13.耍好控件 | 大厂都是如何推敲图片列表排版的?
人类是感性生物,眼睛对于图像捕捉的兴趣程度往往是大于文本的。也正是因为应用程序中无处不在的图片,让我时常对于图片的展示方式习以为常、司空见惯。殊不知静下心来思考一番其排版展示背后的原因,还是总结出了一些原理。
图片出现的场景有很多,但这篇文章我主要总结一下图片在列表中排列的方式。以下是我对几十款APP进行总结分析后进行的整理,希望能够有助于你以后对图片的展示排版更加游刃有余。
一、图片的比例
线上图片的比例最为流行的无非是1:1、4:3、16:9这几种了。但只是记住了这几个被设计师用来津津乐道的比例数据,而不去了解它们背后的缘由,可能你还是能难去运用它们。
这几个比例从源头上讲,都离不开早期的胶片摄影到现代相机传感器大小的一步步演变。篇幅原因我不去多做扩展,有兴趣的朋友可以去查阅这方面的资料。
我主要是解析一下针对移动端设计师来说,产品设计前期应该如何规定图片的展示比例。我认为最关键的要素还是列表图片的应用场景和来源用户是谁。
· 1:1
1:1 的图像因为其正方形的规整性,让图像能够最大程度的突出主体。并且正方形对于非1:1图片的适配也最为容易,能够找到一个普适的适配方案来最大化地保留主体关键信息(我认为这也是为什么头像往往都让用户裁剪为正方形的原因之一)。
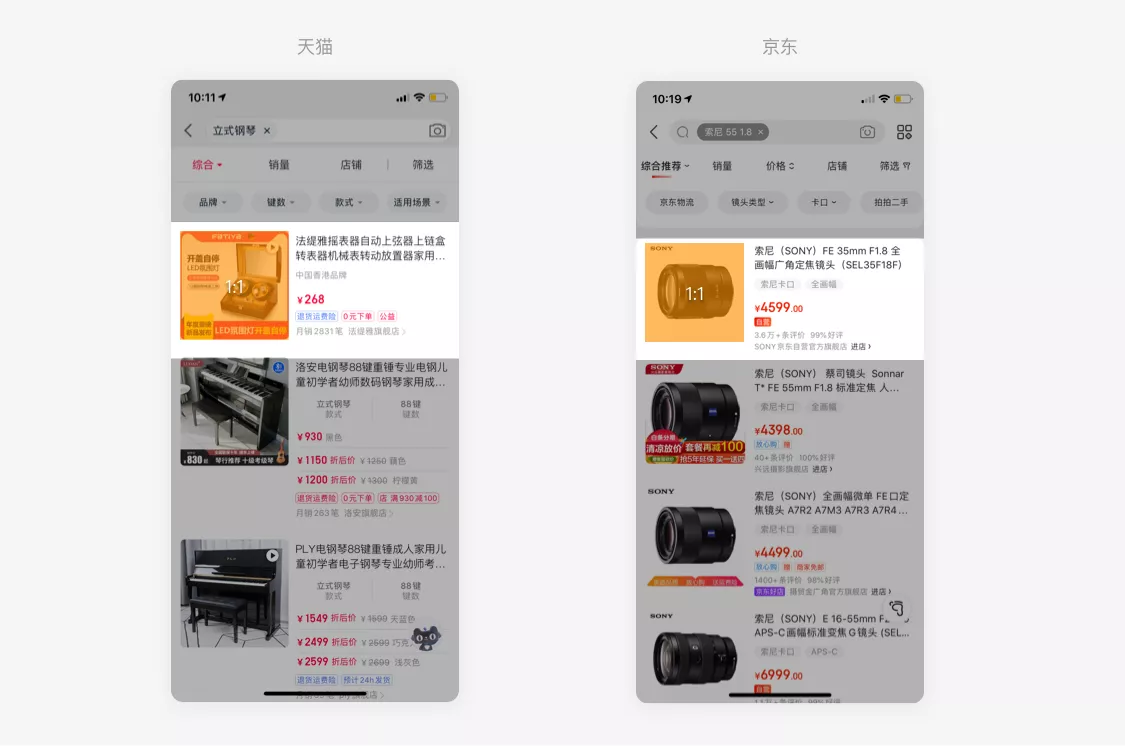
1:1的图像展示往往是希望图像在横向与纵向上展示的信息尽量完整化,布局尽量规整化,所以我们能看到大部分电商平台展示商品图片都是遵循1:1比例。

· 4:3
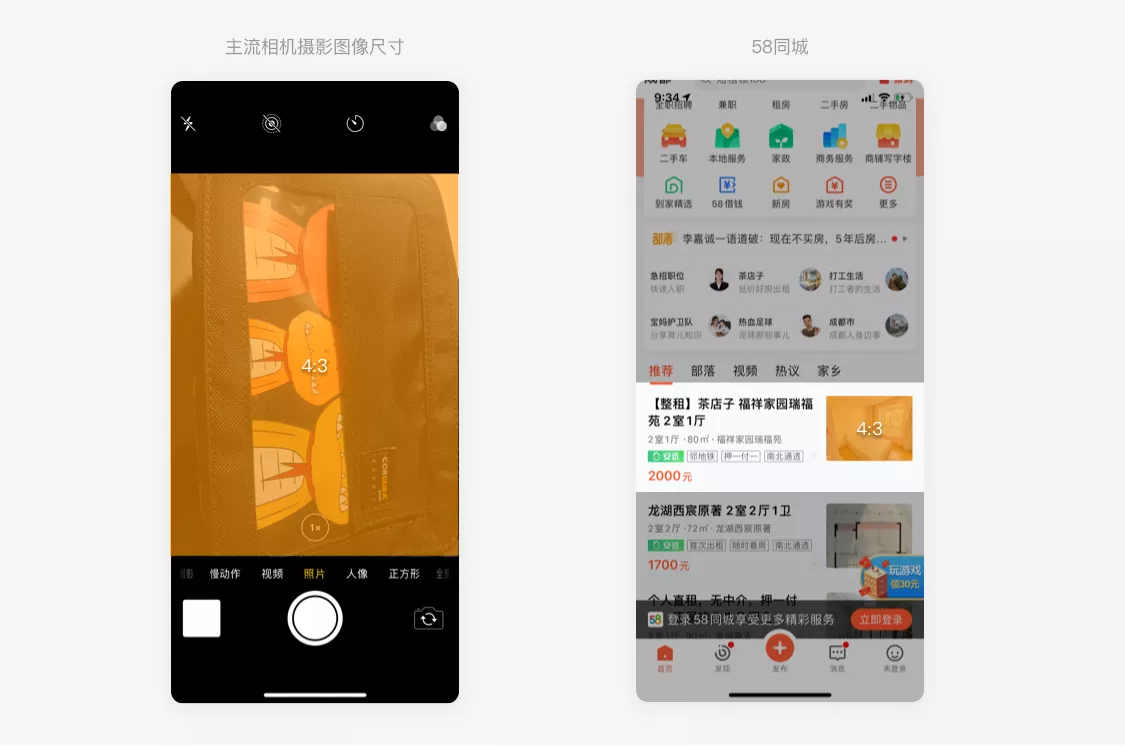
