微文案是快速改进界面的好方法

文案对于用户体验来说,是非常重要却又容易被忽略的元素之一。好的文案,能给用户带来好的产品使用体验,作为设计师的我们,一定要足够重视。今天这篇文章,将会从常用UI元素中举例说明微文案的正确用法及价值,记得收藏学习起来。
根据Joshua Porter (资深设计专家,《Designing For The Social Web》的作者)的说法:改进界面最快方法之一是改进其文案。
他第一次提到微文案这个术语是在他的文章《Writing Microcopy》中,用到了如何在确认弹窗中添加文案的例子,其举例的文案是“账单地址是你卡上显示的地址”,用清晰的文案避免了用户遇到的许多错误。
最快提升界面体验的方法是提升你的文案水平。
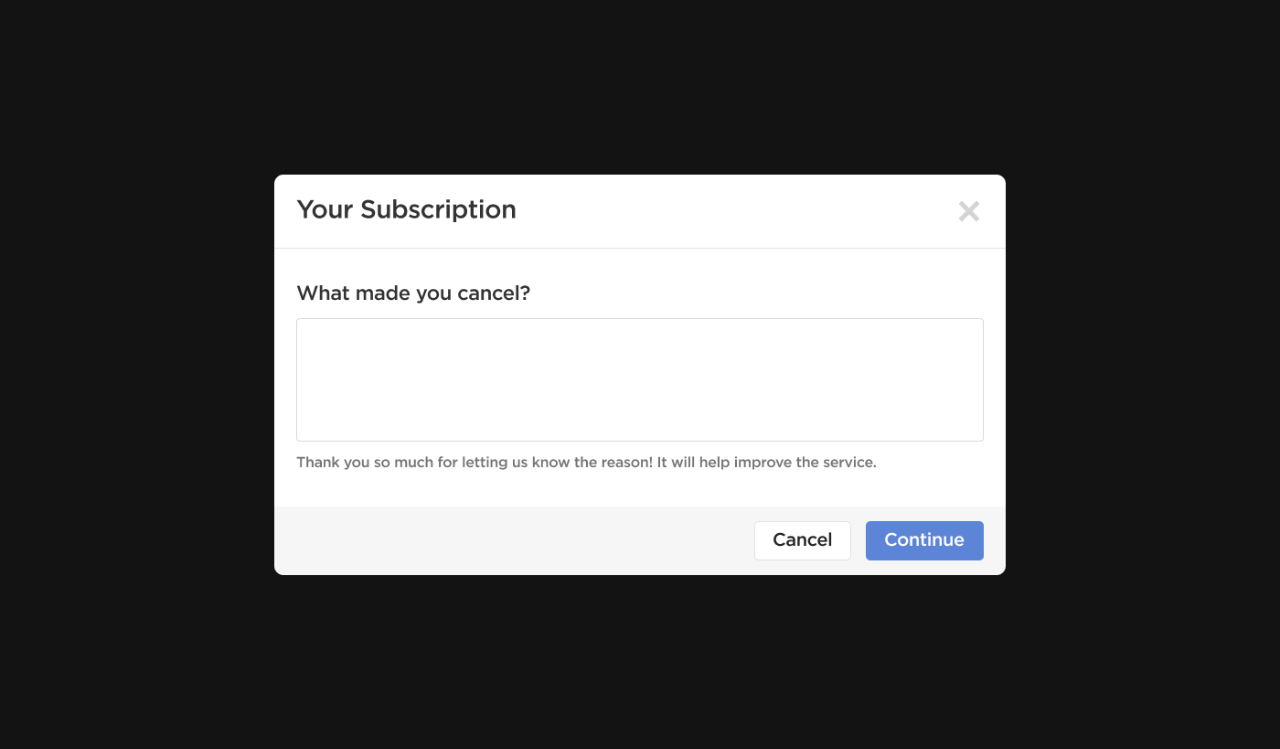
谈谈我的个人经验。有一种订阅服务是以用户取消订阅时会遇到问题而闻名。当用户取消订阅时,在没有完成流程的情况下,用户在其中一个步骤上“退出”了,他们以为取消了订阅,但钱仍然被扣了,这种感觉特别让人恼火。经过分析,我们发现用户通过点击“取消”按钮离开取消订阅弹窗,而不是为了结束他们的流程而点击“继续”按钮。让我们看一下下面的例子。
 这是第一个糟糕的文案从而导致产品不被满意的例子
这是第一个糟糕的文案从而导致产品不被满意的例子
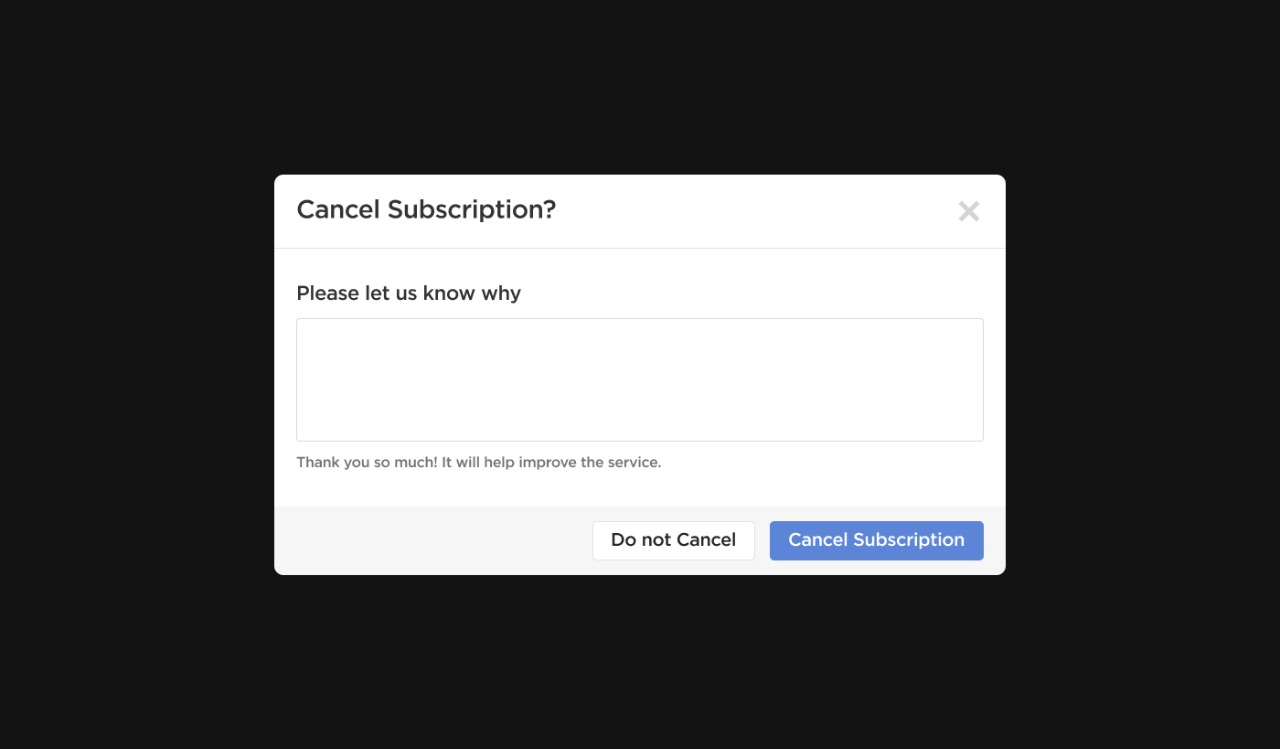
