智能组件探索:这个工具栏会自动布局
先向大家介绍一下今天的主角:列表工具栏。
说到表格大家都不陌生,在企业级中后台界面中,表格是最常用的组件之一。而「列表工具栏」常与表格搭配出现,它位于表格条目的最上方,用于放置标题、操作、搜索、简易筛选等功能。出于提效考虑,目前我们的开发工程师已经将列表工具栏集成为组件,作为表格的好搭档,列表工具栏的出镜率也相当高。

列表工具栏是否可以更提效、更智能?
列表工具栏是一个典型的业务组件,根据常见业务场景将搜索等 antd 组件进一步打包。当需要工具栏时,工程师直接把列表工具栏组件拿来配置并使用,无需再用 antd 组件自己拼搭,相对可以提升开发效率。
但我们并不满足于此,我们在想:有没有更爽的使用体验?组件是否可以做到更智能?在理想的场景下:组件包含了绝大部分业务需要的元素,工程师只需要选择「我要展示哪些元素、每个元素有多少」即可,而「这些元素怎么摆」、「间距是多少」等细节问题都会根据规则自动生成。通过内置动态布局规则,把复杂度从人转交到组件。
从复杂的场景出发,覆盖 80% 需求。
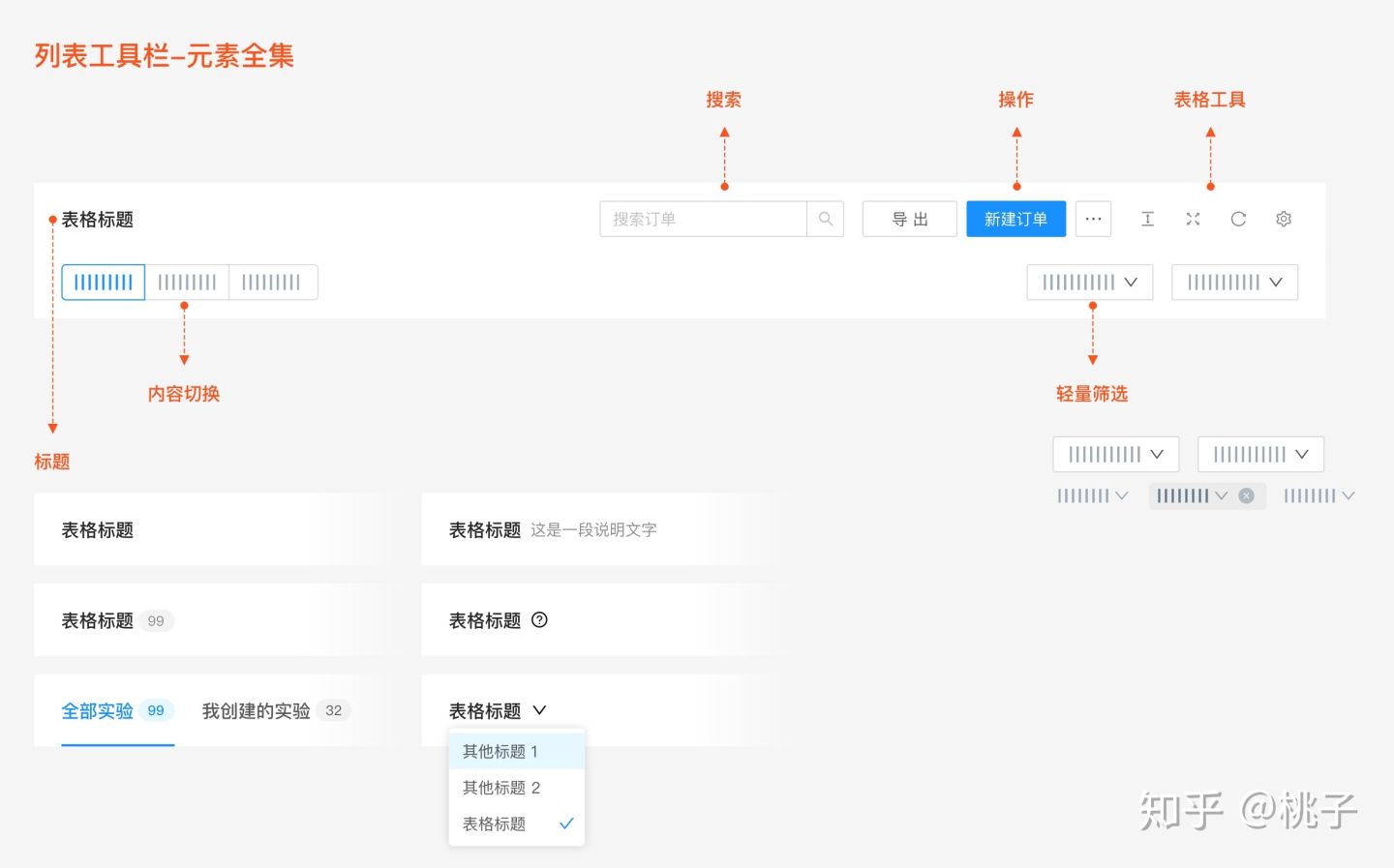
根据业务案例,我们归纳出 6 类元素作为全集,用户可以根据需求选用。其中「标题」、「轻量筛选」提供了可替换的常用方案。

