AIGC如何为可视化大屏设计提效
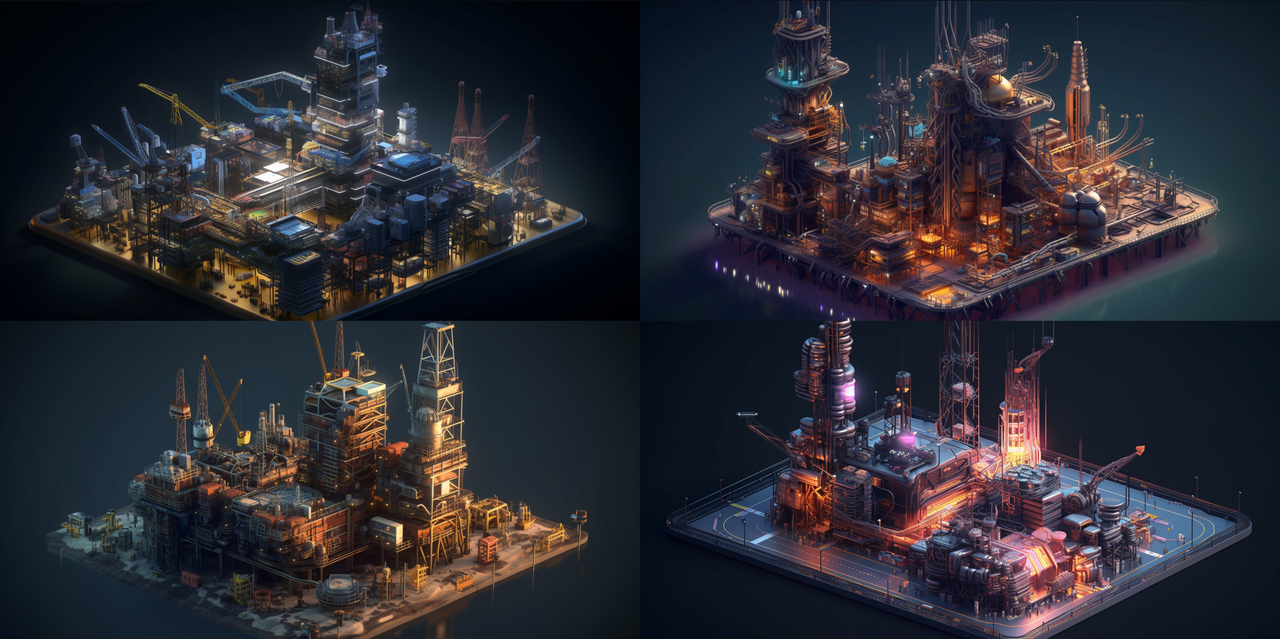
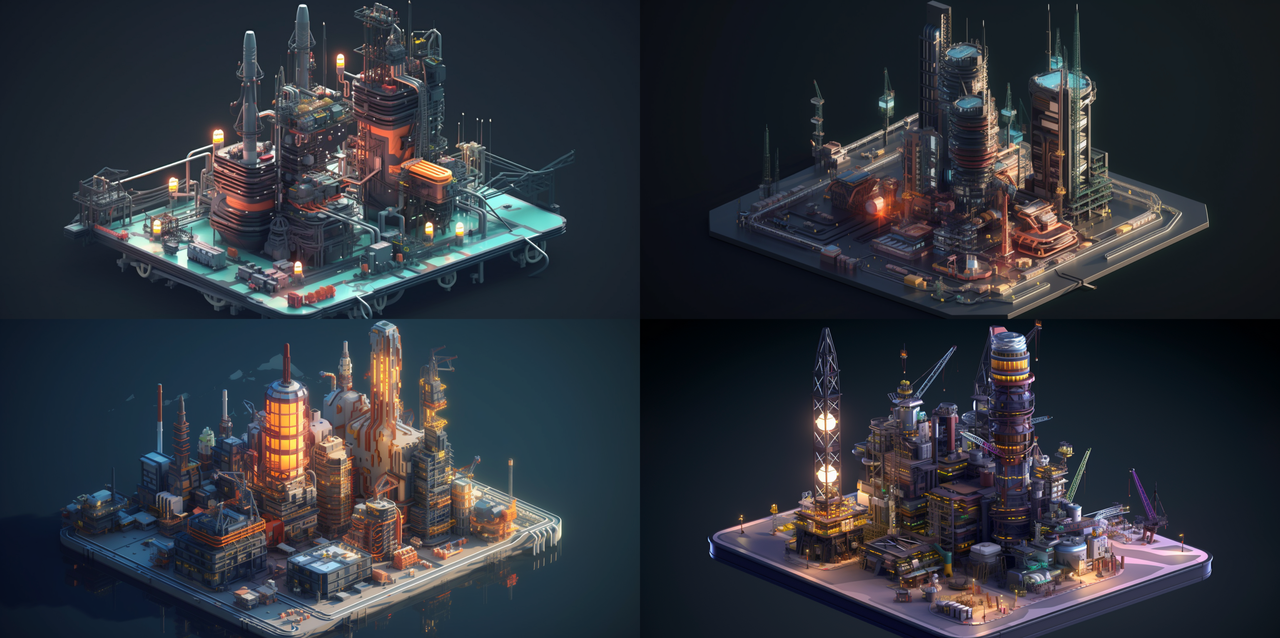
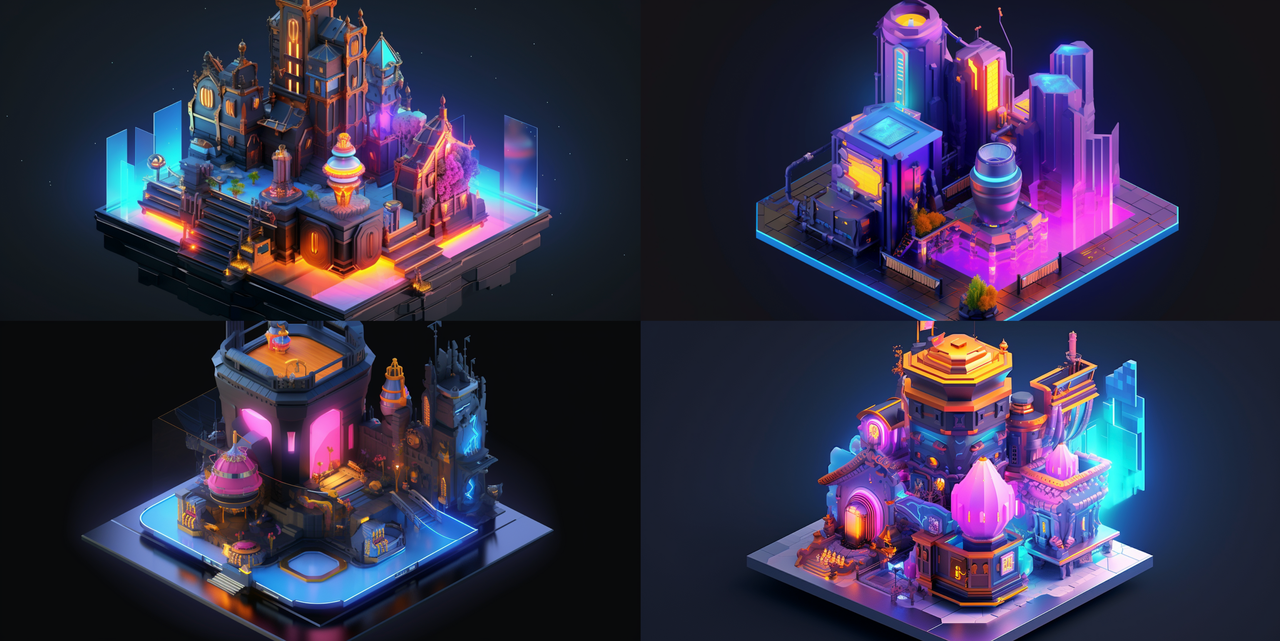
在正文开始之前先看五张图 👀





