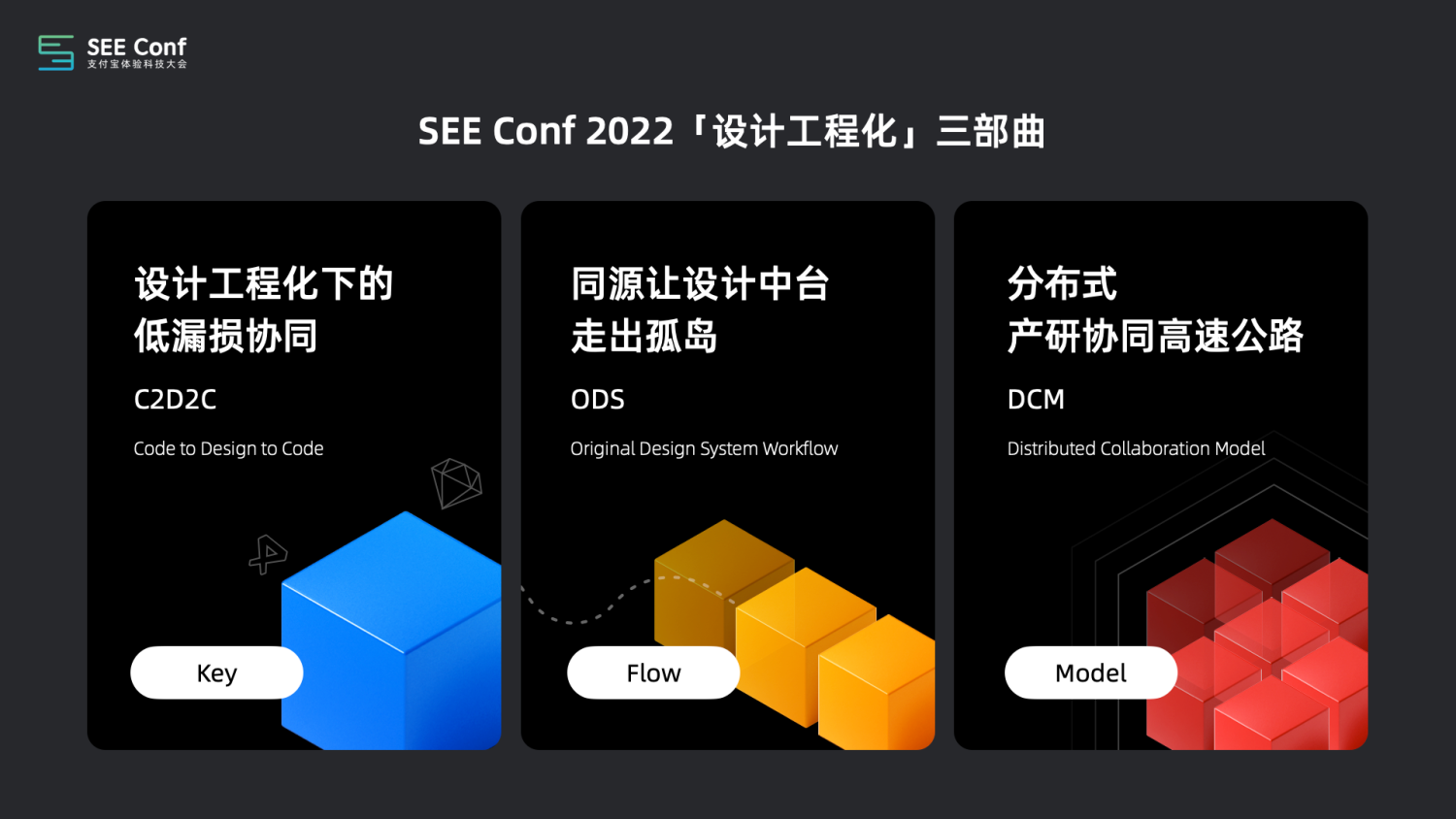
设计工程化三部曲

本次我们的主题是「设计工程化三部曲」,主要是想和大家分享我们在探索新环境下“产研协同模式”中的思考,以及通过设计工程化的方式,从点线面维度提升实际生产中多链路、多角色“信息流转效率”的相关实践。
在去年 SEE Conf 大会中,我们分享过 Ant Design 中早期的设计工程化实践,如何让设计体系背后隐形的设计规则可用而不可见。并很高兴看到了在语雀/知乎上对该领域的后续探讨。
今年的主题叫「设计工程化三部曲」,我们想和大家聊聊在设计工程化视角下新的产研协同模式。我们将从点、线、面的维度,来阐述我们对于提升实际生产中多链路、多角色的 “信息流转效率”的思考。那这也分别对应了是当下、即将和未来,我们的探索方向。

点 | 设计工程化下的低漏损协同
阶段一 C2D2C – Code to Design / Design to Code
首先让我们从点出发,聊聊 C2D2C 能力实现设计研发的低漏损协同。

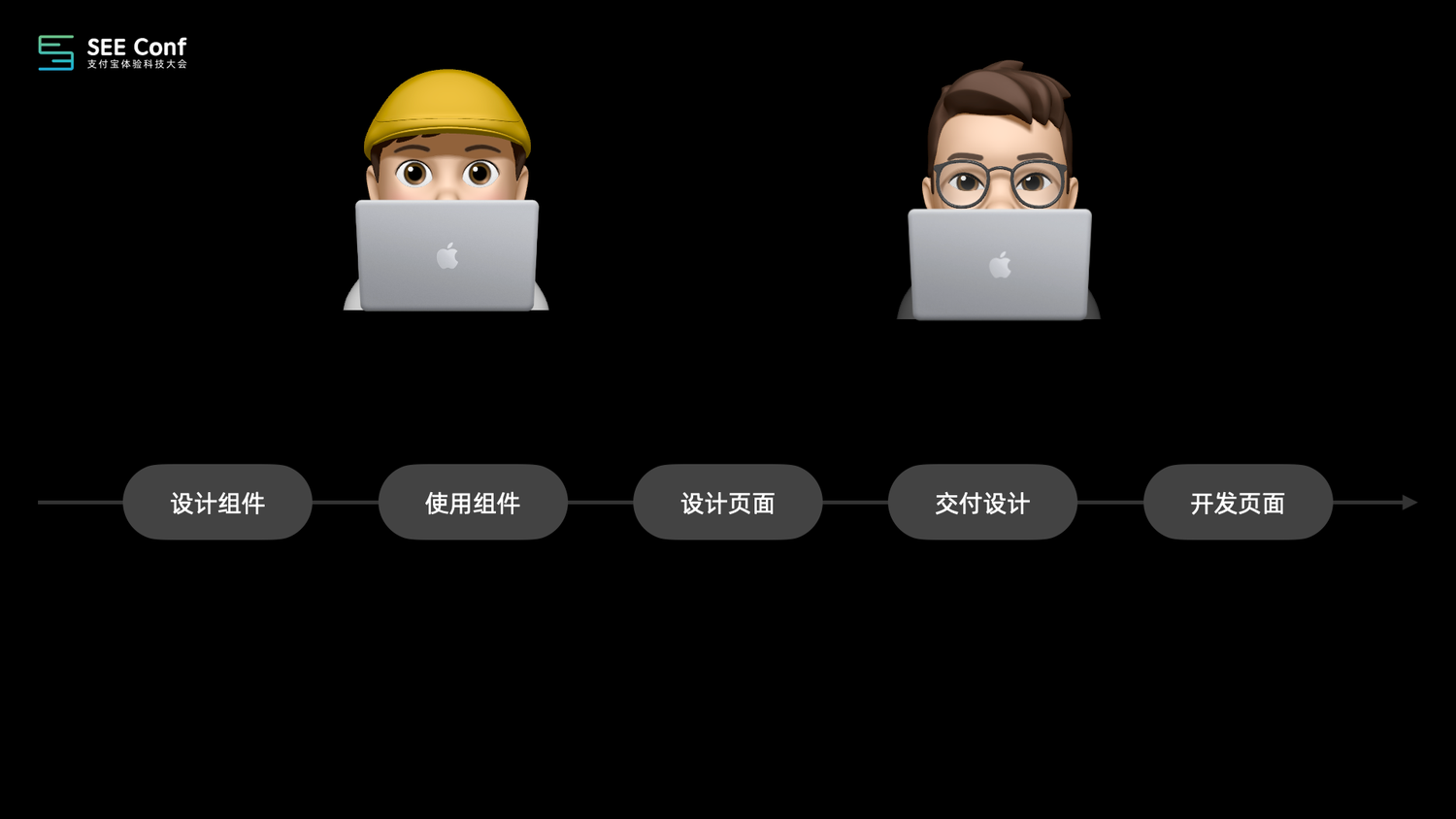
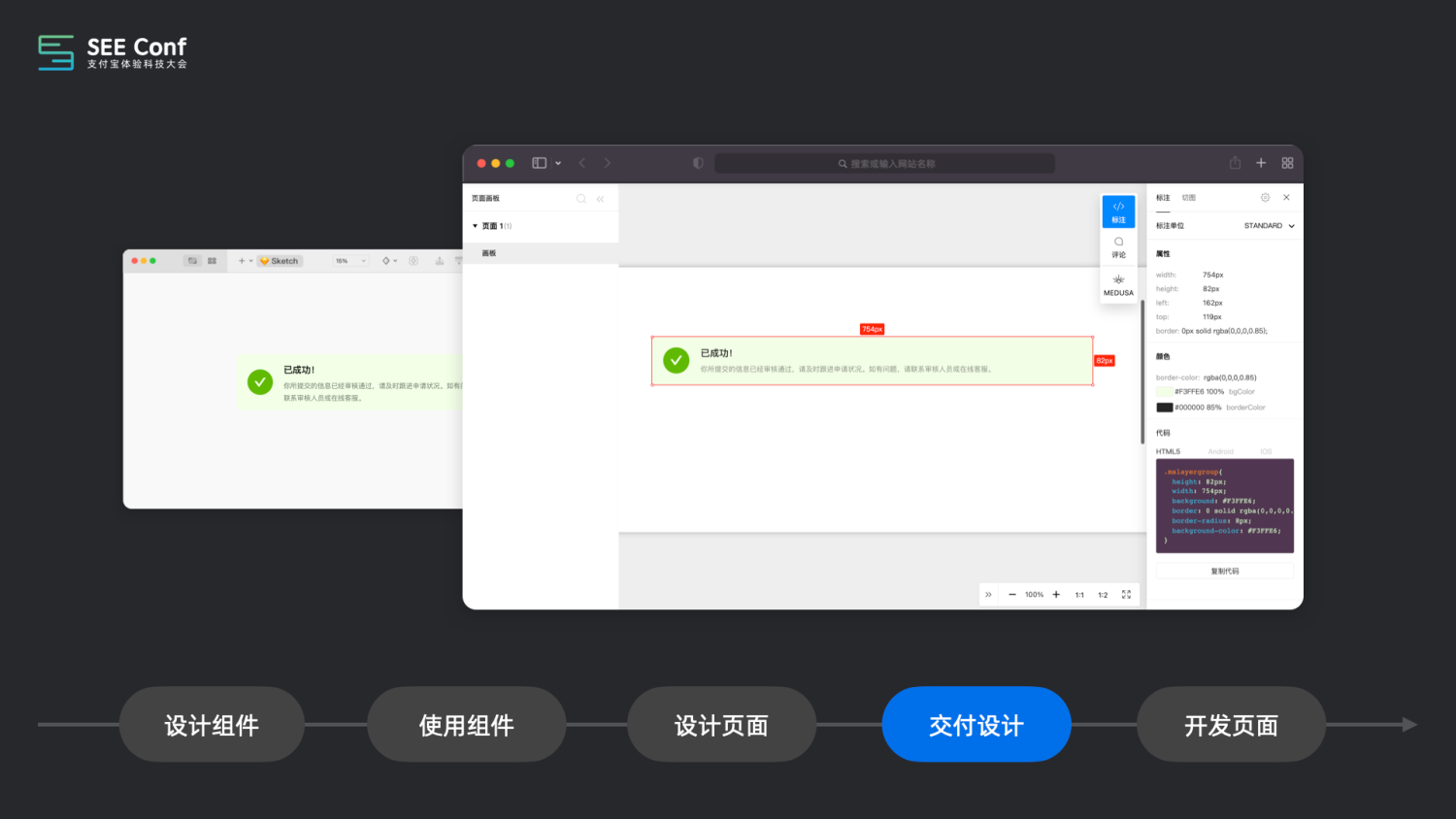
我们都知道,在现在的产品协作流程中,有设计师和前端工程师两个相爱相杀的角色。设计前端的协作流程大致包含以下图中5个环节:

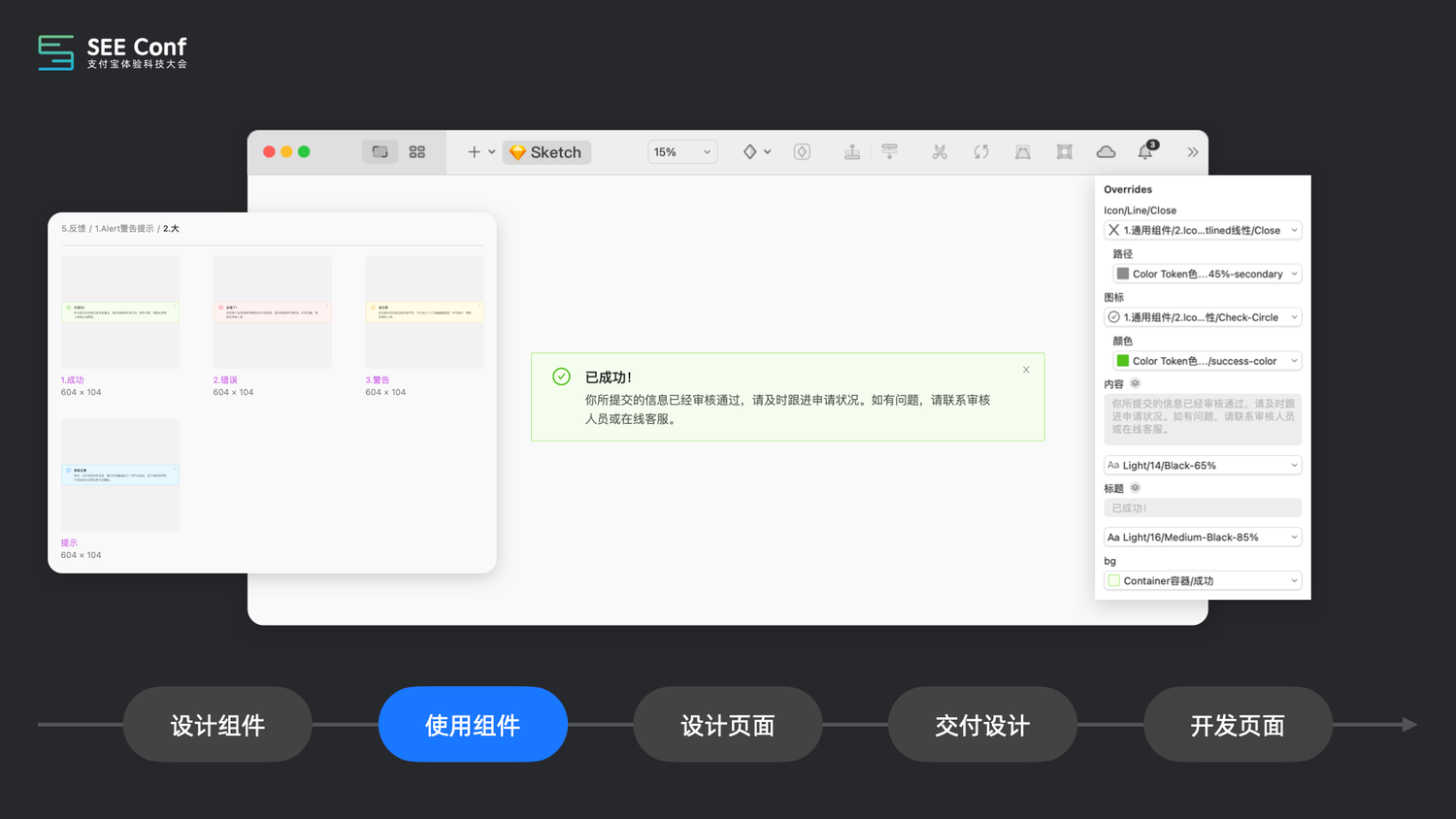
首先把视角聚焦给设计师,设计师常见的工作内容包含 设计组件、使用组件、设计页面、交付设计。让我们进入「使用组件」来看下细节:我们会从 Sketch 的 symbol 库中拖出一个组件,那下面是它的属性面板,配置项非常混乱、难懂。

这个时候,设计师就会产生困惑:
- 这个组件有没有设计规范?
- 我可以改成什么样呢?
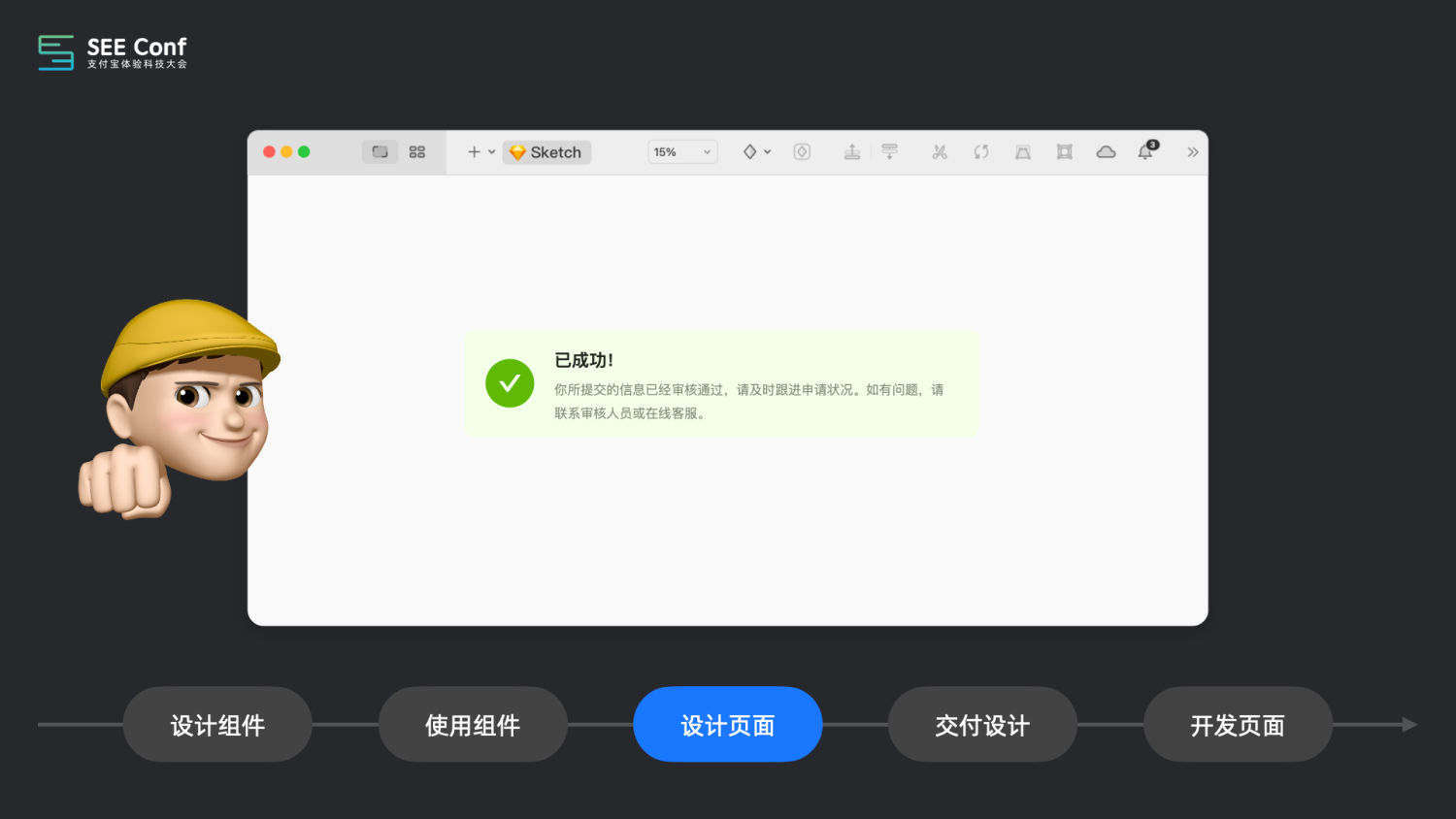
如果他没法一下子找到这个问题的答案,同时他又觉得这个默认效果看起来不太满意的话,那么大概率就会开始放飞自我,设计出来一个自己觉得很棒的样式。然后交付给前端开发同学。

