12个交互动效设计原则
动效有多重要?那是太重要了!如果现在APP没有动效,你肯定会感觉少了点什么,比如最简单的加载动画得有吧。动效的重要性在于将交互、视觉过渡处理的更加细腻,而且能够承载更多的信息,比如iOS动效、MD动效等(如果iOS动画不行,我也不会买苹果~~哈哈)。
在过去的5年里,我的UI动画教程,很荣幸地指导了40多个国家的数百个顶级品牌和设计咨询公司的UX&UI设计师。他们将这些动画设计原则很好的运用到实践当中,取得了很好的市场反馈。
在过去的15年里,我一直在研究动态的图形界面设计,将这15年来的研究成果,凝练出12个最为重要的动效设计原则(下文有详细阐述),以便更好的用到实践项目中去。
我称这些原则是“动效十二原则”,它们可以通过无数创新的方式进行叠加和组合。
由于内容较多,我把文章分为下面这5部分,进行深入的阐述:
- 解决UI动画的主题 – 不是你想的那样
- 实时与非实时互动
- 动效支持可用性的四种方式
- 原则,技术,特性和值
- UX动效的12个原则
动效,并不是全部关于UI动效滴~
可能有的同学觉得,动效都是用在UI上的,因为在界面设计中关于动效的的一些设计常常被设计师理解为是一种“UI动效”,然而并不是这样的。“UI动画”通常被设计师认为是增强产品用户体验更好的手段,其实呢,在总体上并没有增加其他的一些价值。 因此,UI动画通常被视为UX中可有可无的东西,所以没有受到很大重视。
另外呢,有些人把UI设计中的动效理解为是迪斯尼“动画原理”的一种,对此我是很不认同的,为此我还发表过一篇文章(“UI动画原理 – 迪士尼已经死了”),用来反驳这种观点(文章,我们后面再整理下,跟大家放出来)。
我要阐述的“12个UX动效原理”中的作用,就如同建筑中的结构框架一样重要。我的意思是,当一个结构需要物理上存在(也就需要构建起一个结构)时,决定如何构建的方法论指导就来自于某些“原则”。
还有就是,动效可能更多的是关于工具的使用,而原则是指导工具实际使用的方法。因此,“原则”为设计人员提供了很多设计方法论方面的指导。
大多数设计师认为“UI动画”实际上是执行更高的设计模式,也就是在发生实时和非实时事件的时候发生的一种衔接行为。下面就说说这两者的关系
实时与非实时交互的运用
在这个时候,区分“静态”和“动态”是很重要的。在UI中,某些东西的状态基本上是静态的,就像设计组合一样。 在UX中的有些东西的行为基本上是动态的,通过一种动效表现出来。 一个对象可能处于被屏蔽的状态,也可能是被屏蔽的行为。 如果是后者,我们知道涉及动效,并且可以提高可用性。
此外,交互的所有时间方面都可以被认为是实时的或非实时的。 实时意味着用户直接与用户界面中的对象进行交互。 非实时意味着对象行为是互动后的:它是在用户操作之后发生的,并且是过渡的。

实时动效

非实时动效
实时交互也可以作为“直接操作”,因为用户现在正直接与界面对象进行交互。 界面的行为表示用户正在使用它。
非实时交互仅在用户输入后发生,并且具有将用户短暂地锁定直到用户体验的效果转换完成。
这些区别我们会运用到“UX的12个动效原则”的当中。
提高可用性的四种动效方式
这四大支撑性论点代表用户体验的时间行为提高可用性的四种方式。
期望
期望分为两个方面 – 用户如何看待对象是什么,以及它的行为。 另一种说法是,作为设计师,我们希望最大限度地减少用户期望的与所经历的之间的差距。
连续性
连续性说明用户流程和用户体验的“一致性”。 连续性可以被认为是在“内部连续性” – 场景中的连续性以及“连续性”之间 – 构成整个用户体验的一系列场景中的连续性。
叙述
叙述事件线性发展用户体验结果的时间/空间框架。这可以被认为在整个用户体验中连接在一起的一系列分离的时间和事件。
关系
关系是指引导用户理解和决策的界面对象之间的空间,表示时间和层次。
原则、技术、属性和价值观
泰勒·韦恩(Tyler Waye)说:“原则…是功能的基础前提和规则,产生了许多技术。 这些要素无论发生什么事情要保持一致。“重复一遍,原则与设计无关。
从那里,我们可以想象一个层次结构与原理在顶部,,技术进一步下降,在底部下面的属性,值。
技术可以被认为是不同的和无限的执行原则和/或相结合的原则。我认为技术是类似于“风格”。
属性是用于创建该技术的特定对象参数。 这些(包括但不限于)位置,不透明度,比例,旋转,锚点,颜色,行程宽度,形状等。
值的实际数值属性值随着时间变化,我们称之为“动画”。
所以这里停一下(超前一点),我们可以说一个假设的UI动画引用是使用遮蔽原理和模糊的玻璃的技术影响的,模糊和不透明属性值分别25 px和70%。
现在我们有一些工具可以使用。 更重要的是,这些语言工具对任何具体的原型工具都是不可知的。
UX动效的12个原则
在动效设计中,缓动、偏移、延迟与都与时间有关; 继承关系到对象关系、 转换、数值变化、蒙层、覆盖和克隆都与物体连续性; 视差与时间层次有关; 蒙层、维度、移动摄影和缩放都与空间连续性有关。
原则1:缓动
当事件在某个时间发生时,对象行为与用户期望要一致。

表现出按照时间操作的所有界面对象(无论是实时还是非实时),要缓动哦。 缓动创造和加强了用户体验的无缝衔接固有的“自然主义”,当用户期望他们的行为时,创造出一种连续感。 顺便说一下,迪士尼把这个称为“慢快慢”。

图一:线性动画

图二:弹性动画
图一的例子是直线运动,看起来不够顺滑,图二例子动作平缓,看起来还不错,上面的例子都有确切的帧数,并且在相同的时间内发生。唯一的区别在于他们的缓动程度。
除了美学以外,设计师还应该关注可用性,我们需要不断地问我们自己,哪个例子更能支持可用性?
我在这里介绍的这个例子是一定程度上固定的缓动动效。你可以想象一个“缓动梯度”,即低于用户期望的行为导致能用的交互比较少。在适当的缓动情况下,用户体验运动本身是看不见的 无缝衔接-这是一件好事,它并非会使你分心。直线运动是明显的,感觉有点偏离,好像没有完成的感觉。
在谈论右边的例子时我与自己完全矛盾, 动效不是无缝的。 事实上,它具有“设计”的感觉, 我们注意到物体如何停止,感觉不一样,但仍然比线性运动的例子更好。
你可以采用缓动设计,还是不支持(或者更坏的情况是破坏)可用性? 答案是肯定的,有几种方法。 一种方式是按照时间来安排,如果你的时间太慢或者太快,你可以打破期望并分散用户注意力。 同样,如果缓动设计与品牌或整体经验不一致,这也可能对用户预期和无缝衔接产生负面影响。
我想在打开你世界的时候缓动动效,当谈到缓动的动效理论时,你作为一个设计师可以运用到项目中去。所有这些困难有自己的期望并在用户触发时响应。
如果你要问,何时使用缓动? 答案是“总是”,缓动在动效里无处不在。
原则2:偏移和延迟
在引入新元素和场景时,定义对象关系和层次结构。

