10.耍好控件 | 聊聊加载等待的那些事 之 进度指示器(原则篇)
曾经一项调查表明,在请求数据加载却没有任何提示的页面中(页面白屏),80%的用户等待超过2秒就会直接关闭窗口。站在一个产品设计者的角度来说,这句话等同于:如果你不了解如何完善加载机制的话,超过2秒的等待就会让你的页面跳出率增加80%。
所以这么说起来的话,不论你是PM、交互设计师还是UI,了解如何搭建合理的加载机制,以便让用户增强可控感,是你必修的一个课题。
由于篇幅原因,我将分“原则篇”和“落地篇”两期来好好讲解一下进度指示器。

一、平台规范下的进度指示器
进度指示器的视觉表现形式有很多,例如菊花、进度条等等。选择哪一种进度指示器其实无伤大雅,因为进度指示器的根本目的还是为了缓解用户的等待焦虑。
比如 iOS 与 Material Design 虽然在视觉表现上采用了不同的加载样式,但效果都是异曲同工的。
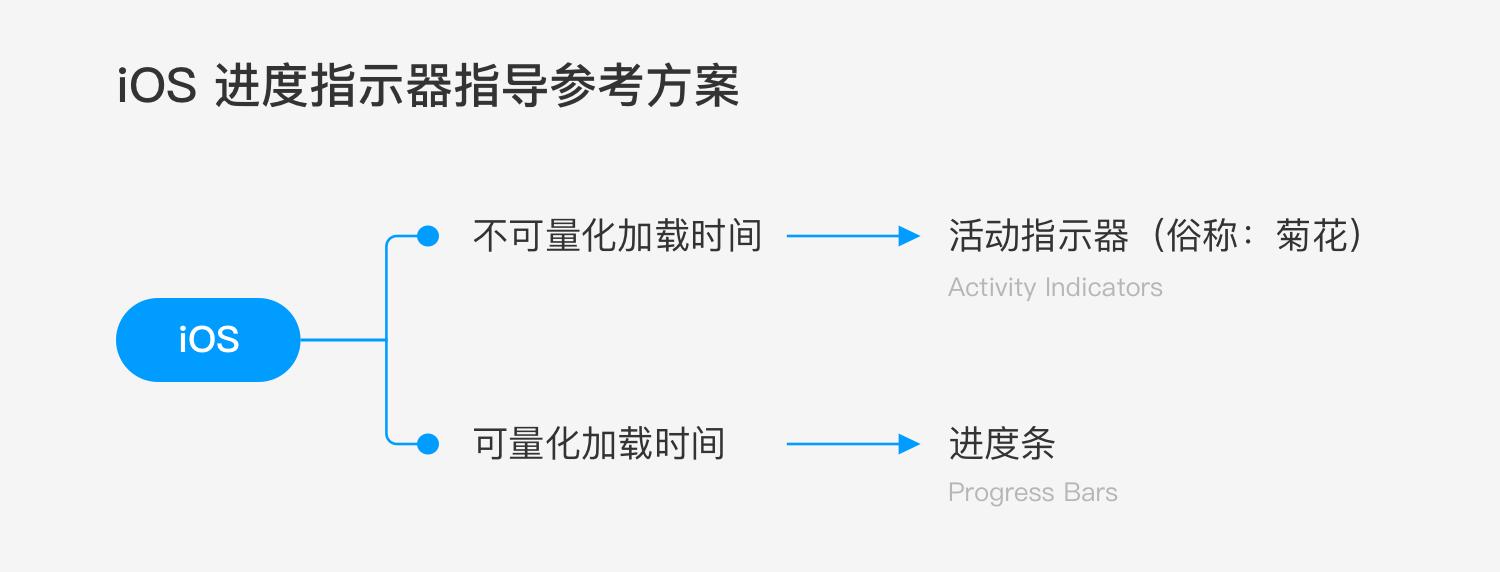
