visionOS空间设计原则——深度解读
继Vision Pro发布之后,Apple紧接着公布了一系列课程,帮助设计师和开发者创造更好的用户体验。
其中,Apple的设计师和视觉研究员为我们带来了1.3h的设计分享,分享全程英文,且部分重要理论一笔带过,为了大家更好的理解,我做了额外补充和说明。整体内容,我们分两大部分解读:
- 人机交互理论及设计原则
- UI 设计语言及常见组件
人机交互理论及设计原则
Vision Pro直觉式的交互非常惊艳,眼睛不仅具有视觉功能,同时也被赋予了交互能力(眼睛所看之处即为选中)。相比于手机,Vision Pro也更注重视觉方面的研究。
一、遵循视觉特性
1、中央视野分辨率远大于周边视野,视野水平宽度大于垂直宽度;
视野是指人的头部和眼球固定不动的情况下,眼睛观看正前方物体时所能看得见的空间范围,常以角度来表示。视野的大小和形状与视网膜上感觉细胞的分布状况有关。
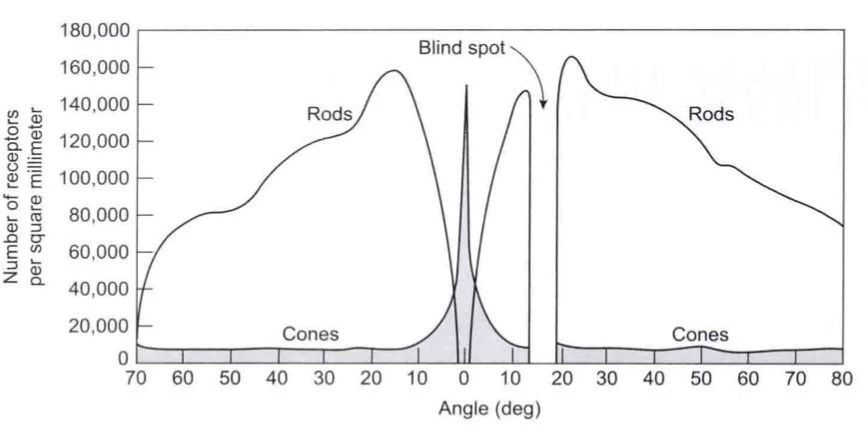
在视网膜正中心有一块凹陷——中央凹,仅占视网膜总面积的1%,但其视锥细胞密度,是其余99%部分的17.6倍(如下图)。

中央凹中视锥细胞与神经节细胞的连接比是1:1,其余地方为N:1,所以边界视觉的信息在被传递到大脑之前是经压缩(数据有损)的。
因此,中央凹区域看到的是一个高分辨率的、高清图像,而在其他区域,只能看到低分辨率的、模糊的JPEG图像。
基于以上生理特点,人机工程学中总结了几个结论:
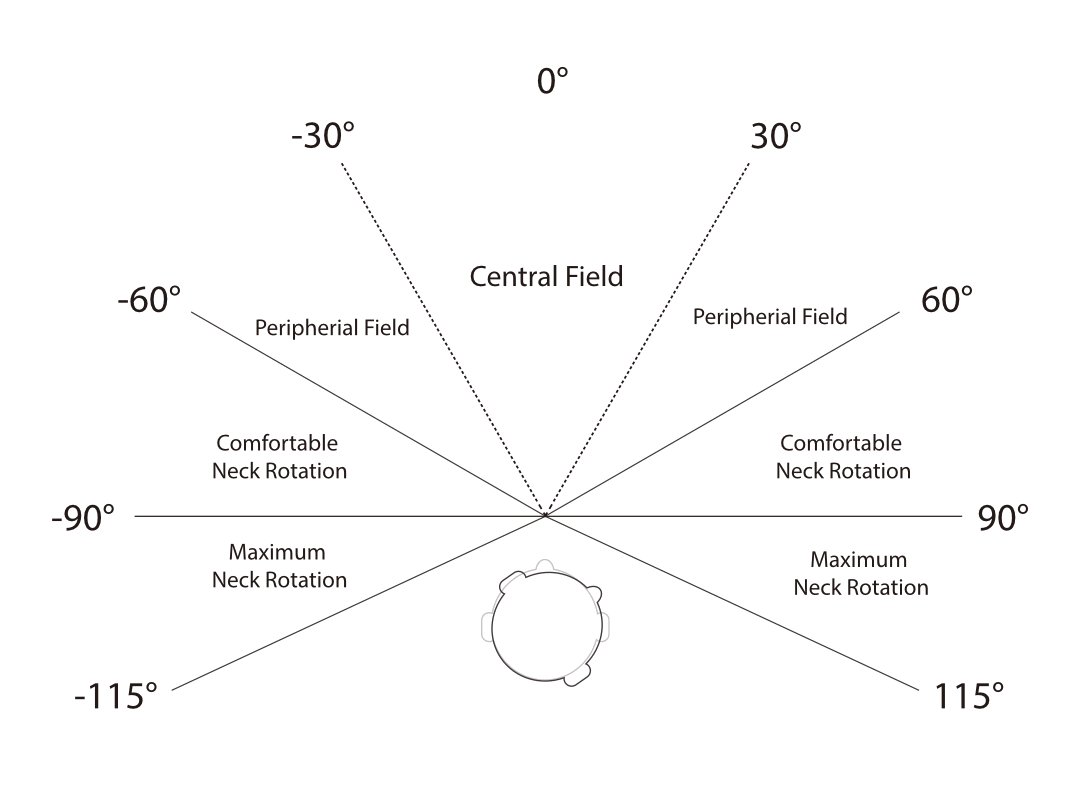
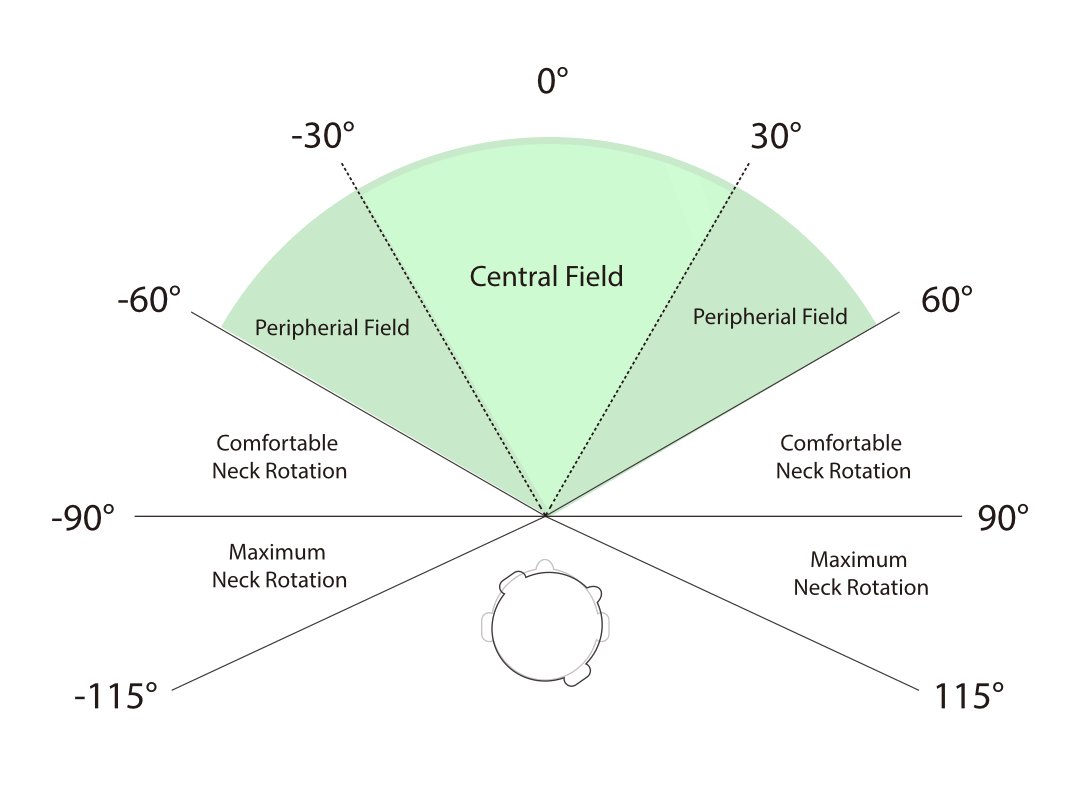
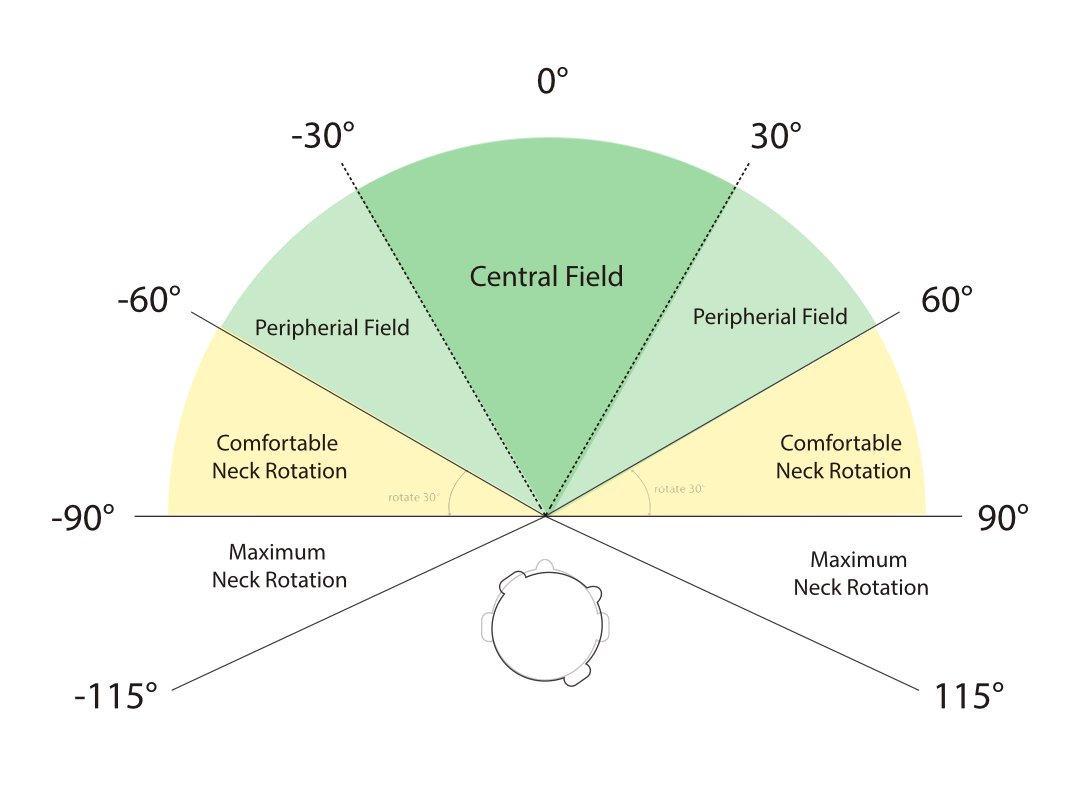
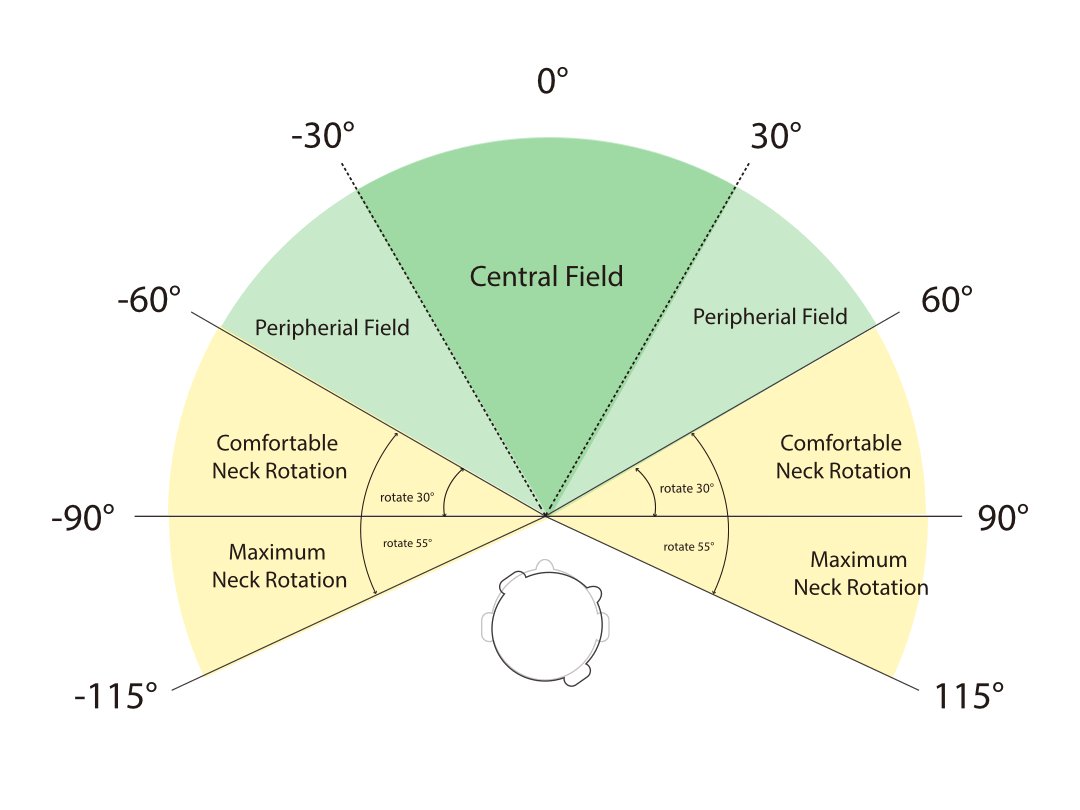
① 人的双眼水平视野+60°~﹣60°;其中+30°~-30°的视野为清晰区(中央视野);30°~60°为模糊区(周边视野);