第二个原则偏移和延迟“运动原理”是受迪斯尼动画的影响,在这种情况下应该是“追随和重叠动作”。
然而,要注意的是,虽然在实际的运用中类似,但目的和结果不同。 虽然“迪斯尼原则”导致“动画更具吸引力”,但“UI动画原则”可以提供更多可用的体验。
这个原则的用途是通过“告诉”用户关于衔接中对象性质的一些事情,它有意识的引导用户成功设置。 上述参考文献中的叙述是前两个对象是统一的,底部对象是分开的。 也许前两个对象可能是非交互式图像和文本,而底部对象是一个按钮。
即使在用户注册了这些对象之前,设计人员已经通过动效通知了用户对象在某种程度上是“分离的”,这是非常强大的。
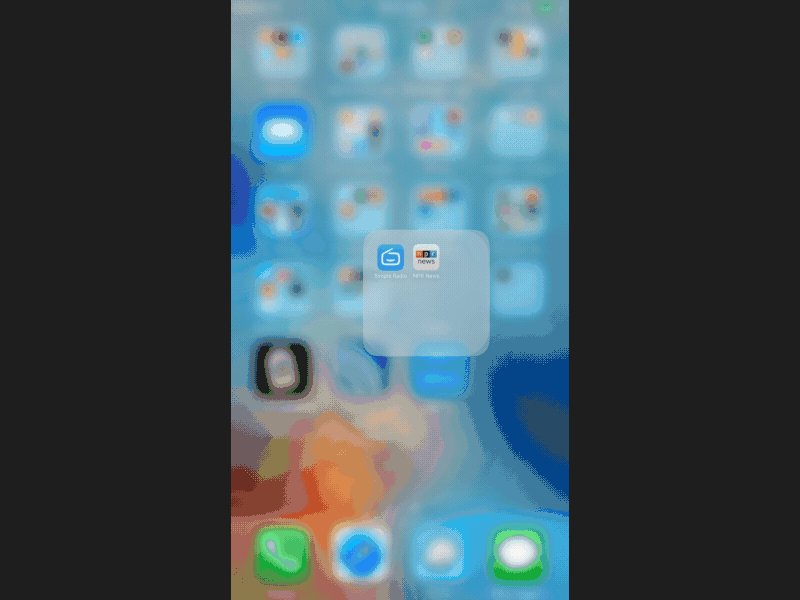
为了更好地展示这是如何运作的,如下展示一个错误的偏移和延迟原理的示例。

在上面的例子中,静态视觉设计告诉我们,背景上有图标。 假设这些图标是彼此分开的,并且做不同的事情。 不过,这个动效是矛盾的。
时间上,图标被分组成行,并且像单个对象一样。 他们的标题同样被分组成行,也表现得像一个单一的对象。 这个动效告诉用户,除了她的眼睛所看到的东西以外。 在这种情况下,我们可以说衔接的对象过渡不支持可用性。
原则3:继承关系
与多个对象交互时,创建空间和时间的层次。

继承关系是在用户界面中“关联”对象的重要原则。 在上面的例子中,顶部\’子\’对象的\’缩放\’和\’位置\’属性被父对象作为底部\’父\’对象的\’位置\’属性。
继承关系是将对象的属性与其他对象的属性的链接。 这将以支持可用性的方式创建对象关系和层次结构。
继承关系还允许设计师更好地协调用户界面中的时间事件,同时向用户传达对象关系的性质。
回想一下,对象属性包括以下 – 缩放、不透明度、位置、旋转、形状、颜色,值等。这些属性可以与任何其他属性创建同一时间的用户体验。

在上面左边的例子中,\’脸\’元素的\’y轴\’属性是父对象圆指示符\’x轴\’属性的\’子\’。 当圆形指示元素沿着水平轴移动时,其“子”元素随水平和垂直移动(同时被屏蔽 – 另一原则)。
结果是同时发生的等级时间叙事框架。 值得注意的是,因为“脸”对象作为一系列“锁定”,在每个数字上,“脸”完整可见而不是部分可见。 用户完整地体验到这一点,尽管我们可以在这个例子中提出一个微妙的“可用性欺骗”理论。
继承关系功能最好作为“实时”互动。 当用户直接操作界面对象时,设计者通过动效告知用户 – 如何链接对象以及它们之间的关系。
父子关系发生在三种形式:“直接发生父子关系”(见上文两个例子,“延迟父子”和“子反养父”,见以下示例)。

