设计效率工具趋势

概述
工欲善其事,必先利其器。好的工具可以有效的激发设计师的灵感、提升设计师的效率。我们准备做一个设计效率工具系列,整个系列将好的设计工具贯穿到完整的设计流程中,并结合日常我们使用的情况向大家做推荐。通常的设计流程分为日常的积累、研究分析、设计创作、测试评估、对外宣传这几个环节。此篇为综述篇,之后的篇章会针对不同环节进行深入的陈述。
一、日常积累
设计师日常除了应对当下的需求,每天可以拿出一定时间保持学习的习惯。不仅可以让我们紧跟最近的设计趋势、设计潮流、设计方法,也可以让我们潜移默化中得到提升。
Panda|全而美的设计订阅平台

Panda帮助设计师不错过每天的设计灵感和资讯,包括新的设计方法理念、流行潮流、也有一些新产品推出。我们可以把Panda替换Chrome主页,每次打开浏览器页面都可以随时看到最新的设计资讯。一些英文的订阅也可以用chrome浏览器的翻译功能可以粗略查看。
地址:https://app.usepanda.com/#
Topys|创意内容平台

全球顶尖创意内容平台,作为中国成立最早、最受欢迎的创意垂直网站,以 “Open Your Mind” 为宗旨,始终专注在全球创意、艺术、灵感、人文领域寻找最有质感的声音。
地址:https://www.topys.cn
Voicer|分享生活和设计的美学

我们总在生活中与「一瞬间的感动」相遇。Voicer的理念即是发现这「感动」, 将它传递给更多热爱生活的人们。内容包括创意内容品牌、在线杂志等。致力于分享生活和设计之美。
地址:https://www.voicer.me
Design better|优质设计读物网站

涵盖设计商业思维、产品设计原则、设计系统等关于推动设计团队前进的实践读物,同时提供PDF和有声格式。
地址:https://www.designbetter.co
二、研究分析
设计师在调研过程会研究用户、记录用户的行为和需求,会使用一些高效的记录工具。同时繁多的调研的信息需要汇总整理,协作整理,这里会推荐一些记录和整理的工具给大家。
Noted|录音笔记好工具

Noted 是一款将录音和笔记相机相结合的软件。我们做访谈用户或做会议纪要的时候,经常错过记录的内容,如果通过一些软件录音的话,后期回听需要比较多时间成本。Noted可以在记录笔记的同时记录输入文字的时间点所对应的录音,输入的每个字的时间点都会对应到。当内容没记录下来时可以随时跳到对应时间的录音进行回听,方便在漫长的录音文件中快速检索。
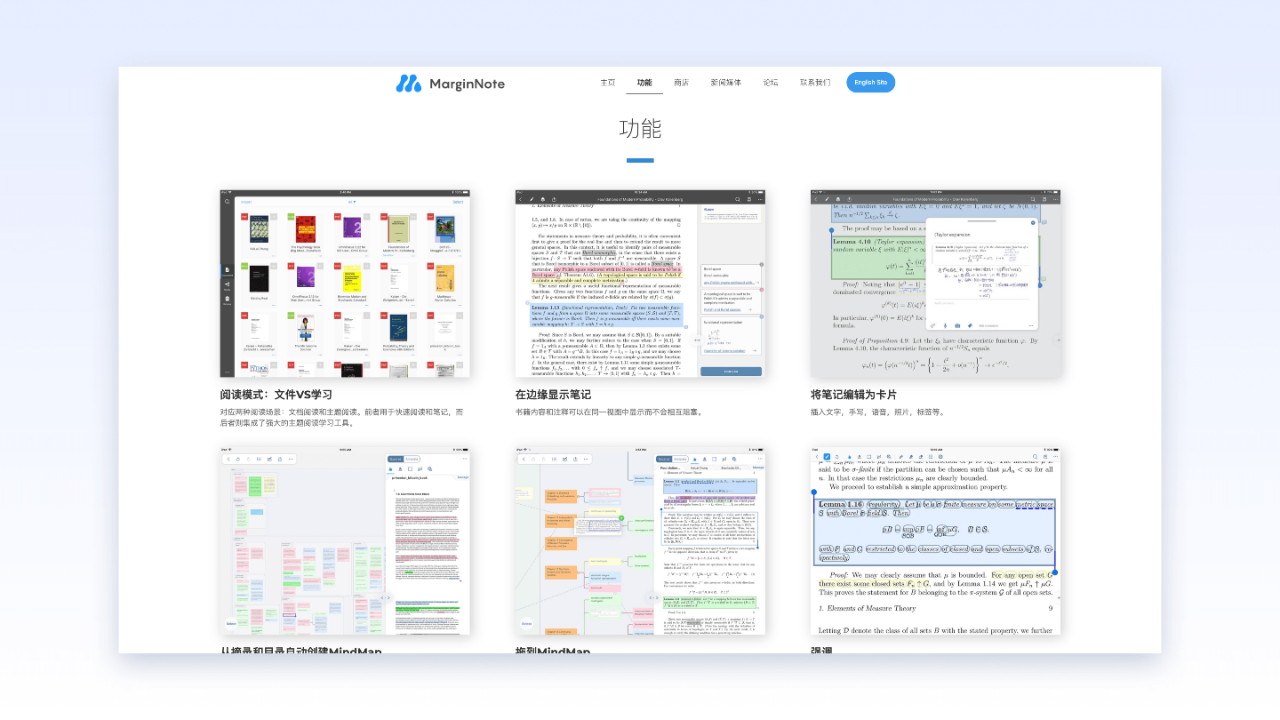
Marginnote|文献收集箱

