如何通过空状态优化体验、留住用户
今天小编给大家带来的文章是如何通过空状态优化体验、留住用户,在交互设计、用户体验设计中,每一个细小环节都至关重要,比如空状态 ( The EmptyState ) 是许多应用程序设计开发过程中忽略的一点,却也有着优化用户体验、改善应用程序的潜力,那么如何通过空状态留住用户呢,下面就让我们一起来看看吧!👀
(全文共计3248字,阅读约需要11分钟)
一.什么是空状态?
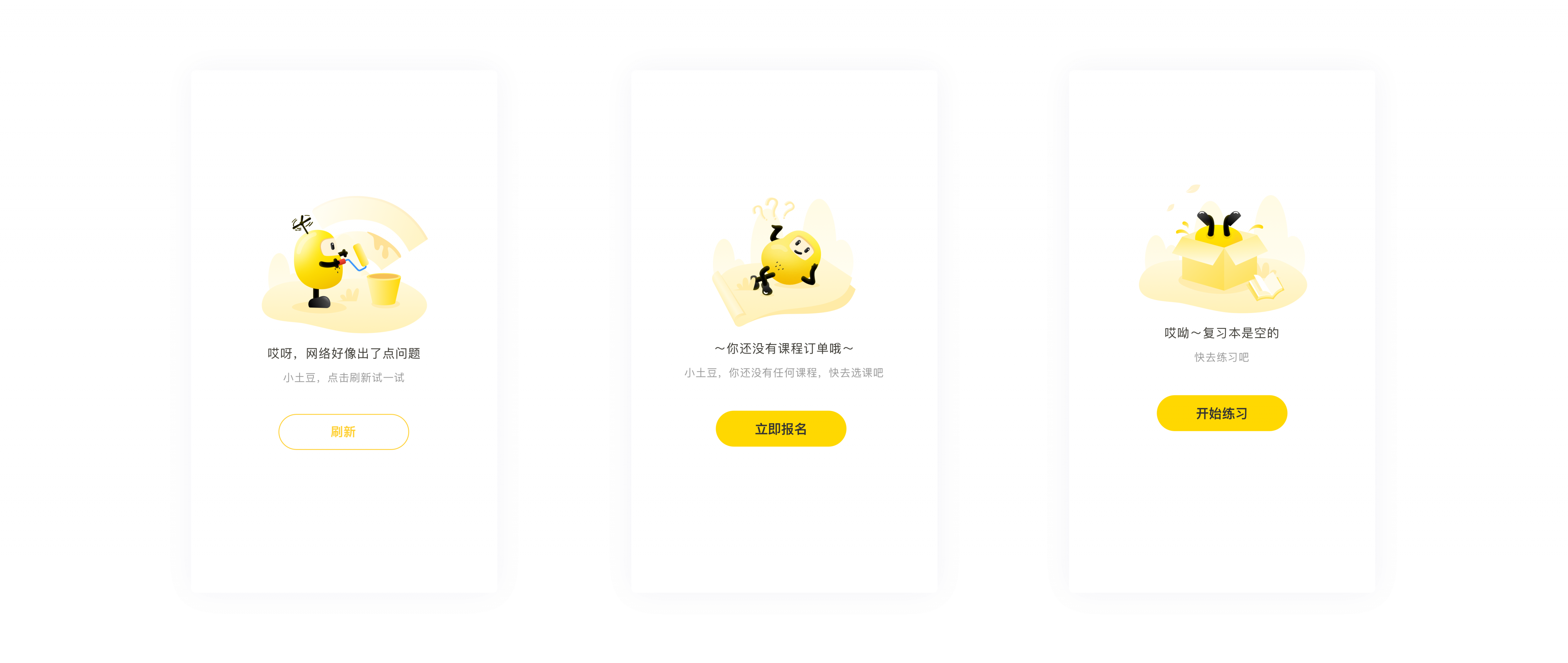
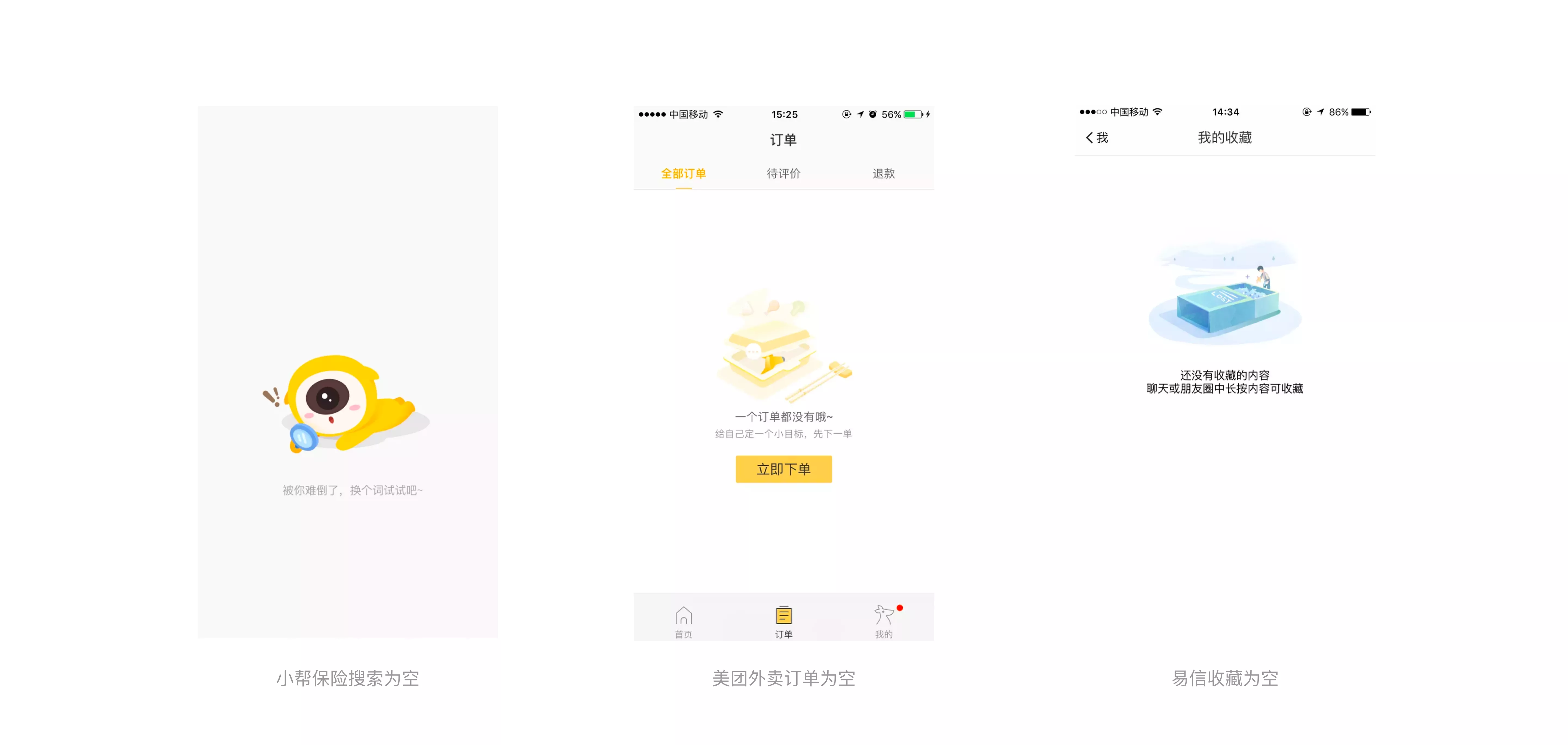
空状态:顾名思义就是空白的状态,空状态是对没有数据页面的补充,一种对零数据的设计形式(如下图所示:无网络、订单为空、没有关注的人以及无法连接网络等等这些页面就是所谓的“空状态”。)
空状态是APP设计中不可或缺的一部分,特别是新用户初次接触到产品APP时,必然会面对很多空状态。