那再让我们再来看看交付设计的环节,前端同学在网页中查看设计稿时,也会产生困惑:
- 这个设计稿和我平时用的组件怎么不太一样?
- 我是要自己写一个,还是能基于组件配置项配出来吗?
而当开发同学没法一下子找到这个结果的答案时,那么大概率他就会开始重复造轮子,写一个自己不会再维护和迭代的一次性组件。

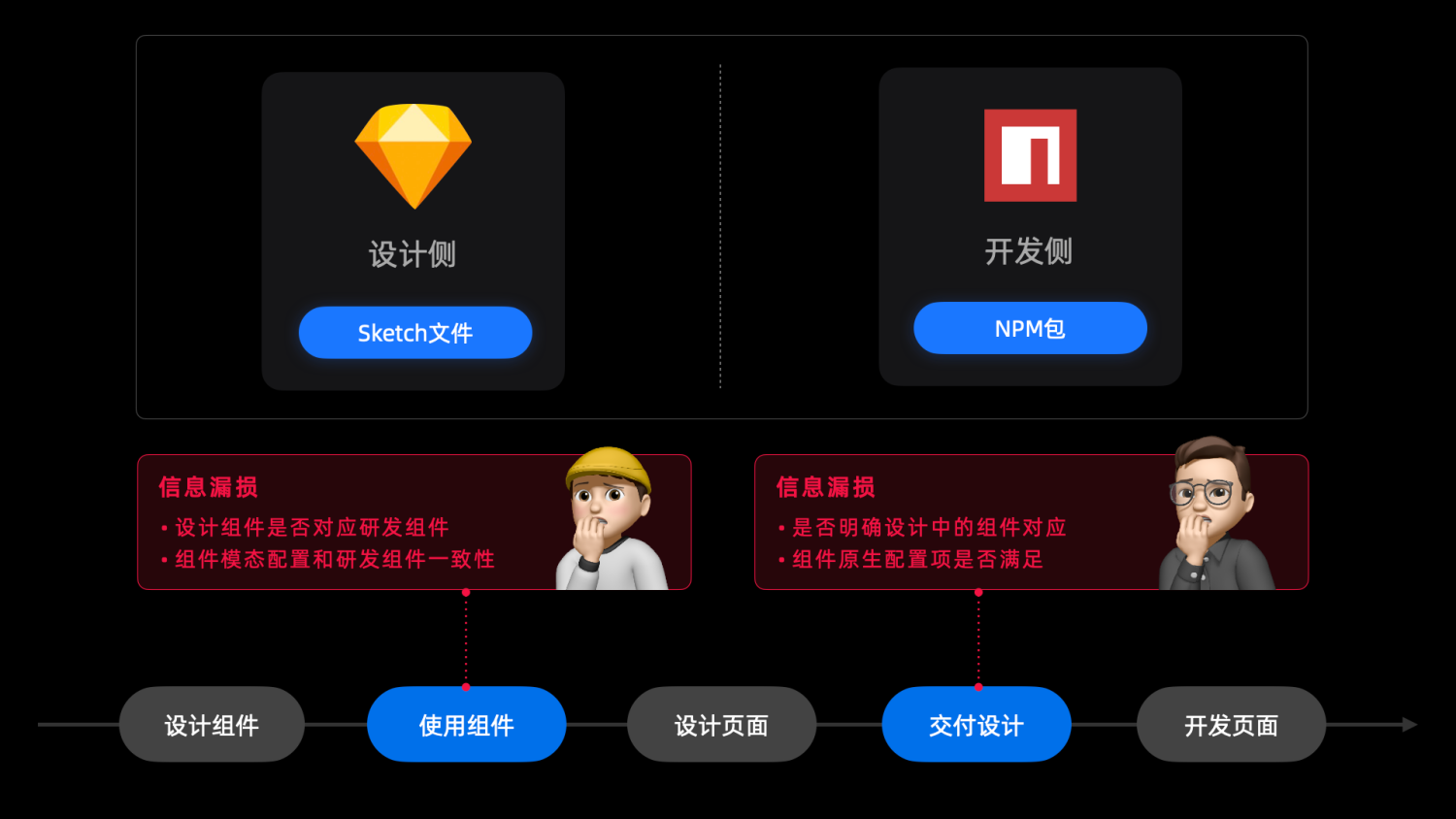
所以,在使用组件和交付设计的两个环节,都会存在较为严重的信息漏损,使得协同链路中的信息流转不畅。

而这个根本原因,则是在实际的产里流程中,设计的工作与前端的工作事实上是在两个完全割裂的环境中进行的:
- 设计侧产出设计组件库,以 sketch symbol 的形式,给到业务设计师进行消费;
- 开发侧产出前端组件库,以 npm 包的形式,给到业务前端消费;

不「同源」,是混乱之始,漏损之根。

C2D2C的闪念
这个问题怎么解?
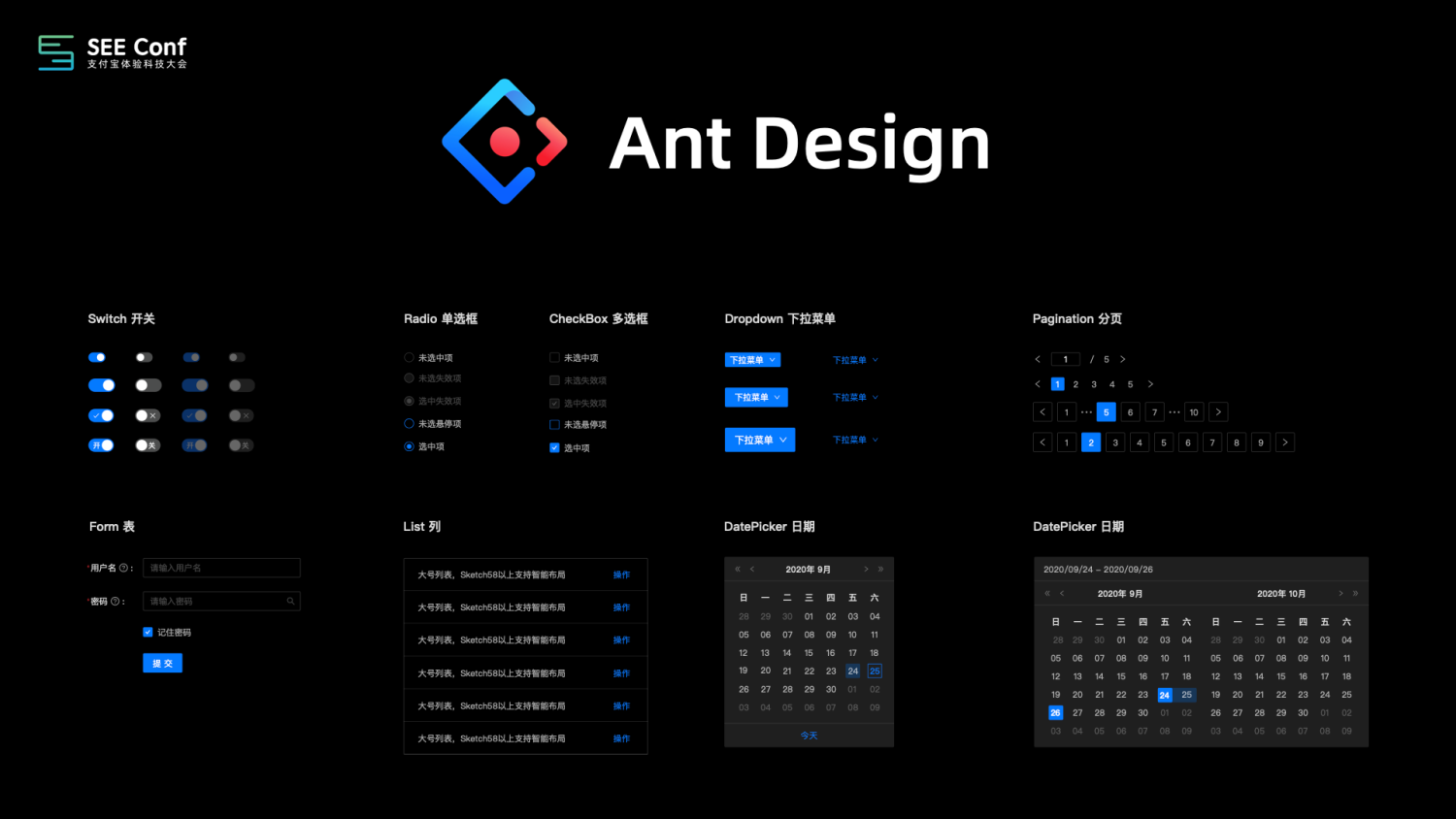
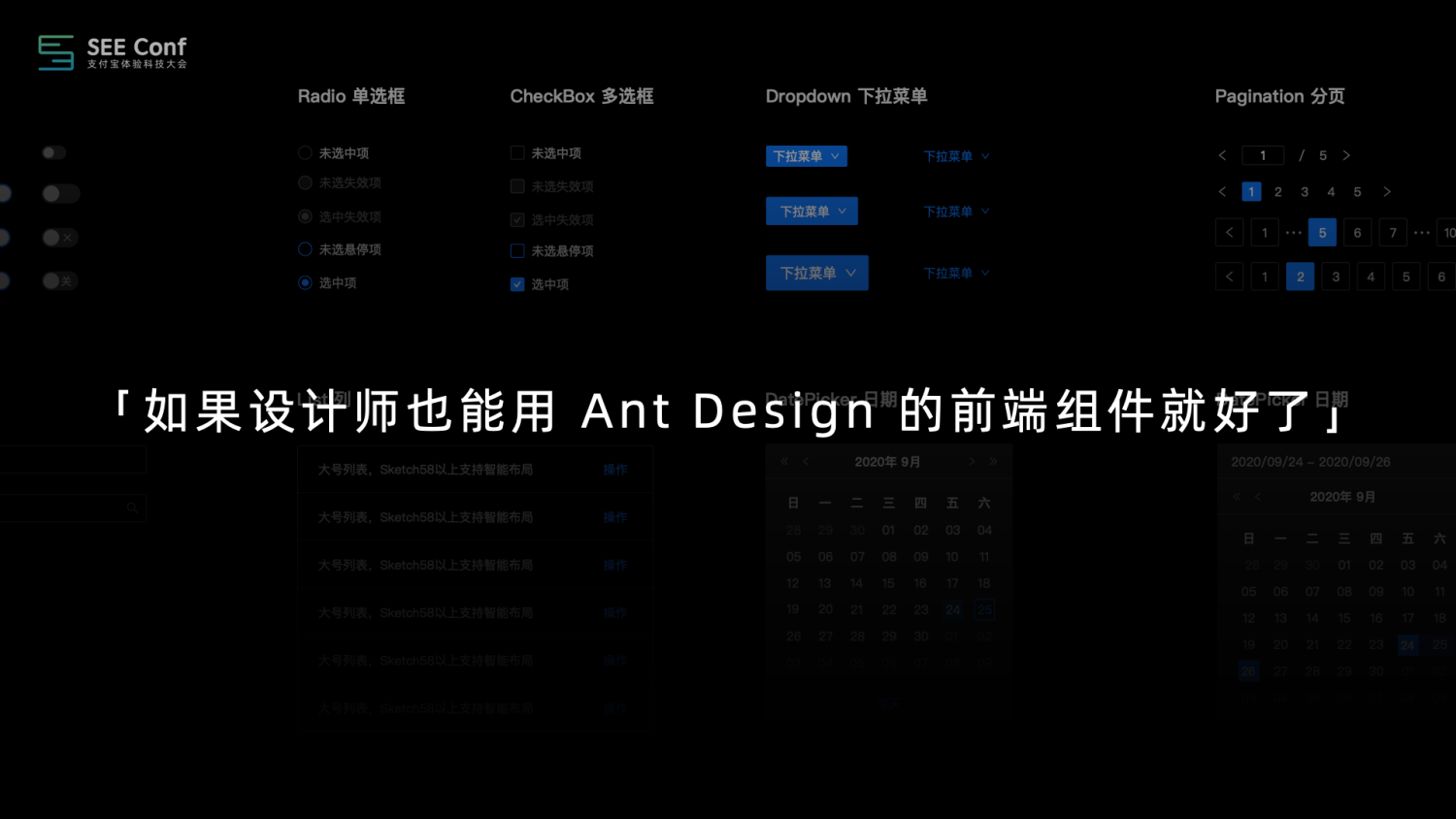
众所周知,在中后台领域, Ant Design 的组件库在前端研发中相当成熟,基础设施非常完善。能极大程度地提升前端的研发效能。但是如此成熟好用的组件库却无法被设计师直接使用,实在遗憾。

就在某一个晚上,我们看着 Ant Design 官网文档边做设计边写代码的时候,一个念头突然涌现。这就是 C2D2C 的第一个闪念,那也是后续整个 C2D2C 的核心基石。

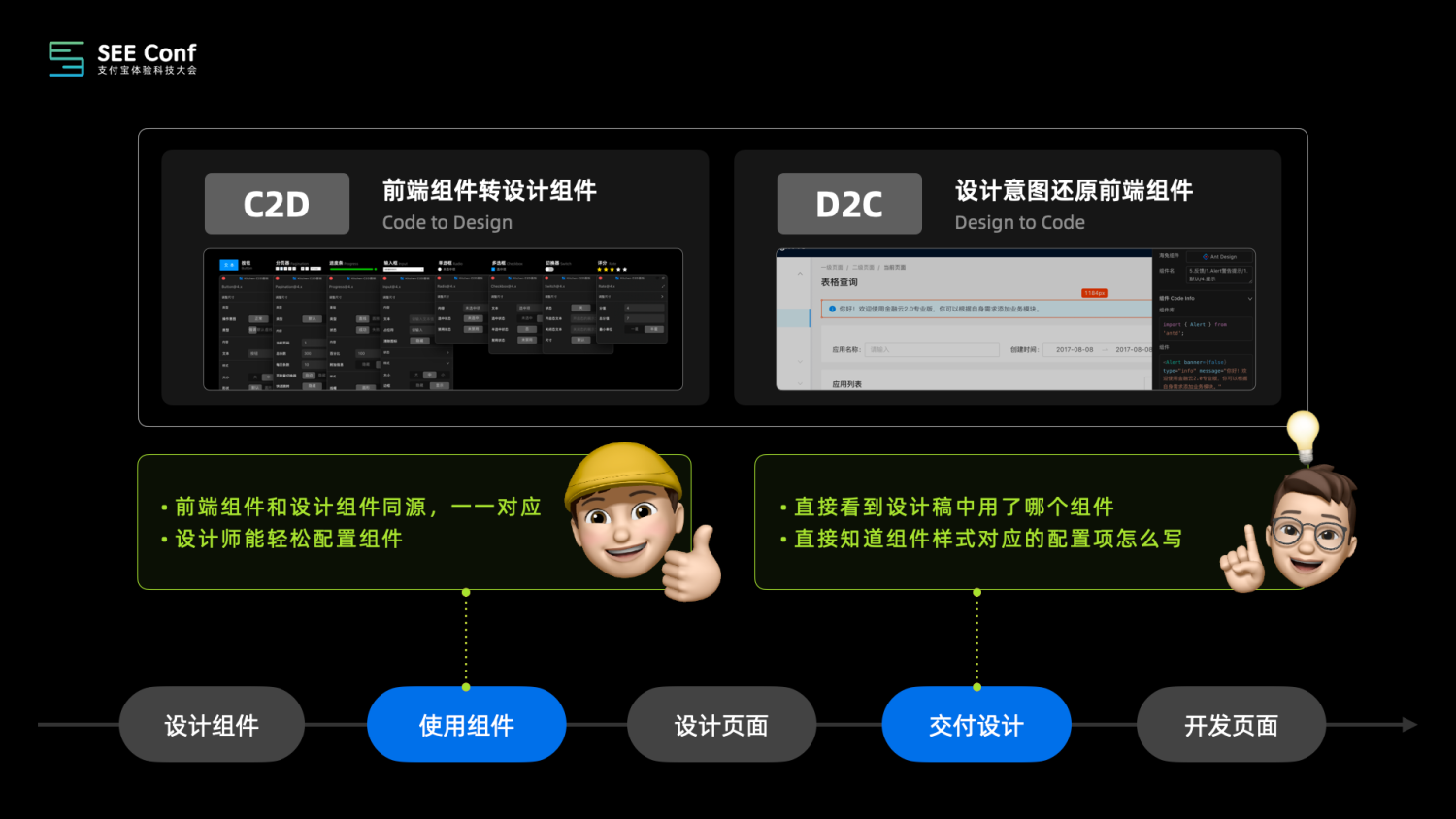
C2D:前端代码转设计稿
这个念头背后,是一个亟待开垦的新领域,叫做「前端代码转设计稿」,当然,字面意思,简称为 C2D,这是我们解决同源问题的核心路径。

那前端代码到底该如何转成设计稿?中间的流程环节到底是怎么样的?当时的我其实一无所知。所幸的是,C2D的闪念不仅仅只有我们才有。在业界也有一些先行者,做了一些探索性的实践。