重塑学习方式的阅读笔记工具,更加高效阅读书籍和学习,可以在阅读时摘录笔记,制作学习卡,提取关键词,根据笔记生成思维导图,梳理知识框架。非常适合阅读专业书籍,阅读论文以及复习。
地址:https://www.marginnote.com/chinese/home
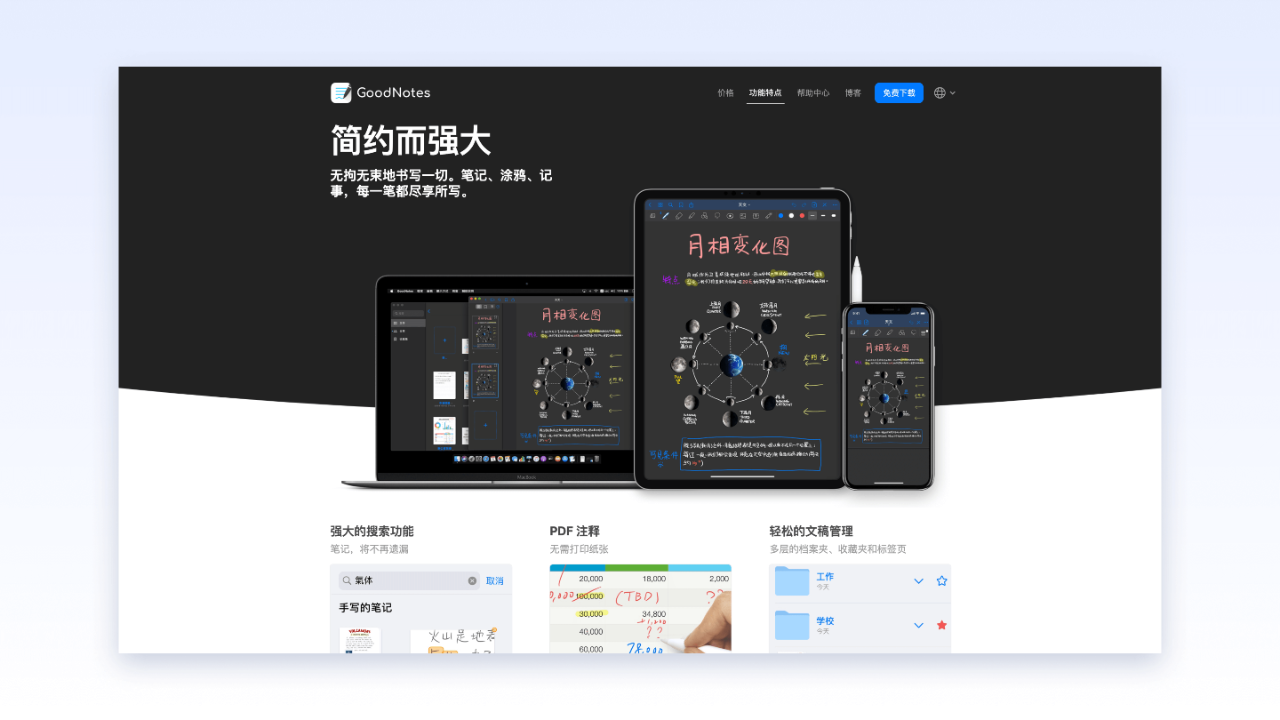
GoodNotes|手写笔记

一款功能强大的手写笔记软件,拥有多种笔记封面和纸张模板可以选择,支持自定义模板,可以简单处理图片,可以导入pdf、ppt等文稿并做标记,也适合做电子手账。
地址:https://www.goodnotes.com/zh-cn
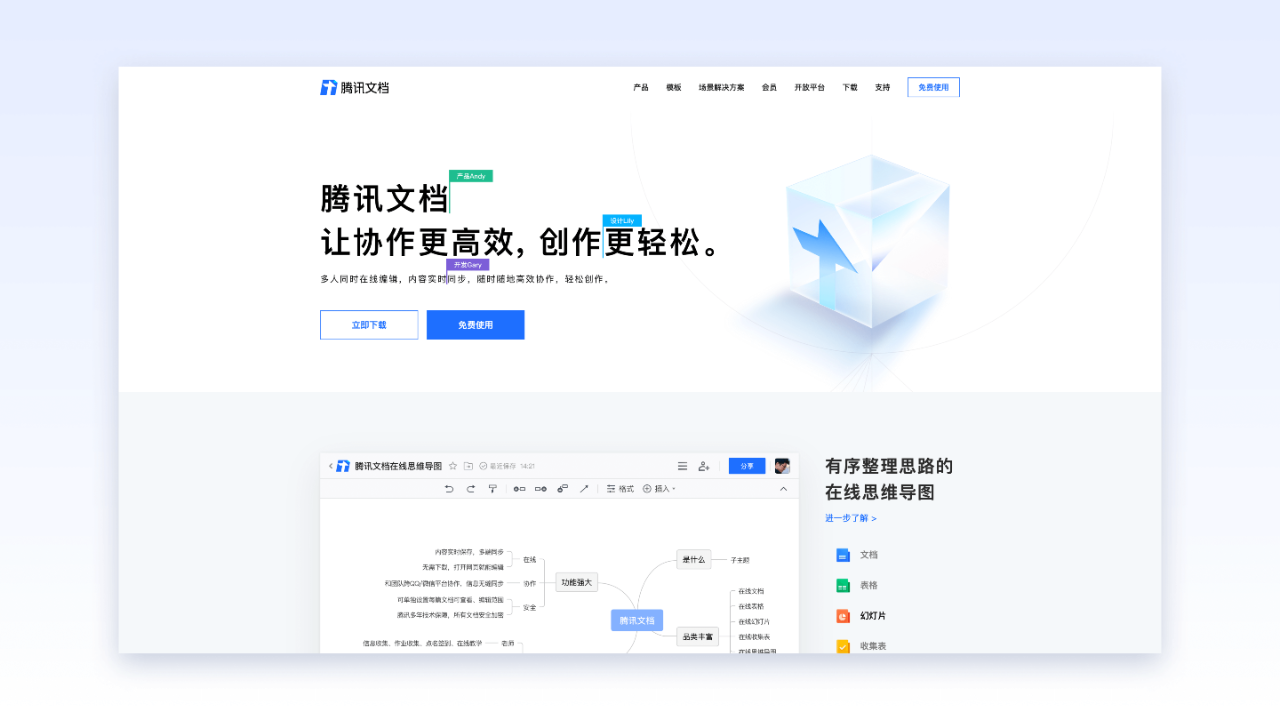
腾讯文档|在线协作

