提升UI界面中的下拉菜单细节设计

下拉菜单在UI设计领域经常饱受批评,但这也不是没有理由的。设计得不好,它们变成了繁琐和Low的代名词。不过这不是这篇文章要讨论的,我们将要讨论的是,在必要时应该如何正确的使用它们。
同时我需要申明的是,下拉菜单有两种主要类型:一种用于导航菜单,另一种用于表单。在这篇文章中,我们只聊表单中的下拉菜单设计。
文章将会聊到如下内容:
- 设计全面图解
- 下拉菜单的类型及变化
- 下拉菜单风格
- 下拉菜单状态
- 提示语句
- 何时使用下拉菜单
- 原生下拉菜单
- 可用性检查
- 结语
1. 设计全面图解
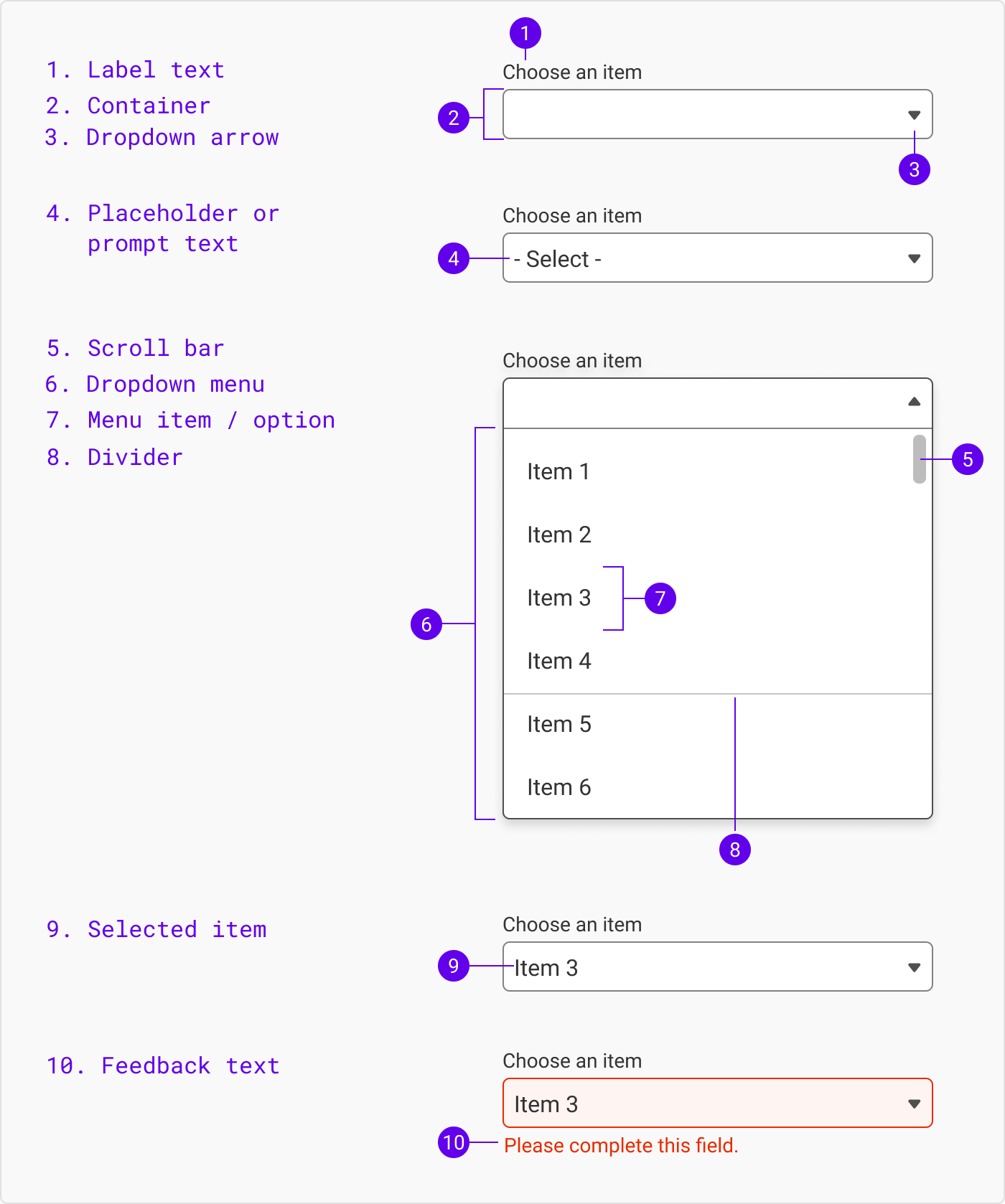
下拉菜单的设计图解和文本输入框很接近,只是内容多一些。(1.栏目内容 2.容器 3.下拉箭头 4.占位符或提示文本 5.滚动条 6.下拉菜单 7.菜单项 8.分割线 9.选中项 10.提示)

下拉菜单设计图解
2.下拉菜单的类型及变化
人们对标准下拉菜单已经有了普遍的了解,但你仍需要在工作中留意几个特别的类型和变化。这里包含的下拉菜单是针对表单的情况,并不是导航栏里使用的下拉菜单。
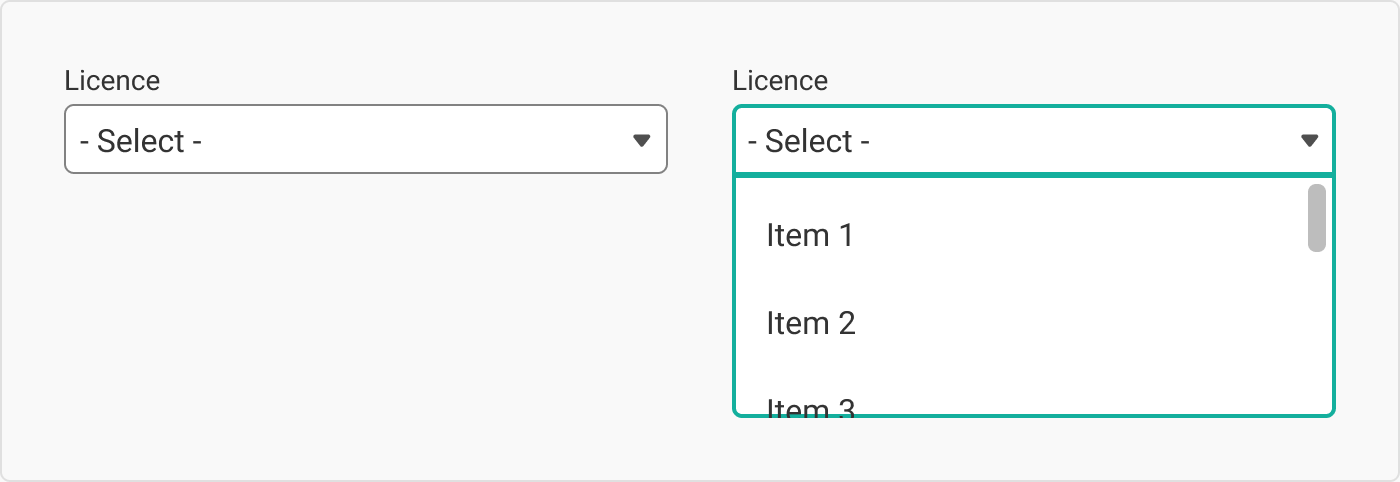
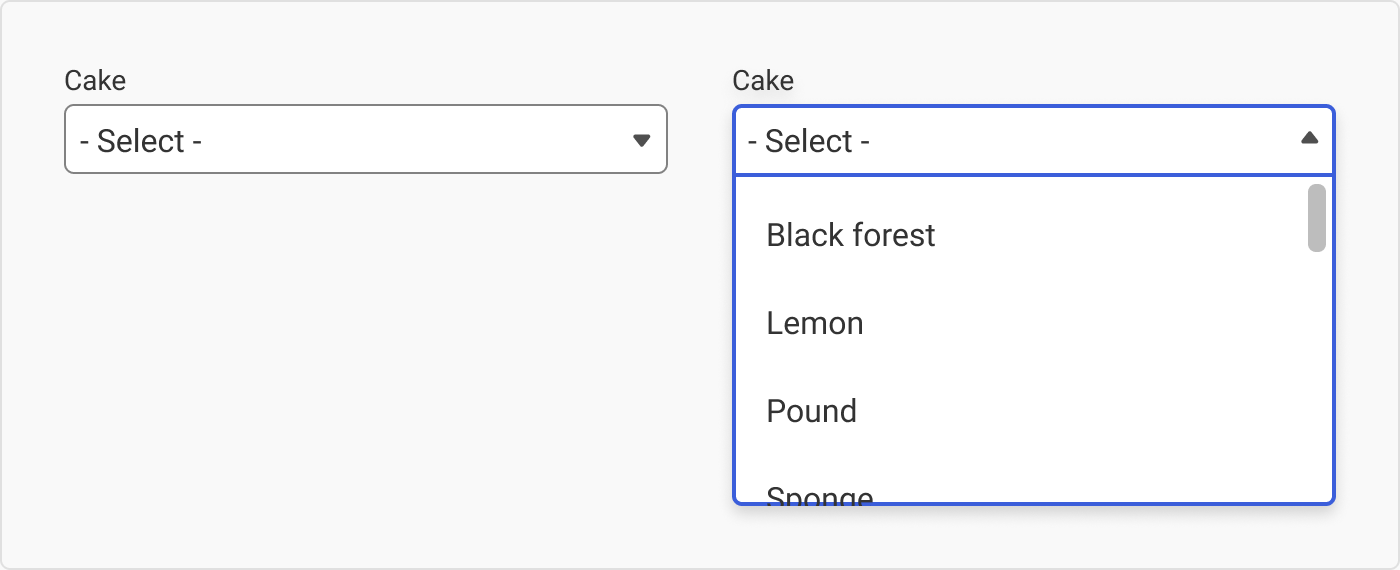
标准下拉菜单
标准下拉菜单是针对我们所理解的“下拉”这个动词。在激活状态,当你点击貌似文本输入栏的地方时,它会打开一个菜单。

标准下拉菜单
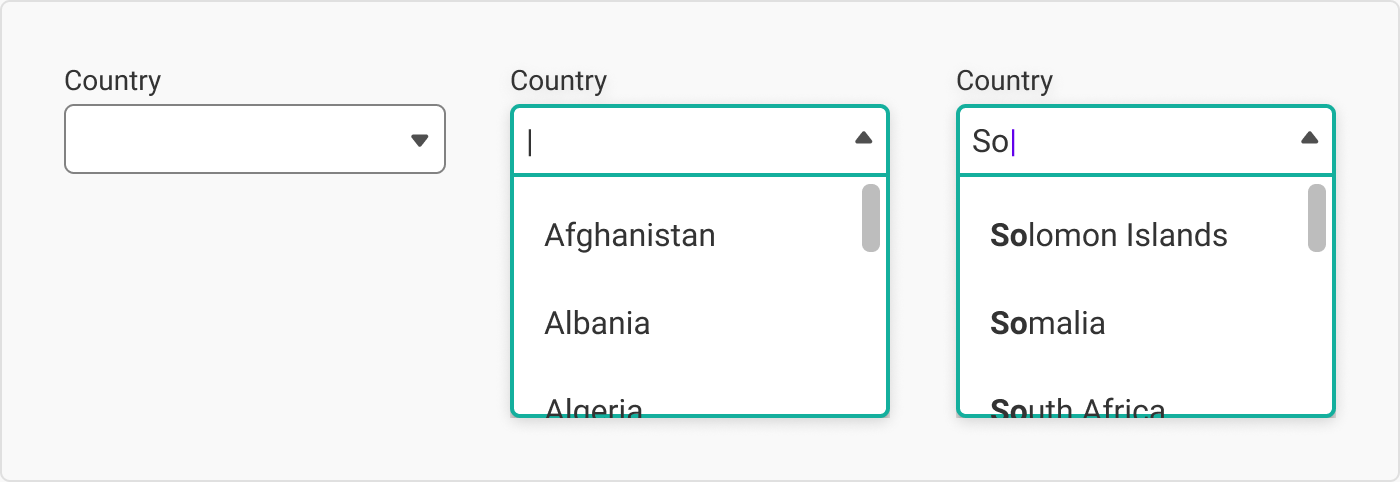
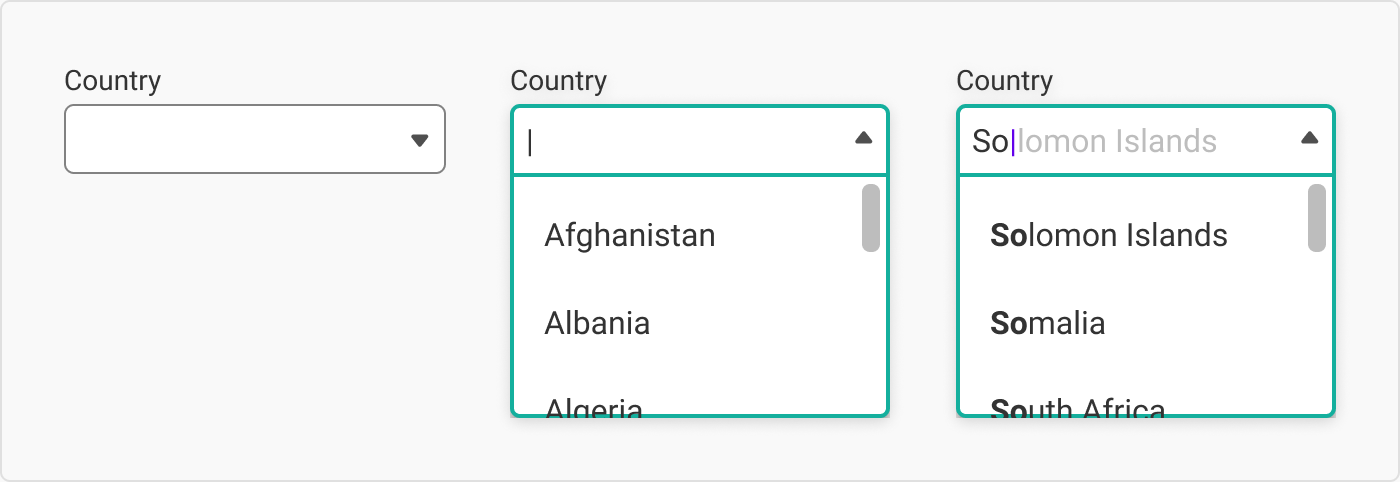
下拉菜单配自动提示
我超喜欢这个功能。当我第一次注意到自动提示是在谷歌的搜索栏上,可我不记得第一个实现这个功能的是什么网站了。当你在一长串列表中选择需要的选项时(比如国家名),这个功能变得格外实用。

