无界面交互启示录-人人受益的设计方略

1|从《无界面交互》开始
最近又翻了翻《无界面交互》这本书,不过与上次阅读却有了些不一样的反思与收获,这本书很多人应该都看过,起初看是因为以为里面有何新颖前瞻的交互方式与教程指南,不过之后却发现是紧扣副标题“潜移默化的UX设计方略”,尽管对标题和内容的匹配产生了失望,但还是被作者幽默风趣的写作风格与独到的思考方式所吸引了。
这本书并没有讲述很多的交互观点,也没有展开说如何进行零界面的交互实践技巧,反倒是通过幽默风趣的表达阐述早期硅谷以应用软件为中心的需求解决现象,并且使得各种需求总是以软件->以手机->以屏幕->以界面来进行交互,而这些软件的快速发展也加剧了人们与手机屏幕的依赖性,以至于我们的身体也出现了一系列不良变化,尽管我们正在适应和习惯这些不良性,例如近视人口的比例与年龄层下降,而好的UX设计不该是基于界面的,所以UX≠UI,应该是基于更加自然智能自动的服务或交互方式,作者认为最好的界面就是没有界面,我们面对未来的创新技术发展,应该试图摆脱对屏幕的依赖性,并且为此作者列举了多个例子来佐证,后文我会简单的介绍一些书中的例子,所以你不用因为好奇而马上跳离这个文章去搜索了。并且为此现象作者提出了三个原则;
一、贴合日常生活流畅,而不是一味依靠屏幕;大意是贴合日常生活中的一般工作流程,避免与手机与屏幕有过多非必要的绑定,使得避免沉迷用户界面或者说手机。
二、做电脑的主人,而非仆人:科技的飞速发展还是不能很好的让电脑智能化,时不时还是会出错,例如蓝屏闪退等,各种条条框框的限制等,如密码限制。我们健忘、脆弱、繁忙,计算机应该更加智能的解决问题。
三、适应个体情况:大意是每个用户都是特别的,可以提供定制化的服务,不在只关心平均数据或盈利趋势,而且未来的计算应该更加主动,而不是被动的等待用户来图形界面操作。
大体上内容差不多就这些了吧,作者想以潜移默化的方式来引导UX思维方式,前面部分铺垫了不少生活现象,以让我们意识到感受到手机屏幕的负面影响,以及这种基于应用软件来解决需求的惯性思维的局限,当然啦,一方面有文化差异,另一方面设计行业发展日新月异,现在的优秀设计师也不会完全聚焦在用户界面上了吧,就像书中的结束语,也许未来的某天再次翻开时,已经觉得这本书无聊透顶,观点已经过时,就像我们现在已经深知UX不是UI,也因此难免会被部分读者所吐槽。

那么回到此时此刻,虽然不知道你是否有了新的思考或收获,我来聊聊我的一些思考吧。
2|怎么看待零界面交互
我们通过感知与身边的事物发生着互动,而看见的信息往往是最丰富的最具体的,这也意味着屏幕或界面的概念会长存,即使全息影像技术随处可见,所以我们要意识到零界面交互是一种交互方式,一种交互理念,而不是说以后没有界面交互了,而且对于交互方式,基于语言系统的语音交互、脑电波控制交互、物理实体的人机交互等等,不就是没有界面的交互吗?对于零界面交互我认为有点儿奥卡姆剃刀原理的意思,能在其基础上找到更好的办法就不要复杂化,如无必要,勿增实体,并且合乎情理。智能的交互方式绝对不是多几块可交互的屏幕而已。
3|UX最本质的能力
零界面交互后,作为一名UX设计者,如果不在互联网行业里了,不搞应用软件了,也无需在用户界面上花心思了,那你还能做些什么?是否就要考虑转行送外卖摆小摊呢?
当我想到这个问题的时候确实迟疑了,想到自己擅长或能够胜任的,且符合以上要求的话,可能就需要转型做技术咨询服务、视觉设计或是产品经理之类的,但之后我想了想又感觉不大对,为什么不能是UX设计师呢?我也与其他好友相续的探讨了下,UX设计最本质的竞争力不该是线框图、界面交互或是视觉呈现,尽管在应用软件中,是重要的环节,但!最本质的能力不应该是解决问题的能力与方法吗?
在得出这一结论前,我们会惯性的结合平时的工作内容与输出结果来匹配其他职能,结果反而忘了UX最本质的能力是什么,探讨时UXRen的宝珠用一个词描述道“模糊边界”,我瞬间清醒,可不就是吗?

如此看来,我们应该庆幸UX工作使得我们获取了宝贵的问题解决能力与方法,正是因为有了这些东西,即使不做互联网了,也还是能成为UX设计师,就像书中所提倡的那样,不基于屏幕的思考,反而使得UX设计更加强大了。
4|诸多的案例有何启示
案例其一
早期福特汽车公司的Escape设计组想要创造出在自己独具特色的SUV,他们观察到现实中的人们拎着或抱着重的东西走向后备箱时,并腾不出手来,只有脚可以动,并且可能因为东西太重并不想弯腰放下后,打开后备箱再弯腰抱起重的东西放进后备箱,即使通过应用软件,也要掏出手机,点一点再放回去,重新弯腰搬起重物,显然应用软件并不好使了。因此脚踢或横扫式的后备箱开启方式诞生了,他们在后备箱下的保险杠底部安装了一组传感器,只需要你踢一脚或拿脚扫一下,后备箱就开了,对于那些提着重物走向后备箱的人,很容易做到,也很符合后备箱的使用场景。