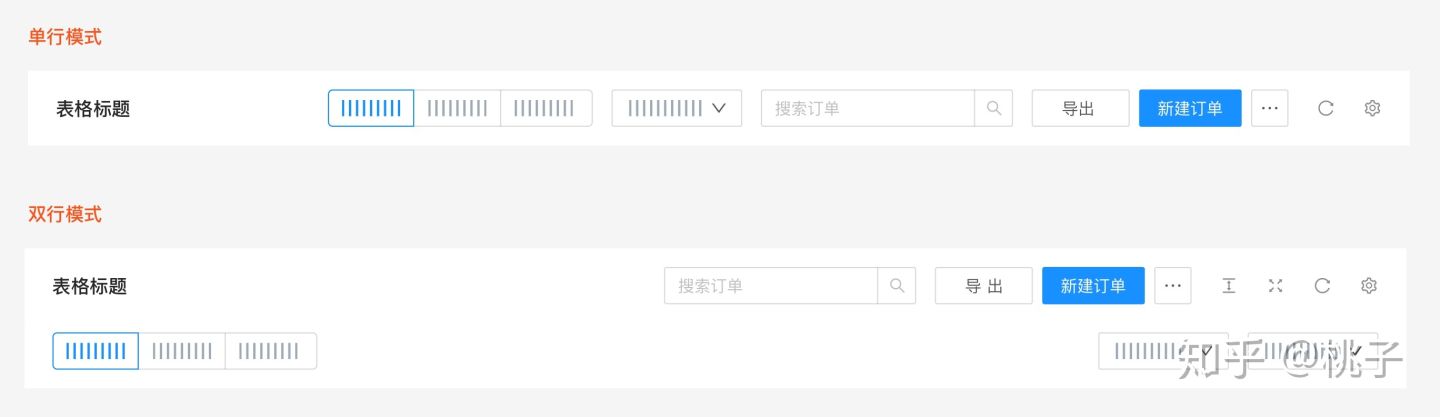
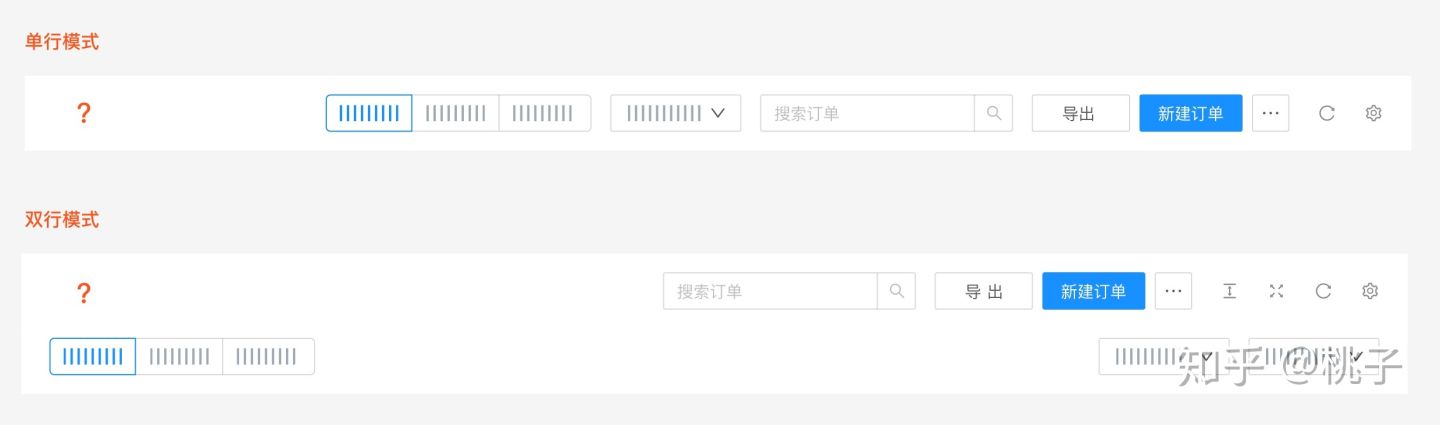
为简单的场景作优化设计,提供单行模式,节约纵向空间。
最开始我们只设计了「双行模式」,但是发现大部分情况下元素是很少的,会比较浪费纵向空间。因此针对不同的内容量,进行了区别设计。在满足元素排序逻辑的基础上,节约纵向空间最要紧。用户判断单行放的下时默认「单行模式」,放不下再使用「双行模式」。

