轻“装”上阵,从“心”出发
写在前面
作为滴滴的用户体验设计师,我们一直在不断的探索,滴滴这款“工具类”产品,应该以怎样的形态去面对用户。同在互联网行业、身边那些的小伙伴们都在给自己量身定制所谓的“调性”,苹果的逼格than逼格,豆瓣的文艺小清新,Airbnb的人文情怀,那么滴滴呢,小桔人也曾尝试过为滴滴定下的调性——“亲和、亲切”。是的,我们的用户上到花甲的老人,下到学龄的孩子,各行各业,无所不有,滴滴包容的面对所有有出行需求的用户,致力于为每一位用户提供更美好的出行服务。我们坚信,“是工具,也可以有情怀!”。调性不是在一朝一夕间形成的,在当下,“简单”“好用”“高效”是基础,所有的设计实验与探索都将会在这个大前提下开展,在这个基础上传承着“亲和与亲切”,也尝试着渐渐表达出滴滴气质的调性与情怀。所以,5.0的设计主题不会偏离“简”的基本原则,希望不造作,不虚张,能轻浅的透出滴滴设计这几年沉淀出的味道、与用户分享交流。
1.设计准备

- 1.0到4.0
从1.0开始,滴滴以一个接地气的老北京出租车形象出道,服务了第一批用户;从看起来并不是那么专业的互联网产品到2.0的形象升级,滴滴的产品与设计的专业性越来越强,渐渐的为用户和行业认可,也历经著名的“快的大战”成为国内出行类产品的老大;致力于实现“让出行更美好的愿景”,3.0后我们新增了价格亲民的快车和高端舒适的专车,产品也适应新业务的增加更具有包容性、扩展性;4.0后公司业务快速发展,用户飞速增涨,乘客端几乎同时新增了包含顺风车、巴士、代价、试驾等在内的多条业务线,随之,产品架构和页面布局在4.0有了重大的调整,统一是基本原则。
- 4.0到5.0
产品服务于业务,公司业务飞速扩展。不得不说的是,4.0的实现是有遗憾的,“统一”的有些牵强,但为保证业务的快速发展,产品也需要快速迭代跟进,有时的不尽完美也不可避免。
从设计服务于产品和业务的角度,5.0改版,我们要解决一些显而易见的已知问题,乘客端安装包的体量过大,已然领跑app store和各大安卓应用商店,这不符合工具类产品应有的“轻薄”的气质:如各业务线功能、操作各异,体验不统一,平台运营页和业务运营页不能和平共处、频频冲突;从让用户的出行体验更美好的角度出发,我们通过结合线上数据及用户反馈,将问题归类分析,而产出用户体验研究报告,在乘客体验出行的每一个节点发现潜在问题,并给予设计优化建议及方案。
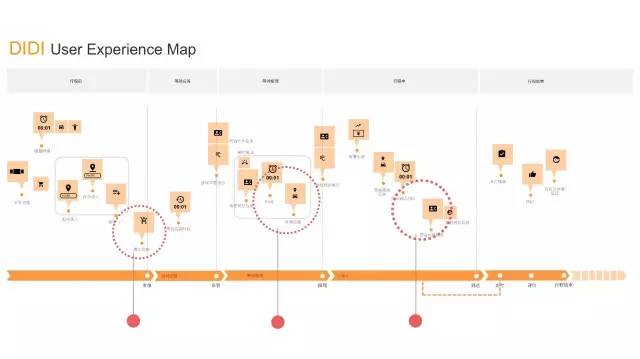
例如:下图就是通过收集之前版本的信息数据绘制出的用户体验地图。体验地图让我们可视化的观察到在用户出行的过程中,在哪些节点存在体验断层,可以从哪些方面去优化体验问题。例如:乘客接受怎样的价格梯度,他们是否能理解动态调价背后的原理,如何减少司乘双方的等待时间xxxx