经过分析,我们把按钮上的文案做了优化,把“取消”按钮文案改成“不取消”,把“继续”改为“取消订阅”,这样就清晰易懂了。在流程上有这个弹出框本来也没错,这样就避免了许多可能出现的误操作。
 提高用户满意度的方法之一
提高用户满意度的方法之一
如果你有学习过尼尔森的十大可用性原则,你会发现10条中有4条都与文案有关。
- 系统状态 ——告诉用户当前正在发生什么,是卡住了还是处在loading中或是其他什么状态。
- 一致性和标准化原则 ——有一些约定俗成的规则,其中有一些普遍接受的术语,明确的操作提示,在不同界面保持统一等等。
- 防错原则 ——帮助用户明白当他们做什么操作会发生什么结果,或者清晰的解释某个操作会有什么行为。
- 明确错误 ——错误信息应该用人话表达(不要用代码),较准确地反映问题所在,并且提出一个建设性的解决方案。
什么是微文案?
微文案(microcopy)是界面中的一些文本小片段,可以是词语也可以是一句话,目的是为了帮助用户解决问题,会对用户的操作体验带来影响。
哪些不是微文案
营销文案不算是微文案,任何引导用户点击为了售卖商品的文字内容,还包括所有的文档、SEO和智能文本。
哪些地方会用微文案?
-
按钮和操作链接的描述中;
- 表单中的文本,表单的标签和文本块;
- 消息、警告、提示和错误,告诉用户下一步要怎么做;
- 确认对话,我们要求确认某些行为;
- 导航入口
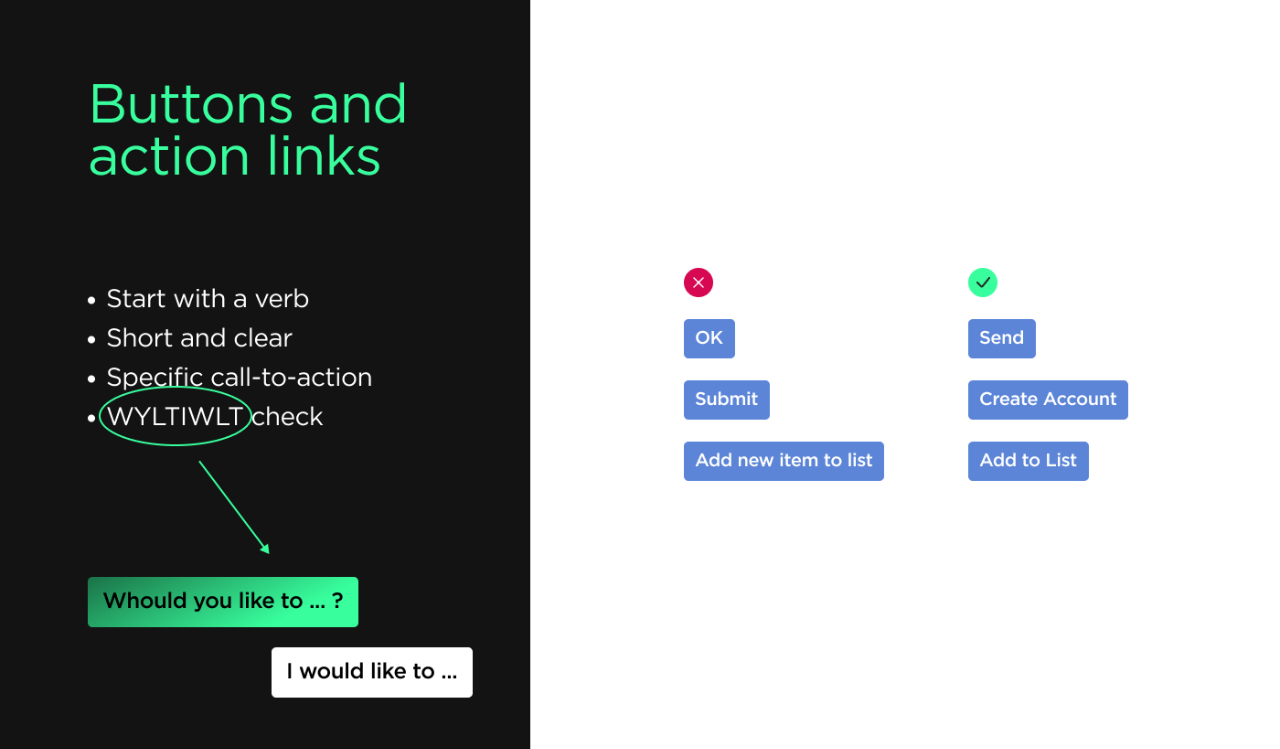
按钮
如果让你优化按钮的设计,你有什么想法吗?添加一个投影?选择一个更好的对比色?圆角?答案是——从动词开始!
