设计更好的数据表格
没有对数据可视化和操作的能力,数据就显得没有意义。未来行业的成功将使高级数据收集与更好的用户体验结合在一起,数据表包含了许多体验形式。
良好的数据表允许用户进行快速查询、分析、比较、筛选、排序和操作。本文提供了设计结构、交互模式和技巧,以帮助你设计更好的数据表格。
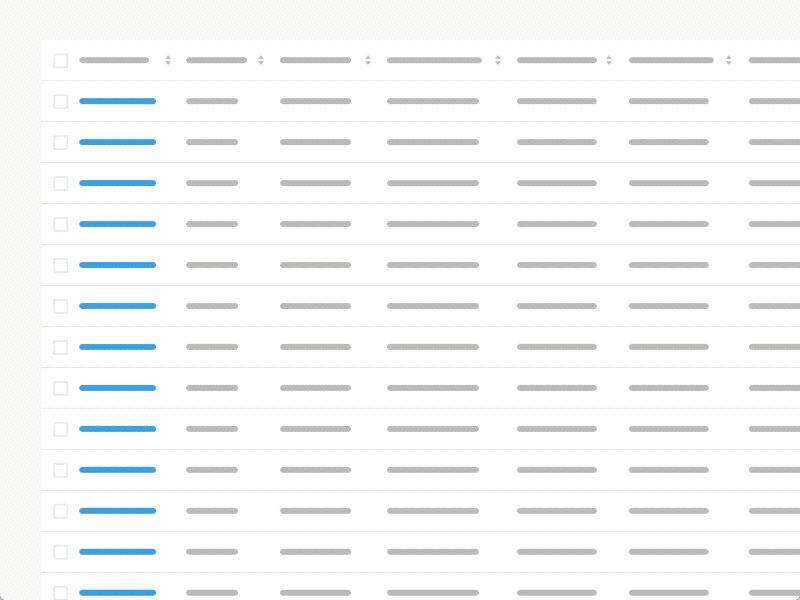
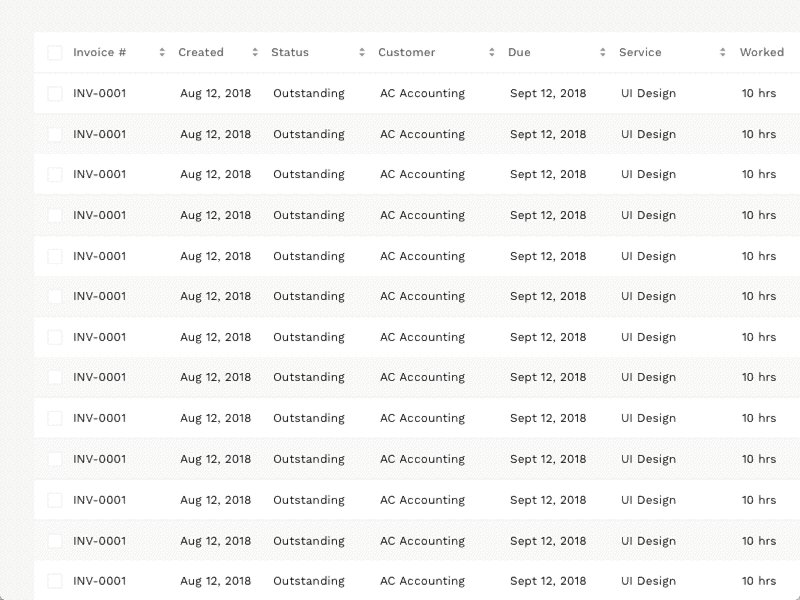
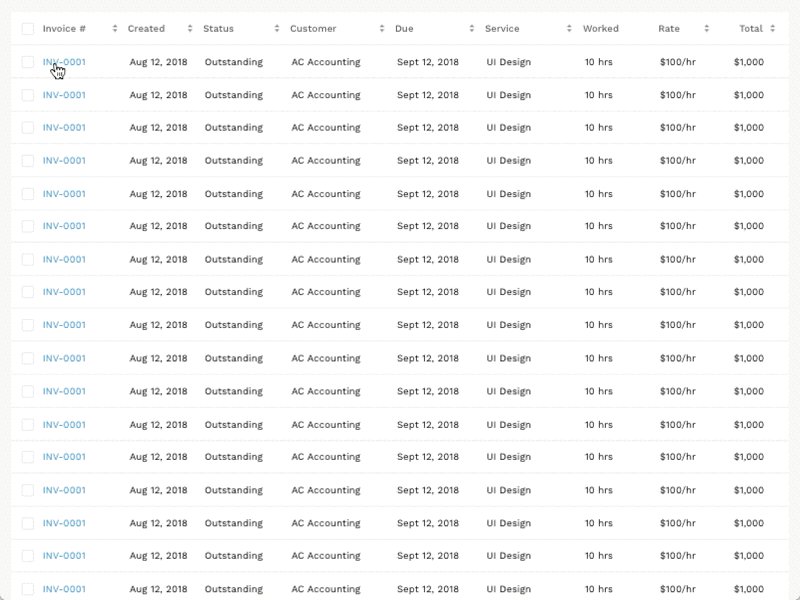
顶部固定
用户滚动屏幕时固定标题栏,可便利查看数据行。
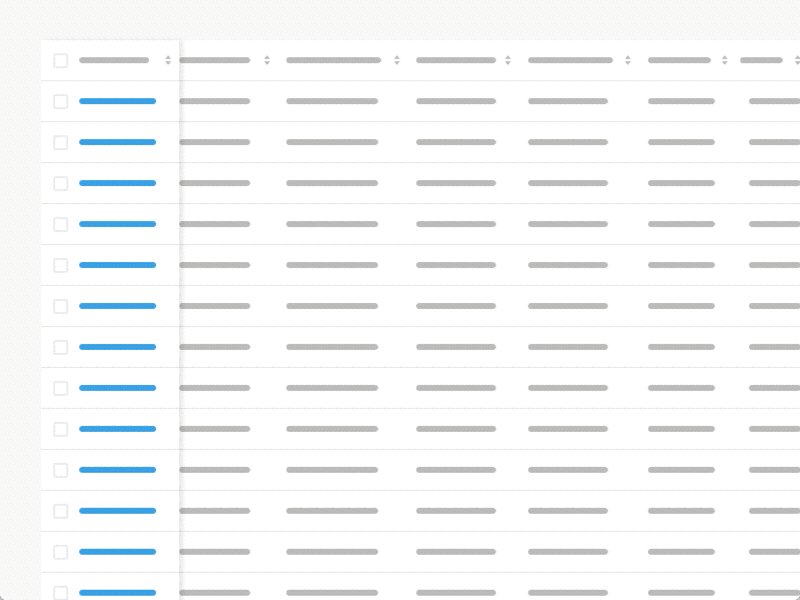
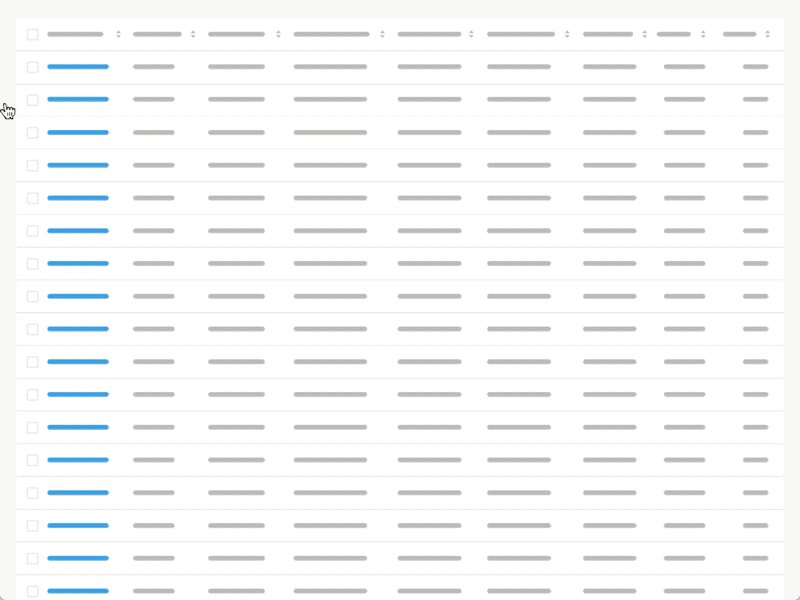
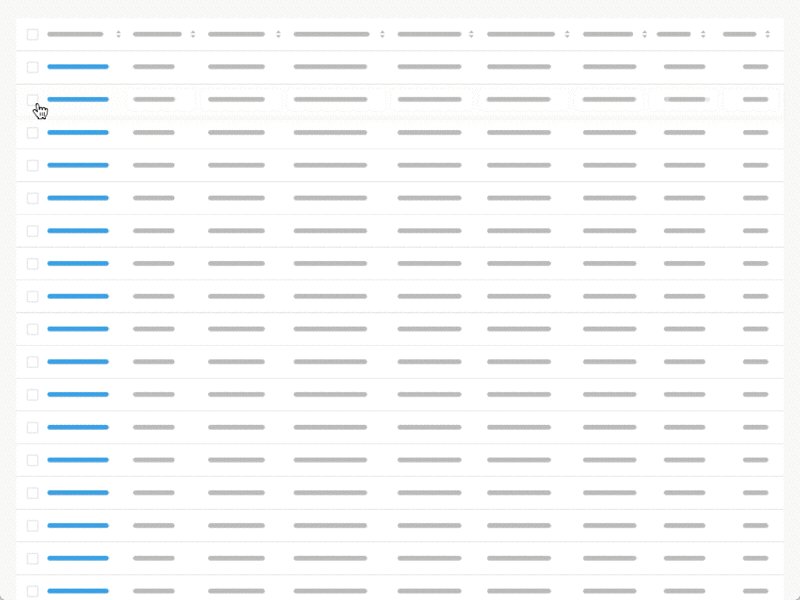
横向固定
当呈现大量数据时,水平滚动将不可避免。最好是将数据指标放在第一列中。作为高级功能单独锁定列,便于用户进行比较多个数据。