用户体验地图
2.设计主导
基于5.0前的积累与准备,我们的团队试图从设计的角度去推动5.0的全新改版,我们为5.0定了三个关键词:轻量化、体验统一、高效。
1.轻量化
目标是从App Store和安卓应用市场的最大包排行榜上走下来,节能减排、轻量化设计是5.0重中之重;
2.体验统一
各个业务功能与操作各异、体验不统一,思考如何为不同的业务形态提供一套统一的设计规则;
3.高效
再次分析用户在乘车服务中的信息获取和行为操作,重新梳理的信息层级,优化用户与产品的信息连结点。

如今,围绕着“出行”二字,滴滴为用户提供了多样化的业务服务,如此丰富的服务类型都各有特点,每一个业务服务也都在为了追求更极致的用户体验不断的进行功能迭代。如何在让新的设计框架可以同时接纳包容这么多业务类型,保证体验统一,又尽量不去磨平业务的特点,给予业务一定的发挥空间,助力产品的快速更新与迭代;面对用户,什么样的设计语言可以既高效的传递信息,又能给予用户在使用过程中的良好体验,让操作流程更轻量化。
- 横:抽离与布局-页面元素组件化
我们从4.0发现,用户的整个乘车流程,都基本上可以被视为一个线性行为操作流,贯穿着服务筛选(一级业务删选、二级场景筛选);确认发单前的表单需求表达;等待匹配、等待服务、服务中的订单操作,如取消订单、一键报警、分享行程;以及全流程的地图操作及信息获取,运营消息及系统消息获取;然后是行程结束的支付行为;评价行为…
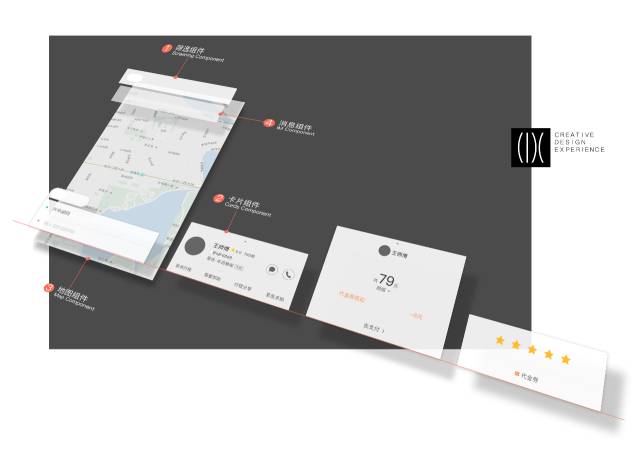
下图是尝试着表达,贯穿于线性的操作流程中,用户与产品发生连结(信息传递与行为操作)的概念图。

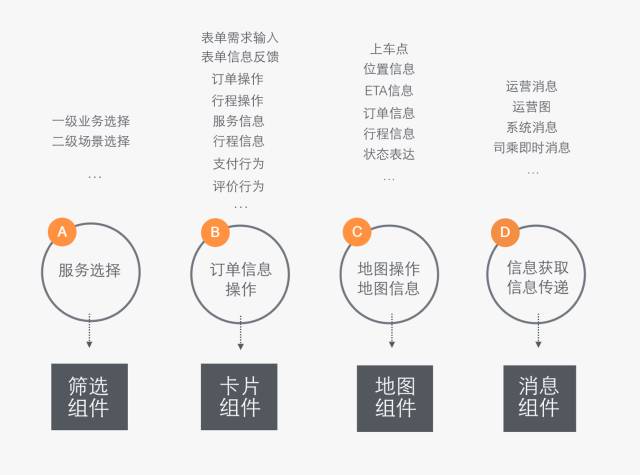
梳理用户与产品的连结点,从中抽离出四大组件
一级导航和二级导航在不同业务标签下,位置不一致;表单的交互操作和使用体验不统一;给予用户的操作项样式各异、位置随机;运营消息、系统消息、司乘沟通消息分别有各自的传递入口;支付与评价页内容冗余…我们尝试着把之前想复杂的问题简单化,从用户使用app的真实场景出发,剥离到最本质,将所有的元素分解再重组,用户与产品交流与反馈的“连结点”用四大组件承载:
A.筛选组件-对应用户的服务选择需求;
B.卡片组件-对应全流程的订单操作及订单信息获取需求;
C.地图组件-对应全流程的地图信息获取及操作需求;
D.消息组件-对应所有系统消息、运营消息、即时消息获取及传递需求;