下拉菜单配自动提示
下拉菜单配自动完成和自动提示功能
自动提示和自动完成功能被放在一起并不惊讶。自动提示是在输入栏里显示选项让用户从中选择。自动完成是提前显示一个完整的单词或短语。

下拉菜单配自动完成和自动提示功能
如果你没有在文本输入栏开始打字的话,自动完成区域通常被隐藏起来。
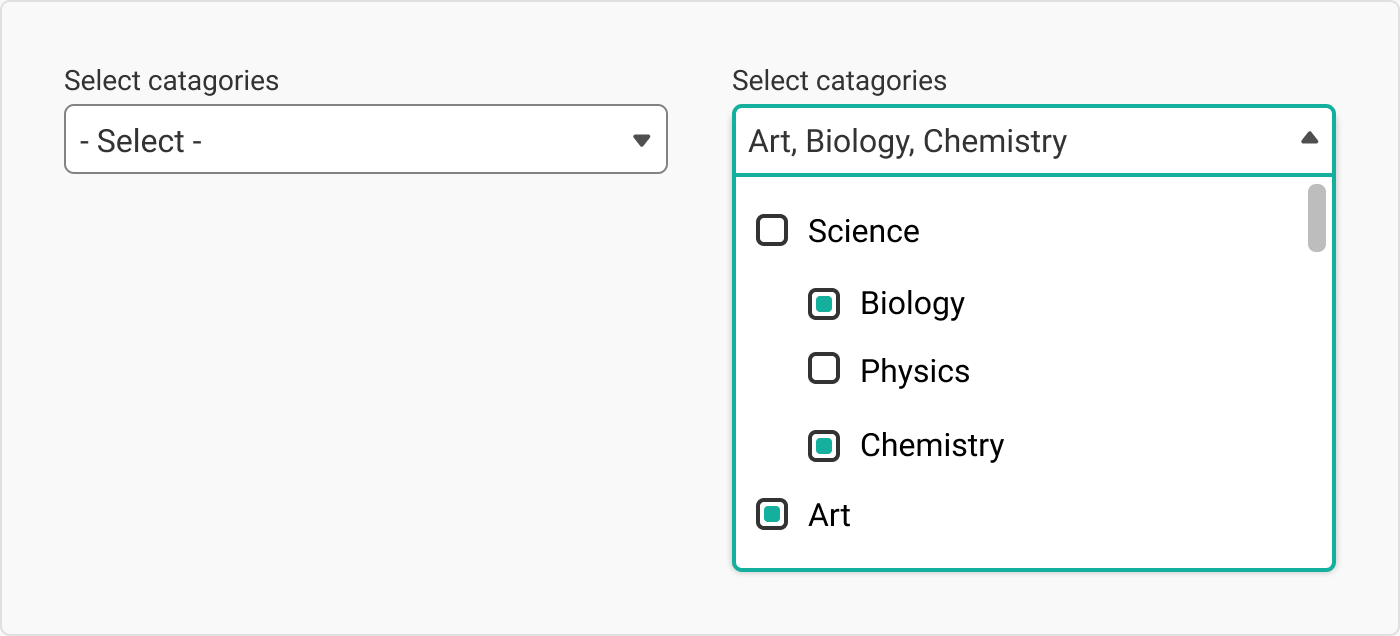
下拉菜单配多选
大多数情况下,下拉菜单是单选按钮的延伸。这里的下拉菜单配多选则是复选框的延伸:用户可以在同一个输入区域选择多个列表选项。(彩云注:前段时间正好有朋友问我,在设计B端后台时,是否可以这样设计,其实是可以的。)

下拉菜单配多选
如果可以的话,尽量避开这种类型。我曾在一个无比冗长的类别列表上不得已使用了它。讲真,下拉菜单配自动完成和自动提示的组合才是最理想的。
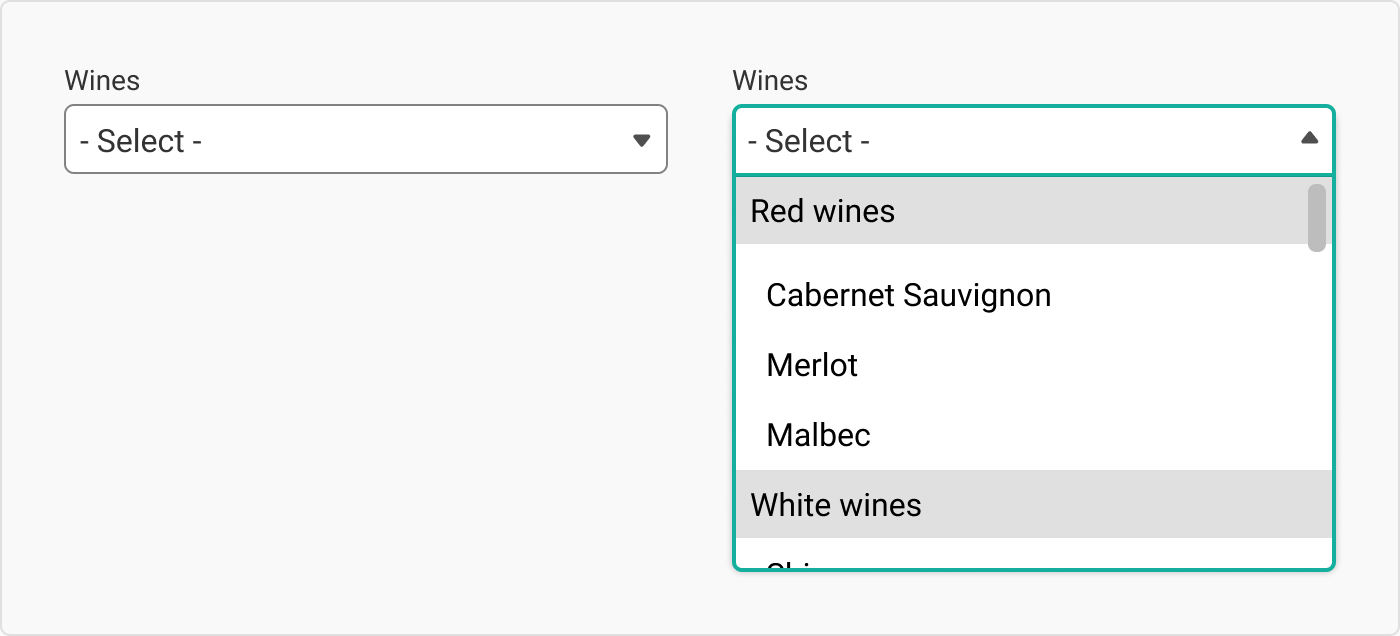
下拉菜单配分组
当长型下拉菜单的设计不是特别理想时,你可以把列表分组,这样搜索起来更加简单。

下拉菜单配分门别类
固定滑动菜单
虽然不是严格意义上的下拉菜单,但是也可以考虑把多选菜单纳入选择范围中。和下拉菜单不同的是,固定滑动菜单展开后会有一个可以滑动的小窗口。

固定滑动菜单
它们在电脑页面上尚可使用,但在手机屏幕上就有点别扭了。到时候会成为一个“在滑动栏里的滑动菜单”
个人来说,我只使用过一次,也很少看到这个类型被广泛使用过。
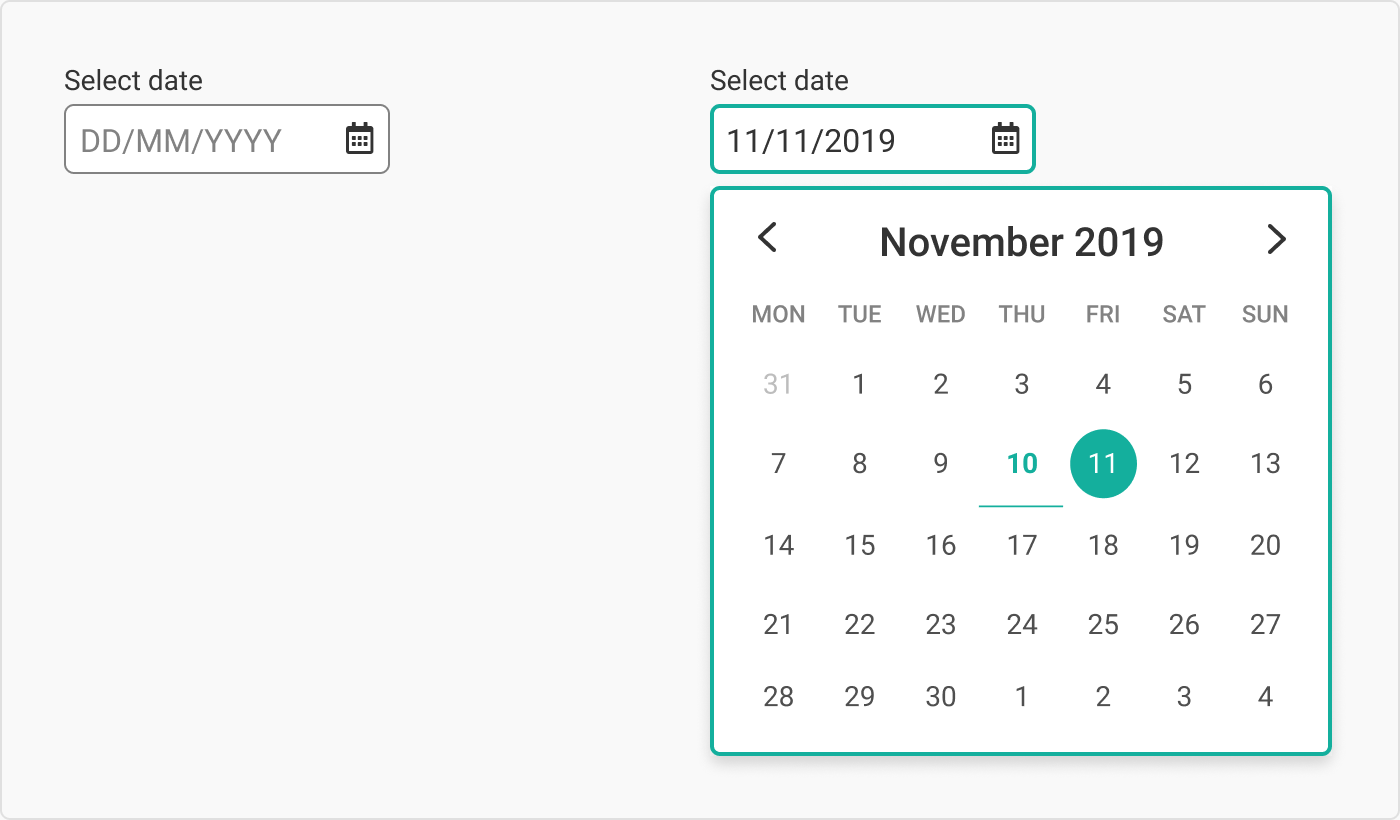
日期选择器
日期选择器的类型最好只用在安排会议和活动日程上。当人们需要安排吃休息餐的时候,能一眼看出星期几的日历是最好不过的了。可同样的设计被用在填写护照截止日期时就会相当烦人。我比较偏向于那种既能输入数字又能选择日期的设计 – 最好确认一下输入栏里的年月日之间加上了斜线,不然会让人很纠结。

日期选择
我的“拉仇恨秘诀”:
让用户填写信用卡或护照截止日期时用下拉菜单,他们会“特别”关注那天是星期几。询问用户生日日期时使用下拉菜单。为了让你被“恨得”更深一点,确定他们只能通过调整月份来更换每年的时间。“恨之入骨”级:这种设计在填写养老院申请时最有效。(译者注:在这一段中,希望大家能体会到作者对那些设计的深深讽刺)
3.下拉菜单风格
不同于下拉菜单的类型( types),下拉菜单的风格(styles)涉及的是它实际上长什么样而不是它如何工作的。我把几个常见的风格列举如下。
标准风格(附属)
之所以称之为“标准”是因为这是最长见的。

