Prompt新连接,生成式AI重构营销新体验
前言
在传统营销中,客户在策划广告推广时需要层层搭建计划、手动添加素材、时刻关注效果,这个繁琐流程需要大量表单填写和反复跳转,重复的基建工作量很大,导致商业营销成为繁重的体力活,影响整体投放效率。
借助文心大模型,我们推出了轻舸:一个成本优化、高效经营的智能营销平台。
01 探索方向
轻舸平台核心想要解决的,是如何利用生成式AI的能力,让交互过程回归自然,让客户可以通过自然语言对话这种最本能的方式完整表达原生诉求,全面解决传统广告投放中曲折繁复、学习门槛高、分析操作耗时的痛点,降低营销门槛,帮助客户进一步拓展服务边界,提升服务效率,重塑商业营销新体验。
02 对体验的挑战
作为全新的AI原生投放平台,在搭建过程中设计侧面临诸多挑战。首先,初次接触对话式产品的客户不知道怎么准确清晰表达需求,如何在开放的自然语言对话场景下高效引导用户清晰表达真实需求,降低用户理解和操作成本是设计侧面临的第一个挑战。 其次,在传统平台中客户动线依据菜单、导航进行业务流程连接,用固化的表单来形成明确的指令,在轻舸中如何用自然语言对话+辅助信息引导客户顺畅完成任务流程是设计侧面临的第二个挑战。同时,传统营销平台在界面元素视觉表达和竞对同质化严重,缺乏视觉记忆点,难以给客户留下深刻印象,如何打破传统认知,打造商业AI原生产品独有的品牌感知,在竞争激烈的市场中脱颖而出是设计侧面临的第三个挑战。
基于以上挑战,我们将设计重点聚焦在以下三个方面:
1.如何构建一个高效输入输出的对话模型?
2.如何增强对话内容与辅助信息之间的关联性,使对话过程更自然?
3.如何创新一种与GUI时代不同的AI视觉语言?
针对以上三个方面的疑问,我们通过「一问一答的指令式简单表达」、「灵活响应的LUI+GUI模式AI框架」、「智能化营销视觉语言感知」三大举措,打破传统GUI时代的肌肉记忆,构建了一套完整的AI技术能力下原生体验设计体系。旨在满足用户多样灵活的表达需求,同时在不同情境下更流畅地与模型进行交互对话。

1. 一问一答的指令式对话模型
B端对话与自由闲聊有所区别,通常需要通过问答完成特定任务。目前技术,最简单的方式是采用一问一答,通过多轮对话逐步收集信息来完成任务。
设计这种对话逻辑通常遵循3个步骤:解析意图>设计流程>交互形式。具体如下:
1.1 解析意图
自然语言解析任务意图
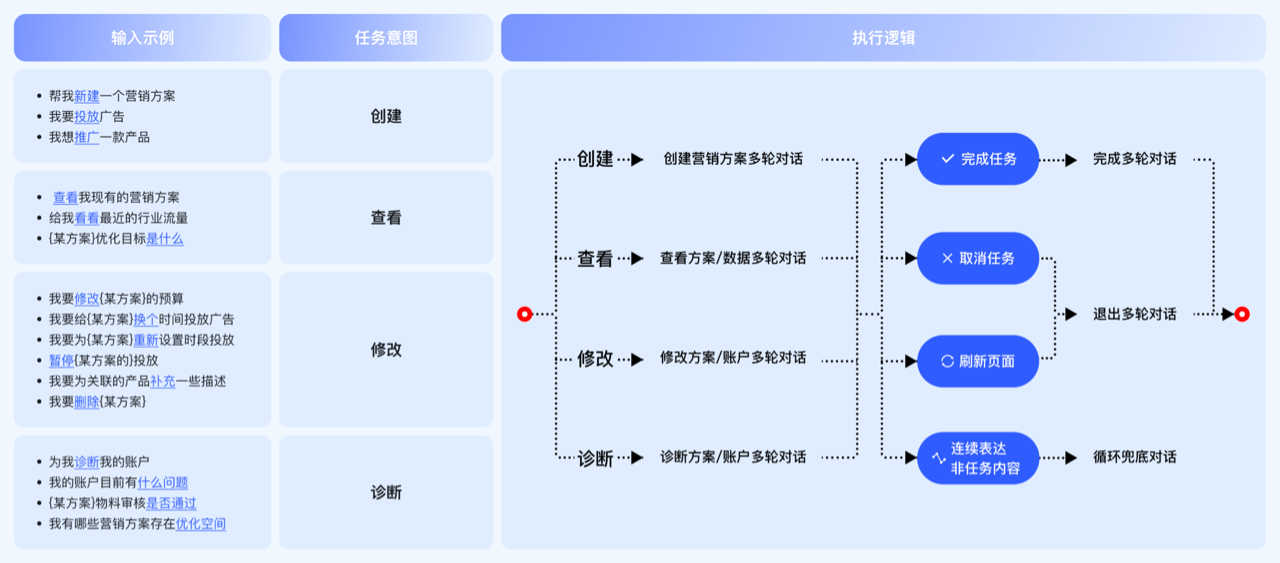
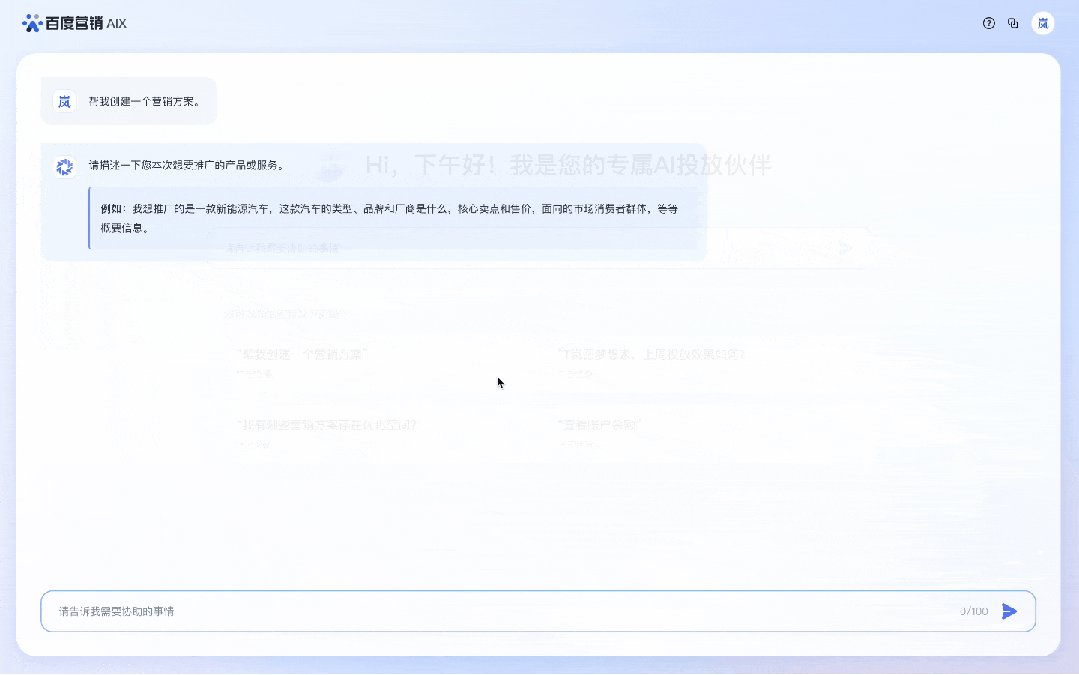
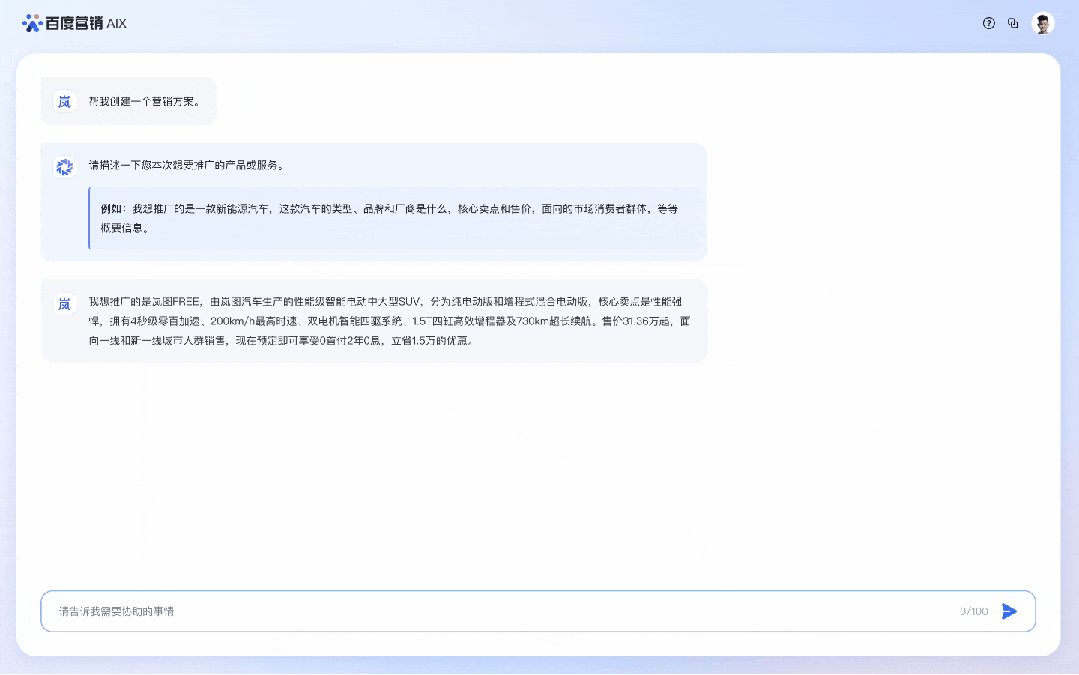
以轻舸平台为例,客户在平台上有多种任务目标,包括创建、查看、修改和诊断。为了设计一个闭环的对话流程,首要任务是通过自然语言的语义解析准确捕捉客户的意图。例如,当客户说:“我想推广一款产品”时,我们能快速判断客户的意图是创建广告,然后引导客户进入多轮对话,协助完成营销方案的创建。这一对话过程将一直持续,直到客户表达其他意图,比如:“我上周推广的营销方案有什么问题吗”,此时对话焦点转为诊断意图。因此,在启动多轮对话时,首先要明确客户本轮对话的目标,以有针对性地引导客户,使其高效达成各项任务。