二:空状态的分类
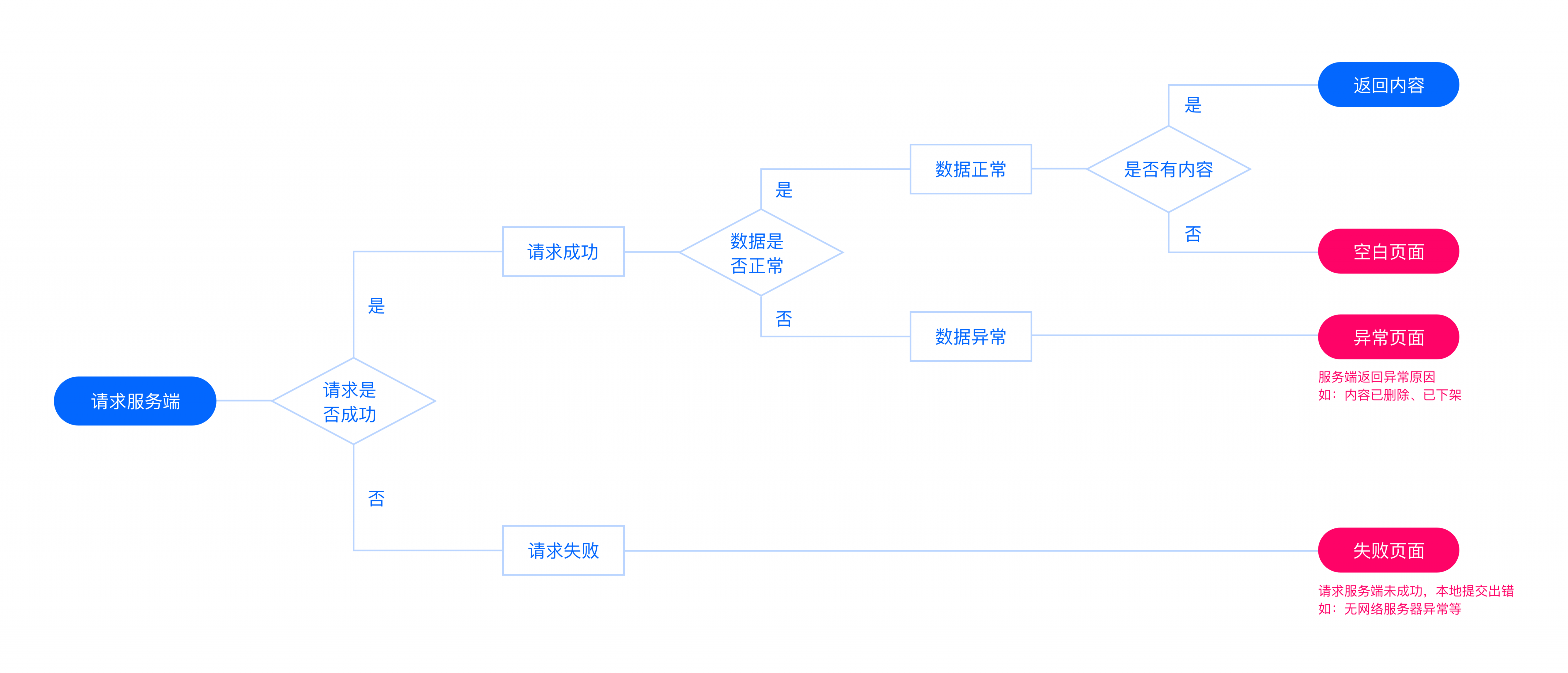
第一:根据空状态产生的路径,可以将空状态分为3类
系统层:本地请求异常;如:无网络、服务器异常等
信息层:请求成功,数据异常;如内容已删除、已下架等;
空白层:请求成功,无数据;最常见的空页面或空状态;

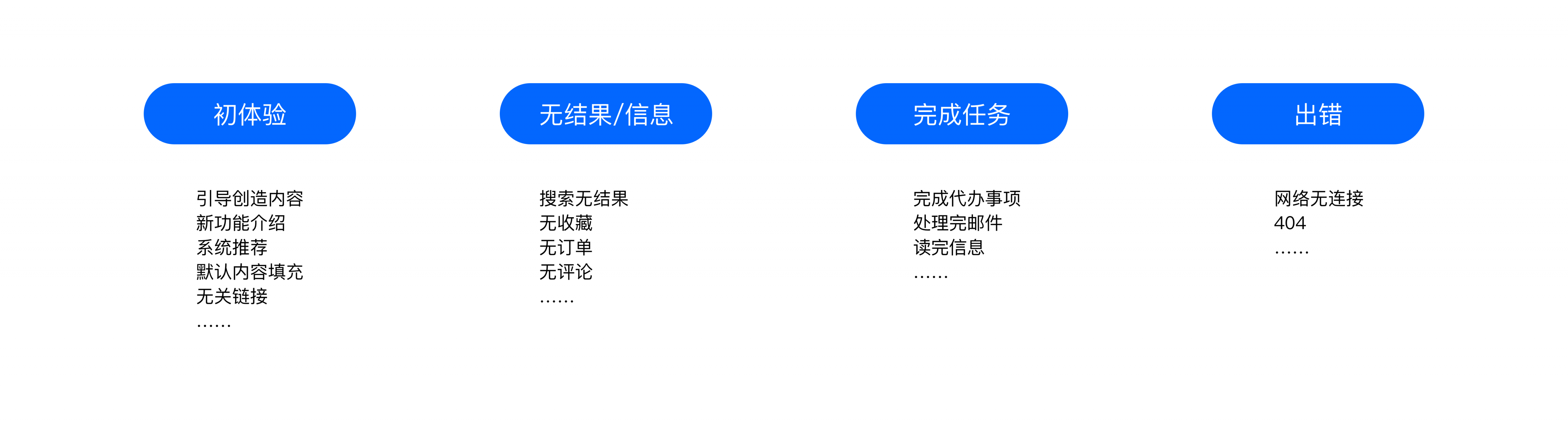
第二:根据空状态的出现场景又可以将其分为4大类:
初体验:初次注册登录的用户很多功能都没有熟悉
无信息/无结果:某些功能还未使用过
完成任务:完成某项功能后反馈的结果
出错:因为各种原因导致的错误页面