标准风格(附属)
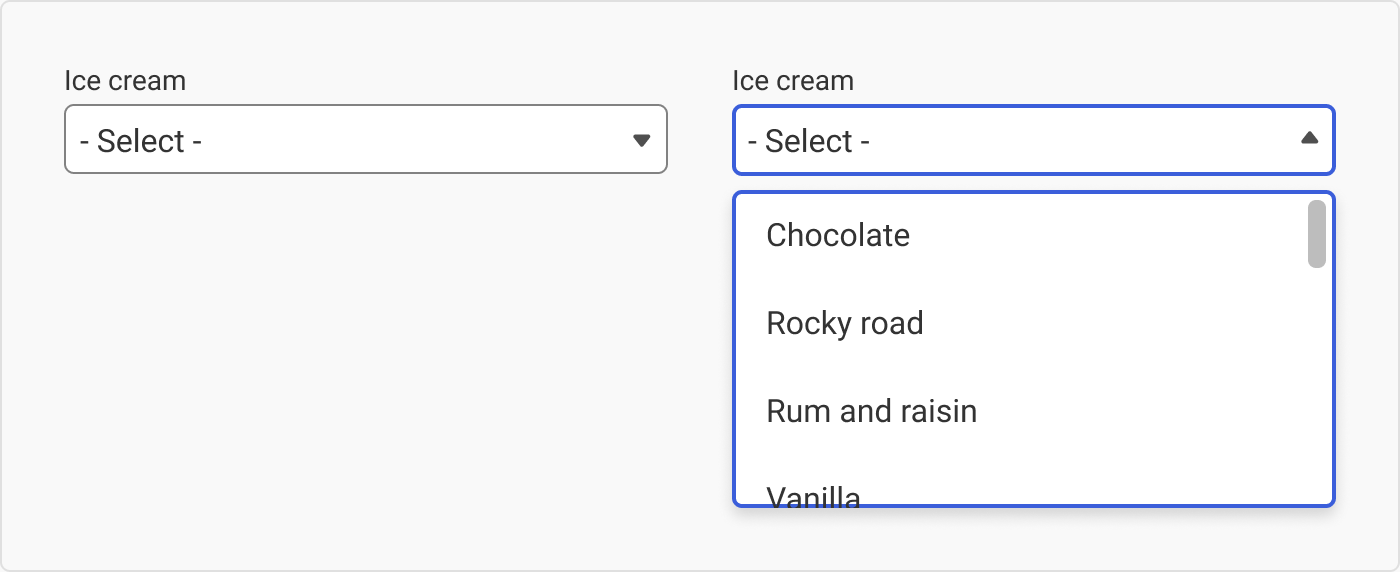
标准风格(非附属)
我越来越多地见到这种分离菜单的风格。其实很容易理解 – 这样菜单可以根据屏幕尺寸的变化来决定是处于输入栏的上方还是下方。

标准风格(非附属)
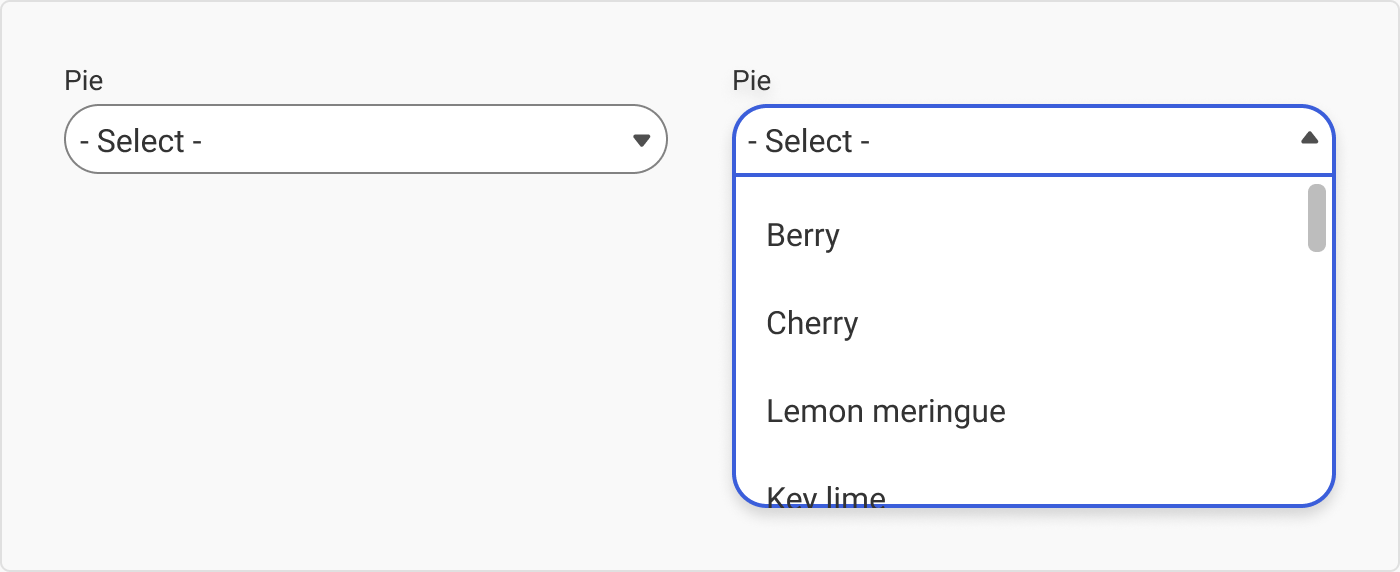
圆形边框
圆形边框更适合游戏型的页面设定。

圆形边框
搭配图标
在输入栏的开头放一个图标会更有“设计感”。当有人抱怨表格看起来很单调的时候(好吧,老大。。。这个表格有20个输入栏,你还能让人家怎么样?)我就加了个图标。老大然后,就没有然后了。

搭配图标
偷懒小窍门:如果有人抱怨长型表格看起来很单调,那你就加个图标。这个久经考验的真实办法不用费吹灰之力,而你的上司或甲方爸爸还一定会觉得自己捡到宝了。
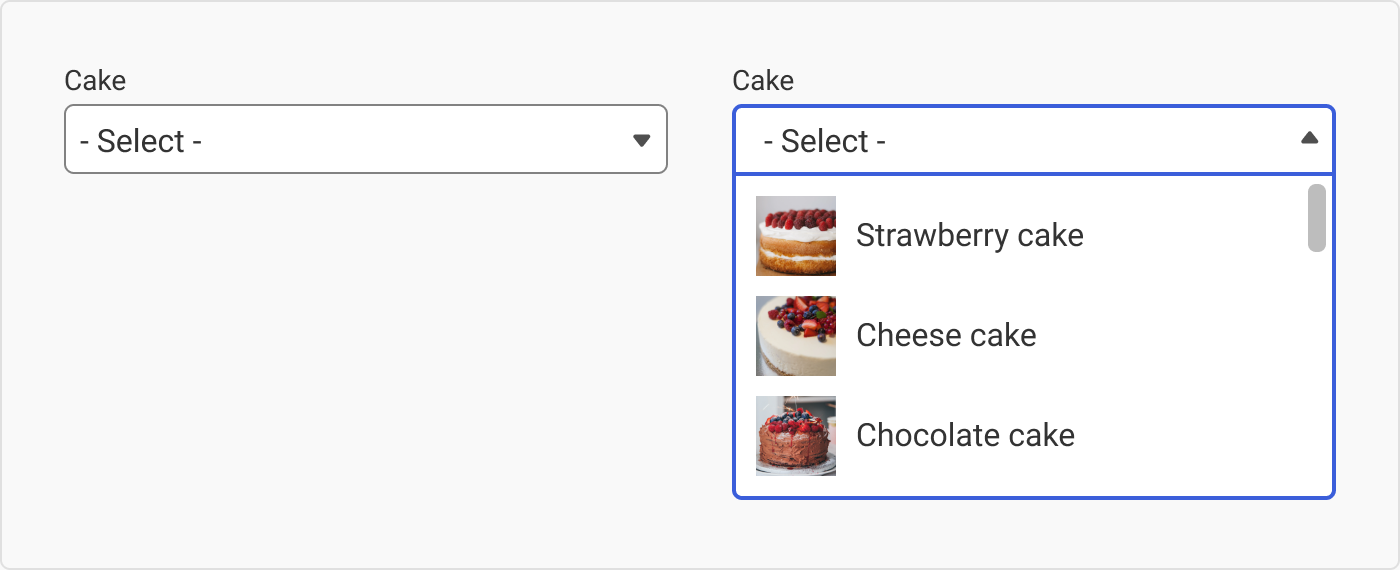
搭配图片
我通常会避免在下拉菜单里加图片 – 仅仅是因为后期更新和维护会非常痛苦。尤其是如果列表经常变换的话,后果苦不堪言。不过当你需要展示各个列表的不同之处时,这个风格会很实用。

搭配图片
而且我认为在一个有限的下拉列表空间里很难看清楚图片(参照上图),所以这种设计有点吃力不讨好。除非你把图片设计得非常大。
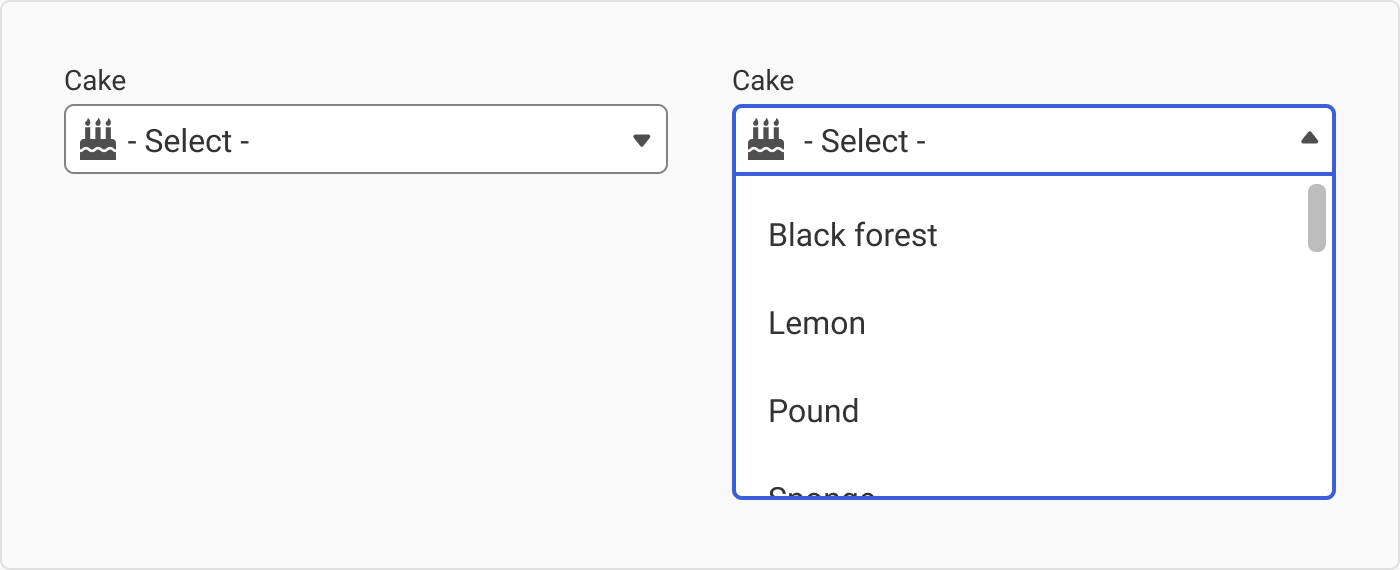
Material Design的填充下拉菜单
我表白一下自己是谷歌材料设计语言的粉丝,包括他们的下拉菜单。
“单线区( ‘line only’ field)”已不再在谷歌的材料设计语言里使用了,但你仍能看见它潜伏在网络上。。

Material Design的线性下拉菜单(line dropdown)
“单线区“被填充下拉菜单(filled dropdown)所替代,据说是因为用户测试反映更好些。虽然没之前的那个好看,但确实使用起来更方便 – 这才是最关键,各位!

