“逆向导航”体验探究
最近项目中出现了关于页面逆向跳转的方案讨论,涉及导航定义、跳转时机和用户心理等因素,有必要单独探究一下。
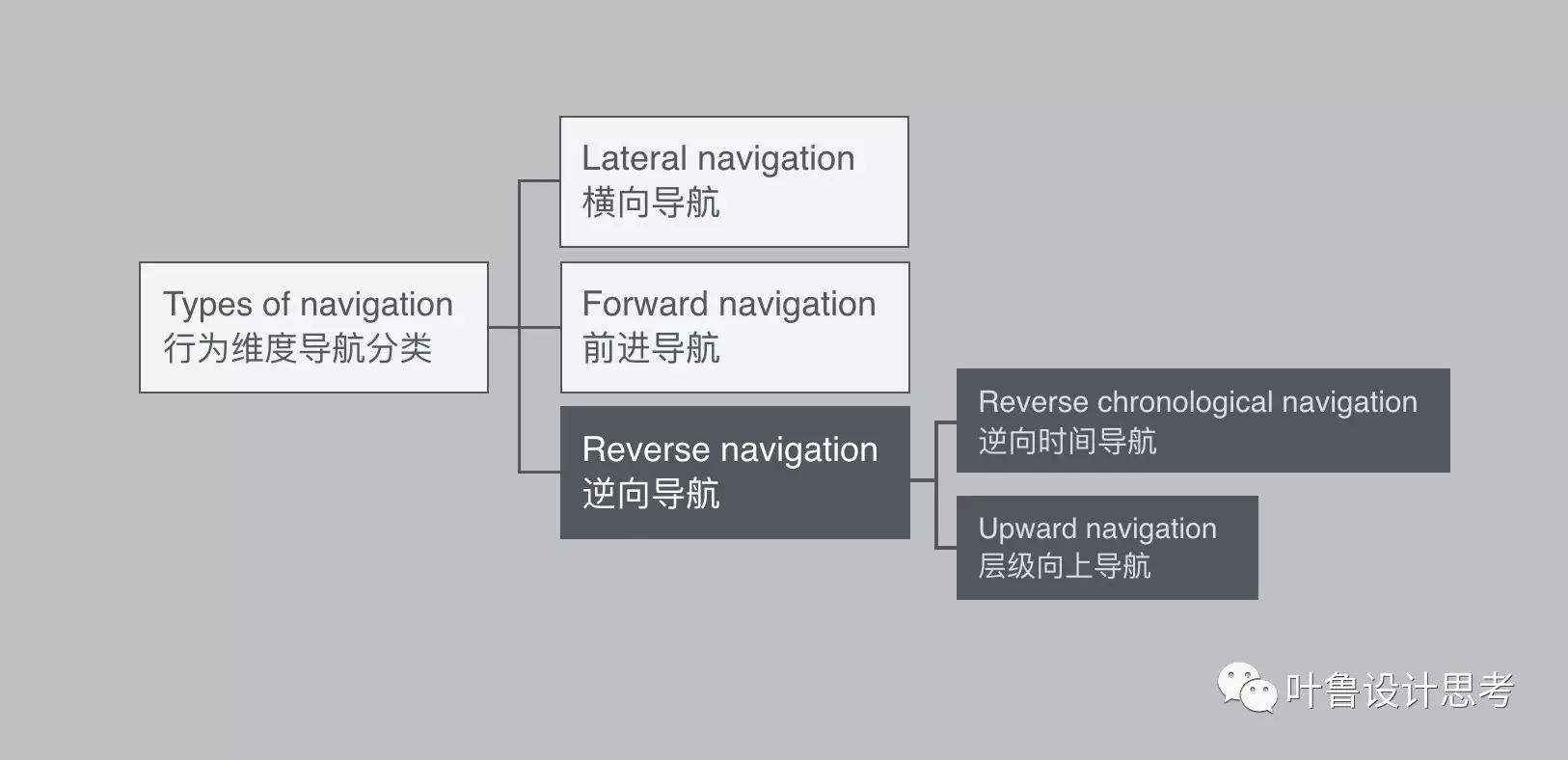
逆向导航,也称反向导航。追根溯源,这个概念官方定义出自Material Design里,从用户行为维度,分成三类:Lateral navigation(横向导航)、Forward navigation(前进导航)以及Reverse navigation(逆向导航)。横向导航和前进导航分别指引用户操作的水平渐进和层级渐进。逆向导航则负责对反向轨迹进行定义和实施,三者结合,实现对移动页面的全局操控。