案例其二
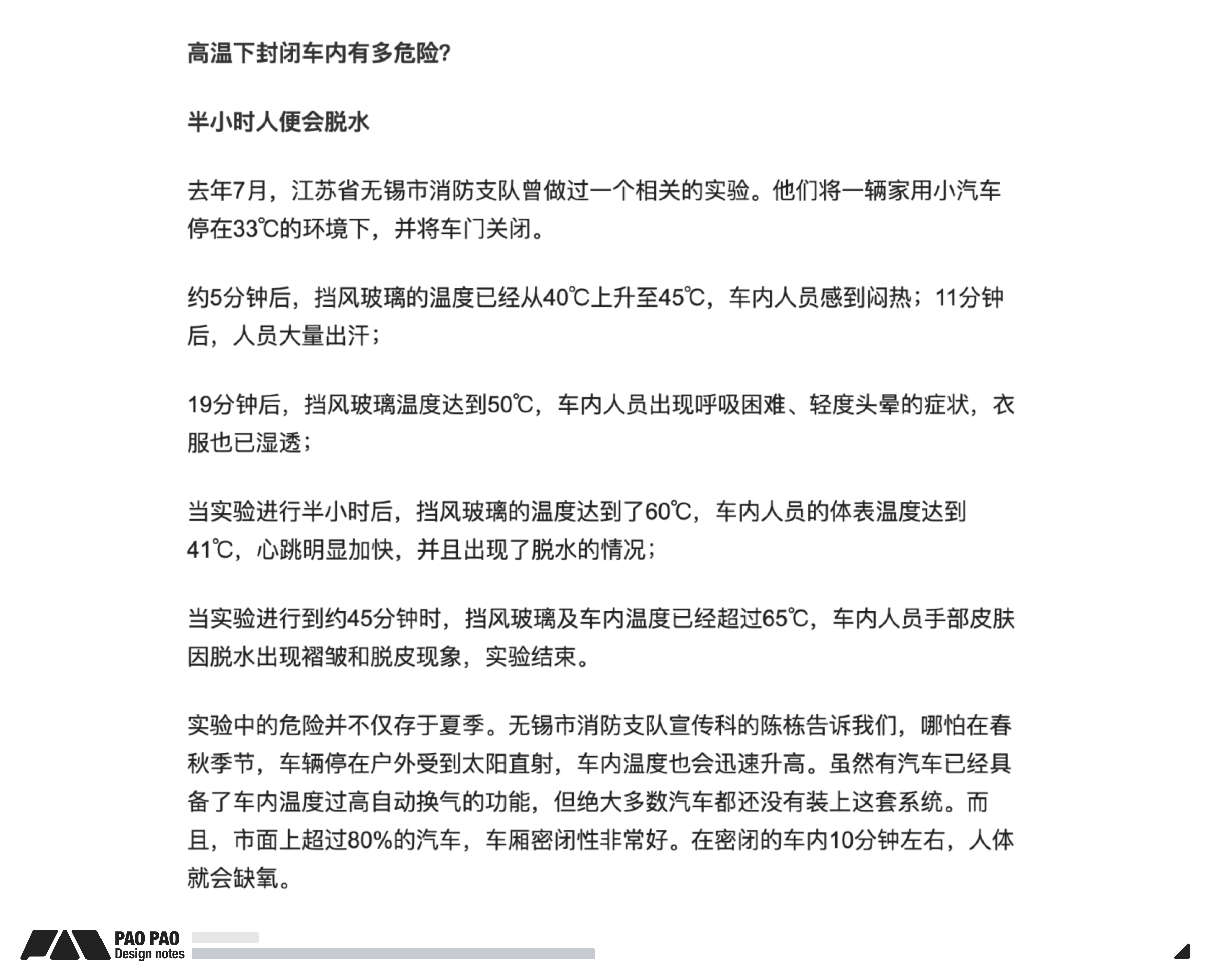
夏天里,停在室外水泥地上的汽车经过一段时间后,太阳的炙烤会让车的内饰变得滚烫。NBC报道称:“在美国,平均每年有超过36名儿童因车内温度过高而死亡。”

而在这个背景下,日产聆风轿车推广了一款能让你车内温度变凉的手机软件,只需提前15分钟在手机应用上远程打开空调就可以,当你回到车内时就是凉爽的,但回到复杂的现实环境,当你投入的看电影、投入的聚餐时,你不一定还记得用手机远程打开空调这回事儿,回到车里时也许还是热气烘烘的。让我们回到一个互联网跟屏幕还不够普及的年代,1991年,面对同样的问题,当时线上技术还很稚嫩,马自达汽车公司提供了一个更加自动化的可选功能,车顶配备太阳能供电,车内使用温度传感器监测,一旦温度超过一定阈值,传感器就会触发散热降温,很巧妙,很自然,尽管还不能克服极端的高温,时间快进到2009年,丰田汽车借鉴了马自达汽车这一经验,制造出了更好的制冷系统,这一功能很受欢,时至今日这个系统仍然可用。
案例其三
橄榄球运动在美国很受欢迎,但也很危险,至少我看来是硬核运动,这种运动时常发生的撞击会导致运动员患上慢性创伤性脑部病变,会引起记忆力减退、思维混乱、判断力减弱、冲击控制障碍、攻击性、抑郁症等症状。事实上在年轻的群体中,大学的橄榄球队员都渴望自己留下好印象,因此他们几乎不会上报自己的头部损伤,在一组730名大学生球员中展开的调查显示,他们的头部平均受到27次冲击后才会上报1次,为此疾病预防控制中心(CDC)研发了一款手机应用,在这个应用上,橄榄球运动员可以了解和挑选头盔更好的保护头部,以及如何察觉头部损伤的迹象,并在遭到脑震荡或其他头部损伤时,知道接下来该怎么做。

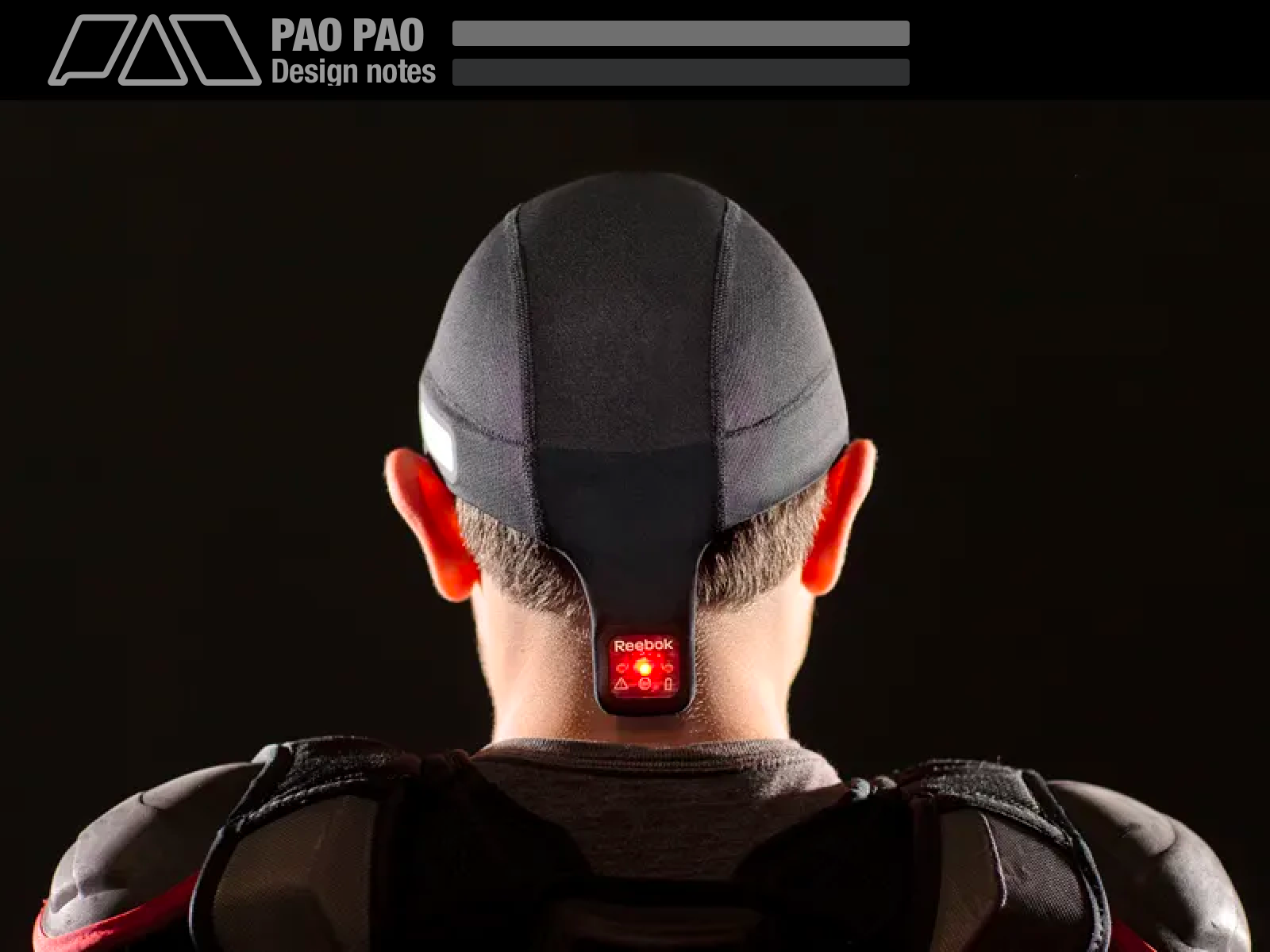
但是围绕橄榄球比赛这个场景,柔性传感器制造商与运动品牌Reebok(锐步)设计了一款智能帽子,Reebok Checklight,它是一款运动影响指示器,通过传感器持续的感应头部受到的任何冲击,并通过LED灯光进行信号反馈冲击的程度,就像信号灯那样,并且它能够很舒适的佩戴在头盔中,没有界面、没有菜单、没有选项卡导航或账号密码登陆,尽管他不能代替医疗诊断,但是可以作为额外的参考指标来帮助教练或他人做出判断与选择,无论是继续比赛还是立即就,以保障运动员的健康情况。

