状态改变的交互模式

01 背景
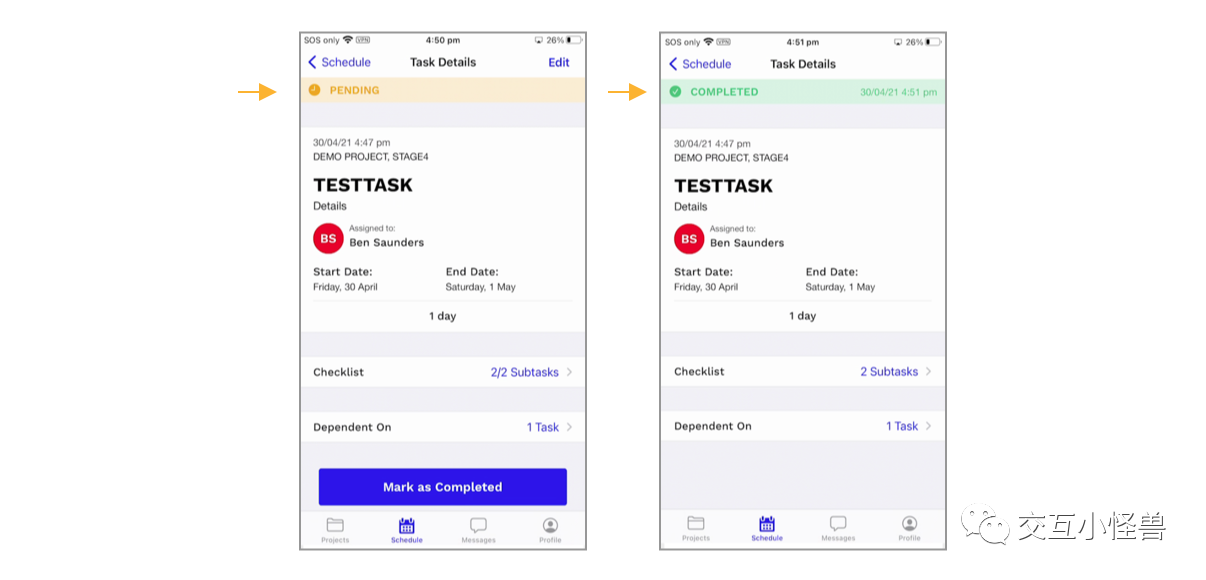
一封邮件,从未发送,到已发送。
一个任务,从未完成,到已完成。
一个订单,从未付款,到已支付,到已送达。
状态的改变,在产品中经常出现,这些状态有的仅是简单的有无,有的涉及到多个状态的切换,有的由系统自动改变,有的则需要用户手动去标记完成。
最近项目的产品中也涉及到状态改变的交互,为此作了一些总结,希望这些状态变化的交互模式可以有一点启发意义。
02 状态变化的交互模式
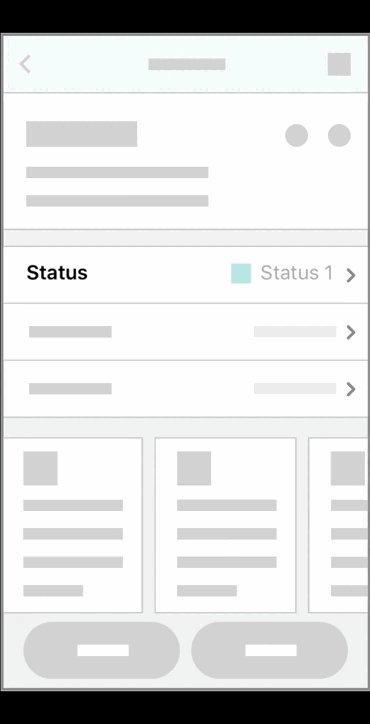
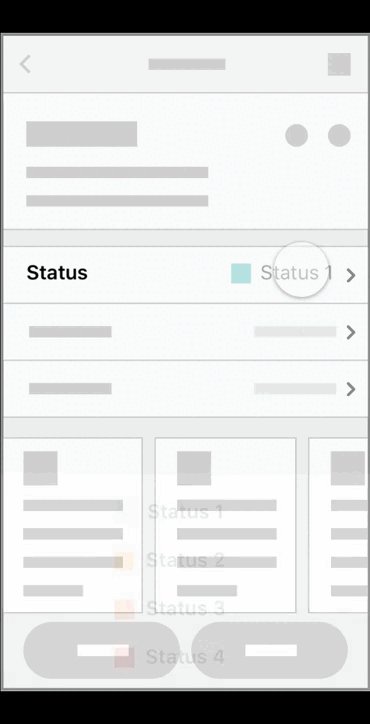
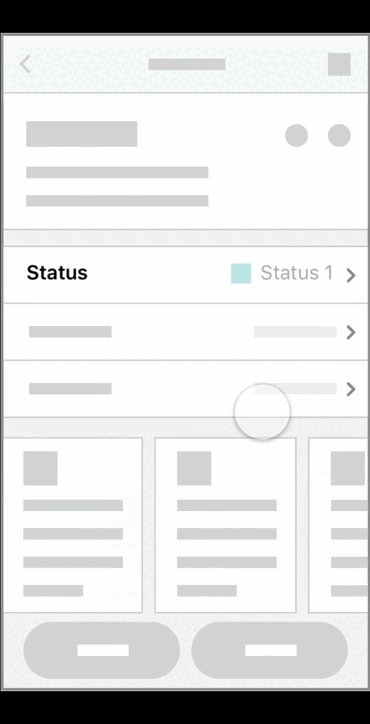