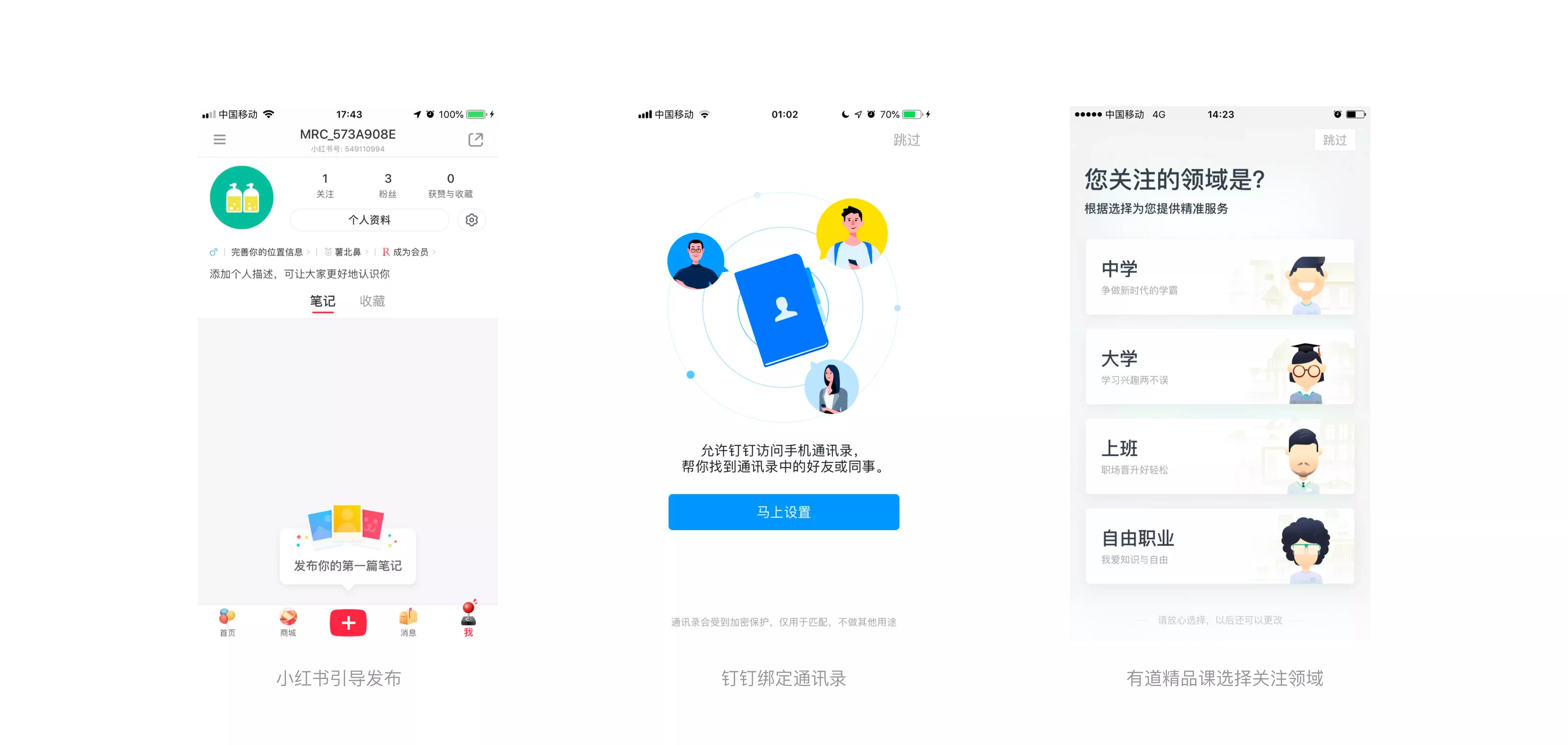
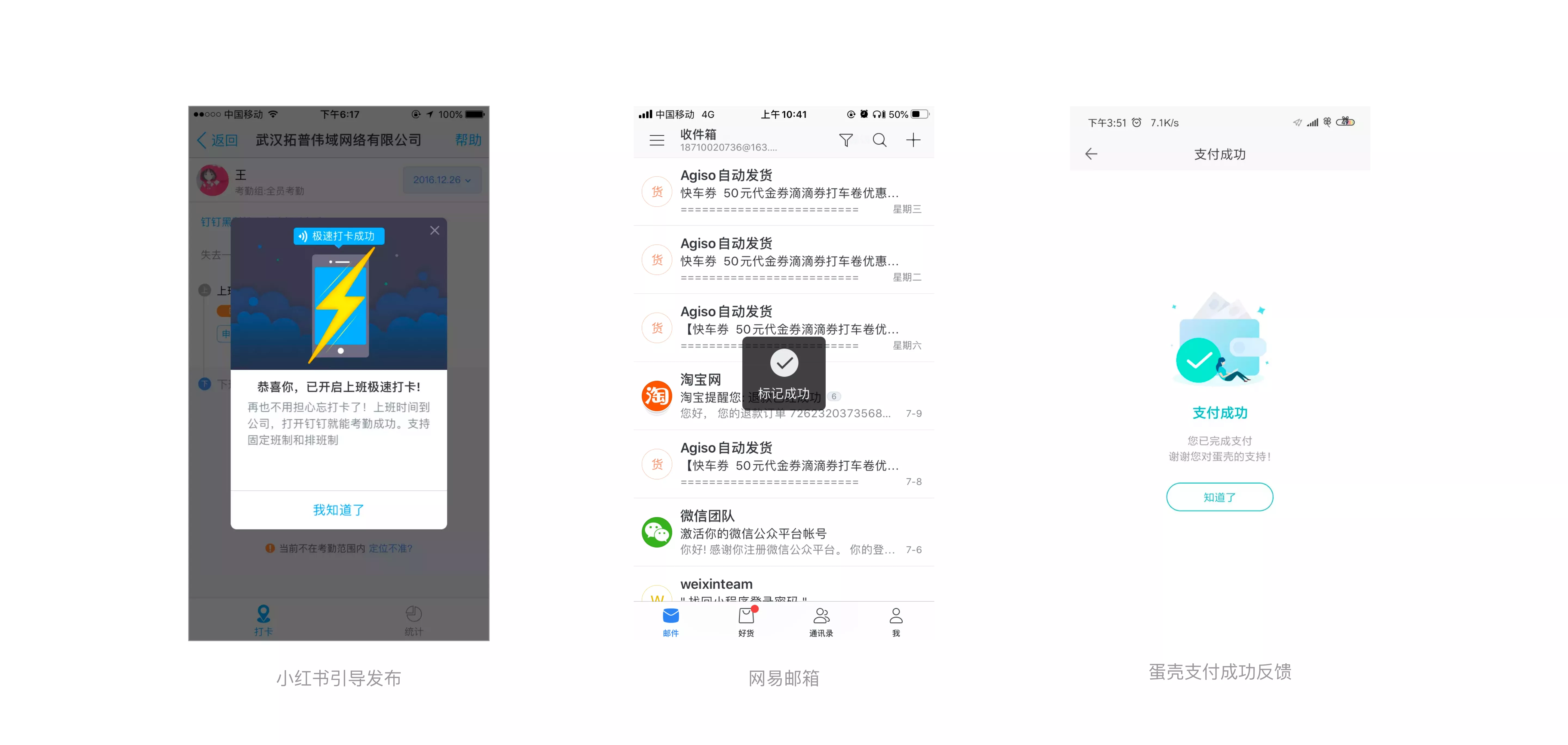
初体验时,根据不同的产品,我们可以为用户提供不同的引导
· 创作平台→引导用户创造内容、推荐相关内容、开启权限……
· 工具类app→介绍相关功能、添加相关人、相关功能……
·学习类app→收集用户目标、推荐相关课……

