《交互设计第一原则》笔记分享
这是一套较系统的交互设计原则,我将会结合一些案例进行讲解,希望你有收获。
此书属于作者博客分享,并未成书出版,总结于14年,在阅读翻译过程中发现很多案例及原则已经过时,因此结合当下的互联网产品和新潮的交互设计原则对其进行了补充。国内交互设计起步较晚,我在杭州曾经结识过第一位中央美院的交互设计专业毕业生学姐,那是国内第一届交互设计专业毕业生,且最终学姐从事的是运营设计。
因此国内交互设计领域的发展,既要依托大厂优秀设计团队的成长与分享,也要依靠外部大环境下愈发重视交互的趋势的形成。虽然职能划分目前仍没有一个定论,是独立划分出交互设计师,还是UI晋升产品设计师、UED设计师?但有一个准则却是大概可以达成共识的,那就是,产品经理职能愈发向业务层倾斜,懂得在战略层业务向高屋建瓴筹备战略的产品经理,能为企业创造更多的价值。而交互逻辑信息架构等交互设计领域的职能必然分发下来,由中下游的设计师来负责,即在座的各位。有压力但也是一条康庄大道,共勉。
后面会陆续分享后面的十二条准则,以及网易较系统的交互设计课程的总结笔记,敬请期待。








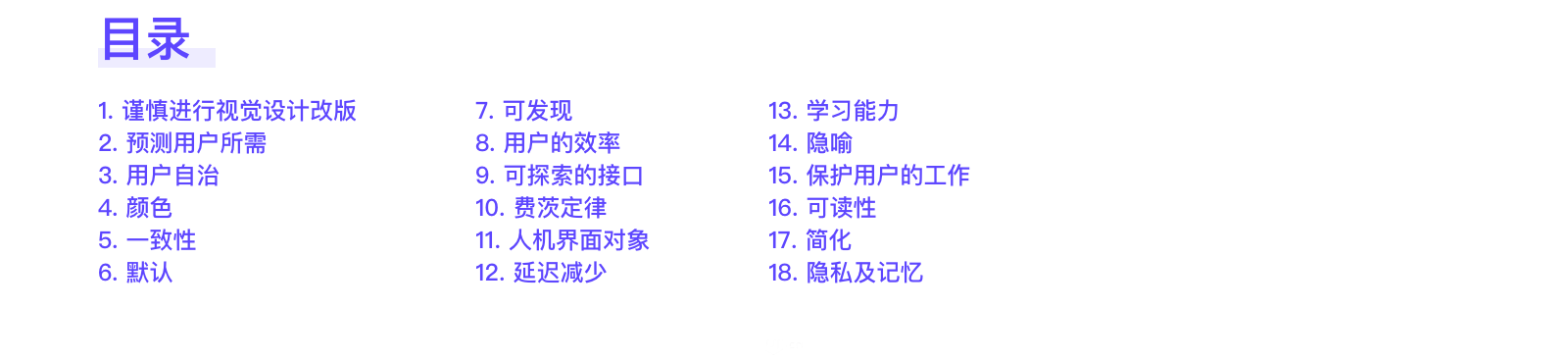
七:可发现性
1.隐藏复杂性的行为可能会导致增加复杂性
设计尝试隐藏一些元素控件以使界面更加轻盈简洁,或者希望减少多余元素对用户的干扰,使用户聚焦与核心任务。这种做法是没有错的,且多用于移动端产品,如阅读类app,为打造沉浸式阅读体验而隐藏操作栏。

但在执行这一设计时要考虑需要隐藏的内容是否会对用户造成困扰。在这里分享一个案例