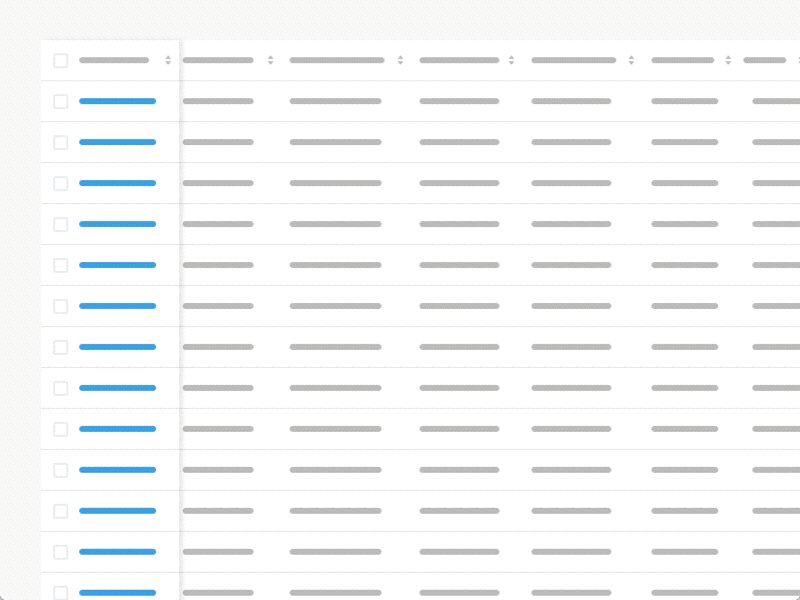
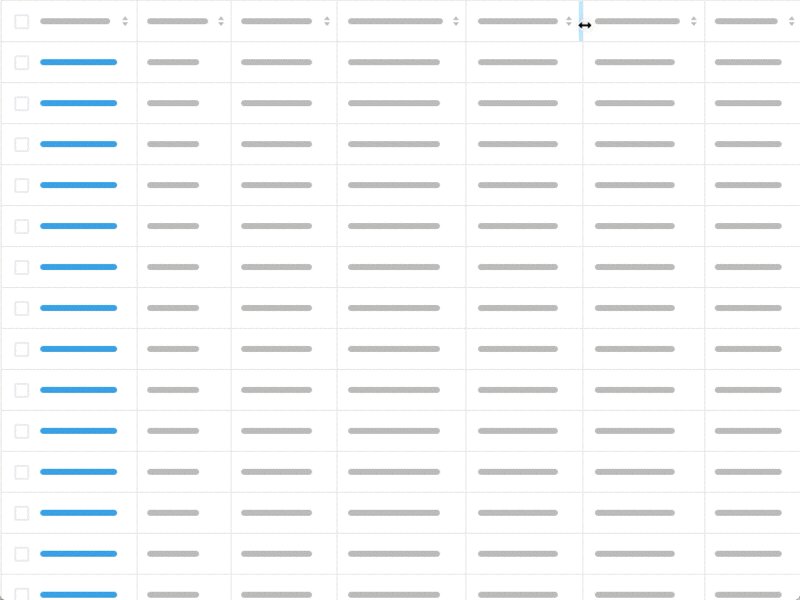
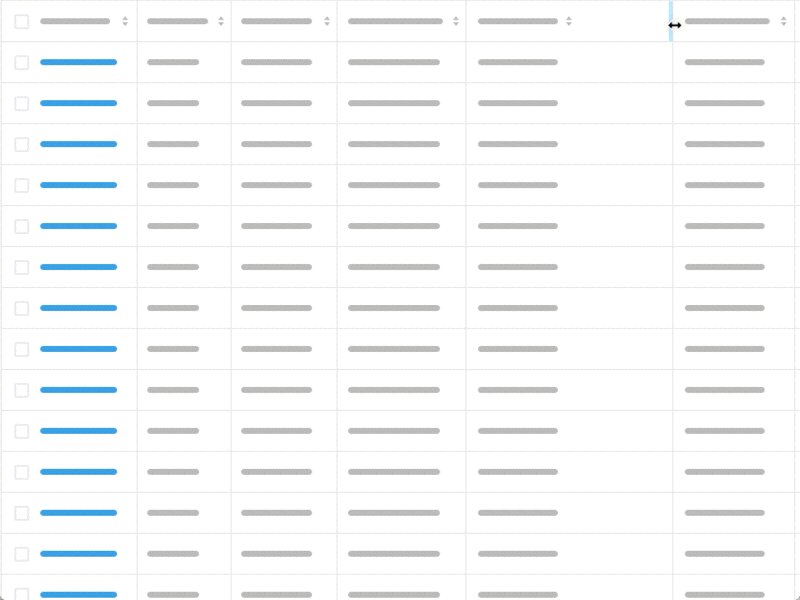
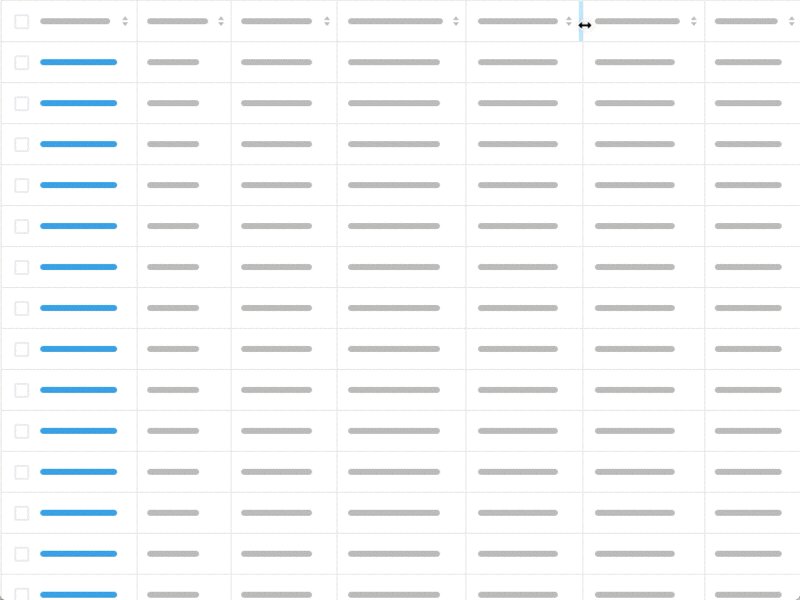
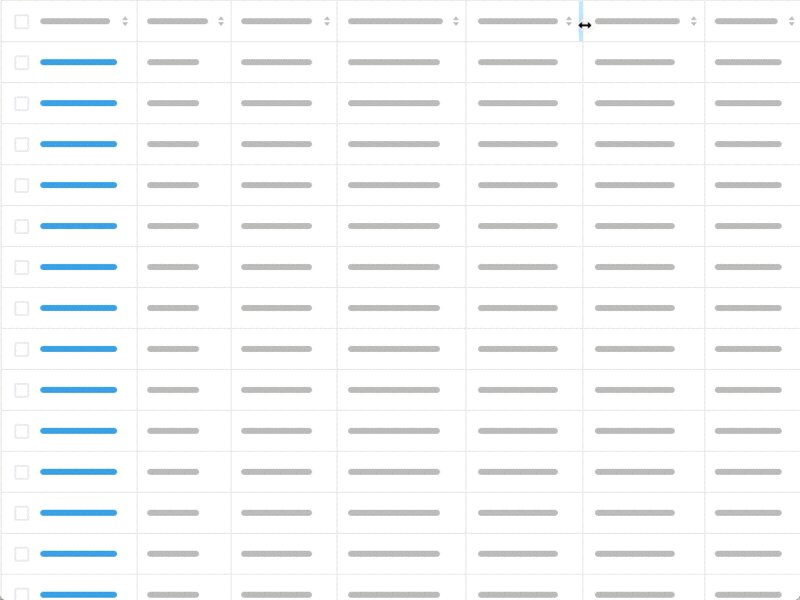
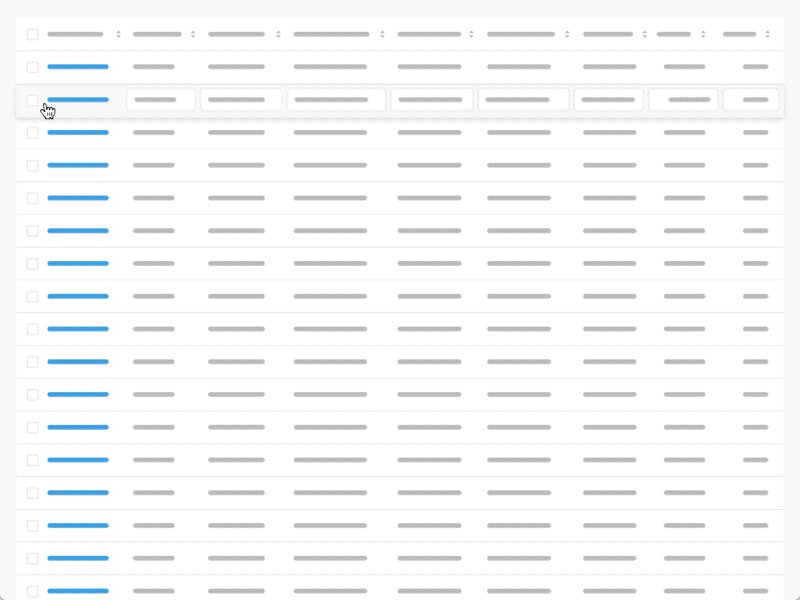
可调整列
允许用户拉伸控制列宽查看完整数据。

