B端设计中的质量保证和落地
为什么需要设计质量保证
良好的用户体验并非偶然发生,是可以由团队来保证的。在一个产品设计中,用户体验涵盖了产品团队所做的一切,包括开发、产品、测试、设计等。每个人的角色都会影响到客户体验,尤其是交互设计和视觉设计。为了使我们所做的设计质量能够得到保证,最常见的方式就是在产品验收环节进行设计走查验收了。而经常作为一个项目上线前的最后环节之一,设计师经常在临近的上线的时候才开始介入,导致到最后经常由于时间不充裕只能修改部分设计和功能上的问题。
作为设计师,我们的工作不会以将设计交给开发而结束。随着产品的开发,我们需要负责整个开发环节是否符合我们的交互规范。如果没有设计质量保证,那么许多功能将不得不重新开发来修复交互和视觉问题,用户得不到更好的用户体验,轻则耗费更多时间,重则直接影响用户放弃使用该产品,这可能还会导致其他不可预见的问题。

设计质量的保证仅靠最后临门一脚的设计走查验收远远是不够的。无论是C端还是B端产品,设计走查是开发一款产品的过程中不可或缺的一个环节,需要在需求全周期中各个环节都要加入对设计质量的把控。

设计验收实施步骤和方案
一、UX/UI设计师需不需要走查
很多小伙伴认为视觉走查都应该是测试同学的任务,除了测试产品问题,视觉上也要测试同学去处理,不可否认的是,测试同学确实会找到一些视觉、交互、开发上的问题,但常常有一定的局限性也过于理想化。

测试同学主要负责前后端的问题,比如前端同学引用图片的静态资源加载问题,后端功能和接口的问题。而此时如果视觉上面的问题也交给测试同学去处理,那么设计质量是很难得到保证的。
首先B端产品是一个复杂的系统,产品功能多、逻辑复杂、业务分支多等因素。仅靠测试同学去找到所有问题,不但处理不过来而同时具备这些能力是很难的。因为一个产品的交互设计和视觉设计是由设计师制定的,所以设计师参与走查验收不但可以通过不同的视角测试和查看产品设计质量问题,还可以快速定位到测试同学不易察觉和发现的设计细节点,如颜色的细微差别、图标的使用、字体的行高行间距等问题。
二、制定验收标准/项目排期表
要保证设计质量,在B端设计中不是易事,由于后期验收的功能和验收人员都不尽相同,为了达到统一的验收标准,我们首先需要制定验收标准,最终形成与产品设计并行的一个流程,才能有效保证质量。有标准可依,才能做事不慌。
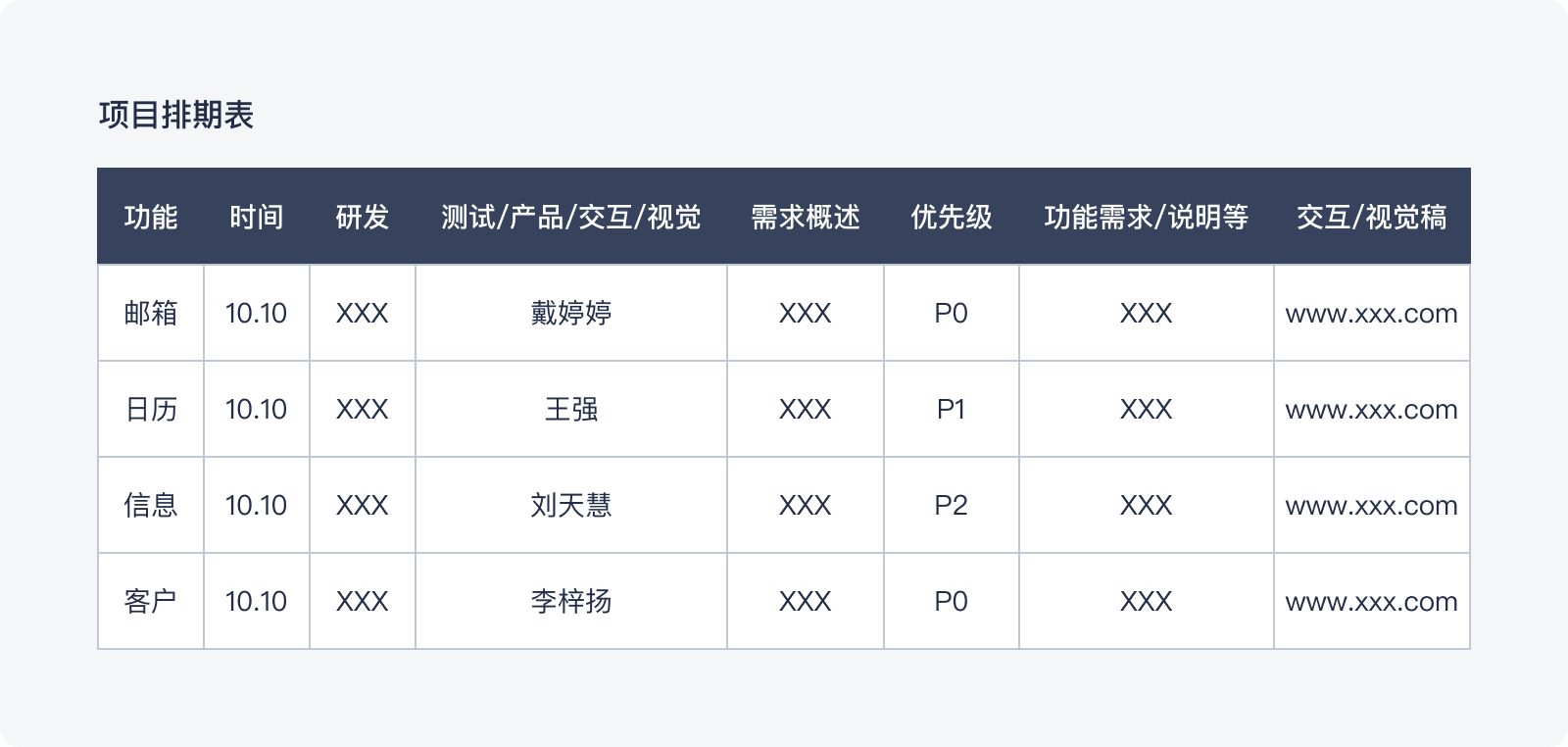
在接到需求后可以根据以往的经验或者根据产品经理给出的项目排期表,确定本次需求的设计优先级,这样在确定优先级后,可以对不同等级的功能进行实施制定。

通过项目排期表我们可以清楚的看到项目的相关责任人、研发同学及功能需求说明等。这样在验收的时候可以快速找到相关责任人提出问题,如相对应的开发和产品。还可以通过排期表查看如项目时间安排、优先级等重要信息。

三、走查验收哪些内容
按照上面的表,我们整个设计验收可以从交互层面、视觉层面和整体体验三个方面进行:
1. 交互层面
交互层面是整个产品的功能导向,因为B端产品功能和逻辑复杂,我们要通过功能性、易用性、可操作性和高效性入手来提高用户体验,衡量用户对产品的实际感知,如结构设计、页面布局和信息组织方式,能否被快速理解,用户是否能正确操作,顺利使用产品完成任务及完成效率和负荷程度,避免承受非必要、繁琐、小心谨慎的操作过程。
2. 视觉层面
视觉层面是前端页面的静态效果是否和设计稿一致,包括色彩、字体、布局、排版等细节。通过全局通用、功能动效、视觉规范快速定位到问题并提出问题。这块内容一直是开发和设计难以达成一致的重灾区。
3. 整体体验
因为现在很多项目涉及到多端设计,如果不对多端设计差异的把控,一般很容易出问题,如PC端和移动端、iOS端和Android端、小程序和APP等,在设计方法上都存在巨大差异,两者在交互事件上也存在很大差别,那么它们之间的交互内容和视觉内容是否符合设计需求,是否有遗漏和错误,也属于整体体验的检查内容。
四、什么时候可以进入走查
当验收标准和走查内容确认后,什么时候可以进入走查了?这个问题很多设计师的答案都不一样,因为开发周期,迭代周期,项目的难易程度等因素不一致,导致进入走查的时间也是不一样的。
针对日常迭代视觉体验走查,设计师常常会在测试同学完成产品bug测试后开始进入,进行视觉和交互走查,然后提交问题给开发进行解决。
而前面也说到,设计质量的保证仅靠最后临门一脚的设计走查验收远远是不够的。无论是C端还是B端产品,设计走查是开发一款产品的过程中不可或缺的一个环节,需要在需求全周期中各个环节都要加入对设计质量的把控。

