如何把按钮设计做到最好?
按钮交互的设计由来
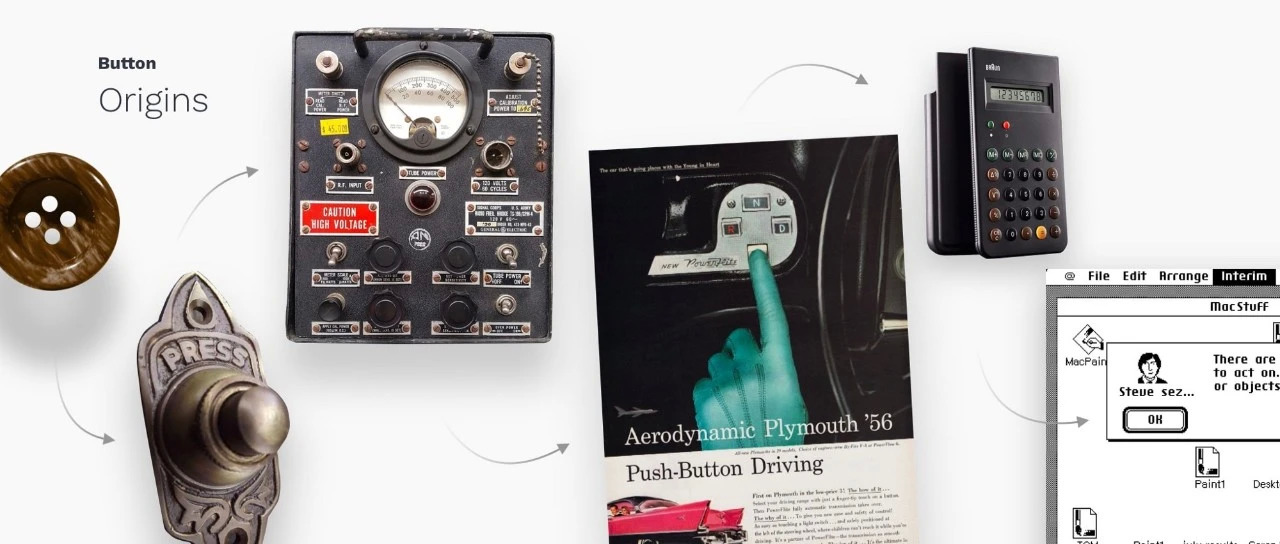
为了设计合适的交互方式,我们需要回顾实体按钮的发展历史,作为UI组件之一的按钮来源于实体按钮,现在广泛用于互联网产品中。按钮非常神奇,只需手指触摸,就可以打开一个APP、启动汽车或者一个系统,即使用户不懂背后的原理。在《Power Button》这本书里,Rachel Plotnick研究了今天按钮操作的文化起源,描述了按钮成为互联网产品的命令方式,可以实现毫不费力控制。
“你只需按快门,其余的我们来做。”—柯达相机用抓人眼球的口号来吸引潜在的顾客。

这正是迄今为止,按钮吸引用户的地方,只需简单的触摸,就能获得处理事件的满足感。即使很多新家电和其他设备都进化为了触屏操作,实体按钮却并没有完全消失,其塑造的行为习惯仍然影响按钮设计的直观性和易用性。
按钮与链接的区别
按钮传达了用户可以执行的操作,它们通常在UI界面中,比如:对话框、表单、工具栏等。区分按钮和链接特别重要:
- 链接:用于导航到另一个位置,比如:“查看全部”页面、跳转另一个位置等。
- 按钮:用于实现一个操作,比如:提交、合并、新建和上传等。