事实上这些案例中,确实很精妙的利用技术解决的生活中的需求场景,并且没有使用以屏幕为交互的方式,也同时为用户提供了良好的体验不是吗?案例中描述了设计师是通过怎样的方案来解决了需求痛点,但,你有注意到是通过何种方式洞察到了这些设计理念吗?也许细心的你已经从前面的案例描述读出来答案,观察,这是一种解决问题的好办法,通过对场景对事物对用户行为的细心观察来找到问题的突破口,而这也是让我对潜移默化的UX设计方略有了新的思考的部分。
5|场景化思考与观察的丰富启示
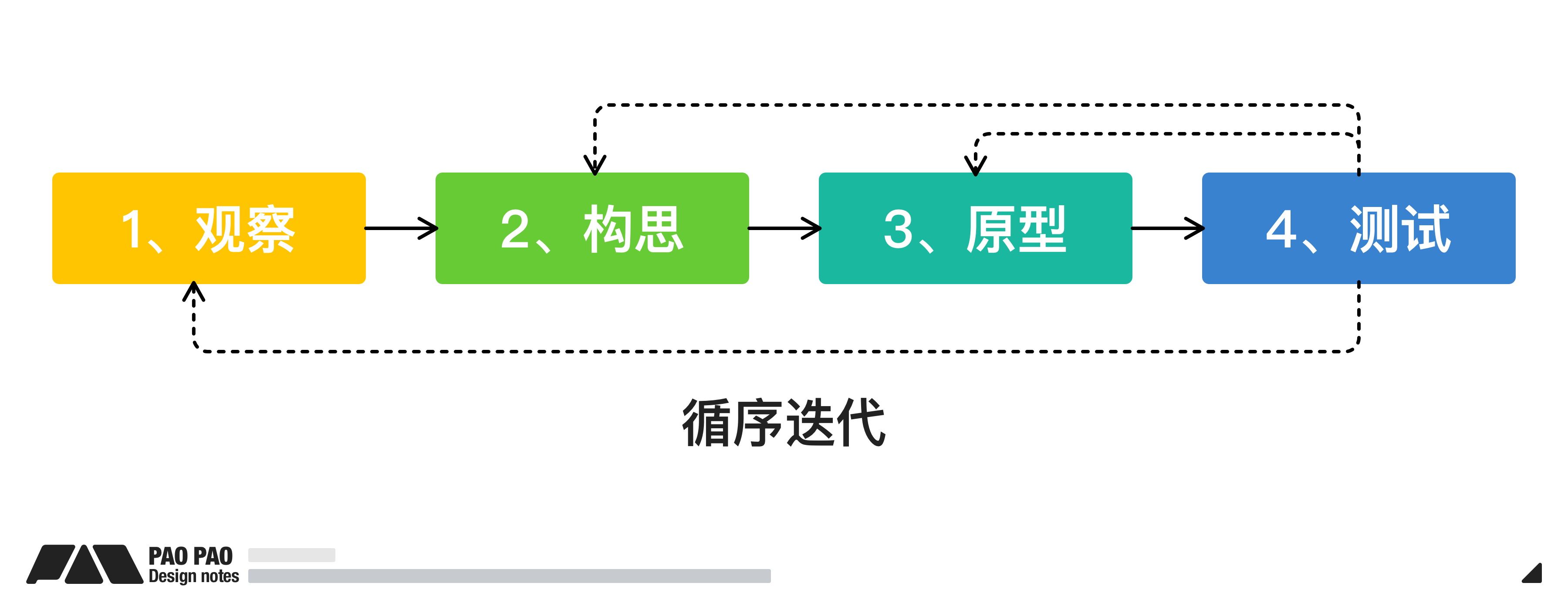
观察是设计思维的重要的一环,我们悉知的以人为本的设计流程便是以观察开始的,而观察与场景有着不可分离的渊源,我们观察用户、观察环境、观察事件等,这都是场景的一部分,我意识到场景化在任何时代任何设计过程中都有必要的价值,对于这一广泛且常常忽视的思维模式,我想以自己的视角来通俗的聊一聊。

