12.耍好控件 | UI不会这样处理图片,哪有底气说“你丫才美工!”
图片,对于界面来说是非常关键的元素,一个优质的UI框架有时也需要图片加持。所以UI在工作中几乎无时无刻没在和图片打着交道。
区别于平面设计师和美工,UI设计师对于图片的处理可不单单只到视觉设计这一步就结束了,UI价值的体现也表现在图片线上使用的场景当中。
UI对图片的处理,一方面是考虑到数据流量成本——懂得如何做到视觉美观的同时,也要把控好文件的大小;另一方面图片的适配方案也是UI必修的一个知识点。
iOS 人机交互准则与 Material Design 就图片控件专门抽出了一个版块进行讲解。那么这次「耍好控件」专题我就来给大家理一理UI对于图片处理应该注意的那些问题。
一、倍率影响下的位图
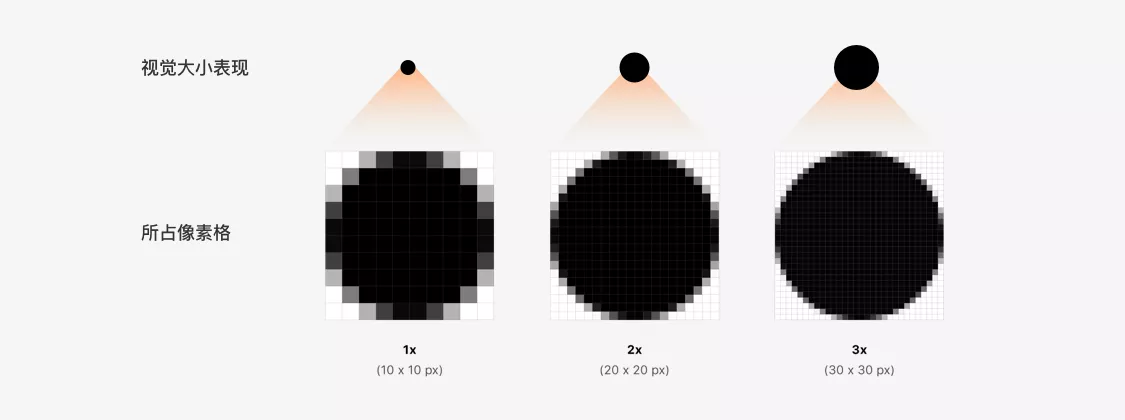
做UI的朋友应该都知道移动设备是有像素倍率之别的,标准分辨率的显示器具有1:1的像素密度(即@1x),其中一个像素占位一个点。高分辨率显示器具有更高的像素密度,存在1.5倍、2倍或3倍的比例系数(即@1.5x、@2x、@3x)。
当我们在@1x下使用一张10px*10px的图片,到比例系数为2倍或3倍的设备上,将会展示为20px*20px 和 30px*30px。

所以为了保证高分辨率显示器下的图片不失真,我们需要具有更多像素数的图像。
iOS人机交互规范指导设计师:为应用中支持的所有设备提供高分辨率图像。
但位图区别于矢量图的关键就在于此,不论是放大还是缩小一张位图,图片都会发生损伤(即失真)。但由小尺寸图片放大适应大尺寸,会发生肉眼可见的失真;而大尺寸的图片缩小适应小尺寸,失真并不会极端到让人无法接受,至少肉眼看上去还是比较清晰的。
所以我们也常用@2x或@3x来切图,以保证图片的显示质量。
@3x毋庸置疑是像素数最多的切图尺寸,向下适配@2x和@1x都不会使图片被损伤到糊掉的程度,但缺点也正是在于像素数多,文件尺寸相对较大。
@2x可向下适配@1x,但向上适配@3x时可能会出现图像边缘糊掉的情况,在对视觉要求颇高的项目当中不被允许。但@2x是一个可平衡图片质量和线上文件大小的一个优质方案,这也是为什么UI出稿、切图习惯使用@2x稿的原因所在。
决定用哪一个倍率交付图片文件各有利弊,就看项目侧重点在哪一个方面。
但如果你要问我,线上文件大小至于那么重要么?那你是应该了解一下为什么我说UI的价值体现之一在于控制线上文件大小了。
二、控制图片文件大小
在我的过往职业经历中,曾被要求填过一个公司前UI留下来的坑:项目经理要求我批量压缩一下线上图片文件大小,因为图片文件过大,导致公司浪费很多财力在服务器的数据请求上。
所有做互联网项目的人都应该了解一点:从服务器请求线上的文件数据,每一个单位流量都是要付钱的。所以公司老板和项目经理是很care这一点的。那么UI在处理图片时应该如何控制文件大小呢?
