数据可视化——图表设计
数据可视化是将数据信息梳理整合后图形化,将数据的内在联系和其意义更清晰高效表达的手段。图表设计是数据可视化最基础常见的应用,形式也不少,前段时间恰好做了有关于图表设计的项目,对各种图表的分类、适用情况及其特点有一些思考,写篇短文,聊以记载:)
图表的形式,根据形式来区分的话,比较主要的类型有有线型图、柱状图、饼图、雷达图及极坐标图这么几类,在这里也只对这几种类型画简图进行分析。
A.线型图
线型图,直接将数据的变量和值标记在二维坐标系上而后连线,是最为常见的图表形式。能将这些点直接相连,说明变量(即x)是有连续性的,而最常见的有连续性的日常概念,是时间。所以线型图是特别适合(也可以说几乎是仅适合)用来表达一些值随着时间的变化而变化的图。
当然也曾见过利用线型图表现类似不同人或者不同地区的数值变化,个人认为严格意义上来看,是不够严谨的,不知算不算是理科生思维在作祟:)

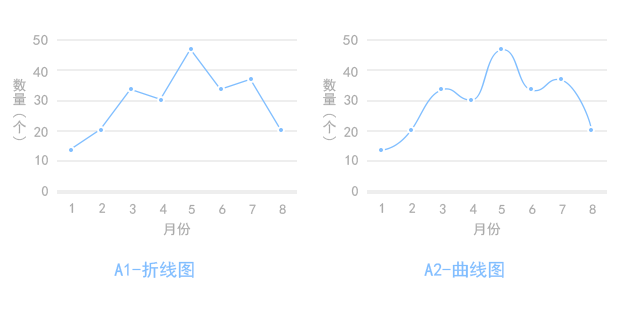
线型图——折线图与曲线图
折线图、曲线图,线型图的两个最基础形式。

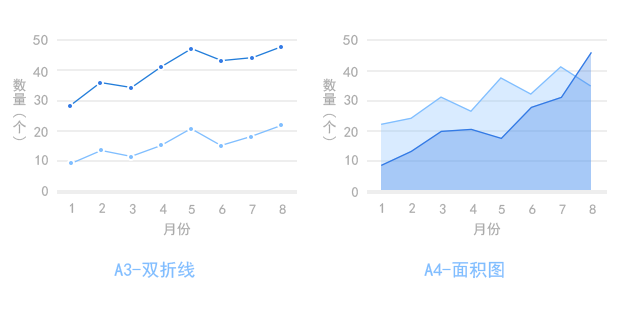
线型图——双折线与面积图
双折线(多折线),直观的表现变量的变化趋势并呈现之间的对比关系。实际涉及到多变量,从展示上来说,最好选用对比色来表示每一项,增强识别性。
线型图以点连线来表现趋势,难免会有线条的单薄感,在线条交错与线条较多的情况下识别性会变差,而且在较开阔场合展示时也会比较难看清。在这些情况下,将线型图表现为面积图的形式是比较合理的。值得注意的还有一点,除非能保证所有变量的变化趋势完全一致,否则还是让面积图有一定透明度。

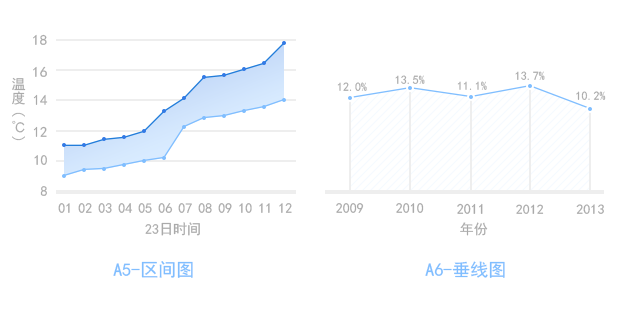
线型图——区间图与垂线图
区间图这种表现形式比较少见,但也确实见过这种形式。以折线间的距离和面积来表现区间,倒不如用柱状图表现的分明,同一数据对应的两个值比较难建立良好的联系对应关系,区间概念表达的很含糊。
垂线图是很适合平面展示数据的方式。平面图表不可交互,不用y轴,而是更为直观的把对应数值写在数据点旁边,再通过垂线使数据与x轴概念联系性和对应感增强。
B.柱状图
柱状图中,每项独立开、以高度或长度来表示数值,可以说是最常见也最为灵活的一种图表形式,能表达的概念非常多,应用场景也非常多。