前两种导航相对比较熟悉,逆向导航因其操作的无意识性和展示的隐蔽性等特征,很少被提及。逆向导航除了承担常规意义的“返回”外,在实战中又扮演着什么角色、发挥哪些作用呢,这是本章阐述的主要内容。
承担APP内信息的高效流动
导航是页面信息流通的管道,逆向导航则是节点控制的疏通阀。
1:导流式推送-前置目标页,增强预期
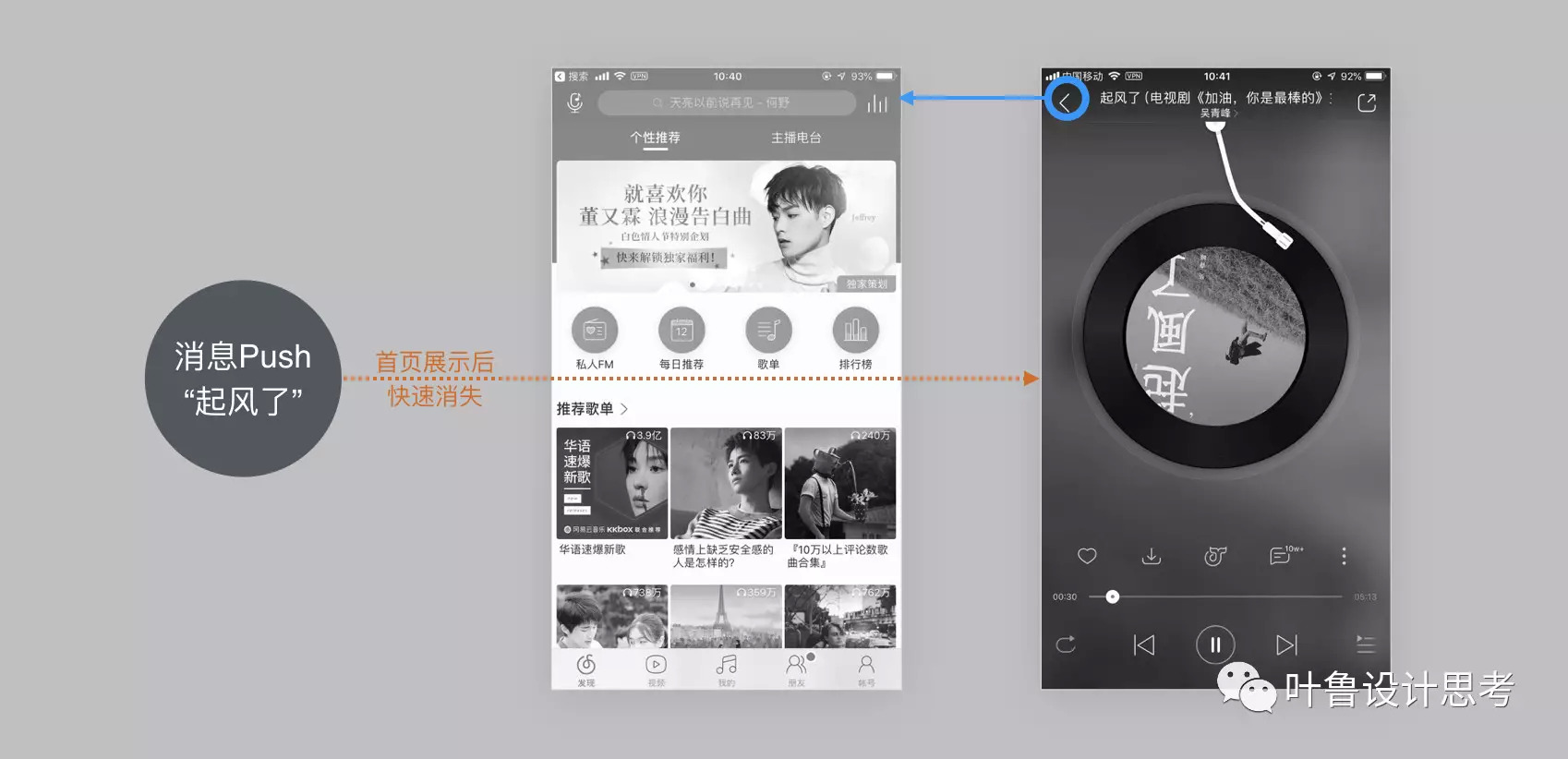
Push消息是为app导流的重要手段。点击云音乐push后,云音乐首页会有短暂的前置出现,随后才进入播放详情页。