购物车产品设计
如何设计出好的购物车?需要先了解用户的使用情景及遇到的问题。
1、用户使用情景
- 超市菜篮子/小推车:购物车就像超市里的菜篮子/小推车,用户把商品依次加入其中,然后去收银台结算;
- 收藏夹:网站的购物车与超市不同的是,可以有“收藏夹”的作用。有很多的用户,会把购物车当成收藏夹来使用。
2、用户使用问题
购物车环节,用户咨询/投诉最多的问题是:我加入购物车的商品去哪了?分析这个问题,发现原因如下
- 该购物车网站不支持云存储,导致用户再次访问购物车时,看不到已添加到购物车的商品;
- 用户在未登录情况下把商品加入购物车,然后更换浏览器或清除cookie,导致商品被清除。
了解用户使用情景和遇到问题后,就可以结合网站现状,根据不同的情况,来进行多维度的产品设计。
登录维度
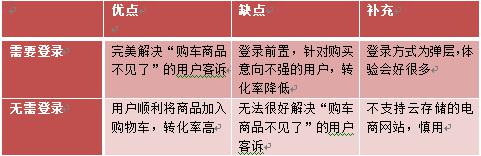
在产品经理设计购物车的时候,会遇到一个问题:进入购物车是否需要先登录?
最初,在用户进入购物车,都不需要登录,在进入结算页的时候,才需要登录。现在部分网站,在用户进入购物车的时候就需要登录。本文将分析两种做法的利弊,大家可以根据实际情况来选择采取哪种方案

典型案例
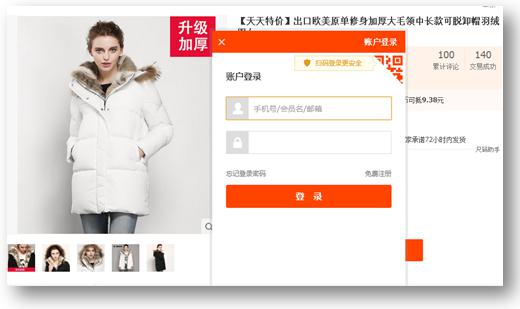
【淘宝】
从购物车一次次的提升商品数量上限可以看出,把购物车当成收藏夹的用户很多,因此会带来较多的客诉,权衡利弊,产品采取了进入购物车需要登录的策略(淘宝的登录,用的是弹层,此种做法能够降低跳出率)

【京东】
和淘宝遇到的问题是一样的:用户把购物车当收藏夹。因此,京东也曾向淘宝一样,尝试登录成功后,才能进入购物车。但是,可能由于效果不尽如人意,又改回了最初的流程:进入购物车无需登录。

其实,我个人更推荐京东的做法,因为随着互联网的渗透,越来越多的用户会网购,理解购物车的原理,在这个基础上,无需登录的产品流程,用户体验会更好些。
商品维度
众所周知,购物车的商品有2两种情况:有商品、无商品
典型案例
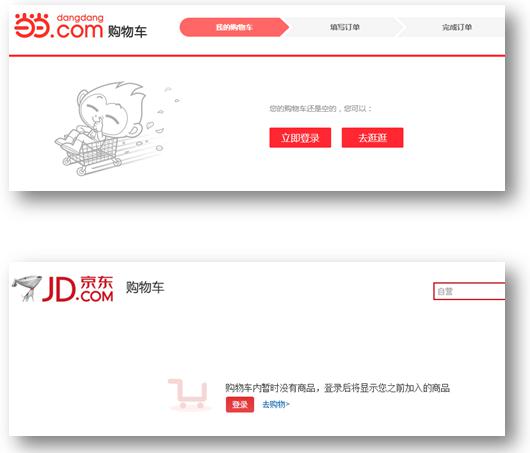
【当当 VS 京东】
购物车为空&当用户未登录,当当和京东的提示孰优孰劣,一看便知~ps,关于登录和去购物的按钮形式,不得不吐槽下当当:两个并列的大红按钮,没有任何的引导性,真是让用户“很难选择”,违背了“别让我想”的产品设计原则。

促销维度
促销有两种形式:单品促销、集合促销。
- 单品促销:只是对单个商品设置优惠(只需要一个商品参与),例如:直降、N件N折
- 集合促销:对多个商品设置优惠(一般需要多个商品参加),例如:满额减、满额赠
在购物车中,针对促销商品,需要让用户清楚:商品是否有促销、如何满足促销条件/已享受多少优惠
典型案例
让用清楚知道是否有促销
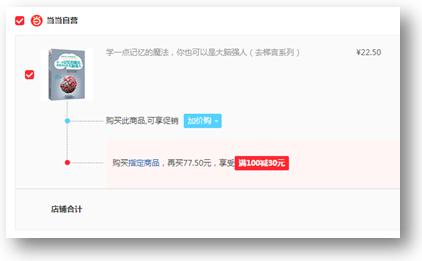
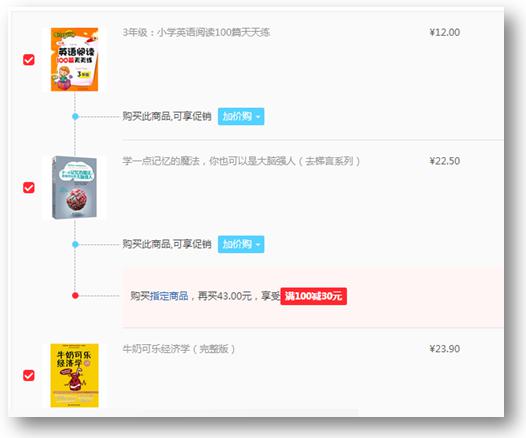
【当当】
一目了然的使用户知道:促销类型-满减、加价购,促销条件-活动商品&满100/200元。除此之外,清楚的让用户知道,还差多少钱才能凑单成功(京东就略逊一筹了)


