仪表盘设计的10个建议

控制面板,或者我们也经常称之为仪表盘,它是经常需要设计的。企业总期望能够设计出足够一目了然的控制面板,能够一眼看清总体上的信息,趋势如何,风险何在,最近更新了什么——这样的控制面板能够带来更好的收益和更加出色的财务状况,这意味着光明的未来。
控制面板——Dashboard ,它本身就是基于汽车和飞机仪表盘这一隐喻,它是一个综合性的中控台,让用户以最便捷的方式来掌控信息并进行操纵。
在企业中工作多年,我设计了无数的控制面板,每一次新的设计对我而言都是难得的挑战。每一个优秀的控制面板的设计,其实都来之不易。根据我的经验,我整理来10条非常有用的建议,它将会为你提供帮助。无论你是经验丰富的设计师还是新手,应该都可以从中找到一些有用有趣的东西。
一、定义控制面板的用途
控制面板从来都是有着特定功用的,搞错了,你的所有努力都会付诸东流。有很多流行的方法可以用来界定控制面板的功能:战略分析、运营、战术操作,等等。为了简化这个概念,我将它划分为2大类:
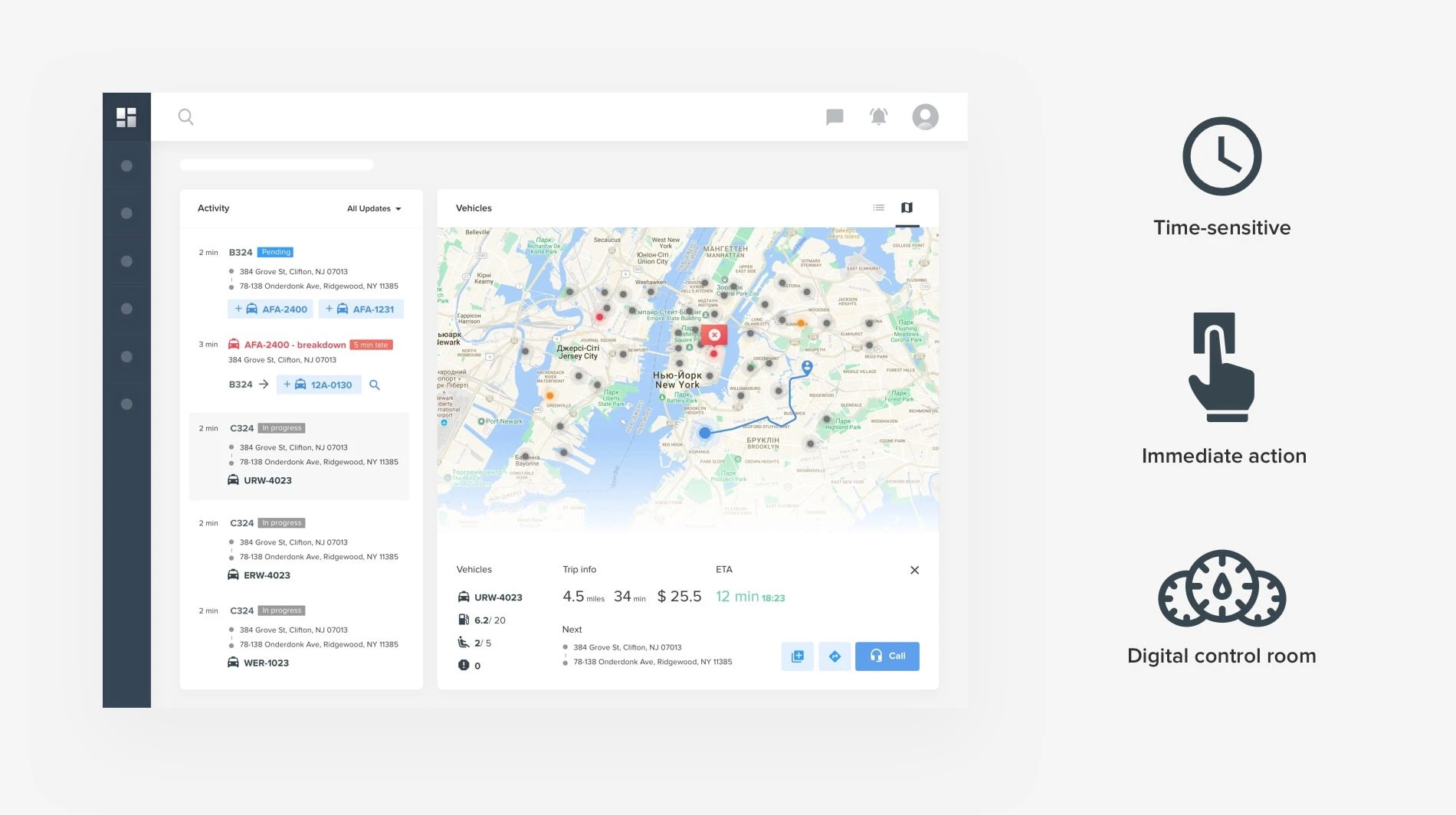
1. 操作面板
操作面板的目的,是在用户处理时间紧迫的任务的时候,将关键的信息快速传递给他们。操作面板的主要目的是为用户快速清晰地呈现数据的变化和偏差,显示当前的状况。它旨在帮助用户主动、快速和高效地掌控情况。

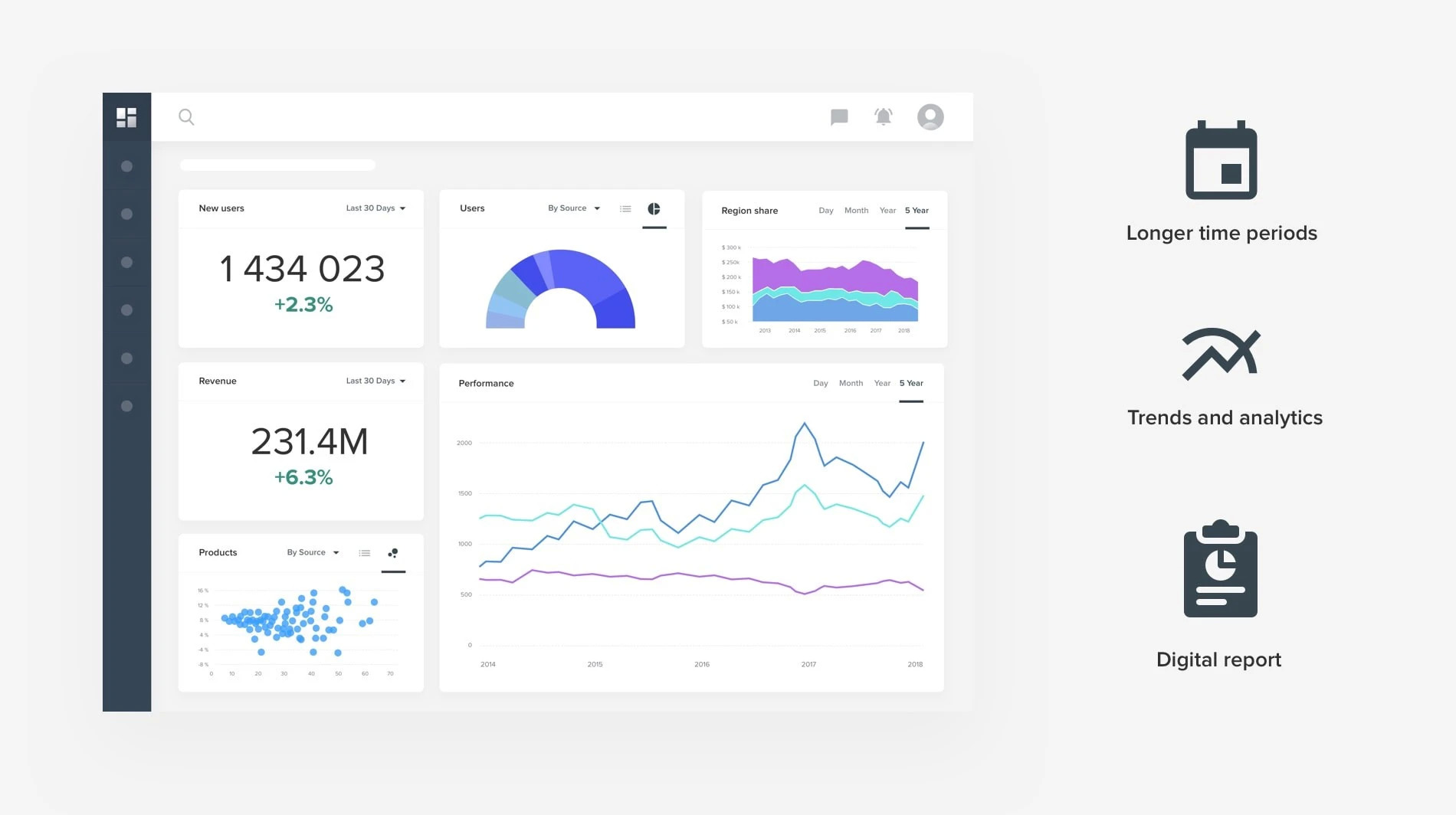
2. 分析面板
和操作面板不同,分析面板主要功能是为用户提供用来分析和决策的快速信息,它对时间的敏感度低,并不专注于立刻操作。这种面板主要是帮助用户更快地了解数据,分析趋势,并且推动决策。