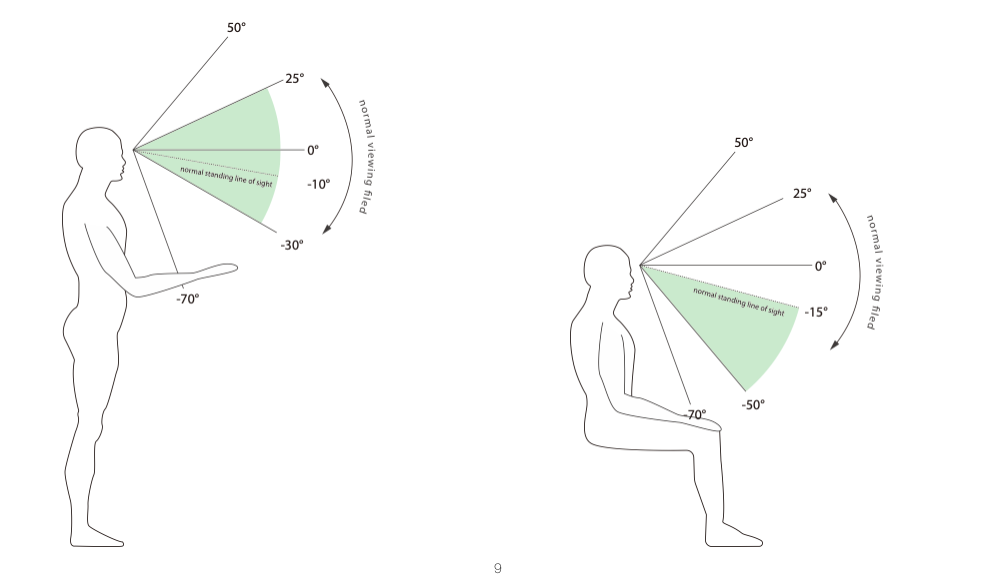
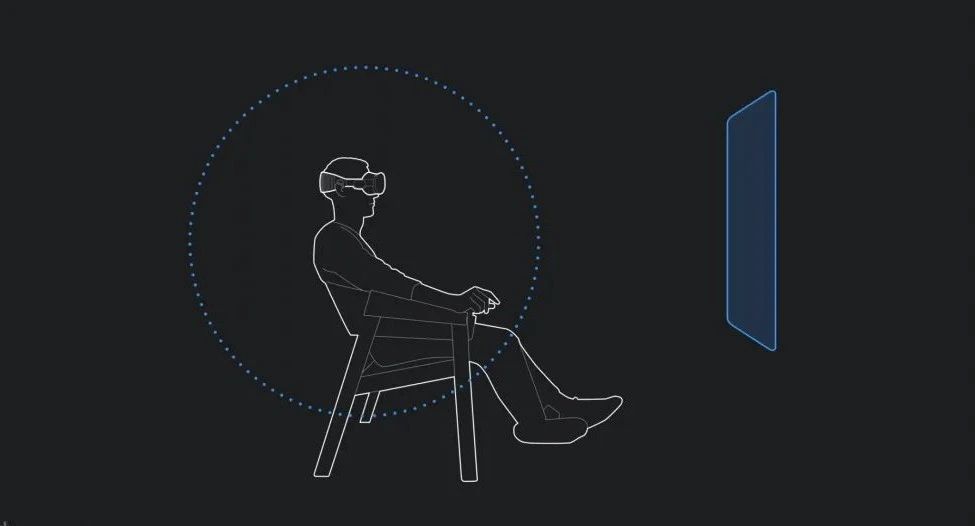
② 垂直视野+50°~-70°;站立时候25°~-30°为清晰区,其余为模糊区;坐下时-15°~-50°为清晰区,其余为模糊区;

③ 水平总视野(230°)比垂直总视野(120°)要大;
④ 垂直方向视中心略低于视平线。站立、坐着、躺卧时候的时候不尽相同。
设计原则
① 中心视野最好,重要的内容优先放中间;

② 视野较宽,横向布局更佳;

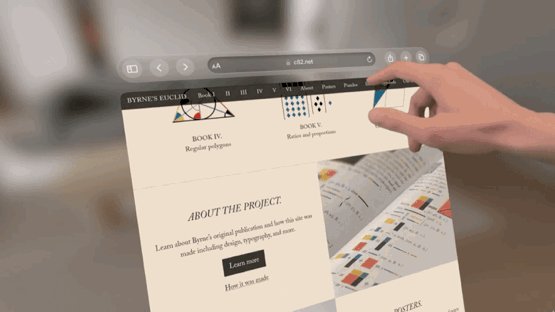
项目案例:safari标签页
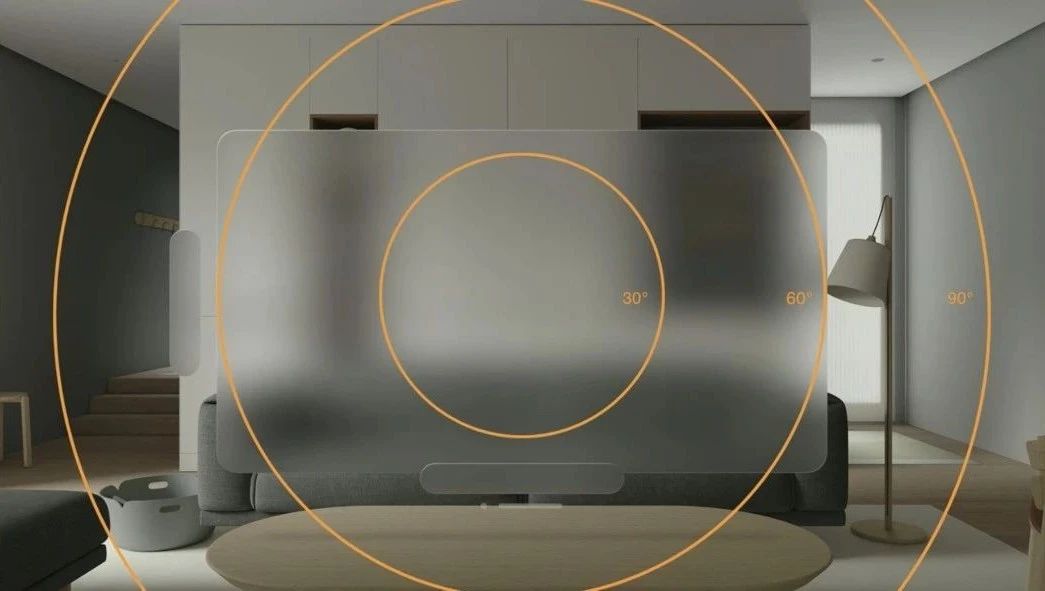
在Safari中,默认窗口大小在30-60°之间;当呼出所有选项卡时,原有选项卡仍停留在视野中心;整体选项卡采用横向布局,两边选项卡垂直于视线;

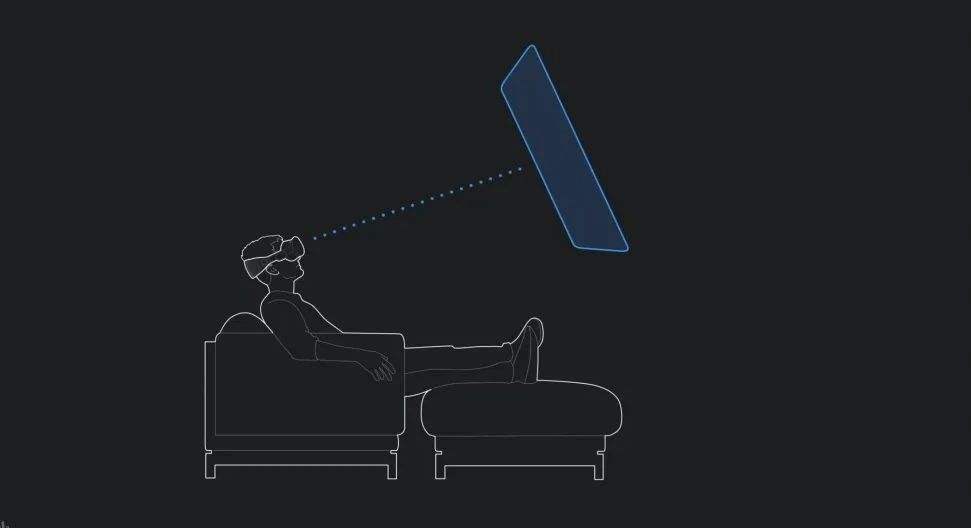
③ 窗口根据用户姿势给出舒服的高度;


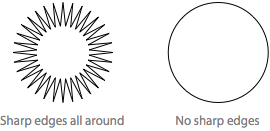
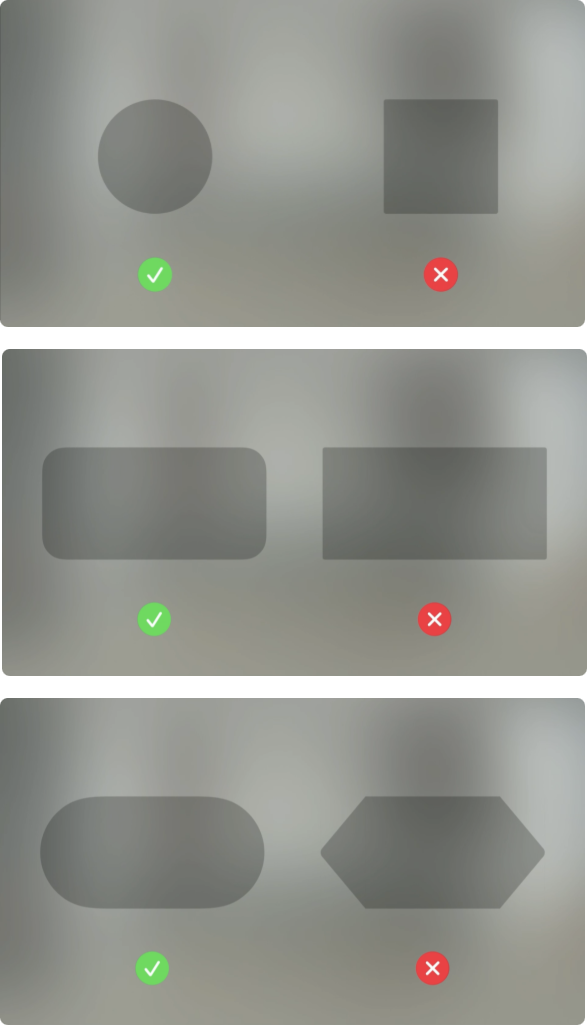
2、视觉系统更容易识别圆角,角度越锋利越显眼;
下面两个图形,哪个看起来更容易?哪个看起来更舒服、更自然?哪个看起来更显眼?

图形1 图形2
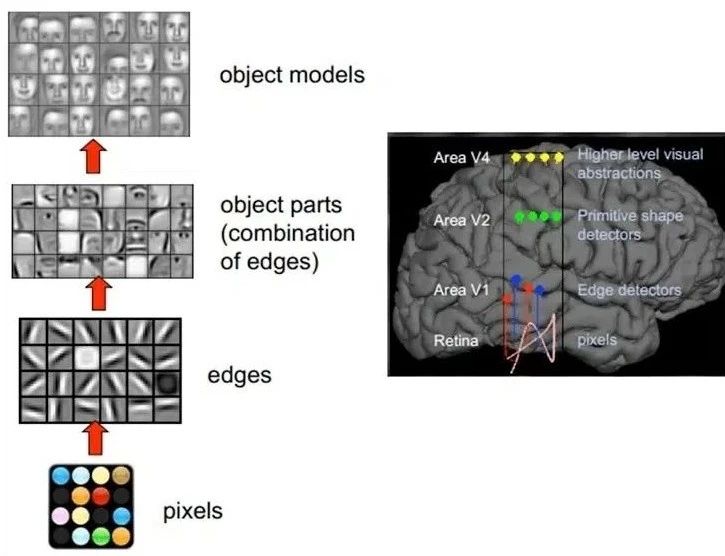
在《AI + Design,设计师真的会被取代吗?》一文中我们曾经提到,大脑处理视觉信息其实是分级的:
第一级识别边缘和方向;
第二级将边缘组合和抽象,识别部分特征;
第三级是将原始形状进一步的组合和抽象,识别整体;

再来看开头两个图形,图形2(圆形)在第二级就处理完成,速度更快;而图形1则要到更高的三级,且消耗更多的注意力和能量;
因此,圆形比图形1看起来容易和舒服,而图形1则相对更显眼一些;
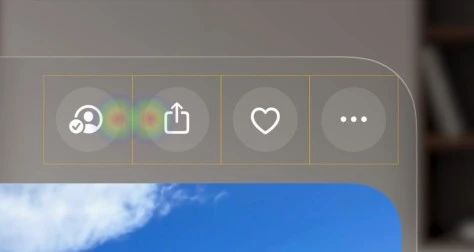
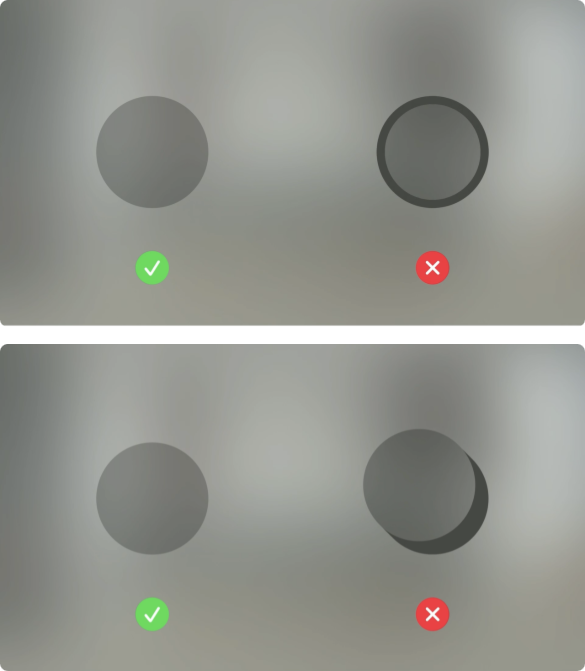
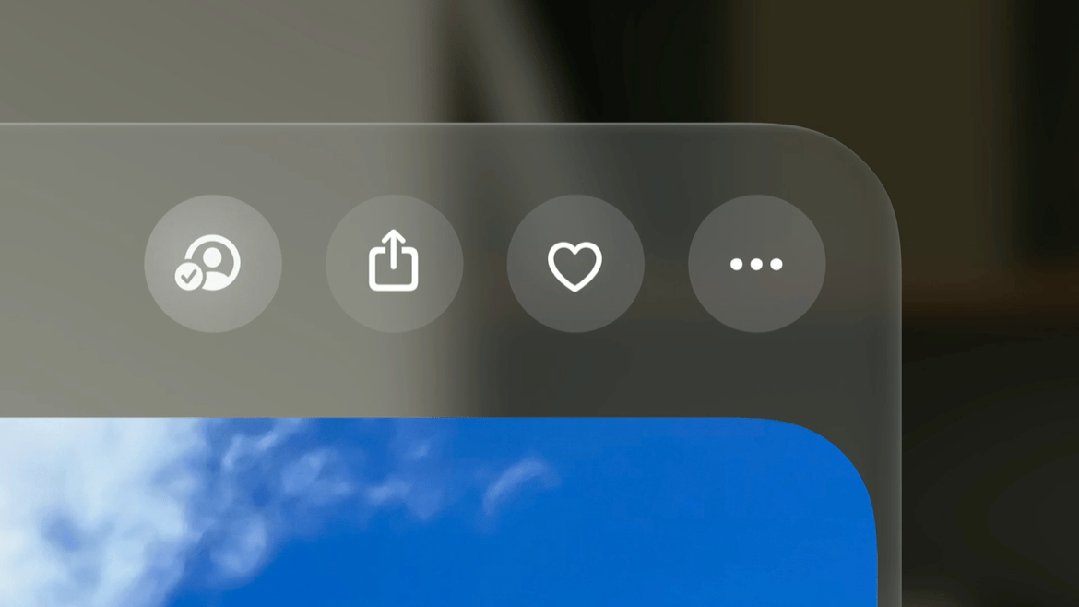
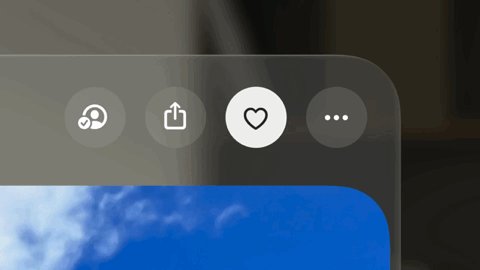
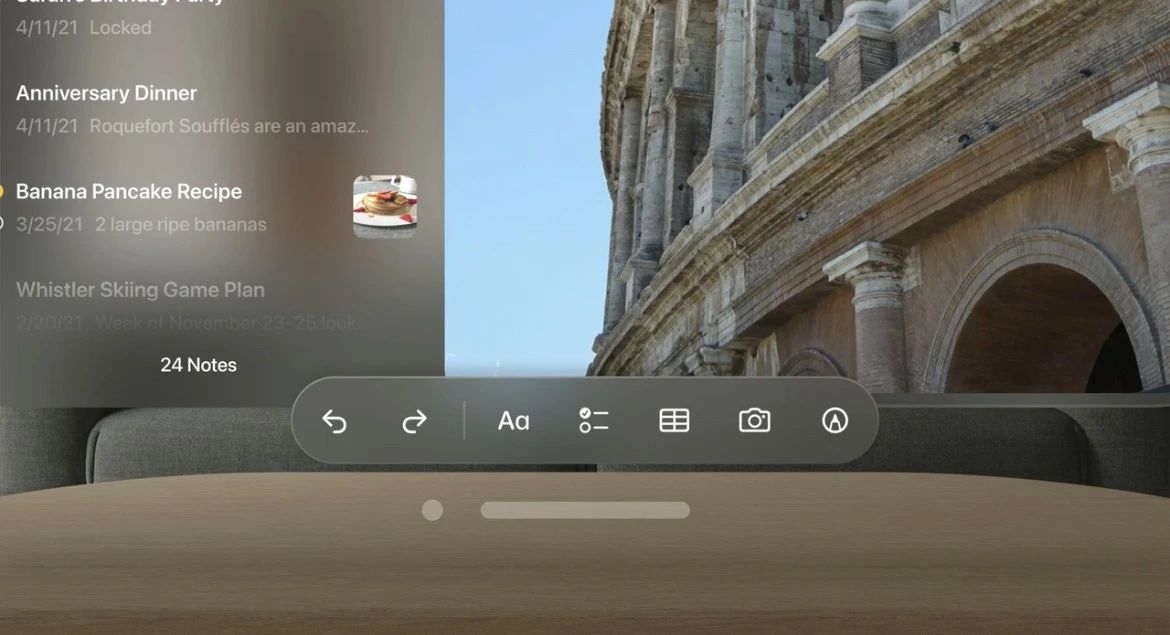
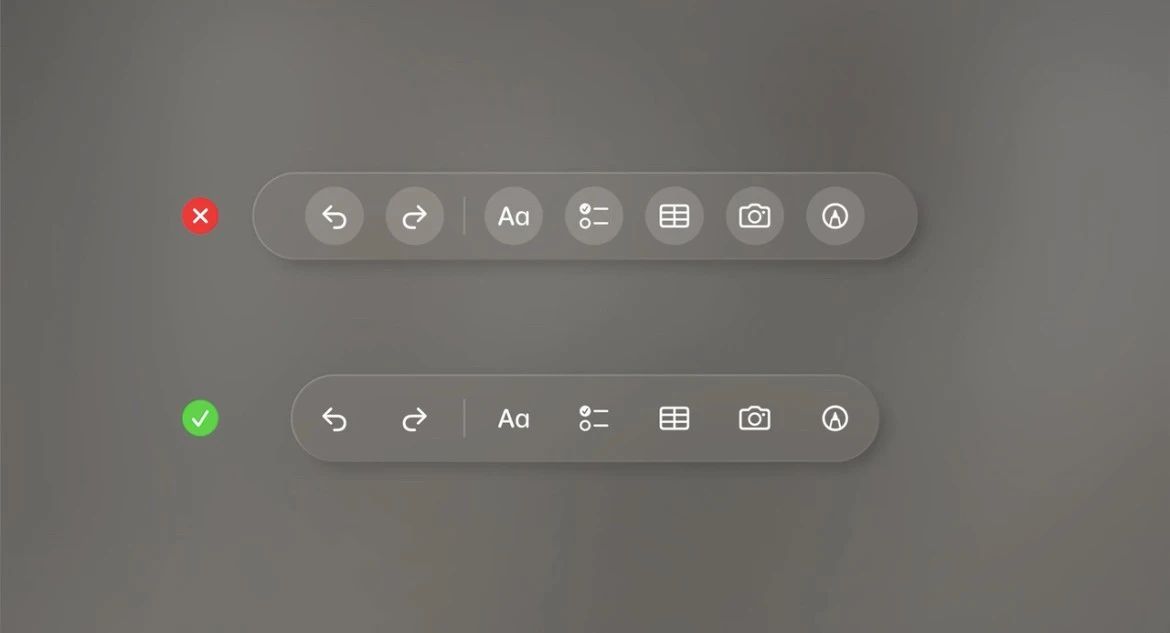
在visionOS的设计里,经常会遇到icon并排紧挨的情况,为了避免误操作,视线(热区)要尽可能远离icon边缘,聚焦按钮内部。