五张图总花费时间为1小时左右,其中训练Midjourney生成图像花了20分钟左右,使用现有组件完成设计稿大概用了40分钟。
结论:针对日常可视化大屏视觉设计提效80%以上。
近期随着ChatGPT 和Midjourney的大火,大家都在探索如何使用AIGC对我们已有的工作进行提效。开始之前,首先说明一下什么是AIGC。 内容产生分为三个阶段,分别是PGC、UGC和目前大火的AIGC。分别对应了专家产生内容、用户产生内容以及目前的AI产生内容,对应到大的时间周期有两个时间节点,分别是2008年和2023年。其中2008年以前是PGC时代,即专家产生内容,2008年之后随着移动互联的来临,开启了UGC时代,即用户产生内容。最后就是当下,2023年,开年随着ChatGPT和Midourney的大火,同时开启了AI创造内容的时代。
随着AI的大火,作为一名可视化大屏设计师,我也在考虑如何通过AI提升我的工作效率,接下来简述一下我在可视化领域使用AI进行设计提效的尝试。
一、AI绘图的分类及选型
由于市面上存在大量的AI绘画工具,每个工具擅长的画风也各有所长;选择合适的工具可以帮助我们在AI创作中事半功倍。
1.1、Midjourney、StableDiffsion、DALLE2绘图案例及特点
Midjourney:画面注重细节的构建和表达;同时对不同材质的展示也非常细致。