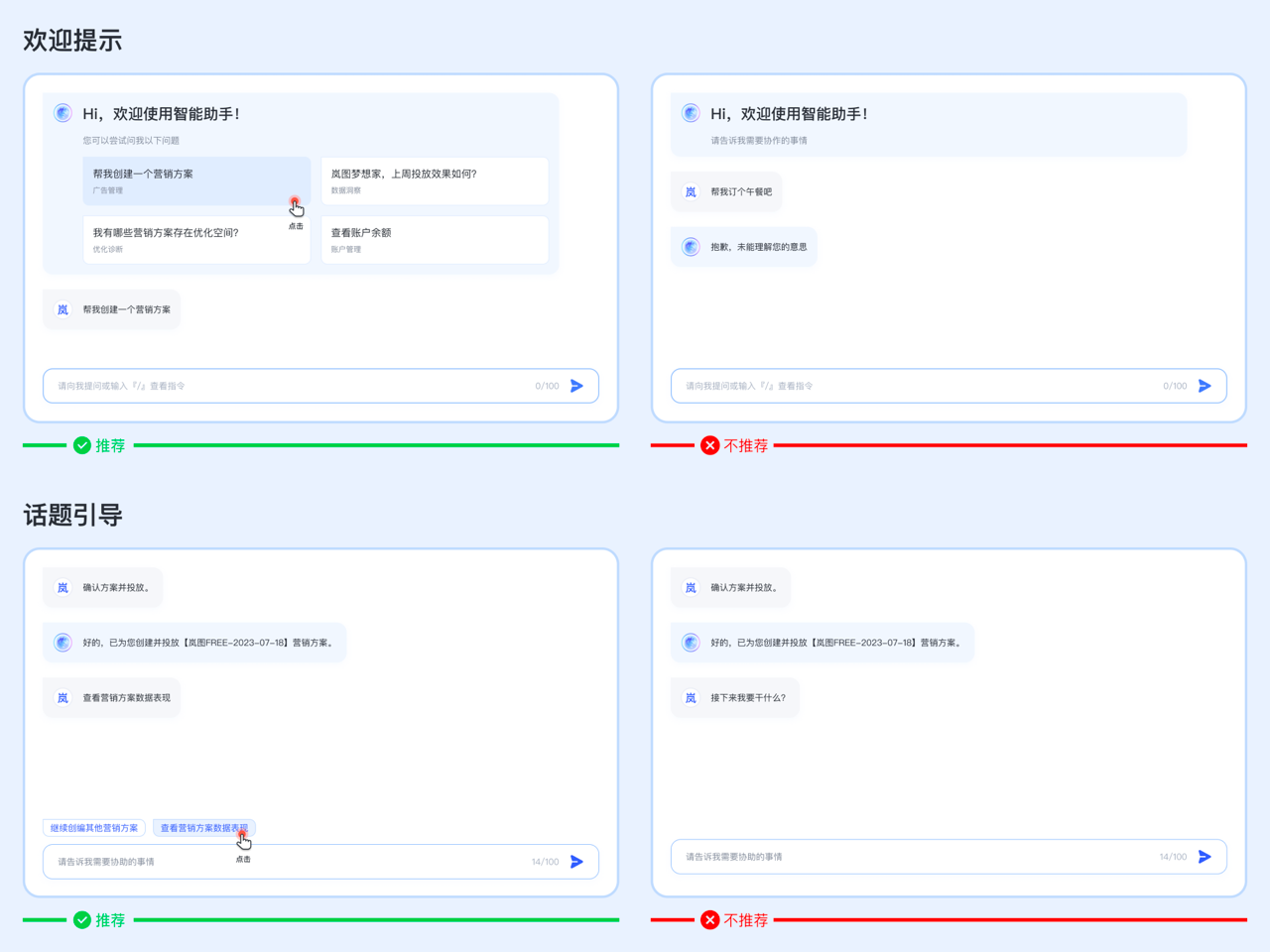
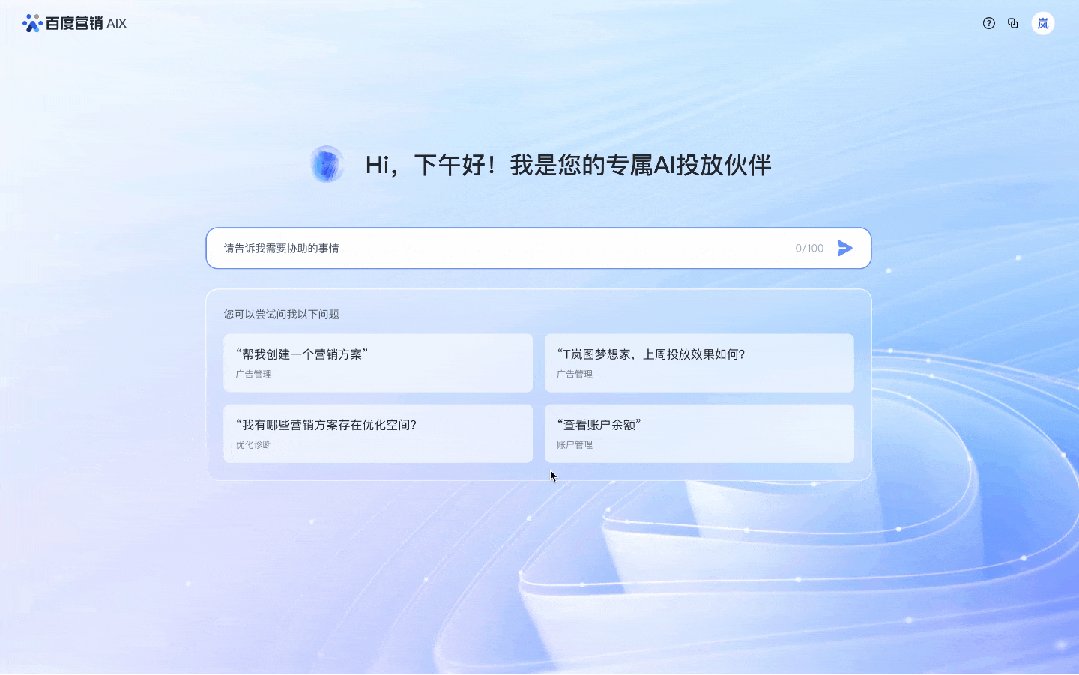
无意图时给出行动呼吁
在新客户不清楚任务或缺乏意图时,或者上一个任务刚结束时,务必确保客户不感到迷茫。我们需要积极推动客户开启下一个话题,以保持对话的连贯性。通过提出问题、提供提示和引导等方式促使客户参与,推动任务进展,避免对话停顿。在此过程中,我们不仅避免了对话的停顿,还限制了客户由于随意发挥而超出AI响应范围的可能性。