你可能会好奇:上述布局中,元素排序的规则是什么?

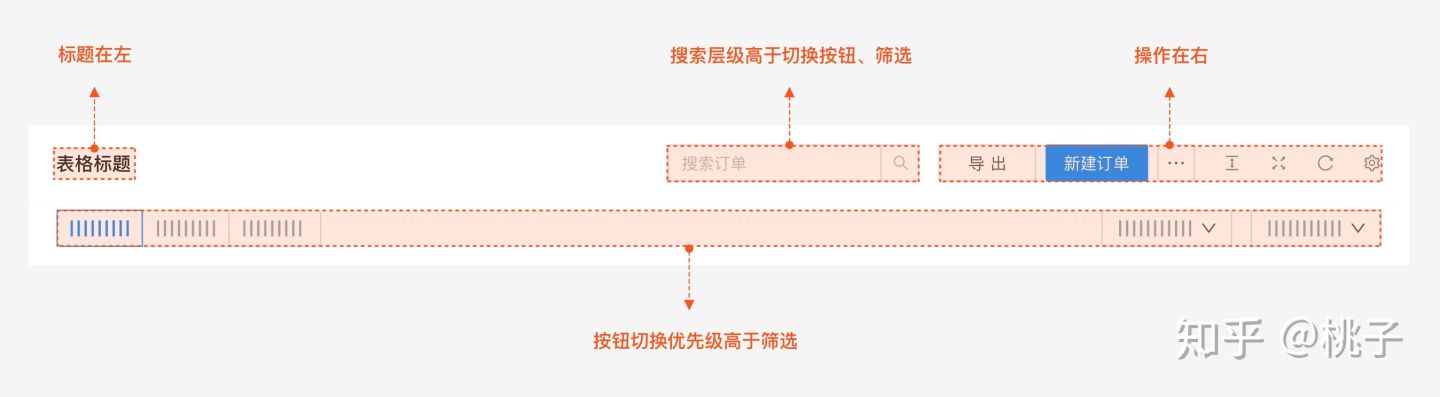
标题在左,操作在右
- 标题作为最重要的识别元素,默认展示在卡片的左上角。
- 根据 按钮规范,header 中操作按钮默认放置在右侧。表格工具是操作的一种,同时又因没有边框不适合与带框元素混排,因此展示在最右侧。
搜索有较强操作性
相对按钮切换和轻量筛选,搜索需要用户点击并输入内容,相对具有较强的操作性。因此它会更贴边展示,在展示上更贴近操作。
按钮切换重要度高于轻量筛选
这两者本质上都是筛选,只是按钮切换把选项外露出来。既然选项已经外露,说明按钮切换在重要程度上高于轻量筛选,因此默认把按钮切换展示在筛选的左边。