五、需要验收还原到什么程度
产品验收、设计走查验收目的是为了保证设计质量,所以这个其实是没有非常硬性标准的,不同公司、不同项目、不同设计师都可能不一样。一般来说,还原度标准:C 端>B 端>后台。
当验收标准制定后,通过对照验收标准来确定需要验收的范围即可,开发一个项目时,为了使项目进展更加准确,通常项目采用时间倒排,这个时候需要给走查验收留好时间,以防止由于时间不充裕只能修改部分设计和功能上的问题。
六、走查验收遵循的原则
当产品开发完之后我们要对产品进行视觉和交互走查,那没该怎么做设计走查工作呢?都需要走查哪些方面呢?
针对产品可用性,1995年人机博士尼尔森(Nielsen)提出了一个尼尔森十大可用性原则,也叫尼尔森十大交互原则、用户体验十大原则,用于评价产品体验的好坏。原则分为为:系统可见性原则、场景贴切原则、可控性原则、一致性原则、防错原则、协助记忆原则、灵活高效原则、审美和简约设计原则、容错原则、人性化帮助原则。

但是,由于时间久远,互联网发展迅速,用户人群和使用场景也不仅相同,在这种情况下除了可以继续使用尼尔森十大可用性原则,我们也可以根据自己的产品特性制定适合自己的一套可用性原则。这里我们在尼尔森十大可用性原则的基础上进行拆解,分成视觉呈现、界面设计、导航设计、信息设计、交互设计、信息架构、功能需求层、内容需求八个方面进行分段走查。

1. 视觉呈现
1)重要的内容明显且清晰
用户的第一感官动作是扫页面,所以重要的文字、图像、功能应该足够明显、清晰,减少不必要的视觉元素和无关紧要的信息,以便操作和使用。

2)配色方案和品牌识别
基于品牌调性的配色方案,清晰明了,不刺眼、不反感。

3)一致性
相同功能,操作、用法保持一致。

2. 界面设计
4)交互和非交互元素区分明显
可交互的元素应该更清楚的显示出来,而非交互的元素不应该看起来是可交互的。

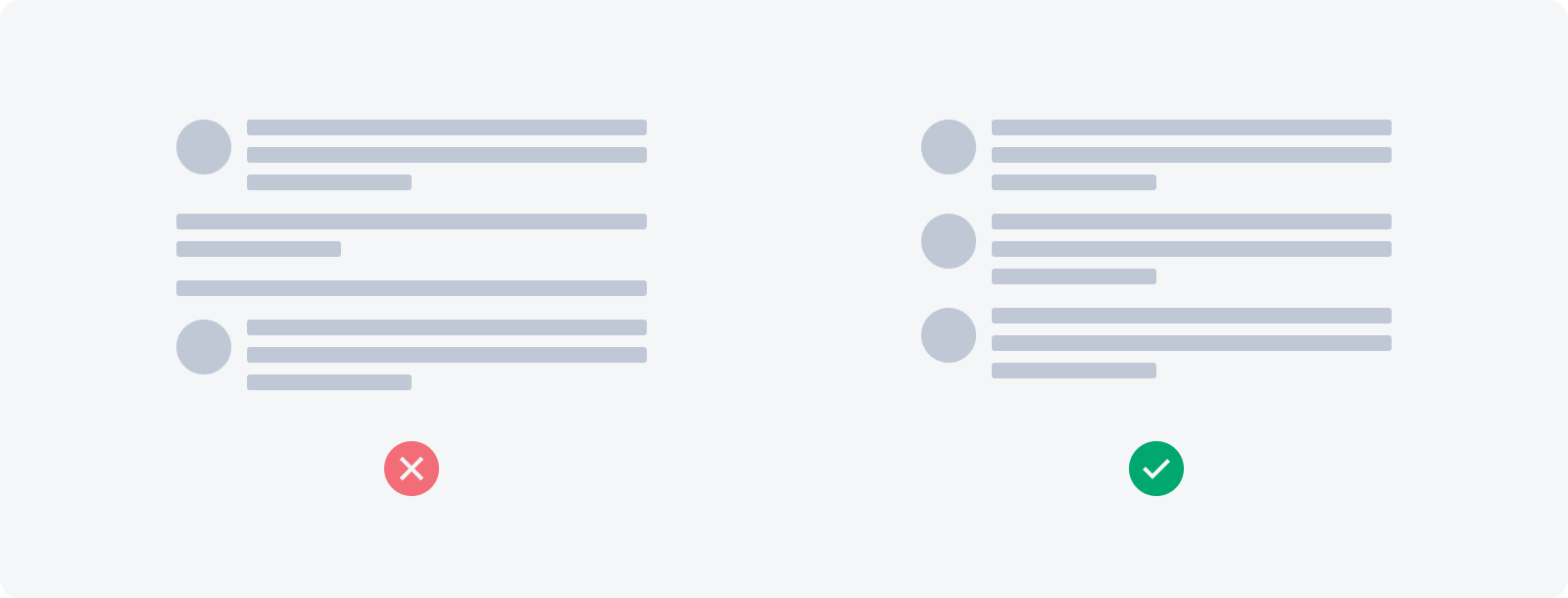
5)页面布局清晰
模块与模块之间结构清晰,相关功能、内容应该在同一模块中。

3. 导航设计
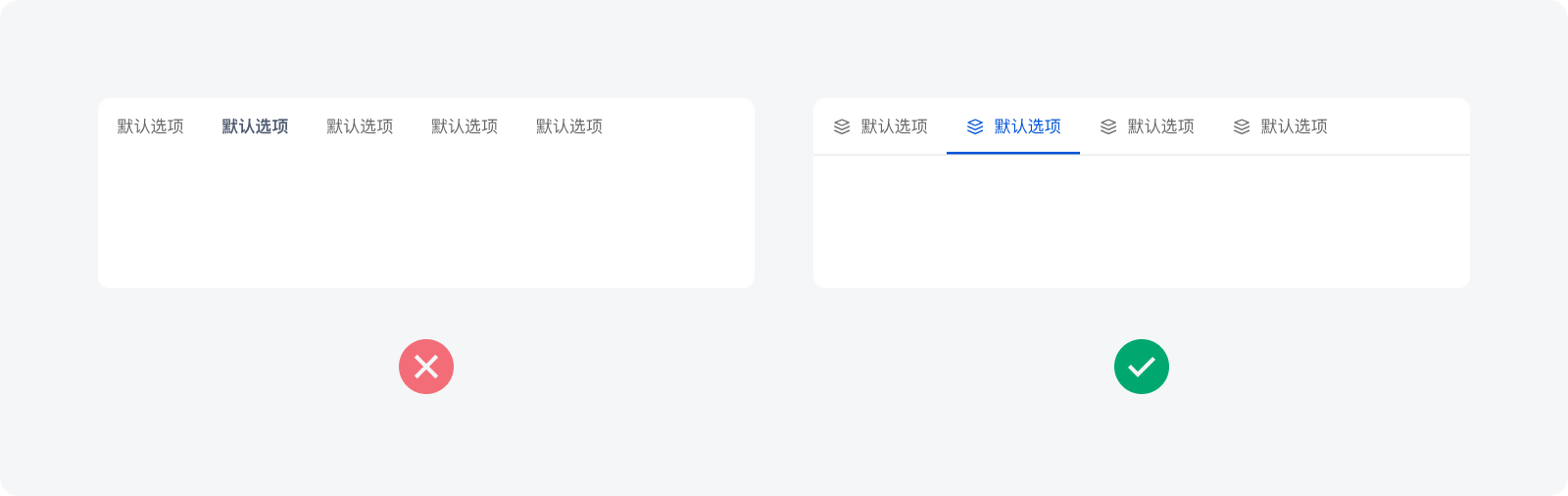
6)导航分类清晰
导航分类清晰,让用户方便快速地找到想要的功能。