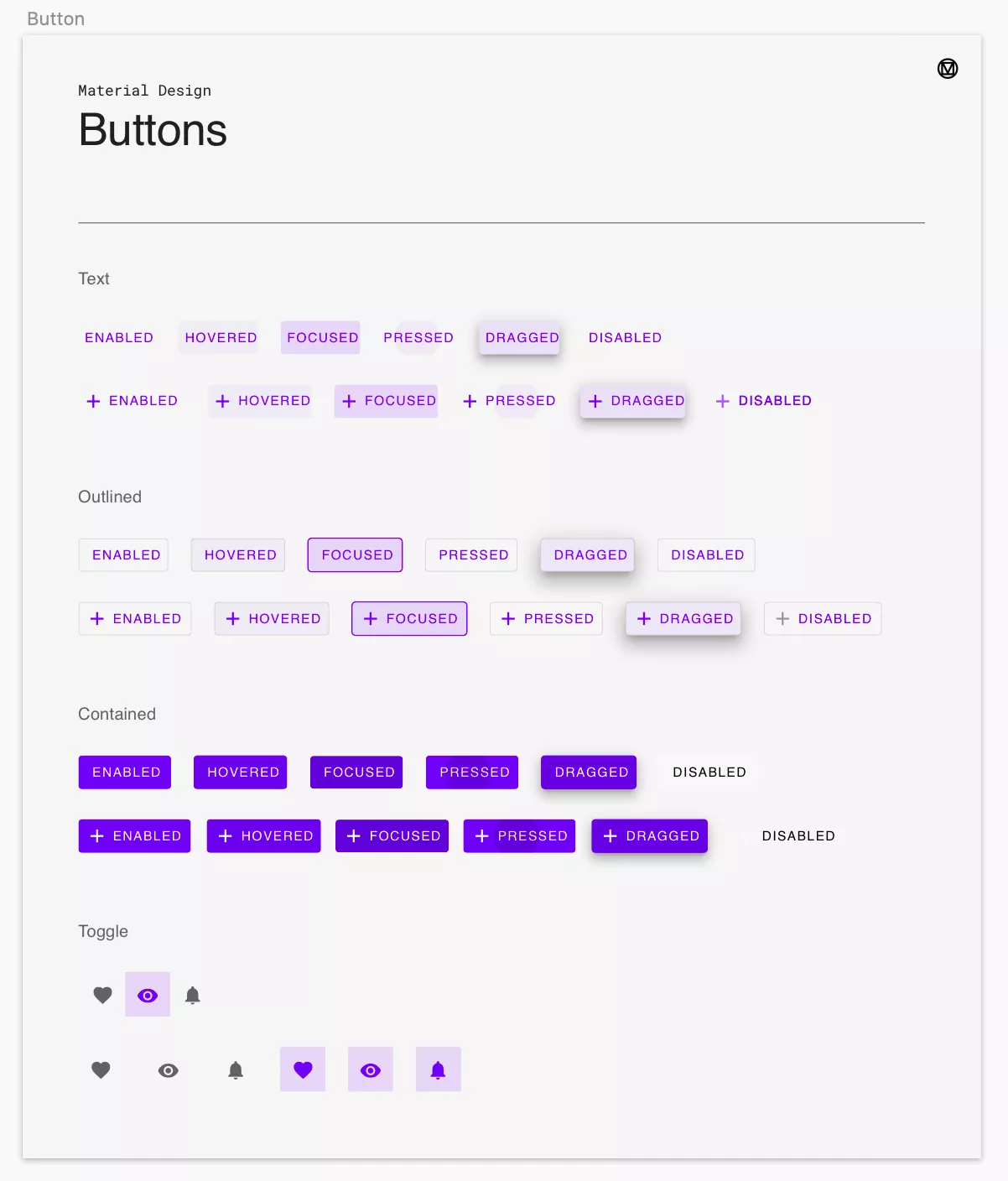
按钮的多种状态
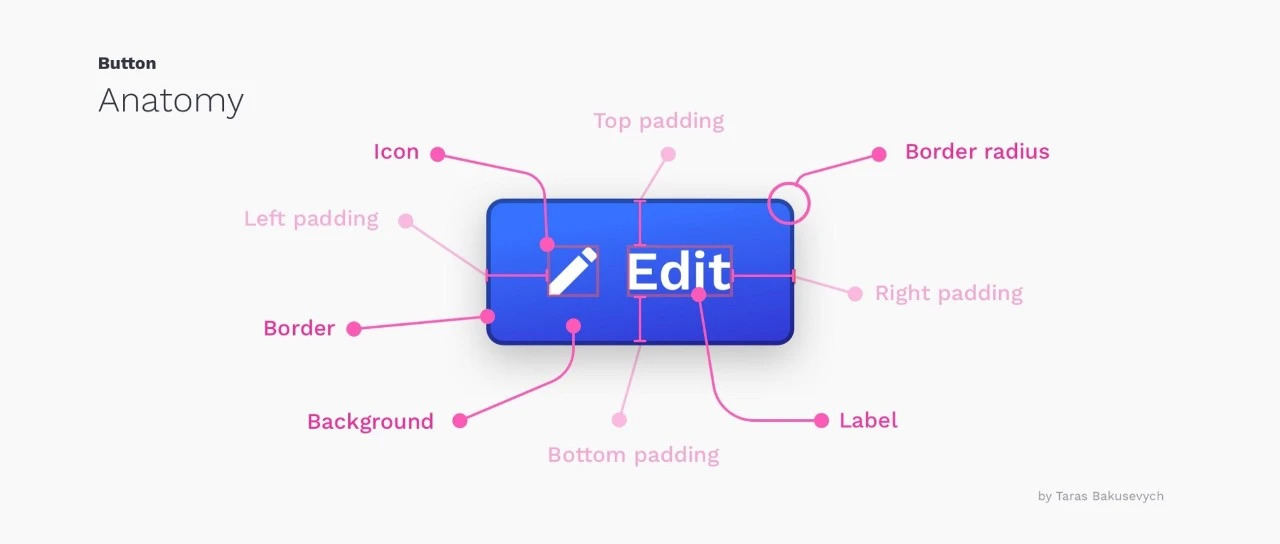
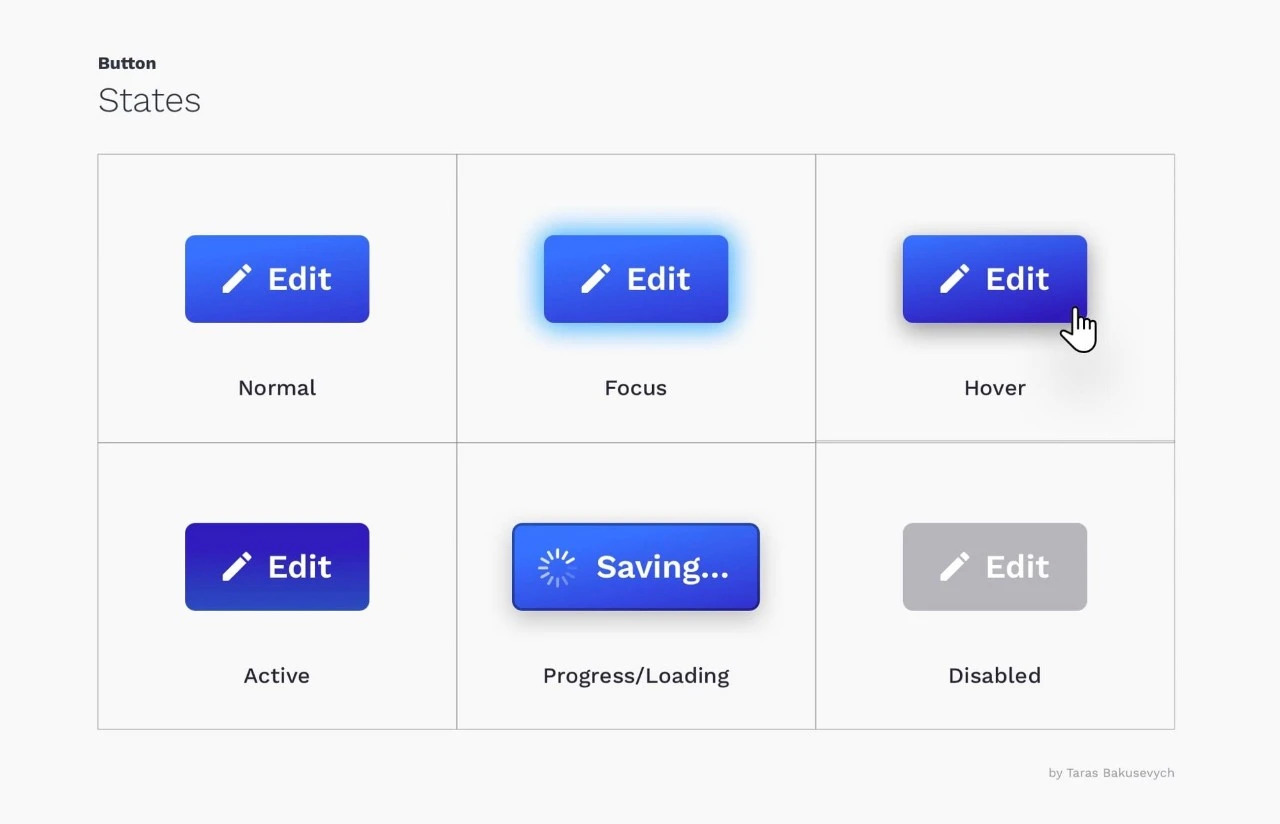
设计正确的交互和样式,对按钮设计十分重要。按钮每个状态必须可识别,要显著区别于其他状态和周围的布局,但是也不能完全改变组件或者制造视觉混乱。

