移动端交互控件规范总结:弹窗
弹窗(一)

1、原因
学习查阅了国内外的部分相关资料之后,我发现,对于常用的交互控件,目前好像没有、也很难建立完全统一的规范,原因可能有以下几点:
(1)国外相似的术语非常多,本身就存在很多混用、借用的情况。这些概念被引进国内时,缺乏一致、规范的翻译。
(2)从PC 端向移动端转变的过程中,基于设备特点、使用场景等因素演化出了新的控件规范,导致即使是命名相同的控件,在 PC 端和移动端的交互方式也可能完全不一样。
(3)随着技术升级、用户需求和行为等因素的变化,控件的定义和用途也会随之更迭,而且这些更新往往无法在所有应用开发中同步。
(4)各大平台和系统基于各自的特点有针对性地创建了不同的控件分类方法、命名方式、视觉样式和交互规范。但国内的很多应用开发者在开发时都未遵循相应的规范,混用系统控件的现象很常见。
(5)为适应用户习惯或业务需要,国内的应用开发者常常在原生控件的基础上改造控件,形成新的控件样式和交互方式。此外,还有一些开发者对控件不熟悉,错误使用、滥用控件,导致同一控件的应用五花八门。
因此,很多基础控件的定义都越来越模糊,视觉样式、交互方式和使用场景也各不相同,各有说法,有些规则甚至是互相违背的。

2、原则
基于以上现状,此次 “弹窗” 规范的整理主要针对 iOS 平台,并遵循以下几点原则:
(1)尽可能遵循设计标准,减少不必要、不确定的创新。遵循 GUI 标准有利于提高用户预知控件功能与操作方式的能力,保证可用性,尤其是在没有条件进行实际用户测试的情况下。
(2)优先参考官方设计指南,毕竟这些原则已经经过了大量、充分的用户研究、实践运用、测试迭代。
(3)对于官方指南中未提及、不明确的控件规范,优先采用国内更多人采用的原则,确保规范尽可能通用。
(4)整理、制定控件规范的最终目标是保证一致性和可用性,不必过于纠结术语本身,更重要的是理解规范背后的可用性原理,将其合理运用在设计中。

3、相关术语
在整理控件规范之前,我们先大致了解一下常见的相关术语。
(1) 模态(modal)和非模态(nonmodal / modeless)
这两个概念的理解基本没有什么异议。可以简单地理解为:
① 模态(modal)
•用户可以在不脱离主任务(不离开当前主窗口)的情况下完成其他任务或获取信息。
• 模态情境会打断用户的操作,用户必须通过点击相关按钮或其他方式来退出模态情境,之后才能进行其他操作。
• 通常在需要获取用户的注意力、让用户完成独立的任务或做出明确选择的情况下使用。
② 非模态(nonmodal/modeless)
• 不会阻断用户的操作,用户可以继续之前的交互操作,不对其进行回应。
• 通常,用户可以点击非模态窗口之外的其他位置来关闭它或等它自动消失。

(2) 弹窗 / 弹框 / 弹出层 / 浮层 / 对话框 / 警告框(Popup / Popover / Dialog / Alert)
在很多的规范、文章里,这几个概念都是混着用的,并没有明确的、统一的概念定义。「弹窗」这个概念也逐渐泛化,在很多文章中被用作一个统称,指代所有从界面中弹出、临时存在的窗口。





4、相关术语
查阅了以上术语的相关资料后,我发现这些术语也没有标准定义,并且中英文版本很难对应上,去细究这些术语和分类反倒可能导致混乱、不易理解。
于是决定以 iOS 官方设计指南为主要依据,并参考 Material Design 和其他相关规范,对 “弹窗” 相关的控件进行梳理分类。
(1) iOS Human Interface Guidelines 相关简介
① Apple 的 Human Interface Guidelines 目前有 macOS、iOS、watchOS、tvOS 四个平台的设计指南,iOS 是由之前的 iPadOS 和 iOS 合并而来的。
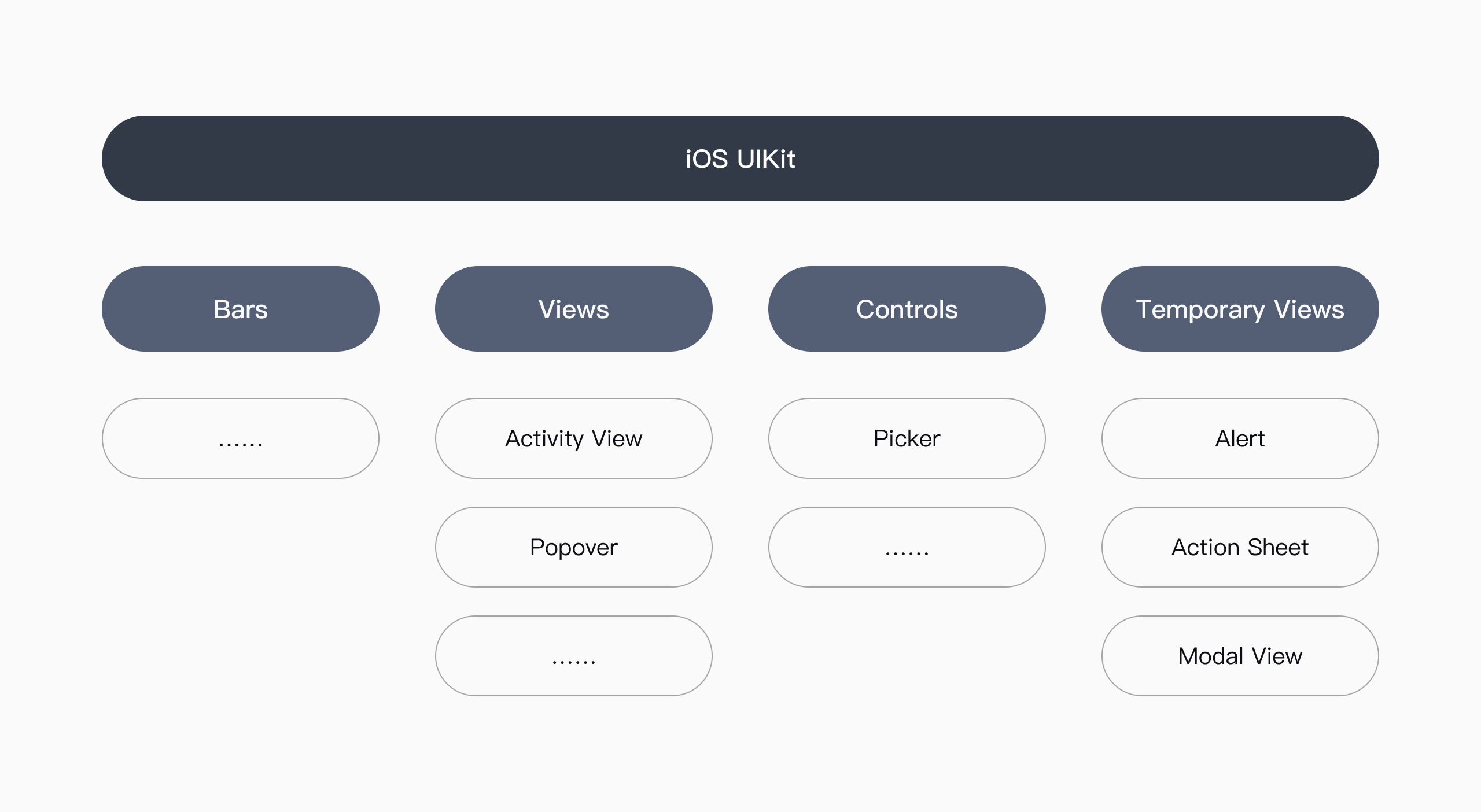
②以前, iOS UIKit 将界⾯元素分为 4 种类型:
• 栏(Bars):包含可以告诉用户他们当前所处位置的信息,以及帮助用户导航或触发动作的控件。
•内容视图(Content Views):包含应用提供给用户的详细内容,并且支持进行滚动、插入、删除和排序等交互行为。
•控件(Controls):执行动作或者展示信息。
•临时视图(Temporary views):短暂地出现以告诉用户重要的信息或额外的选项和功能。

③后来,iOS UIKit 将界⾯元素更新为 3 种类型,「临时视图」和「内容视图」被合并为「视图」:
•栏(Bars):告知⽤户当前在应用中所处的位置,提供导航,也可包含按钮或者其它用于触发动作和获取信息的元素。
•视图(Views):包含⽤户在应用内看到的详细内容,例如⽂本、图形、动画和交互元素。视图允许使⽤诸如滚动、插入、删除和排列之类的交互行为。
•控件(Controls):触发动作和传递信息。包括按钮、开关、输入框和进度指示器等控件。

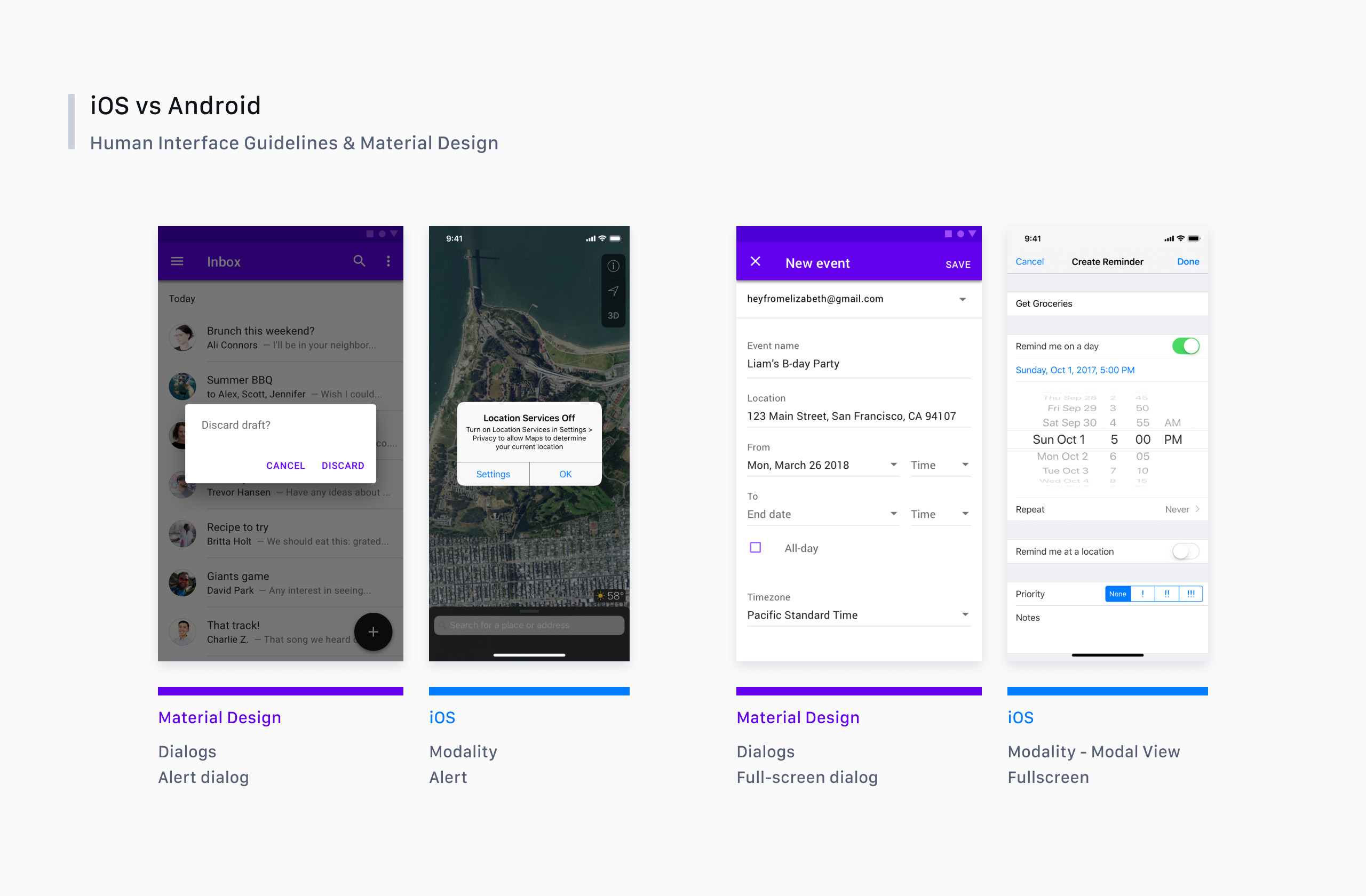
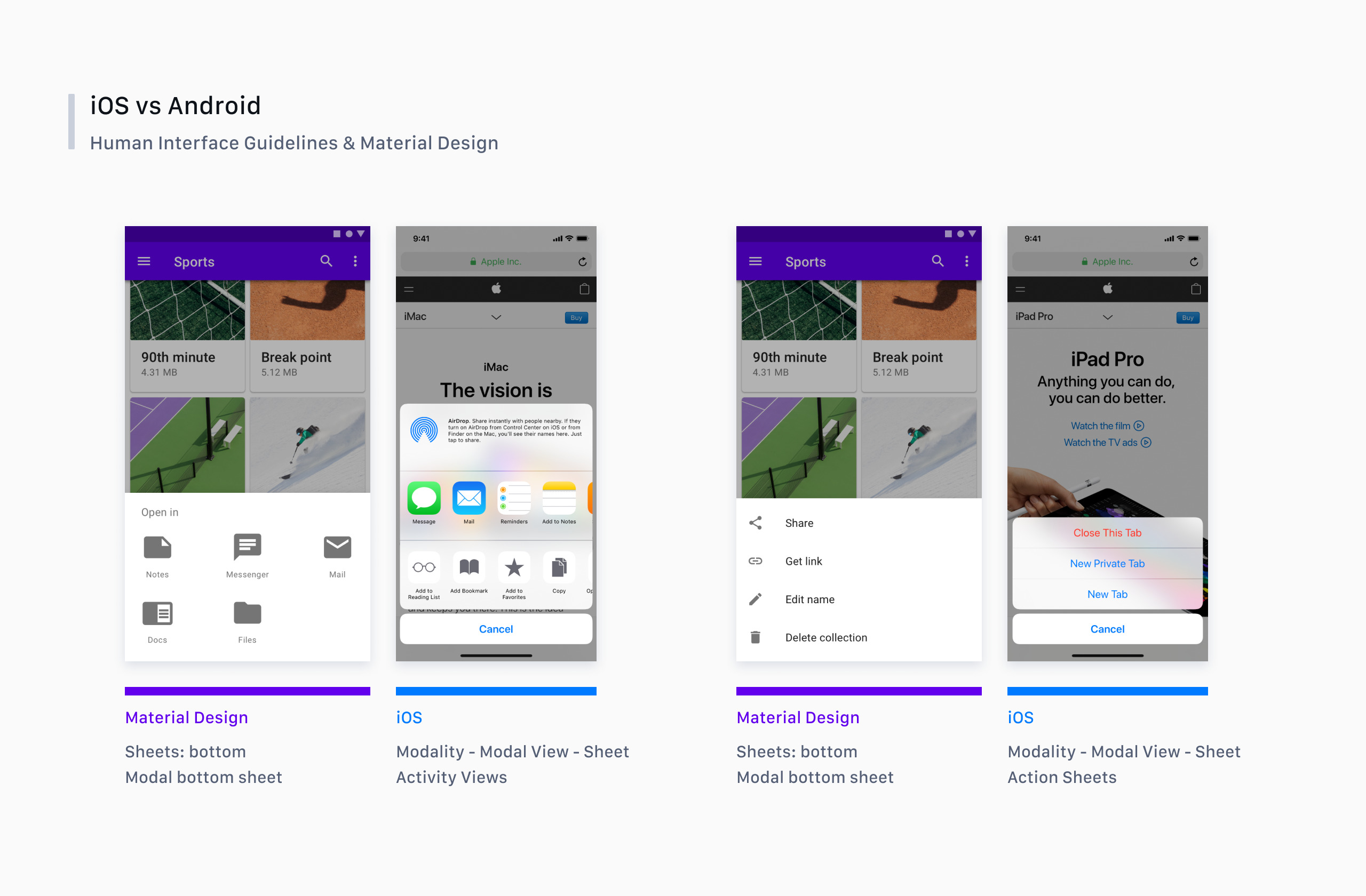
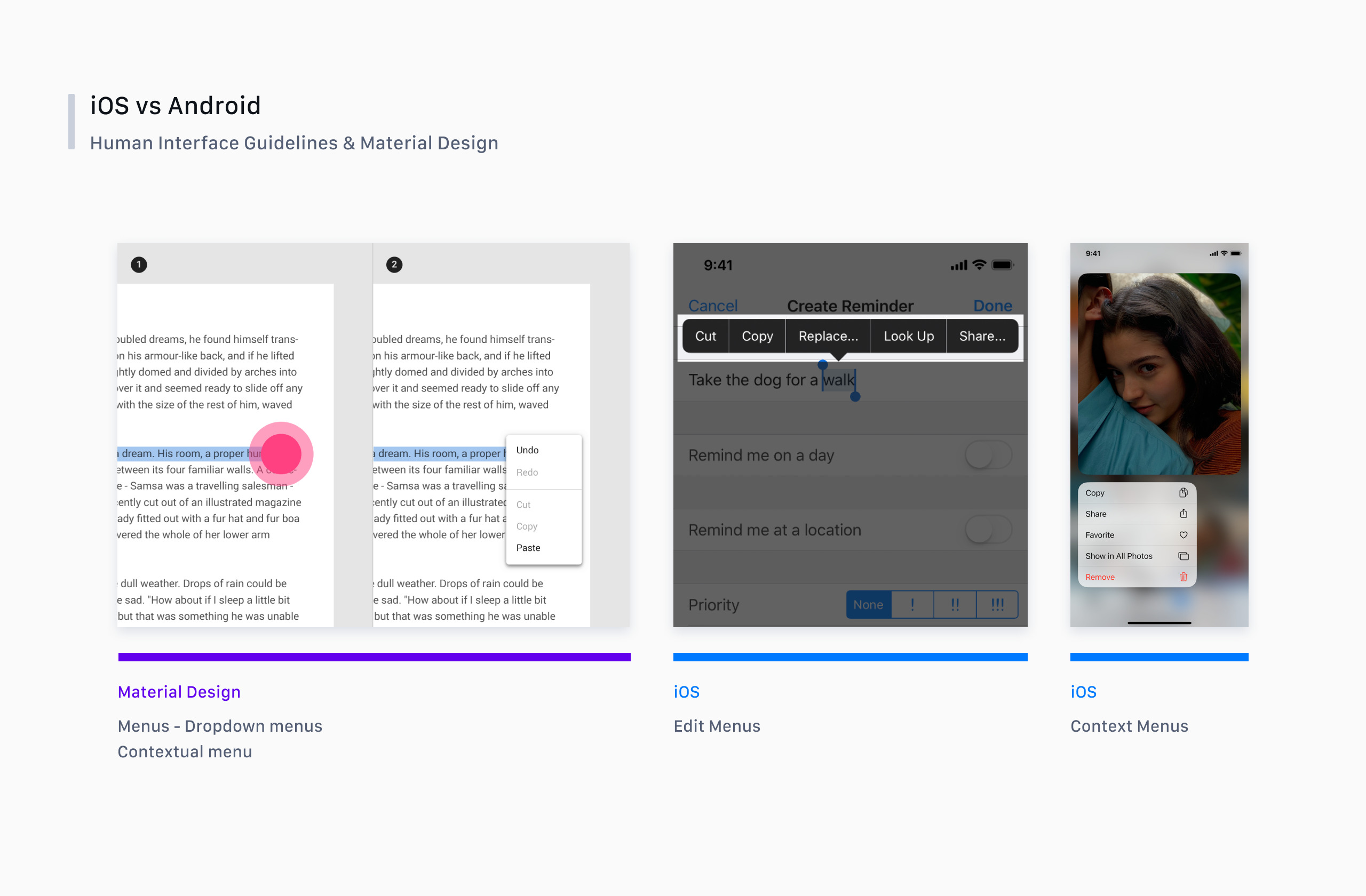
(2) iOS Human Interface Guidelines 和 Google Material Design 中与 “弹窗” 相关的 UI 元素列表

(3)iOS Human Interface Guidelines中与 “弹窗” 相关的 UI 元素

(4)Google Material Design中与 “弹窗” 相关的 UI 元素

(5) iOS 和 Android 的部分异同



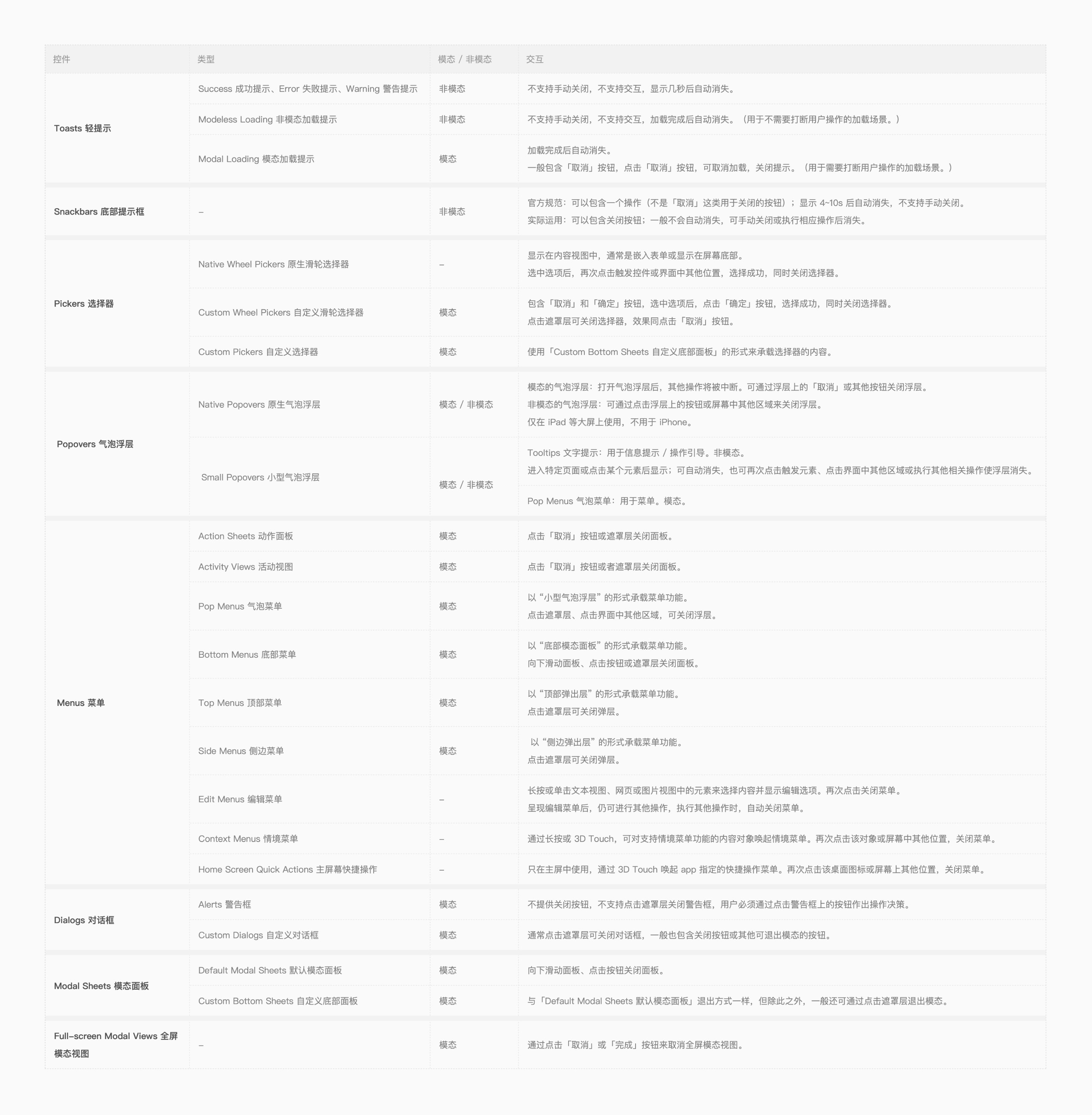
① 归纳分类,编写规范
大部分的文章都按照 “模态” 和 “非模态” 来对 “弹窗” 相关的控件进行分类,但是,其中部分控件并不只有某一种模式,例如,官方定义的标准 Popovers(仅用于 iPad) 和我们目前实际应用中的 Toasts 都既有模态的,也有非模态的。
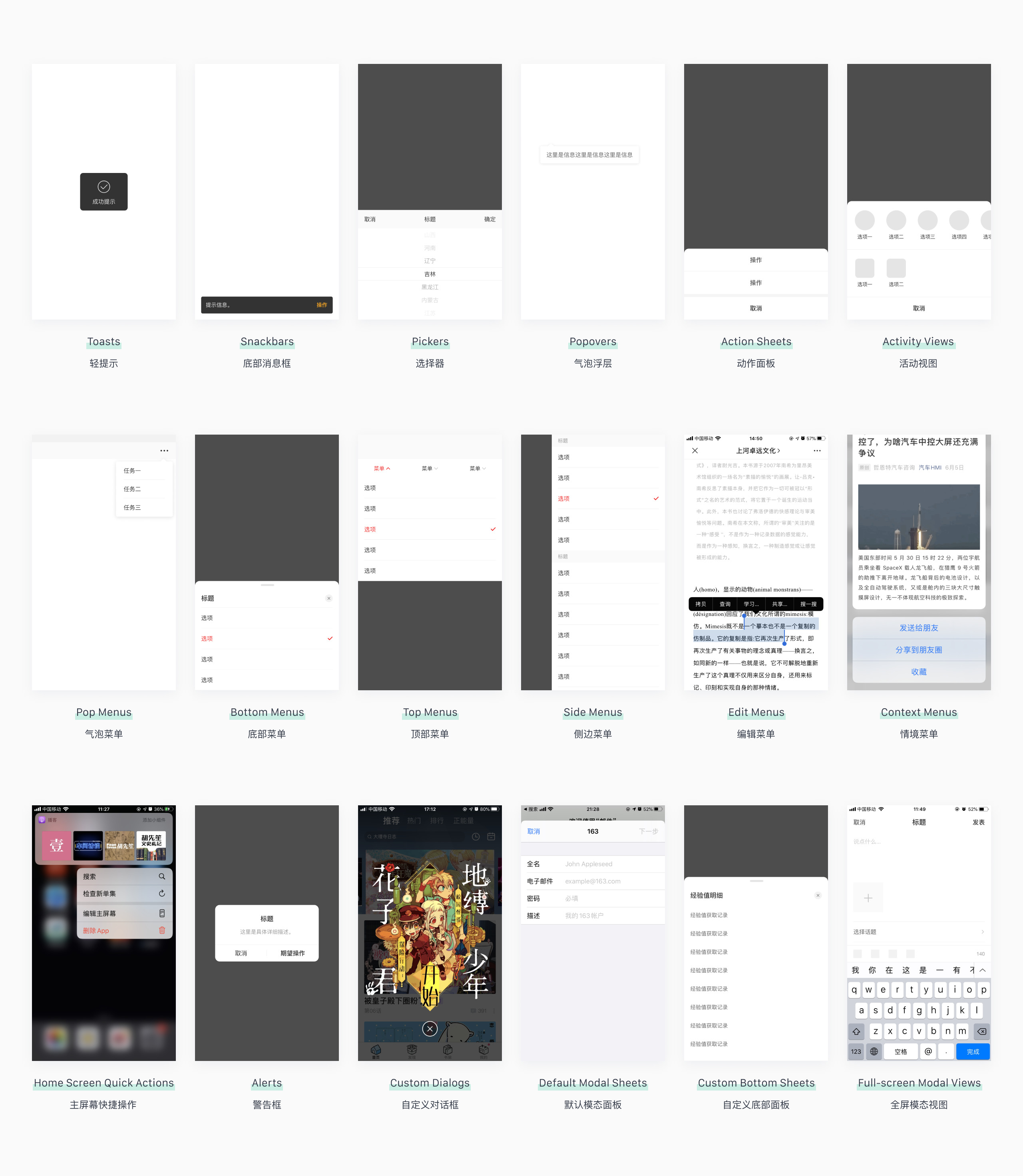
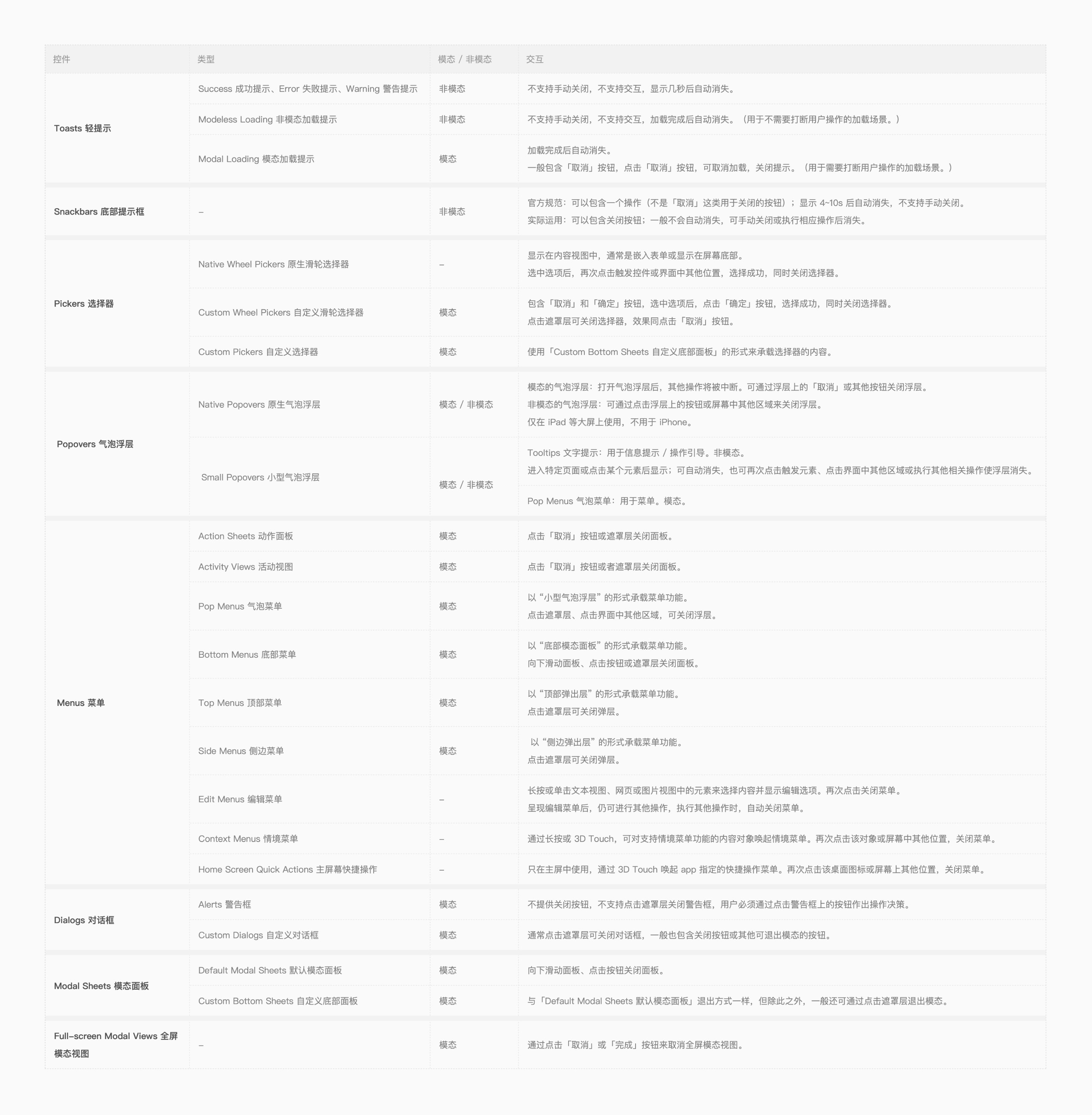
所以,为了方便规范的整理,这里不按 “模态” 和 “非模态” 进行分类,具体分类如下(点击「移动端交互控件规范总结:弹窗」可查看大图)。
详细规范可在《移动端交互控件规范总结:弹窗(二)》中查看。