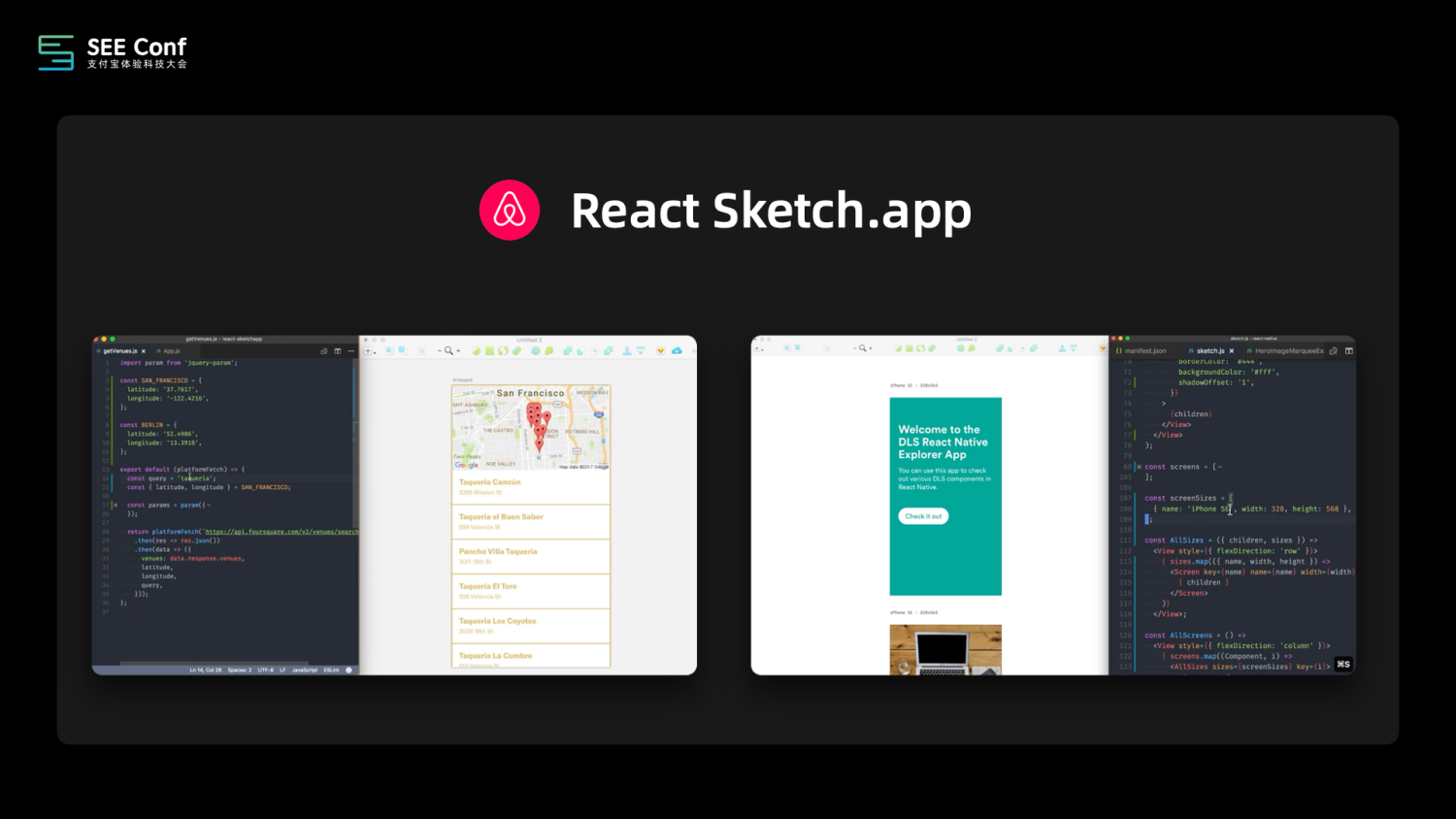
React Sketch App 是由 airbnb 开源的一个前端模块,它可以让使用者通过写代码的方式来控制 sketch 中界面的渲染。只要通过修改代码的方式,就可以非常快速地完成设计稿的变更。他们用了一个很酷的说法,叫做 Painting with Code,简单翻译过来就是,「用写代码的方式做设计」

React Sketchapp 是第一个真正实现了 C2D 能力的实践。可以说是打开了 C2D 这个领域的大门。甚至 Ant Design 中也有一个 antd-sketchapp 参考了这个模式,在早期的 kitchen 中进行了测试。当然,它又有很明显的局限性,最明显的一点就是,设计师不会写代码。那从第一步就阻塞了所有流程。当然,还有第二个小问题,就是前端同学需要为设计师定制专门的组件库。无法直接复用已有的代码。而这,更是使得它无法推广开来。
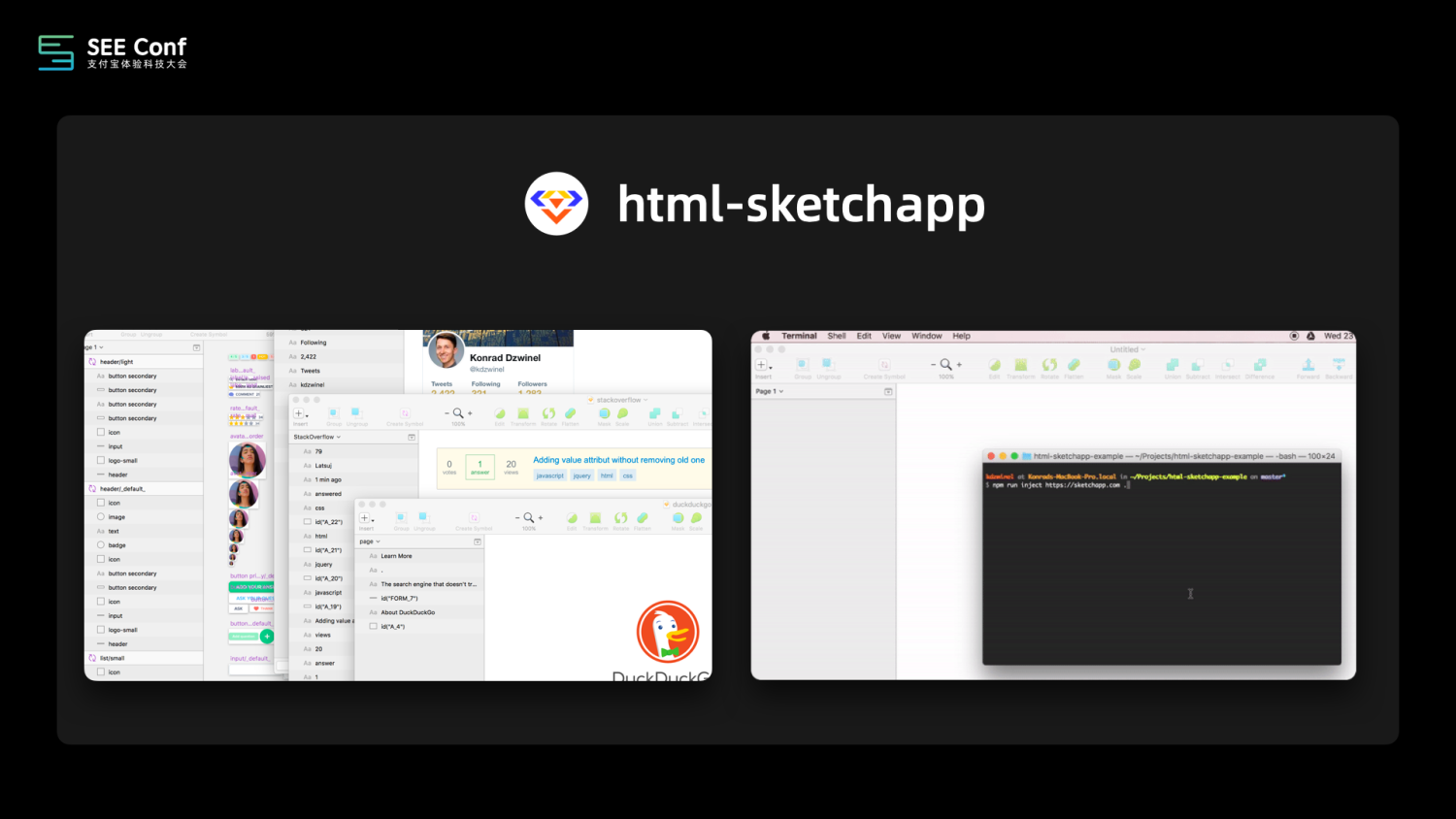
那看完这一个先行者,我们来看下一位 —— html-sketchapp。

html sketchapp 是将任何一个网页转成 sketch 的模块。用户通过命令行的方式,输入一个网址,就可以拿到这个网站可编辑的 sketch 内容。因此它自称为「网页转为 Sketch 通用方案」。
那作为通用方案,它可以实现任何前端代码都能转为设计稿。但它并没有解决设计师如何使用的问题。它的使用流程过于晦涩,转换后的设计稿无法拿来直接使用。还原细节也不够精致。
总结一下,现在的C2D方案,都无法真正给到设计师可以直接消费的设计组件。都需要用「工程师」的方式来完成生成或转换。这也是理想与现实的鸿沟。

究其根源,还是因为这样的方案完全站在工程师的视角,没有考虑设计师的使用诉求。而我们兼具设计与前端开发的双重视角,站在设计与工程的十字路口,我们的探索思路与纯工程师的视角完全不同。

在我们看来,让 C2D 真正为设计师可用,还缺少一个核心的物件。那就是一个可视化面板。那这正需要 Kitchen 这个设计工具来承载。

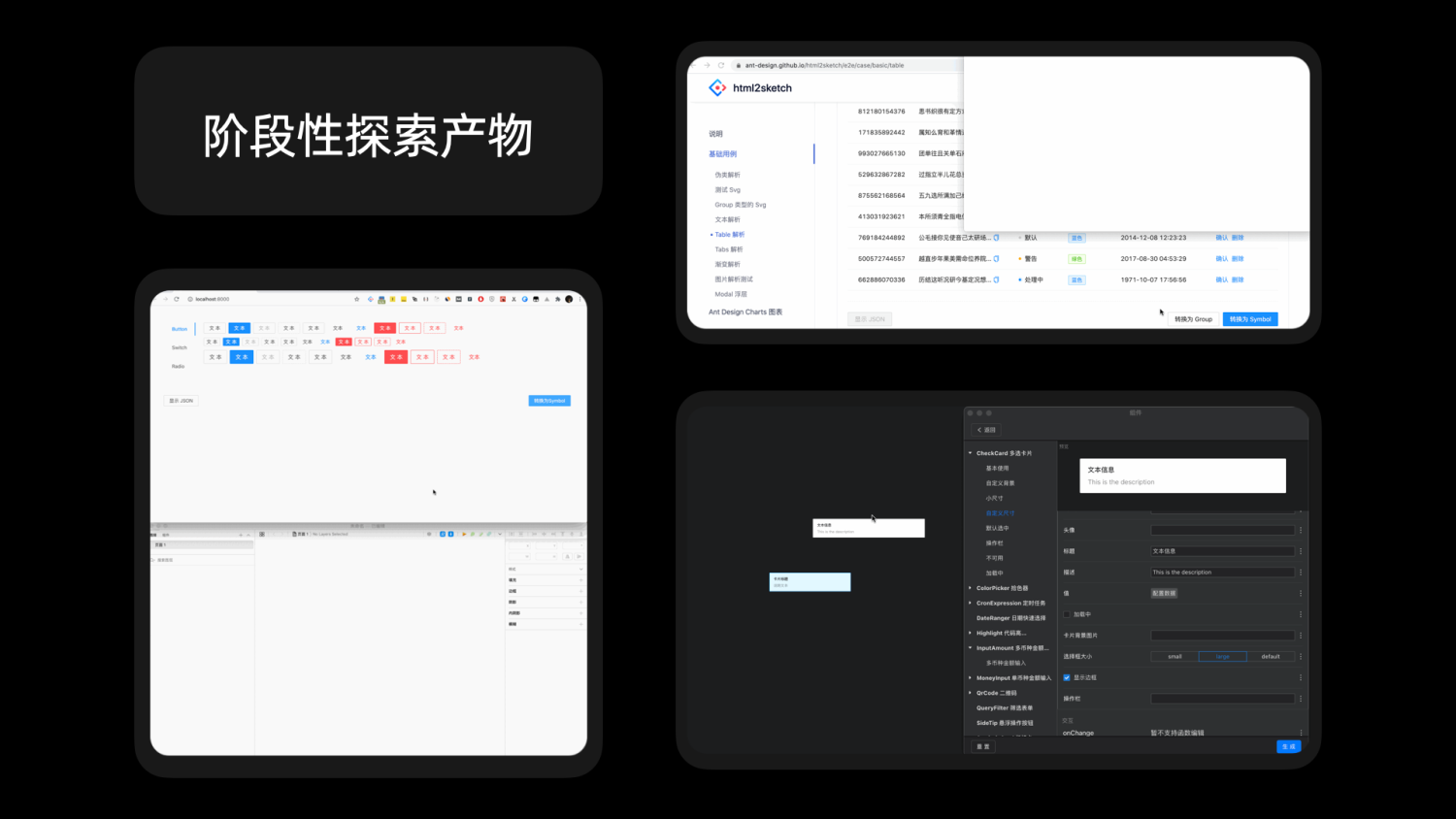
在过去一年的探索中,我们从去年开始做了很多探索,例如网页组件转成sketch设计稿、前端组件转sketch的symbol、可视化面板的形态探索等等。

一起来看下我们探索后的一点成果。可以在视频中看到,用户用选择、输入的方式,简单快速地完成了按钮组件的配置式设计。并且结果是实时渲染与更新的。且对比传统 sketch 原生的组件切换形式,更加直观、方便、好用。
除了简单的按钮,我们也支持非常复杂的组件(例如表格)的编辑与 C2D 生成。
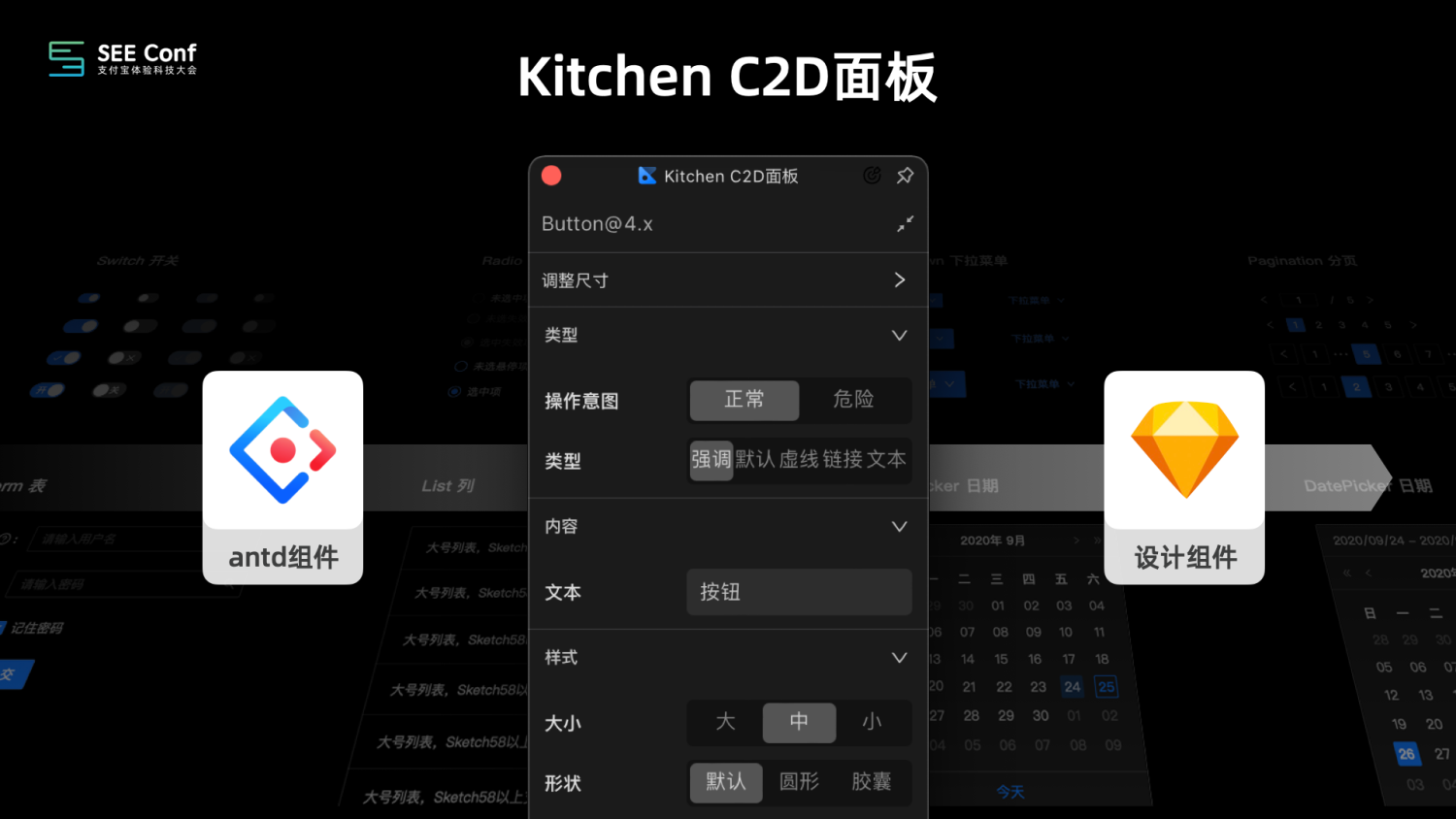
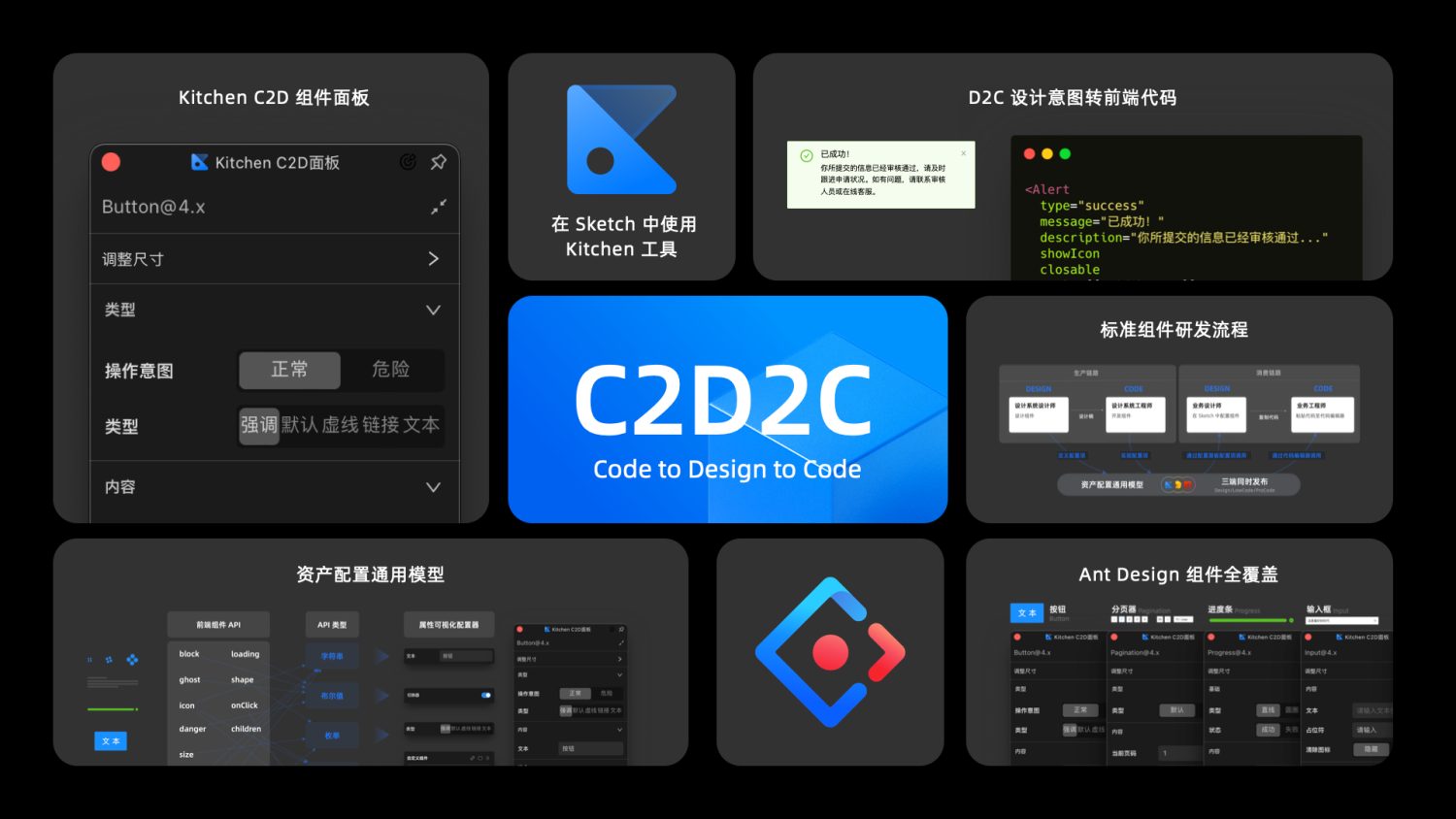
那这就是我们探索后的成果, Kitchen C2D。它包含结合了 Kitchen 的组件面板,和 Ant Design 中的 C2D组件。