原则4:变形
当对象的使用状态改变时,创建一个连续的过渡效果。

在“运动原理”的变形中,已经有很多关于用户体验的内容,在某些方面,它是动效原理中最明显和最为透彻的。
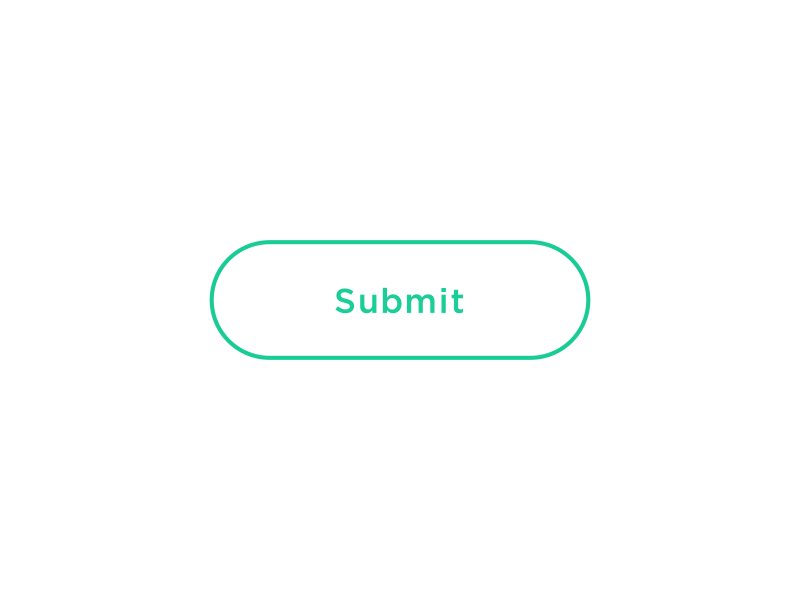
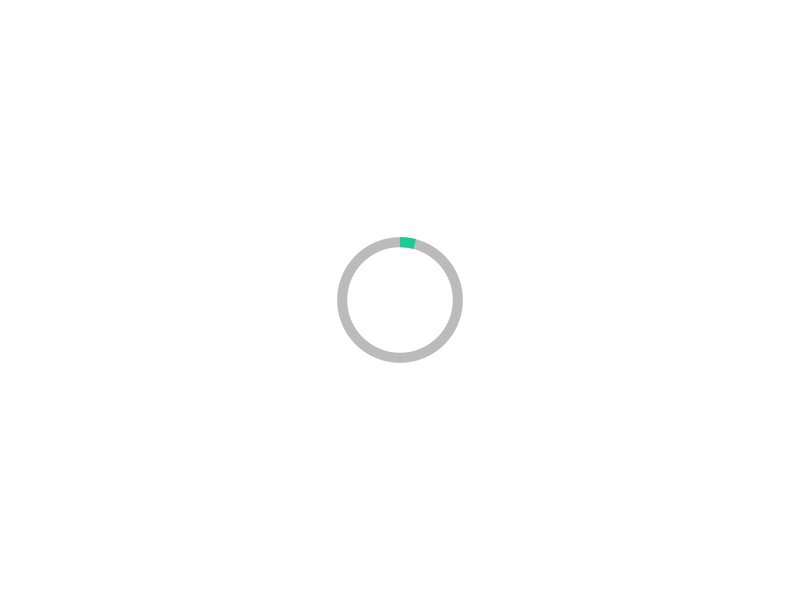
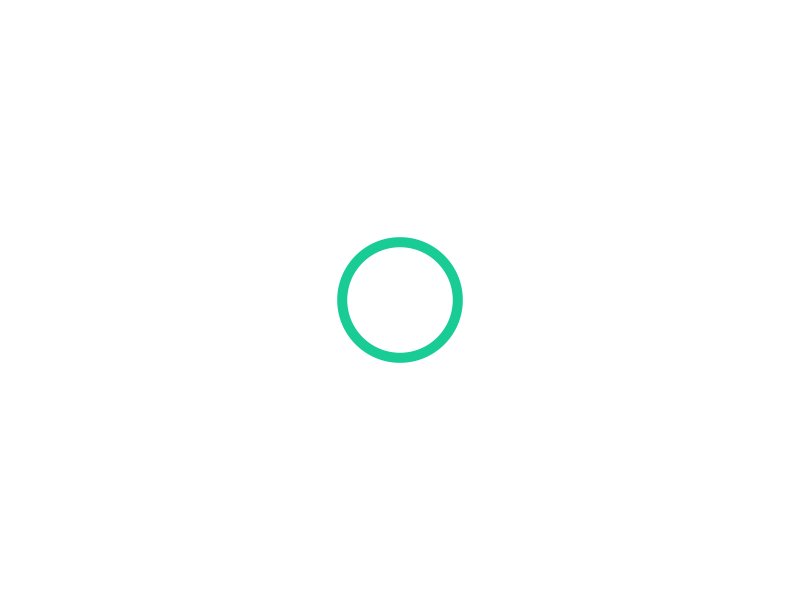
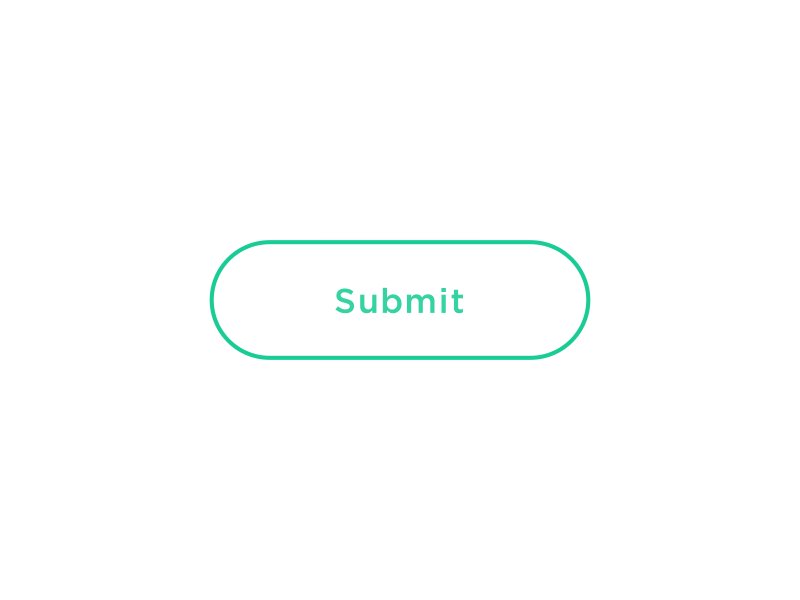
转型是最明显的,主要是因为它脱颖而出。 我们注意到,一个“提交”按钮改变形状成为径向进度条,最后再次改变形状,成为确认复选标记。 它抓住了我们的注意力,讲述了一个故事,并已经完成了。

变形是用户通过不同的用户体验状态完美地转换或\’是\’(因为这是一个按钮,这是一个径向进度条,这是一个复选标记),最终出现用户期望的结果。 用户已经通过这些功能空间到达最终目的地。
变形关键时刻具有将用户体验中的“分块”分离成一个完美连接的一系列事件。 这种完美性具有更好的用户意识,保留和跟踪。
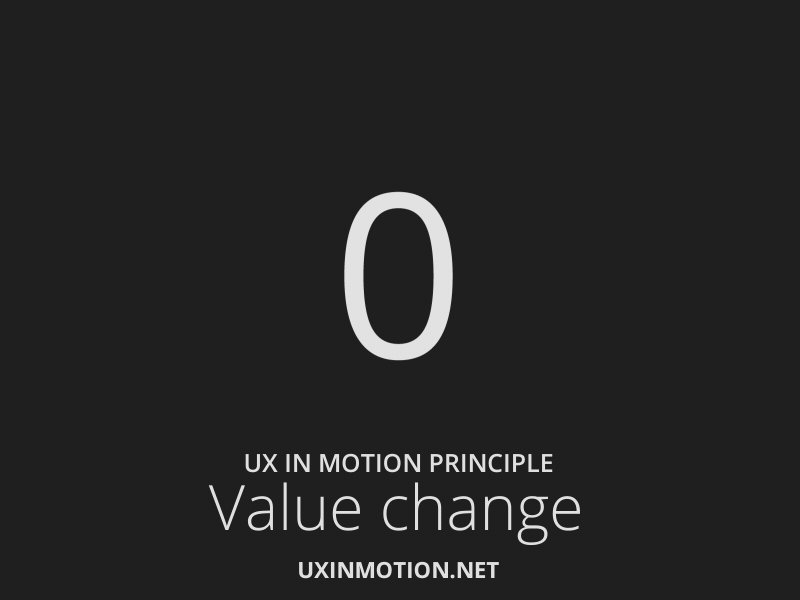
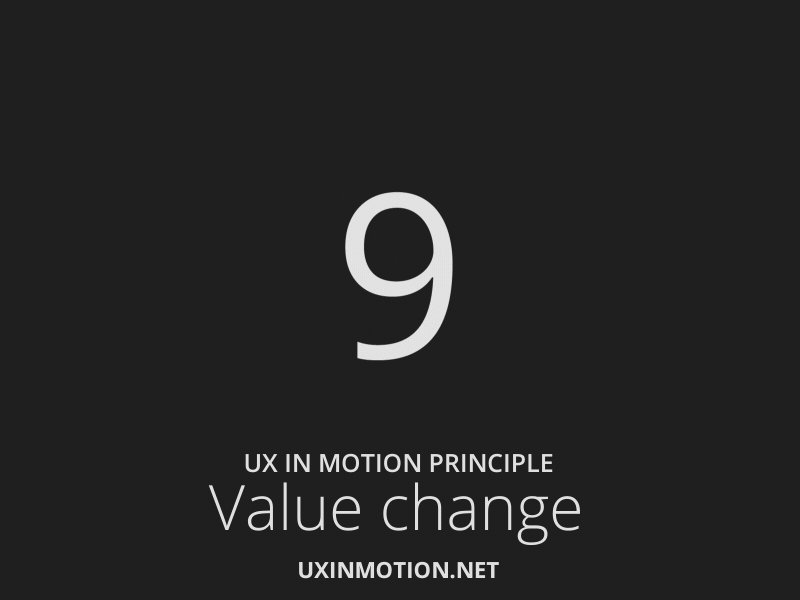
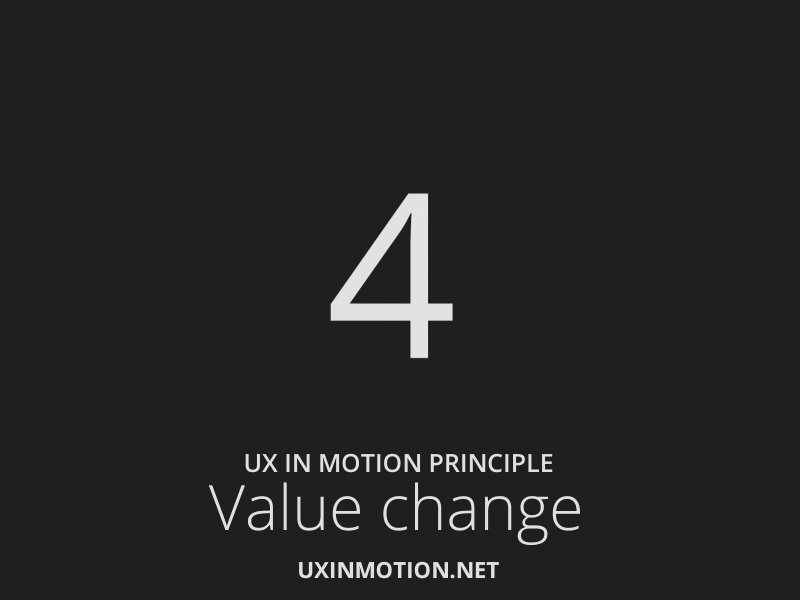
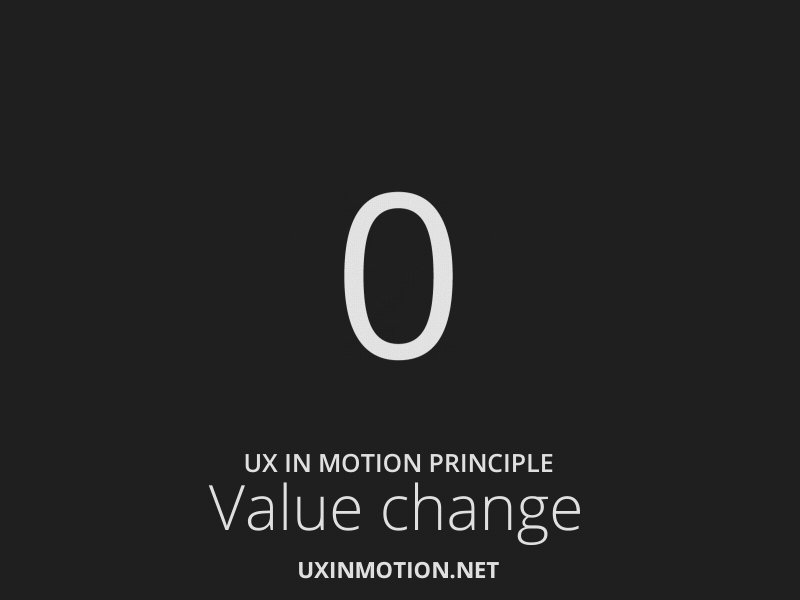
原则5:数值变化
当数值得主体发生变化时,创造动态和连续的叙事关系。

