如何制作打动面试官的作品集

设计师力求用作品集找到下一份工作。然而大多数人都没能创造出一个既有趣又吸引人,还能推销自己的作品集。但 遵循行业专家建议 和 参考优秀落地案例,能让设计师制作出一个更好的作品集来完美展示其才华和技能。
设计作品集要能让人留下印象,感到惊艳。遗憾的是,只有少数作品集做到了。尽管设计师可能是技艺高超、才华横溢的,但如果他作品集表达得不好,仍然会让人感到无聊,而不是惊喜。这样的话,客户会点击关闭,转而查看别人的作品集。
设计相关的作品集必须专注于一个目标:销售设计师自己。作品集只有几秒钟的机会给人留下深刻印象,也只有几秒钟传达个人品牌的吸引力与展示自身的独特风格。
大多时候,大部分设计作品集令人失望的原因在于它们缺乏创意、生搬硬套、不知所云。它们的思路要么不够流畅,要么过于混乱和过于复杂。它们可能 缺乏关键信息,没有传达个人风格,或者 没有展示出专业能力 —— 而所有的这些都降低了被聘用的可能性。

国外设计师的作品集
作品集要能够快速打动和吸引阅读者,从而帮助设计师拿到下一份工作。
作品集不是过往项目的在线存档。它不是为了吹嘘或炫耀过往的项目。它也不是给其他设计师看的。它需要成为一个明确的、有吸引力的设计主张,从而抓住潜在工作机会。一个精致的作品集 应该展示设计师对于战略问题的解决技巧,以及对于设计如何带来价值的理解。
客户需要的是与众不同的设计作品。他们正在寻找独特、优秀、创新的作品,以解决商业挑战,并在市场上有所作为。因此,为了展示设计师的技能水平、让客户感受到产品质量,设计师应当从战略上规划作品集,并仔细考虑每一个细节。
为了制定如何构建优秀作品集的最佳方案,我回顾了自身过往经验,研究了业内标准和优秀案例,并与 Toptal 的几位设计专家进行了交流。这些专家每天都会审核数十个设计作品集。

锁定目标读者
Targeting the Desired Audience
设计师得认真思考自己作品集的目标读者。针对目标精心准备的作品集能产生积极的效果。无论什么类型的设计师 —— 平面、品牌、视觉、UI、UX、产品 —— 作品集都需要考虑以下几点:
- 设计师想要吸引的读者是谁?
- 如何最好地规划作品集来打动读者?
- 设计师想要从事什么类型的工作?
通常,会有三类人查阅设计作品集:客户、招聘人员 和 设计主管。制作一个作品集以迎合这三类人阅读的方法是,用满足这三类人的方式对内容进行分层 —— 尤其是复杂的 UX / UI / 产品设计师的作品集。
从目标读者的角度思考,做一个作品集会类似于交互设计中的 渐进式信息披露。第一层,针对 招聘人员,作品集应设计成方便快速阅读的,将最好的作品展示在前面和中间。第二层,针对 客户,作品集将更深入一些,但同样能够被快速阅读。第三层,针对 设计经理和设计主管,对于 UX / UI / 产品设计师来说,这一层需要有详细的案例研究。

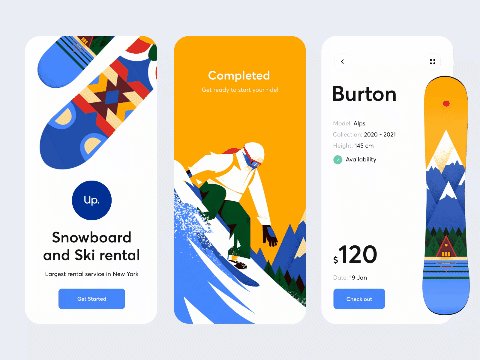
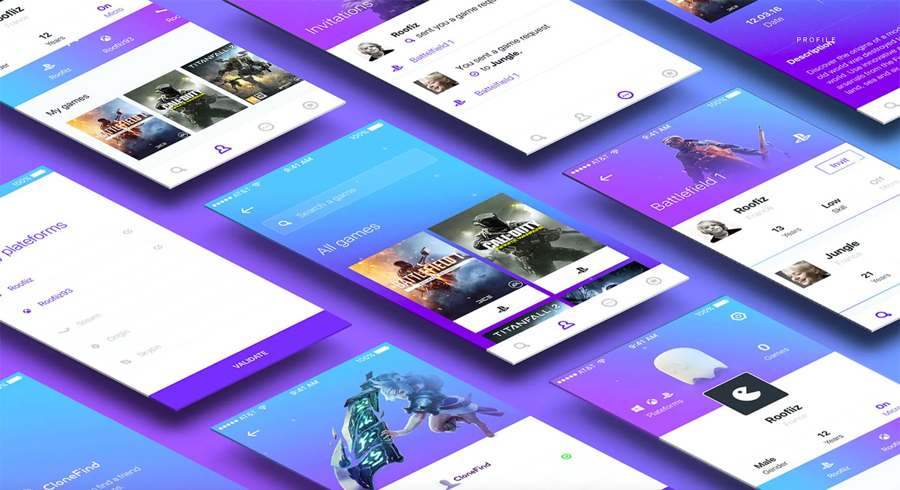
在作品集中,有趣的动画会吸引人们的注意(UI 动画 by Outcrowd)
三种读者类型:
- 招聘人员 — 喜欢浏览和扫视设计作品集。他们在候选人的作品集上最多只花 3 分钟。他们想要看到 丰富的视觉效果 和 有冲击力的设计作品,以及 简短的项目背景。
- 客户 — 希望看到精心打磨的、高质量的设计作品。如果他们感兴趣,就会花 3-5 分钟的时间来阅览作品集。他们想知道设计师能怎样为他们的业务带来价值。拥有价值导向的设计方法和软技能的作品集能吸引客户阅读下去。一个成功的作品集既能 展现优秀的作品,又能 表达设计流程、策略和各种设计风格。
- 设计主管 — 旨在深入了解项目,他们对细节很感兴趣。他们大多会花 5-10 分钟来仔细阅读一个设计作品集,有时甚至超过 10 分钟。在用户体验方向,他们喜欢 通过作品看到解决问题的过程和设计思维。主管们也希望可以看到设计师的软技能。在 UI / 视觉 / 交互设计的作品集中,他们想要看到响应式设计、微动画或视频介绍。用动画来展示产品能起到很好的效果。