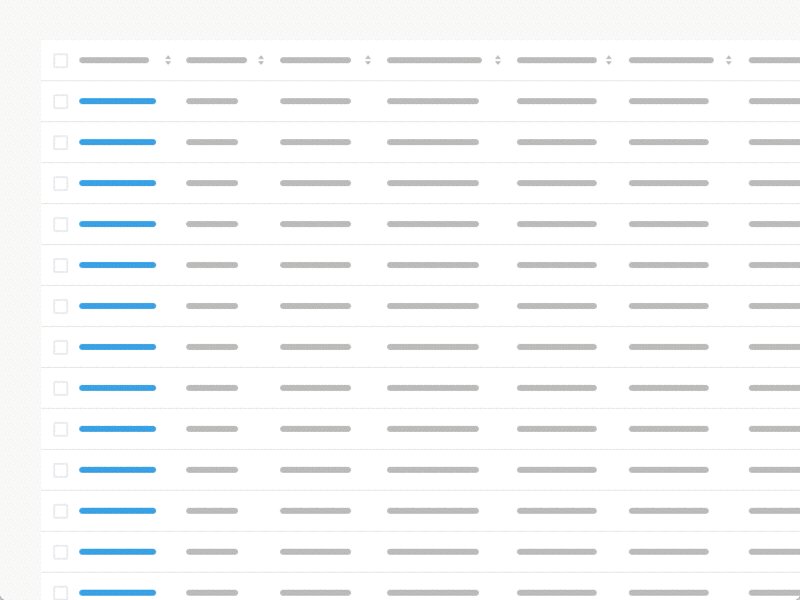
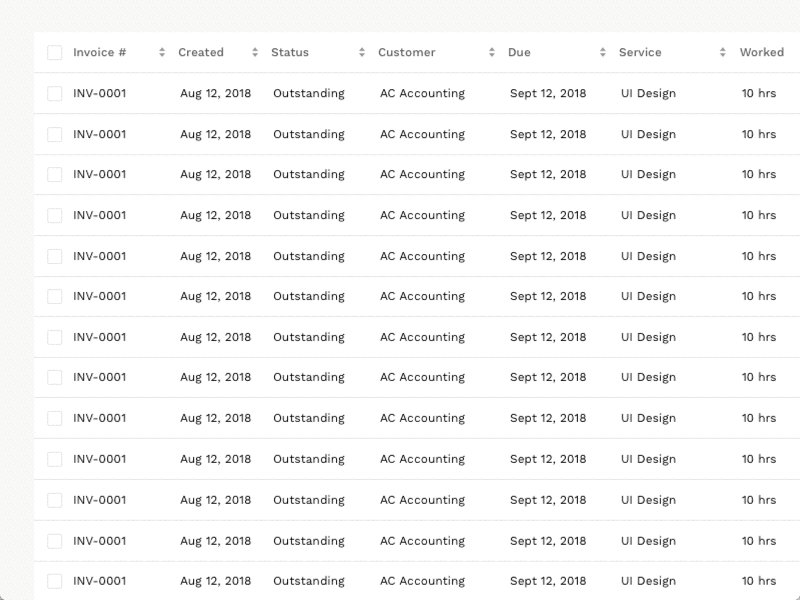
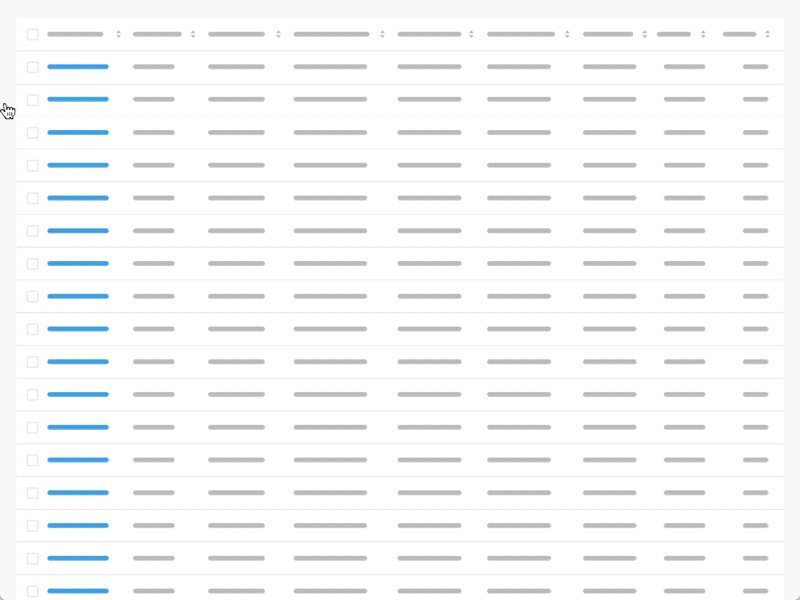
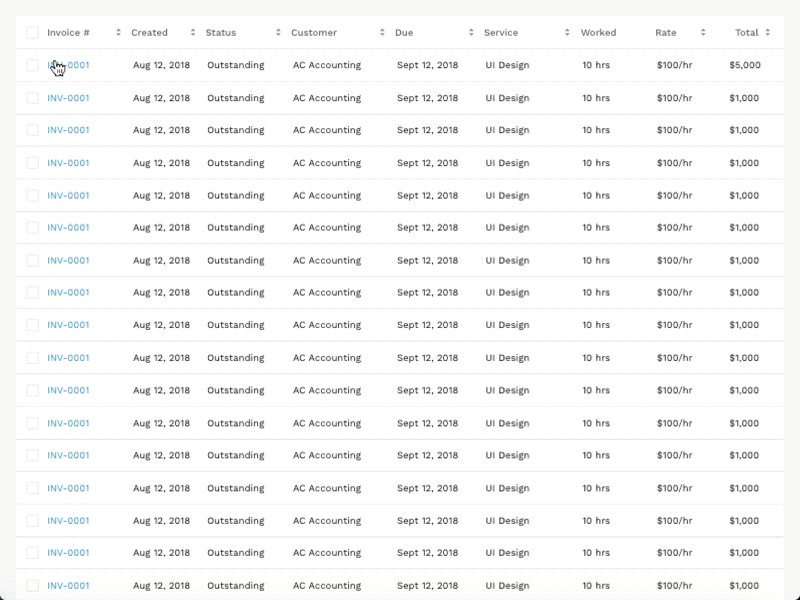
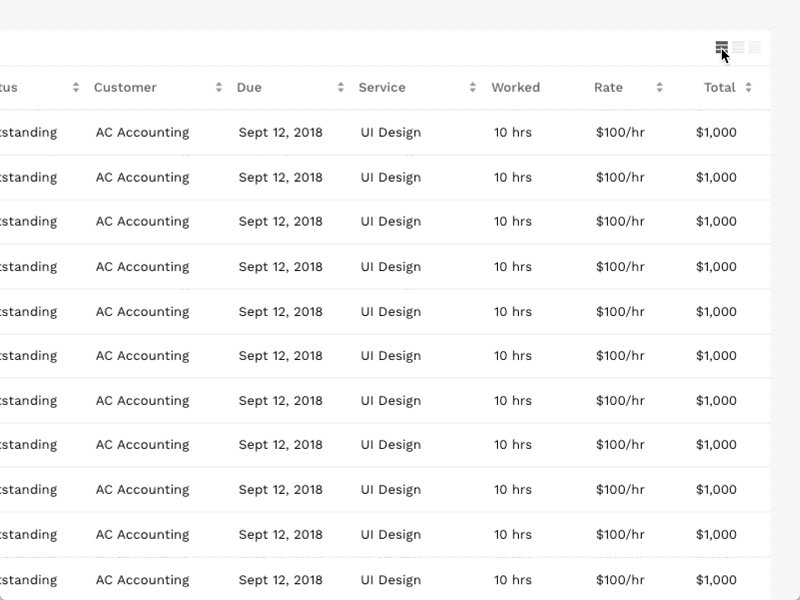
行样式
班马行、行线、自由样式
行样式可帮助用户快速扫描数据。通过删除行线或斑马行可有效减少小型数据显示时对用户视觉干扰,但处理大型数据时可能会使用户迷失位置。班马行能帮助用户在扫描较长数据时保持视觉位置。

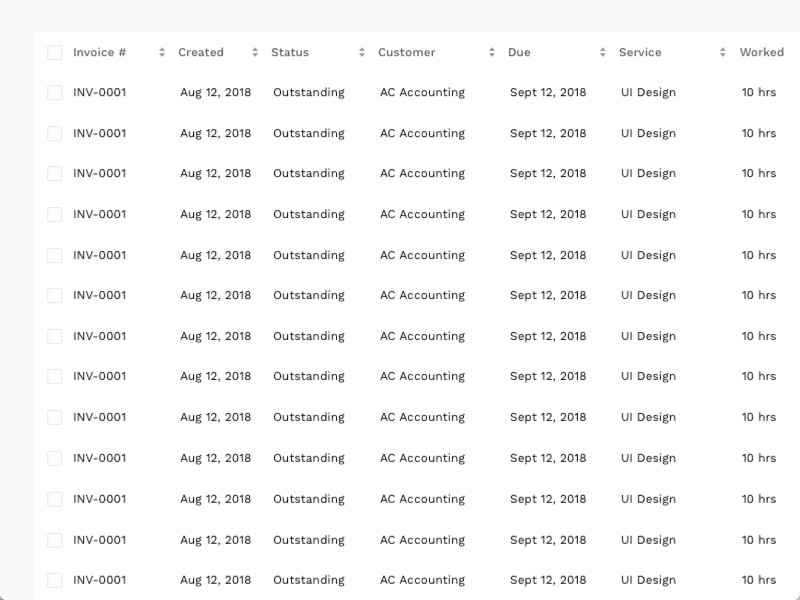
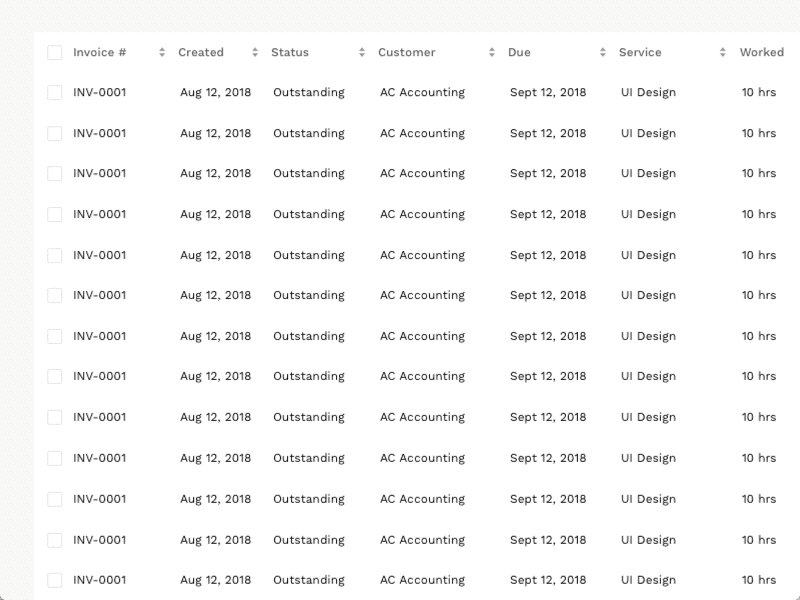
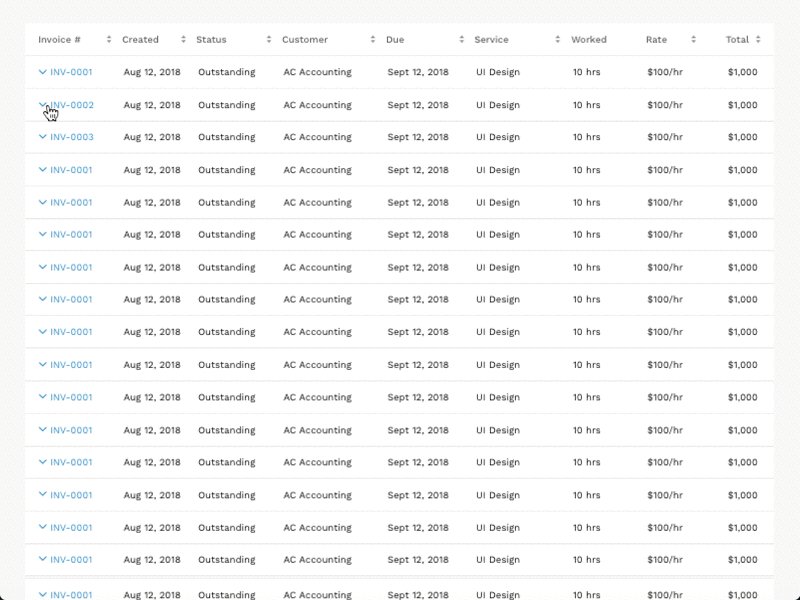
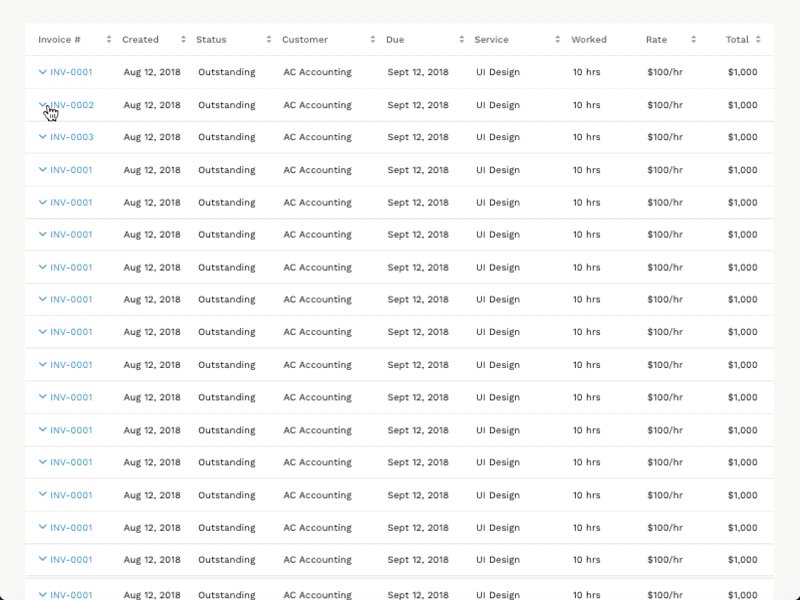
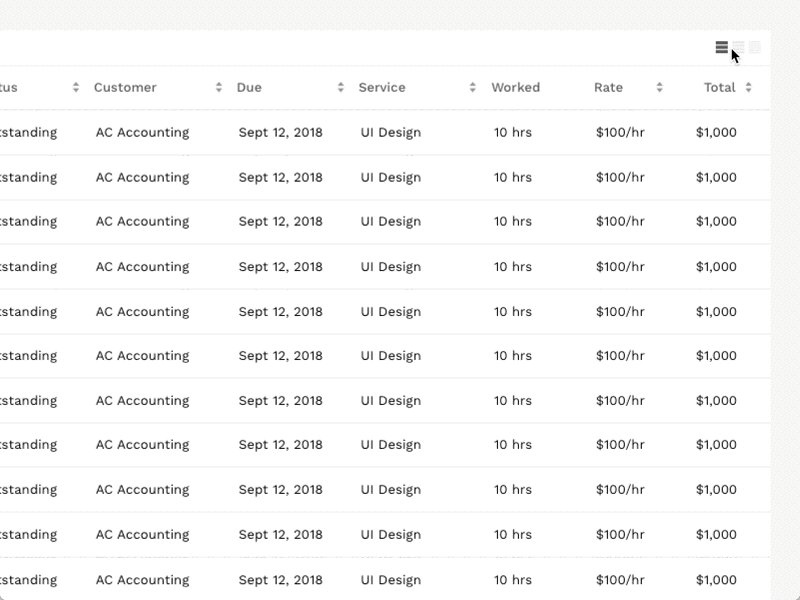
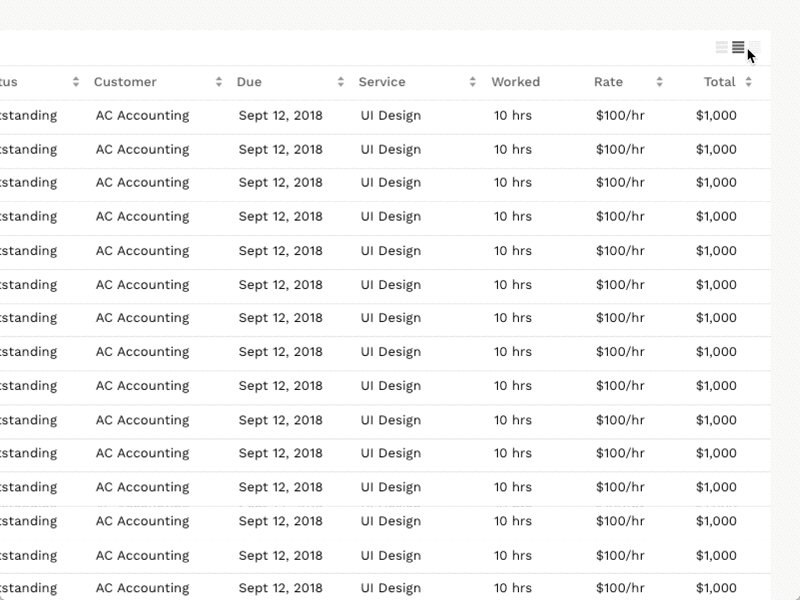
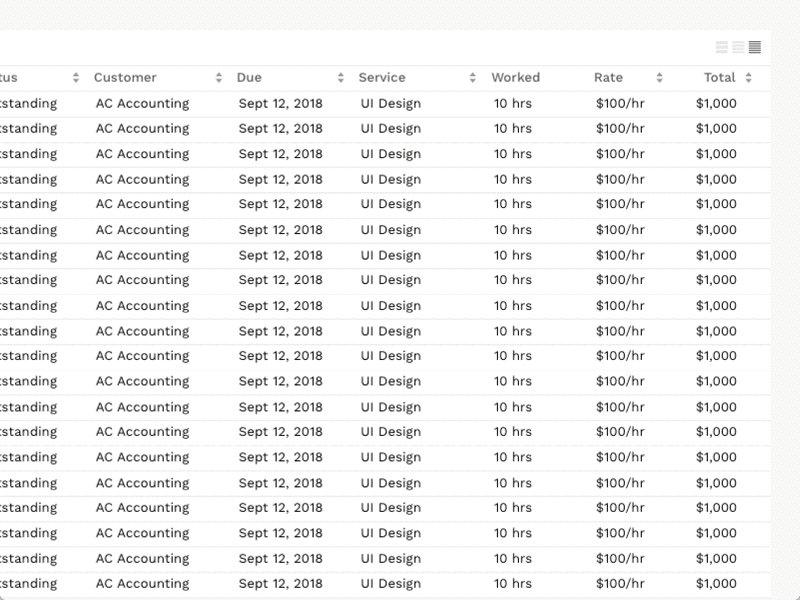
可切换显示密度
行高越小,用户无需滚动将可看到更多的数据。但是,它会影响用户的易扫性。这就是为什么很多成功的数据表设计都包含密度可控操作。
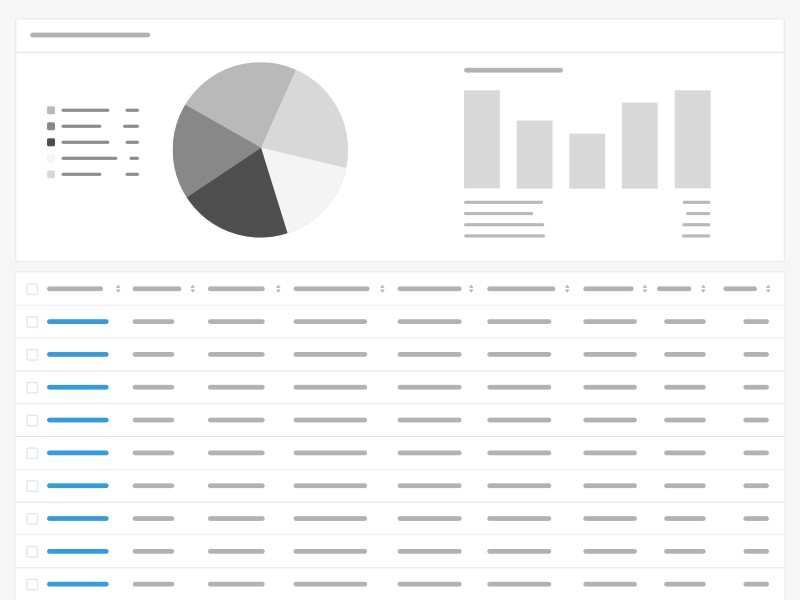
图表化
可视化数据图表提供了数据的概览,它可以方便用户在查看详细数据前快速发现问题。