基于文本的界面对象,也就是数字和文本,可以更改其值。 这是“难以捉摸的明显的”概念之一。
文本和数字变化很常见,以至于通过我们的区别和严谨来评估它们在提升用户体验方面的作用
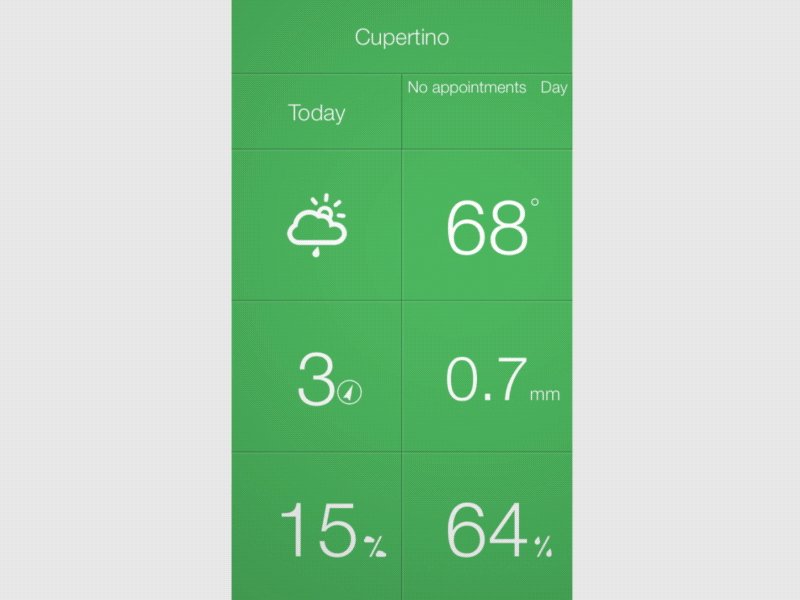
那么当数值变化时,用户能体验到什么? 在用户体验中,UX中的12个动效原则是有提升用户体验的时机的。这里的三个时机是连接用户背后的真实数据,代理的概念,和数值本身的动态特性。
我们来看一个用户信息界面的例子。

图一:静态数值

图二:动态数值
当用户界面的数值没有更改时,传达给用户的是数字是静态对象。 它们就像画面上显示的速度55/MPH一样。
数字和数值是现实中发生的事情的代表。 这个现实可能是时间、收入、游戏分数、业务指标、健身跟踪等。我们通过动效区分的是“值主体”是动态的,值反映了动态的值的集合。
这种关系不仅是没有了视觉上包含值的静态对象,而且也没有了表达另一个更深层次意思的机会。
当我们以动效为基础的值形式表现时,它激活了一种“神经反馈”。用户掌握其数据的动态性质,导致现在可以改变这些值,并有权成为代理。 当这些值是静态的时候,与值背后的现实有很少的联系,而用户失去了代理。