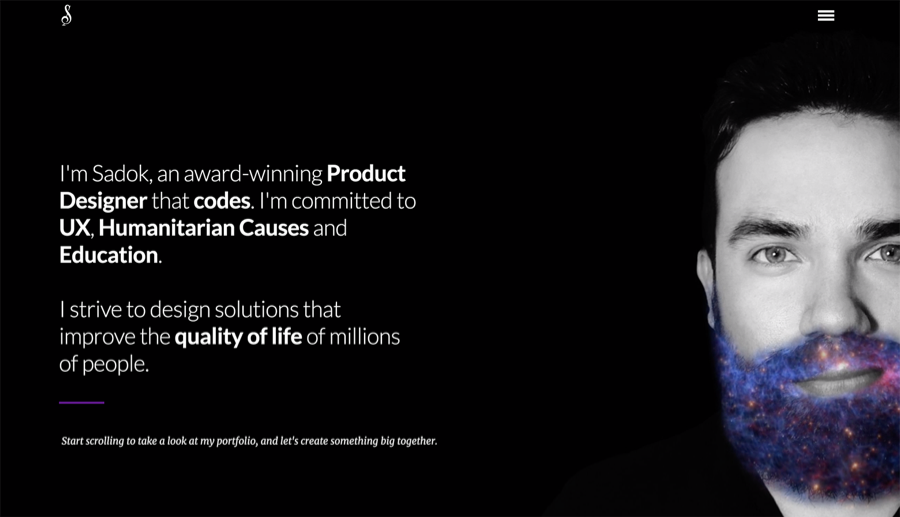
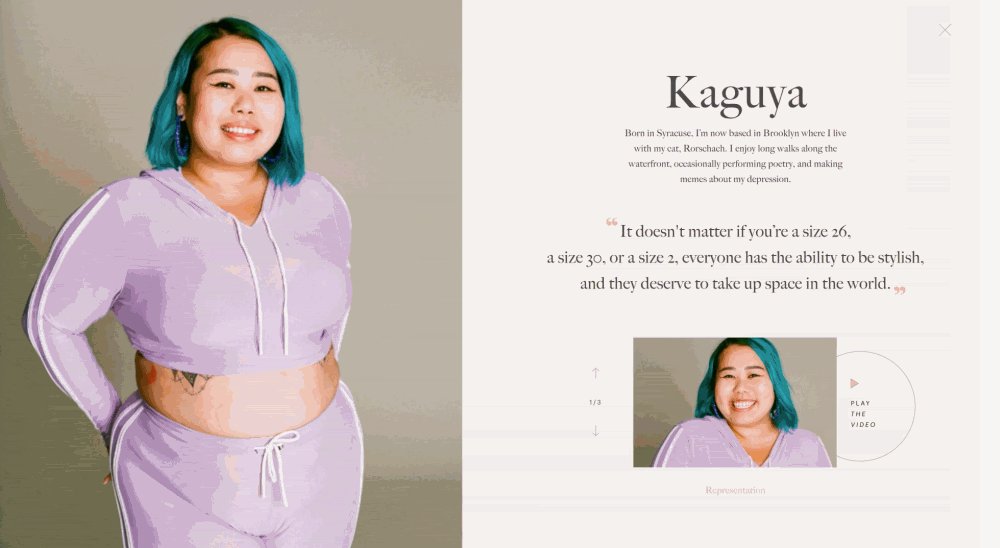
介绍得保持简短精炼(萨多克·塞万提斯)
合理安排作品集的结构
Getting the Design Portfolio Structure Right
因为只给每个作品集几分钟的浏览时间,客户希望看到结构精良的内容和精美的布局,从而 更轻松地进行作品集评估。有些设计师可能会决定反其道而行之 —— 他们想要与众不同,但这样做是有风险的。一旦客户留下了负面的印象:信息缺失、作品怪异、导航繁琐,就很难让他们继续阅读作品集。
这中间有一个复杂的平衡点。设计师得展示作品并让读者留下印象,同时传达出自己是谁及其寻找的工作类型。例如,一个平面设计师需要快速惊艳读者并留下深刻印象,这种情况下,一个高视觉冲击力的展示案例也许是最有效的办法。从另一角度延伸,用户体验设计师要仔细考虑怎样安排作品集结构,以便进行深入的方案展示。

