滴滴车主端5.0全新设计思考
前言
“我每天出车8-10个小时”
“一天能接十好几单呢”
“帮了别人还赚了钱,这活儿很自由”
…
作为滴滴的设计师打车的时候总习惯和司机聊上了两句,他们背景不同,性格迥异,出于各式各样的理由选择了这份职业,一辆车,一部手机,一天10个小时,如此周而复始地他们为滴滴数亿级乘客提供服务,而我们所做的则是为他们提供帮助。滴滴车主端所承载的不仅是车主用户的接单工具,更是漫漫长路上的一种陪伴,面对统一车主端的升级,我们将再次探讨“工具与情怀”二者相辅相成,相与为一的关系,希望统一车主端能成为好用的工具,贴心的陪伴。
设计之前

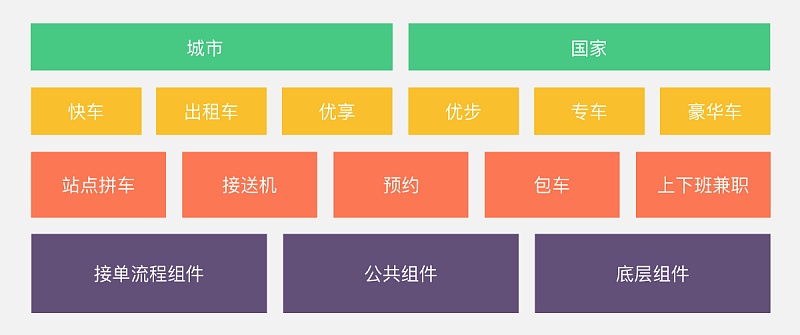
司机端5.0产品框架
·合而为一
随着业务的快速发展,滴滴从最初的出租车业务快速拓展到快车、专车、顺风车、代驾等多项业务,与之相应的我们陆续上线了出租车司机端、专/快车的司机端等,多版司机端同时运营,即是人力物力和效率的消耗,在体验上也存在风格难以统一,认知不一致等问题。一版体验统一、统筹且灵活适配各个业务的车主端呼之欲出。
在设计之始我们梳理了每一条业务的功能点及发展诉求,将之重新整理,从中提炼共性,对比差异点,确保后期方案的兼容和扩展性,我们知道司机的服务主流程在各个业务是具有共性的,但对于听单、支付等部分环节存在业务差异性。因此,合而为一,合而不同是本次设计升级重要命题。
·了解用户
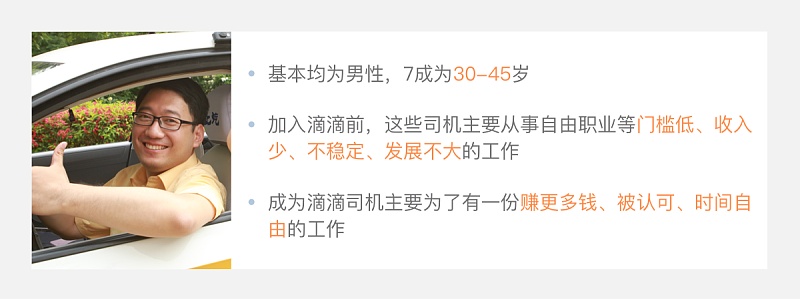
相较于其他的工具类应用,滴滴司机在人群上更趋于集中:男性居多,7成的司机年龄在30-45岁之间,超2成的司机年龄超过45岁,他们在加入滴滴之前,主要从事自由职业
或普通个体户等门槛相对较低收入不稳定的工作,成为滴滴司机主要为了增加收入、时间自由同时期待被认可;这些人中很大一部分是带车加入,作为私家车车主,司机端为其提供了接单赚钱的平台,而车后服务尚没有很好解决。