无信息/无结果时,告知用户该如何解决问题,或者给用户其他选择
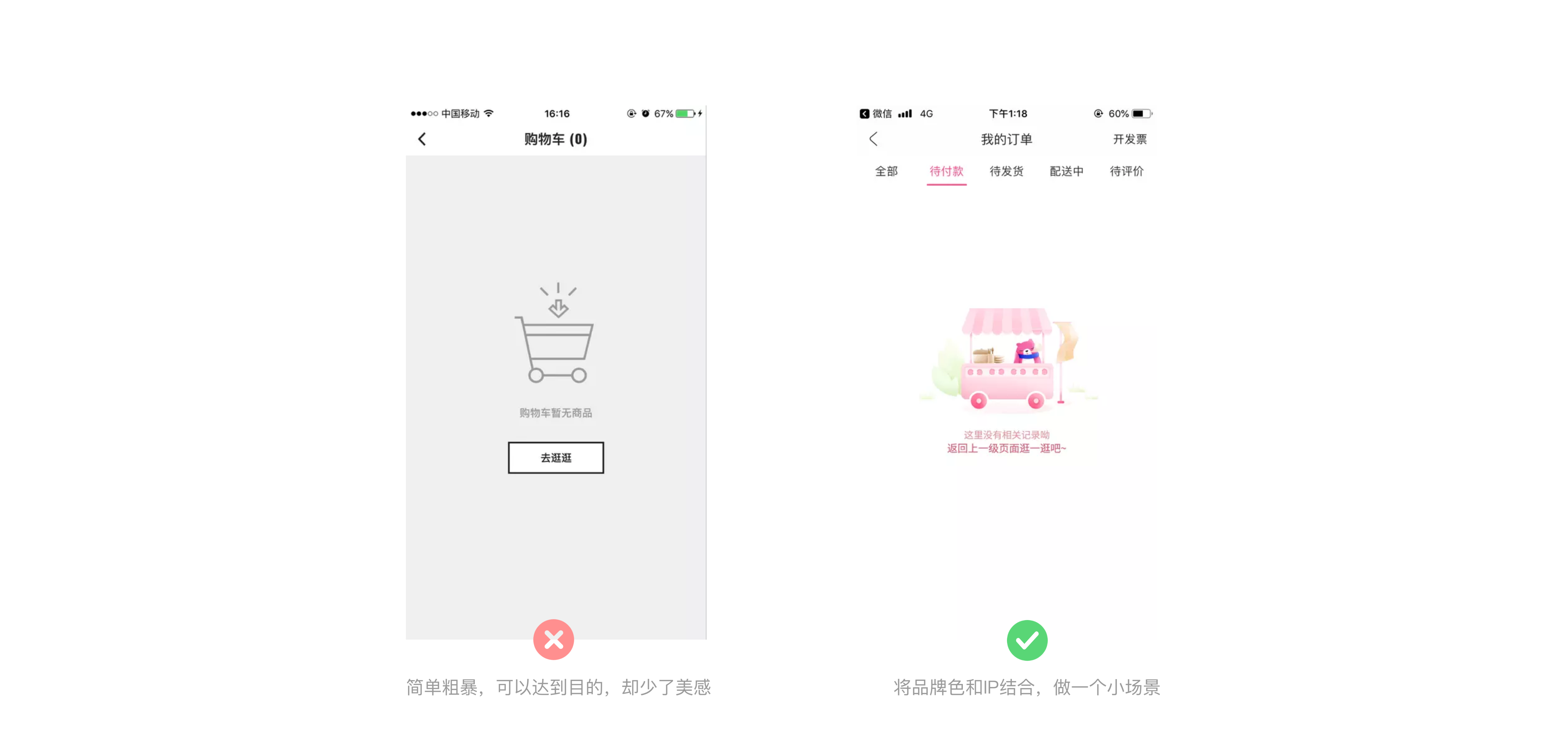
·购物车为空时→让用户购买或者给用户推荐商品
·无收藏时→应到用户去收藏
·搜索为空时→告知用户换一个词试一试
·无评论时→让用户抢个沙发