1.筛选组件-(灵活、拓展、流程打通)
筛选组件主要承载了一级业务导航和二级场景导航,以便于用户选择合适的出行服务。我们在分析研究的过程中一直思考如何减少用户理解业务、选择业务的成本,将用户的行为模型简化至直接表达“我要去哪儿”的出行需求为起始点,弱化业务选择或者更智能的判断用户需要的服务类别。所以我们希望筛选组件做的更灵活、更具有拓展性,在未来甚至可以打通页面流程,在用户感知用户需要时适时出现。
5.0版本的一级导航还是沿用了4.0的设计思路,置顶于首页。而二级场景导航贴近表单卡片。设计的考虑在于用户,对单一业务的忠诚度是较高的,将用户对业务的筛选作为导航放至顶部位置,而用户对某一业务下的使用场景呈现一定范围的波动,于是将业务导航与场景导航分开放置,场景导航则更靠近于用户的需求表达卡片,便于用户操作。
2.卡片组件-(包容、统一、轻薄)
将信息流与操作通过卡片化的交互方式展现与流转。可以让用户不脱离行程地图获取信息的同时,又能进行各种行程操作。卡片化的设计可以降低UI和不同交互的学习成本,便于扩展与维护,通过卡片的流转动画也可以达到推进整个服务流程的统一效果。
 卡片组件:卡片贯穿于乘客流程的每一个连结片段
卡片组件:卡片贯穿于乘客流程的每一个连结片段
3.地图组件-(沉浸感、归属感、直观)
整个服务过程需通过地图传达很多路线位置的相关信息,使用地图本身是最直观立体的表达方式,使得用户有沉浸感。
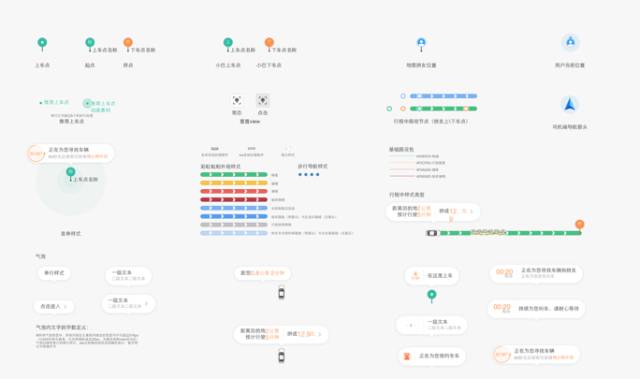
 5.0 地图组件中的元素阵列
5.0 地图组件中的元素阵列
4.消息组件-(对话、通用包容、即时性)
将即时信息卡片作为承载与用户进行临时对话的功能,可被随时调用在任何一个流程之内,增强灵活性。
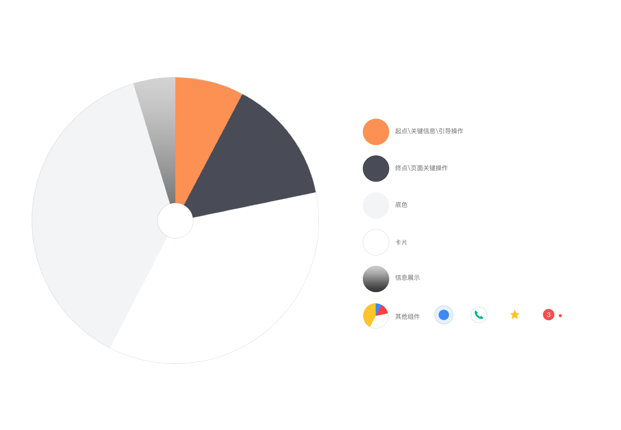
四大组件布局
- 纵:拆分服务流程-精细化体验提升
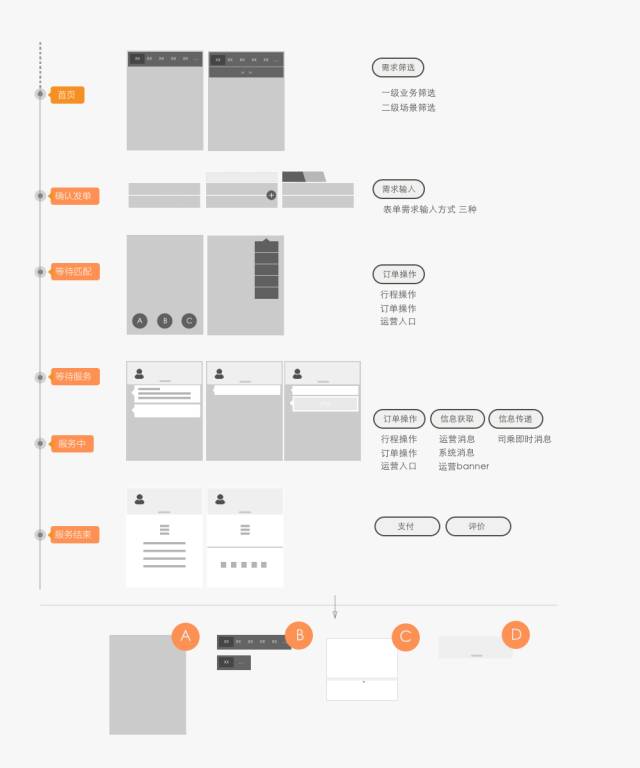
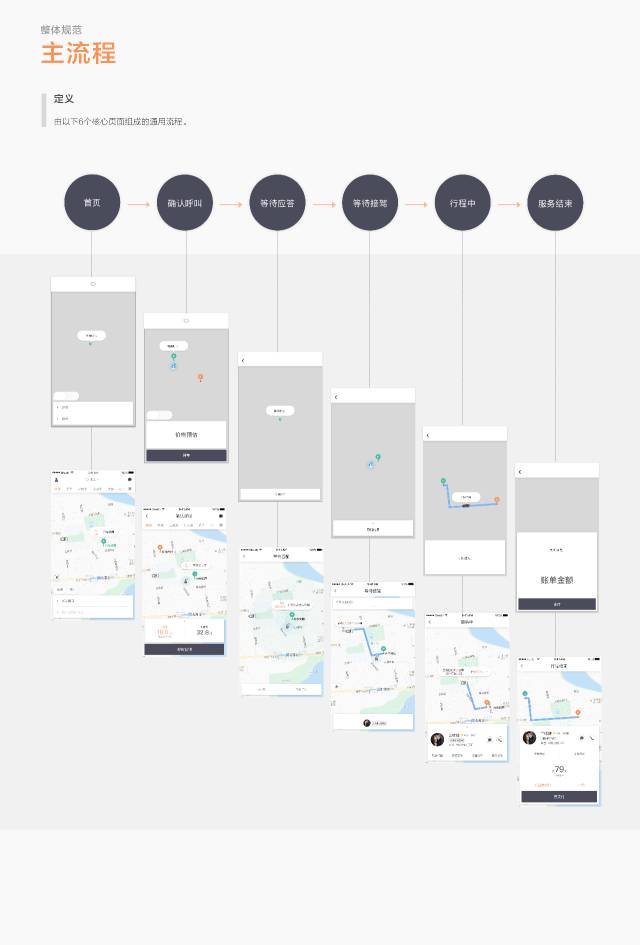
通过梳理用户的一次乘车行为,将每次行程服务拆分为如下几个阶段:首页-发单-等待匹配-等待服务-服务中-服务结束(支付评价)框架确定完毕后,拆分出可被细化设计及开发的相应组件。不同设计师可以分工合作,在框架范围内对不同组件的具体需求进行细化设计。