设计原则
① 尽量使用圆角,确保视线聚集在按钮内部;锋利边缘会让视线远离按钮中心热区,降低选中的精准度;

② 同理,避免使用厚重的边缘或阴影;

③ 避免icon紧贴边缘

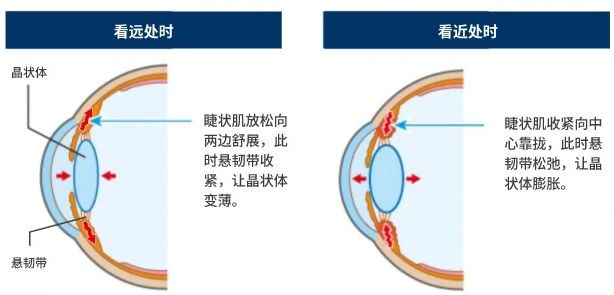
3、看远处时候眼睛更放松,长期近距离或频繁远近交替都会加速眼疲劳;
如下图,我们可以把睫状肌+悬韧带+晶状体看做一个整体。
- 当眼睛看向远处时,睫状肌整体向外自然舒展,此时悬韧带拉紧,晶状体变薄;
- 当眼睛看向近处时,睫状肌整体向内收缩,此时悬韧带变的松弛,晶状体变厚;
工作中,长时间用眼会眼睛很累,正是睫状肌的持续导致的。当我们看向窗外的时候,睫状肌得以放松,眼睛自然也感到放松。

设计原则
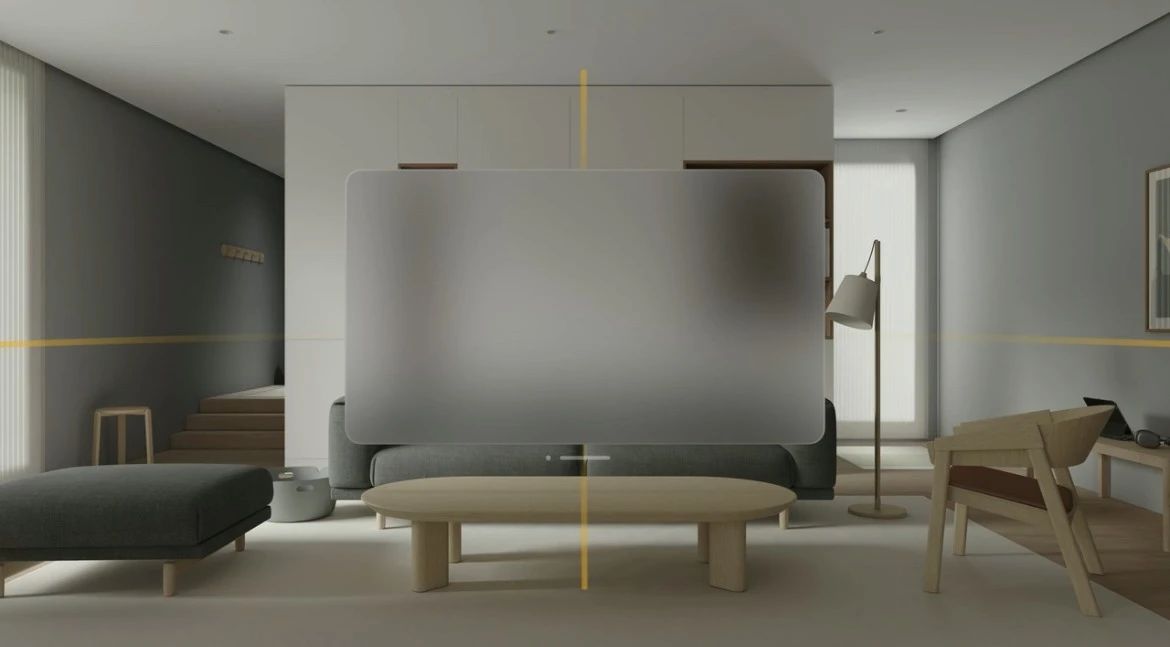
① 窗口初始位置放在较远处;

② 不要频繁切换深度,保持视线在同一平面上;
例如,弹层出现并不是向前推出,而是将原有内容往后推,弹层则还留在原平面。

二、符合认知,即时反馈&有预期
设计原则
① hover效果同时反馈视线轨迹,方便视线快速聚焦;

icon的hover效果

其他组件hover效果
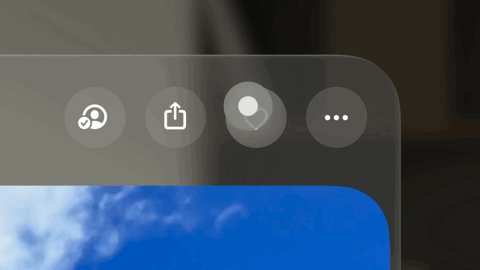
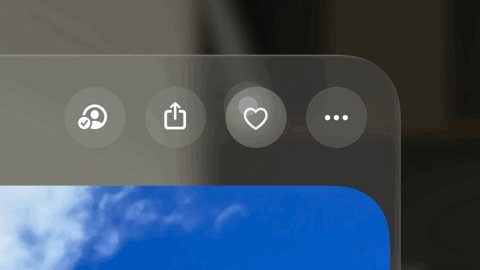
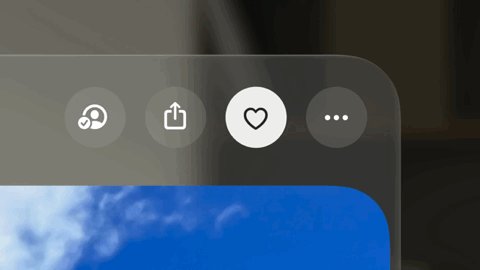
② 预测用户想要的;
如,盯住菜单上的按钮却没有操作时,展式该功能的文字提示;

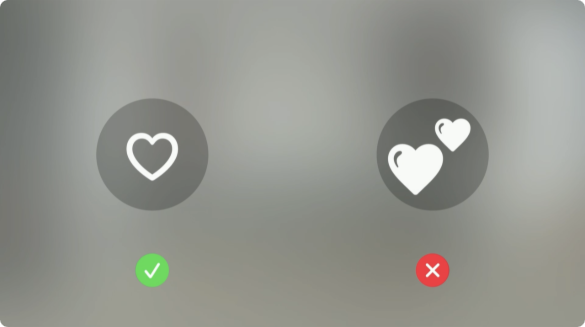
再如,盯住点赞时,可以触发快捷点赞;

③ 根据使用场景,给到用户不同的沉浸模式;
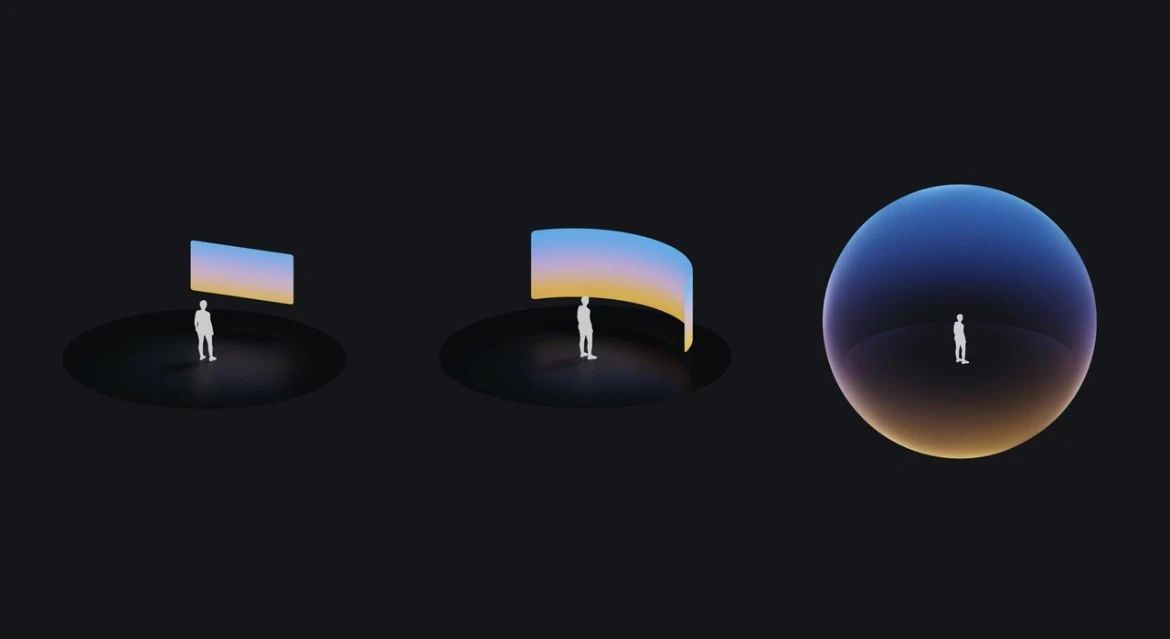
根据沉浸的程度,分为窗口模式、半沉浸模式、全沉浸模式:

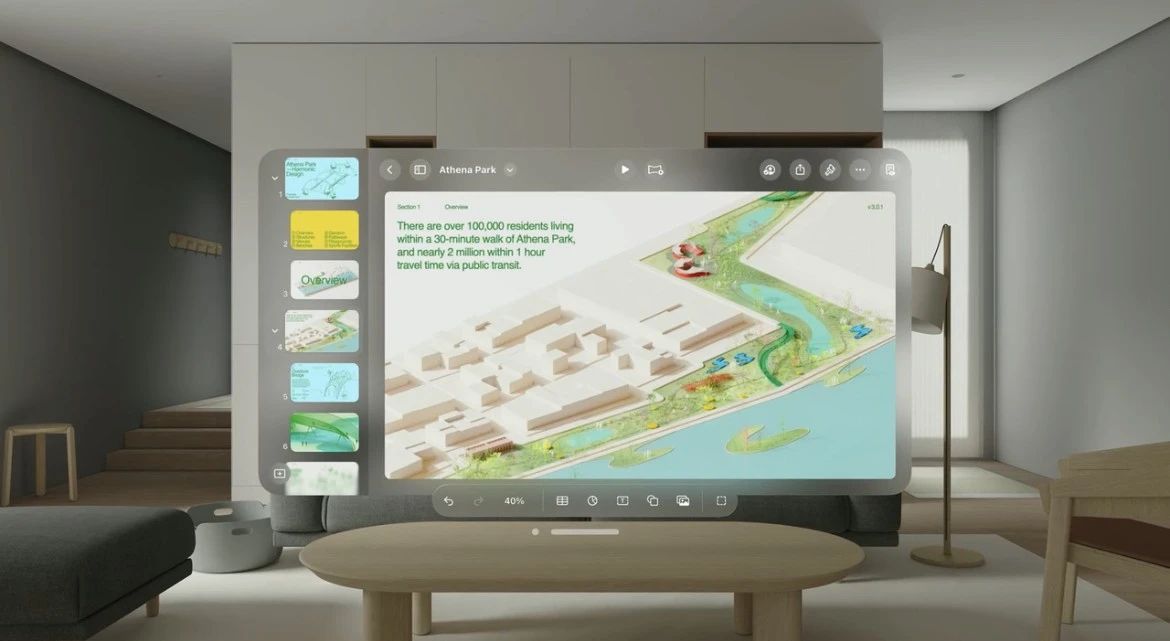
例如,在PPT场景中,打开PPT默认是窗口模式;