4. 信息设计
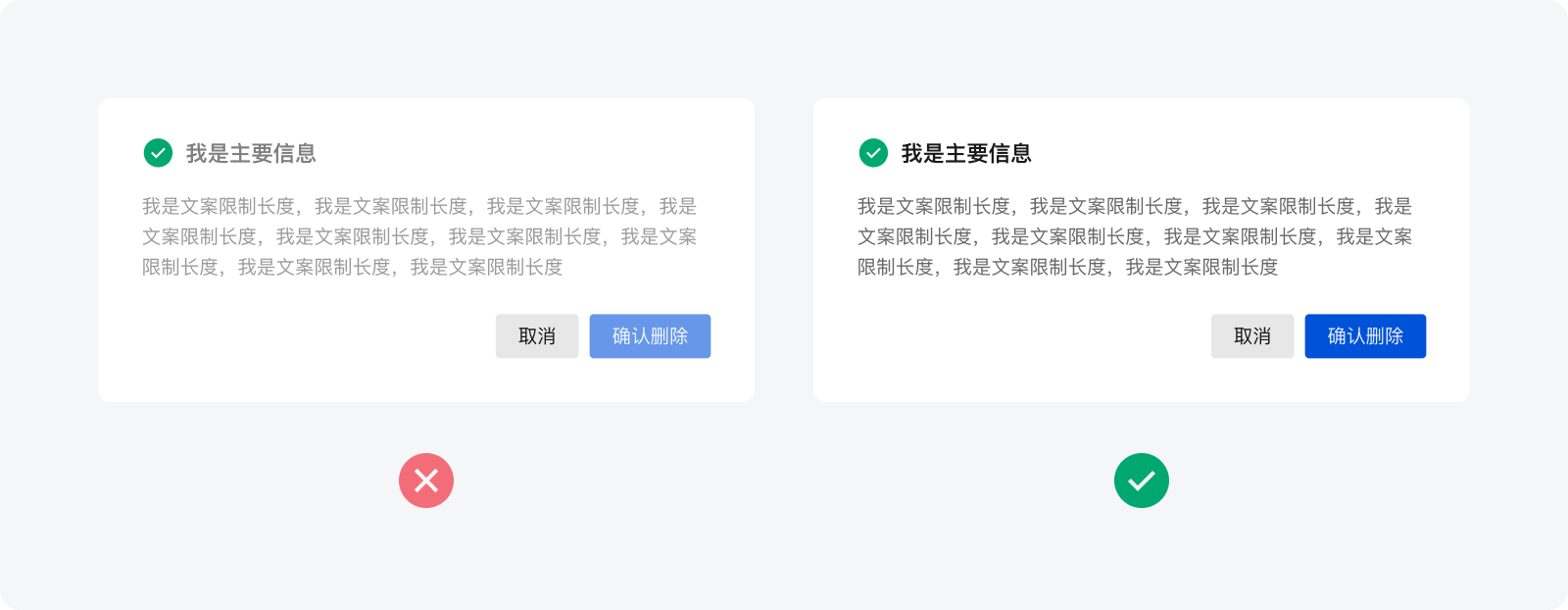
7)通俗易懂的文案
将所有复杂的术语、行话和缩写,用易懂的方式说清楚,说人话。无法简单描述的词语需要给出解释。

8)清晰地选项
提供清晰的表单列表,分组明确,需要步骤的明确需要几步,需要准备的提前告知。

5. 交互设计
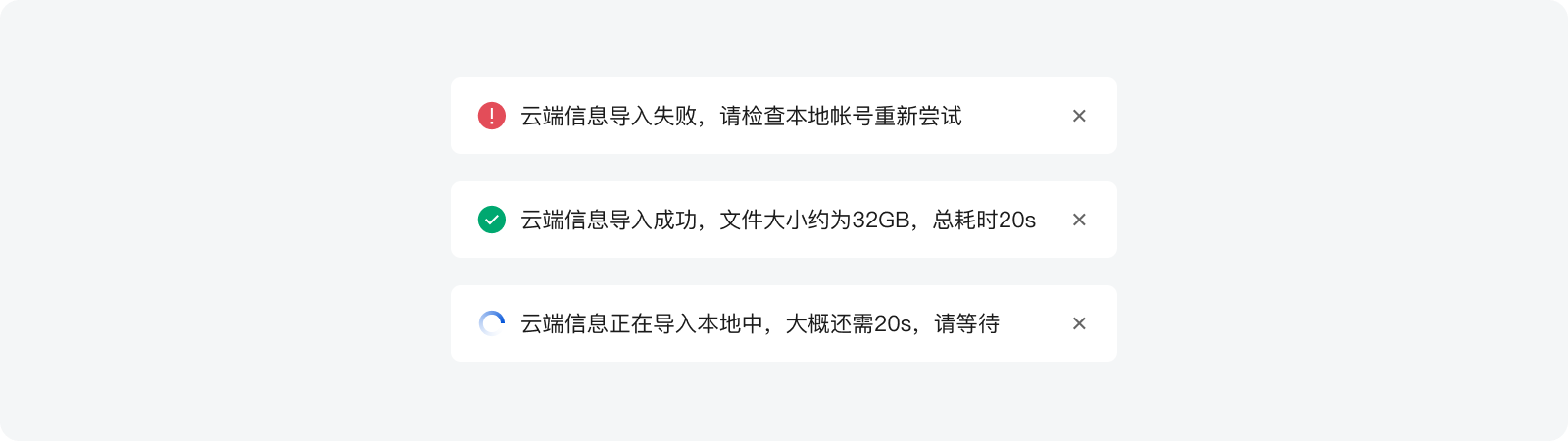
9)操作反馈
及时对用户做出的操作给予反馈,如操作成功、操作失败,等待中就告知用户等待多久。

10)符合预期
任何操作跳转符合用户心理预期(如点击取消支付时,却显示支付成功)。
11)避免重复/过多的操作
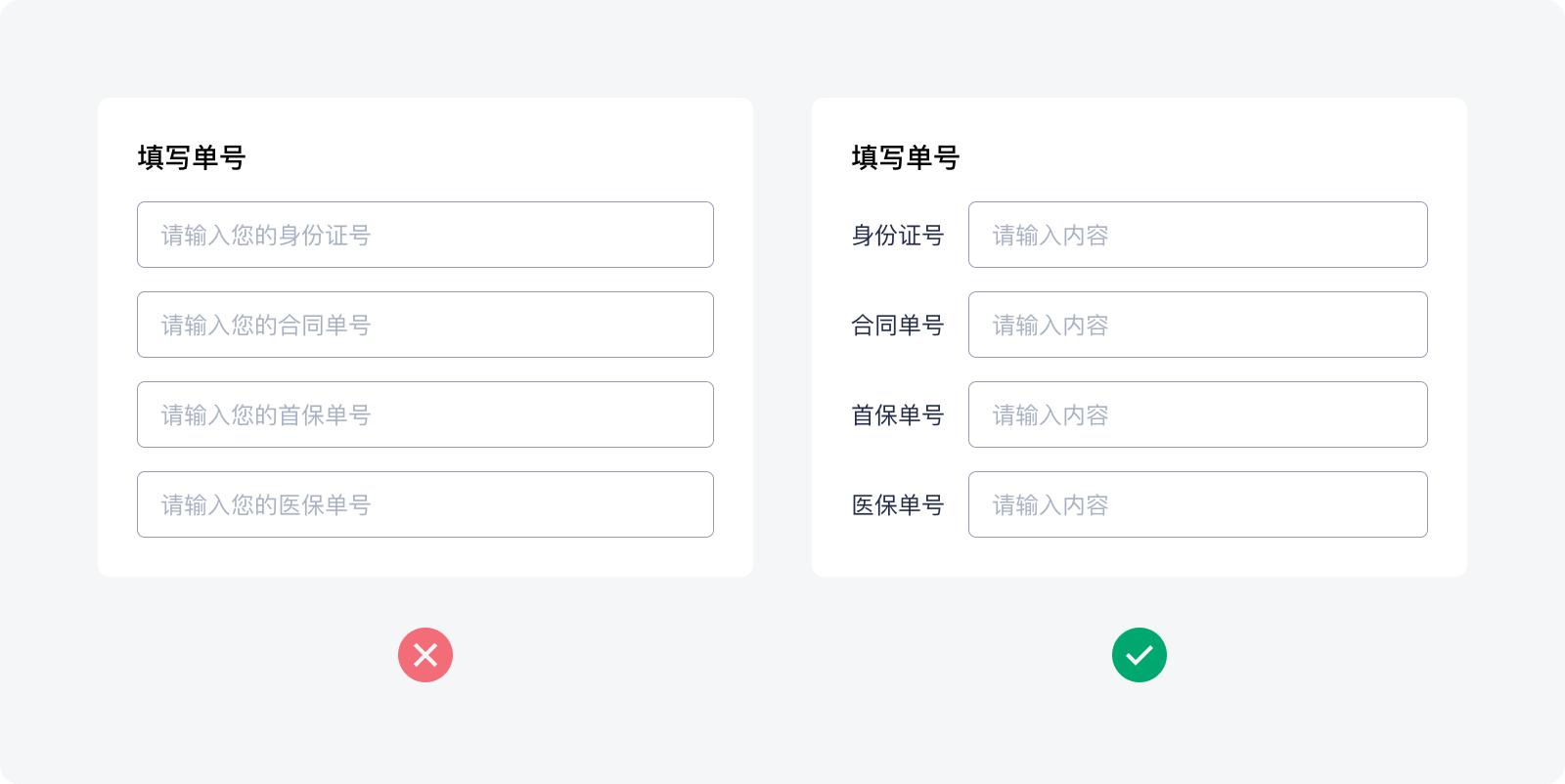
不要要求让用户多次输入相同的内容或同一操作。
12)给用户控制度和自由度
让用户自主做决定,可以引导用户做系统希望做的。