你需要设计哪种控制面板,主要是由你用户的类型来决定。当然,你的产品可能会面对多种不同类型的用户角色,每个用户都有着独立的唯一控制面板。
负责一线操作的经理可能需要操作面板,而公司高层的管理可能需要的是分析面板,而设计师在设计的时候,有可能会将两者混为一谈。而在普通用户层面,可能会提供混合型的控制面板,这就要看具体需求了。
二、选择正确的数据表现形式
当我们讨论控制面板的时候,我们讨论的问题本质上是图表的呈现形式。数据呈现是一个非常复杂的任务,尤其是当你希望在面板中呈现多种类型的信息的时候,它们有的是静态的,有的则会随着时间动态变化。这是非常有挑战性的。选择错误的图表类型可能会让用户迷惑,甚至导致错误的理解。
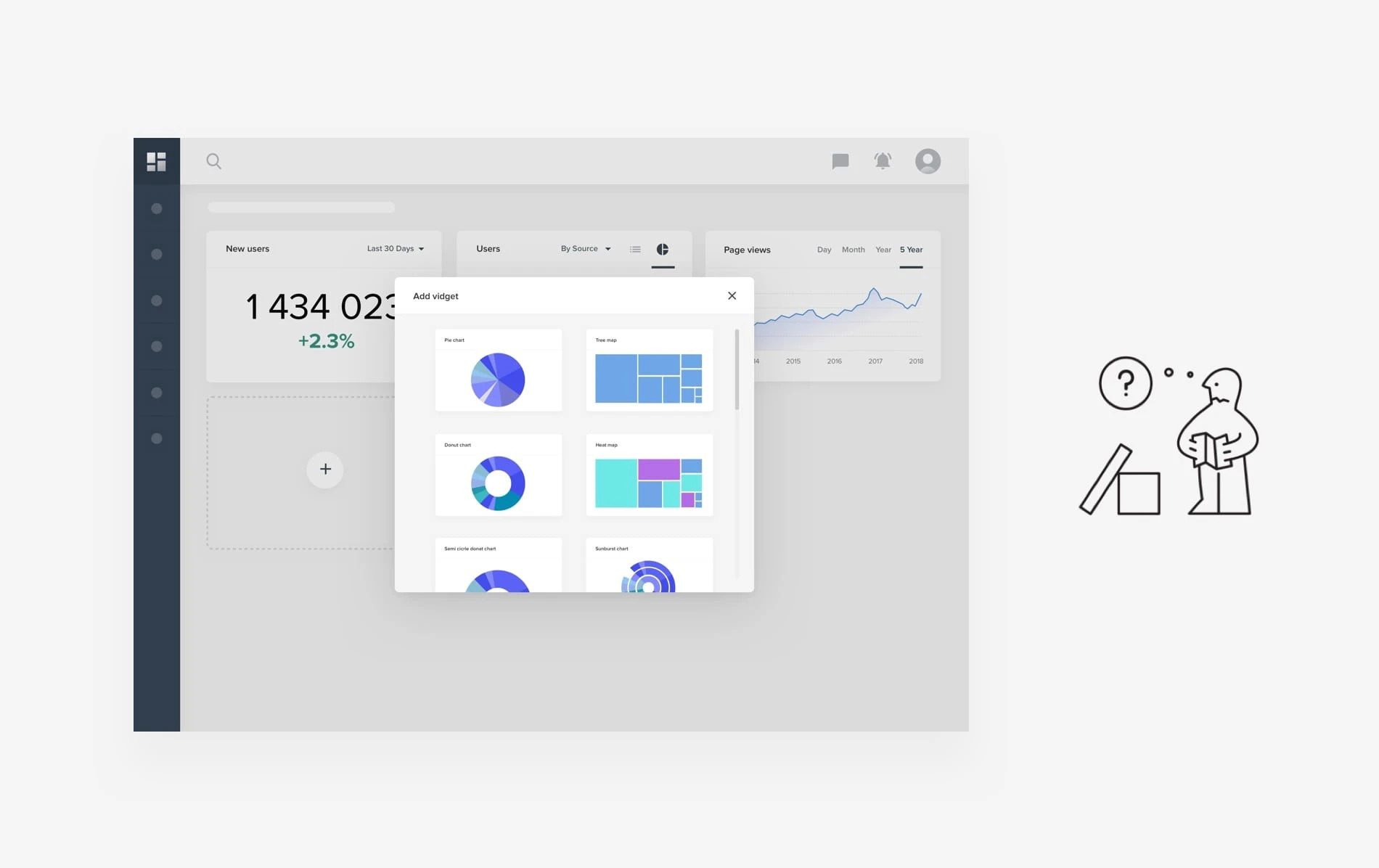
在开始之前,请务必多看内部的说明和文档,从中获得启发。如果你要从头开始,那么这里有一些可视化设计的建议:

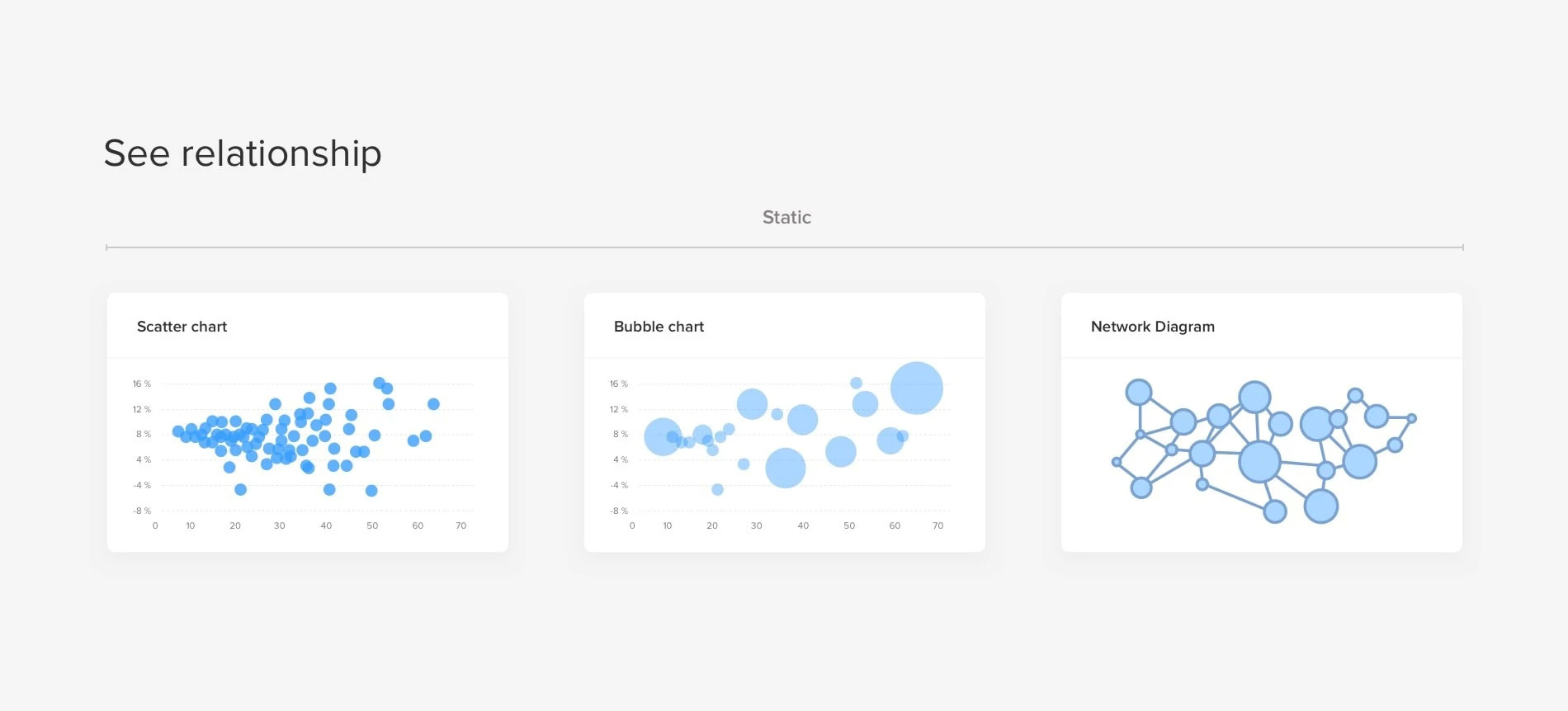
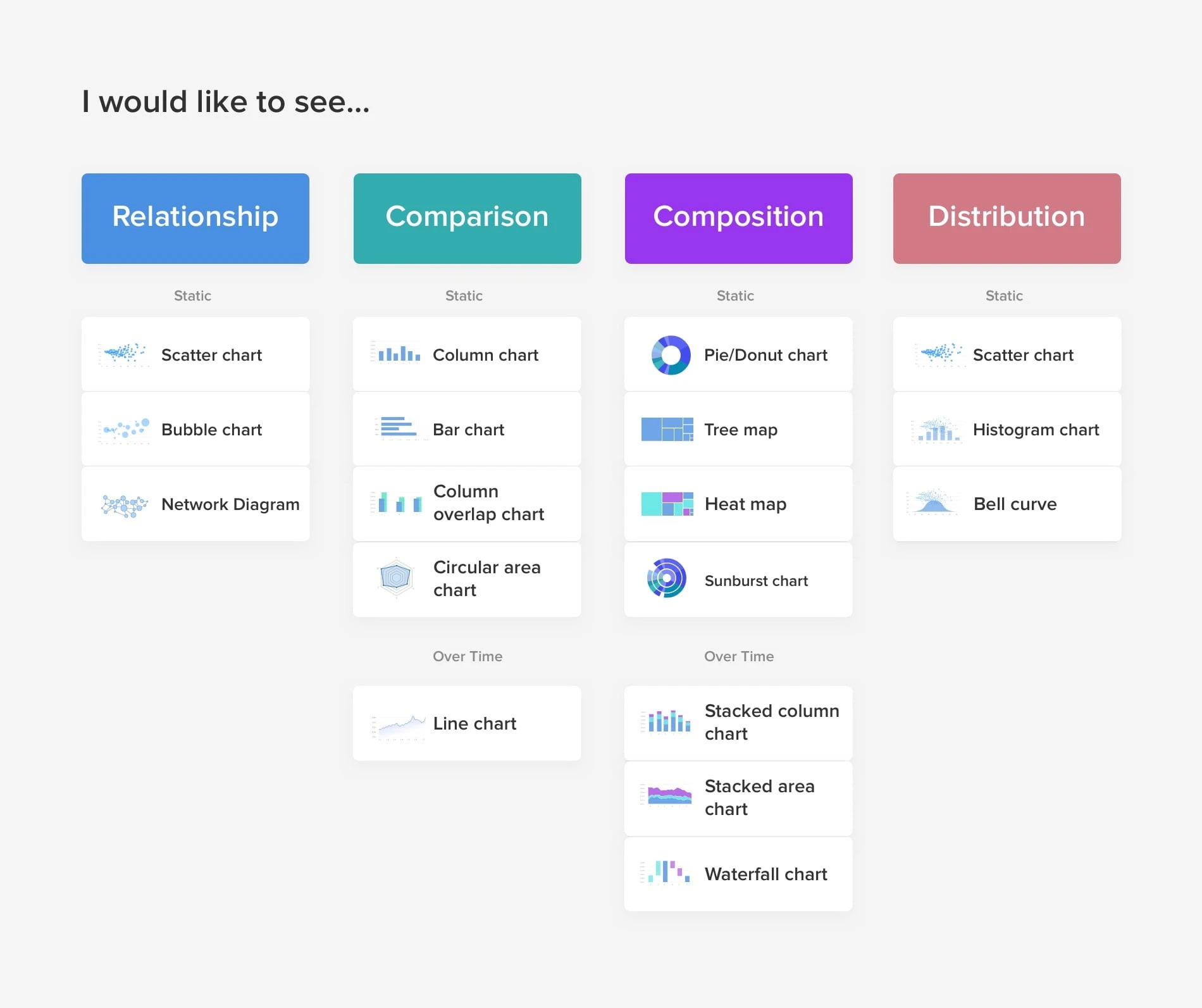
1. 可以帮你查看数据关系的图表类型
散点图主要用来阐述相关性和分布情况的图表,气泡图有助于将第三个维度引入到二维的图表,而散点网络图则可以更好地呈现元素之间的关系。