单行、双行的区别:双行有层级区分
- 在双行模式下,第一行的层级会高于第二行。因此为了确保搜索的全局性,需要把搜索放在第一行,不受其他筛选项的影响。
- 在单行模式下,元素没有明显的层级关系。
内置动态布局规则,线性逻辑向下兼容。
通过上面的步骤,我们知道了组件可以包含哪些元素,也知道了根据元素数量的多少可以选择两个不同模式。但是,当某些元素(比如标题)缺失的时候,应该怎么布局?

我们从最复杂的场景出发,以线性的简单规则向下兼容,制定出一套动态的布局规则。

单行模式

双行模式

双行模式
是否真的可以落地?
还是要回到业务中去,实践是检验真理的唯一标准 = =

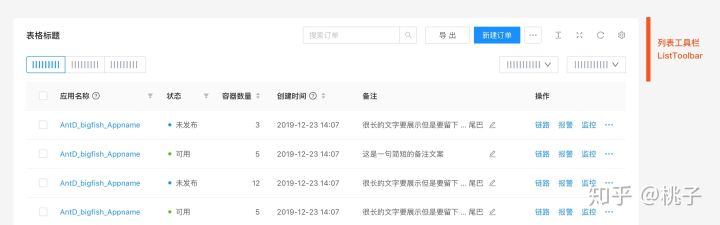
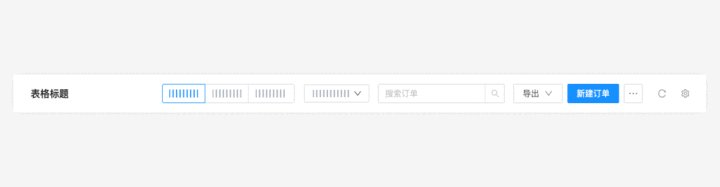
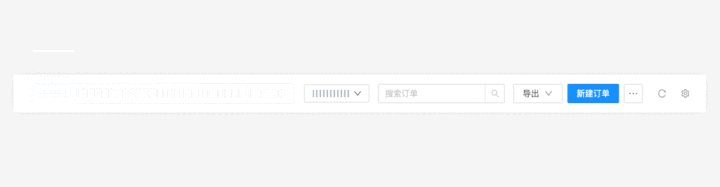