任务完成后,鼓励或奖励用户
·邮件全部回复完→祝用户拥有美好的一天
·书看完时→让眼睛放松一下
·打卡成功→奖励用户勋章等等

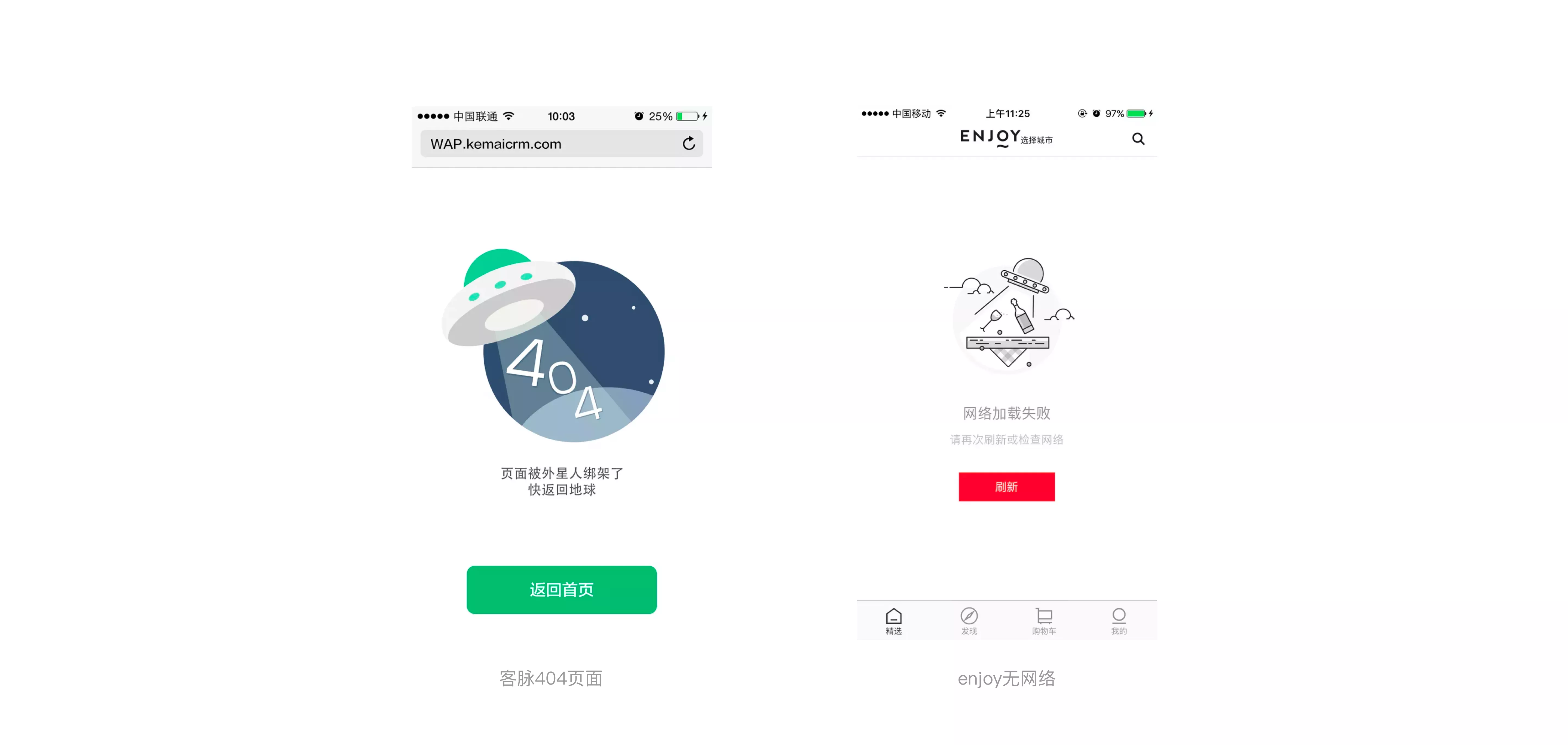
程序出错后,缓解用户情绪,告知用户解决办法
·网络出错→检查网络/刷新页面
·404页面→让用户反馈情况到后台、报错等

三:设计空状态页面的好处
据调查显示:“平均下来,APP在被下载之后的前3天时间里,日活跃用户(DAU)数量下降了77个百分点。30天内,下降比例达到80%”。用户会尝试多个同类APP,然后在接下来的3到7天内决定其中的哪些不合适。这时候就需要通过更多好的设计和体验来留住用户
当然一个产品的好与坏不能全靠空状态,但是空状态对于新用户的留存是很重要的。
Spotify的用户体验专家Tamara Hilmes提醒设计师们时说,空状态是一个展示产品个性化的机会,因此,在进行空状态设计时,需要认真考虑品牌和用户的目标和背景。
四:空状态设计原则

4.1基本原则
准确:空状态需要清晰明确地将当前系统状态传达给用户
直观:简言之就是画面要“小而美”→简单
高效:提供用户快速有效地摆脱空状态的方法
准确
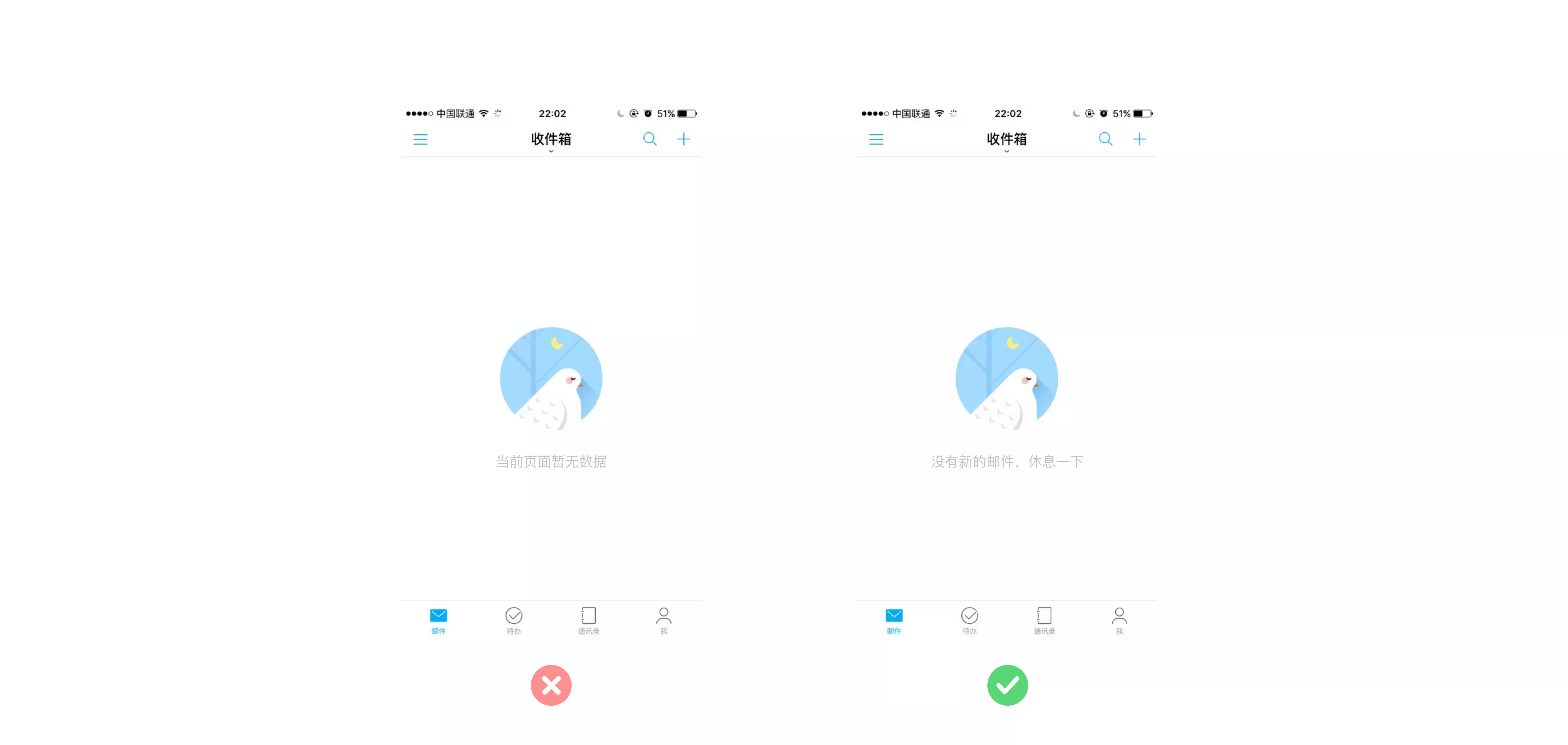
准确原则要求在文字描述上做到清晰地阐述系统当前的状态。
下图为例,如果仅以“获取不到数据”作为收件箱空状态提示文字,用户不清楚是系统异常、网络异常还是仅仅因为收件箱没有邮件而出现当前状态。准确地将系统状态及操作结果告知用户是空状态设计中十分重要的目标。

