UI/UX设计师都能用的设计“偷懒”方法
平时都在聊大厂设计、交互细节,很少和大家聊聊日常完成设计工作的时候,有啥好方法能让自己的工作轻松点儿。
今天就顺着这个话题,和大家聊聊做设计稿时,我们可以用的一些“偷懒”方法。
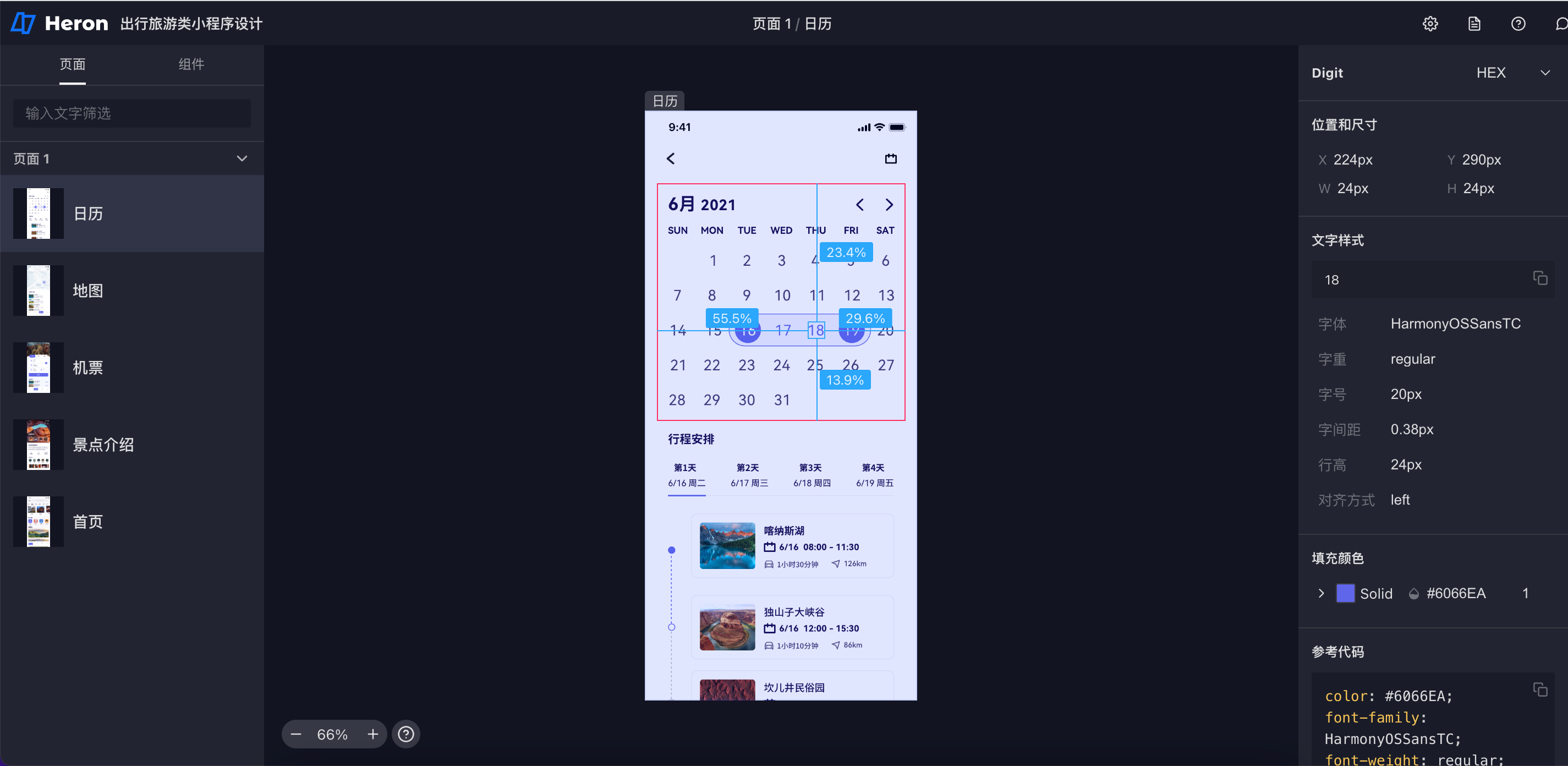
正好最近偶然发现了几个不错的小工具,比如 Figmacn 的站长发布的插件「Heron Handoff」,用于导出离线设计标注。
我试用了一下,导出的压缩包不仅含有全部切片,还有一个断网情况下也能打开的本地文件 index.html ,让开发同事在离线状态下也能查看设计标注,获取间距、色值等信息,感觉开发拖延的理由又少了一个。

链接在这儿,感兴趣可以试试:
https://js.design/pluginDetail?id=62ebbb289f97396821bdf21a&source=mp&plan=ym