普通状态:可交互和可用的状态。
焦点状态:用户使用键盘或其他输入方法来突出显示一个元素。
悬停状态:用户把光标置于可交互元素上的状态。
触发状态:用户已点击按钮后的状态。
加载状态:当操作没有立即实现时,表示正在进行的状态。
禁用状态:按钮目前不可交互,但以后可以使用。
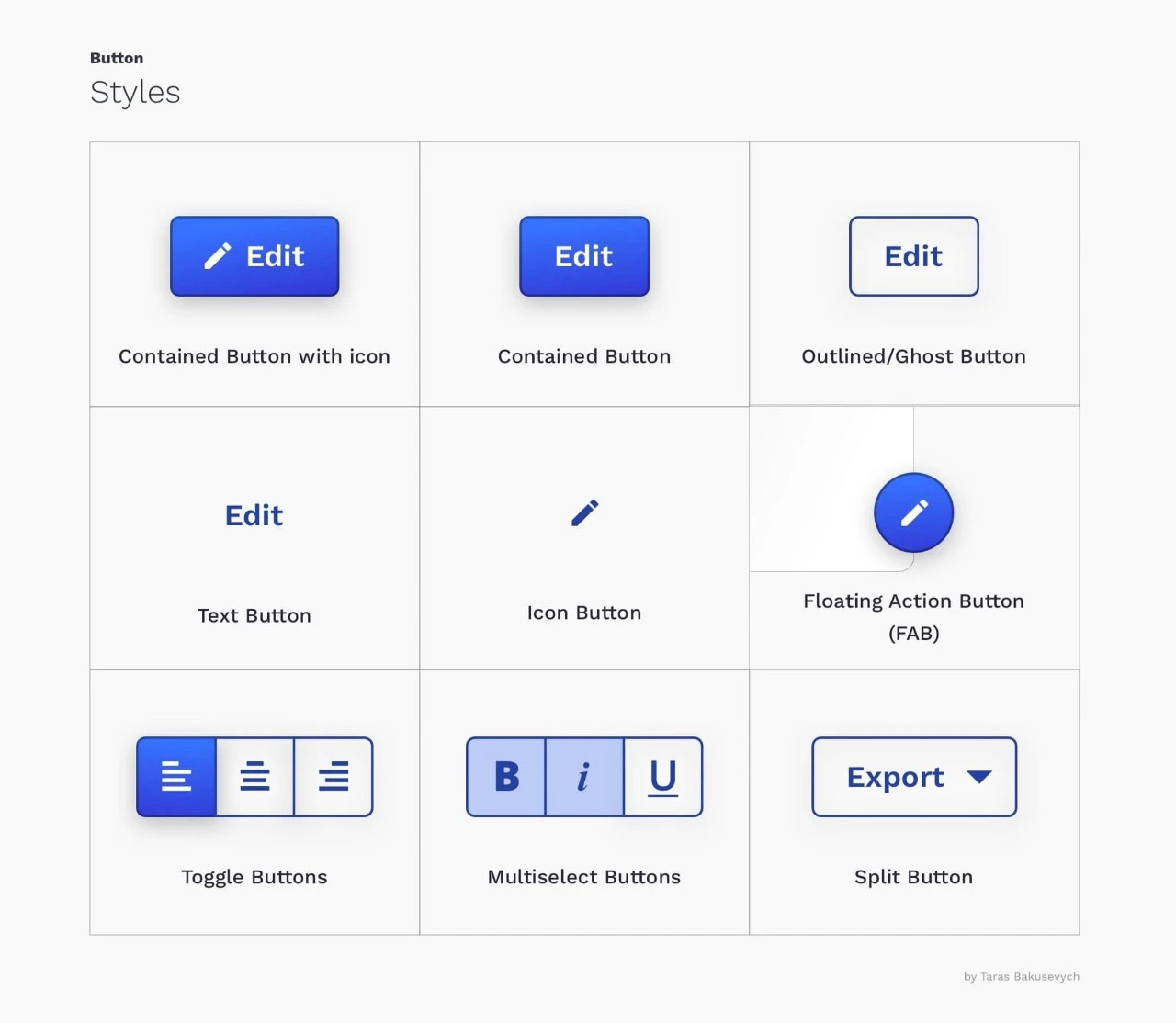
按钮的多种样式
最常见的是圆角按钮,可以轻易识别,并且在输入字段旁边看起来不错。为按钮选择正确的样式,取决于目的、平台和规范。以下是一些最流行的样式:

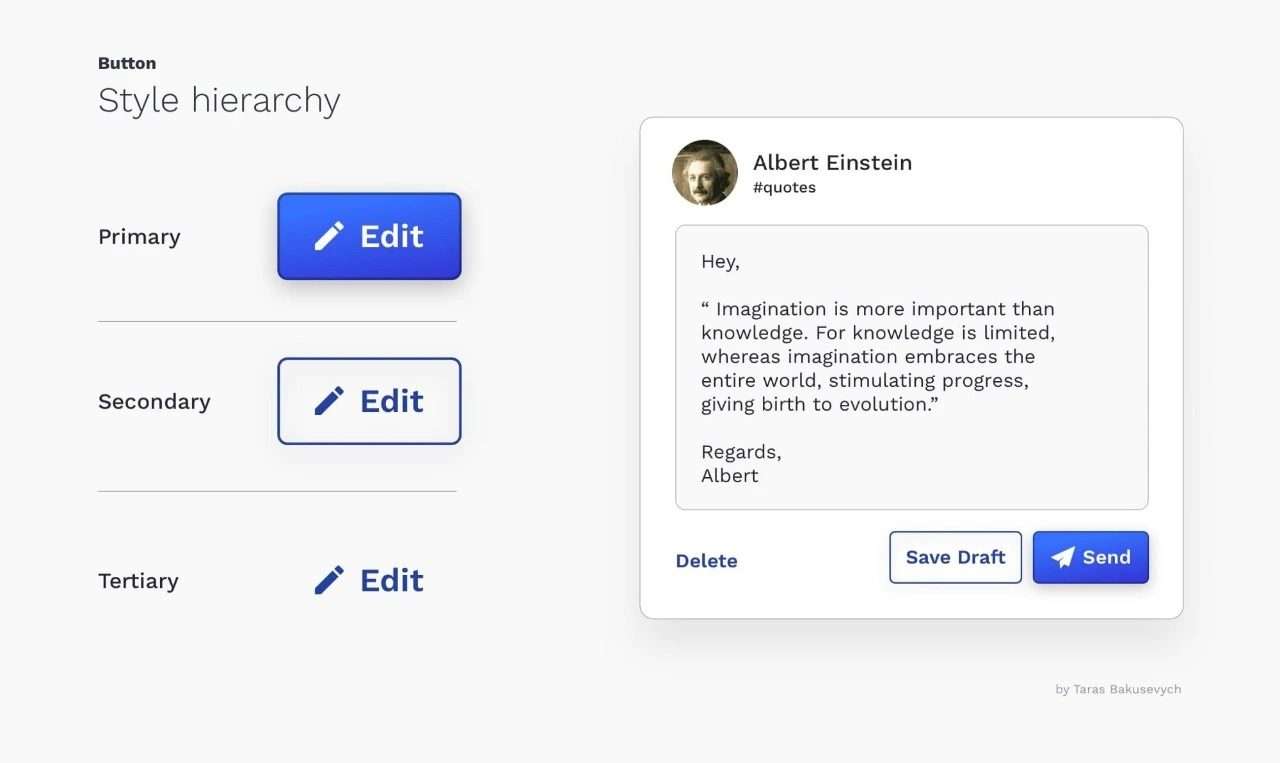
不同样式的优先级
样式最初是用来区分操作的优秀级。明确操作的优先级,可以在众多的选择前,引导用户。通常,要有一个突出的按钮(主按钮),几个二级按钮,还有三级按钮。