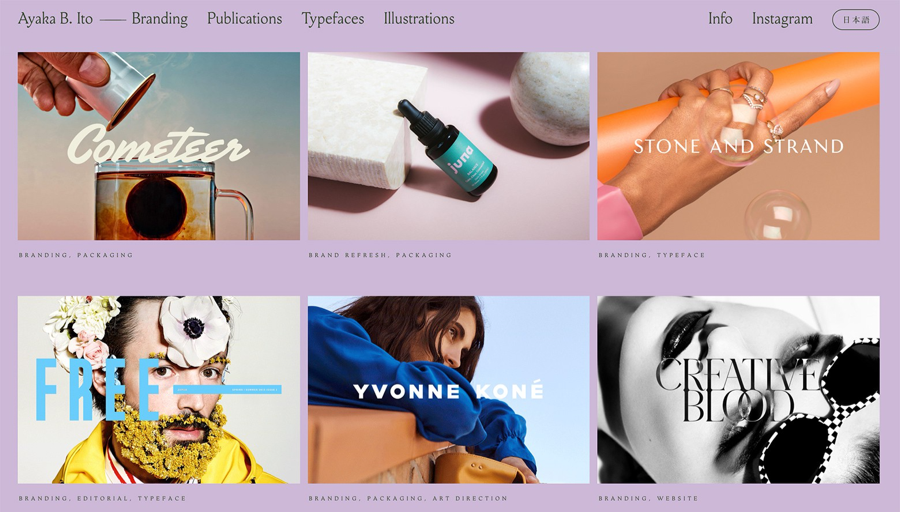
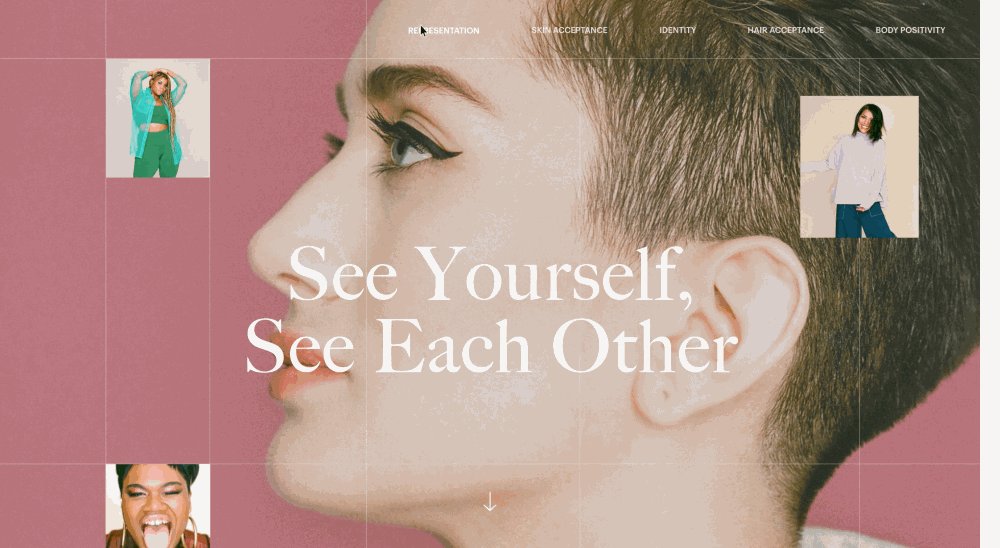
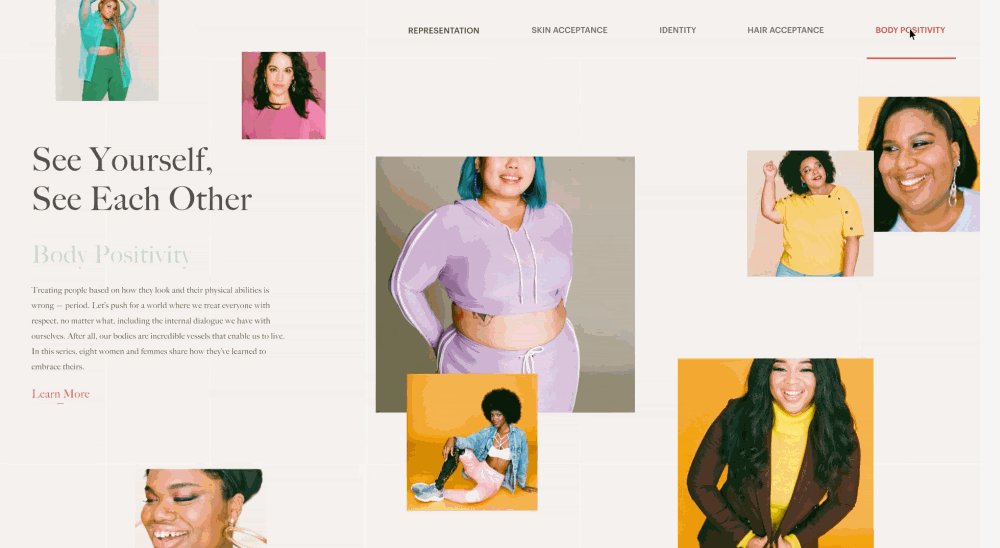
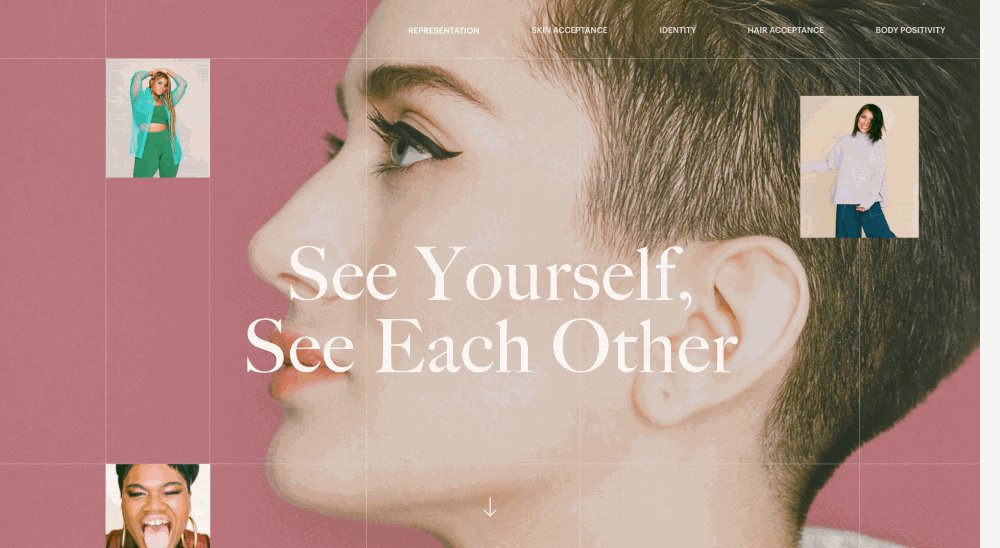
一个有视觉冲击力的平面设计作品集
作品集的内容和布局
Portfolio Content and Layout
首先,展现出你的个人特色来吸引客户来与你合作。作品集要表达出你的设计感。作品集网站的外观和风格应反映出你的特质。公司也会评估设计师和公司团队的文化契合度。作品集可以从简短的自我介绍开始,依次表达你是做什么的、你的感兴趣的方向、你的简要工作经历。对于作品集来说,个人照不是必须的,但它有助于体现个人特色。
接下来,把作品们附上 “封面图” 依次陈列出来。将你的设计项目(网站、移动端界面)做成一个个图片卡,附上简短的项目描述,放置在一起。这些图片得足以吸引客户的注意力,激发起他们深入了解的欲望。但是,作品集要合理的树立用户期望 —— 如果人们点击进入该项目,他们会看到什么?设计师可以再次使用 ” 渐进式展示 ” 的方法,并将它应用到你的项目和作品的展示中。
对于平面 / 品牌设计师,封面图要能吸引读者点击进专属的项目页。项目页内要有高清大图和更多项目细节。对于UX / UI / 产品设计师,项目页要向大家介绍你的设计过程。以案例分析的形式展示交互设计产物和设计迭代。