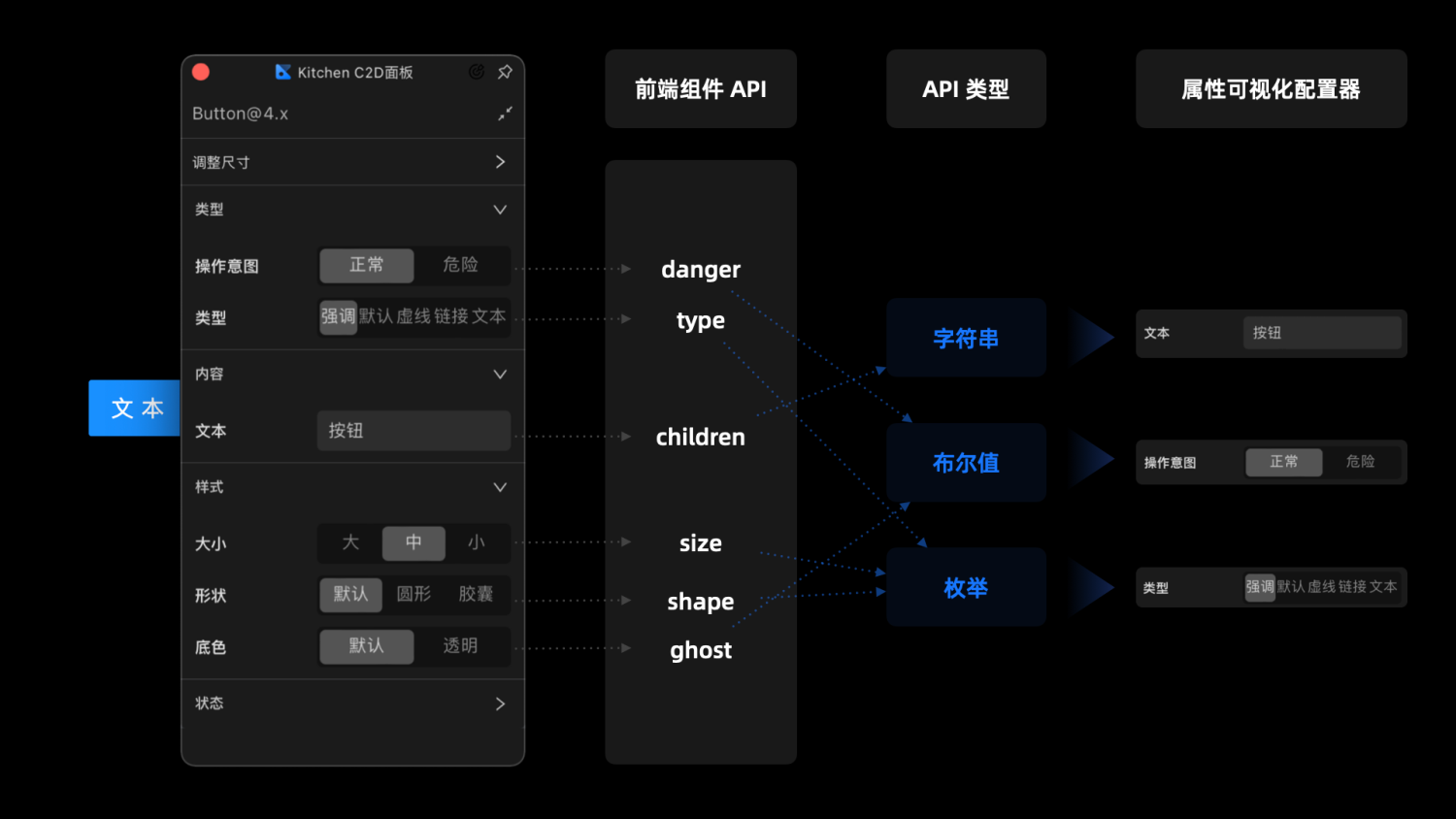
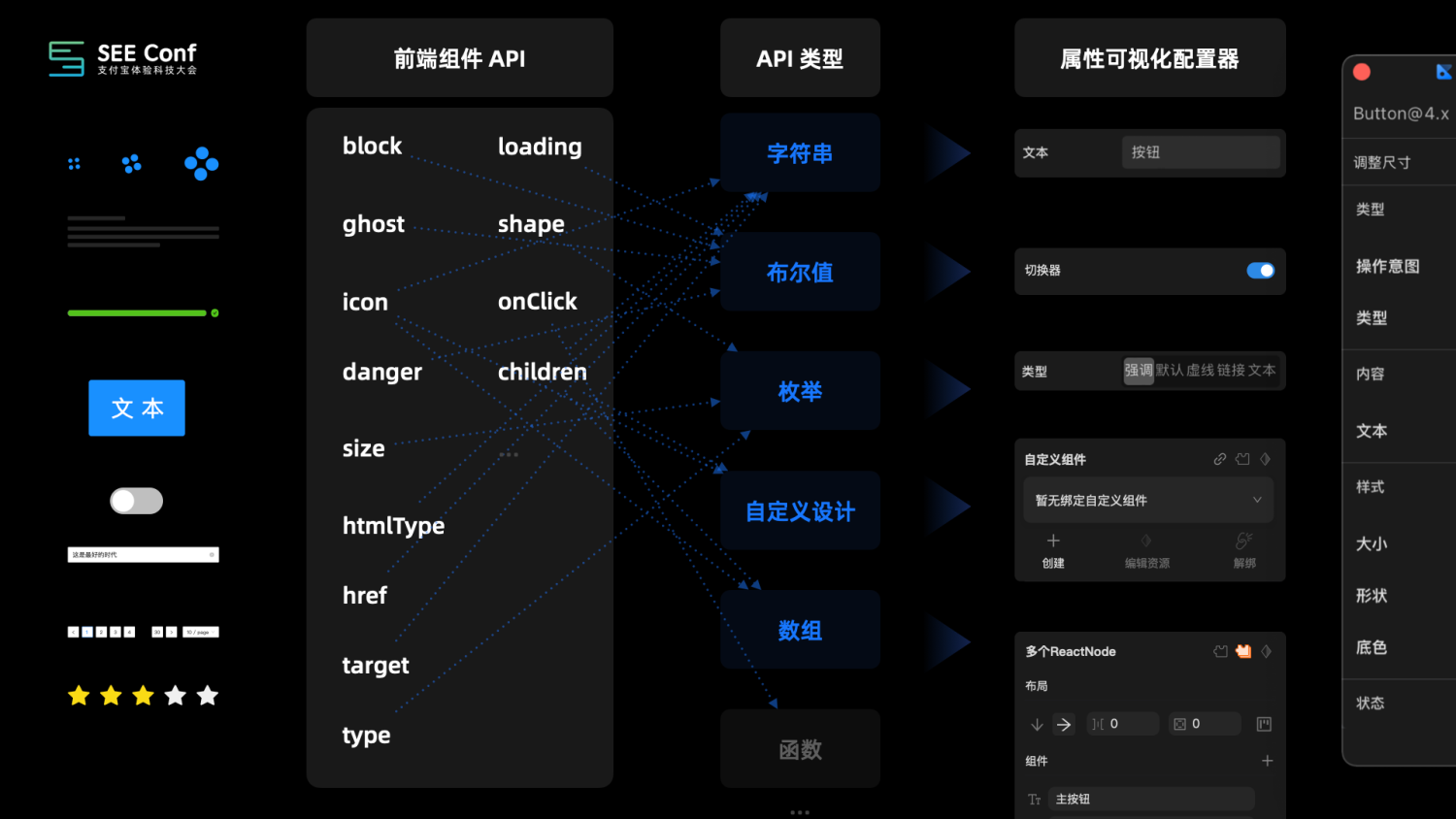
在 Kitchen 组件面板的每一个配置项背后,都对应了一个前端组件的API,例如操作意图,就对应了 danger,类型对应了 type等等。而每一个 API,都一定会存在相应的API的类型,比如字符串、布尔值、枚举值等等。而每一个类型,我们都可以用一个统一的属性可视化配置器来承载。

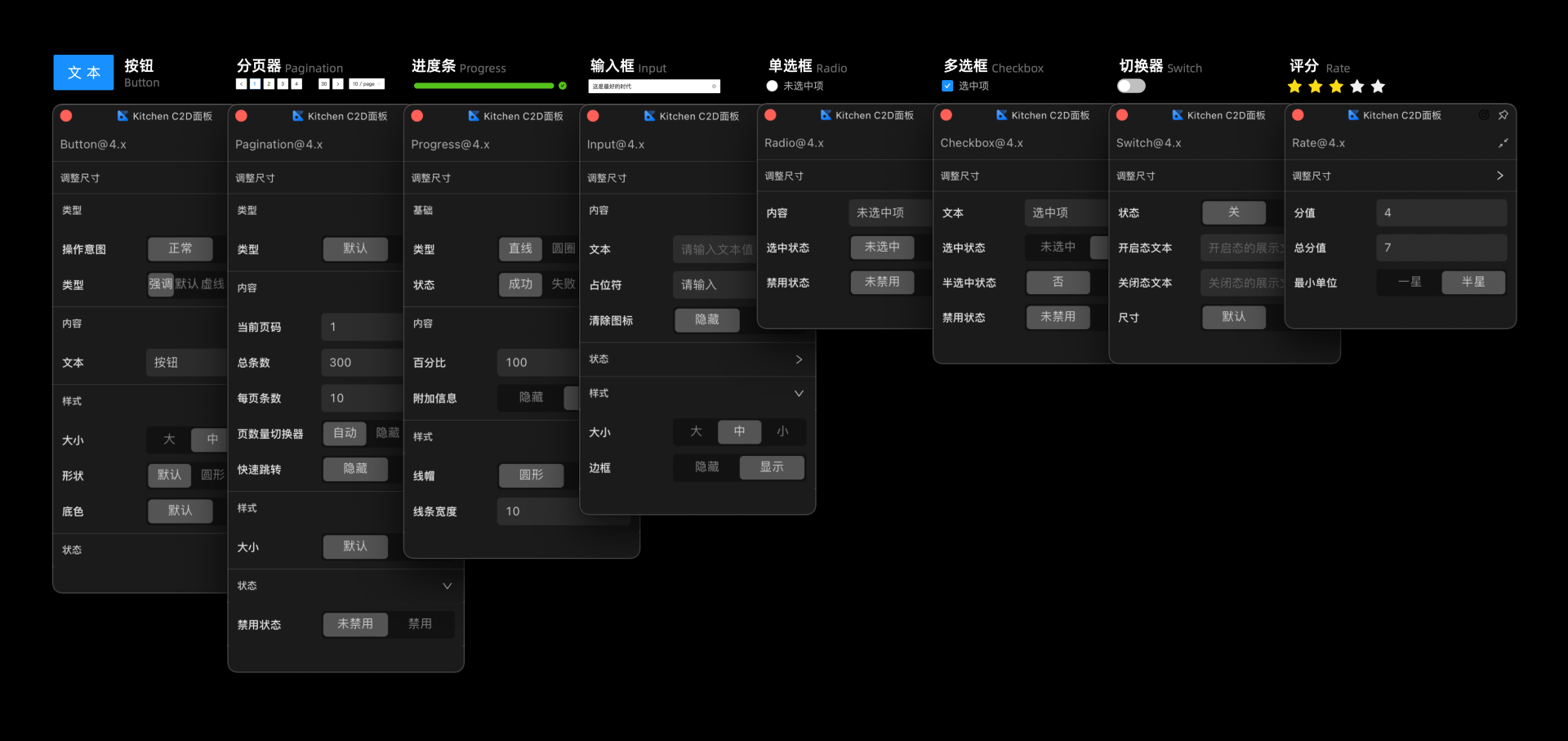
随着组件类型的增多,前端组件API数量也会增多。但任意一个前端组件的 API,都是基础 API 类型的组合。而前端组件 API 的基础类型只有七八个左右。只要我们完成这几个基础类型的可视化配置器,并提供类型的组合与切换能力,便能用有限个数的属性配置器,承接所有前端组件的可视化配置。

所以利用这样的思路,我们就可以用一套设计方案,实现所有 antd 组件的可视化配置面板。

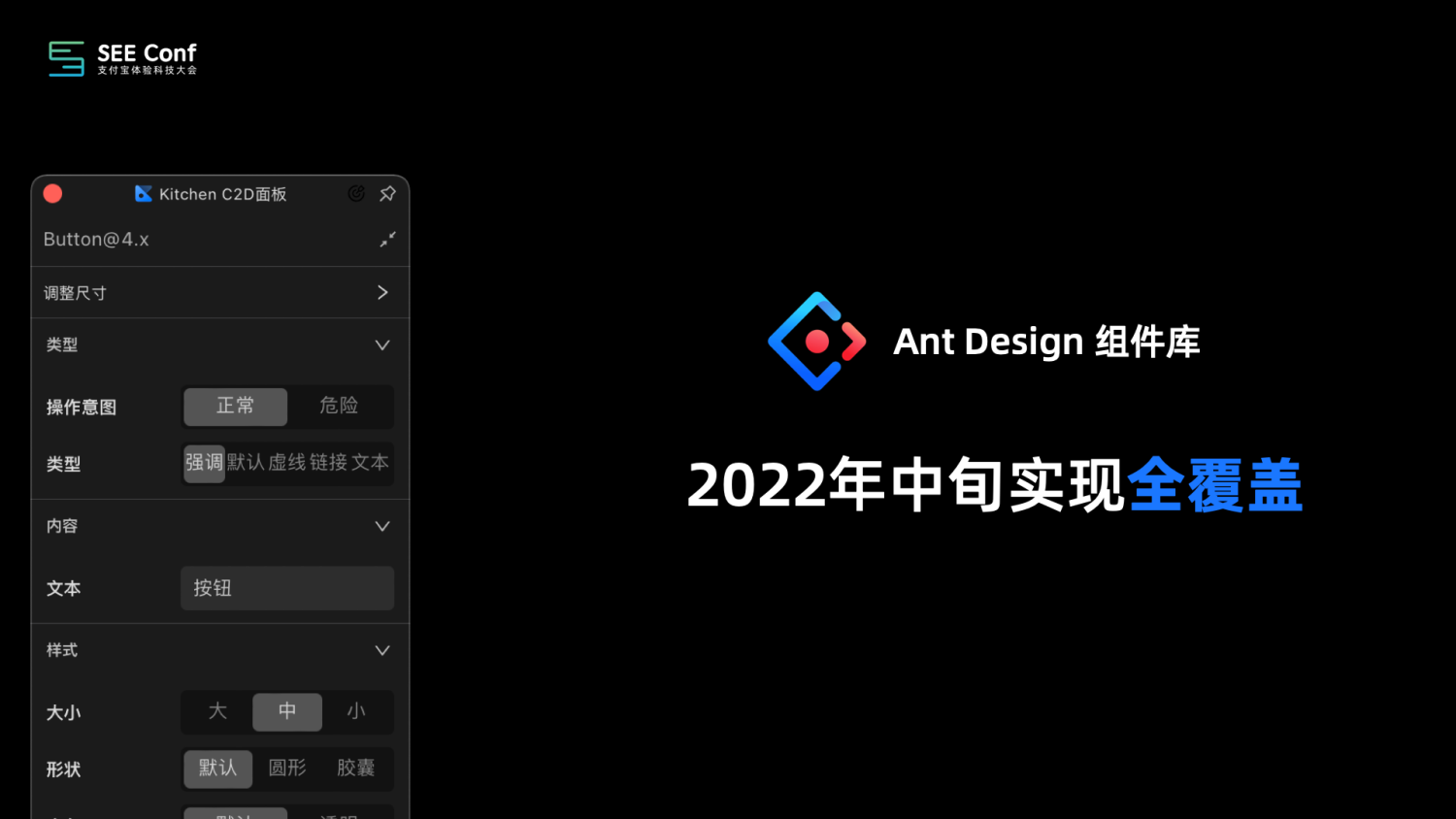
根据我们的计划,我们将在2022年中旬实现 Ant Design 组件库初步的全覆盖。