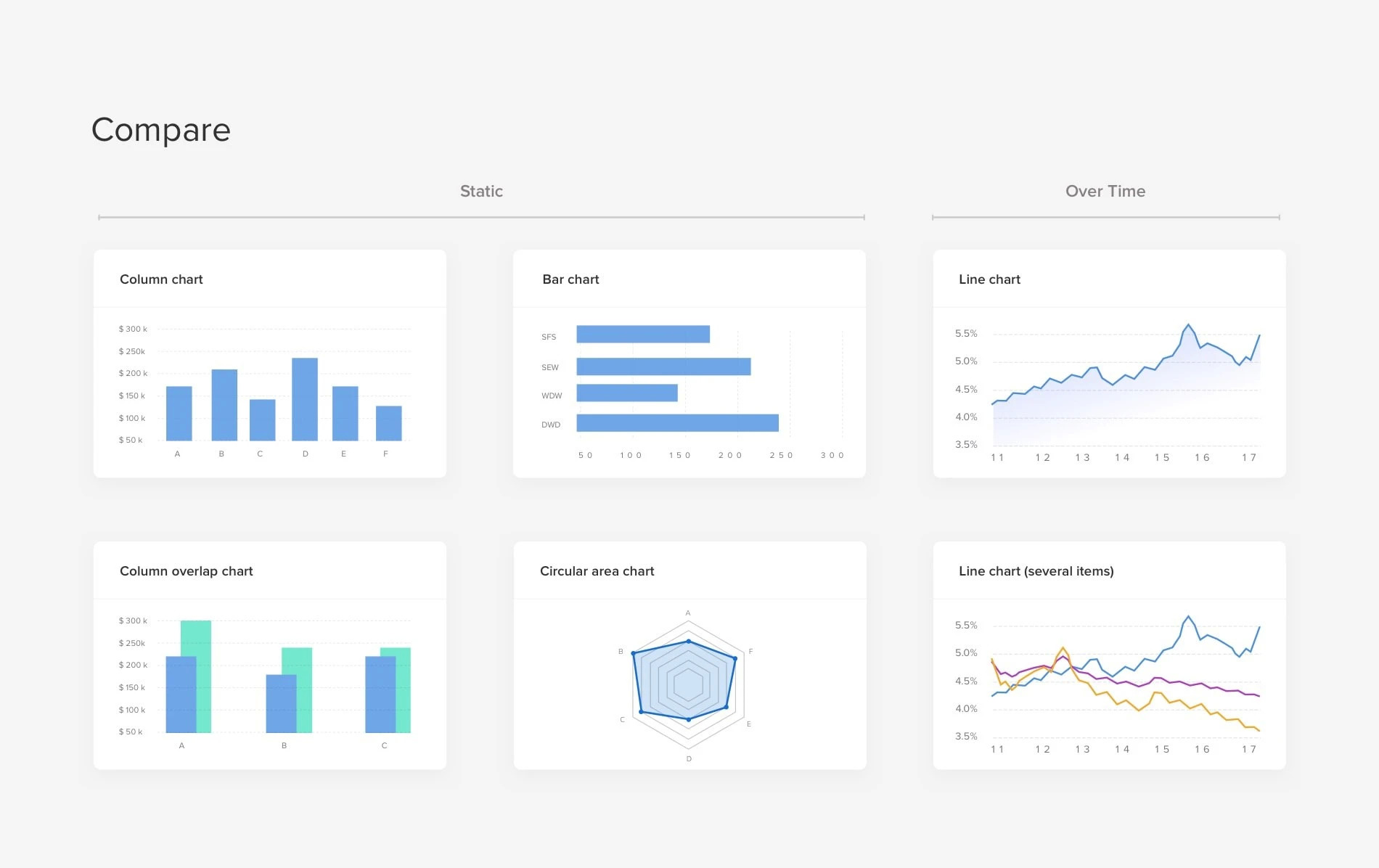
2. 可以帮你进行比较的图表类型
使用视觉化的图表来呈现一个或者多个数值之间的差异,要比看数字来的直观得多。柱状图、折线图是最常见的,下面是建议:
•当时间作为主要的维度之一的时候,请让它在 X 轴上,因为图表中的时间应该从左向右自由流动,更容易被理解
•使用水平或者垂直的条形图的时候,请尝试从大到小自然顺序排列,而不是随机排序•使用折线图的时候,图表中应该显示不超过 5 个值,而条形图当中,显示数值不要超过7个