1.2 设计流程
任务型对话流话术模型
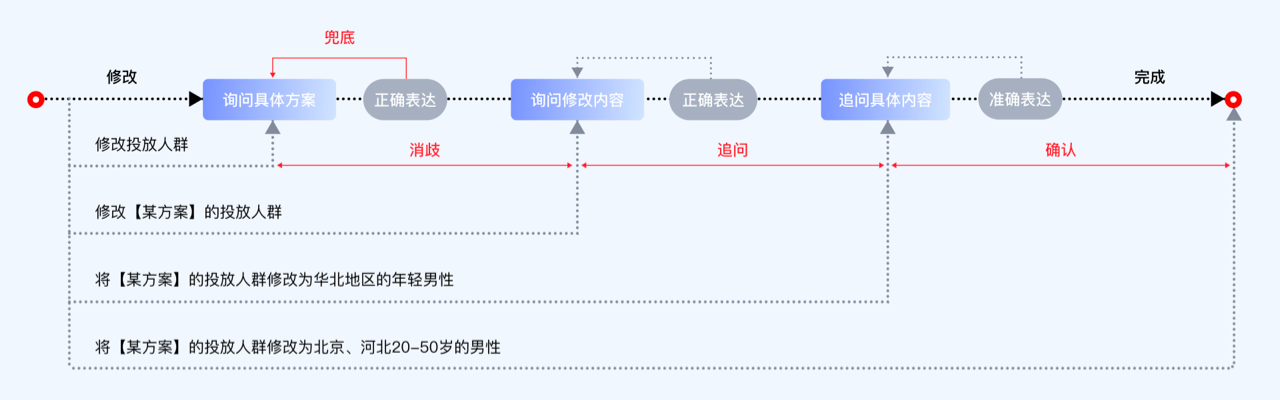
一旦客户的意图明确,我们需要设计达成任务的必要路径。在对话流中,要去除冗余环节达成收集任务所需的信息。设计流程是信息收集的过程,任务型对话流注重有效和高效,基本话术需保持准确、简洁、清晰易懂。我们制定了四种AI话术模式,包括消歧、追问、确认和兜底,旨在引导客户提供必要信息,推进任务动线。
创建任务
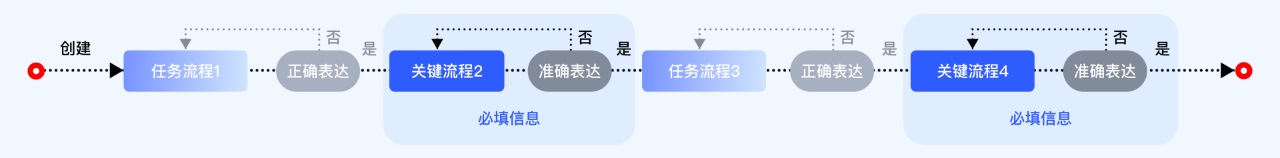
首先,我们要确定创建任务的主要流程,明确完成任务需要完善的步骤,确保多轮对话用于实现目标达成。尽管大多数信息可使用默认值或当前用户状态的默认填充,但关键流程必须由客户清晰准确地表达信息。在获取必填信息的对话中,需确定关键流程之间的优先级。