D2C:设计「意图」 转前端「代码」
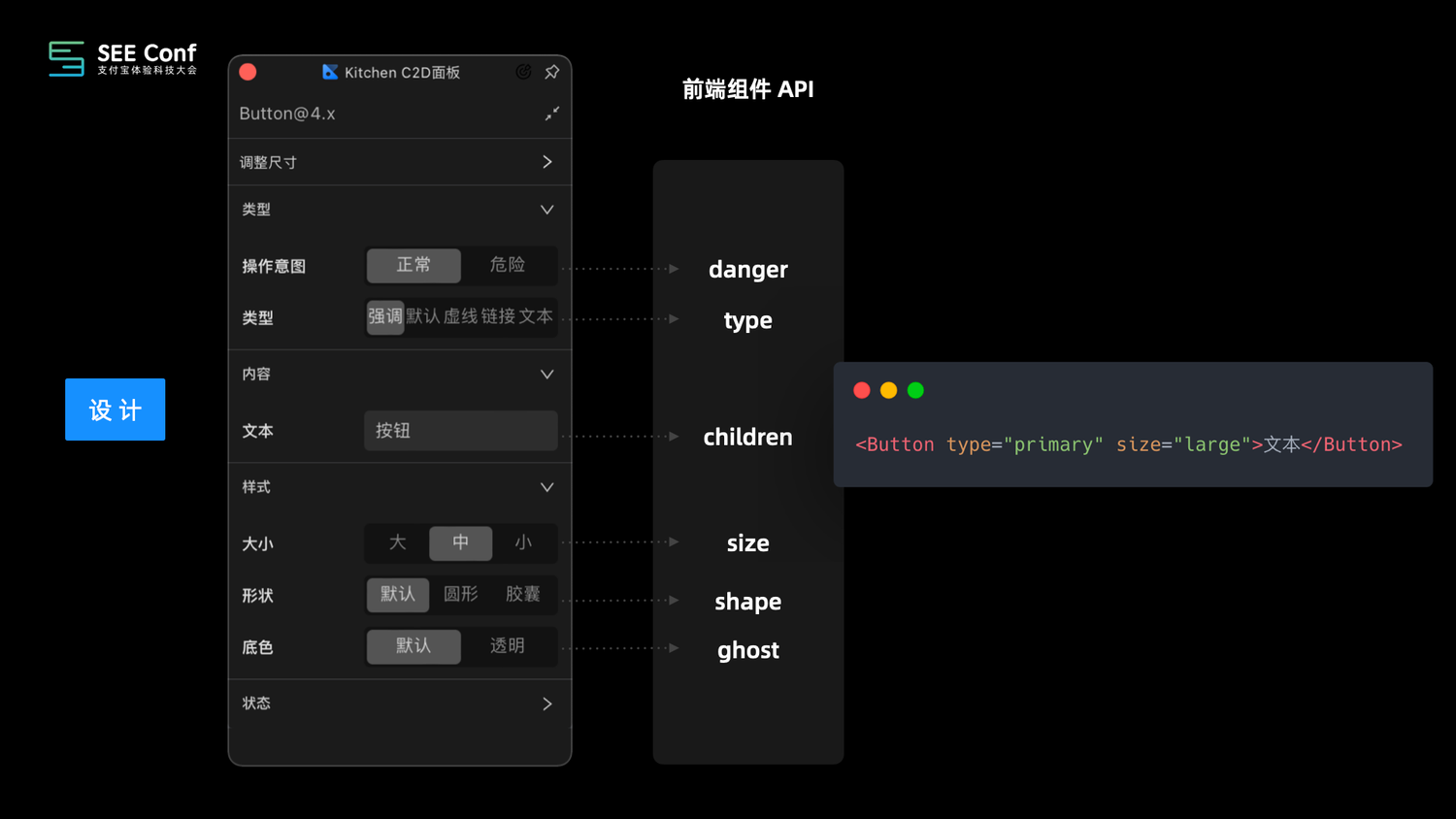
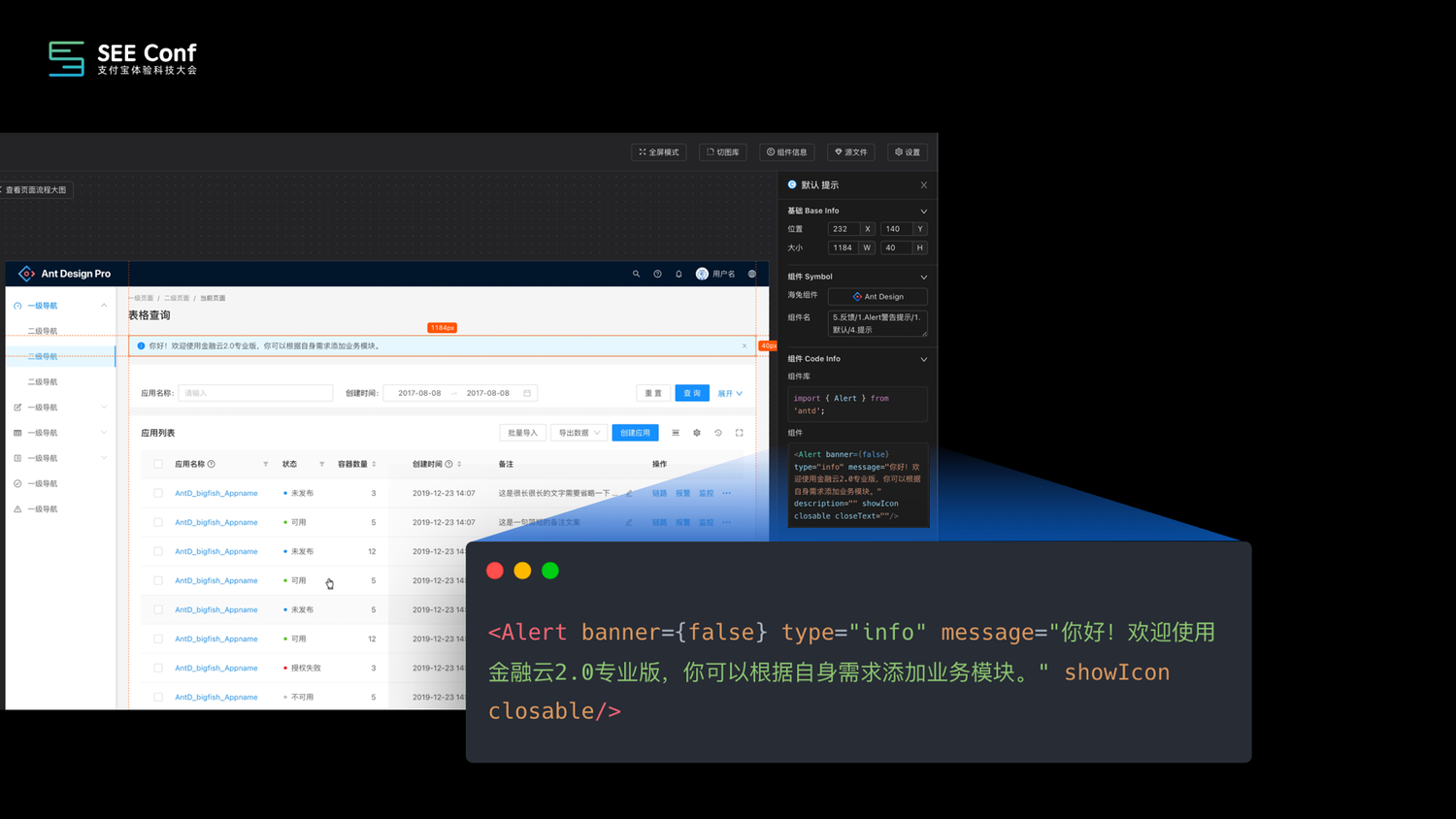
好的,回过来,我们再来看看这个属性面板。不知道懂前端的同学有没有发现。当我们的属性面板完整记录下来前端组件的 API 时,我们是不是就完全可以基于这几个 API的属性,直接生成前端代码?

而这个又是我们的第二个关键领域,叫做设计稿转前端代码,简称为 D2C。

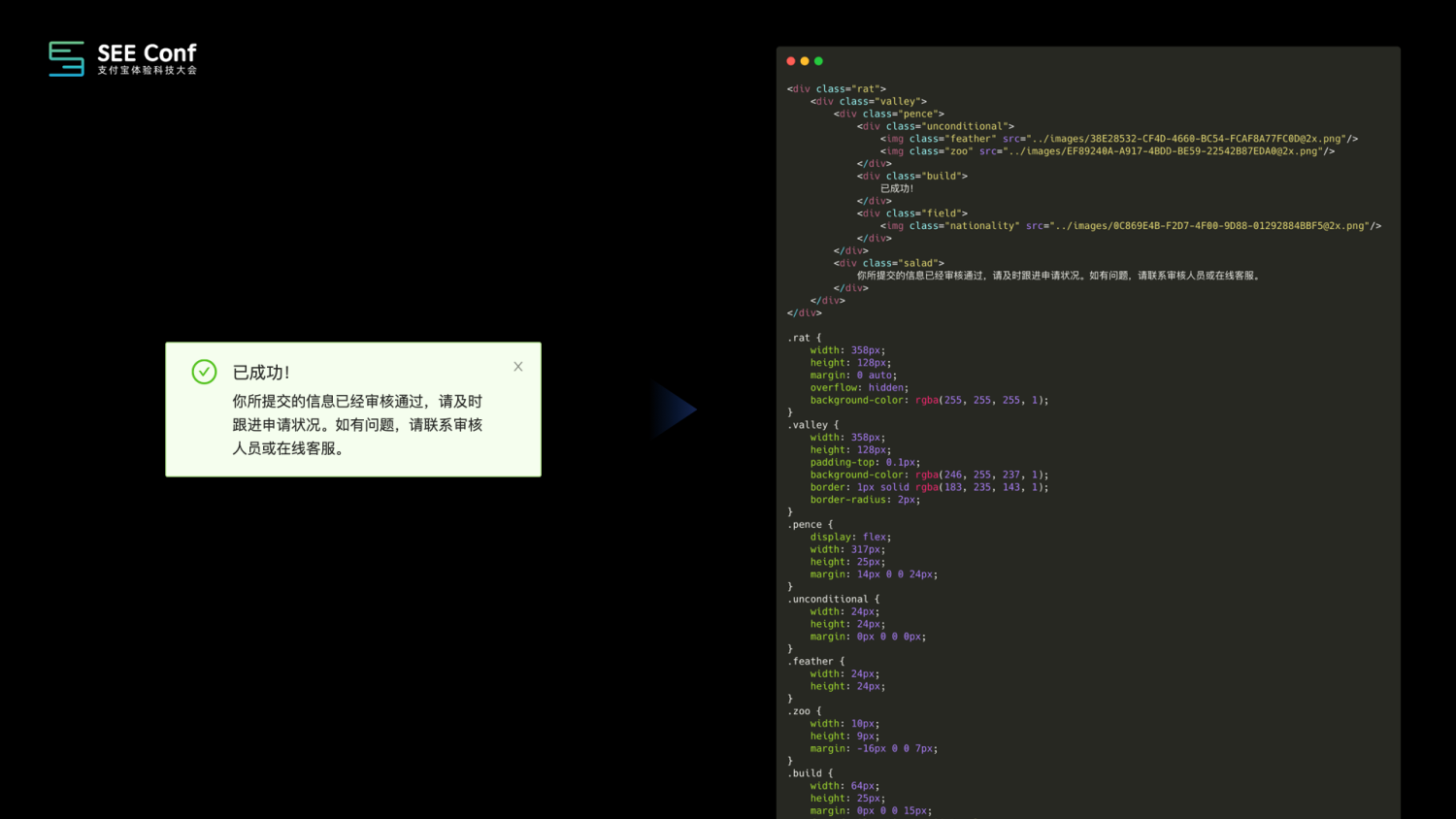
D2C在业界已经有很多实践,但大部的代码生成都是如下图所示。在我们看来,现在的D2C,只做到了样式的转译。但对于交互设计来说,真正重要的是设计意图。比如为什么采用实色填充的按钮,为什么采用无边框的警告提示。
除了「美感」以外,设计更应该关注向用户传递怎么样的「设计意图」。而单纯的像素级样式还原,最终生成的代码始终是一次性代码,缺少可维护性。

而下面这种代码,才是前端工程师在日常代码书写中的代码,它可以更加精准地表征设计意图。

我们认为,真正的 D2C,不应该是「设计样式」转代码,而是「设计意图」转代码。样式只是「皮」,而设计意图才是「骨」。缺少了骨架的皮囊,一拉就散,一戳就破。

C2D 组件的价值,除了在设计阶段为设计师提供配置项,提升设计效率以外,更重要的一点,则是还在于设计交付时提供几乎零损耗的「设计意图」。
只要在 Kitchen 中打开「D2C」面板(需要在设置中开启「开发者模式」),选中 C2D 组件,该组件相关的代码信息就会完整地展示出来。
如果你是用 Kitchen 的交付工具,在本地预览时也可以查看到组件库信息和组件代码,进而帮助前端同学完美还原设计意图。只要选中配置好的 C2D 组件,该组件相关的代码信息就会完整地展示出来。

小结
再让我们回过来看一下之前遇到的问题,信息漏损的两大难题,我们分别使用 C2D 和 D2C 的两种思路有效解决。

最后,用一张大图来回顾整个第一趴的内容,那这就是我们在Kitchen中实现的 C2D2C 设计工程化。

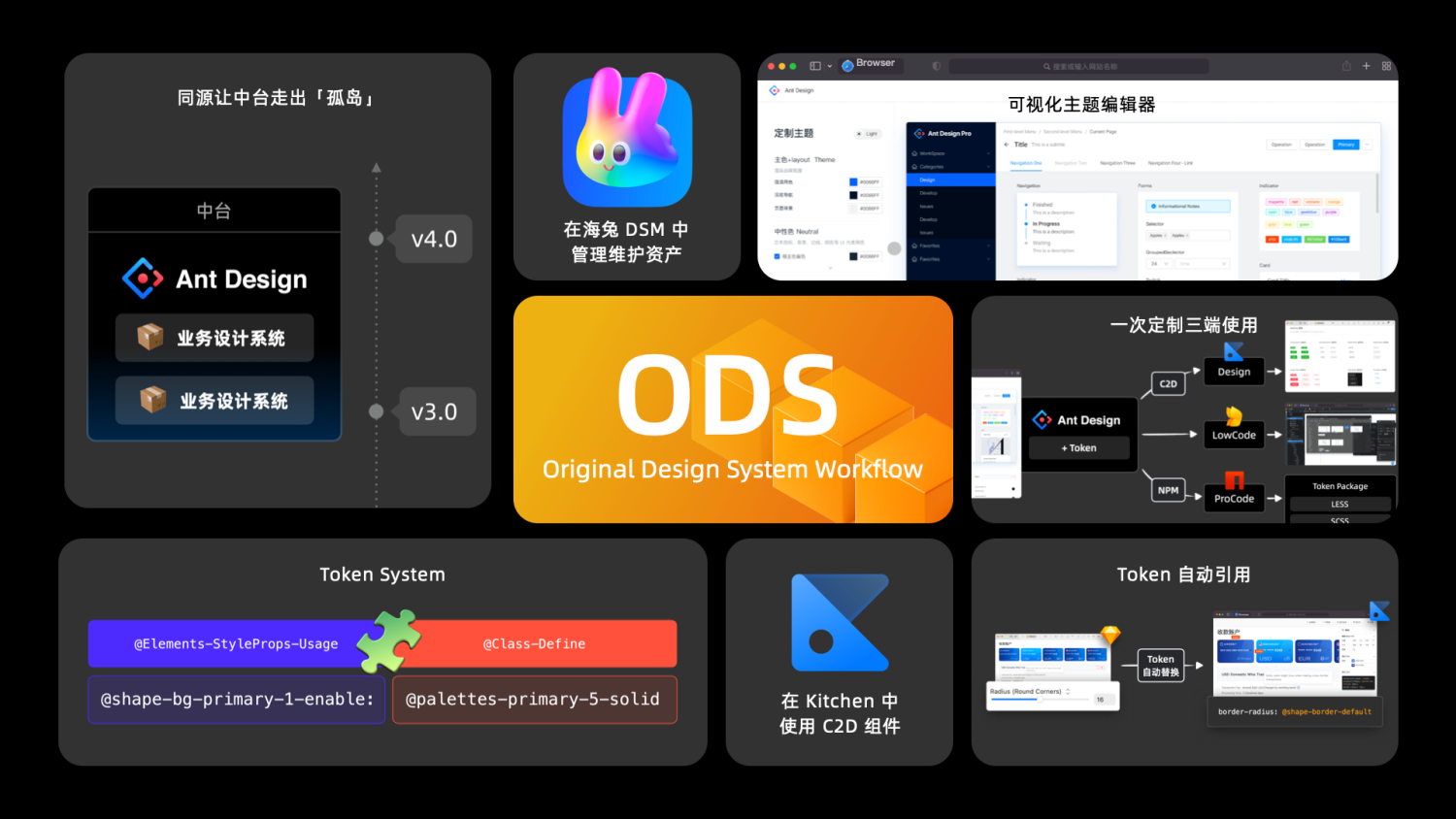
线 | 同源让设计中台走出孤岛
阶段二 ODS – Original Design System Workflow

中台 孤岛
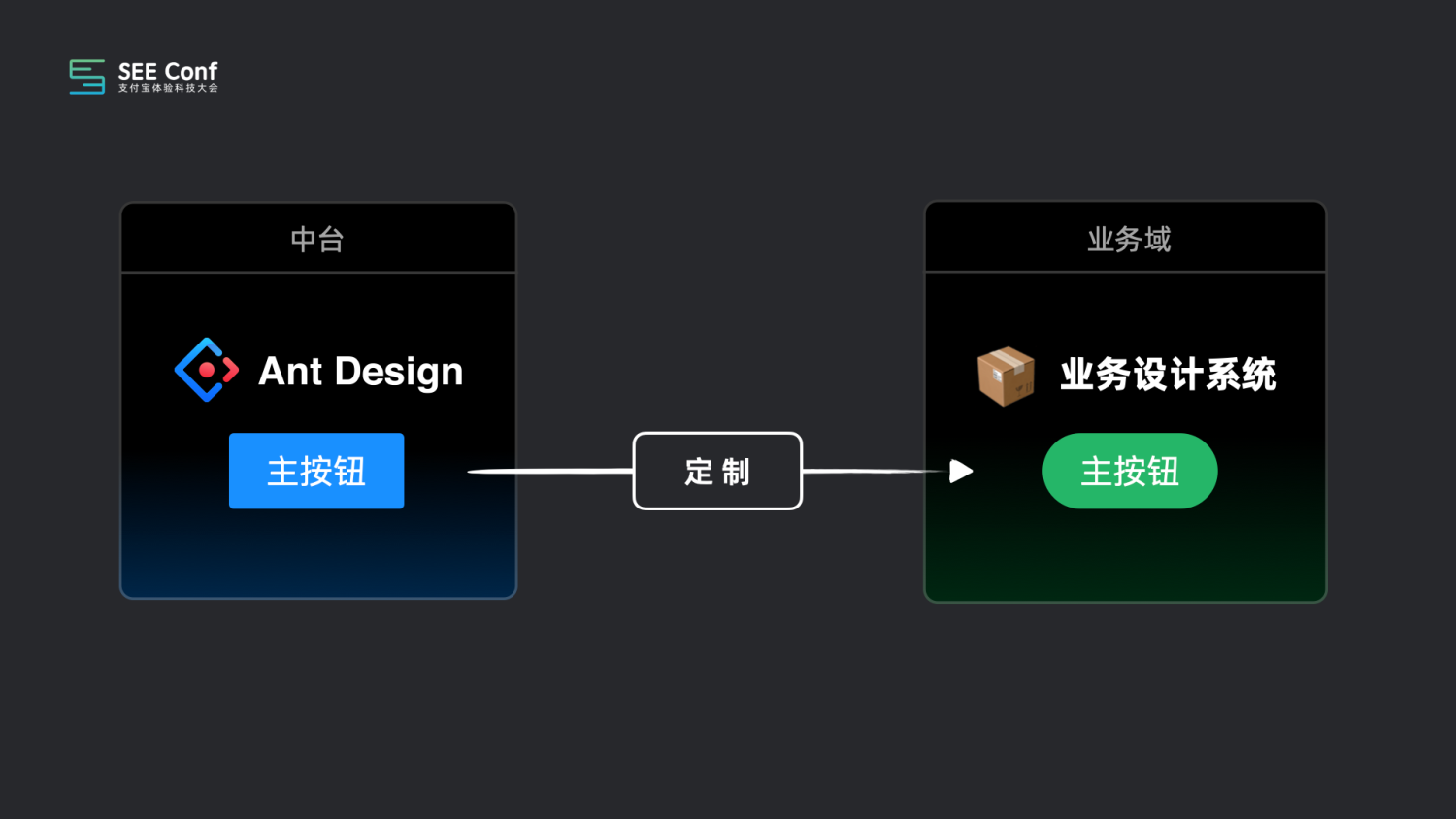
现在让我们引入真实业务场景。实际业务中,完全使用原始 Ant Design 业务只占据一部分,常常需要对系统进行定制,比如圆角、颜色等。