说到4:3一定有很多小伙伴会马上想到3:2的图像比例,因为最起初135胶卷输出的照片比例就是3:2。但随着手机端摄影在大众中普及,4:3的图像逐渐流行起来。并且目前市场上的主流手机摄影的照片尺寸一般都为4:3。
所以当列表展示的是UGC内容,图片主要来源是平台用户,那么用户最可能的图像来源渠道就是手机摄影了。这时候设置图片比例为4:3是比较合理的。
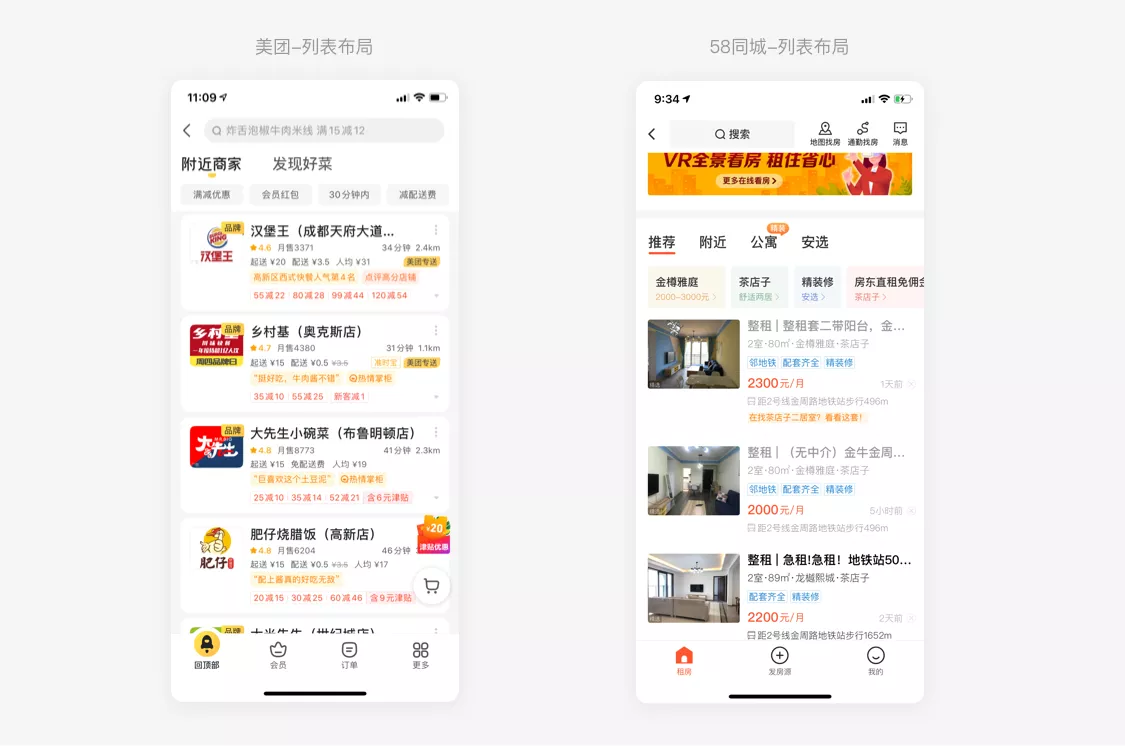
类似的案例比如58同城让房东自行上传租房信息的图片。不可能每一个房东都有专业的摄影设备,大部分的图像可能都是由手机拍摄的。所以这时候设置图像展示为4:3对于用户图像的适配裁剪损失最小。

但是这是不是说明3:2的图像比例在移动端的展示就已经不存在了呢?并不是的,这就要从产品定位和用户场景来说了。
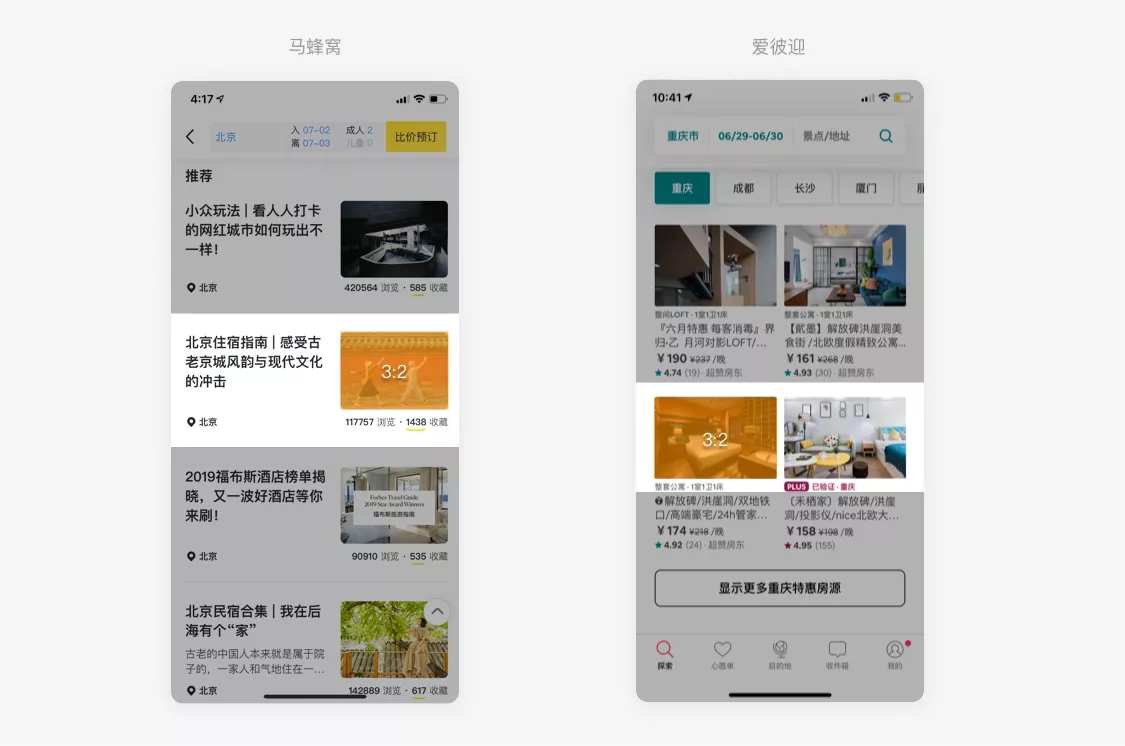