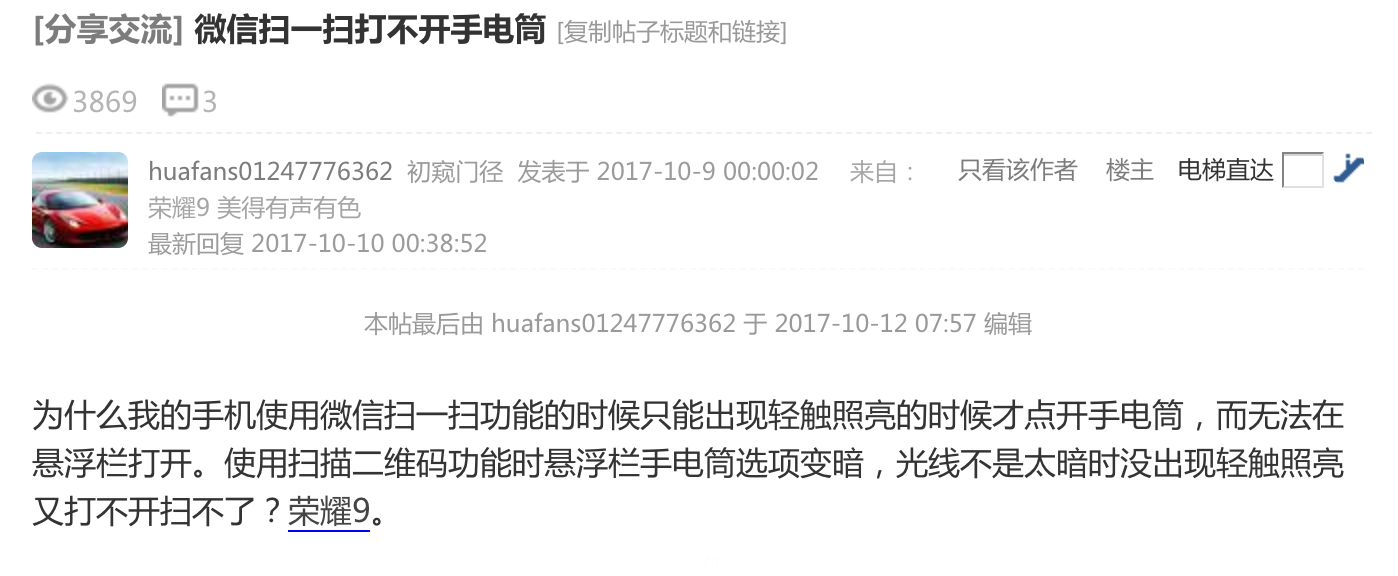
微信扫一扫功能将手电筒隐藏,通过判断扫描内容的情况来调取手电筒功能。这个设计本身没有错,结合用户场景在最恰当的时机触发,在其余场景隐藏以保证界面简洁。但这个设计实际上犯了一个较大的原则性错误——用户自治(上一篇文章中有讲到),产品设计者太过自信于机器的识别效率,自信于代码的精湛,而没有在广泛的实际场景中进行大量测试。导致用户无法按照自己的意愿执行操作,大大降低效率并引发用户反感。
使用时会出现的问题:我在晚上急切的想要扫码骑车,打开微信扫一扫后它需要很长时间(有时超过十秒)才判定我处于黑暗场景,然后出现轻触照亮的按钮,点击按钮手电筒会打开。(有时候只是略微暗一些,但二维码是无法被识别成功的,而手电筒的判断也无法实现)在此期间我只能干等着,因为扫一扫功能占用了手电筒,因此即便我手动去开启手电筒,也会显示此功能已被占用。很多人也出现过类似的状况。

2.使用新手引导(功能引导)告知用户使用新功能
永远永远不要认为用户是高级用户,产品设计者不能主观臆想用户很容易理解你所设计的功能,主观想法没有实际测试的数据可靠,这是准则。
当产品迭代后应对新增的功能进行解释和必要的引导,否则这些功能对用户来讲是隐形不可用的。大版本迭代更新,设计者一般会主动进行引导和宣传,如常用的开屏引导,遮罩功能引导等。对于一些极小的功能增添或改动,也应当提供必要的说明。
3.必要控件和必要内容始终可见