② 界面清查,记录问题
对控件进行分类、规范整理之后,就开始对当前应用中的相关控件进行清查,并记录存在的问题,以便在下次迭代中优化完善。

③ 制作组件,实际应用,迭代完善
除了对当前应用中的交互控件进行清查、优化,还可根据规范制作 UI 组件,以便在之后的设计中应用。同时,在实际运用中发现规范和组件存在的不足和问题,不断迭代完善。
弹窗(二)
以下内容主要以 iOS 官方设计指南和网络上的相关文章为参考,但同时也包含个人理解与思考,并非绝对、唯一的标准。如有错漏,欢迎指正呀~如有其他任何建议,也欢迎一起讨论呀~超级无敌宇宙飞船航空母舰感谢~

一、Toasts
1. 简介
Toasts 原本是 Android 系统独有的控件,但我在最新的 Material Design 里已经找不到这个控件了 Android 的开发者指南中有这个控件)。
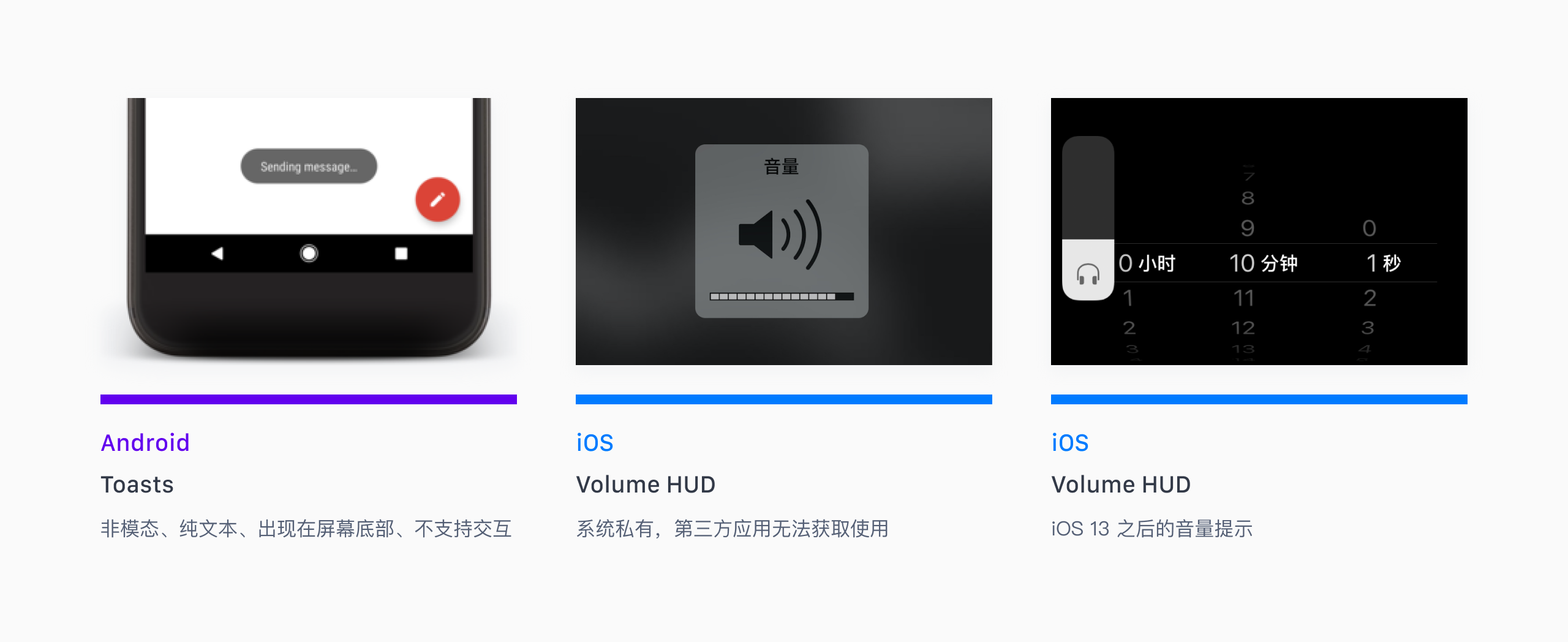
根据网上相关文章的介绍,在 Android 之前的官方设计规范里,Toasts 应该是非模态的、纯文本的、出现在屏幕底部,且不支持交互的。但随着这个概念的泛化,现在已经出现了各种打破规范的 Toasts ,比如模态的、带图标的、可交互的等等。
而 iOS 系统,一直以来都没有Toasts这个概念,类似于Toasts的组件是 UIProgressHUD,例如,调节音量时的提示(这个控件在 iOS 13 之后也有了更新)。
但这个组件是系统私有的,第三方应用无法直接获取使用。所以,我们在 iOS 第三方应用中看到的很多 HUD 都是第三方控件(如 MBProgressHUD)或者是应用自定义的。

在这里,我们把所有响应用户操作而呈现,短暂显示后可自动消失的轻量级提示都统一称为 Toasts。
2. 特点及使用场景
(1)对用户干扰较小,是一种轻量级的反馈提示。不适用于展示大量文案、重要信息。
(2)主要用于通知用户操作结果或状态变化(重点在告知用户信息,而不是提供操作)。
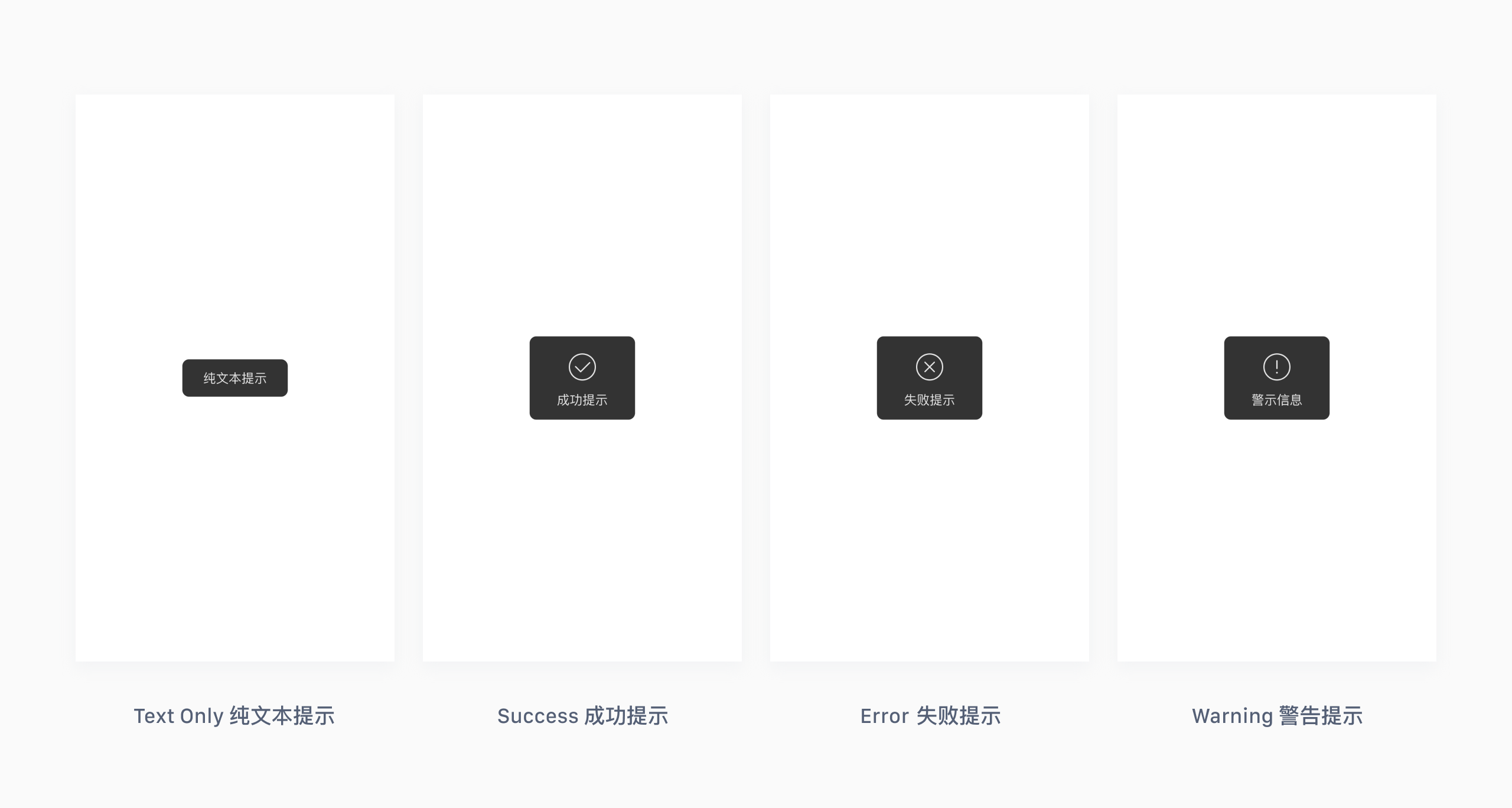
(3)主要类型包括:
① 普通提示(成功提示、失败提示、警告提示):非模态,不打断用户当前的操作任务;不支持手动关闭,不支持交互,显示几秒后自动消失。

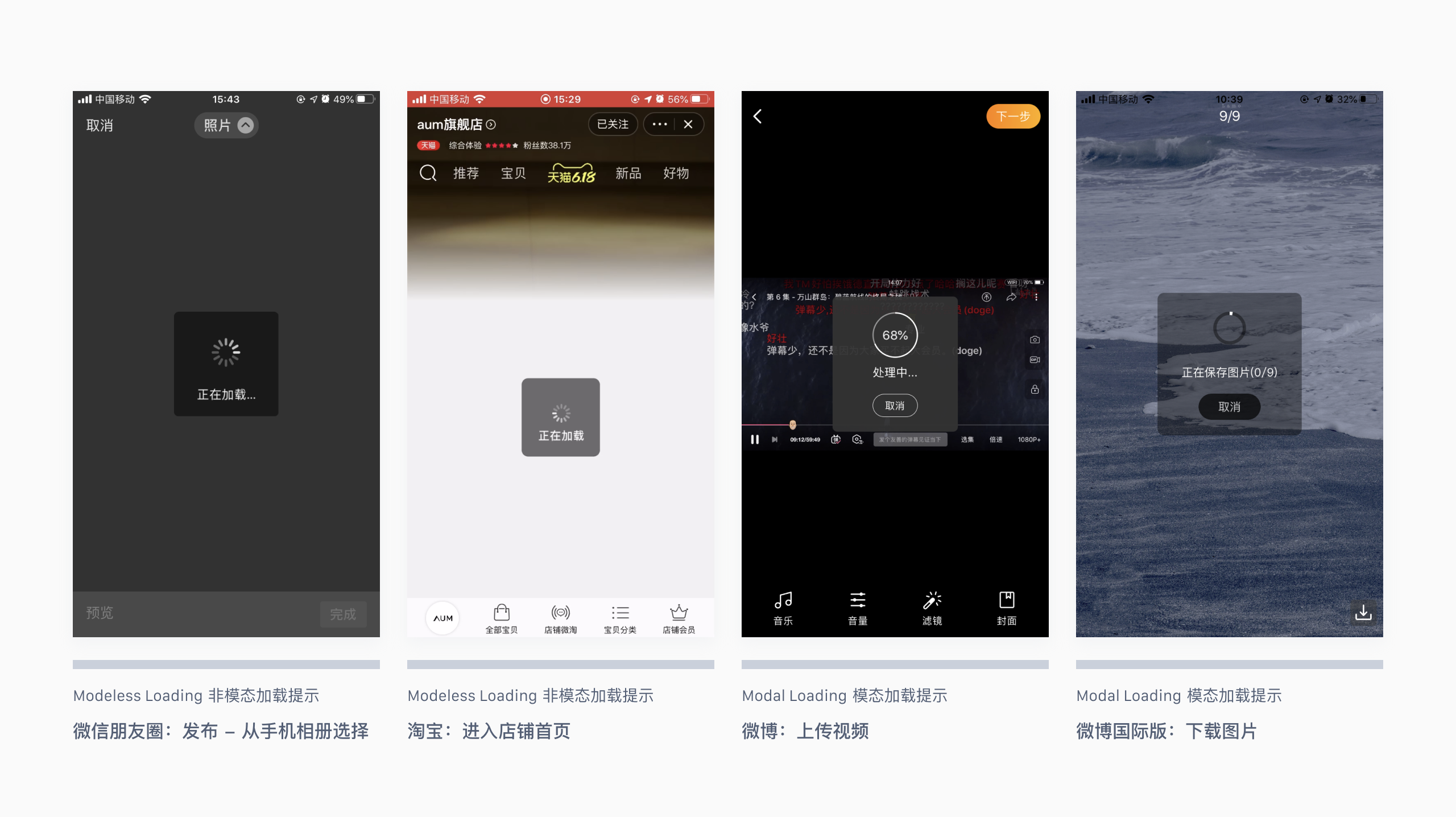
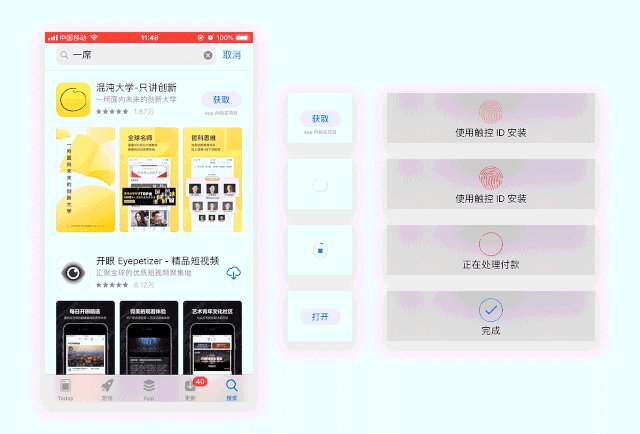
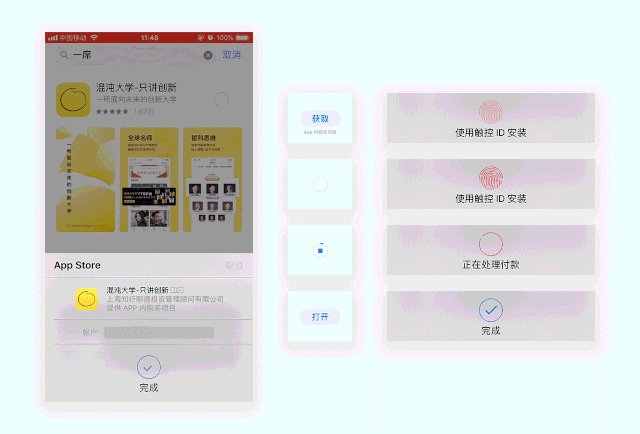
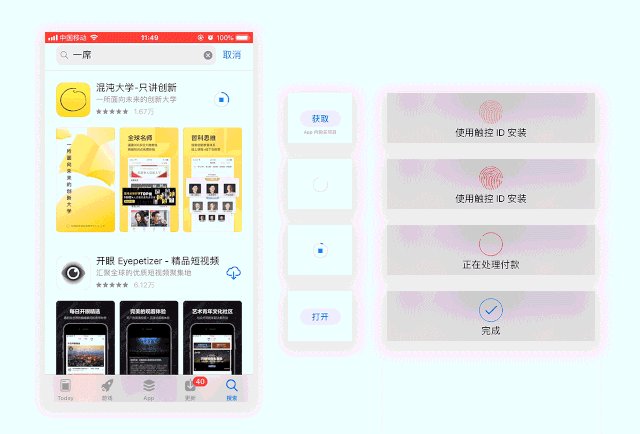
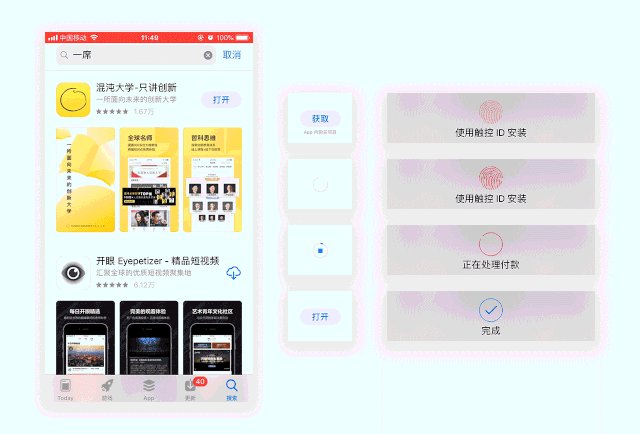
② 加载提示:有两种加载场景。
•不需要打断用户的操作:非模态,不支持手动关闭,不支持交互,加载完成后自动消失。
常用于进入新页面时加载数据的提示。
这种加载提示一般可用其他体验更好的方式替代,例如,使用局部加载而不是全局加载、将加载提示放到导航栏、将加载提示放到触发按钮上等(见文末的「10. 模态情境的使用」部分)。
•需要打断用户的操作:模态,一般带有「取消」按钮;加载完成自动消失;点击「取消」按钮,可取消加载,关闭提示。
如果用户只能等加载结束后才能进行其他操作,但中断时间比较短,就可以使用这种模态的加载提示,例如支付、下载、上传等。(如果中断时间比较长,一般会使用新页面展示加载进程。)
参考《5000 字,总结 App 加载设计》 ,这类场景一般有两种情况:一是用户如果执行其他操作将会打断正在进行的加载过程;二是用户当前执行的操作本身不能和其他操作同时进行。这个需要根据具体的功能、业务和开发实现技术等因素综合确定。

3. 设计原则
(1)一次只显示一个 Toast。
(2) 视觉样式
可包含简单图标,也可为纯文本。
(3) 文案
①尽量精简。参考 Ant Design ,包含图标的 Toasts 一般为 4-6 个字,纯文本的 Toasts 一般不超过 14 个字。
②尽可能使用与触发提示的操作直接相关的动词或词组,如,评论中、刷新成功等;若是失败提示,直接指出出错原因。
③ 尽量避免使用 “你”、“你的”、“我”、“我的” 这类代词。
(4) 显示时长
Android 的开发文档中提到的两个默认时长分别为 2s 和 3.5s。但是暂时没有查到它的设计缘由,不知道是不是仅适用于英文环境。
根据网上相关的文章,中文环境下,成人的平均阅读速度为一分钟 300-500 字,按一秒钟 7 个字计算的话,6 个字以内显示 1s,7-10 个字显示 1.5s,11-14 个字,显示 2s。
此外,参考《人机工程学在交互设计中的运用》,对于加载提示:如果 1s 内加载完成,不显示加载提示;1~6s 加载完成的,显示加载提示;6s 内未加载出来的,显示加载失败。
(5) 显示位置
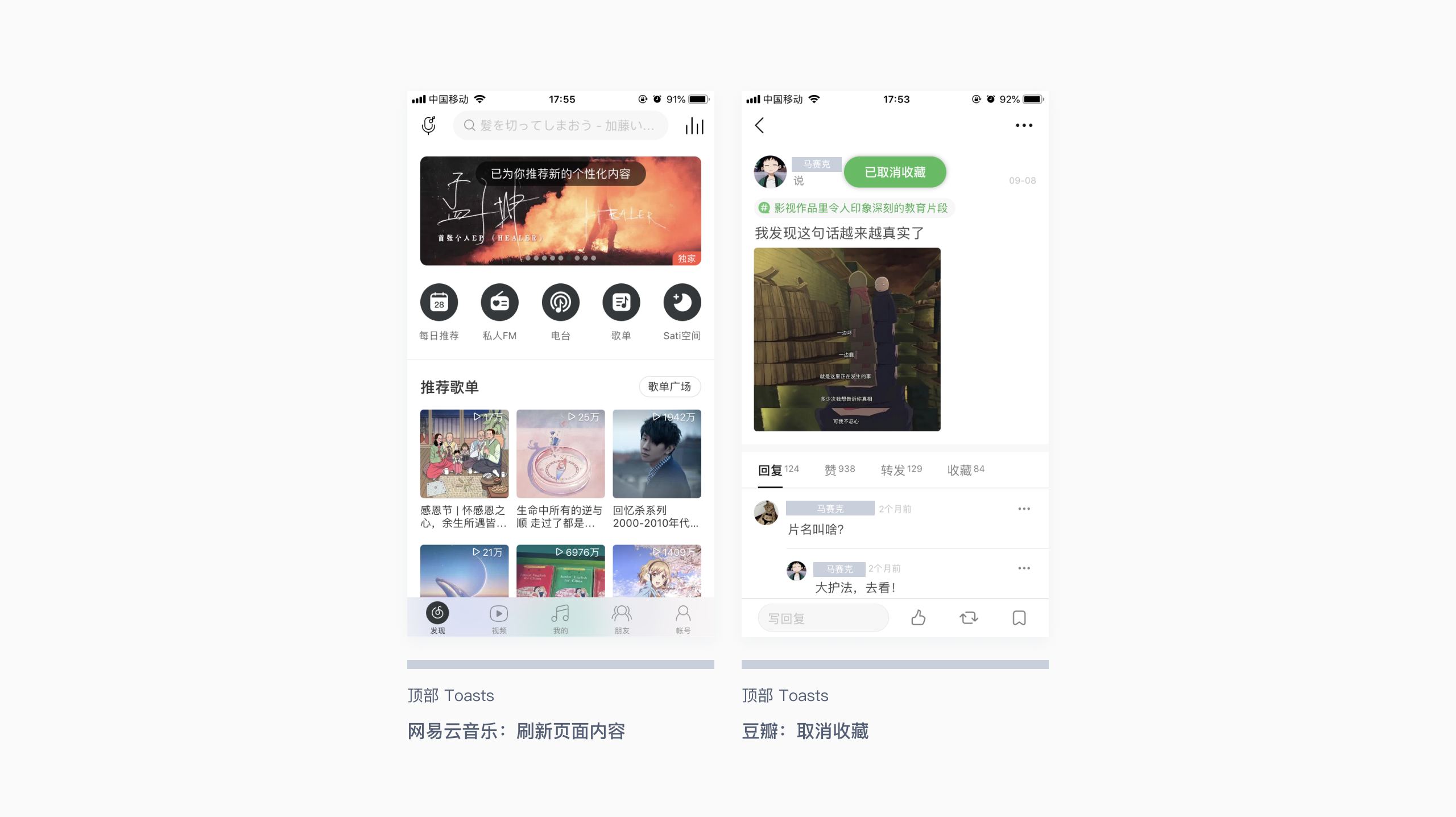
①同类型 Toasts 的出现位置最好保持一致,用户会习惯于在固定的位置感知反馈信息。
②一般在屏幕中居中。但,对于普通提示,显示在顶部更好,可减少对用户的打扰,并且不会因为键盘的出现而浮动或被挡住。


二、Snackbars
1. 简介
Snackbars 是 Android 平台的控件,跟 Toasts 非常相似。两者的区别在于,Snackbars 可以包含一个操作(不是「取消」这类用于关闭的按钮)。
(根据网上的相关文章,在以前的规范里,Snackbars 是支持主动滑动关闭的。但是,现在 Material Design 的指南里并没有这一项。)
虽然现在的 Material Design 里已经找不到 Toasts,Snackbars 也可以取代 Toasts,但在实际运用中,还是 Toasts 用得比较多,用户可能还是对 Toasts 比较熟悉。