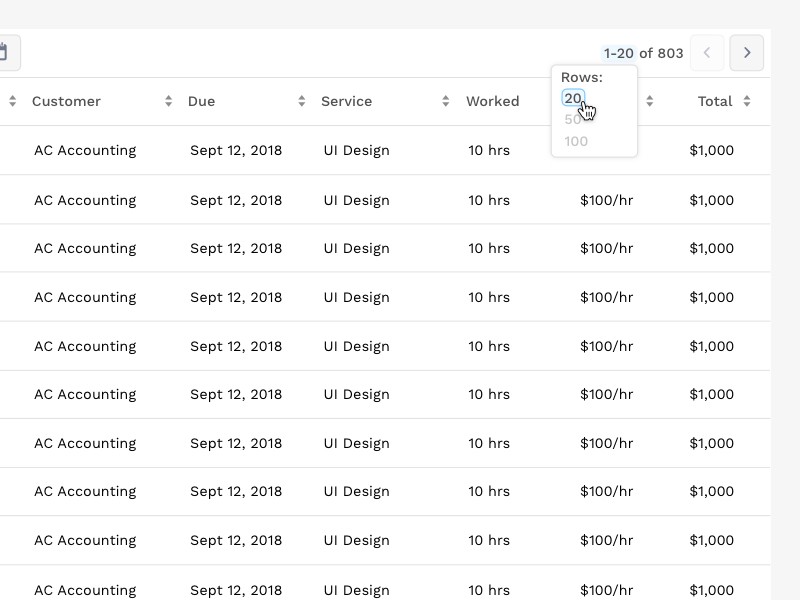
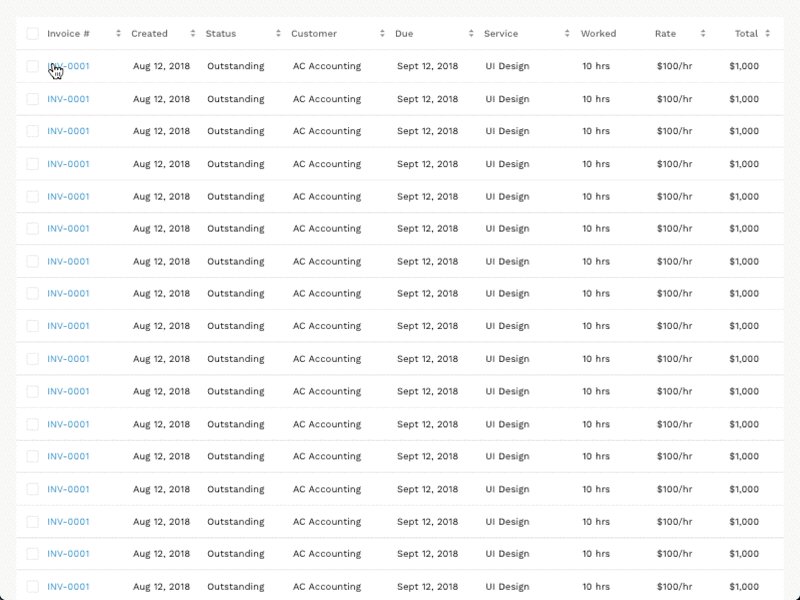
分页
分页控制允许用户控制每页显示行数量,以自定义调整浏览方式。无限滚动虽然对浏览资讯页面很有效,但对数据应用是非常不适合的。

