如何制作《交互设计作品集》上
作为一个设计师,作品集是标配,但是交互设计的作品集,却跟其他设计方向的作品集大相径庭,界面视觉设计、平面设计、环艺设计、公共设计、工业设计、陶瓷、服装、甚至国画、油画、插画,等等,只要你把那张作品图摆在这里,大体上高低立判,无需多言了。
但是,交互设计不一样,需要展现的不仅是作品的卖相如何,更重要的是:整个作品集给人的体验是否舒适、每一页中的信息层级是否清晰、页与页之间的逻辑关系是否严谨、一项作品与另一项作品之间是否有体现你能力的关联性,等等。
它就像是你在专业领域内的知识体系,展现着你的曾经,也关系着你的未来。
然鹅~ 该如何下手呢?
交互设计作品集注重思维与逻辑,是一个非常费脑子又大工程的工作。
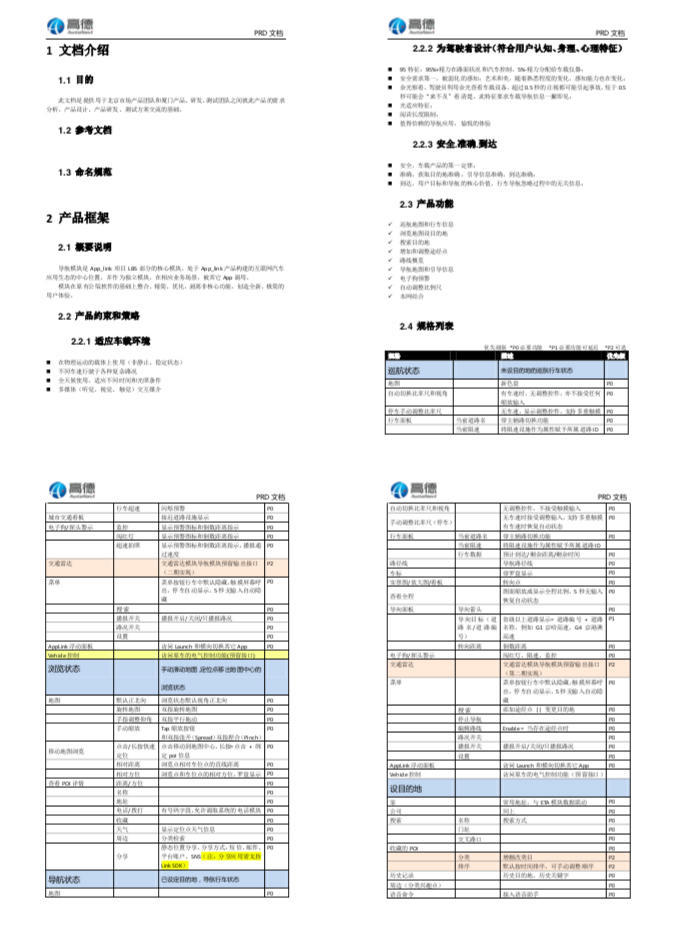
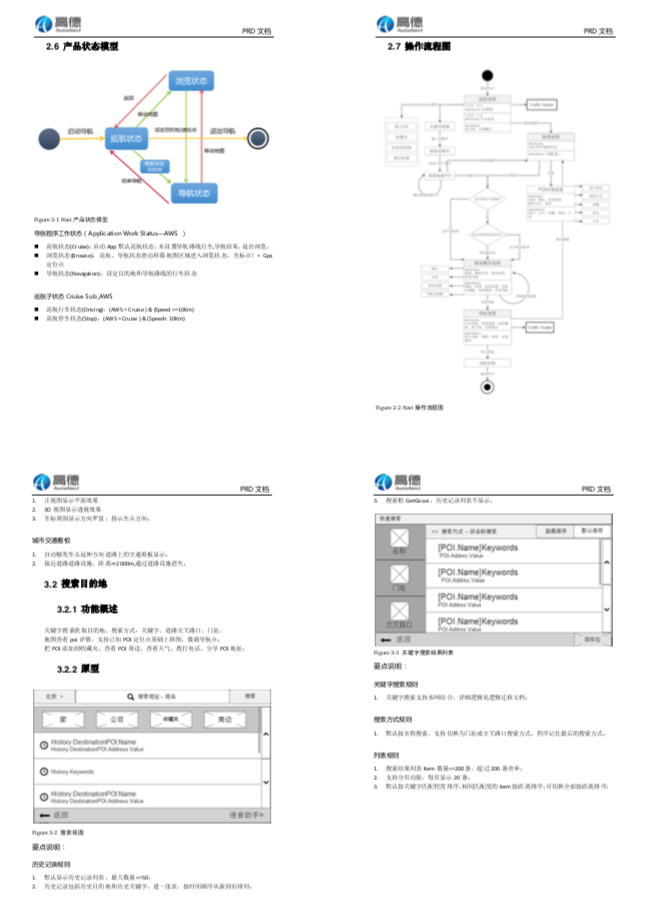
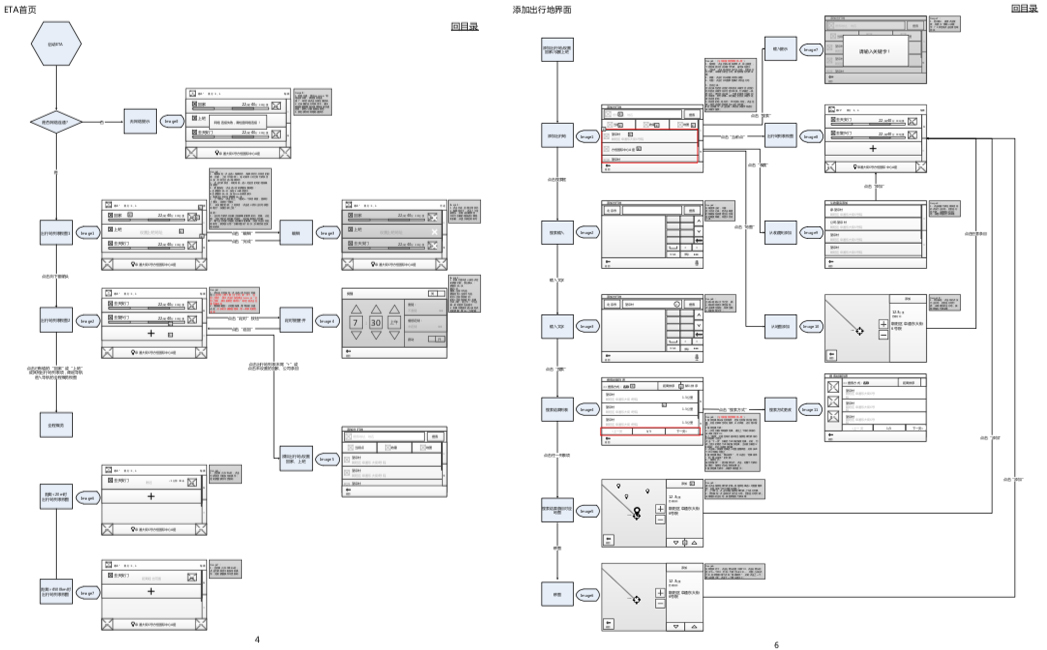
我们的原始作品文件,可能是这样的:

打开之后,可能是这样的:

这样的:


甚至,是这样的:

是不是纷繁复杂,甚是专业?但丝毫不想看下去,┓( ´∀` )┏
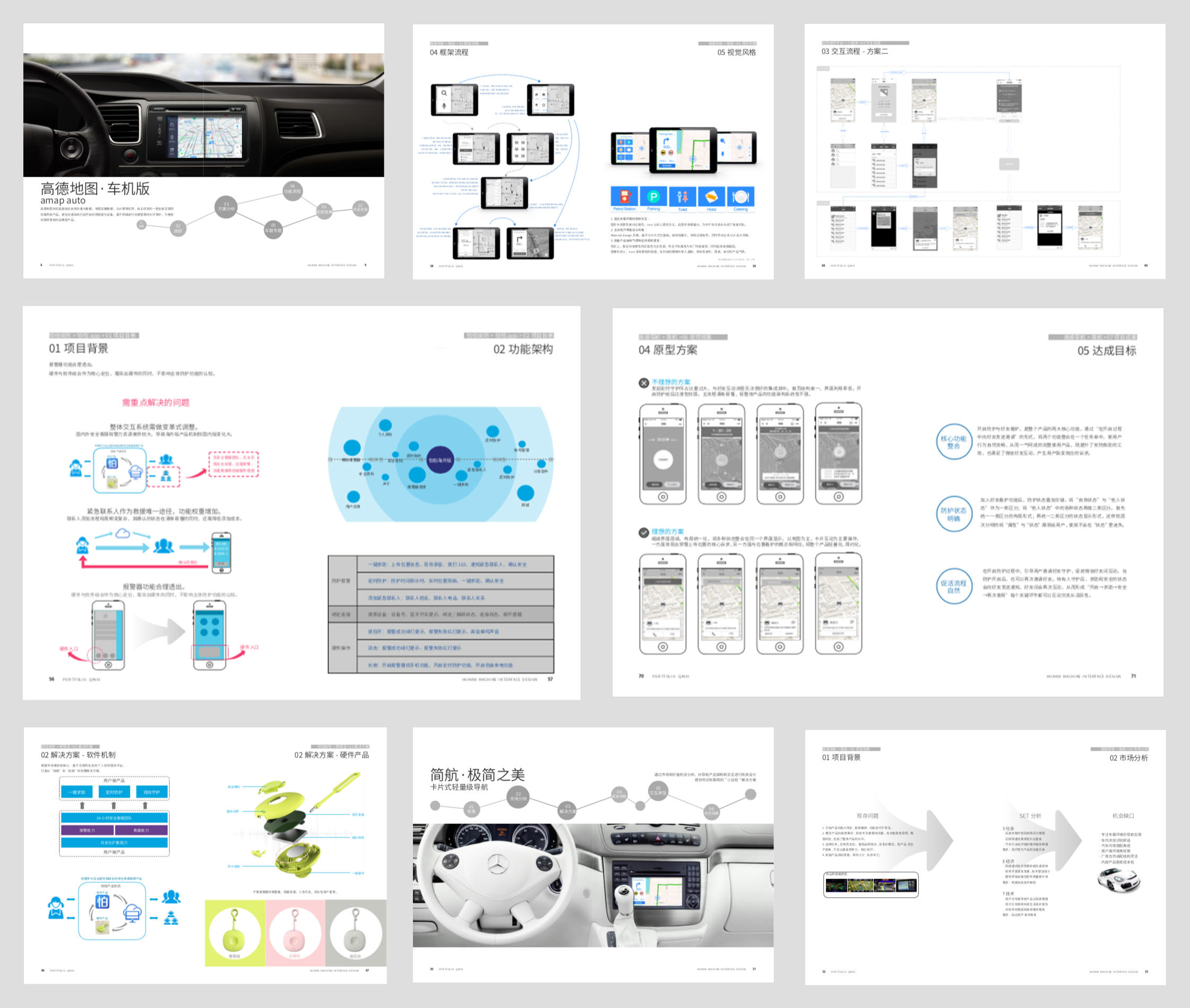
我们需要把他们变成这样的:

至少是这样的:

那么,要如何做,才能既保留原始资料的专业度、作品质与量,又能将如此复杂繁多的项目内容 清晰简约、赏心悦目展现出来呢?