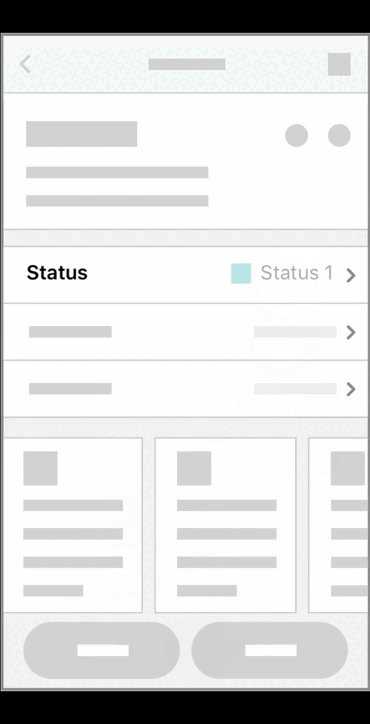
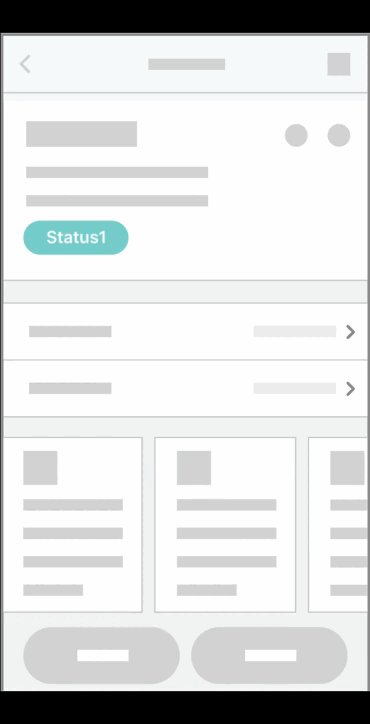
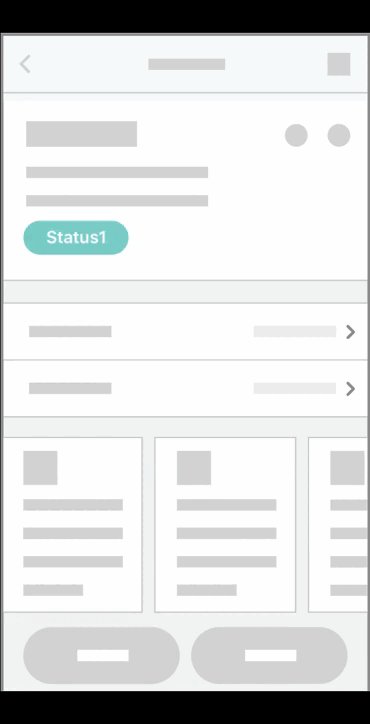
1)弹框
使用列表控件,点击列表,出现弹框,以此来切换状态。我个人认为,这可以说是最为开发友好的模式,因为里面的控件是比较常规而容易制作的。

Fig 1 弹框模式来改变状态
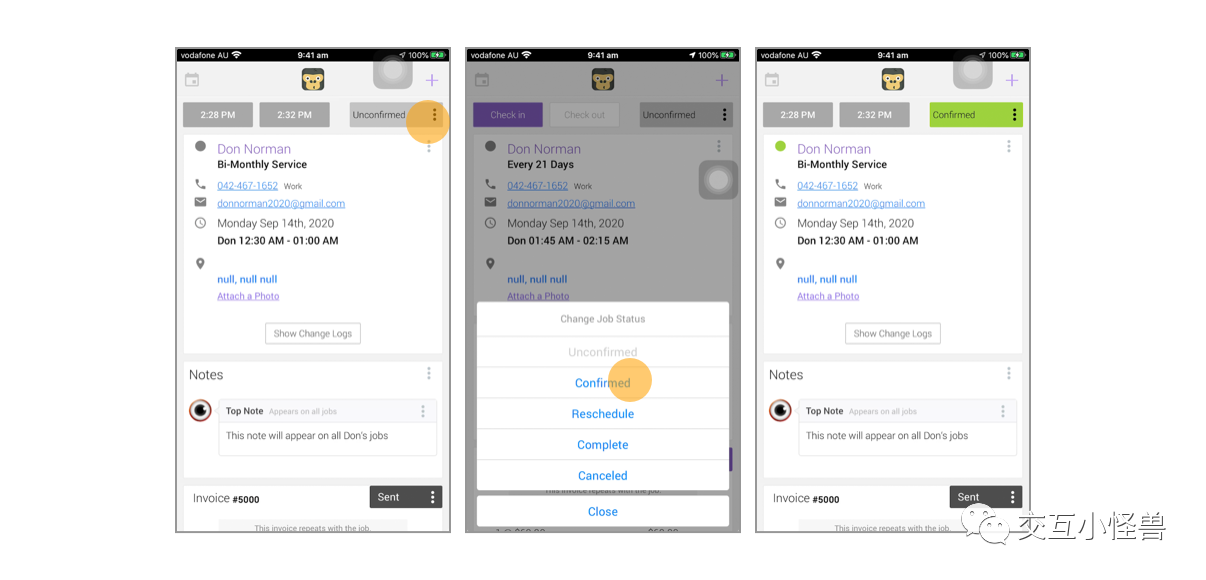
相关的产品如GorillaDesk,一款进行现场服务管理的产品,用户需要手动标记这个任务是未确认,还是已确认,已完成,或者被取消等状态,点击状态按钮即可进行状态的切换。

Fig 2 产品参考GorillaDesk