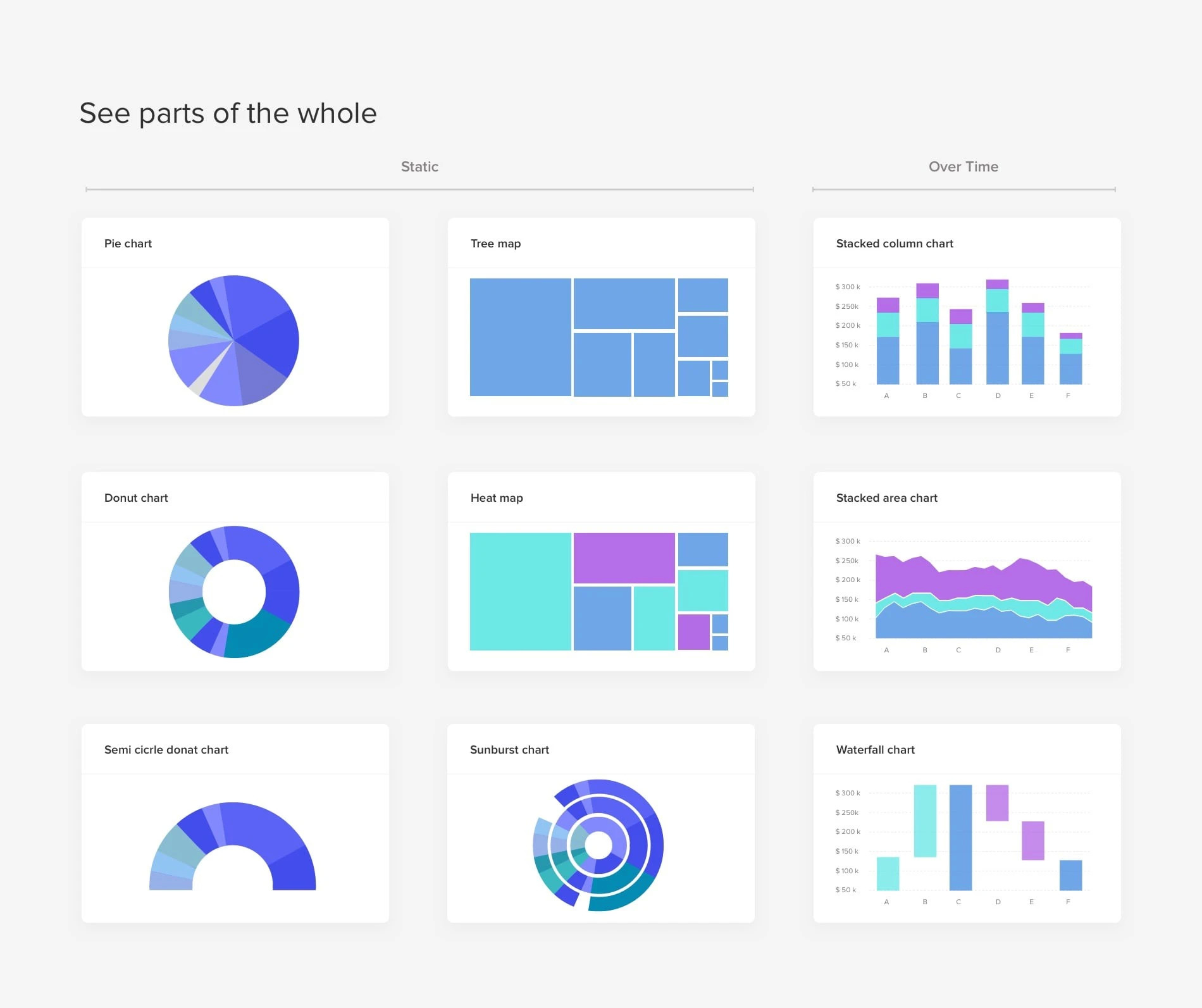
3. 这些图表能够帮你查看组成情况
而对于饼状图和环形图而言,在可视化领域并不算太受欢迎,但是它们是最常用的图表,并且是最容易被滥用的图表。当参数中包含太多近似的数值的时候,它们的可读性就非常差了,而设计到角度和面积的时候,人眼其实是很难分辨的。

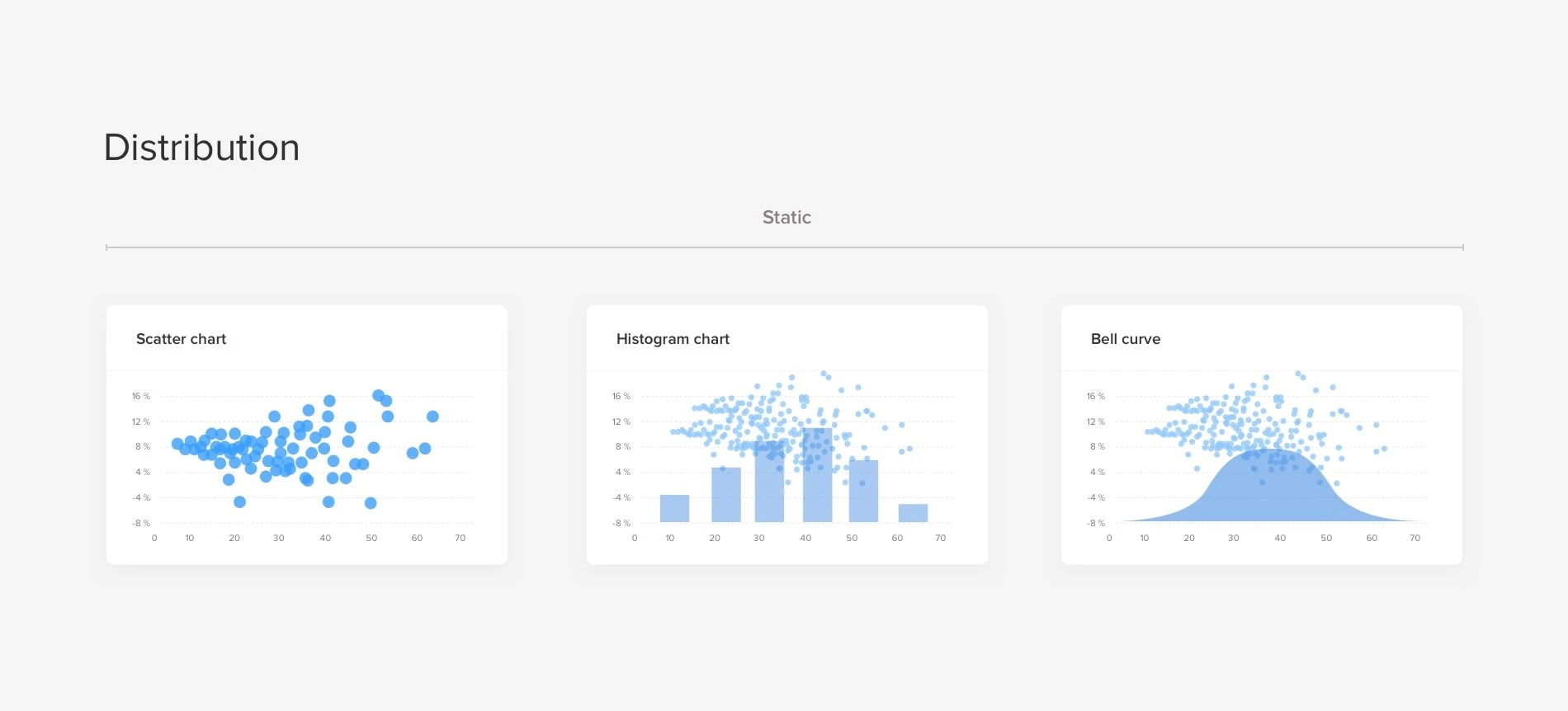
4. 这些图表可以帮你查看分布状况
分布图可以帮你查看异常状况、正态分布以及中值分布情况。

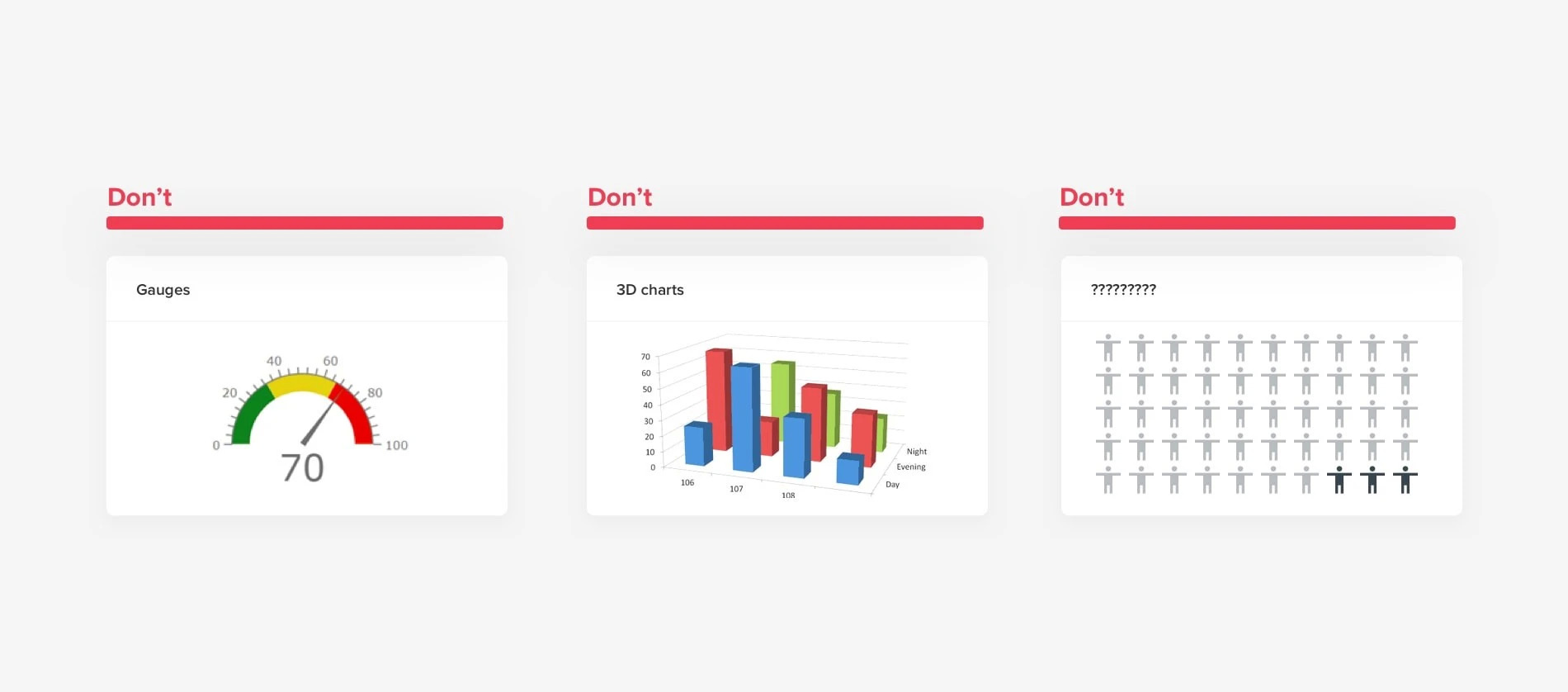
5. 需要规避的图表类型
有一些图表类型必须完全规避开。在此之前,信息化设计大规模流行的时候,什么类型的数据都图表化,其中有不少 3D 的图表,或者是模拟一些现实物品的图表,可读性极差,因此不要使用它们。

