关于截断的设计
01 背景
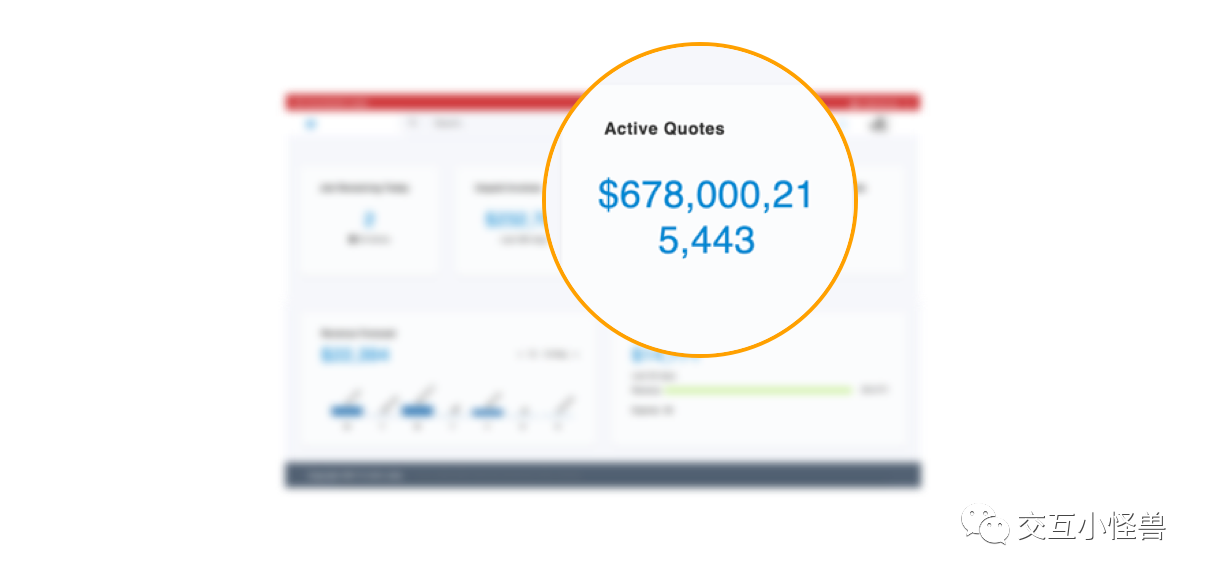
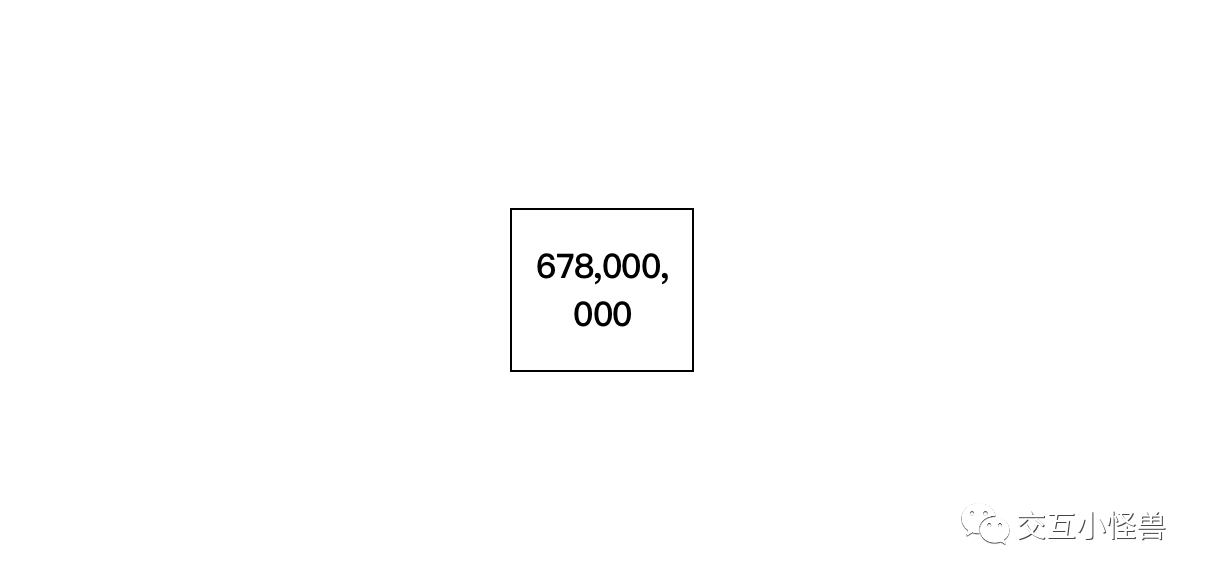
最近在做项目的时候,发现一个数字展示面板存在的小问题,那就是数字超长了,使得看上去不太美观,另外如果数字再长一点,就会使得整个排版出现一些问题。于是我开始想怎么样处理这类超长的文字。
 Fig 1 数字超长问题
Fig 1 数字超长问题
这使得我想起了最近想要学钢琴的经历。因为住在公寓,隔音系统不是很好,所以比较担心会影响邻居,钢琴的声音就像是这超长的字符一样,如果太长了,就会影响到邻居的生活空间,因此在没达到大师演奏级别愉悦大家之前,需要思考如何处理钢琴噪音的问题。