5.0乘车主流程页面串联
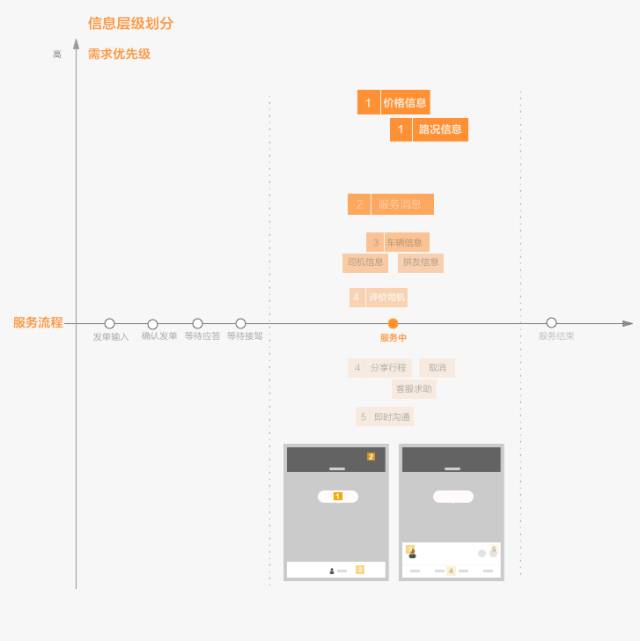
通过用户模型,产品需求以及交互研究等手段收集数据与信息,重新整理用户在每一流程节点中的需求点,将用户所可能触及到的信息与操作进行层级划分,再通过显隐形操作进行收敛。组合至不同的组件中,这样使得流程里每一个节点的信息表达都能使用统一的交互方式,并做到最简。
对行程中各流程节点需求进行优先级排序
依据如,用户模型;用户行程中评价内容;产品需求等

