常见的APP底部标签栏设计

通常我在探讨设计上的问题时不止会提出问题本身,同时也会尽量提出解决方式或修改意见。这次我们换个方式,因为解决方式显而易见,但是这个元素的设计初衷在近些年逐渐被人们忽略,致使它所要解决的问题依旧存在,是时候回顾历史看看它是如何诞生的了。
标签栏的由来
2014年,Apple提出了一种移动端导航的新思路。在此之前,汉堡菜单或抽屉式导航(命名源自于Material Design)一直是最广泛使用的移动端导航方案。Apple在2014年的WWDC大会一场名为“设计直观易用的用户体验”中,抨击了这种设计元素,并提供了一系列新型导航方式,其中就包括标签栏。

这场WWDC讲座得到了广泛关注,此后来自全球的UX和UI设计人员开始探讨抽屉式导航的弊端,例如:
- 如何避免使用抽屉式导航(https://lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/)
- 抽屉式导航的替代方案-UX星球(UX Planet,https://uxplanet.org/alternatives-of-hamburger-menu-a8b0459bf994)
- 粉碎抽屉式导航-科技博客(TechCrunch,https://techcrunch.com/2014/05/24/before-the-hamburger-button-kills-you/?guccounter=1)
- 抽屉式导航和隐藏式导航冲击UX指标(https://www.nngroup.com/articles/hamburger-menus/)
在此之后,抽屉式导航逐渐淡出设计方案,标签栏成为新宠。甚至在2015年,作为抽屉式导航的发明者的Google,也在新的Android应用和Material Design规范中开始采用底部导航栏(等同于iOS的标签栏)。标签栏似乎成了直观设计的最佳解决方案。设计师们的才华得以释放到解决其他问题上。

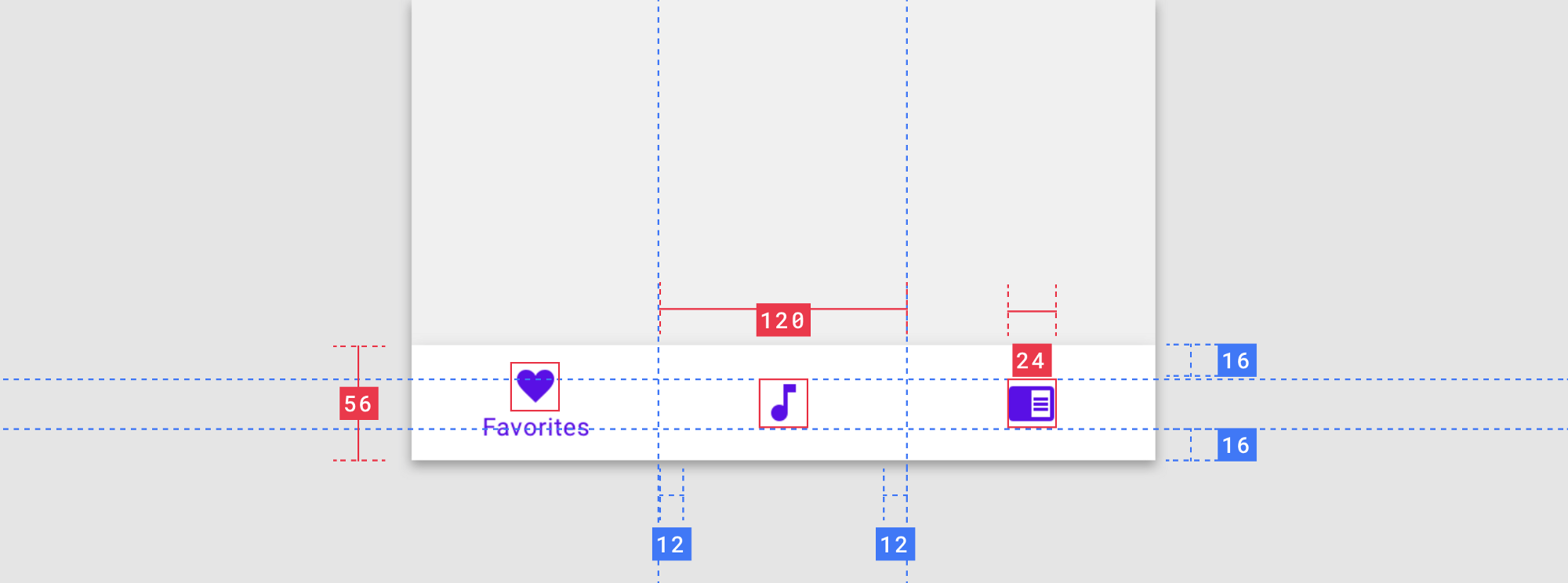
底部导航栏,Google Material Design 设计规范
导航的目的
快速的回顾一下:导航元素的目的在于给用户传达三样信息:
- 我在哪儿?