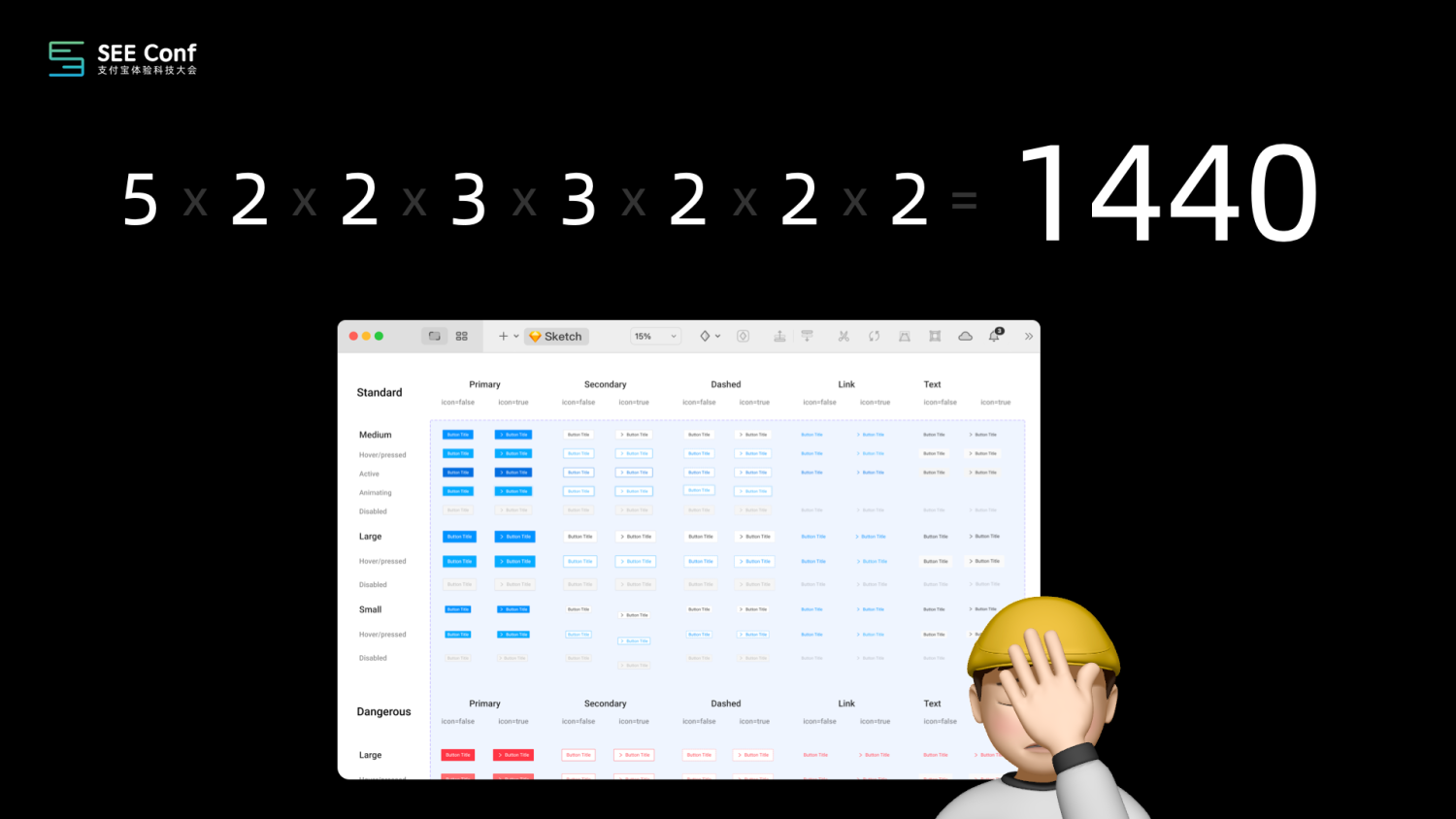
在设计工具中,一个覆盖所有使用场景的按钮,可能最多需要 1000 多个相关的状态。 由此可见, 0-1 创建业务设计系统成本很高,做到完善难度更大,随之而来的是产生大量 “换皮” 但在组件层面高重合度的影子系统。这将为业务设计团队带来极低 ROI 的重复建设和维护成本。

然而,业务发展迫在眉睫,视觉诉求百花齐放。于是设计系统一个接一个的涌现,甚至成为妆点业务和设计团队门面的 “必需品”。

在我们内部的资产管理中心,目前服务了 200 多个设计系统,沉淀了近 20000 多个组件。
可以说,这是一个设计系统 Big-Bang 的时代。

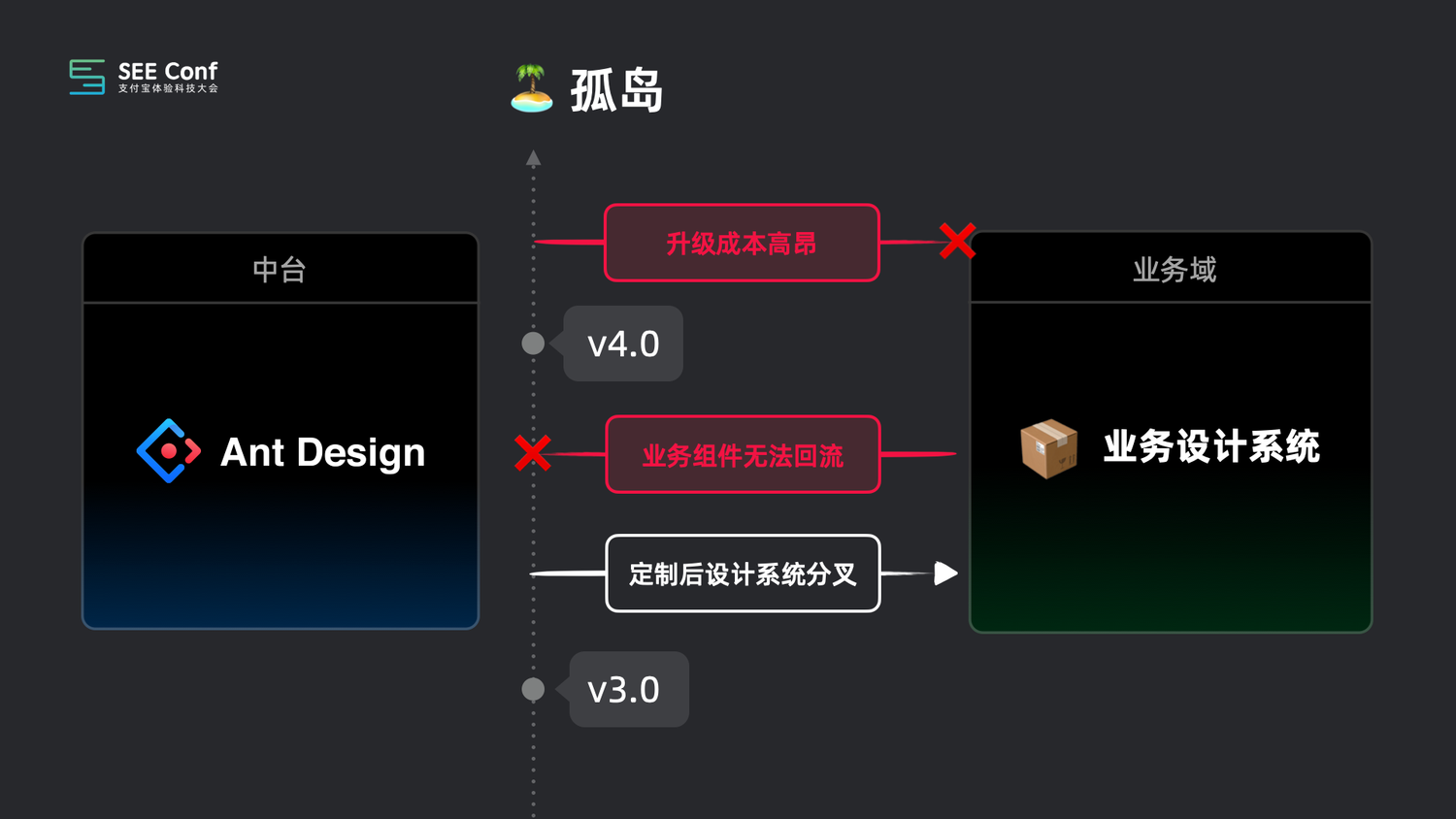
但是如此繁荣的表象下,设计中台却逐渐变成一个只出不进的孤岛。

实际业务中,就算改一个颜色和圆角,设计师都得从头开始维护一套自己的设计组件,同时下游的前端也得基于 antd 组件库二次开发,并很可能导致分叉,停留在一个早起的历史版本,无法做到业务组件增量更新和沉淀回流。逐渐的中台就变成了一座只出不进的“孤岛”。

在理想状态下,业务设计系统能够持续的跟随中台版本升级,享受到中台能力升级带来的技术升级与体验升级。但阶段一的 C2D2C 其实并无法解决上游的生产者从 0 搭建业务系统的问题。

那我们该怎么办?
走出「孤岛」的最后一块拼图
C2D2C可以从根本上解决同源问题,但是并无法满足业务设计师从 0 搭建业务系统的诉求,我们缺少了最后一块拼图。那就是 Design Token。
Token不是个新名词。但是 它作为历史的孤儿,设计师和前端的“假笑”链接,相信已经不需要再做描述,实际生产中的体验大家应该深有体会,antd 几千行的 less 配置文件,谁用谁知道,除了恐怖的数量级,关系不清、功能抽象度不够的命名问题也写满了劝退。

Make Token Great Again
结合设计工程化相关探索,我们希望让 Design Token 再次伟大。

其实不难发现,传统的 Token 应用有这么几方面的问题:
- 通用性与规范:如何保障写出让人看懂、甚至能让机器看懂的 Token?
- 定义与维护:如何让任何一名业务设计师都可以快速创建业务专属的设计系统?
- 保障后续使用:如何保障在业务消费环节,可以保障 token 规范消费?

经过长时间的探索,我们定制出一套可计算可生长的 Token System。目前这套体系目前正在专利审核期,后续将会逐渐向外披露。

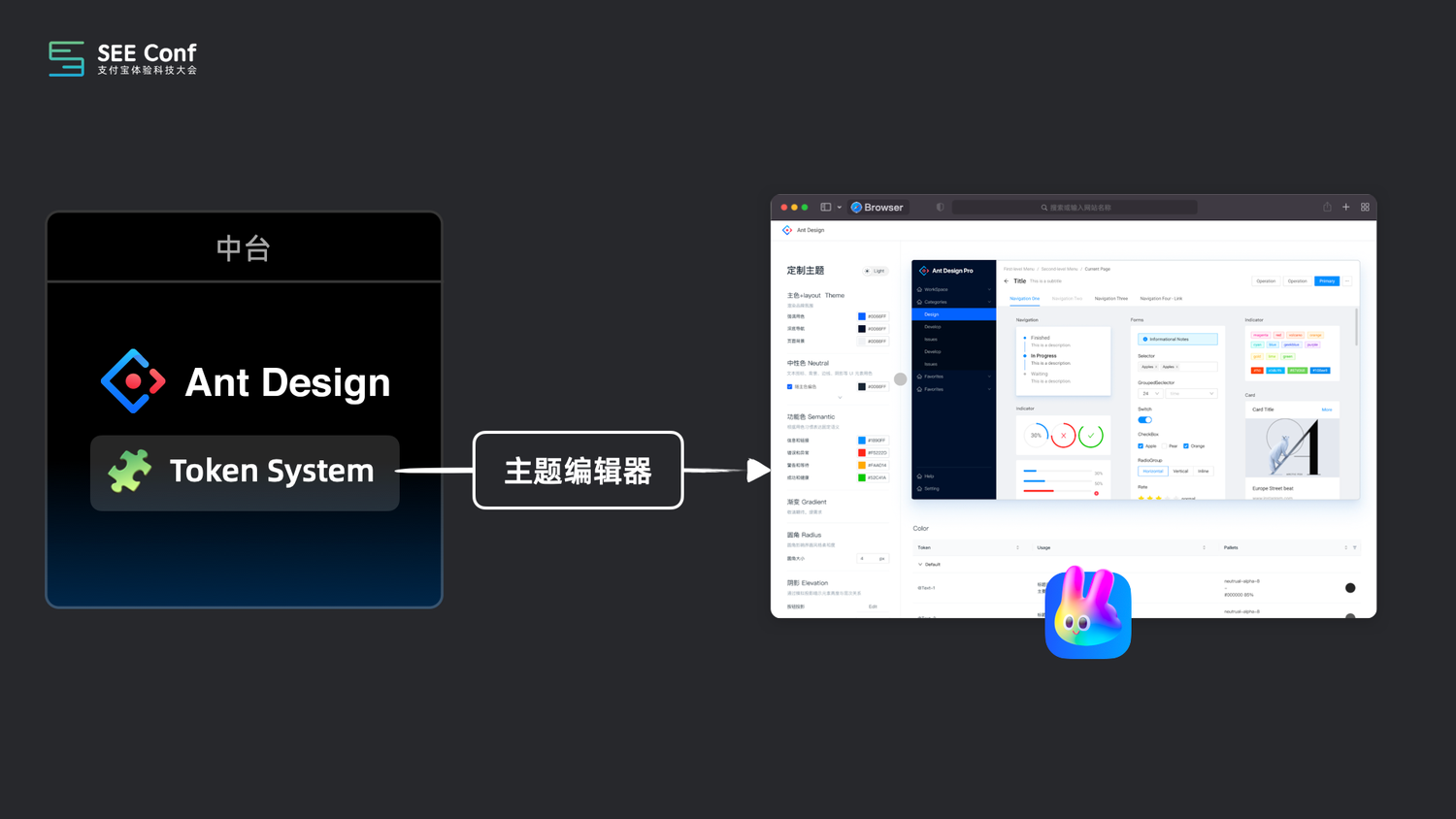
在这套 Token 体系上,我们将会建立基于 Ant Design 的通用主题编辑器,业务设计师能方便的通过可视化配置的方式,对 Ant Design 进行主题定制。

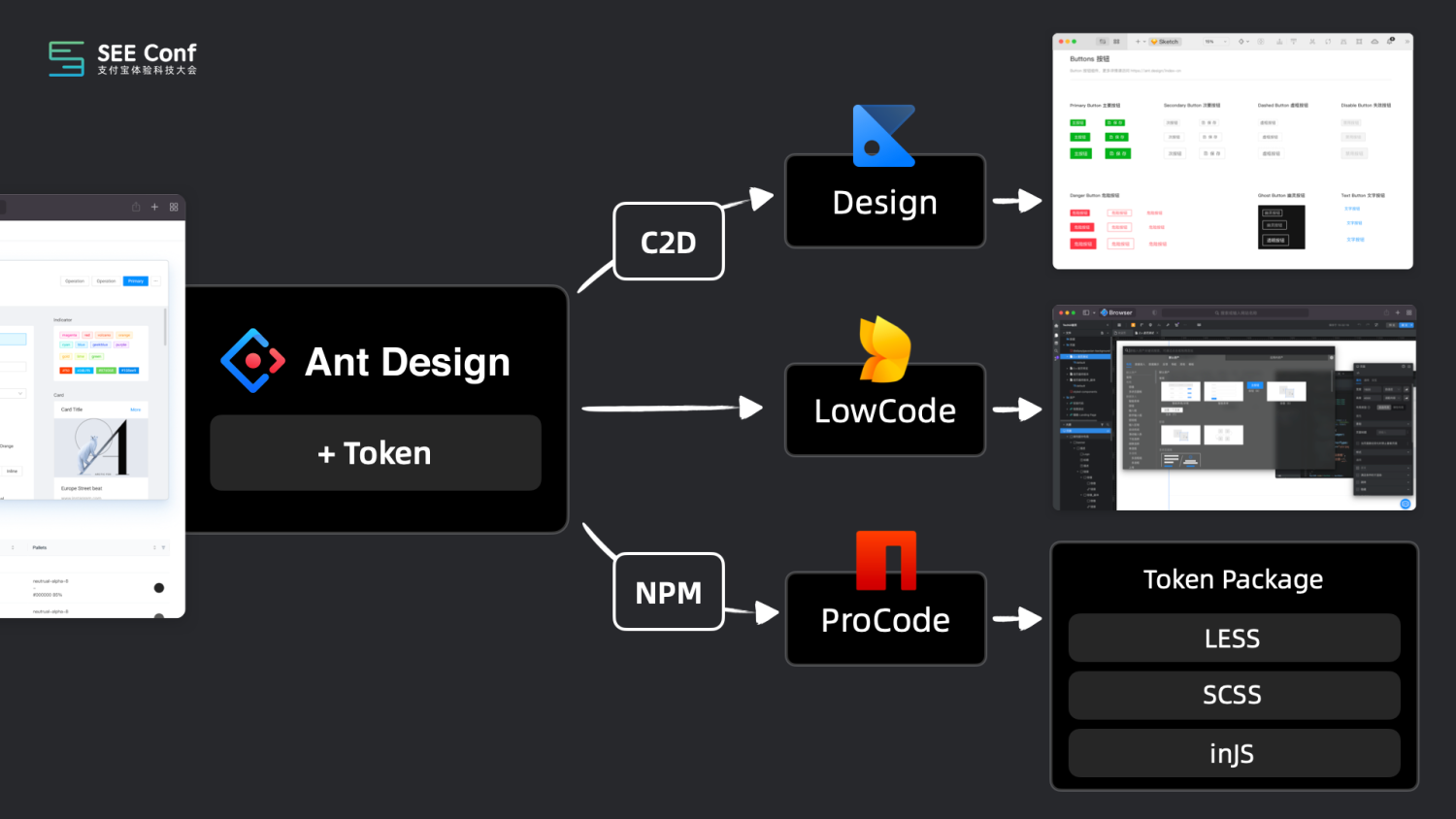
如图所示,在 C2D2C 的产研链路中,设计师在资产平台上通过主题配置工具,可以快速定义出自己业务域的设计资产,此时将自动生成并托管一份 Token 配置包,通过 C2D 的能力可以直接得到同源的设计资产和前端资产,告别从 0 起步,只需要聚焦于后续的增量更新。同时源于皮肤层的剥离,业务组件可以更方便的沉淀回流,保障健康生态;同时前端开发可以忽视样式层面的反复构建,专注于功能逻辑,解决和设计职能重叠。