6. 不同图表的使用场景
为了帮你选择正确的图表类型,请先问自己下面几个问题:
•你想在图表中现实多少个变量?
•数据是随着时间变化,还是用来做对比参考的?
•每个变量需要显示多少个数据点?
三、遵循清晰一致的时间格式和命名方式
虽然控制面板主要的目标是一目了然地呈现信息,但是基础的信息同样非常重要。使用清晰一致的框架,最大的好处是让整体保持良好的一致性。如果你使用一致的命名方式,那么可以让信息传达更加轻松。
四、按照优先级定义布局和流程
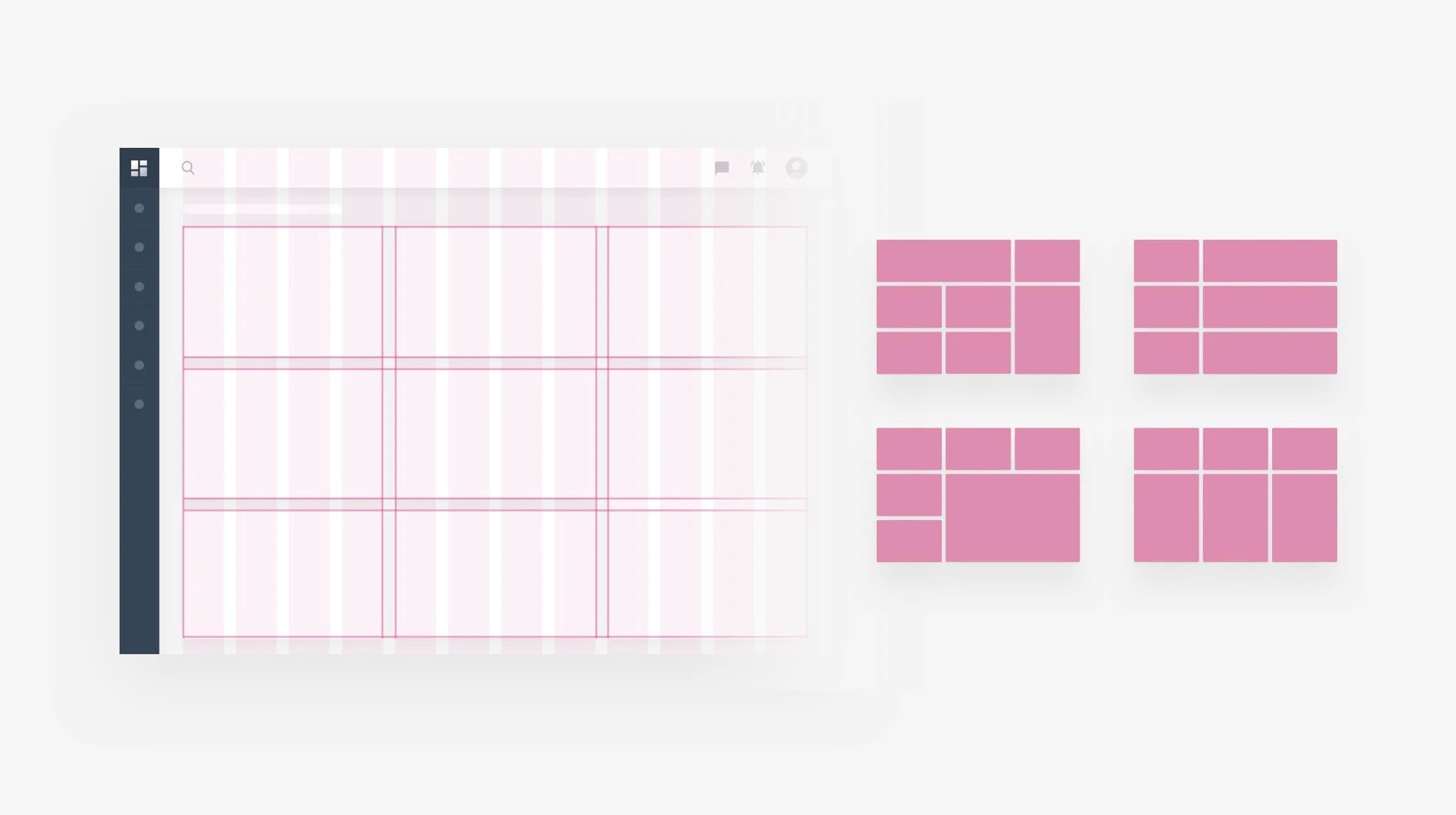
网格可以帮你更加轻松地确保对齐和一致性,并且为你的设计创造基本的框架。网格系统能够让你的整个设计都在一个系统中运行,并且合理地优化你的构图,这对于控制面板的设计至关重要,因为你需要无缝地组织大量的信息。

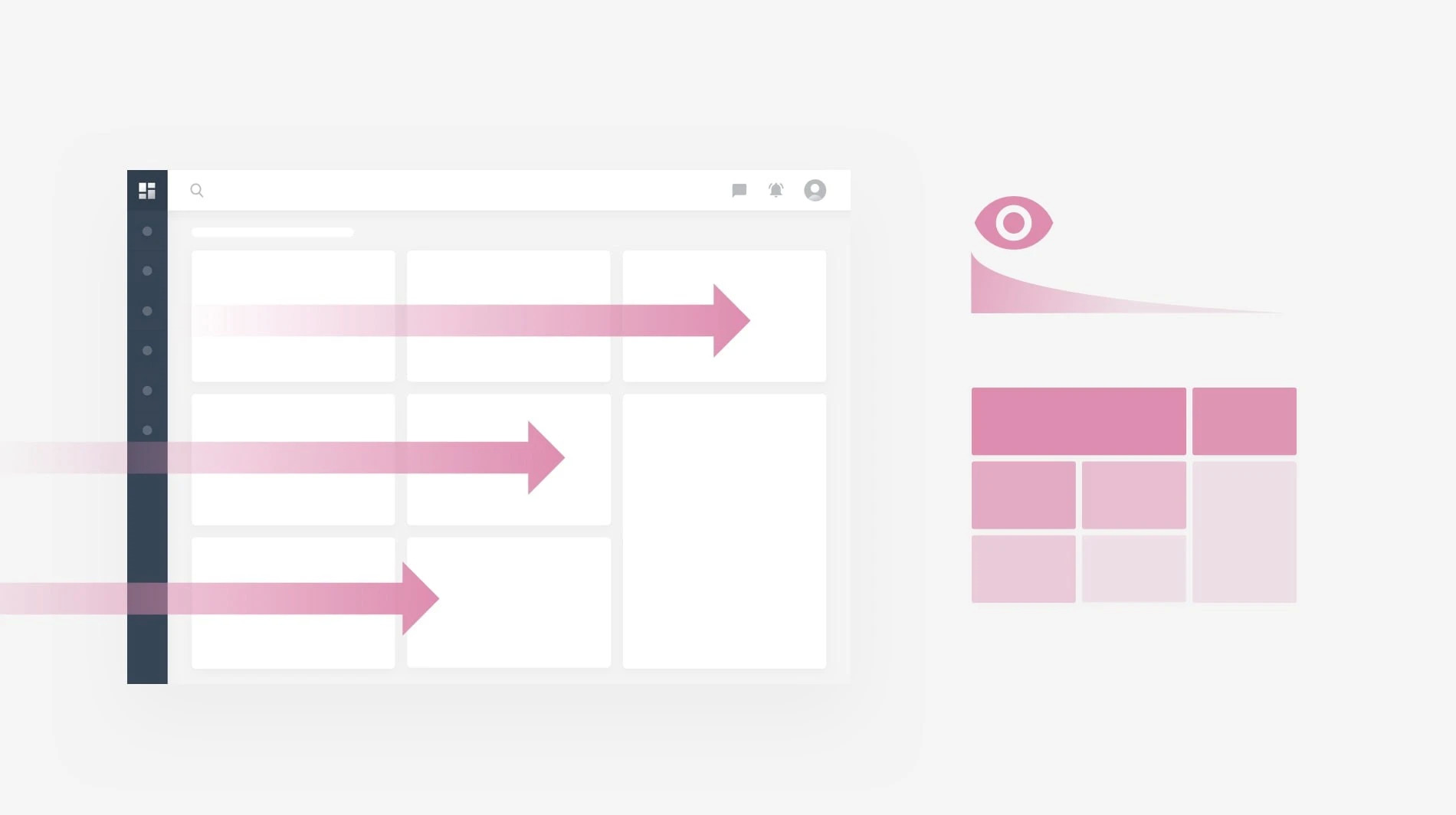
在决定呈现哪些信息的时候,请记住以下几点:
•屏幕左上角会更加自然地吸引用户更多的注意力。因此可以尝试从左到右来放置关键信息
•当读者读完一行之后,通常会自然移动到下一行进行阅读•如果信息存在前后依赖关系,那么可以使用连续的、动态的图表来呈现,让用户更轻松地浏览并获取信息