Fig 2 超长字符与钢琴
02 例子
为了找寻灵感,我看了一些相对会文字比较密集的产品,主要涉及到常规电脑系统,办公,金融领域,因为这些领域也正好跟我们正在做的产品相关。
1)Mac
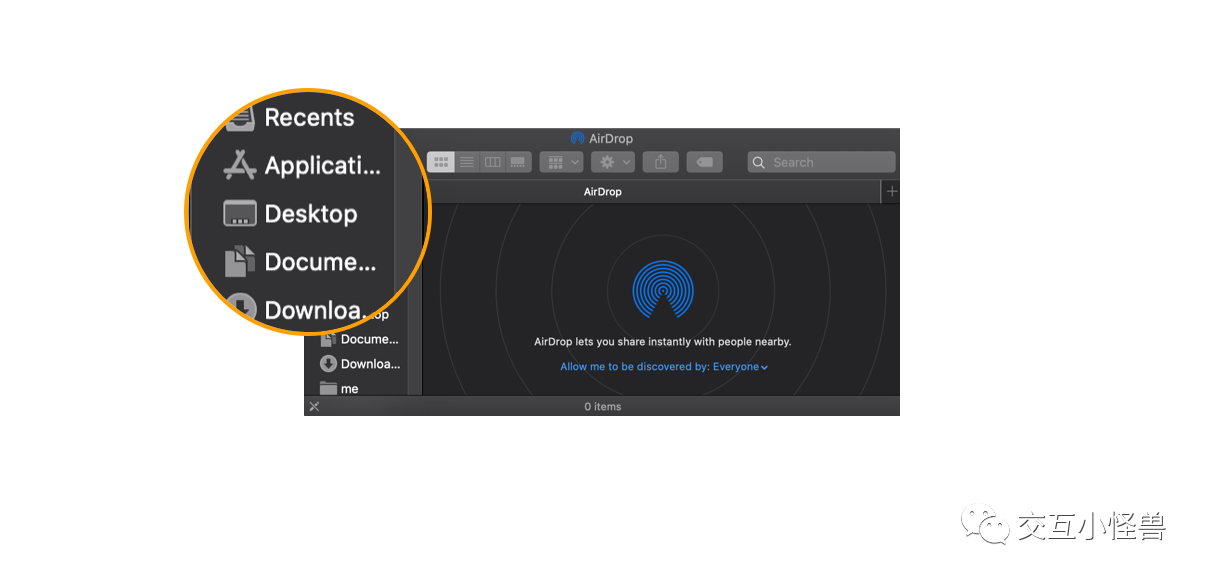
在超长的时候,mac的文件夹使用省略号“…”处理,这是一个经常使用的形式,但是对于数字来说,三个点的意义可能会使得数字本身的含义不明确,比如1000,变成1…,就会使得用户不知道这个数字具体是多少,失去它本身省略的意义。