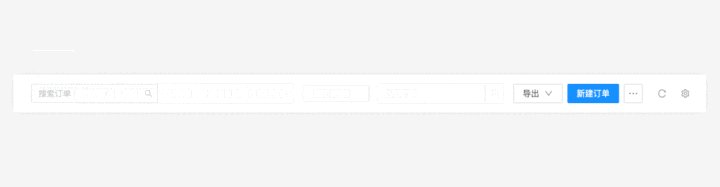
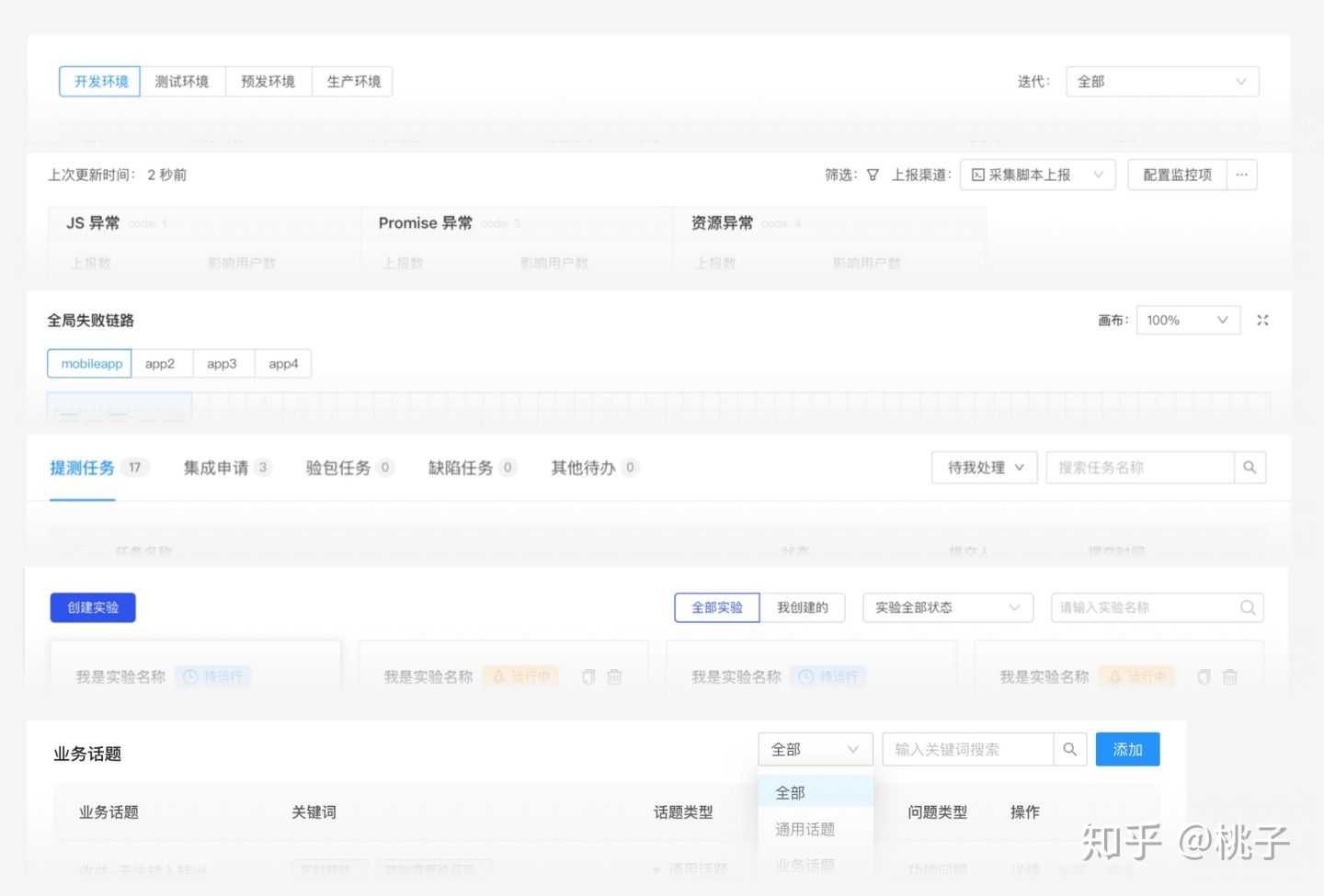
上图是随机从业务中抽取的列表工具栏方案,整体看来规则是可以覆盖业务场景的。不过也有例外情况:
- 其中第二行的案例标题区域展示的是一段说明文案,可视为 20% 的自定义情况处理。
- 倒数第二行的案例中,默认把操作放在工具栏左侧,这是与按钮规范不符的情况,暂时先不处理。
结语
规则同时存在于设计师的头脑中和组件中,只有当两者高度 match 时,智能布局才是「智能」而不是「智障」。
好的规则不仅追求在具体场景下的最优解,也要有一个整体的逻辑,简单、好记。列表工具栏是一次勇敢的尝试,最终效果还是要接受时间的检验。大家看完如何有任何想法,欢迎一起讨论~
原文:https://zhuanlan.zhihu.com/p/188693322
既然来了,说些什么?