Stable Diffusion:画风更偏写实;生成照片级别的作品

DALLE 2:笔触比较明显,更加偏向绘画风格

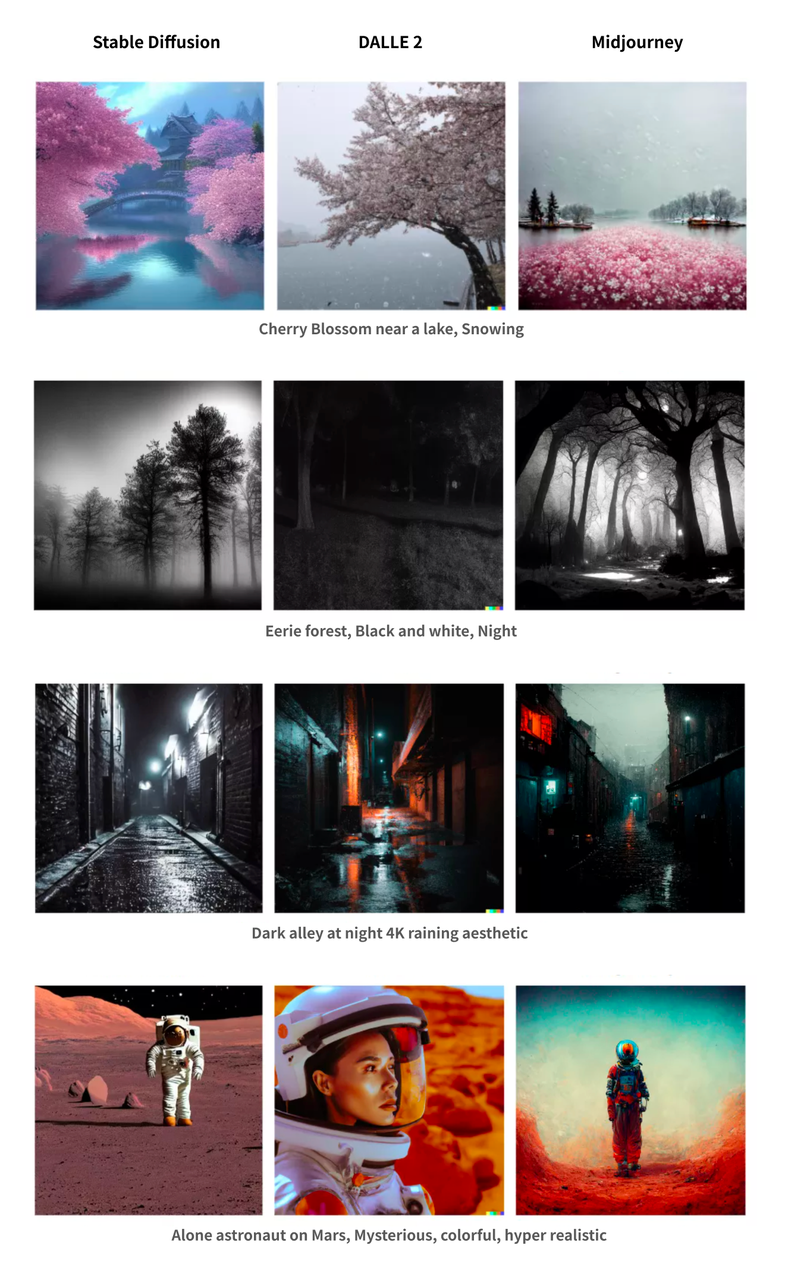
1.2、Midjourney、Stable Diffusion 、DALLE 2 横向对比
三组AI模型输入同样的Prompt,生成图像进行横向对比,总结不同AI模型所擅长的绘图风格。