“服务中”的信息层级优先级梳理

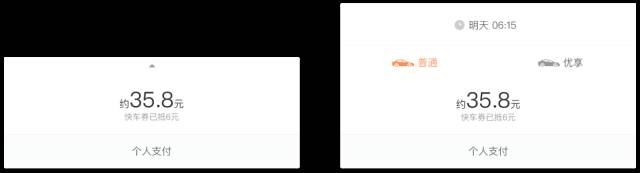
“表单”“服务卡片”“支付评价”的轻量化卡片
同样通过需求优先级分析,可以将其他流程的需求进行细化梳理并归类找到合适的内容载体,例如在确认发单时,突出预估价格的显示,用户的辅助需求会默认收起,更快速的完成用户的发单需求;在等待接驾、行程中,服务卡片为的表达订单信息及引导用户乘车行为的主要媒介,简化卡片信息,分析在不同节点用户需求的优先级,适当收起与展开服务卡片,保证卡片的轻量化;在服务结束后的支付页面,突出价格金额的确认以及支付操作的引导,将支付方式弱化至下一信息层级;在评价页面,为了获得更有效的评价内容,根据用户的评价意愿强化评星操作,分别处理引导标签选择和内容输入等操作。
产品层面
依托于新的产品架构,构建页面清晰的层级关系;运用卡片、单元化的设计,塑造组件的灵活性;类专车业务的收拢
1.色、形、态
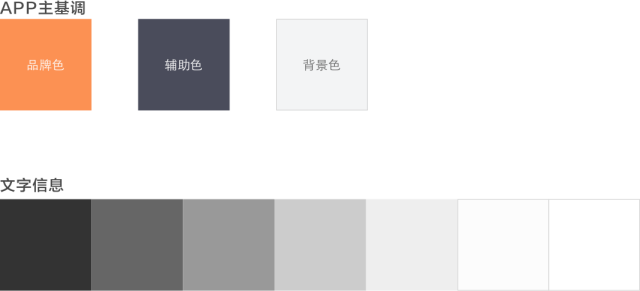
色-重新定义易用于产品的颜色
问题:信息层级不清晰,可用颜色少
解决:便于表达信息和操作,加入重色辅助色。区别选中态、重点操作、信息展示、重点信息的关系。