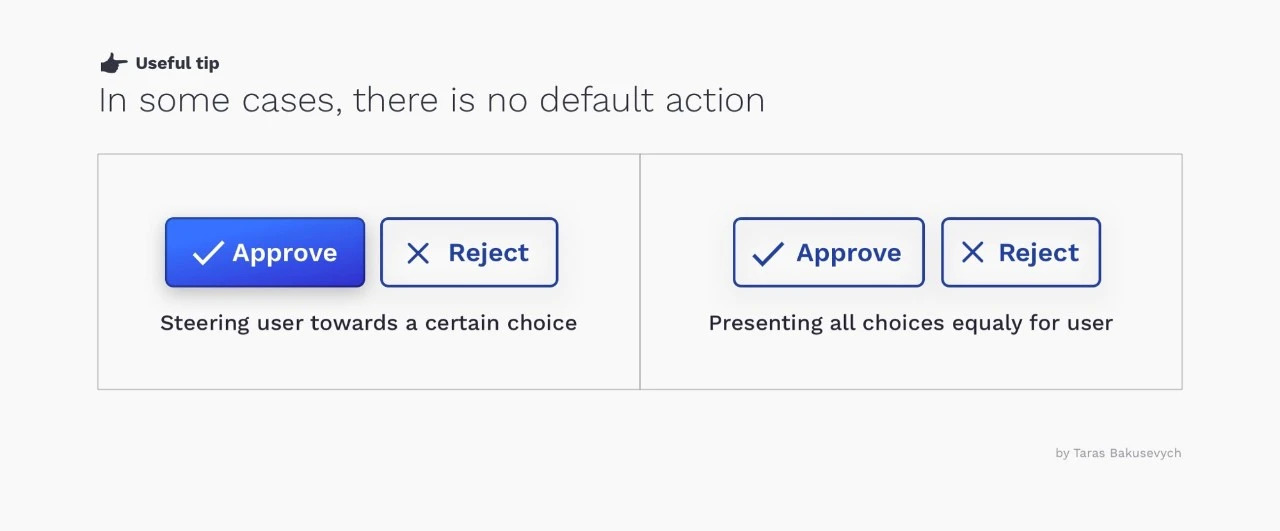
有时不需要默认按钮
通常,把最常用的按钮设置为“默认”(使用主样式)和选中的状态。这样可以帮助大多数用户,更快完成他们的任务,引导正确的方向。
此外,当选择同等重要时,或者操作存在危险,在这些情况中,需要用户明确按钮的选择而不是意外选择。

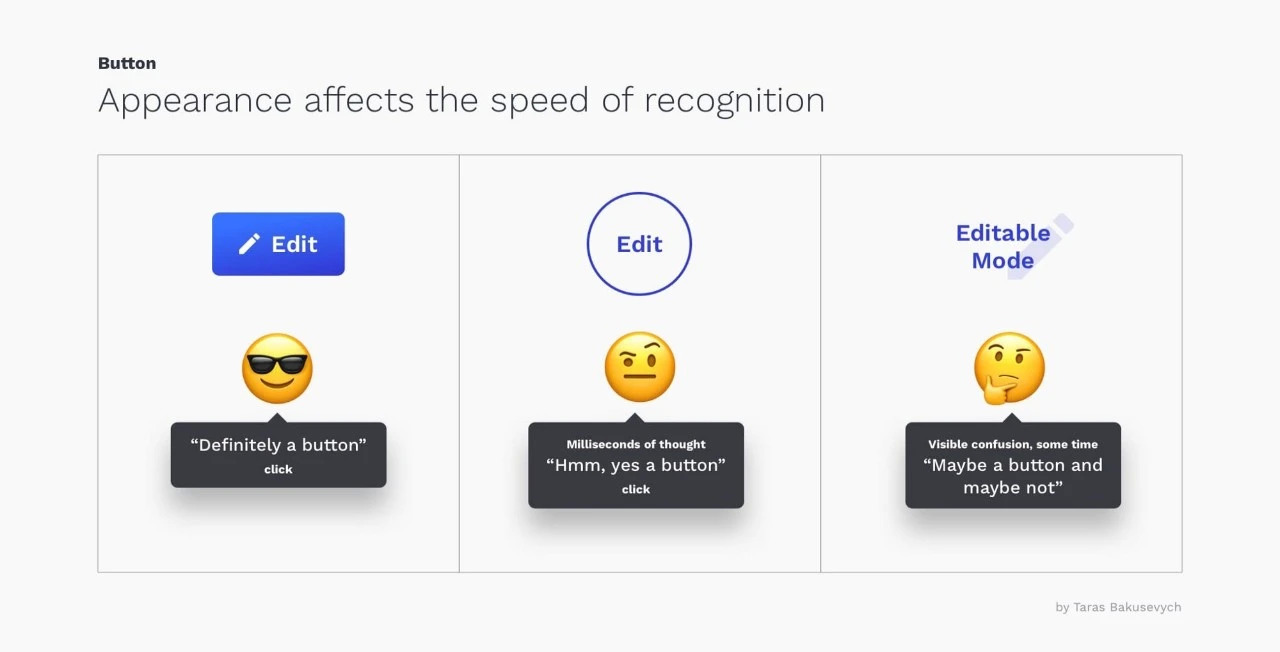
别让用户思考
Don’t make me think(别让用户思考)是可用性工程师Steve Krug所著的书的名字(中文《点石成金:访客至上的网页设计秘笈》)。其中指出,触屏是为了让界面更明显,而不是让用户产生困惑。基于多年使用不同的设备和其他产品,用户养成了对按钮外观和功能的特定期待。如果和“标准”按钮的样式差别太大,就会让用户迟疑和困惑。