值变化原则可以在实时和非实时事件中发生。 在实时事件中,用户正在与对象交互以改变值。 在非实时事件(如加载器和转换)中,值将随着用户输入而改变,以反映动态叙述。
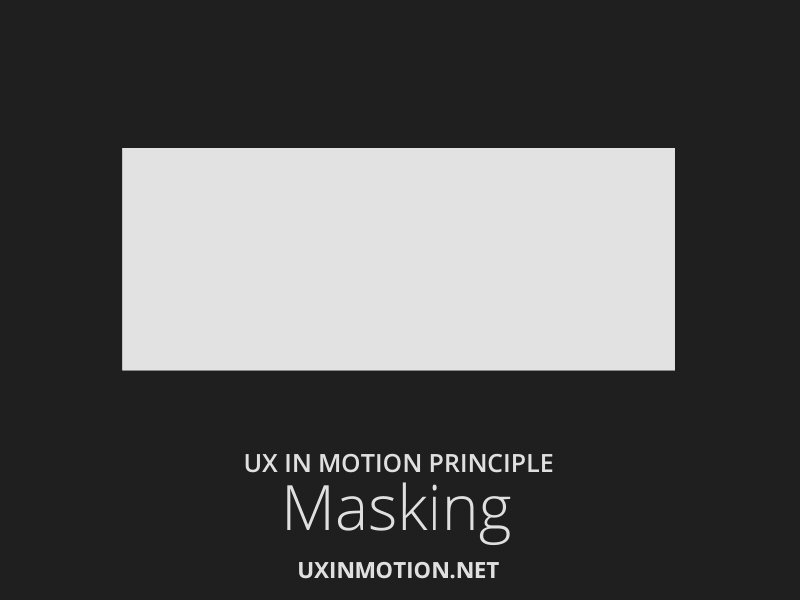
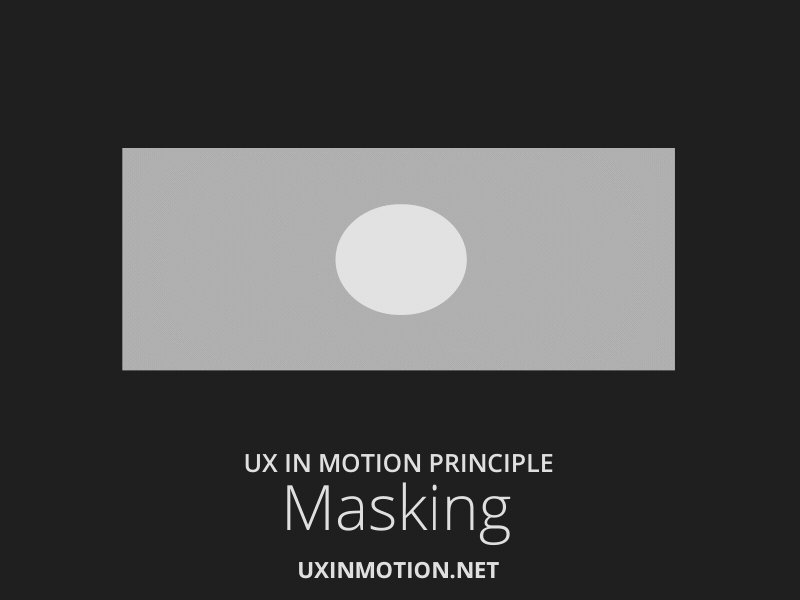
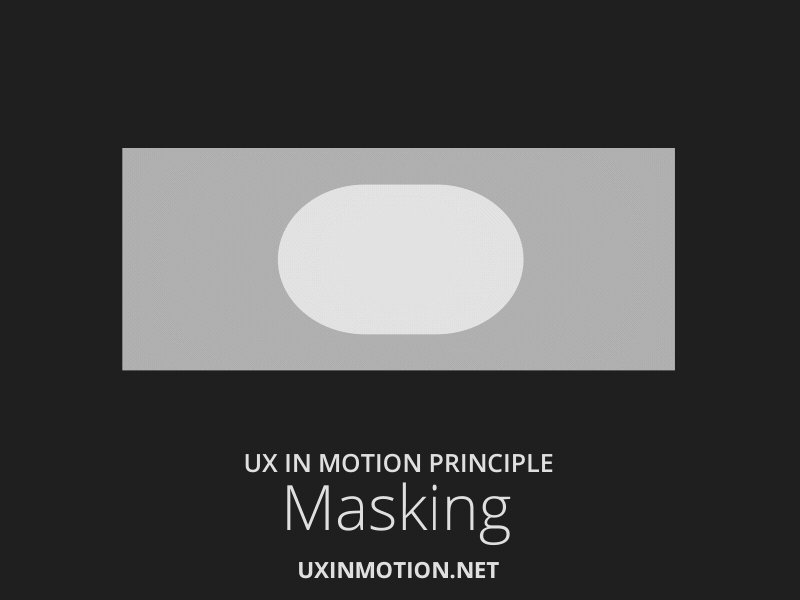
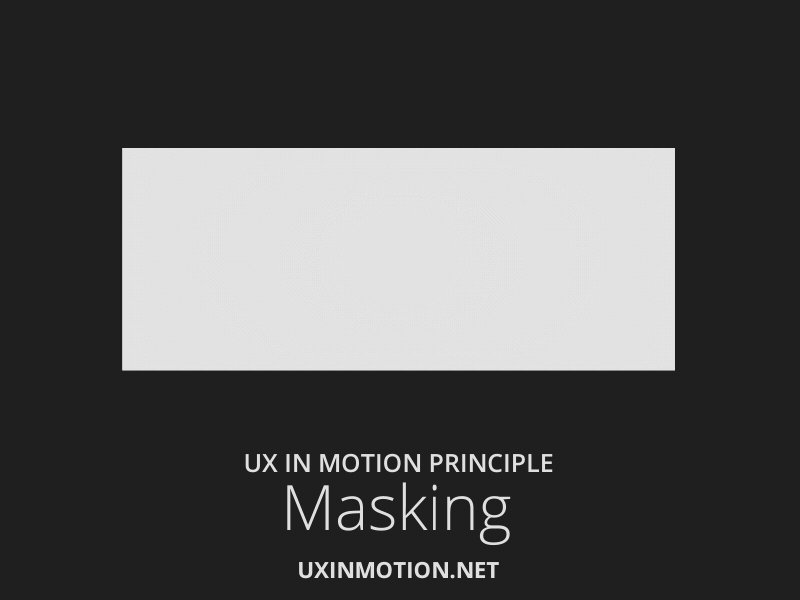
原则6:遮罩
当确定实用程序的对象或组的哪个部分被显示或隐藏时,在界面中创建连续性动效。

屏蔽询问的操作,可以被认为是对象的形状和它的实用性之间的关系。
因为设计师熟悉静态设计背景下的“遮罩”,所以我们需要将用户体验中的动效原理“遮罩”区分,作为一种行为而不是一种状态。
通过临时在对象区域揭示和隐藏,界面以连续和完美的方式转换。 这也具有保存连续过渡的效果。

在上述示例中,标题图像改变了边界的形状和位置,而不是内容,并且变成了专辑。 这具有改变对象为什么效果,同时又保留了所需要的内容 – 一个相当完美的技巧。 这种情况发生在非实时(作为转换),在用户操作后激活。
记住,UI动效原理在时间上发生,并通过连续性,叙述,关系和期望来提高可用性。 在上述参考文献中,虽然对象本身保持不变,但它也具有边界和位置,这两个因素决定了对象是什么。
原则7:覆盖
当分层对象位置在一起时,在视觉平面,创建过渡和对象空间关系。

叠加通过让用户利用界面排序的属性来克服缺乏非空间层次结构来提升用户体验。
为了界面能够平滑的进入,叠加允许设计师使用动效来表达非3D空间中的对象位置在其他人之前或背后。

在左侧的示例中,前景对象向右滑动以显示背后对象的位置。 在右侧的示例中,整个场景向下滑动以显示其他内容和选项(同时使用偏移和延迟原理来传达照片对象的个性)。
在一定程度上,作为设计师,“层”的想法很明确,不言而喻。 我们用层次设计,层次的概念深深地理解。 但是,我们必须在做的过程中小心使用。
作为一直从事“制作”过程的设计师,我们非常熟悉正在设计的所有对象(包括隐藏的部分)。 然而,作为用户,这些不可见的部分是通过定义和实践,隐藏在视觉和认知上。
叠加原则允许设计师在“z轴”定位层之间传达关系,并在这样做时,向用户表示空间方向。
原则8:克隆
当新的物体出现和离开时,创造连续性、关系和过渡。