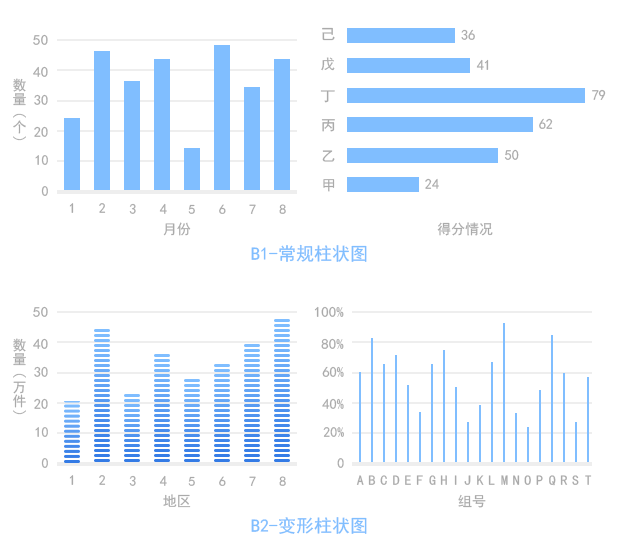
常规柱状图与变形柱状图
图B1中展示了最常见的两种柱状图的形式……横的和竖的:)
最基础的形式之下,当然也有少许变形,如图B2所示,不管如何优化改变外形,“每项独立”与“以高度或长度表示数值”这两者不变的话,就依然是柱状图。
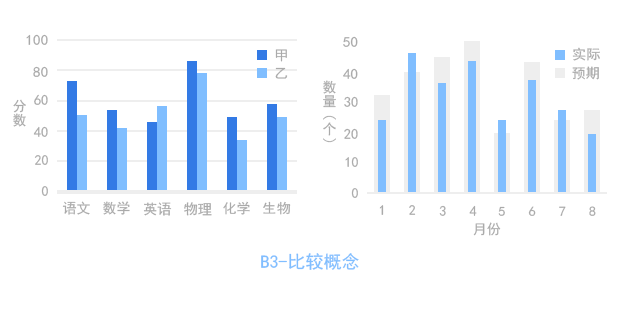
柱状图也可以用来表现折线图的特长——时间相关的图表。在表示时间图表时,折线图和柱状图各有千秋:折线图重在凸显数值随时间的变化趋势,柱状图把每个时段分开重在互相比较。

比较概念
表达两者比较概念、自身比较概念。

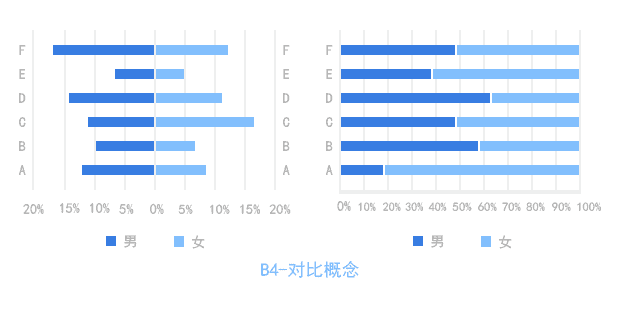
对比概念
表示对比概念。

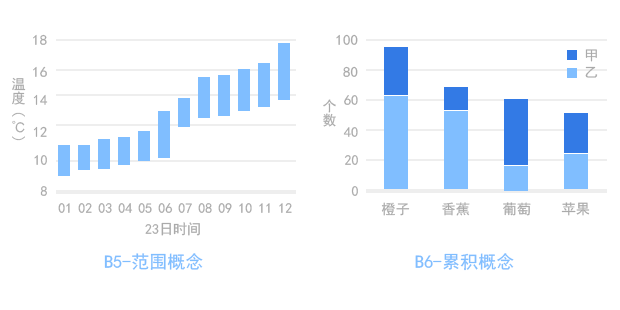
范围概念与累积概念
柱状图一个“柱”可以表达多个数据:可通过上下位置表示范围概念,最常见的应用如k线图;也可通过柱内数据堆积整合,同时观察整体变化与部分所占比重与变化趋势。
C.饼图
饼图,将一个圆自12点方向开始划分为若干个扇形,以每块的面积来表示数据。它的专用场景,是用来表示比例,能方便直观的表现局部和整体的关系。

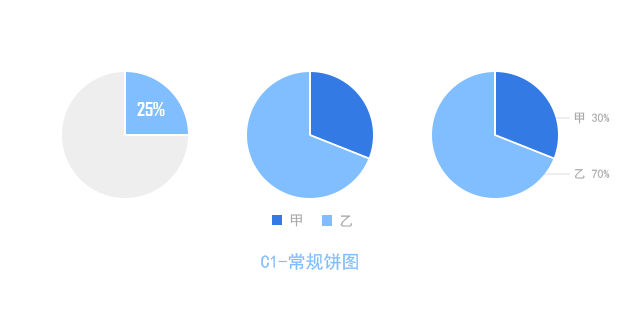
常规饼图
饼图适合表现怎样的比例数据呢?最好是所分份数不多、且某一份独占鳌头分去一大块,这样的话,饼图就能明确凸显其中数据对比,将要强调的这块儿直观的表现了出来。这也反过来说明,分类数过多或每一份数据都相近的话,其实不适合用饼图来呈现,可以考虑数据是否可进行整合或者换成别的数据表现形式。

