勾选按钮还是开关?
01 背景
勾选按钮,开关,在我看来有着十分相似的功能。
它们都有着可以切换的两种相反状态,可以代表打开和关闭的,可以代表选择或者未选择。
这样的相似性,虽然并不会很影响用户功能的使用,但在我近期的经验看来,却是会给团队的合作或者沟通埋下疑惑的种子。比如我最近有个界面的设计,就涉及到这两个控件使用,场景是关于一个日期控件,有个选择按钮,用户可以选择使用全天的时间,或者是自定义时间。团队成员对于两种控件产生了讨论,仍旧没能有很好的结论。

Fig 1 近期界面设计涉及的场景
这篇文章调研的本意,是探寻这两个控件使用的终极规范,但在调研的过程中,虽然找了很多的理论,发现理论与实践有着很大的差别。比如有的理论说,看即时性,如果操作是可以即时生效的,就选择开关,反之选择勾选按钮。
残酷的事实是,我每每总能从这个那个产品中找到反例。
于是我意识到,强硬地把理论搬过来作为我们的规范,并不能真正解决团队现有的问题,更加有价值的是把一些坑告知团队,再共商良策。
因此这篇文章的着眼点,并不是探寻终极规范,而是阐释勾选按钮与开关选择过程中的一些坑,以起到规避作用。
02 勾选还是开关?理论与现实的距离
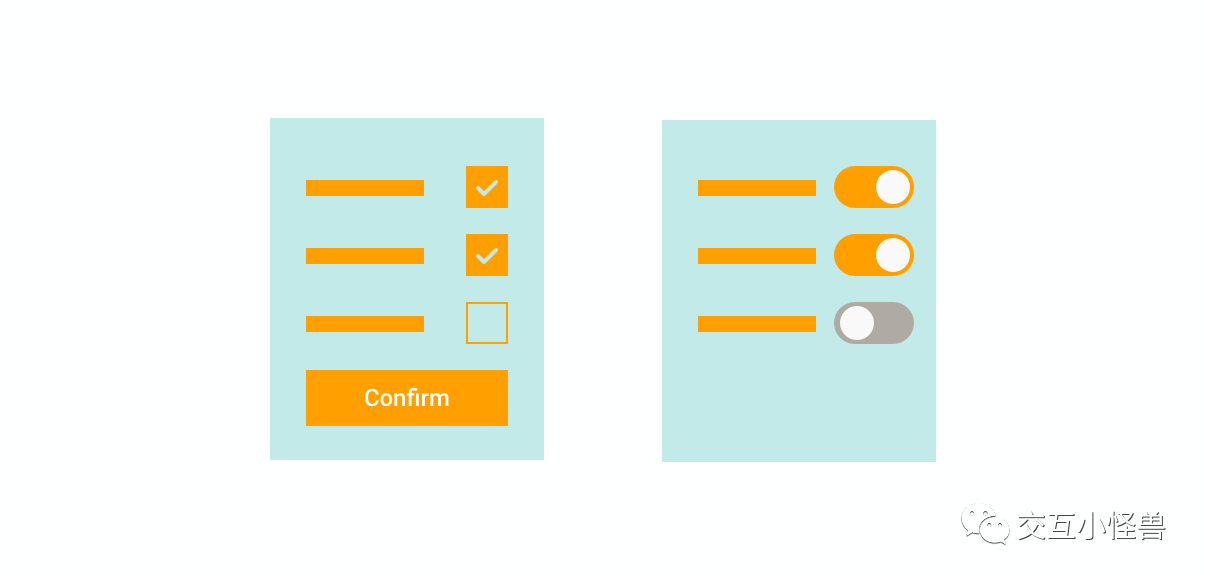
1) 时效性
这是本文一开始提到的例子,如果操作的触发是即时性的,不需要后续的确认或其他操作,则选用开关按钮。

Fig 2 根据时效性区分使用
看似有理严密!不过!
