#23 如何建立我们大脑中的“设计模型”
篇首语
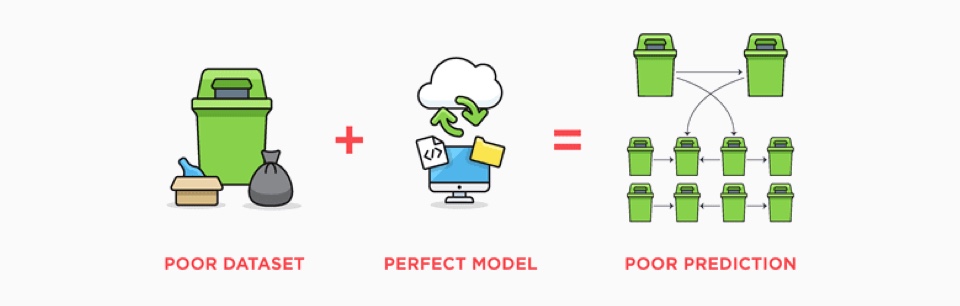
前段时间在网上看到一张关于模型训练的图。表达的意思是如果用于训练的数据集质量不高,那么即使模型再好训练出来的结果依旧还是质量不高。

图源:https://wire19.com/
一个高质量的数据集可以显著提升模型的能力,而一个低质量的数据集则可能导致模型训练结果的跑偏,甚至是搞废掉。这个问题在所有的领域都普遍存在,设计领域也不例外,只不过因为行业相对小众,很容易被大家所忽视。
去年很长一段时间,我都在关注 AI 在 UI 界面设计领域的发展,也给大家分享过一些自己的观察。这个过程中大家应该会发现,虽然国内外有很多平台都在大力发展 AI 在 UI 界面领域的能力,但生成的结果都并不太理想。
大家证明了 AI 在 UI 界面设计方面的可能,但都还没能达到真正的可行。在我看来,这背后最重要的问题之一,就是缺少真正有效、可靠的设计数据集。就像上面的那张图中描绘的一样,没有好的数据集标注,如今的 AI 能力差强人意。
不知道大家有没有发现,这和我们设计师的一个日常场景 – 设计灵感案例库非常相似。几乎所有设计师们都会有一个习惯,经常去浏览大量的站点或设计灵感集合,将它们收集整理起来便于日后的学习和借鉴。而这个过程某种程度上来说和机器学习训练非常的相似。
如果将我们日常收集的各类设计灵感案例比作数据集,那么我们的大脑就是一个学习模型,通过对各类案例界面的分析、思考来进行学习。
在这个过程中我们其实面临着和机器一样的问题,那就是如何去处理这些数据,如何从这些设计灵感中进行有效的学习,以确保我们的“设计算法”能够真正获得高质量的结果。

本期的文章,我想从数据集的视角出发和大家进一步的探讨设计师应该如何有效地从各类设计灵感库中去借鉴和学习。同时,我们又该如何在日常的学习过程中逐渐去训练自己大脑中的“设计模型”。
我们需要什么样的设计灵感库
设计灵感库这个概念其实存在已经很久了。从 10 多年前互联网产品设计的起步,就已经出现了。从最开始的本地文件夹存储,到 Web2.0 时代的 Pinterest、花瓣等社交收藏工具,再到后来各种专门的设计灵感库站点、图片收集工具。形式虽然有所变化,但它的本质从未发生变化。设计师们也在这个过程中不断的重建自己的灵感库,利用这些资源来帮助自己寻找新的设计创意,以此来改进、优化自己的设计方案。
灵感库的确给我们提供了一个丰富的资源库,但它同时也一直存在一个问题。那就是有很多人会过渡地关注设计形式的表象,而忽略了设计的本质 – 设计如何解决问题。
互联网每天都有数不清的新产品、新工具出现,设计师很容易就被各种吸引眼球的设计形式所吸引,而忽略了去深入了解每个设计背后的思考和目的。久而久之,我们沉淀下来的只是一个个越来越大的文件夹,而不是对设计的思考和理解。
近几年比较火的 Mobbin,算是一个真正将设计灵感库这个概念产品化的工具平台。它在信息的组织和展示上做了不少的优化,通过更有序和细分的方式来进行案例的聚合和展示,帮助设计师能够更快地找到自己所需的灵感。
但尽管如此,从根本上来说目前的 Mobbin 仍就还只是在信息的组织层面进行优化,但对于这些设计如何解决具体的问题以及设计背后的思考,依旧还是需要设计师自己来进行解读、分析。
顺便提一下,相较于其他的同类产品Mobbin 显然也是更有潜力的。产品当前的结构和框架为它打下了一个不错的基础,也许在不久的未来它会衍生出一个不错的设计数据集,那么在 AI 设计这个领域,它将会大有可为。
回到设计灵感库,在对一张界面图片进行分析时,我们到底需要关注是什么?我认为核心是以下两个问题:
设计需要解决的是什么问题?