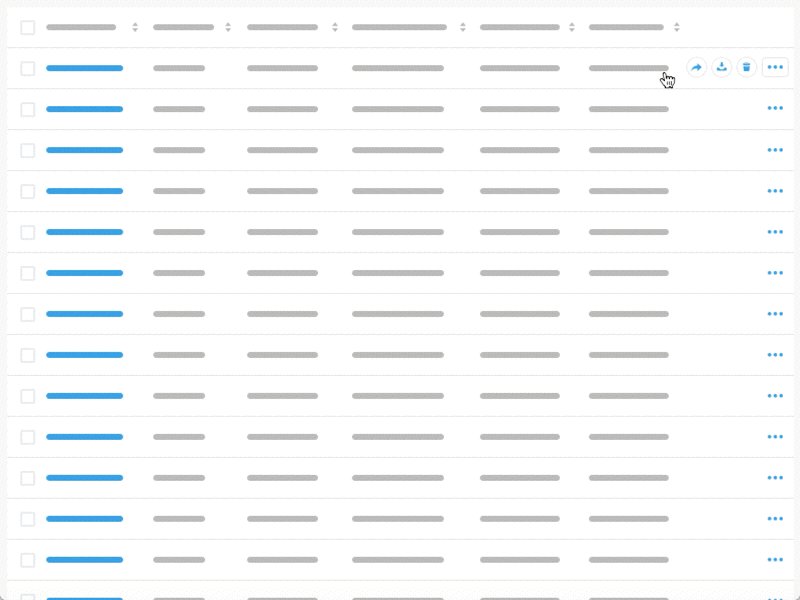
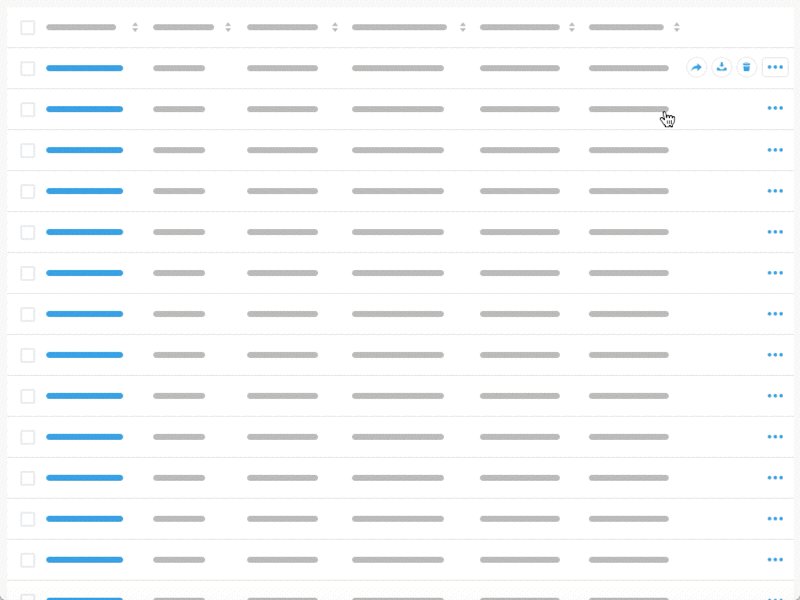
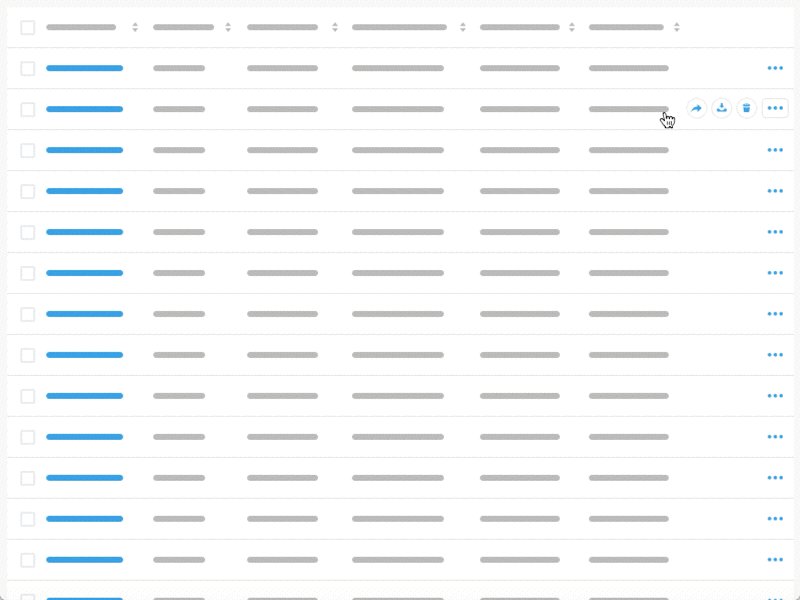
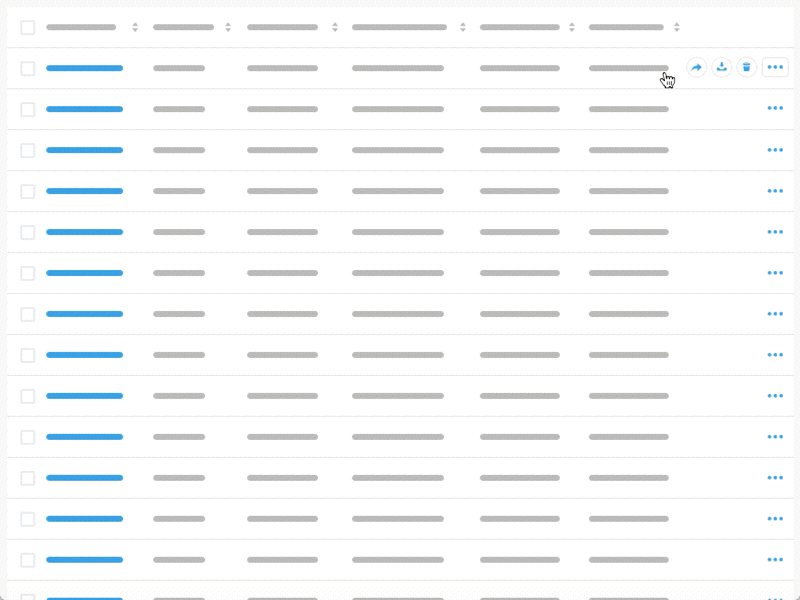
悬浮操作
悬停显示更多操作选项,有利于用户聚焦对所选行进行操作,并能起到较好的防错性与视觉干扰。

行内编辑
行内编辑允许用户在不进入编辑页的情况下快速编辑信息。

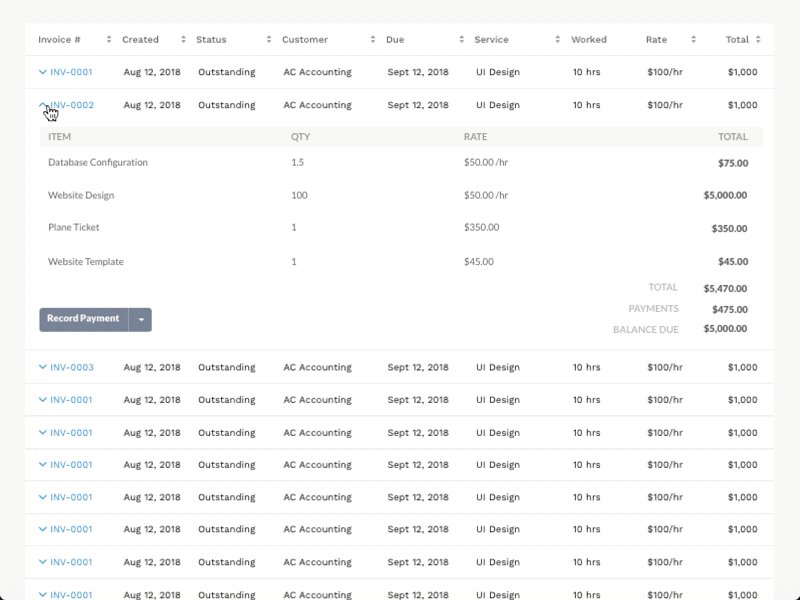
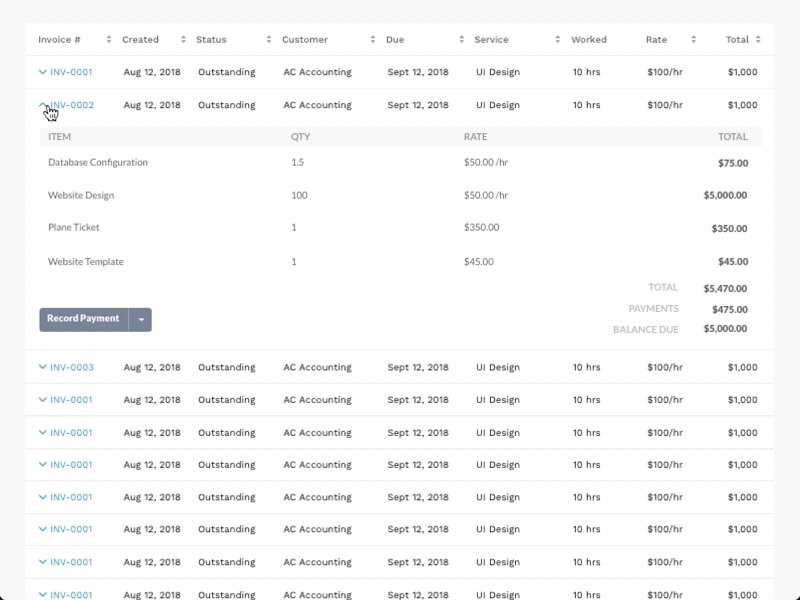
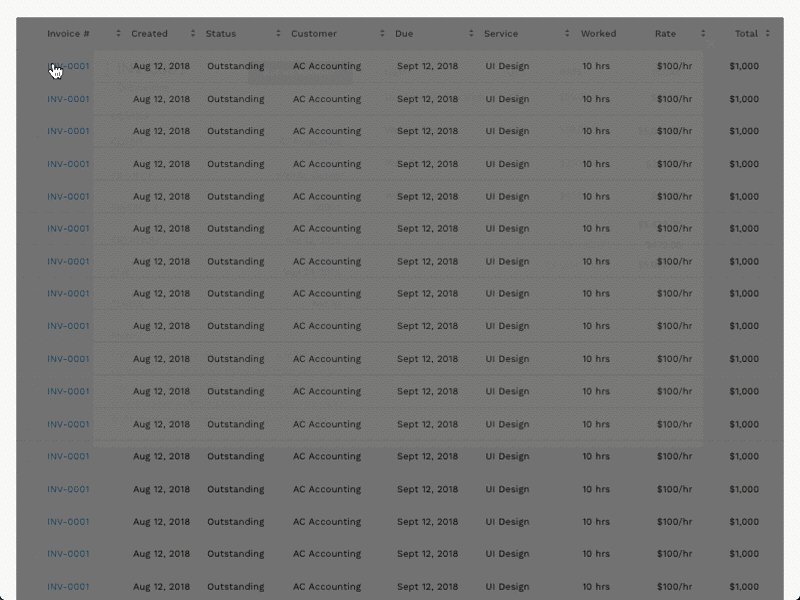
可展开行
可展开行允许用户在上下文可观察的情况下评估信息。

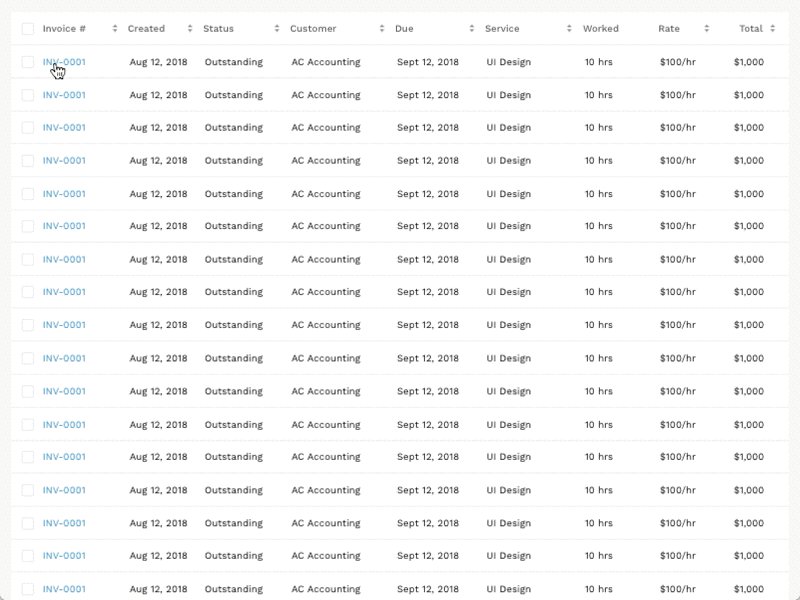
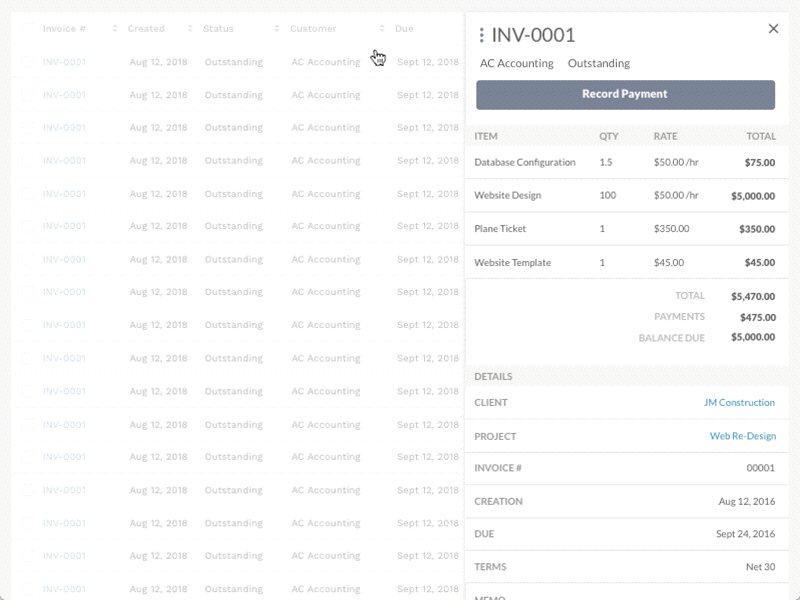
快速查看
与可展开行近似,快速查看允许用户在上下文中查看其它信息。