Fig 3 Mac超长字符处理
2)Excel
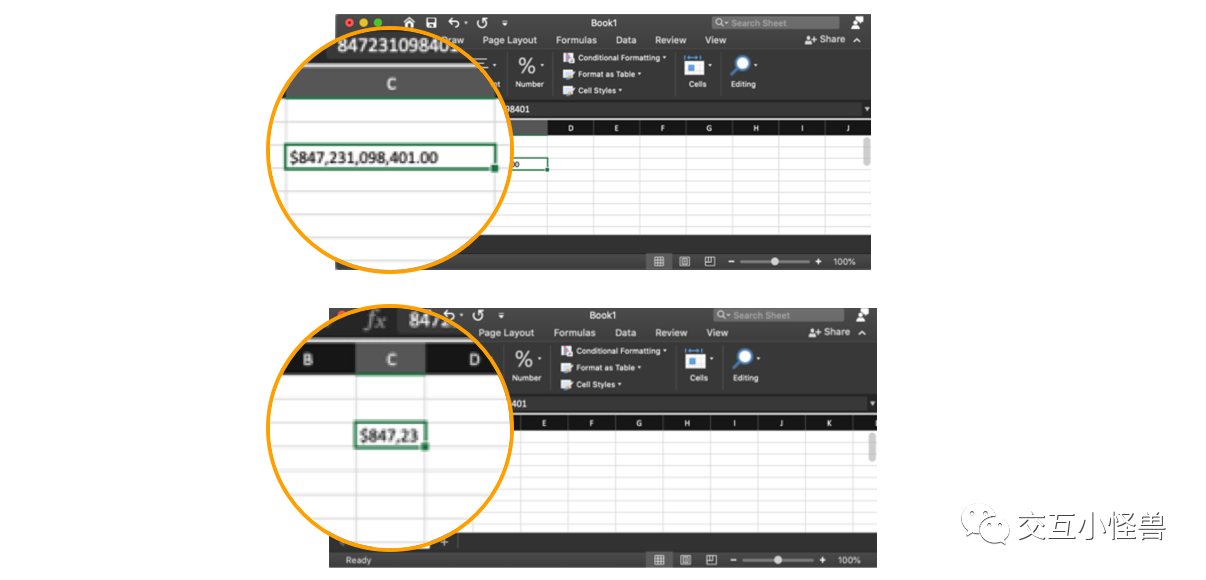
Excel的单元格尺寸有限,所以我猜想会有超长的情况出现,如下图所示,Excel对于超长的字段,会默认进行直接截断。

Fig 4 Excel超长字符处理
3)Outlook
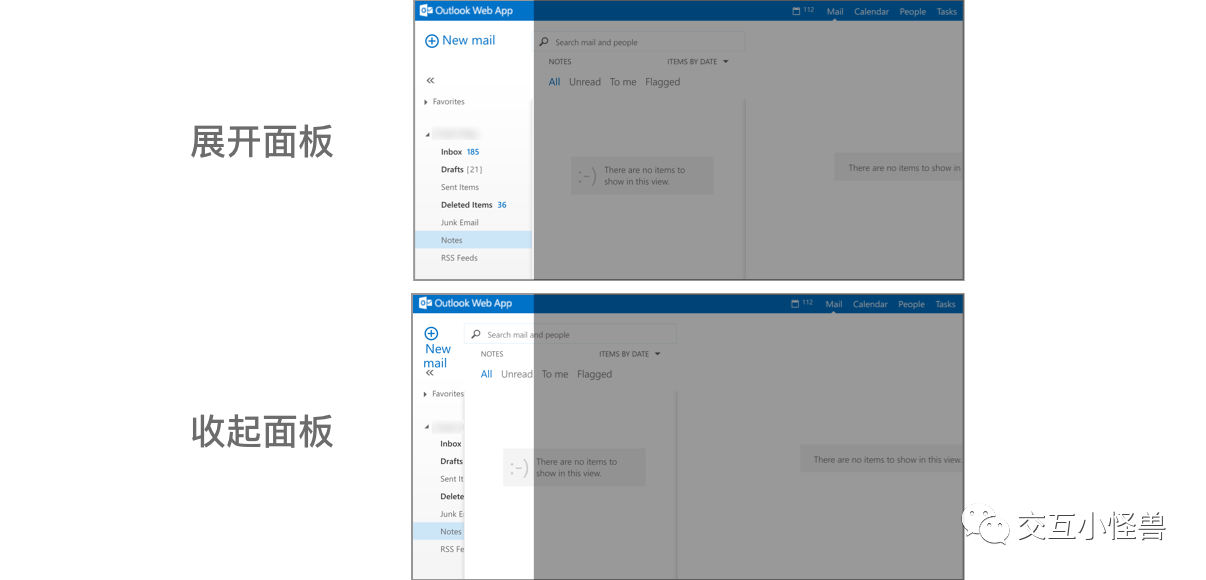
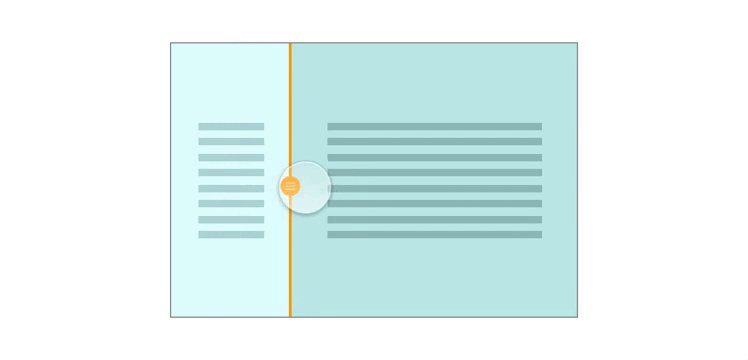
Outlook没有对文字本身进行处理,而是转而考虑周围的空间。如下图,最左侧是菜单面板,右边是内容面板。在扩大内容面板,挤压菜单的时候,菜单文字并没有缩略显示,而是藏在内容面板的下一层次,各个层的文字相互独立,不会互相影响。