Midjourney生成的图像更加具有艺术风格,更偏向CG画面。
Stable Diffusion 、DALLE 2生成的图像更偏向写实、具有照片感。
因此选择Midjourney作为赋能可视化大屏设计的AI工具进行探索。
二、可视化大屏设计如何拥抱AI
可视化大屏设计拥抱AI,获得AI能力加持,提升工作效率。可以从两个方面综合思考,找准切入点。第一是工作流程,第二是页面结构。
2.1、可视化大屏工作流程
从可视化大屏的产设研流程来看,一个产品的上线需要经历如下环节:提出需求 、视觉探索、交互设计、完成设计、开发文档、协助开发、设计走查、产品上线等。整个流程较为复杂。结合AI产出的内容,可将AI提效部分聚焦在视觉探索阶段。视觉探索是整个可视化大屏产品设计阶段较为重要的一环,也是最为耗费人力的阶段。好的视觉往往能够让人眼前一亮,为优秀的可视化作品奠定基础。

2.2、可视化大屏页面结构
一个完整的可视化大屏设计方案从页面结构上分为视觉层和数据层。其中数据层是整个可视化大屏的核心,是核心要传达给用户有价值的数据的内容,辅助用户决策。视觉层则是灵魂,一个可视化大屏是否能获得用户的认可,通常看视觉层的表现。

根据对可视化大屏的在工作流程和页面结构的拆解,页面结构中的视觉层以及工作流程中的视觉设计更加偏向重复性以及设计探索类的工作。再结合AI绘图的特点:低成本的、快速的、批量产生设计内容。因此我尝试使用AI来辅助完成可视化的视觉探索方向的设计工作。