项目经验多、原始资源杂乱的职场精英,不要心累,我们有方法简化它们;
项目经验少、作品几乎都是作业的在校同学,不要担忧,作业是可以改成作品的。
以下内容,认真看完,你一定会受益匪浅的。
此刻,就让我们像做一款产品一样,来做我们的作品集吧~~
前期分析
跟交互设计流程一样,当我们立项之后,首先要梳理研究一下背景和目标用户,再看一下用户需求,从而找到自己作品集的定位,才能更好的进行制作。
一、你为什么要做这份作品集。目前最大的两类:
1.升学:出国留学、国内保研或考研。
2.求职:应届生找工作、职场人跳槽。
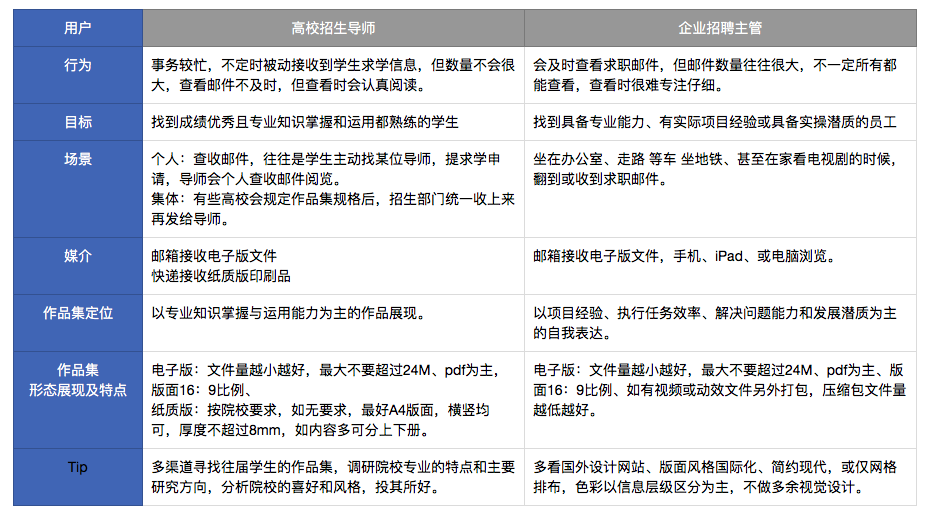