Fig 5 Outlook对于空间的处理

4)Trabr
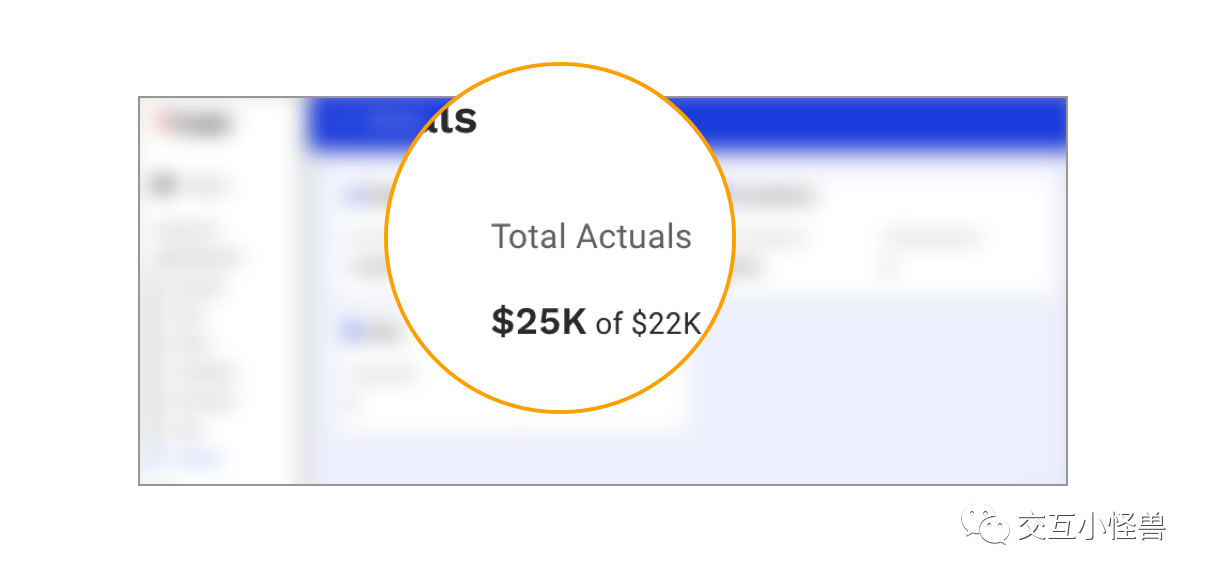
这是一款现场管理与服务软件,在金融管理模块,可以看到如果数字值达到很大,会使用金融单位来表示,这也不失为一个办法,既可以让用户大概了解自己的金额,也可以保持版面的干净。