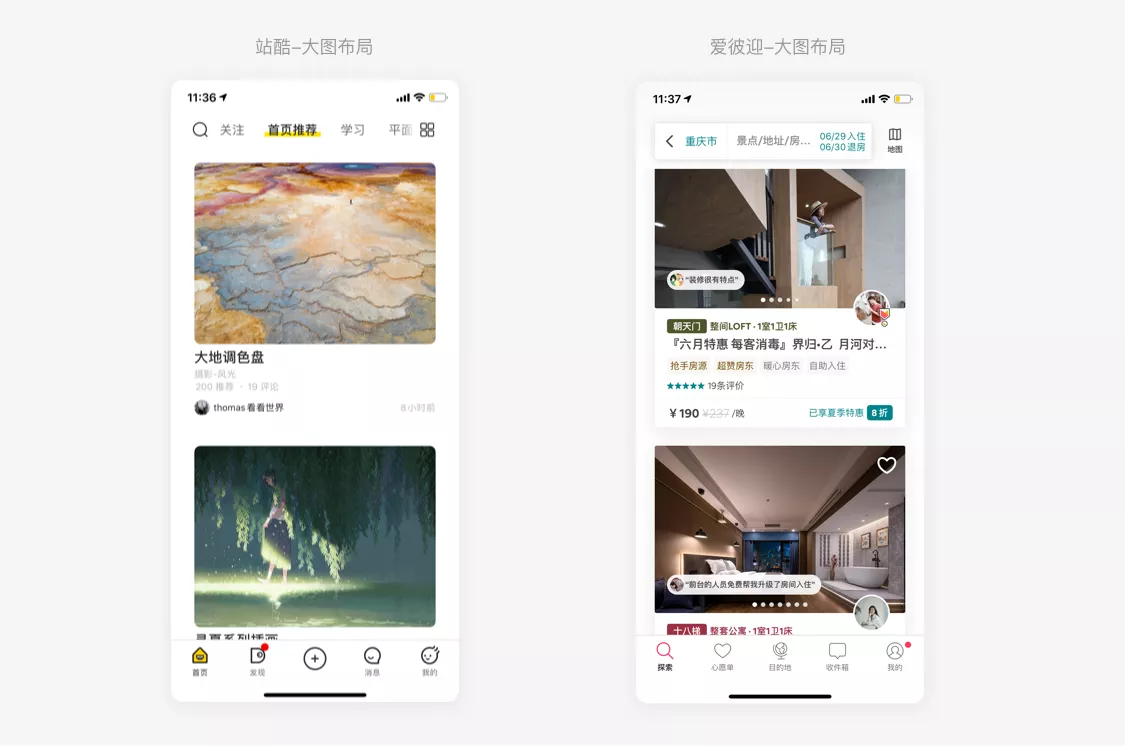
马蜂窝和爱彼迎是两款主打旅行衍生业务的产品,大多数生产内容的用户可能在旅行过程中对于摄影都有所涉猎。所以UGC图像来源的渠道很可能是相机,对于相机设备输出的图像,采用3:2的比例对用户图像的适配裁剪损失便是最小的了。

· 16:9
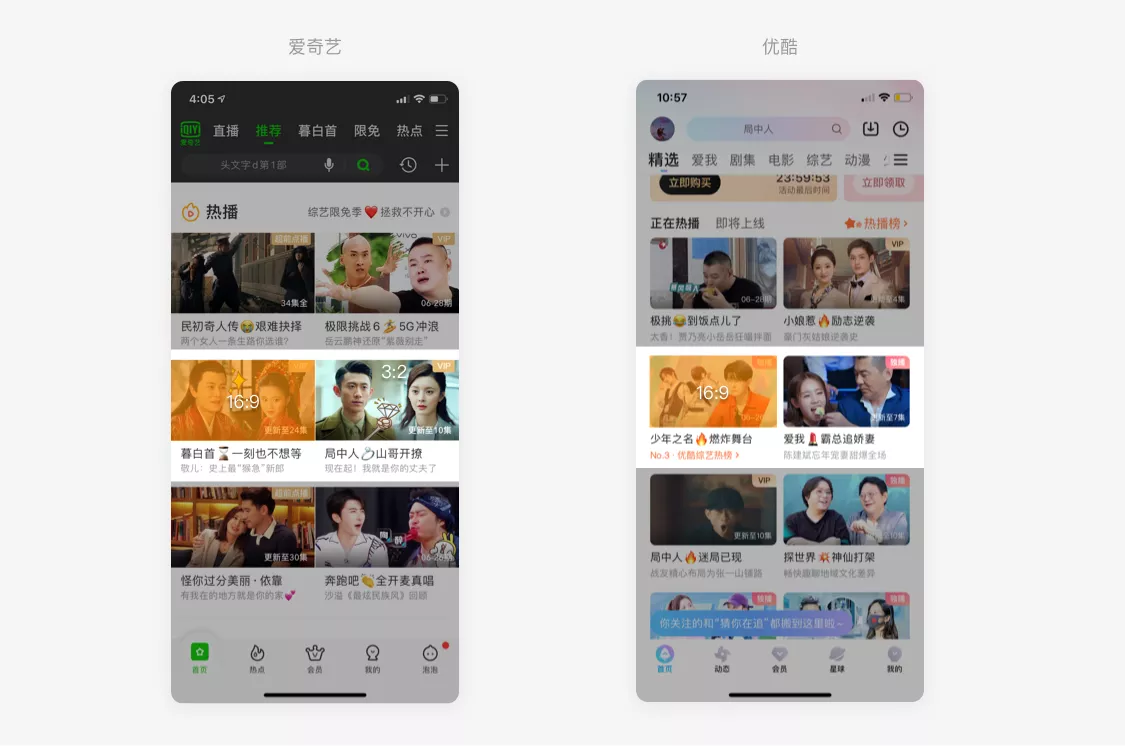
16:9不用赘述了,这是一个非常典型的视频比例尺寸了,一般视频类列表的图片尺寸会比较常用,例如爱奇艺、优酷这样的视频类产品,基本都是采用16:9的尺寸来展示图像。

倒也不是说图像的比例一定要遵循以上这几种,只能说这几个比例覆盖了大多数的图像场景。使用这些比例展示图像,在非常规比例图像需要适配裁剪的情况下,损失的像素能达到最小。(图像适配方案我已经在《耍好控件 之 图片处理》中讲到过了,在此不再重复。)