面对各种问题,有时候痛点显而易见,有时候根据经验也能够快速看出端倪,有时候就静静的细心观察就好啦,优秀的设计师拥有丰富的问题解决策略,以及各种工具辅助,能够尽快的分析找出问题来并设计出解决方案来推敲,但这不意味着每次面对需求都将进行用户分析、市场分析、数据分析、用户研究、构建画像、构建体验地图、套用设计原则、构建原型、可用性测试等等,这些只是解决问题的方法与工具,帮助我们更好的分析人物&场景&事件的关系,以找到问题根源或解决办法。
平时的工作中,我们更多的是根据习惯与经验完成工作,并且面对各种问题的差异性以及时限要求,断然不会根据一套固定的设计策略或方法来输出,这不见得更合理更专业更高效,问问你自己,每次学了新的设计方法论或工具后你都会在后续的工作中用起来的吗?直到有一天这些方法论、设计模型、分析报告占据了你绝大部分的工作时间吗?我想不是每个项目都会给予设计者如此充裕的时间吧,同事会说,看啊,这个设计真笨,还在输出作证那点儿设计方案的分析材料,真磨唧。而通常老板也不会在意你是用了哪些方法,更在乎的是有没有解决好问题,有没有及时的解决,但是一定不会指责你没有使用用户画像、体验地图什么的,如果有人遇到过,那就是他的需求中期望看到这个。
实际上当我们熟练掌握某些设计策略或工具的原理后,即使不写出来,通过观察与思考也会有结果,这种潜移默化的过程就像是数学公式的应用,当你通过观察获取到了够用的信息后,就能思考出解决的方向,有点儿像韦东奕在接受采访时说的“其实,我真正写的题并不多,“想”的题却很多,能想明白的题目我就不写了”。所以当有人问起你是如何解决的,你说是通过对场景的观察思考,绝不会有什么不妥或显得很Low,但是你说一拍脑袋想的你试试,你看那程序员抽搐的嘴角是想干啥。就此我已经将大量的技法、设计论、工具隐匿起来了,但是场景的概念依旧不可缺失,不难看出为什么说“场景化思考与观察有着丰富的设计启示”,也许你还没有意识到平时的设计工作中,会经常用到这一概念或思维方式,只是没有人给你提示,你还没有意识到这就是场景化的洞察或思考啊。
6|简单有效的场景化思维
我跟一个设计朋友聊起了场景化这个话题,但是我发现对方似乎并没有认识到这个场景化是什么概念,并问我这个场景化是什么,我想了想说:“就是一种找到问题前因后果并有效解决的好办法,并不是游戏场景的概念”。于是又问我是怎样一回事儿,我反问道你们接到游戏活动需求后会怎么思考?对方说一般由活动详情与活动入口构成,例如一个夏日祭活动,是用作消费回馈的,会设计阶段化的消费任务与回馈奖励,刺激玩家进行消费获取超出平常的奖励,为了围绕夏日祭这个盛会主题,需要搭建一个包含游戏元素和盛会元素的场景来承载活动内容、说明、进度、领取按钮与信息,给用户带来夏日祭的活动氛围与内容卖点… 我说等等,这不就是场景化的思考吗?我们综合场景构成的多个因素,并观察思考围绕玩家展开的一系列关系变化与过程感受。
什么是场景
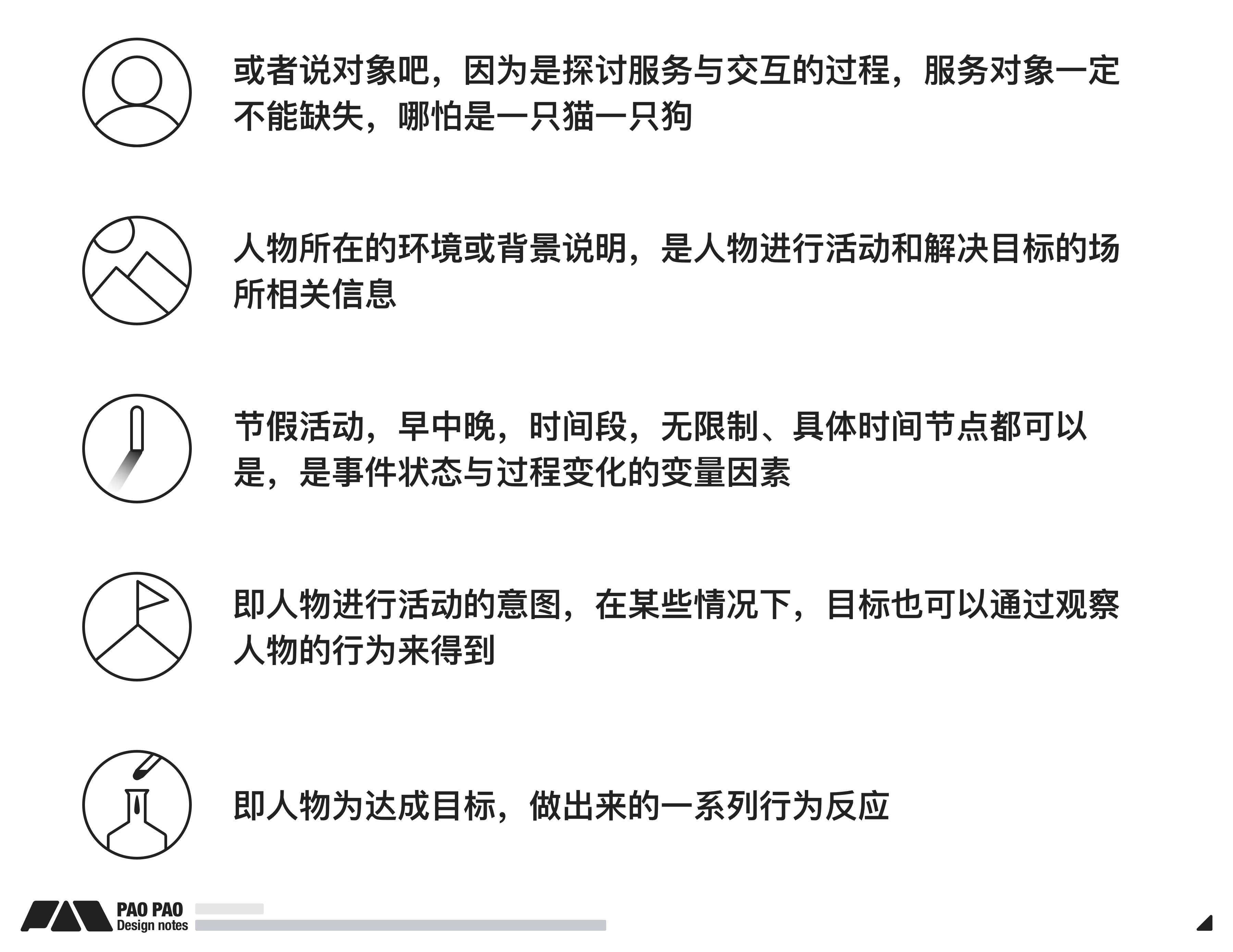
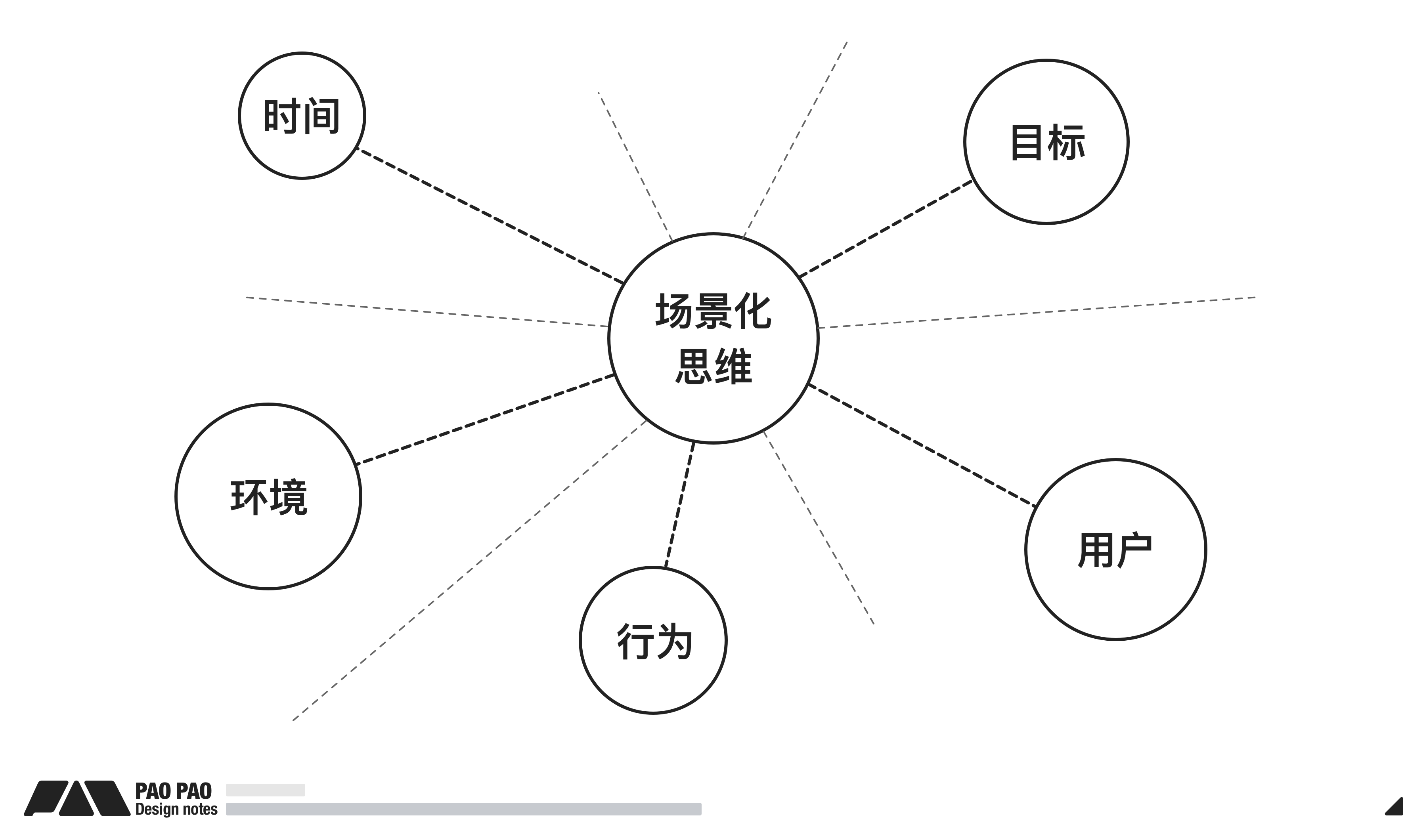
这里的场景不是我们常以为的情景/情境或是某个事件的使用环境,近似场面的意思,场面是指戏剧、影视中由布景、音乐和登场人物组合成的景观,而场景就是某个人在某个时间某个地点因为某个目标在做某个些事,即人物、地点、时间、目标、行为,只是某个环境或情景的画面都不能称为场景,场景能够较好的反映出特定环境下人物实现目标的过程变化,因此不必纠结“场景”或是“场景化”一词,转而注意人物在对应环境下为目标做出了那些付出与反应,剩下的就是观察与思考如何帮助人物更舒服效率的完成目标即可;