页面配色从活泼到稳定,传达滴滴出行的品质感并通过重色的加入构建清晰的页面层级关系。

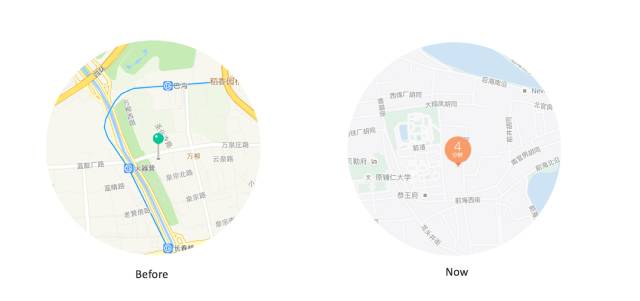
形 – 让底图更易用美观
问题:地图信息干扰操作
解决:对地图的颜色和展示信息进行相应的调整,使信息层级更清晰。
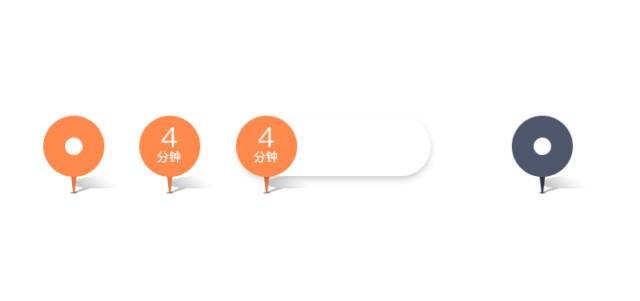
态 – 表意明确更有质感
问题:吸附路面的信息较平
解决:对小车进行设计,加入更多细节和质感。给用户更真实感受。修改起终点样式和颜色,凸显品牌。


2.服务于框架 —— 统一、轻量化、高效的实现
卡片“空”的包容
统一
卡片的灵活性
问题:流程中全页面的切换不够灵活
解决:卡片之间的切换,提高效率和流畅性。组件化规范化降低开发成本。

高效
让信息组织更清晰有序
问题:信息牌不不严谨,堆砌感较强。
解决:利用点线面在页面中的关系,保持更多的留白、合理的信息分组,让信息更清晰地展示、操作使用更舒适。

轻
低频功能的隐藏,减少用户的阅读时间
问题:全部信息展开,用户停留时间长,不利于快速操作;解决:将功能信息进行分级,低频功能进行隐藏,通过拖拽等手势展开全部功能。

响应品牌升级,国际化战略。页面风格从亲民活泼向品质感倾斜,建立品牌的可扩展性。一个企业的品牌形象凝聚着这个企业的灵魂,可直观的传递给用户滴滴的价值观与服务理念。设计师们做了无数的创意,哪些可以被人记忆?哪些能给人深刻的视觉印象?2016我们依然在不断的探索。
1、品牌标识及色彩

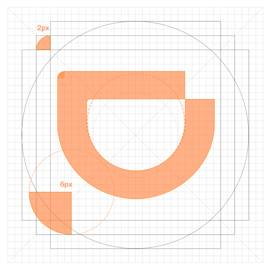
这次改版的核心是提升滴滴品牌的识别度。做个性、深刻、高识别度的VI体系。首先,从品牌标识入手,去年9月滴滴4.0换标,新标识简洁有特点便于记忆,已经形成高识别度的用户认知,所以,这次,我们只对标志进行微调处理。滴滴标识之前的桔色较为中庸,许多熟知的互联网公司都是用的相近的橙色。经过一些列的用户研究,最终通过移动橙色色相往红色偏移来提升色彩个性。降低饱和度,除去橙色的跳跃,提升品质感。在色彩搭配上加入蓝灰色增强科技感。并建立辅助色体系,丰富色彩选用并规范业务线辅助色彩。
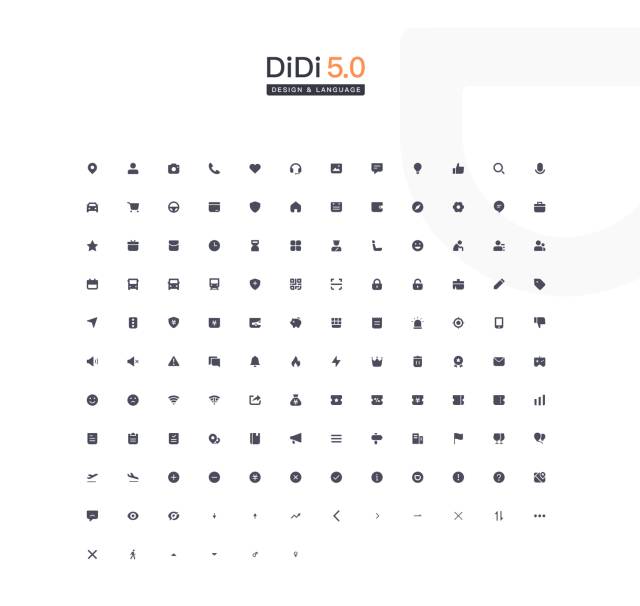
图标作为产品服务以及品牌传播的视觉表达,应该具备高度的一致性。我们的图标要具备:保持简洁、品牌个性、通用思考、创造喜悦等特点。这个标识,有一个缺口,象征着着滴滴“追求极致”的企业文化——不满足,永远差一点。