- 以动词作为动作开始;
- 描述要准确清晰,要求处处易懂;
- 行动按钮文案应该足够具体,以便用户更容易理解。不要使用笼统的概念,因为它们可能是模糊和难以理解的;
- 用WYLTIWLT 提问的方式,检查文案命名是否更好被理解并达到想要的结果(彩云注:这个很长的缩写其实是2个问句,一种自查方式。WYLT=whould you like to …?你想…?)(IWLT=I would like to …我想…)
 如何创建一个清晰的按钮和链接
如何创建一个清晰的按钮和链接
想象一下,应用的创建者会怎样通过网络与他们的用户交流。创作者问用户:“你需要做什么…(创建一个计划)?”。用户回复他们的行动:“我想要去做…”。如果这个对话让我们觉得逻辑自然,那就意味着我们的文案是没问题的。
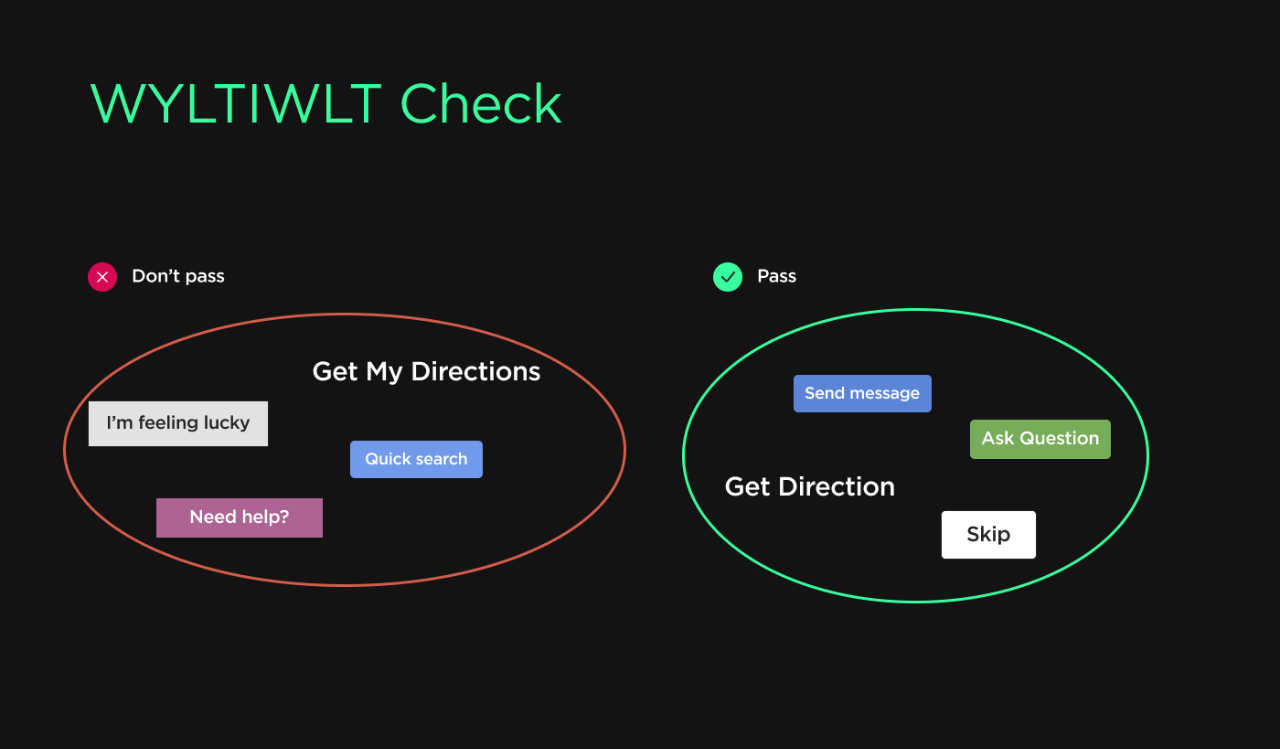
 WYLTIWLT 校对
WYLTIWLT 校对
比如,最好不要使用“需要帮助吗?” 这种不带动词带问号,作为按钮。可能可以作为一个额外的链接,放在屏幕的某个角落,但如果你决定使用这样的短语作为按钮,那么最好使用” 获取帮助 “。一个类似的例子是“快速查找”。“快速查找”不是动词,而是名词。如果你要设计一个行动按钮,最好是用“查找”或“搜索”,这样还简单直接。