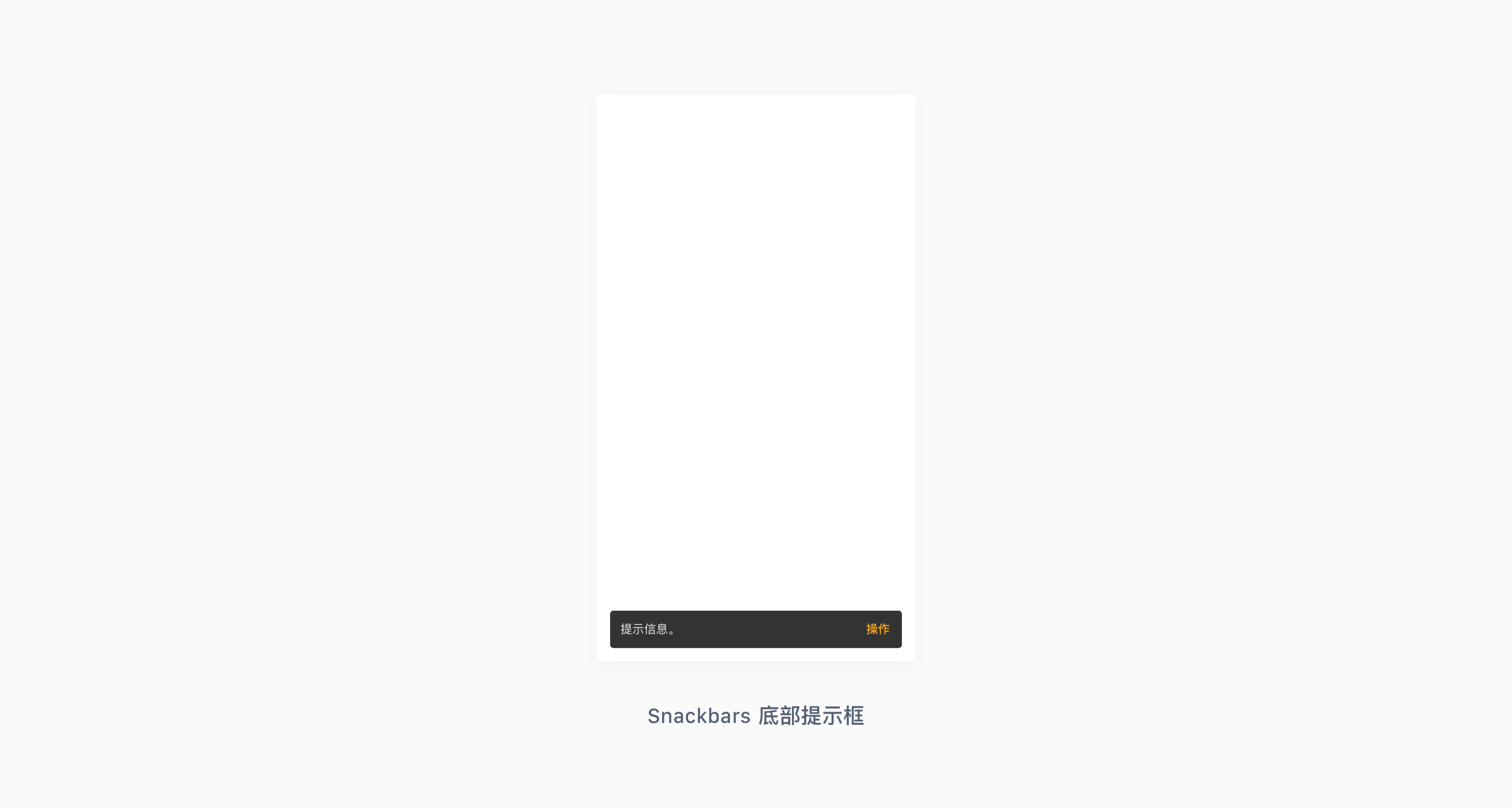
2. 官方规范
(1)非模态。
(2)显示在屏幕底部。
(3)一次只展示一个 Snackbar。
(4)只能包含一个文本按钮,且文本颜色不能与提示信息文本颜色一样。
(5)文本按钮不能是「取消」、「忽略」等用于关闭 Snackbars 的按钮。
(6)背景必须完全不透明,并带阴影。
(7)显示 4~10s 后自动消失,不支持手动关闭。
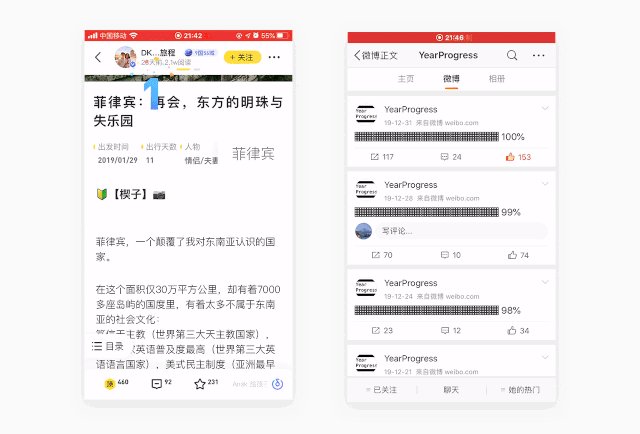
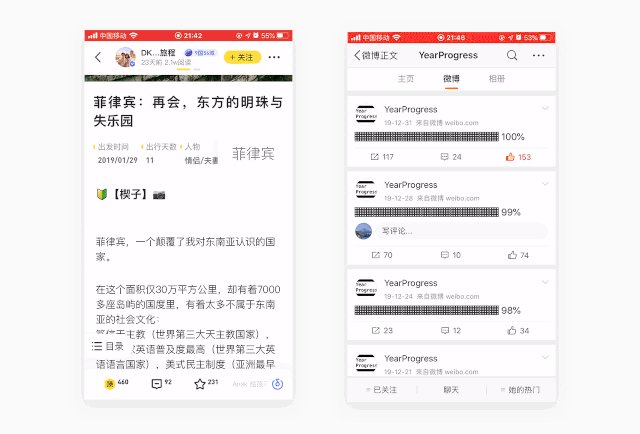
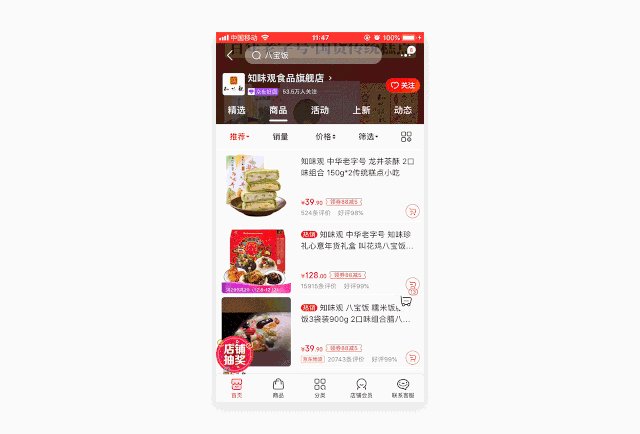
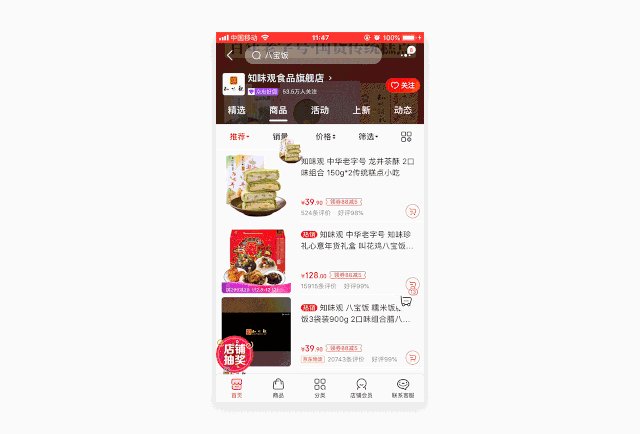
3. 实际应用
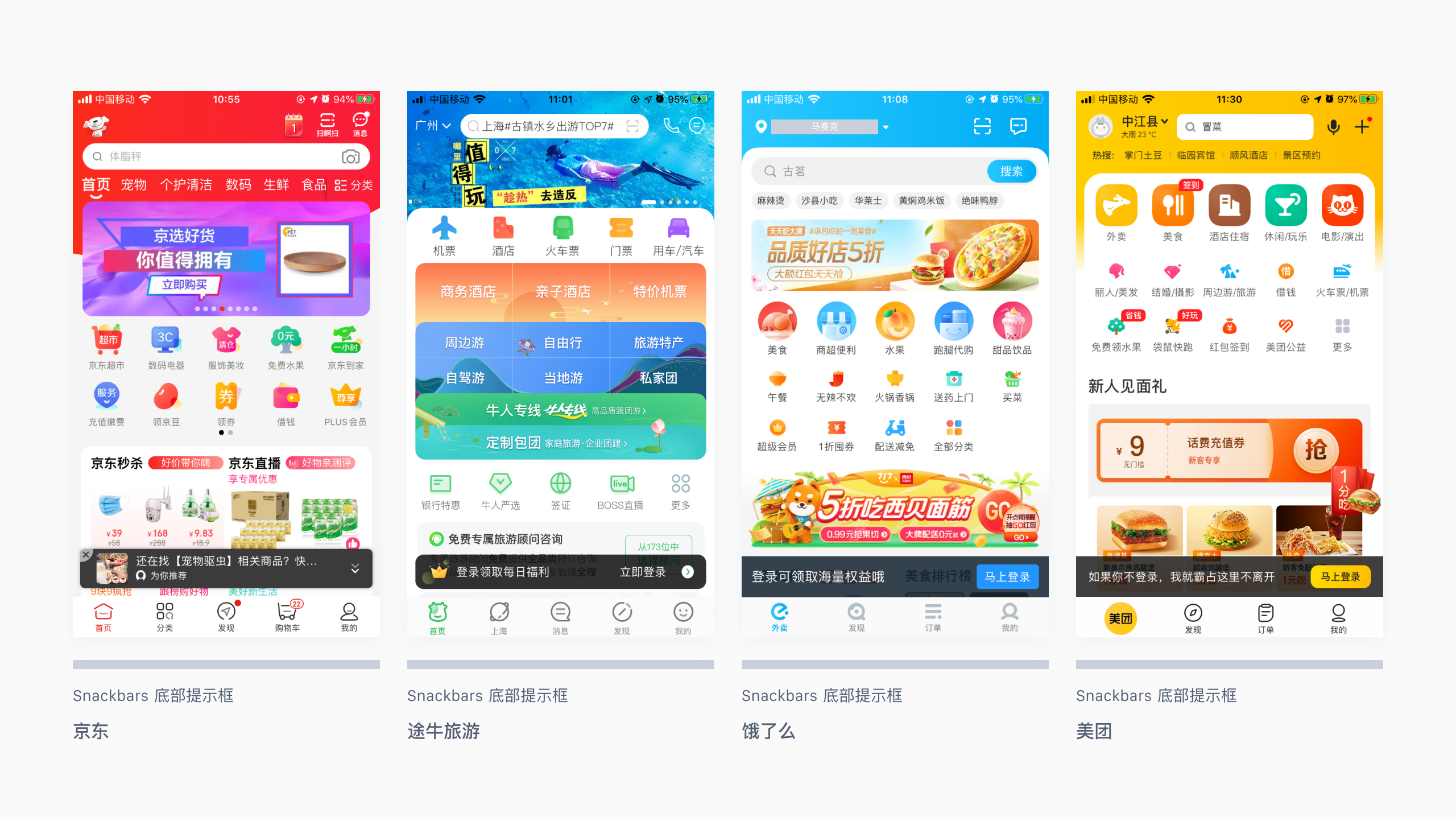
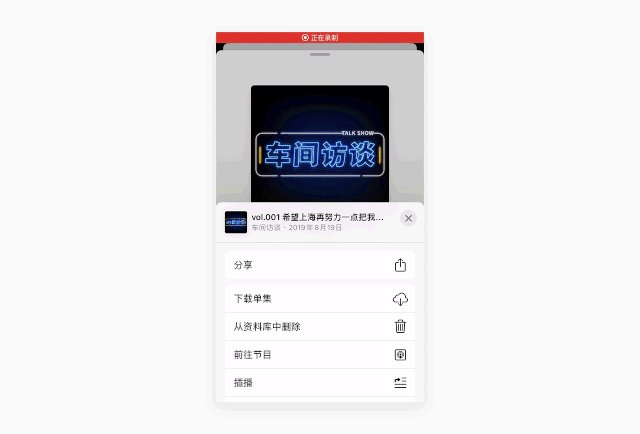
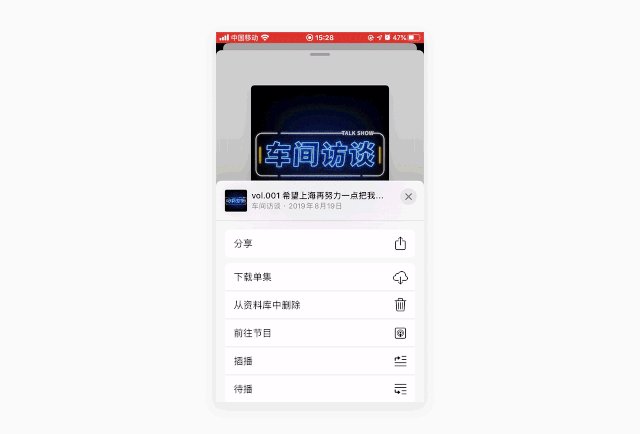
实际运用中,有一个样式与 Snackbars 非常类似的比较常见的控件(如下图所示),网络上一些文章将这种底部提示框也称为 Snackbars。但它跟官方定义的 Snackbars 的交互方式已经不太一样了,这种底部提示框:
(1)非模态。
(2)显示在屏幕底部。
(3)大部分情况下只包含一个按钮,但有时也包含「关闭」按钮。按钮的形式可以是图标、文本按钮或填充按钮。
(4)背景一般为半透明黑色背景。
(5)一般不会自动消失,可手动关闭或执行相应操作后消失。

三、选择器
1. 简介
选择器展示了一组值,用户可以从中进行选择,一般是选择一个选项。通常用于表单。
2. 类型
(1)Wheel Pickers 滑轮选择器
1)类型
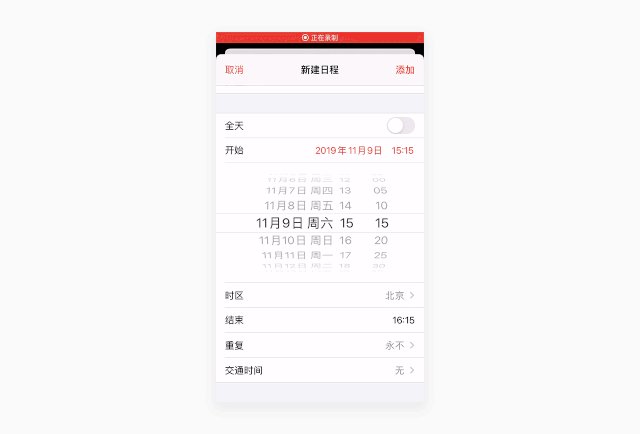
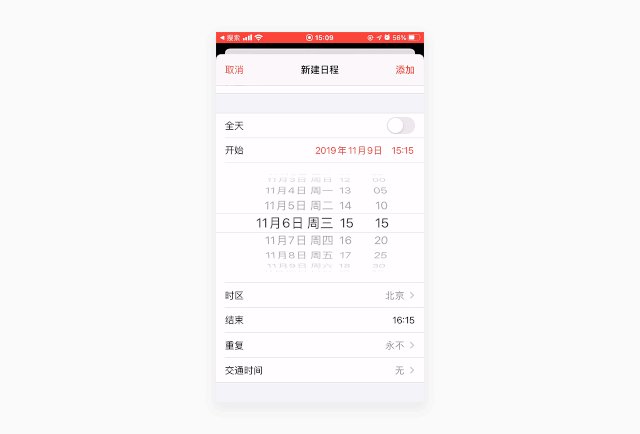
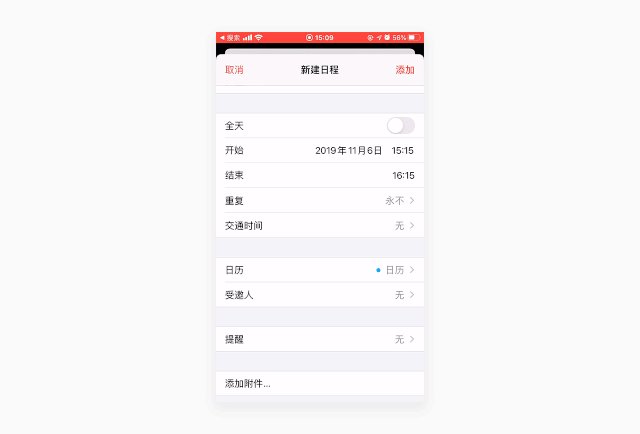
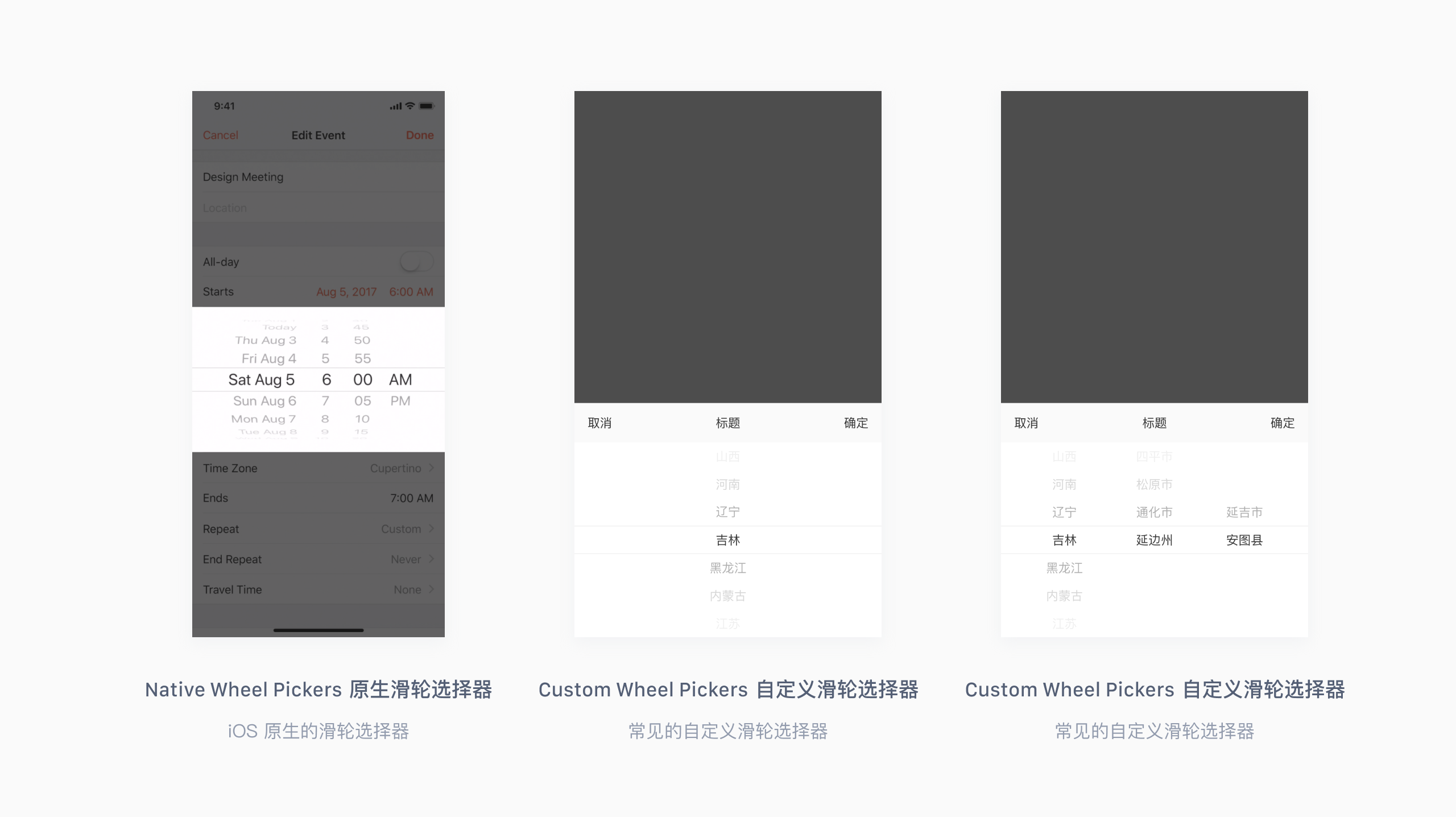
① Native Wheel Pickers 原生滑轮选择器
•iOS 系统原生的滑轮选择器,目前比较少见。
•显示在内容视图中,通常是嵌入表单中或出现在屏幕底部。
•通常包括一个或多个滑轮,每个滑轮包含一组值。
•当前选中的值在中间,以深色标识。
•选中选项后,再次点击触发控件或界面中其他位置,关闭选择器,选择成功。

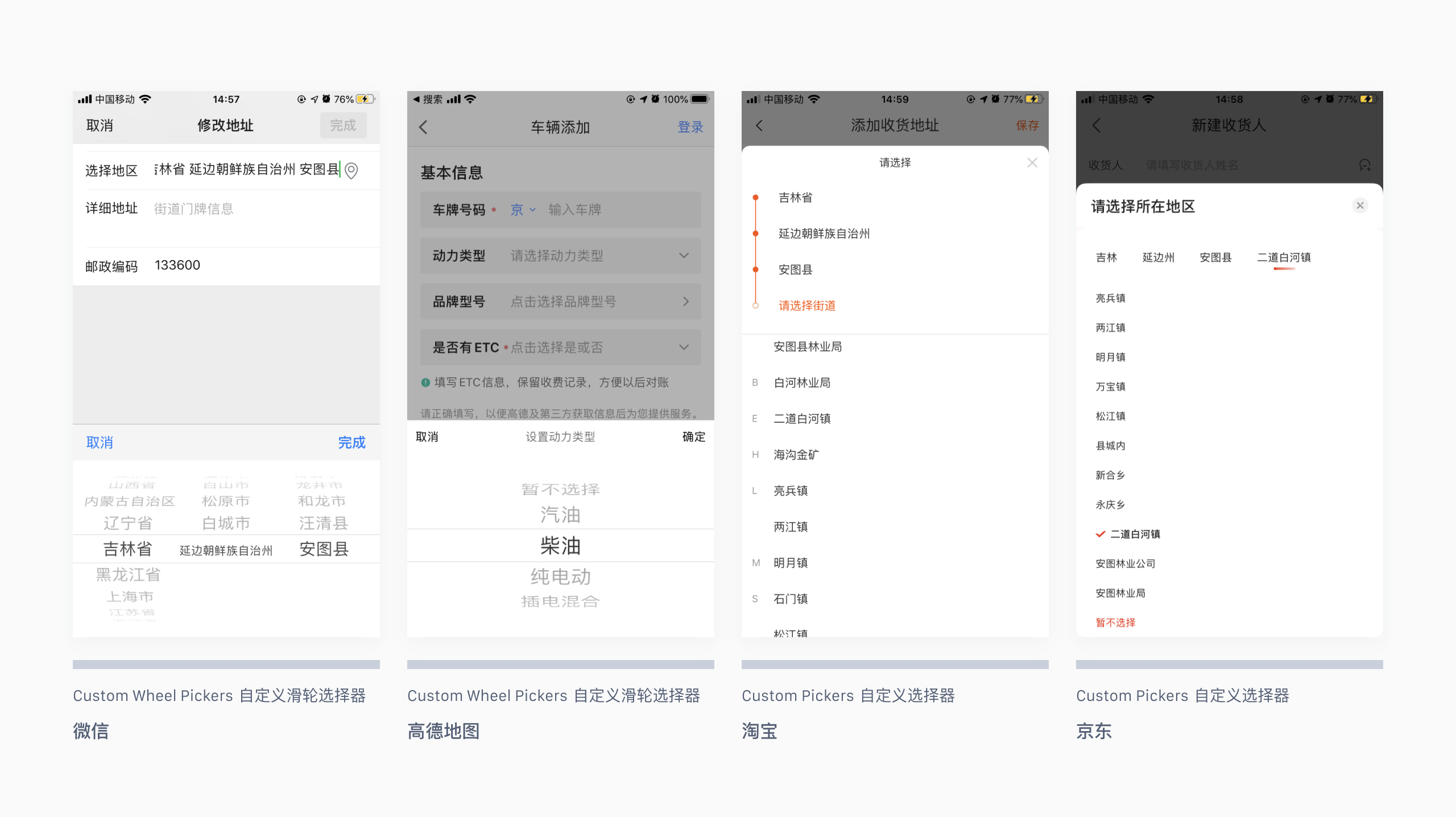
② Custom Wheel Pickers 自定义滑轮选择器
包含「取消」和「确定」按钮,选中选项后,点击「确定」按钮,选择成功,同时关闭选择器。点击遮罩层可关闭选择器,效果同点击「取消」按钮。

2)使用场景
①当用户对整组值都比较熟悉(如常见的年月日、省份城市等)的时候,才使用滑轮选择器。因为当滑轮静止的时候,大部分的值会被隐藏,所以最好是在用户对所有值均有预期的情况下才使用滑轮选择器。
②若备选项数量非常多,一般不推荐使用滑轮选择器。因为滑轮选择器的高度较小,滚动起来需要花费较长的时间。
③若滑轮个数较多,一般也不推荐使用滑轮。因为滑轮是横向排列的,横向屏幕空间不够时,可能无法完整显示数据,导致理解、识别困难。参考 Ant Design,最多展示 5 个滚轮,具体视情况而定。
④若需要展示一大组用户并不熟悉的选项,可使用下文的「5.3.2 Bottom Menus 底部菜单」。
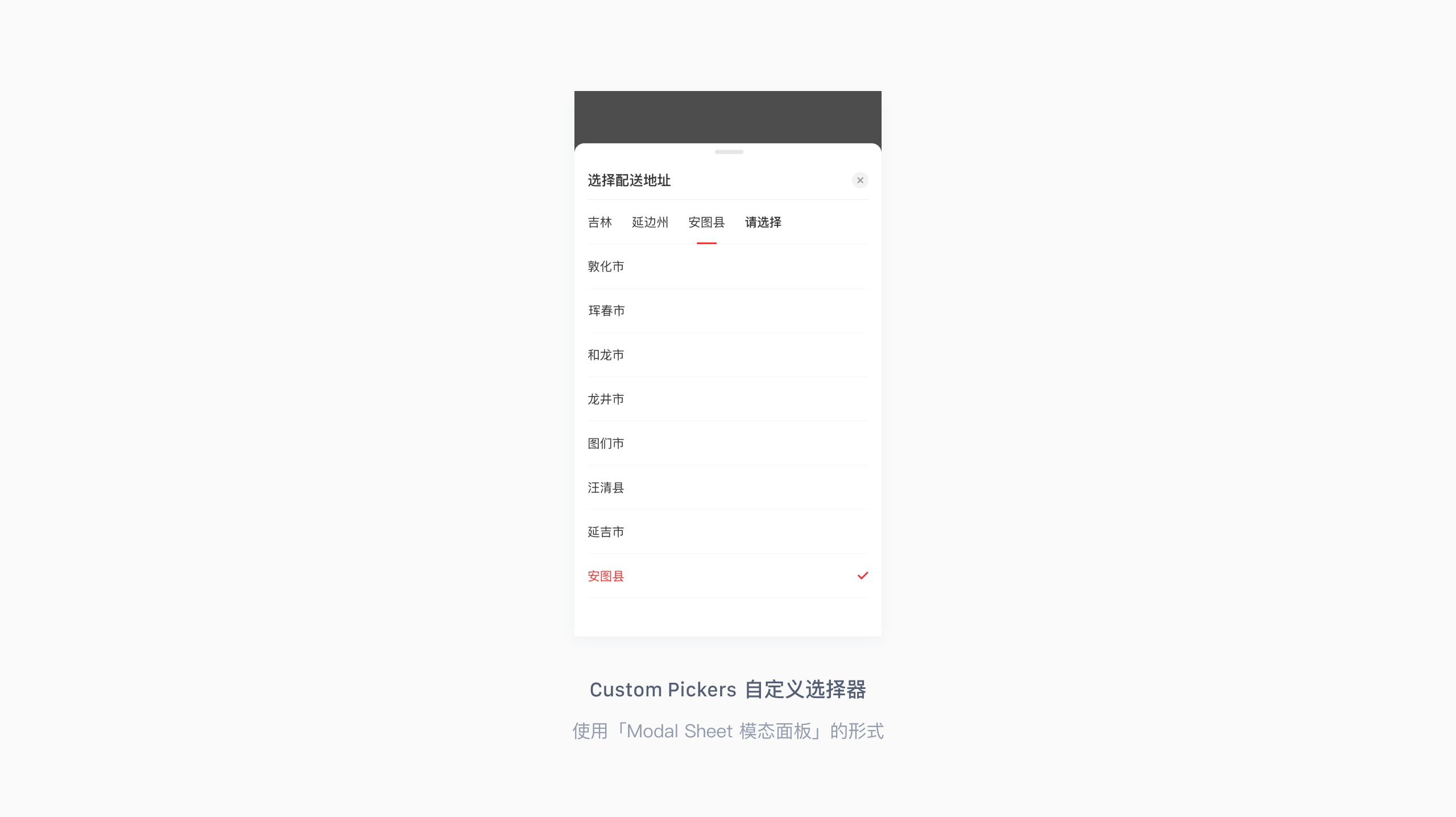
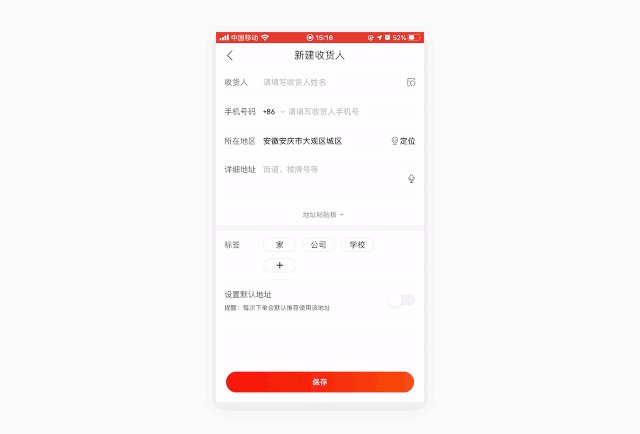
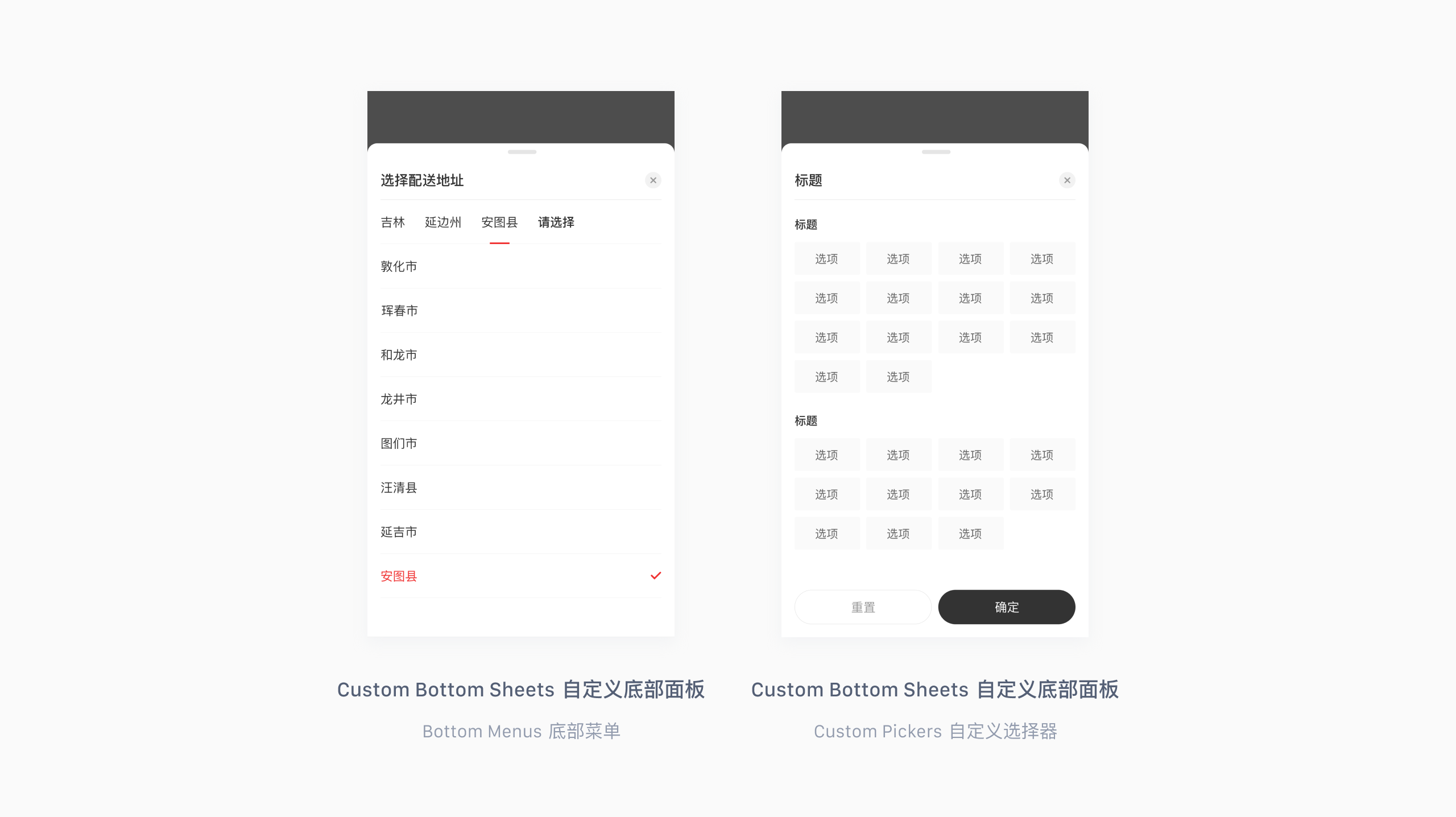
(2)Custom Pickers 自定义选择器
使用底部模态面板来承载选择器的内容,如下图的地址选择器。