二、作品集作为一款产品(代表你自己的产品),与它相关的交互设计五要素都有哪些特点,也就是分析受众,决定你作品集的定位。

作品集准备工作
1.收集作品,对其简单归类(简单即可,不用特别精准细致,自己能够区分和检索不同的作品就可以)。没有整理作品习惯的小伙伴,很多成果都散落在各种硬盘、网盘、电脑、邮箱、网站平台上。现在,要把所有相关的作品、作业、小练习等等,属于你自己版权的所有,全部集中在一个文件夹内。
2.写脑图。这个很重要,你作品集的整个基础框架就是这个脑图,的逻辑关系就是由它决定的,有时候脑图要改很多次。为了大家阅读清晰,我也以脑图的方式,给大家讲作品集主体框架的搭建。
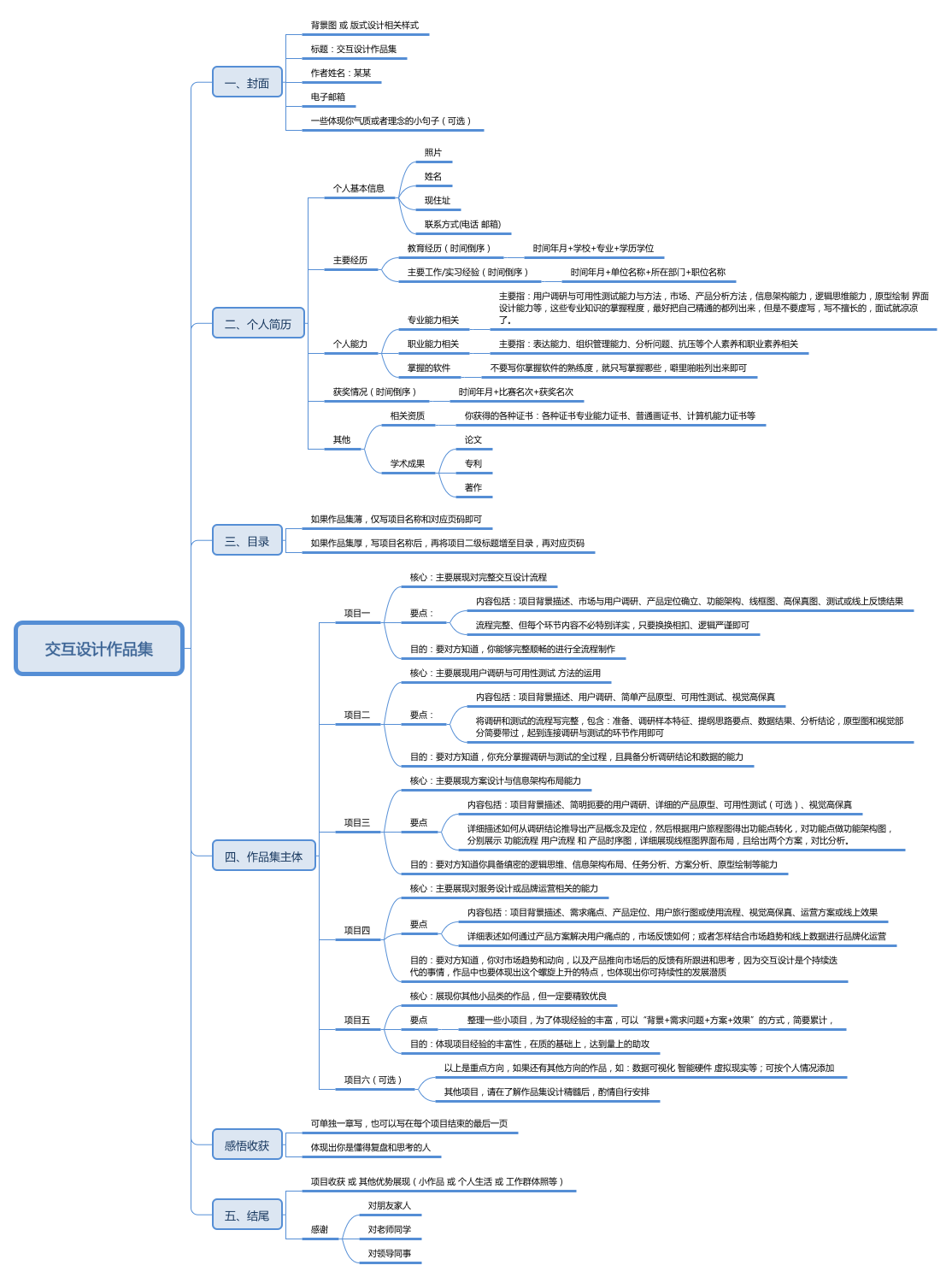