那我们解决了方便定制与维护的问题,但是如何保证 token 的后续使用呢?我们都知道,传统 Token 另一个痛点是制定出来后很难在未来的设计研发中严格使用,意味的极高的成本,用过 Sketch Text Style 的设计师应该知道,找一个字体样式如同大海捞针,Token 的角色也从提效变成了降效。因此人肉的规范是不可行的。
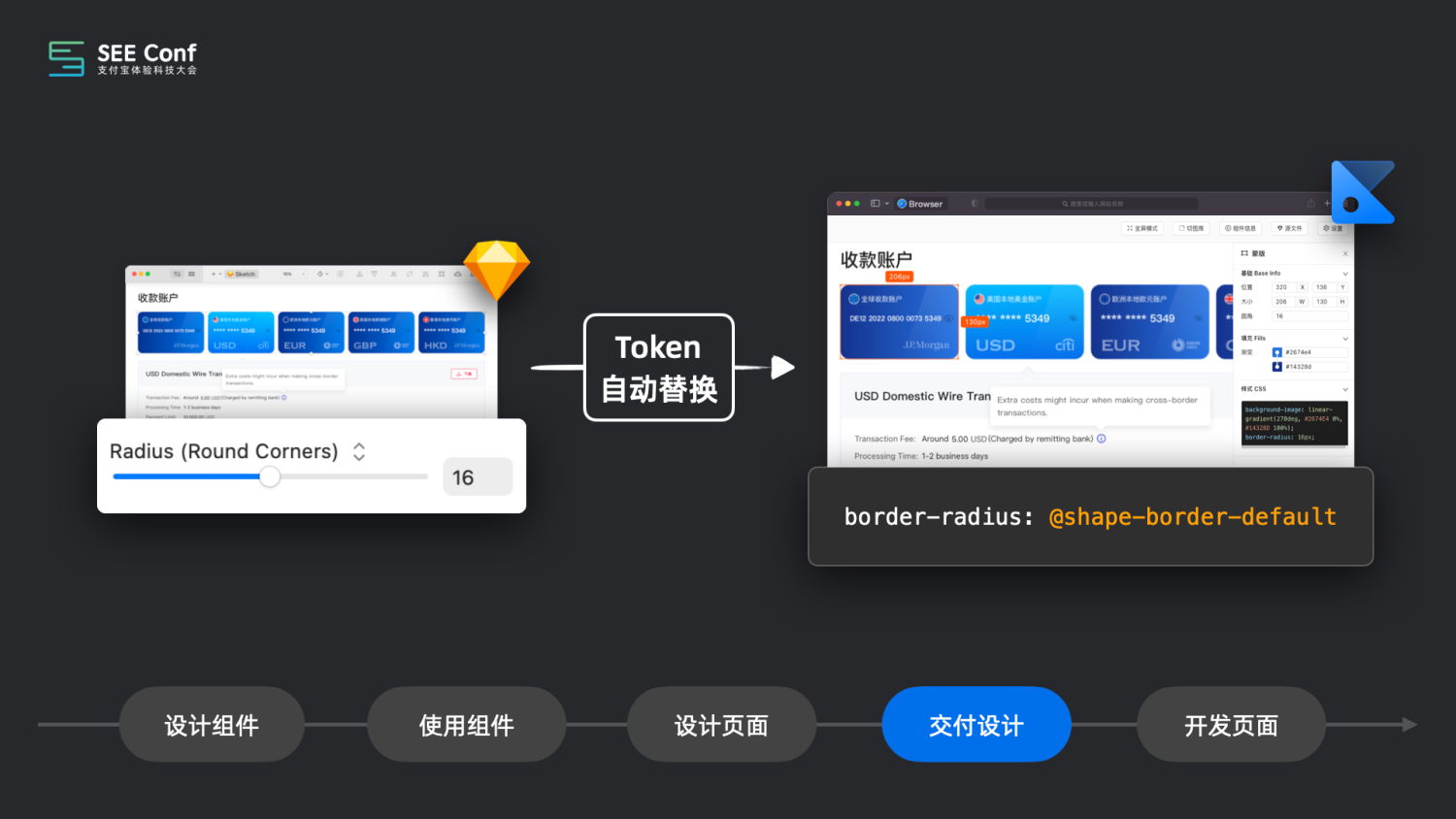
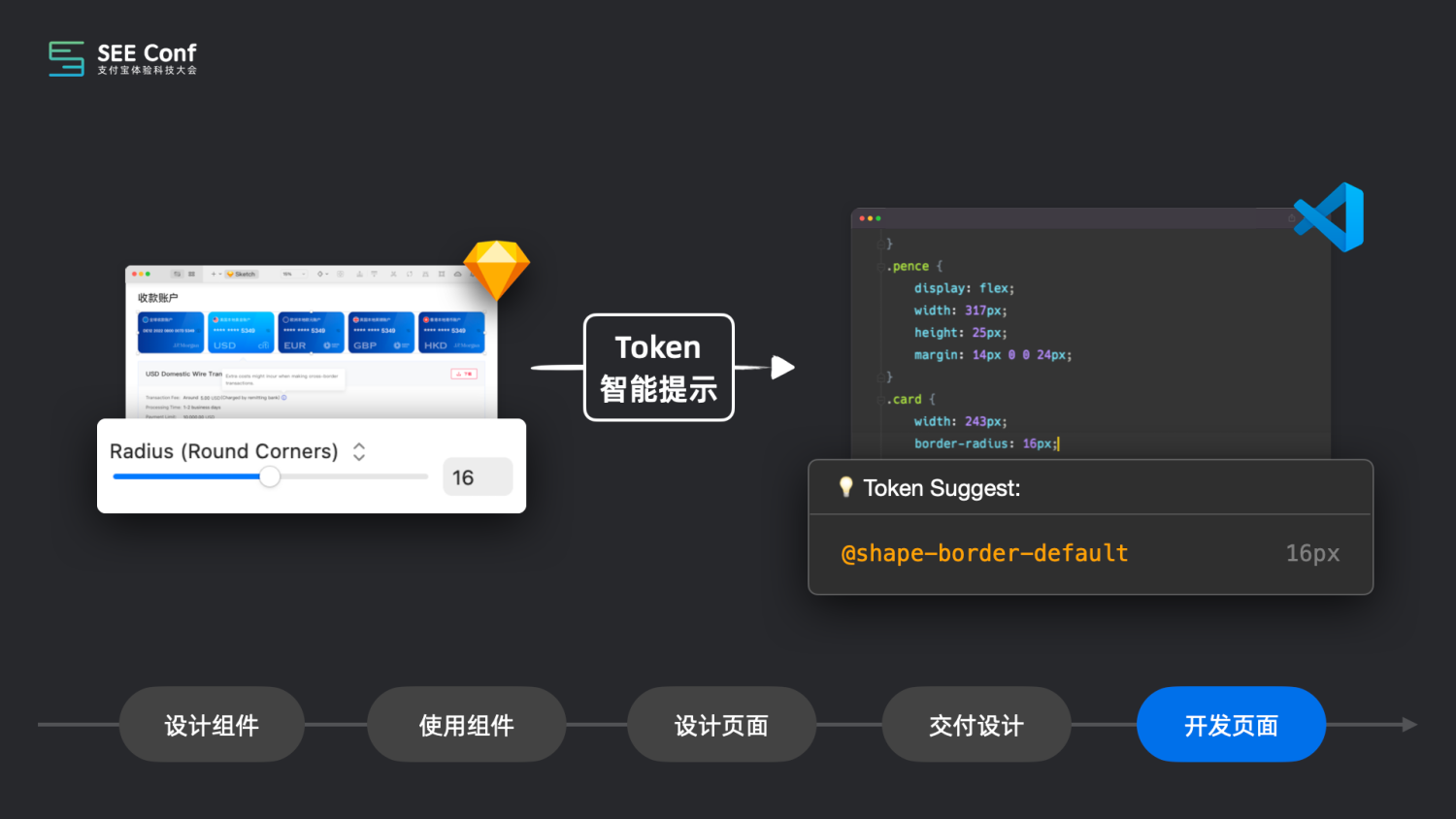
如何通过设计工程化的方式,让这些复杂的 Token 可用而不可见,得益于约定式 Token,工具将可以在设计师交付环节将对应的数值替换成 Token,即使有漏网之鱼,在前端研发环节也将通过 Lint 和智能提示的方式实现 Token 的便捷引入。


小结
以上便是我们在「源系统工作流」中的探索,这将是我们今年(2022)的重点攻坚方向,而相应的能力也会伴随着 Ant Design 5.0 的升级一并对外。

面 | 分布式产研协同高速公路
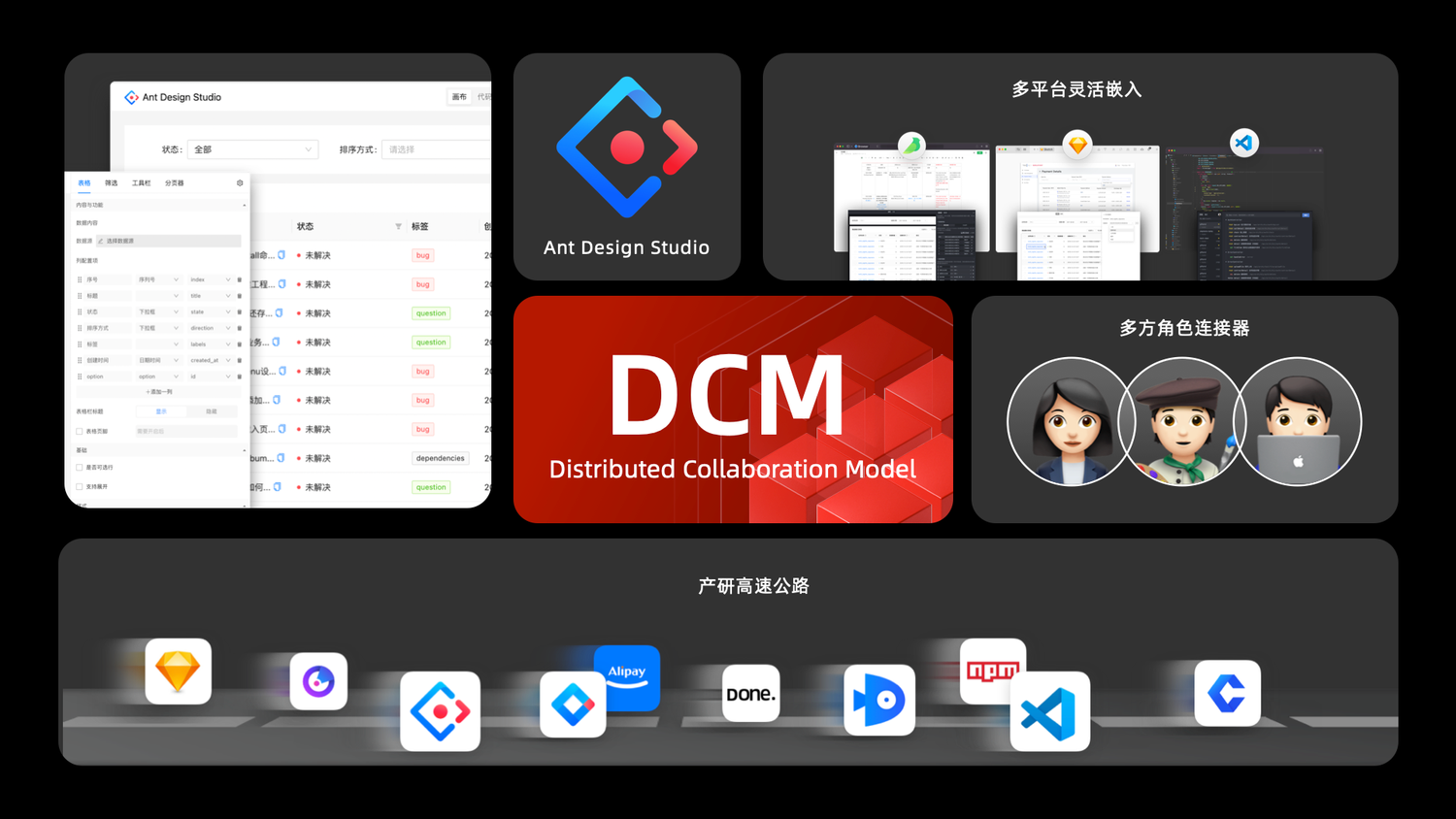
阶段三 DCM – Distributed Collaboration Model

现代业务协作困局
在更加复杂的商业项目中,往往还存在更多的角色,设计除了与前端的协同外,我们还会有与产品的协同,与运营的协同,还有后端、测试、PM、法务合规等等角色。
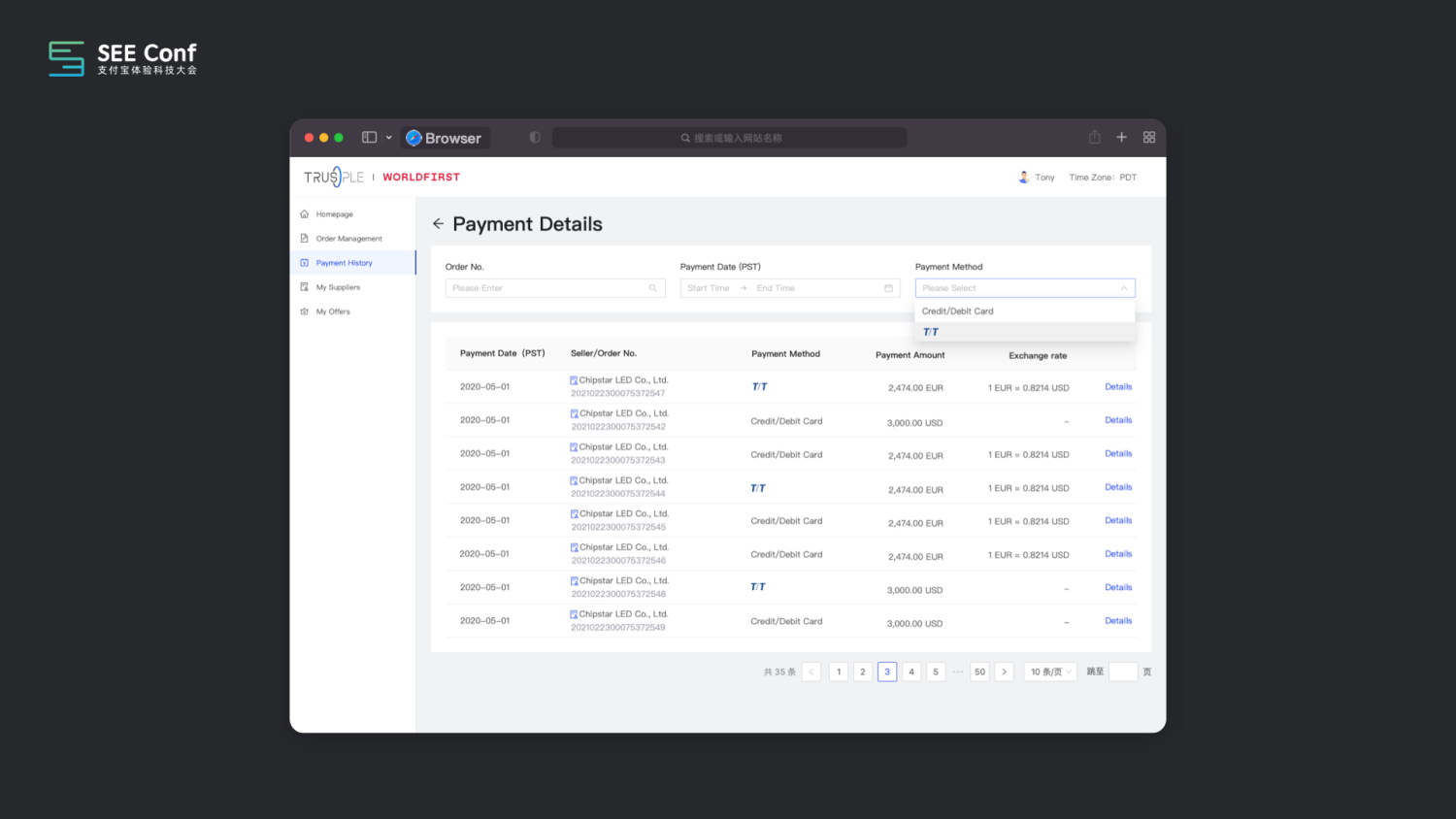
例如在我们的内部业务中,一个关于业务状态机的case,产品和运营一起协同维护了一张表,并要求设计侧完全同步维护一份对应状态机的设计稿,输出给前端。

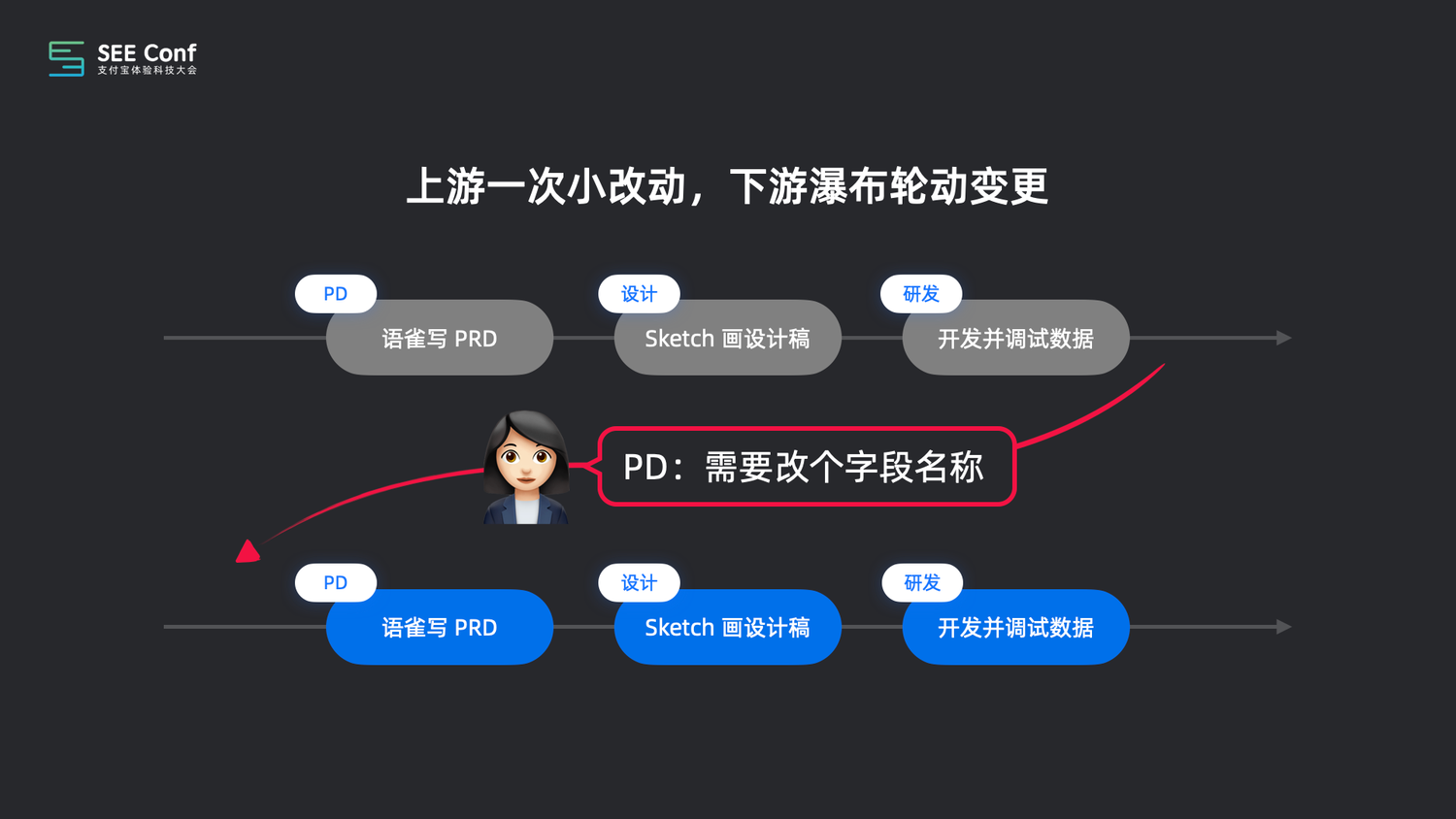
每次业务迭代,PD和运营又分别要对文档做一次维护,设计再做一次维护,前端、后端再对应改一次。任何一次订单状态机的小小改动,都要从源头开始瀑布式地往下轮动变更。

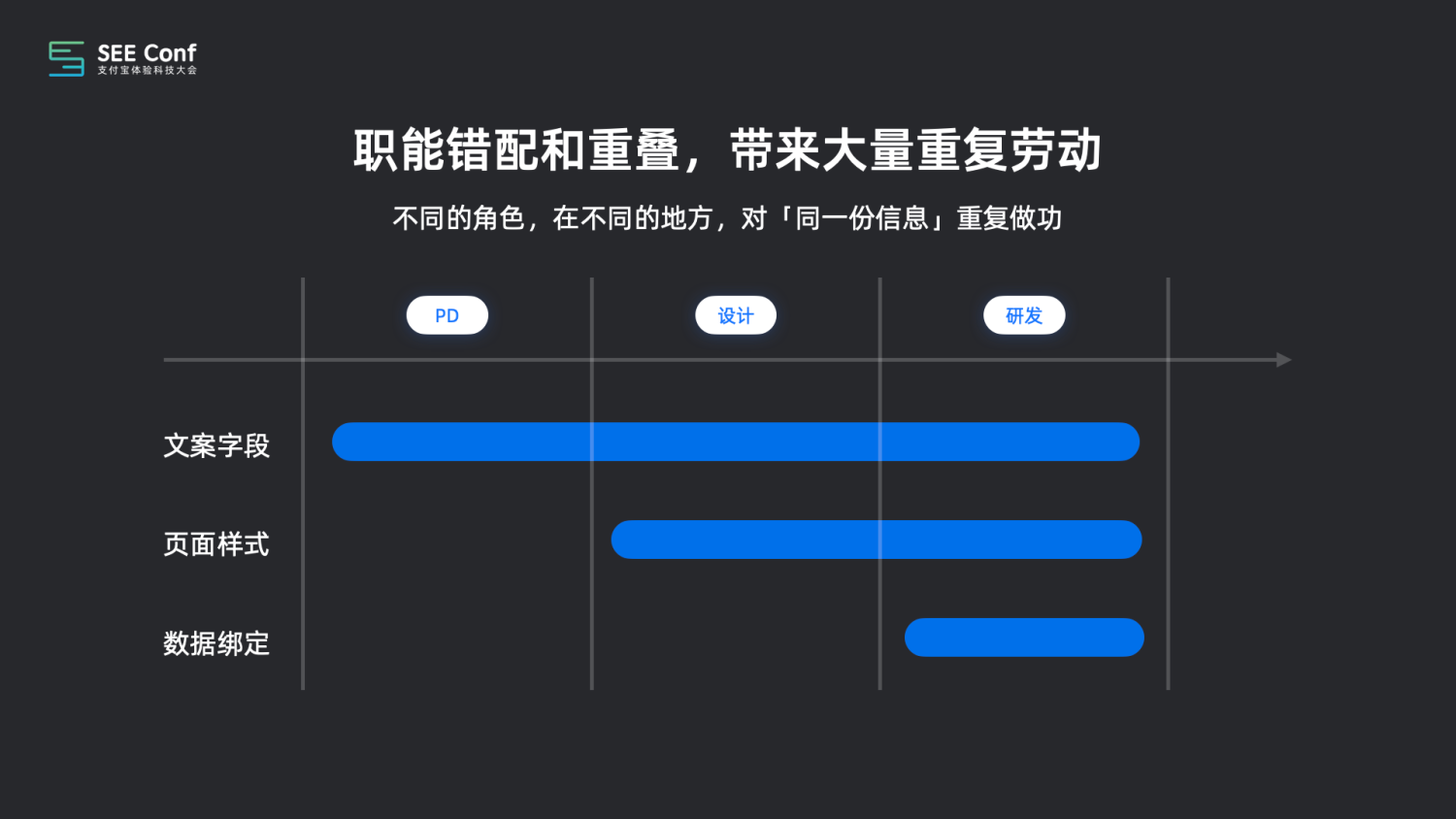
造成这样多方角色的协作困局,根本原因在于瀑布式研发模式造成的职能错配和重叠,多个工种之间的只能深度耦合,互相牵制,重叠的部分带来了大量的重复劳动与沟通成本。