在当前场景(和当前对象)中创建新对象时,重要的是叙述它们的外观。 在这个理论中,我强烈主张建立一个对象出现和离开的叙事框架的重要性。 简单的不透明度渐变往往不能达到这个结果。 遮罩,复制和维度是三种产生强烈叙述基于用户体验的方法。

在上述三个示例中,在用户注意力集中在这些对象的时间内,从主要对象创建新对象。 这种双重方法 – 引导注意力,然后引导视线创建一个复制的新对象 – 具有准确传达和明确连续时间叙述的强大影响:此操作”X“包含创建的新对象”Y“
原则9:蒙层
允许用户在空间上定位与自己不在主视觉层次结构中的对象或场景的关系。

与“动效原理”中的用户体验类似,蒙层作为静态和暂时的现象都是放在一起的。
对于那些没有时间思考的设计师,也就是片刻之间,这可能令人困惑。 设计师通常将界面设计为界面或完成任务。 认为蒙层是被遮挡的行为,而不是被遮挡的状态。 静态设计表示被蒙层的状态。 引入时间给了我们一个对象被蒙层的行为。

从上面的两个例子中,我们可以看到,看起来像透明对象或叠加层的遮蔽也是一个涉及多个属性的时间交互。
各种常见的技术包括模糊效果和降低整体对象的透明度。 用户知道还有一个额外的非主要背景,如果她操作就会知道还有另一个她想要看见的主要对象层次结构。
遮蔽允许设计师在用户体验中补充一个统一的视图或“客观视图”。
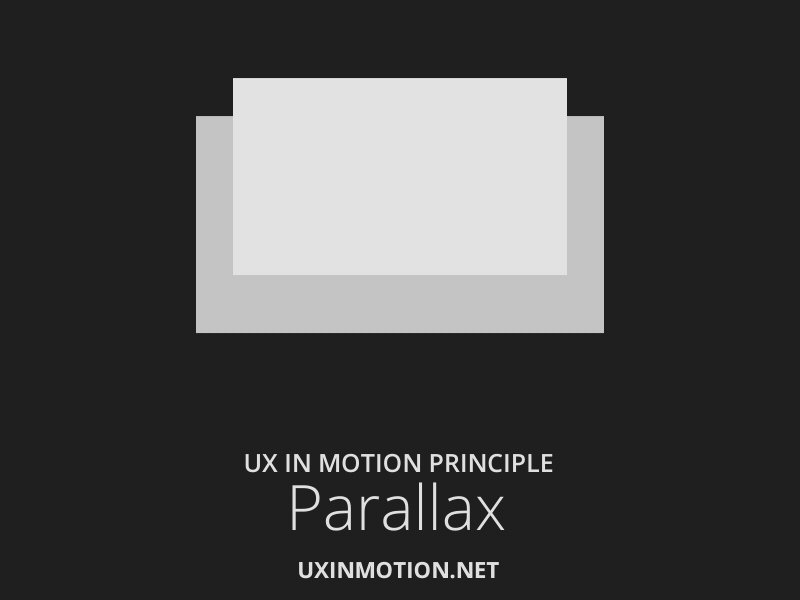
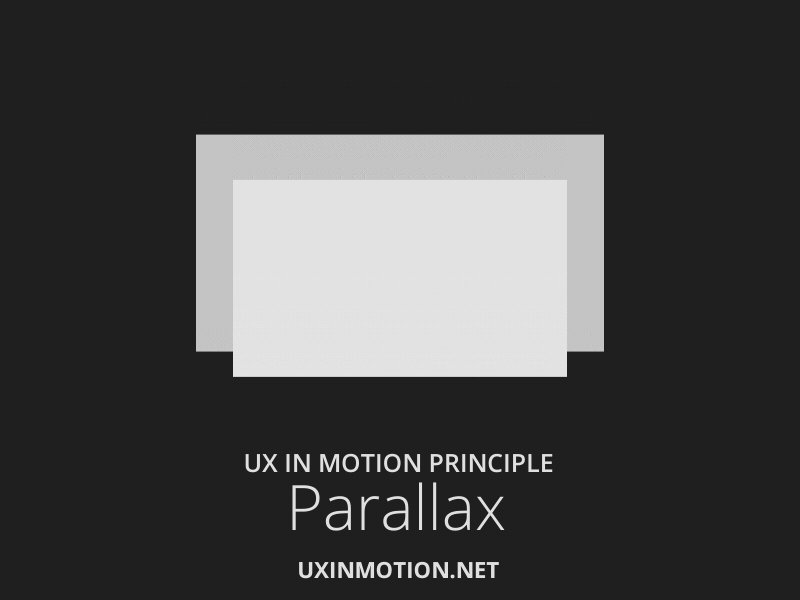
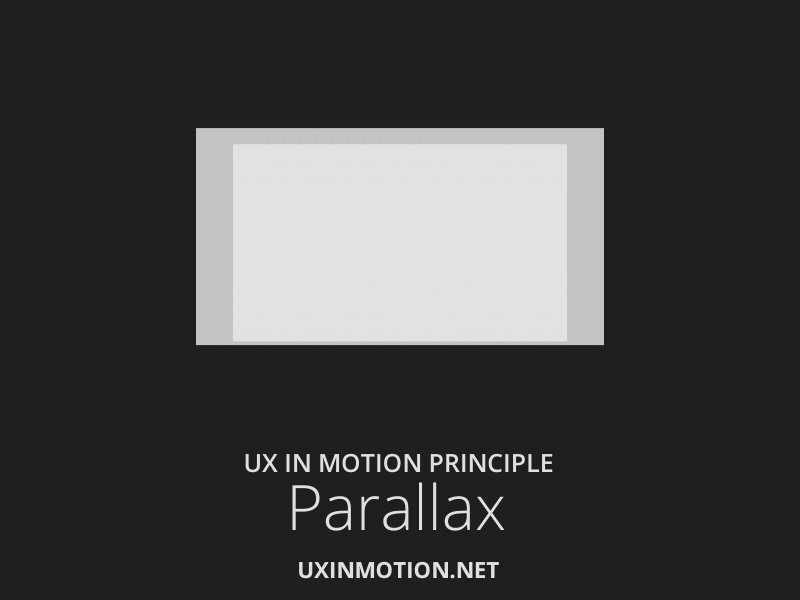
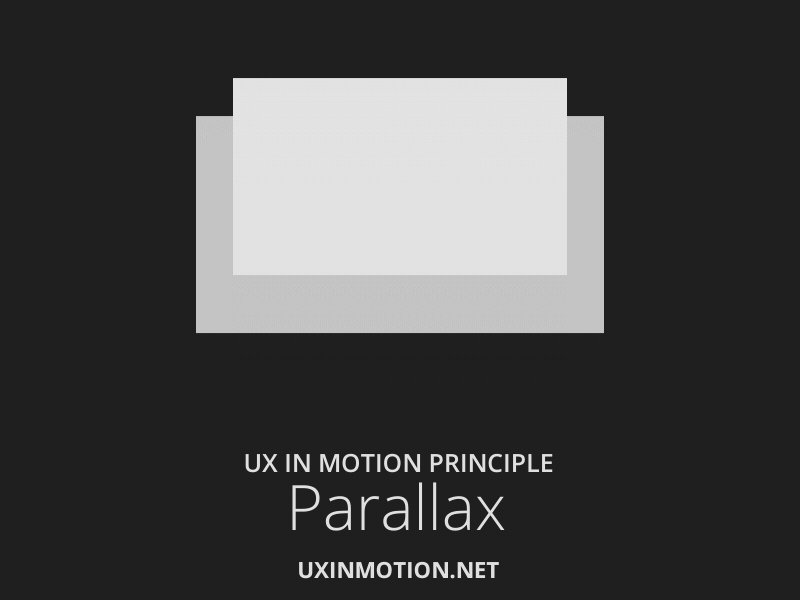
原则10 :视差
当用户滚动时,在视觉中创建空间层次结构。