调研阶段方便多人一起搜集资料和汇总,多人同时在线编辑,内容实时同步。随时随地高效协作,轻松创作。
地址:https://docs.qq.com/home
Xmind|思维导图

功能强大的思维导图软件,极简设计,流畅体验,多种结构图风格选择,方便资料的汇集和思路的整理。
地址:https://www.xmind.cn
三、设计创作
当设计目标确定时,接下来进行具体的创意设计。设计师除了通过脑暴进行发散方案以外,一些高效的设计工具可以让我们事半工倍。
3.1 灵感搜集
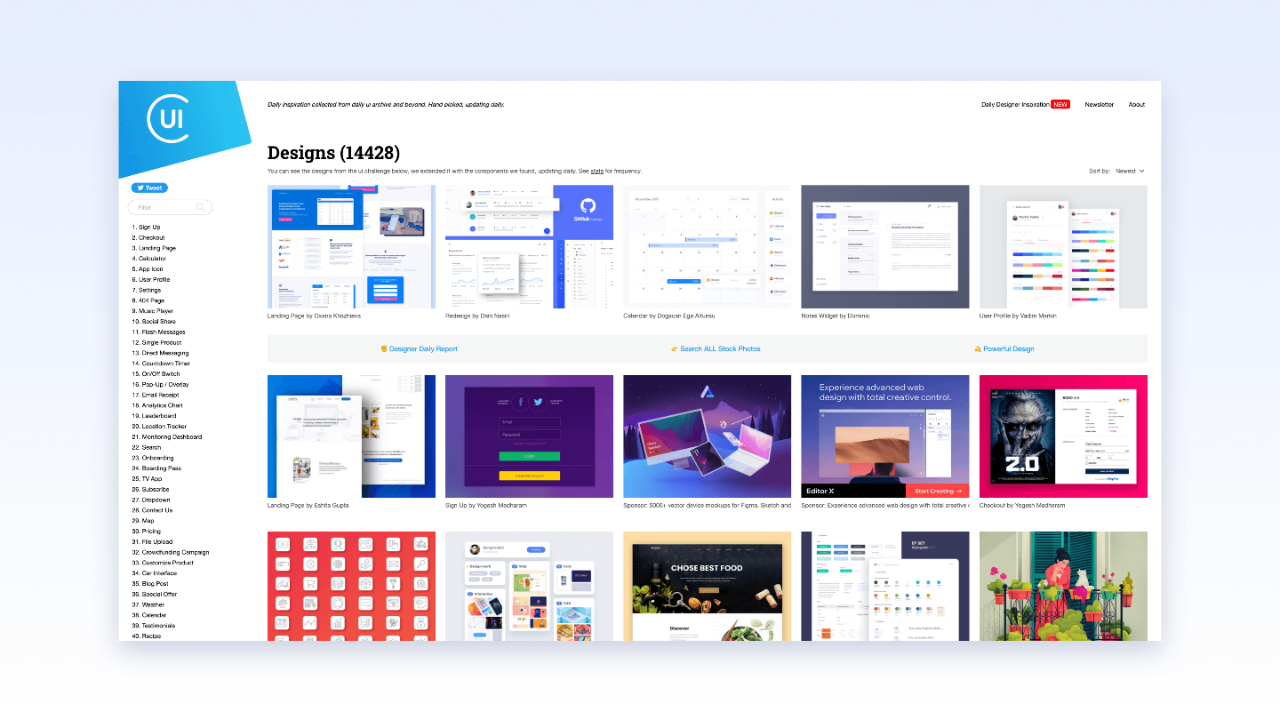
Collect UI|界面灵感