在项目页上必须有的:
- 项目简介,项目所解决的问题,和你担任的职责(例如,品牌、移动端设计、网页设计、UX / UI 设计、UX 研究、用户测试)。
- 产品规划路线图是什么?最终成果是什么?
- 你是从头开始设计产品,还是项目中期参与进来的?
- 你是在设计团队中工作吗?你们是如何合作的?
- 显示成果,无论是定量还是定性的成果。突出强调诸如新增收入、留存率和转化率等结果。
- 展示项目的核心经验。这个项目是如何帮助你成长为一名更好的设计师的?

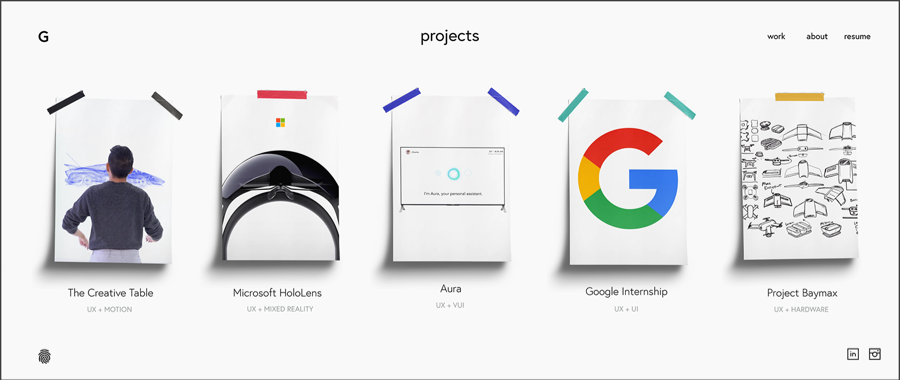
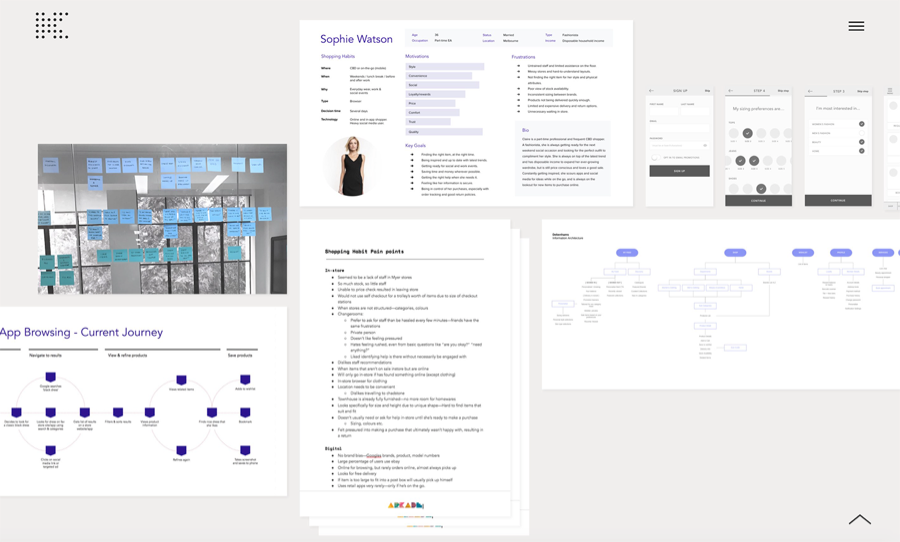
项目库应该在视觉上有足够的吸引力,从而让读者想了解更多(Gabe Cagara)
一个单独的 “个人” 页面,典型的介绍信息有:你是哪种类型的设计师,有什么特长,以及你要找的工作类型。“个人” 页面不是展示你的爱好,你的宗教信仰,或者展现你有多喜欢烹饪。请体现你的职业专业度。
在作品集网站列出设计师的 技能 和 首选工具 能帮助客户和设计团队发掘会使用特定工具(Sketch、Figma、Adobe XD 等)的设计师。此外,不要忘记链接上你的 LinkedIn 个人资料、Medium 专栏、以及其他你放有作品的设计网站(Dribbble,Behance)。
设计作品集要包含哪些内容
What to Include in a Design Portfolio
- 展示最好的作品,而不是所有作品。精心挑选展示的内容和展示的标准 —— 毕竟读者的注意力是有限的。
- 考虑展示一些没有成功的方案以及放弃的原因。展现出你探索过哪些方案但最终没有采取它们?除了呈现设计作品,作品集要讲一个如何制作作品的故事,并讲解你是如何应对挑战的。
- 尝试展现你的工作软技能。将几张设计展示(或者是设计回顾、战略计划)的幻灯片组合成拼贴画形式就能得到很好的效果。无论在什么情况下,远程或到场工作,传达出设计原理和概念的能力都是至关重要的。
- 谈谈你在工作中使用的设计方法和专业技能。
- 展示内容包含交互原型、小动画、动态展示,而不仅仅展现静态的设计。客户喜欢看产品视频或 GIF 动画。