四、气泡浮层
1. 简介
气泡浮层是⽤户点击某个控件或者屏幕上某个区域后,出现在屏幕其他内容之上的临时窗⼝。通常包含一个指向触发它显示的控件或区域的箭头,具有明确的指向性。
2. 类型
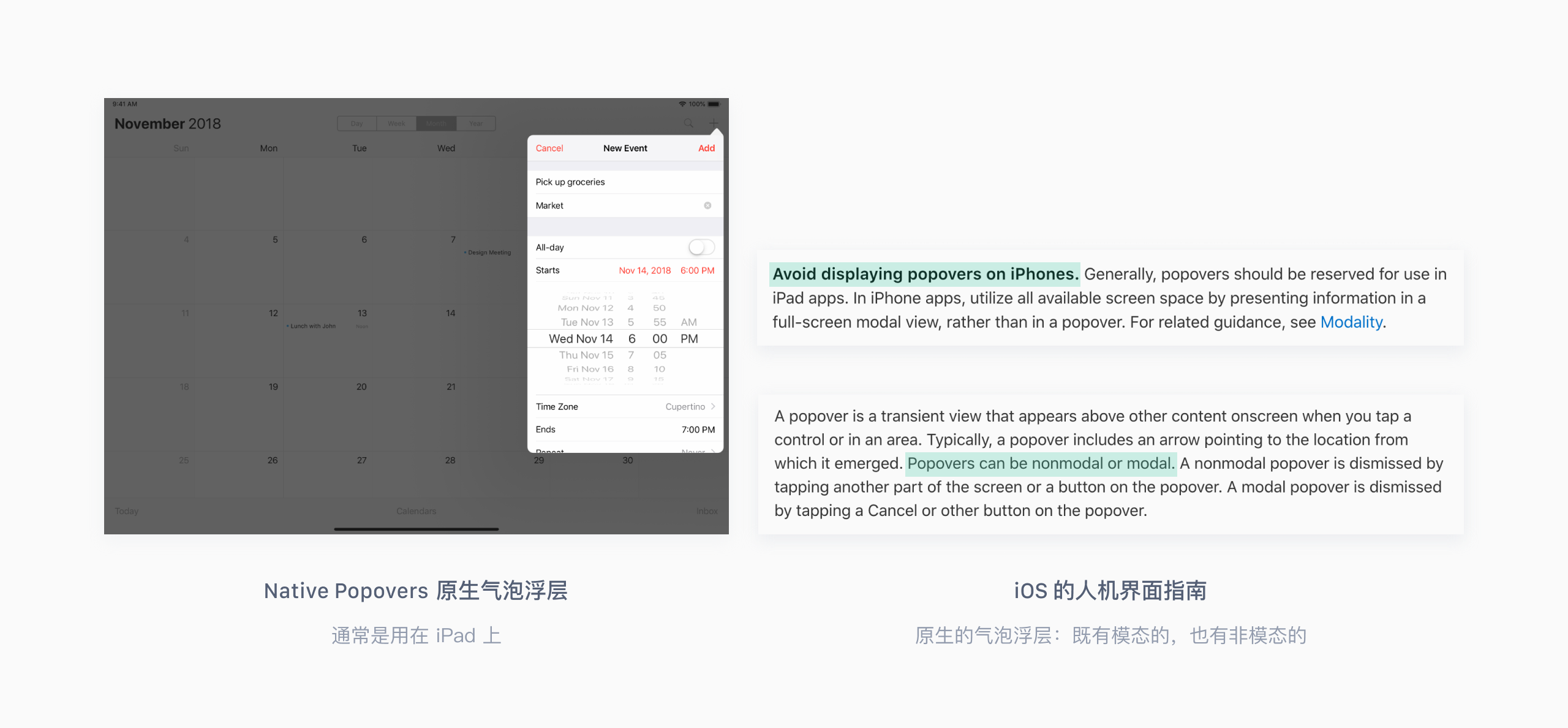
(1)Native Popovers 原生气泡浮层
1)系统原生的气泡浮层可以包含各种各样的元素,如导航栏、 ⼯具栏、标签栏、表格、精选窗口、 图像、地图和自定义窗⼝等。
2)包含「取消」按钮,点击「取消」按钮可关闭浮层。
3)既有模态的,也有非模态的。
① 模态的气泡浮层:打开气泡浮层后,其他操作将被中断。可通过浮层上的「取消」或其他按钮关闭浮层。
② 非模态的气泡浮层:可通过点击浮层上的按钮或屏幕中其他区域来关闭浮层。
4)仅在较大的屏幕上使用,如,iPad。(如果需要在手机上用浮层来承载同样的内容,可以使用下文的「8. Full-screen Modal Views 全屏模态视图」。)

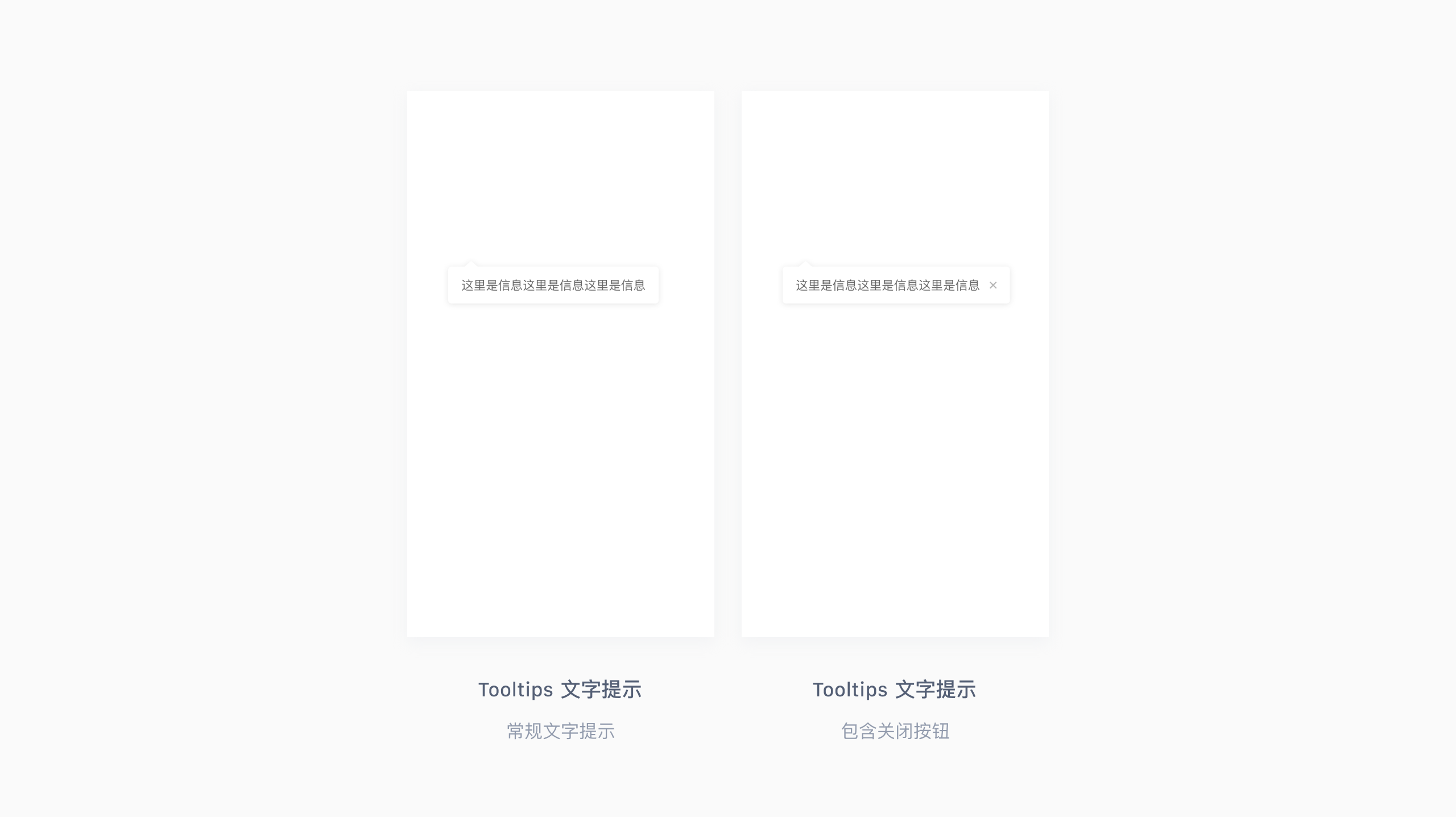
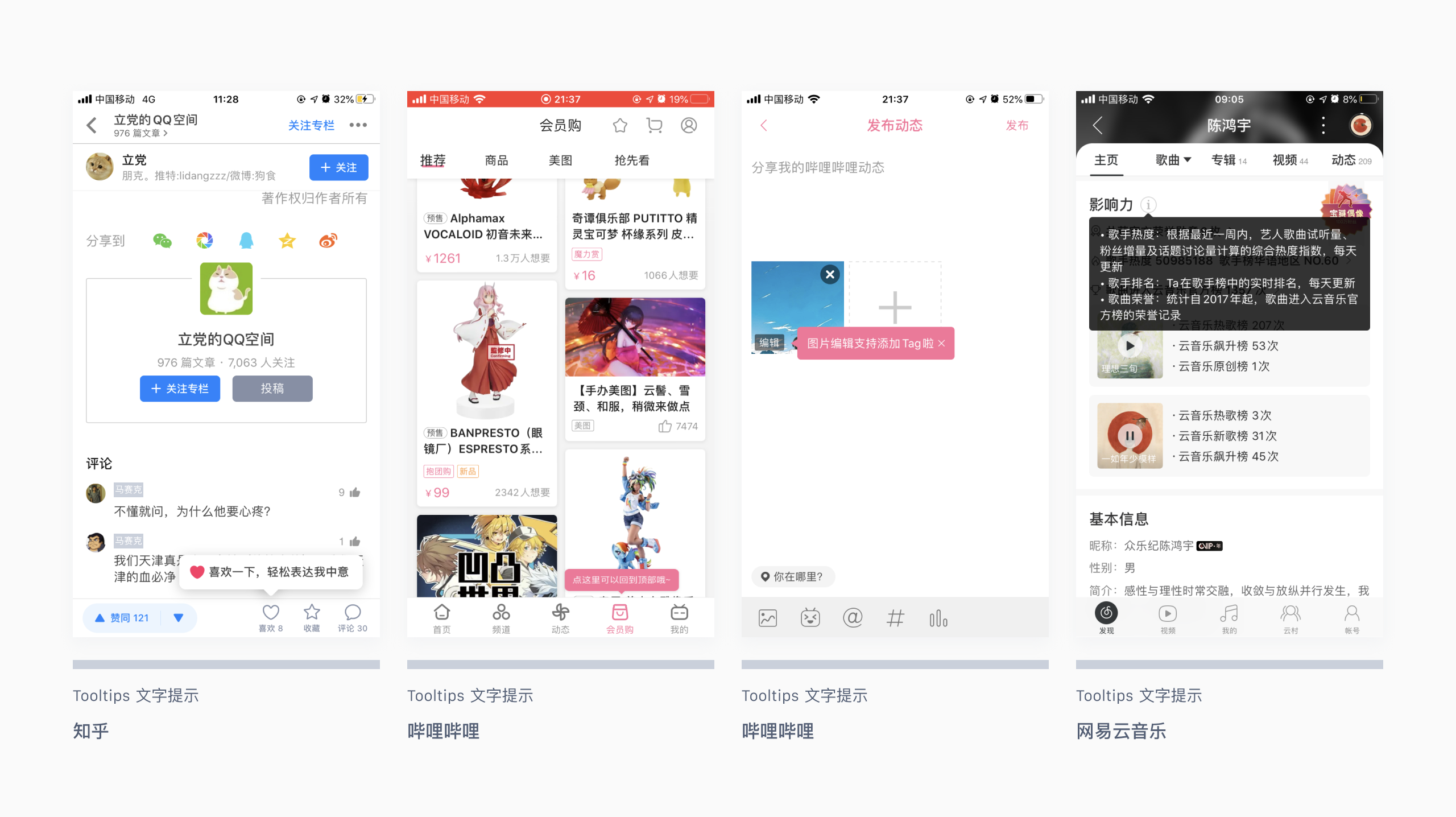
(2)Tooltips 文字提示
在手机端,有两种常见的小型气泡浮层。其中一种就是 Tooltips。
1)用于简单的信息提示或操作引导,进入特定页面、点击特定元素或满足特定条件后触发显示。
2)通常是非模态的。
3)短暂显示自动消失,或点击界面中其他区域、点击该元素、执行其他指定操作后关闭浮层。有时候也会包含一个关闭按钮,点击后可关闭浮层。


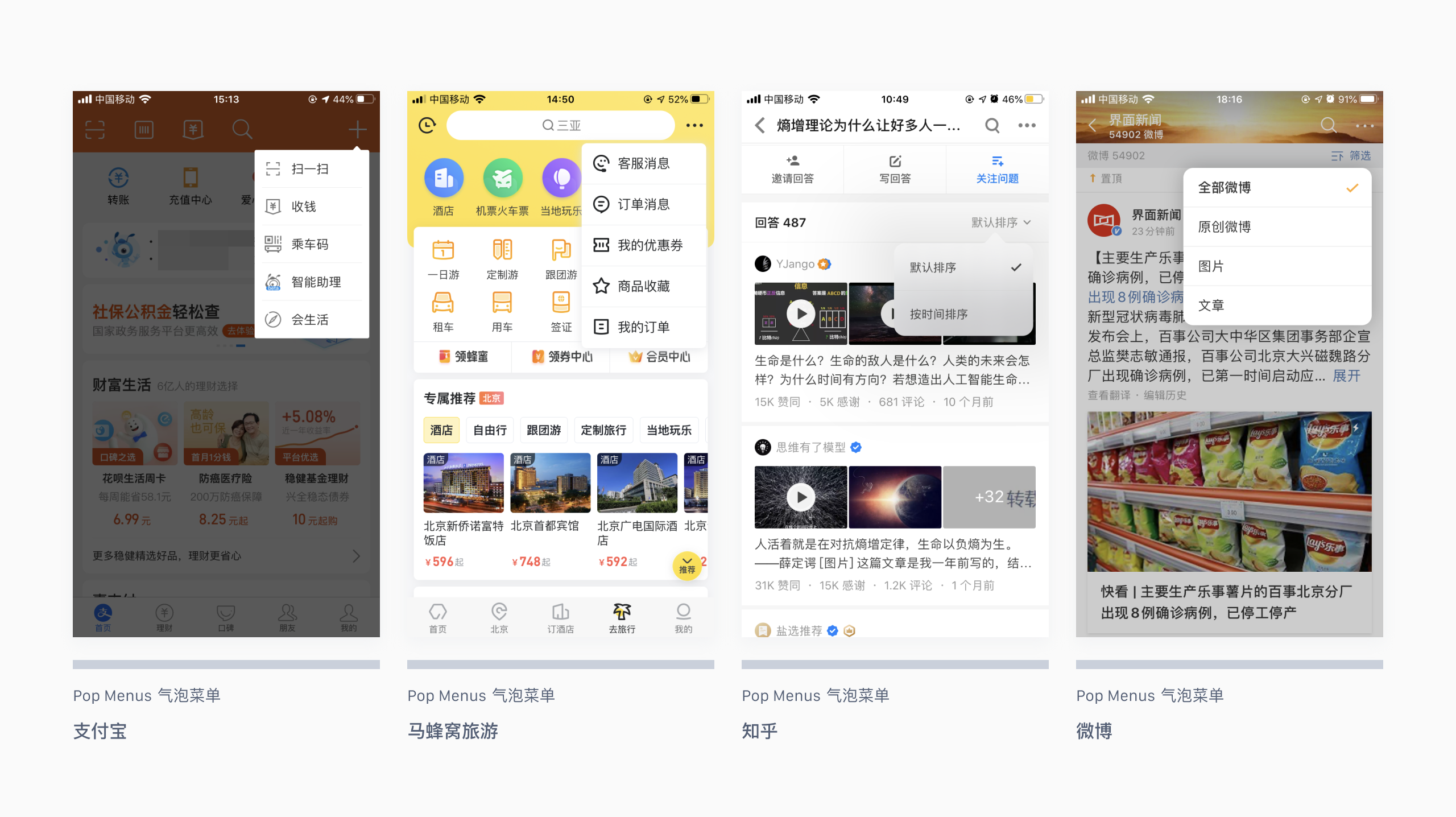
(3)Pop Menus 气泡菜单
手机端另外一种常见的小型气泡浮层是 Pop Menus。详情见下文的「5.3.1. Pop Menus 气泡菜单」。
五、菜单选择
1. 简介
将动作或内容选项折叠收起来,通过点击、长按等手势唤起临时视图,进行菜单选择。通常是折叠次要场景的、较低频的选项。
所以,菜单常用的使用场景有:
(1)启动任务:将操作命令收纳起来,点击选项后在当前页面执行某个操作,或导航至目标页面。(菜单项不需要选中状态。)
(2) 筛选内容:将筛选条件收纳起来,选择选项后对当前页面内容进行筛选。(菜单项有选中状态。)
① 单一筛选条件且单选:常采用列表的形式。
② 多个筛选条件或多选:常采用标签的形式。
③ 复杂的筛选条件:一般会采用顶部 tab、侧边 tab 与列表或标签结合的形式。
2. iOS 两种常用的特定菜单
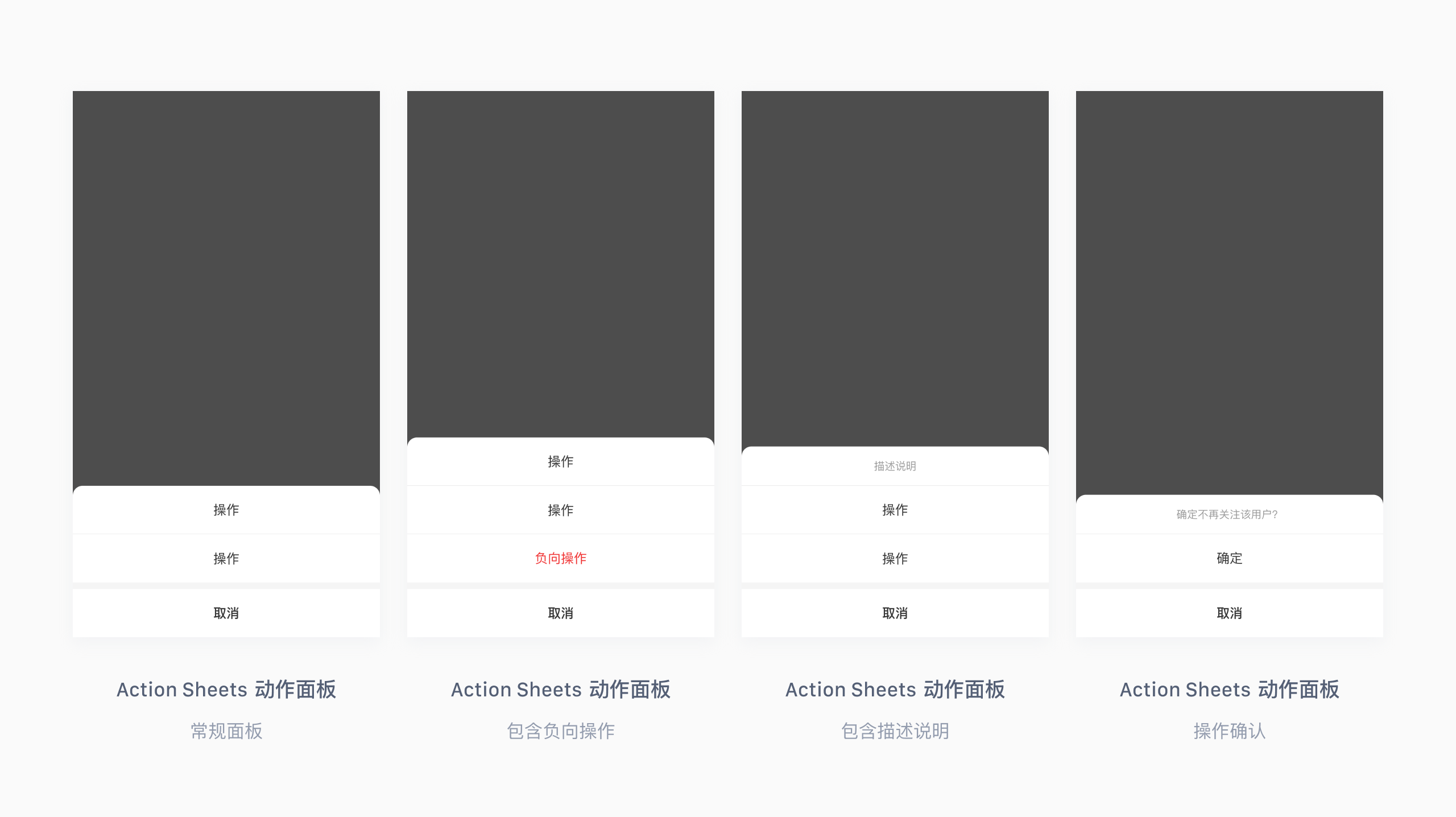
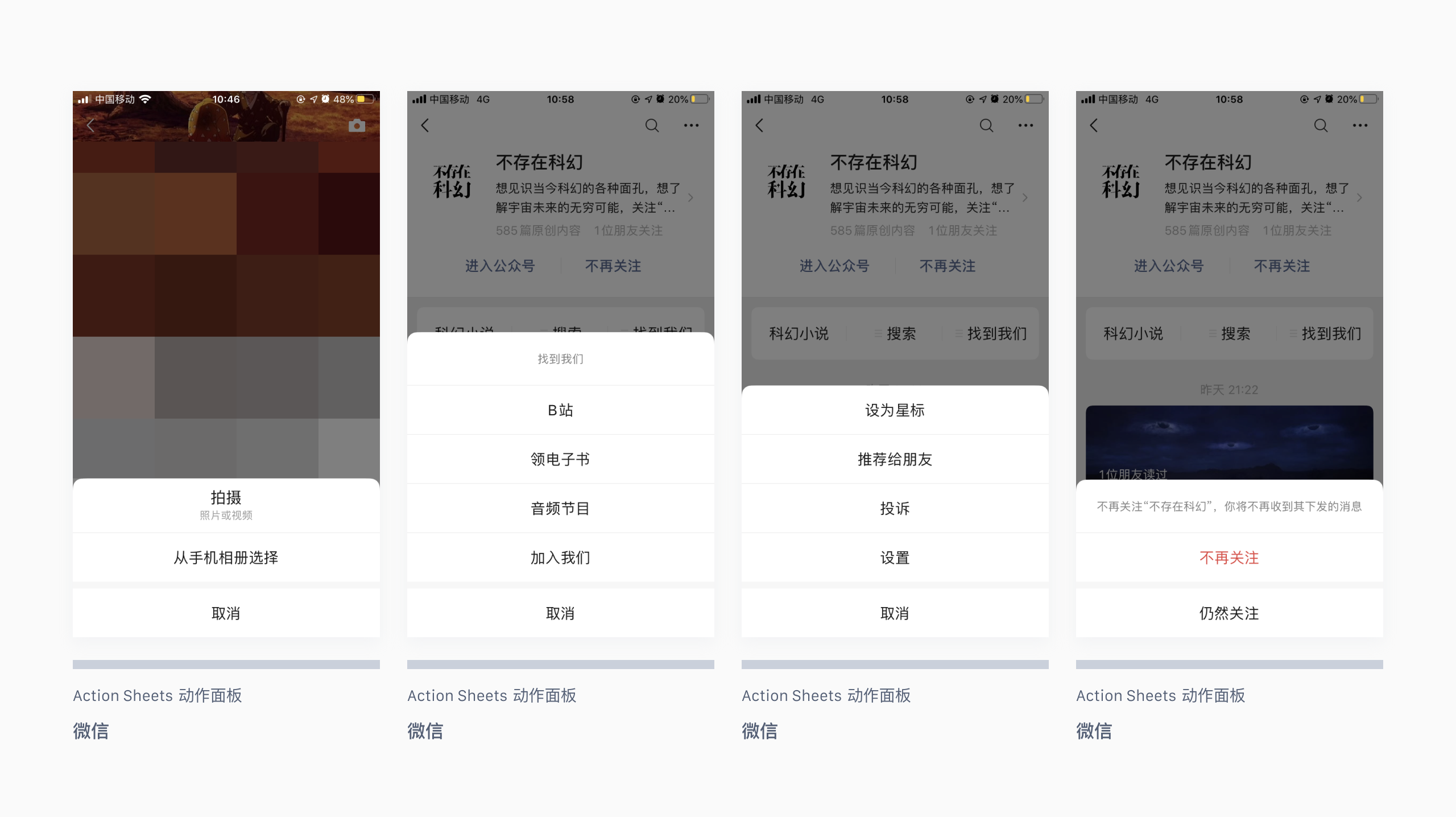
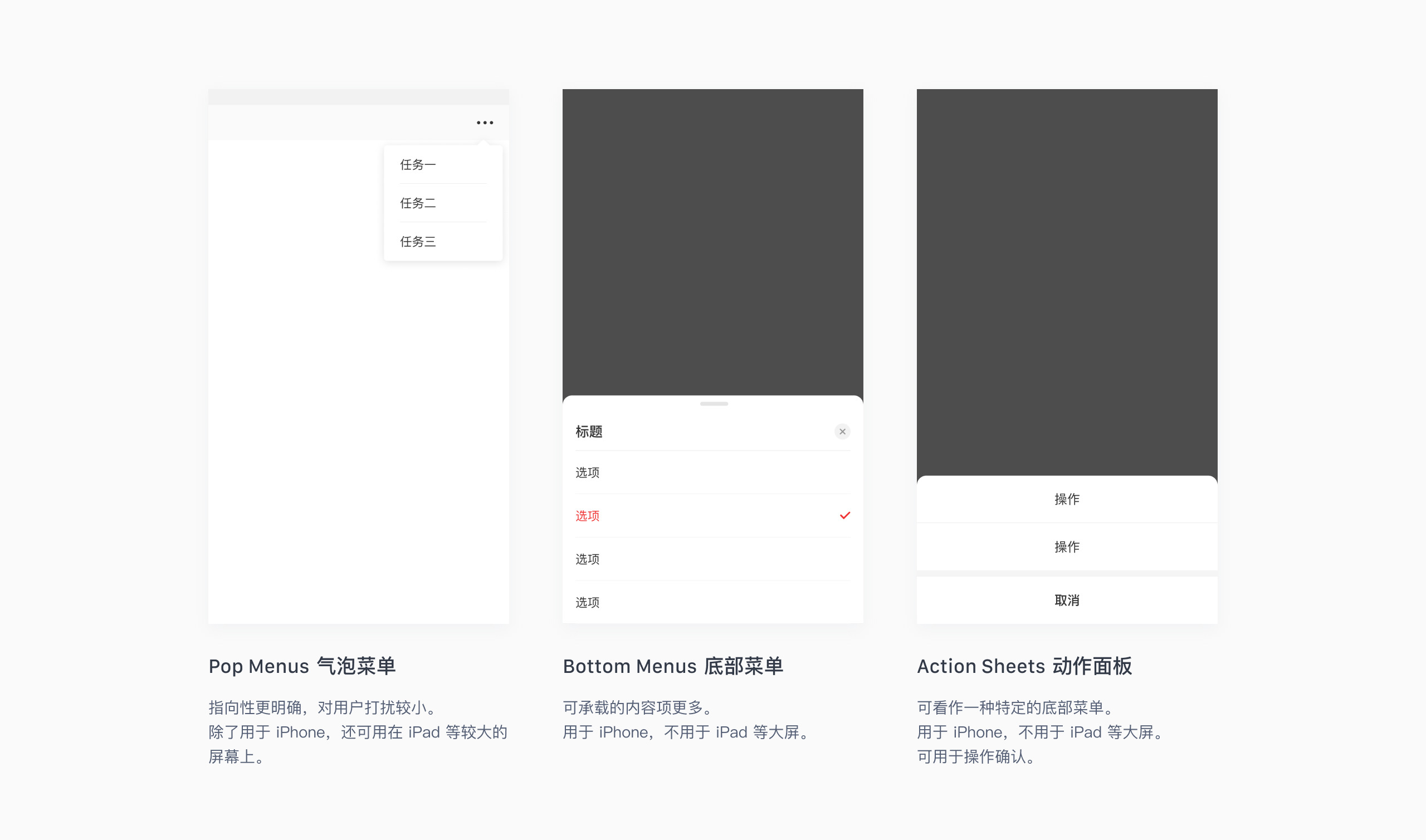
(1)Action Sheets 动作面板
1)简介
Action Sheets 为了响应某个控件或操作而出现,提供与当前情境相关的两个或多个选项。使用 Action Sheets 来让用户启动某项任务,或在用户执行具有潜在破坏性的操作之前向用户请求确认。
在小屏上,Action Sheets 从屏幕底部向上滑出。在大屏上,Action Sheets 以 Popovers(气泡浮层)的形式呈现。