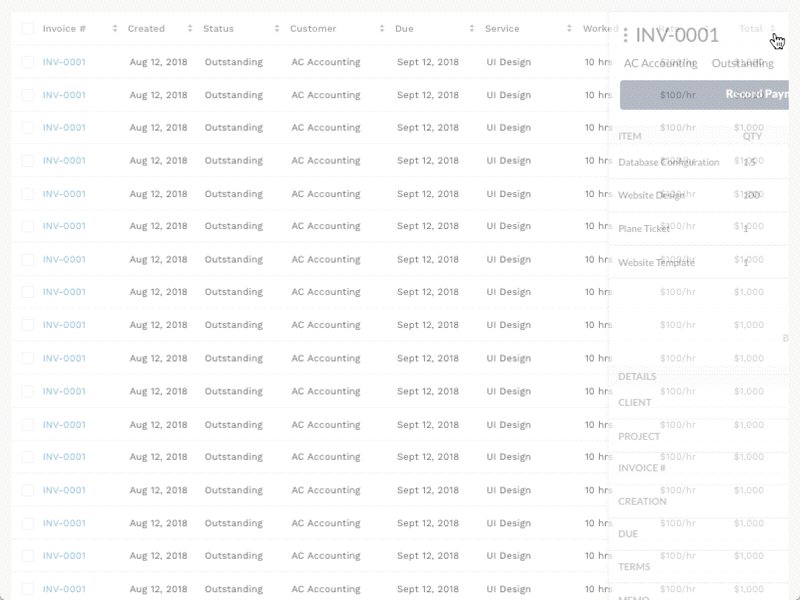
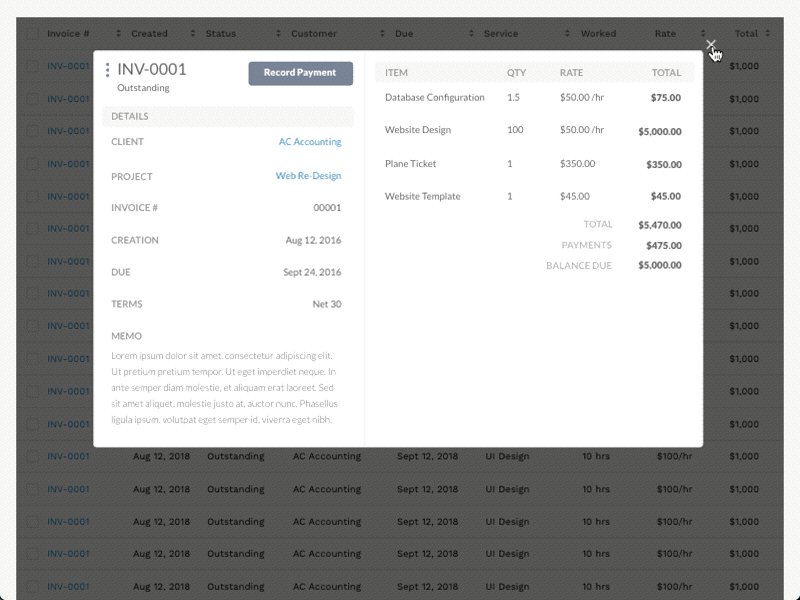
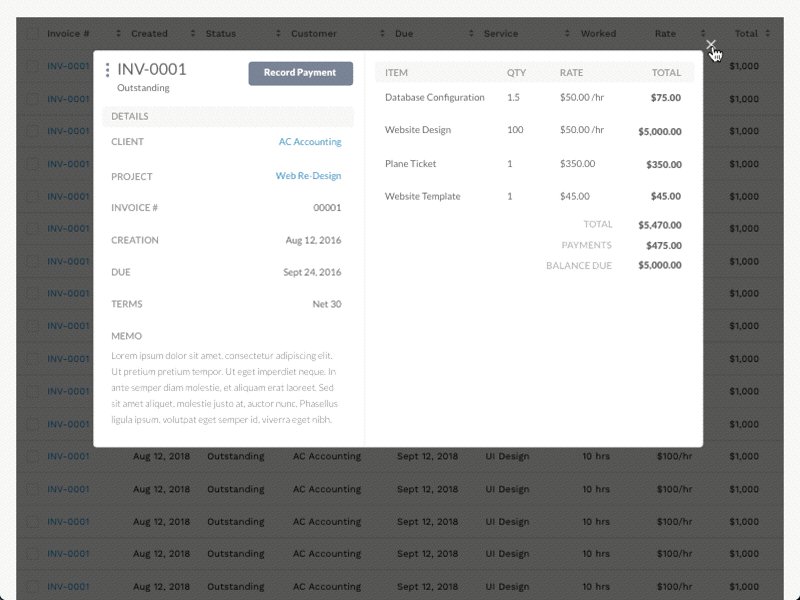
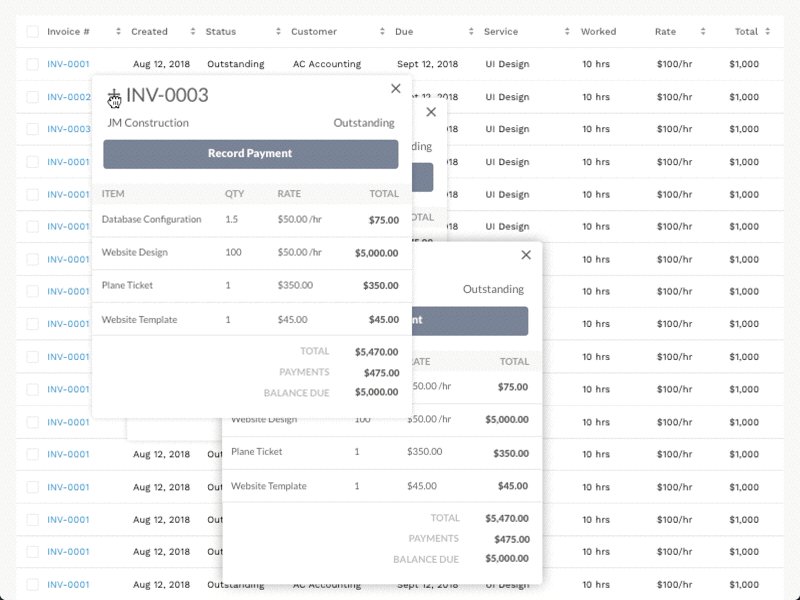
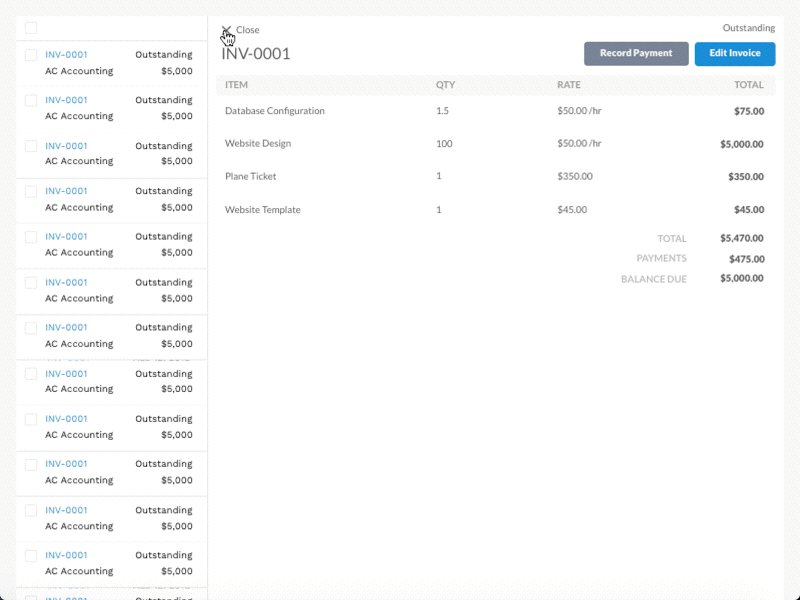
模态弹窗
模态弹窗允许用户停留在当前视图中,并为信息的操作提供聚焦。