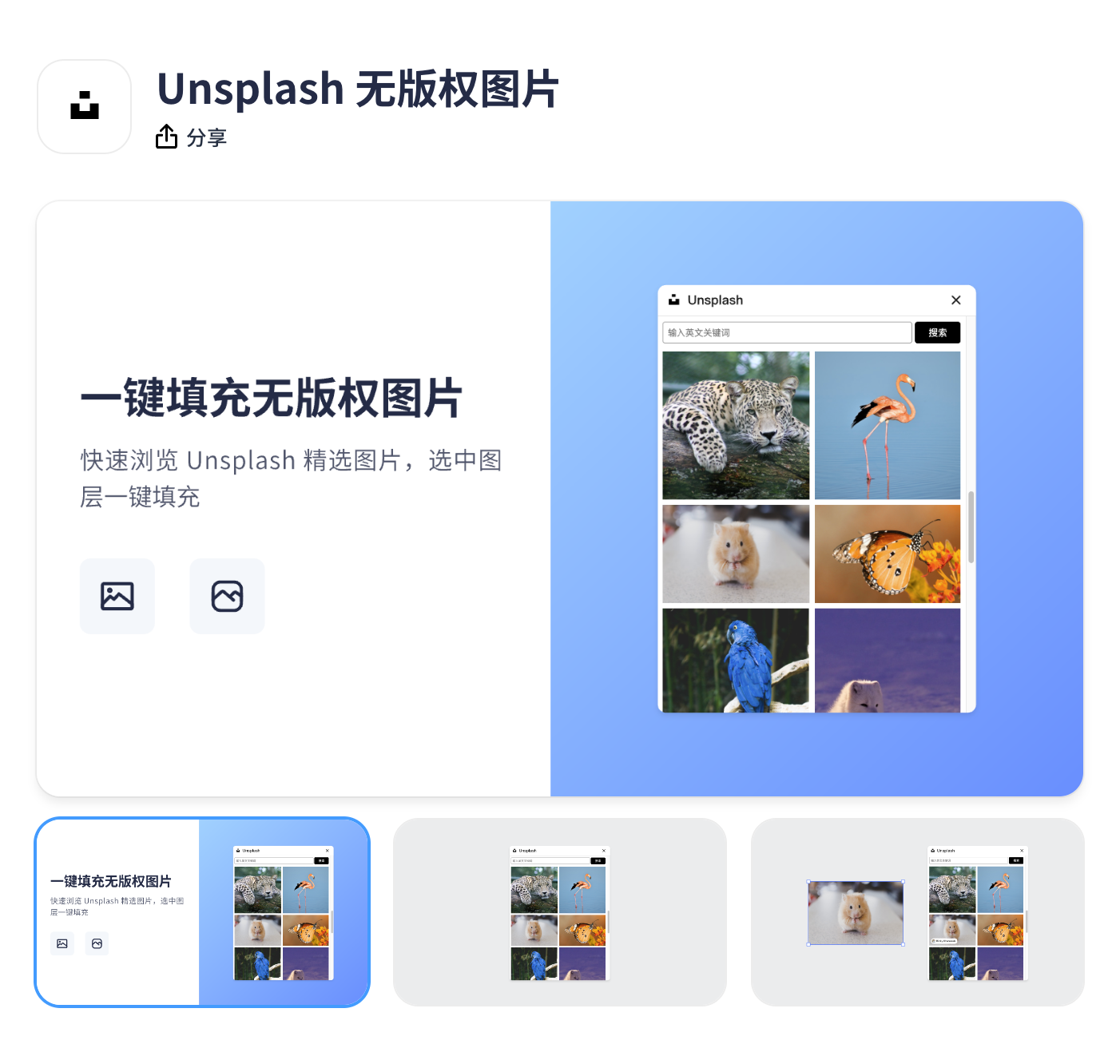
还有 Figma.cool 的创始人发布的一个很实用的「Unsplash 无版权图片」。
这个插件引入了 Unsplash 的无版权图片,需要填充人物头像,可以搜索“人物”,点击就能一键填充。设计中需要用到无版权图片的时候,也不用来回切换页面了。

安装地址放这儿了:
https://js.design/pluginDetail?id=62b061af06b8b593a8056ddd&source=mp&plan=ym
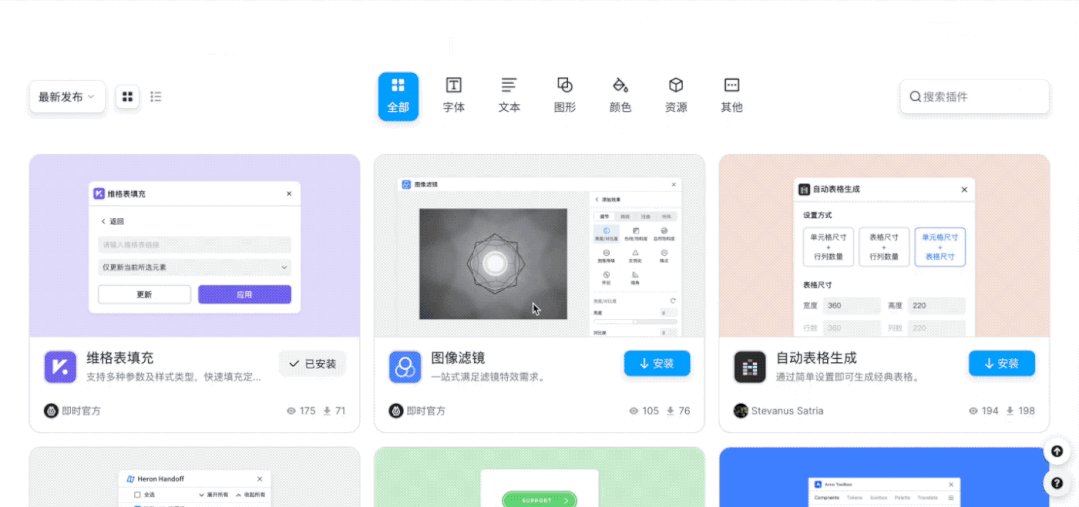
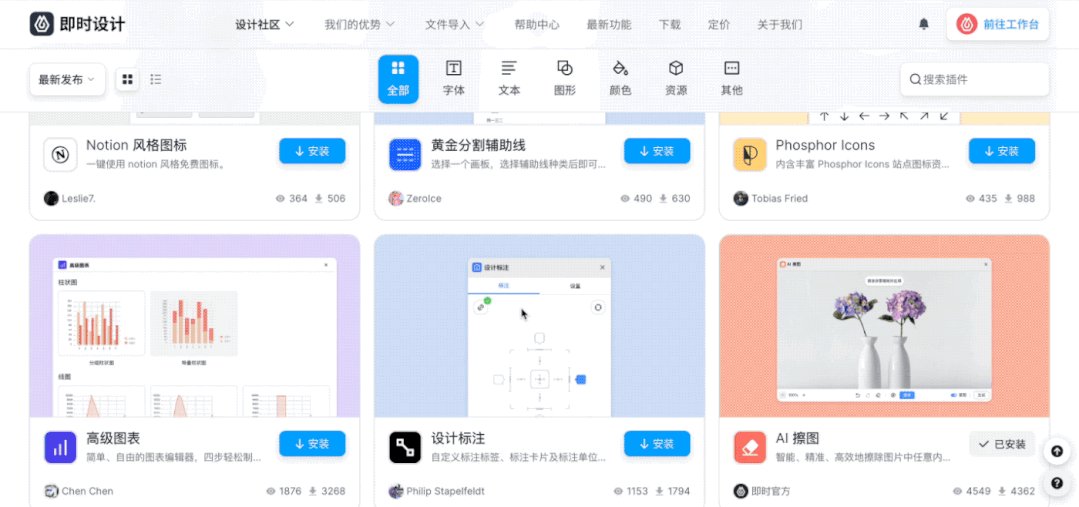