我曾经在《了解图标落地》一文中提到过,我常使用 tinypng 压缩处理位图文件,但“压缩”这一步已经是对于处理图片大小比较后期的做法了。前期我们可以通过决策图片格式来达到控制位图文件大小的目的。
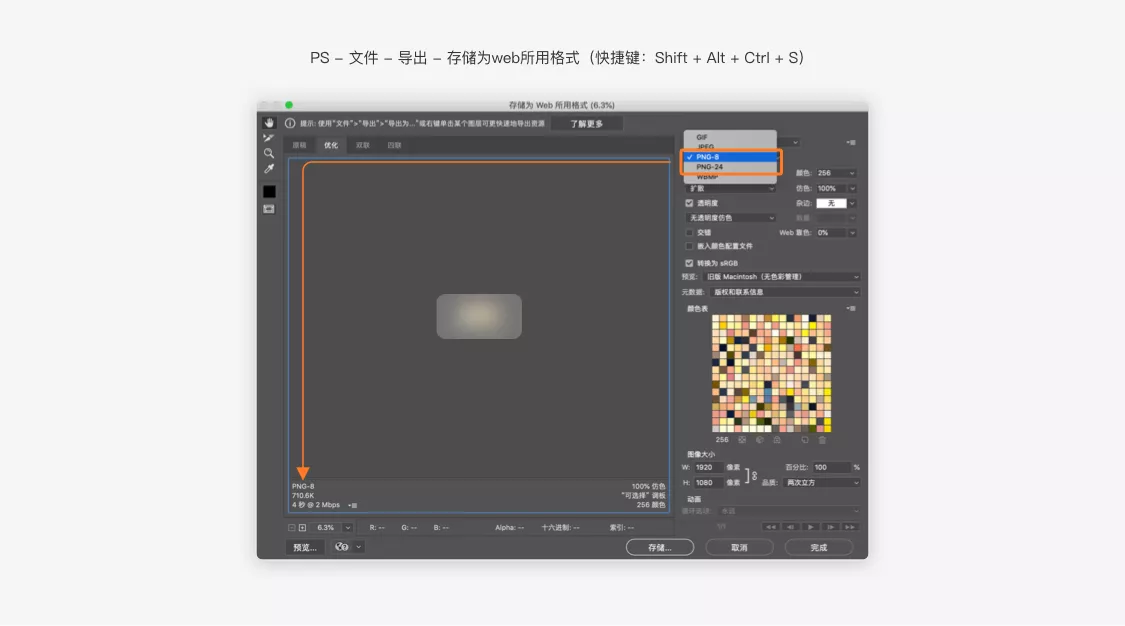
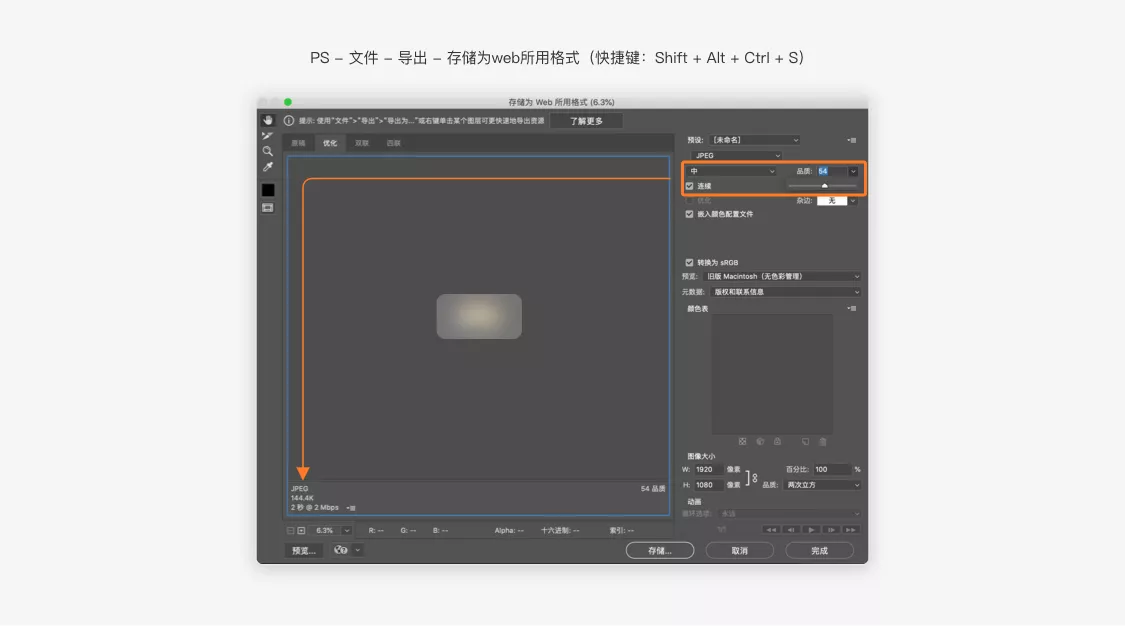
对于位图,我们在线上场景中最常使用的文件格式无非是PNG和JPEG(对于动画也会使用到GIF)。
根据iOS人机交互准则的指导建议:
- PNG:无损文件格式,不会轻易造成细节像素模糊或输出文件变色的情况,并且支持alpha通道(透明度)。所以对于高质量图像文件建议输出为PNG格式(这也是为什么iOS强制要求系统内应用程序图标等高质量图像使用场景都必须采用PNG格式的原因)。但正是因为像素无损,PNG文件大小相对较大,这时可以对不需要全24位的PNG图像采用8位处理的做法来减小文件大小,在保证尽可能缩小文件大小的同时,也不会降低图像质量。