视差,作为动效原理中的用户体验,描述了以不同速率移动的不同衔接对象。视差允许用户关注主要操作和内容,同时保持设计的完整性。在视差事件中,背景元素“消退”和对用户认识界面动效的过程。设计人员可以利用视差从环境中分离出即时性内容或使内容完整。
这对用户的影响,是要清楚地定义交互的持续时间、各种对象关系。前面对象或向用户显示“更快”的对象。类似地,移动‘较慢’的背景对象或对象被认为是“进一步的”。
设计师可以利用时间本身创建这些关系,告诉用户界面中的哪些对象具有更高的优先级。因此,进一步出现背景或非交互元素是有意义的.
用户不仅将衔接对象视为现在具有层次结构之外的层次结构,而且还可以利用这种层次结构使用户在有意识地了解设计/内容之前掌握用户体验的本质。
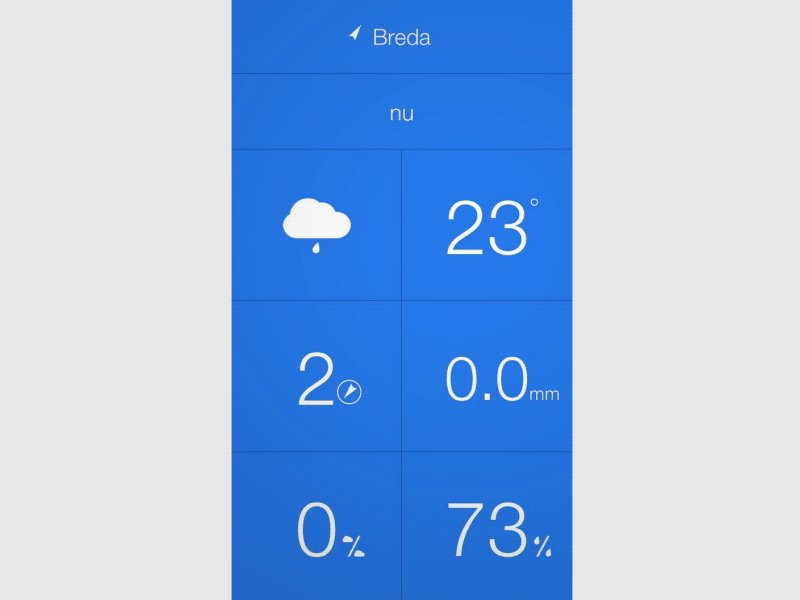
原则11:维度
当新对象出现和离开时,提供空间叙述框架。

用户体验至关重要的是连续性和位置感。维度提供了一种有效的方式来克服用户体验中的非逻辑的平面。人类非常擅长使用空间框架在现实世界和数字体验中进行导航。空间起点和离开有助于加强用户在UX中的位置的心理模型,为用户提供参考。
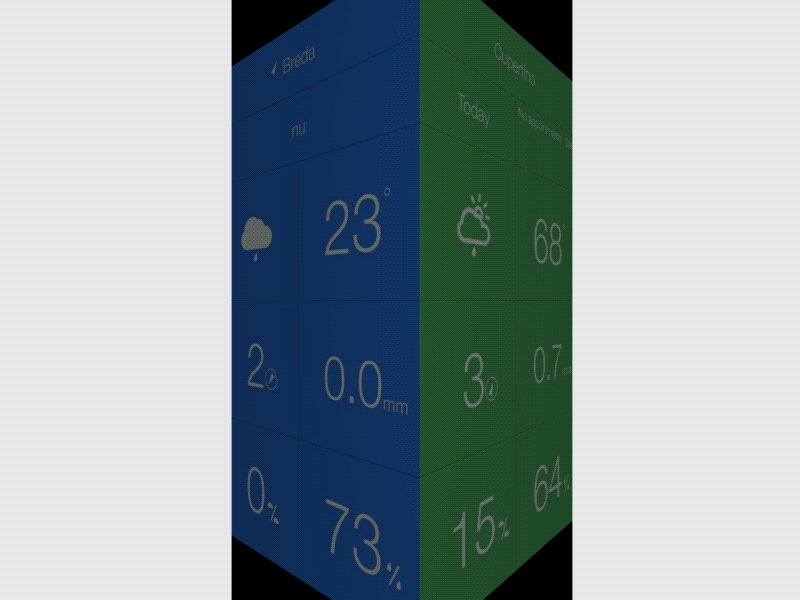
另外,维度原理克服了视觉平面中的分层悖论,其中不存在深度的物体存在于同一平面上,而是发生在“其他物体的前面或后面”。维度呈现出三种方式 – 折纸维度、浮动维度和对象维度。折纸维度可以考虑“折叠”或“铰接”三维衔接对象。

折纸维度示例(来源:Eddie Lobanovskiy,Virgil Pana)
因为多个对象被组合成“折纸”结构,所以隐藏的对象仍然可以被称为“存在”,即使看不到它们。这有效地将用户体验呈现为用户在交互模型本身以及界面对象本身的时间行为中导航和创建操作上下文的连续空间事件。
浮动维度为界面对象提供了一个空间进入和离开,使得交互模型的叙述直观而准确。
浮动维度示例(来源:维吉尔·帕纳)
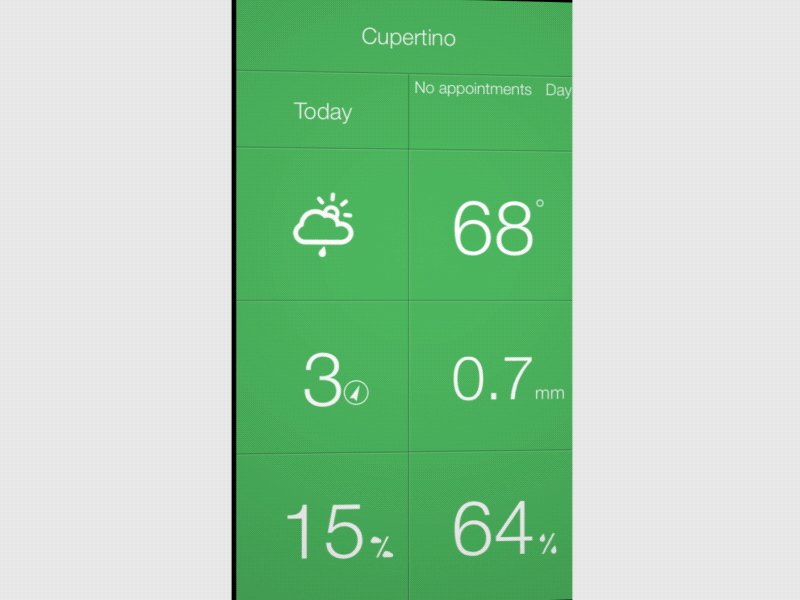
在上面的例子中,维度是通过使用3D翻转实现的。这提供了强大的叙事框架,支持视觉设计。通过“翻转”卡访问附加内容和交互性来扩展叙述。维度可以是以突然最小化的方式引入新元素的方法。
对象维度使对象在维度转换中具有真正的深度和形式。