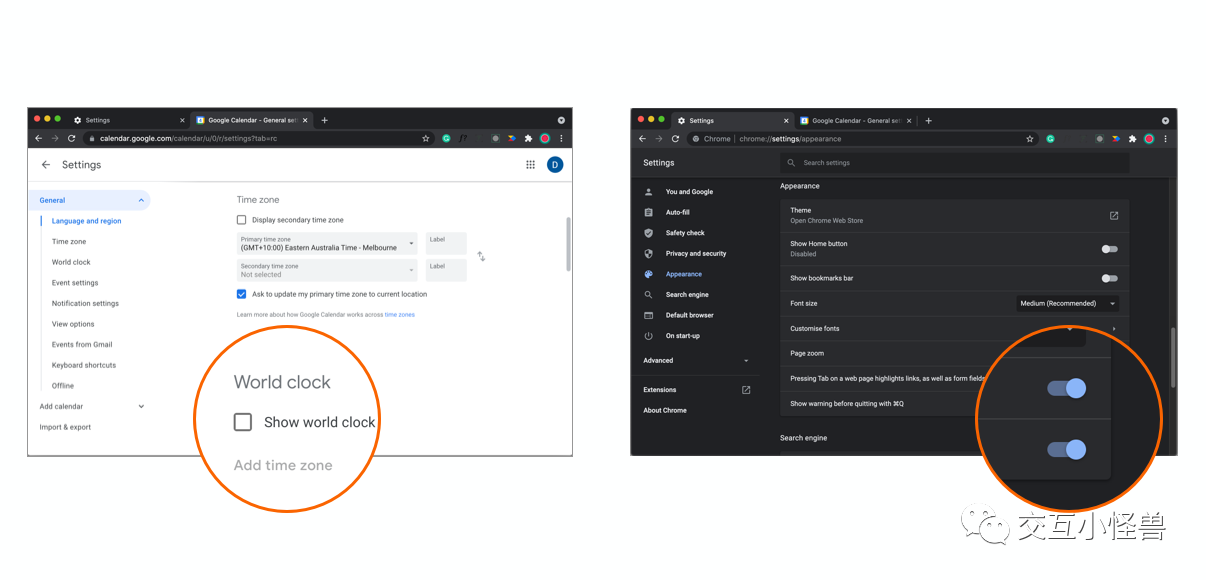
如下图例子,左边是谷歌日历的设置,右边是谷歌浏览器的设置,都是即时性的操作,却用了两种不同的控件。实在是让我有点想不明白。

Fig 3 时效性相关例子,(左)谷歌日历设置,(右)谷歌浏览器设置
2) 依赖性
如果操作是相对独立的,不依赖于其他的操作,那么就选择开关,反之则使用多选按钮。例如设置里面,每个操作都是相对独立,没有互相依赖,所以很多设置项目里面都用了开关。

Fig 4 根据依赖性区分使用