要实现用户体验目标需要一个核心的任务路径,用户要依照这个路径完成其核心任务并达成目标。例如我需要购买一件T恤,用户需要在淘宝下单以完成这个目标。反映在界面中,需要为用户提供购买按钮,付款按钮等必要控件同时当然也需要展示商品价格,商品尺寸等必要信息。
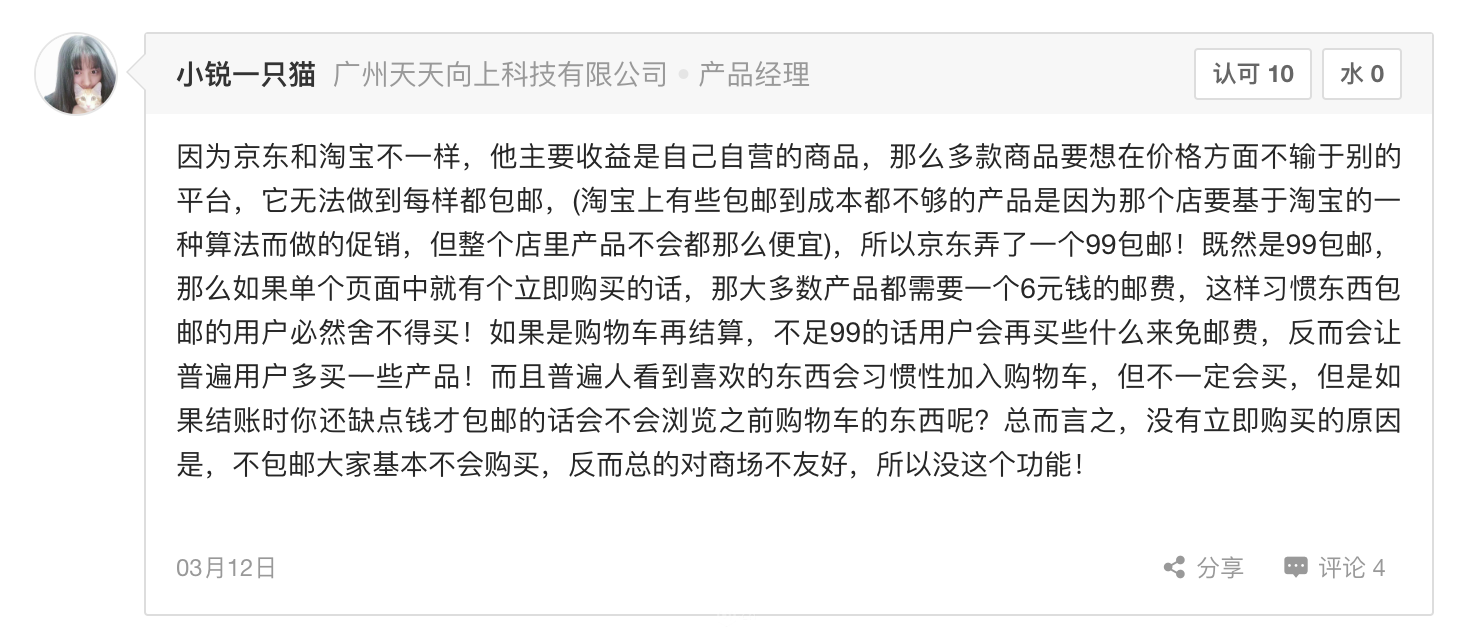
反观京东部分商品的购买界面是没有直接购买这一按钮的,而是替换为加入购物车。从体验角度讲这是一个错误的设计,用户需要执行加入购物车-进入购物车-结算三步操作,和单独的立即购买按钮相比,效率低下,容易造成流失。但从业务角度讲,加入购物车容易触发用户购买多件商品的欲望,另外单件商品不足99元无法享受包邮,要额外付邮费,这一点容易对用户购物体验构成阻碍。原理参照下面的解释.因此产品设计要综合体验业务各方面的因素,没有绝对的准则,只有绝对的适合。
4.通过用户测试来判断界面的可发现性
用户测试能够帮助产品发现是否有关键元素被隐藏从而降低体验。用户测试是一种极好的用户研究策略,如果设计人员没有足够精力完成问卷或访谈等专业调研工作的话,可以考虑寻找身边的用户进行简单测试,优于埋头苦干。
八:提高用户效率
1.从提高用户工作的效率出发,而不是提高机器的效率。
虽然提高机器工作效率貌似必然提升用户工作效率,实则相反。这里作者举例,输入电话号码这一用户行为,从机器效率角度设计,最好输入一连串的十几位的数字,而从用户角度讲,为避免输错而导致的效率低下及经济损失,应当将数字每几位隔开。而很多时候,人力成本比机器成本要高得多,因此无论从体验角度还是从业务收入角度,都应当以人为本进行设计。
2.提高软件的效率需要从系统架构入手而不是表面的设计