用户画像
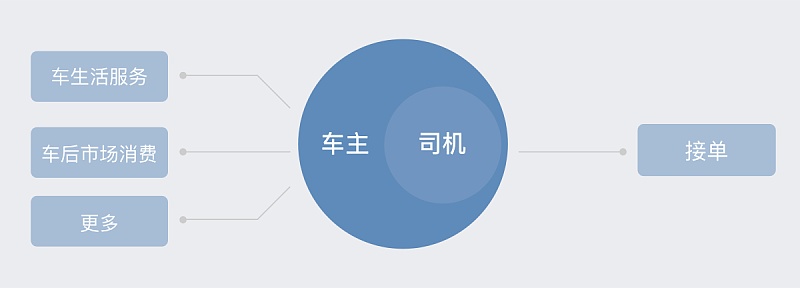
·司机vs车主
基于以上的分析,我们迫切需要思考跳出现有产品之外的用户所具有的多重属性:
→接单工作
→车生活服务
1.接单工作:基础(主动)属性,也是用户的核心诉求
2.车生活服务:被动属性,用户带车加入滴滴平台,除了借平台之力通过提供自身的资源和服务获取相应的报酬,作为车主的他们会更加频繁的产生车后市场及相关的服务诉求,如:加油、车辆保养、维修等。
从“司机”到“车主”的转变,既是业务上的扩展,更是作为设计者的我们对用户及产品定义的认知更新。当我们更加立体的去面对用户,那么一个更加真实的用户便呈现在设计师的面前。

用户身份从“司机”向“车主”转变
方案设计
结合上文的用户分析,加之车主端的使用场景多为车内移动环境,不确定性和干扰因素较多,我们定义了本次设计的关键词:简单、高效、成就感。

设计关键词
·简单:
应用在复杂环境下的信息传达应尽量明确直白,避免产生歧义,避免多余的思考
·高效:
体验驱动效率提升,通过线上明确的信息引导与有效的操作促使高效品质的线下服务
·成就感:
任务完成、收入进账、得到奖励等贯穿全流程的节点细节设计突出用户成就感,在情感上的触达用户
围绕以上关键词,在整个设计过程我们将时刻秉持:所观即所需,所触即所达的理念
·连接线上线下的交互行为设计
在交互框架设计过程中,我们梳理出三个需要解决的问题:
·多业务融合与保持业务场景独立性
·旧版司机端的用户到新版车主端的迁移成本以及新用户的上手成本
·如何清晰引导用户在复杂场景及复杂任务下的无障碍使用
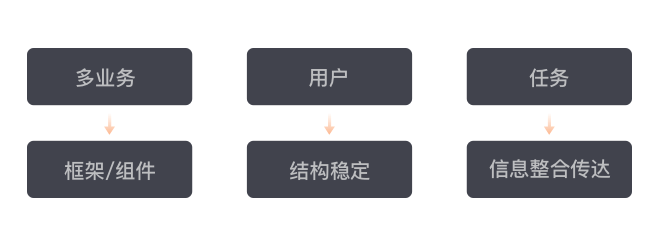
回答以上问题,我们总结了三条设计思路:
·稳定的框架流程 灵活可适配业务和场景的组件
·适应车内场景的信息展现和信息操作结构(信息分层),以及贯穿流程的结构一致性
·以听为主