什么是场景化
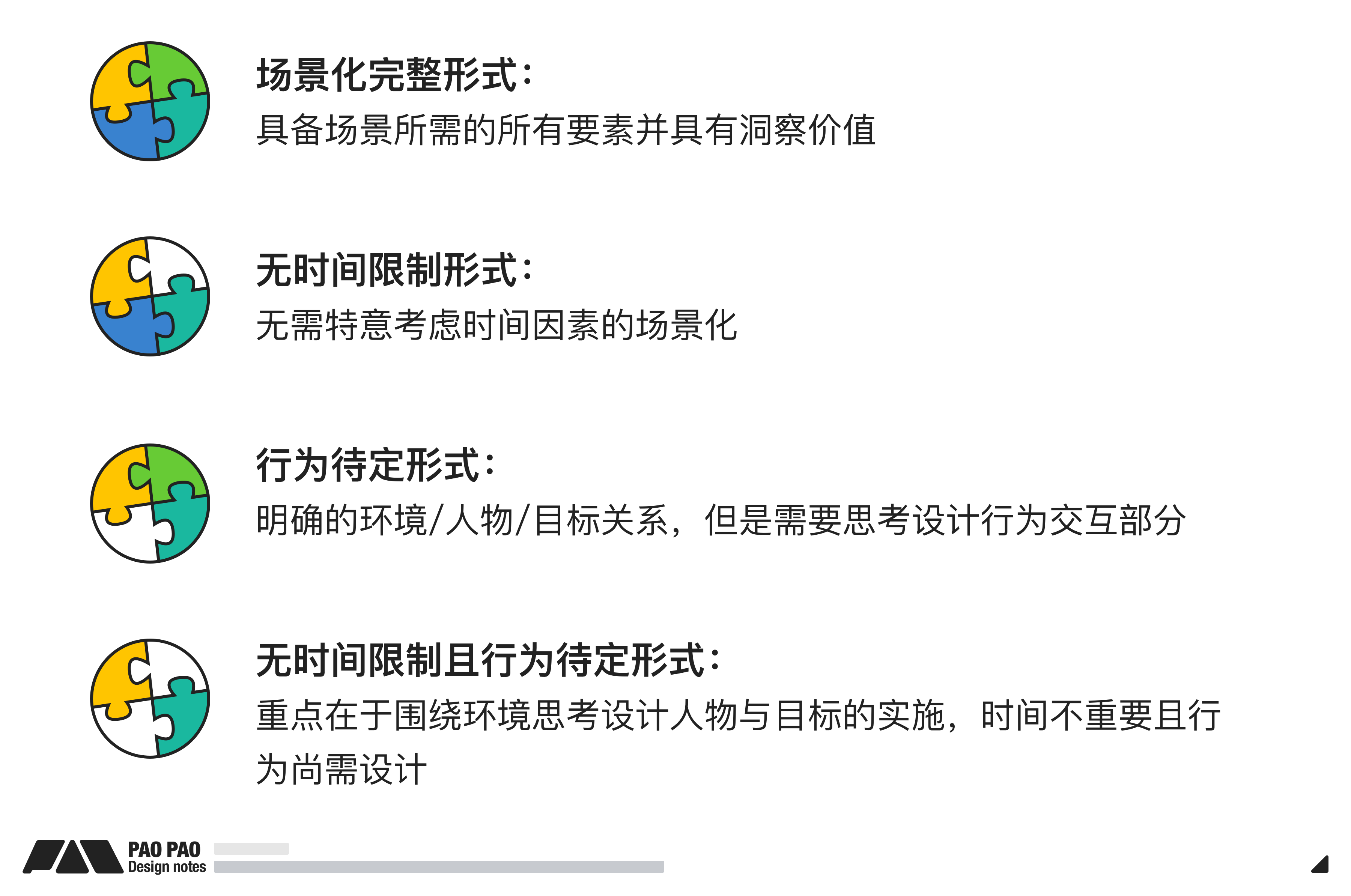
场景化就是将信息不齐全的情景根据关键信息推导或收集完善成一个场景,其目的是因为我们需要特定环境观察或构思服务对象为了达成目标做出了哪些努力,然后我们为此洞察出能够帮助服务对象解决麻烦的方案,但有意思的是在场景化的过程中,有时候不一定非要苛刻的补齐场景的五个因素,就像前面讲的,通过观察人物行为也能够产生人物目标的收获,记住场景化的重点是观察或构思人物为了达成目标在特定环境下做出了哪些努力,基于不同的情况,有些次要因素我们可能不会太在意,例如我们在讨论手机电筒的使用场景时,我们就不会太在意时间因素,反而昏暗的环境与亮度更重要,所以场景化时要灵活一点,挖掘有价值的因素而不是凑齐所有因素,常见有以下几种情况:

7|作用与价值体现
场景化的视角代入作用
场景化还有个作用就是让自己更融入,算是同理心的一个窍门。我们在具有复杂性的功能自测时,我们不会只是反复的在界面上进行交互,这样的往返操作容易迷失自己,甚至忘却了我在哪儿,我在干嘛,这种情况用设计心理学描述为“记忆失效性失误”,对此,我们的解决办法就是设定场景,我们会简单的代入一个用户视角,并给自己设定一个匹配功能模块的需求目标,使得整个场景看起来合乎情理,然后带有目标的进行功能测试走查,如果这个过程中那里走不通了,不好用了,那就意味着这里的设计有问题,当然了,如果你是功能Bug测试,那我建议你找测试工程师要一份测试用例好了。
场景化的痛点&需求洞察
场景具有诸多变量,通过观察状态的变化,用户情绪与行为变化、以及实际场景中常见的干扰事件,都能为我们带来诸多的设计启示,我们可以利用起来,为用户提供更多的需求可能或是避免问题,就像车饰中的杯架,一开始汽车制造商们并不会觉得一个交通工具的驾驶室需要杯架,但是通过对真实场景下的观察与客户研究,不起眼的杯架竟然能为用户带来良好体验,以至于杯架会成为汽车内饰的广泛标配,这些巧妙的设计并不是设计师突然的灵感或浑然天成,这正是因为对场景的观察以洞察出的用户需求。
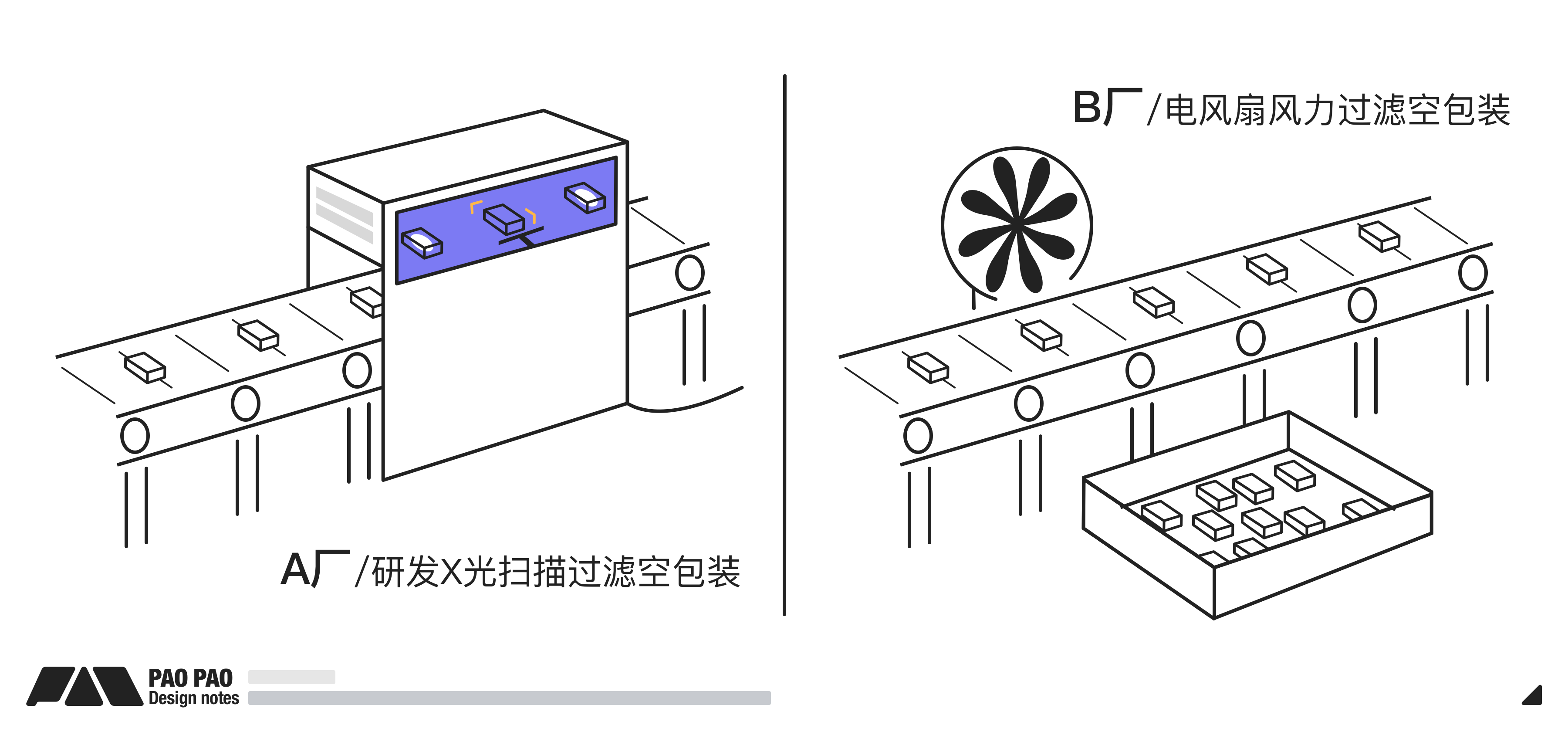
场景化可以让我们找到问题在哪儿发生了,并且问题根源大概是什么,会有怎样解决启示,而不是因为数据或结果发现了问题,在有限的认知下就问题进行错误或肤浅的设计解决方案,还记得肥皂厂对空盒子过滤的案例吗?A厂的设计师们发现了会有空的肥皂盒在流水线上,并且设计了高级的X光检测仪来改进生产线,但是B厂的设计师却根据观察找到了更好的解决方法“电风扇”,是的,B厂直接通过电风扇将质量更轻盈的空盒子吹到了一旁,那么你是老板,出于成本与研发周期,你选择哪个方案呢?