可以理解为:交互设计对于提高软件的工作效率有着更重要作用,相比信息设计视觉设计等。引申到现代的产品设计流程中,要求产品经理和交互设计师在产品设计的前期应该将更多时间花费在用户调研,数据分析,以及信息架构上,而不是流于表面的交互稿,二八原则中的八用来进行前期数据整理和研究分析,而剩余的百分之二十的时间用来完成交互稿的构建即可。
这是已经被腾讯网易等大厂设计团队提到过多次的设计方法,即实际设计稿的产出时间应当是整个产品设计流程中占用最短的,更多的时间应当用于调研分析和架构,在明确业务目标和用户体验目标后,以目标为导向开展设计,可以避免反复修改等问题,从而提高产品设计的效率。
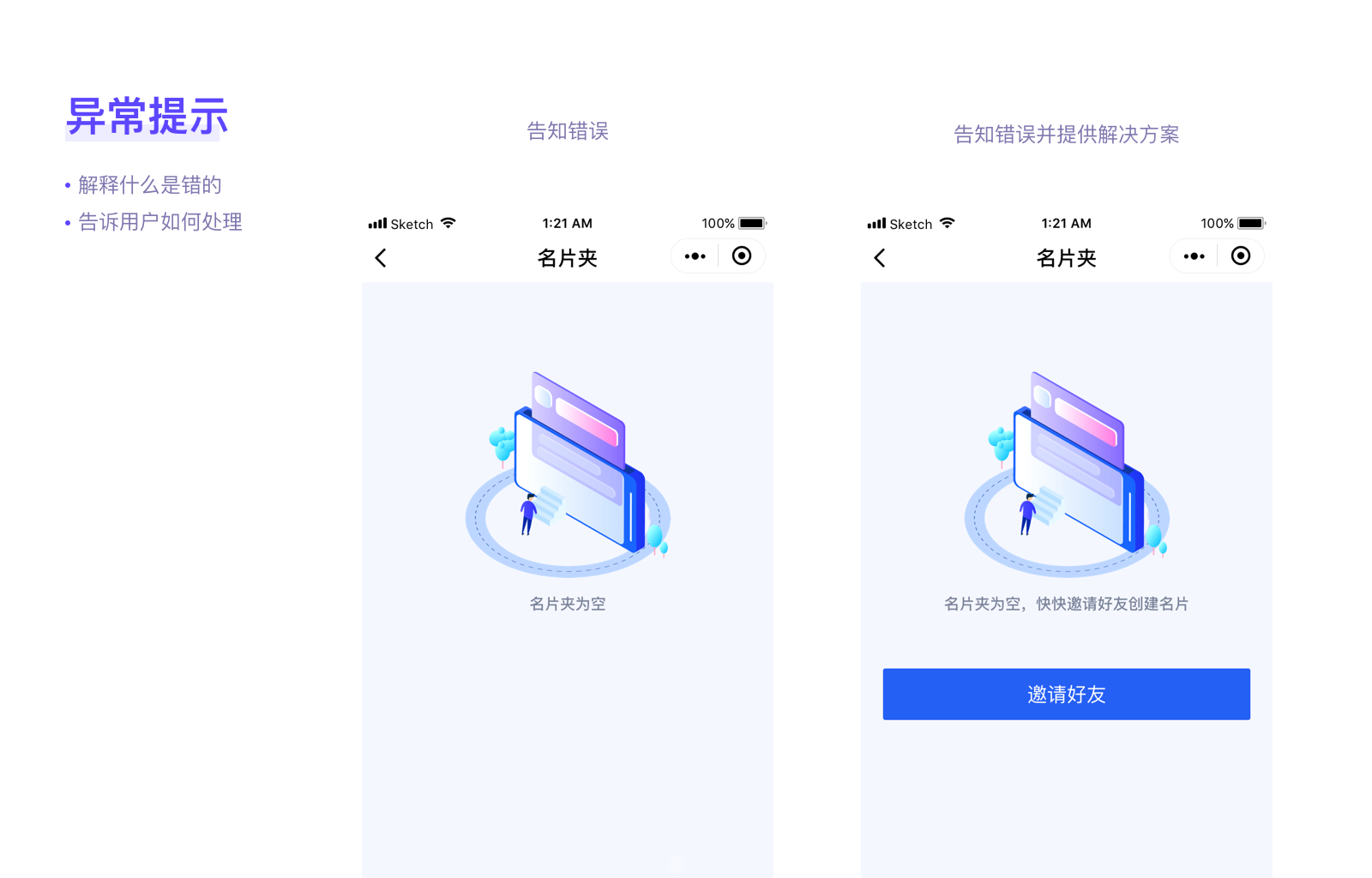
3.异常信息应当由专业人员编写
使用产品过程中不可避免会出现一些异常状态、错误提示。这些提示文案应当由专业人员编写,其内容需要包括
(1)解释什么是错的
(2)告诉用户如何处理它

九:可探索的路径
概括来说就是清晰易用的导航
1.为用户提供核心工作路径但也允许用户以自己的方式探索产品。
不要强制用户按照预先设置好的方式使用产品,允许用户自己探索(针对那些想要主动探索和发现的用户)但同时一定要提供一个最快捷高效的工作路径,以满足新用户的需求。以滴滴为例,强工具类产品以提供核心服务为主,应当保证所有用户能够迅速实现体验目标:打车并抵达目的地。其他次要功能或者运营需求都应当不影响这一核心工作路径。

2.提供稳定的home选项,使用户随时可以找到自己的主页