“获取我的方向”,如果你简化掉“我的”,这个链接会变得更加清晰干净。毕竟,是谁的并不重要,但如果你使用了这个产品,获取的方向就是你所需要的。
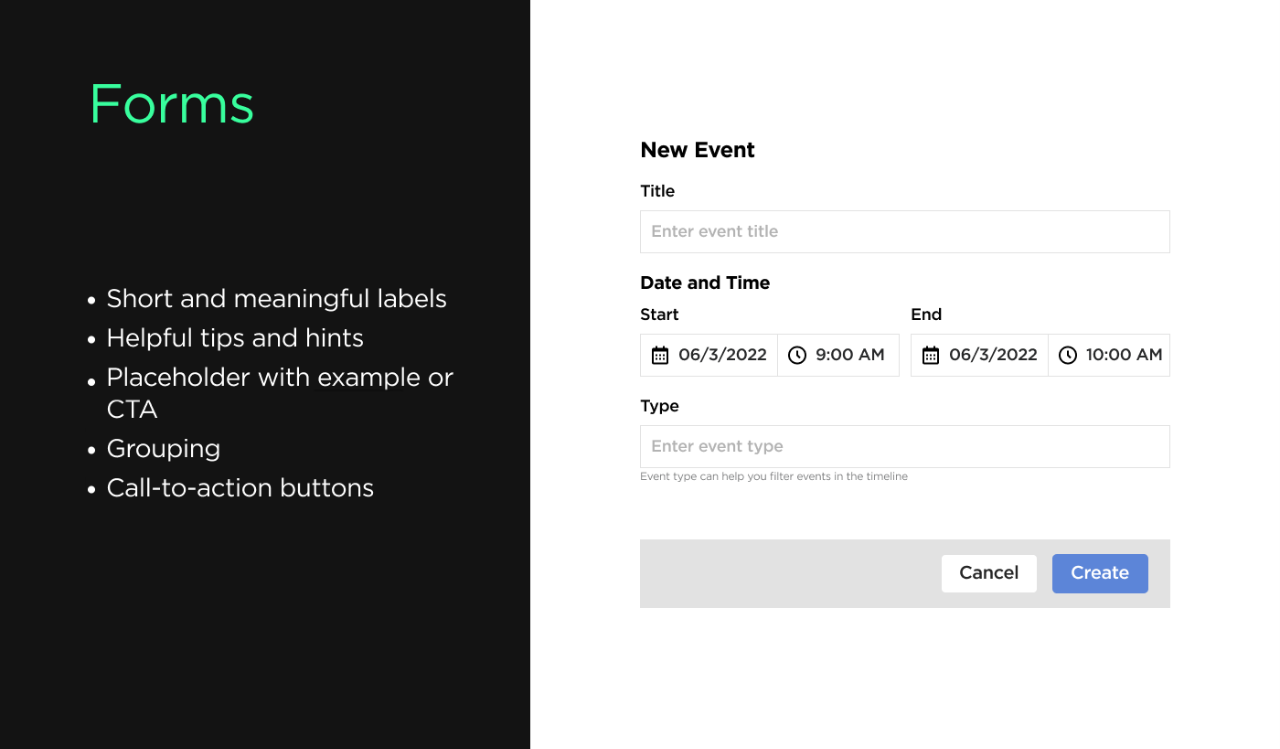
表格
清晰的表格
在表格中这样做会比较好:使用简洁易懂的标签,写清楚填写每个项目的提示,以及填写的原因或者最好指定什么格式和什么数据。
在占位符中,建议复制标题信息或提示填写要求。例如“输入事件标题”。
经过测试,如果你在表单中输入一个没有“示例”的示例,用户会认为这个字段已经被预先填写了,而不需要他们自己重新填。
上面的示例显示了Title字段的名称和一个占位符,文本为“Enter event Title”。由于我们使用了“New Event”表单的标题,下面的所有内容都将在视觉上引用它,因此,没有必要在字段标签中重复事件标题。
日期和时间也是如此,无需对每个字段重复文本,只需写“开始”和“结束”即可。
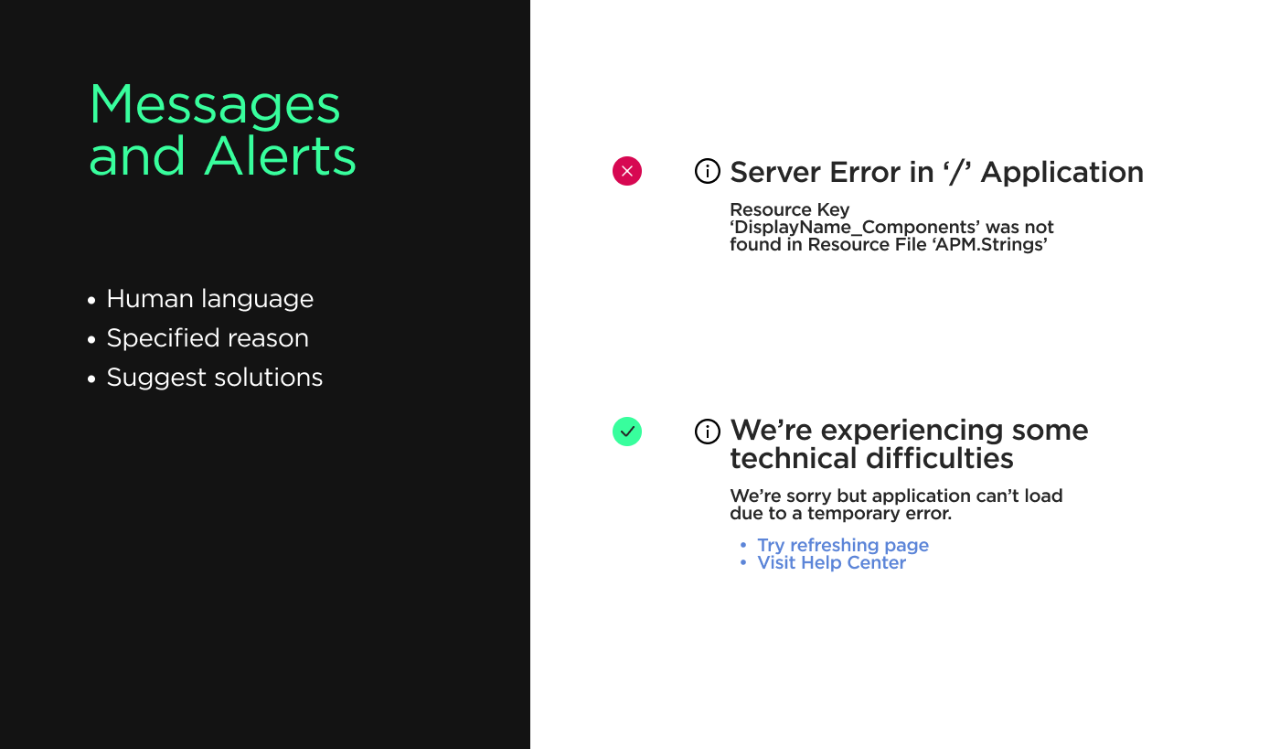
消息和警告