修改任务
客户的自然表达可能涵盖多个关键信息,例如“我想将【某方案】的投放人群修改为华北地区的年轻男性”里面就包含了4个关键信息。然而,如果客户简单地说“我想修改投放人群”,则缺失了四个需要准确表达的关键信息,这时就需要通过追问和消除歧义等方式,逐一收集这些信息。

1.3 交互形式
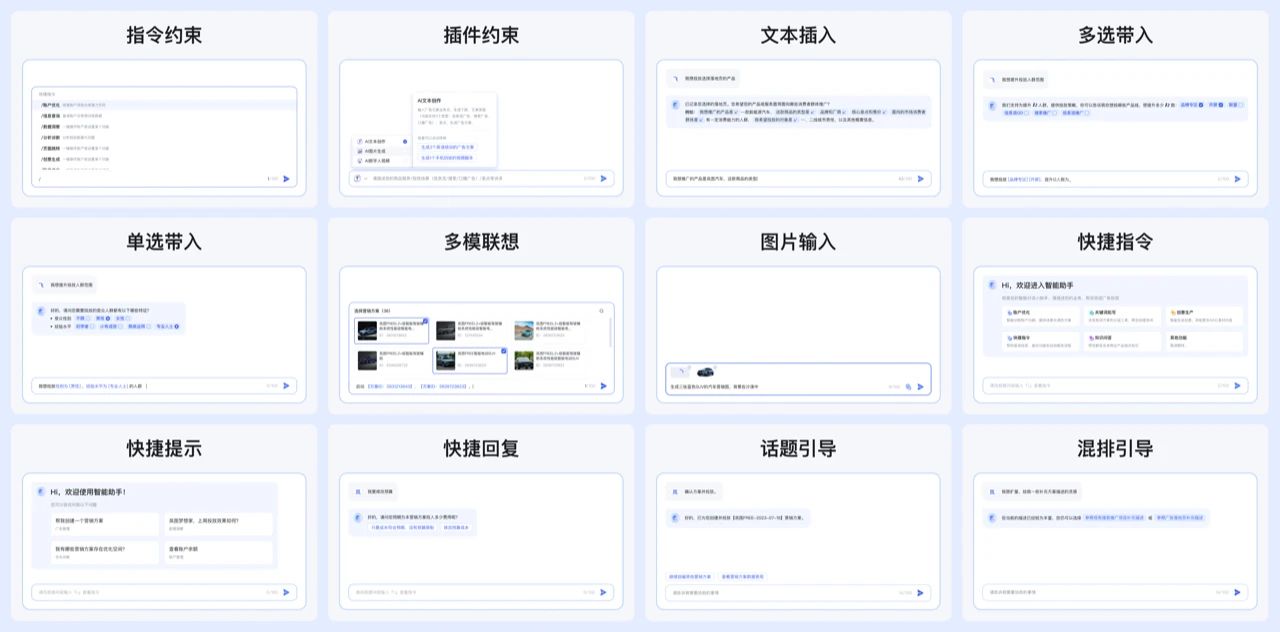
除自然语言外,可以通过快捷prompt辅助输入、GUI内容卡直观呈现来降低获取客户信息及诉求的门槛。
输入型话术收集信息
创新探索了指令约束入/文本插入/带入单多选/快捷回复/文本混排等10+个prompt交互辅助形式。

输出型话术推送信息
在关键流程信息尚未成功收集的情况下,及时为客户推送策略、建议、创意和数据等内容,有助于加速任务的完成。积累了包括多媒体推荐卡/图表卡/信息卡/优化卡等10+种inline卡片。

