键盘弹起时的交互
之所以想分享篇关于键盘弹起的文章,是因为在最近做的项目中,无论在画交互稿,还是进行设计探讨,发现一个小小的键盘在细节点上有很多需要注意的点(keng),也希望同是设计师的大家多提这方面的更多建议。
键盘作为用户与手机每天都在接触的重要媒介,其存在的重要性不言而喻,每次对话,每次输入地址,每次查询机票,基本都会弹起一次,那么它弹起的时候,会发生什么呢?
1.键盘弹起时,请给我出口
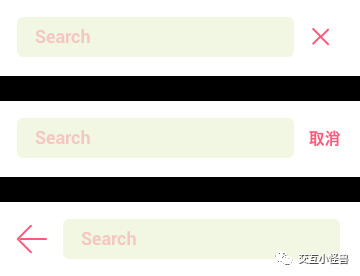
键盘在弹起的时候,一般是带着用户进入一个新的模态空间去进行输入,这个时候就要考虑如何让用户退出。那么退出的方式有很多种,可以用图标示意,可以直接用文字提示(ios搜索的做法),也可使用返回的形式告知用户。

随着输入方式的多样化,例如搜索框旁边会增加语音输入,识别输入等,可能会有空间利用的问题,所以我在举的例子中就是在输入中舍弃部分功能,将其转化为退出按钮的做法,因为个人认为在输入中需要集中注意的还是“输入”而不是“切换”,如果仍然希望为用户提供其他形式输入的入口,也可在在键盘中加入。

2.键盘弹起时,推荐他们想要的
用户在使用键盘之前都做过些什么呢?也许他们已经在别处搜索过同样的词语,但没找到满意的结果,也许他们刚看完一部电影,来找影评,更常见更主动的场景是,用户正在阅读一篇文章,看到个感兴趣单不太懂的词语,于是进行复制,然后到别处去找这个词,那么这个时候如果能适时地在键盘上推荐,也可以让整个输入流程更顺畅。

3.键盘弹起时,返回再不是返回
手机的底部一般有导航条,这个导航条因手机而异。有的键盘会专门设计一个收起的区域,而有的会比较简洁,直接跟导航条联动。如果是后者的话,则务必考虑在交互稿中分两种状态呈现。

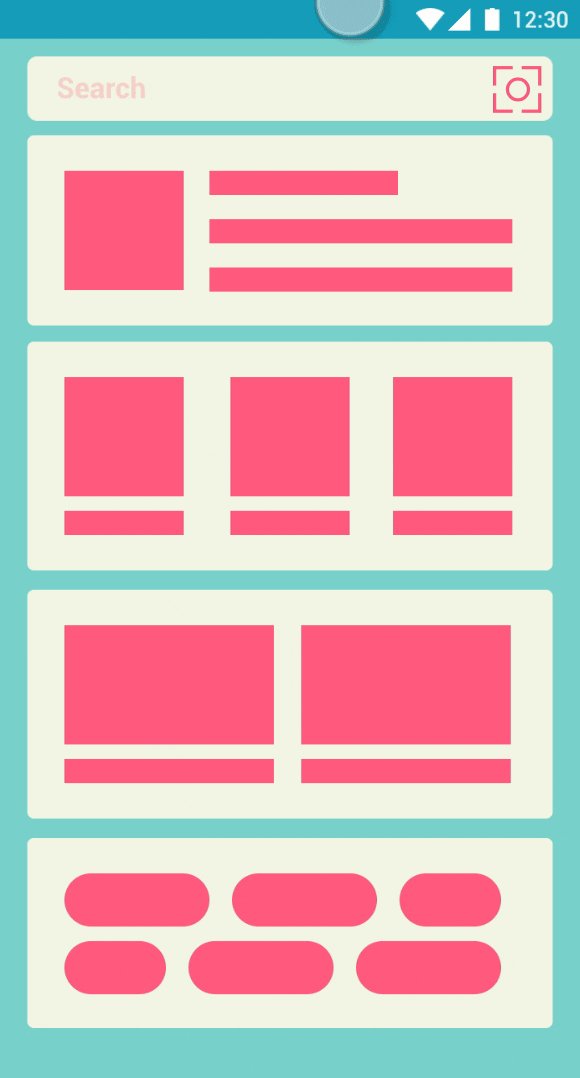
4.键盘弹起时,占位符靠边
输入框的占位符具有一定的提示作用,所以在未激活态的时候居中展示可读性更强。而弹起键盘激活输入框时,输入区域则集中在左侧,所以占位符可以靠边。