这个问题应该如何解决?
设计的核心在于解决问题。每当我们提出以上问题的时,那就意味着我们对于设计灵感的关注不应该局限于表层的视觉展现形式,如三栏布局应该怎么设计,导航菜单应该如何排布。而是应该深入到问题的本质,考虑其背后的问题是什么、用户需求是什么、设计师为什么要用这样的设计方式,以及同类问题别人又是如何处理的。
设计灵感库为我们提供了丰富的参考案例,帮助我们寻找创意和灵感。但是,真正的挑战并不是如何找到他们,而是如何看到这些表象背后的设计逻辑和解决问题的策略。在这个问题上,我们不妨先暂停一下,先来聊一聊设计数据集。
设计数据集的发展现状
前面我们提到过,在 UI 界面方面,AI 的能力进展并不太理想。相较于那些已经取得了明显进步的领域,它们的成功很大程度归功于高质量数据集的建立和运用,以及对这些数据的深入学习能力。而当我们转向 UI 界面领域,你会发现我们几乎找不到一个高质量的数据集。
尽管互联网发展的这十多年里,我们累积了超级海量的设计稿,但这些资源的潜力远远未被充分挖掘,也似乎没有好的方式入手。在阿里,这些年我们在内部设计协作平台上存储了历年来各个业务的设计稿,从各类活动营销界面到不同的业务产品、工具的 UI 界面。虽然我们有权限应用这些所有的数据,但我们始终也没能找到一个好的切入点,也没有资源投入进行深入的探索。
而相较于 NLP 和图像识别等领域,UI 界面的结构化和标注要困难得多。这里不仅仅涉及到各类视觉元素的排列,还有交互逻辑、任务流程等一系列的复杂因素。这些因素再叠加上业务的主观性和复杂性使得自动化分析和模型训练变得极为复杂。从规则的制定到人工打标的执行,这个过程中的质量几乎不可控。