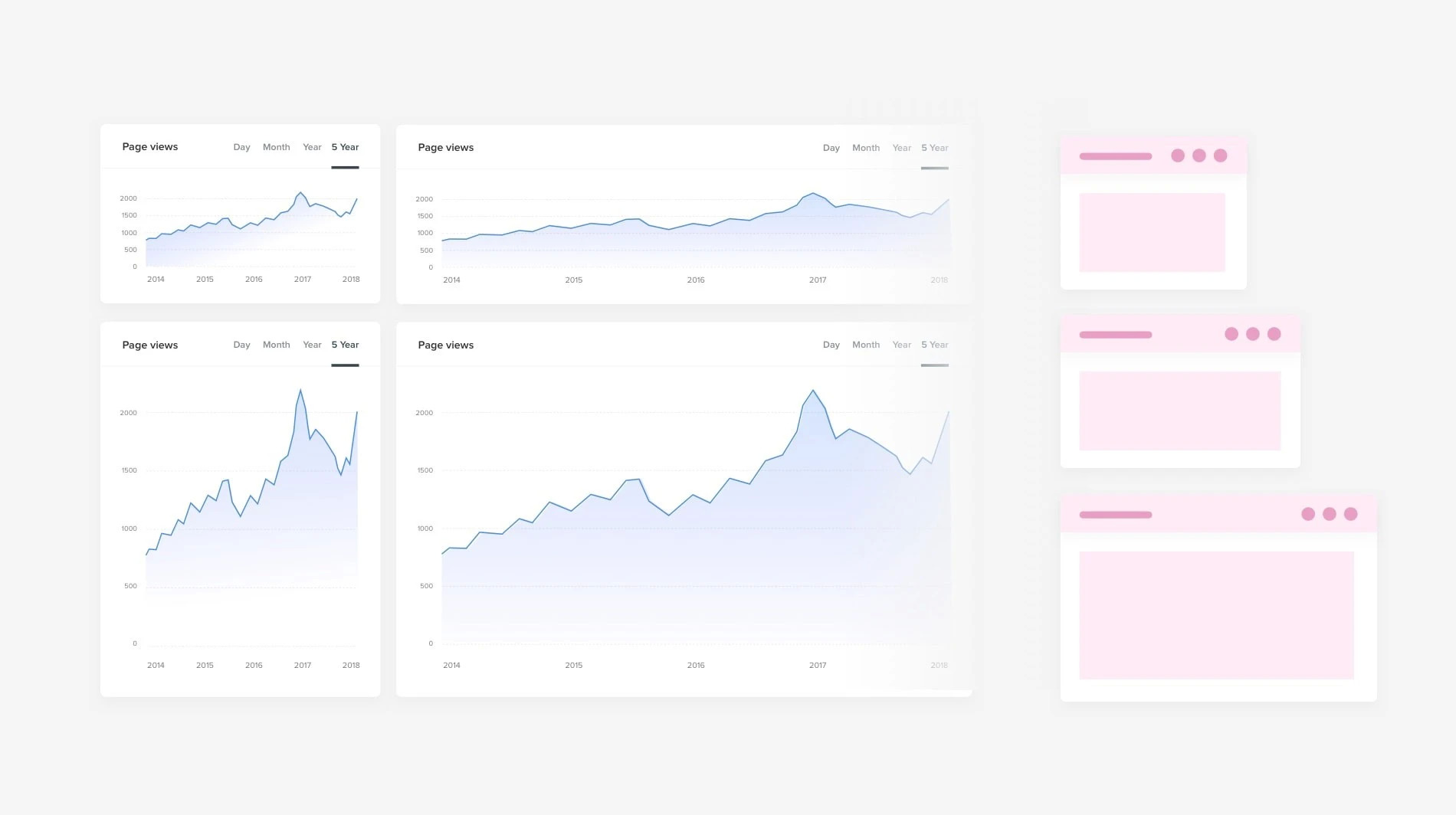
五、使用统一的结构来构建区块
在我们定义好网格之后,我们可以使用多个不同的控件来搭建整个控制面板,这些图表空间将会呈现用户需要的信息。卡片化的设计是最为便捷的,让它们保持响应式也不难,这样可以让图表按照需求,在卡片容器内轻松缩放。

卡片是保持控件一致性和布局一致性的重要基础。
你可以将所属图表的名称放在卡片的左上角,然后让不同卡片合理排布。当整体样式和结构统一了之后,用户就有可供遵循的获取信息的模式了,在他们所期望的地方,找到想要的信息。

使用响应式的设计,让布局更加灵活。当卡片缩放的时候,基本的信息仍在对应的位置,这对于开发、用户乃至于未来的设计,都有着极大的好处。
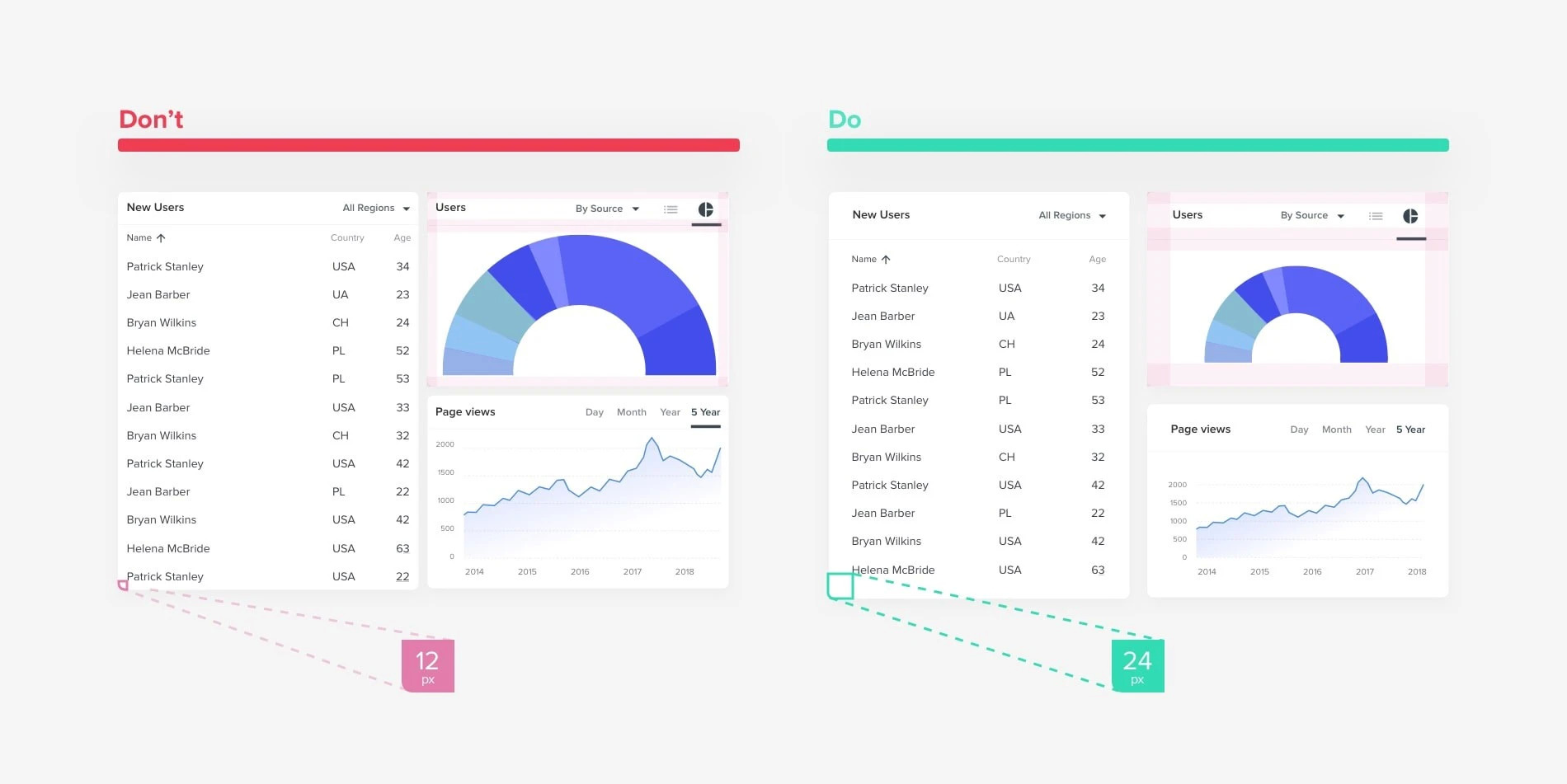
六、间距翻倍
终于要说到留白的问题了。留白是保持视觉平衡和信息流畅自然的重要因素,如果留白不够,整个控制面板会显得极为局促,所以,为了确保整体的协调度,图表所在的部分的留白最好要比文本和普通图表当中的留白间距更大,最好是增加一倍。

12px 留白和 24px 留白的差别
七、不要隐藏信息,也不要过度依赖交互
控制面板的核心目标之一是一目了然,因此依赖滚动、悬停这样的交互,会削弱功能,背离初衷。