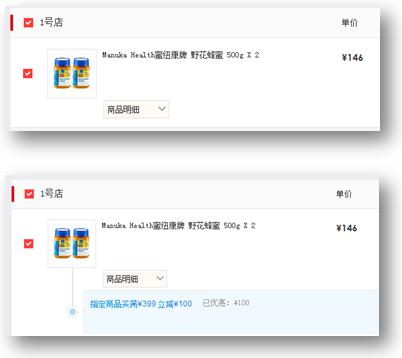
【一号店】
用户在购物车中,为满足促销条件时,完全不知道该商品是否有促销..典型的badcase~

促销与商品的对应关系
目前,电商网站中,还没有一家可以做到,让用户一下就清楚一个集合促销中包含哪些商品。
【京东】
如下图所示,有些用户可能会迷惑:为什么我的商品金额已满199元,但是却没有享受优惠?(我身边很多非互联网的朋友,都被京东的促销搞晕过)
原因是:最下方的商品“Nestle雀巢咖啡1 2特浓30条390g”不参与此促销。京东却只用淡淡的稍微粗点黑线来区分..

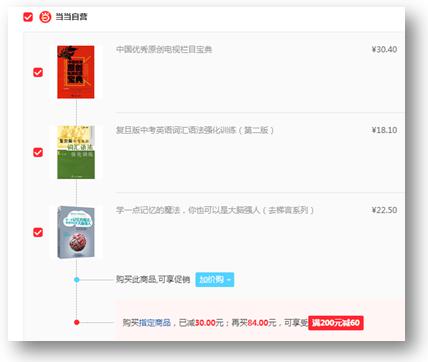
【当当】
采取了类似时间轴的做法,试图告知用户促销集合的商品都有哪些。比起京东,好了不少,但是此种结构,虽然勉强还算清晰,就是需要多“思考”下,才可以明白。

店铺维度
商家类型分为:自营、POP
由于自营商品和POP商品的卖家不同,因此客服、运费、售后等等服务有本质区别。最好在网站上各个产品线作出区分展示,购物车主要从排序、ICON、商家信息方面区分展示。
购物车页面区分自营及POP商品
- 排序:一般的电商网站,会把自营商品放一起,在购物车上面展示。POP商品,则在自营商品下面展示
- ICON:京东自营商品会有自用的ICON
- 商家信息:POP商品会写出店铺名称及联系商家客服的入口

商品状态维度
大 家在购物的时候,一定遇到过一种情况:想购买的商品缺货 、下架 或 超出配送范围了!也许有人会认为这和购物车关系不大,因为这样的商品无法加入购物车,所以购物车是否区分展示也不重要。实际情况是,必须区分,而且基本为 电商标配。为什么?因为一旦没有,会造成非常差的用户体验。毕竟,有很多用户是吧购物车当收藏夹的,不是么?
典型案例
【淘宝】
不仅告知用户此商品已失效,并且还给用户提供其他选择:推荐相似商品。这样,可以一定程度上,留住即将要失去订单。

针对B2C平台,最好区分出失效的原因:下架 or 库存 为零。并且放用户进行“到货通知”的消息订阅。
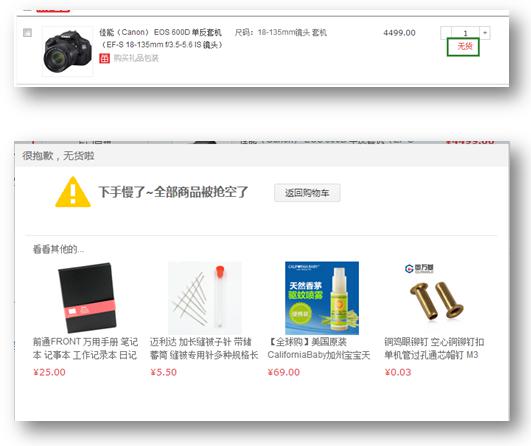
【京东】
针对京东这种,明明库存为零,还支持用户勾选购买,在结算页再提示用户无货的产品逻辑,实在是..不太理解。

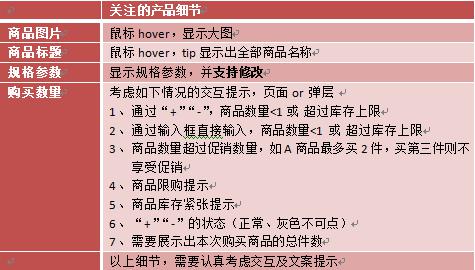
商品展示 & 操作维度
商品内容较多,主要从商品信息、价格信息、操作 几方面,展示并不困难,但是想要做好细节很难。

批量操作:需要根据数据和产品现状判断产品优先级
到货通知:建议增加,确实可以带来不少订单转化
“零七八碎” 维度
购物车需要注意的地方实在是太多了,如果细讲,估计要一天的时间。以上挑着重要的内容说了些,以下说下其余零碎的细节,也正是因为是细节,才容易被忽略。
商品排序
商品勾选
销售地域
个性推荐
APP引流
既然来了,说些什么?