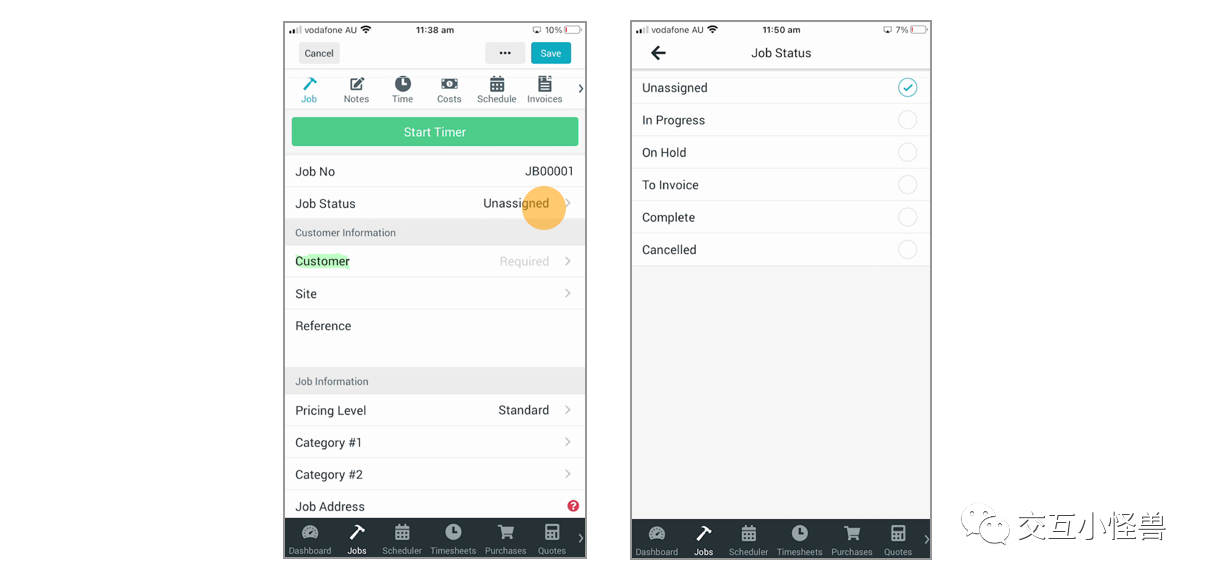
再看看另一款产品Tradify,用了与整个界面统一的列表选择控件,点击状态列即可以进行状态选择。

Fig 3 产品参考Tradify
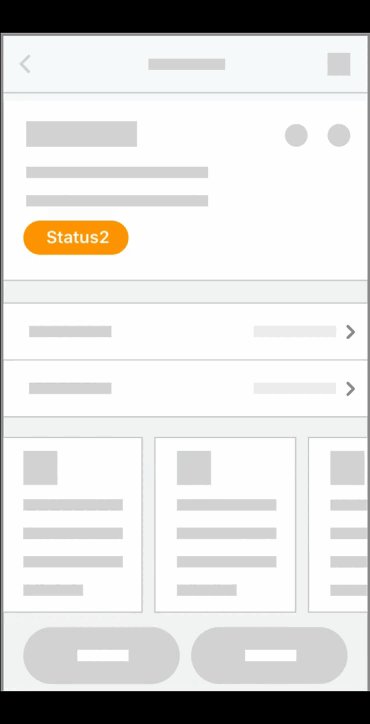
2)自动改变
这个模式里,状态的改变不需要手动完成,而是触发某些操作,使得状态发生改变。例如邮件,如果将邮件发送了,邮件就会自动被标记为已发送,不需要手工改变。

Fig 4 自动模式来改变状态
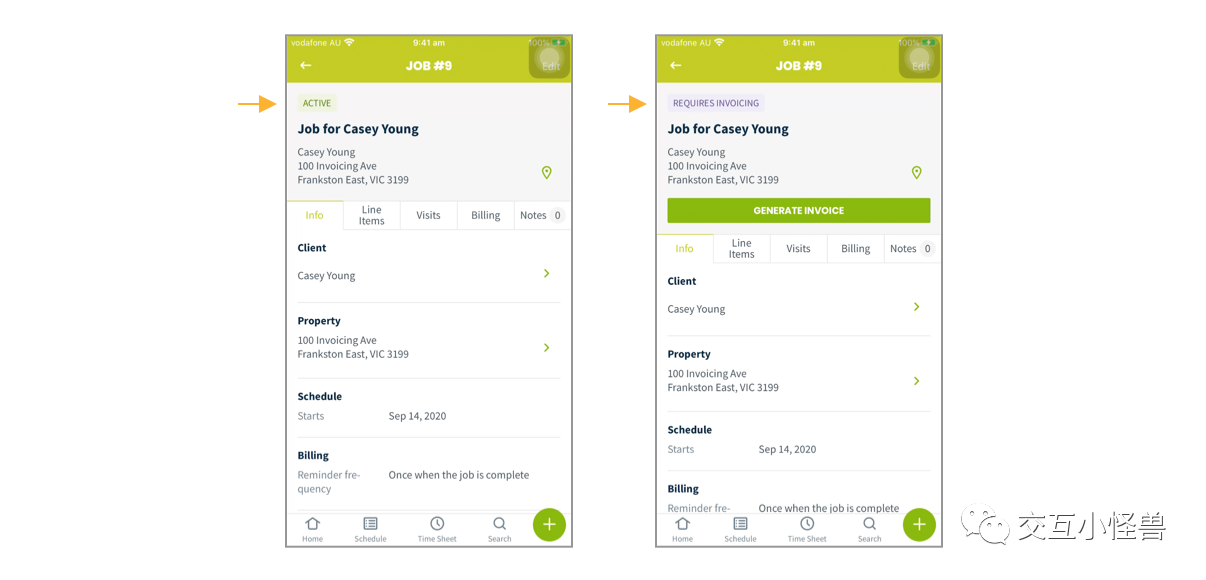
有趣的是,同样的场景,有的产品会用手工标记,有的却会系统自动标记状态。
一款产品Jobber也是进行任务管理的,任务的状态类型,跟前一款产品也类似,但它的状态标记却选择了系统自动进行,而不是要用户手工标记。