三、AI辅助生成设计流程
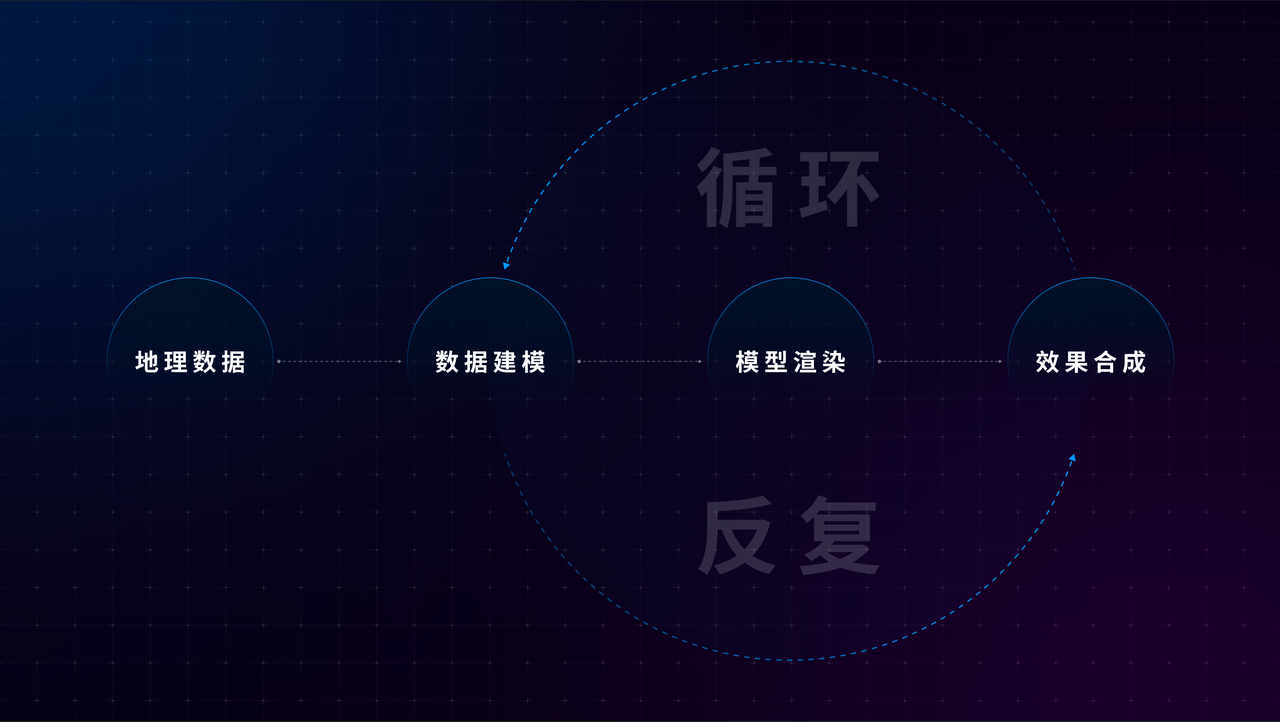
3.1、传统可视化视觉设计流程
传统的可视化视觉设计流程通常从获取地理信息数据开始,然后再进行数据建模、模型渲染、效果合成。其中完成数据建模之后的模型渲染和效果合成是一个循环反复的过程,需要不断打磨渲染效果以及合成效果,最终才能完成作品输出。对这个流程的优化也将是AI提效的关键节点。

3.2、Midjourney辅助视觉设计流程
开始进行AI辅助设计之前,我们首先需要知道Midjourney的工作流程是什么以及一些相关参数与名词的介绍。
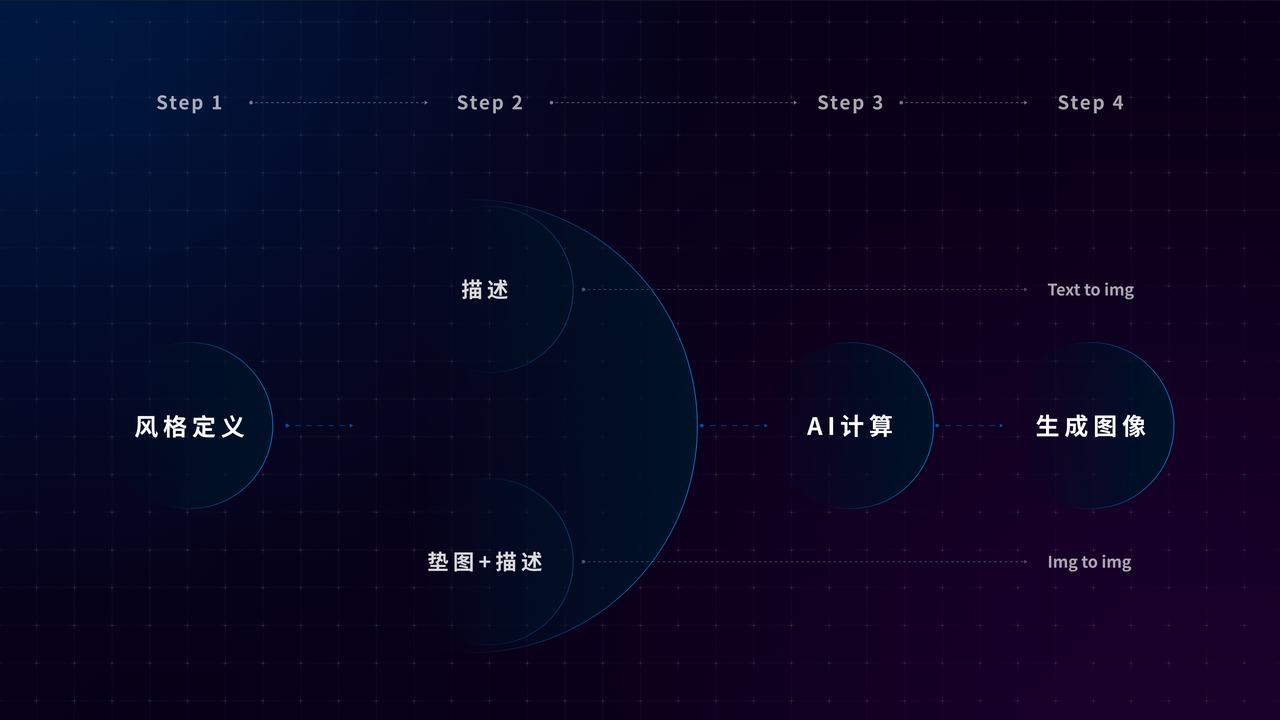
3.2.1、Midjourney工作流程