这两个插件,都是在即时设计的「插件广场」找到的。我进去逛了一下,被小小地惊艳到了。作为设计师,站在使用者的角度评价:他们确实有很多不错的插件和资源。我又从中挑了几个特别实用的,大家一定也都用得上。
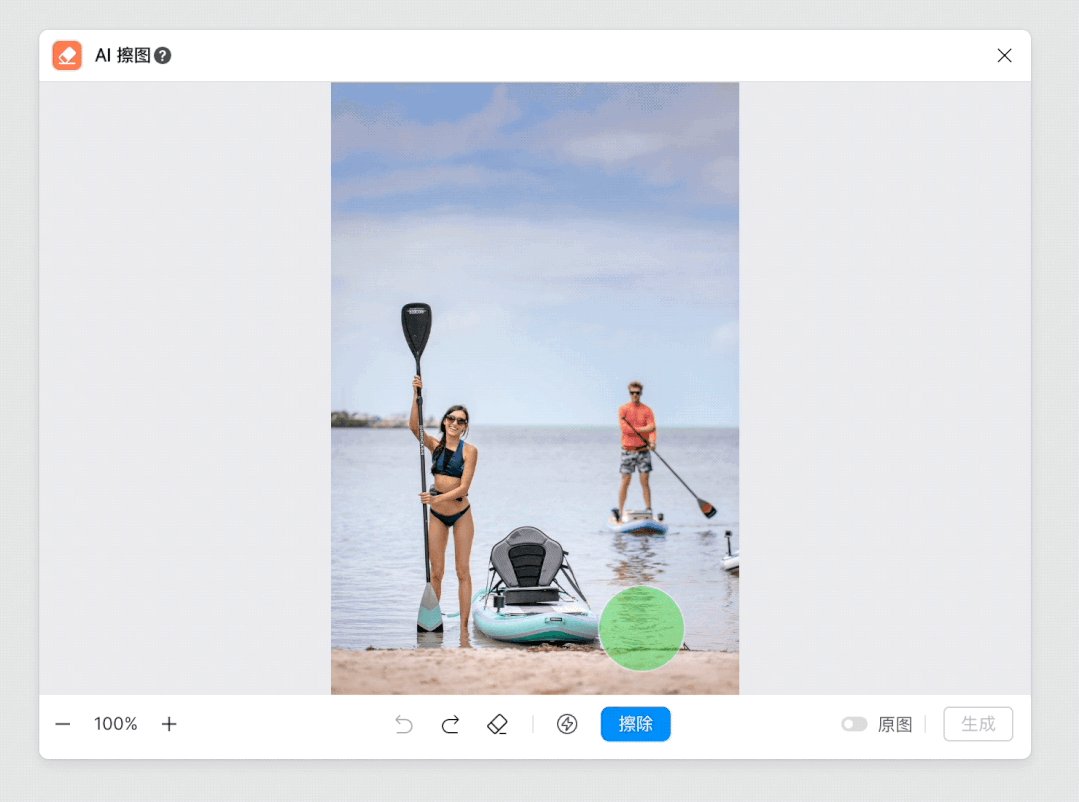
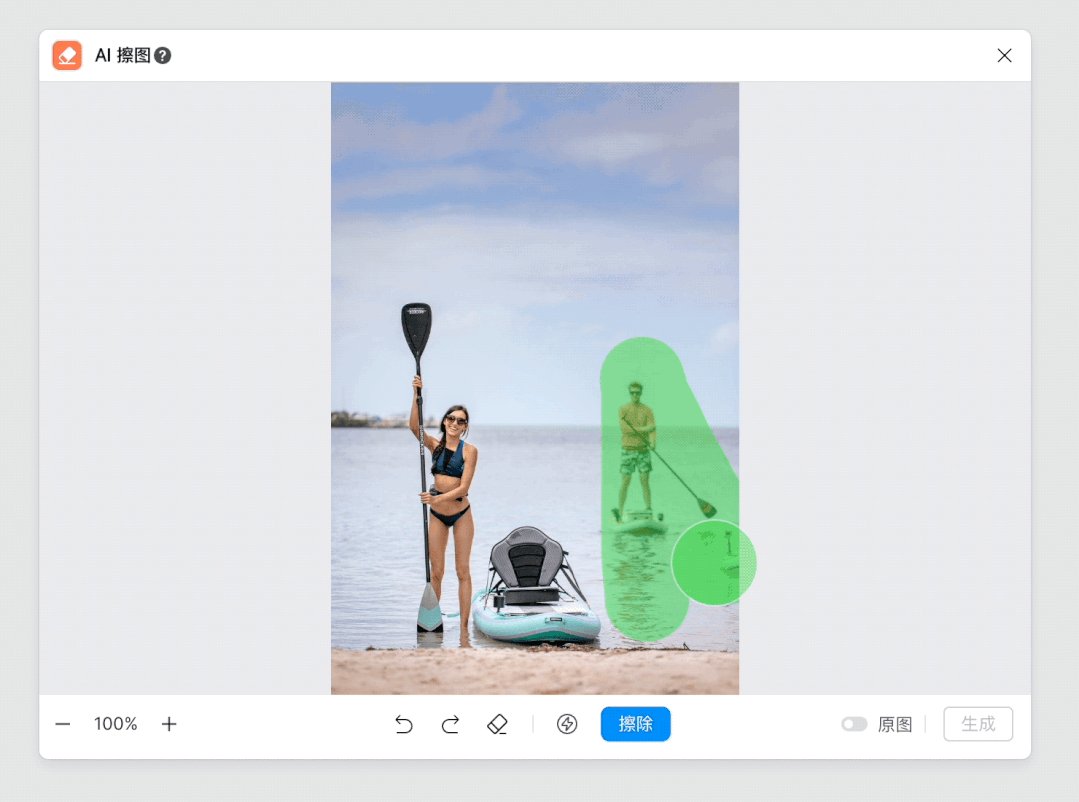
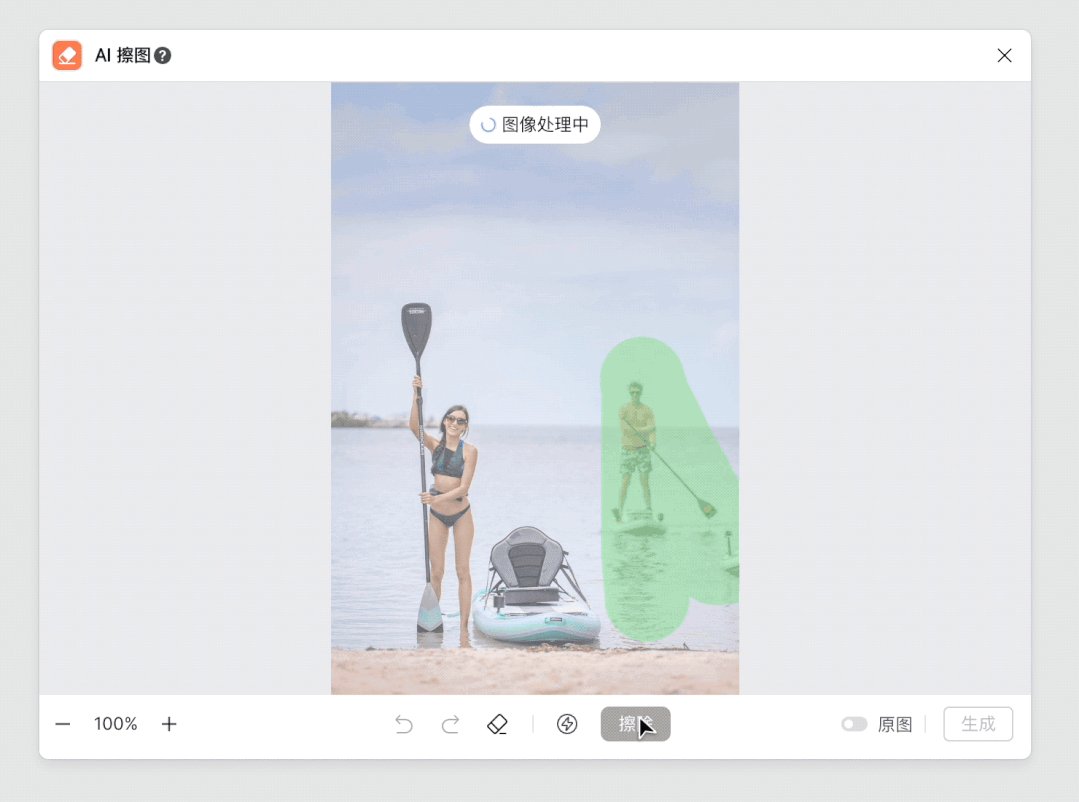
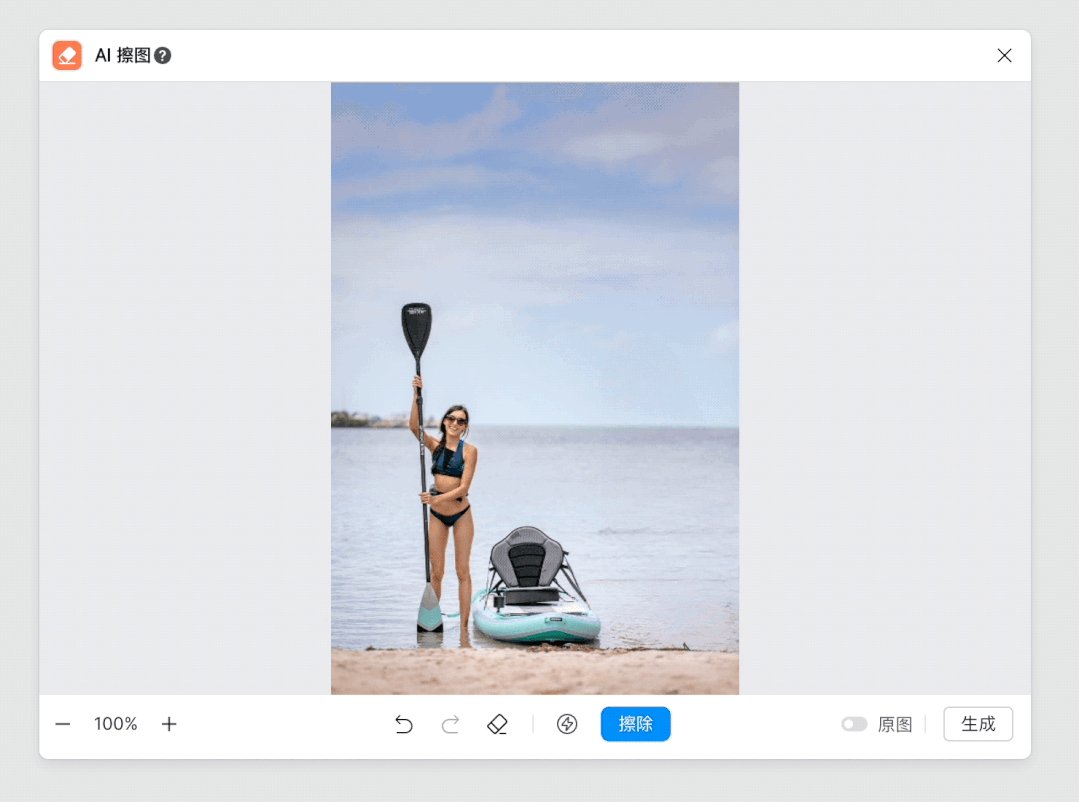
【AI 擦图】
这个算是即时设计比较火的插件,我试用了一下,效果确实很好,图片有多余的东西用插件擦涂一下就行,在设计过程中不需要单独跨平台处理,出来的效果也很好。
这种类型的插件或者网页很多,很难得的是,他们这个插件完全免费,且不限次数使用。这个插件也是我比较推荐的。

链接在这儿,感兴趣可以试试:
https://js.design/pluginDetail?id=62a73978ea290c583206e35f&source=mp&plan=ym
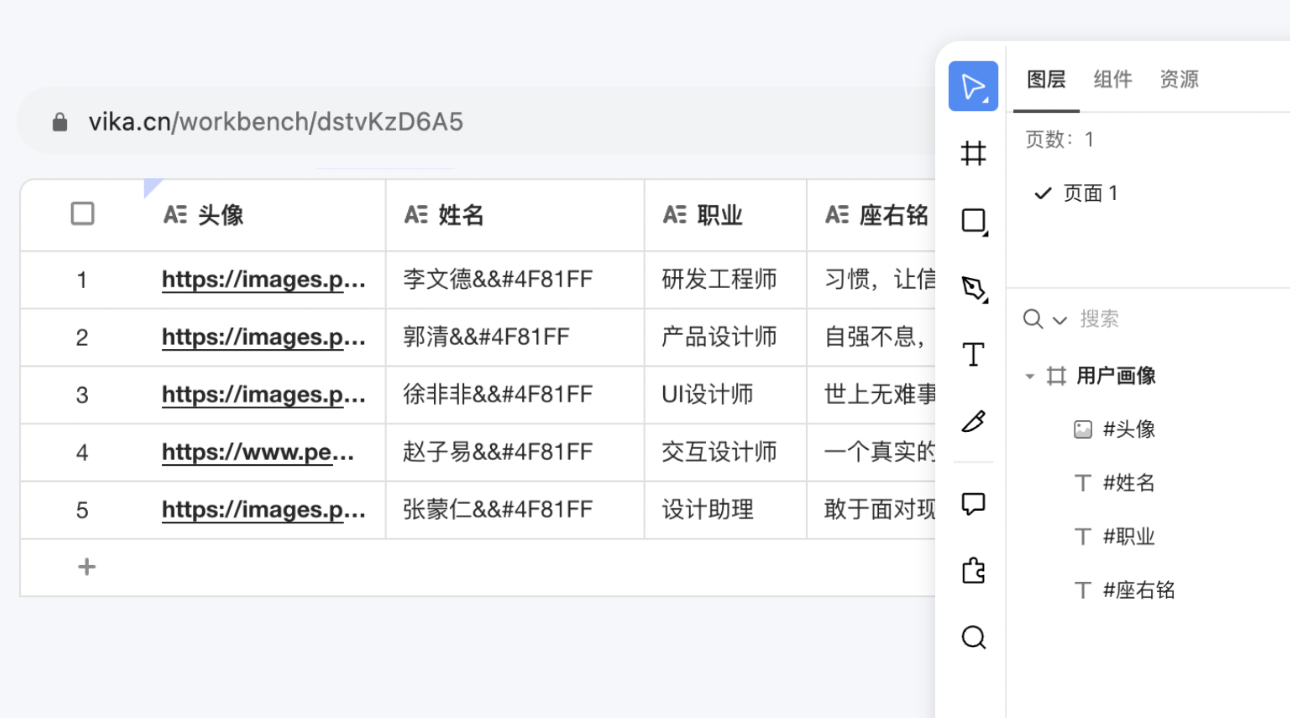
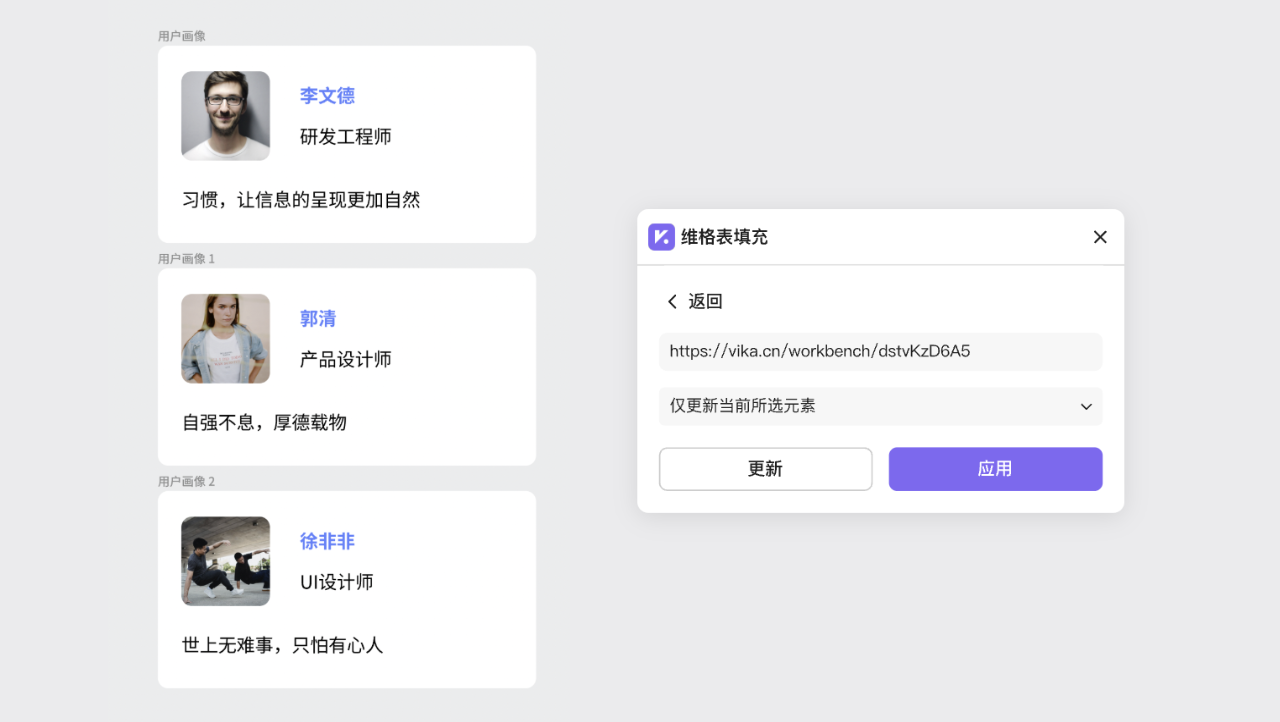
【维格表填充】
这是即时设计官方最近才出的一款插件,还热乎着。
以往面对人物信息这类页面设计,处理起来比较耗时间,但这部分工作又没有太大的技术含量。有了这个插件,算是能半自动化地完成这个工作:信息和图片在表格里整理好,打开插件粘贴就能填充到页面上。相反的,修改内容也可以在表格同步进行修改。
功能强大,属于用过一次就爱上的那种。除了前面注册麻烦了一点,这个插件用起来确实挺提效的,推荐使用。


维格表填充插件:
https://js.design/pluginDetail?id=62f10601cc3e16cebe730195&source=mp&plan=ym
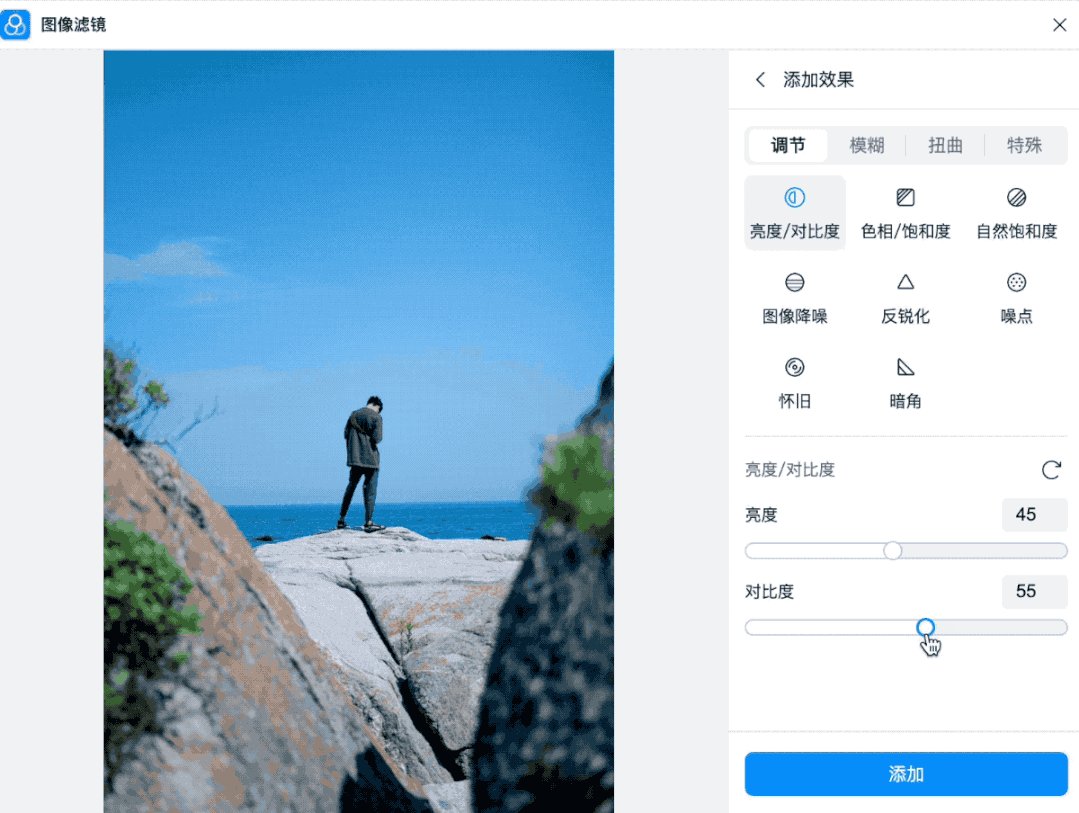
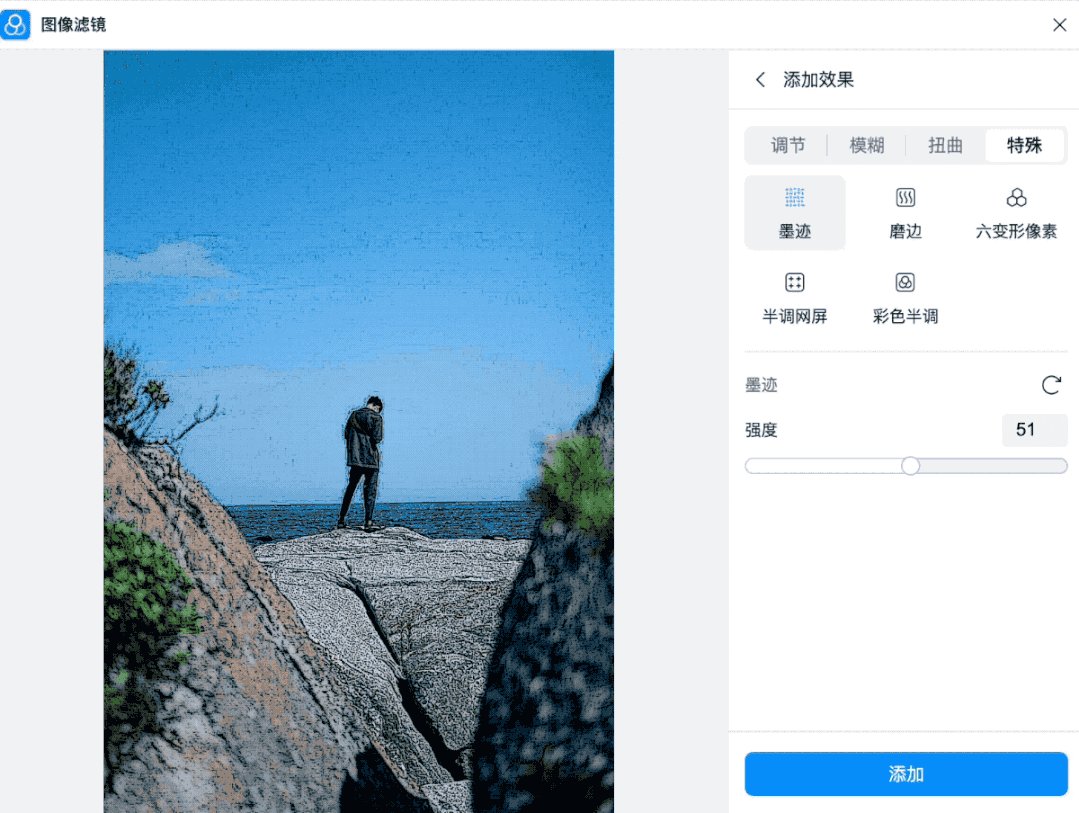
【图像滤镜】
UI 设计工具在“修图”功能上,比不上 PS ,但靠插件能比较好地解决这个问题。像是「图片滤镜」这个插件,4大功能20种处理效果,满足设计师需要是足够了。
设计过程中有时候需要处理图片,调整亮度或者做一些特殊效果处理等,就不需要再去 PS 或者其他页面单独处理再下载保存上传,用这个插件,在设计页面就能直接处理。

图像滤镜插件:
https://js.design/pluginDetail?id=62f104cddf19a53f13a2efb6&source=mp&plan=ym