2、广告系统及物料应用的图形识别体系
在滴滴广告系统及物料应用中加入滴滴DNA体系辅助图形,强化滴滴品牌认知。辅助图形意义重大,也很有挑战:1. 直观感知: 让用户不读文字内容就可辨识到滴滴的广告,2.可承载品牌理念及品牌的延续拓展性。3.满足不同业务的层级区分,专车、快车、代驾等业务的用户人群差异化较大,辅助图形满足不同业务不同层级的区分。4.不能限制画面的表达,特殊的造型会对画面的构图和创意增加了限制。5.方便好用,不抢宣传画面文案和标志。

滴滴连接着人和车、司机与乘客,我们用科技改变人们的出行方式,“让出行更美好”也同样承载着滴滴对人们美好生活方式的憧憬。在技术产品中,我们也将注入更多的人文情怀,这正是我们要在滴滴VI体系中表达的。
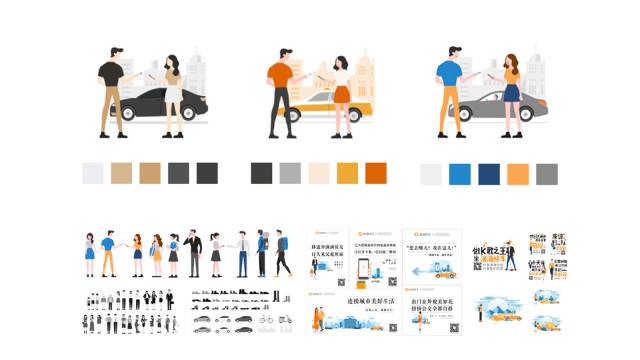
3、插画体系
插画在滴滴的快速运营中应用非常广泛,但滴滴插画风格却是五花八门 水平参差不齐。我们建立了一套滴滴的插画体系,1.高识别度,在用户心中建立清晰可识别的滴滴插画体系;2.高效运营,建立插画组件库和模版库,可供快速调用 3.拉平插画质量,插画风格要简洁易于被学习,初级设计师也可以进行绘制,水平较高的设计师可以不断的产出新的模版和控件 4.降低成本,节约设计师时间并制作插画生成工具,进行快速拼合即可上线 5.业务线统一与差异,通过对场景、人物着装、色彩的调整适应不同的业务模式。
3.设计实现
- 人力调配
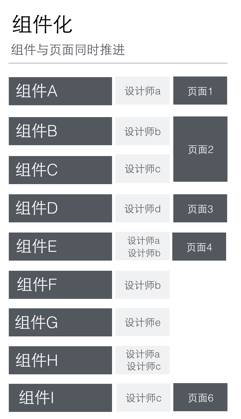
因为组件化的拆分,也让本次从设计到开发到落地的过程变得更顺畅高效。设计师可以做到专人专项,针对各自的组件进行跟进。因为人力有限、时间有限,设计师即要负责组件的定义,也要跟进需求组合出流程中相应页面,并根据业务需要匹配枚举出所有业务的页面样式。