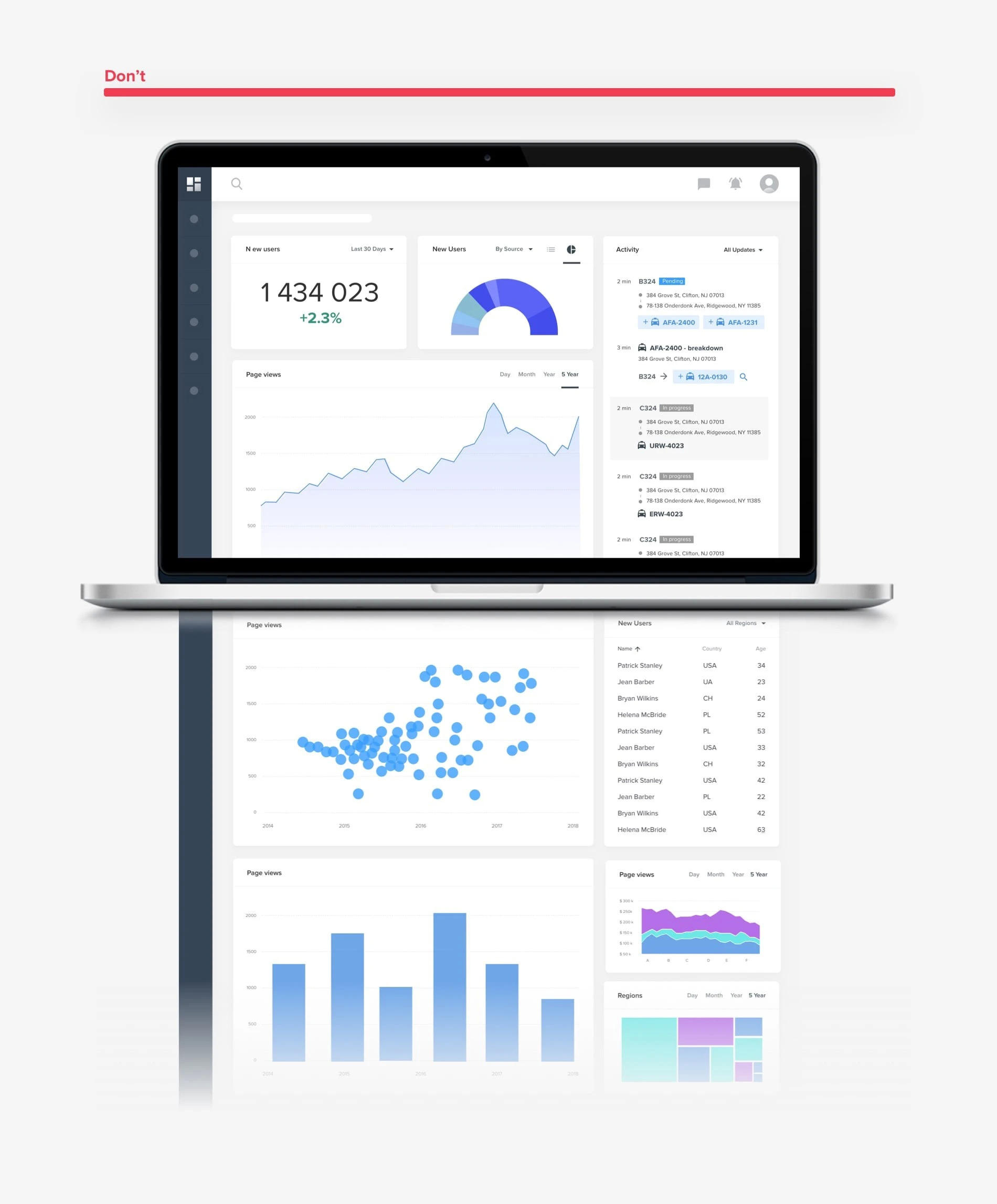
设计长的、可滚动的控制面板是最常见的错误之一。试图使用清晰的方式呈现更多信息,将所有的内容都平铺在面板上,但是这样可能会让用户不知所措。用户可能只会注意首屏的信息,下面的内容可能会被很多用户忽略掉,那又有什么意义呢?
解决方案是先确定优先级,通过用户访谈和调研之后,你应该能够确定核心的信息,然后将这部分在首屏呈现,你不用事无巨细地呈现全部信息,而是要学会总结,呈现关键。其他的次要信息可以借助交互来呈现,这样避免用户不知所措。