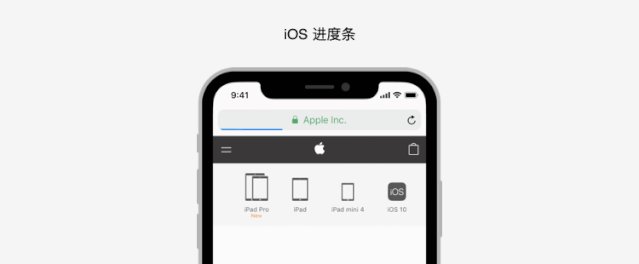
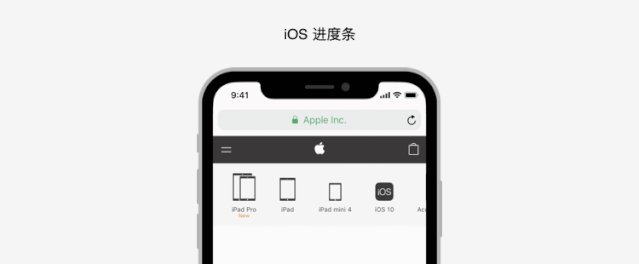
先来说说 iOS。
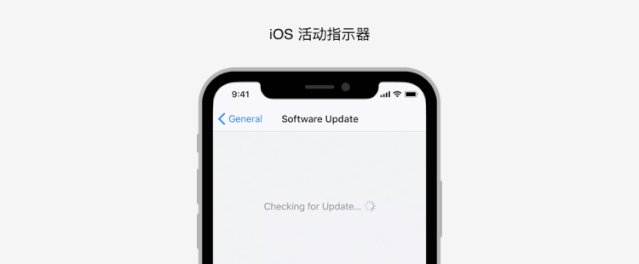
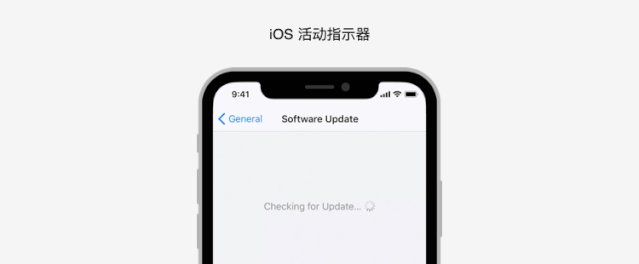
iOS 人机交互规范中按照不可量化加载时间和可量化加载时间的维度,将加载样式分为了菊花与进度条。

在同步复杂数据时,如果无法确定加载时间(即不可量化加载时间),iOS 建议可以使用动态旋转的菊花。但这种情况下用户任然无法评估加载进度以及还需要等待多长的时间,菊花转久了,用户的焦虑感将是呈指数级上升的。

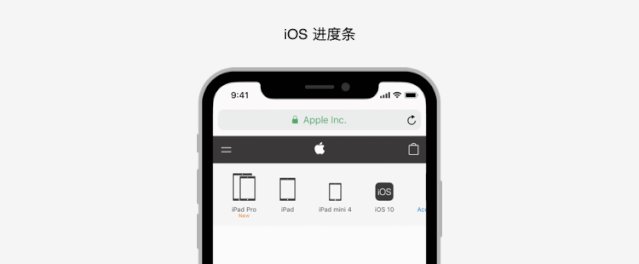
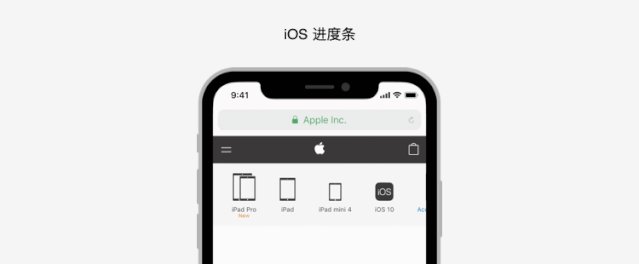
所以在可量化加载时间的任务当中,相较于无限旋转的菊花,设计者应使用一条从左到右填充的轨道来展示加载进度,有助于减缓用户的等待焦虑情绪。