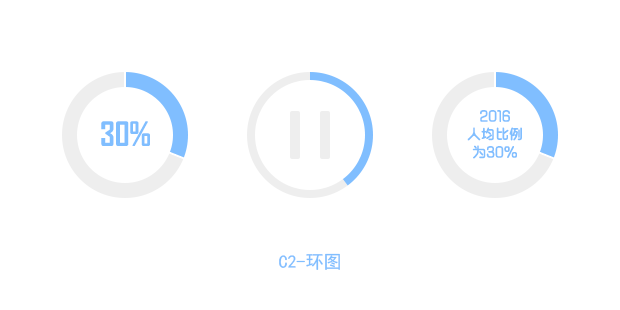
环图
环图是饼图的非常实用的一种变形。
可以说环图兼具饼图和柱状图的特点,保留了饼图“圆”=“100%”的概念,用圆弧长度表现部分在整体中所占份额,中间又留出空隙给一些相关内容,可以说是相当实用了。

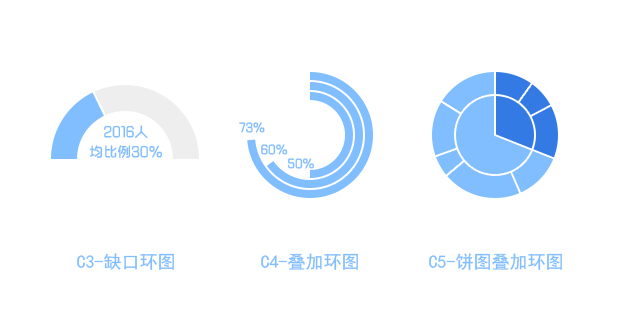
缺口环图与叠加环图与饼图叠加环图
在有的应用场景下,圆形在排版时可能有点尴尬——中间饱满、四周空缺,有点难处理。应用缺口环图就能回避这个问题,但缺口环图,还能很好的表现比例关系吗?我想是不适合的,它只能称之为弯曲的柱状图,环图一旦缺口,“圆”=“100%”的意义就已经失去了,图中绘制了一个反例。
环图的优点也在于具有可叠加性。环图叠环图或者饼图都不成问题,可实现多个数据的对比或某一数据的内部细分,在这一点上环图其实可以说是弯曲的柱状图,有柱状图的概念和功能,但又有叠来起来是“100%”的整体概念。
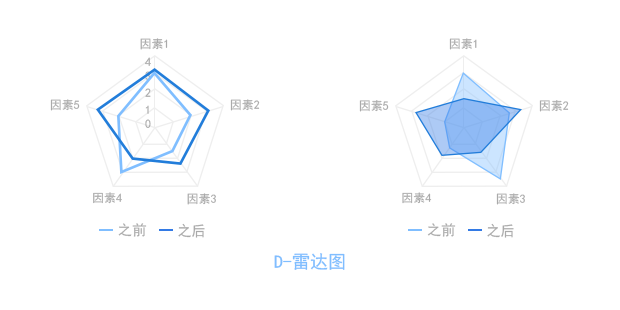
D.雷达图

雷达图
雷达图可以说是一种特别的折线图。坐标变形,以某一物体或主题为核心,将与其相关的多个量的值标出,首尾相连形成折线。
在这里首尾连线并不代表连续性,而只是要通过连线形成的图形,观察比对数据的倾向性。
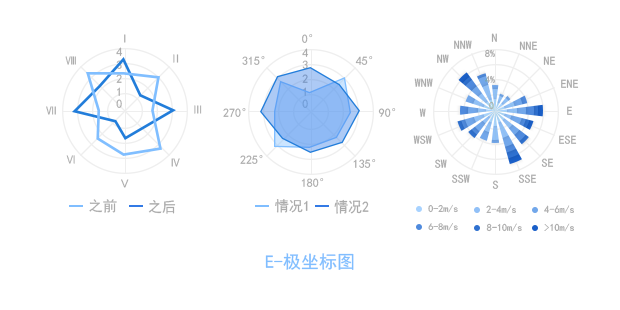
E.极坐标图

极坐标图
极坐标图可以说又是一种特殊的雷达图。
区别只在于,它的坐标轴不再是直接相连的蛛网形而是圆形,所以它又自然而然的有了圆的特性,最适合用来表现角度、方位相关概念,如风玫瑰图。
图表设计诚然是非常好的数据可视化方式,但在做具体数据项目,难免还是会遇到一些问题。也正是对这些问题的思考,让呈现出来的数据不断优化、愈加清晰。在我的学习和思考过程中,除了对各种图表的分类和适用进行明确了之外,更重要的是跳出具体图表,对运用图表这件事有了一些界定:
其一,图表表达要真诚。这是最为基础的一点,有时巧妙微调图表就能造成理解偏差成功误导读者,《统计数据会撒谎》一书中有不少此类案例,如果连真诚也做不到,那表达就无意义;
其二,图表制作要克制。图表的第一追求是信息传达清晰完整,所以设计图表时一定要克制,对着做出来的效果要常反躬自问“这样是否有助于区分和阅读?”,力求做到数据墨水比例最高;
其三,图表有其局限性。虽然在有的情况,“有个图”会显得比较好,但在数据过多、偏差不大等情况下,还是需要考虑是不是用表格直接呈现数据更合适。
原文:https://www.jianshu.com/p/dc55dfa761b6
既然来了,说些什么?