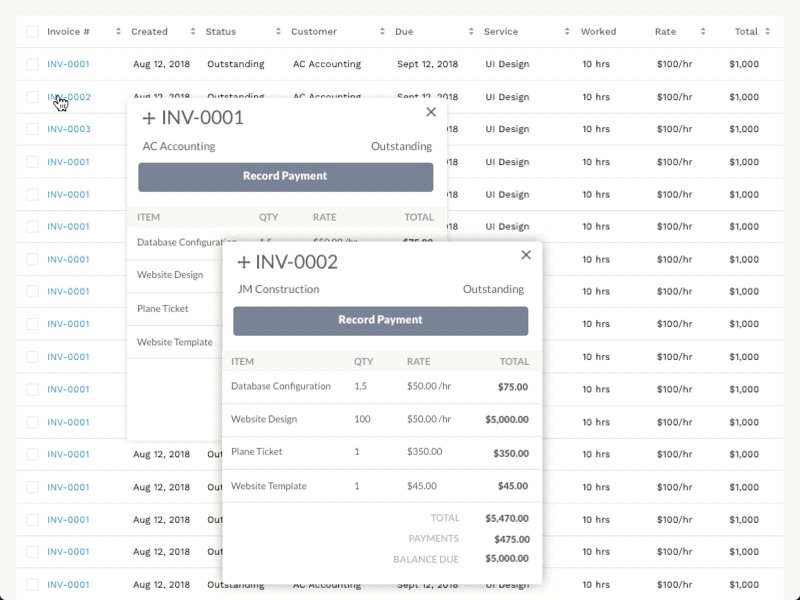
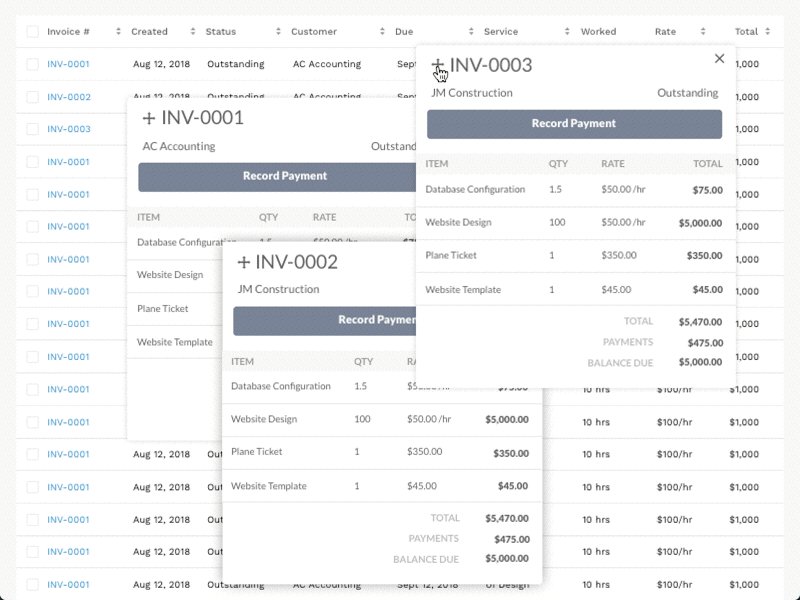
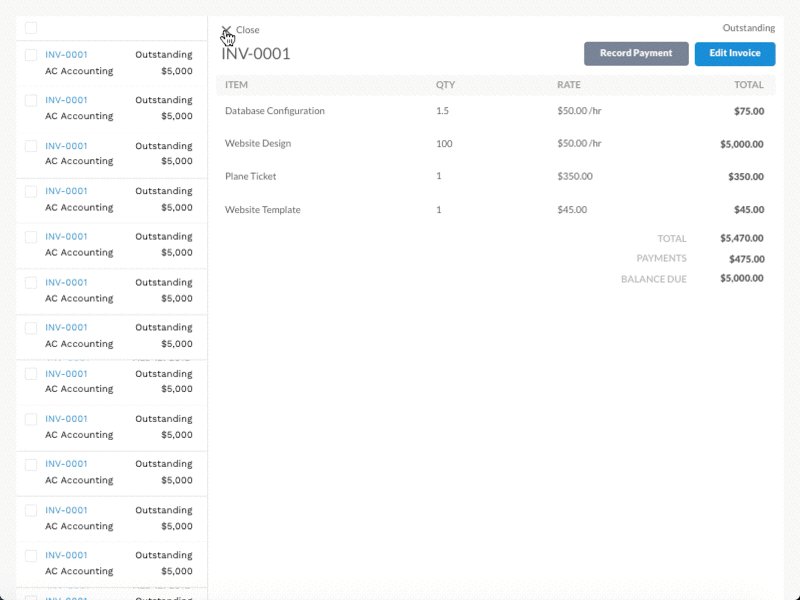
多模态弹窗
多模态弹窗允许用户执行多个信息操作,以便利比较不同项信息细节。

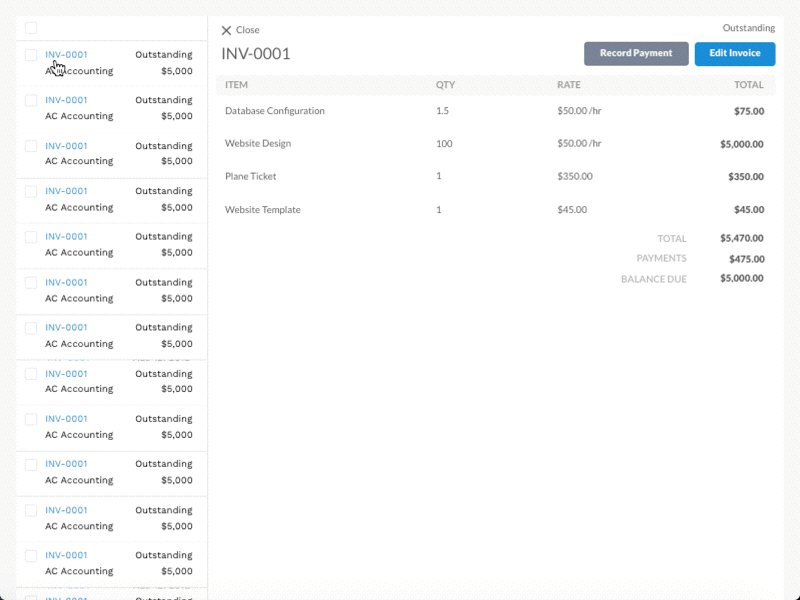
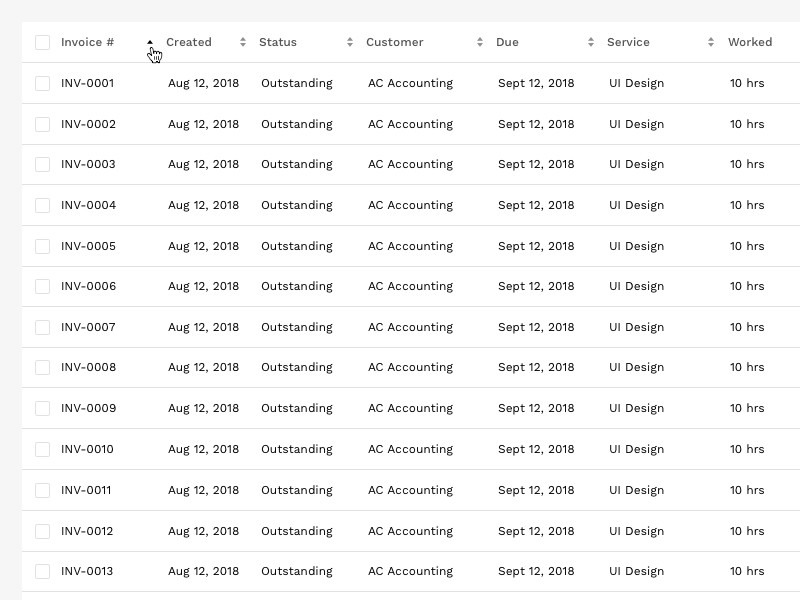
详情查看
单击行链接将切换视图,左侧为列表项,右侧为详细信息。它允许用户在查看大型数据时,快速切换其他项并留在当前视图。

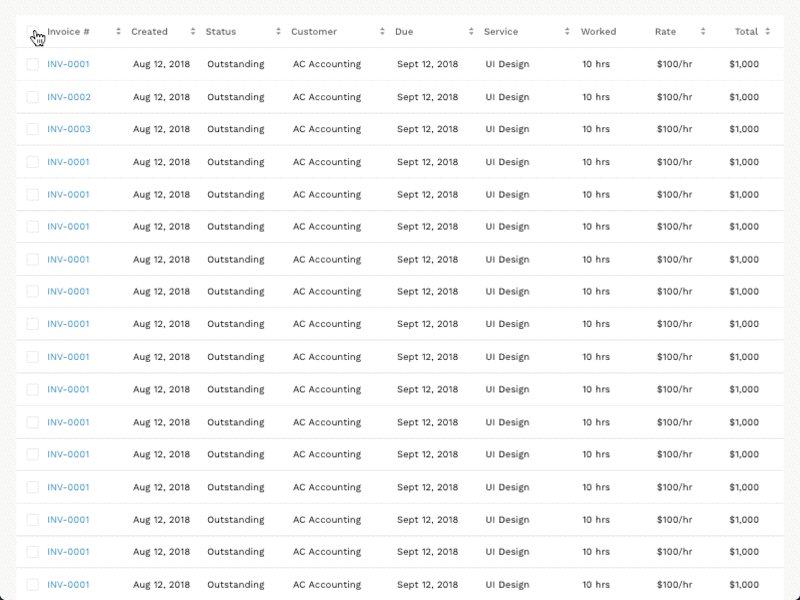
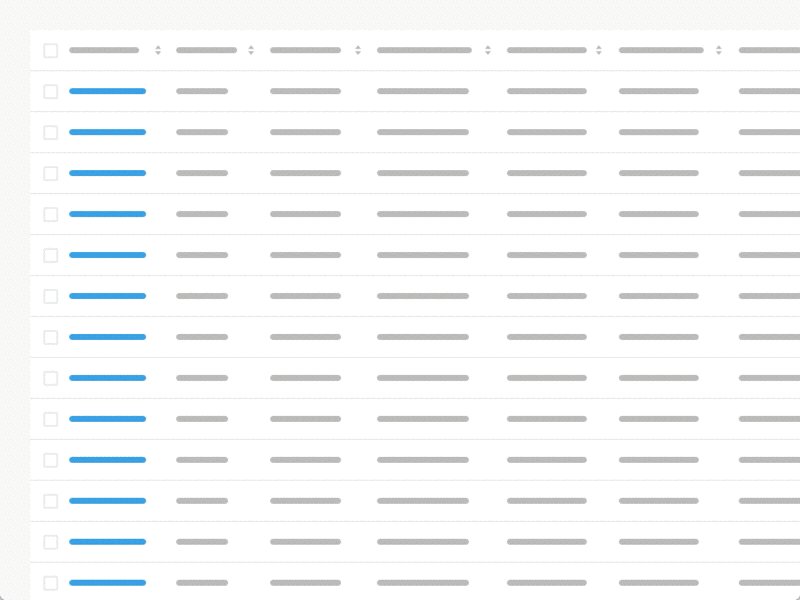
排序
行排序允许用户按字母或数字排序行。