演示PPT的时候,会进入半沉浸状态——周围自动调暗,真实环境只是隐约可见;

在排练时候,则会进入完全沉浸状态,真实环境完全被虚拟剧场所替代;

三、遵循运动感知特性
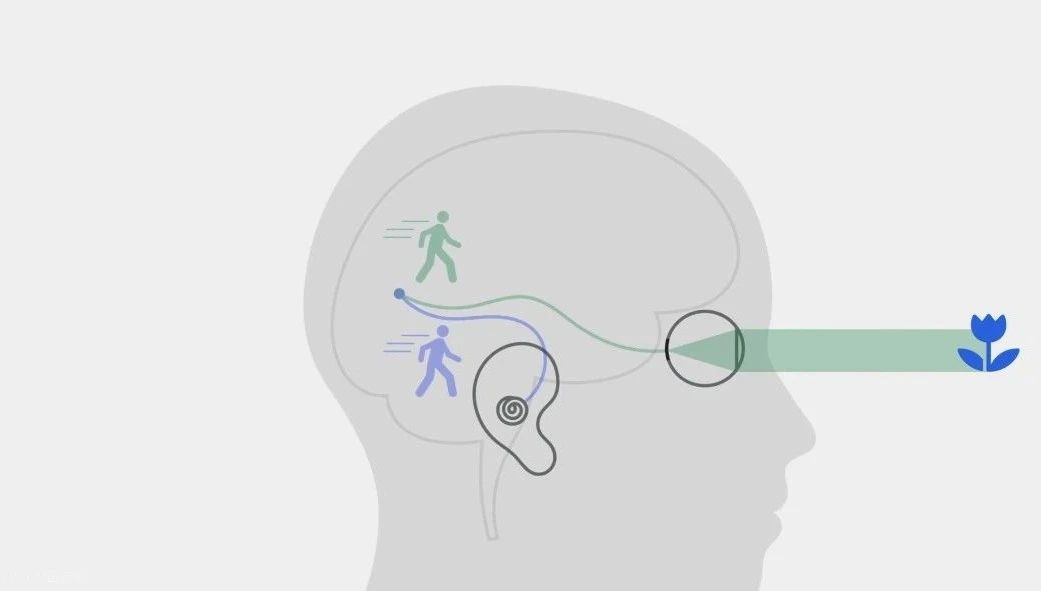
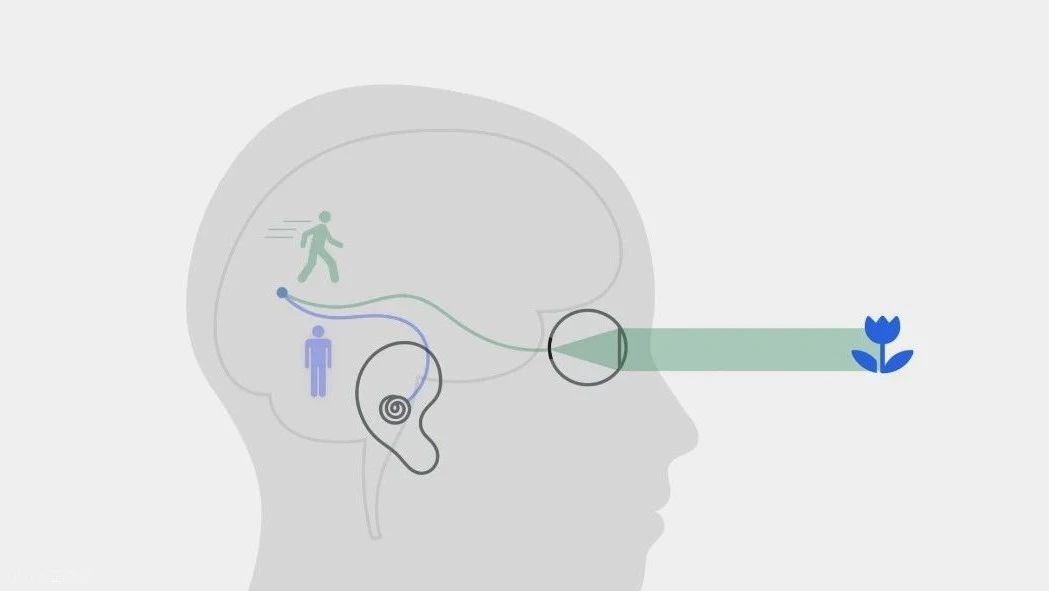
1、视觉与前庭系统共同感知运动
视觉并不是唯一的运动感知器官,当我们闭上眼,仍能感受到运动,这是因为在内耳有个前庭系统,它可以感知旋转以及定向加速度。
正常情况下,视觉的运动信息和前庭系统是一致的。

当视觉信息和前庭系统一旦不一致,大脑会发生紊乱,产生头晕和恶心的感觉。这也是为什么在车里看手机比看窗外更容易晕车。

在虚拟界面移动时,观众大脑可能解释物体的视觉运动,好像观众自己也在动,这样会导致秩序紊乱,引起不适,
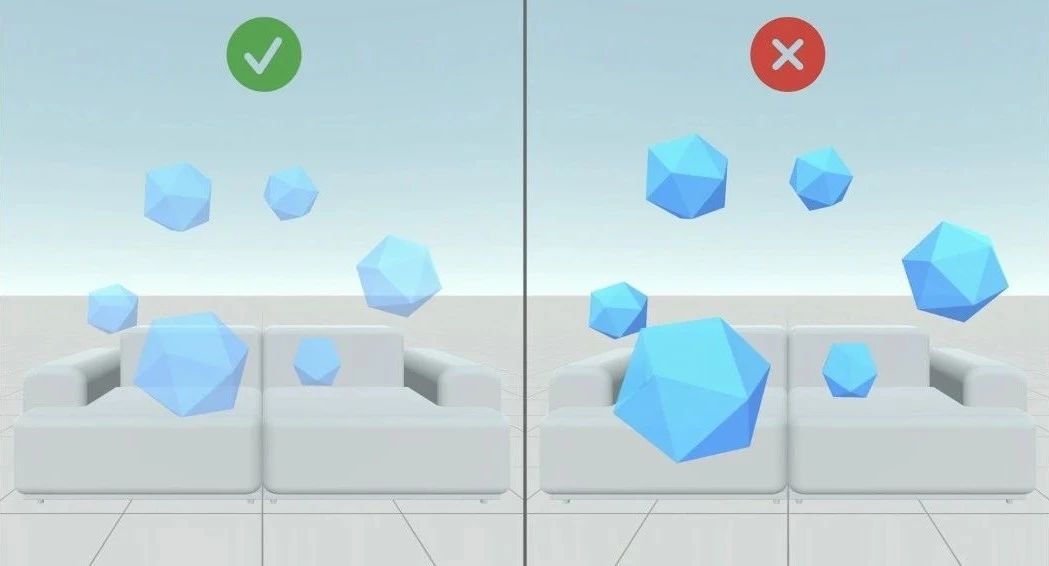
设计原则
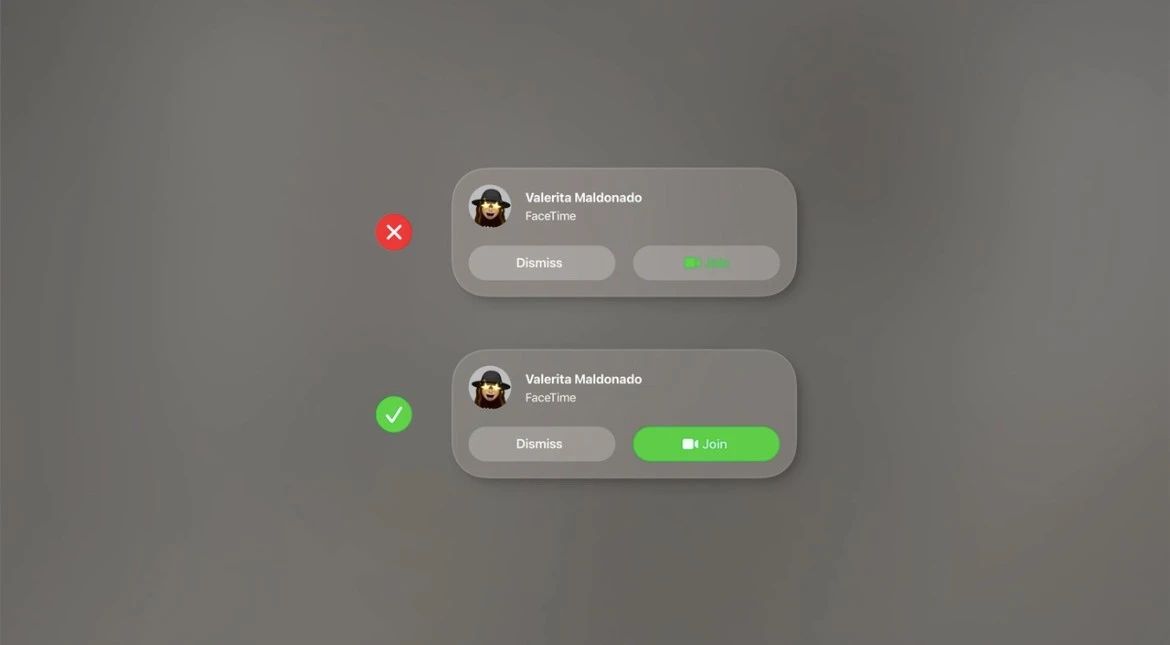
① 当虚拟窗口、图像等有移动或震荡效果时,使用半透明来缓解不适。

四、手势交互符合直觉

设计原则
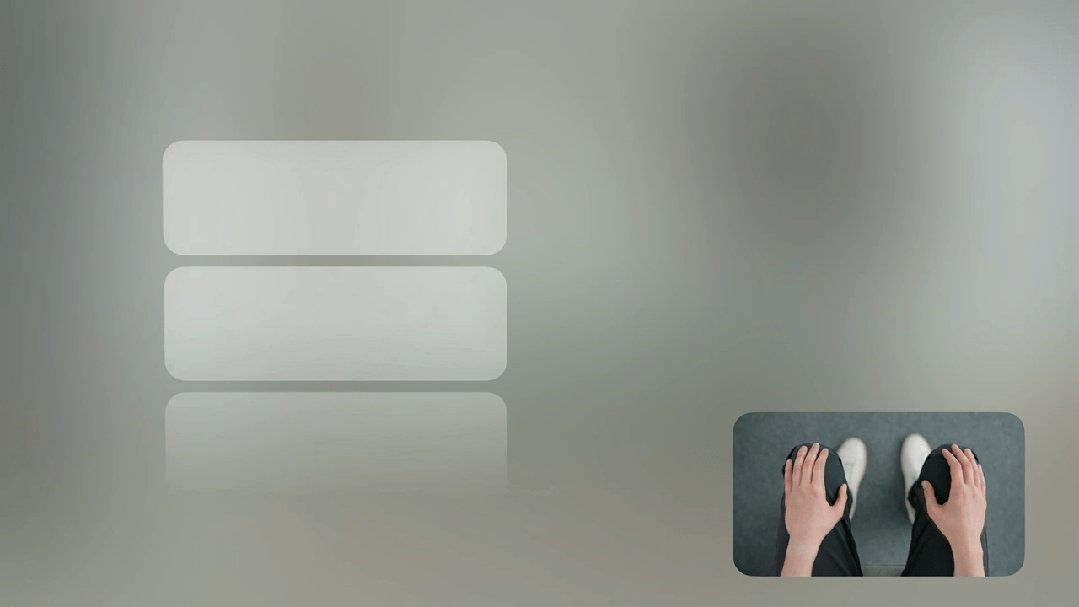
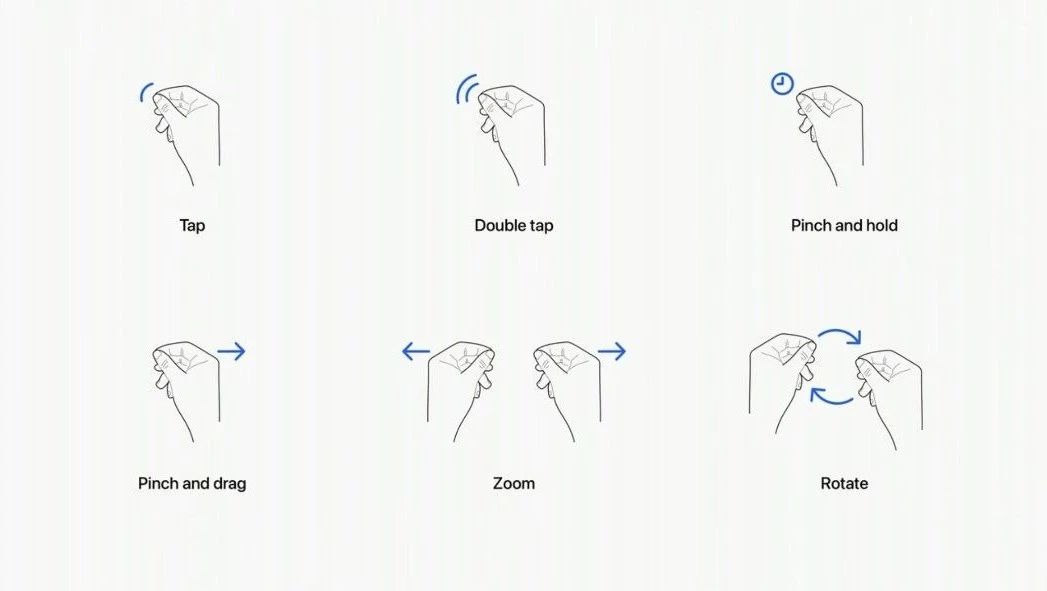
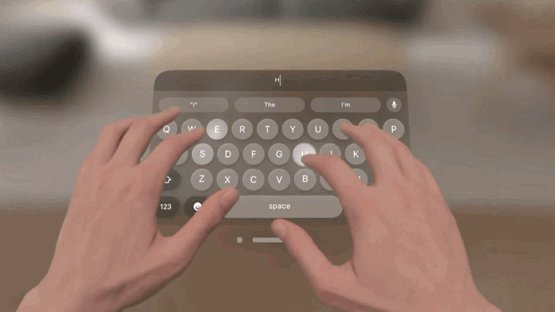
① 使用用户熟知的交互类型;
用户只需要将手机上的“手指点击”替换为基础的“两指捏和”,就能快速上手双击、长按、拖拽等其他操作;