不要忘了用人类语言与用户沟通,不要用像“服务错误”,错误码“404”,“403”之类的,不然用户会迷失在操作流程中。
即使我们不能非常准确的说出发生了什么,但我们必须知道这是一个技术问题,说明原因 和/或 说明是谁的错,是用户还是系统。
此外,不要忘记你的目标受众。对有些人来说,说人话对体验来说是最重要的。
 消息和提醒
消息和提醒
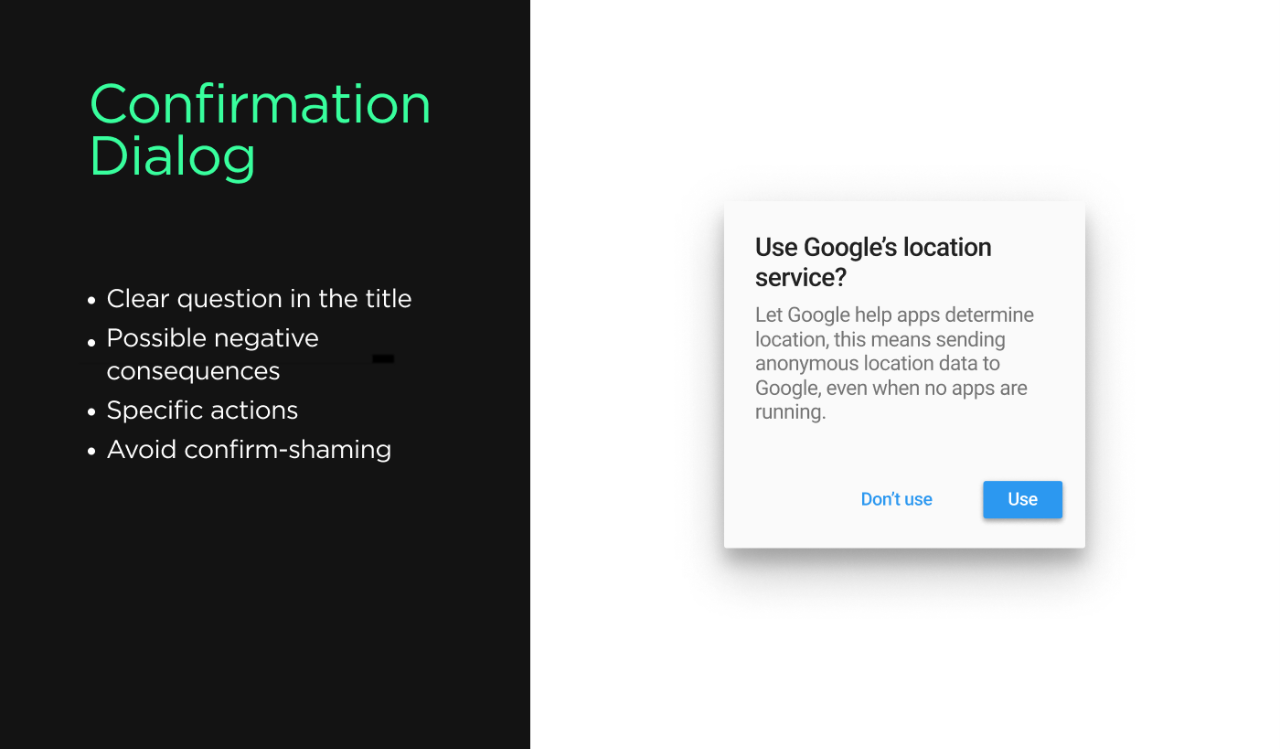
确认对话框
我们想要得到确认的问题最好立即在标题中简要明确,而不是用“你确定吗?”等等。
如果有的话,你可以在描述中添加任何可能的负面影响,把潜在风险准确告知用户。
例如,如果用户允许谷歌位置服务,那么该数据将被匿名发送到谷歌,并且希望用户知道它。动作按钮是清晰具体的,与问题紧密呼应。在我们的案例中,我们将问题中的“使用”和行动按钮中的“使用”结合起来,这有助于用户更快地做出正确的决定。
 确认对话框
确认对话框
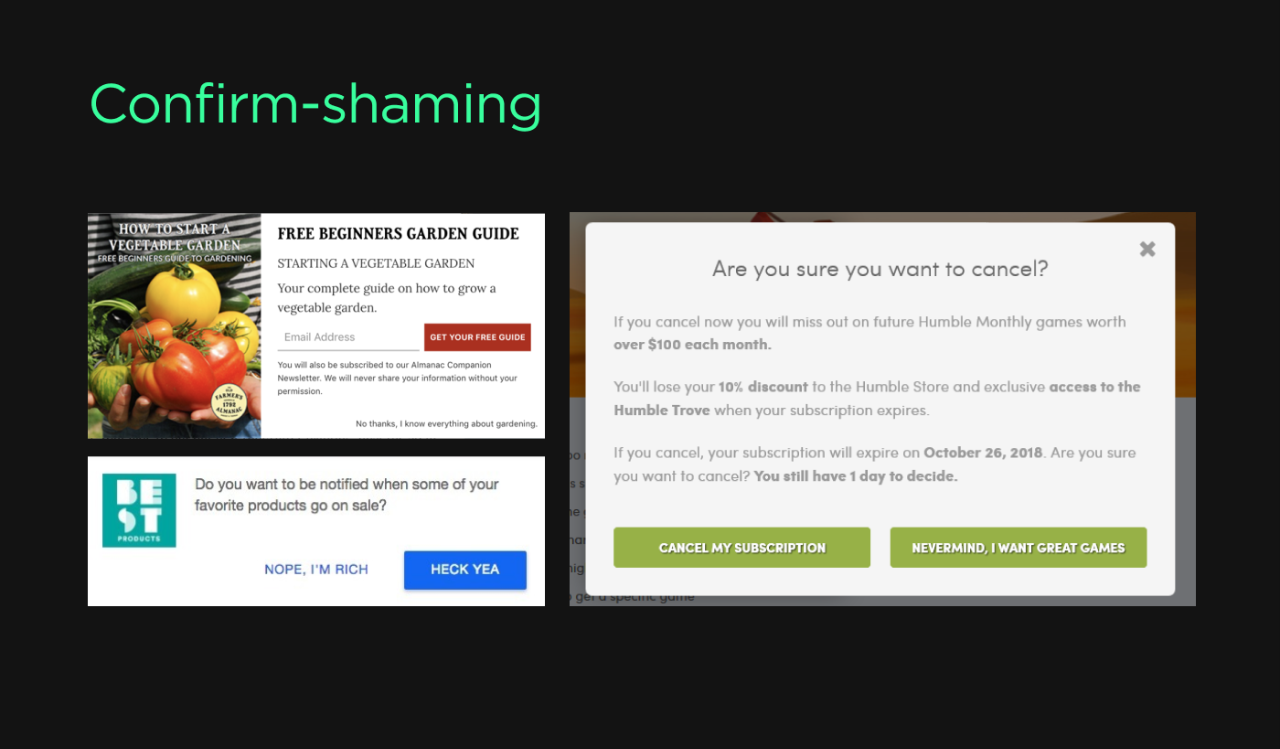
尊重用户