不同应用,push调起过程中前置出现的页面是不同的,有首页、有列表页、也有活动页。目的是告诉用户,如果从详情页退回,会前往何处,提供心理预期。

2:多任务流-增加公共页,缩短进程。
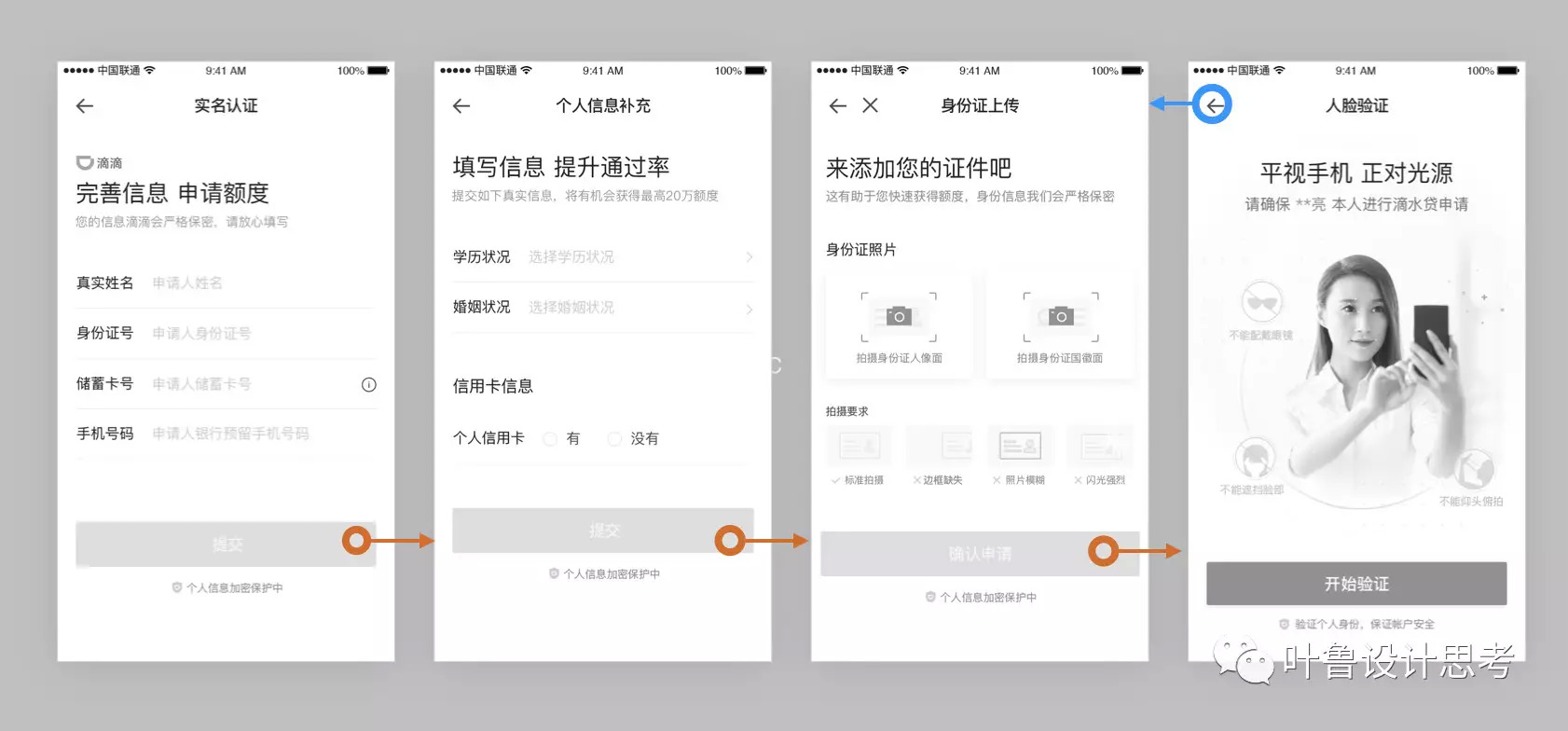
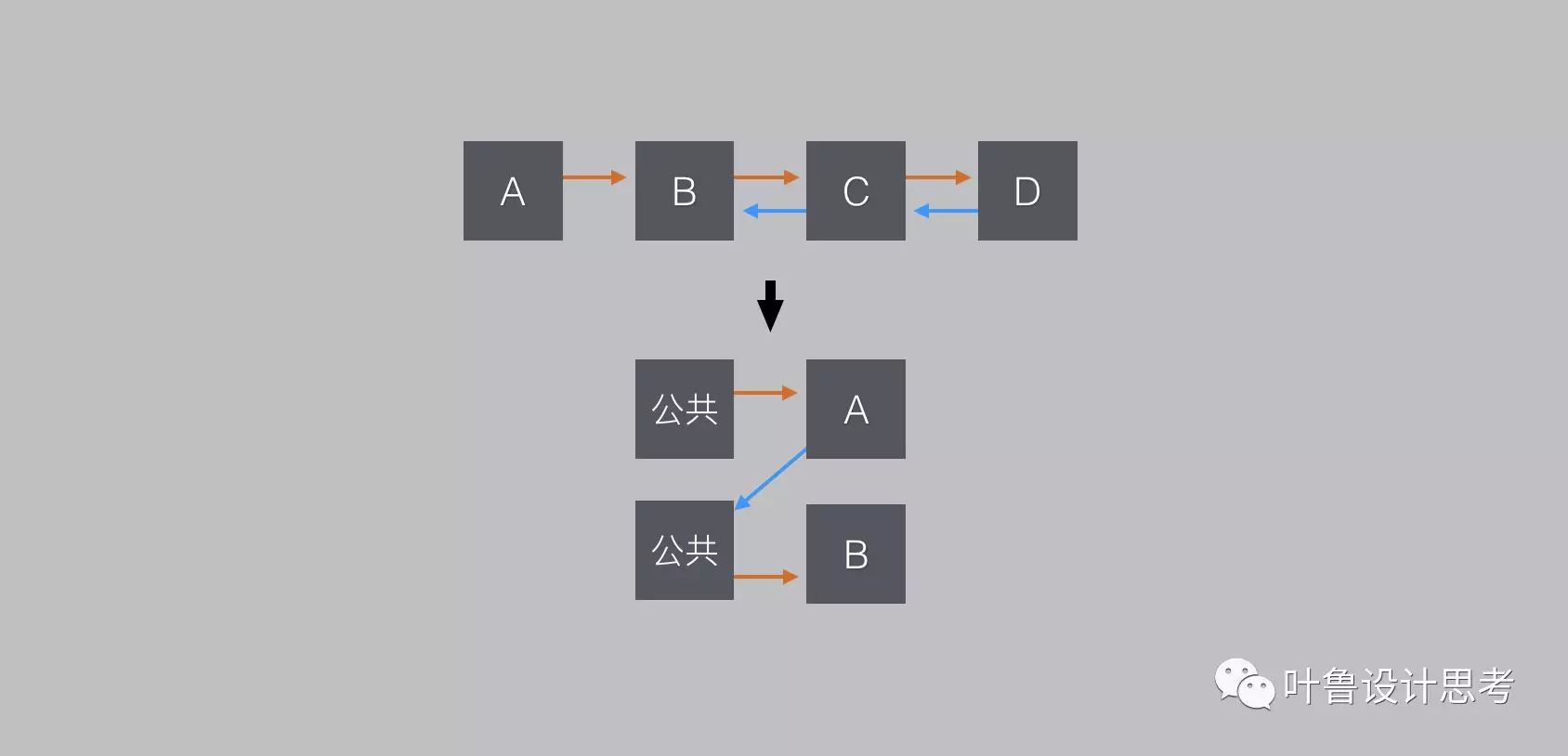
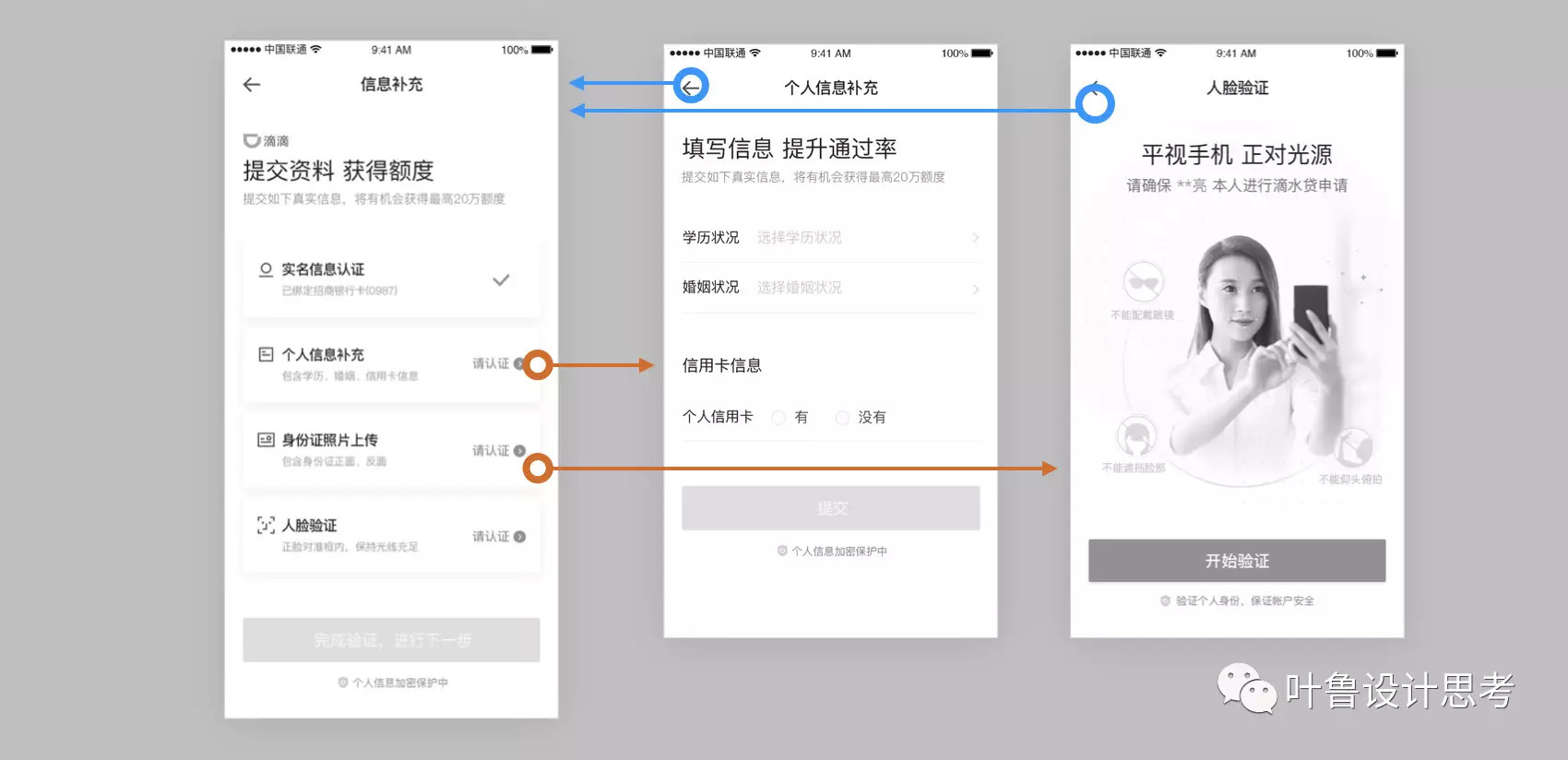
线性的任务流中,层层返回不仅操作繁琐,也无法满足快速返回、跳页修改的诉求。信贷授信过程需要用户完成的任务包括身份验证、资料补充、照片上传、活体验证等;按照这种方式,跨环节的修改是低效的。