2)特点及使用场景
①由用户某个操作行为触发
②提供一系列在当前情境下可以完成当前任务的操作
③在用户完成一项可能有风险的操作前获得用户的确认
3)设计原则
①模态
②从屏幕底部向上滑出
③包含两个或两个以上的按钮,点击按钮即执行相应命令
④提供「取消」按钮,点击「取消」按钮或遮罩层关闭 Action Sheets
⑤最好使用红色文字来表示可能存在破坏性的操作
⑥避免操作太多,需要进行滚动的情况
⑦可在顶部对执行对象进行描述,包括图片、文本等形式

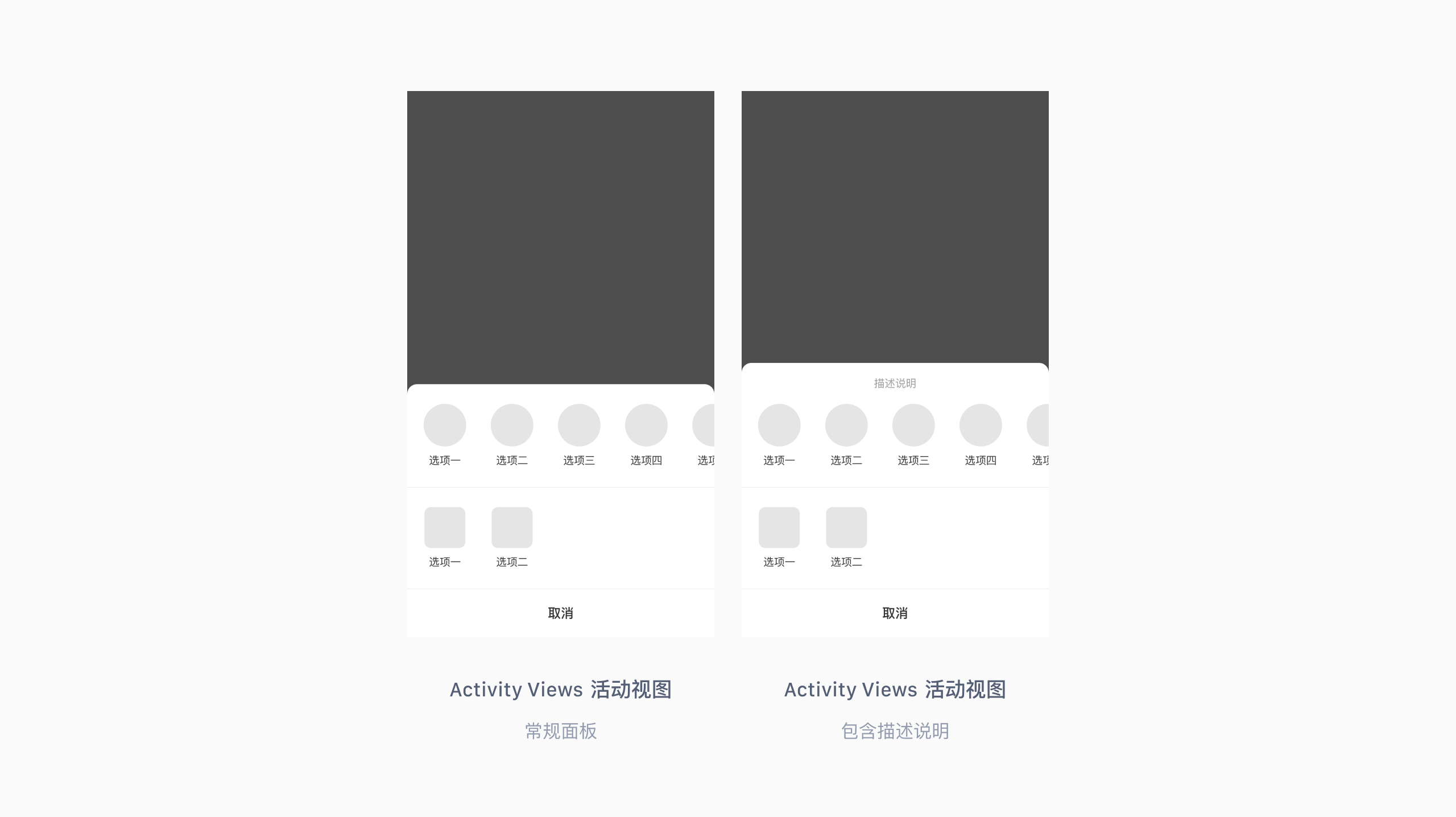
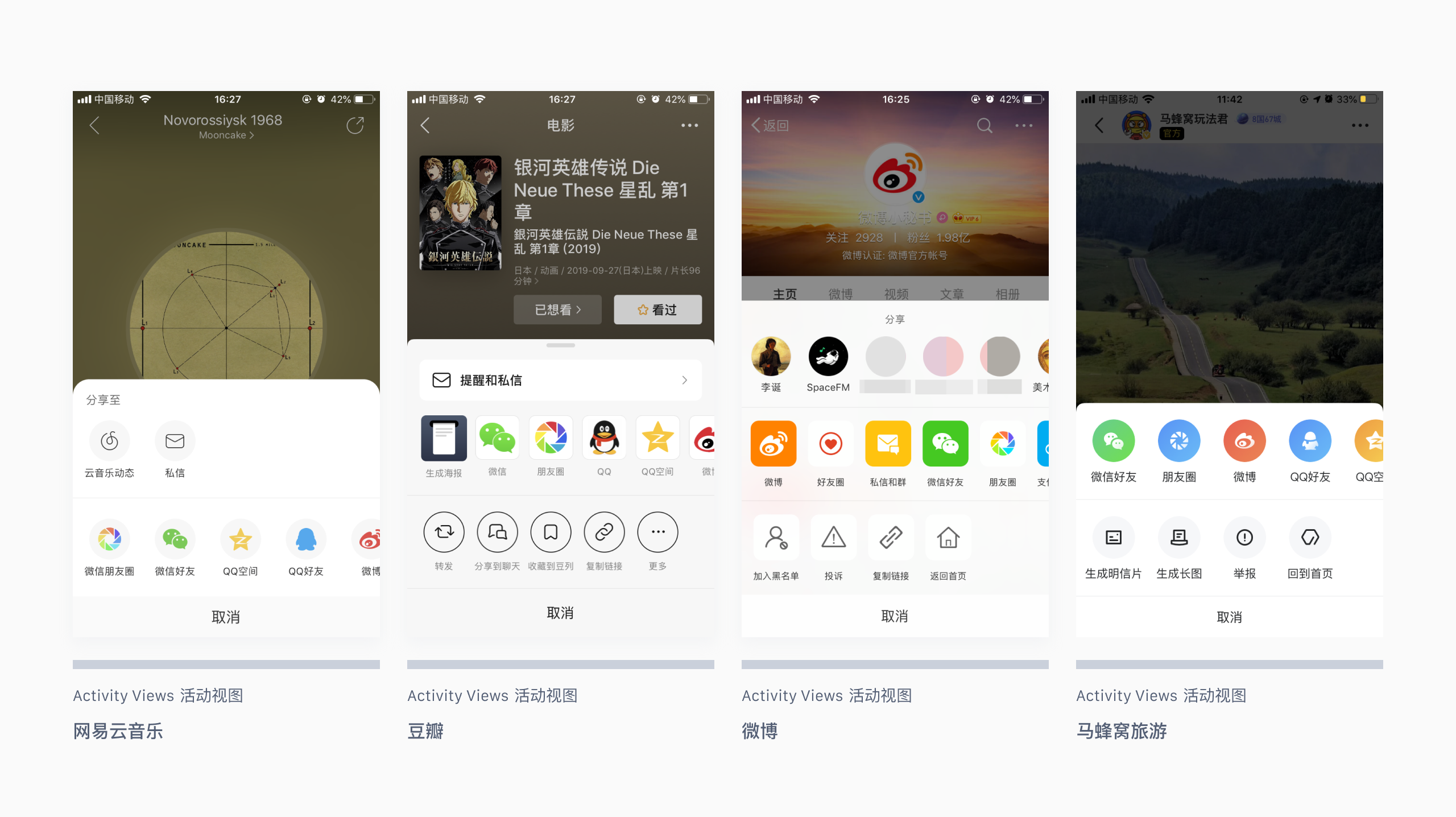
3. Activity Views 活动视图
(1)简介
Activity Views 用于显示用户可针对当前内容执行的一系列服务(活动)。通常情况下,点击之后该项活动会立刻执行。若某项活动过于复杂,系统则会进一步请求获取更多的信息后才为用户执行该服务。

(2) 设计原则
①模态
②点击「取消」按钮或者遮罩层关闭 Activity Views
③确保活动是可以对当前窗口中的内容进⾏操作的
④活动标题尽量精简,且,标题中尽量避免包含公司或产品名称

4. 常见自定义菜单
(1)Pop Menus 气泡菜单
1)以 “小型气泡浮层” 的形式承载菜单功能。
2)通常包含一个箭头,指向浮层出现的位置(有时候也不包含箭头)。
3)选中某个菜单项后,自动关闭气泡浮层。
4)一般是模态的。可在气泡浮层下显示遮罩层,也可不显示。点击遮罩层或界面中其他区域,可关闭浮层。(比较特别的是,像微信和 QQ,弹出气泡浮层后,界面中其他元素均不可点击,但仍可切换底部 tab。)
5)与 Action Sheets 的区别:
• Pop Menus 指向性比较明确,在触发控件附近显示,使用起来比较便捷,并且呈现形式对用户打扰较小。
• Action Sheets 从屏幕底部弹出后可能会挡住触发控件,或者相距较远,点击后需移动视线到屏幕下方,并且所占屏幕空间较大,加上底部遮罩层的视觉样式,对用户打扰较大。
•在手机端,以上区别影响较小。所以,一般情况下,当使用场景为「启动任务」或「筛选内容」时,既可以使用 Pop Menus,也可以使用 Action Sheets。
•在 iPad 等较大的屏幕上,则一般使用 Pop Menus。


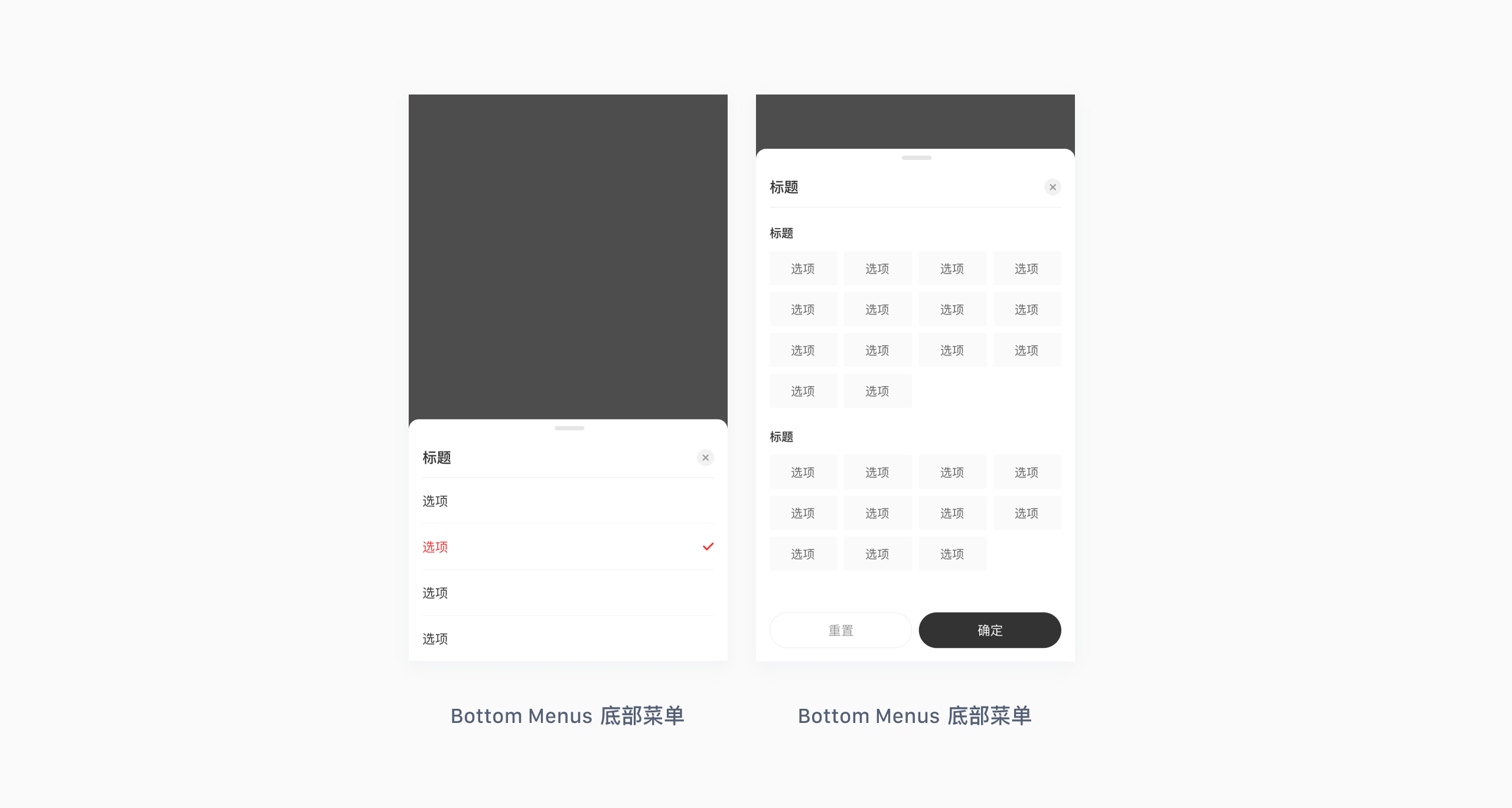
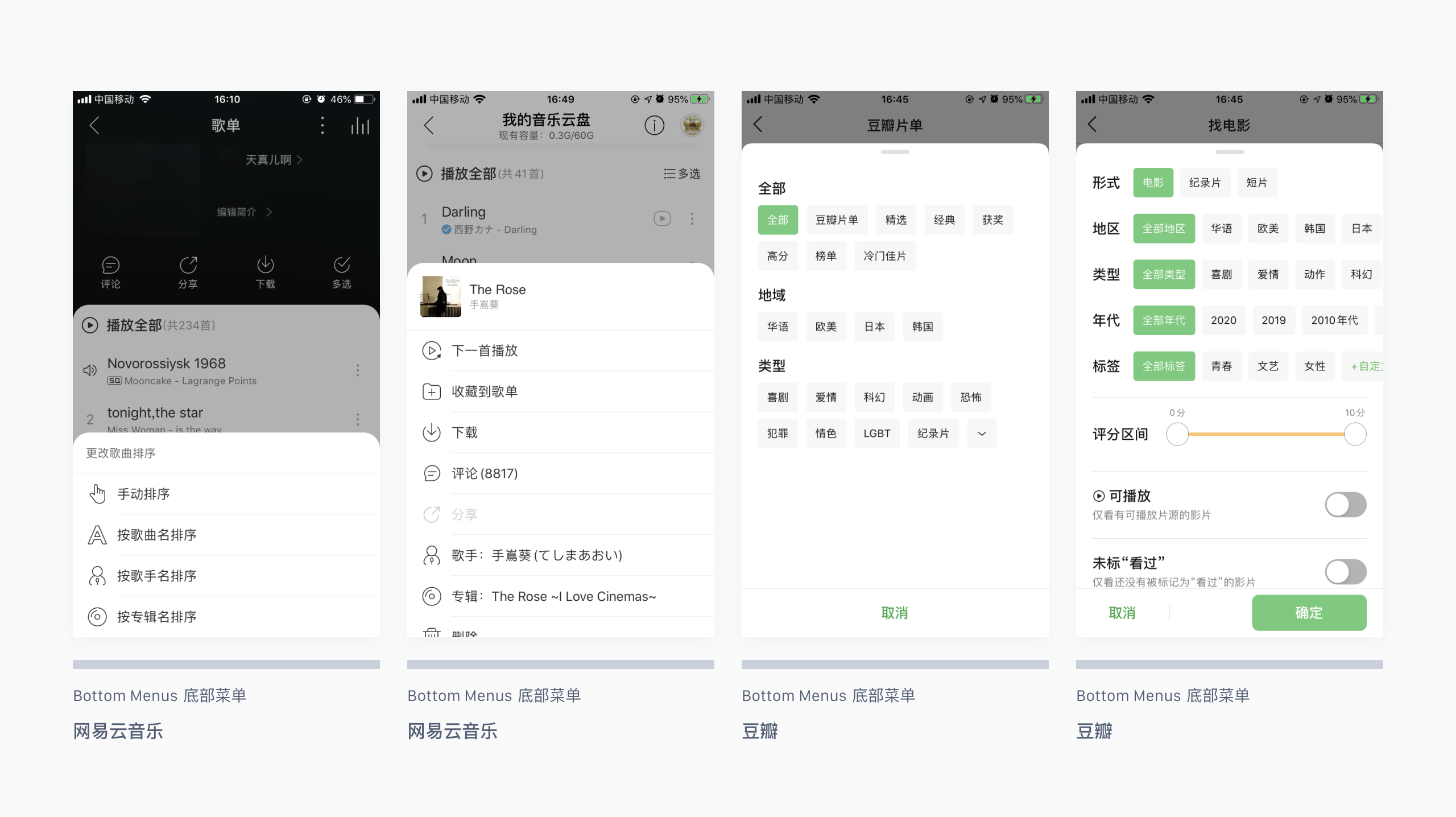
(2)Bottom Menus 底部菜单
1)以 “底部模态面板” 的形式承载菜单功能。从底部向上滑动出现的面板,可承载的菜单项较多。
2)模态。向下滑动面板、点击「关闭」按钮或遮罩层关闭面板。
3)Action Sheets 和 Activity Views 可以看作一种特定的底部菜单。
4)底部菜单用于筛选内容时:
① 单个筛选条件:选中选项后,自动关闭面板。
② 多个筛选条件:一般包含「重置」和「确定」按钮,选择菜单项后,点击「确定」才关闭面板,点击「重置」可清空所有已选条件。


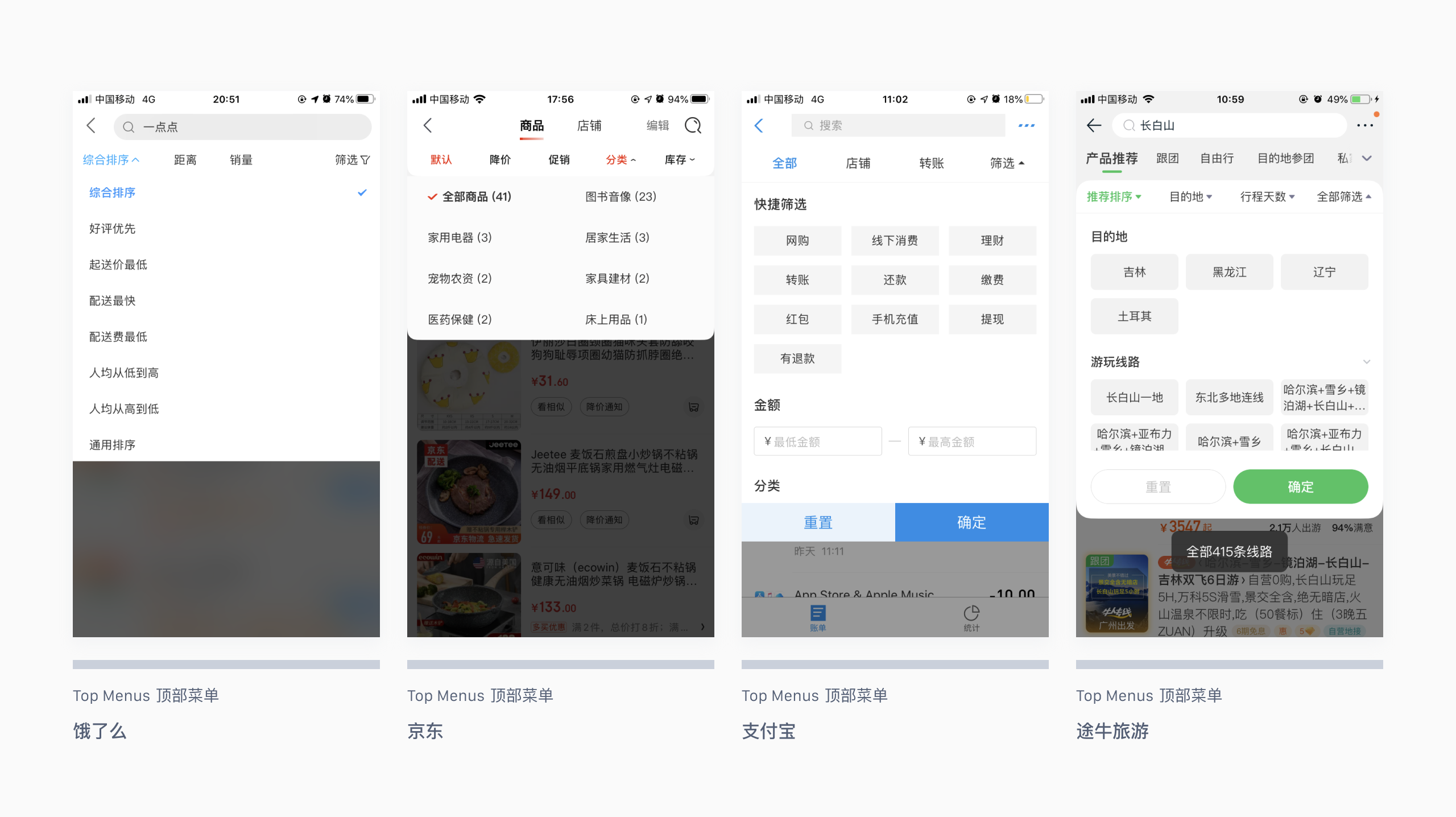
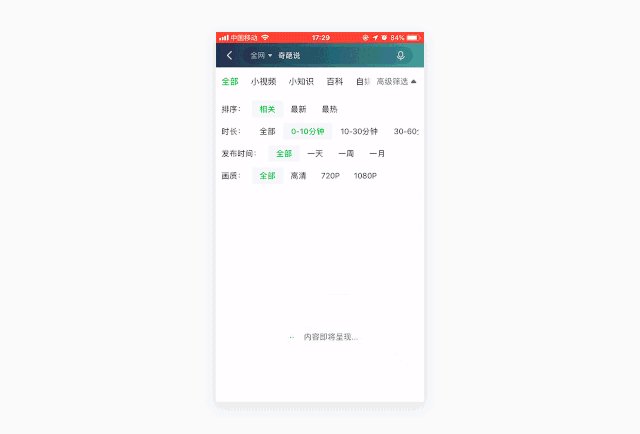
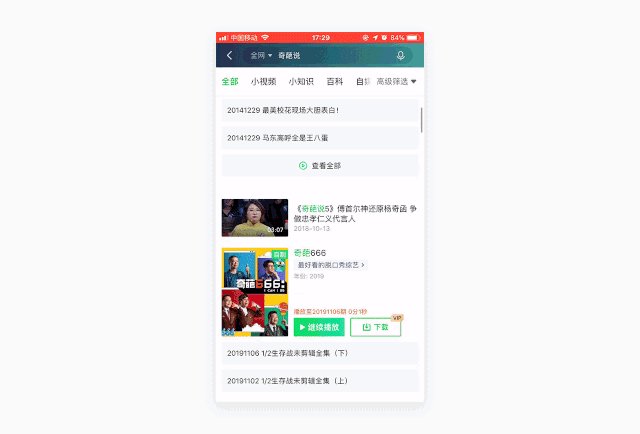
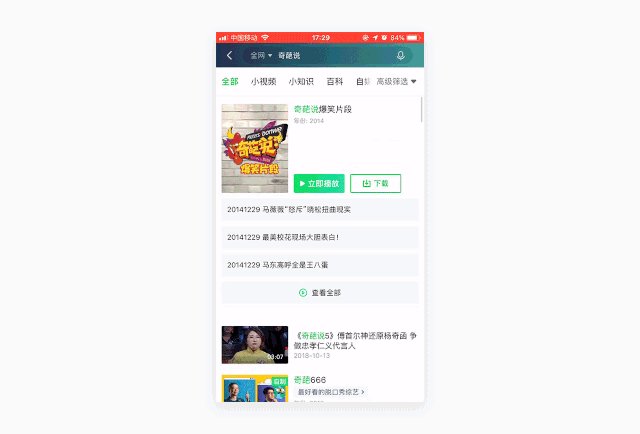
(3)Top Menus 顶部菜单
1)以 “顶部弹出层” 的形式承载菜单功能。
2)模态。点击遮罩层可关闭弹层。
3)通常与顶部 tab 结合,切换 tab 直接关闭当前弹层,同时显示新的弹层。
4)常用于筛选内容:
① Tab 下仅包含一个筛选条件:选中选项后,自动关闭弹层。
② Tab 下包含多个筛选条件:一般包含「重置」和「确定」按钮,选择菜单项后,点击「确定」才关闭弹层,点击「重置」可清空所有已选条件。


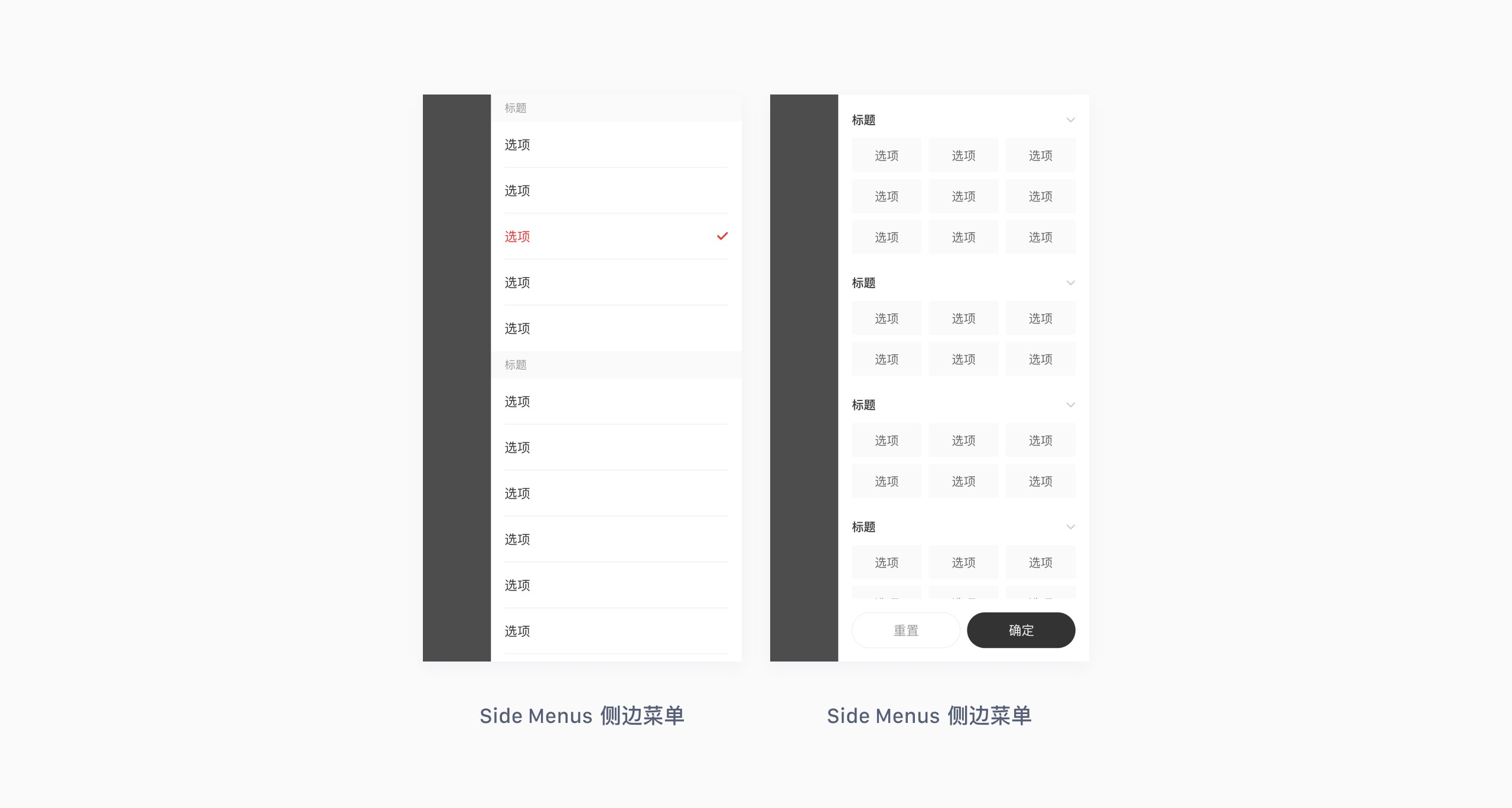
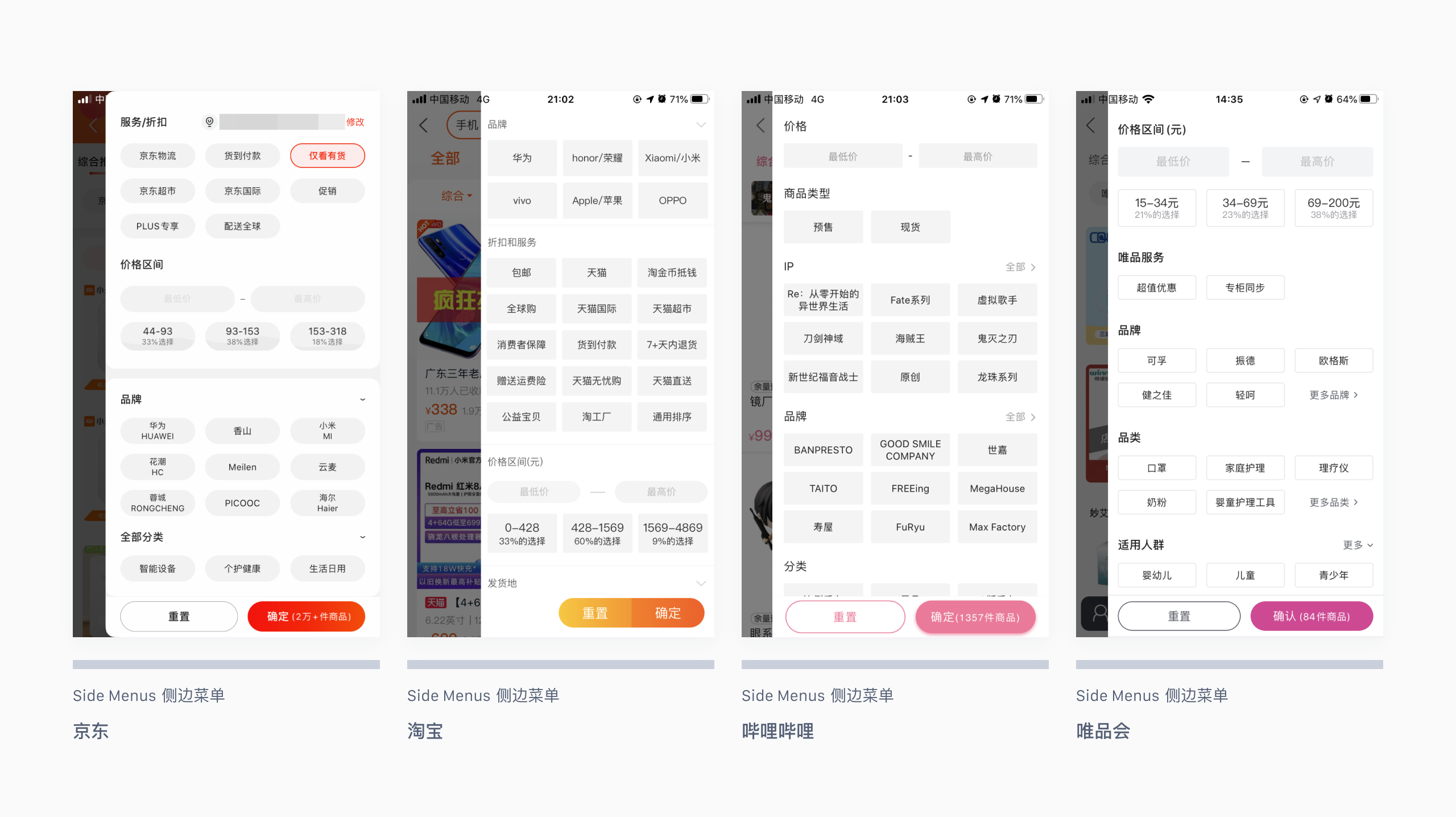
(4)Side Menus 侧边菜单
1)以 “侧边弹出层” 的形式承载菜单功能。
2)模态。点击遮罩层可关闭弹层。
3)抽屉式的侧边菜单可承载更多筛选条件更多选项。常见的使用场景是,当筛选条件比较复杂时,与上文的「5.3.3. Top Menus 顶部菜单」结合,将较高频使用的筛选条件用「tab + 顶部菜单」的形式呈现,其他更多的较低频的条件都放在侧边菜单中。