13)遵循原则
除非特殊原因,否则请遵循互联网所形成的规定。
14)防错处理
最好的做法是做到用户无法出错的设计,其次是在用户可能出错的时候给予提醒,如果误操作,可提供恢复的方法,如果无法恢复,一定要反复警示提醒。

15)容错
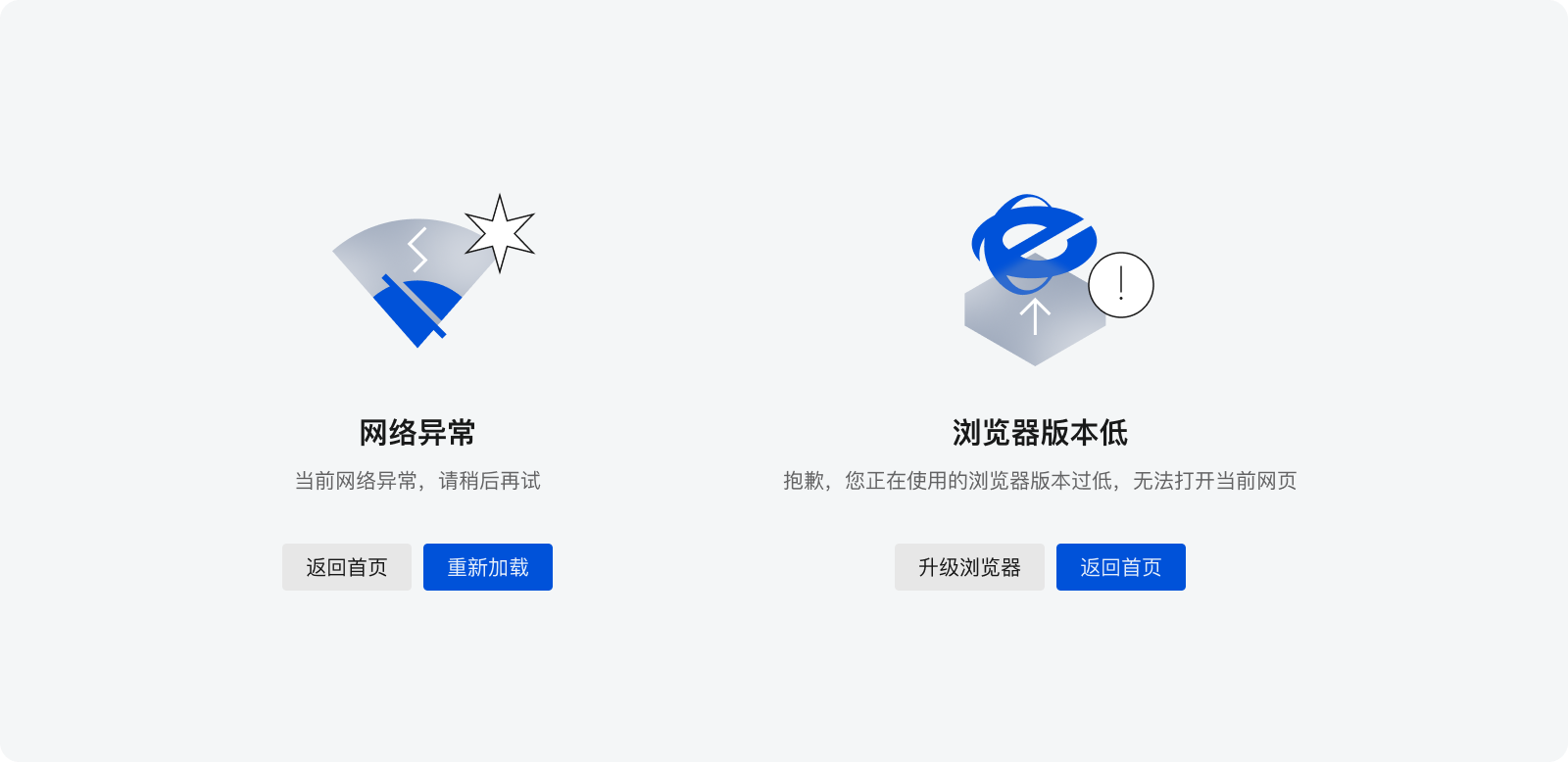
用易懂的方式说明错误原因,并提供建设性的解决方案(如页面加载失败,提供失败原因之外应该提供重新加载的按钮;登录失败,提示失败原因之外应该提供注意大小写或者早会密码之类的建议)。

16)帮助记忆
减少用户对信息的记忆负荷,帮助用户在需要之前信息的时候提供相关信息。

17)灵活高效
可以满足新用户和老用户的使用场景,并且不要因为小部分人的需求而放弃大部分人的需求,切记以点概面。

6. 信息架构
18)清晰地信息架构
信息分类清晰,层级关系明确,任务路径清晰。

7. 功能需求
19)提供用户需要和期望的功能
提供用户可以方便快捷操作的功能(如列表信息过多的情况下提供搜索,筛选功能)。

20)对复杂的操作给予帮助
对复杂的功能提供新手帮助和清晰的解释。

8. 内容需求
21)提供不要但不多的内容
提供足够用户能够完成任务的内容,而不是过多的不必要的内容。
整体维度如下图所示:

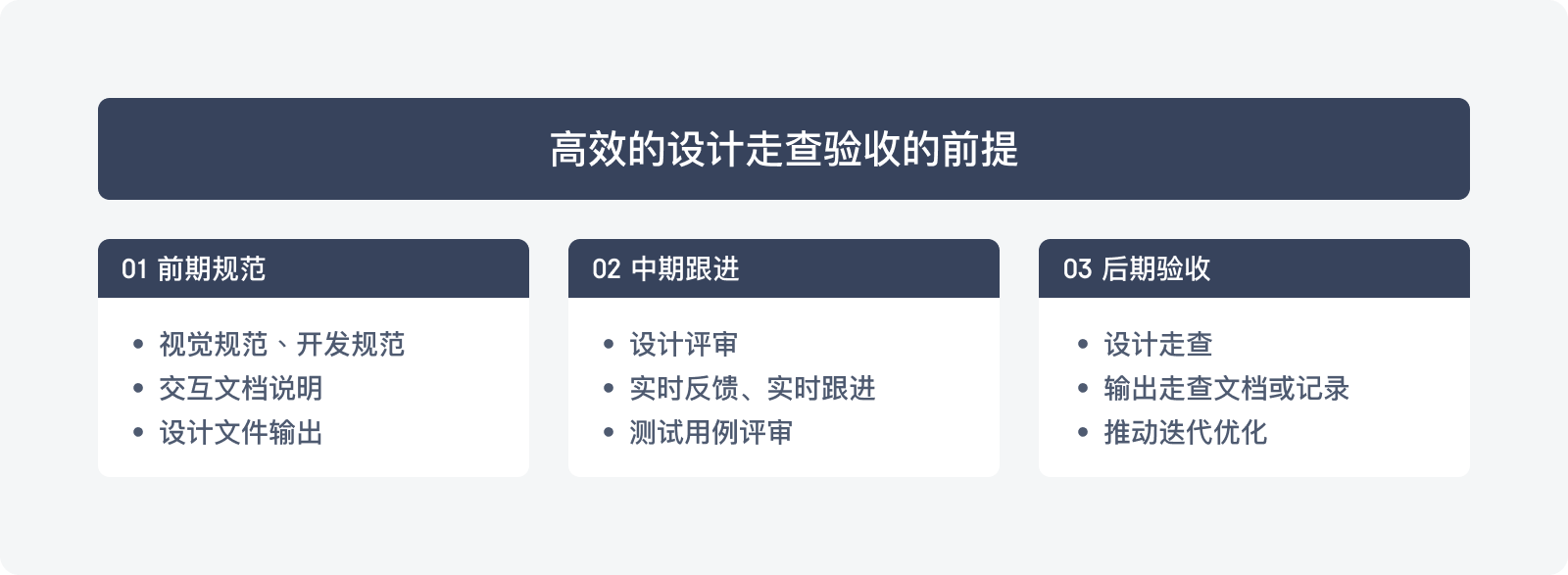
七、高效走查验收的前提
了解开发依据哪些规则还原设计稿,前期的准备工作是重中之重,设定好每一个细节规则,后期落地还原时才会将页面的失真率降到最低。
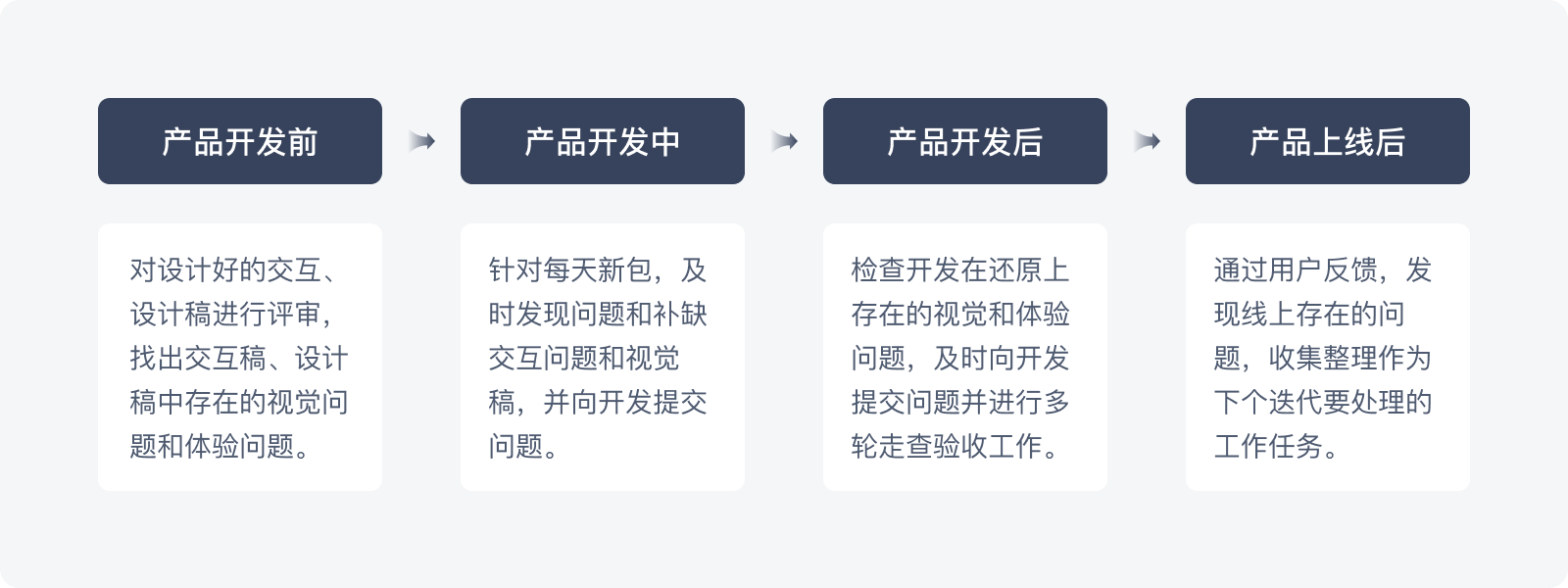
在对接的整个流程中,本文梳理了前中后三个阶段分别需要做的准备工作,来帮助解决设计师和开发如何高效验收的问题。