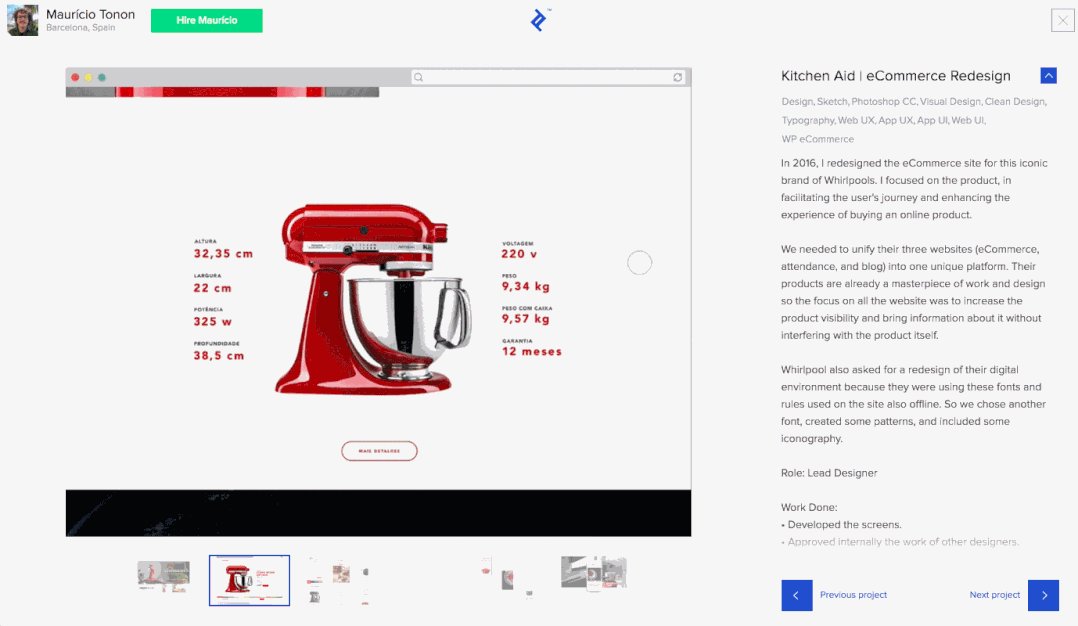
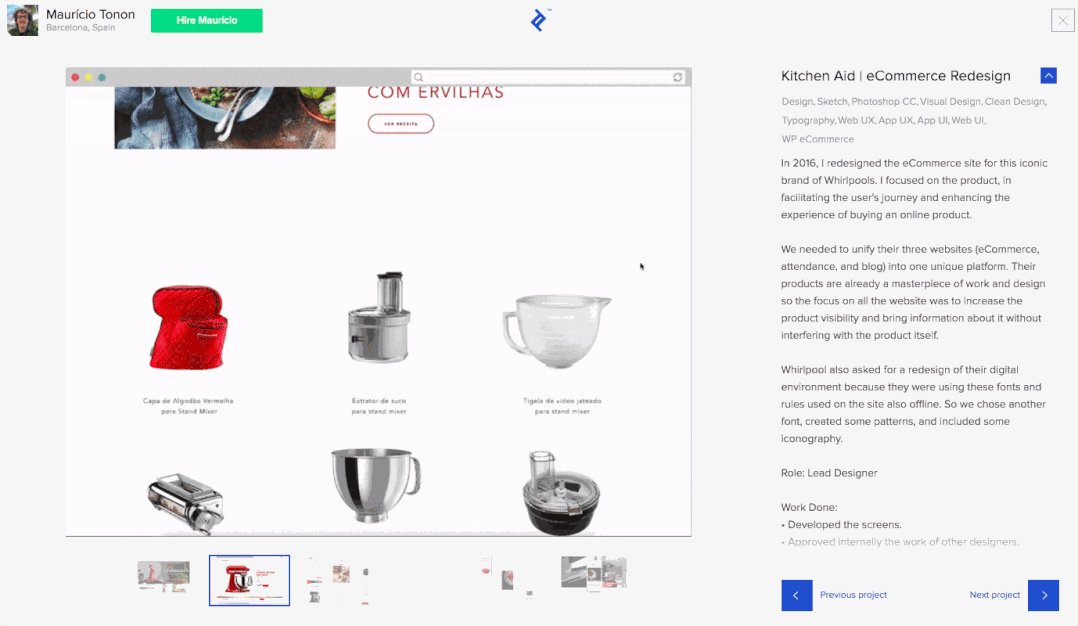
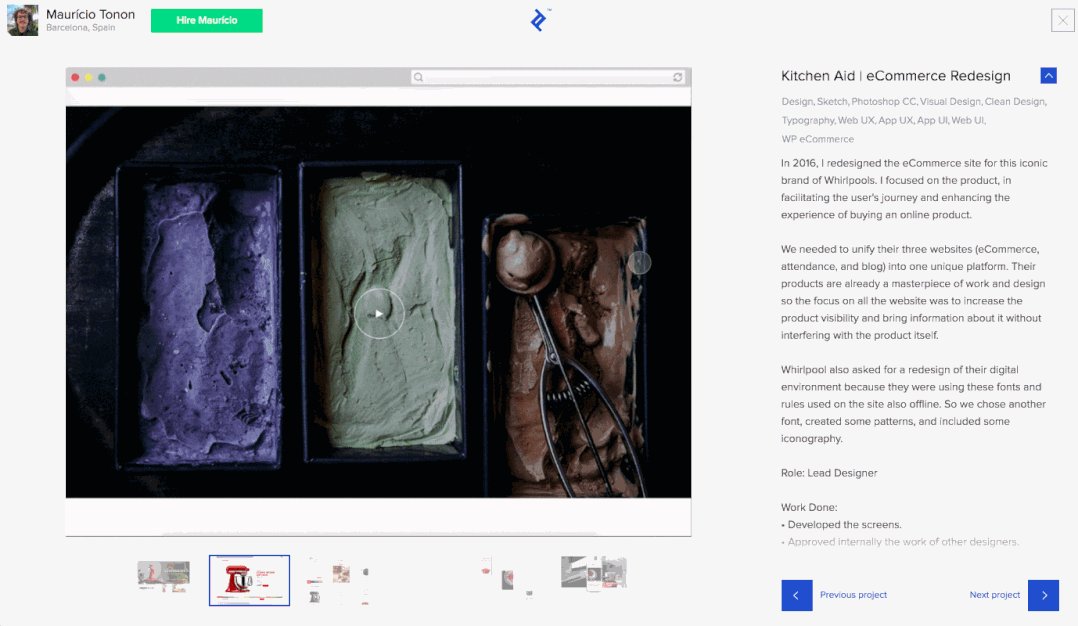
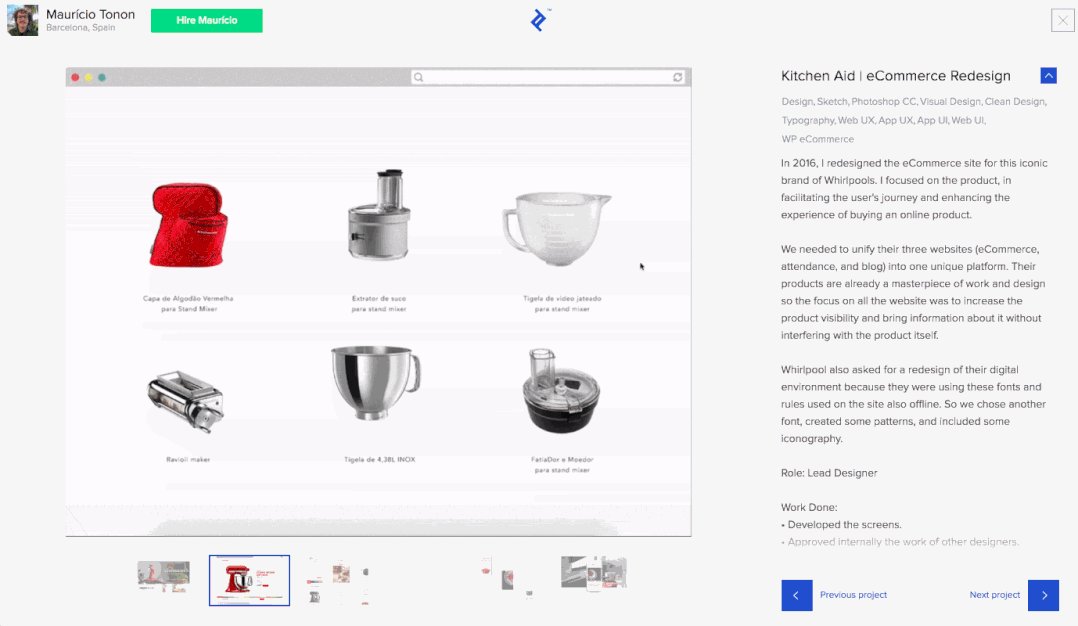
Maurício Tonon 的作品集包括清晰的项目介绍,他的职责,设计能力和使用的工具,以及项目的动画展示
设计作品集中无需包含的内容
What to Include in a Design Portfolio
- 不要包含旧的、过时的作品。任何在平面 / 品牌 / 视觉 / UI 设计方向完成超过五年的作品看着都老旧了。设计行业是动态的。客户是在寻找新颖的、符合当前时代风格的近期作品。
- 不要展示太多图片,尤其要避免展示出低分辨率、像素化的图片。一张坏的图片会比一张好的图片更突出,它只会给人留下糟糕印象。
- 避免设置页面密码。大多数读者没有时间去找到设计师本人询问密码,再返回作品集网站打开。密码相当于是一堵墙,阻碍了人们浏览作品集,提供了糟糕的用户体验。反倒是可以先展示一个有吸引力的设计,再用 “联系我,来了解更多细节 ” 的文字上附上个人链接。保密项目可以在面试时来屏幕共享。