设计方向
一、框架与组件
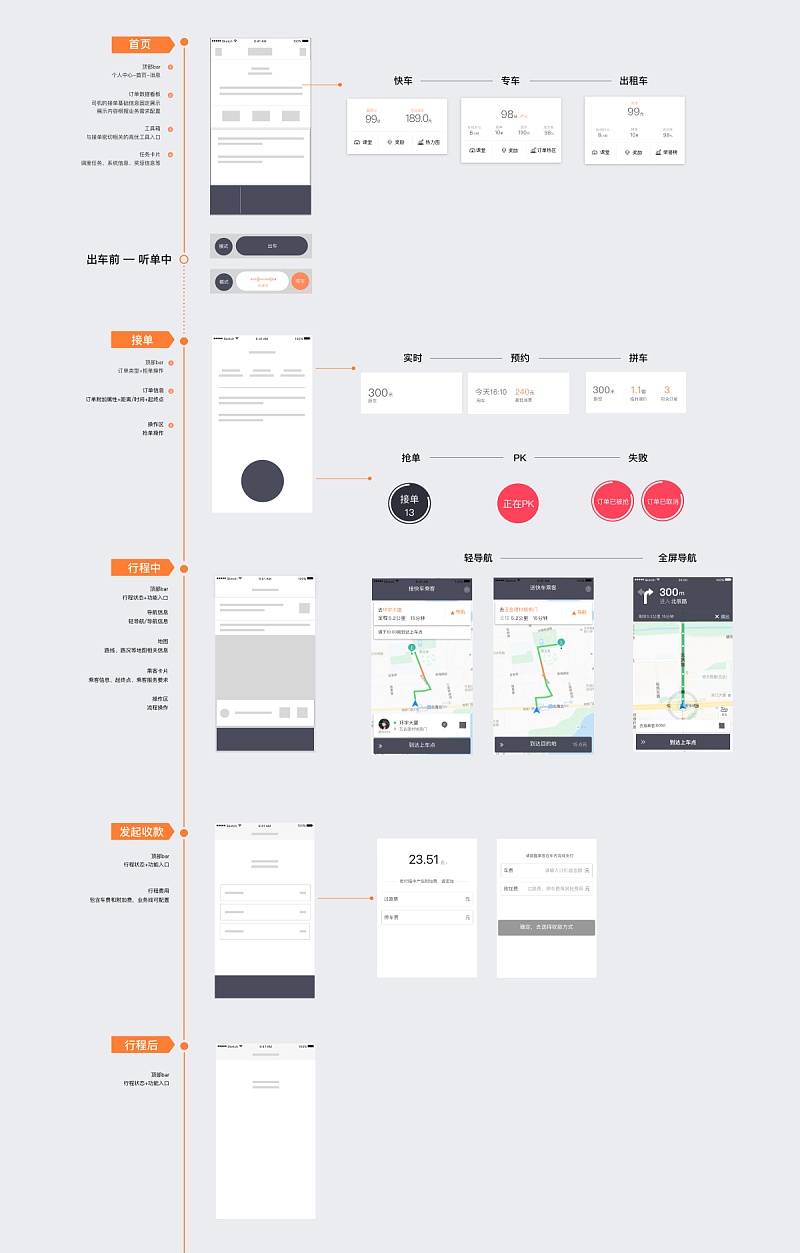
在前期的分析中我们提到快车、出租车、专车等业务在主任务流程上趋于一致,都可归纳为出车-听单中-接单-去接乘客-接到乘客-行程中-行程结束这样的线性流程;仅在部分流程节点上存在业务差异,如:接单环节快车存在抢单、指派、极速订单多个类型,而专车则对订单服务要求有特殊需求;再如行程结束后的专车快车是线上支付,而出租车则是既可线上支付也可现金支付。因此,我们定义页面框架时强调线性流程的一致性,对于流程节点的差异性则通过不同的组件来满足。

组件与框架
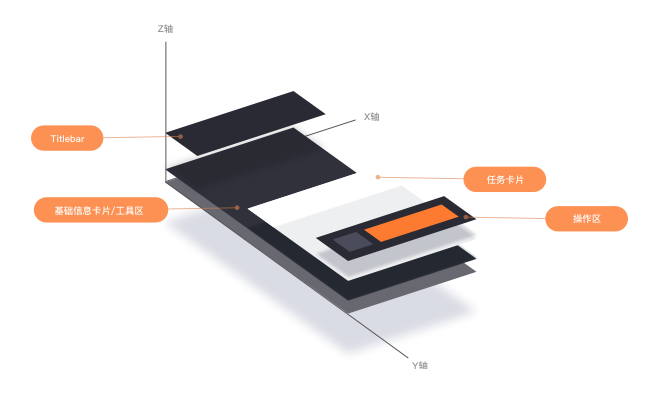
将应用比作一个四维空间:每一个页面是一个层级清晰的三维结构,步骤流则是第四维度:

页面层级
二、结构稳定、信息分层
车主端主流程具有主线性少分支的特点,因此在每一个节点都可提取出核心操作,以稳定的结构划分向用户传达统一的界面语言和交互感知。

主流程页面归纳为统一稳定的结构
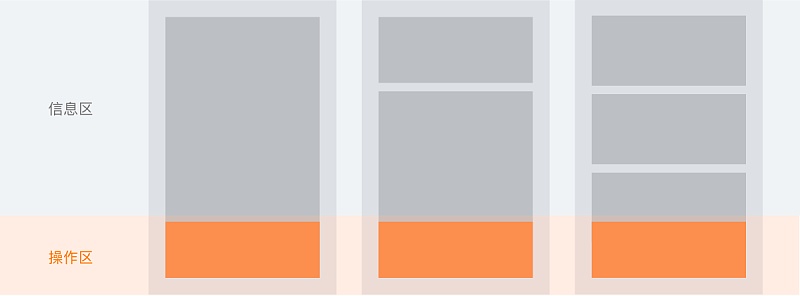
车主端的另一个特色是强管控强调度,因此信息会不断的贯穿始末的下发给车主,其中包括来自系统推送的信息、当前的任务/管控信息、大区等渠道的运营信息等,这些信息来源多样,类别纷杂;全盘呈现必会导致用户接受信息超载而不知所措,基于这样的现状,设计师对现有信息进行打散归类重新整合,将信息按重要度划分为三个等级,以三种形式的任务卡片承载司机端全部信息:模态任务卡片、非模态任务卡片、普通信息卡片

三种任务卡片
·模态全屏卡片:
最高优且不可跳过信息任务,此类信息要求车主完成当下任务后继续其他操作
·非模态任务卡片:
高优但不紧急,需要用户第一时间注意到但可在当下跳过的信息类别
·普通信息卡片:
非高优且不紧急,用户关注时可见
通过以上三种形式的设计可实现多来源/大信息量下的高效信息管理,但每类信息卡片依然需兼容多类型信息要求,对于这样的单个信息组件,我们通过提炼共性、结构化处理的方式来兼容差异。
三、以听为主
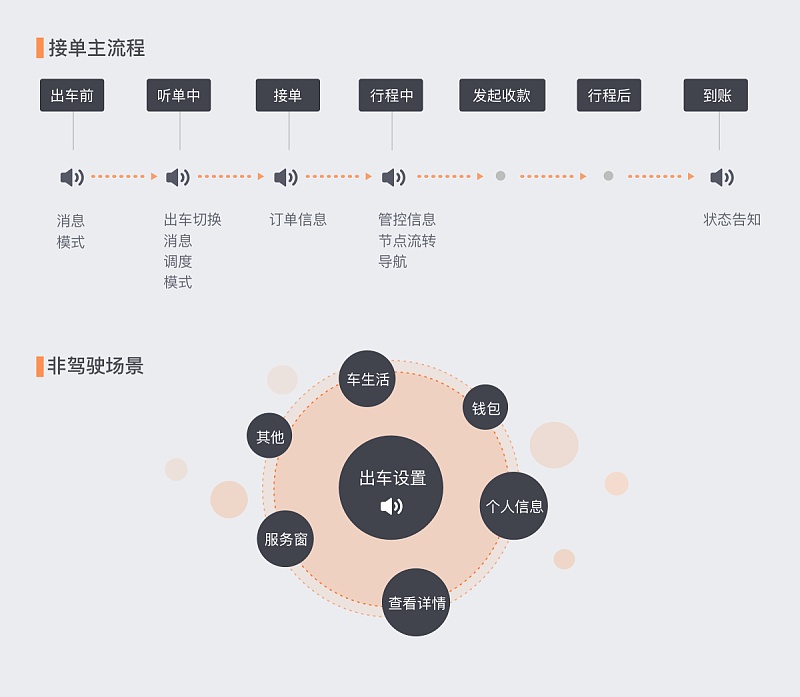
我们常说信息流,“滑动”浏览是这类应用里用户常常进行的交互行为,对于车主端而言,通常的使用场景便是在行车过程中,因此“听”便成为车主们“浏览”信息的一种惯用交互行为。如何设计“听”是设计师们必修的一课。
我们做的第一步是对全流程信息进行梳理,并对需要“听”的节点做出标记;

以听为主的场景
明确了语音节点后,梳理全部信息并为其归类划分,如:反馈、指引、消息;
根据信息特性定义表达形式,如:拟声、播报;
所有语音信息都需满足可识别性强、表意清晰的原则,对声音的设计也是连接应用与用户情感的纽带。