特殊原因导致的空状态,也可以在附加文字中告知用户其原因,例如邮箱账号未登录而导致收件箱为空的情况。
直观:
空状态不仅要讲究视觉的美感,还要讲究体验的“美感”,要让用户在不用思考的情况下, 获得最大的价值,

高效
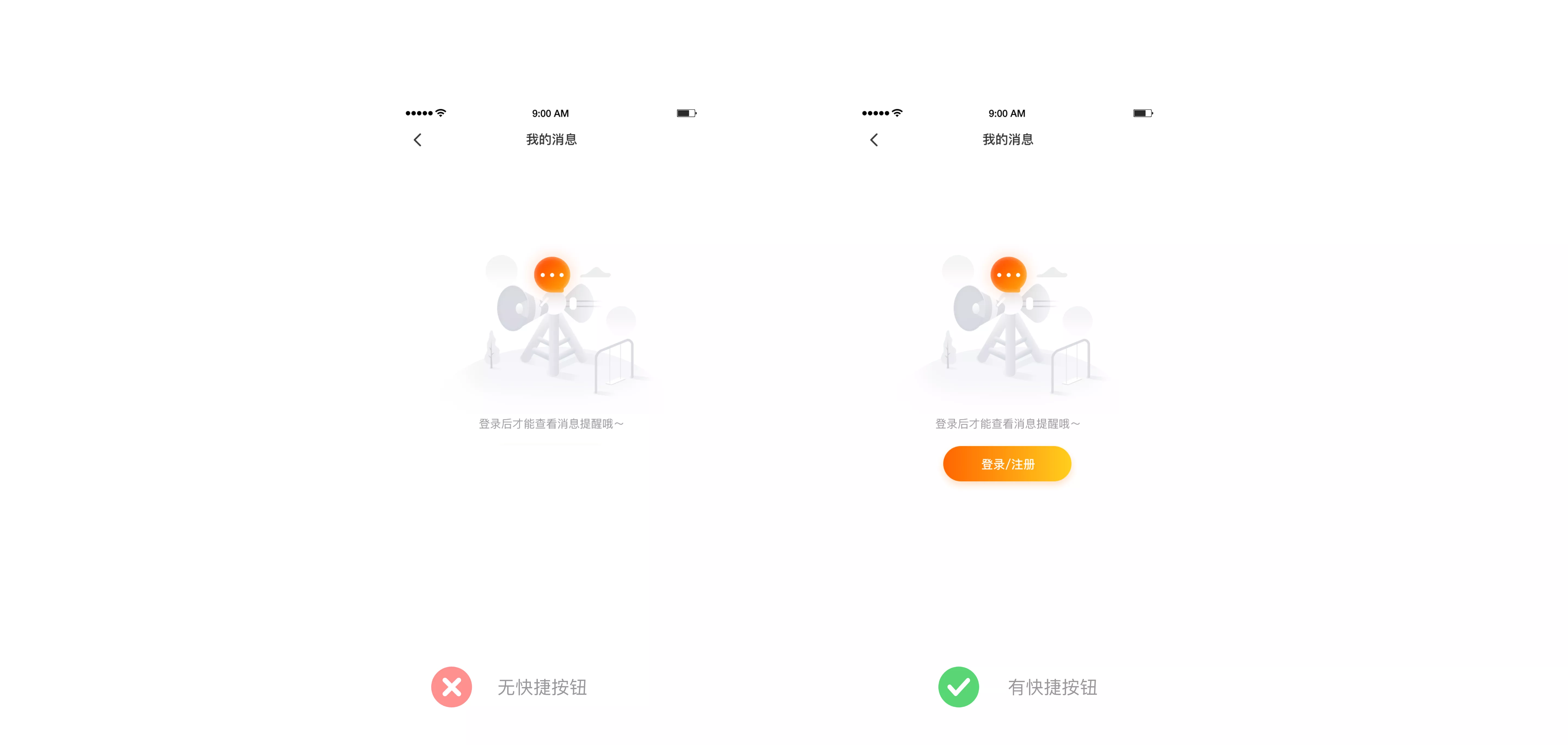
若空状态在系统中可以通过触发操作离开,建议在空状态的文字或操作上进行展现。
以站内信空状态为例,系统存在用户可执行的解决方案,在设计上也要体现。上面提到的账号未登录导致站内信为空时,考虑附加文字提示‘登录账号即可开始’。若系统存在直接触发操作的方案,可通过链接或按钮的形式提供入口给用户,便于用户快速有效地回到功能主流程中。