一站式 vs 分布式
在过去的经历中,其实也有很多种尝试,比如教 PD或运营同学 用Sketch、研发想开发出 PD、设计都能用的一站式 lowcode 平台,但大家都懂的,这些尝试的结果都一言难尽。
 |
 |
为什么呢?在现代的产研场景中,不同角色都有专属的协作平台,业务使用语雀维护产品文档,设计师使用Sketch完成设计,前端使用代码仓库,这些平台在各自的领域,针对各自领域提供了高效的工具和能力,做到了足够的高效。但是这些高效的工具和能力针对另外一个领域可能就是巨大的阻碍。
因此我们不能在如此宏观的协作层面寄希望于一站式的解决方案。
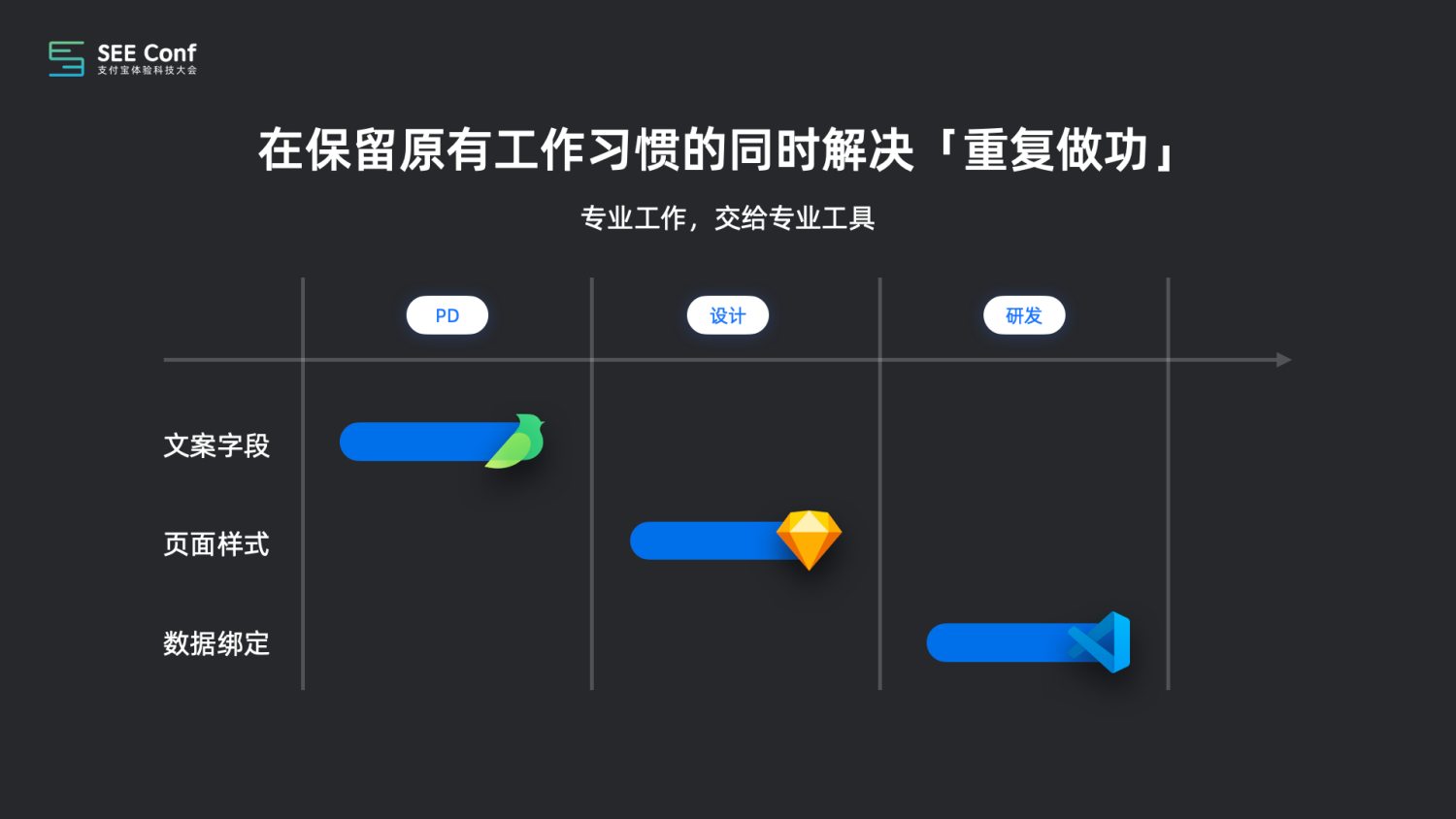
分布式产研协同高速公路
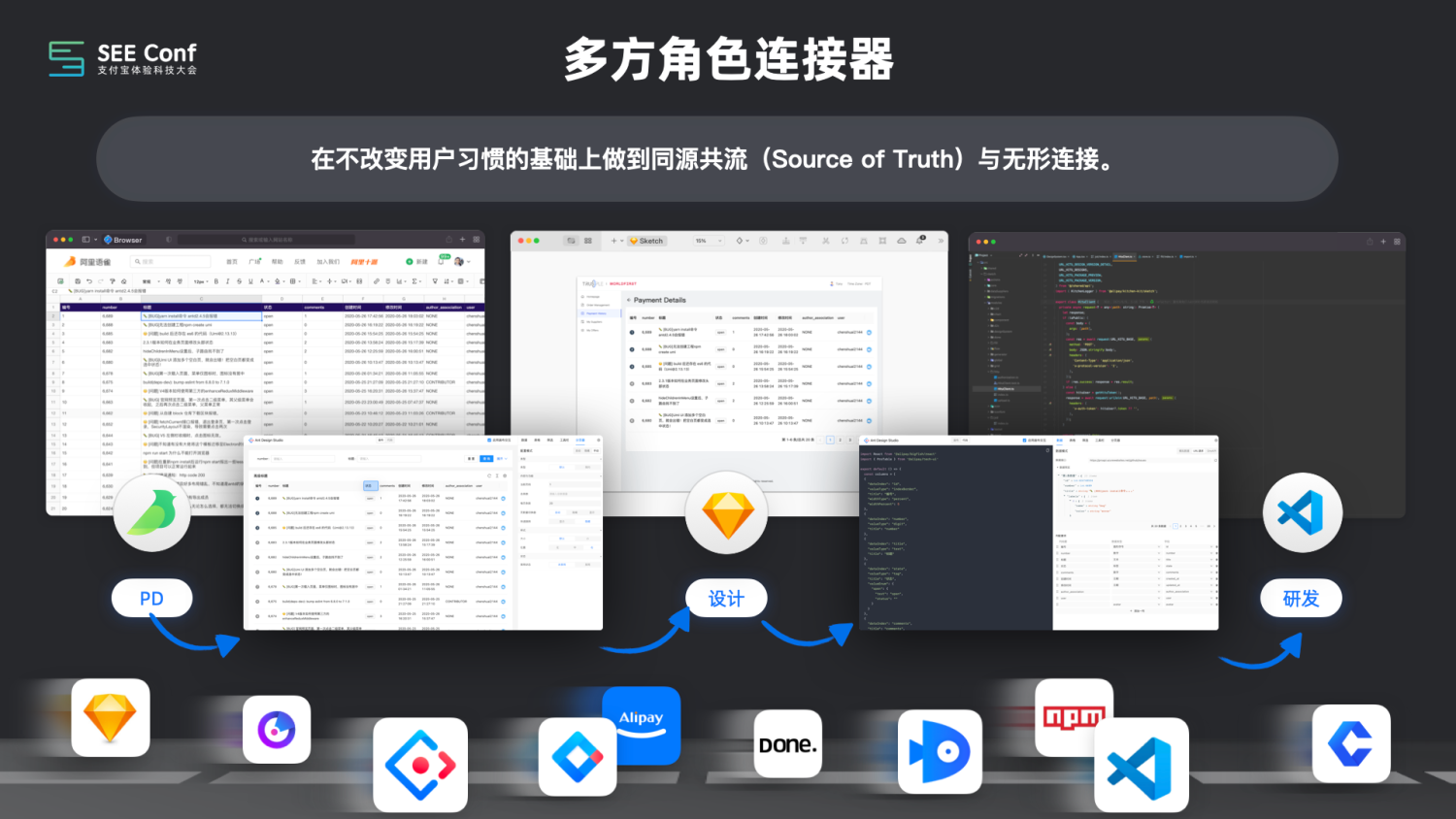
在我们看来,专业工作交给专业工具,让用户专注于自己的领域,分布式显然是更敏捷的选择。

一方面可控的学习成本可以让用户专注于自己的领域,PD 不需要去了解Sketch、低代码平台怎么用,而只需要专注与语雀上的产品文档。另一方面,足够灵活的接入成本,可以让各个产物可以嵌入产研中的各种环节,如 PRD、设计稿、交付文档、研发测试流程 。
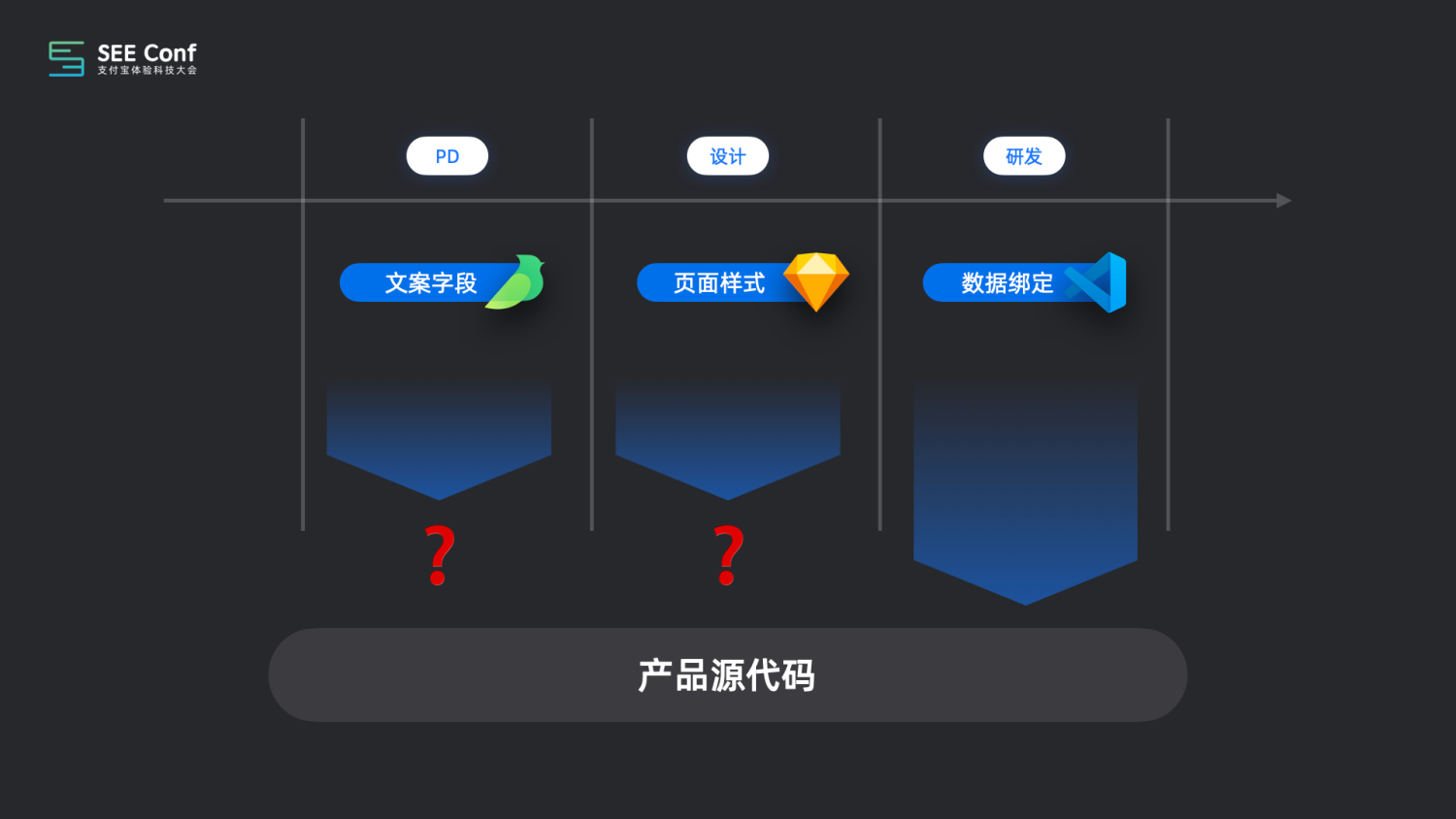
但在实际的业务场景中,只有研发才能接触到最终的产品源代码。

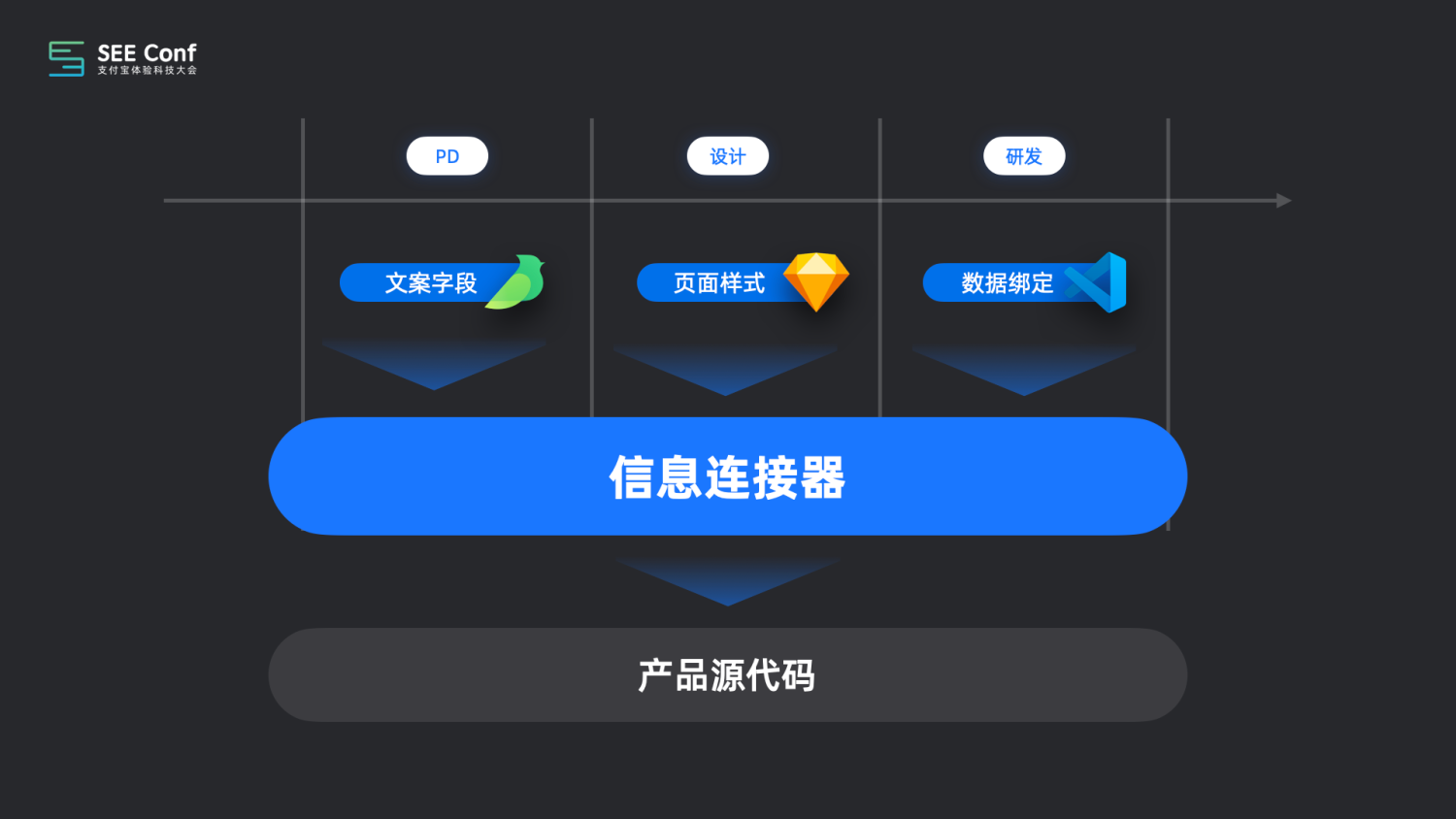
所以,在分布式产研模式的理念下,我们需要一个信息连接器,来沟通多方角色,让其可以直接沟通产品源码。

因此,我们不造轮子,而是造一条连接多方角色的「产研高速公路」。
以常见的表格编辑为例,在我们构想的场景下:
- 产品:产品同学可以在语雀上上快速完成表格的初步绘制,例如我们会提供一键复制表格的功能,让 PD 快速完成表格的初步设计;
- 设计:在产品完成表格字段的确认后,设计师可以在 Kitchen 中一键同步ADS 上的项目,并基于此配置项完成设计侧的加工。并基于 C2D 置入到自己的设计稿中;
- 开发:当设计师完成表格的设计后,便可将配置导出给前端同学。此时前端同学只需将此表格快速关联到后端接口,并绑定数据源,我们就会将表格的前端代码自动生成出来。然后前端同学可以选择采用自己习惯的方式,将代码置入到研发的项目中。

小结
以上便是我们在「分布式协同模式」中的思考,在我们看来,这是指引设计工程化发展的关键思路。这样的产品应该长什么样,用户具体该如何使用,我们目前也没有一个明确的结论。但这也将在我们探索和前进的过程中,逐步得到答案。

总结
同源与无形
设计工程化是一条晦涩且未知的道路,但我们相信只要把握住两个关键词,就能让我们的探索朝着正确的方向前行,这便是同源与无形。

最后,我们想用两句话结束今天关于设计工程化相关的分享:
同源共流,尚可百花齐放
无形无印,方能变化万千

原文:https://www.yuque.com/seeconf/2022/na1stg
既然来了,说些什么?