- 我可以去哪儿?
- 我如何去那?
标签栏满足了以上三种需求。它在每个屏幕中都得以呈现,从而使用户有方向感;告知用户他们在信息架构中的位置(通过高亮选中标签);可以去的位置(其余标签)以及每个标签下的页面所提供的功能(通过图标和描述性标签)。用户可以在不忘记当前所处位置的情况下到达更深层的内容(通过父页面达到子页面)。
换句话说,标签栏似乎是种完美的移动端导航的解决方案 – 至少在设计师们尚未开始思考“为什么要这样设计“之前。他们对于解决方案的选择优于了对问题本身的思考,忽略了标签栏在一开始所要解决的问题,直至达到了现如今标签栏的使用和2014年前抽屉式导航的一样泛滥的情况。
标签栏到底错在哪儿?
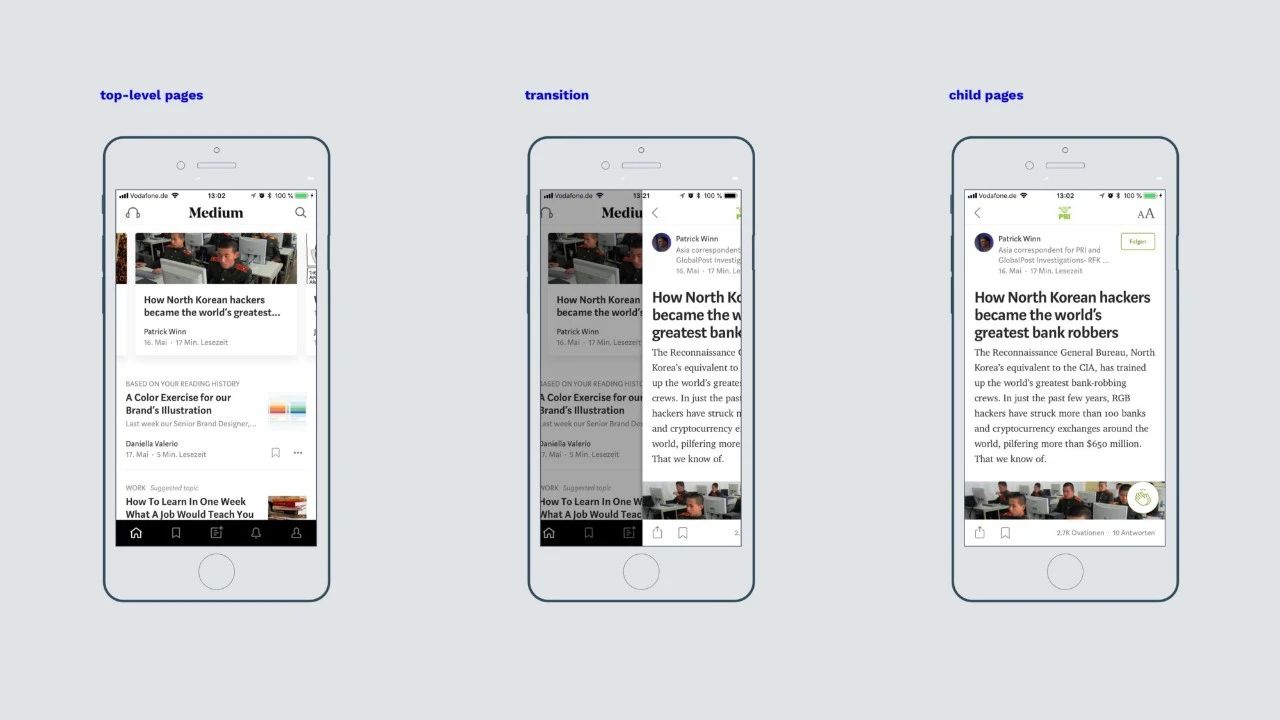
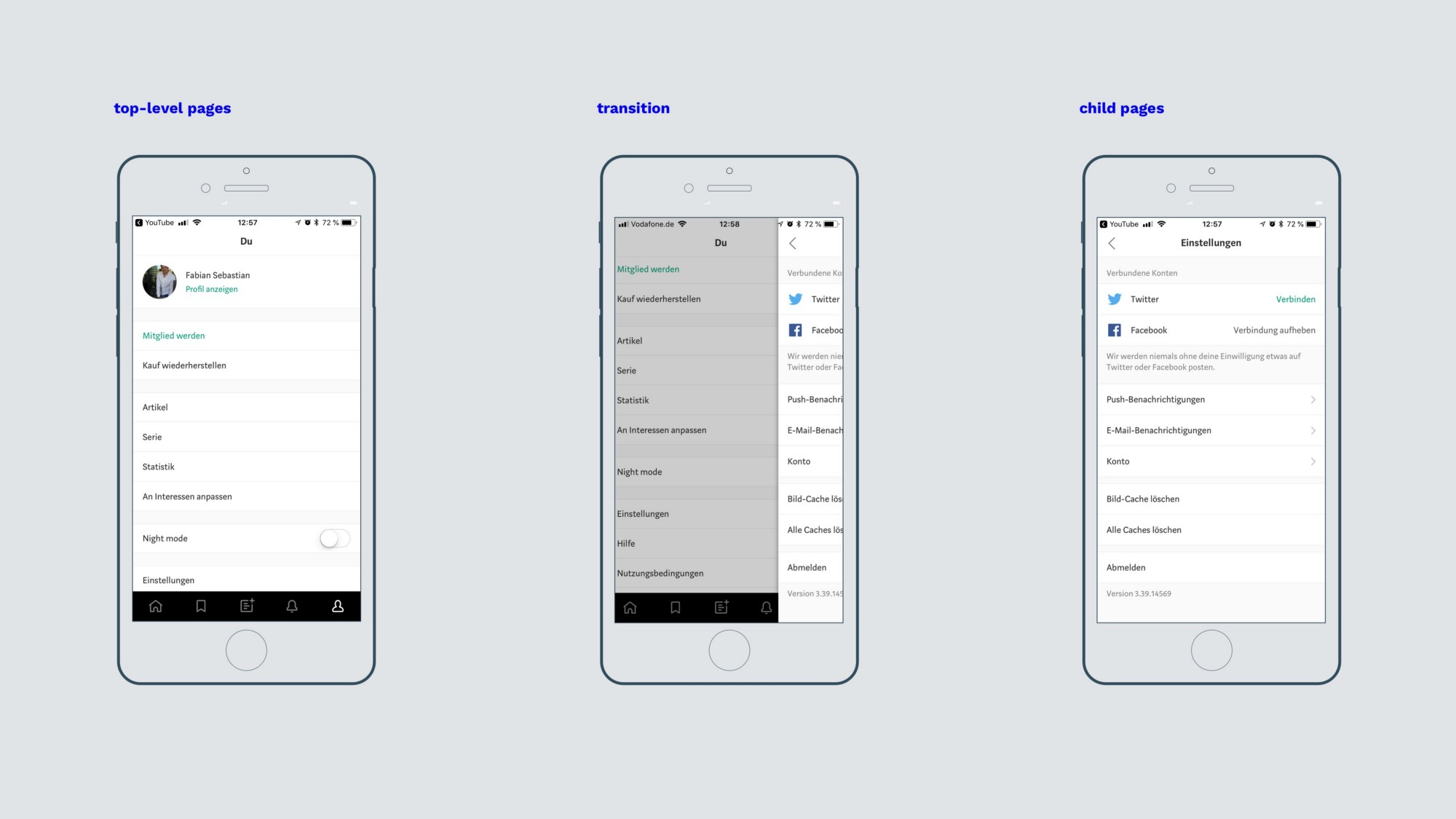
如下的界面设计是大家钟爱的Medium的iOS端应用。试着找出它的问题:

图片来源:Medium的iOS文章页面截图
一旦用户从顶级视图导航到子视图 (例如从主页到文章内容页),子视图就覆盖了包括标签栏在内的整个屏幕。

Medium iOS端(用户信息设置页面)
让我们再次回顾导航元素的三种目的:
- 我在哪儿?