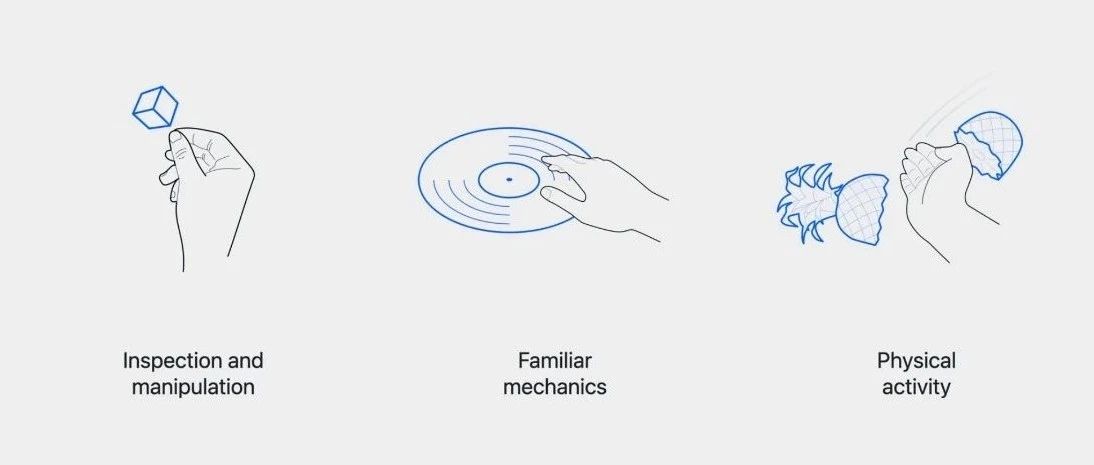
② 根据真实场景,可考虑接触式交互形式;但要注意用其他感官(视听觉)反馈,弥补触觉的缺失。
接触式交互方式,可从几方面来拓展,如检查场景、肌肉记忆式的交互场景,以及体感场景;


③ 自定义手势时,保证是每个人都能接触到的,是舒适可靠的,且明确的,易于解释和执行,避免与已有手势冲突;
UI设计语言及常见组件
一、设计语言
1、icon
① 使用最多三个图层组成立体结构,同一类icon层数最好保持一致;

② 不要使用半透明效果

2、玻璃材质
① 基于设计原则及以上人机理论,定义了全新的材质——玻璃,它真实存在,可模糊,可透明,适合作为窗口,可以适配任何灯光环境。

③ 玻璃材质可通过明度变化及对比来表现信息层级;




3、文字排版
相对于传统手机,visionOS的屏幕距离要远的多。基于真实观看体验,需要在手机规范基础上,统一增加字重


4、Vibrancy
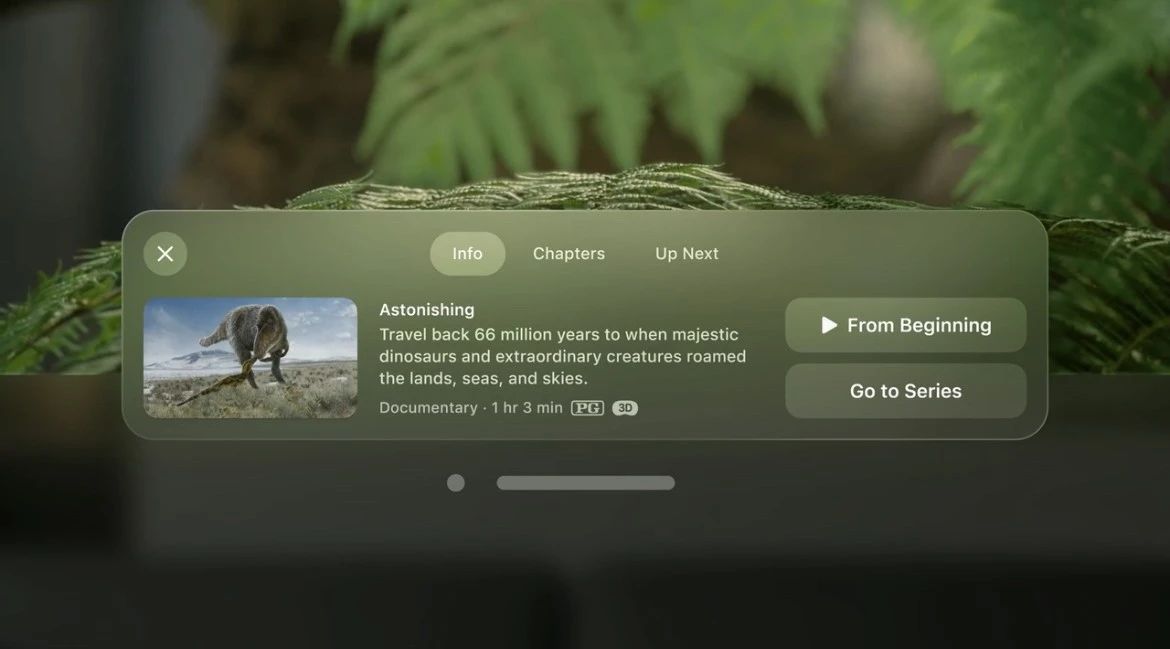
① Vibrancy是系统级的处理,它可以透过UI元素,看到背景的颜色和光线变化用Vibrancy效果,可以让页面更鲜亮,信息更突出;

未使用Vibrancy
 已使用Vibrancy
已使用Vibrancy
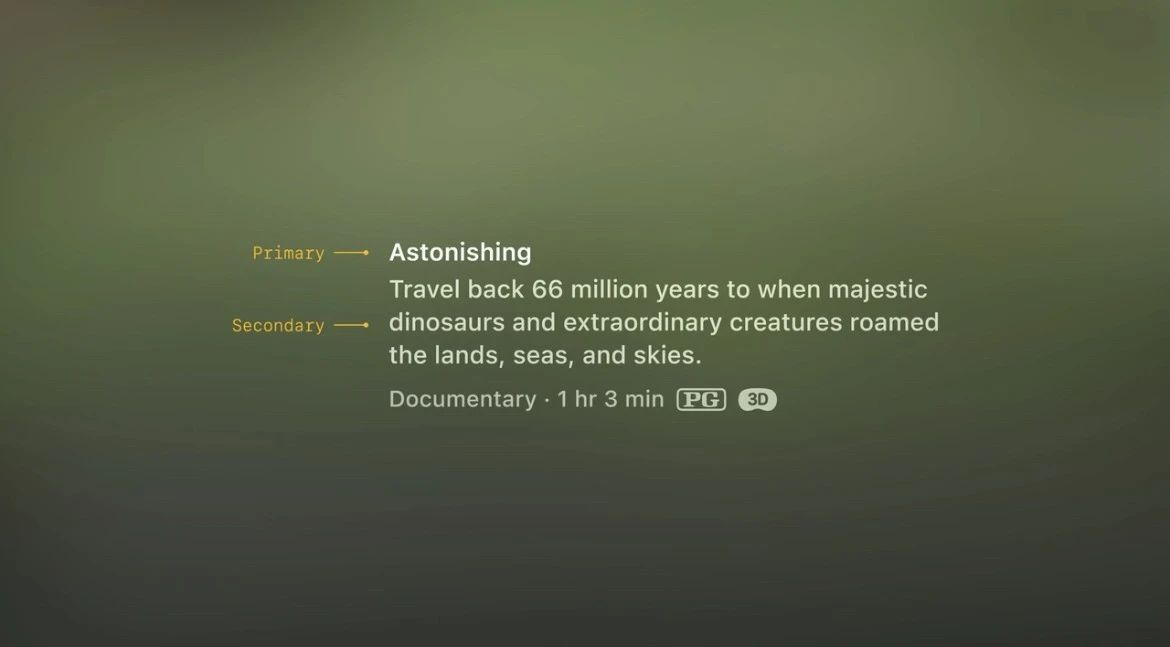
② Vibrancy效果定义了三级,正文、副文案、以及标签;

5、颜色
① 尽可能使用系统标准颜色,都经过了校准;
② 按钮上使用颜色时,注意和背景做区分;

二、页面布局
1、保证屏幕在视野中心,尽可能横向布局;


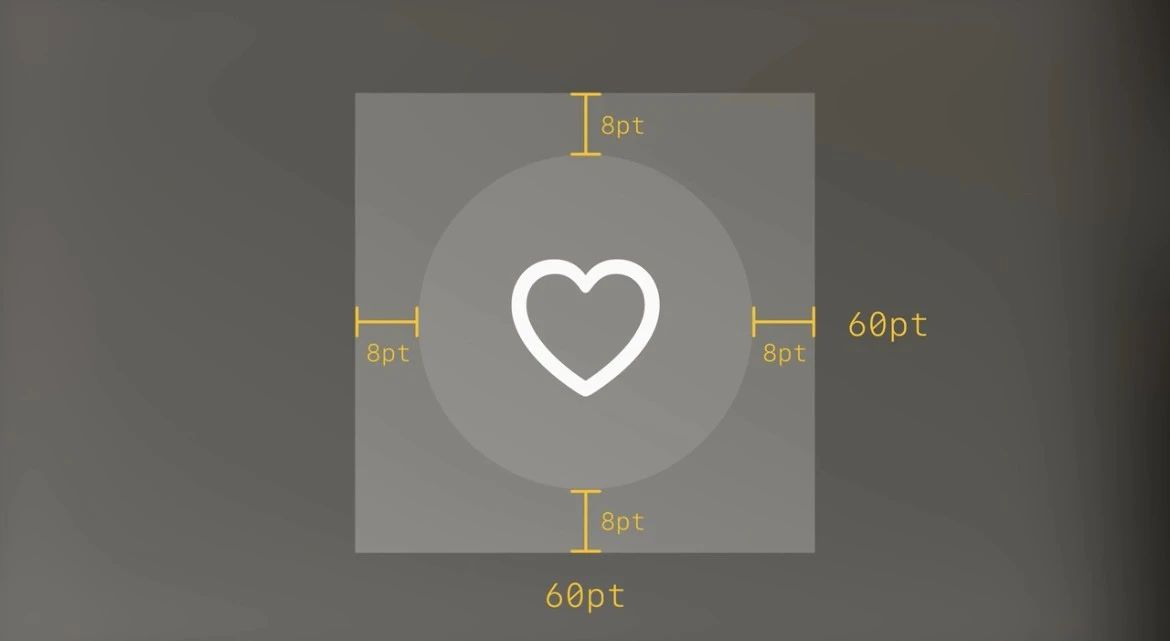
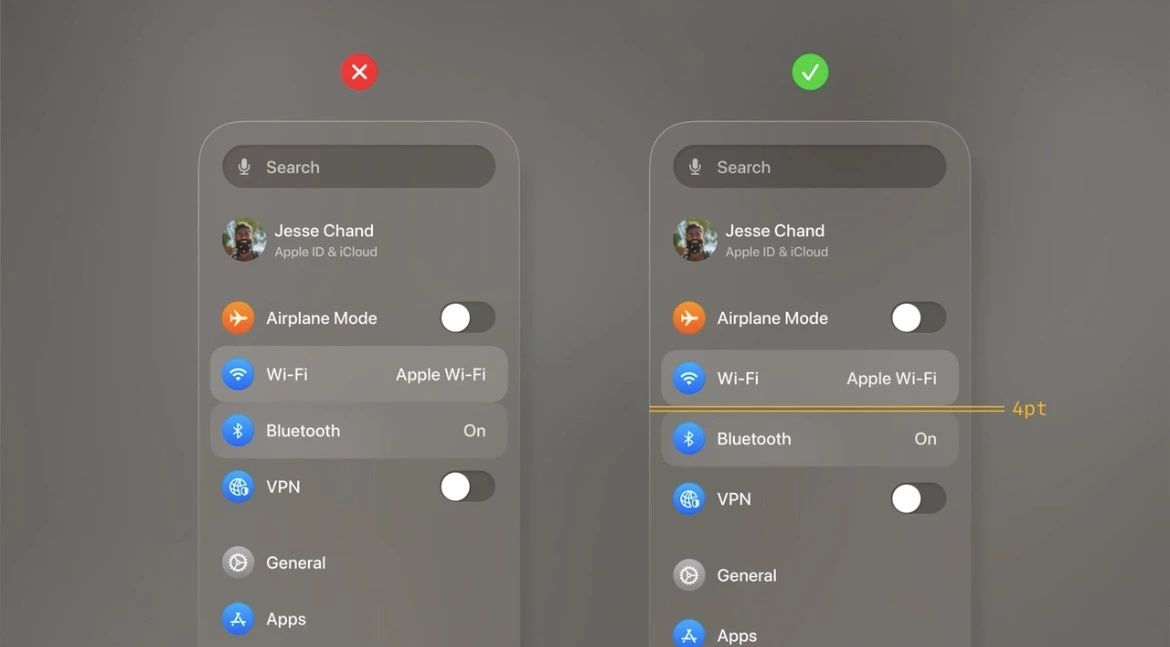
2、类比iOS规范中的最小可点击区域44pt,visionOS中热区最小为60pt;

icon之间不要离太近,避免误操作;

菜单之间,也要留有间隙;

3、聚焦反馈;
考虑各类反馈状态,如hover轨迹、悬停等;

三、系统组件
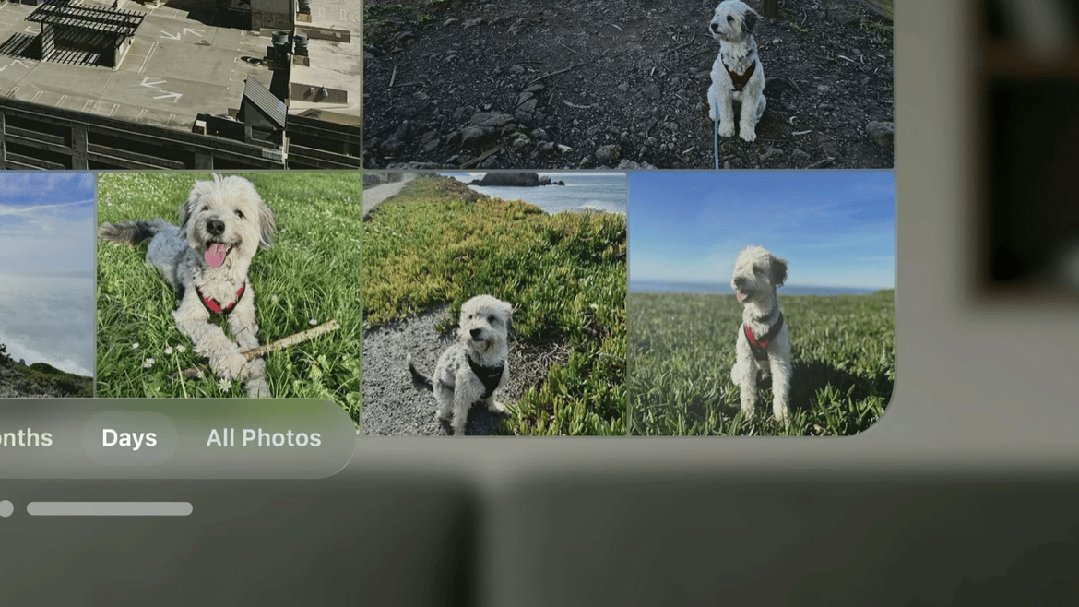
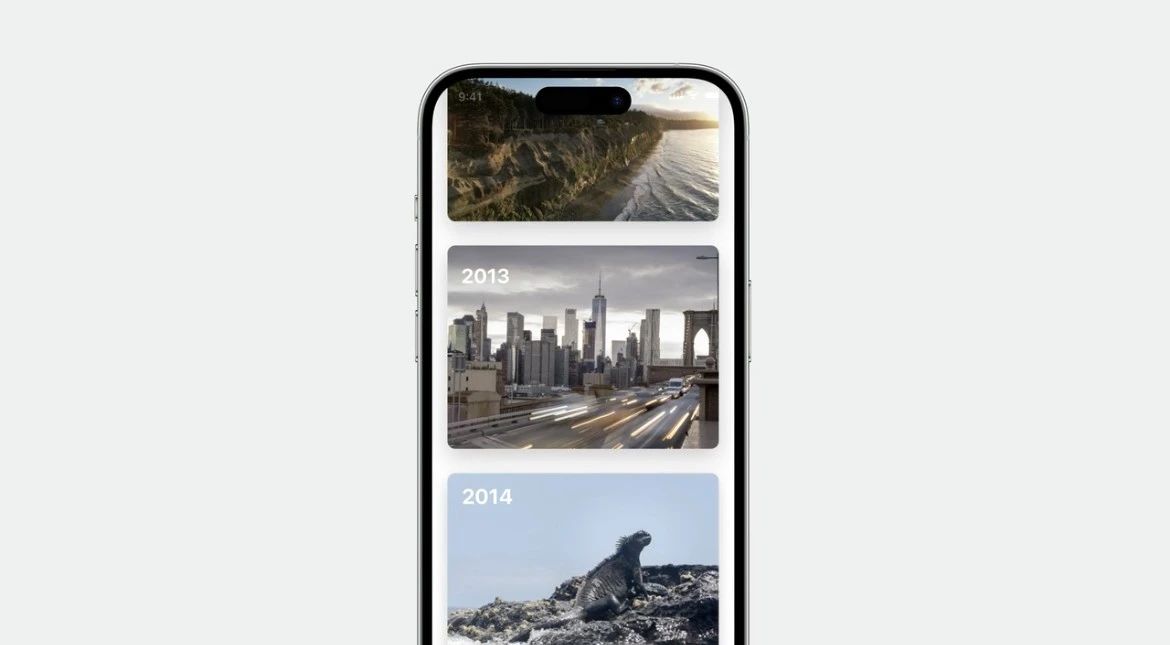
1、窗口(Window)