UI设计灵感库,基于dribbble平台精心挑选优质内容,提高效率便捷,为设计师提供专项更好的灵感。同时支持邮件订阅推送。
地址:https://collectui.com
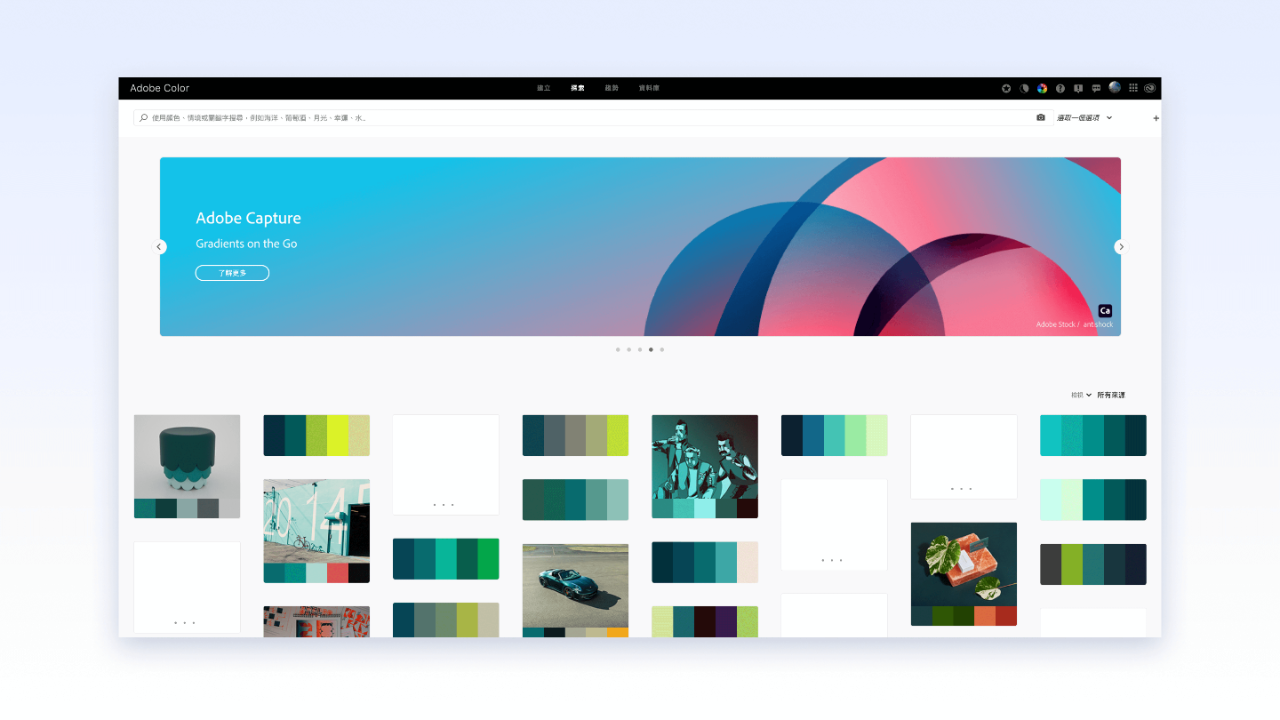
Adobe Color|配色灵感

Adobe color不仅从各个维度解决了我们的配色需求,同时也提供找图需求。其中包含 9 种智能调色模式可以选择。拾取主题色、拾取图片中的渐变色、协助工具可以合理帮助检查不同颜色的对比、探索behance趋势。
地址:https://color.adobe.com/zh/create
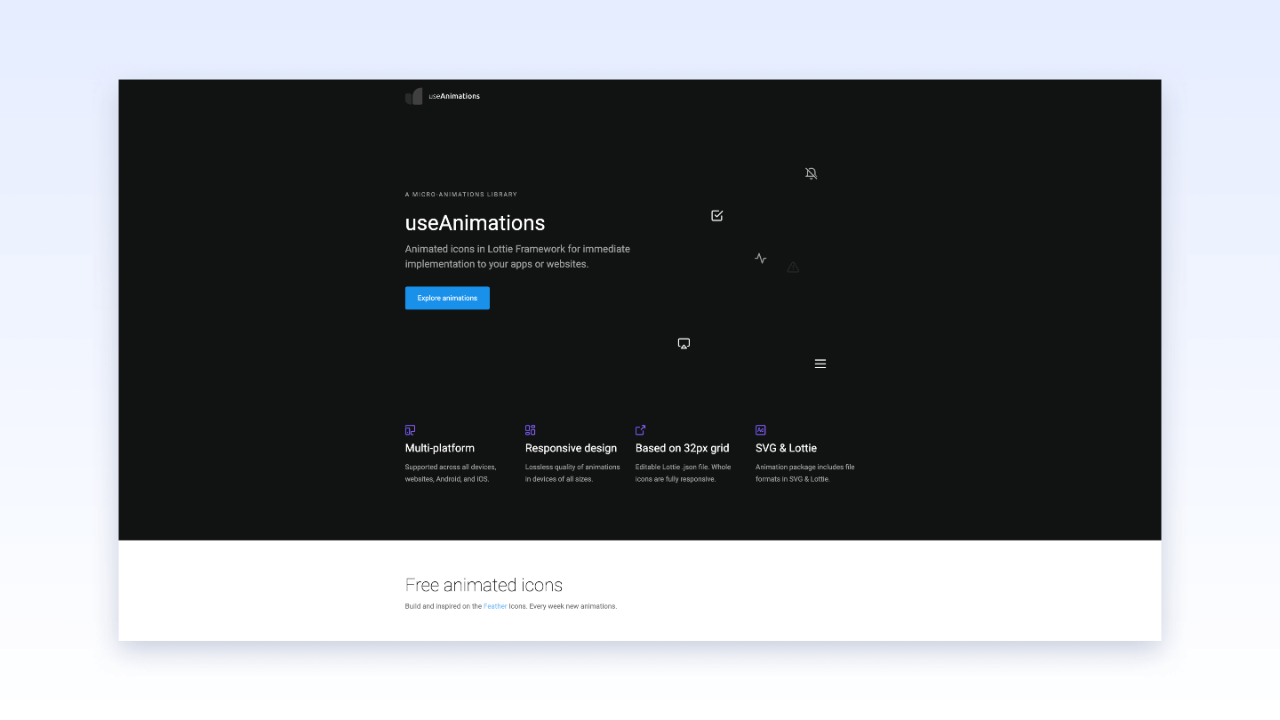
Useanimations|图标动效灵感