4.2进阶原则

有趣:有趣又易用,符合用户的心理预期
品牌:介绍并强化品牌元素,通过恰当的方式、形式呈现
记忆:有创意或幽默色彩,呈现形式新颖,体现专业同时创造正面情绪
有趣
空状态的设计在满足了基本的设计原则后,还可根据产品的品牌特征进行优化。一般对空状态的图片、文案来着手进行品牌化设计。
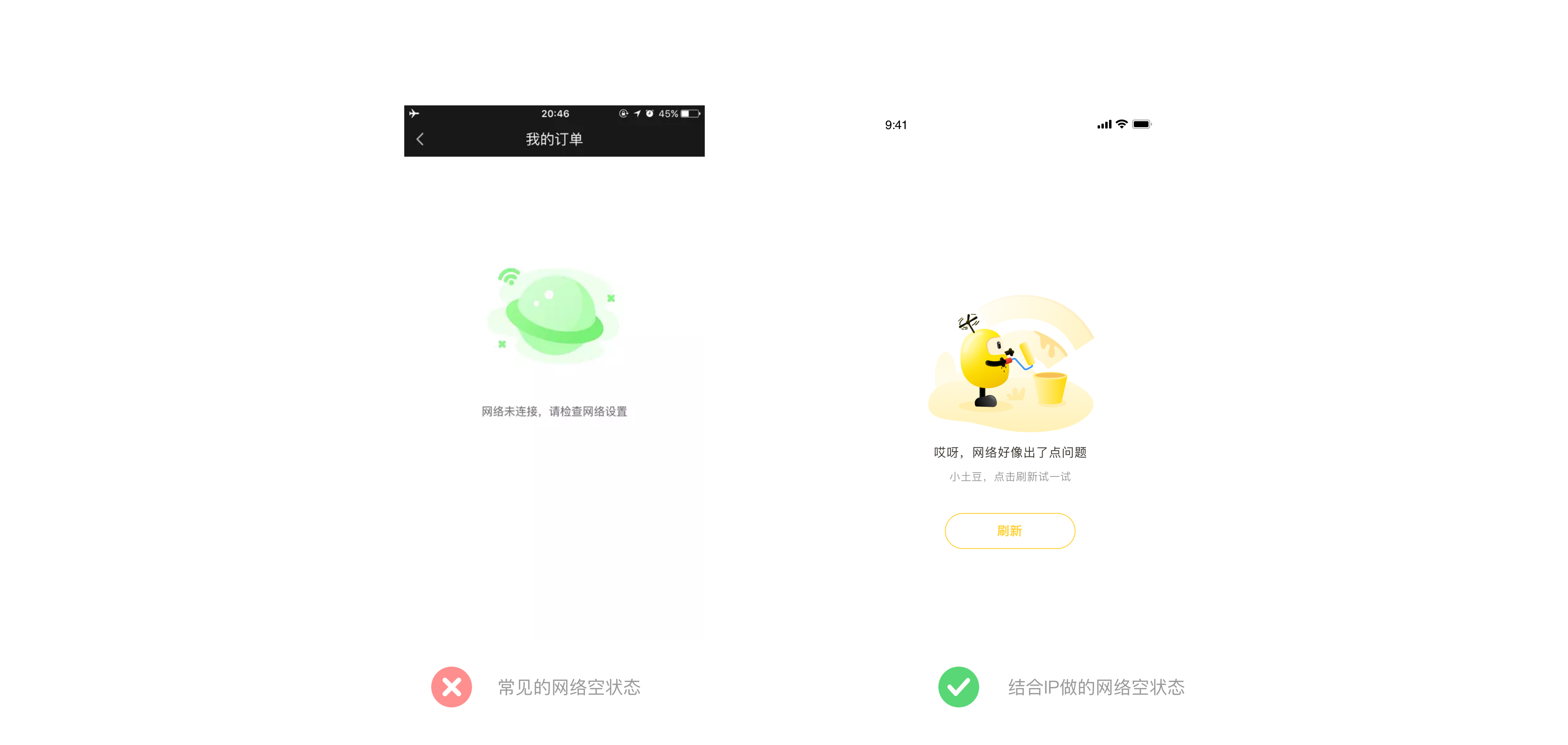
采用含着关怀情感的文案“哎呀,网络好像出了点问题”代替“网络未连接”这样冰冷无感情的提示文字,同样达到告知用户系统状态的目的,但修改后的文案明显更能贴合服务工具型软件的品牌形象。
同时结合文案主题,用有趣的插画吸引用户,达到缓解用户焦虑、负面情绪的目的
例如下图的刷新一下试试,企业IP作为粉刷匠在刷新Wi-Fi,比起一个失联的行星就更有意思

品牌
当空状态满足了用户的基本需求后,就可以考虑如何树立品牌形象了!
目前最简单且有效的办法是——企业IP+插画+文案,虽然被很多人吐槽套路、片面,但是作为刚起步的创业类的app,这不失为一种好办法