手机端
 vision端
vision端
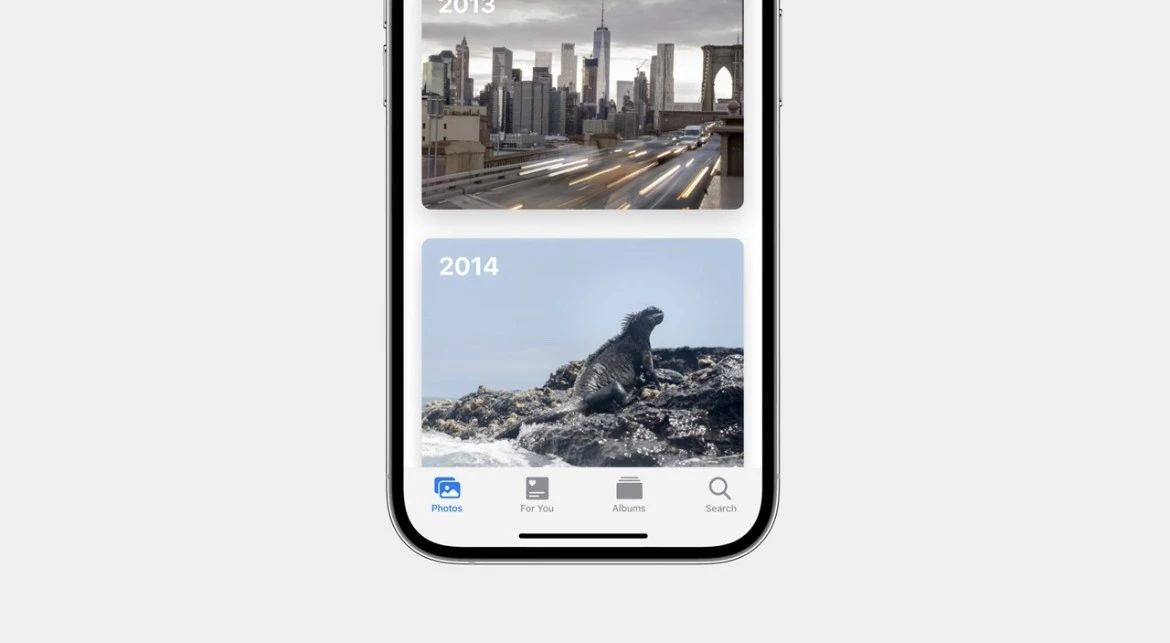
2、标签栏(tab bar)

手机端
vision端建议最多6个,方便用户记忆;

vision端
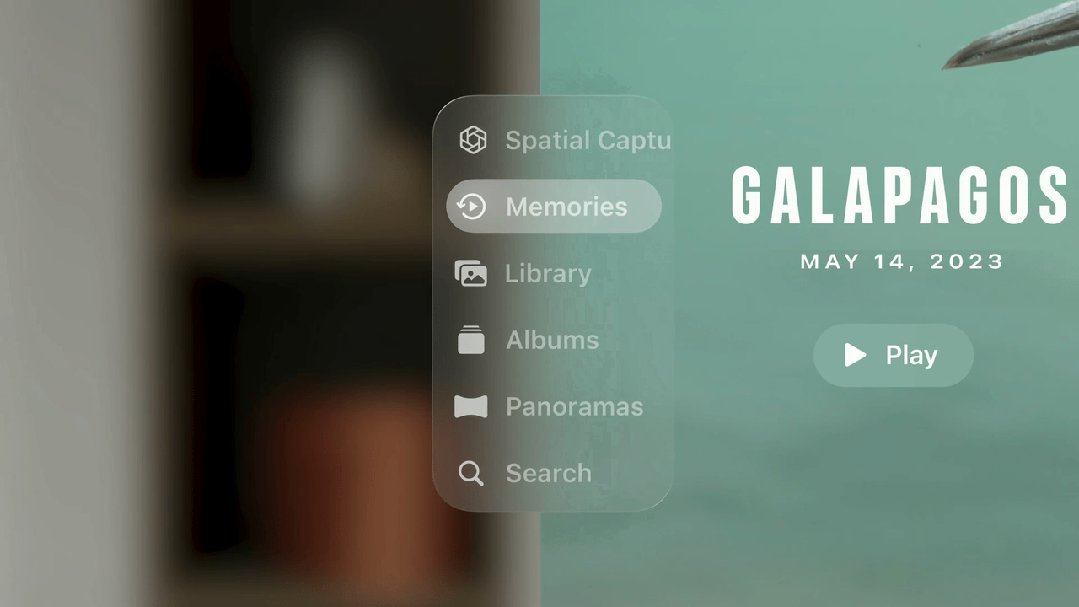
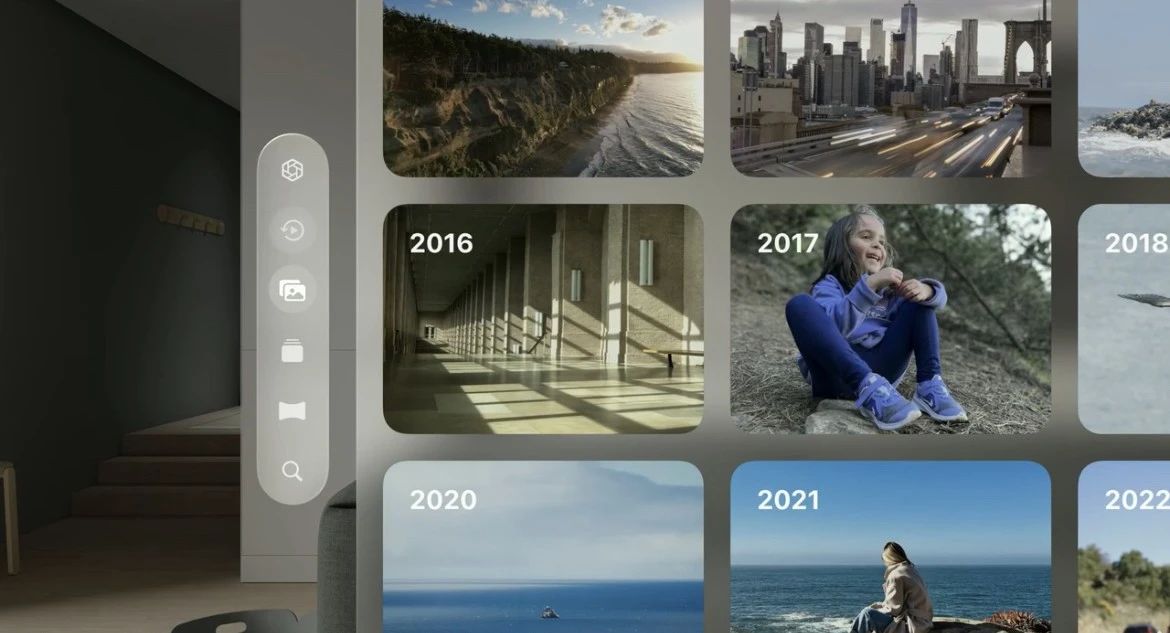
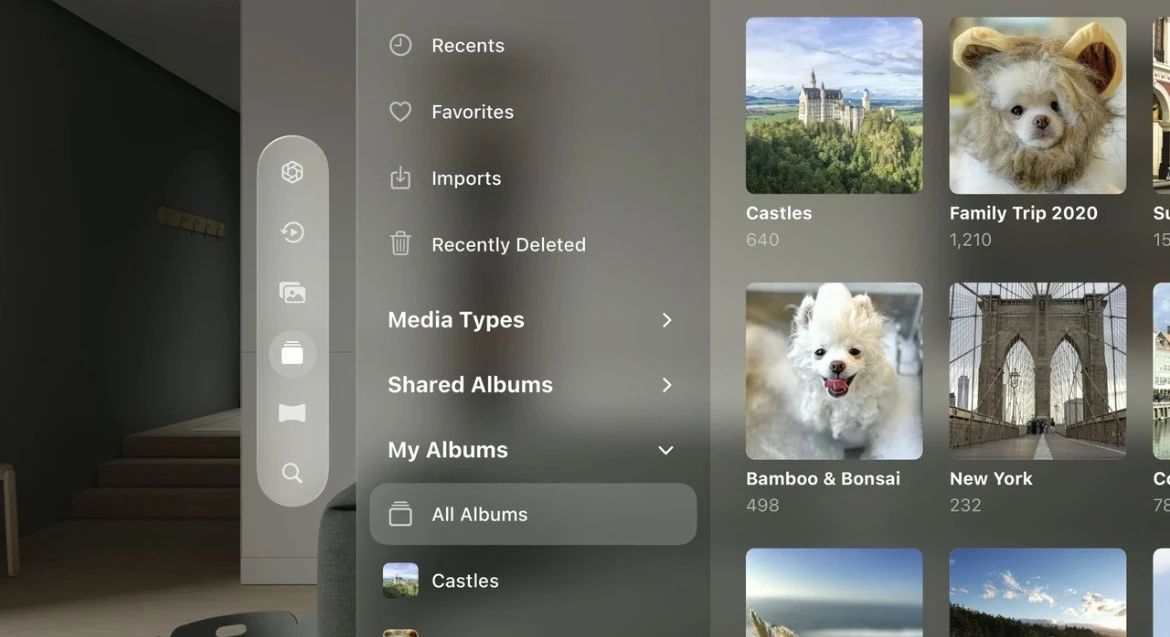
3、side bar(侧边栏)

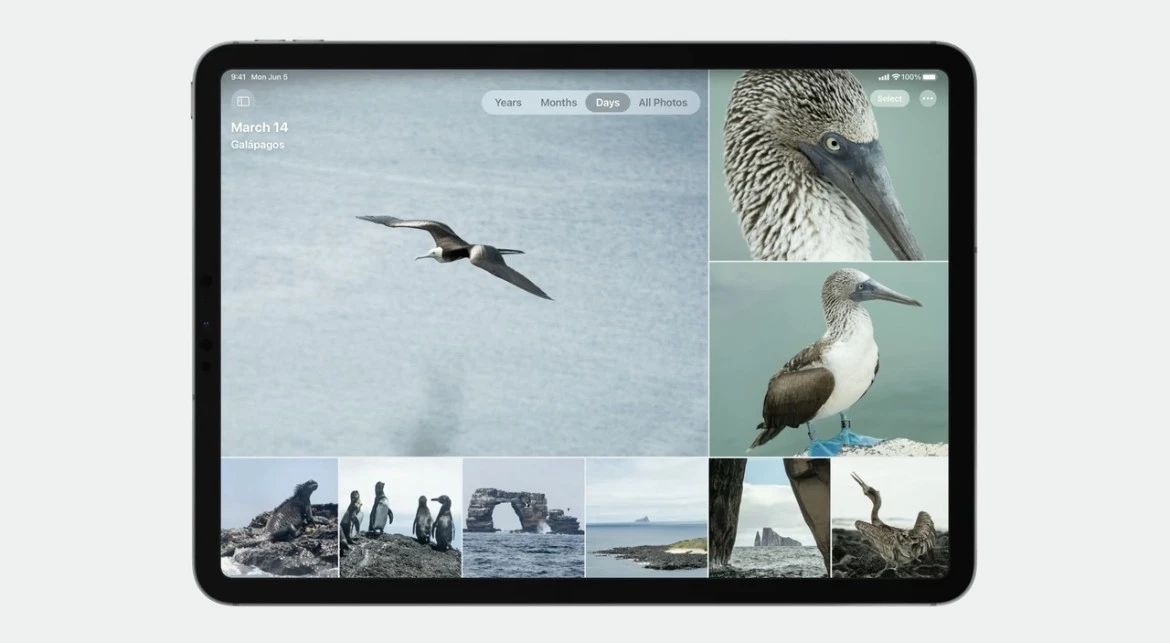
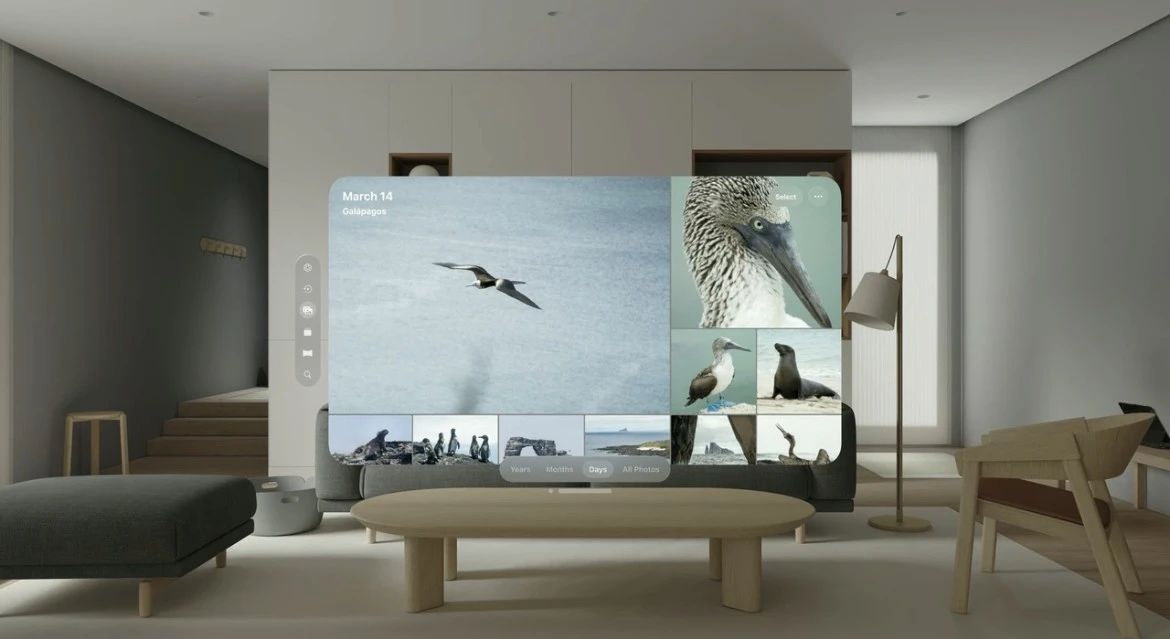
4、ornaments