Fig 6 Trabr控制面板
5)Jira
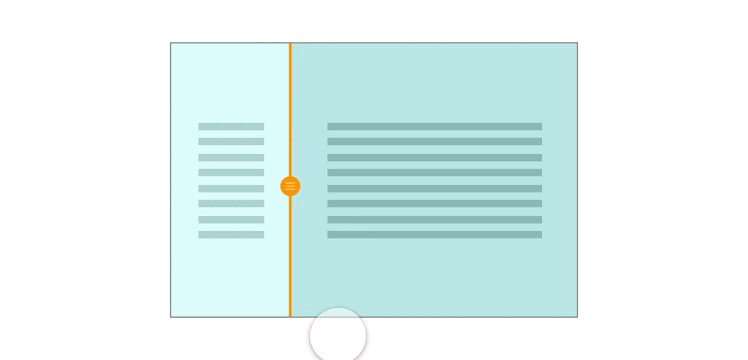
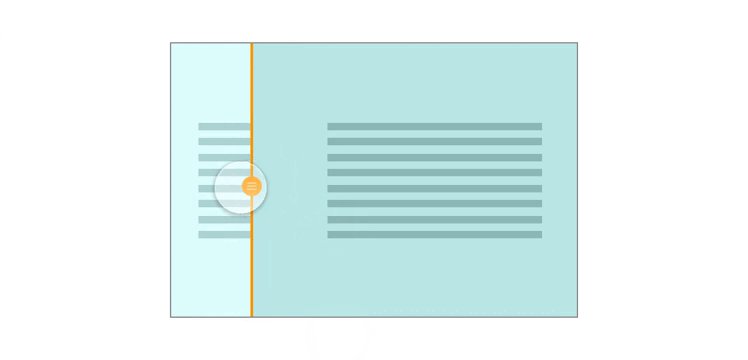
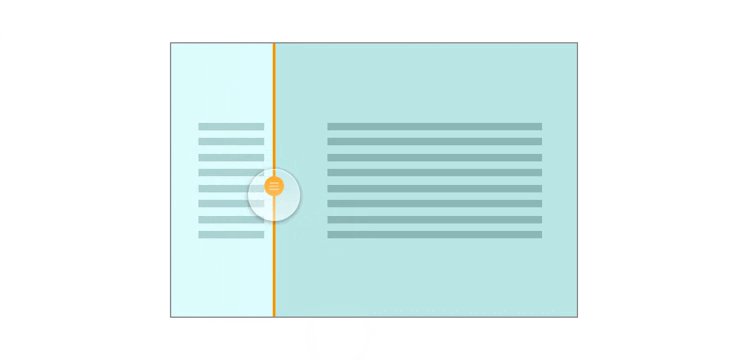
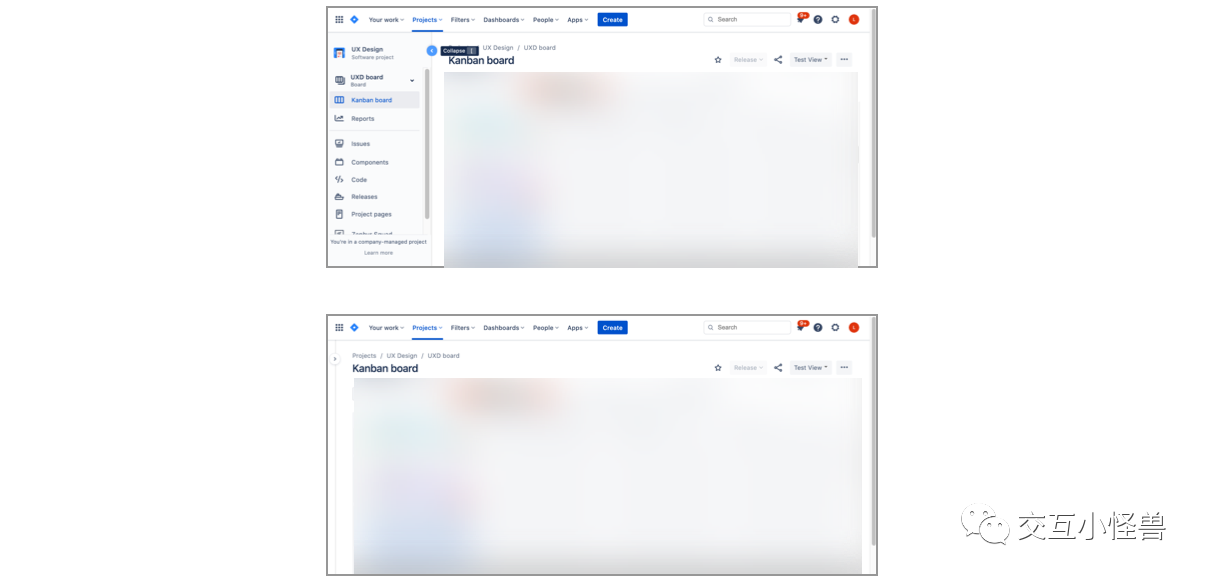
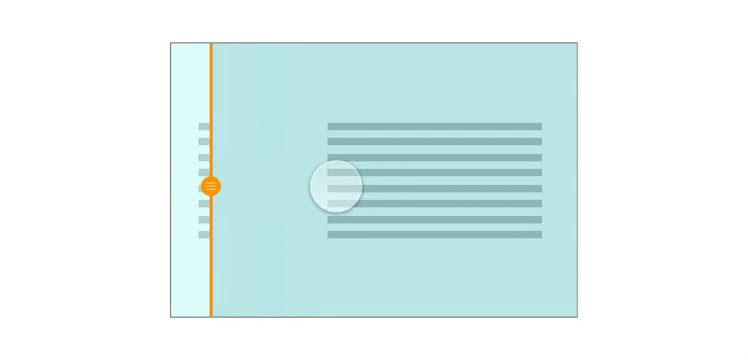
Jira与outlook的思路同理,用两层的结构来展示内容。不同点在于Jira对于伸展面板的细节进行了考虑,伸展的时候,如果分隔线处于不上不下的位置,就会自动往左或者往右靠拢,使得面板的布局保持干净。