最好避免在作品集网站上设置页面密码。它们妨碍了用户的使用
作品集设计技巧和最佳方案
Design Portfolio Tips and Best Practices
- 有策略地组织起你的作品集。保证内容、结构和布局的优秀。思考哪些内容放入作品集,哪些内容可以放弃。最好包含 4-6 个项目。确保一切简约、清晰、易于浏览。
- 不要胆怯,要大胆。客户需要在几秒钟内了解你是怎样的设计师和你的专业能力,放上能让作品集脱颖而出的独特、直观的项目。
- 以简短的介绍开启作品集的展示。列出你的经验、主要成就和专业技能。
- 用视觉去展示和描述。人们是视觉动物。描述一定要简洁。人们需要阅读的文本越少越好。
- 发掘自己的优势,并将展示的重点放在你想要的工作类型上。如果是想找视觉设计 / UI 设计的工作,就展示视觉设计 / UI设计的项目。如果是用户体验设计,就介绍用户体验的项目。不要混合展示各种类型的项目,这样会削弱作品集的表达,客户无法了解你的核心能力。千万不要让自己看上去像一个 “万金油”。
- 先展示你最优秀的项目。大多数招聘者和客户不会看完所有的项目。
- 对于产品设计师,要展示 2-3 个项目,但每个项目展示方式要有所不同。展示出产品策略与 UX / UI / 视觉设计的融合。
- 并不是任何事情读者都能理解。作品集一定要清晰,把项目掰碎了再展示给读者。
- 用标题对项目和你的职能有一个精简的概括。例如,”为一家金融科技初创公司的企业 SaaS 平台进行用户体验设计”。这个标题可以迅速传达项目的内容和你的职能。
- 表明你能够从头到尾完成一个项目,也能够在项目中期加入,用设计带动团队。

插画师也可以用案例分析来展示他们的设计过程(Slack插画项目:Alice Lee)
- 为不同的受众展示各种媒介的多样化项目,以展示设计的灵活性。客户正在寻找 “几乎可以设计任何东西 ” 的设计师。
- 如果是网页设计师,请提供所设计的网站的 URL(如果自从你工作后它没有改变)。客户更喜欢看最终的实时网站,而不是静态截图。
- 在项目页面上,先展示完成的设计,并简要提供背景。然后,深入了解设计过程。
- 在每个项目结束时,提供核心的学习经验和项目成果,以及你在项目中的贡献如何使项目成功。
- 如果刚开始做设计师,没有足够的项目可以展示,可以拿出一个练习项目。例如,重新设计一个知名品牌的网站或应用。
- 针对搜索引擎优化作品集。这会让你更容易被发现。使用 “图像 alt 标签 ” 来描述图像。这些标签为搜索引擎爬虫提供图像上下文。
- 从设计经理或招聘人员那里获得关于你的作品集的专业反馈。
- 请一位以英语为母语的朋友检查你的作品集用词是否精准。
- 使网站易于浏览,并使其对手机端用户友好(响应式设计)。

动态项目展示总是很吸引人,让设计师脱颖而出(Zhenya Rynzhuk)
用户体验 / 产品设计师的作品集要点
Design Portfolio Tips for UX/Product Designers
由于在体验设计过程中创作的大多数作品和成果往往视觉效果平平,因此用户体验 / 产品设计师一直苦苦思索如何能制作一个能完美展示他们的天赋和技能的作品集。这里有一个有效的方法。
例如,在 UX 作品展示可以使用 拼贴排版 和 双色排版。在你专注于展示设计过程时,可以使用读者能立马理解的视觉排版,传达适量的信息。
通过论文和设计依据来说明你做了什么和为什么这么做。说明设计过程中收集到的关键点,以及你的设计决策是如何转化成具体的成果。谈谈你是如何运用批判性思维方式来发现用户行为、动机和需求的。这样做可以让客户更好地理解你的产品构思过程、方法和策略。
当人们阅读你的作品集时,要向读者 明确用户体验的哪些方面是你所擅长的。你是注重于视觉设计还是 UI 设计?你有做用户体验研究吗?你在某个项目中的职能是什么?描述出问题是如何解决的,你是如何得出解决方案的,但描述要简短。
UX 设计师可以把他们的作品集看作是 一个以用户为中心的设计项目。作品集得有良好的用户体验。思考客户想要看到什么。展示你对整个 UX 设计周期的了解。