5. iOS 官方提供的其他菜单类型
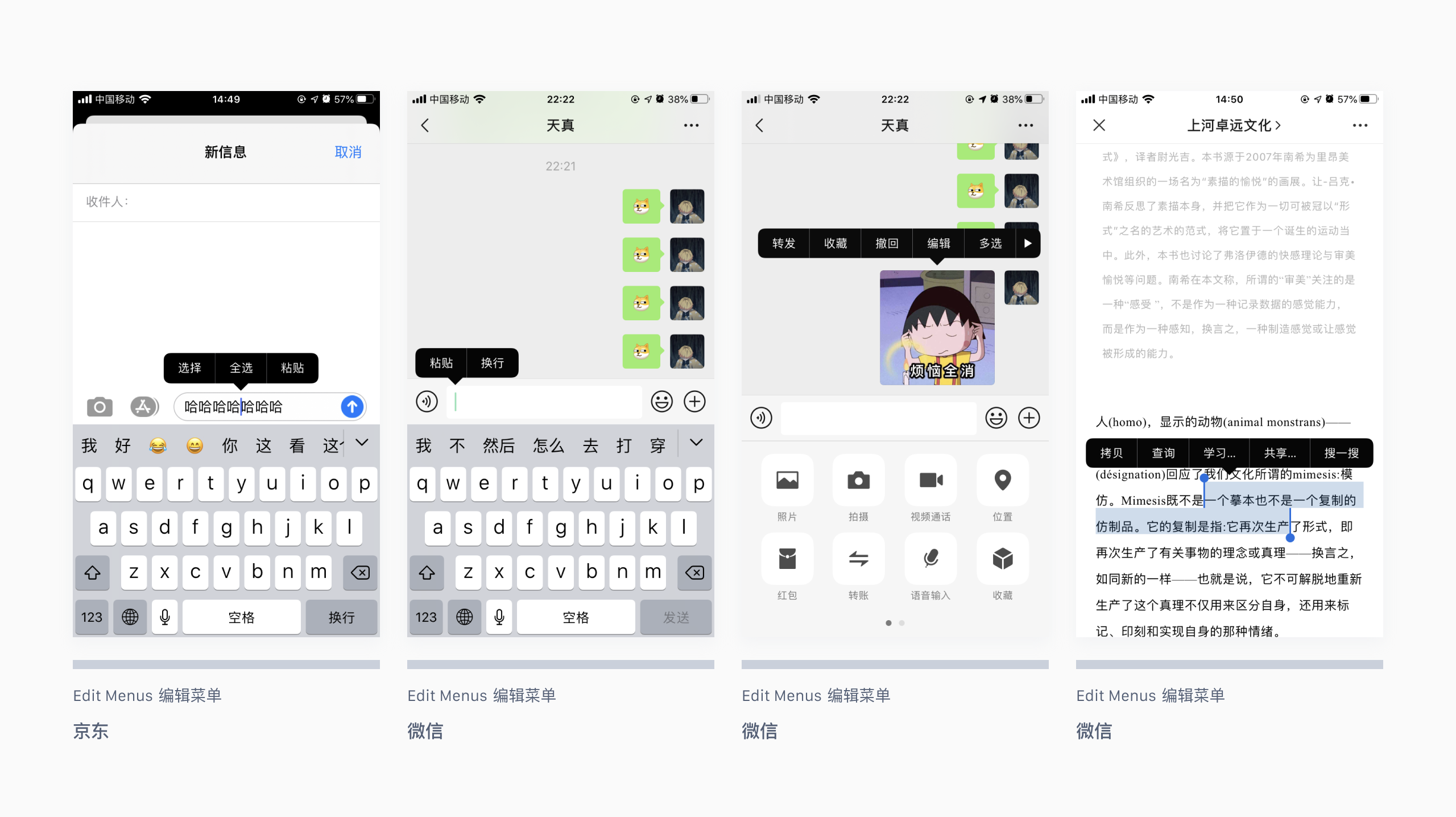
(1)Edit Menus 编辑菜单
1)长按或单击文本视图、网页或图片视图中的元素来选择内容并显示编辑选项,例如复制和粘贴。
2)自定义命令的数量不宜过多,太多选择会让⽤户感到困惑。
3)保持自定义命令名称简短。命令名称应该是动词或简短的动词短语,简洁地描述要执行的动作。
4)如果未选择任何内容,则菜单不应显示如 “复制” 或 “剪切” 等操作选项。同样,如果已选择某些内容,则菜单不应显示 “选择” 选项。
5)不要使⽤与编辑菜单相同的功能的其他控件。提供多种⽅式来启动操作会导致⽤户体验不一致并导致混淆。例如,如果应用中允许⽤户使⽤菜单复制内容,请不要使用复制按钮。

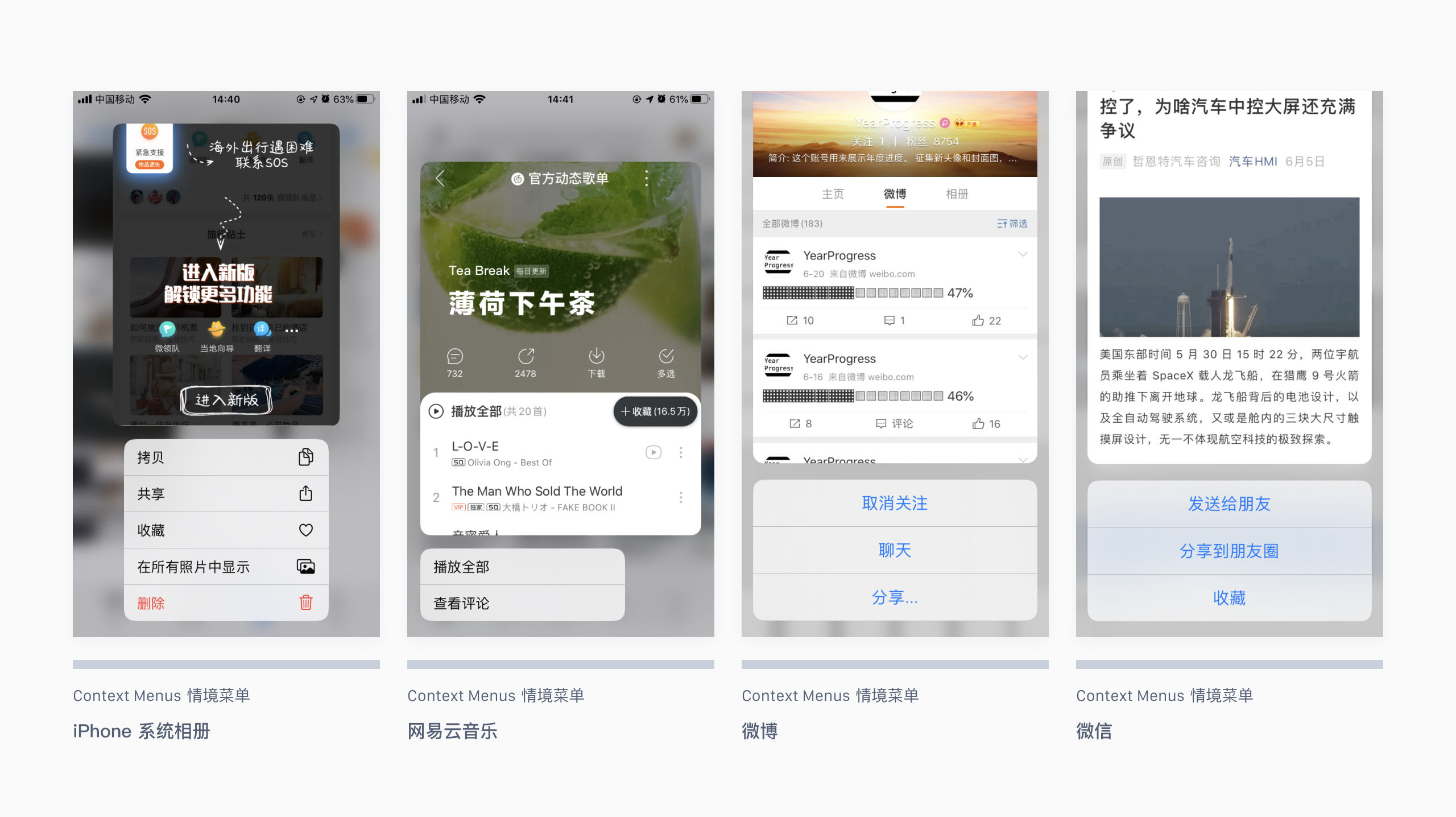
(2)Context Menus 情境菜单
1)iOS 13 之前叫「Peek and Pop 预览弹出功能」,只能在支持 3D Touch 的设备上使用。主要用于快速预览内容;如果 app 进行了相应的支持,还可以通过向上轻扫预览视图唤出相关的操作选项。
2)iOS 13 及 iOS 13 之后,所有设备都可使用「Context Menus 情境菜单」。长按或 3D Touch 均可唤出情境菜单,但 3D Touch 的速度会更快。并且,唤出情境菜单时,相关操作菜单会同时呈现,无需进一步操作。
3)为 app 当中所有可能产生相关操作的内容对象添加情境菜单功能。这样既便于操作,也利于发现所有可执行的功能。
4)情境菜单虽然很便捷,但并不是所有用户都能始终想到去使用它。所以,情境菜单中提供的功能也应该能够在界面中的其他地方被访问到。

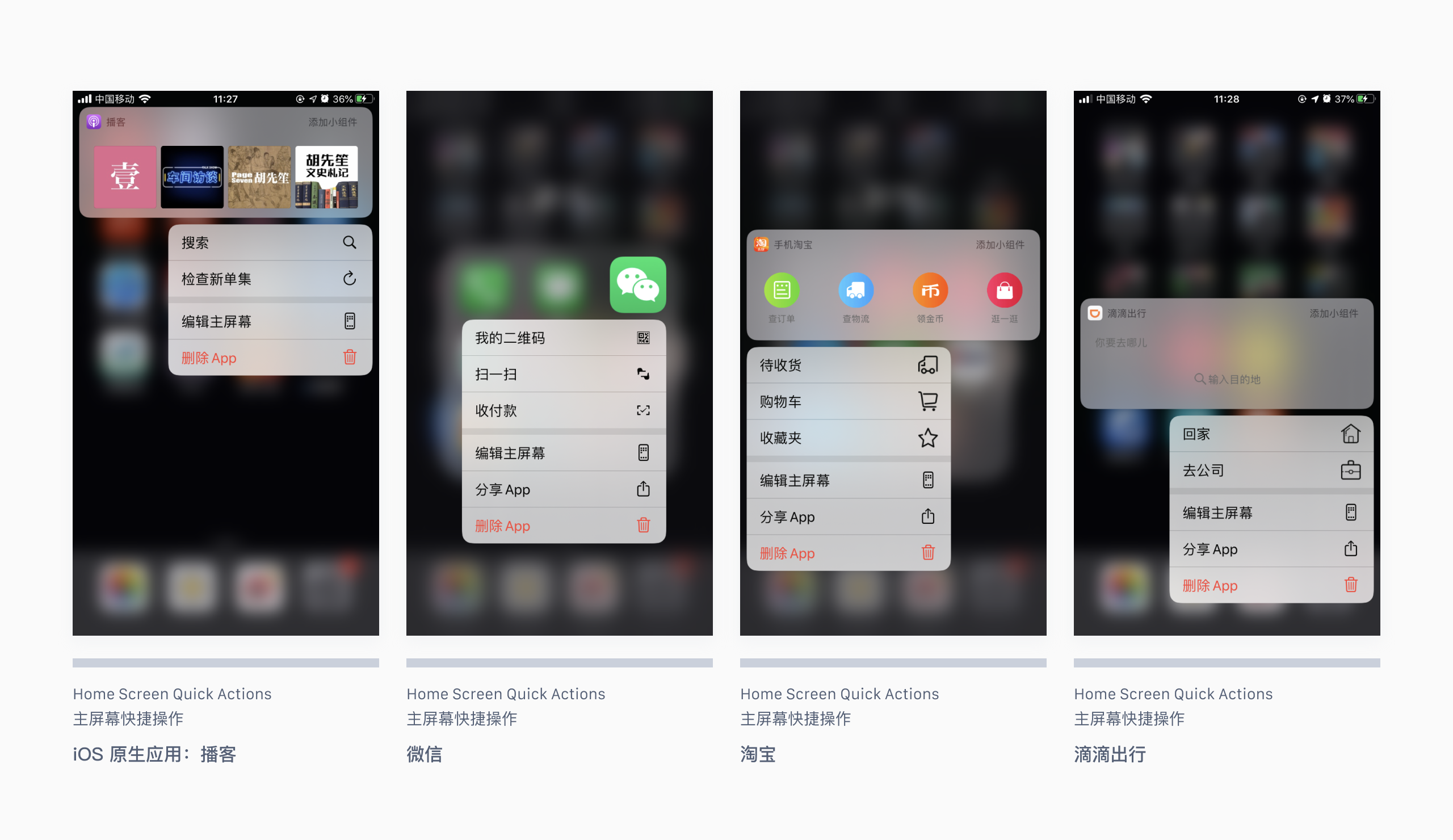
(3)Home Screen Quick Actions 主屏幕快捷操作
1)主屏幕快捷操作是 iOS 独有的交互形式,只在主屏中使用,用于快速执行应用的常用任务。通过 3D Touch 唤起 app 指定的快捷操作菜单。只需比 “长按” 更重一些的按压,就能看到高频操作菜单。
2)显示符合上下文情景的操作选项,并用通用的文案描述。
3)尽可能地减少选项数量,只显示最有意义的操作。
4)使用标准手势唤起菜单。
5)根据唤起的位置,自动调整菜单的位置。

弹窗(三)
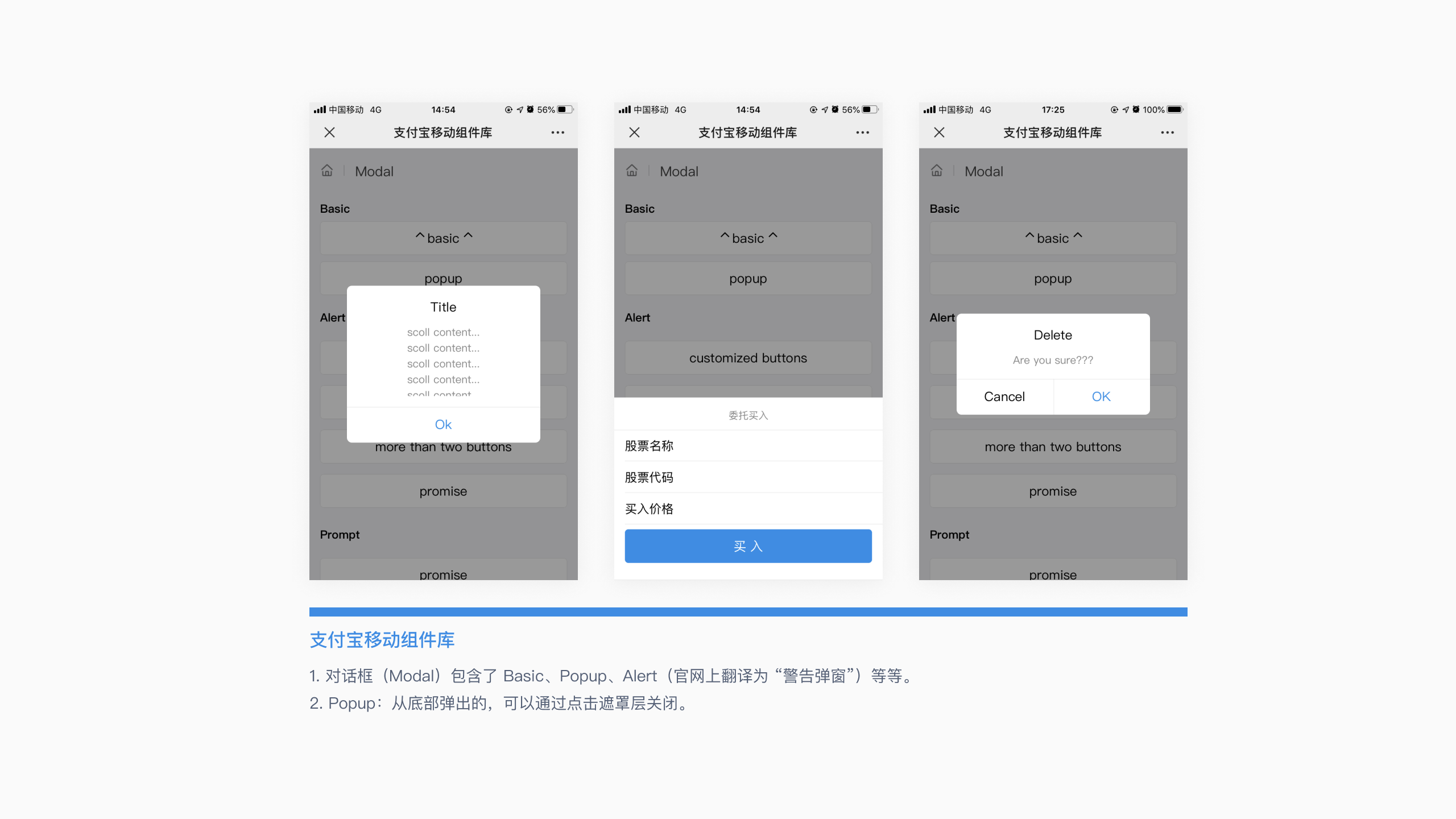
1.1. Alerts 警告框
1.1.1.简介
警告框用于传达与 app 或设备状态相关的重要信息,并且通常需要得到用户的反馈。
警告框的内容包括标题,描述消息(可选)、一个或多个按钮以及输入框(可选)。除这些元素外,警告框的外观样式是不可更改的。
1.1.2.特点及使用场景
(1)尽量避免使⽤警告框
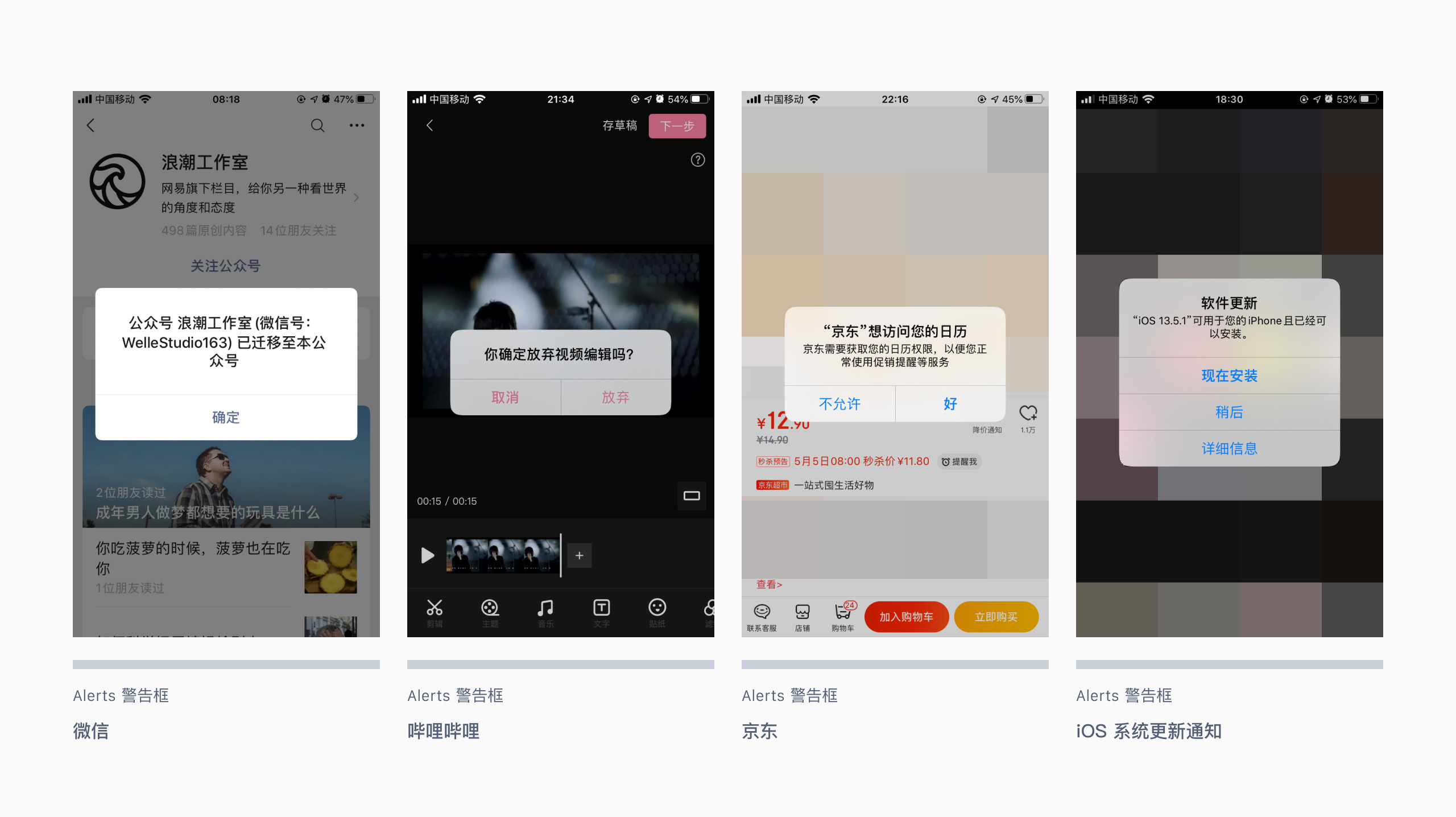
警告框⼗分影响⽤户的操作体验,只应该在重要的场景下使用。例如,确认购买和破坏性的操作(如,“删除”),或,通知用户有关 app 和设备的问题(警告、预警之类的问题)。(一般,系统主动发出的重要通知就是使用 Alerts。)
(2)主要有以下几种类型
① 根据按钮数量分
•一个按钮:通常用于通知,因为它不提供其他更多的操作选择。
•两个按钮:官方建议采用的警告框,它提供了两个选择,方便用户做出决定。
•三个按钮:按指南中的建议,三个及三个以上按钮会让选择变得复杂,而且按钮数量过多可能出现需要滚动的情况,会造成不好的用户体验,这种情况下可以考虑使用 Action Sheets。但其实官方组件中还是有三个按钮的警告框,比如,获取用户授权时的警告框。

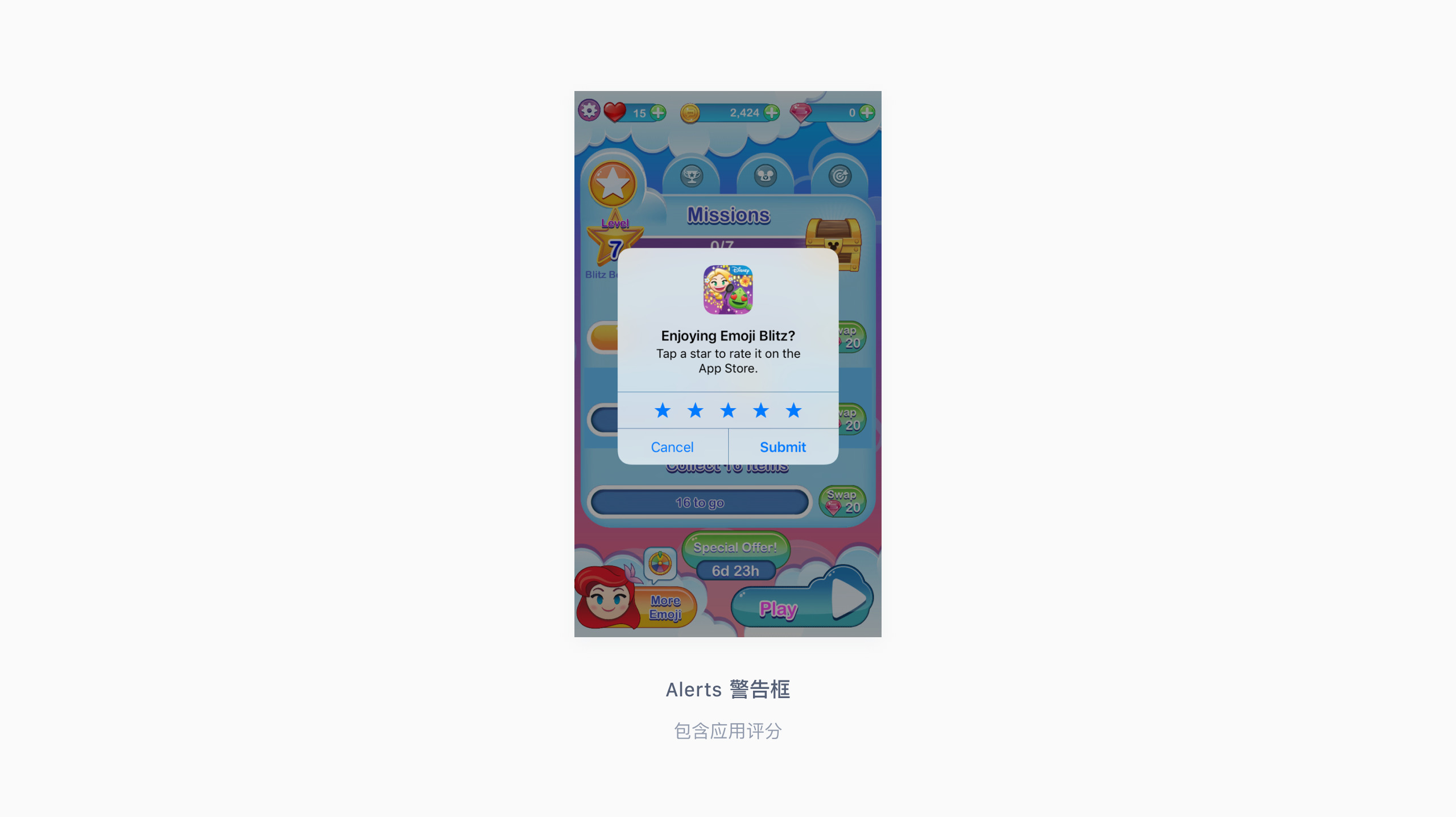
② 包含应用评分的警告框

③ 包含输入框的警告框

④ 包含选项选择的警告框
除了以上样式的警告框,这里根据我们的产品的具体情况,增加了一种包含选择列表的警告框,通常用于在提交重要操作之前进行选择并确认。选择列表可以是单选列表(单选框)或者多选列表(复选框)。
对于多选列表,一般未选择任何选项时,提交按钮为禁用状态。