即使是线上场景也不例外,知道微信在直播场景时,收到的通讯消息已经采用了浮窗进行交互嘛?你也不想在看到精彩的时候却要关闭直播切换窗口去回复消息吧,这便是基于场景化的思考,微信为你提供了更多的直播观赏空间,而不会因为临时的消息回复使你不得不切换场景进行其他的的轻量化事件。
这便是场景化的魅力,我们可以找到真实问题的根源,并且能够充分的理解人物与环境与事件的关系,有很多设计师能够很巧妙的解决问题,并不是因为直觉或天赋,实际上更多的是结合了场景化的思维与洞察,而这并不困难,你也可以。
场景化的以用户为中心
在某个场景中,使用你产品的是谁?他们有什么特征,场景为他们带来怎样的感受,他们会面临怎样的问题或需求?这都是场景化中以用户为中心的表现,我们很清楚产品的使用者是谁,购买者是谁,我们采用场景化去打磨产品并不是让产品在场景下显得更加美观,而是让用户拥有更好的体验,其次才是美观,而作为设计师就不能以自己独到的设计理念来完全代替用户了。
事实上几乎没有一款产品是面向全人类的,出于人文差异、社会特征、个体特征、使用门槛等,做不到如此强大的兼容能力,过分兼容往往也会使得产品有缺陷或不伦不类,考虑的产品的功能作用以及商业价值,企业都会锚定一些具有某些特征或对应需求的用户群体,这样才更有机会成功,而不是迎合所有人,并且有时候还要进一步的区分用户与特征,例如使用者可能是一只猫一只狗,但是购买者往往是养宠物的人,这个时候还要顾及购买者的偏好,而不只是局限的观察场景下的使用者如何与产品交互,场景下购买者的动机与目的也是重要的,而那些线上应用就更不用说了,同一批人可能有不同的使用场景,同一场景下的用户可能会有不同的特征,识别他们的共性与差异性是以用户为中心的重要工作,为此我们可能还需要对场景下的用户进行分层,甚至允许定制化。
除了以上说的用户群体与特征,人文差异也是场景化下值得关注的问题,需求往往是来源部分用户群体,迎合他们的人文特征可以更好的促进用户使用和购买的欲望,在产品出海设计的过程中,人文差异往往是极其重要的,因为使用场景从国内变成了国外,如果不密切关注场景下的人文变化,出海则基本会以失败告终,例如我们传统的驾驶位在左边,而部分国外的是在右边;我们很多人爱吃的烤猪蹄,在印度却不受欢迎;我们大多人阅读是从左到右,而部分国外却是从右到左。一旦场景发生了变化,我们就应该密切关注人文是否要做更新的思考。

综合性的思考方式
此前已经解释了,场景不是单一的情景,并且存在各种变数,甚至都不是静态的,我们使用场景化思考时,一定不会局限在产品本身的流程或交互上的,也不是某个或多个人物上的,所以在场景下观察时,注意力不该在单一的对象上,而应该覆盖场景化的多个重要因素上。并且场景会给出用途和一些对应关系的特性,像我们提到某个需求时,研发的同学会问是那个场景,其实就是想要了解这个场景在哪里触发,场景下的用途是什么,用户与目标是什么,关联了那些技术栈等等。如果我们在观察某个场景时,出现了意外或小插曲,作为设计师就应该警觉起来,而不是认为只是意外,不会再发生,毕竟古人云“无独有偶”。所以当你奉行场景化观察或是思考时,就不会过于局限,反而会具有综合性的思考过程,这能让结果更加可靠和易于理解。

8|开展场景化思维的窍门
贴近现实
几乎出现的所有问题都是有根源,有场景的,我们拿到需求却还是要分析需求,其目的就是找到根源,而不至于在虚假的问题或需求上窘迫的发力,而最终得到一个跛脚的结果,问题的根源常常是无比真实和深刻的,而我们结合场景化思考时,就应当贴近现实,而不要简易的虚构一个不真实的场景去匹配和思考问题,这个过程中要尽可能的追寻真实的环境,匹配的角色,更实际的问题,这个时候我们眼里的场景才有效,而不是做戏或是走个形式,并且最终你的解决方案是要搬进现实的啊,并不是以实验室的结果来定义真实的场景发生的事物,即使是模拟也是在模拟更加真实的场景不是吗?
顾及变量
倒上一杯水,抓来一碟零食,关上了窗帘,窝在椅子上,一切刚刚好,我沉浸在女鬼桥这部鬼片的精彩桥段里,我屏住呼吸,高度紧张的注视着,心里预测着下一个镜头将要如何如何,哐当一声,吓得我直起身来,其实女鬼还没有出现,但是我的猫先出现碰倒了我身后的物件。
场景化不再是理想派了,意想不到事件正在场景中发生呢!
对于场景化,几乎没有可能与我们预期的一致,场景下会有各种变量也应该有各种变量,把场景定格后应用是不对的,它应该像一个故事一样,有过程有发展变化,事件的发生、人物的行为、情绪的变化、环境的变化都是场景变量的一部分,越是忽略这些变量,越是会出现更多问题,因为这些变量会直接影响用户的行为决策与结果。交互设计师做特殊场景状态(常见有设备兼容、异常操作、网络问题,非常规操作等)的兼容与防错,不就是很好的体现吗!拆分出更多的意外场景迎合做出兼容方案反而会多出一些细微的体验差异,例如华为手机的消息通知会有自动收起内容的情况,其启示来自于真实的环境下,背后会有其他人窥探到你的个人信息。