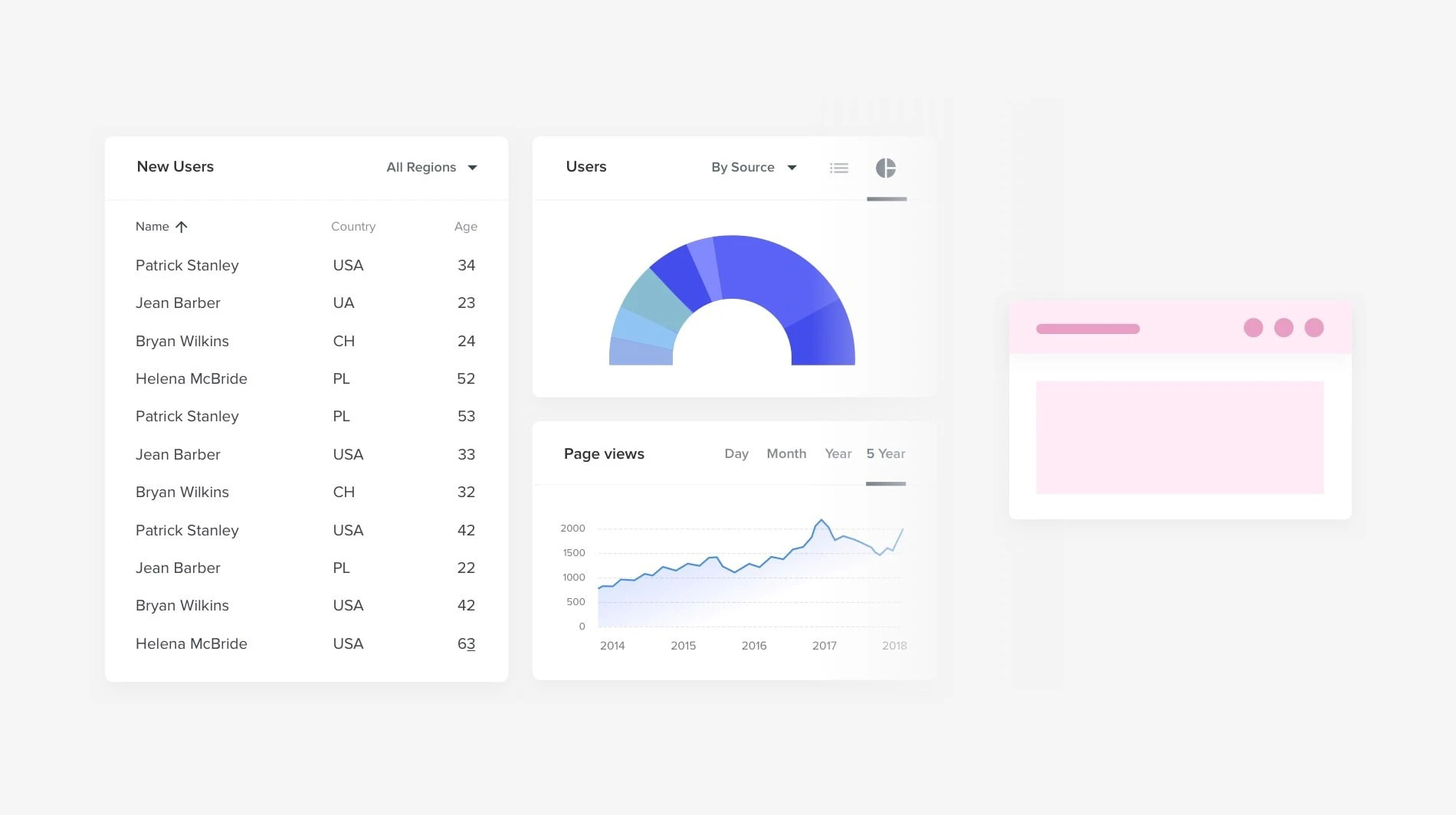
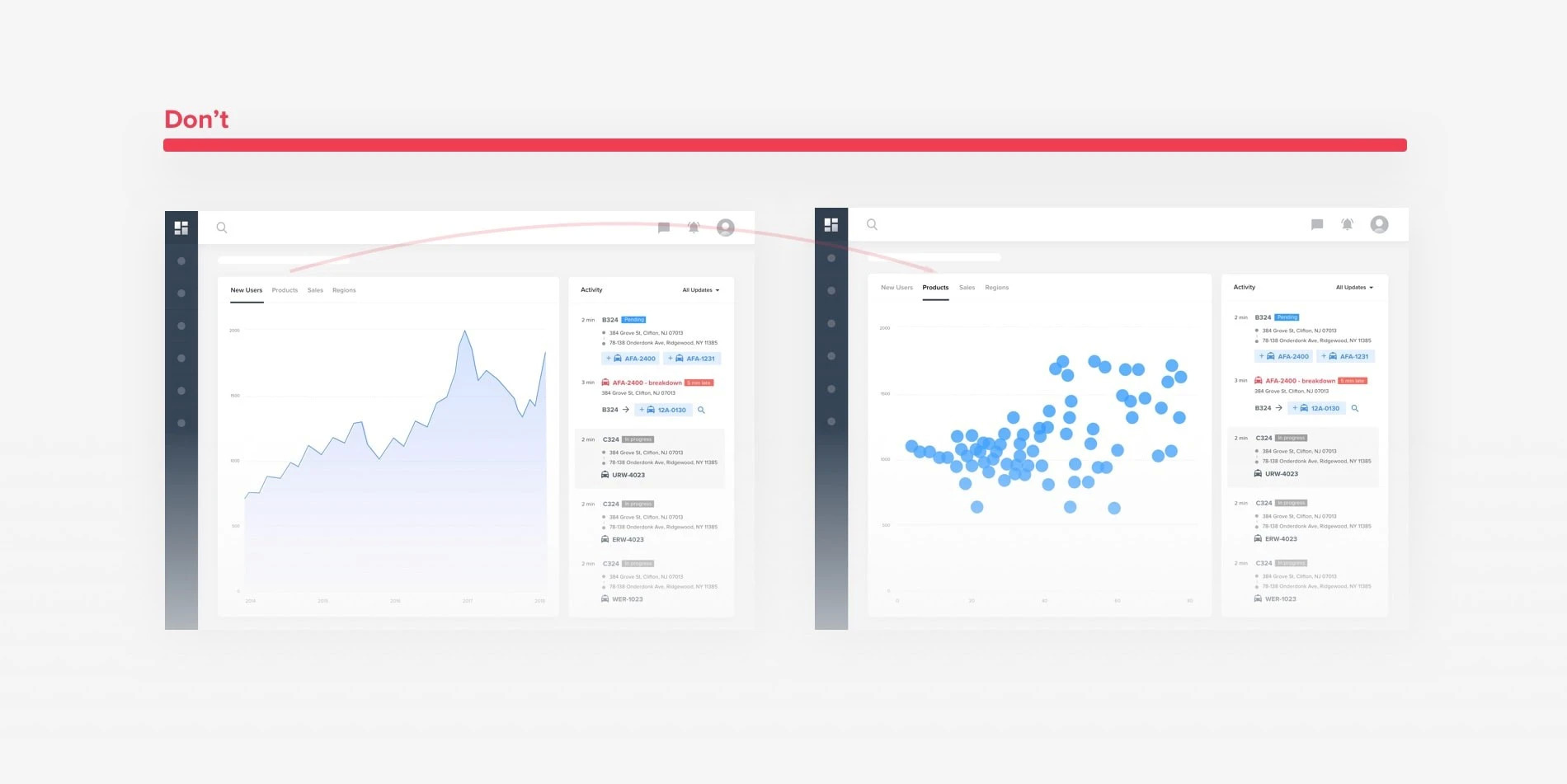
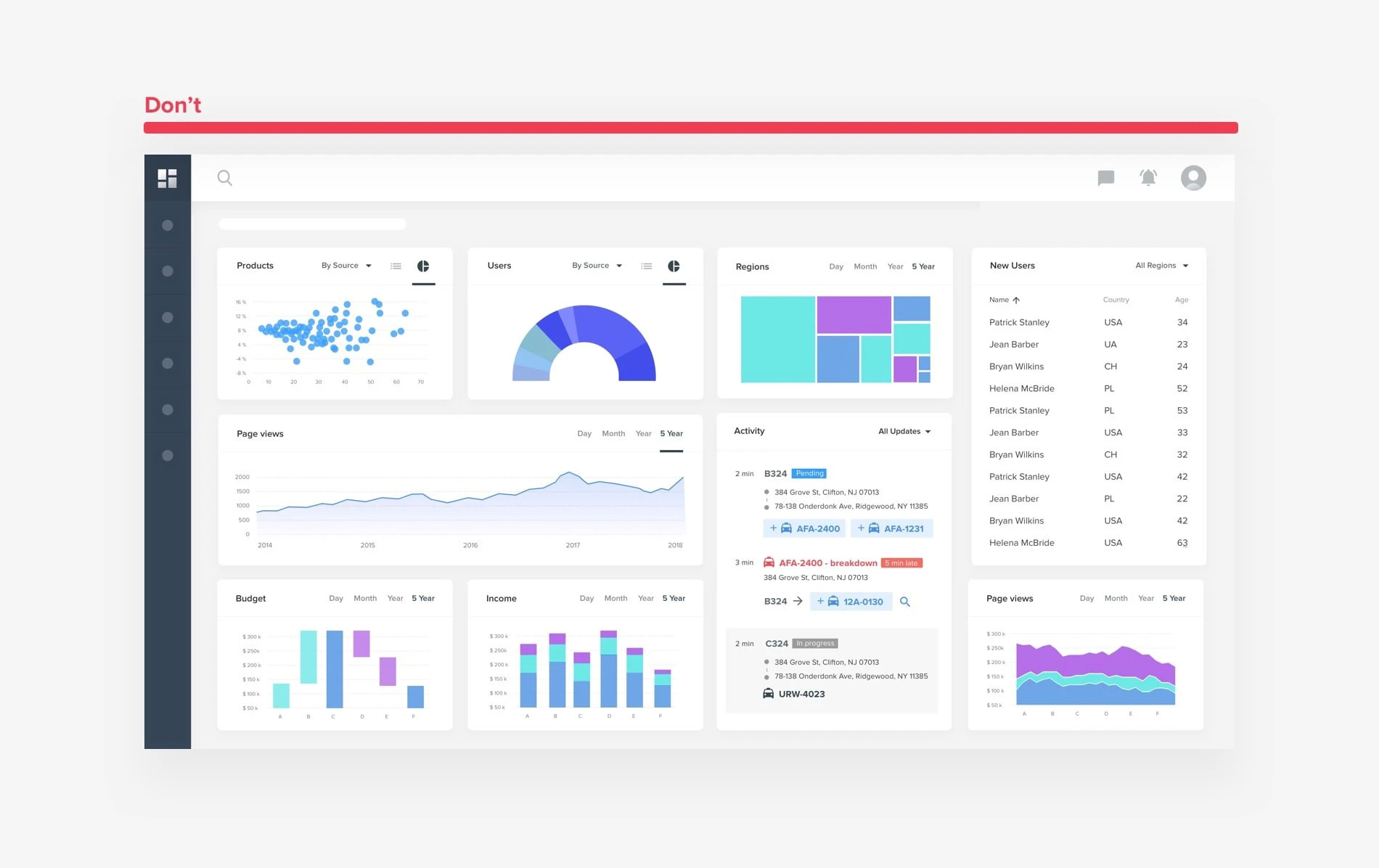
交互有助于呈现次要的辅助信息。完全依赖控制面板来呈现全部信息是错误的。从上面的范例当中,我们可以看到,用户需要痛苦地在多个选项卡之间来回选择,才能看到完整的图景,这和将关键信息隐藏在首屏之下,存在的问题是一样的。

而强行将所有信息都密集呈现在首屏当中,同样是错误的,人类处理信息的能力是非常有限的。一屏当中,用户最多处理 5 ~7 个控件。
八、个性化优先于定制化
用户希望看到的信息,肯定是和他们的需求息息相关的。个性化和自定义都是能够帮用户进行选择的重要手段。
个性化的样式,通常是由系统自行提供。而系统本身,通常会为不同的用户提供和他们角色相匹配的功能、内容和体验,个性化是应有的功能之一。定制化则不同,定制化是用户根据自己的需求,进一步针对功能和布局乃至于参数进行更加深入的修改,以满足用户本身的特定需求,它不是系统内置的直接可选项。

只要系统具备了基础的个性化设置,在此基础上再提供定制化,是一个好主意。不过,定制化功能过于自由,通常是控制面板的设计者搞不清楚用户需求的一个借口——反正用户可以自己设置。这所导致的结果就是,用户为了达成基本的需求,而必须进行繁琐的自定义设置。
九、数据表格请确保它是交互式的,且正确对齐
当你需要的控制面板中,涉及到大量原始数据信息的时候,数据表格始终还是最好的方案。比如说需要将涉及到许多人的 ID、状态、联系人、上次活动时间等具体信息列举出来的时候,还是要用表单。
表单充分利用空间,提供了轻松的体验和足够的伸缩性,简化开发,并且另外一个很重要的前提是,很多人已经习惯了 Excel,因此对于这样的内容,用户并不会反感,这是查找信息的重要控件,只不过,需要注意它的对齐样式,以及可交互,比如复制粘贴等等。
十、最后再设计控制面板
的确,控制面板被呈现出来的瞬间是令人激动的,但是,这应该是最后一件事。设计控制面板到底意味着什么?
意味着你需要将大量的功能、内容、信息最终汇总到一个控制面板当中,而一旦中间有信息被调整和修改了,那么你的控制面板就需要进行对应的修改,这也就意味着你先设计控制面板,会需要不停返工,而这是不合理且浪费时间的。
当你完成了信息的汇总,和基本的对应的小控件的设计之后,最后再进行控制面板整体布局,就会轻松很多。
结语
这10个建议是经历过大量实战之后,在血的教训中总结出来的有效经验,希望对你有帮助。
原文:https://mp.weixin.qq.com/s/zLZirm8Up97uVer4RFy0sA
既然来了,说些什么?