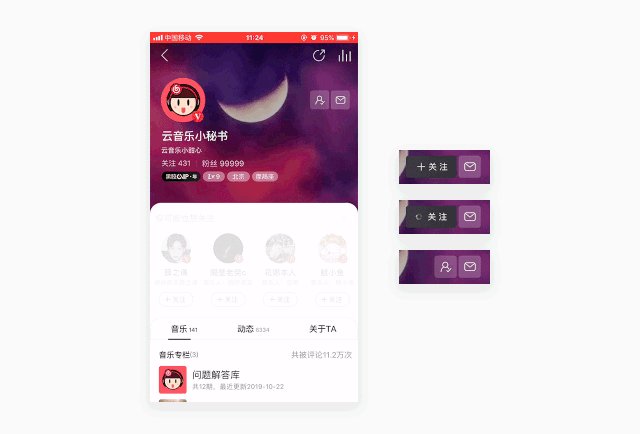
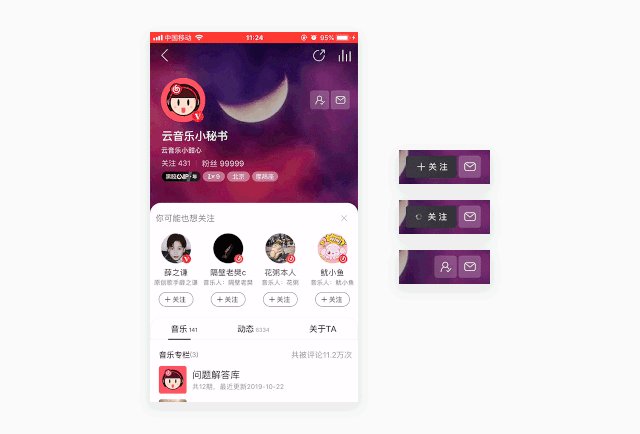
(3)除了以上提到的操作数量过多的情况可考虑使用 Action Sheets 之外,一般情况下的操作确认也可用 Action Sheets 代替,比如,点击「取消关注」后的操作确认(不算危险操作,一般不会造成严重后果)。
(4)按指南中的建议,在显示警告框的情况下,若用户切回到手机主屏幕,相当于按下「取消」按钮。
1.1.3. 设计规范
(1)模态。不提供关闭按钮,不支持点击遮罩层关闭警告框,用户必须作出操作决策。(”取消” 不是 “关闭”,“取消” 是我选择取消,不执行这个动作,“关闭” 是我不做任何选择直接关闭,没说到底执不执行这个动作。)
(2)确保警告框在竖屏和横屏中均显示正常。
设计时需考虑警告框的最大高度,保证竖屏和横屏模式下文字都能完整显示,不需要进行滚动。
(3) 标题
①使用简短的描述性标题。
②可以使⽤疑问句或简短的陈述句来传递更准确的信息。
③尽量避免单个词的标题,例如,错误、警告等。这类标题几乎不能提供任何有用信息。
④尽量将标题控制在⼀行以内。
⑤如果标题是完整的句⼦,句末需添加适当的标点符号。如果标题是句⼦⽚段,不要使用表示结束的标点符号。
(4) 描述信息
①如果能⽤标题表达清楚,就不要增加额外的描述信息。
②如果一定要增加描述信息,请使⽤完整的短句。
③尽量将句⼦控制在一、两行以内,并在句末添加适当的标点符号。
(5) 按钮
①为按钮设计简短而逻辑清晰的文案。
②尽可能使用与警告文案直接相关的动词或动词词组,如「View All 查看全部 」、「Reply 回复」和「Ignore 忽略」等。如果是简单的通知,也可以使用「OK 好的 / 我知道了」。避免使用「Yes 是」或「No 否」。
③强化会产⽣破坏性操作的按钮。如,「删除」应采用 “负向” 的视觉样式,以表警示。
④尽量避免对警告按钮做出解释。如果警告框的文本和按钮标题内容传达的信息⾜够明确, 就不需要解释按钮的作⽤。
⑤通常来说,取消按钮放在左边,右边的按钮是用户最有可能点击的按钮,即否定性操作放左边,肯定性操作放右边。
(6) 文案
①避免出现指责、侮辱的语气。
②避免出现 “你”,“你的”,“我”,“我的” 这类词语,因为这类词汇有时候会给人生疏和趾高⽓昂的感受。
③不用刻意避免在警告框中使用消极负面的文案。⽤户知道警告框弹出是出现了问题和危险的情况。只要语⽓友好,直截了当的传达消极的消息会比表意模糊的积极消息更更好。


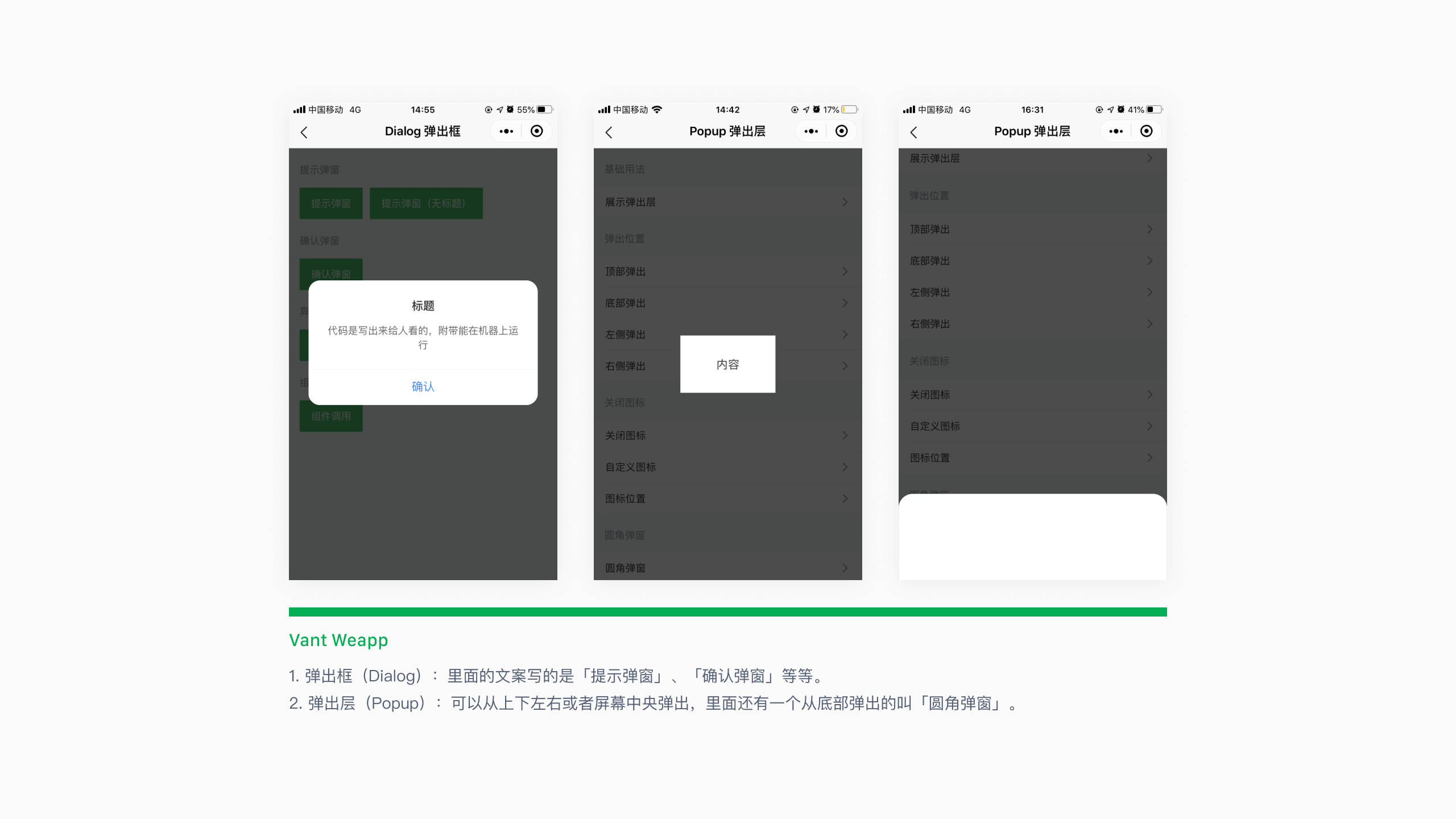
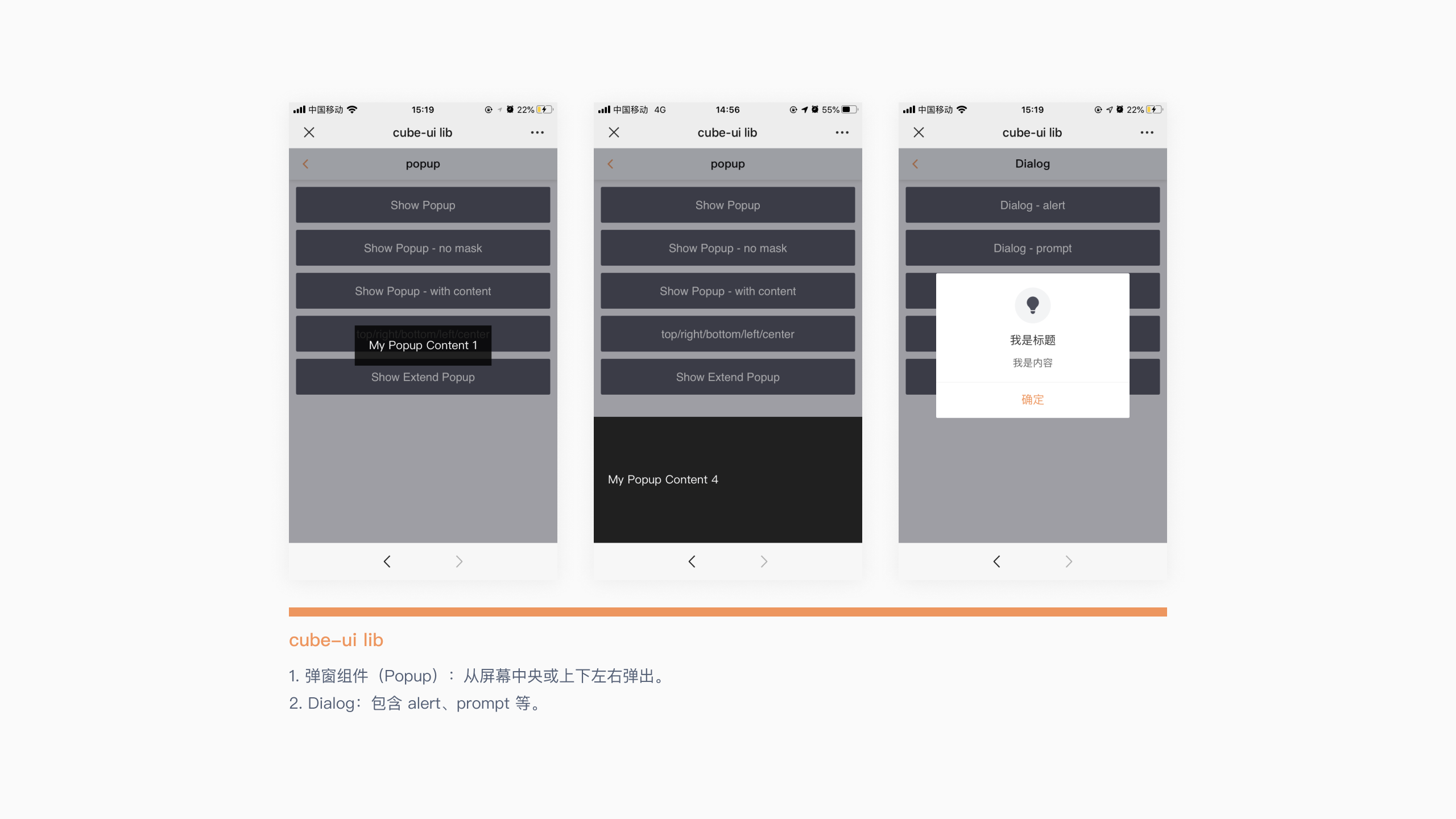
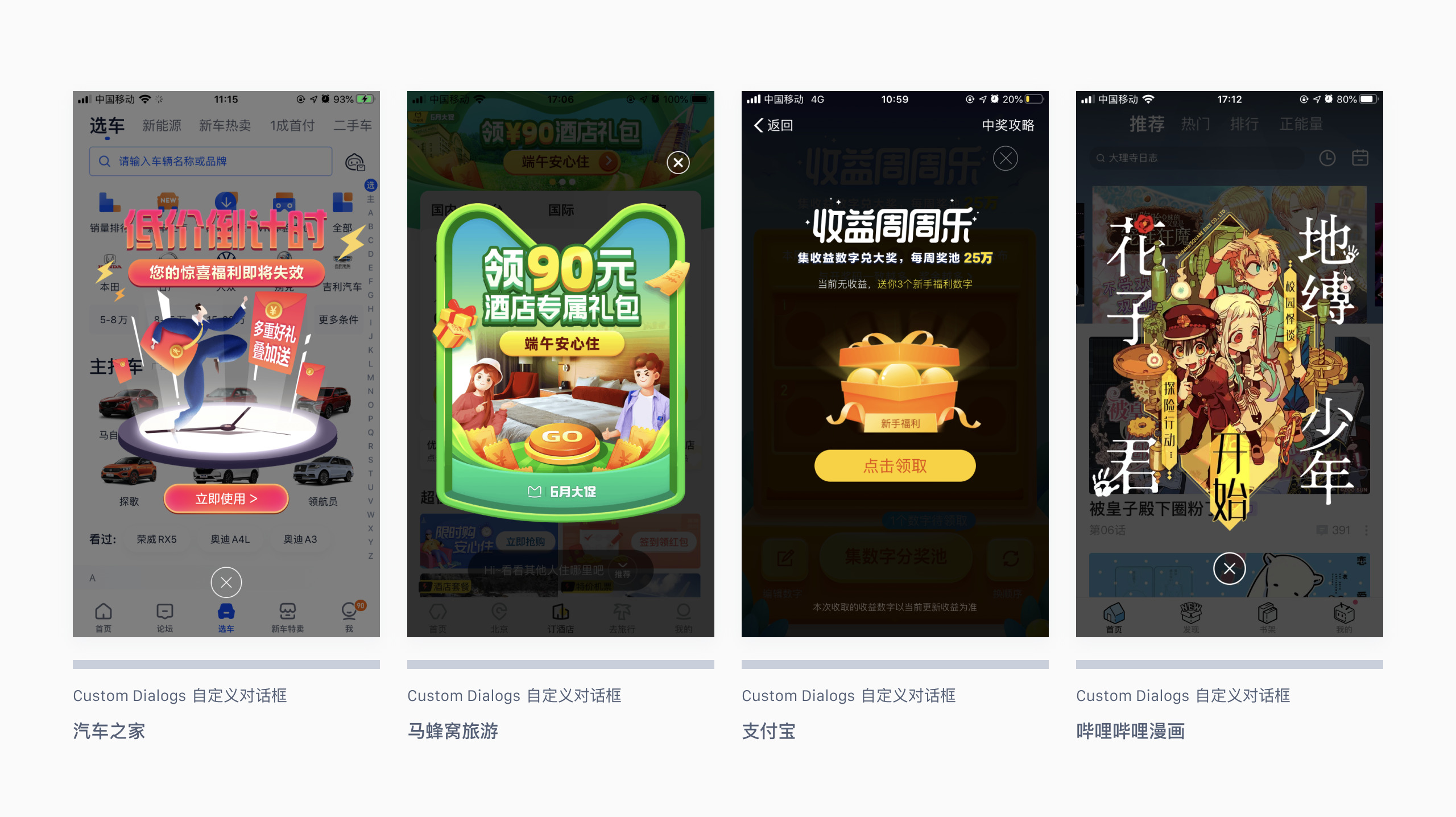
1.2. Custom Dialogs 自定义对话框
(1)可视为系统原生的 Alerts 的变形。
(2)常见于运营宣传、用户引导等场景。
(3)可进行各种样式自定义,具有更强的视觉表现。可包含更多其他的操作,具体视场景而定。
(4)模态。通常点击遮罩层可关闭对话框,同时也包含关闭按钮或其他可退出模态的按钮,这样用户一目了然地知道如何关闭对话框。

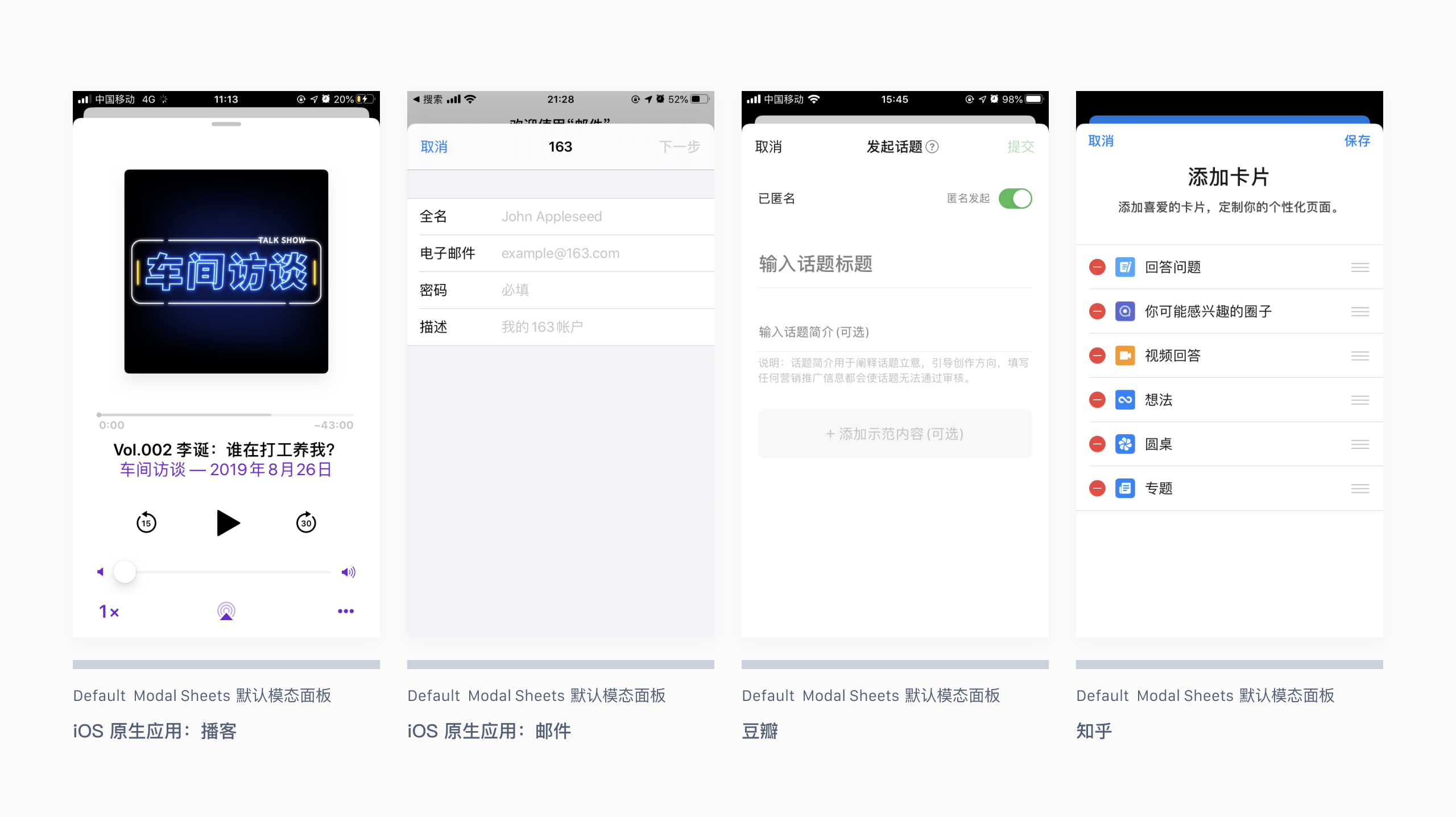
2.1. Default Modal Sheets 默认模态面板
2.1.1. 简介
模态面板从屏幕底部向上滑出并覆盖屏幕,用途是切换任务状态。iOS 13 之后默认的模态面板样式是 “卡片风格的模态面板”,可用于不包含复杂任务的、非沉浸式的模态内容。
2.1.2. 呈现样式
(1)卡片样式,部分覆盖了底层内容,未覆盖的区域变暗,以防止与它们交互。
(2)在当前卡片的后面可以看到父视图或前一张卡片的顶部边缘,以帮助人们记住打开该卡片时暂停的任务。
(3)卡片风格的好处在于,你可以瞥见面板下方的界面环境,这样你便可以意识到原本的任务流程或模式仍然在进行当中。(过去的全屏模态视图很容易使人们忘记之前的任务进程。)
2.1.3. 退出模态的方式
(1)对不包含滚屏内容的面板,在卡片上的任意位置向下轻扫可关闭卡片面板;对包含滚屏内容的面板,向下轻扫会先使内容回滚到顶部,然后再继续下拉才会关闭整个面板。
(2)无论是否包含滚屏内容,从卡片顶部向下滑动都可以直接关闭面板。
(3)通过点击按钮关闭面板。
(4)如果面板中包含需要通过纵向轻扫进行操作的控件,或是包含必须进行操作决策的逻辑,那么任何下拉关闭的操作都将被禁用,面板会自动弹回到默认的位置。譬如,当我们必须通过点击「取消」或「添加」按钮来结束当前逻辑状态的时候。
(5)对于必须在结束模态之前完成操作决策的情况,可以通过呈现 Action Sheets 来禁止卡片的关闭,同时与用户进行操作确认。

2.1.4. 为模态面板提供按钮
(1)可视化的按钮可以一目了然地帮助人们意识到面板可以被关闭。
(2)这对于可访问性设计原则来说也是必需的。
(3)此外,人们可能一时还无法习惯于通过手势来关闭面板,或是根本不想进行手势操作。
(4)对于包含滚屏内容的面板来说,直接点击按钮进行关闭会更加便捷。
(5)明示着「确认」和「取消」逻辑的可视化按钮还可以帮助人们快速理解有哪些选项可供执行。

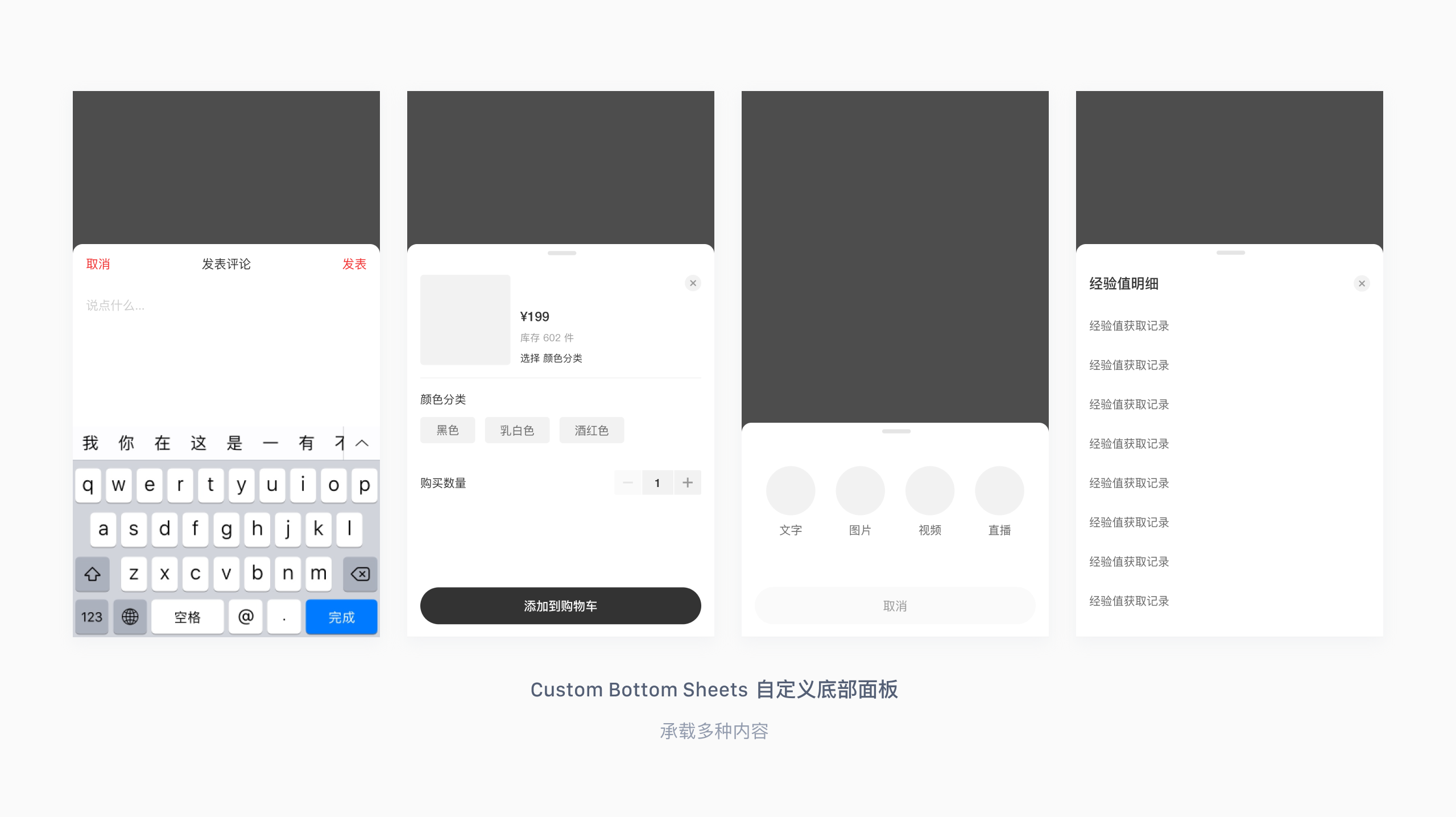
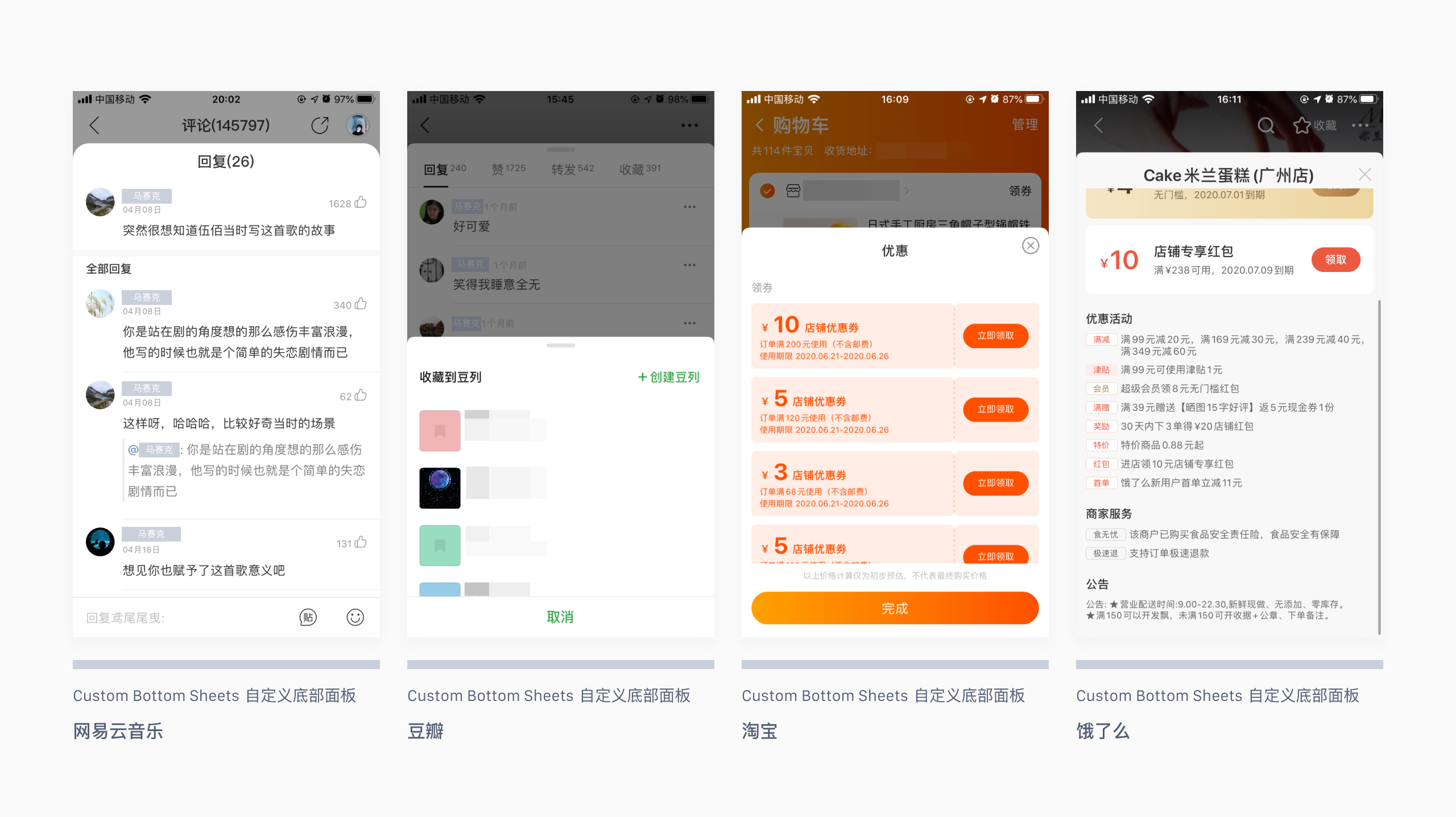
2.2. Custom Bottom Sheets 自定义底部面板
2.2.1. 简介
现在,很多应用都开始使用卡片风格的底部模态面板,iPhone 上的原生应用也有很多使用半屏底部模态面板的场景。
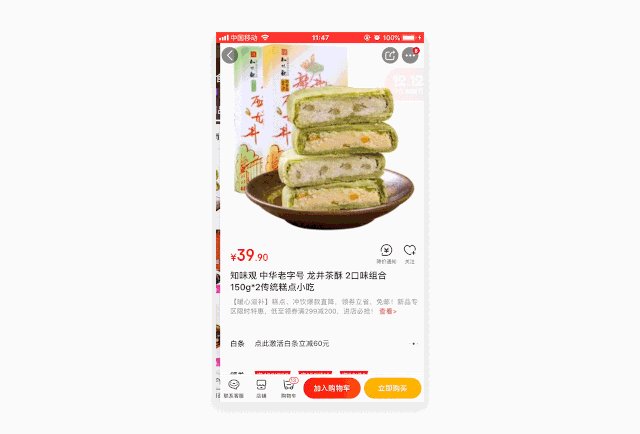
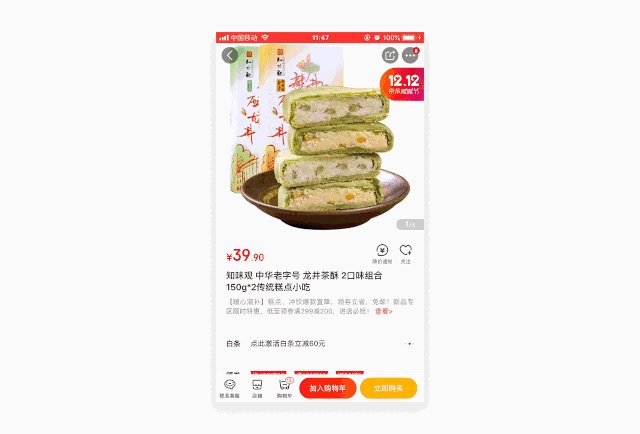
底部模态面板可用于展示更多额外的内容,减少页面跳转。例如,上文的「自定义选择器」等等。