- 项目管理
在wiki上建立不同组件对应的空间,可以做到查找有序。
从需求开始,上游到下游可被更好的串联。在Jira上建立产品设计验收反馈项目跟进面板。专人专项的跟进,保证设计实现可以快速被走查审阅,并直接讲结果与进度通过工具实时同步与所有项目人员。
- 高效开发
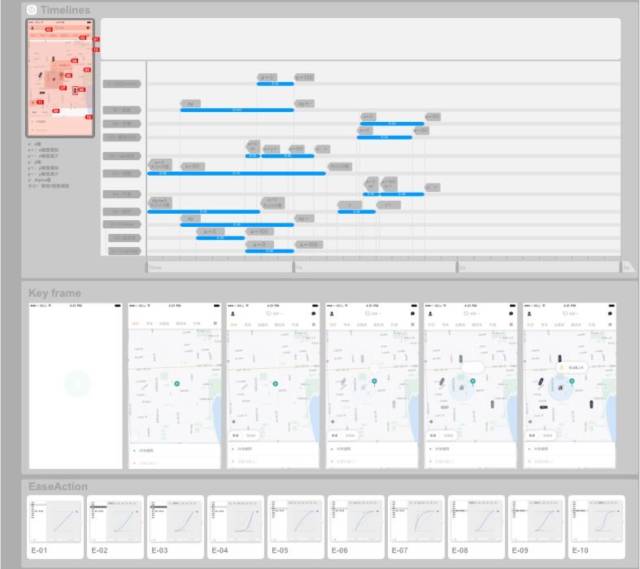
通过一个系统化的反馈池,将发现的问题不断汇入,由接口人统一按照组件分配到相应可解决的人员手里,高质高效得解决问题。值得一提的是,5.0的动效规范用开发语言更规范的保证动画的高保真开发。

5.0 动画规范——高保真动效&精准开发语言
- 设计规范
规范工具
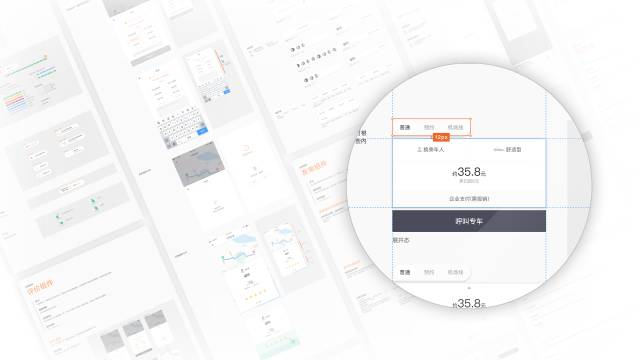
在开发进行的同时,视觉与交互已经将本次框架性内容进行整合梳理,沉淀出设计规范,而工具的统一让规范的共建变得更顺畅,通过转换成sketch文件,将所有标准化控件沉淀为控件库。
规范意义
因为有了规范及控件库体系,设计师在接手需求时,可以减少重复设计的成本,提高效率,尤其适用于在快速版本迭代的时候,通过大量的标准化组件即可实现缩短设计周期的效果,同时能保证高质量的输出。

5.0 sketch规范
4.写在最后
从概念稿到最后的开发落地,本次的改版过程也收获了如下一些心得:
1.目标一致的重要性:
一个项目,需要从上游到下游对目标一致的理解。每个参与项目的人都清楚的了解到在滴滴发展如此迅速的时候,去做轻量化包容性更强的设计,可以为整个平台带来收益。大家对目标的认可是项目顺利推进及落地的基础保障。
2.理解用户做减法:
业务的快速发展容易让设计者忘记用户的使用初心。越来越臃肿的体量虽说带来了更多差异化的服务,也让用户产生了很多使用的疑惑。如何能精简框架,将精力更多得投入到用户真正在意的体验细节,是需要保持克制时刻追问自己的。
3.系统化设计的高效性:
通过对业务流程及需求的总体梳理,将设计与开发同时进行模块化,使得整体项目像是拼图一样,可以针对某一区域进行单独修改而不影响全局,为配合与实现提供了润滑剂。在需求更好的被表达的同时,也实现了更统一的效果。在规范被沉淀之后,工具的统一也使得设计周期可以被缩短,在短频快的快速迭代中尤为适用。
滴滴正在快速发展,服务的用户体量越来越大。这次的版本是滴滴的一小步,但其实也是滴滴设计的一大步,对我们意义非凡。在滴滴,设计师希望再“向前一步”,带着这个价值观,我们一直在努力,这次的VI与5.0设计就是结果。凭借我们对设计专业的判断、负责的推动整体设计的进程,让产品界面和品牌VI更强的契合,让调性能更加明确的传递给用户,让设计落地的效率得到提升。滴滴在路上,滴滴CDX也还在路上,更加向前一步。
既然来了,说些什么?