Midjourney在AI生成图像过程中有两个路径,其一是文本生图,其二是以图生图的方式。
其中文本生图 Text to img 是更为常见的一种方式,通过一段对画面描述的文字,告诉AI你想要的画面,AI就可以帮你生成对应的图像。以图生图 Img to img 是通过输入一张原始图像给AI,辅助描述文字生成一张基于原始图像的新图像。
3.2.2、Midjourney参数及名词介绍

–v 5 :表示使用的是第几个版本的Midjourney AI模型(目前从V1 到 V5 版本)
–ar 2:1 :所生成图片的宽高比例 (1:1 到 2:1 之间)
–iw 1:以图生图模式中,新图和原始图的关联度(最小是0.5,最大是2)
–q 2: 预览质量(0.25 到 5 。数值越高渲染所需时间越久)
–no XXX:XXX代表不想让图像出现的元素(–no background 表示不要背景元素)
U1 U2 U3 U4 :代表了显示的四张图;点击其中一个按钮,系统就会发给用户对应的图片
V1 V2 V3 V4 :对应了四张图片,点击其中一个按钮系统会推给我们四张对应图片的细节调整版
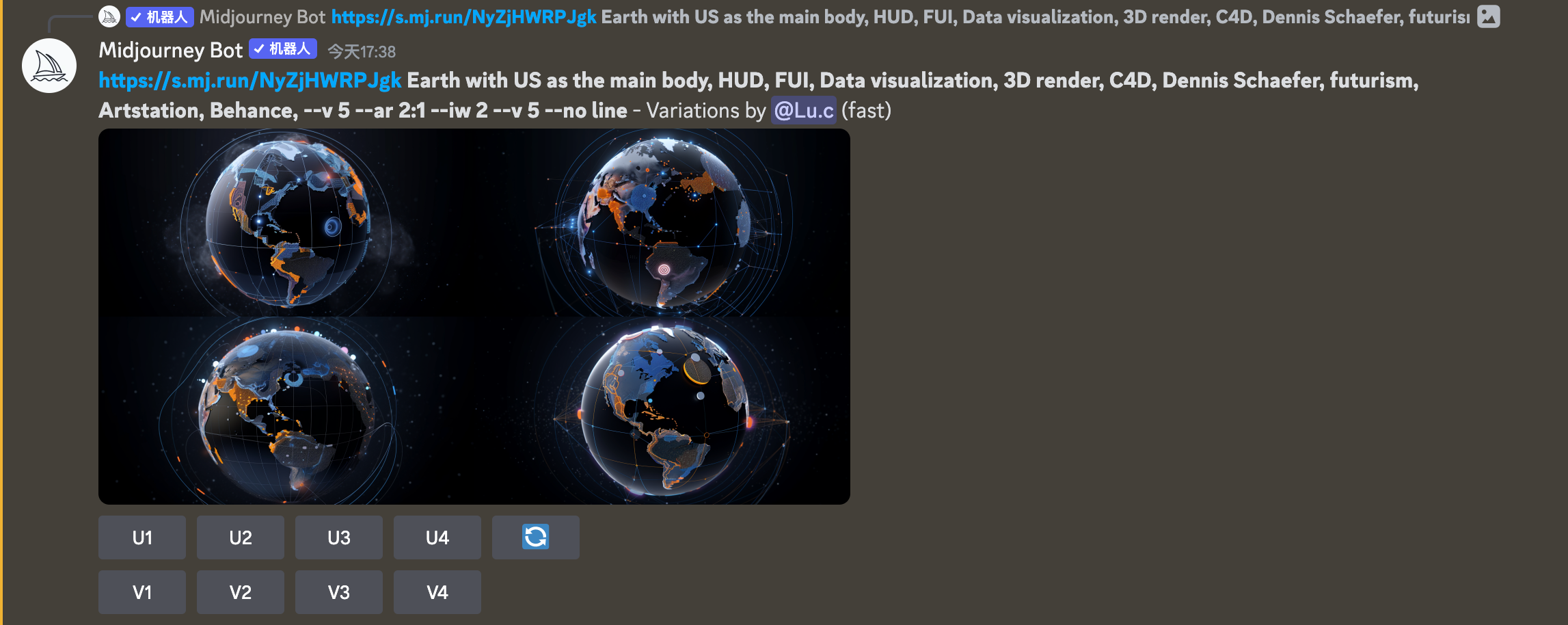
3.3、文本生图 Text to img
在使用Midjourney生成图像的过程中,整个流程的关键是“Prompt”的撰写。Prompt作为用户和AI沟通的桥梁,书写的质量直接影响生成画面的效果。Prompt写的越详细,越完善,生成的图像会越具体,更能符合用户对生成图片的预期。