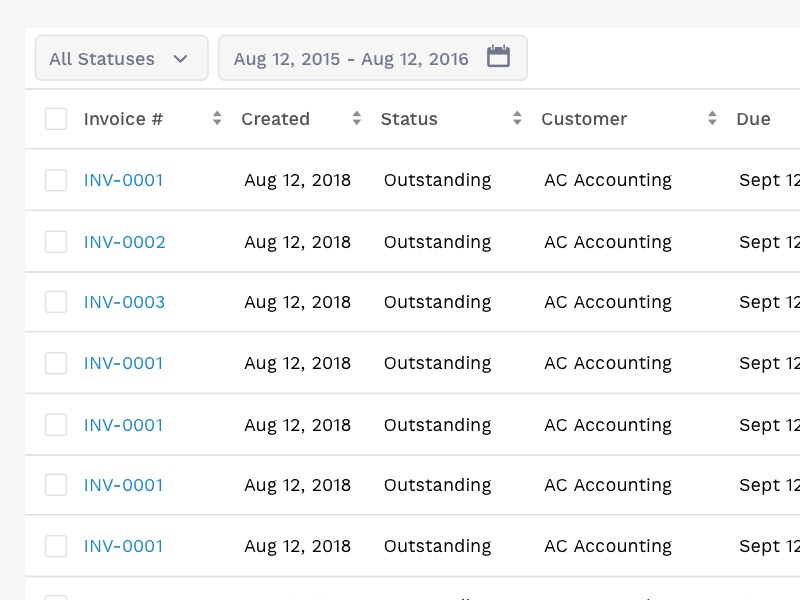
基础过滤行
允许用户使用基本过滤行。

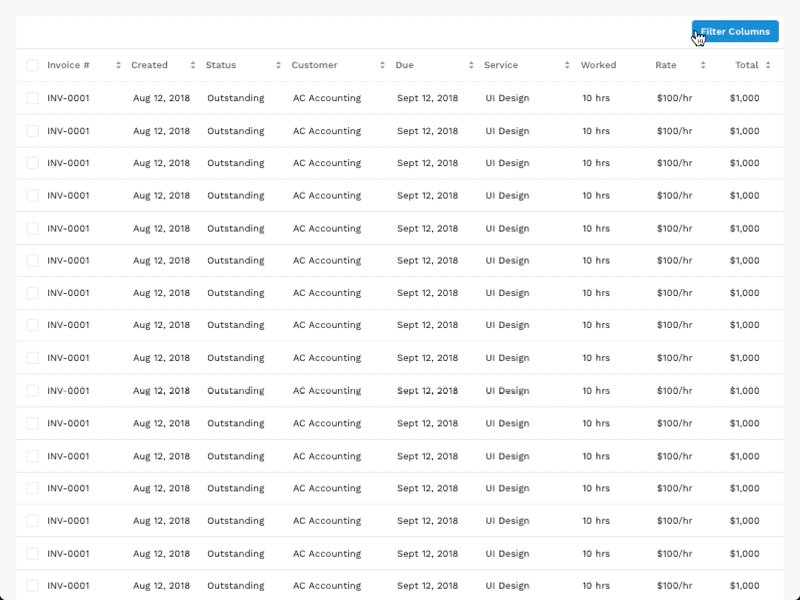
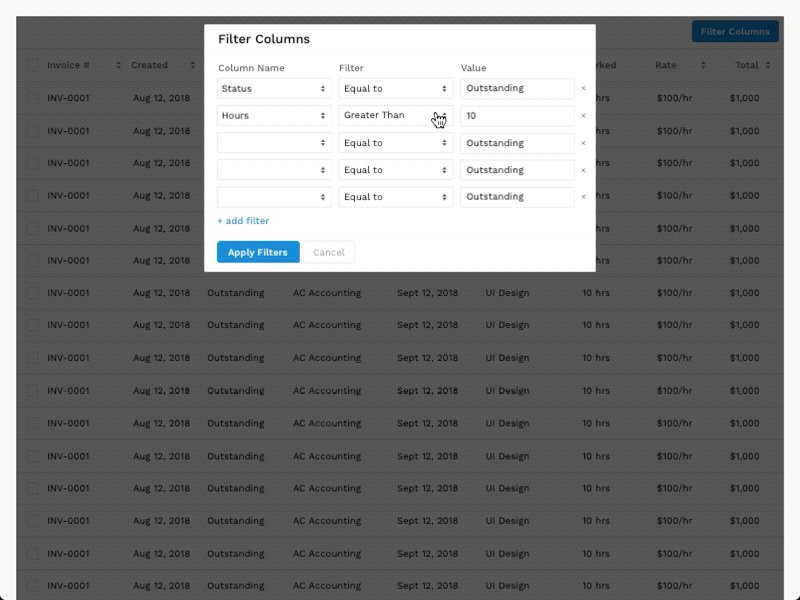
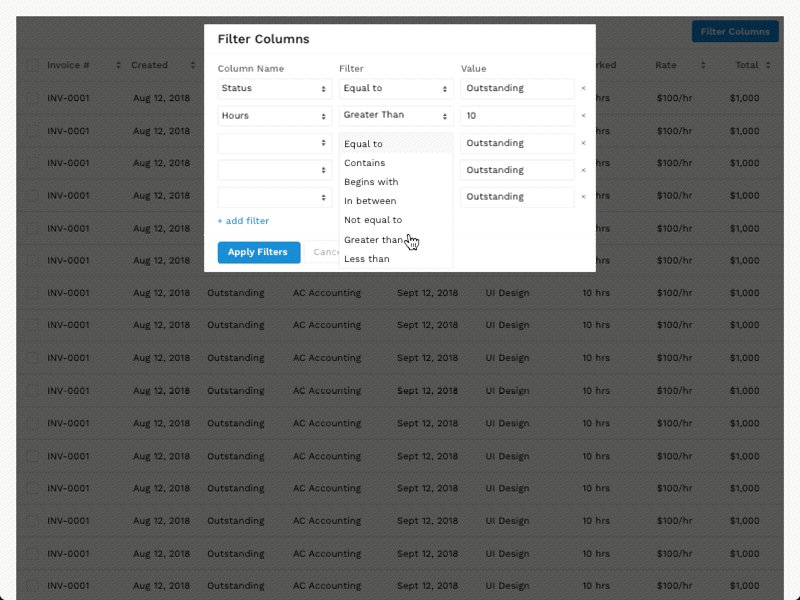
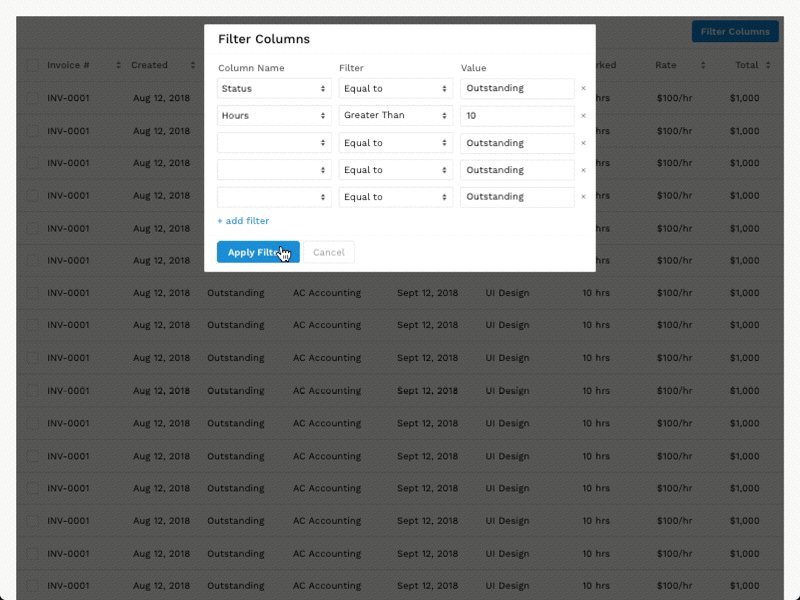
过滤行
允许用户进行高级过滤行。

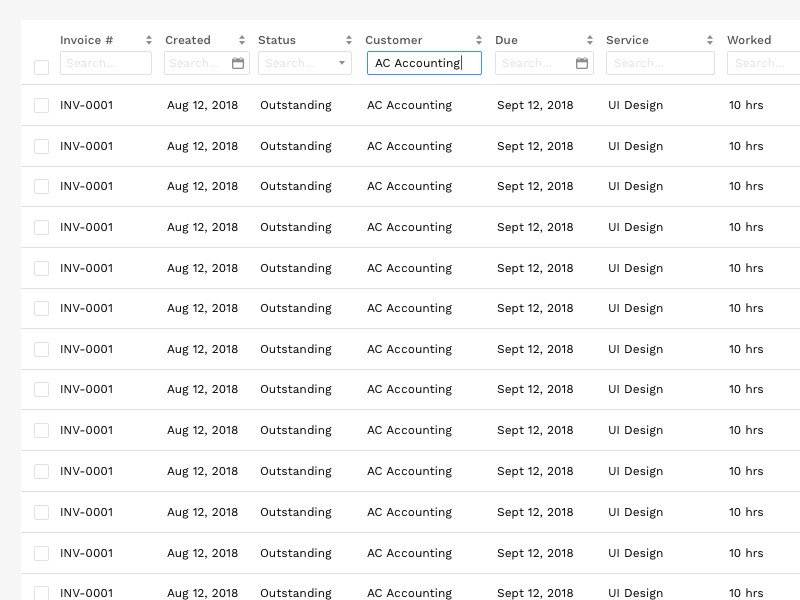
可搜索行
允许用户搜索每个列中的制定值。

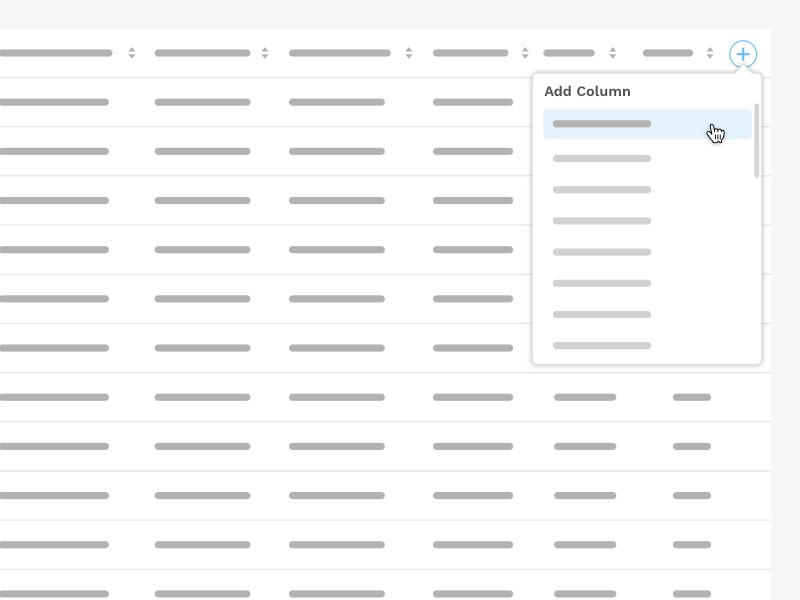
可添加行
此模式允许用户进行添加行操作。这是一种将表数据限制在基本信息范围内的方法,使用户可以根据使用情况添加列。

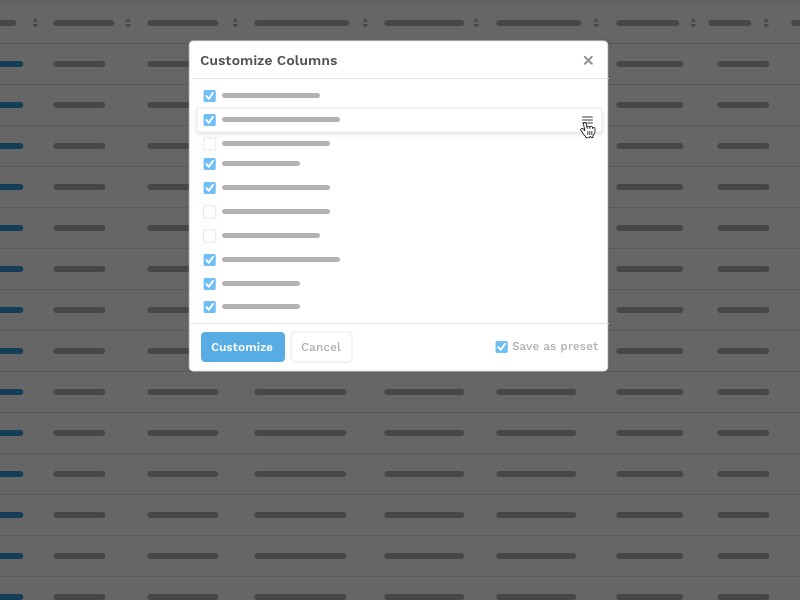
可自定义列
可自定义列的功能允许用户选择要查看的列并进行相应的排序。

为什么表格如此重要?
数据应用正在成为各行各业的创新的重要依据。能源、媒体、制造业、物流、医疗、零售、金融甚至政府都在经历数字化转型。在未来十年中生存下来的公司不仅拥有好的数据表现,而且还拥有优秀的用户体验。
翻译:银河诗人
原文:https://uxdesign.cc/design-better-data-tables-4ecc99d23356


既然来了,说些什么?