前段时间我曾经想尝试自己在本地搭建一个小型的“数据集”标注,但一周之后我就放弃了。这里面的复杂度和工作量,靠个人基本上是不可能完成的。不过在这个过程中,我发现还是有一些东西值得和大家来进行分享。
从数据集的角度来看设计灵感库
设计灵感库和设计数据集,从资料的角度说它们可能可以是同一类东西,但在价值上它们又截然不同。
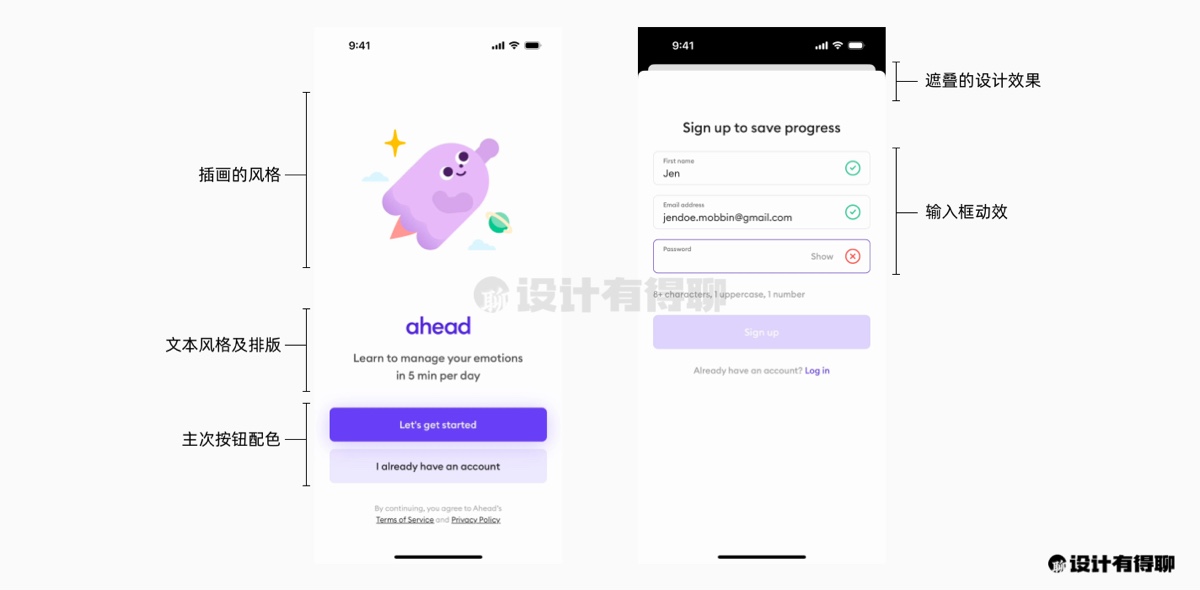
我们可以用几张简单的界面来进行举例。下图是「ahead」应用中的注册和登录界面,很多设计师在借鉴学习的时候第一眼关注到的是它的插画风格、文本排版、遮叠的设计效果以及输入框上的微动效。

设计师对设计细节的关注
这些细节虽然也很重要但都比较的细碎,更重要的是缺少与这些界面要解决的问题以及设计思路之间的关联。如果我们从中学习、借鉴的是这些细节,那我们最终的设计方案有很大可能也是“细碎”的,而我们对设计的思考和沉淀也将是缺乏体系的。
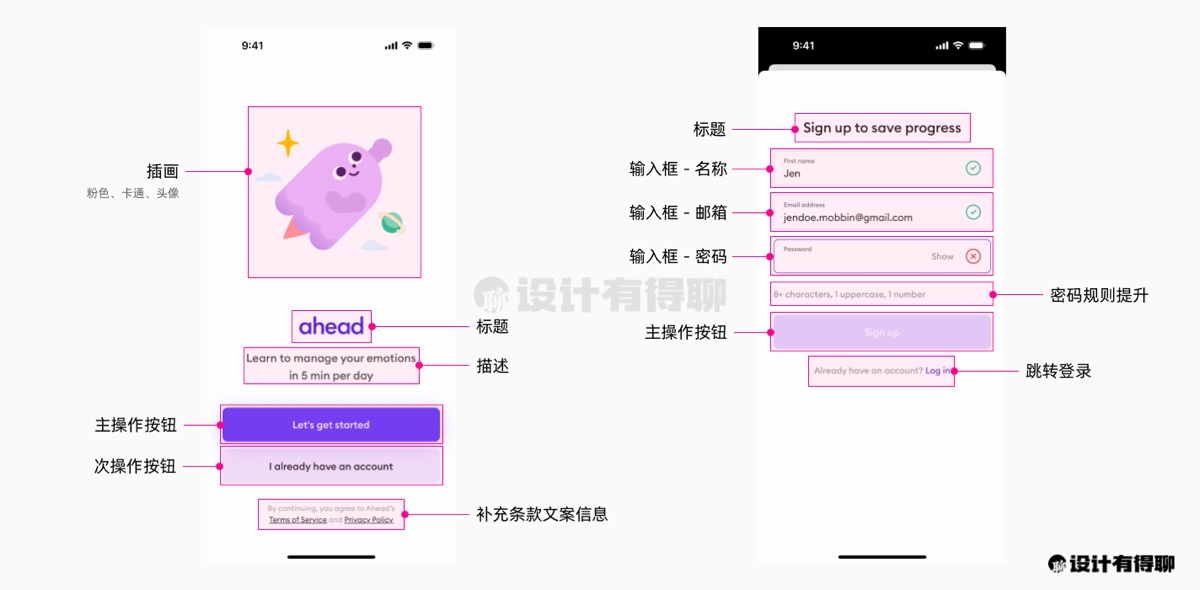
我们再来看看数据集标识的分析逻辑。在基于图片的常规标识过程中,我们更多的是对界面中的元素是什么来进行标注。机器可以通过这些信息来学习不同类型界面的组成以及组件的应用,但它依旧存在着问题,还是缺少对其背后目标以及设计逻辑的分析和理解。

图片标注的关注点
按照上述的标注方式,机器的确可以理解界面上的设计,并通过不断的学习来锻炼其设计能力。但正如上面提到的,这样的数据集只知道是什么,但它并不知道为什么。缺少目标和问题的背景信息,模型的产出结果就像没有靶心的箭,命中不了靶心,解决不了问题。而这也是为什么目前的 AI 工具并不太靠谱的核心原因之一。