ipad端

vision端
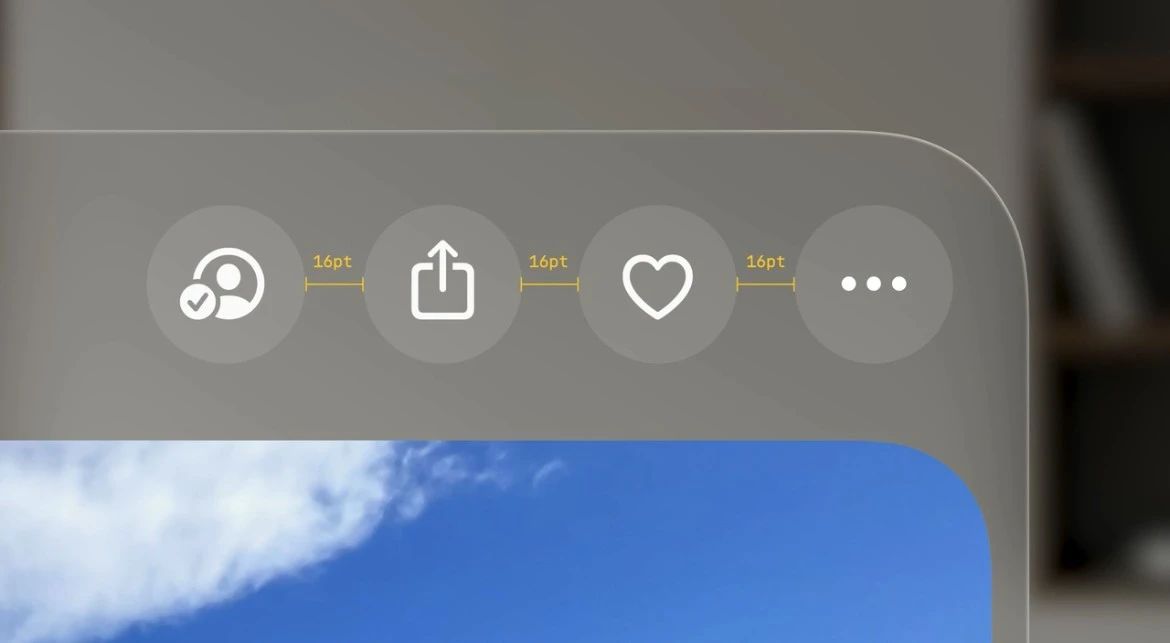
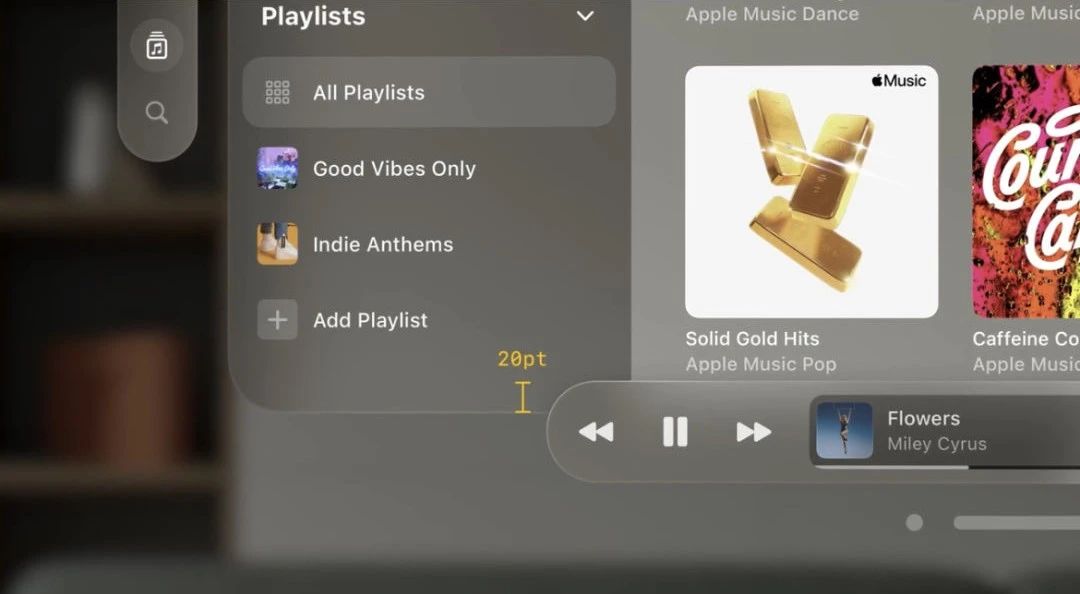
快捷工具栏中,icon可以去掉圆形背景区域,但hover状态依然存在。


位置建议重叠20pt

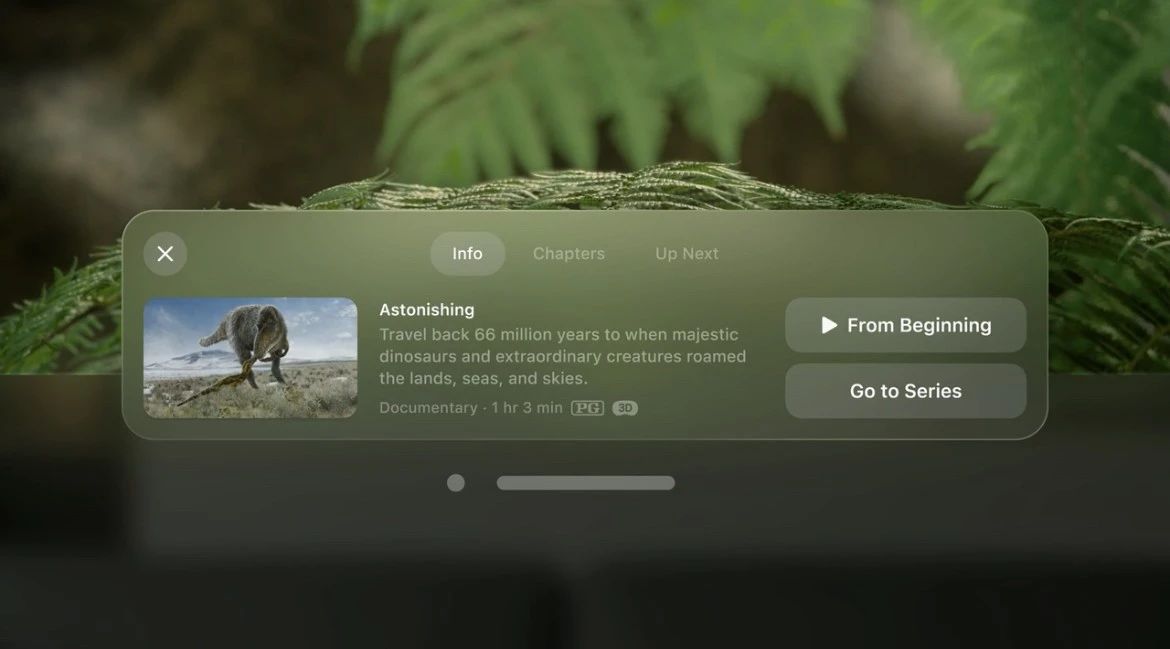
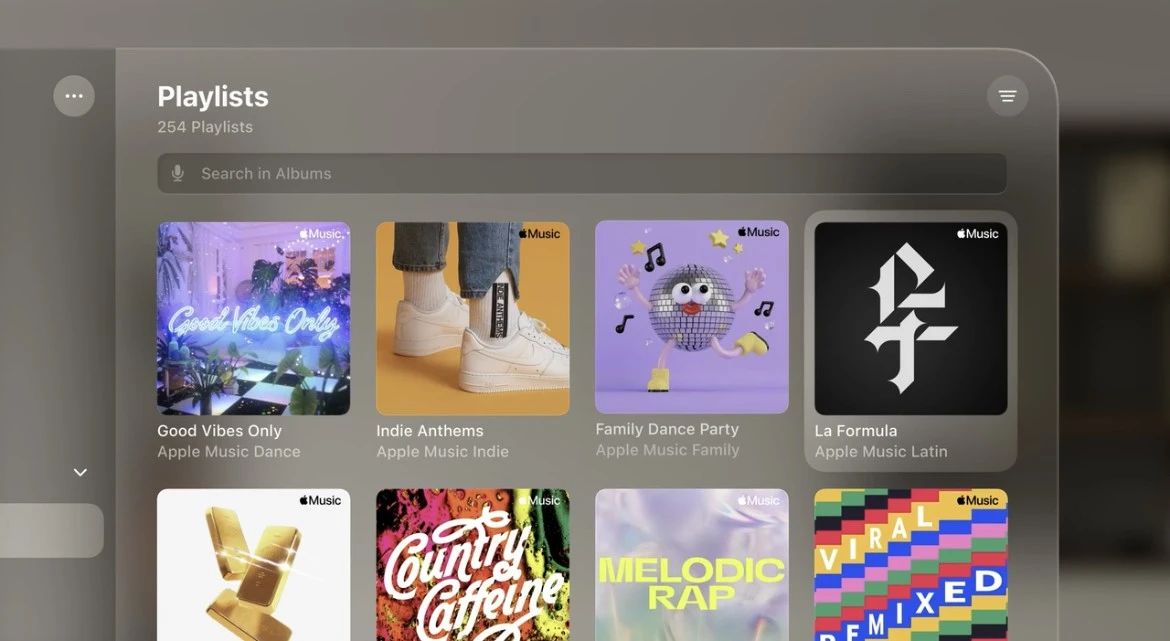
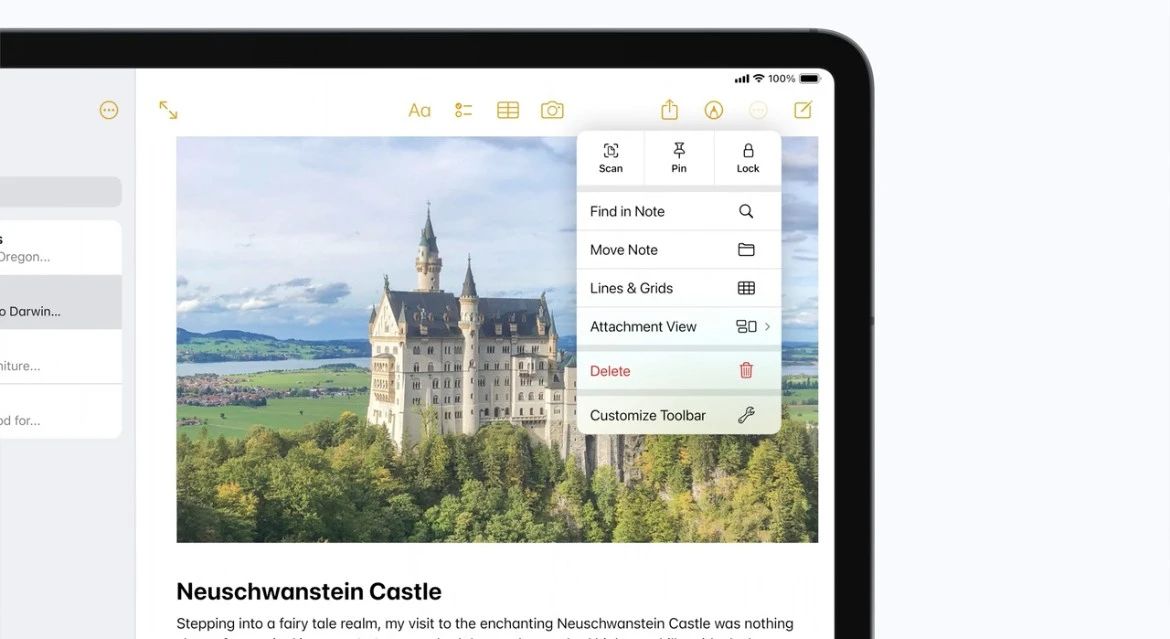
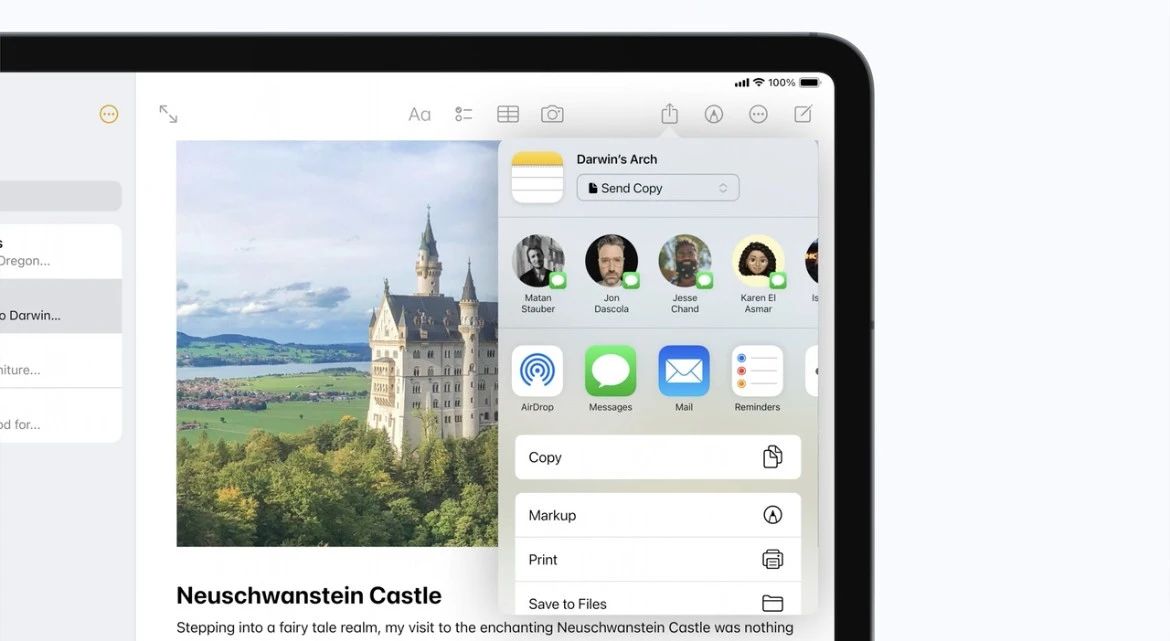
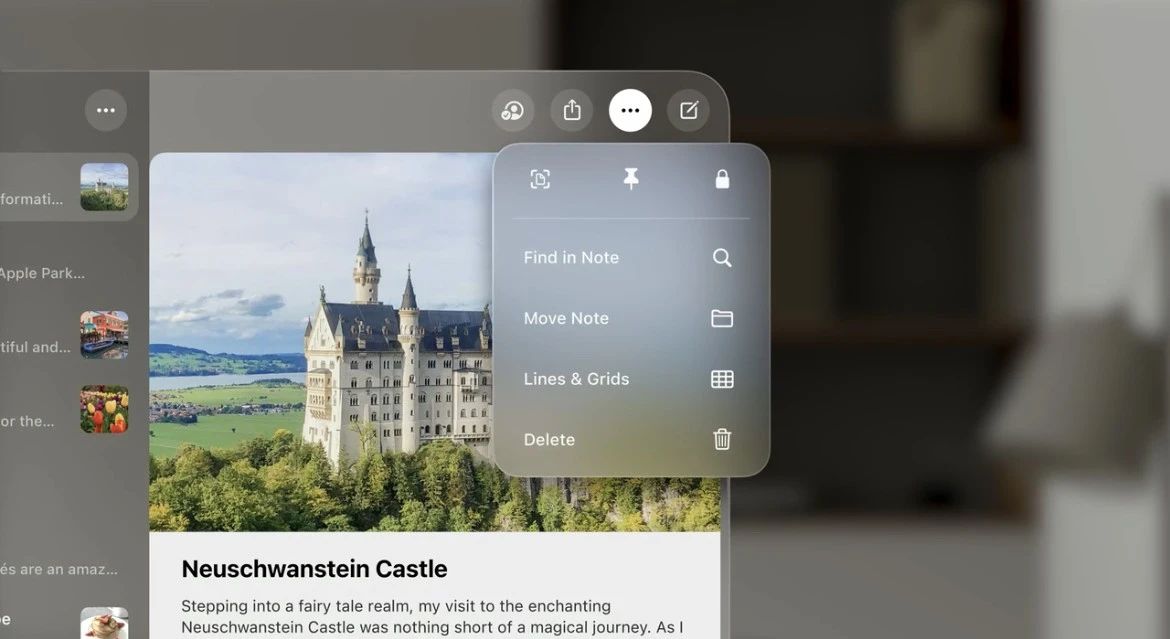
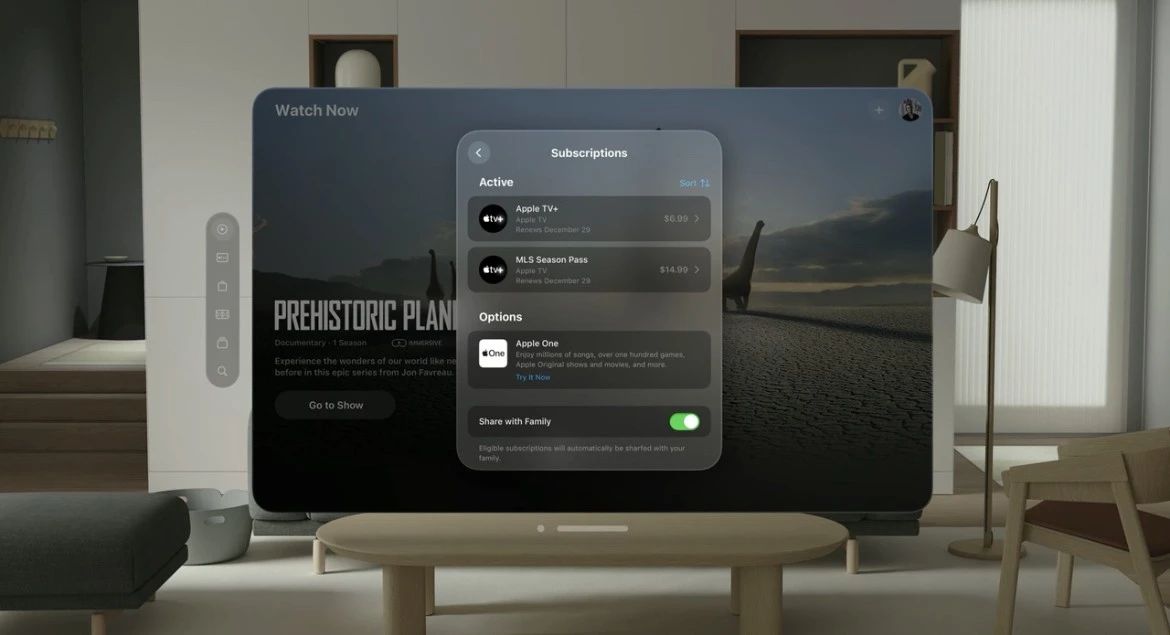
5、菜单(menus)、气泡弹窗(popovers)
ipad端,菜单都在窗口内,气泡弹窗指向点击元素