对象维度的例子(Credit:Issara Willenskomer,Creativedash)
这里,在3D空间中布置多个2D层以形成真实的维度对象。它们的维度在实时和非实时过渡时被展开。对象维度的实用性是用户根据看不到的空间位置开发敏锐的对象实用意识。
原则12:移动摄影和缩放
在导航界面的对象空间中,用于保持连续性和空间过渡转换。

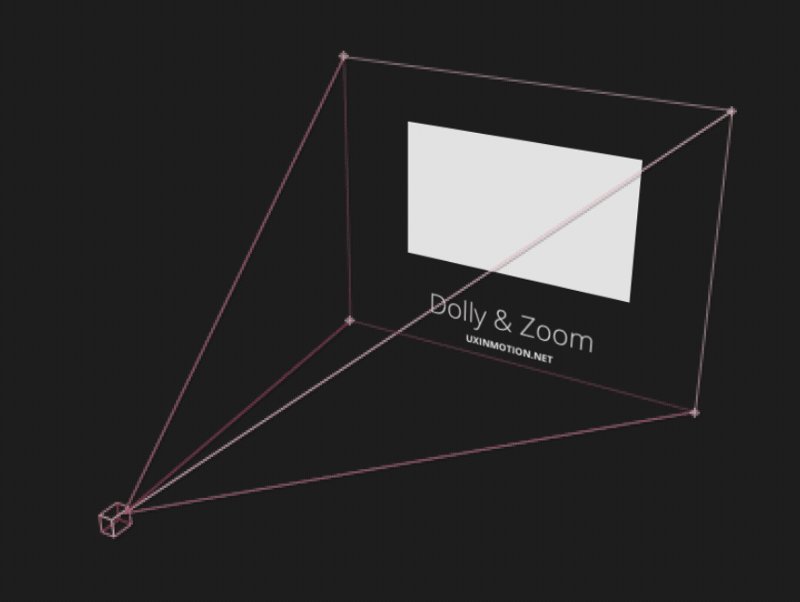
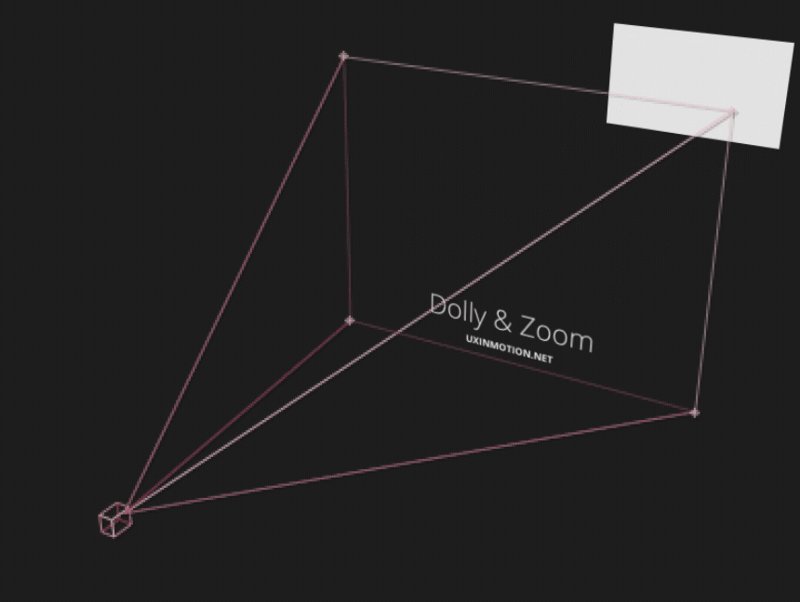
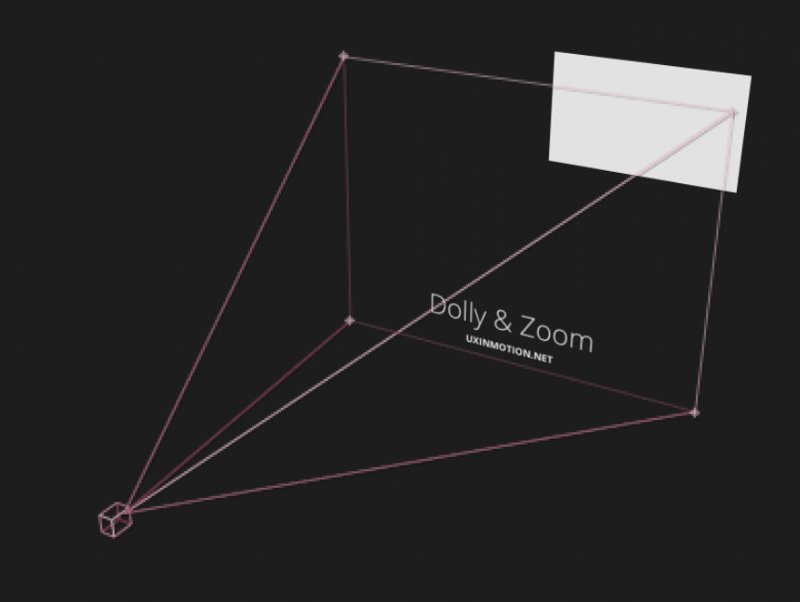
移动摄影和变焦是指涉及与摄影机相关的物体运动的电影概念,并且帧中图像本身的维度从长镜头顺利地变化到近景(或反之亦然)。
在某些情况下,如果物体在3D空间中朝向摄影机移动,或者如果摄影机正在3D空间中朝向物体移动,则不可能判断物体是否变焦。以下三个例子说明了可能的情况:

图层是否变形,放大或摄影机移动?
因此,将“摄影机”和“缩放”作为单独的实例,但类似的处理是适当的,因为它们涉及连续元素和元素转换,并且满足动效原理中UX的要求:它们通过动效提升用户体验。

左侧的两个图像正在移动,而右侧的图像正在缩放
移动摄影是电影术语,适用于摄影机运动远离或靠近一个拍摄目标(它也适用于水平“跟踪”运动,但在用户体验环境中较不相关)。
示例:苹果
空间在UX中,这种运动既是可以指向观察者视角的变化,或者静态对象更改位置。移动摄影原则通过连续性和叙述,在衔接对象和目的地之间的无缝衔接来提升用户体验。
移动摄影还可以纳入维度原则,从而产生更多的空间体验,更深入的内容,并向用户传达当前视图中“前方”或“后面”的其他区域或内容。
缩放是指视角和对象都不在空间上移动的事件,而是对象本身在缩放(或者我们的视图正在减少,导致图像放大)。这向观察者传达了附加的衔接对象在其他对象或场景内部。
示例:苹果
这允许无缝转换,实时和非实时支提升用户体验。移动摄影&变焦原理中使用的这种完美衔接在创建空间心理模型方面是相当强大的。
既然来了,说些什么?