于此同时我们也应该清楚自身产品的局限性,我们做不到能应对各种突发事件的程度,所以设计出适当的约束来避免问题也是蛮重要的,大抵我下次在家看鬼片会先把猫关起来吧。
情感化
场景化、情感化似乎在现在的设计中经常被提及,如果把场景化比作一面灰色的墙,那么在墙上绘制多彩的小花,人物也露出愉悦的情绪,这些便是情感化的色彩,情感化传递的是一种情感价值和温度,在产品使用的场景中,我们可以结合特定的时刻来打造情感化设计,可以是通过氛围传递情绪,例如新年,产品视觉焕然一新,年味十足。又或是触发回忆,帮助用户想起那些有价值有温度的回忆画面,总之在适当的场景引起用户共鸣是一件很有温度的体验设计,哪怕只是在南京大屠杀的公祭日将线上产品的彩色斑斓抹去,也能感受的产品的情感关怀与社会价值观,总之识别出有意义的时刻,不论是节日盛典、解锁成就还是目标达成,我们都可以通过具有仪式感或视觉氛围的设计方式传递情感,让用户感受到产品设计的用心与别致的体验,这也是场景化中的环境与时间因素的识别与运用。
但值得注意的是,情感化不单单是符合特殊时刻或环境的打造,只是说就让用户觉得好看或就该这样有时还不够,情感化更多的是期望与用户情绪建立共鸣,引起用户反思,试想一部电影,为什么有的人看哭了,有的人没有反应呢?很大一部分原因就是看哭的人更投入,剧情经过了用户的反思与共鸣,从而调动了情绪才鼻酸落泪。
常规性
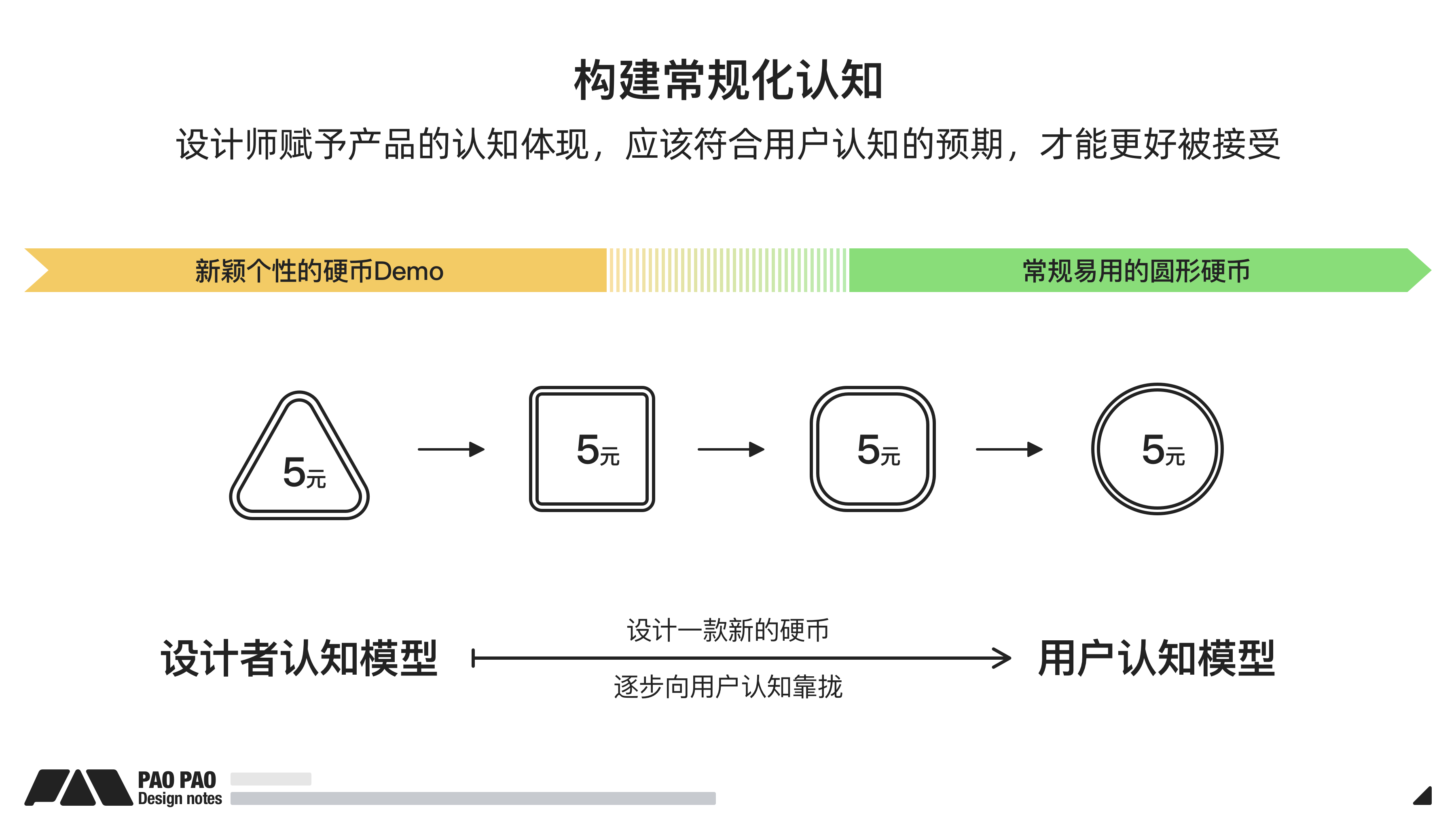
常规性是一个很重要的部分,它包揽了以上多个部分,常规的情景、常规的流程、常规的客户、常规的问题、常规的信息、常规的操作、常规的行为习惯、常规的难度、常规的文化差异、常规的认知等,常规意味着产品符合大多数客户群体的认知、习惯与使用情景,这能够大大提升易用性和兼容性,当设计无法接近用户认知就会变得难以理解和使用,随之门槛变高,而设计者不一定是产品的常规使用者,而常规性不仅能够使得场景化更加贴近现实,也抑制着以设计师为中心的弊端,最终保障设计模型与用户认知模型能够靠拢。

但过分的常规性也会成为创新的绊脚石,不论是渐进式创新还是颠覆式创新,依旧会保留一定的常规性,例如常规的地域文化、常规的理解认知、常规的信息维度等,但也肯定有不常规的地方,那便是它独特创新的部分,这意味着我们需要找对创新的场景,创新的部分,以及创新内容的本质与规则,要知道打破规则是一种创新是一种变革,但是前提是你得清楚规则的本质是什么,胡乱一通的创新往往达不到更好的效果,容易忽视其他变量与常规性。

这让我想起来《设计心理学3》中,唐纳德提及的指环王中创新的语种里的两个词语,一个是金属另一个是雪花,尽管这个语种里的两个单词看起来是如此的陌生,但是大多数外国人还是能够猜对那个是金属那个是雪花,因为金属的单词中包含了两个爆破音,更具有重金属的味道,而雪花的单词则具备斯斯的发音,显得更加轻盈,这源于人们对现实生活场景的理解与认知作用,这也是常规性。
9|结语
通过《无界面交互》,看见了应用软件的发展简史,看见了软件对生活服务的影响力。还真就是那句话,“当我们习惯使用软件后就需要更多更多的应用软件”,随之利弊也变得更加清晰可见,人们生活方式与行为习惯也对应发生着转变,变得是数字化的服务方式,不变的还是各个场景下的需求与优化创新,就像我上一篇关于用户行为与触发式引导的文章中描述的那样,应用程序提供的是完成需求的功能,这意味着行为方式或成本的变化,但是本质不变。
虽然书中作者批判了屏幕的种种罪恶,但是现阶段发展离不开电子屏幕的存在,或许这就是发展进步中不可避免的一些矛盾与牺牲吧,谁知道作者现在有没有躺着椅子上用手机刷TikTok呢?不过作者唾弃的以应用软件来应对各种需求服务的方式,倒是认可的,应用程序解决需求不是一劳永逸的办法,创意创新也不止于界面,最终还是要回归场景与需求的探索,朴实无华的点子依旧受欢迎。
而聚焦生活服务类的场景与需求,我认为物联网与人工智能反而是以后更好的解决方案,我在之前的一篇关于物联网交互创新探索的文章中也有归纳过物联网的特征趋势(注: 有兴趣可以在往期文章中找到,有图解不枯燥,值得一看),即自动化、智能化、云计算、傻瓜式、联动性、可视化,我认为这些特征都能很好的满足无界面交互中潜移默化的UX设计理念,而作为这些生活服务类的UX设计师,了解和熟悉物联网技术也显得尤为重要。
原文:https://mp.weixin.qq.com/s/RIh_NTHRnjUmY-lyhQOo6w
既然来了,说些什么?