当子页面中隐藏了导航栏,用户可能无从知晓他们处于哪个顶级标签的子页面下,即丢失了他们在整体信息架构中的位置。 - 我可以去哪儿?
当子页面中隐藏了导航栏中的其他标签,用户无法从此页面直接跳转到应用的其他功能下,而必须要跳转回上一级页面。 - 我如何去那?
子页面中的导航元素仅有一个没有标签或注释的返回箭头,它无法向用户传递关于目的页面的信息。
Medium和其他数以千计的采取标签式导航的应用可能另一番思考。它在顶层页面的浏览中无可挑剔,不过它无法满足每一个子页面的导航目的。
标签式导航这种子页面覆盖主导航(标签栏)的互动模式近似于模态视图,但是它的动效却是子页面滑动(从右到左),并呈现了子页面的返回箭头。采取模态设计没有任何问题:“模态使用户聚焦,避免用户在完成当前所要完成的任务或阅读的信息前跳转到其他任务”(Apple用户界面规范)。
但是模态设计规范了模型动画的使用(iOS为从屏幕底部上滑的动效)以及在界面中包含完成和取消按钮来跳出模态视图。模态视图仅适用于短暂且独立的任务,用户可以选择完成或取消它们,例如撰写邮件、在日历中添加事项、关闭通知等等。此种设计并不是为了呈现页面细节或取代子页面——子页面呈现的并不是独立的过程,同时也不能被取消或保存。
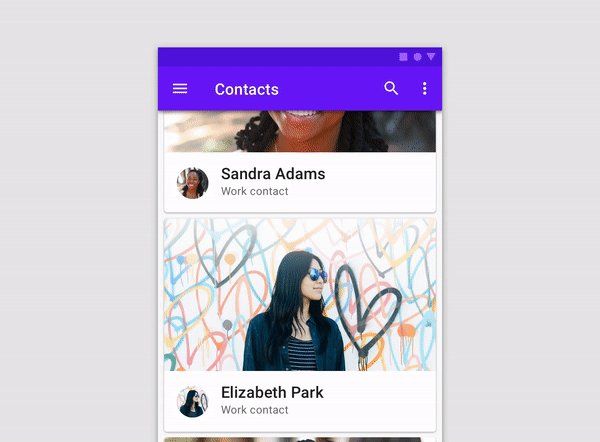
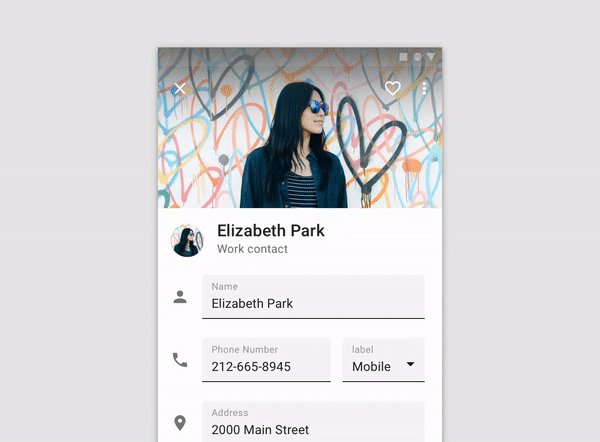
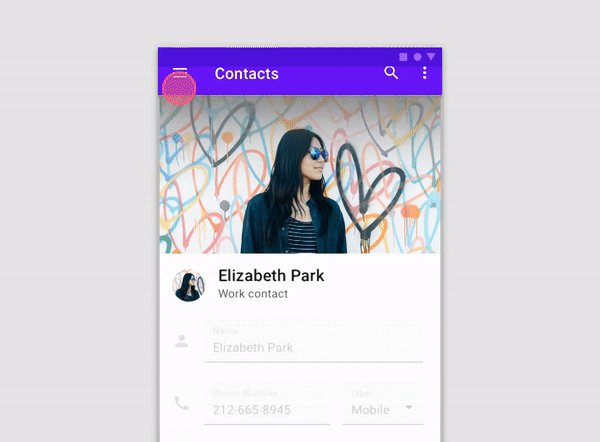