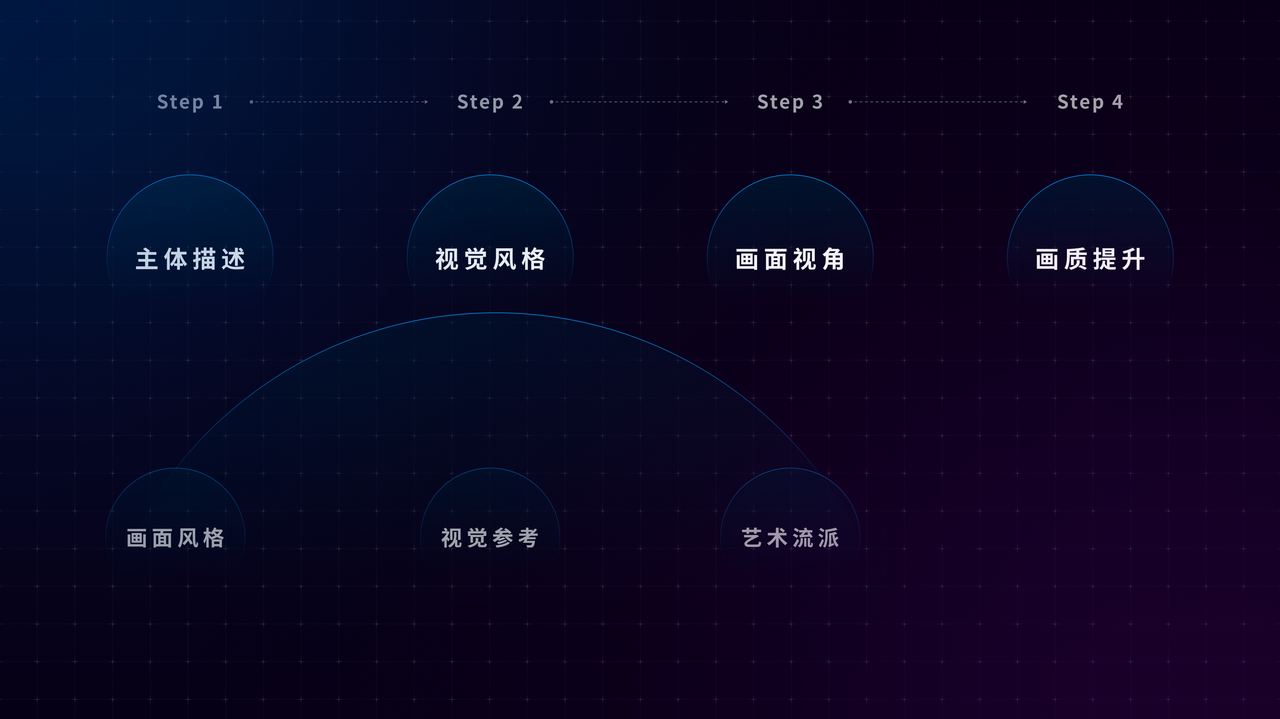
Step 1 对我们想要的画面主体进行描述。
Prompt:Earth with China as the main body,