Material design的填充下拉菜单(filled dropdown)
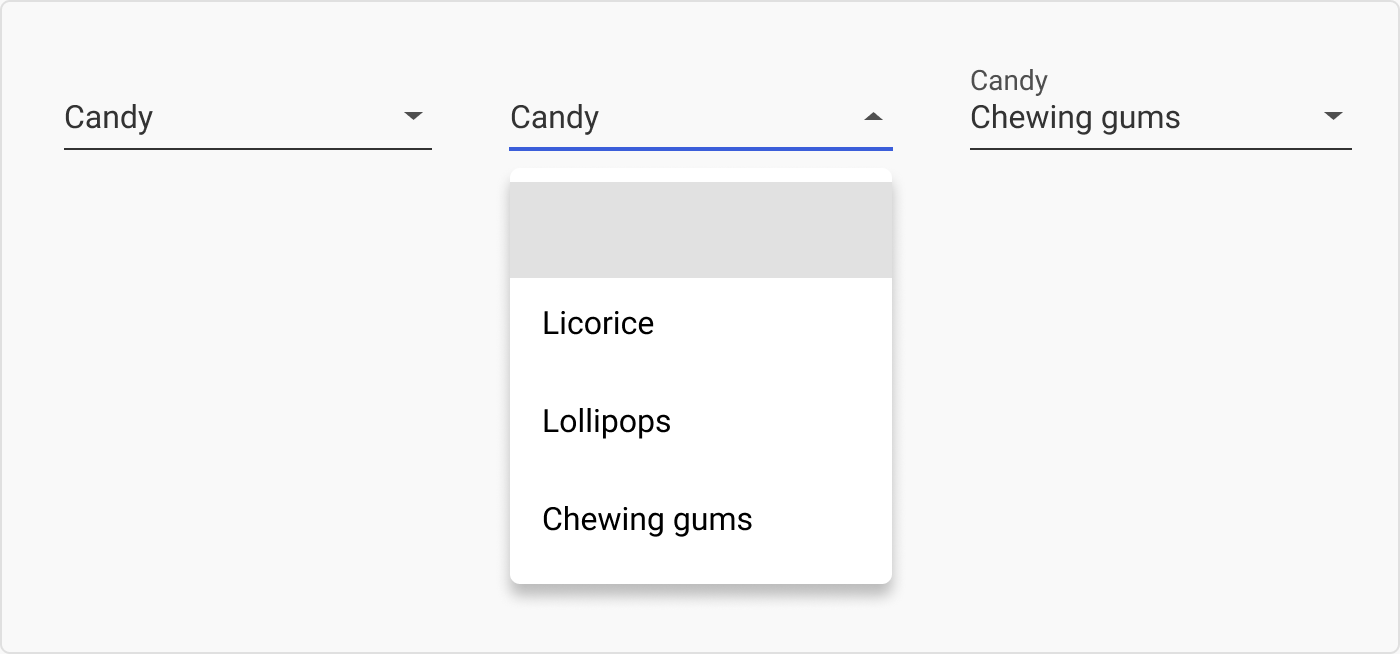
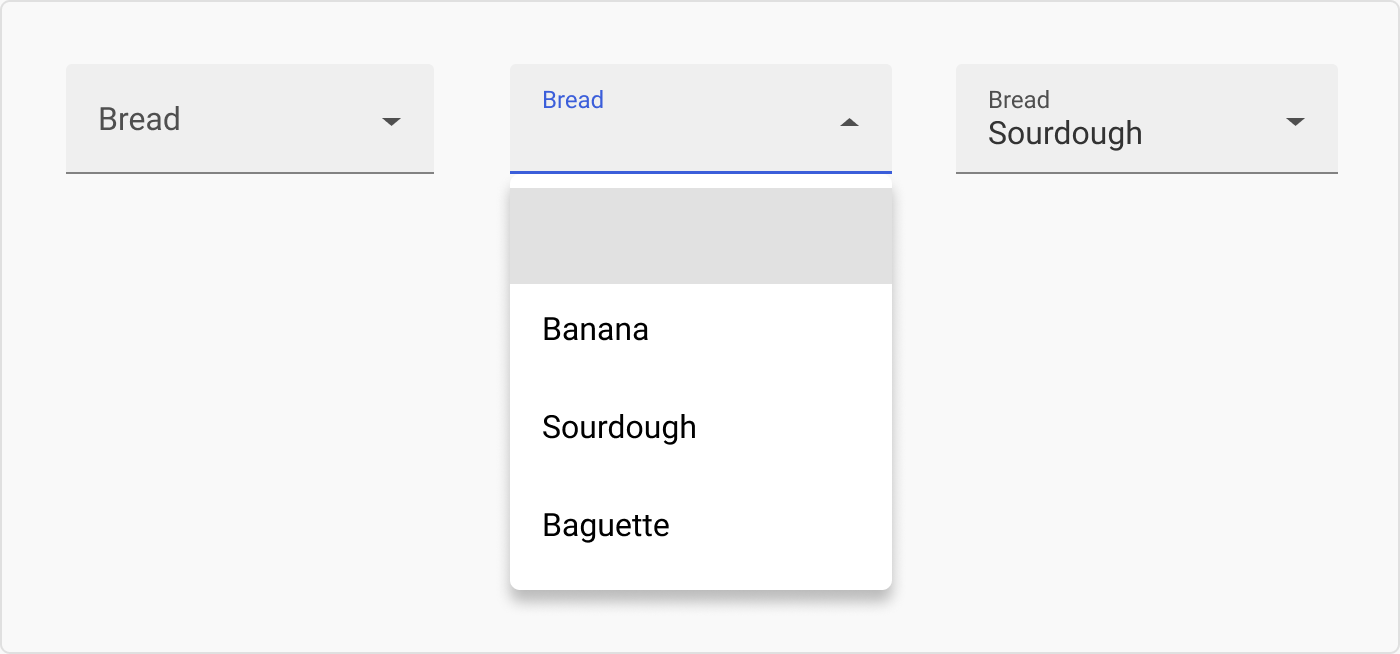
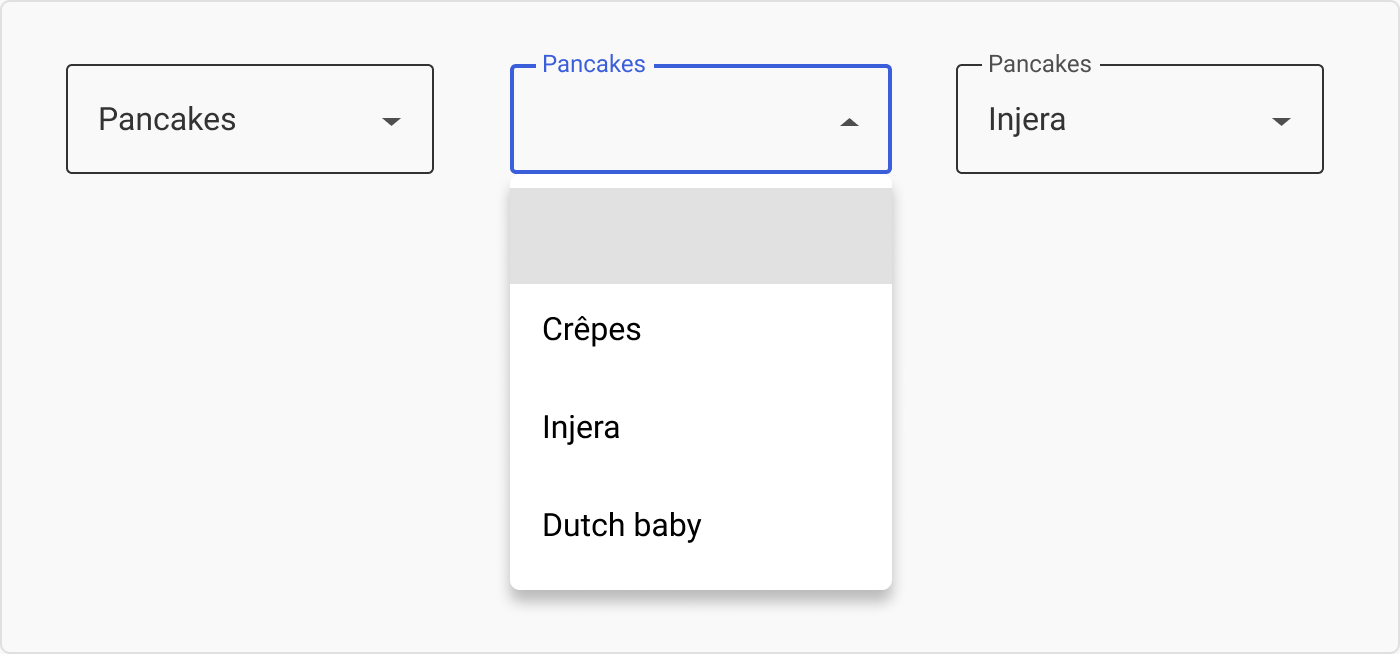
Material Design的描边框下拉菜单
和他们的描边框文本输入栏一样,材料设计语言的描边框下拉菜单(outlined dropdowns)也非常炫酷。他们的菜单栏和下面的实际选择栏分离,这解决了很多可用性的问题。
标签文本被激活后变小移至上方的。我还想指出的是(这个经常被我忽略掉):你有没有发现下拉菜单的第一行列表是空白的。这样的设计可以让用户重新设置下拉菜单,比如说他们想之后返回这项或留白列表。

Material design的描边框下拉菜单
4. 下拉菜单状态
不管用户用什么样的输入方式操作,输入栏应给予及时的反馈。这里我们来看看不同反馈状态下的下拉菜单。
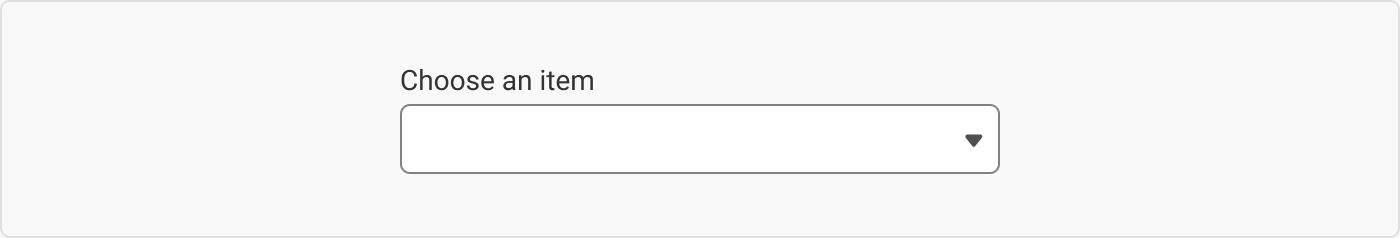
默认状态
默认状态是用户在操作前下拉菜单的样子。