Fig 7 Jira对于空间的处理
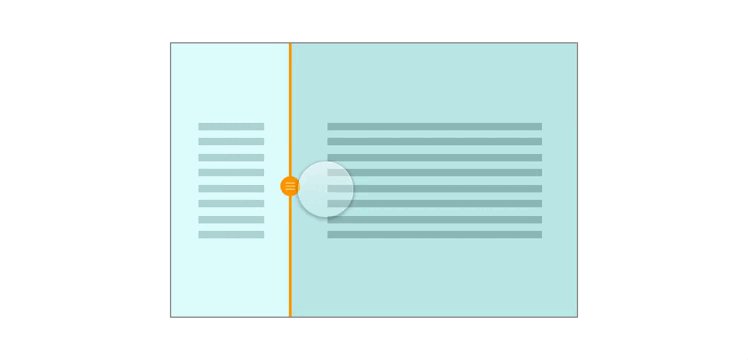
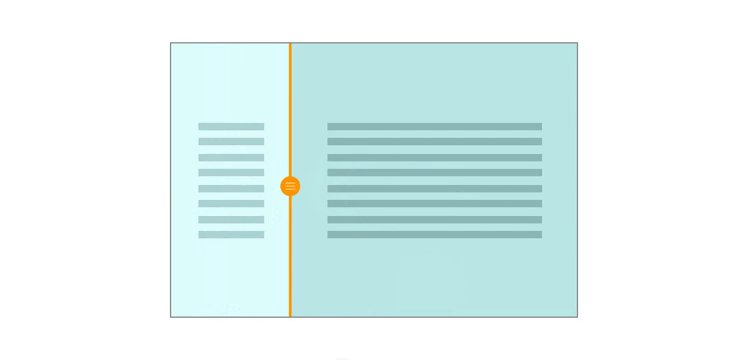
如果感到疑惑,跟前面outlook有什么区别?也可以用下面这个抽象图对比,jira的设计是使得面板总是粘着左边或者右边,不会在中间停留。