比如“等待发票”这个状态,Jobber会在任务已经被标注完成之后,自动切换成“等待发票”状态,而前一款产品Tradify则需要用户手工标注。
孰好孰坏?当然如果能自动的,帮用户做了,可以节省他们的操作,但同时潜在的弊端是猜错用户的想法,帮他们标注了一个不契合的状态。再拿Jobber的例子举例,有可能有些任务不需要发票,只是现金支付,那么这个状态便是用户不需要的。
因此我个人建议是,如果要自动帮用户标记状态,最好可以百分百确认这是唯一的用户需要的状态,以免帮他们做太多还被嫌弃。

Fig 5 产品参考Jobber
再看一款产品Trabr,也是系统的状态标记,但它相对保守一些,用户标注了任务已完成,那么状态会变成“已完成”,而不是再帮用户往走前一步,变成“等待发票”。这就涉及到用户心理与行为的把握了。

Fig 6 产品参考Trabr
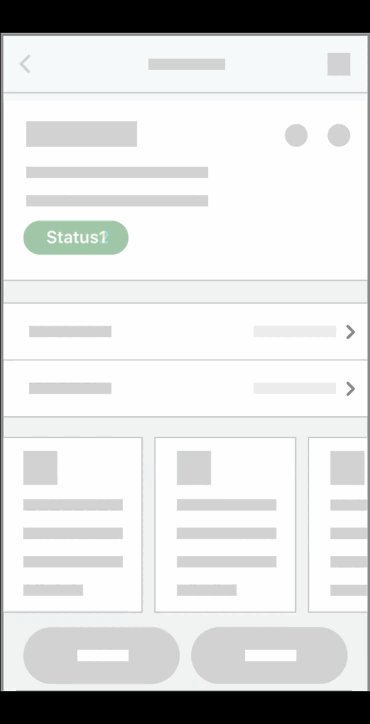
3)按钮
让所有状态一字排开,用户可以直接点击某个状态进行标记。

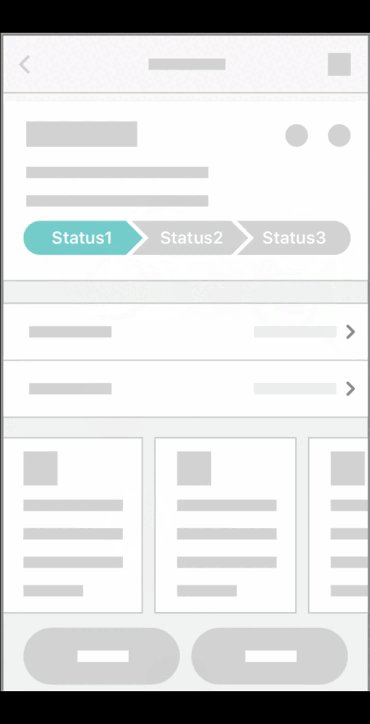
Fig 7 按钮模式来改变状态
我觉得这个模式的好处是,所有的状态都一目了然,既方便用户点击,又为用户提供了状态的全景引导。
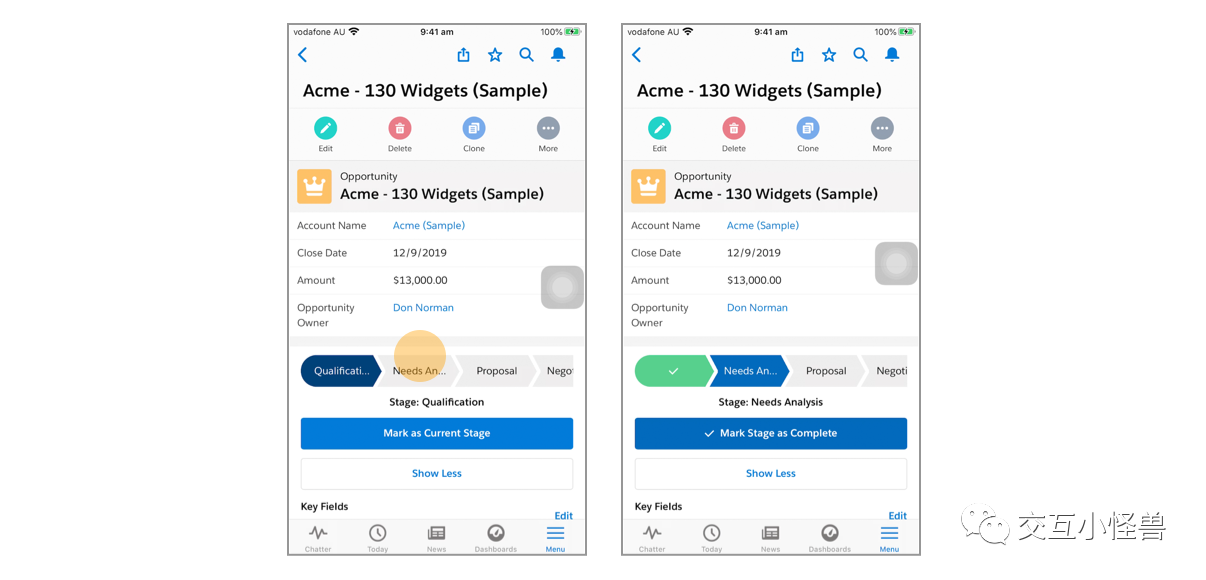
Salesforce便是使用了这个模式,使用场景是联系潜在客户,客户会有不同的状态,比如未联系,已联系,已提供方案,商议中,成功转换为客户等。通过点击,可以标记不同的状态。

Fig 8 产品参考Salesforce
4)滚动