当然,当列表展示的是PGC内容,图像来源主要是由团队内部运营,那么图像比例就可以较为自由一些了,因为上传的图片往往能够得到内部的把控。
二、图片列表的排列
我参考了诸多的应用程序,发现主流的图片的排列方式基本可以由“列结构+行结构”来囊括。下面听我娓娓道来。
单列+文本=列表布局

列表布局是最为常见的排列方式,列表布局中图片展示较小,用户一般不会去注意图片细节,所以列表布局往往是更注重文本内容的展示。
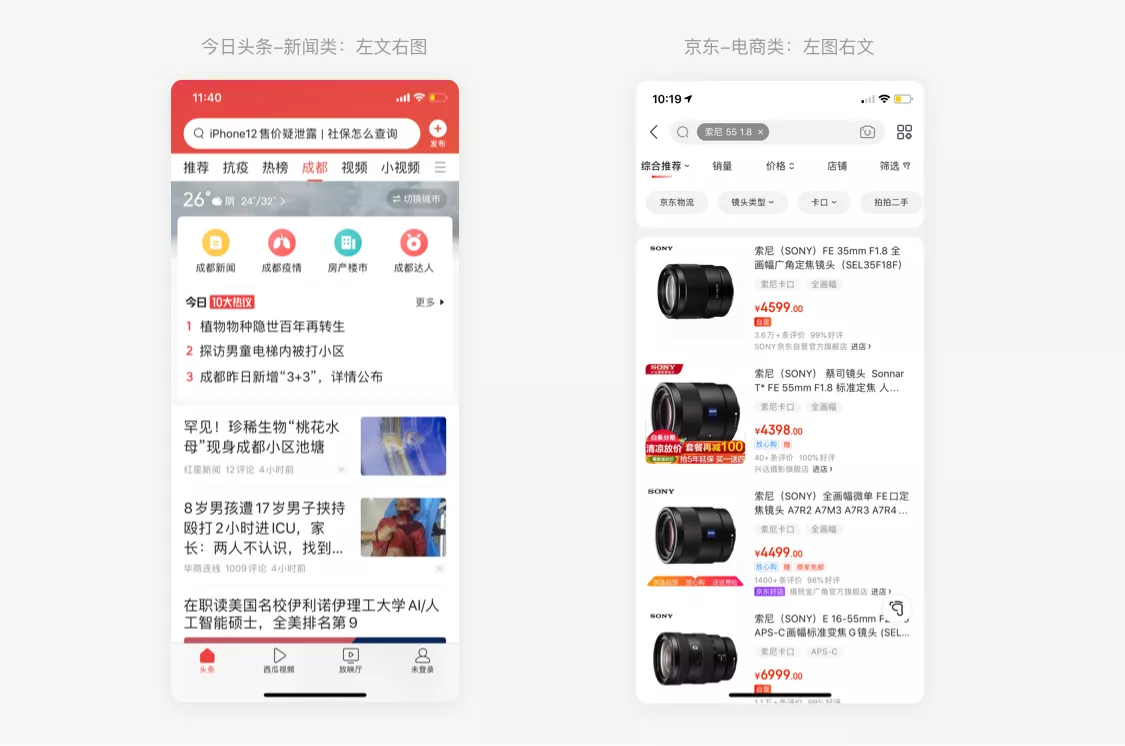
曾经看到过一个问题:什么情况下列表应该左图右文?什么情况又应该右图左文?
首先要明白,列表布局和人的浏览习惯(从左到右,从上往下)相契合,是典型的F式浏览布局。所以大多数人浏览左右结构列表,都是遵循这个浏览轨迹的。所以你可以将更重要的内容放置在左侧。