你也可能会举出一些反例,例如在呈现图片时全屏的细节页面。它通过隐藏应用的主体界面元素(例如标签栏)的方式创造关注点而减少干扰。然而这种情况通常会采取一种特殊的过渡动画来解释其非典型的模态使用。Medium的文章页或许还可以容许这种缺乏个性化过渡及关闭按钮的特殊全屏细节页呈现效果,然而在app设置页这种设计就行不通了。

Material Design定制内容呈现动效
Google和Apple的立场
在这个话题上,Apple和Google达成了少有的一致。他们的设计规范中都鼓励设计师在应用的所有界面中都将标签栏(底部导航栏)显示出来。
“在使用时,底部标签栏应呈现在每个页面的底部” ——Google Material Design设计规范
“标签栏…仅仅可以在显示键盘时被覆盖” ——Apple用户界面规范
Apple在自家应用中带头遵守此设计规范。例如在Apple音乐、图片、广播、健康、文件等应用中,标签栏都呈现在了所有页面的底部。

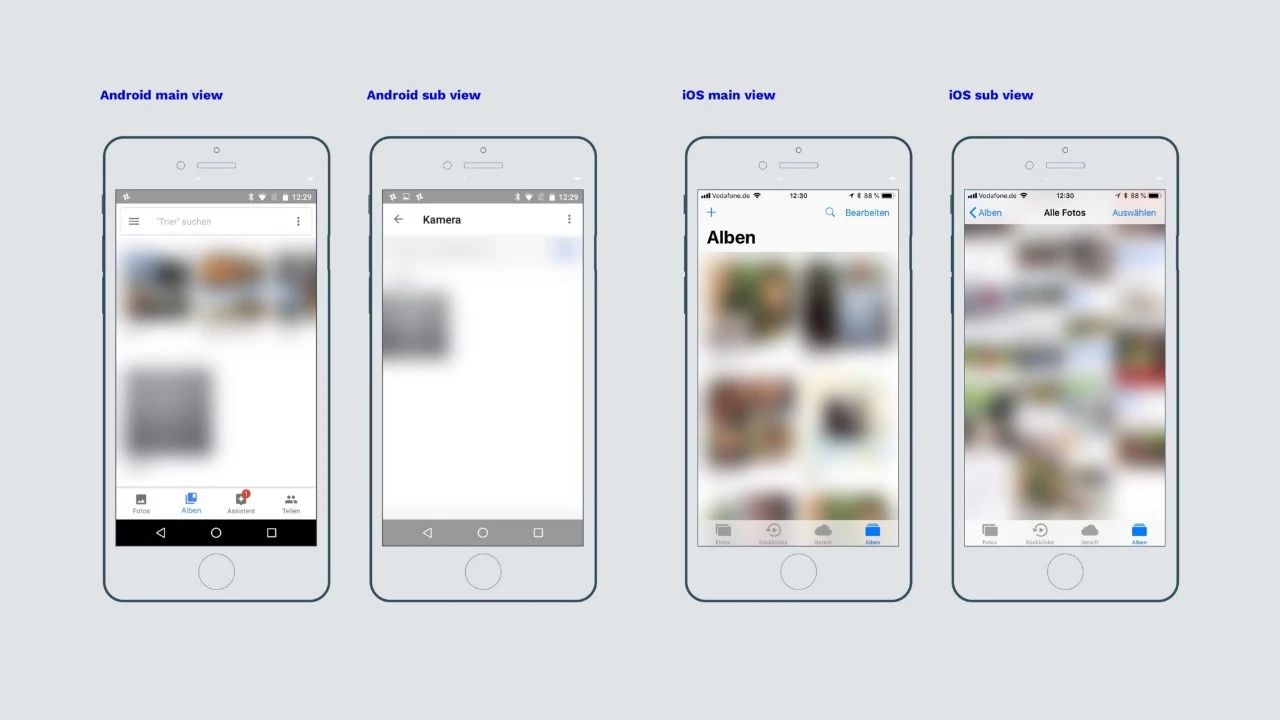
Google照片和Apple照片的标签栏
Google则时而做出一些例外的设计。虽然在YouTube(Google自家应用之一)中底部导航栏在全部页面中都加以保留,Google照片和Google+的某些界面则隐藏了底部导航栏(例如相簿和群组页)。对于底部导航栏的使用,Material Design设计规范未曾明文要求它必须呈现在所有子页面中,然而它指出,在“所有”没有体现其在信息架构中位置的页面中必须添加。
苹果对于标签栏的使用永远是采取应用整体化的形式,然而Google似乎经常在底部导航中采取每种屏幕分别看待的形式(注:Craig Phares 指出,iOS和Android开发者工具中的默认设置也对此加以佐证。Xcode在默认情况下会将导航元素添加到应用的所有视图控制器,而安卓开发者要花更多的工夫来使导航标签在所有的页面都加以呈现)。