行驶中使用听的情况
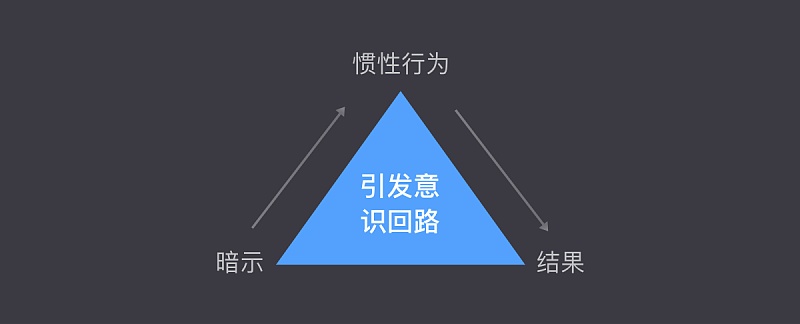
相较于主动去“看”,“听”是一种默认的被动的行为,可以轻松的让用户的耳朵听到信息,却难以保证用户的大脑是否听到了,因此,问题便进一步聚焦到如何让用户“听到”。心理学中关于引发意识需要诱因刺激,因此在重要播报前增加“诱因”音的设计可有效保障信息被获取。

行驶中使用听的情况
·视觉呈现
一、品牌延续
在整个滴滴大的品牌基调下,滴滴车主端5.0视觉设计延续滴滴品牌整体的设计气质,以亲和、易用、科技为主要设计方向。车主端整体界面设计,基于滴滴品牌规范以及车主端用户的特殊属性,最终以滴滴品牌色为色彩推导基础,匹配具有统一色彩倾向的深灰色为辅助,构建起整体的界面设计色彩系统。车主端在保证与主品牌气质统一的前提下,也保持了自己设计的独立性,这样即保证了横向主品牌对外展现的一致性,同时也保证了纵向产品线视觉展现的差异化,从而使车主端能够更好地服务于公司主品牌以及自己独立的目标用户群体,成为滴滴产品线中即独立又统一的一部分。

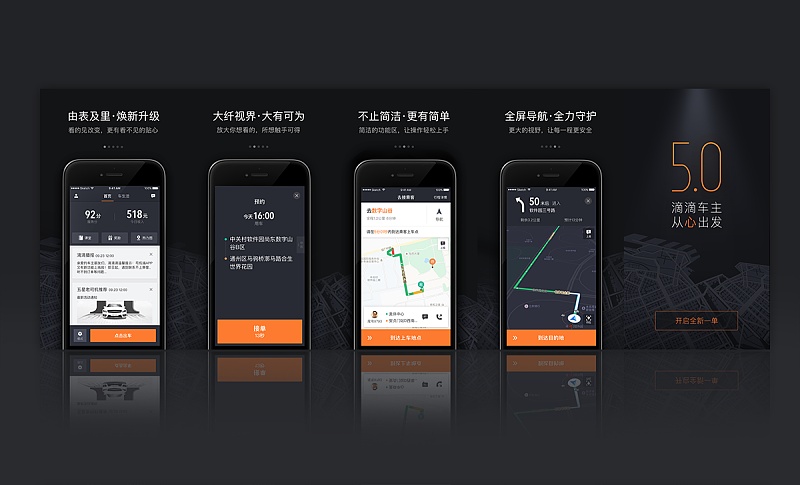
车主端5.0开屏引导图
二、设计推演
1.界面构成
通过前期车主端用户调研和真实的场景路测,我们发现车主在使用APP期间,往往处于一种不稳定且复杂多变的使用场景下,所以针对这种典型的使用场景,车主端的界面构成主要从两个方面去解决这个问题。
第一,拉开功能模块之间的视觉关系
新的车主端加强了视觉上模块化的功能展示,让用户可以更快更高效的区分界面中的功能区域。同时界面也更多的使用深色背景对重要的数据信息和关键操作进行展示,加强信息与信息之间的视觉对比度,进而提高数据的识别性和界面在复杂环境下的通用性。
第二,加强关键操作和主要信息的展示面积
新的车主端加大了整个主流程中所有的操作按钮的视觉面积,保证车主在任何场景下都可以准确快速的做出操作,同时针对每个关键节点的信息重要性在视觉上做出区分,减少用户的阅读负担,提高用户的阅读效率。