举个例子:许多新闻资讯产品采用的都是左文右图布局,是因为图片和标题内容的关联性不大,图片只是用来增加阅读趣味性。根据用户的浏览习惯,标题放在居左更能突出内容,而不会被图像所干扰。
而对于图像内容优先于文本内容的情况,也可以借助用户浏览习惯,将图片居左显示,让图片来更直观地传达内容,让用户的视线顺着左侧的图片向下快速浏览。许多电商类APP就是采用的左图右文的形式。

(ps.之前还看到过一个网友分享的观点:因为用户多数用右手操作,滑动页面时,手指遮挡的是次要的图片内容,而重要的文本内容在滑动的过程中也能够无障碍阅读。我认为这也是一个很好的想法。)
单列=大图布局

大图布局一行只展示一张图片,这种排列方式很耗损移动端屏纵向空间,但同时也能够帮助用户过滤繁琐信息,一屏内只关注1-2个内容。
正是因为图片版面大的缘故,能够向用户十分完整地展示图片细节,所以对于图像的质量要求往往会很高(这里说的图片质量不单单是像素质量,还有图片内容质量)。我发现会采用这种图像布局形式的产品,或多或少会设立专门的运营人员编辑,或是采用审核机制,来完成对图像视觉表现上的把控。
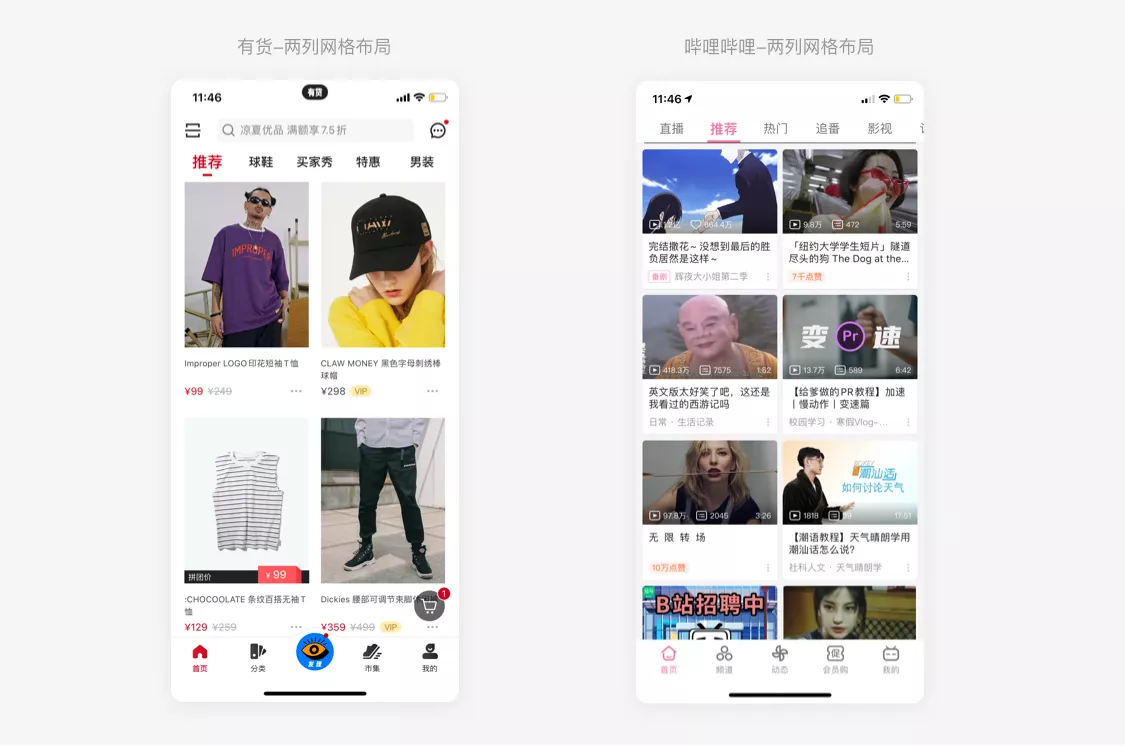
两列+并排=网格布局

两列网格布局相对于单列大图布局来说,一屏内能够展示的图像内容更多,能够更快速地将内容传递给用户。相对于列表布局来说,网格布局更希望在屏幕空间利用率高的前提下,用图像去命中目标不明确用户。
既然都是为了节约屏幕利用空间了,在该布局下的文本配置基本上也不会超过两行,一般会做省略处理。
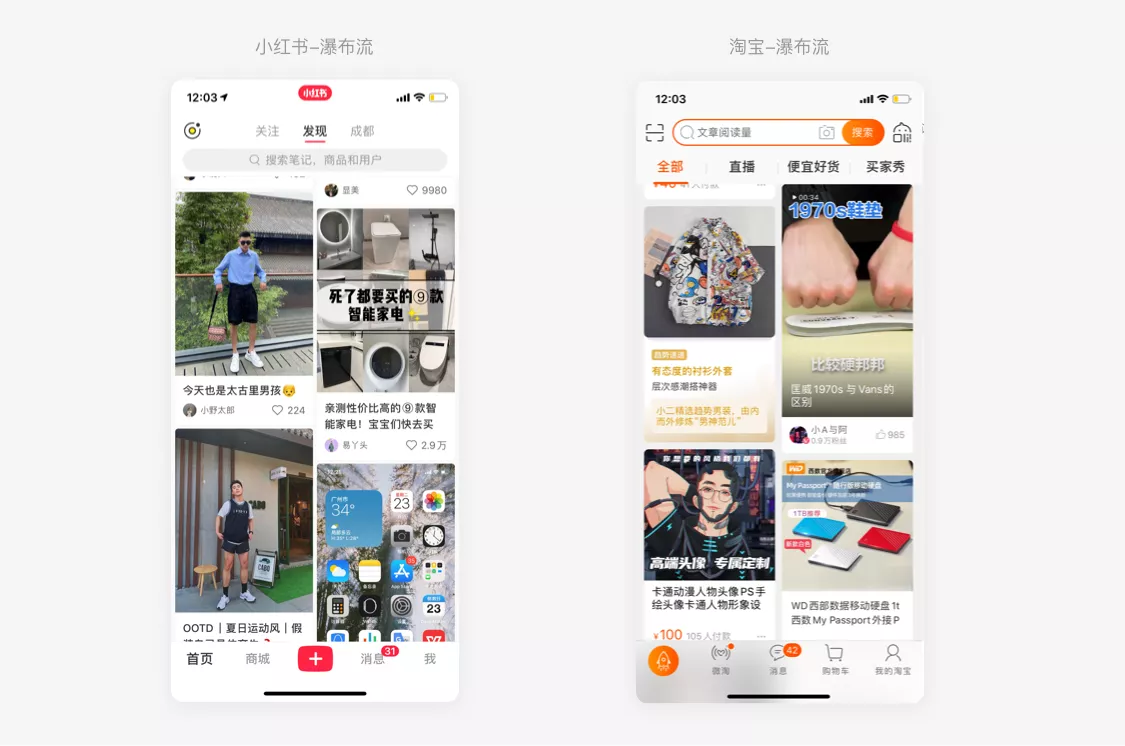