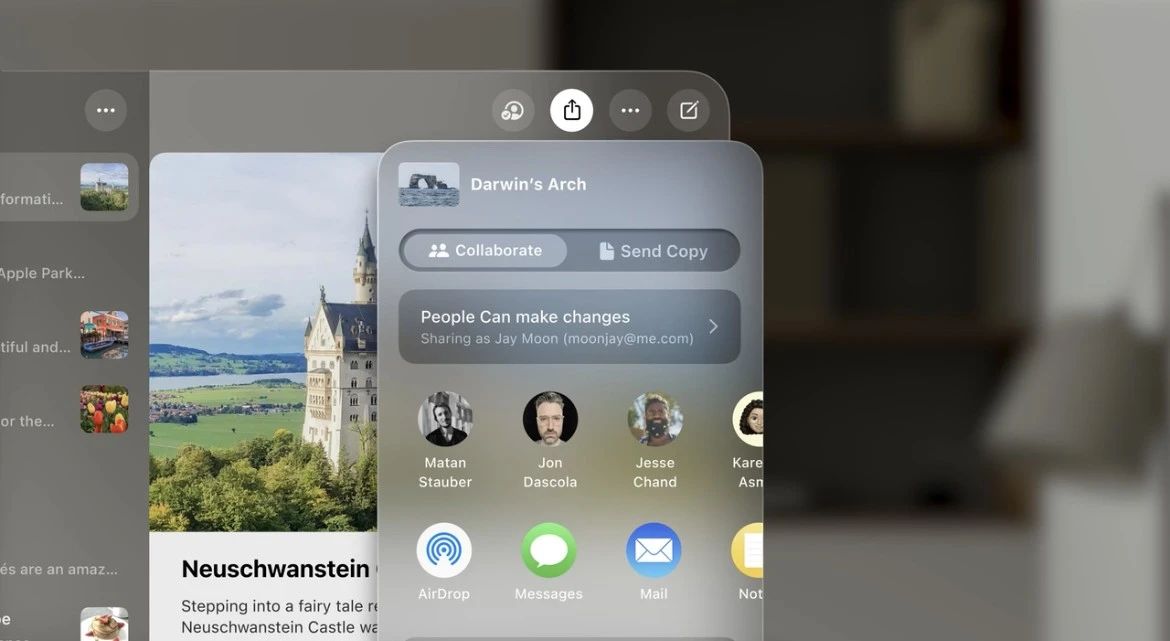
vision端,允许菜单和气泡弹窗出现在窗口之外


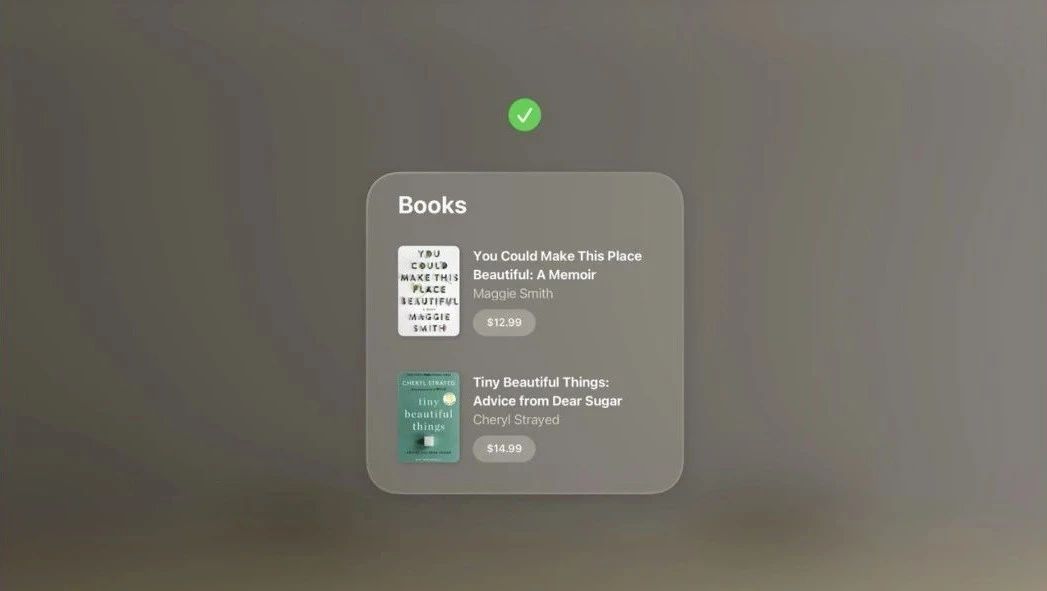
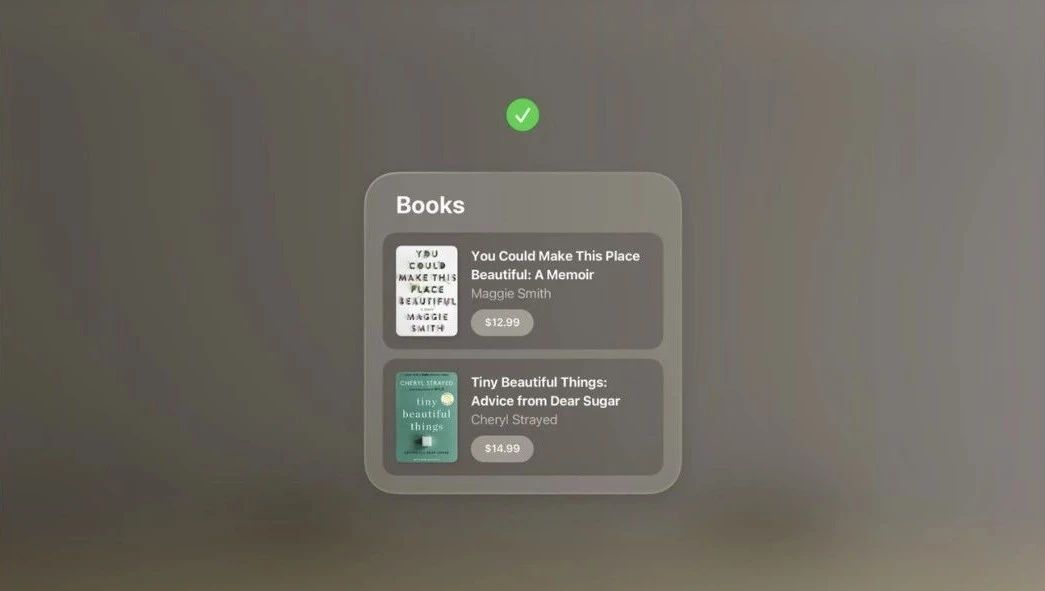
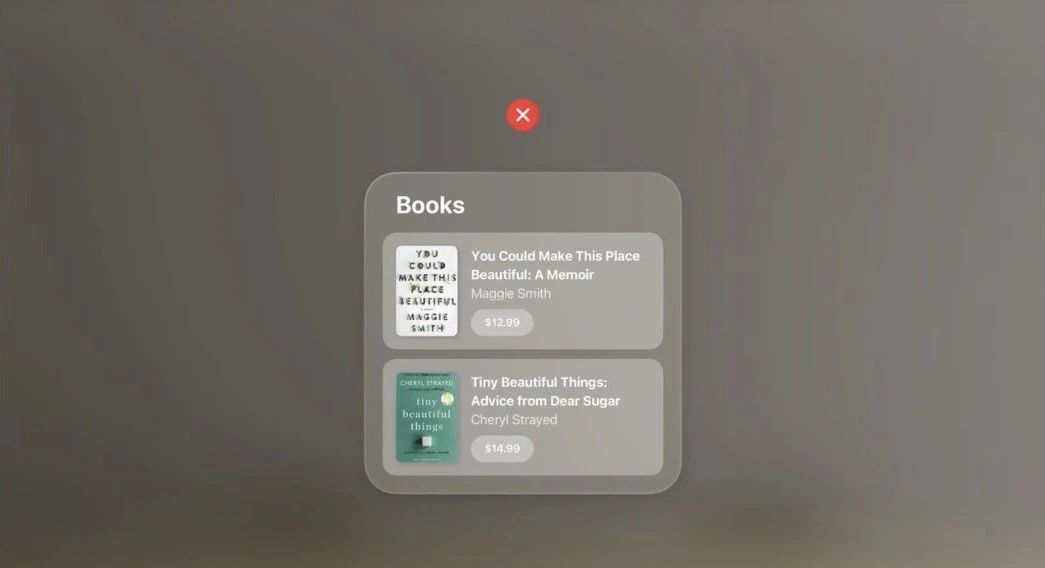
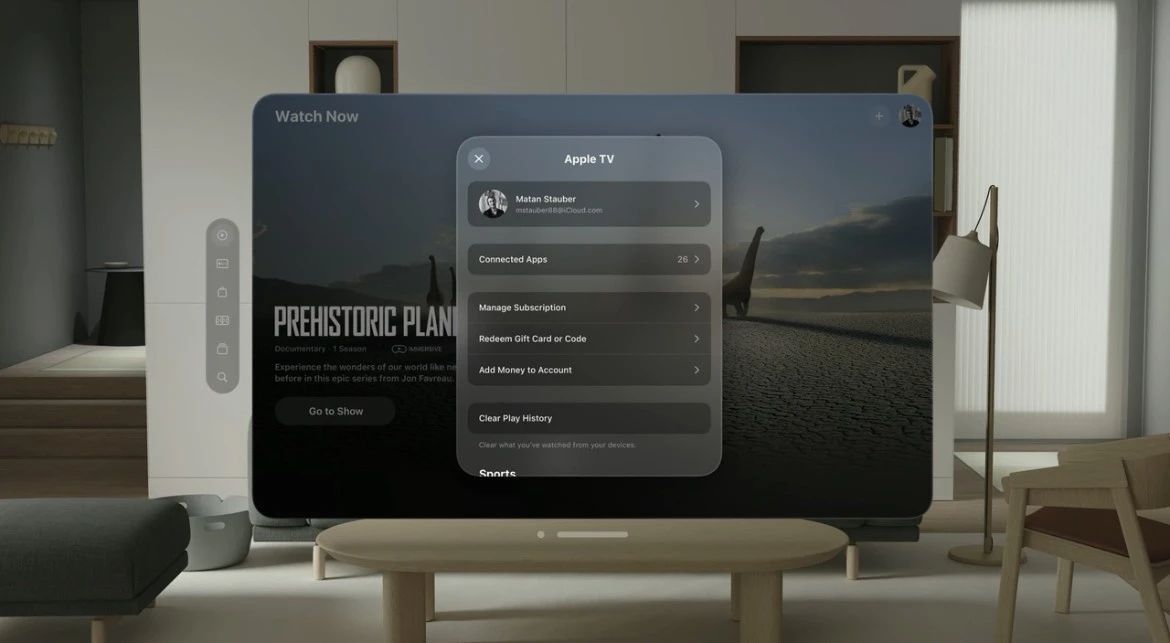
6、弹层(sheets)
弹层出现的时候,后面内容向后推,以保证视线聚焦在弹层上;

两级弹层,可以通过单弹层内返回来解决;


写在最后
以上大部分内容,均来自官方视频:
《Principles of spatial design》21:35
《Design spatial user interfaces》22:42
《Design for spatial input》20:04
《Design considerations for vision and motion》15:11
原文:https://developer.apple.com/visionos/learn/#design
既然来了,说些什么?