用这个来解释很多设置项实在是挺有道理的,从我常规的认知来看,很多手机的设置项也是用的开关。但如果要抽象归结到“依赖”这个点,又有一些产品站出来对我说“不”了。
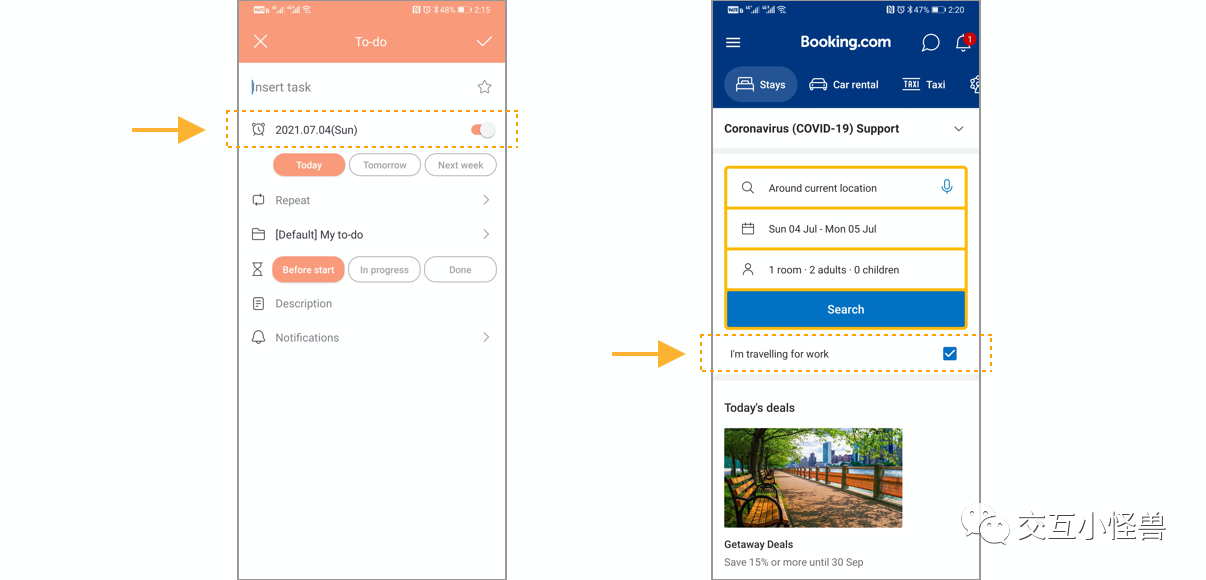
如下图例子,左边场景是日历创建事件的时候,启用日期选择,右边是预定酒店时候,有一个小选项是可以启高级搜索的。这两个都是独立的,不依赖于其他选项存在的选择,却用了不同的控件。

Fig 5 依赖性相关例子,(左)Naver日历,(右)Booking
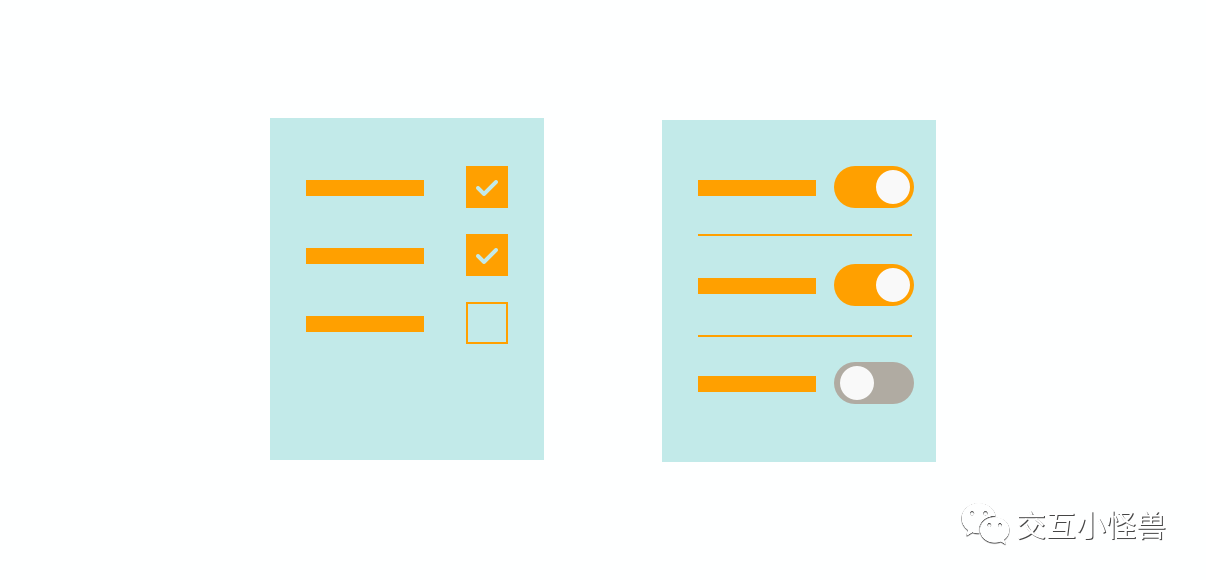
3) 空间