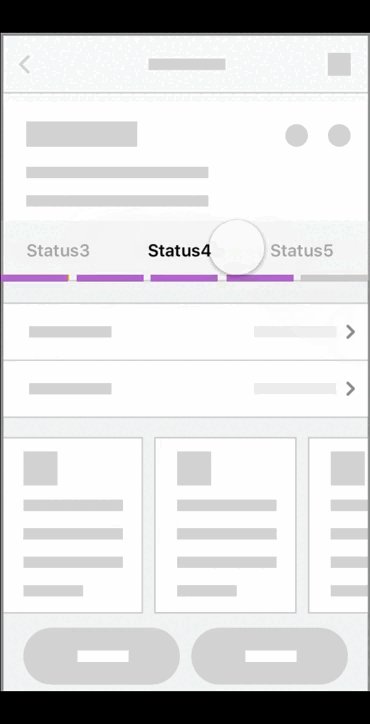
通过左右滚动,标记状态。如果状态太多,在一屏横着放不下,这个模式仅展示多个状态中的其中三个状态。用户每次会看到这个状态的前一个以及后一个状态,并左右滑动进行标记。

Fig 9 滚动模式来改变状态
如果想体验这个交互操作在真实产品中的效果,可以看看Pipedrive,是一款客户关系管理app,用来联系客户,与客户沟通,通过左右滑动可以切换状态。

Fig 10 产品参考Pipedrive
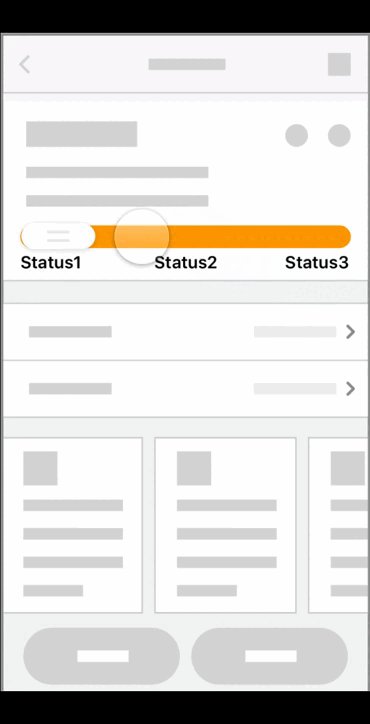
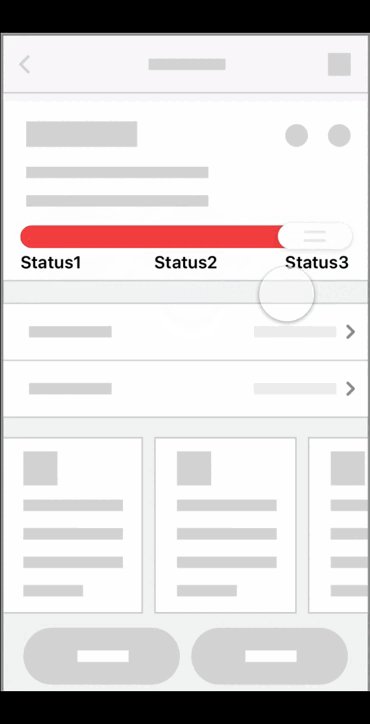
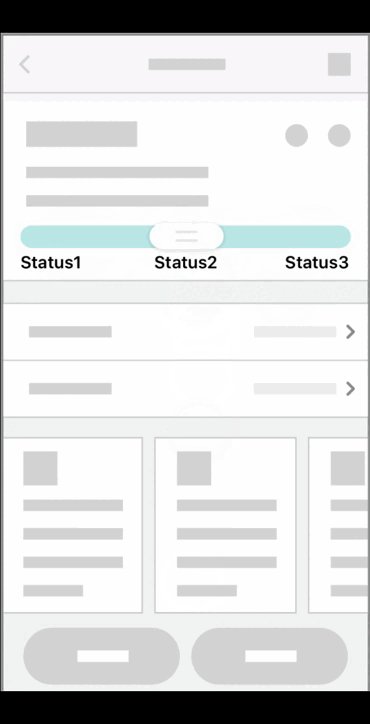
4)滑动条