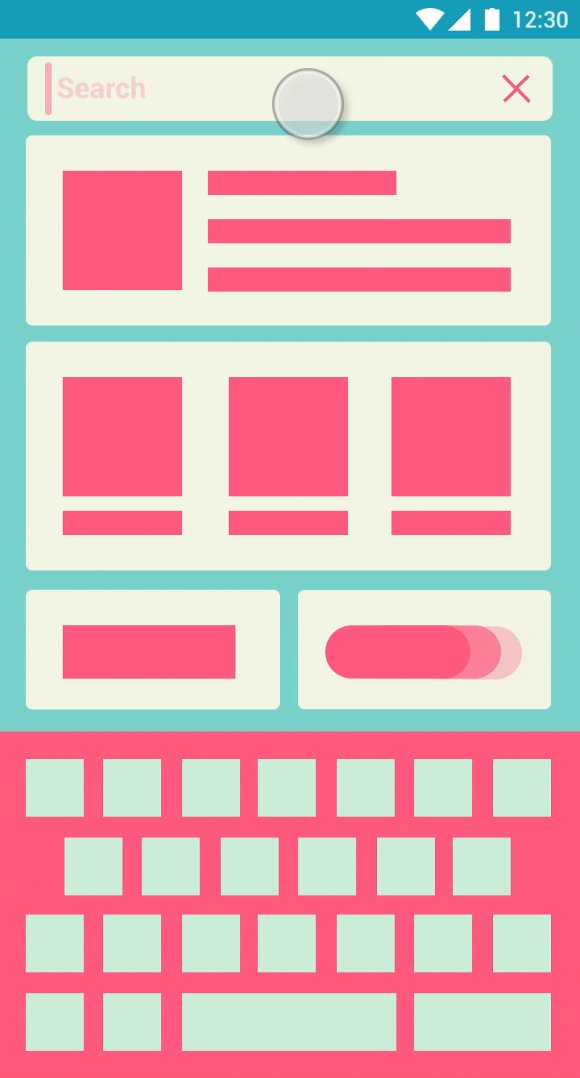
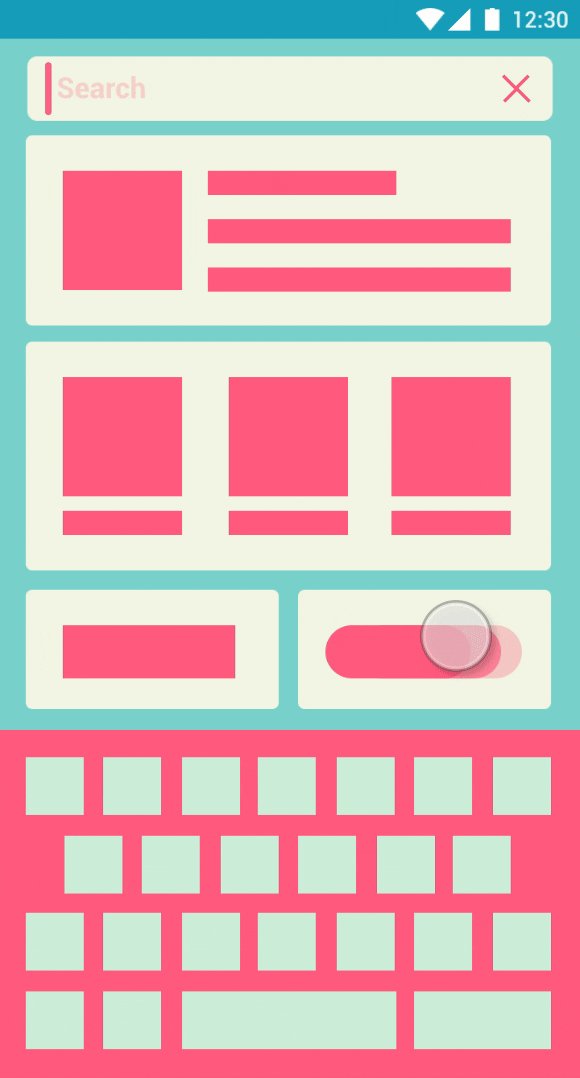
5.键盘弹起时,内容遮一半
这是比较容易忽略的一个点。键盘弹起时,介于用户要输入而又未输入之间,似乎是一个很好的推荐区域,可以放很多相关的内容引导用户进行搜索。但此时又大多伴随着键盘的弹起,那么这时候丰富的内容就被遮挡了差不多一半。苹果WWDC2017中的一篇演讲The Keys to a Better Text Input Experience提到了一个自适应内容的理念,希望对大家有所启发,就是将内容在键盘弹起的时候进行适当的压缩变化,这样就可以保证内容的全量化展现。

小结
说实话,我作为一名设计师有时候也会忽略一些细节,但我也知道这些细节很重要,因此也在逐步积累与改进,共勉。
文中提到的
https://developer.apple.com/videos/play/wwdc2017/242/
微信公众号:交互小怪兽
既然来了,说些什么?