新的聚合方案,增加公共页,缩短用户操作的线性进程。
 操作之前对任务有预期,操作之后又能随时单独修改,体现效率。
操作之前对任务有预期,操作之后又能随时单独修改,体现效率。

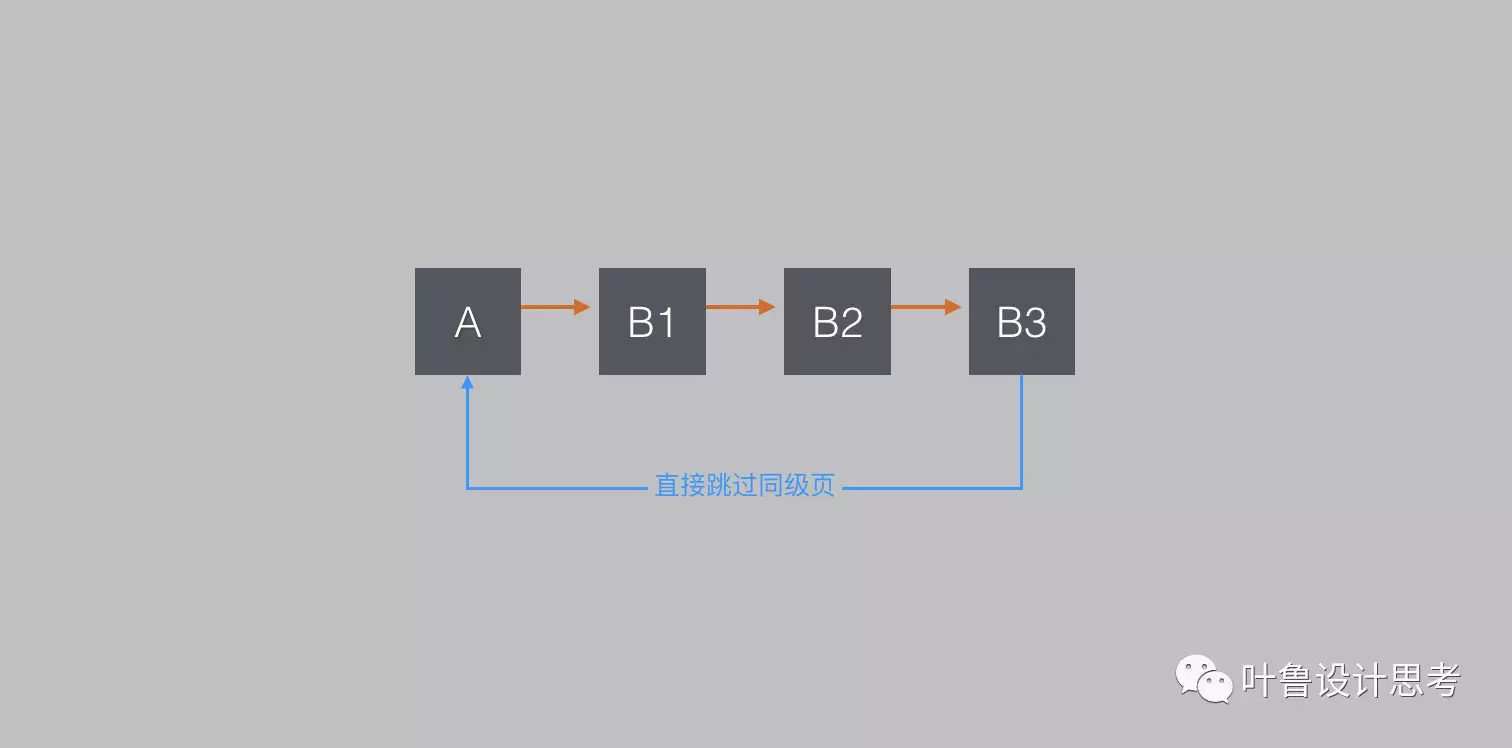
3:同质内容-跳过同级页,层级向上。
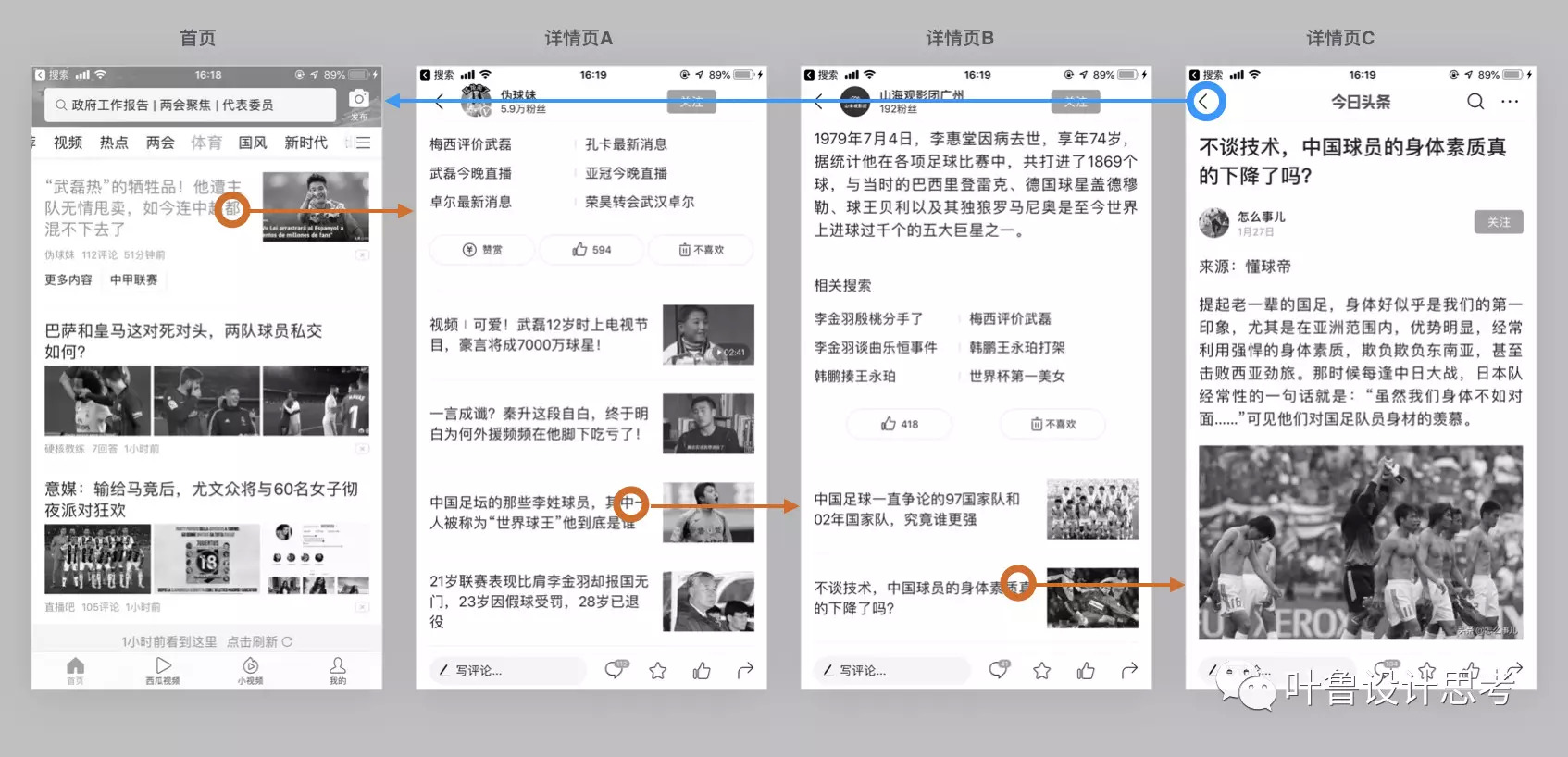
内容型产品,当用户从列表页下沉至文章详情页,并在详情页间流转。“返回”行为认定:同级详情内容已被阅读,无需二次展示。逆向导航会引导用户直接返回上一层级,而不是逐级返回。