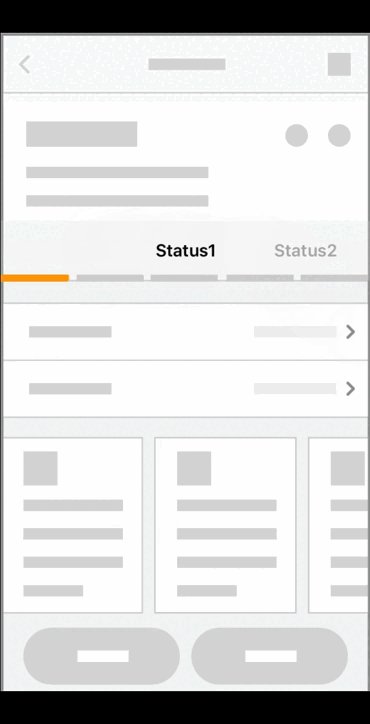
如果状态稍微少一些,也可以用滑动条,通过滑动条可以快速对状态进行切换定位。

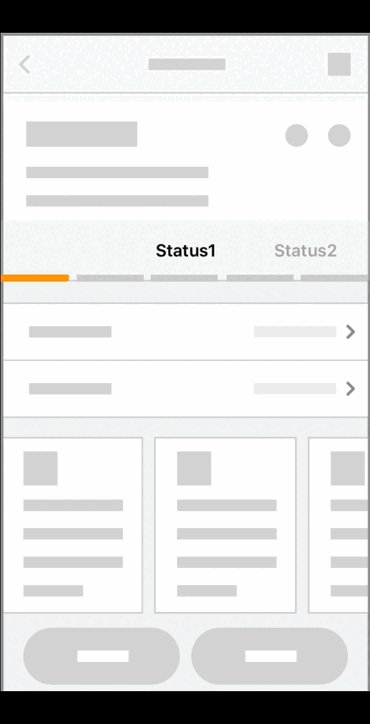
Fig 11 滑动模式改变状态
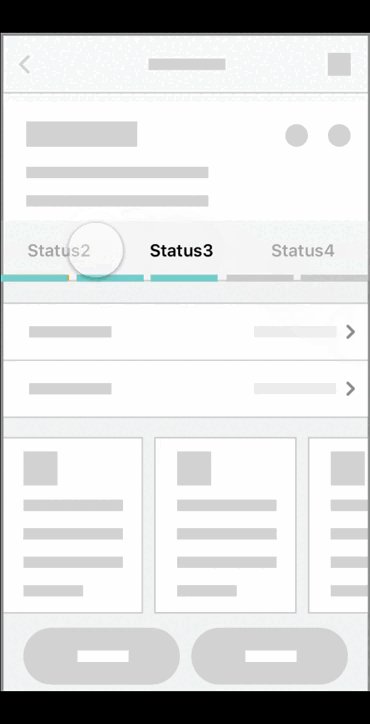
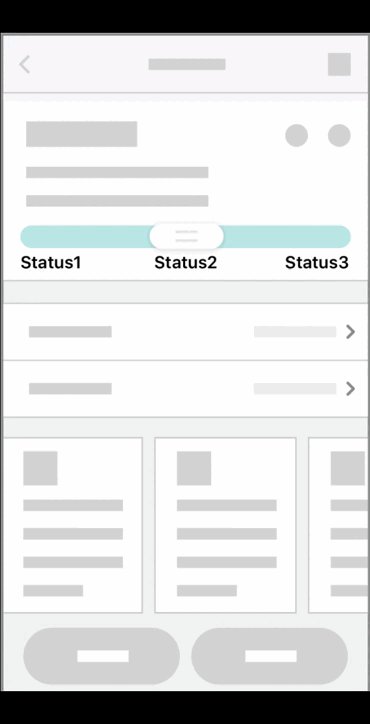
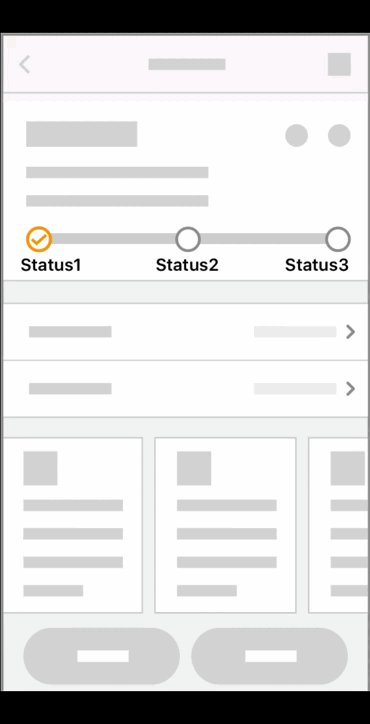
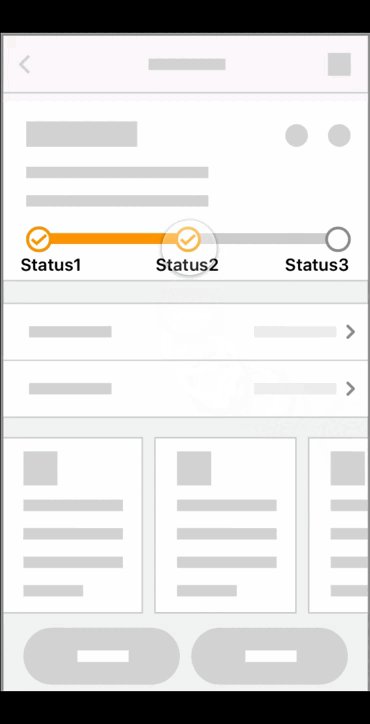
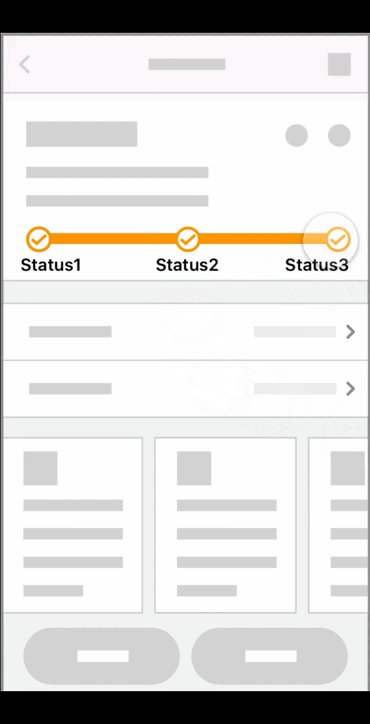
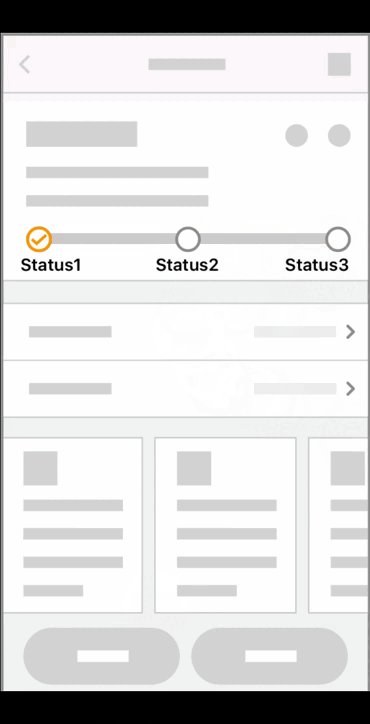