03 规范
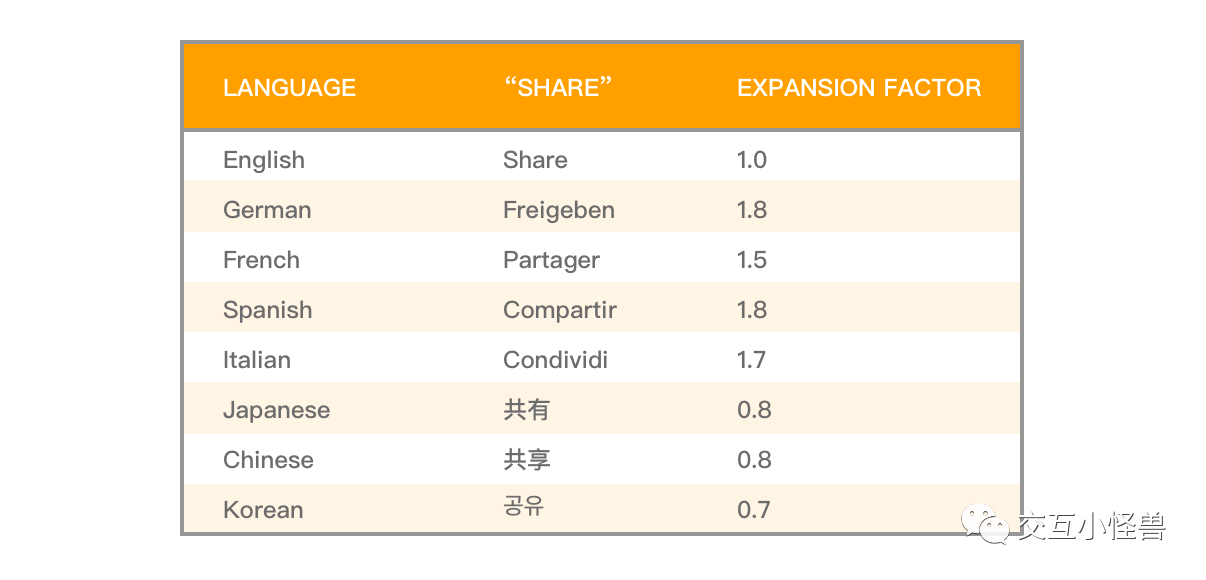
除了例子外,我还看了一些关于截断的基本规范,比如SAP的规范中提到了国际化的情况下,文字变长是不可避免的,比如一个简单的单词‘share’变成德语之后长度会变为原来的1.8倍。

Fig 8 SAP 对于国际化语言与文字长度的分析
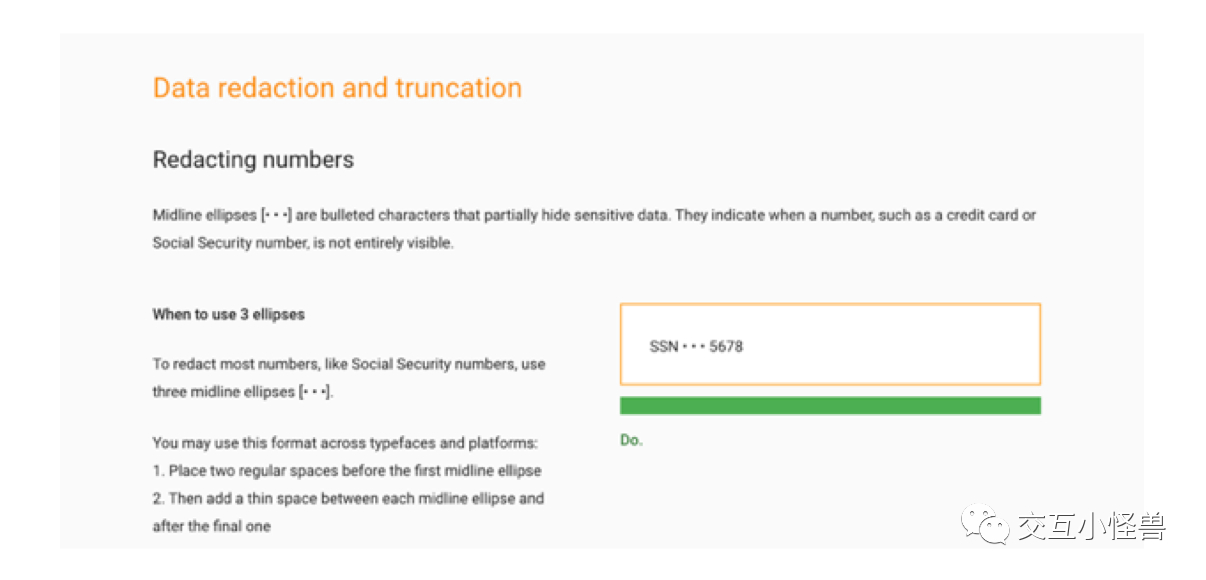
而Material design则是考虑到了隐私的问题,对于截断的方式提了一些规范,比如信用卡密码等应该如何缩略显示。

Fig 9 Material对于隐私文字截断的规范
04 截断类型
从上面搜集的一些资料,我总结截断有以下几种方式:
1)包裹(Wrap)
超长的就换行,让它长,让它占用一部分空间。