1. 前期规范
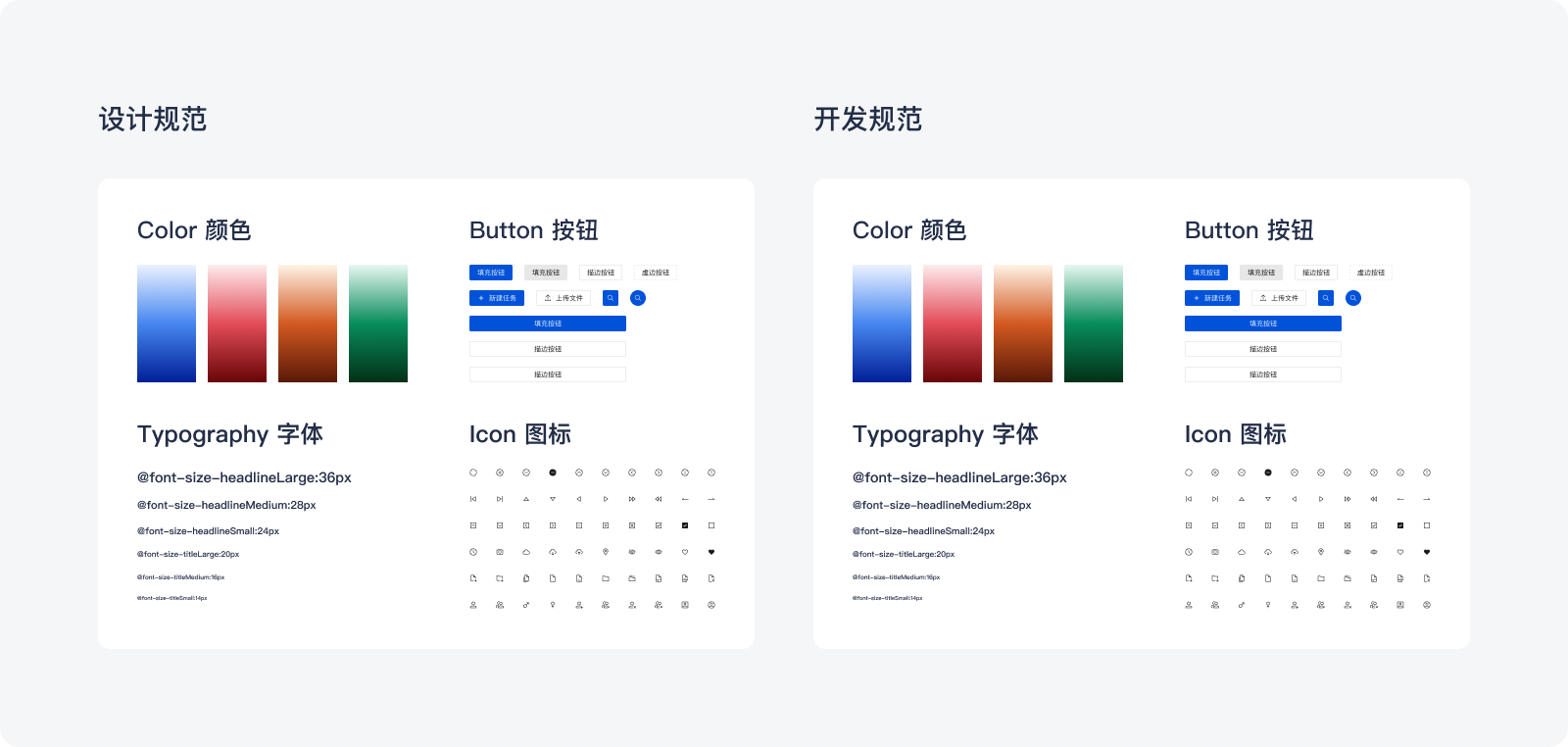
1)规范制定
这里的规范制定包含设计规范和开发规范。
规范的目的是为了统一设计内部及前端工程师的开发,提升团队的协作效率,从而实现设计稿到线上页面输出统一的设计语言,从根本提升设计质量和还原度。
设计侧,我们把颜色、字体、组件等内容预设定成规范,保证了视觉上的统一,也方便组件的复用。同样针对同一项目的开发,开发侧也可以制定相应的开发组件,将颜色、字号、功能模块进行组件化,方便后期迭代的组件化使用。

如果面对跨平台、多页面、多组件的复杂场景下,为了保证整体的用户体验的一致性,我们也可以制定原子组件设计,是由原子、分子、组织、模版和页面共同协作,可以帮助我们创造出一套符合公司产品的设计系统。

2)交互文档说明
交互文档的说明可以从内到外的对产品设计的考量,信息结构的布局和优先级的落地,以及对用户体验一致性的把握。高保真的交互文档说明,能用让UI设计师更好的按照交互稿去实现交互设计师想要表达的东西,可以更专注于表现层的设计。成熟的交互注释和描述细节程度决定开发时反复沟通的频率,大到功能流程的设计,小到某个交互事件的定义。总之,好的交互文档说明,可以让UI设计师和开发更专注自己做的事,不但可以更好地实现效果,还可以减少开发过程中遇到的问题和沟通成本。