2.2.2. 退出模态的方式
与系统默认的卡片模态面板退出方式一样,但除此之外,大部分底部面板还可通过点击遮罩层退出模态。


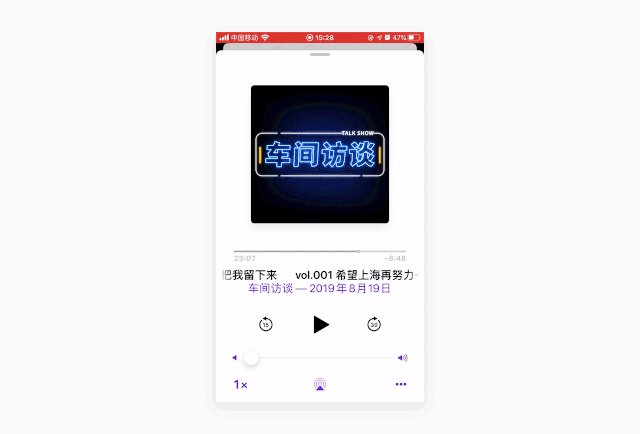
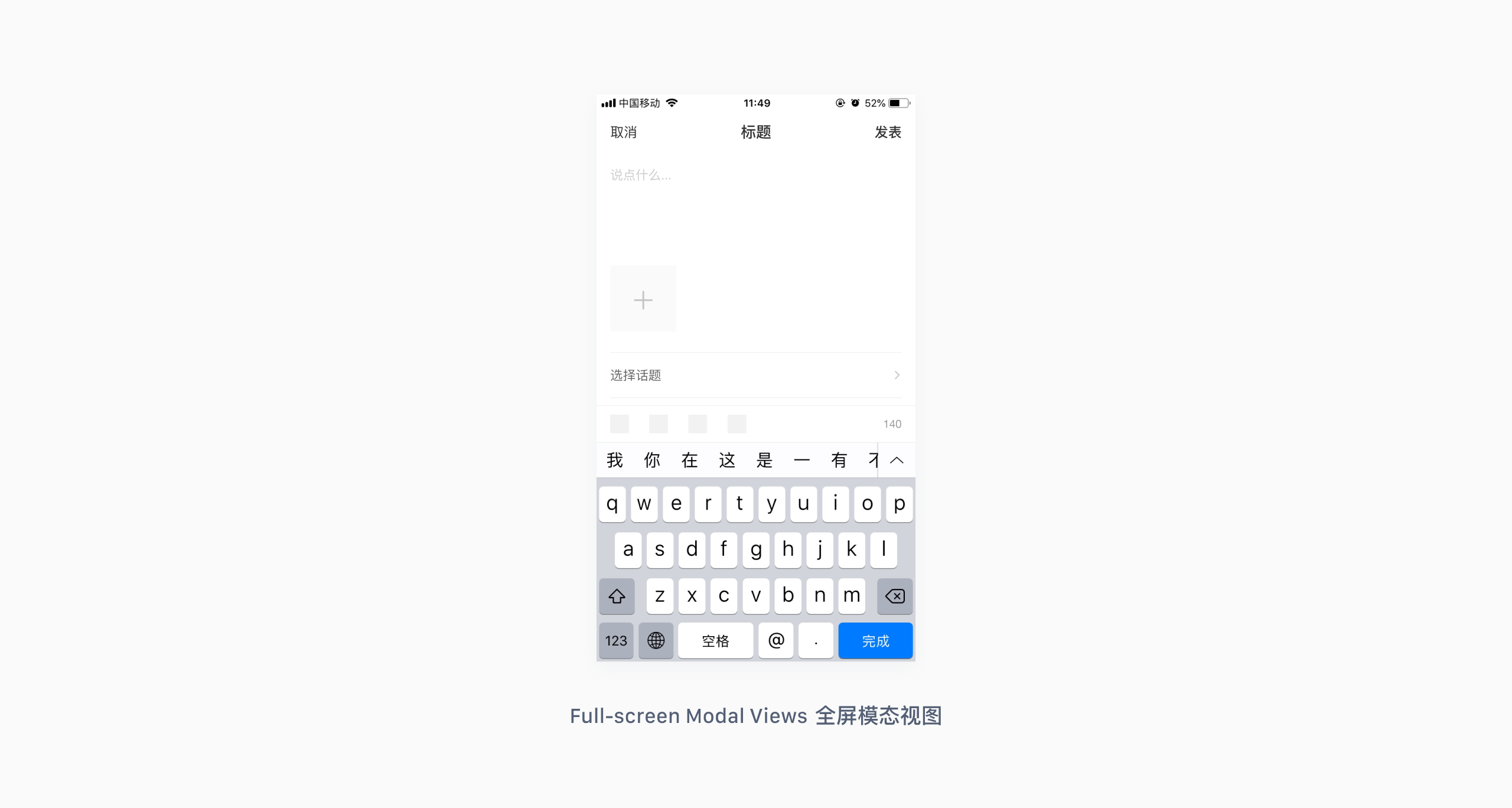
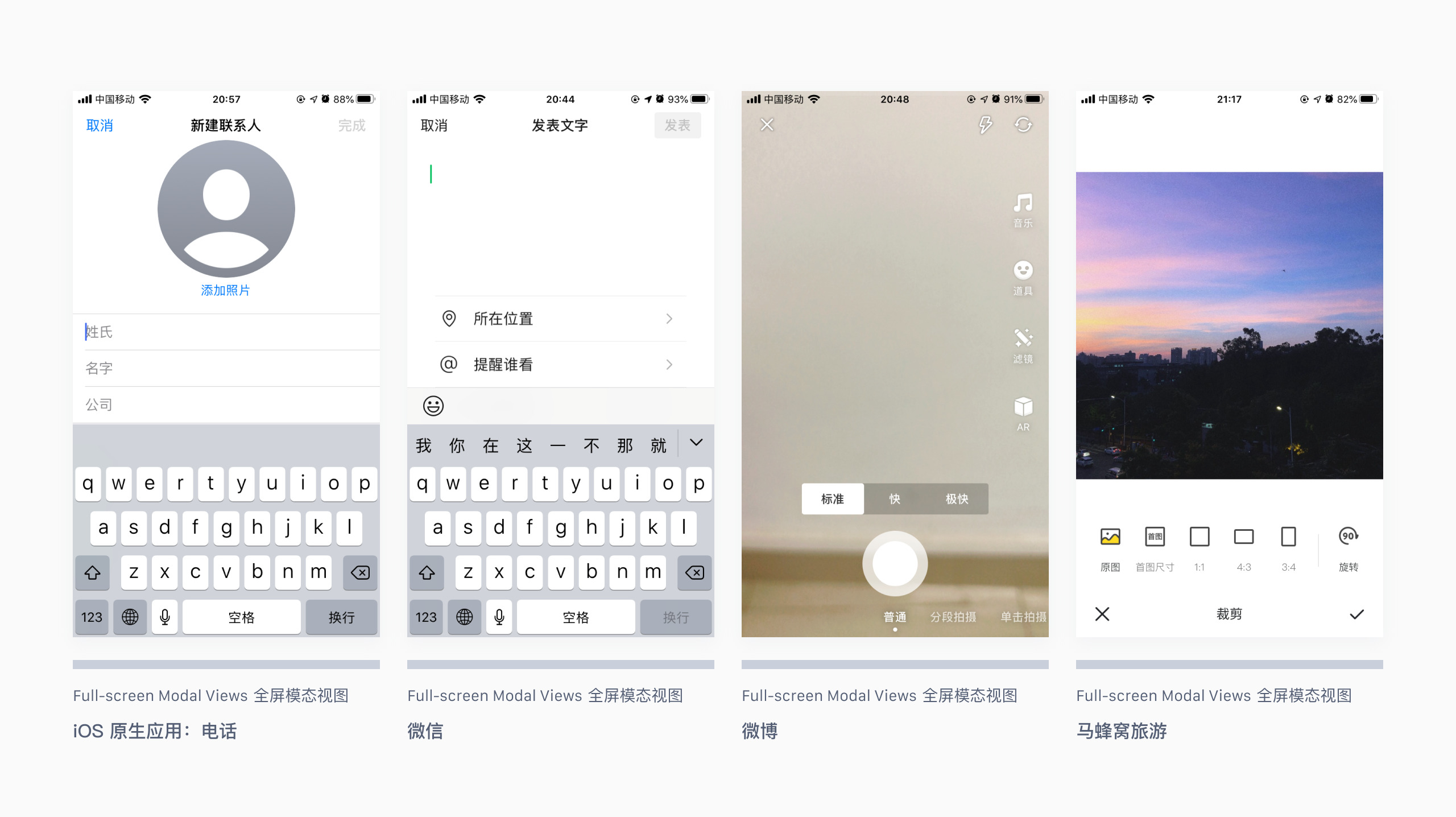
3.1.全屏模态视图
3.1.1. 简介
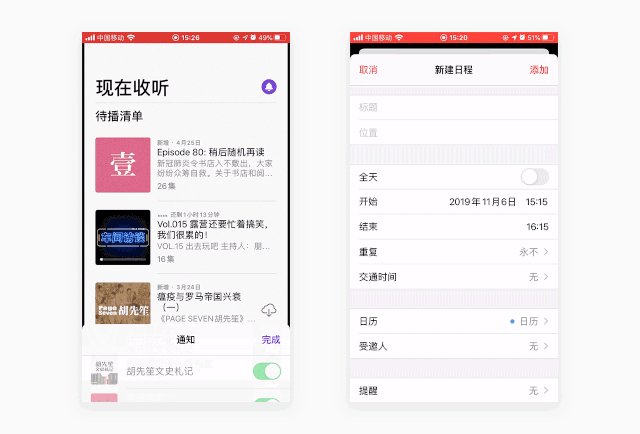
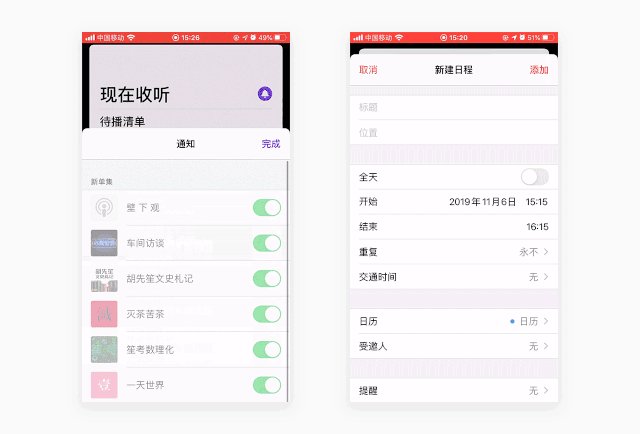
全屏模态视图会覆盖整个屏幕,即前一个视图会被完全覆盖,因此有更多的屏幕空间来展示内容,并且使视觉干扰降至最低。通过点击「取消」或「完成」按钮来取消全屏模式视图。

3.1.2. 使用场景
(1) 沉浸式内容,如视频、照片或相机视图等。
(2) 使用全屏展示会更好的复杂任务,如标记文档或编辑照片等。

4.1. 控件
4.1.1 控件总览


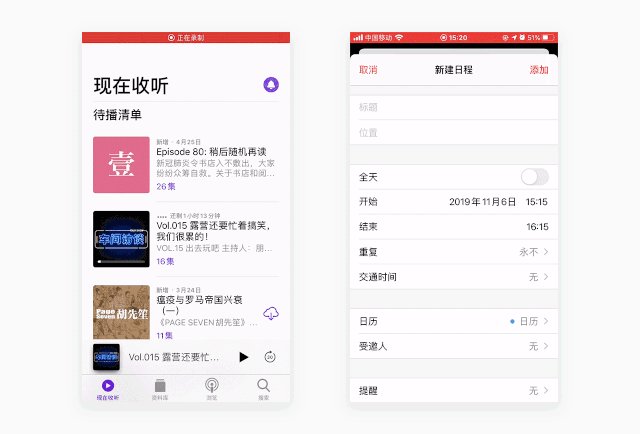
4.1.2. 部分控件对比



5.1. 使用建议
(1)模态一般用于切换任务流程。
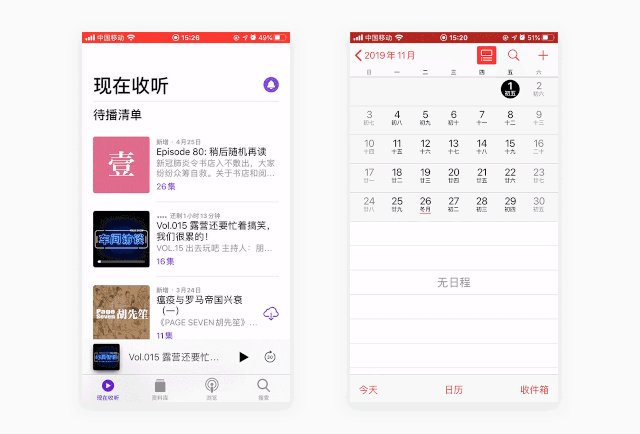
例如,在「日历」app 中,浏览日程列表里所有日程和浏览某个特定日程的详情,都属于 “浏览”,此时,进入日程详情就不需要使用 “模态”;而当需要创建或编辑日程事项时,就会进入 “编辑” 模式,此时,就需要用到模态面板,让用户意识到任务流程的变更。
(2)尽可能减少应用中的模态体验。通常,仅在以下情境考虑使用模态:
①必须引起用户关注的时候。
②一个独立的任务需要完成或者很明确需要被放弃,为了避免在模棱两可的状态下遗漏用户信息的时候。
(3)始终提供明显、安全的退出模态的方式。
(4)确保用户在退出模态视图时可以预期操作的结果。
(5)保证模态任务简单、简短和高度聚焦。
①如果一个模态任务必须包含不同视图的子任务,确保给用户一个独立、清晰的导航路径。
②一个任务需要多层级的模态视图时,尽可能避免在下级视图中添加「完成」按钮。否则可能造成困惑,用户会分不清点击「完成」按钮是完成这个视图中任务的一部分,还是整个任务。
5.2. 可替代方案
除了尽可能减少不必要的模态体验外,在 iOS 的设计指南中还提到了,要尽可能地将状态改变或其他类型的反馈信息放在界面中,最好是,用户在不进行操作、不跳出当前内容、不被打扰的情况下,就能获得需要的信息。
以下这些反馈设计方案,既可以明确、及时告知用户任务状态(如操作结果、上传进度等等),又降低了对用户的打扰程度,不影响用户对其他内容的浏览和操作。
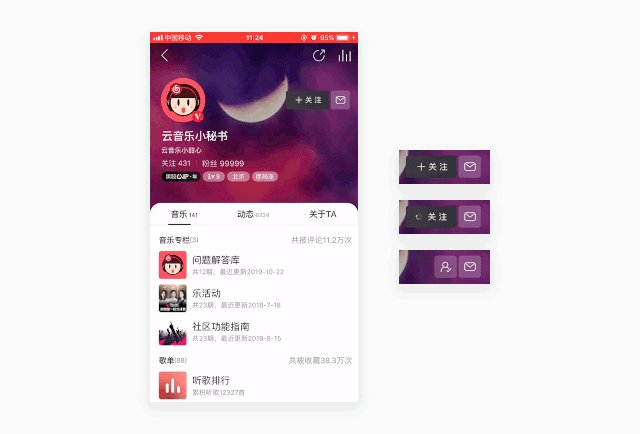
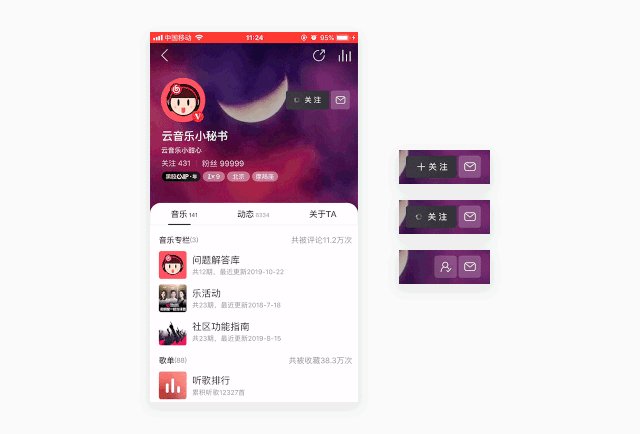
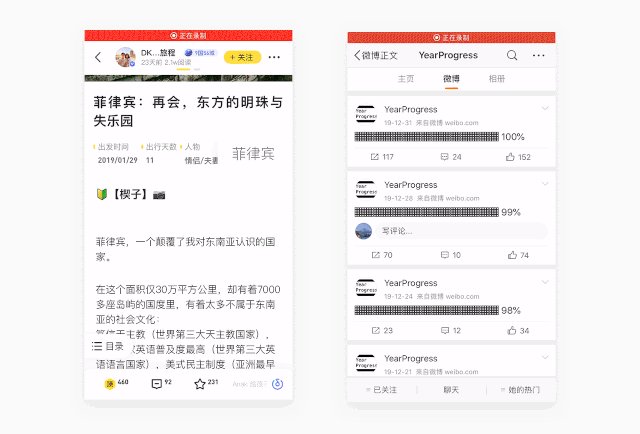
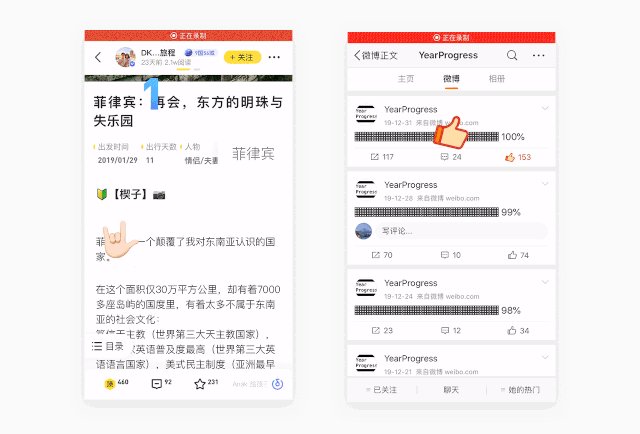
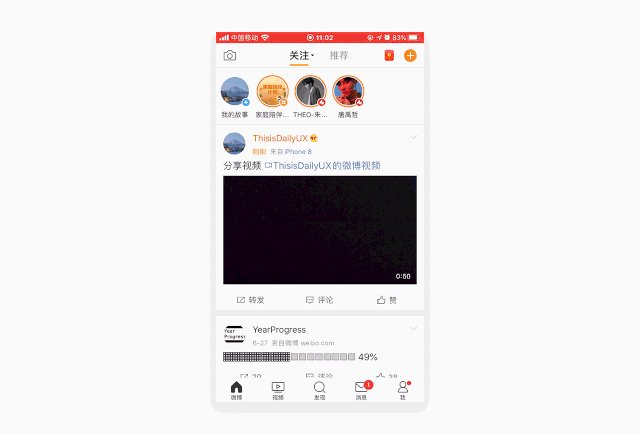
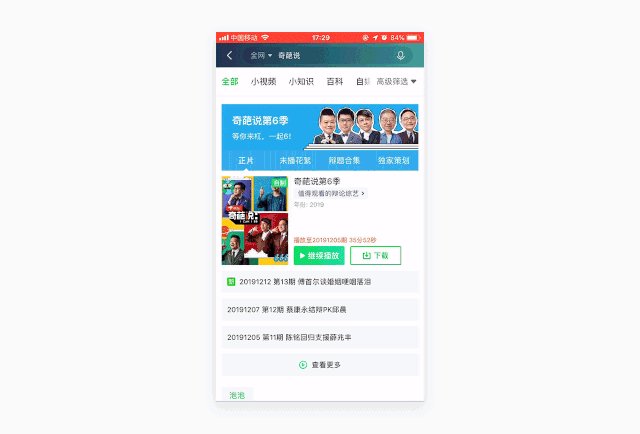
(1)将反馈(如加载进度等)放在按钮上。


(2)适当添加动效。(合理的动效还可提升使用时的愉悦感。)


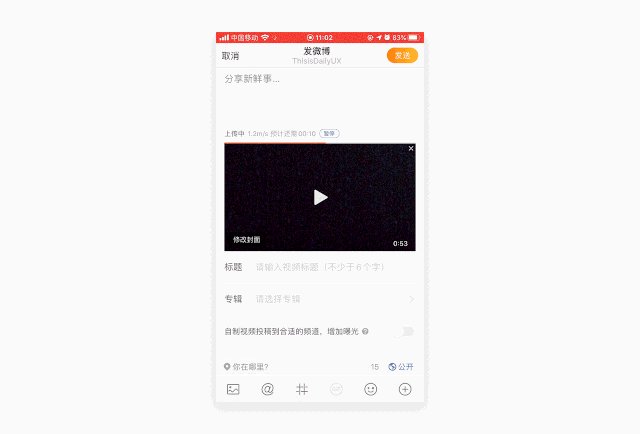
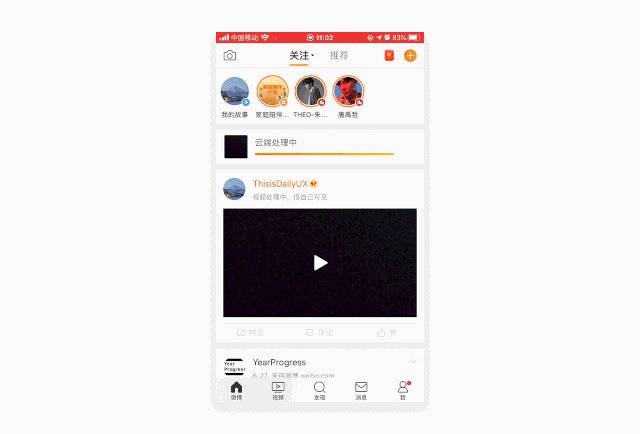
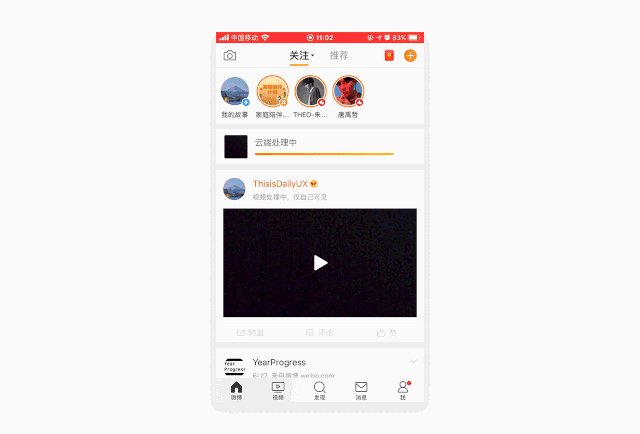
(3)将不需要打断用户操作的图片、视频的上传、转码等进程放到后台进行。(这个需要根据具体的功能、业务和开发实现技术等因素综合确定。)

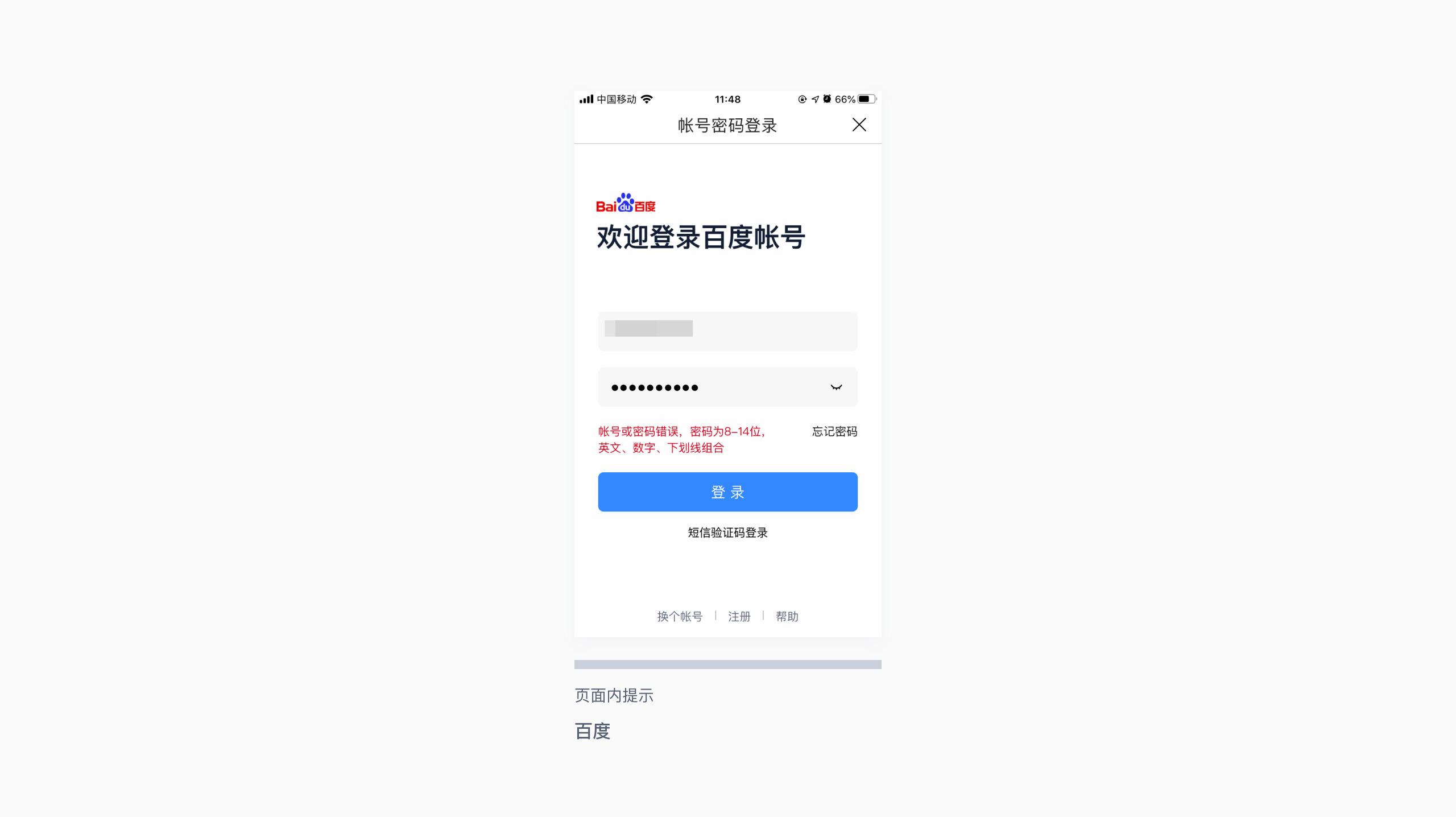
(4)页面内提示。表单校验使用实时校验,并在出错项附近显示错误提示。

(5)其他交互方式:合理地使用推挤等交互形式。

作者:天真儿
原文:https://mp.weixin.qq.com/s/CzaYj5GHgrCfcQAcGf5JVA
既然来了,说些什么?