这种定向方式看似不太符合操作规则,但从用户角度思考,比较符合心理预期。

连接主站与旁支的场景切换
主站APP与接入应用间的场景切换,逆向导航是快捷之门。
1:侦测行为,辅助快速跳离。
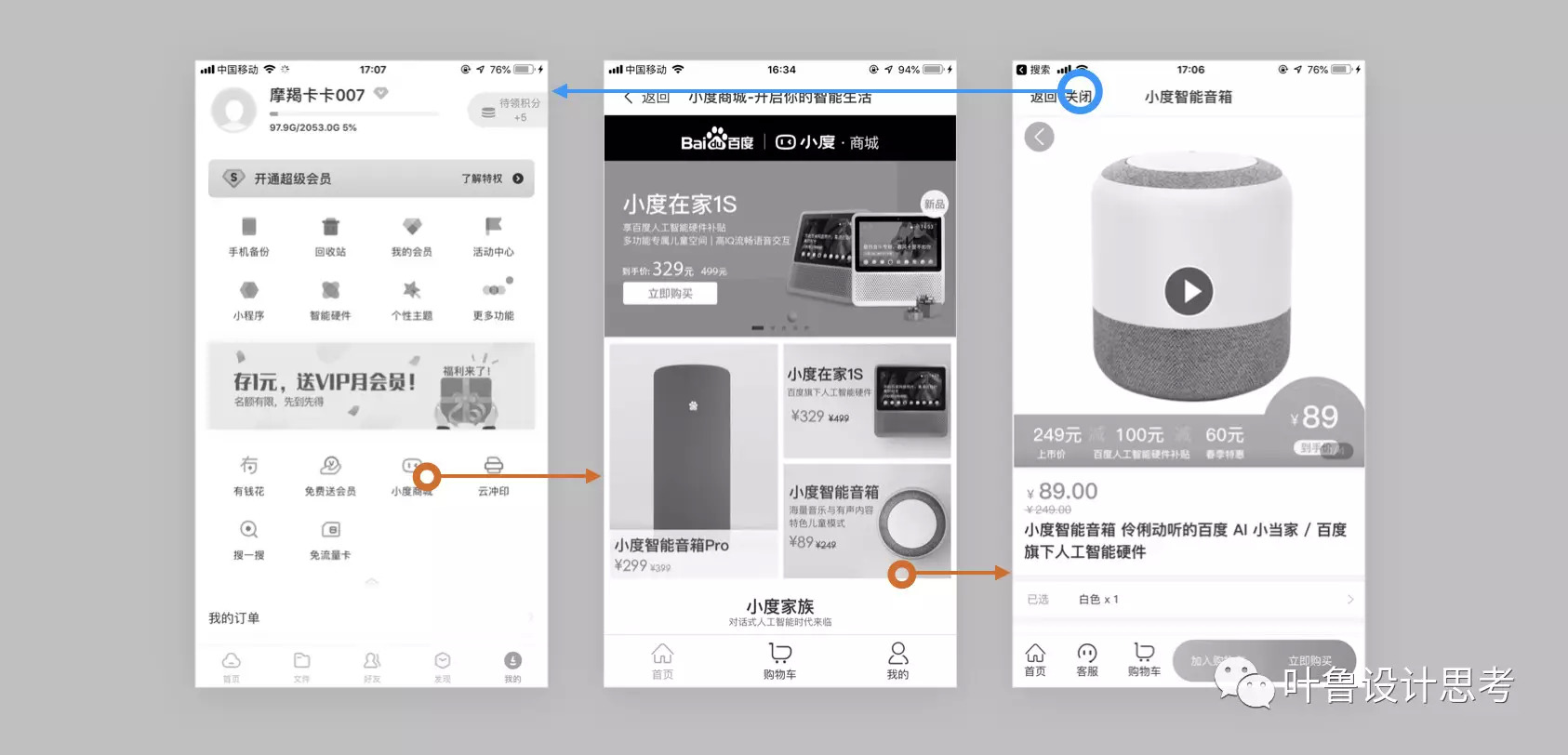
主站APP接入独立小应用或第三方模块已成为大众做法;比如:小度商城模块接入百度网盘,当用户在小度商城中流转,出现返回行为,导航就会展示“关闭”“X”等快捷通道,提供一键返回百度网盘功能。出发点很好,但返回行为并不意味着用户一定想跳离,“返回”“关闭”的热区位置,很容易让用户在移动场景下误操作直接关闭,体验欠佳。