不要对可交互和不可交互的元素,使用相同的色彩。如果可交互和不可交互的元素,使用相同的色彩,会让用户不知道点击哪里。
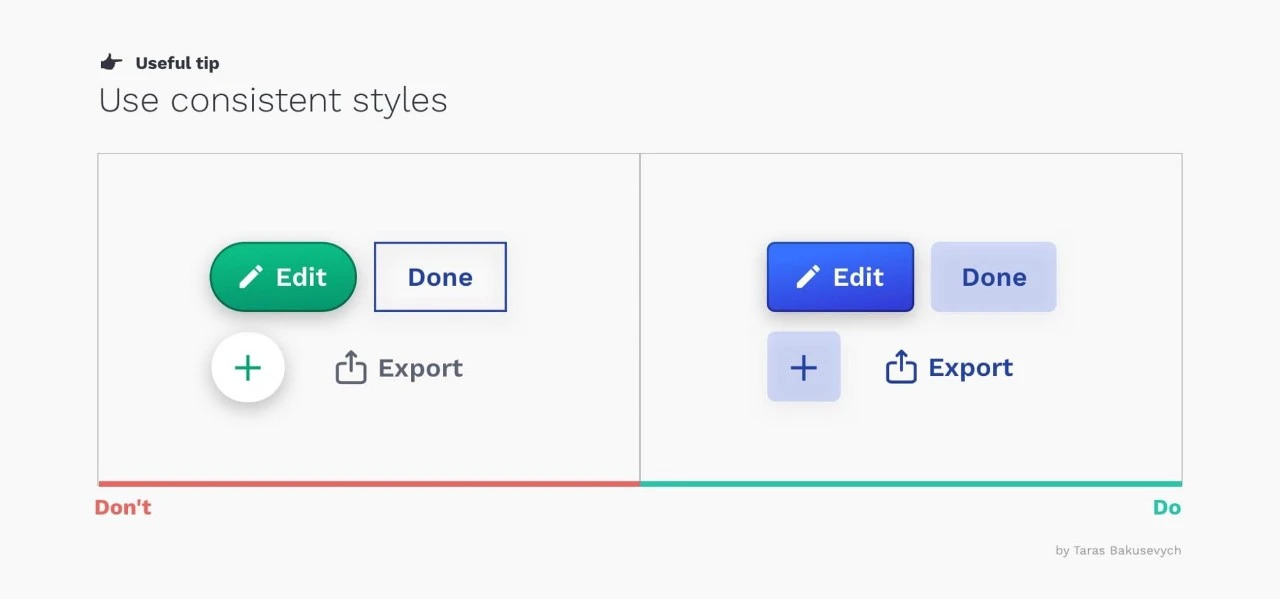
一致性提高效率和准确性
“一致性是最有力的可用性原则之一:当元素一直都是统一的样式,用户就不必担心突发事件。” — Jakob Nielsen
一致性提高速度和准确性,避免错误。创建可预测性可以帮助用户获得掌控感,在产品中实现他们的目标。在创建主要、二级和三级样式时,尝试找到一些共同的元素,比如:色彩、形状等。尝试不仅对设计的系统保持一致性,对平台也要保持一致性。

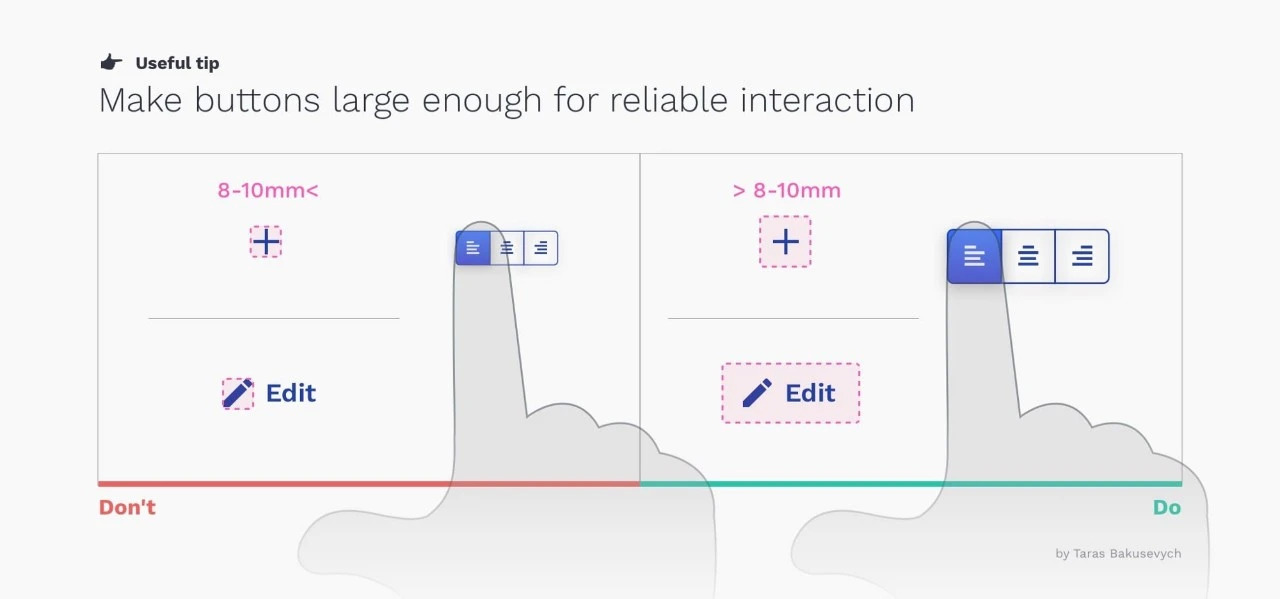
按钮的交互热区尺寸
按键应该是一个简单的任务,如果用户点击按钮失败,或者误点到了旁边的元素,会导致不好的体验和浪费时间。
对于大多数平台,触屏的区域至少为48x48dp。交互热区的尺寸应该是至少9mm,不论屏幕的大小。推荐的触屏元素的尺寸,至少为7-10mm。