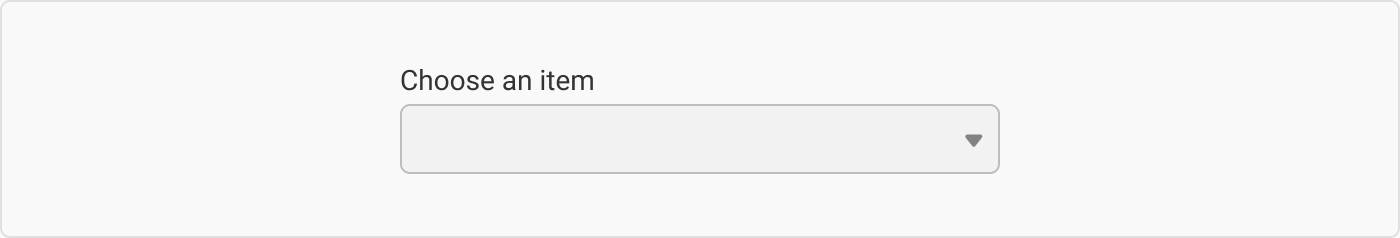
禁用状态
禁用状态下的区域对用户可见,但不能使用。

悬停状态
如果用户的鼠标在一个下拉菜单上悬停,这个下拉菜单应该暗示它的可点击性。

敲黑板:手触屏幕上不能有悬停状态,如果你设计的是手机或平板软件就可以省省了。
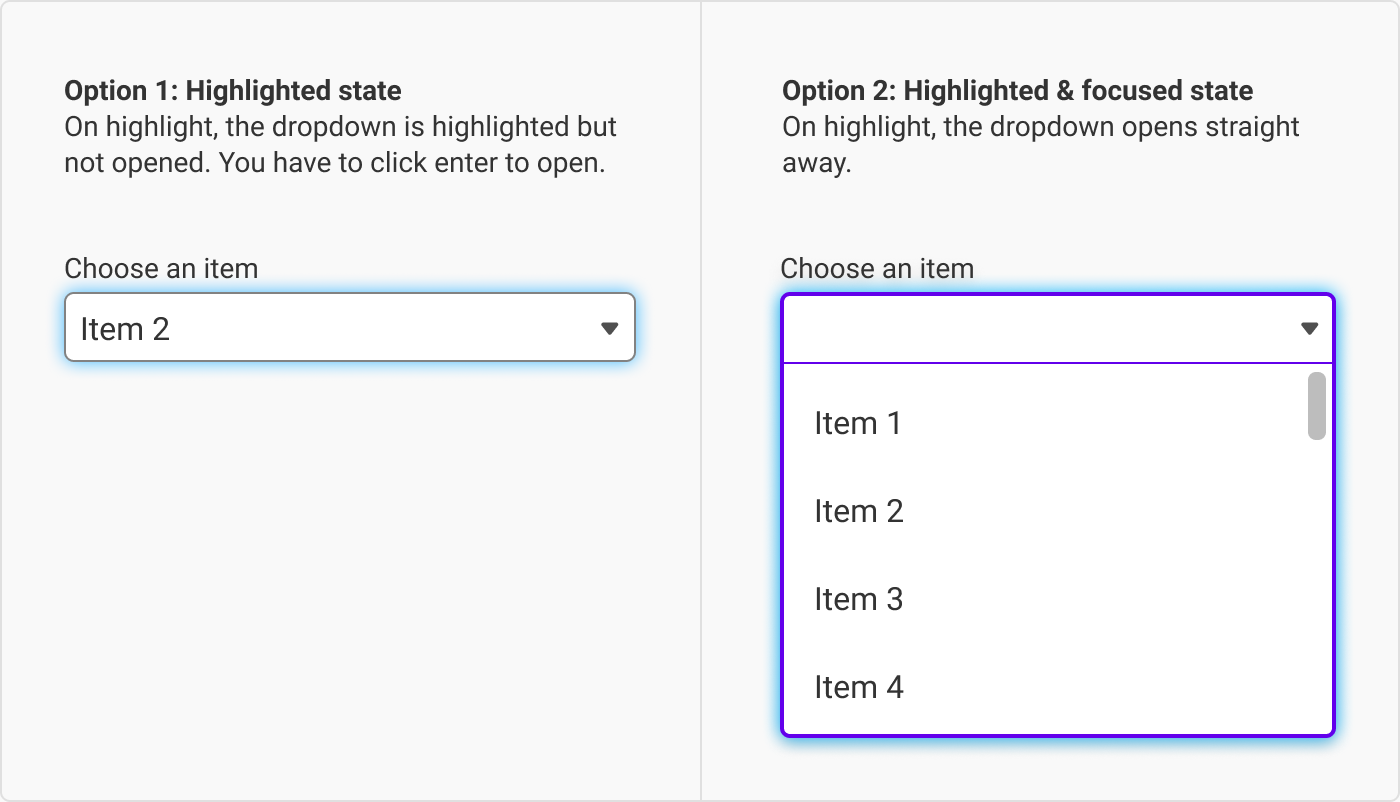
强调状态
强调状态是指当用户在使用“制表键”(这里指用户使用键盘“tab/制表键”操纵页面然后按“enter/回车键”输入信息的情况),指定了下拉菜单之后,但在选中特定列表选项之前。我们一般会看到选中的区域带有“蓝色光环”。
不过有些网站把强调状态和焦点状态合并在一起,即使用户没有按回车键,下拉列表也会直接打开。我有点纠结哪个方式更好。理论上合并状态能够理解,可是在我没有明确指示的情况下,下拉列表就自动打开的这点让我很困惑。不知各位怎么看?

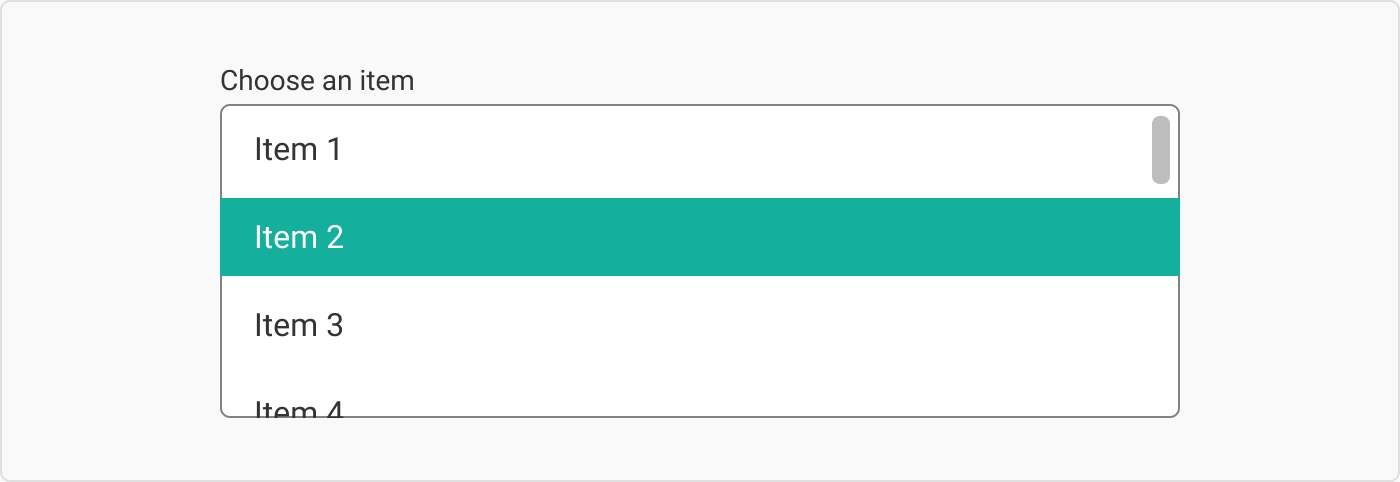
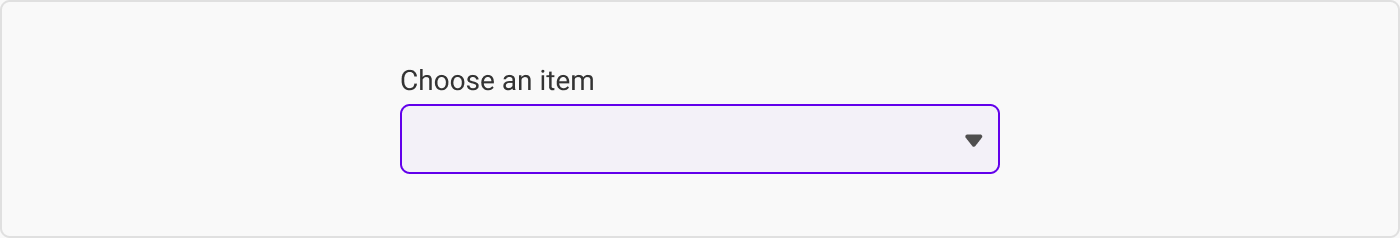
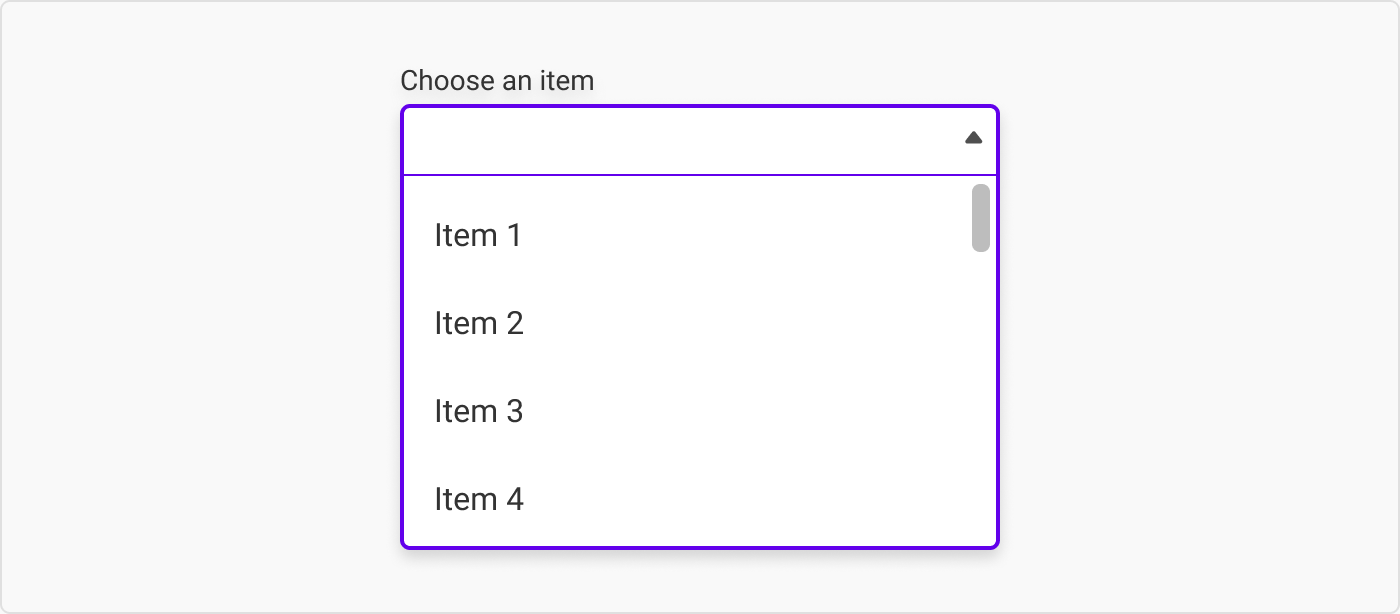
焦点状态
焦点状态指的是项目的互动状态。当你点击了下拉菜单的话,列表就会随之打来并展示选项。
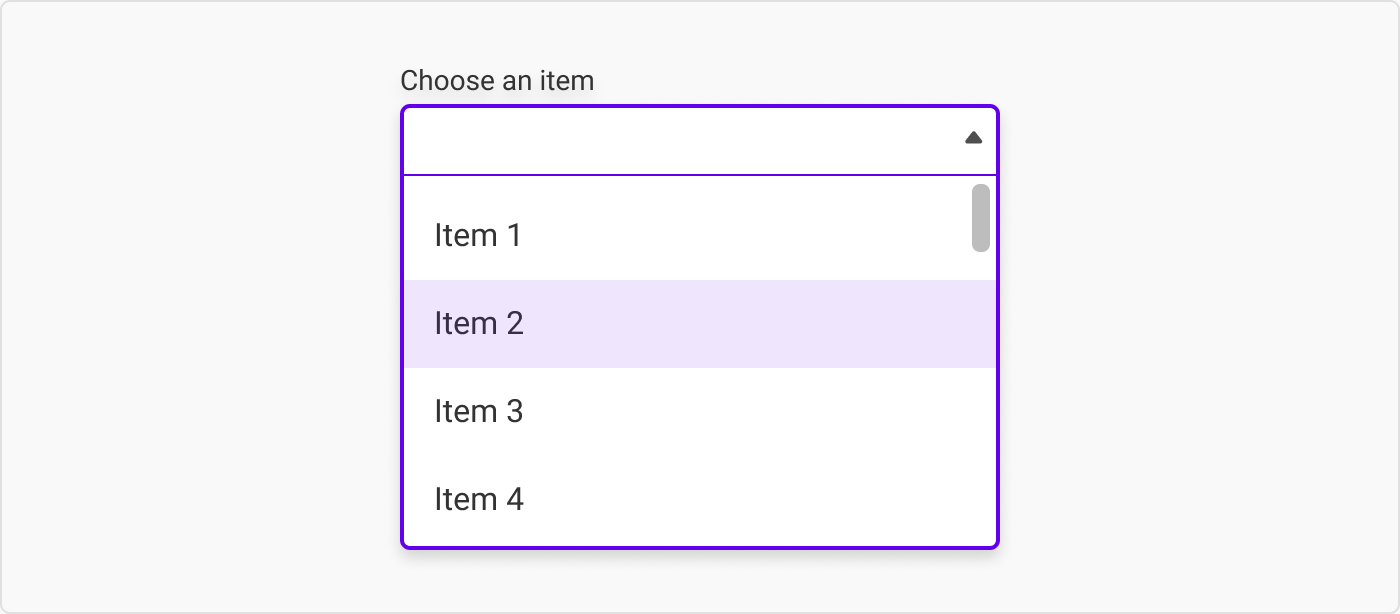
我看到过的很多下拉菜单都会把箭头指向同一方向,无论是活跃状态还是焦点状态,我比较倾向于调换箭头的方向。我把它们看成是折叠面板(accordion)。你还可以用动图展示箭头转换的方向。

当用户的鼠标在打开的下拉列表选项时,最好显示每个具体的悬停选项。

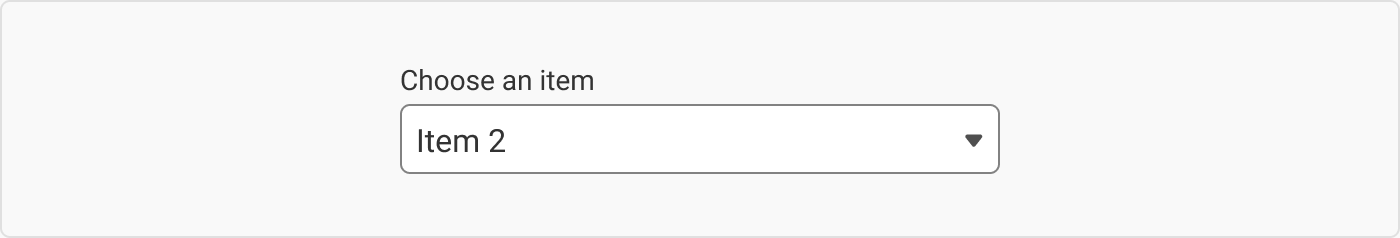
完成输入
如果用户已经完成了选择,输入栏应该弹回活跃状态。并且显示已选择的内容。