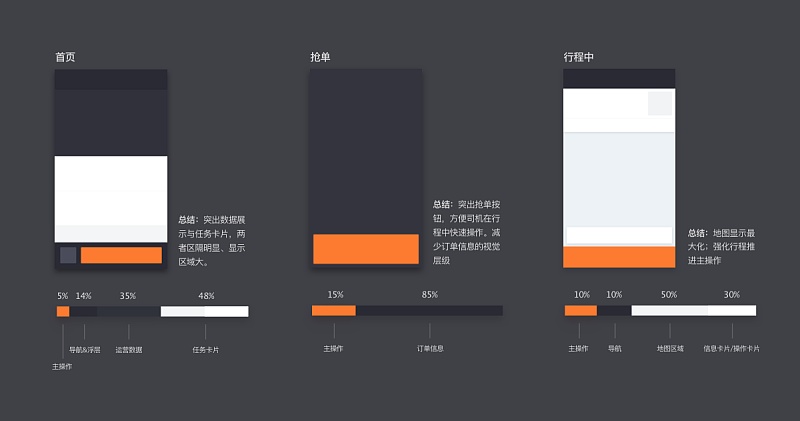
车主端5.0页面构成
2.颜色·字体
车主端5.0整体的配色方案选择HSB色彩模式进行色彩推演。除主品牌色以外,所有辅助色及字体配色均保持相同的色彩倾向,H(hues色相)上保持绝对统一。再根据具体的界面和应用场景,梳理出相对应的S(saturation饱和度) B(brightness明度) 的推演区间和推演规则,最终产出完整的色彩系统。
字体基于整体司机端用户群体的特殊性,整体字号较大,字号基于4的整数倍进行推导,再根据文字的信息展示属性进行字号区间分类,最终构建起字体规范系统。

车主端5.0色彩规范
3.图标构成
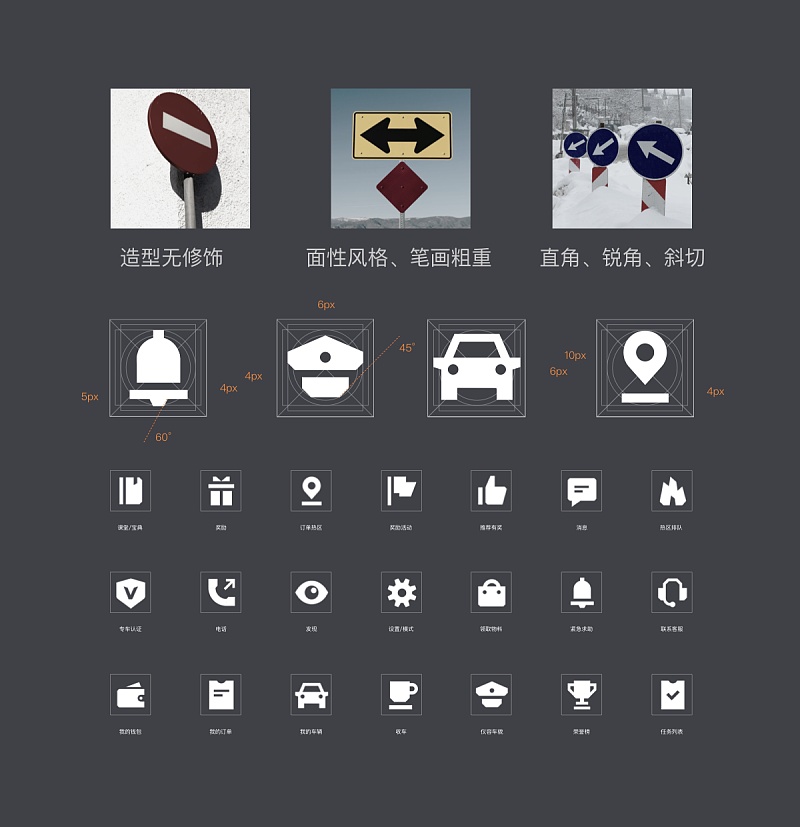
车主端5.0图标的设计理念是:“让图标像马路标识一样引导司机操作”在图标前期的设计探索中我们发现,很多车主本身对陌生的图标设计语言识别是有困难的,但是对马路上的公共交通标识却十分熟息,所以我们将马路标识中:简洁、直白、硬朗的设计特点抽离出来,融入到我们新的图标设计当中,让新的图标设计给司机一种亲切熟息的感觉,减少车主的认知学习成本,提高图标的辨识效率,使车主快速的过渡到新的图标系统上来。