Fig 10 包裹形式的显示
这就好比练琴的时候,需要跟邻居沟通一下,告诉他们声音会扩散,希望他们可以谅解。

Fig 11 练琴的时候跟邻居沟通
2)删减(Redaction)
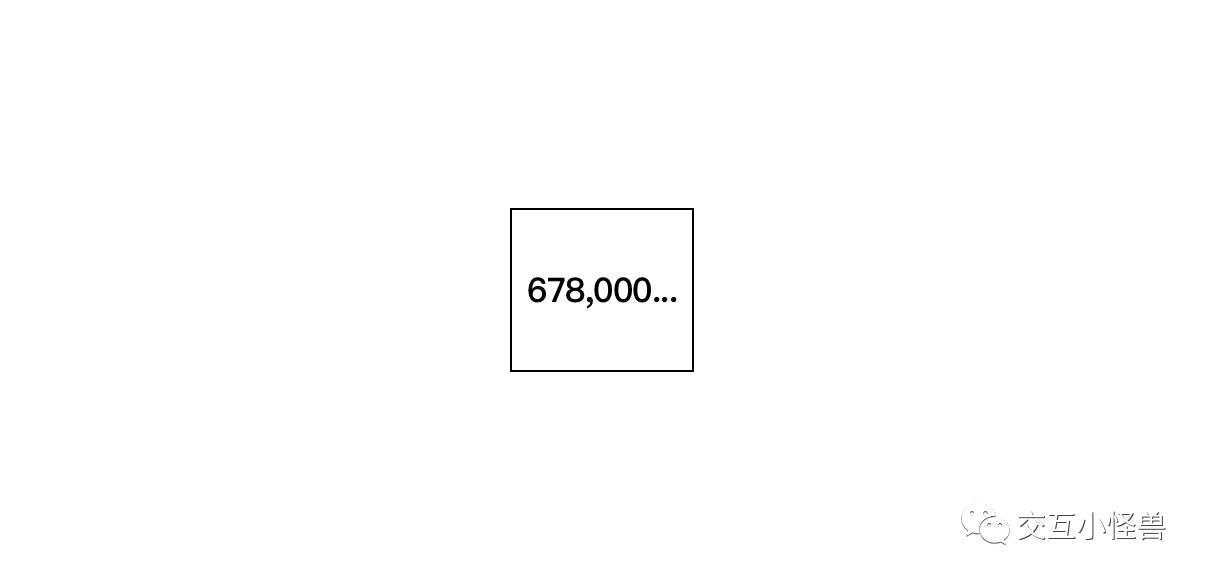
删减。删减一部分字符,用省略号代替,让它占用少一点的空间。

Fig 12 删减形式的显示
有一种叫做电钢琴的类型,可以带着耳机,只有自己听到琴声,通过减少钢琴本身的噪音来控制声音的扩散,这样声音便不会占用邻居的空间。

Fig 13 购买电钢琴来练琴
3)改装Reformat
改装。对文字本身进行改装,使其缩短,但仍然让用户可以理解。比如价格金钱等,本身有自己的金融计量单位,用这样的单位大家都可以理解,又可以缩短数字。

Fig 14 改装形式的显示
还有一种减少钢琴声音的办法,就是继续把钢琴本身进行改装,加上消音结构,这样发出的声音就小得多了。

Fig 15 改装钢琴来练琴
05 小结
回归到我一开始提出的项目问题,最后我还是选择了,第一种办法,展示所有的数字,不够的话就换行显示,基于以下几个原因:
1)从用户需求
从用户中得知,用户还是希望可以查看准确一点的数字,因为毕竟是自己的钱。
2)从实际数据
从现有的用户数据得知,目前显示的用户数字还没有超过两行的情况,所以这个展示时对于绝大部分人的版面是适用的。
这便是我对于这个截断问题的探索过程,分享给盆友们。
参考
SAP guideline: Wrapping and Truncating Text:
https://experience.sap.com/fiori-design-web/wrapping-and-truncating-text/
Lightning system:
https://experience.sap.com/fiori-design-web/object-display-elements/
Material system:
https://material.io/archive/guidelines/patterns/data-formats.html
原文:https://mp.weixin.qq.com/s/IkDJf4_lUzxXMnKuB1DHuw
既然来了,说些什么?