2. 灵活响应的沉浸式AI框架
采用LUI+GUI的交互形式,体现了AI Native作为操作系统基座的特色。 原先GUI时代,一方面给予客户非常明确的任务预期, 另一方面GUI这种明确性实际上是通过约束客户行为来快速达成系统与客户双方共识。AI Native的交互模式,让客户能够自由表达,但并不意味折损沟通的效率和任务成功率。因此我们设计了GUI多模态辅助区在不同的任务中与LUI区域实时联动。
2.1 框架定义
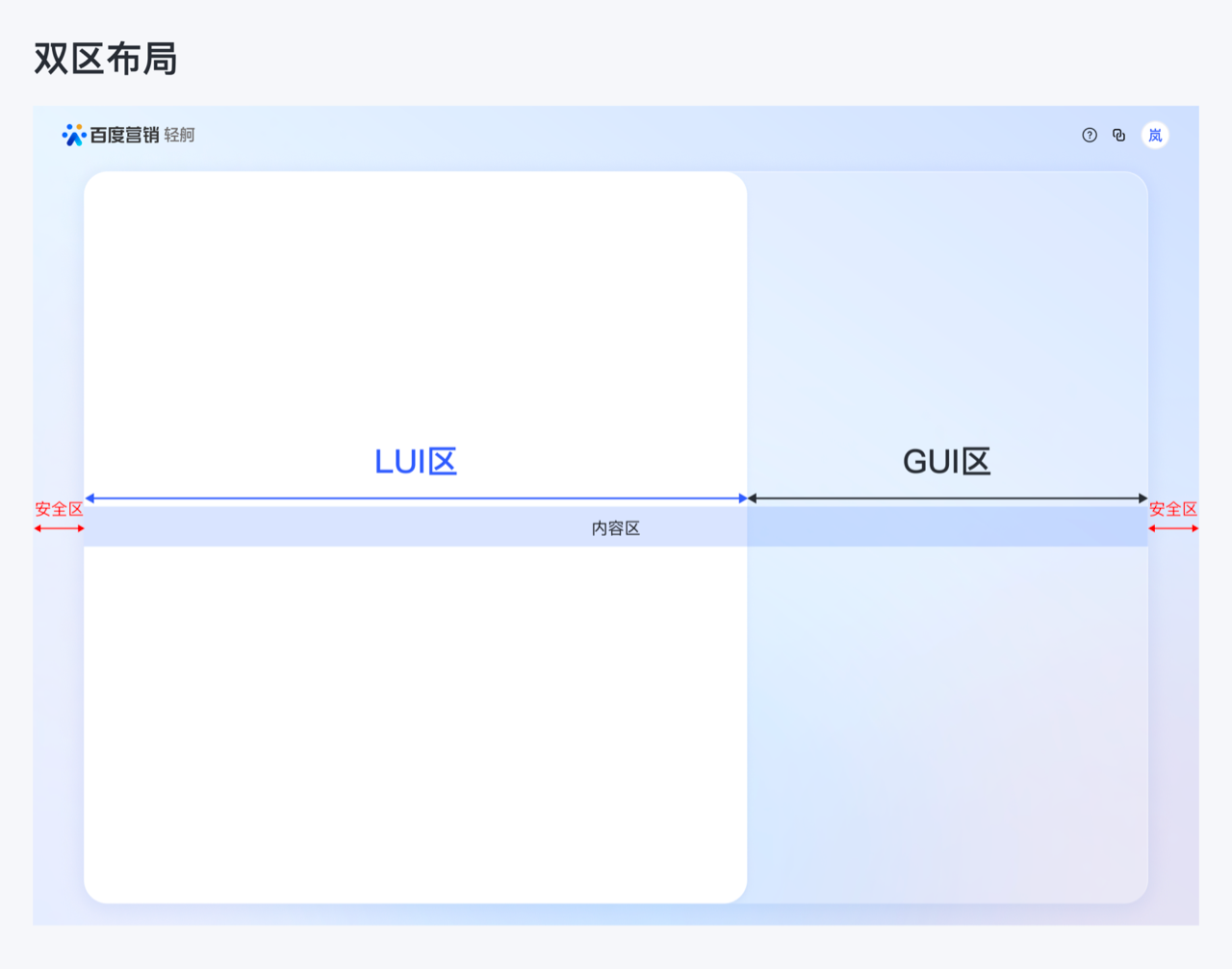
LUI+GUI双区布局
LUI区(自然语言交互)使用文本或字符展示用户界面,例如命令行界面(CLI),允许用户通过键盘输入命令、查看文本信息,以简单的文本界面完成任务。
GUI区(图形界面交互)采用图形元素,如按钮、图标、表单等,为用户提供更直观、可视化的交互界面。通过鼠标或触摸屏等设备进行友好而直观的操作,特别适用于处理复杂任务。