微信在接入新闻板块的详情页提供了更好的解决方案:返回与跳离区域分开,基于用户滑动行为显示或隐藏返回功能。让高频的“前进返回”与低频的“跳回”,互补干扰。

2:动态呈现,提供双向链接。
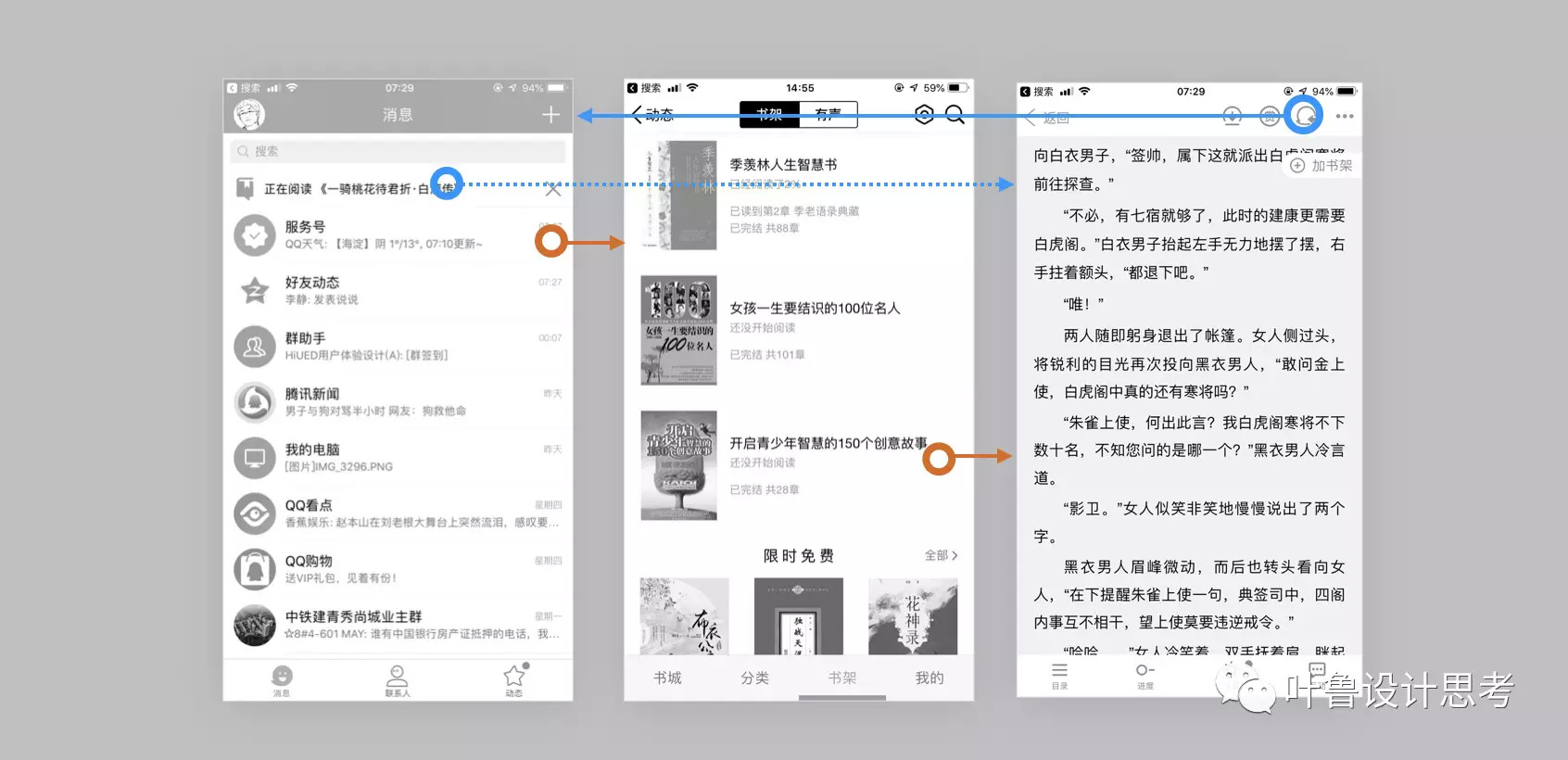
与情况1类似,QQ阅读顶部提供快速返回好友列表的逆向导航入口,用户可直接跳出阅读场景。但与之对应的,列表页顶部同样提供快速跳回阅读场景的链接。这种双向引导很快的将阅读场景与实时聊天相互贯通。更用心的是,如果阅读页层层返回聊天列表,聊天页顶部的快速链接是不再出现的,体现了场景的差异化。

3:突破层级,给予一键直达。