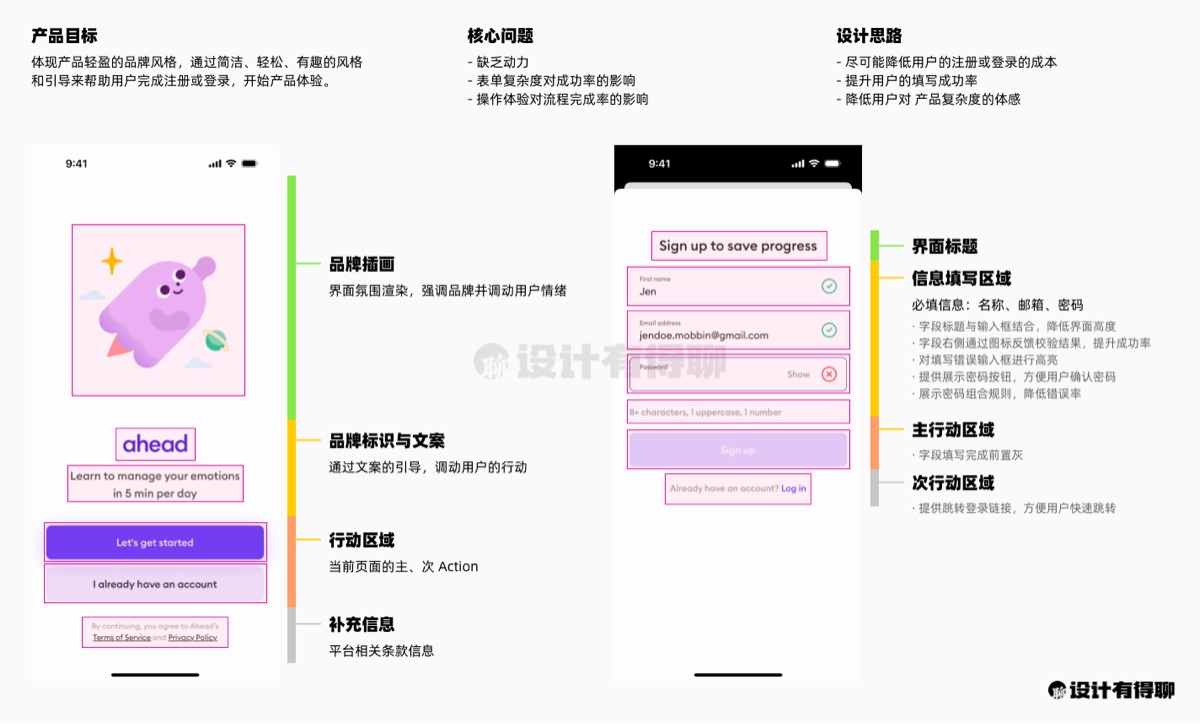
想要让模型的产出能更加的靠谱,除了原有的标注信息我们还得需要更多的信息,比如这些界面背后的产品目标,当前的核心问题以及对应的设计思路进行补充。

设计模型的关注点
以上的部分,只是我们在数据集标识工作上的第一步。以当前互联网产品的复杂度,单张界面是无法完成某一个任务的,所以我们还需要多张界面组合成的流程,来引导用户完成一个个的复杂操作任务。
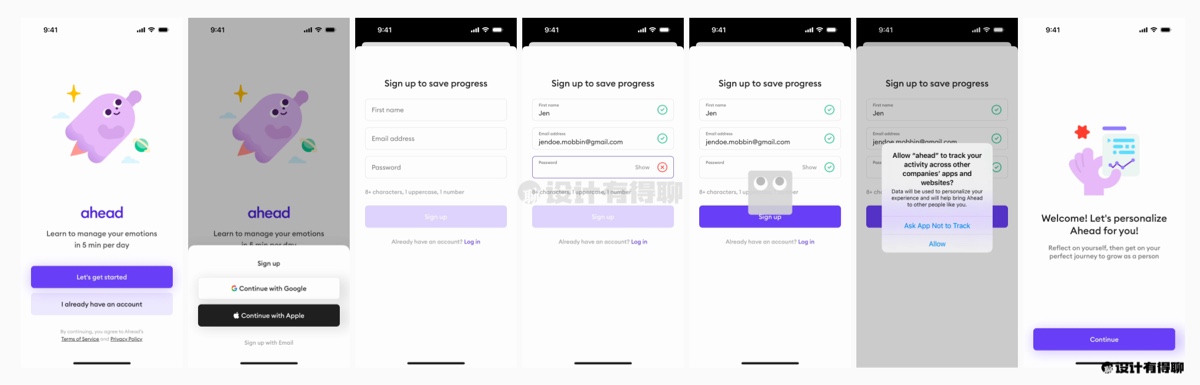
还是以注册登录为例,为了用户能够更加快速的完成任务并进入到下一环节,我们需要通过三方登录(注册)、站内表单注册、权限获取引导、成功 landing 等一系列界面来进行组合形成一个标准的 flow。

界面设计背后的流程
背景信息、界面的标注信息、任务流程 flow,这些内容叠加起来才能成为一个有效的数据集标注数据,来提供给模型进行学习。而这个过程中的复杂度,会远超我们对单一界面标注的复杂度。
即使我们现在已经有了非常完善的标准流程和机制,但实施的难度会影响到执行过程中很多环节的准确度。所以在很长一段时间以内通过数据集来训练设计的大模型,我认为都是难以实现的。
建立自己的“设计模型”
回到我们今天主题,对设计灵感库的学习和借鉴,其实也就是在我们的大脑中建立“设计模型”的过程。在这个过程中我们的大脑就是模型,灵感库的这些案例就是需要处理的数据集。好在我们的大脑比模型更加灵活和聪明,这让我们能够更好的去理解、处理这些数据。