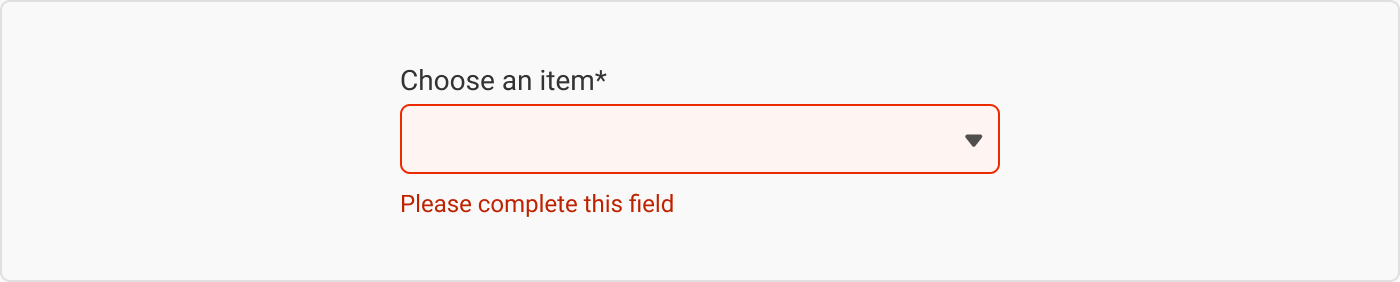
失败反馈
自由文本输入很容易出错。不过下拉菜单的选项很容易预测,针对它的失败反馈应该只有一种:没有完成选项 – 当用户点击“提交”键时会收到失败反馈。

5. 占位符语言
按常理,我会把占位符的语言和自由文本区域的保持一致。不能确定?下面是几个可以参考的选择:
把占位符留空
当其他文本区域没有占位符时,一般把占位符留空是最容易的选择。

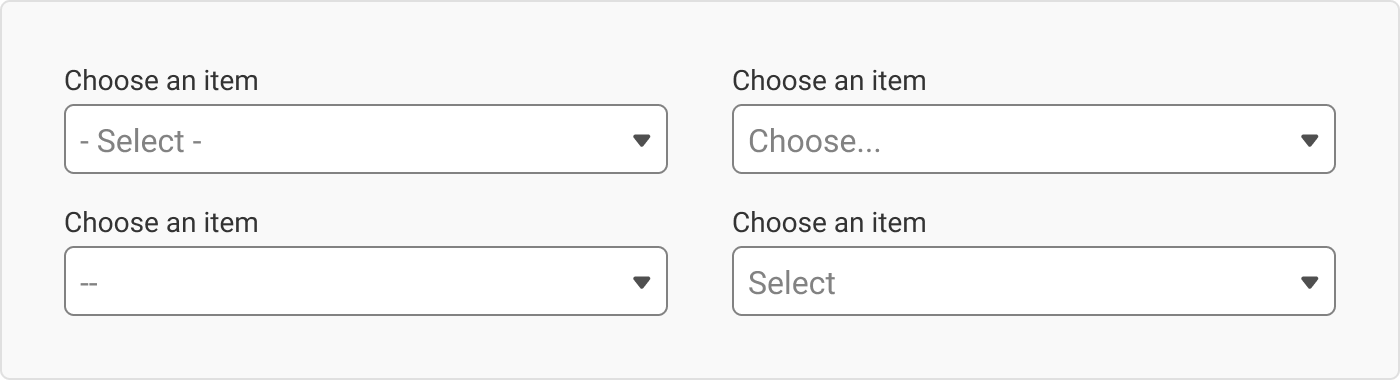
在占位符中使用通用提示
经典提示像“请选择”等等。

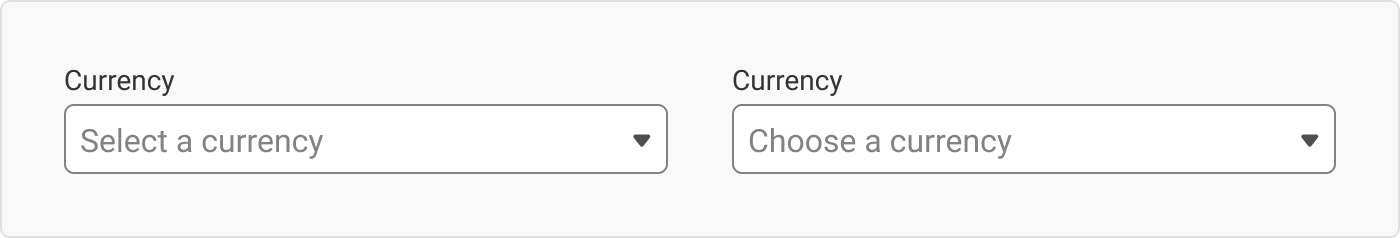
在占位符中使用推荐性措辞
在通用提示“请选择”后面加上你想让他们进行操作的推荐性措辞,这样会让你的下拉菜单看起来整体上更统一。

占位符上搭配选项
当你在下拉菜单中放上一个预备选项时,应确保用户已经留意到它了 – 不然他们会提交一些并不符合原意的选项。

那么到底该选哪一个呢?如果有怀疑,就保持整体上的统一。比如你的文本区域都有占位符,那就统一使用占位符。
6.何时使用下拉菜单
这里特别想让我用下拉菜单选择出生年份的所有网站问一句:你们的良心不会痛吗?不需要提醒我那快速增长的岁数,尤其是看到不断往下滑动的年月日列表。
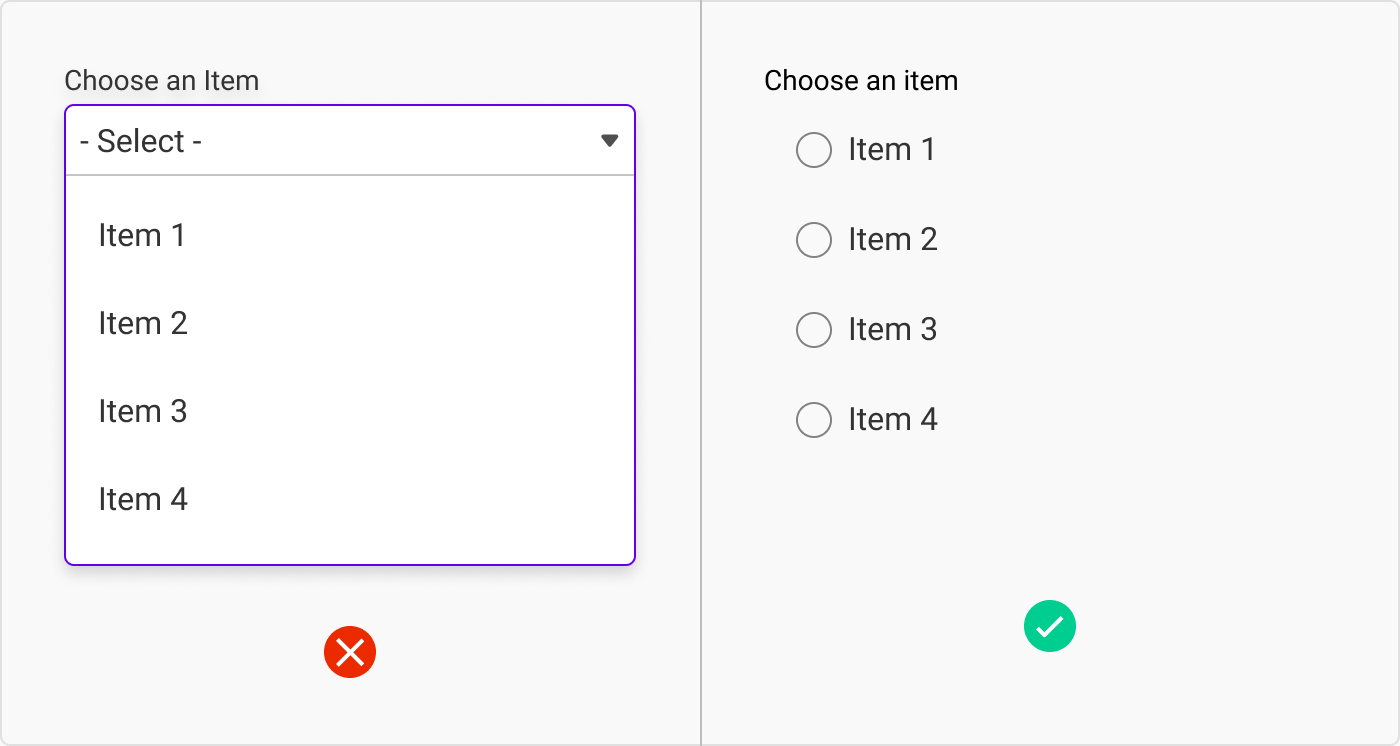
如果你的选项少于5个
如果你的选项少于5个,可以单选按钮。这样就不用多余地点击列表上所有选项了。超过5项选择则会很费空间。

提醒:有人说规则上应该是6个,而不是5个,我让你自己决定吧。
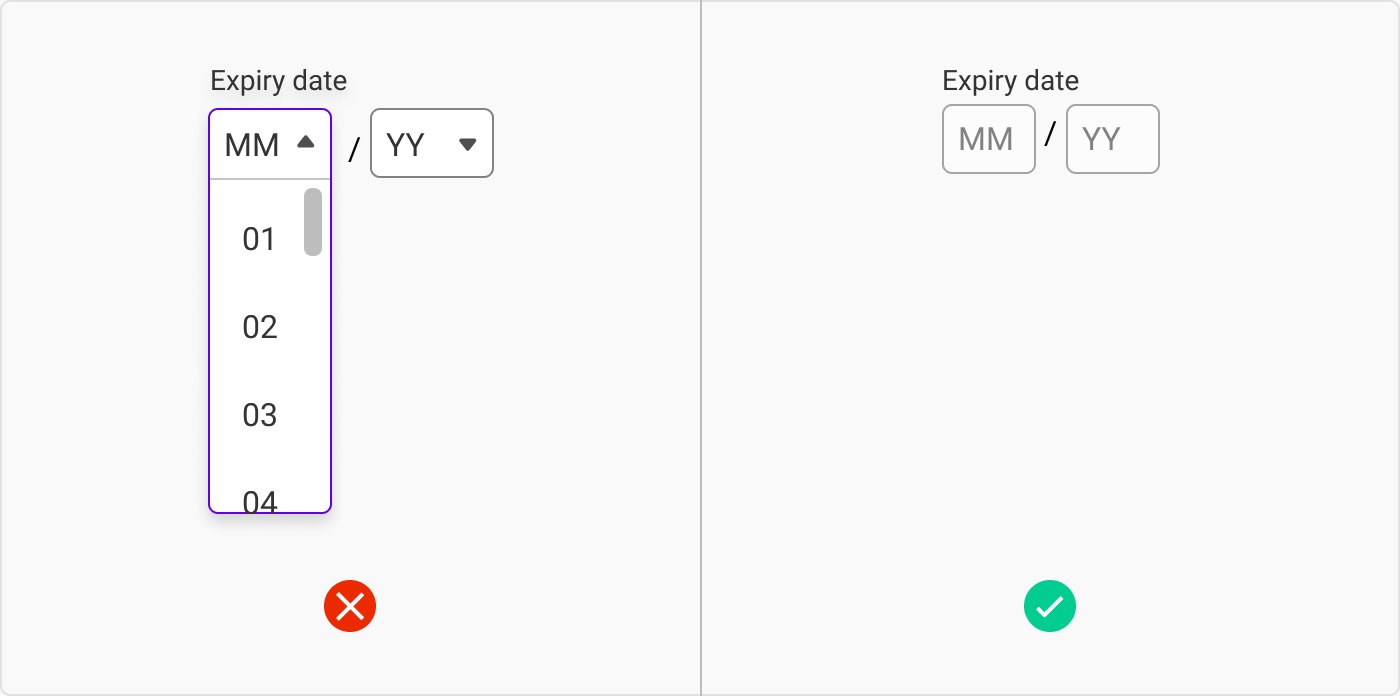
如果打字输入比选择更容易的话
如果你打字输入花的时间比从下拉列表中选择花的少的话,那结果还用问吗?拿出生年月来说,直接打字输入日期比使用三个下拉菜单来得容易多了。

有时程序员会不同意,这是因为编写一个下拉菜单比自由文本区域来得容易。后者需要设置各种可输入和不可输入的规则。我也输了很多场和他们的较量,不过我会继续坚持到底的。
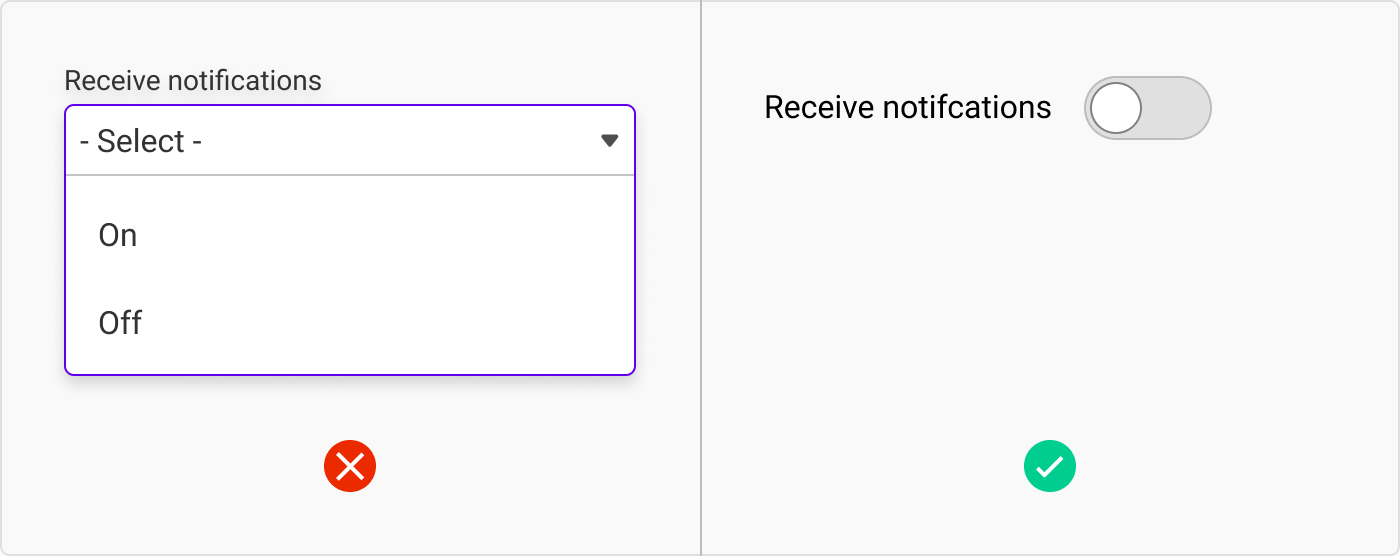
如果你的两个选项是“开”和“关”(又或者“是”和“否”)
只有两个选项的下拉菜单其实很烦人,特别是只需要回答“是”和“否”的情况。这时候切换按钮(toggle)可以非常漂亮地解决这些问题。