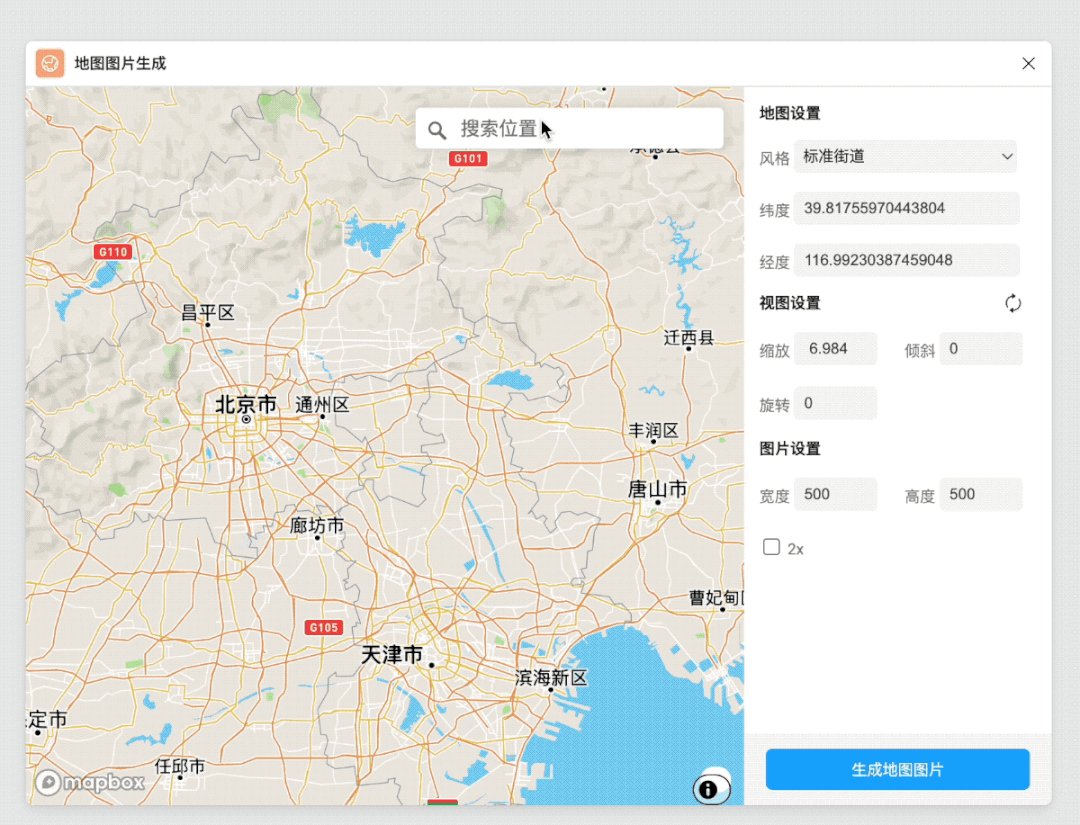
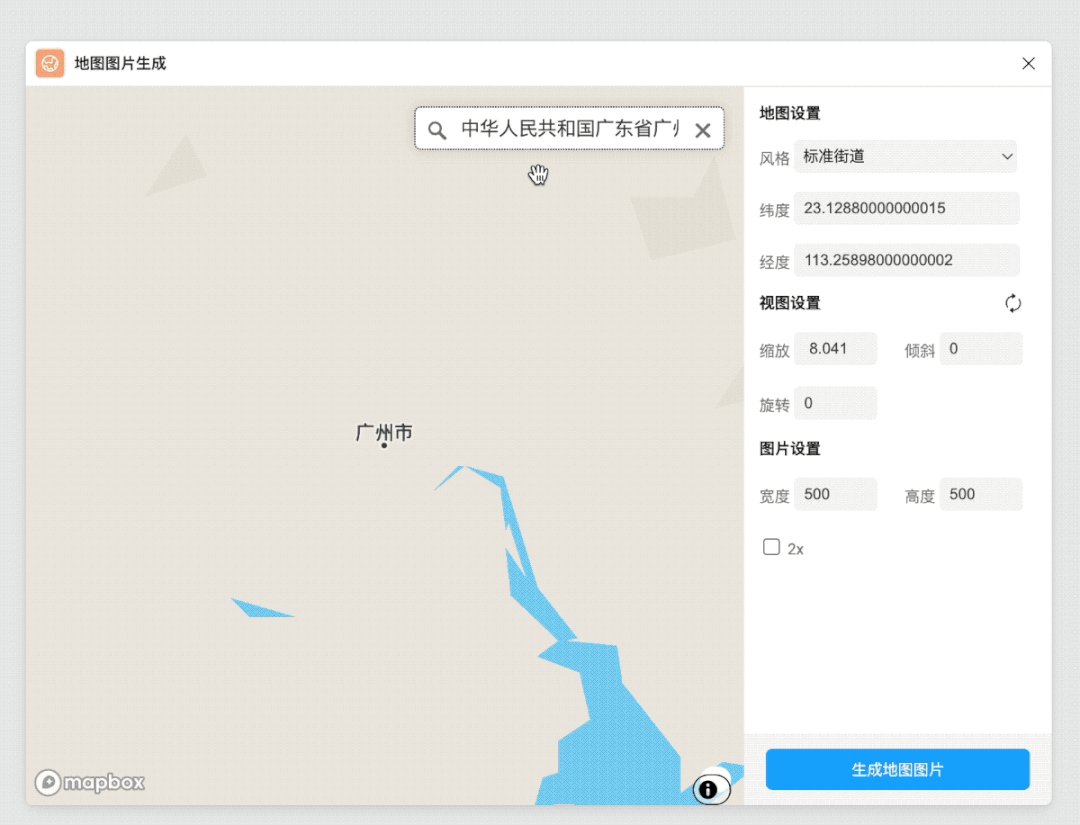
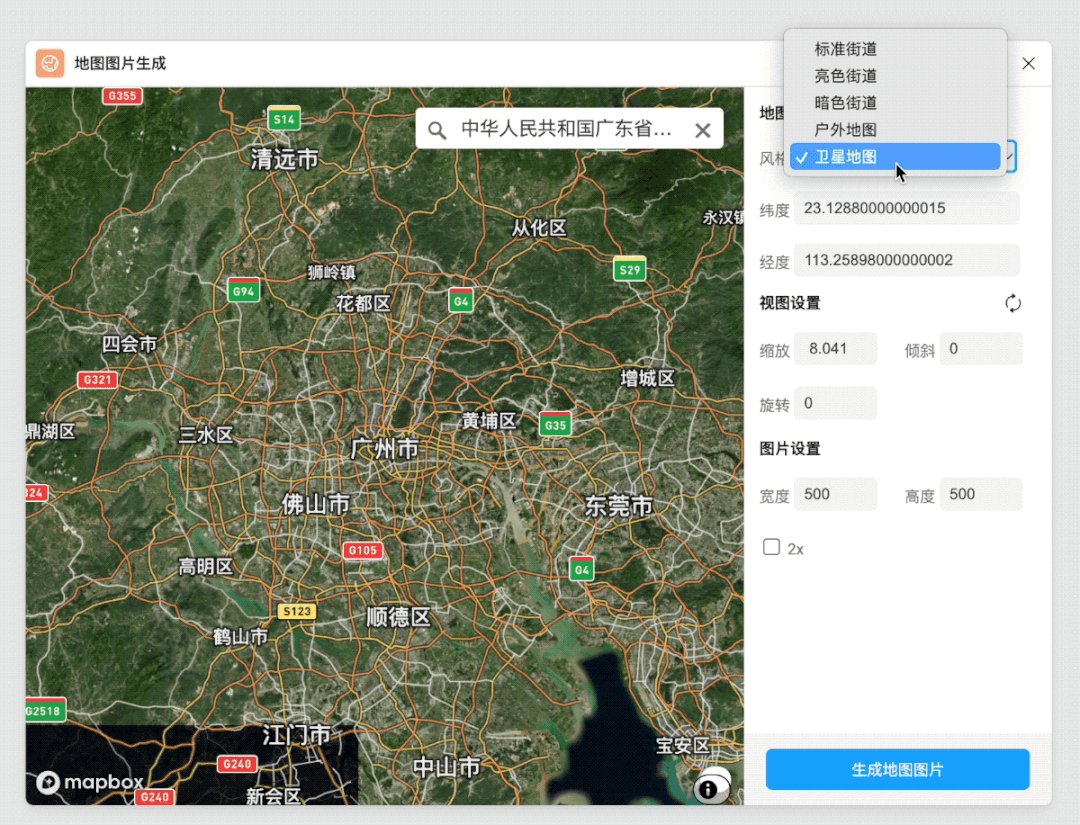
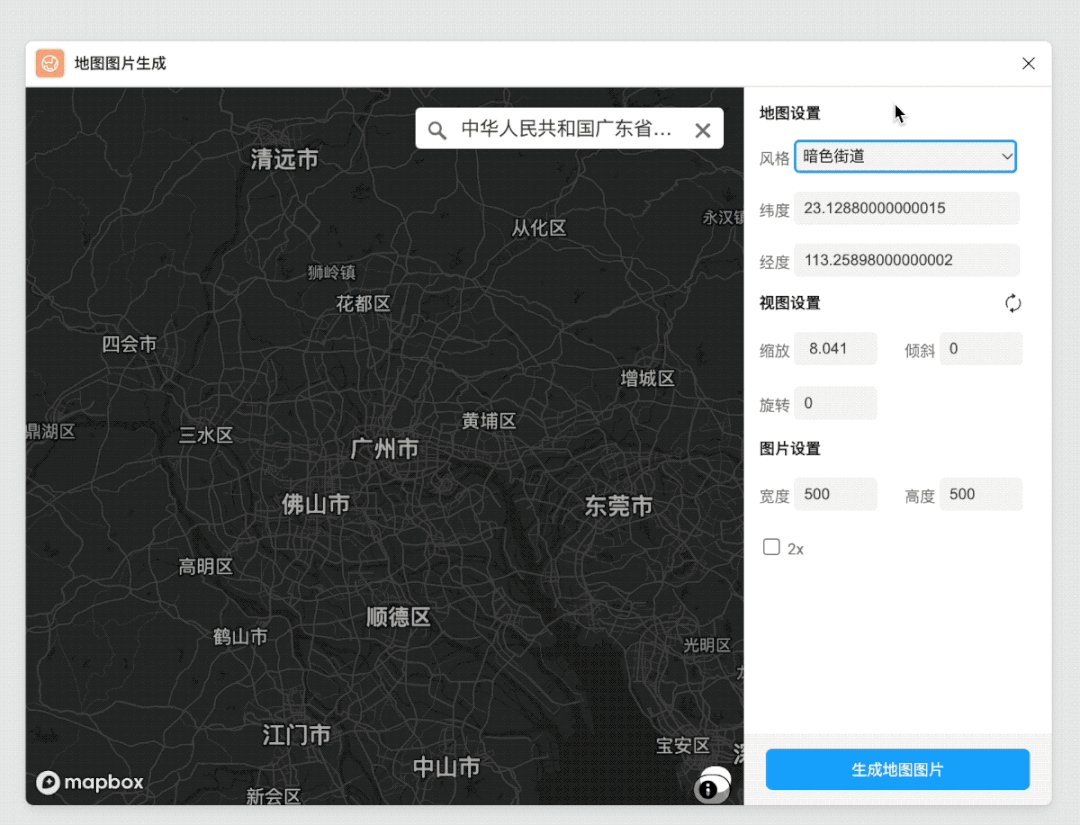
【地图图片生成】
这个插件在他们的插件广场也很受欢迎,不用在地图软件截图,用插件生成地图图片就行。而且支持搜索,输入任何地名都可以,图片有4种风格可选,甚至连卫星地图都有,生成图片的自由度高很多。

地图生成插件:
https://js.design/pluginDetail?id=62962dee9622bfecbe462ae2&source=mp&plan=ym
【Arco Design Mobile】