勾选按钮比开关占用的空间要小。对界面的空间利用诉求,可以辅助我们对控件进行选择。

Fig 6 根据空间区分使用
是的,它们占据空间的不同,的确是不争的事实,但根据实际例子看,它们的辅助效力却没有那么强大到无可辩驳。
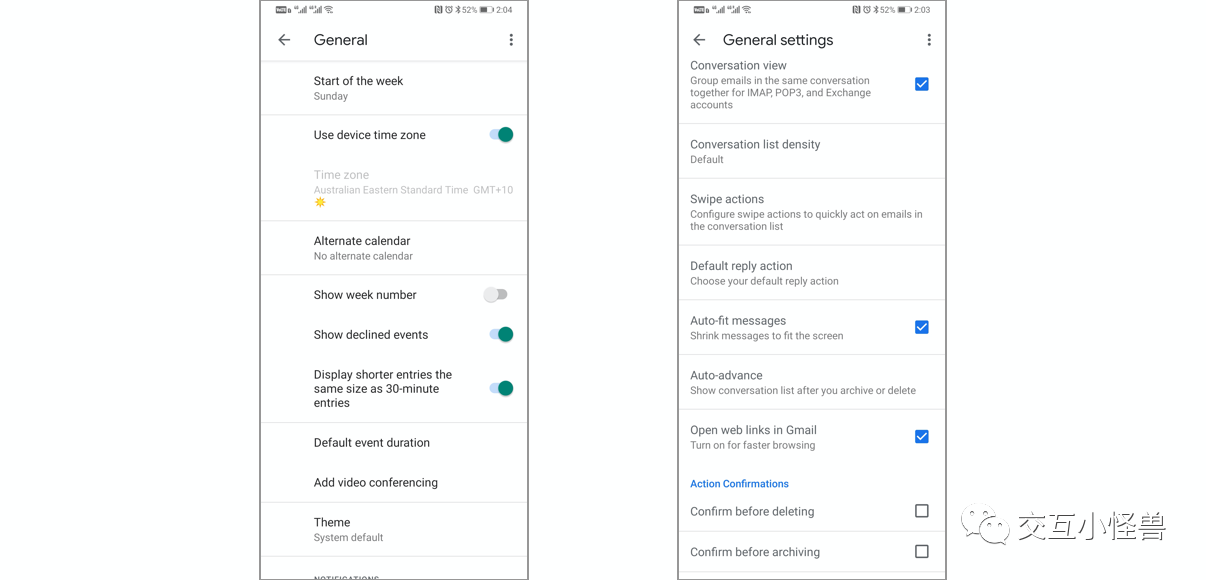
下面是两个页面对比,空间的差异是否有那么容易让设计师作出选择呢?我的感觉是否定的,可以看到大部分的列表控件在右侧已经留出了足够的位置给到‘开关’或者‘勾选’,而且空间不足的时候,团队也可以从精简文案上寻求解决。因此在控件选择上,我个人觉得空间并不能简单粗暴地起到决定性作用。