- JPEG:JPEG格式会损失掉图片中的一些像素细节,所以输出JPEG通常会比输出PNG的文件大小更小,适用于对于图片质量要求不过高的场景。并且JPEG格式支持对文件质量进行二次压缩,我们可以选择使用JPEG格式质量压缩的方式,在文件大小和图像质量之间找到平衡。

三、图片的适配
对于UI来说,图片的适配是必须掌握的一个知识点,因为我们经常会面临给前端提出各种图片适配方案的情形。如果这一块存在知识盲区,很可能造成图片适配不和谐的效果。(比方说我在《聊聊加载等待的那些事 之 启动页 》中提到的闪屏适配方案,很多UI因为存在适配知识盲区,很可能因为找不到合适的适配方案,导致闪屏页被强制拉伸变形。)
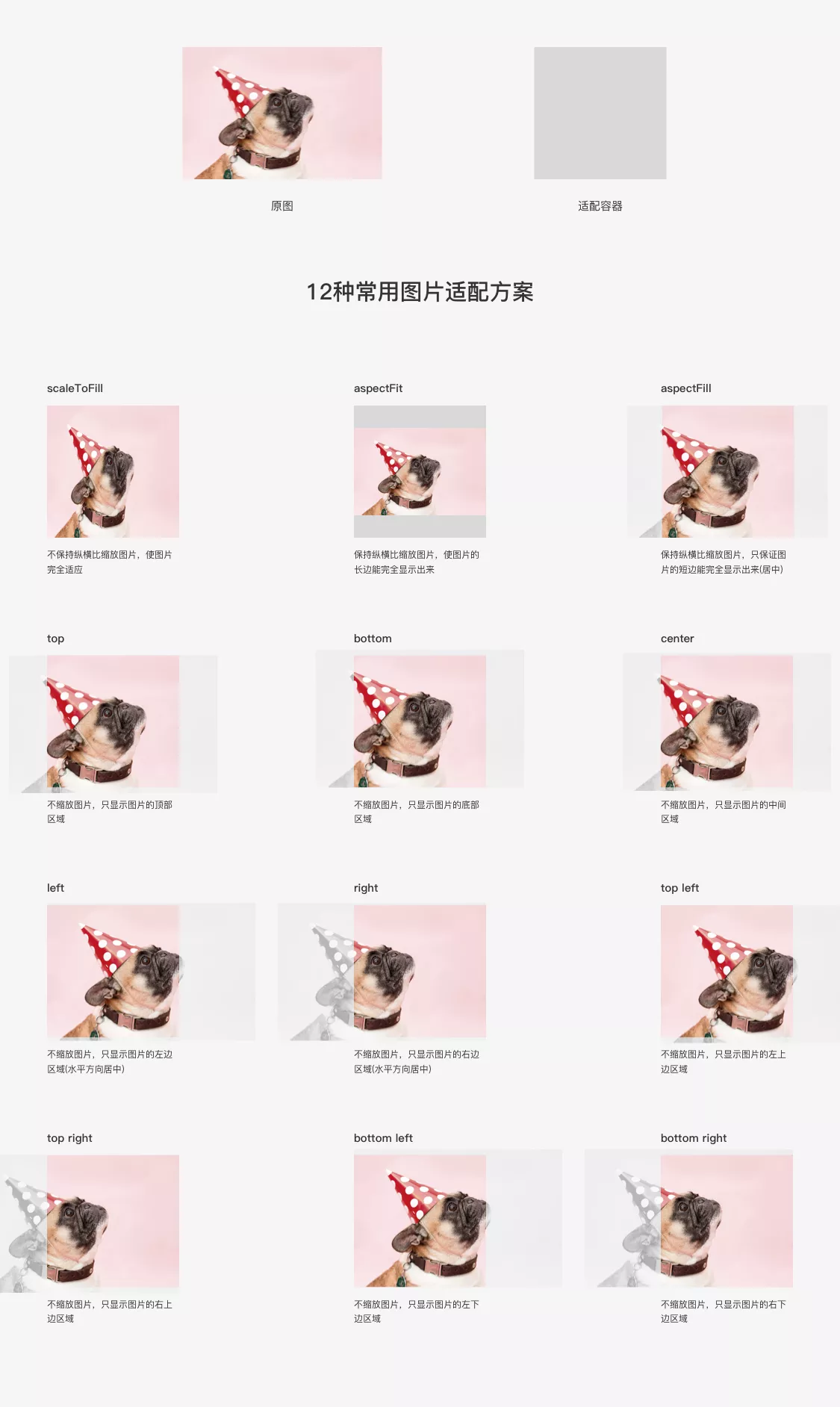
常见的图片适配的方案总结下来主要分为以下十二种:

对于不同的布局适配场景我们可能选择的适配方案不同。
对于可以前期进行干预的场景(例如用户更换头像),我们可以直接强制要求上传者进行裁剪,而不用再进行不必要的适配,并且可以帮助我们控制线上图像文件大小。
既然来了,说些什么?