一份作品集应包含以下几部分:

怎么样?看完之后是不是觉得任重道远~~ so,一份优质的作品集,当然不容易,要不各种培训班怎么会好几千的价格来培训你一份作品集。
本文会重点讲图中,“四、作品集主体”这一部分。
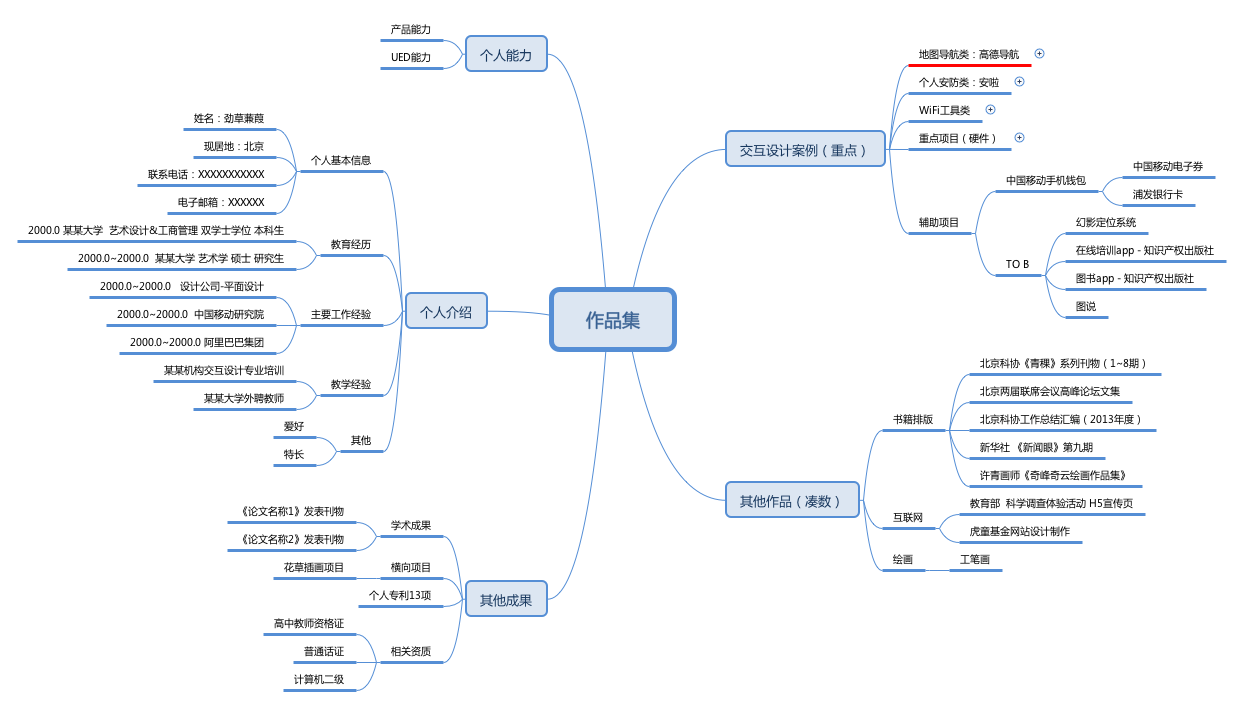
在讲之前,先po一张图,是我根据上面框架整理出的我的作品集脑图。大家可以对比“框架”和“实例”,体悟一下实践的技巧。

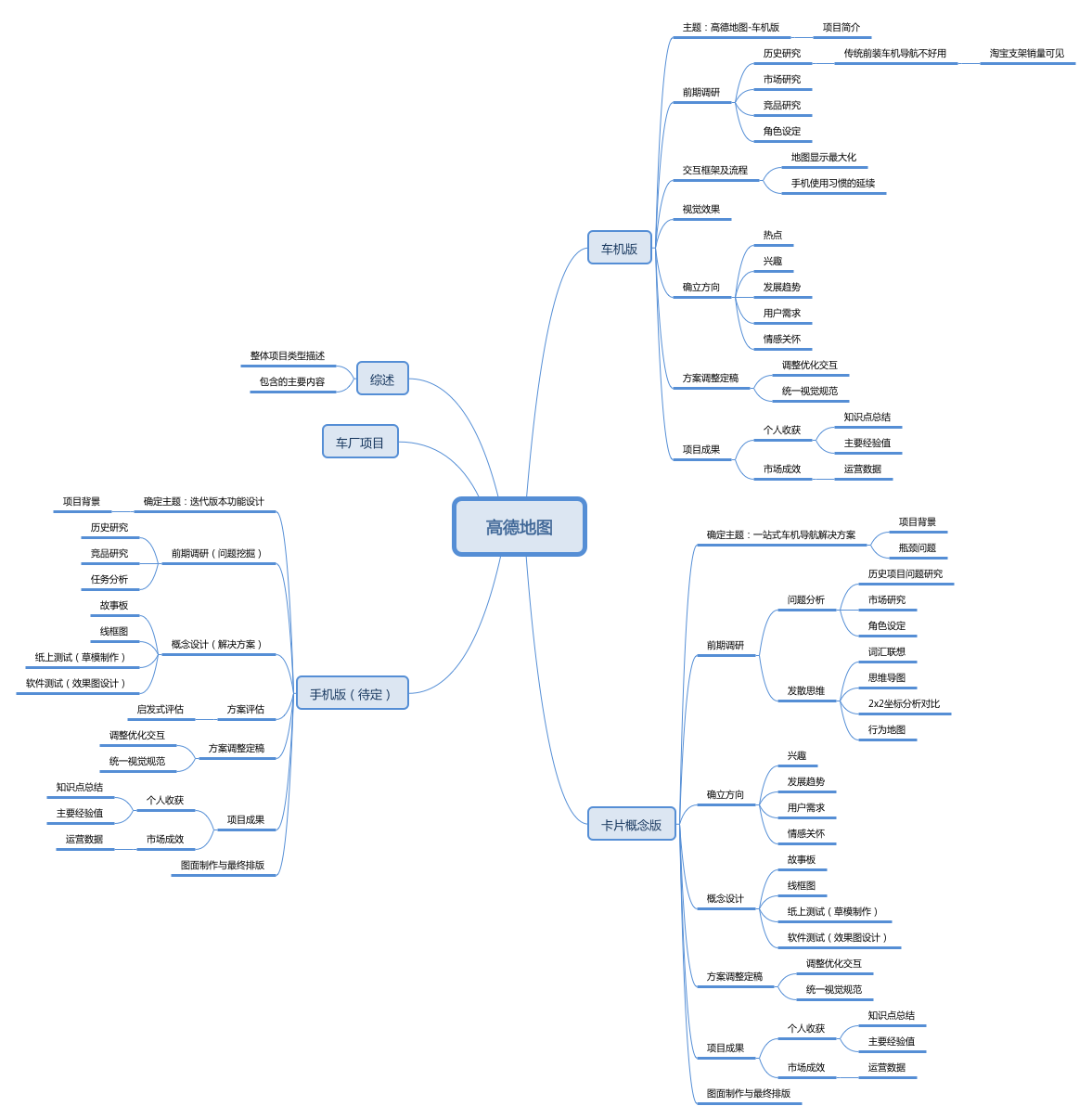
是不是挺简单的?没看出什么奥妙。注意图中画红线的结点,下图是点开这个结点之后的内容:

对的,这张图就是“我的作品集→主体项目部分→项目1”的脑图部分,由于我做过的项目多且类型多样,但大都围绕着一个品牌或产品,所以我分了几章,每章里有小项目。
机智的小伙伴可能发现了,在建立脑图框架之时,重点在于建立 “ 二、个人简历 ”和 “ 四、项目主体 ”这两个部分,而“封面、目录、感悟、致谢”这些,在收尾阶段都会应运而生的。
so,划重点:前期脑图的思路是 “ 确定作品集分哪几部分→写出个人简历的脑图→将文件夹中集合的作品按“四”中的特点分类→写每个项目所具备的能体现你能力的结点 ” 。
这个环节很累,但作品因人而异,没有普适的方法论,千篇一律的作品集也是面试官最厌烦的。你必须靠自己的努力把它整理出来。
作者:劲草蒹葭
既然来了,说些什么?