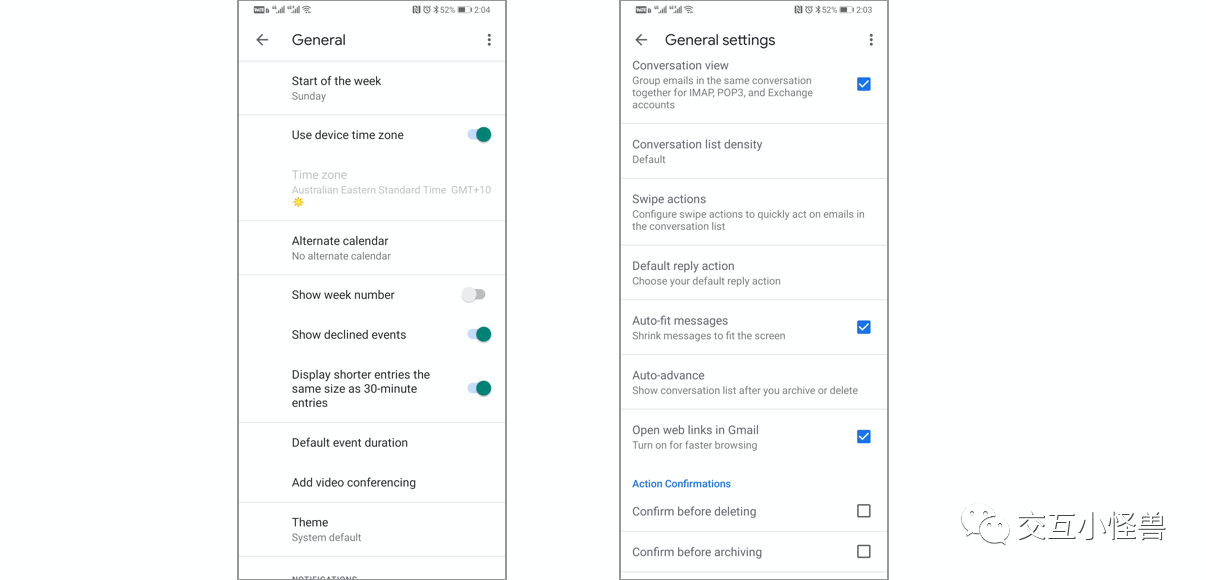
Fig 7 空间相关例子,(左)Google日历,(右)Gmail
4) 视觉效果
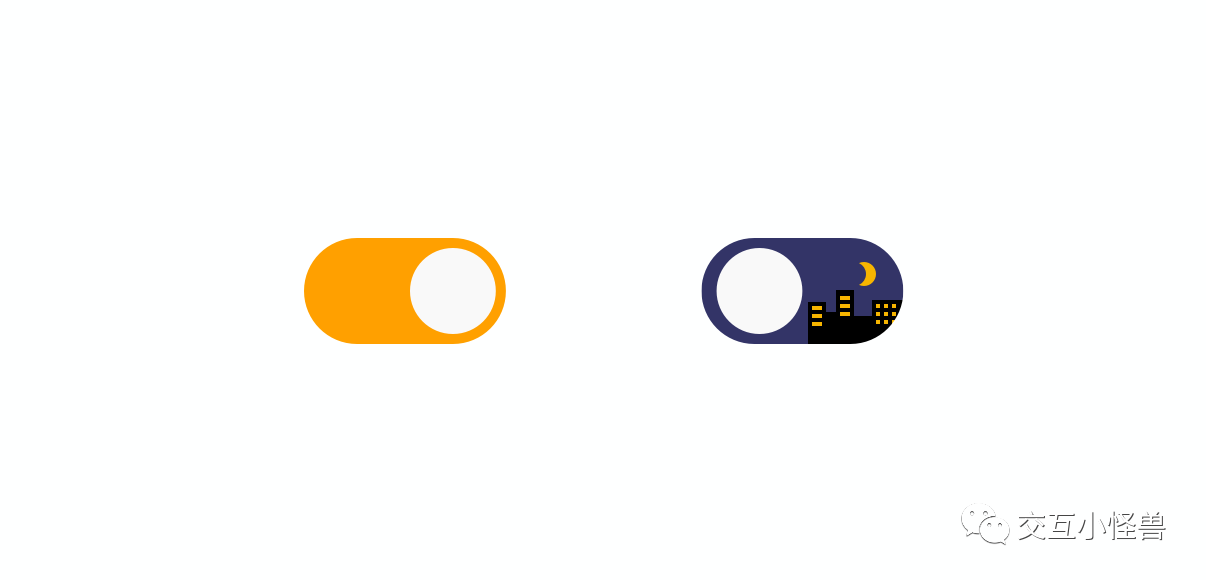
上一个因素提到,与勾选按钮相比,开关占有更大的空间,正是这更大的空间,给到了开关更大的设计可能性。因此如果对视觉有要求,可以选择开关。

Fig 8 根据视觉效果区分使用
在讨论这个因素的重要性时,同时又要从源头问一个问题,我们为什么要给它更强的视觉效果?更强的视觉效果给产品和用户带来了什么作用?