图标动态效果库,当绘制的图标需要一些巧妙的微动态效果时可以参考。
地址:https://useanimations.com/index.html
3.2 设计打磨
FigmaEX|插件可视化

当插件特别多时候,FigmaEX极大的改善了Figma中使用插件的体验,将插件可视化。可以进行展开,同时显示插件的名称与图标。可以通过拖拽调整插件的顺序,调节高度。
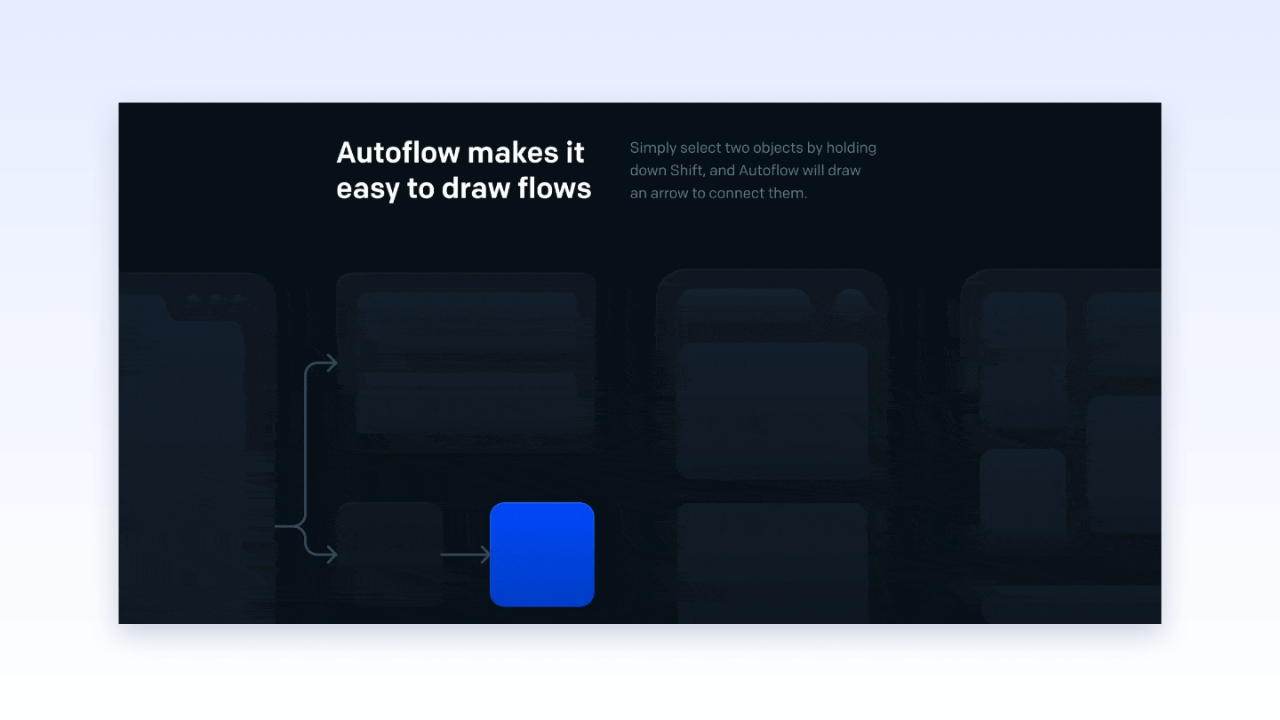
Autoflow|流程图插件

输出交互设计稿的时候,方便快捷的在不同画板之间连线,提升输出效率。
地址:https://www.figma.com/community/plugin/733902567457592893/Autoflow
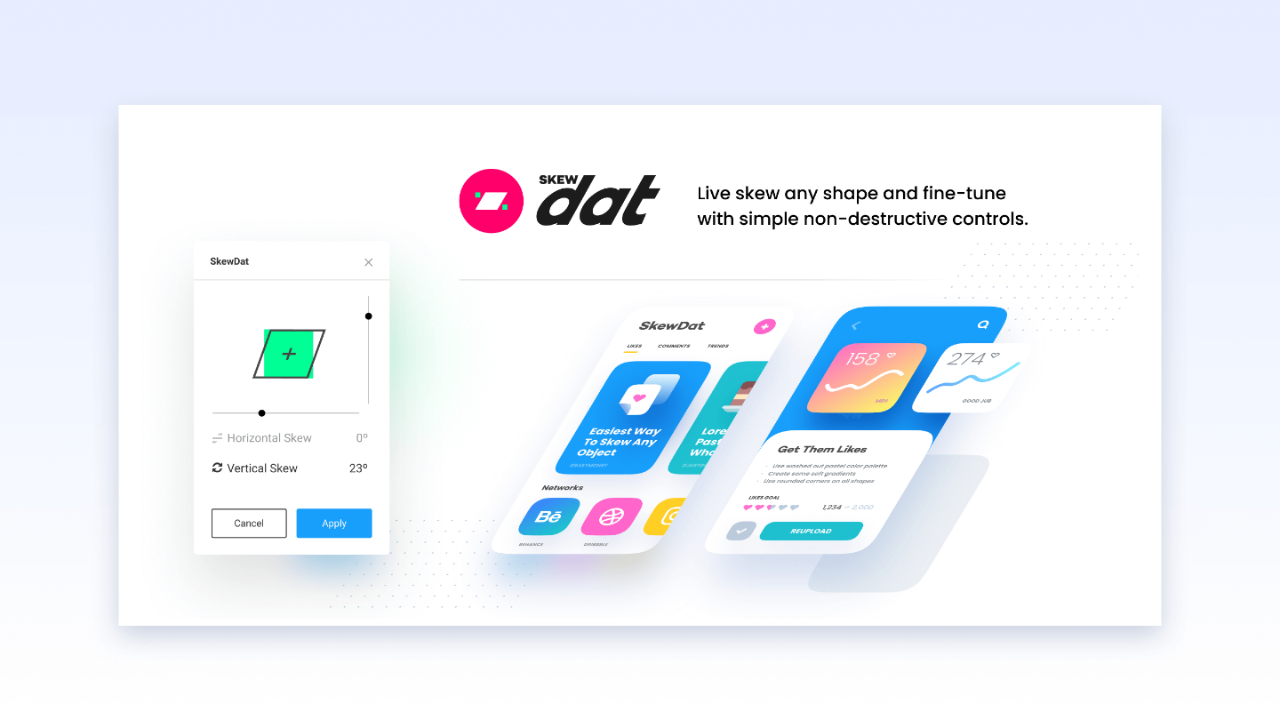
Skewdat|倾斜插