设计专属吉祥物形象,对产品进行拟人化表达,避免极其复杂的插画,保障界面简洁明快;
由于插画不可交互,尽量与背景融合为一部分,避免使用明亮的色彩,误导用户点击。
记忆
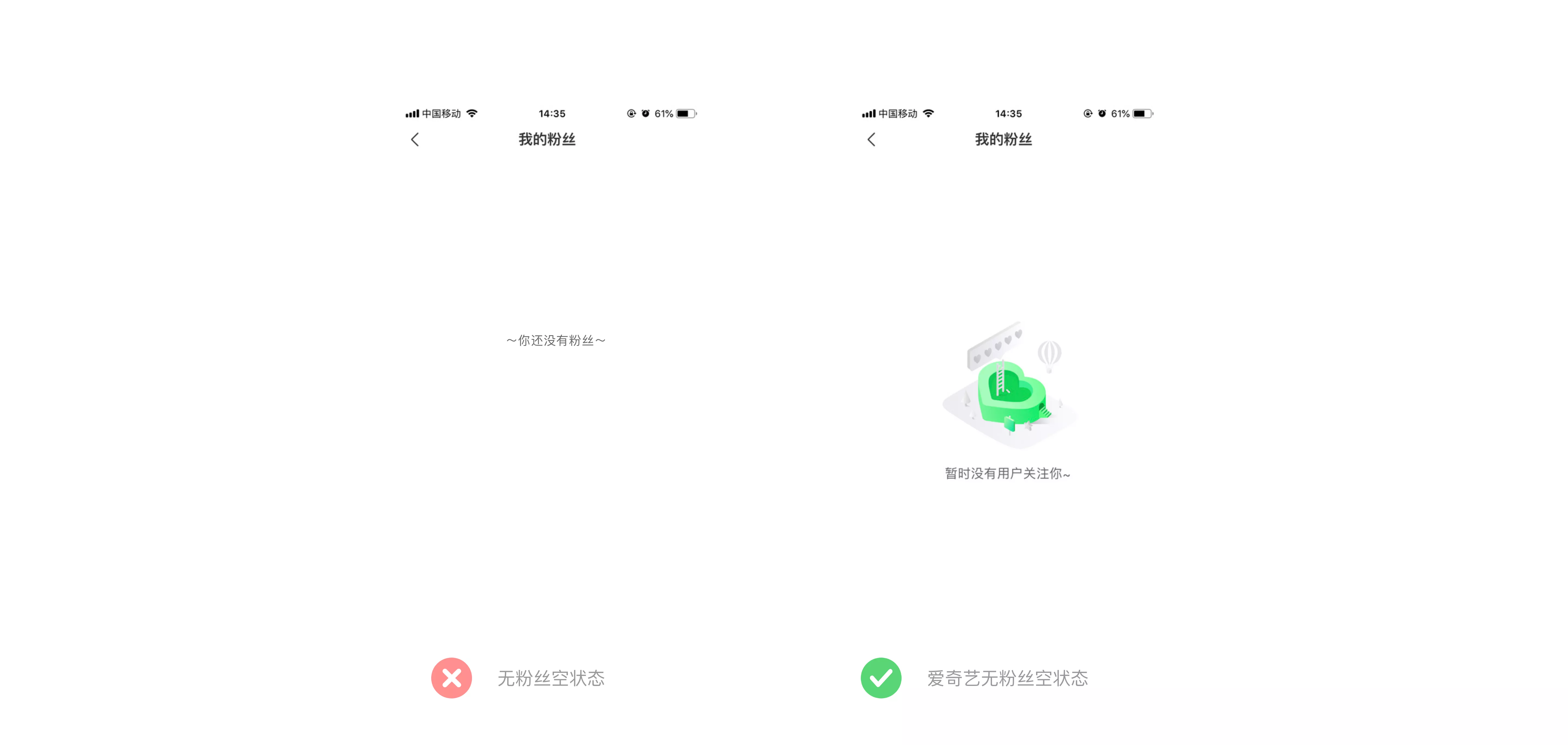
文章的开头讲过,空状态对留住新用户有着很关键的作用,那么空状态在用户使用的几秒钟内一定要给用户留下足够深刻的印象才有可能留住这些新用户,所以空状态一定要有新意,甚至是要给用户出其不意的视觉感受,这个阶段考虑的问题要更多一些,受众人群的特点、品牌的调性、想要达到的效果、解决问题的手法、还要注意对用户而言是否直接有效并且准确。
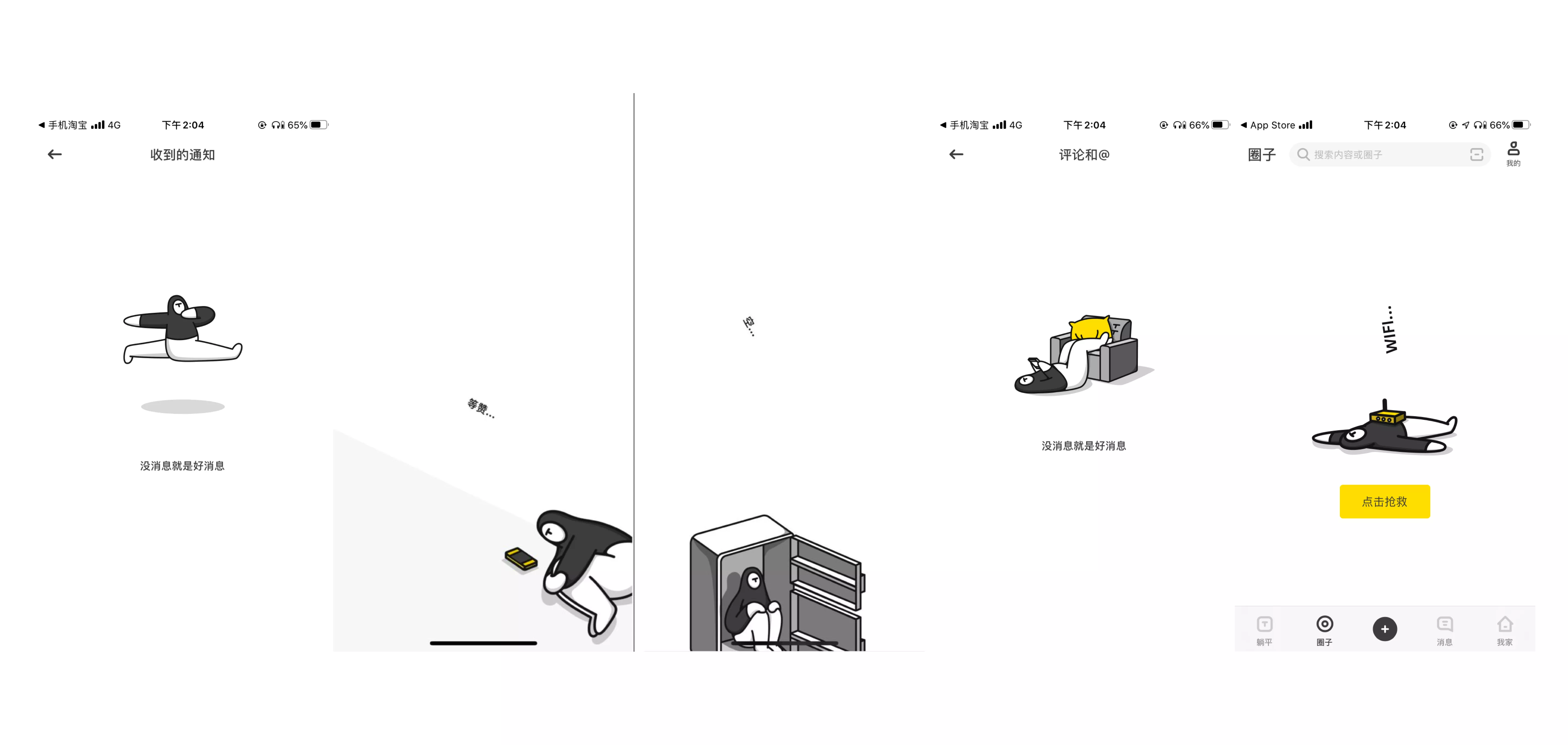
阿里旗下“躺平”app的空状态打破常规,非常优秀的抓住了用户人群的特性,解决了用户的需求的同时,还给用户树立了非常深刻的品牌印象。

产品所有能传递情绪的场景都应该与品牌情绪一致。采用负面情绪的空状态有一定风险,可能会起到消极作用。
用户更容易代入场景化的故事,产生情感共鸣。构思场景,需研究产品目标用户群的特质,设计他们的共同回忆,将有关的场景、片段、元素进行拼贴、组合、关联,再找到最能勾起情绪冲动的突破口,丰满场景。
避免正面刻板的形象(一眼就能看到底的设计),尽可能简单有趣、不落俗套,让用户看到这个画面后可以有更多想象的空间,从而吸引用户,驱动用户的好奇心。
五、总结
啰嗦了很多,作为设计师,简单总结了一些设计空状态时整体的设计流程,如下:
- 功能入口:提供相关功能的入口和动作按钮,解释服务的功能和优点,引导用户到其他页面查看内容
- 标题文案:说明当前状态,解释当前问题出现原因,介绍功能概要
- 解说文案:如何走出当前状态,如何解决当前问题,补充说明功能的属性
- 推荐数据:提供热门数据、个性化推荐数据让用户选择;如电商搜索无结果、购物车等页面,推 荐用户感兴趣的商品,能有效地提升购买转化率
- 操作引导:提供相关操作的示意和引导,让用户能删除或替换内容
- 完成指导:送上任务达成的祝贺语,巩固用户的成就
细节备注:
文字和图形一样,也是一种情绪的载体,注意文字的魅力,加注重文字的情绪表达,更易调动观者的心。
- 避免命令的、指使的语气,尽量使用轻快的、戏谑的、娱乐式的语气,婉转传达用户可以去做什么;
- 避免傻瓜式的叙述、空洞的铺陈,描述词风格应该匹配产品调性;
- 如果出错了,提供一个解决办法
- 反问开场,可以调动用户情绪,尝试错愕惊讶、夸张的口吻,会使情感更生动
更多阅读
1.视觉和交互都必须知道的交互设计模式
2.2018设计师超详细面试指南
3.产品设计心得-视觉篇
4.扁平描边插画呕血教程
5.老司机教你3步解析品牌设计
6.【只言片语01】设计的逻辑
7.【只言片语02】设计中的加载
8.【只言片语03】无效的用户测试
9.【只言片语04】体验设计杂谈
10.【只言片语05】app中5种形式的地址选择
11.交互输出文档
12.用户体验设计师的8个关键问答
原文:https://mp.weixin.qq.com/s/mhy8vqIhdNYTHTeRkZCoQw
既然来了,说些什么?