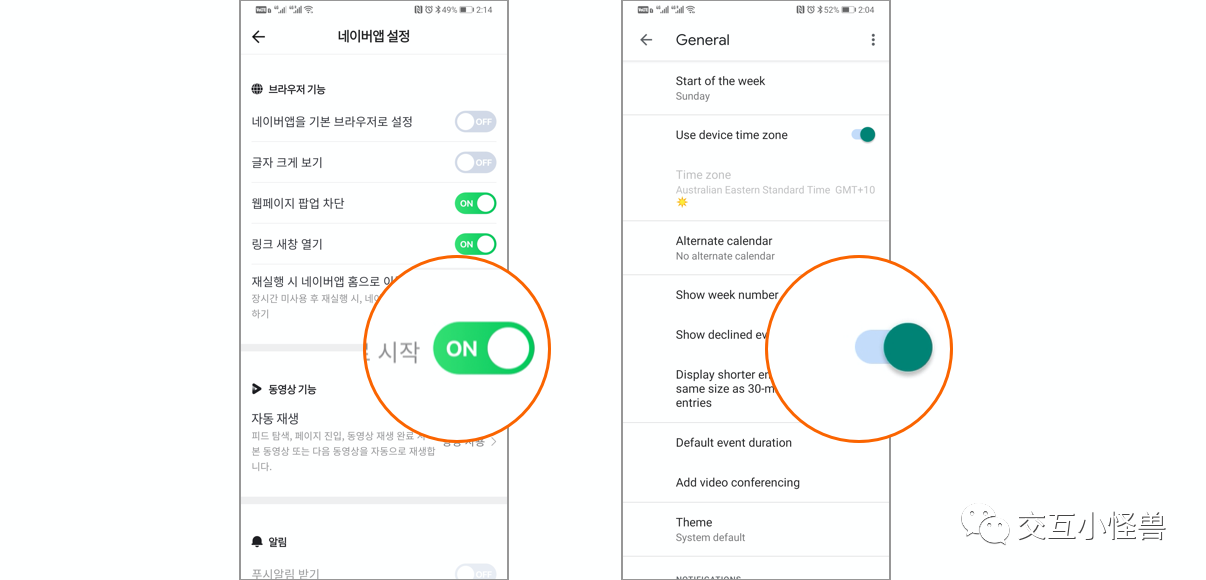
且看下面二图对比,左边产品,开关的内部加入修饰文字,使得开关状态视觉感受要更强烈一些。

Fig 9 视觉效果相关例子,(左)Naver,(右)Google日历
我个人觉得,这需要看产品对于这个功能的定位。可以对比一下下面的两个产品,如果仅用来强调状态的有无,那么即使不需要太多设计感,选择勾选按钮与开关同样可以被用户理解。因此设计感起到的作用,可能仅是一件更好看的外衣。

Fig 10 视觉效果相关例子2,(左)Google日历,(右)Gmail
就在上周我又看到了另外一个例子,Slack新推出了一个叫Huddle的功能,它的定位是轻量级的语音开会沟通,比起打电话给同事,只需要一个开关,就可以在团队小组里面发起语音通话。对于这个新功能,开关起到的作用不仅仅是状态的有无,而且需要把“它是什么”,“有什么作用”都传递给新用户,并且在界面上,它需要占据更大的空间,才更便于用户发现。从这个层面看,我觉得一个开关,加上耳机的图标,加上更大面积的蓝色,比起一个“勾”要更好一些。

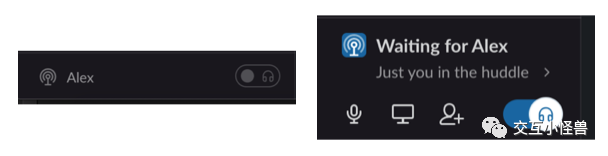
Fig 11 Slack的Huddle轻量语音功能
我个人对于视觉效果这个因素,觉得起到的决定性作用中等,取决于产品是走什么路线的,如果产品就是走的功能型路线,即使没有视觉的效果,开关本身左右的位置,颜色的改变已经足以让用户理解它的状态。如果要传递品牌,传递新理念,可能开关会更具有设计发挥的余地。
5) 群组