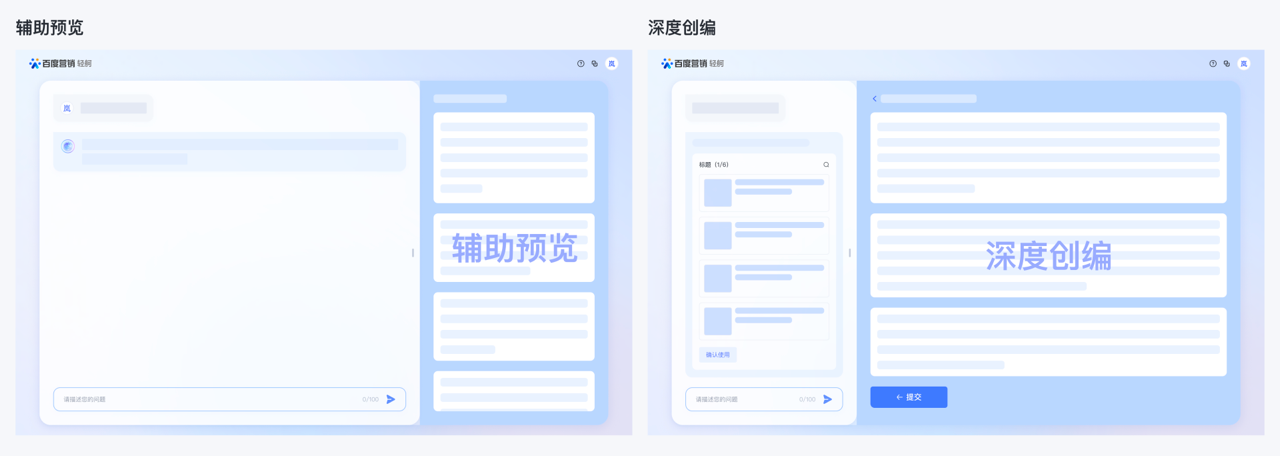
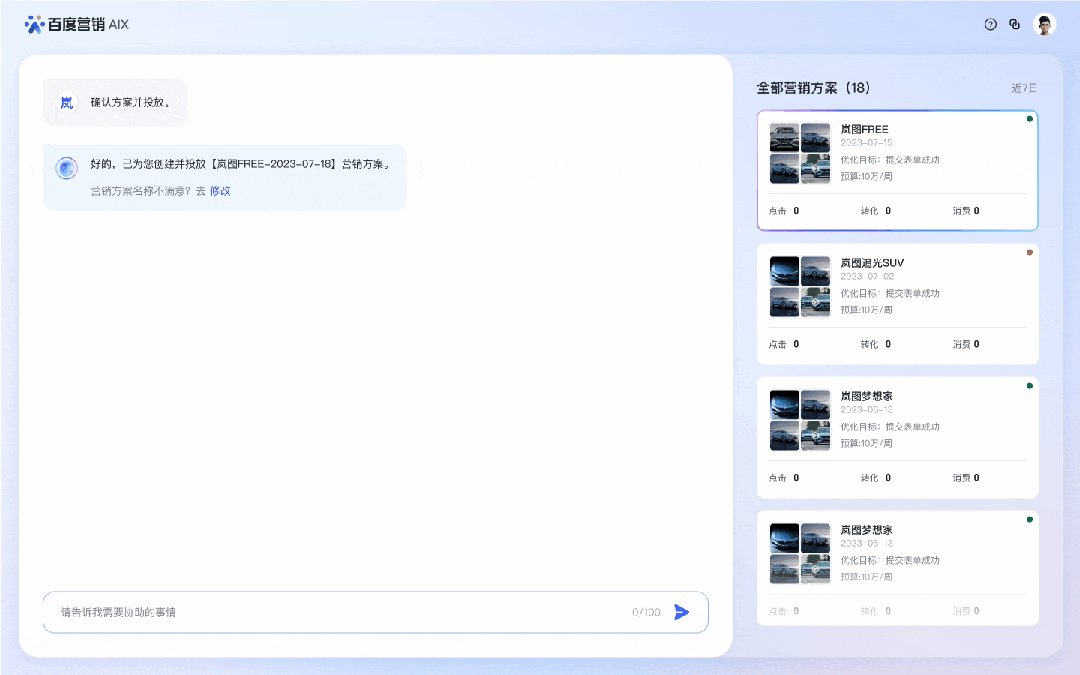
GUI区多场景适用
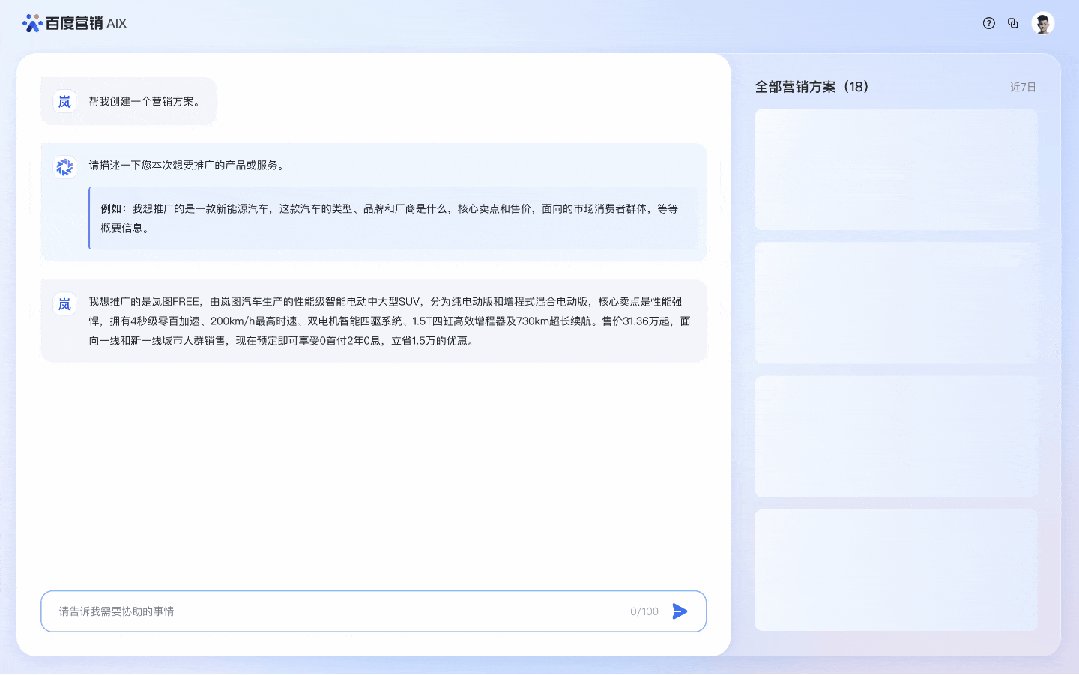
辅助预览:通过原子粒度的预览卡片组件拼接,作为对话信息收集的反馈,辅助预览任务进度、方案详情等。
深度创编:集成多样的AI SDK工具,支持深度创编,包括文案生成、图片生成、视频生成等创意生产的SDK能力。

2.2 联动交互
LUI为主GUI为辅沉浸对话
在这种联动交互方式下,用户主要通过生成式对话(LUI)进行交互,从中获取信息、发起任务等,而GUI则辅助提供可视化反馈和补充操作。

GUI为主LUI为辅深度创编
在这种联动交互方式下,GUI区是主要的交互场域,用户通过点击、拖拽等图形元素进行操作,而生成式对话(LUI)作为辅助,提供额外的自然语言输入途径。

2.3 联动原则
信息更新实时反馈
GUI对LUI获取信息反馈具备多种形式,包括文本高亮、跑马灯框选、锚点自动定位以及下划线标识,多样的反馈方式能够直观地引导用户。
LUI对GUI提交信息反馈采用多模态气泡形式,具体包含原素材、多媒体卡,为用户提供全面而清晰的信息呈现,以确保双向交互的即时性和有效性。