3)设计文件输出
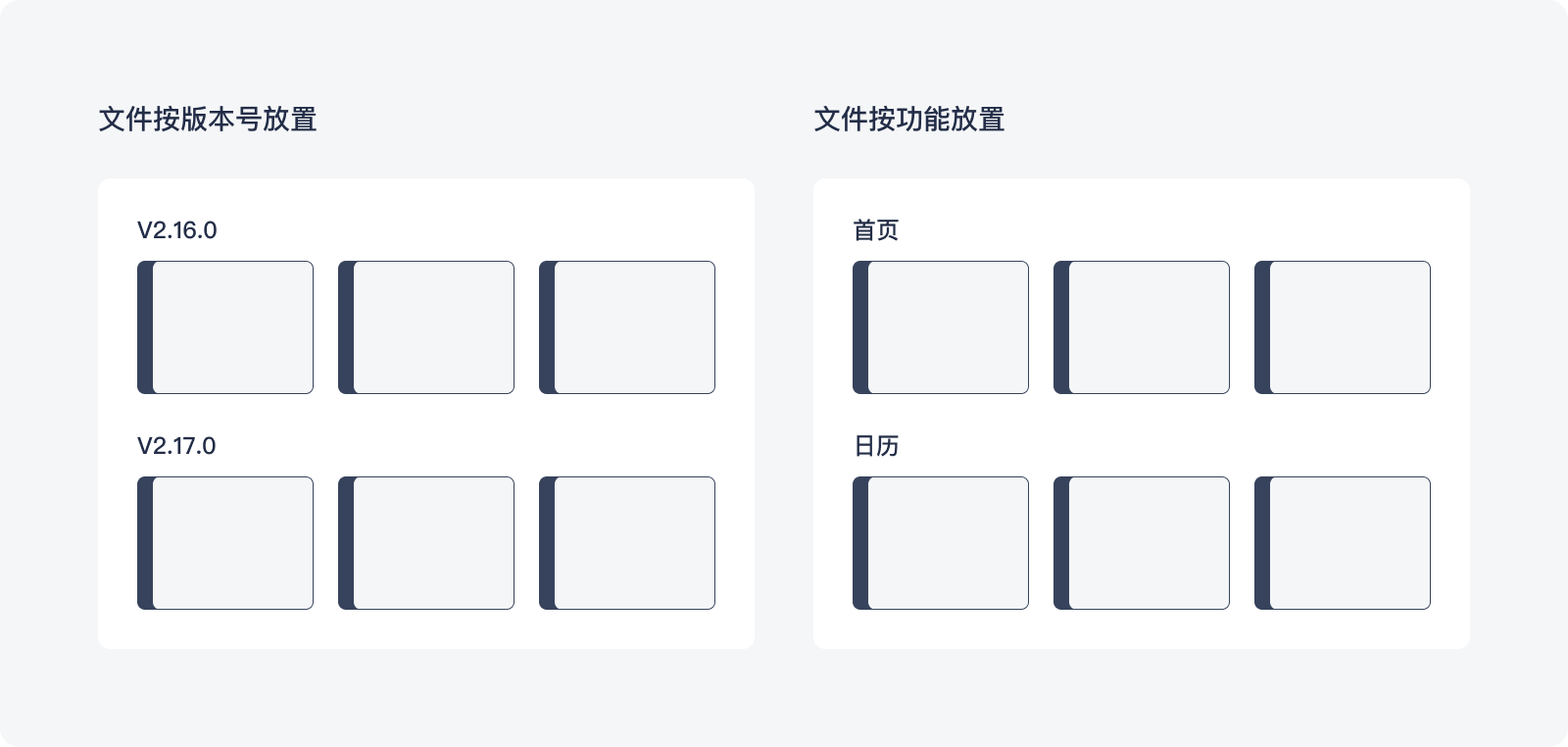
我们在做设计交付前期,需要把全部的页面、操作状态、切图标注、动效视频等文件整理好交给前端开发,为了方便多个前端开发协同的使用,我们可以按照版本号或者功能进行排列放置。关于设计稿内的设计与工具使用,这里不做赘述。

2. 中期跟进
1)设计评审
我们需要通过设计评审去帮助团队实现产品目标,帮助设计师发现更优的设计思路,与开发对齐目标,减少沟通成本,保证团队整体设计的一致性。
设计评审意义就是把问题前置化。通过评审可以把视觉问题和开发说明清楚,结合交互文档对设计理念、组件规范、动效、特殊样式等模块进行讲述,帮助开发同学理解。同时开发同学也要及时反馈是否有还原困难,如是否有技术限制、是否有组件改动困难、实现成本过高等问题。

2)实时反馈、实时跟进
在项目正式上线前,会出现产品临时更改需求、状态页面缺失、功能不好实现、估时估的不准确等问题。如果不及时反馈及时跟进,那么很容易在测试上线后暴露出的问题,可能导致了延期等状况。所以信息的同步非常重要,在项目组成立时,把涉及到的项目成员建立项目沟通群,所有相关信息同步在群内,有问题及时沟通,必要时拉会或者面聊。
3)测试用例
一般来说,交互稿与UI稿交付给前端开发同学后,设计师就要开始忙下一个需求了。直到通知设计走查前,设计师暂时不会再随时跟进需求进展,而是交接到产品或项目经理手中。而在这个从设计稿到研发实现的过程中,设计师也需要在关键节点参与其中,确保设计质量。测试用例是其中一个设计师可以参与的环节。其实有时候很多交互文档中的内容会被用作测试用例,所以需要再次和研发与测试同学对齐所有交互内容,保证交互设计内容不会在此阶段被降级甚至直接去掉。
3. 后期验收
1)设计走查
设计走查验收也叫还原度验证、设计走查、设计验证。是保证研发实际实现的效果是否和设计稿一致的过程。接下来我们详细讲解后期验收这块。

2)输出文档及推动优化
由于时间、开发难度等原因,或多或少会遗留一些没有解决的问题,那么这个时候我们需要把这些遗留问题输出文档进行下一版本的迭代优化推动。

八、验收方法和验收的工具
关于验收方法和验收工具,每个公司每个团队每个设计师所使用的都不尽相同,工具的作用也是为了提升工作效率,目的也是为了找出问题并解决问题,这里列举了我常用的两种方法和一种工具,如果大家还有其他更好的方法或者工具,可以评论区一起交流和提升。
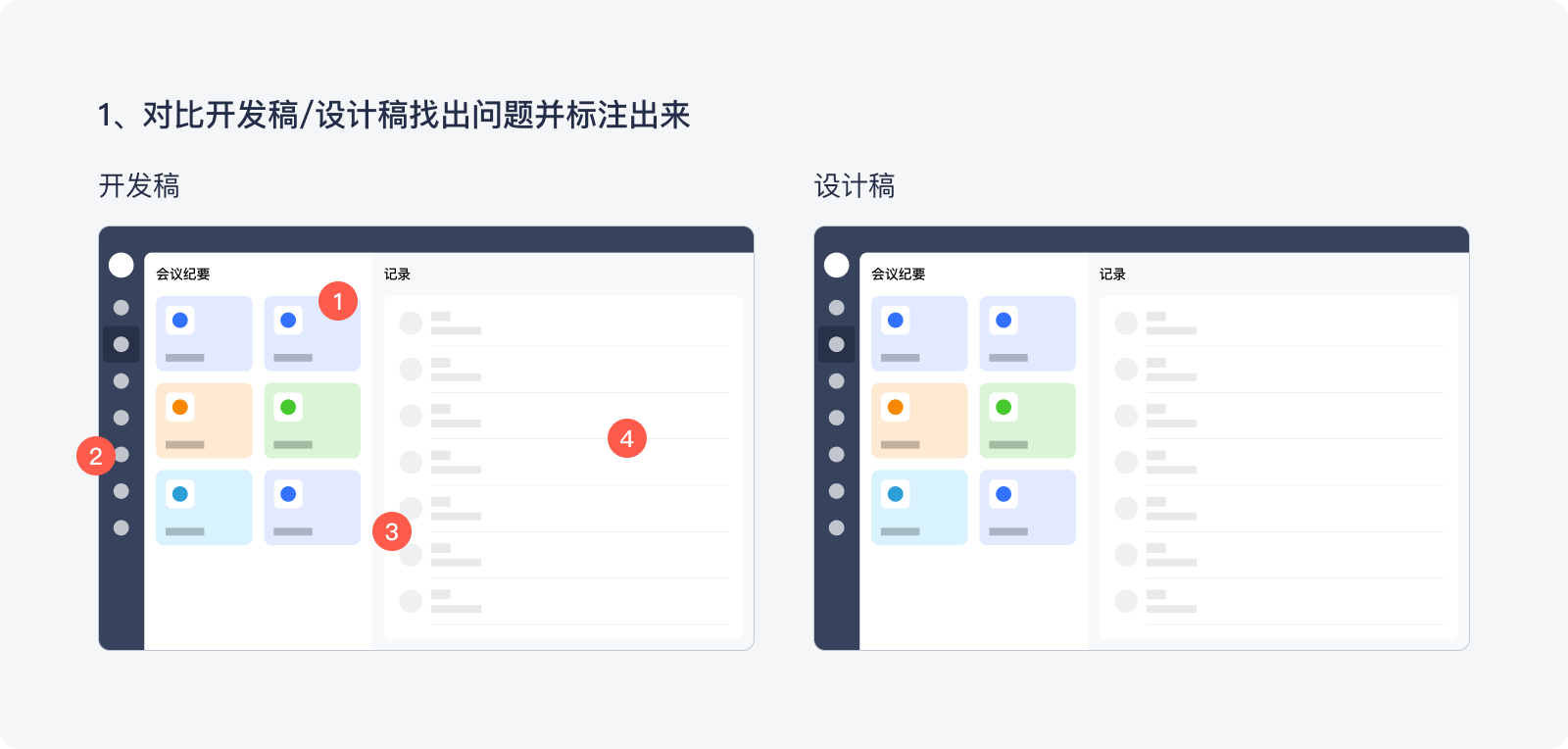
1. 通过截图对比,整理到协同表格工具里提交给前端开发进行解决。
这种对比的方式更直观,能让前端开发快速定位问题所在,通过问题描述可以可以知道具体问题所在,快速响应快速解决。