Step 2 对我们想要的画面主体以及画面风格进行描述。
Prompt:Earth with China as the main body, HUD, FUI, Data visualization, 3D render, C4D,

Step 3 对我们想要的画面主体、画面风格、视觉参考以及艺术流派进行描述。
Prompt:Earth with China as the main body, HUD, FUI, Data visualization, 3D render, C4D, Dennis Schaefer, Futurism, Artstation, Behance,

Step 4 对我们想要的画面主体、画面风格、视觉参考、艺术流派以及画面视角进行描述。
Prompt:Earth with China as the main body, HUD, FUI, Data visualization, 3D render, C4D, Dennis Schaefer, Futurism, Artstation, Behance, panoramic, screen is blue,

Step 5 对我们想要的画面主体、画面风格、视觉参考、艺术流派以及画面视角进行描述之后,如果有意向图片,可以选择对应图片点击“V”按钮,让系统推送细节调整版本。在这个过程中可以进行画质提升操作。

Step 6 在细节调整有意向图片后,可以选择对应图片点击“U”按钮,让系统发送我们所选图片的额大图。

在Text to img过程中生成的一些其他样式风格的图片,可供我们进行参考,提供灵感来源。

3.4、以图生图 Img to img

Setp 1 使用和text to img 相同的Prompt,仅改变iw值,iw(生成的图片和原图片的相似性。0.5为关联性最低,2为关联性最高)值分别为0.5、1、1.5和2。得到以下四组图片。

Step 2 选择iw = 2中的第四张图片 并按 V 键进行视觉调整。

Step 3 再选择V4进行视觉调整。最后选择U2进行图像输出。

最后完整看一下 Img to img的过程

四、Midjourney其他风格可视化设计图像生成




五、Midjourney生成图像的应用
将Midjourney输出的图像应用于真实的场景中,同样需要从两方面来看。第一是可视化的页面结构划分,第二是可视化设计的工作流程。

首先:根据可视化大屏设计的页面结构划分来看,Midjourney输出的图片只是作为背景视觉层来使用,仍需根据业务需求叠加数据层的内容。如开篇的两张图所示。





其次:从工作流程来看,目前产出的设计稿仅可应用于设计风格探索阶段,或者是作为飞机稿的素材使用。无法应用于真实项目中。具体原因看第六点。
六、Midjourney辅助可视化大屏设计存在的问题
结论:Midjourney辅助可视化大屏视觉设计可以为设计师提供部分灵感来源。提升可视化设计师的视觉探索效率,但无法在实际项目中运用
在地理信息可视化中,针对视觉设计主要是将地理数据信息转化为3D模型,再将模型进行渲染。其中将地理信息数据转化为3D模型过程中核心就是保证3D模型对地理信息数据的准确还原。
然而基于当前对midjourney V4模型以及V5模型的研究,我理解AI生成图像的基本逻辑是将关键词分别映射到不同的图像,再将一个关键词组所对应的所有图像进行拼接,这个过程就像是PS的图片合成,或者叫视觉风格迁移。这样的一个生成方式会导致细节的不准确。在实际测试过程中,针对一个具体国家、省份的三维地图的生成结果基本都是不准确的。因此无法真正用于可视化设计工作中。
那什么时候AIGC会对可视化大屏设计效率有质的提升?那就是当AI能够理解并找到对应的地理信息数据后生成不同类型、风格的图像的时候,才能做到对普通可视化设计师的效率有质的提升。
这一天也许很远,也许就在明天!
原文:https://www.zcool.com.cn/article/ZMTUzMDg2OA==.html
既然来了,说些什么?