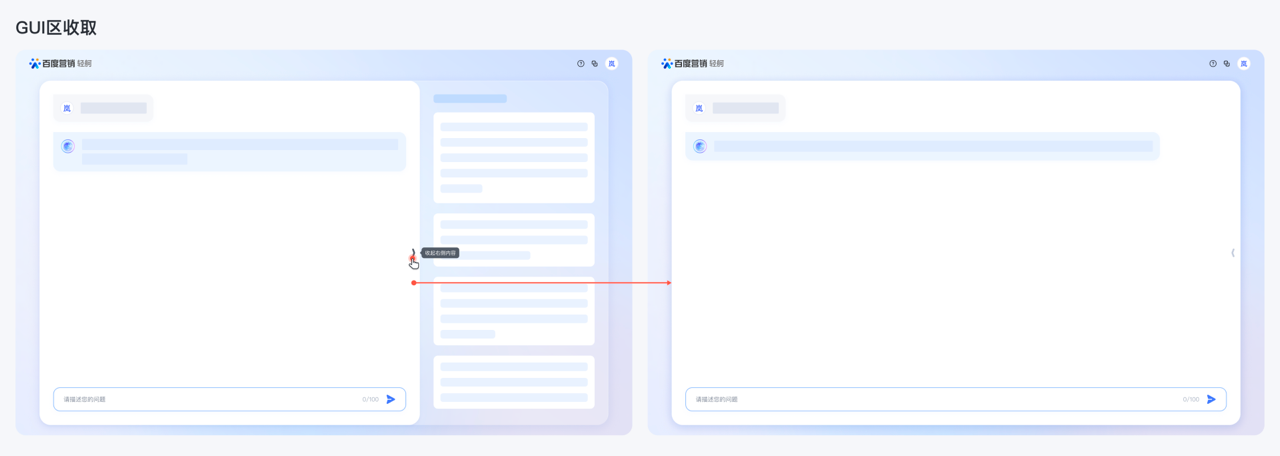
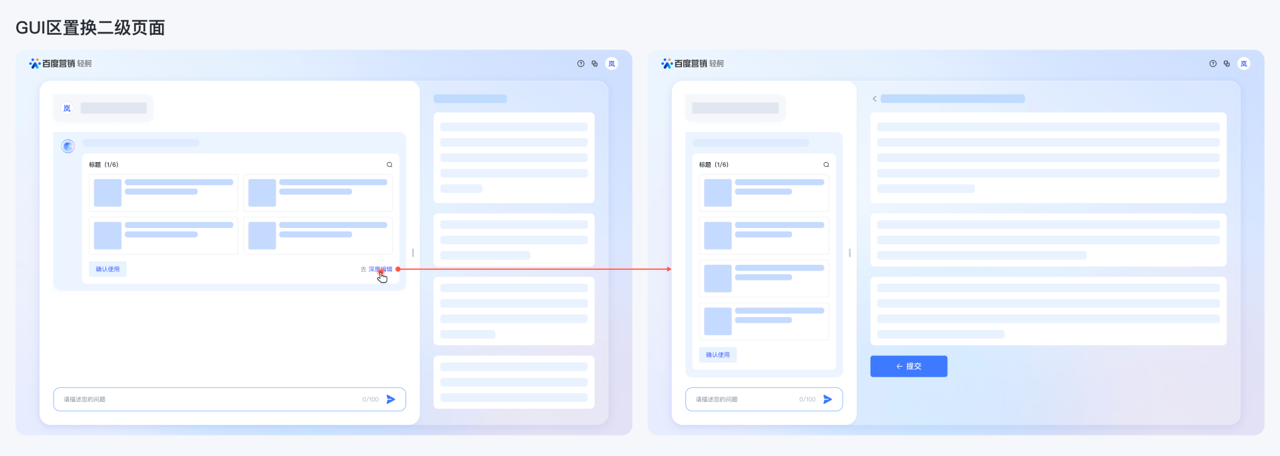
GUI区自定义配置
GUI支持最多两级菜单,用户可通过箭头导航返回上一级。
此外,用户可根据需要选择GUI区的模度、配置GUI区收起或展开,使用户能够根据实际需要自由调整界面。
双区协同交互自然
形式上:LUI和GUI的双区联动需要确保框架的稳定和平滑自然过渡。这体现在它们的出现、形变和转场的过程中。
内容上:LUI和GUI相互补充,提供不同但相互关联的功能。例如,当LUI推荐的内容不满足需求时,可以调起GUI进行二次编辑。
这种双区的自然交互设计旨在提升用户体验,使操作过程更加流畅和智能。
3. 智能化视觉语言
基于“放开说、简单用、都搞定”的产品理念,确定新平台的视觉设计目标——打造品牌感增强智能氛围。具体设计举措包括:一、通过明确品牌设计理念,提炼品牌关键词,塑造品牌基因。二、从形、色、质、构、动5个方面在轻舸平台拓展品牌基因,加强产品的营销属性,强化用户沉浸感,打造品牌记忆点。
3.1 打造品牌感知
品牌设计理念
打造了一个智能科技感的营销生态体系。通过对新平台的设计,提升体验及服务品质的同时,打破工具类产品较为沉闷的使用感受,挖掘客户在投放广告时的情绪内核,打造“智能致简、自由未来”的新工作方式。

品牌关键词
在确定智能作为核心关键词后,对此发进行情绪版关键词的发散,结合前文提到各方诉求,最终把关键词锁定到智能、致简、未来上,诠释“生成式AI ”的营销新未来。