两列+错位=瀑布流布局

为了增加网格布局的趣味性,避免用户视觉疲劳,从单一的并排形式衍生出了错位展示形式,也就是瀑布流了。
瀑布流放任了单个内容在纵向上的展示空间,让内容与内容之间呈现出错位的形式。虽然视觉跳跃性增加了,但是也容易导致用户视觉流混乱。让高度更高的内容容易被看见,高度更低的内容容易被忽略。所以瀑布流更适用于图像高度能够均衡的列表场景。
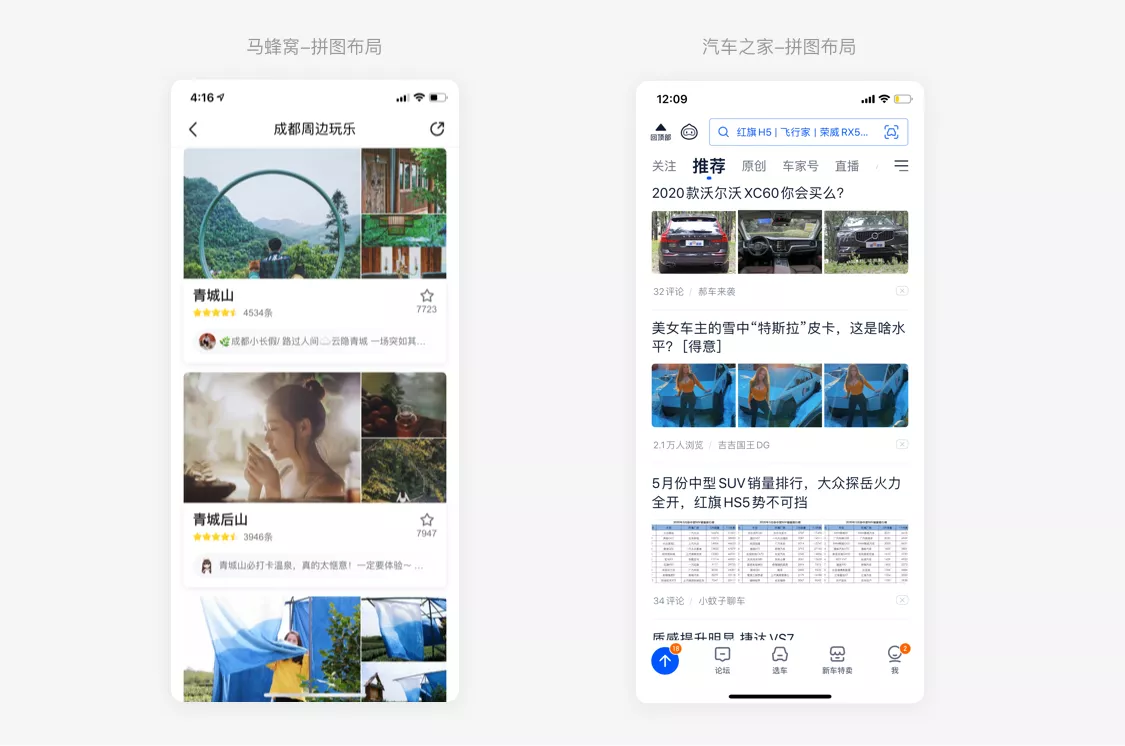
多列+拼图=拼图布局

拼图布局也是增加了图像排版的趣味性,并且根据拼图形式,可以由更多列来组成。相对于用瀑布流来增加趣味性,拼图能显得更加规整。
拼图中如何配置单个拼图比例大小是相对自由的,对于质量高的图像可以占据大版面,对于质量低的图像可以适当缩小。如何去定义,更在于设计师前期规划的把控。
既然来了,说些什么?