在线协同表格,可以使用飞书、腾讯等在线表格等。在线文档的优势是可以在线协同快速处理问题。

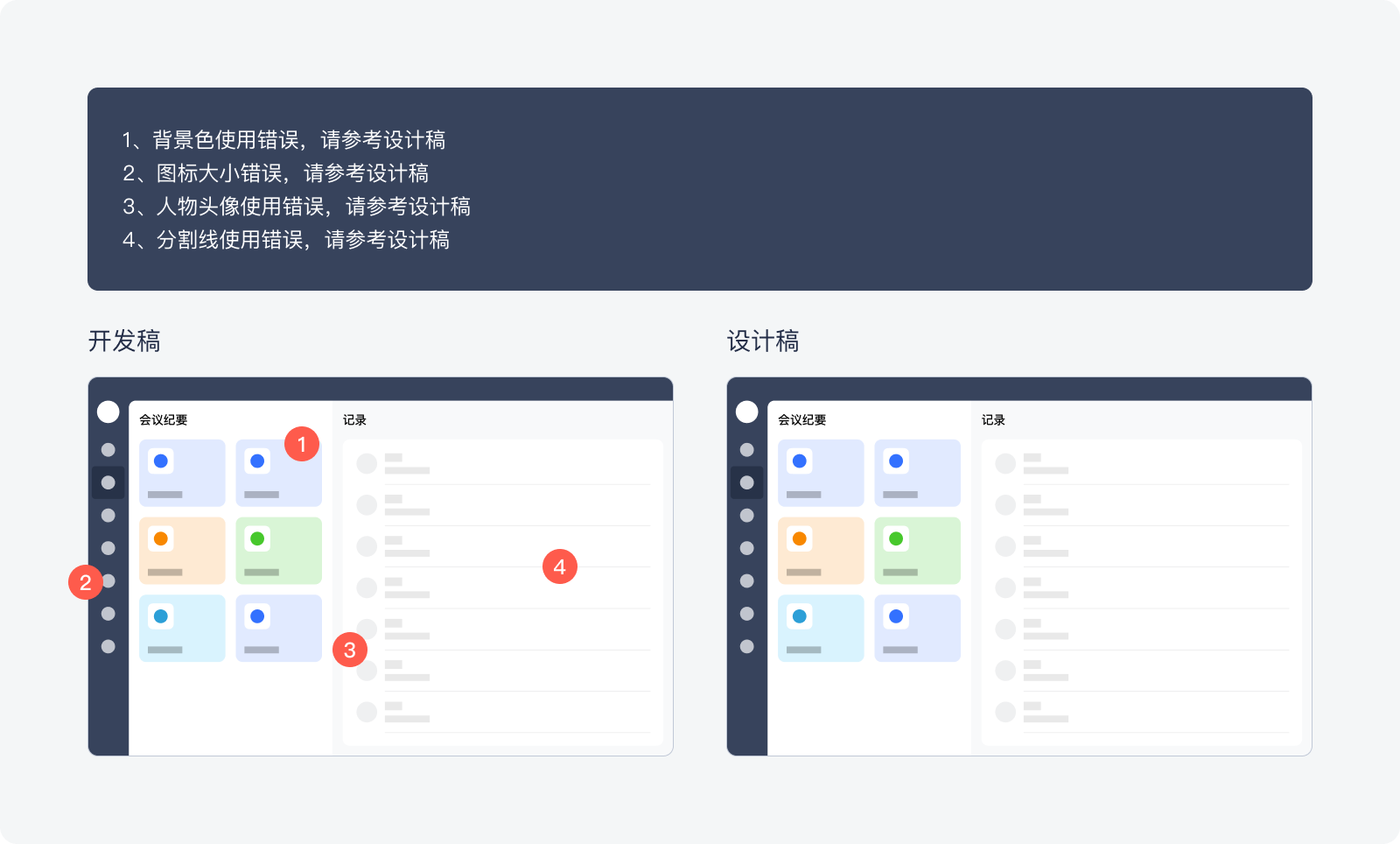
2. 直接在设计稿上截图对比,添加问题描述,提交JIRA给开发。
这种方式和第一种方法相似,由于现在大部分公司使用Figma、MasterGo、即时设计等在线协同设计软件,因为支持多人协作、实现同步等,所以这种直接在设计图上标注对比,方便前端开发快速定位问题,提交JIRA可以快速收集需求、跟踪任务和敏捷管理等。