车主端5.0ICON规范
4.动效构成
合适恰当的动效可以帮助用户更好的理解产品逻辑提高操作使用效率,反之就会伤害整体用户的操作体验。因此,整体的车主端5.0动效都是围绕以下四项基本原则展开,以此来保证整体动效的准确统一。
第一:具有相同产品或交互逻辑的功能界面动效统一(保证全局动效的一致性);
第二:功能能信息需要有节奏有层次的展示(提高信息的识别效率和识别准确性);
第三:动效如何发生就如何结束(保证用户操作使用时对产品逻辑关系的清晰);
第四:每个界面不使用超过两种及以上的动效(控制并且减少动效带来的不必要的信息负担)
在对动效进行约束的同时,我们也对动效进行了性质上的划分,从而更好地归纳总结出组件与组件,界面与界面之间的动效关系,方便大家理解运用。

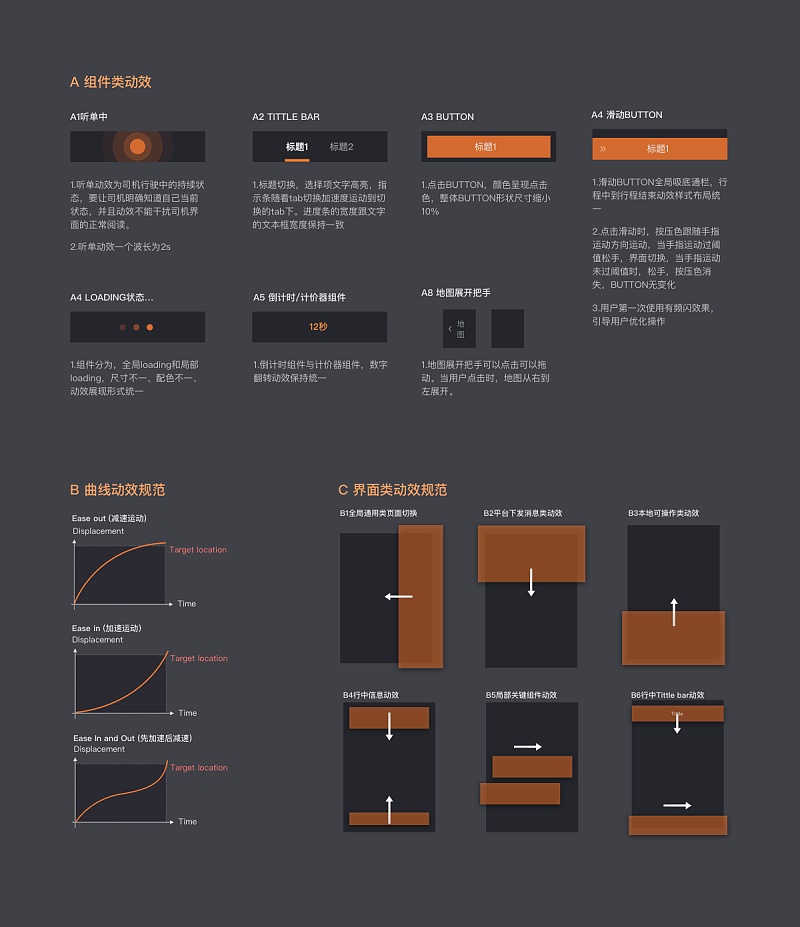
车主端5.0动效规范
5.导航构成
地图导航对于车主来说就是车主的眼睛,对车主驾驶有极大的辅助作用。这次我们也针对司机端的地图导航做了整体的视觉的优化和升级。局部上优化了车道线视觉以及重绘了指向性引导图标的视觉,使整体的导航体验更加准确流畅。整体上优化了地图日间效果,提高了地图在日光下的信息展示通用性,并且新版本还增加了地图导航的夜间模式,方便司机在夜间更加沉浸式的体验导航服务。