这是一个非常简单实用的 Figma 插件,它可以帮你将任何形状元素倾斜过来。
地址:https://www.figma.com/c/plugin/741472919529947576/SkewDat?ref=prototyprio
Undraw|插画素材

最棒最全的插画库,支持快速搜索,一键调整颜色。
地址:https://undraw.co/illustrations
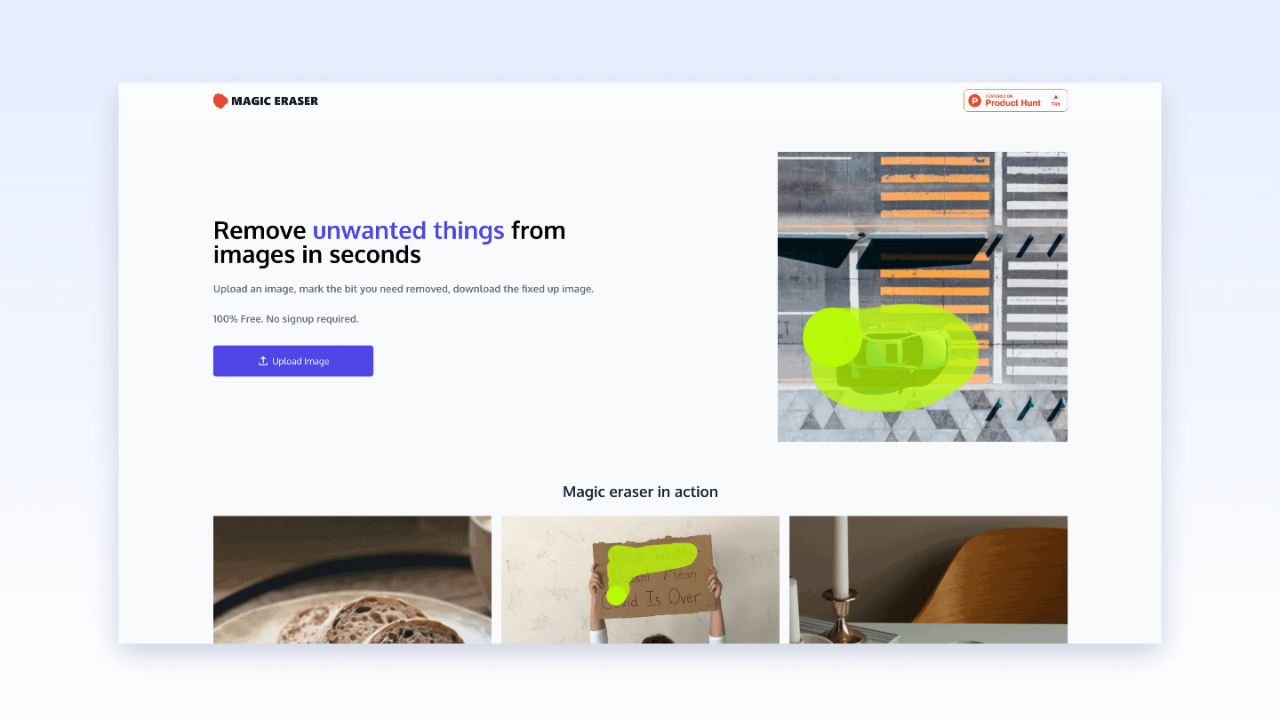
Magic Eraser|轻松移除杂物