5)进度条
跟滑动条相比,进度条展示了任务的整体完成进度,而不仅仅是处于哪个阶段。

Fig 12 勾选模式改变状态
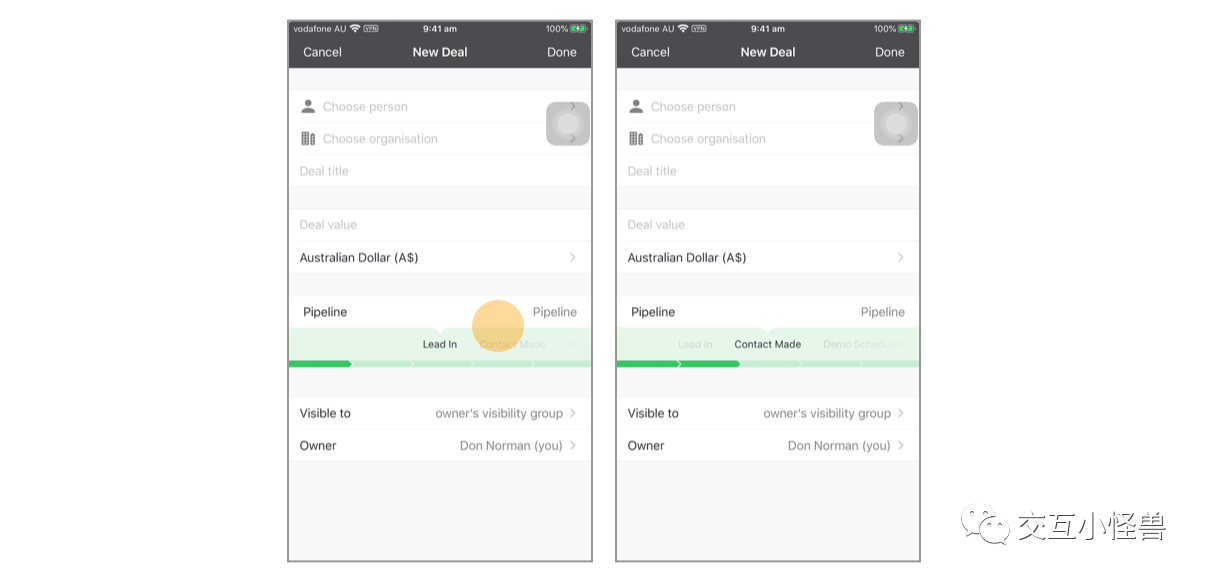
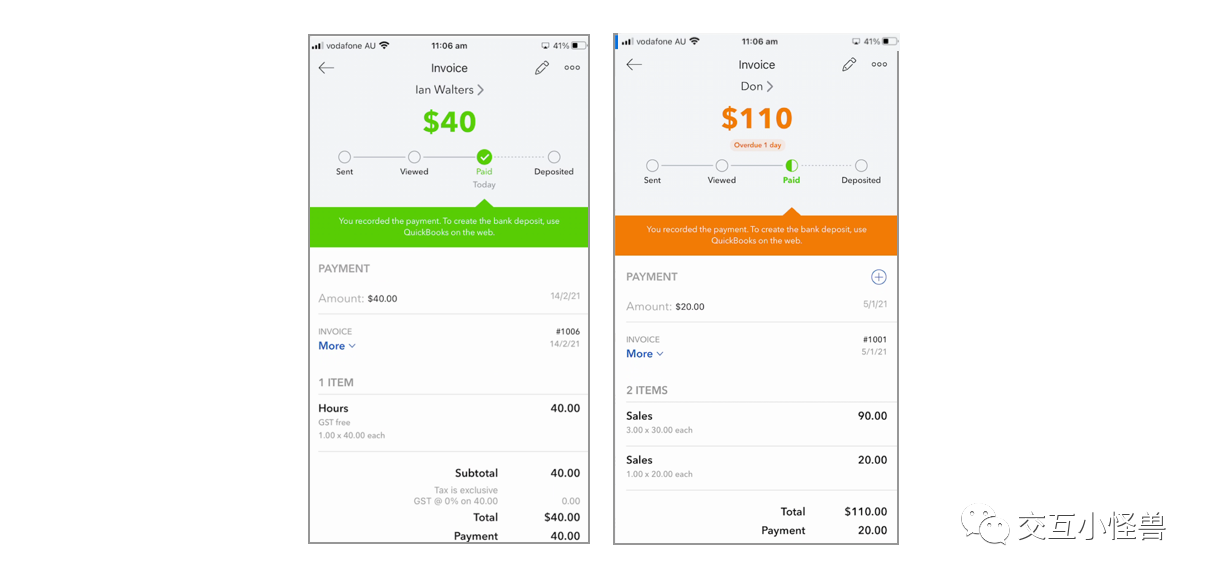
与滑动条相比,进度条经过设计加工之后,可以包含更多的信息,以下图Quickbook产品为例,左图表示了完全支付,右图表示的是支付了一半,通过一些元素的设计,可以使得一些细分状态更清楚。

Fig 13 产品参考Quickbooks
03 小结
这便是关于状态变化交互模式的一点小结,希望能够在以后遇到类似的设计时起到启发的作用。
原文:https://mp.weixin.qq.com/s/nlBFU1Wz6J_QnUxTxZsTjw
既然来了,说些什么?