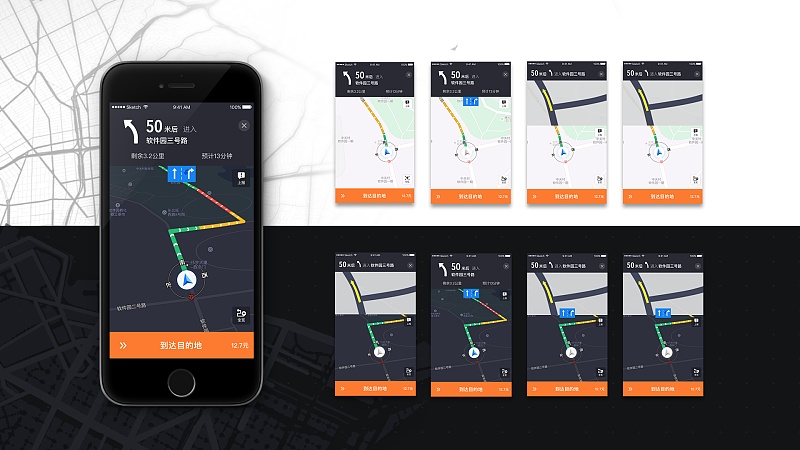
车主端5.0地图导航
·方案测试
设计过程中及时融入方案测试可以有效的帮助设计师发现问题并调整方案。
车内环境测试:将设计demo带入车内环境,在车内场景下自测设计可行性,如白天光照强烈要求界面显性化且低反光,而夜间昏暗环境下界面对比清晰不刺眼。反复的将设计界面拿到车内测试得出最优方案。

场景测试
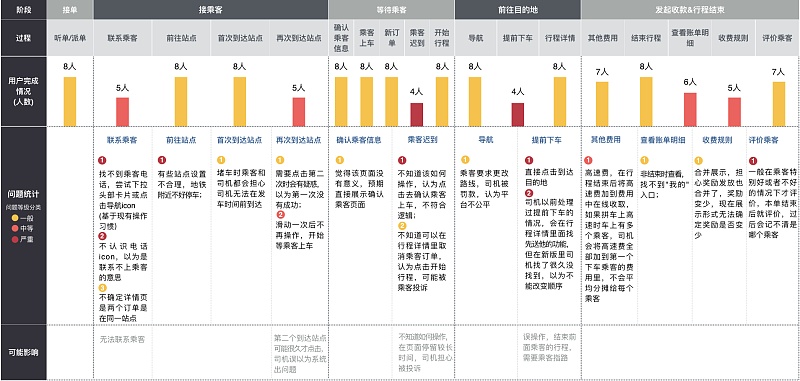
可用性测试:主流程设计完成后,我们制作典型业务主流程的可交互原型,每个业务挑选6名代表性用户,用户涵盖各年龄层(30~50岁),不同手机系统(苹果 安卓),不同使用经验(加盟时间1个月~4年),制定并观察他们完成任务,从中发现可用性问题并解决这些问题。

可用性测试
统一车主端即将上线,后续设计师会持续跟踪上线后的数据反馈,用定性的数据结合定量验证结构,小步快速持续迭代方案。

结语 · 在路上
这次的改版是我们一直想做的一次设计,司机的群体是一群在路上的群体,披星而出,戴月而归;对于大多数专快司机来说,滴滴已经是他们谋生的手段,我们见过很多司机师傅在恶略天气城市运力严重下降的情况下依然出车,再偏远的单子也要送乘客安全到达,拼车乘客迟到也要继续等到乘客,怎么让这份工作更有尊严,更体面,是我们接下来要做的事情,更人性化的线下服务,更平等的规则,不仅仅让每一位乘客安全到家,更需要保证在路上的每一位司机师傅平安到家。
滴滴CDX创意设计团队一直秉承让设计产生价值,向前一步的设计理念,在出行行业五年的深耕,让我们不仅仅只是设计支撑,在体验闭环甚至体验决策上有更大的话语权,本次司机端的改版让我们在产品全案设计上迈出了第一步。
我们一直认为设计师最初是让这个世界来读懂自己,再往后就需要引导你的用户去理解这个世界。如何让用户通过我们的产品更简单更直观的触达服务,是做为产品人不懈的追求。
既然来了,说些什么?