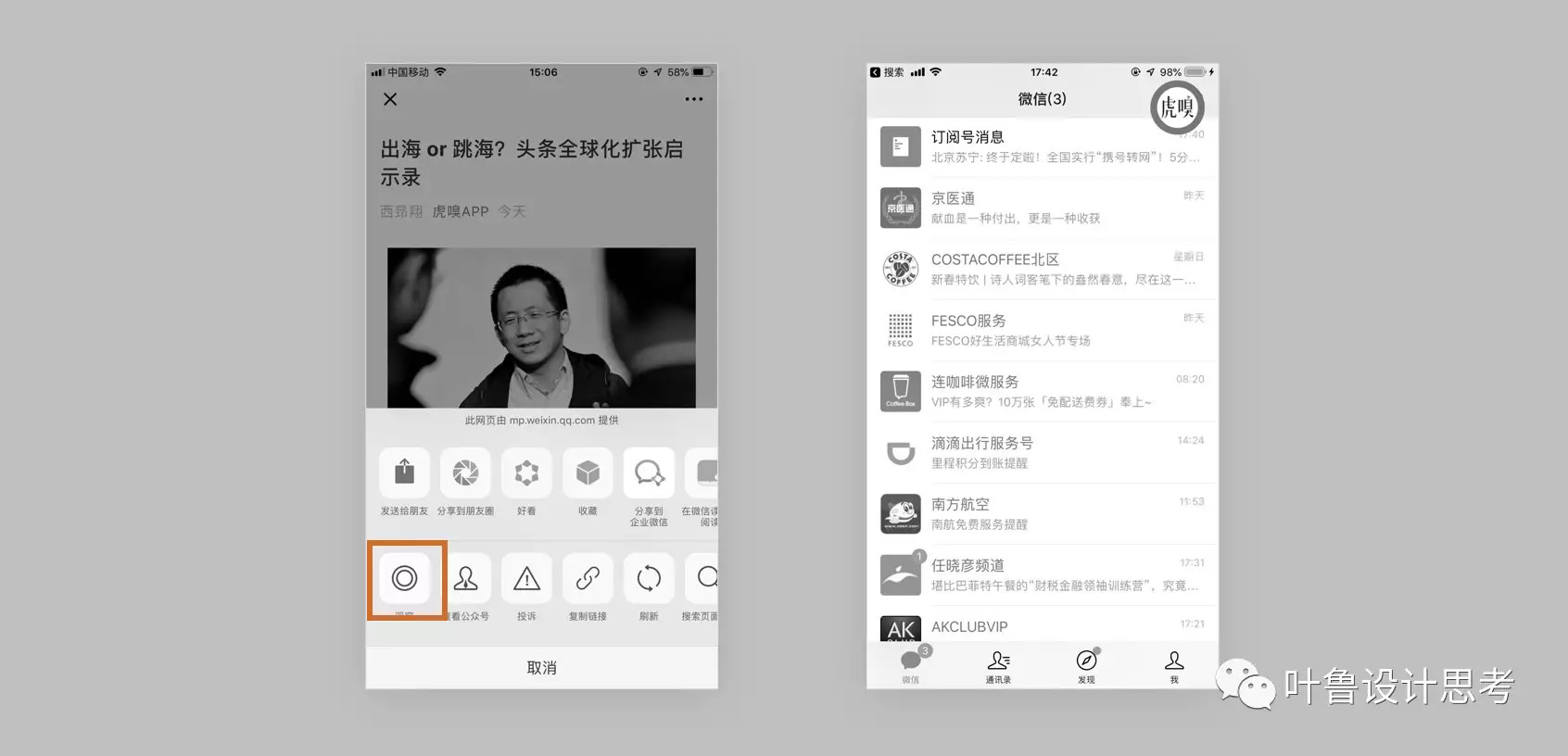
对于微信长文阅读场景,用户很容易被微信聊天打断。为了尽量减少二者切换的时间间隔,长文提供用户手动浮窗功能。直接突破层级的限制,任何场景下都能一键直达,彻底解决返回问题。圆形浮窗的颜色渐变也会时刻提醒及时阅读。

实现跨应用的路径衔接
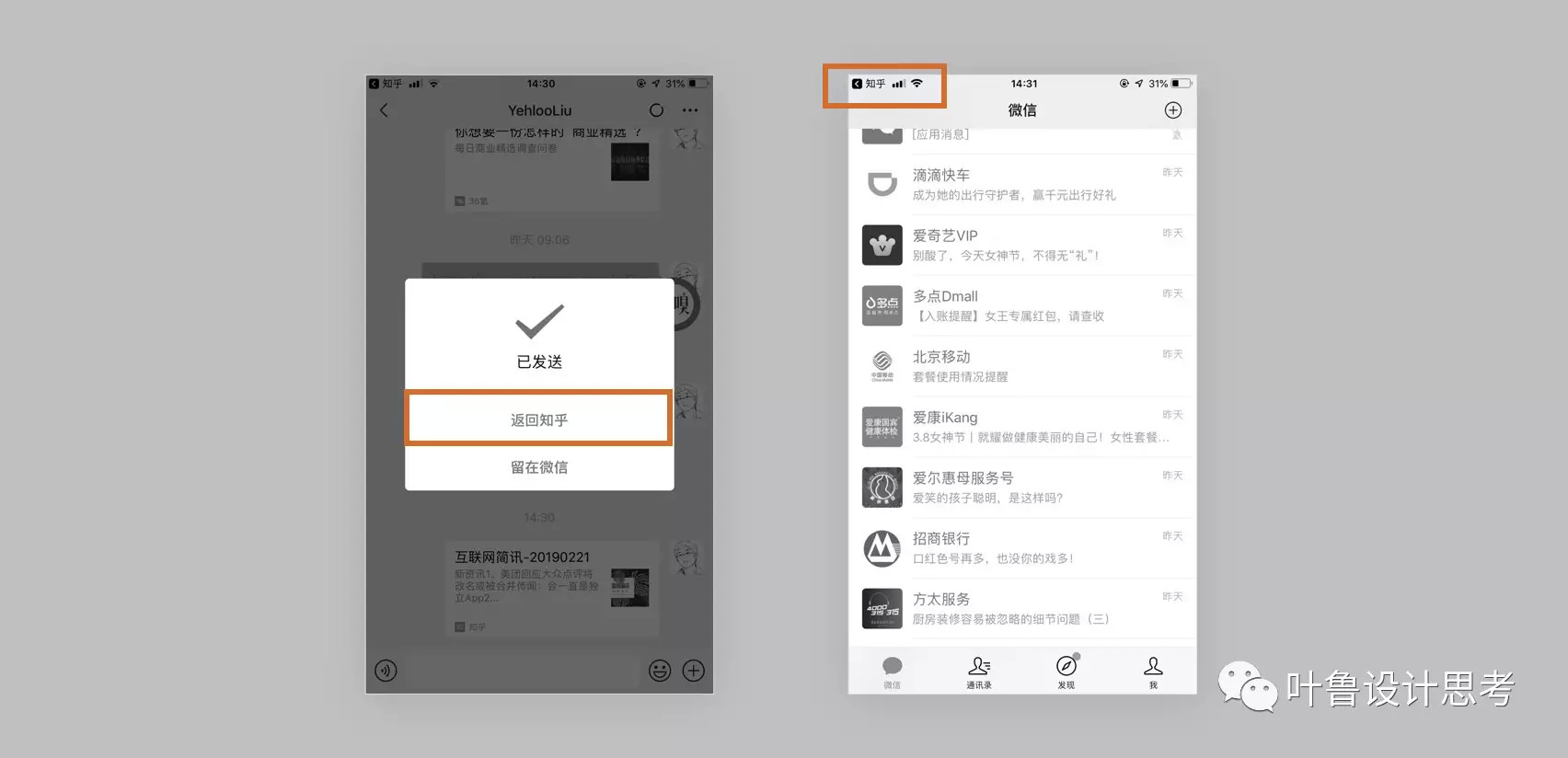
应对跨应用间的跳转返回问题,新版的iOS中,增加了左上角的返回标识,尽管有些妥协的味道,但确实能帮助用户快速返回原场景。一些应用更会在场景跳转的结尾,给予用户快速回跳的机会,比如:知乎分享内容到微信,微信提供返回知乎的快捷浮层。