这是来自系统的消极信息,如果用户拒绝了它的提议,通常会受到羞辱。这种类型的微文案更多地被用作一种营销策略,但它也可以在简单的界面中找到。在作者看来,羞辱可能是无害的,但从长远来看会产生问题。我们也需要明白,这更多的是内容创作者道德的一面,是一种黑暗的设计模式。
(彩云注:这一段可能有点难理解,可能是由于国外文化的原因,我自己的理解是对于有2组需要用户确认的按钮,通常会在拒绝按钮那另外加了一句话,比如下面的几个案例:”不,我都知道了”,“不,我很有钱”,“从不,我想要更精彩的游戏”,会有幽默有趣的成分在里面)
侮辱性确认https://confirmshaming.tumblr.com/
现在有了一组确认按钮,它可能会导致一个死胡同,让用户哭笑不得。如果你想迷惑用户,文字是最好的方法。
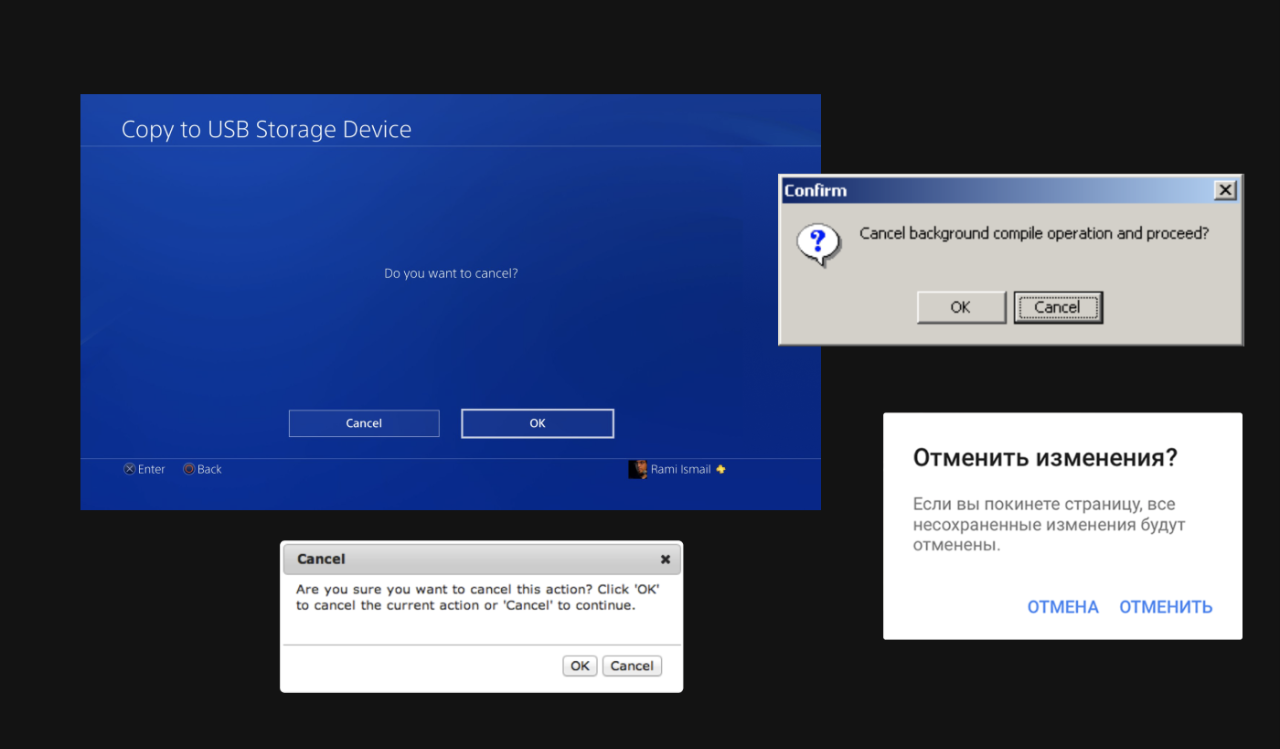
让我们看一些例子:
-
你想取消吗?——取消 / 好
- 取消后台编译操作并继续?——好吧 / 取消
- 你确定要取消此操作吗?点击“确定”取消当前操作,或者点击“取消”继续。——好吧 / 取消
- 我们应该取消这些改动吗?如果你想离开这个页面,所有未保存的数据都会被取消。——取消 / 拒绝”。