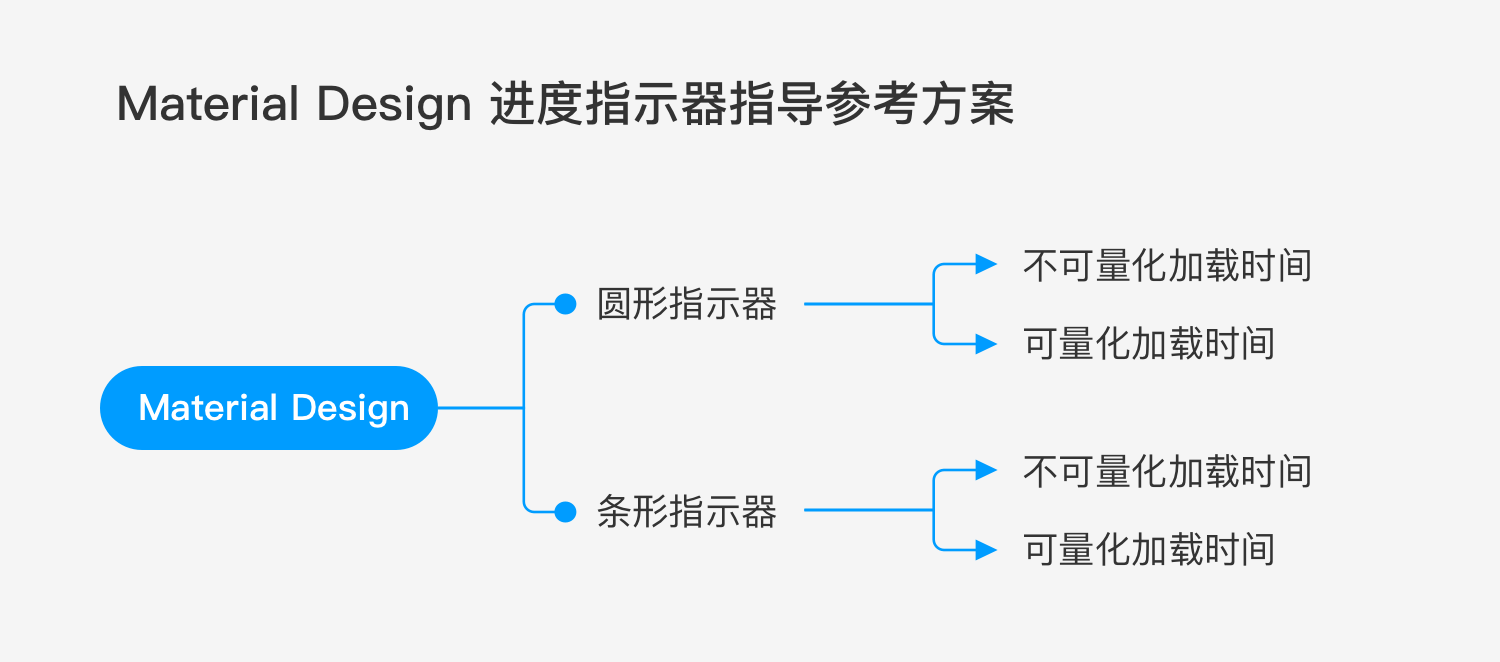
iOS 规范只对应给出了不可量化加载时间和可量化加载时间固定的样式参考。而 MD 则周到很多,让设计者优先选择心仪的加载样式,之后再匹配不可量化加载时间和可量化加载时间的动效效果。
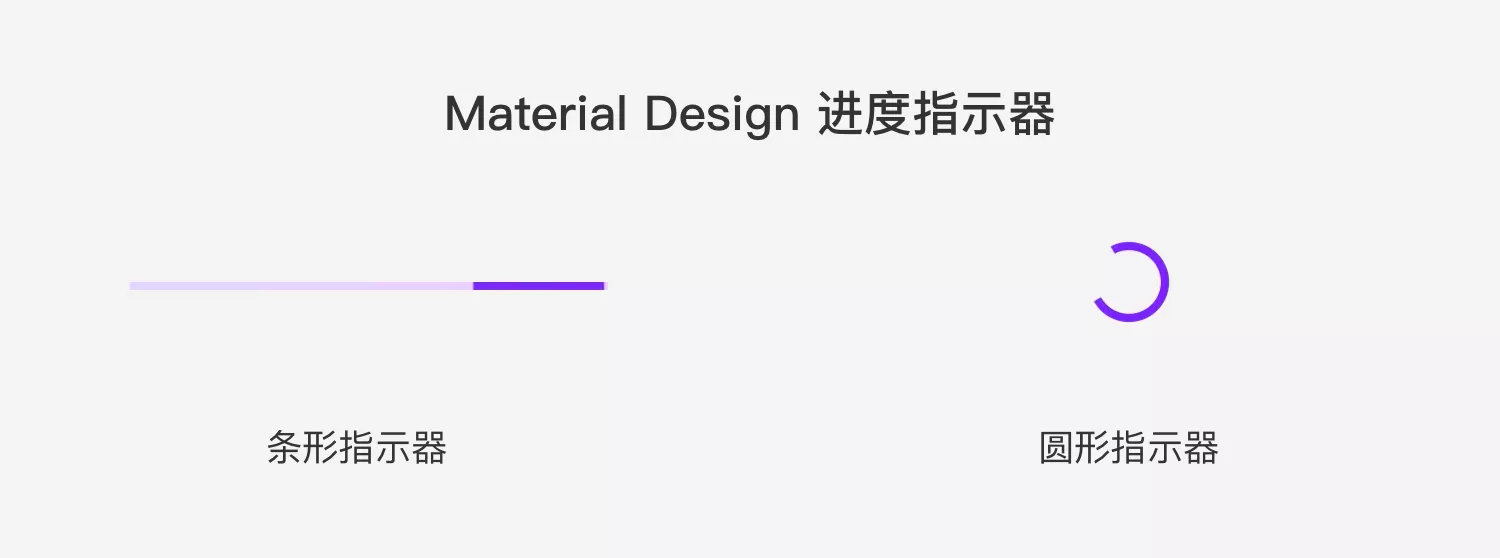
MD 规范提供了两种加载样式,一种是圆形指示器,一种是条形指示器。

每一种指示器样式都匹配了不可量化加载时间和可量化加载时间进度的动效效果。

二、加载模型搭建
从上面的内容我们看到,两个平台规范都是依照是否可量化加载时间来抉择加载样式的,但实际上加载机制只做到这一步还不算完善。
因为在加载时间较长的场景中,就算设计者给到了用户加载进度提示,当加载等待时间达到了一个临界值,还是可能造成大部分用户误认为是网络或程序bug而选择跳出。