除了各种各样实用的插件,即时设计还有不少大厂的组件库资源,WeUI、Ant Design、TDesign、KingDesign、Element、Apple 等等。他们比较厉害的地方大概就是上新资源非常快,7月中刚开源的 Arco Design Mobile 立马就上架了。
这套资源提供了 50+ 基础组件,这些基础组件足以支撑绝大多数的业务需求。使用组件库在某种层面上可以降低设计和开发之间的沟通损耗,提高效率,比较推荐。

Arco Design Mobile全套资源获取:
https://js.design/resourceDetails?id=62da60dafbe4bd471c6265e0&source=mp&plan=ym
总结
总的来说,即时设计好用的插件、免费资源实在是太多了,就不在这里一一给大家推荐了,感兴趣的可以自己去官网看看。

除了好用的工具,快速优化迭代产品的认真态度,在我看来即时设计最大的价值,是帮助设计师个人提升知名度和影响力。
对于很多设计师来说,多一个获得影响力的平台肯定是好事,在他们的插件广场,可以看到有不少插件和设计资源来自个人设计师,这间接说明了这个平台的潜力。

更重要的是,我对它未来的潜力比较看好:即时设计应该不仅仅是一个设计工具,也会成为一个巨大的流量平台。除了使用他们的工具、插件、资源,如果你想获得更多的影响力认可这个平台的潜力,也可以尝试去发布设计资源或者插件,去一些获得流量和影响力的利好。
很推荐大家去试试,在这个颇具潜力且汇集了大量设计师的平台展示自己。
即时设计:https://js.design/
【removeBG】

https://www.remove.bg/zh
原文:https://mp.weixin.qq.com/s/hBcN5USO4bjO0JKB4MCx0Q
既然来了,说些什么?