如果你对书面文本的质量不确定,多花几分钟/小时,征求意见,或者重写几次,最后可能连你的奶奶也能理解按下按钮会发生什么,那就没错了。
 混乱的确认弹窗
混乱的确认弹窗
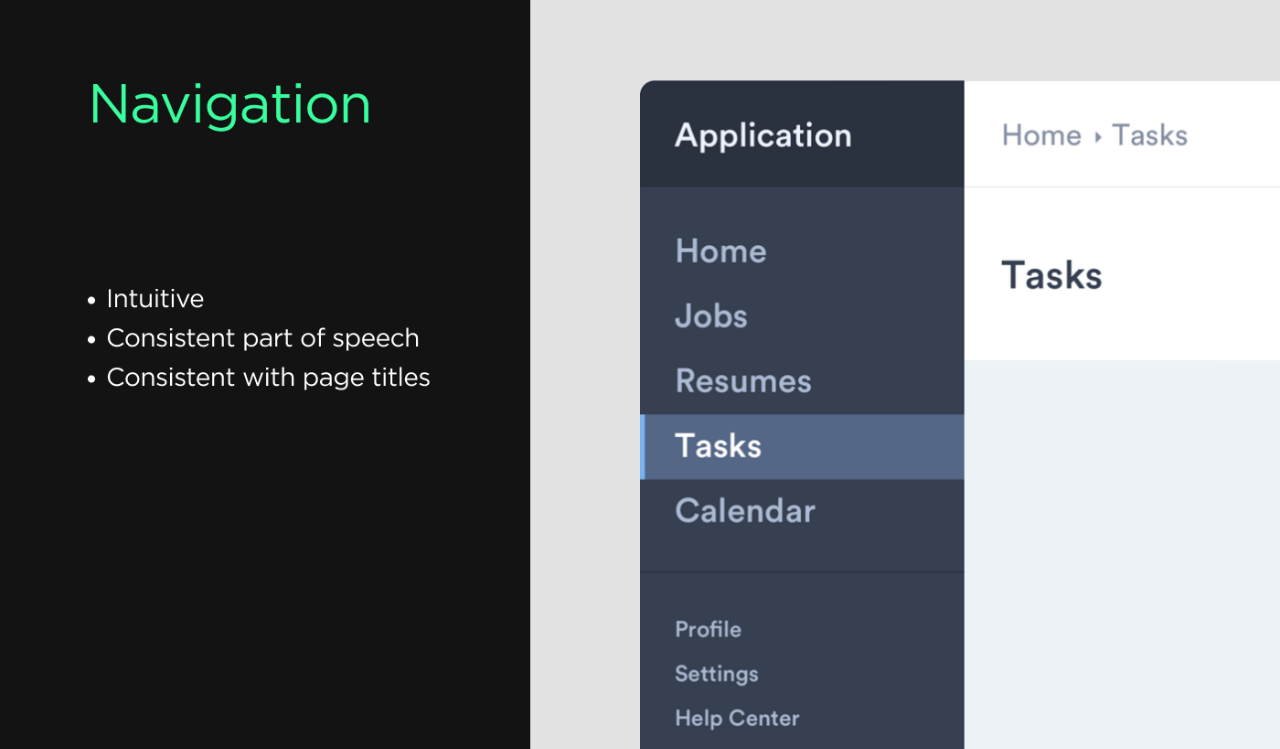
导航
导航更多的是关于信息架构,但也有一些细微差别。
-
直观性——导航项在没有点进去前,应该已经给出了一些关于内部内容的理解。
- 语句一致性——如果我们使用一个词性(名词、形容词等),那么我们在其他导航上也有同一个词性。这通常在一级导航上要求做好。
- 导航、标题和面包屑的一致性。
 导航规则
导航规则
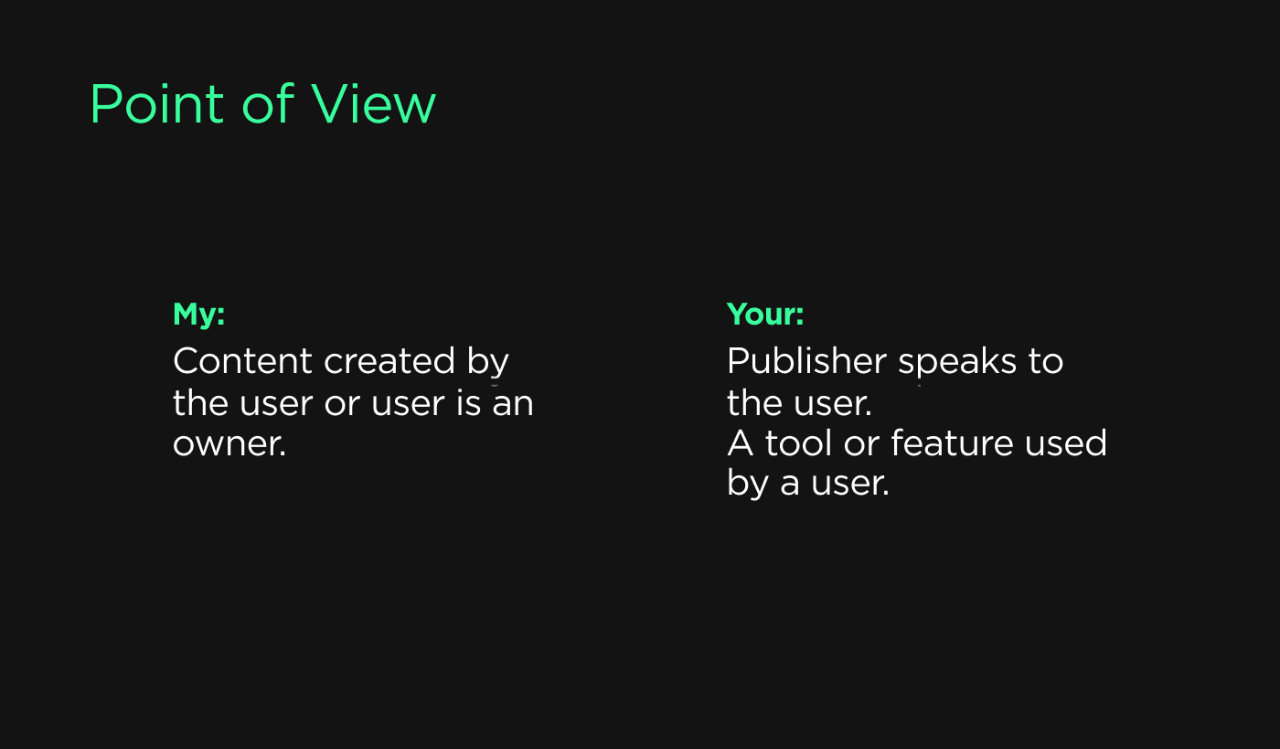
我的vs你的
我的
如果用户创建了一个属于自己的账号,那最好是用“我的”。例如,我的youtube频道,我的照片等等。
你的
-
信息发布者/服务者与用户进行对话
- 用户使用的工具或功能,但是用户使用它并导入一些东西。示例:购买将是用户的——我的购买,但购物车将是系统的——你的购物车
- 另一个例子是——你喜欢的书

如何让微文案做的更好?
了解你的用户:
-
是用母语还是用第二语言
- 之前的经验
- 用户背景
人类语言:
-
避免使用技术行话(但是如果你的用户本身就是技术专家那么使用术语就没啥问题)
- 避免使用内部缩写(相同的缩写在不同的公司和产品中可能是不同的意思)
- 使用恰当的语气
考虑上下文:
-
避免模棱两可
- 回答可能的问题(即使是在这里,你也必须是一个UX设计师,并理解所有用户痛苦)
- 指导用户
从一开始就用心
-
考虑在第一个版本中优化微文案(你的用户会为此说“谢谢”);
- 避免使用假数据和文案进行填充
- 建议和检查(与团队和用户讨论可能的命名);
- 更好地了解产品。
彩云注
在平时的工作中,很多设计师非常关注视觉设计,却常常忽略文案的设计,觉得那不是自己工作的内容。但其实在产品界面中,一些细微的文字内容往往能让用户感到放心和温暖,好的文案能够让用户在操作中不易迷失,效率倍增。所以,除了钻研视觉元素上的细节,同样也要对文案足够的重视,这样才能给用户创造最佳的产品体验。
原文:https://medium.com/platea-design-community-kyiv/microcopy-as-the-great-way-to-improve-your-interface-b27ca694b40c

 确认对话框
确认对话框
赞爆🏆~