对于icon按钮,确认交互热区大于元素的视觉边缘。这点不仅适用于手机或平板,同样的推荐尺寸也适用于对于网页的点击设备,比如鼠标。
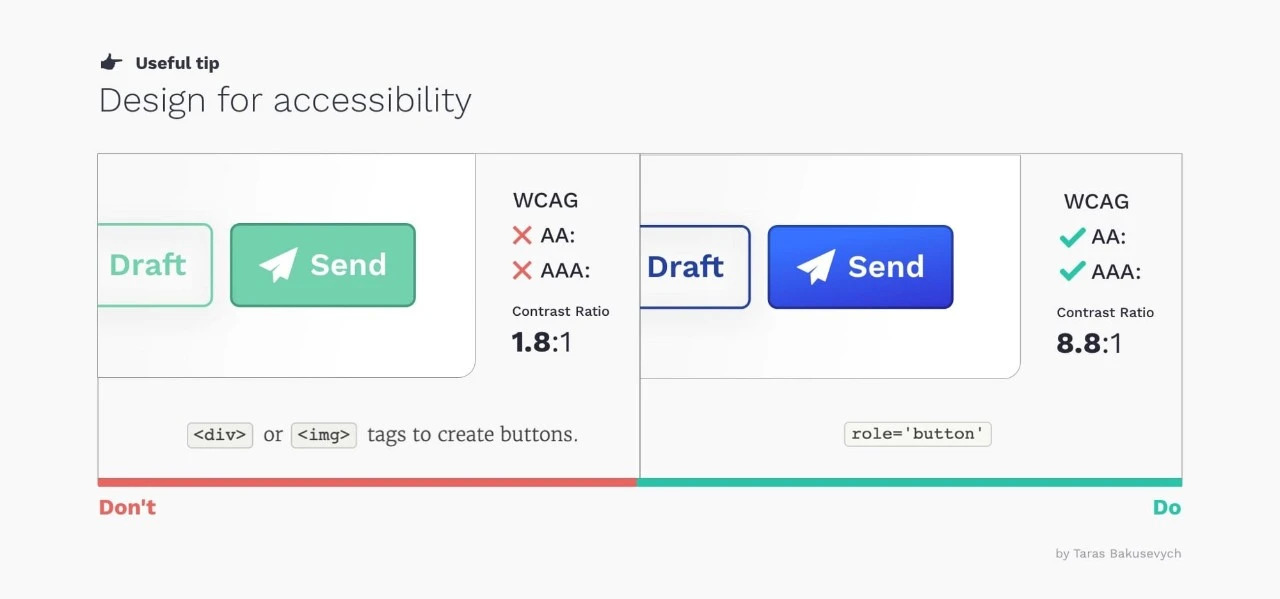
按钮的可用性
所有组件都应该注意设计的可用性。交互热区是影响可用性的一个因素,其他因素还有字体大小、色彩和对比。许多工具可以帮助你轻松检查组件设计的实现效果。

设计师应该和开发团队紧密合作,以确保按钮的正常使用。按钮作为一个可点击的元素,在用户触发时,给予反馈。用户通过按钮这个元素,可以实现交互控制。
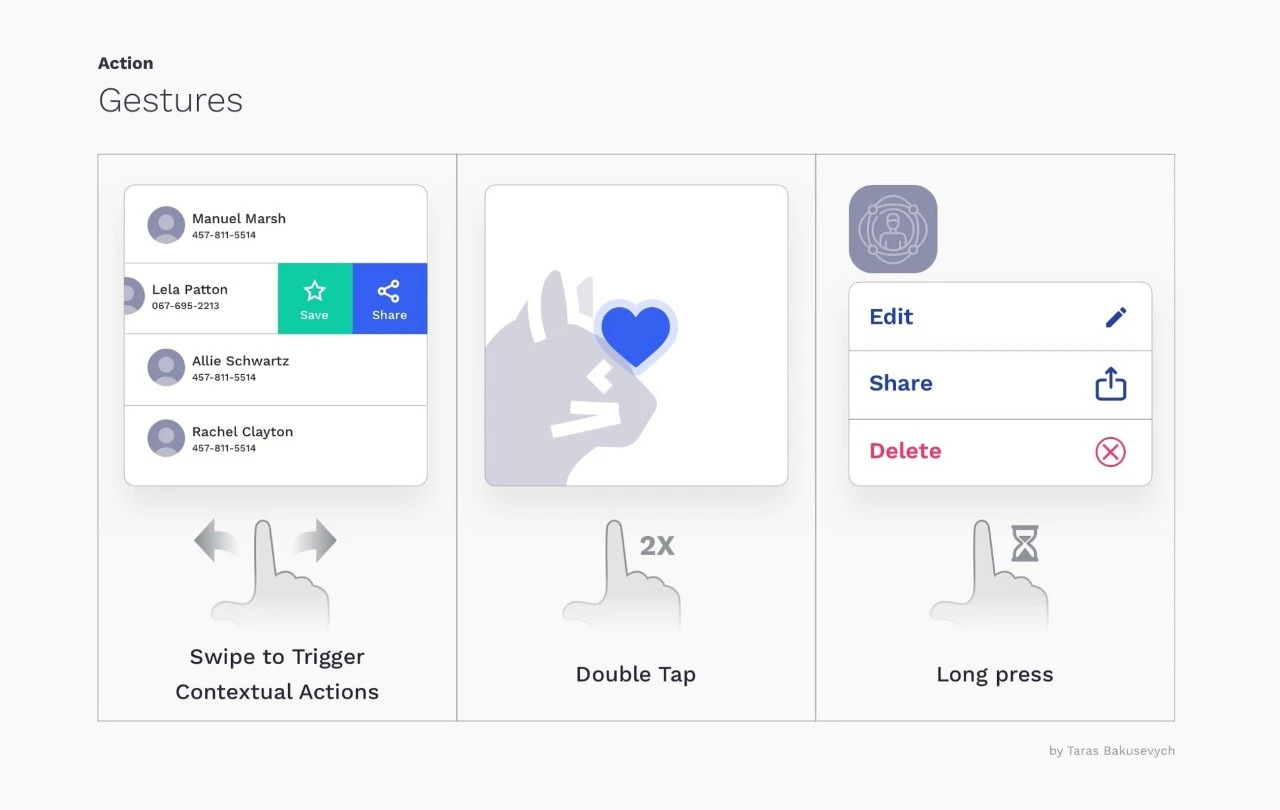
按钮的交互手势
通过手势操作,用户可以和APP进行交互。触摸作为实现操作的另一种方式,可以节省时间,获得触觉的掌控感。虽然一些手势,比如滑动引出相关的操作、双击点赞或长按,现在越来越广泛地使用,但对于普通用户,这些手势不太明显。建议使用手势作为替代的方案,供高级用户使用。