3.2 品牌基因拓展
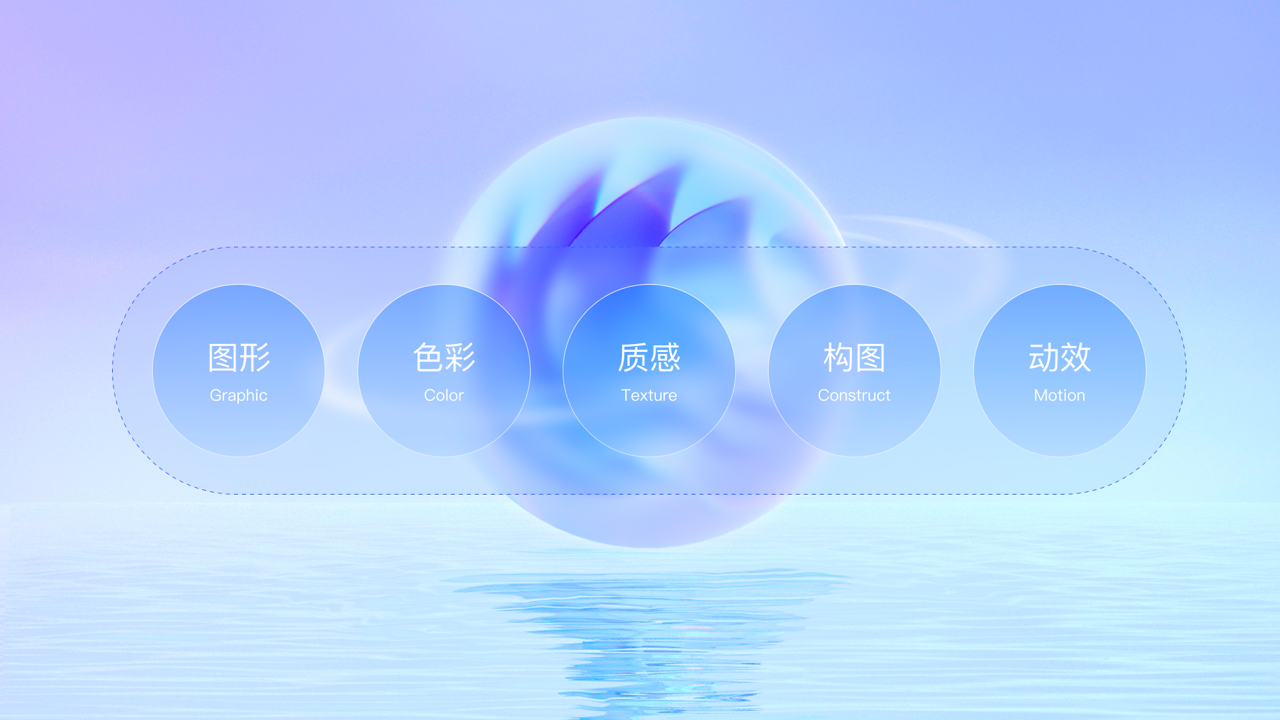
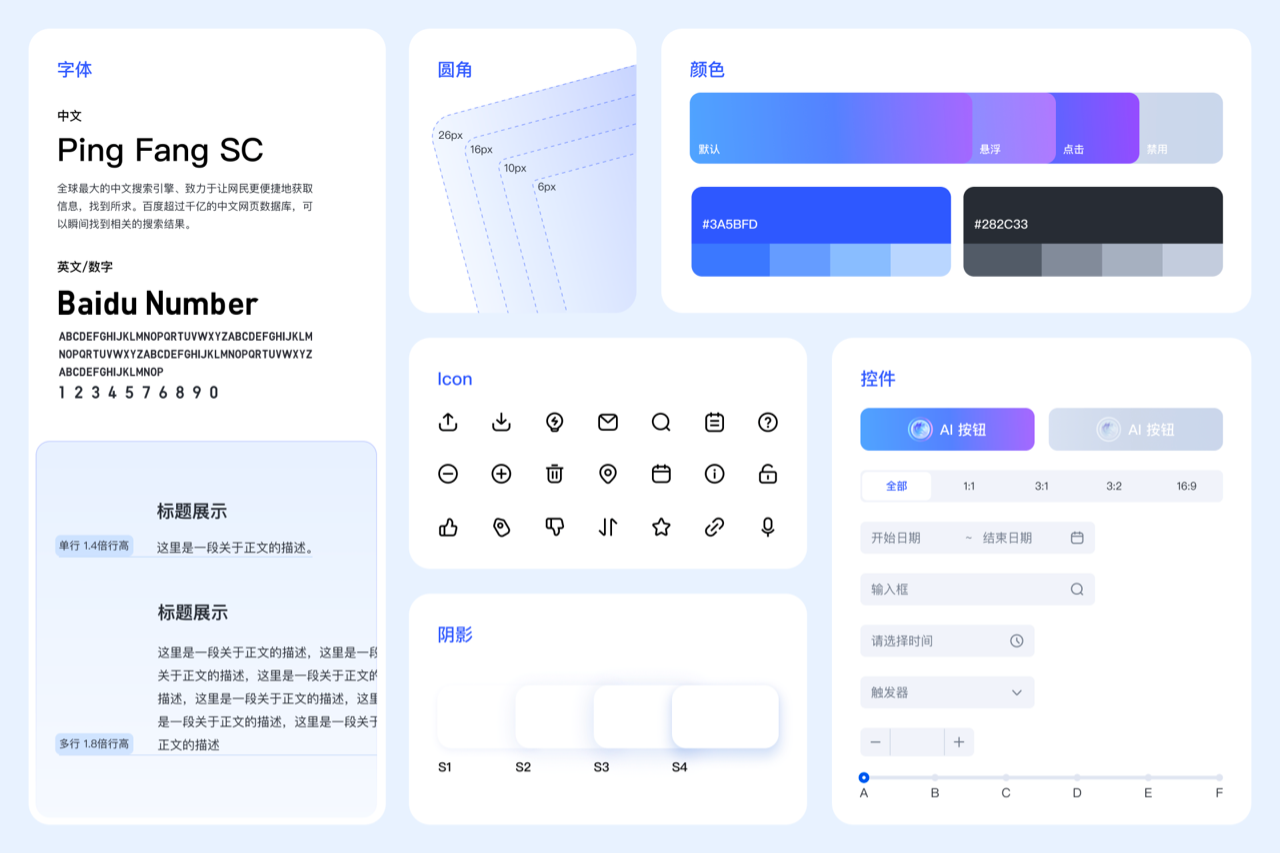
提取了设计关键词【智能】、【致简】、【未来】,统一贯穿品牌感受,通过「形」「色」「质」「构」「动」五个视觉维度,让工具退去冷冰的外壳,走进与智能隔空对话的新世界。

智能|打造智慧生命体符号贯穿产品 提升智能化体验感知
在对关键词的发散阶段,讨论和尝试了多种能将“智能”概念视觉化的元素,考虑到UI界面的延展性和可用性,最终把可视化元素锁定在球体和光上——圆球呈现营销场景,传达轻舸开启智能化经营时代,球中心的叶片在动画塑造上拥有多样丰富的表现形式,驱动并引领业务创新发展。
在产品的核心界面上,将智能体常驻在按钮中使用,强化品牌和氛围感,同时和业务也进行结合——以智能体与生成状态呼应,让品牌和功能直接连接起来;

致简| 全局样式轻量致简,年轻友好
轻舸代表着效率的先进生产力,从GUI到LUI,打破了办公空间的实体界限。我们为了确定更加独特的品牌色,我们搜集了大量的科技、智能相关图片,提炼出了智能蓝,神秘紫,能够为轻舸塑造更加有未来科技感及智慧感的视觉感受和认知。

在界面颜色的使用上,主界面轻盈空灵的蓝紫色调,包括控件、字色,保证界面整体色调的统一具有延续性。新的配色方案让用户感受到新颖、现代,焕然一新。

在质感营造上,考虑到UI界面的通用性,避免3D材质的喧宾夺主,材质风格以简单通用为主,颜色以界面主色调为基础,漫射材质多营造轻盈的通用质感;

未来|轻盈动效,科技质感,体现代际差异营造未来感
在对话场景中,信息呈现有一定的复杂场景,UI界面要保持克制,背景以简洁为主,弱化背景的复杂度,让前后关系明确。在对话区与辅助预览区使用透明或半透明元素,并通过层次感营造深度和空间感。

在动效的设计上,也承接未来的设计理念,要在用户界面(UI)设计中体现出未来感,使用流畅的动画和有趣的交互效果,如响应式按钮、悬浮效果和动态背景,信息加载银质质感骨架屏、霓虹色调的边框等,这些可以让界面显得更具动态和未来感。


结语
AI 原生的产品设计,并不是说“加个 LLM 对话框做 Copilot”,而是需要基于 LLM 能力和限制,重新设计能力和交互,帮助用户完成任务。一个成功的对话式模型需具备感知上下文、识别用户意图、提供愉悦路径引导,并具备有兜底对话以应对复杂情境的能力。通过持续反馈构建AI应用的数据飞轮,更多反馈促进算法和产品体验优化,吸引更多用户,产生更多数据,进而形成正向循环。
原文:https://mp.weixin.qq.com/s/zR6fBvhEmV129-uDwiZrHQ
既然来了,说些什么?