home选项的设计应当符合行业标准,如淘宝tab栏的第一项,如PC产品左上角的logo,都属于home路径,且早已培养好用户习惯,设计师可以直接复用这一规则,而不应重新设计home的样式或位置。
在此基础上,移动端home选项有很多运营机会和体验机会,如浏览feed流很久后,点击home键回到顶部就是一个很惊艳的体验点。
3.使行动可逆
使大部分操作可逆意味着用户可以以自己的方式工作又不会造成损失。此原则应当灵活运用,可逆的成本应当结合产品来设计。例如填写表单后重新输入,加入购物车后删除,,付款后取消订单,他们的成本应当是依次递增的。
表单是纯体验向的东西,设计人员更关注其填写效率,因此其可逆操作成本应当降到最低。购物和付款相关可逆操作是和业务挂钩的,设计人员应当考虑成本,考虑如何阻止用户执行逆操作从而提高转化率付款率,减少取消订单的比率,因此我们平时接触的电商类产品,下单后去寻找取消订单或退款需要花费一定时间。(所以原则可以正向使用也可以反向使用,大家不要局限思维,需要培养业务观)
4.始终允许撤销
如我们在编辑文章等行为时可以通过command Z撤销文字。此撤销不同于行动可逆,是一种更加便捷成本更低的交互。例如微信聊天提供撤销操作,撤销后会提供重新编辑的选项,此撤销提高用户编辑的效率,是一个体验向的优化点。
十:费茨定律
距离越长,所用时间越长,目标越大,所用时间越短
1.将大对象用于希望用户执行的功能 如CTA按钮。将小对象用于不希望用户执行的功能或希望用户次要考虑的功能。

2.获取多个目标需要的成本是获取每个目标的成本的总和
因此在使用费茨定律时,不仅要考虑距离和大小,还要减少用户需要考虑的目标的数量。即提供更少的选择可以帮用户更快的完成决策。