一款免费的在线服务,它通过 AI 自动去除图片中不需要的部分,只需要上传图片,等待几秒钟即可。用鼠标把不要的部分划掉,松开鼠标就会闪几下,被划掉的部分就消失了,比如去水印之类的小东西,如果用 PS 的图章,估计要十来分钟,而用 Magic Eraser 就几秒钟,简单易用,推荐使用。
地址:https://www.magiceraser.io
3.3 设计验证
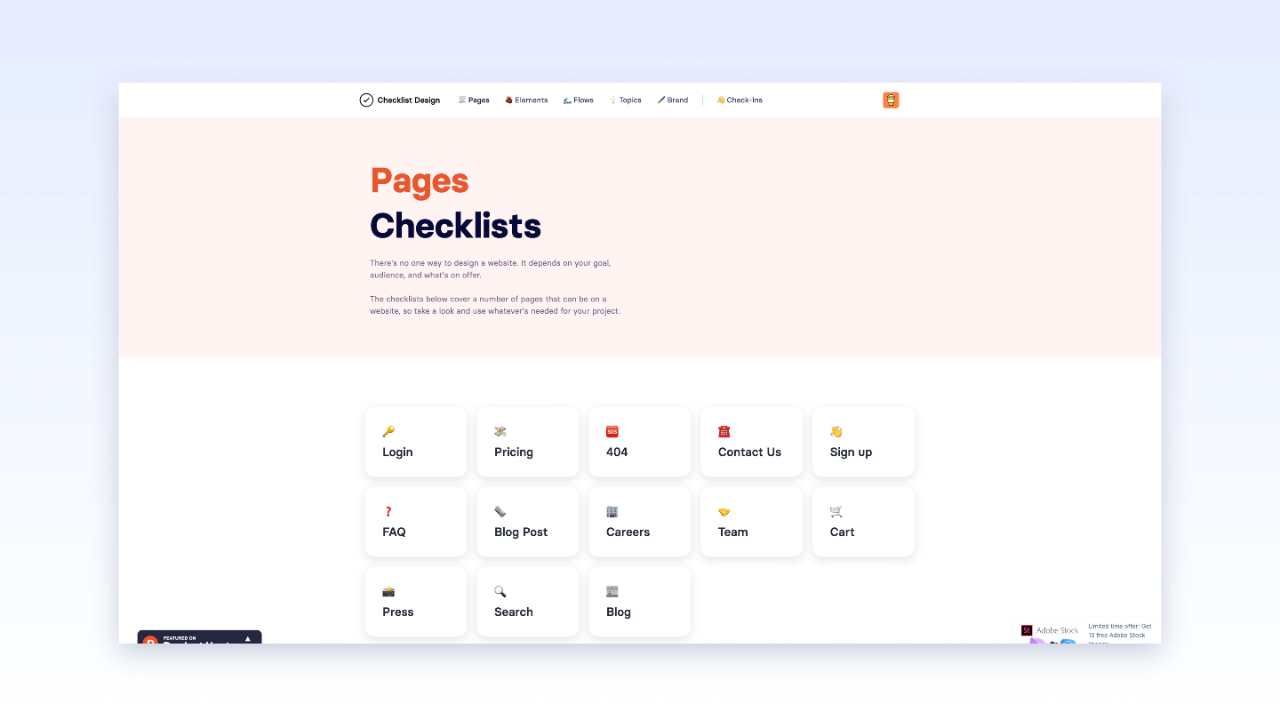
Checklist Design|设计清单

设计输出后可以通过这个清单去做最后的检查。网站列举了一些通用场景(页面、元素、流程、主题、品牌)下的基本设计要素。可以检查你的设计在这些场景下是否符合规范。样式、颜色、命名、易用性等是否合适。
地址:https://www.checklist.design/?ref=prototyprio
四、测试评估
好的方案不是一蹴而就的,设计方案需要不断的打磨和迭代。方案需要持续和用户进行沟通和测试,才能得到完善的方案。也需要和开发工程师不断沟通,以达到最佳的实现效果。
4.1 用户测试
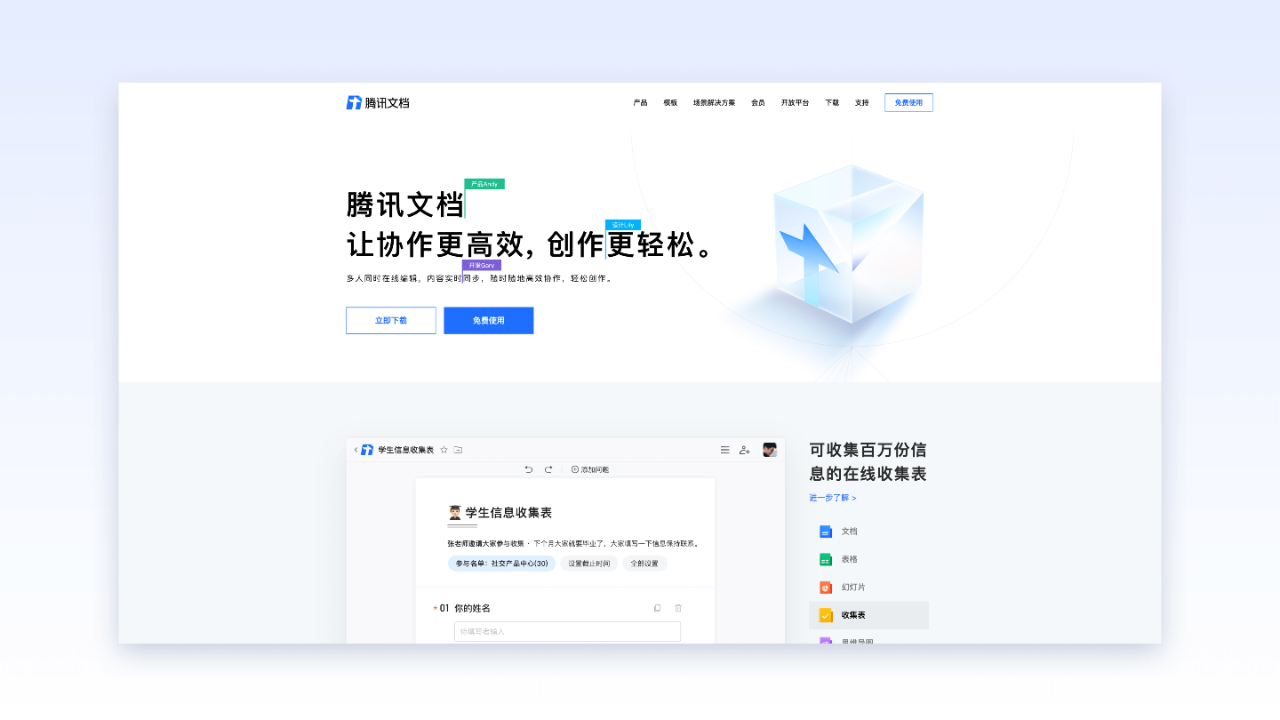
腾讯文档|在线收集表