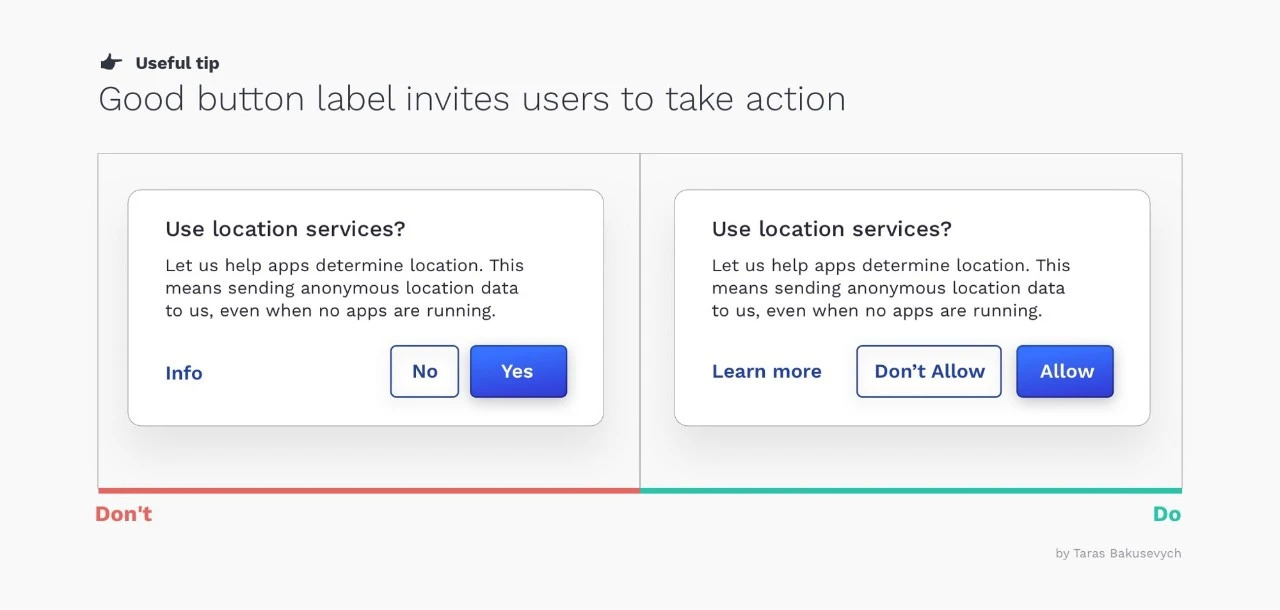
按钮的文案
按钮文案和样式一样重要。使用错误的文案,会让用户困惑,浪费时间,也会误操作。
一个好的按钮文案,可以引导用户操作。最好使用动词,告诉用户在做什么。就像这个按钮在询问用户,“你想收藏吗?”或者“你想确认命令吗?”
避免使用“是”或“不”,或者太通用的,比如提交。

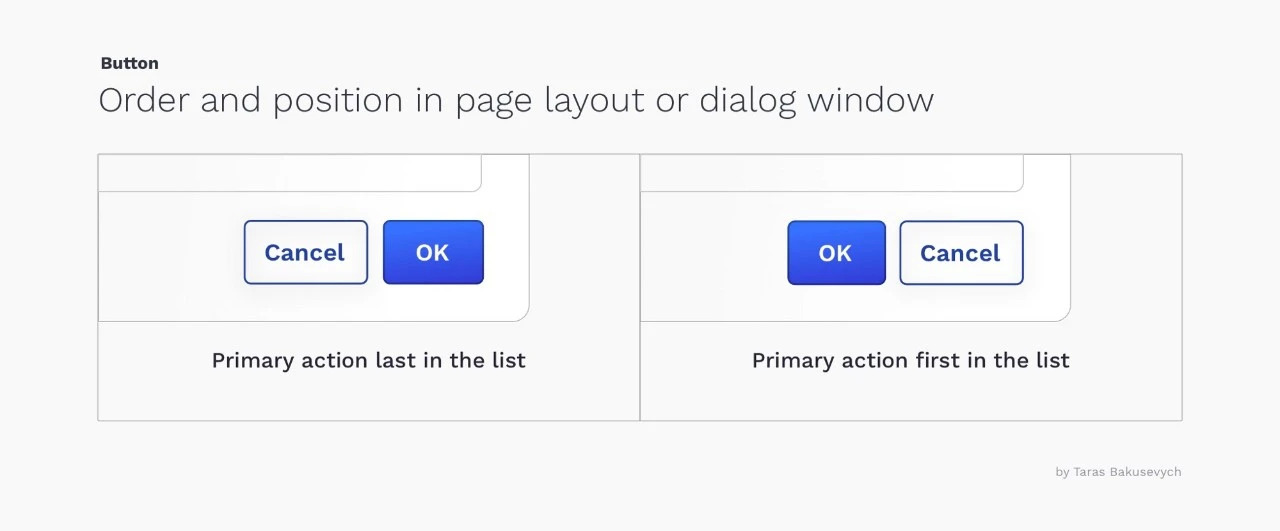
按钮的位置
确认和取消的按钮,哪个放在右边,设计师们因此而争论不休。
- 确认按钮放在左边,符合正常的阅读顺序。如果我们知道用户最可能的选择,可以帮助用户节省时间。Windows系统将确认的按钮放在左边。
- 确认按钮放在右边,优化流程。将确认按钮放在右边,可以帮助用户在操作前,评估所有的选择,避免错误和冲动决策。苹果系统将确认按钮放在右边。