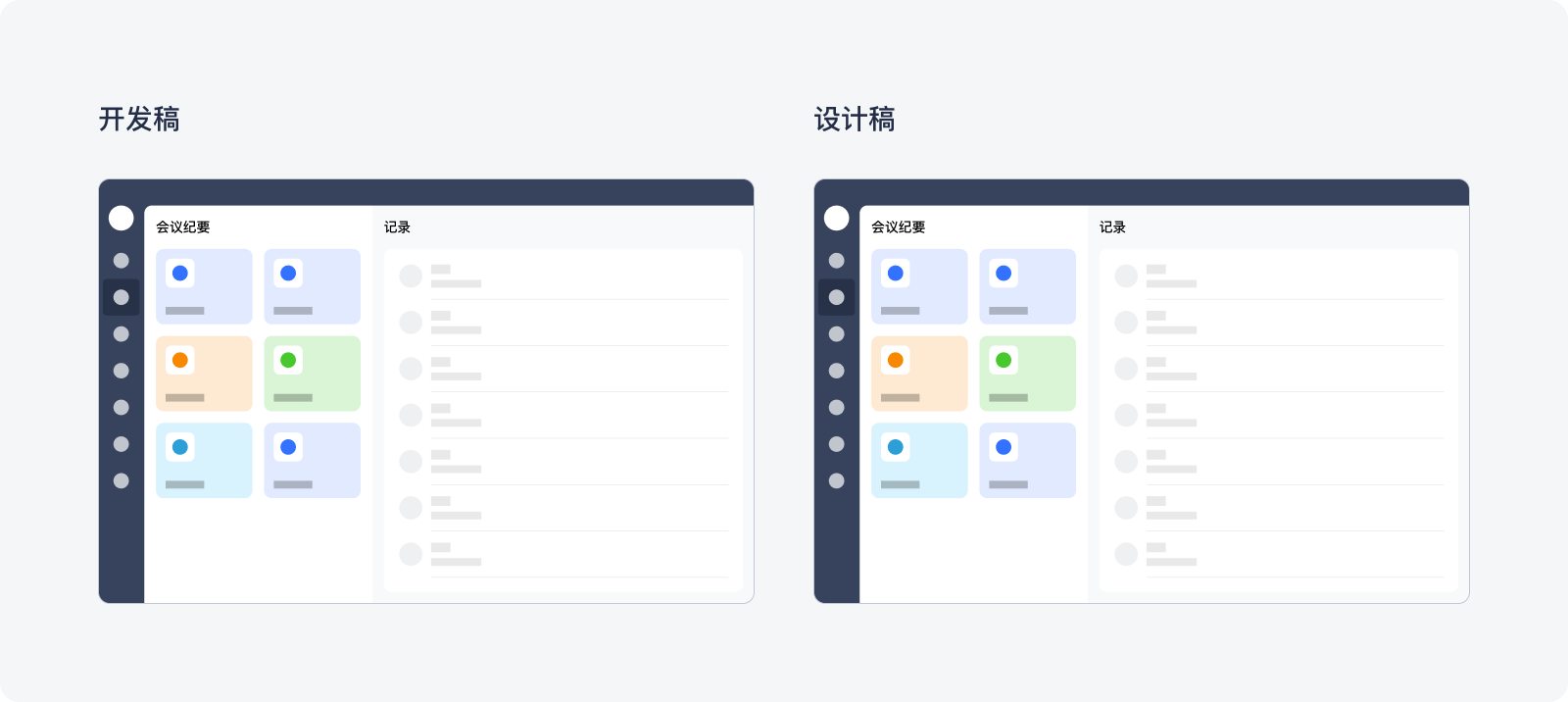
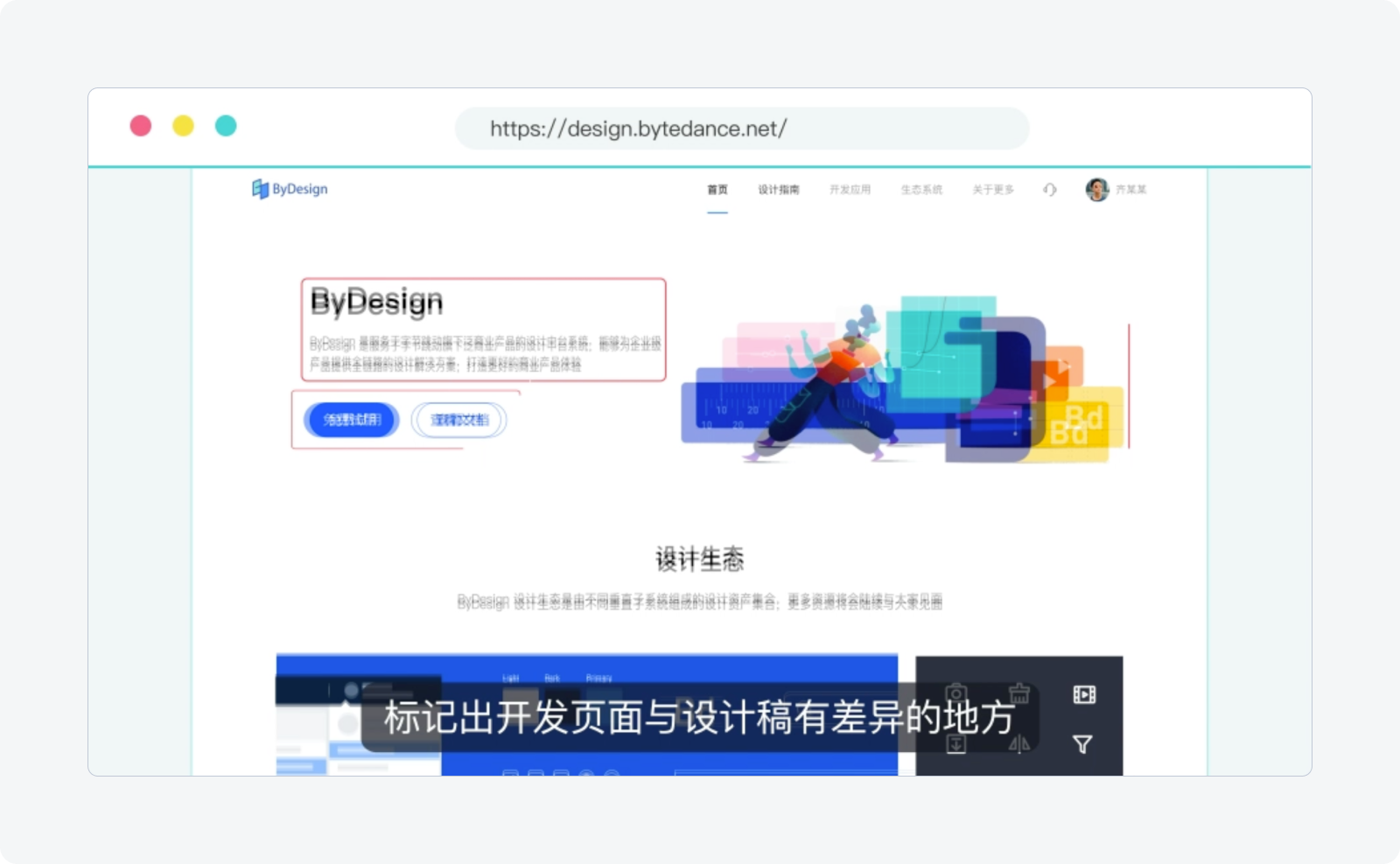
3. 字节跳动出品的一款走查插件Copixel
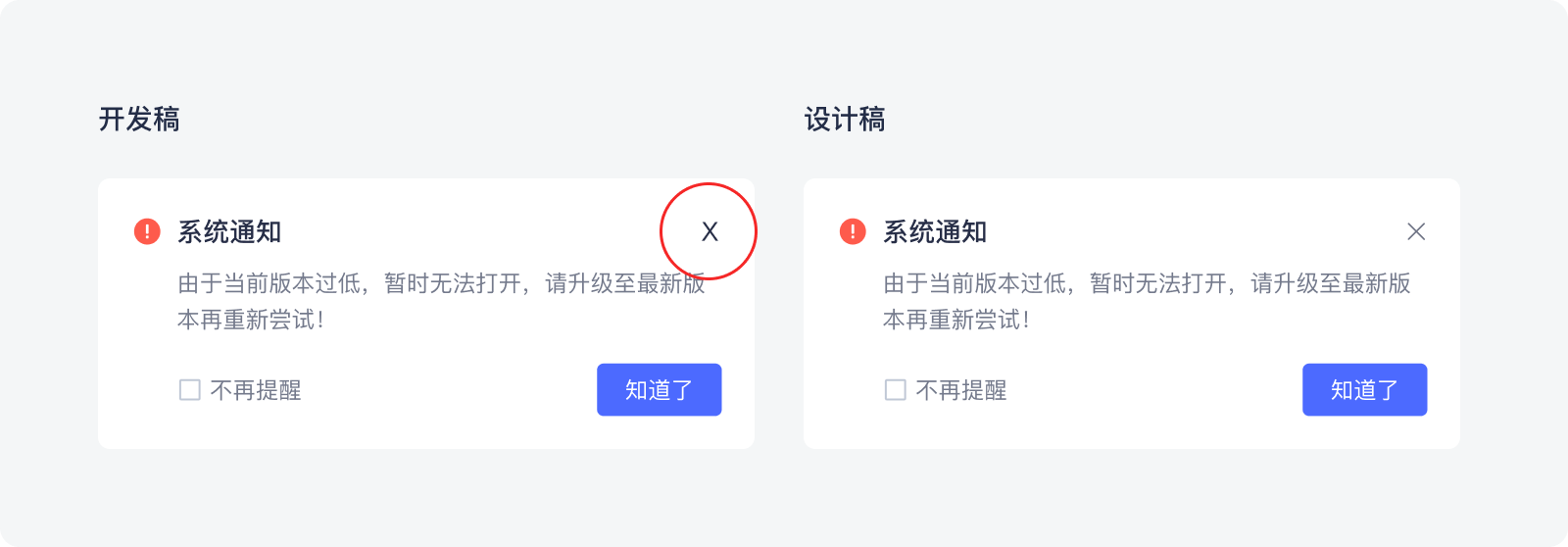
通过叠加开发稿和视觉稿,来找出问题,解决开发还原度低、设计走查低效的问题,实现高质量的项目还原效果,保障更极致的用户体验。

总结
设计走查的完善可以保证设计质量,设计师在流程的早期意识到交互或者视觉问题,可以在项目的过程中就保证设计质量,而无需反复进行交互和视觉处理。除此之外还可以解决一下问题。
一、 让设计师了解技术问题
如果设计师在测试正在开发的功能,将会更好地理解出现的技术问题。这不仅有助于设计人员了解其设计的优点和缺点,而且还有助于防止这些问题出现在未来的功能中。
二、 增加协同和沟通
协作和沟通是团队成功的关键因素。如果每个人都一起工作并在问题出现时意识到问题,就会增加寻找解决方案的协作。
三、 在开发的过程中帮助构建正确的界面
如果走查验收就是开发的一部分,那么在开发功能和界面时就解决问题,就不用再开发结束后再返回进行交互或视觉的更改。
四、 节省时间
可以让项目流程进展更高效,节省时间。
五、 揭露不可预见的错误
在开发一个项目时,经常出现修复一个问题时产生了其他的错误,通过尽早记录问题,可能会发现潜在的更大的看不见的问题。
在互联网时代,设计师通过整个生产过程中与开发合作并清楚的表达自己的想法,设计师可以帮助高效的交付产品,在了解整个验收过程,以确保我们的工作在最终的项目或者产品中得到体验,我们也会很自豪的说,看这个功能、这个界面、这个图标是我设计的。
文章如有不到之处还请指正,如果你有更好的关于走查验收相关的意见和好的想法,可以在评论区发表评论,让我们一起进步!
参考文献:
https://jelly.jd.com/article/615523482685d0019947733d
https://www.uisdc.com/degree-of-design-reproduction
https://blog.prototypr.io/the-qa-process-in-ux-design-7cd3ffa771ad
原文:https://www.zcool.com.cn/article/ZMTQ5MjcyNA==.html
既然来了,说些什么?