所以在长时间加载等待的场景下,我们应该明确地告诉用户当前加载的进度百分比或预计等待时间,以便用户知道自己的等待是有结果的。
可是我们该如何定义“长时间加载等待”的时长究竟是多少呢?
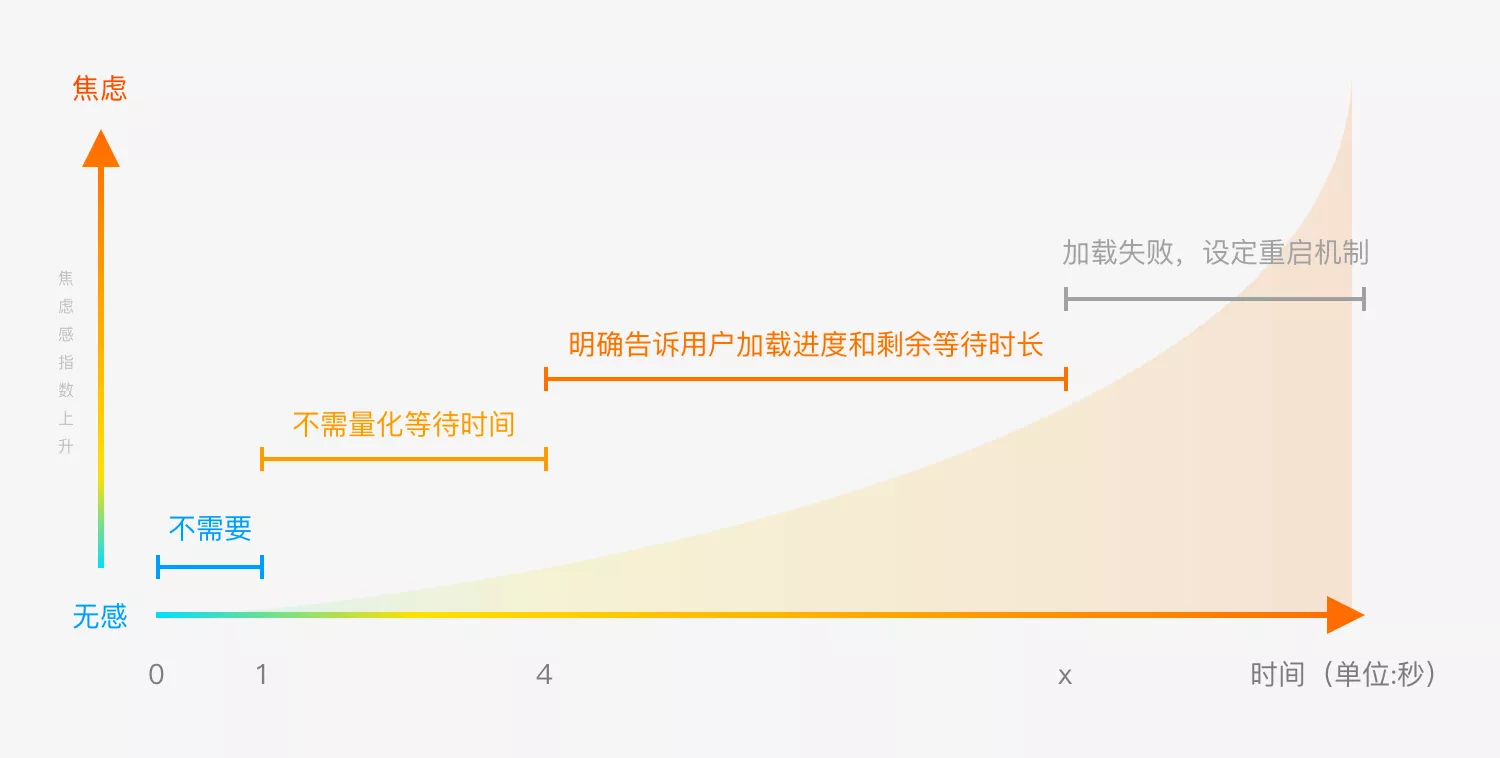
我结合了“用户等待4秒原则”和UX研究咨询公司 Nielsen Norman Group(NN/g 尼尔森诺曼集团)的一篇文献中提出的用户等待心理模型,得出了以下参考结论:

用户是一个复杂的群体,他们其实并不关心所谓的量化时间,他们只希望:加载尽量快,快到不要中断我的操作流,如果实在快不起来,那就告诉我还要等多久。所以由上表得出的结论是:
- 加载时长在0到1秒之间时:用户不易感知,不需要给予用户 loading 提示,在任何加载情境下频繁给出 loading 提示其实反而会干扰用户心流;
- 加载时长在1秒到4秒之间时:此时不需要明确给予用户量化时间提示,用户也不易产生焦虑情绪;
- 加载时长大于4秒时:超过这个时间你就需要明确地告诉用户当前的进度状况了,加载百分比或剩余时间都可以让用户心里有个底;
- 加载时长大于x秒时:设计者应该根据具体加载场景设置加载时间临界点机制,在加载超过这个时间之后默认为加载失败,让用户进行再次操作,而不是无意义地苦苦等待。
三、不要欺骗用户
有时PM或交互设计师基于跳出率指标,会选择在不可量化加载时间的场景下,做一个基于gif实现或代码实现的伪加载进度条。
但虚假的加载过程在长时间加载的过程中容易导致用户产生疑惑。
所以 iOS 与 MD 都在规范中都严格禁止了这样的行为。但 iOS 仅是明令声讨…而 MD 却给出了参考解决方案。
MD 建议随着场景中不可量化信息加载量越来越具体,进度指示器可以从不确定状态切换到确定状态。

四、结语
与其说进度指示器是一个UI控件,其实不如说是对用户心理需求的挖掘,褪去视觉表现形式的外衣,它实际上就是用户体验的表达。
以上内容是平台规范原则下的进度指示器使用手法,下期我将总结一些加载落地的实际用例,更全面地剖析进度指示器的使用场景。
既然来了,说些什么?