这种设计形式下,Google创造出来一种既不符合子页面(由于页面中没有主导航栏)也不符合模态页面(由于它非独立流程,且页面中没有保存或取消按钮)的视图形式。同时这些介乎两种设计之间的界面衍生出很多问题,虽然Google引进了一种等同于标签栏的设计元素,但是在实际使用过程中它逐渐演化成了新的抽屉式导航。很多iOS开发者也陆续对标签栏采取了“Google式”的使用方式。他们这样做的同时,可能忘记了当初用标签栏取代抽屉式导航的目的。
结论与思考
至于Google为什么对底部标签栏采取这种设计,以及他们期待设计师如何处理这种类似模态视图的子页面的设计,我也无从知晓。我很期待能听到Google的观点以及设计师群体的看法。在此之前,我想提出几点建议:
- 清晰地规范出模态视图和子页面视图的使用场景
- 仅在独立流程中使用模态视图(或在少数情况下使用全屏视图)
- 在其余场景中使用子页面视图
- 在所有的子页面视图中添加标签栏/底部导航栏
- 在用户滑动页面时可以隐藏顶部导航栏或底部标签栏来让用户聚焦、最大化界面使用(例如在文章页中)
标签栏是否成为了新的抽屉式导航?在某种程度上是的。如果加以恰当地使用,他们都是很强大的设计元素(抽屉式导航在很多情景中都非常适用)。但当标签栏的使用仅仅是由于追随主流设计趋势,你就可能忽略了设计导航时的重要目标。多年前的抽屉式导航就面临过这样的情况。
作为设计师,我们永远不要停止思考“为什么”。
原文:https://uxplanet.org/tab-bars-are-the-new-hamburger-menus-9138891e98f4
既然来了,说些什么?