产品中的信息由页面支撑,页面中信息流动由导航承载。导航设计过程中除了考虑层级结构的合理搭建、操作步骤的恰当分解、引导模式的巧妙运用,逆向导航这个偏隐藏化的功能的针对性使用也尤为重要。
导航的渐进指引,基本都有其强规则属性;而反向指引,则更多的要从用户预期及操作闭环角度的思考,发挥其灵活可配置的特点,提升流程体验和数据转化。
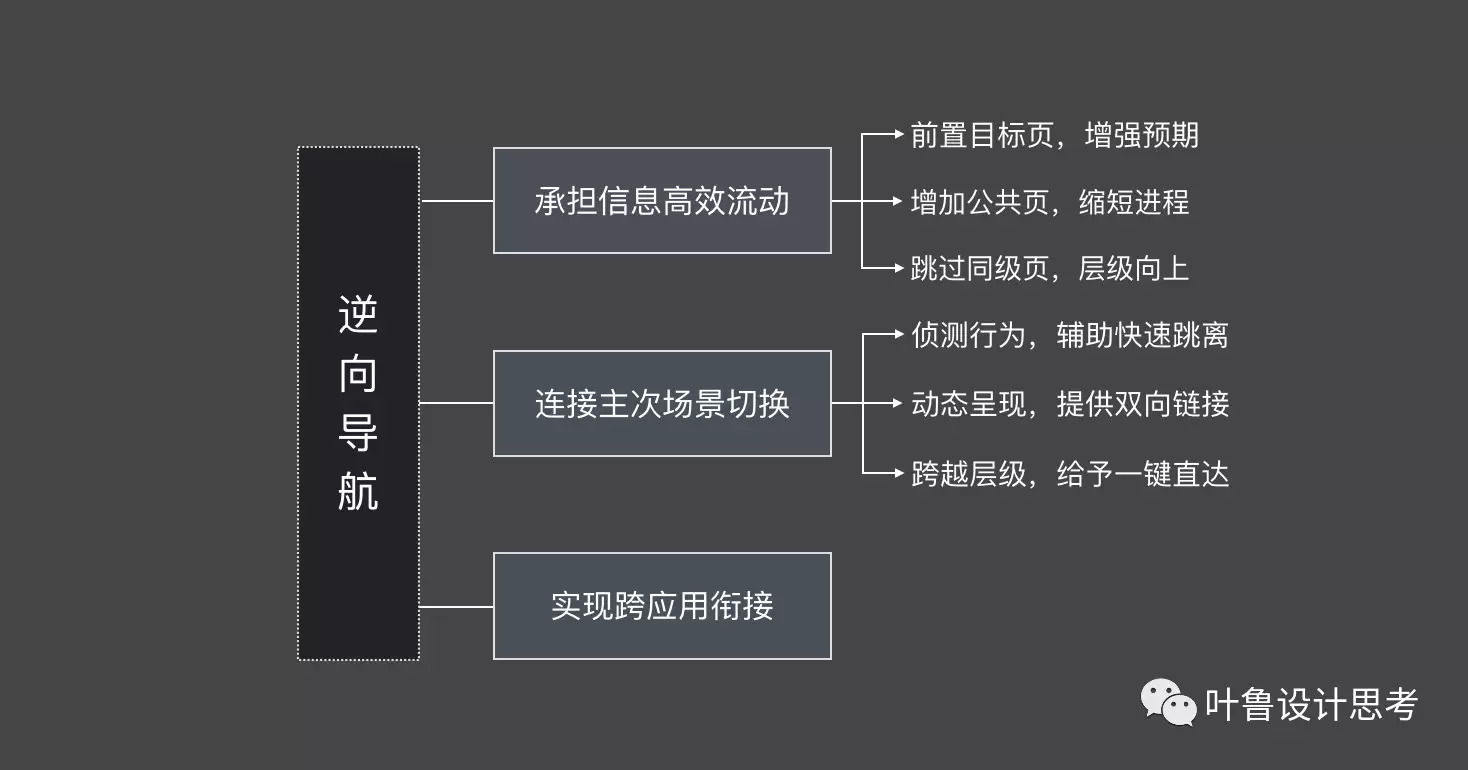
最后,用一张图概况本次内容-逆向导航在不同体验环节中的作用。

微信公众号:叶鲁设计思考
既然来了,说些什么?