十一:人机界面对象
即界面中的视觉或交互元素

1.人机界面对象应当有一个标准的操作方式
比如button触发点击的操作,滑块触发滑动的操作
2.人机界面对象具有标准的结果行为
如mac系统中,垃圾桶并不是真的将文件删除,而是将其储存在垃圾桶中, 只有倾倒废纸篓才能将文件彻底删除。
3.当希望用户以不同的方式进行交互的时候,应当使用新对象
一般情况,我们应当在产品使用常用的控件样式和交互方式,如点击,滑动,双击等,不同平台要入乡随俗,ios平台常用左滑唤出操作控件,而安卓则是长按唤出,特殊情况如业务需要,或考虑开发成本,双端合一出一稿设计时可以适当打破规则,而有时为了为了满足不同平台的用户习惯,我们需要提供两种样式的操作方式。如在小程序平台,无法判断他是IOS还是安卓的用户,也就无法仅提供一种交互样式来满足所有用户。
十二:降低延迟(用户等待时间)
1.尽可能使用多线程将延迟推送到后台
尽量保证用户在等待进程时可以继续完成其他工作或浏览其他内容。如上传视频后不必在原页面等待,可以浏览其他信息。
2.优化用户延迟体验
通过50毫秒内的视觉或者听觉反馈确认所有按钮点击
避免多次点击的陷阱(在网速卡时,人们通常会多次点击按钮,而后台应避免多次发送请求从而导致卡顿)
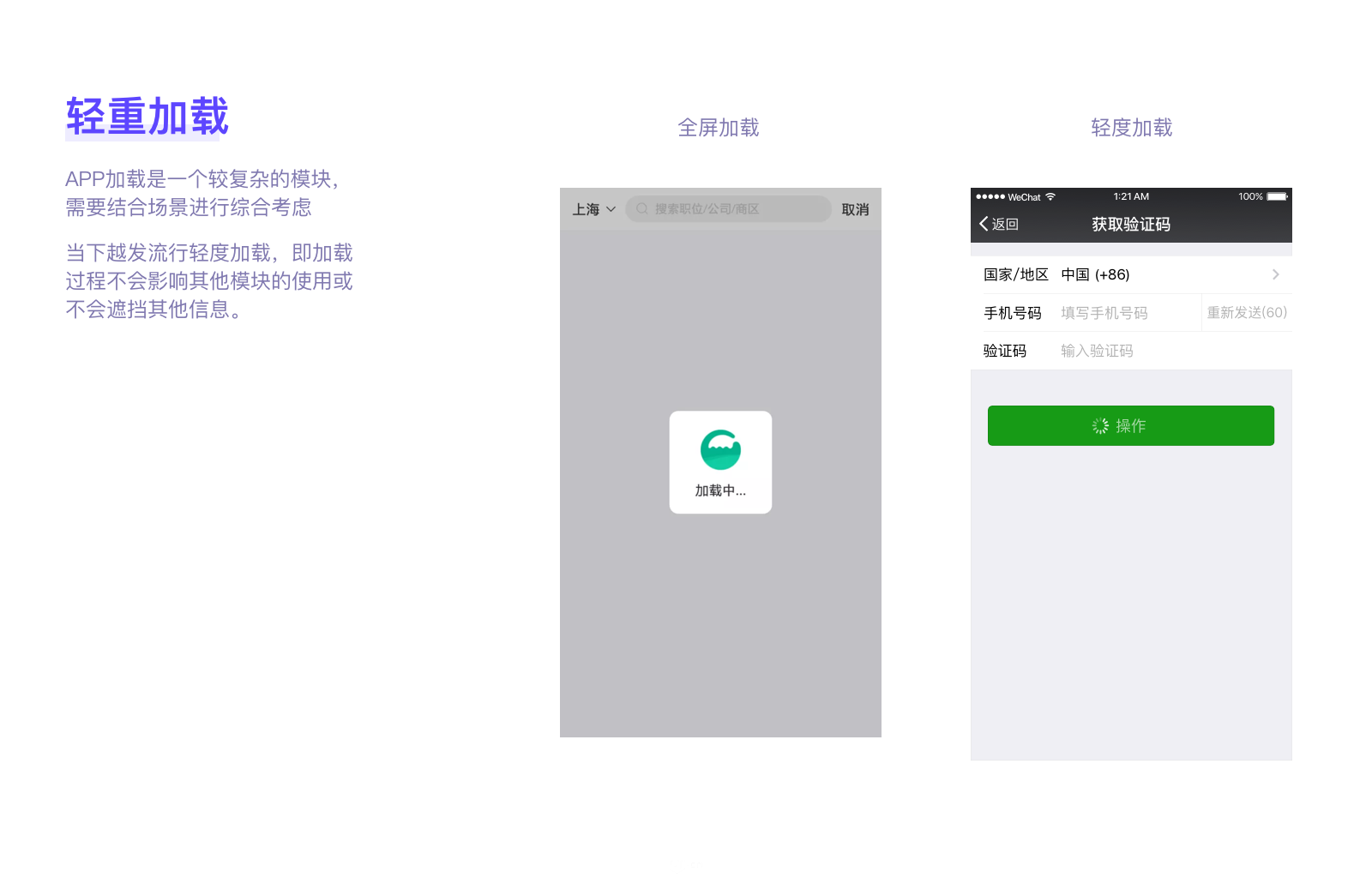
3.需要等待时需要告知用户,信息尽量完整,如具体等待时间
加载样式多样,应当选取最适合产品及场景的样式。程度较重的如全屏加载,轻度加载如微信button加载样式。









作者:南山可
既然来了,说些什么?