通过使用拼贴排版,可以让用户体验作品变得好看(Kurt Winter)
避免在作品集中出现的错误
Design Portfolio Mistakes to Avoid
妨碍读者高效评审作品集的任何因素都会影响到设计师的求职。当客户和招聘人员遇到评审障碍时,他们有可能跳转到下一个设计师的作品集。这里例举了一些常见的错误。
- 作品集的展示方式过于特立独行和 “创意过度”,这会影响到实用性,使作品集难以定位。让作品集易于浏览。最好用作品来打动人,而不是作品集的版式设计。重点应该是直接了当地呈现客户想要的东西,不要有多余花里胡哨的东西。
- 不要粗心。在细节上下功夫。根据拼写和语法去检查你的用词。客户也会根据设计师的专业性来评价他们。
- 作品集没有清楚表述你是什么类型的设计师、你寻找的工作类型、以及求职的行业/企业意向,例如电商、B2C、品牌、移动端、初创企业、大公司等。
- 避免无休止的滚动页面。将演示文稿拆解成小板块,以供客户阅读。首页不需要包含一个你自己的详细介绍,把自我介绍放在 “关于我的页面” 上(仅一页即可)。
- 避免在未说明项目内容时呈现杂乱无章、随意的项目图片。记住用讲故事的方式来展示项目。一定要提供项目背景。人们没有时间去解读冗长的文字和杂乱无章的图片集。
- 使用实物模型图来凸显设计细节,而不是分散读者的注意力。
- 不要试图在表现形式上太过花哨(使用歪斜的、3D 设备模拟图和图像)。
将作品以一系列倾斜的、等距的图像来呈现是非常做作的,也是要避免的常见错误。这样呈现的作品展示不够清晰,设计无法得到合理的评估。

将作品以一系列倾斜的、等距的图像来呈现是非常做作的,也是要避免的常见错误。这样呈现的作品展示不够清晰,设计无法得到合理的评估。
- 没有明确自己在项目中的角色是什么。特别是在较大的团队和项目中,说明你在项目中的参与部分是至关重要的。
- 如果你正在寻找 UX 设计岗位,在展示 UI 设计作品之前,先专注于展示你的 UX 项目。把 UX 项目放在首位,向读者展示出你的优势和兴趣所在。
- 不要先展示一个品牌风格指导规范后再展示不能反映该品牌指导的设计作品。
- 不要在项目库中展示会把读者带到 “近期上线 “页面的图片。当项目完成后,再在作品库中展示出项目。
- 不要让你所有的项目看起来都是一样的 —— 用一个沉闷的、模板化的格式展示一个又一个的项目。在不同的设计作品中,用另一个角度呈现不同的故事,以吸引读者继续浏览。
- 不要只展示你所工作的大公司的 logo。相反,把重点放在你如何提供自己的价值上。展示你所做的事情和你工作带来的影响比展示在 Facebook,谷歌或亚马逊工作过更令人印象深刻。
- 用户体验设计师 / 产品设计师应该避免在没有背景的情况下展示大量的设计细节,避免在没有说明设计过程的情况下直接展示成果。
- 不实的项目内容会让人反感。例如,使用任何人都可以购买的 UI 套件和网站模板作为自己的项目。有些客户可能不熟悉它们,但很多招聘人员和设计经理都非常熟悉。即使设计师们暂时逃过一劫,但很快就会被发现他们并不具备高质量的设计能力。
设计师如何建立线上作品集?
Where Can Designers Build an Online Portfolio?
当前市面上有很多不用编程就可以制作的作品集网站,他们都提供了丰富模板资源。免费作品集网站大多数功能普通,它们使用的是主机的公司品牌和子域名。付费版从每月 6 美元到 15 美元不等,它们提供给设计师专业作品集搭建服务和一个自定义域名。

这些无需编程的平台,例如 Webflow,提供了各种不同风格的作品集模版
最后的建议
Final Thoughts
线上设计作品集是你面向所有人的设计展示,它也许能帮助你获得下一份工作。其实,作品集是能反应出你是否有投入足够的时间在制作上。为了制作出优秀的作品集,你必须精心设计它的内容、结构和布局。
当设计师们思考如何制作一个作品集时,他们会研究其他人的设计作品集,并从中学习。他们会思考某一个作品集有哪些好的地方?哪些可以借鉴,哪些不可以?同时他们也会站在客户的角度,思考客户是否会招聘该设计师。
当客户查看作品集的时候,他们会思考未来将如何和你一起开展工作。他们会想:这个设计师的经验、作品和技能将如何运用于我的项目中?在我的项目中与他们工作起来将会是怎样?设计师应该把自己放在客户的位置上进行思考。设计师得记住客户只会花几分钟在作品集上,要让客户轻松地从作品集中得到重要的信息、看到最好的作品。
原文:https://uxdesign.cc/showcase-your-skills-how-to-make-a-portfolio-d6f873ca70fe
既然来了,说些什么?