两个选择都有理由,并且也不会造成使用困难。我个人倾向于放在右边,在活动列表或者对话框,可能因为我常用Mac系统。
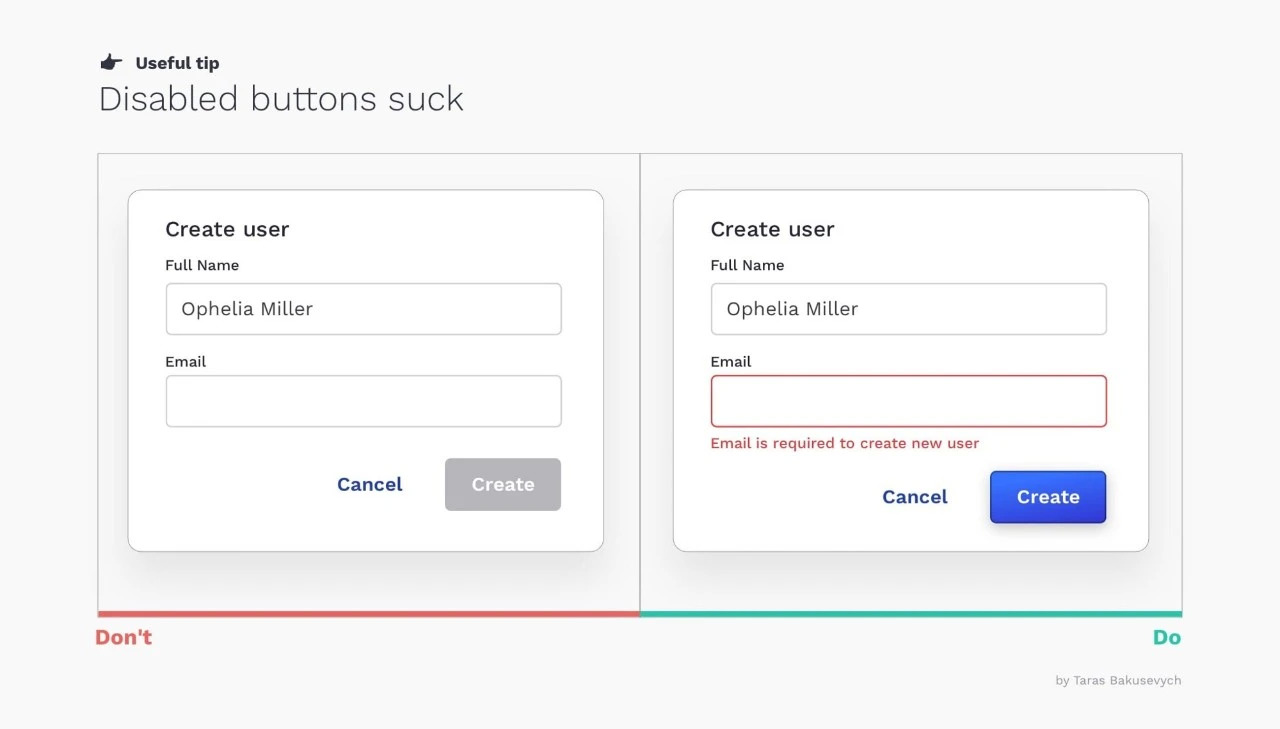
按钮的禁用设计
每个人都遇到过禁用按钮,被困在当前页面几秒钟或几分钟,尝试弄清楚为什么禁用按钮妨碍了当前进程,然后要怎样重新开始。禁用状态提示组件当前不可交互,但是以后可以。为什么使用禁用按钮呢?因为如果从原来的位置上移除按钮,或者在上层用内容覆盖掉按钮,会给用户带来困惑。

我建议,避免使用禁用按钮。最好让按钮永远可以使用,如果用户没有提供必要的信息,只需高亮强调空白的输入区域,或者提醒用户。
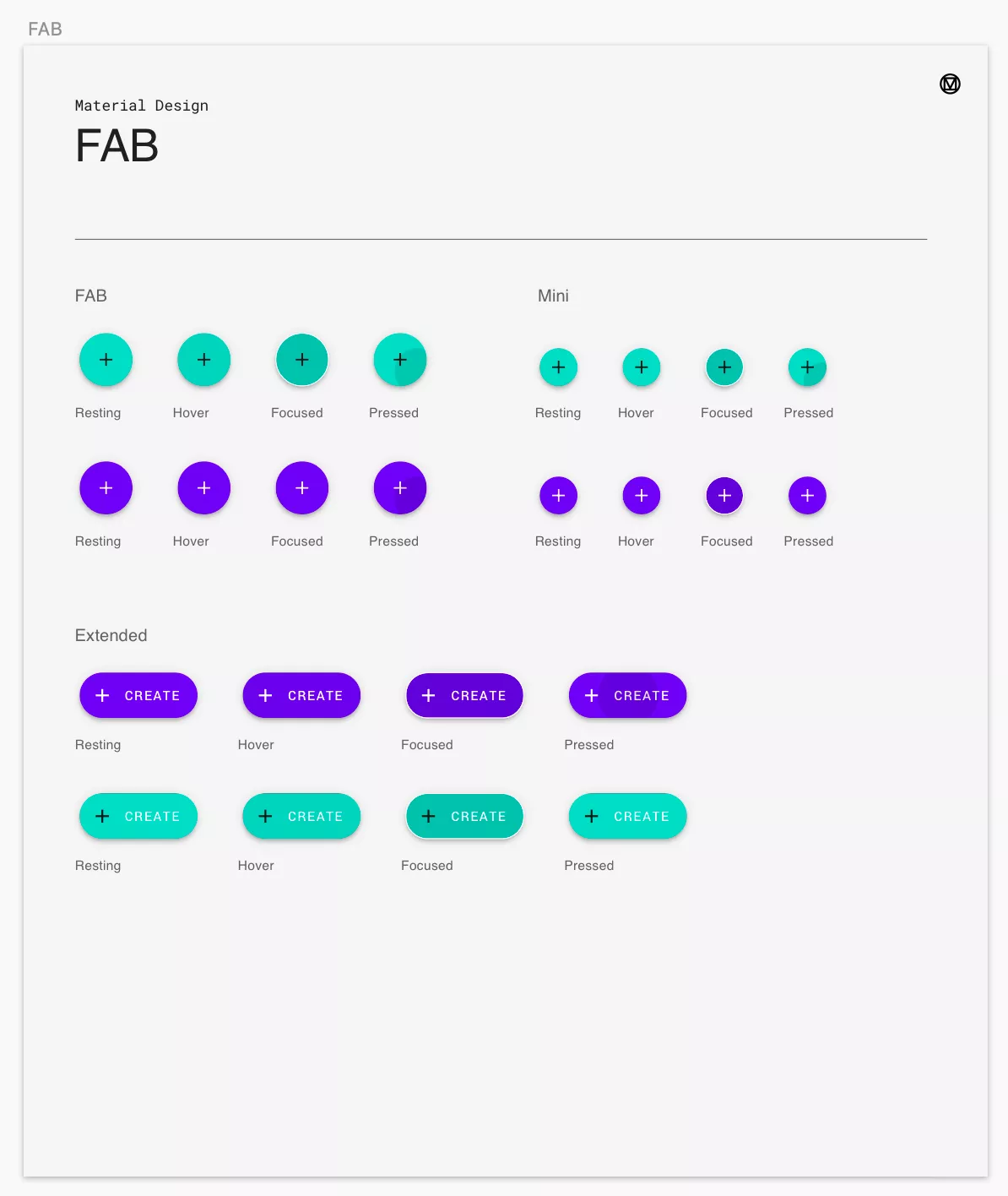
ps:material design中悬浮按钮、拖拽状态,可以了解一下


原文链接:https://mp.weixin.qq.com/s/a0KFTL5vTP74F-bsGMUrBg
既然来了,说些什么?