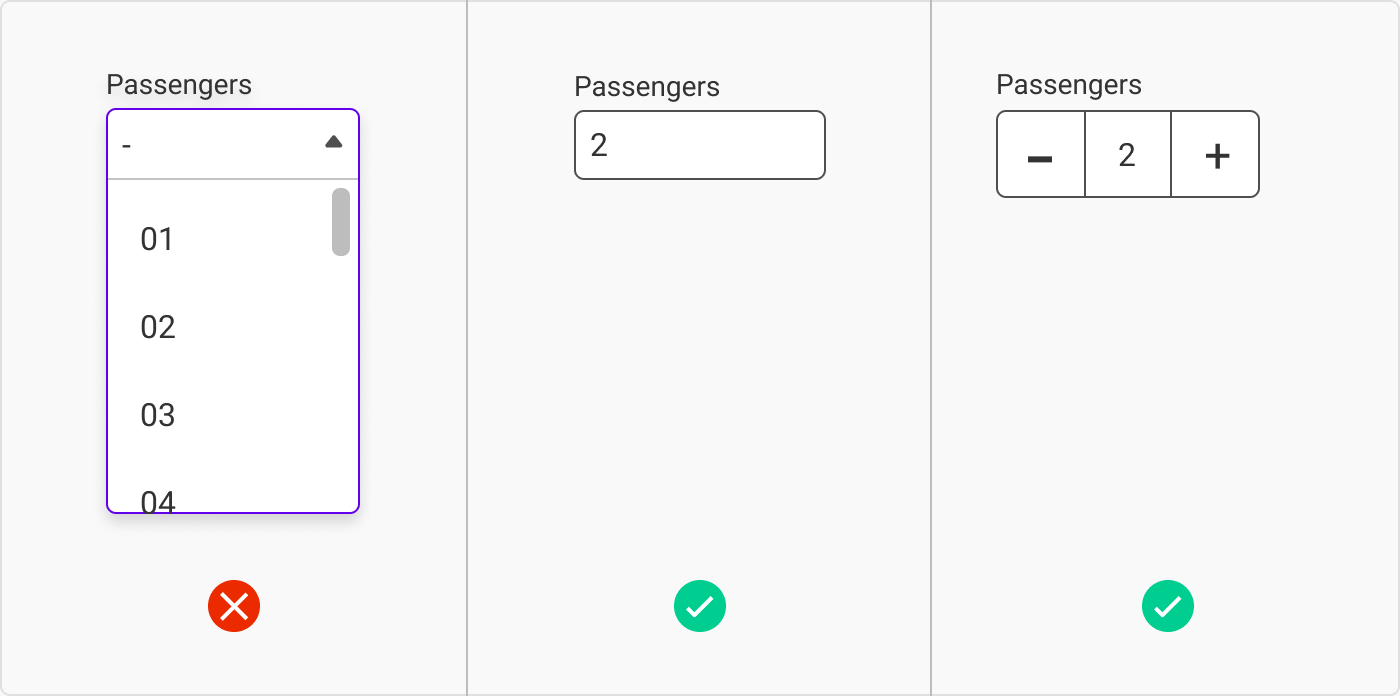
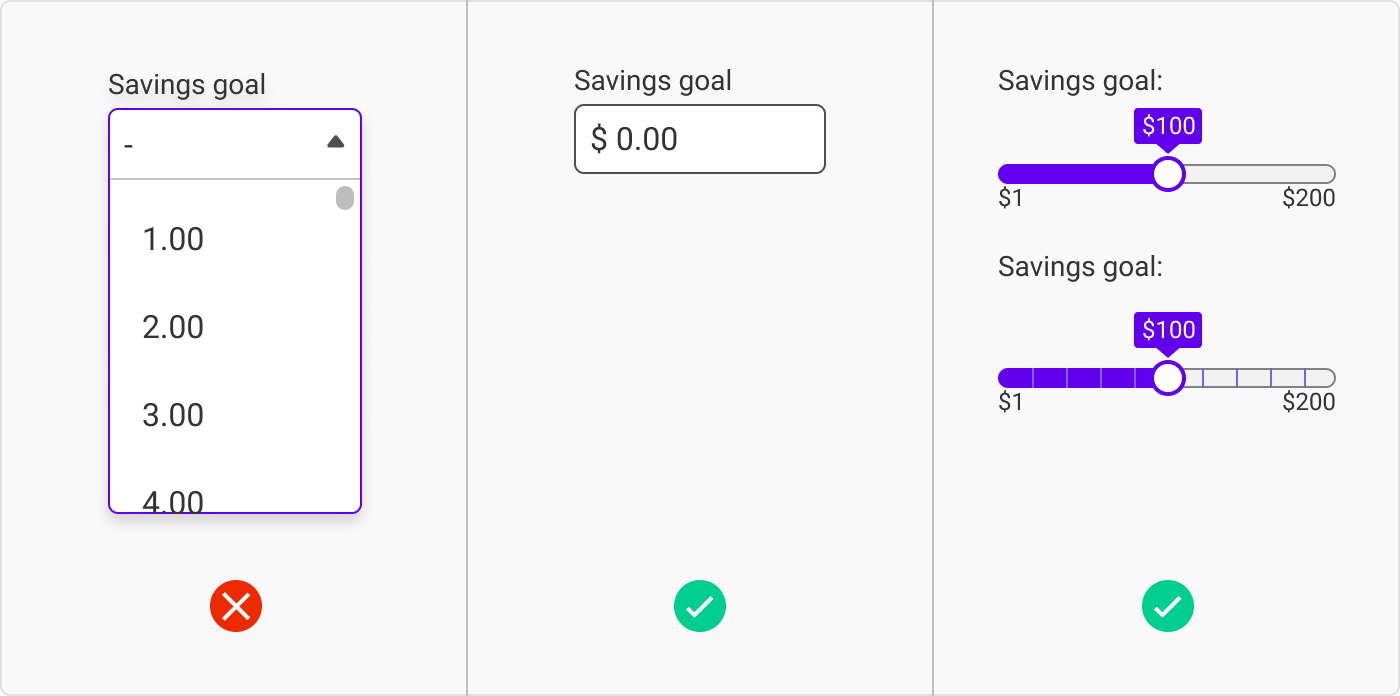
如果选项是数字
如果你的选项是数字,那么你有几种选择。
首先,再一次,让他们打字输入。步骤条(steppers)也同样有效,可是我只建议在预期步骤不会多于5步的情况下使用。不然,用户会可怜巴巴地坐在那儿点到100。

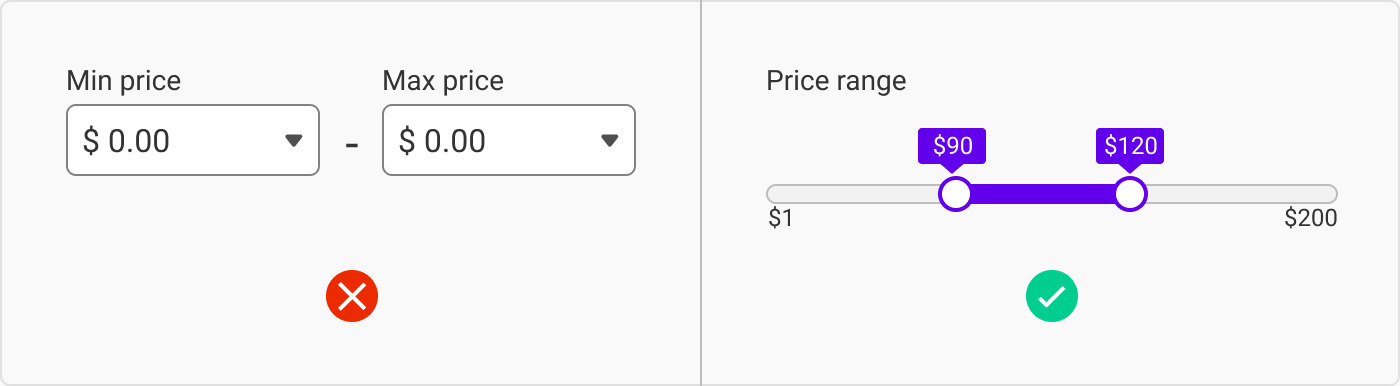
第二种是使用滑块(slider)选择数值。滑块在选择大数值的数字或估测数值时相当有帮助。


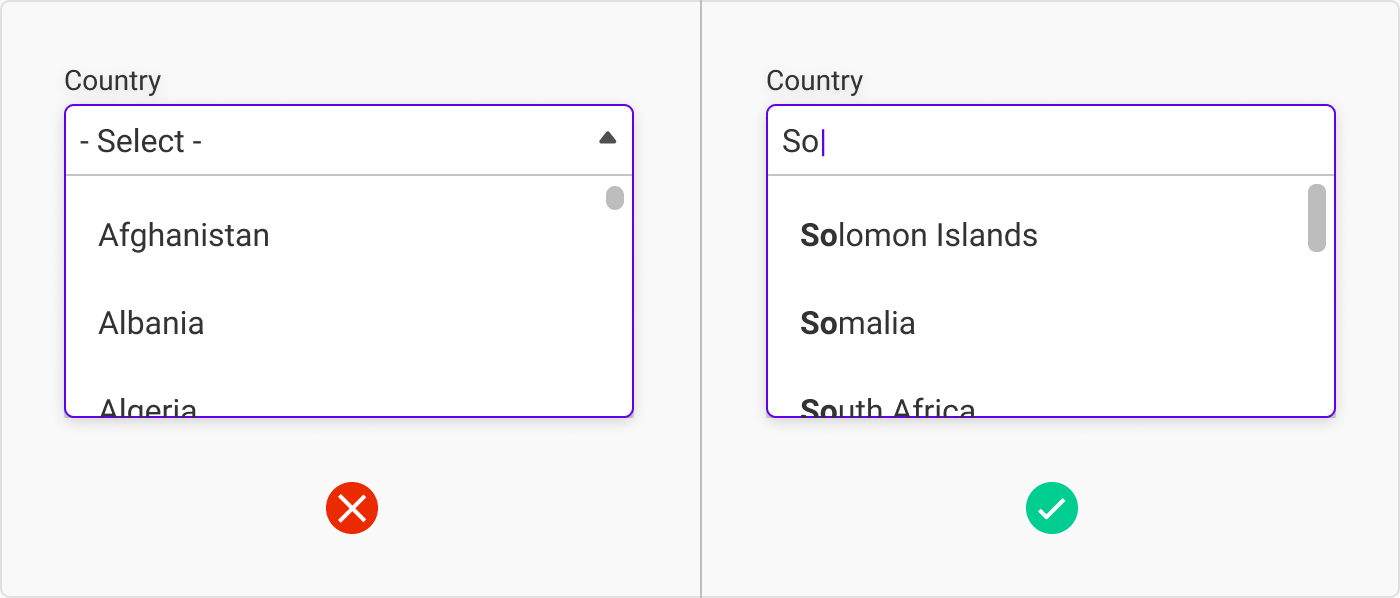
如果选项很多
如果在下拉菜单中有很多选项(其实你应该尽量避免),让用户’搜索‘他们的选项。最常见的情况是关于国家选项的下拉菜单, 他们涉及广但也容易回答。之前也提过,这种设计和自动完成功能是完美搭配。