IOS人机规范中,对于开关的使用描述,有提到“如果想要启用或者禁用一个群组的功能,可以使用开关”。

Fig 12 根据群组区分使用
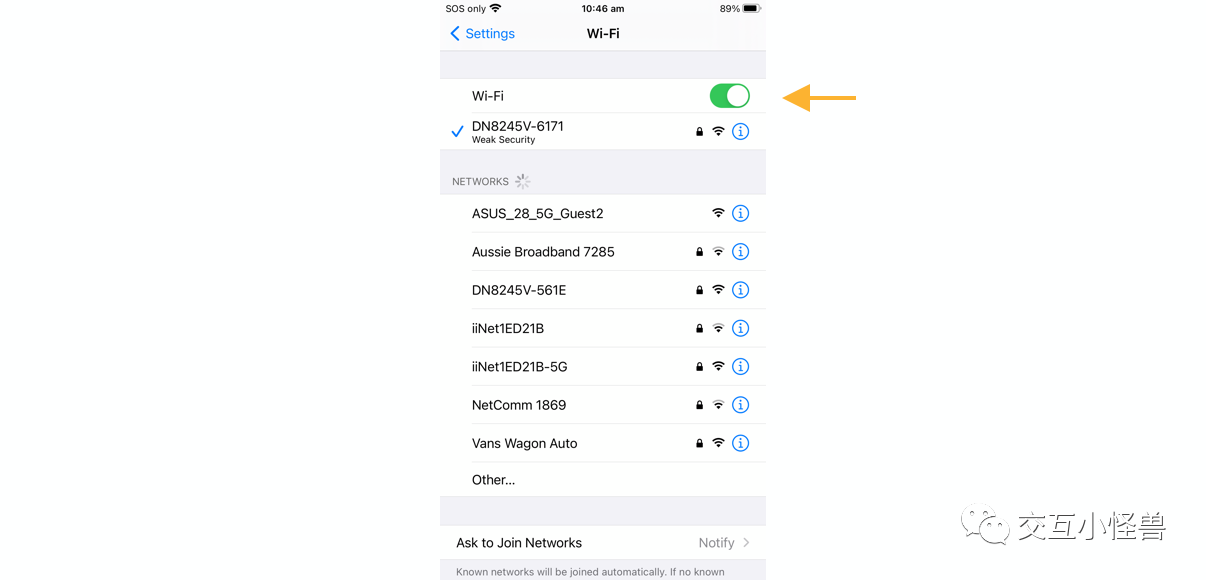
下图便是这个开关规范描述的一个典型例子,在设置里面,如果关闭了wifi,其他的wifi搜索列也会消失。

Fig 13 群组相关例子1,iPhone设置
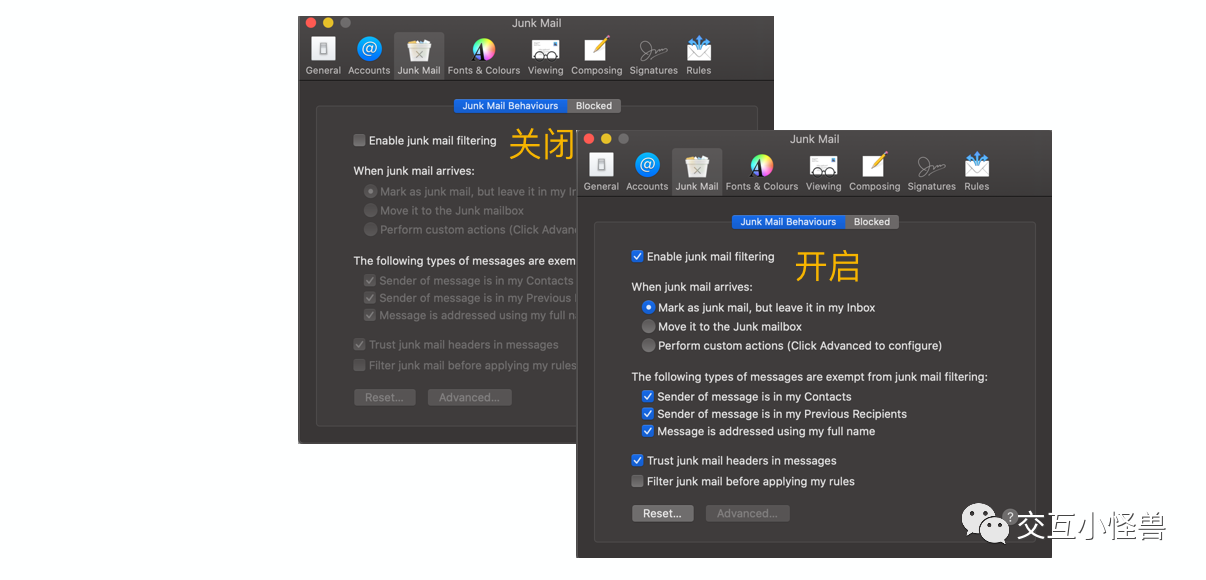
然后我又找了一下IOS人机规范里面,对于勾选按钮的使用指导。里面举了一个在邮箱设置里启用垃圾邮件过滤的例子,描述是,“如果需要控制多个选项的启用或者关闭,可以使用勾选按钮”。下图就是这个例子的截图。
 Fig 14 群组相关例子2,Mac设置
Fig 14 群组相关例子2,Mac设置
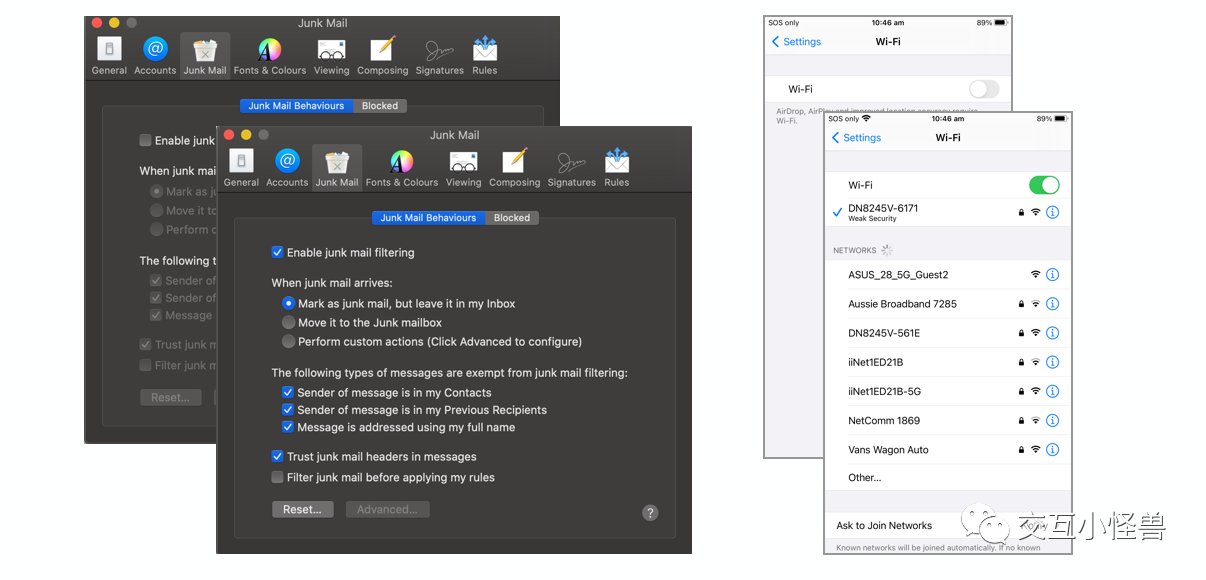
这两个描述,不能说是一模一样,但使用场景上可以说是很类似了,都是领头羊控制一群小羊。就连规范都这么相似,使用起来又岂会没有疑惑呢?

Fig 15 群组相关例子对比,(左)Mac设置,(右)iPhone设置
03 小结
这便是我发现的,选择勾选按钮或开关一些理论中的坑。(可真想长啸一声,啊我当初要找的终极理论到底在哪里。)
这里面提到的实例产品,单独拆开来看,都是合情合理的,符合用户使用体验的,不是非要找茬,而是希望从这些坑中认识到:
1) 规范与实际有一定的差距
2) 了解这些差距,可以让自己的思维调整到更加客观的状态
3) 使用客观的脑子,规避风险点,再来探索制定更契合团队产品,更加能解决团队问题的规范吧!
参考资料
IOS guideline
https://developer.apple.com/design/human-interface-guidelines/ios/controls/switches/
Material guideline
https://material.io/components/checkboxes
Checkbox or toggle? Learn how to correctly choose between these two components
https://medium.com/ringcentral-ux/checkbox-or-toggle-learn-how-to-correctly-choose-between-these-two-components-ff56592fcc27
When to Use a Switch or Checkbox
Checkbox vs Toggle Switch
https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8
Solve problems aloud with Slack Huddles
https://slack.com/intl/en-in/resources/using-slack/solve-problems-aloud-with-slack-huddles
原文:https://mp.weixin.qq.com/s/micVgihr5TRtR3741SisZg
既然来了,说些什么?