用户测试阶段方便高效的收集用户反馈,一般用于定量的用户测试。
地址:https://docs.qq.com/
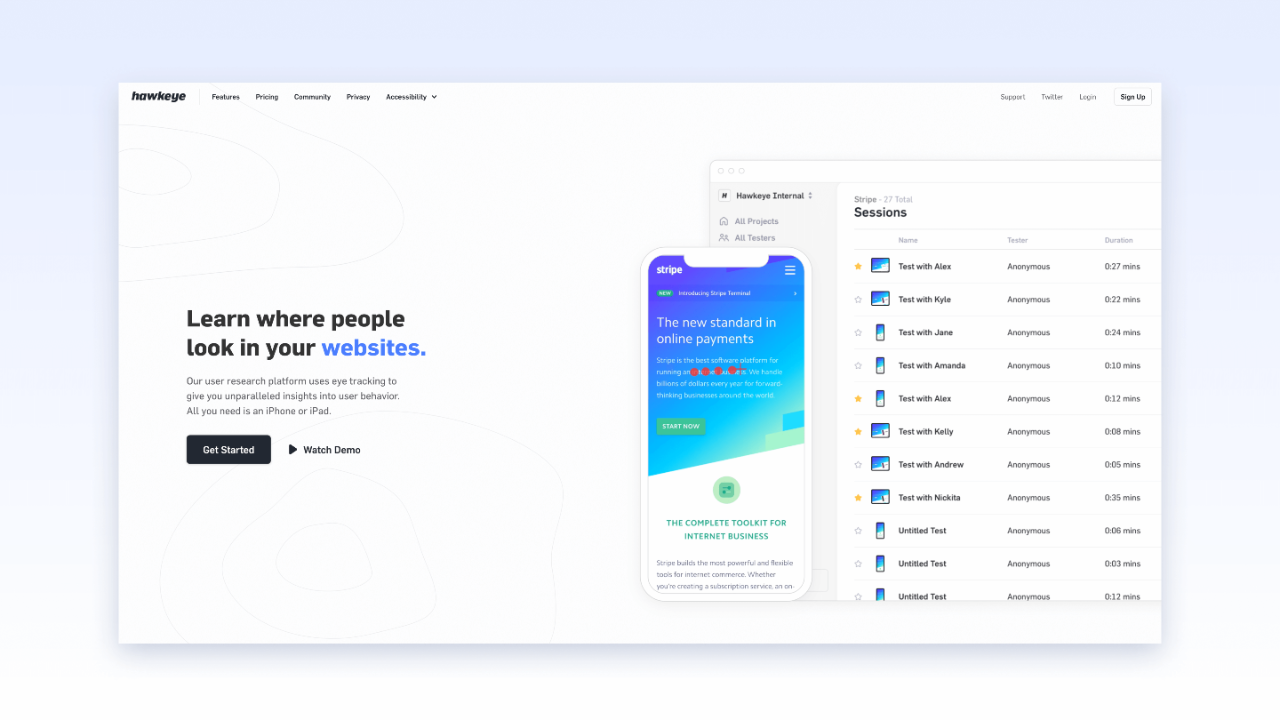
Hawkeye|眼动追踪工具

一般的眼动跟踪设备比较昂贵,使用繁琐。这个名为鹰眼的眼动追踪APP,可以通过手机前置摄像头捕捉用户在使用产品时的视觉动向。
地址:https://www.usehawkeye.com/?ref=prototyprio
4.2 评估还原
CoDesign|腾讯自研设计协作平台

覆盖产品经理、设计师、工程师协作需求。设计交付更轻松,有效管理和使用设计资产。
地址:https://codesign.qq.com/
Pixel Eye|高效视觉还原

在项目上线前设计师都会对最终的产品实现效果进行走查,以保证设计还原的准确性,体验的流畅性。这是一款视觉还原工具,帮助前端工程师在页面重构阶段就能快速发现开发稿与视觉稿的差异,实时对比、实时修改,减少工程师与设计师的沟通成本,提升整体开发效率。
:pixeleye.暂未对外开放敬请期待
五、对外宣传
设计完成后汇报展示、产品的宣传包装等,提供更便捷优秀的展示形式。
5.1 效果展示
Mockup World

样机的类型全面而且免费,综合质量很高。
地址:https://www.mockupworld.co
ls.graphics

素材非常优质精美,有免费和付费的资源。
地址:https://www.ls.graphics/#UI
5.2 在线作品集制作
Adobe Portfolio

主要面向设计师群体,帮助设计师建立个人在线作品集。几分钟就可以建好一个作品集网站,提供精美模板选择。最大的特点是易于操作,无需懂网页程式,都能在建立一个网站。最重要的是你可以使用自己的域名。Adobe Portfolio需要收费。已订阅用户可免费使用。
地址:https://portfolio.adobe.com/start
Portfoliobox

针对设计师或者创意人员的作品展示工具,可以直接在网页浏览器中搭建属于你的作品展示平台。
地址:https://www.portfoliobox.net/cn/
结语
此综述篇大家有了比较整体的了解,在设计流程中每个环节,介绍了一些比较好用的工具,后续的设计工具系列文章会针对某一环节进行更深入的探索。
原文:https://mp.weixin.qq.com/s/80D5f0bdcEMcxM9zUms60g
赞🍻