那么什么情况下应该用下拉菜单呢?
个人来说,一个输入栏如果达到如下两个条件就可以考虑使用下拉菜单:
- 多于6个选项
- 当用户不能马上知晓选项答案的情况。比如,你的用户上传了一个视频,主办方需要知道附加到视频的许可证类型。一般用户可能并不清楚平台上可用的所有选项,这时下拉菜单就变得很有必要了。
7. 原生下拉菜单
我们在时间和预算紧张的时候,又或者我们设计的是最简可行产品的时候,我们会试图使用原生或默认的选择。其实设计定制的输入栏就像蛋糕上装饰用的糖霜,我们有时候没法选择制作那份甜甜的糖衣点缀。那样的情况,你需要清楚面对的是什么。
当需要衡量在不同设备上的可用性时,原生下拉菜单也会更保险一些。
我们大规模的可行性检测和基准测试显示:有82%的电子商务网站在他们的结账流程上使用了定制设计的下拉菜单,这其中31%定制设计的下拉菜单有严重的可用性问题。(来自Christian Holst的叙述)
默认设计
网上有一个关于原生下拉菜单的例子,你可以去这里看看。

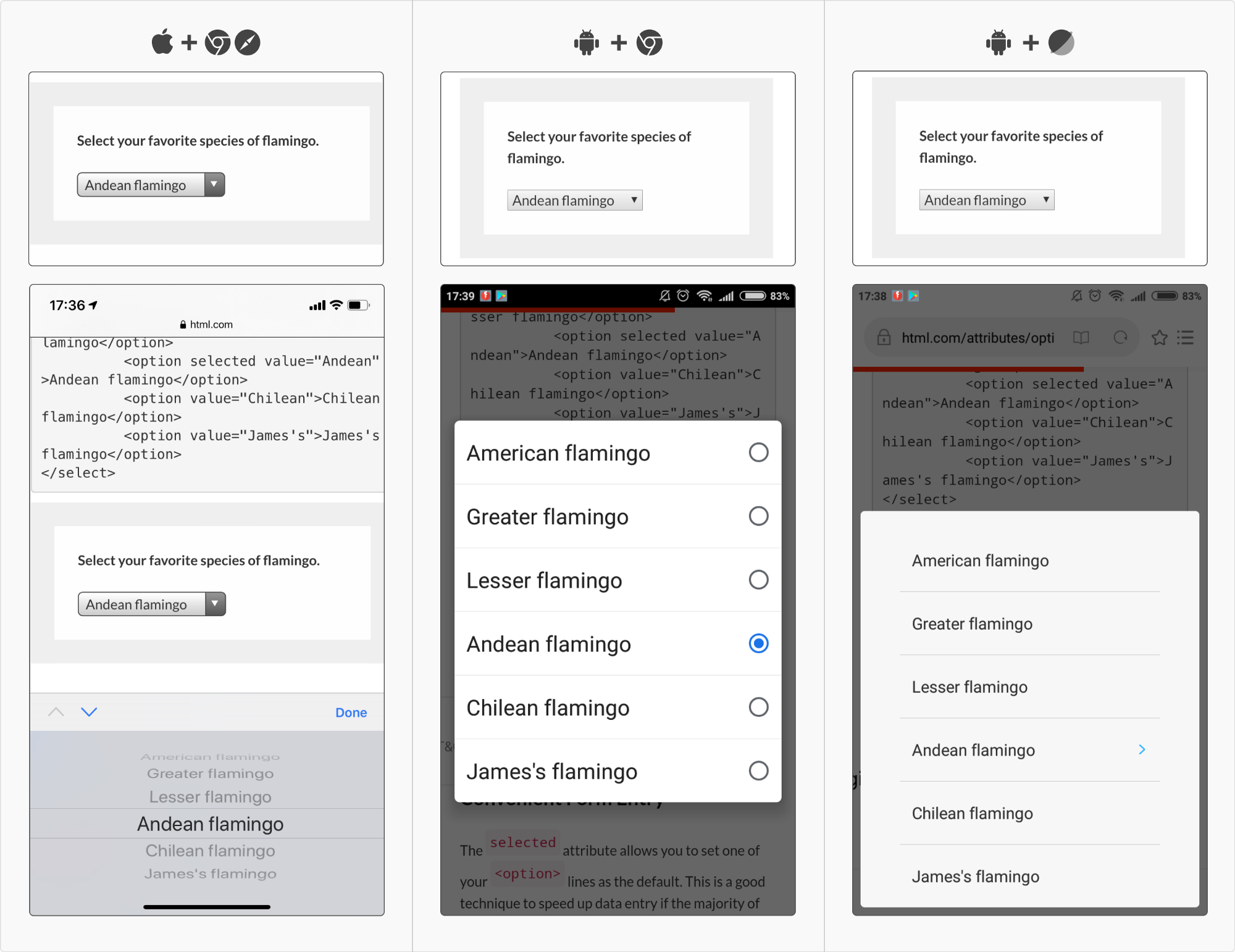
原生手机下拉菜单 https://html.com/attributes/option-selected/

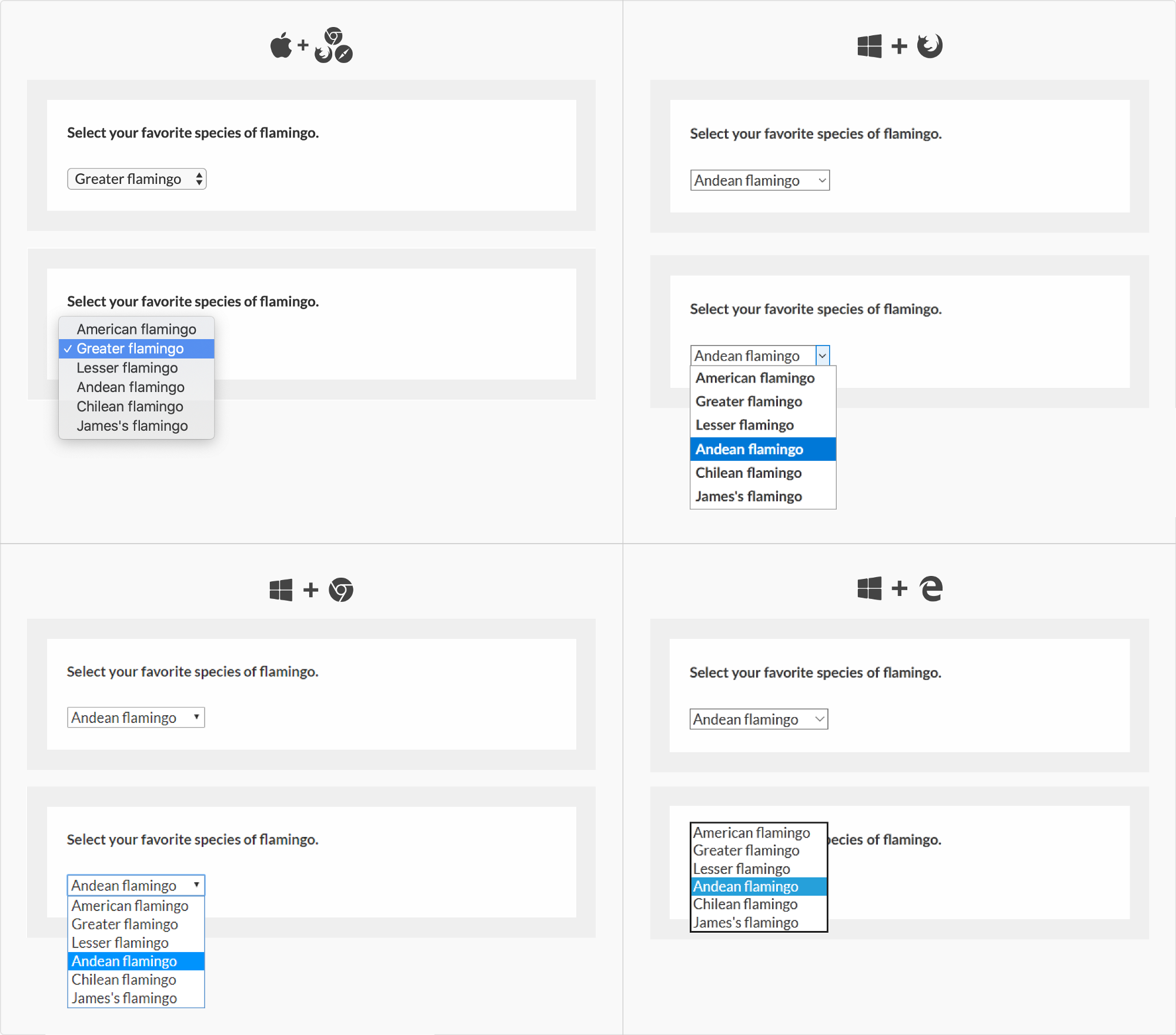
原生PC端下拉菜单 https://html.com/attributes/option-selected/
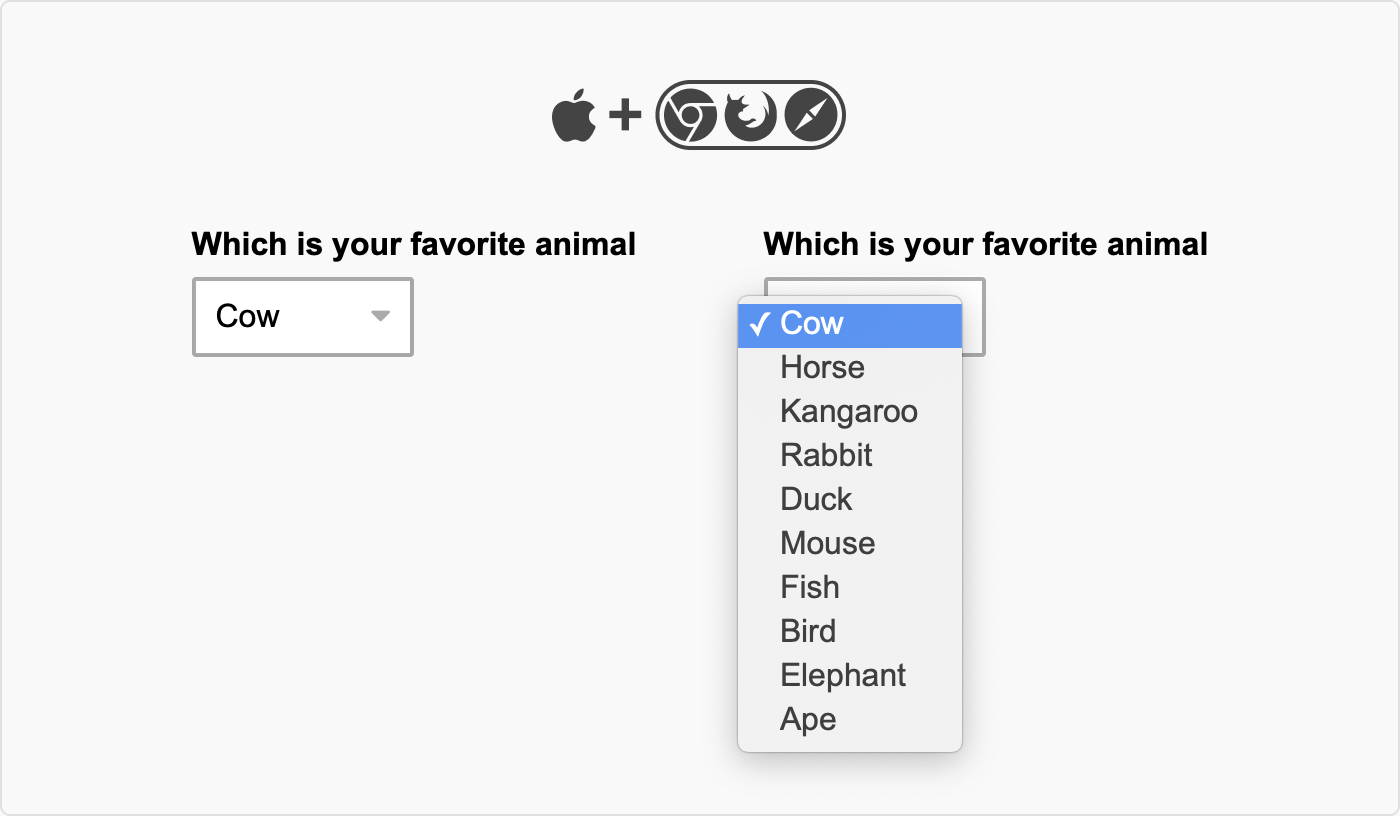
就像你从这些例子中看到的,在不同的平台或浏览器上他们都有些细微差别。他们并不好看,但他们非常实用。
套用外壳
我曾经把这个称为“半定制”,不过最近读到的一篇文章称这个模式为外壳 – 听起来更加正式。于是从今以后我公开宣布称它为外壳。
‘但是是什么外壳’ – 你会问。外壳就是一块看起来像定制设计的组件,但当你点击进去后发现它使用的是原生下拉菜单的式样。为了缩减开发成本,又想设计和品牌看起来统一,这是最简单的办法。这种办法也同时可以避免定制设计的区域所带来的用户体验问题。

8.可用性检查
1)下拉菜单(包括标签)的点击范围是否超过44像素?(我们把标签包含在内是因为当你点击标签时,下拉列表应该打开)。
2)所有的色彩是否符合AAA标准?
3)下拉菜单是否有强调状态?
4)确保下拉菜单在列表项目上有效。
5)如果你使用的是定制下拉菜单,确保它能在浏览器视口过低的情况下能打开或关闭。
原文:https://uxdesign.cc/ui-cheat-sheet-dropdown-field-a30025c0f432
既然来了,说些什么?