“设计模型”的基本思路
在这里我们先总结一下对设计灵感库学习的几点关键原则:
1.相较于表现形式,需要更多地关注设计案例背后的背景、目的和思路
2.始终站在解决问题的角度来分析设计案例
3.基于同一类问题来分析不同设计方案背后的思考逻辑
为了能够更好去分析、学习别人的设计案例,我们还是需要借助一些工具来帮助我们。这里我们显然就不需要使用机器学习过程中的标注工具了,而是转向资源管理型工具。
在我自己的构想中,这个工具需要能够提供以下能力:
1.文件夹加关键字的组织方式,提供多元的信息聚合模式
2.界面图片的框选标注,对设计细节进行分析标注
3.界面图片的文本备注,对其背后设计思路进行总结
4.基于界面图片创建多版本 flow及文本备注,对同类问题的设计方案和思路进行分析、聚合
5.界面图片的版本管理,跟踪设计方案的演变过程
目前市面上显然没有满足我所有需求的工具。综合比较下来 Eagle 算是比较贴近,能够满足前三点要求。
年前我用它做了一个简单的测试,基本上还是可行的,所以接下来的工具部分,我将以 Eagle 为案例来和大家分享一下我的思路。当然,如果大家了解有更合适的工具也欢迎大家一起来分享讨论。
工具演示(eagle)
在此之前,我想先聊一聊设计案例库的管理思路:
• 以场景文件夹为核心维度,管理所有的界面图片,但最终节点子目录一定是产品
• 对收录的每一张界面图片备注问题背景和设计思路分析
• 建立结构化的标签体系,为每张界面图片打好标签
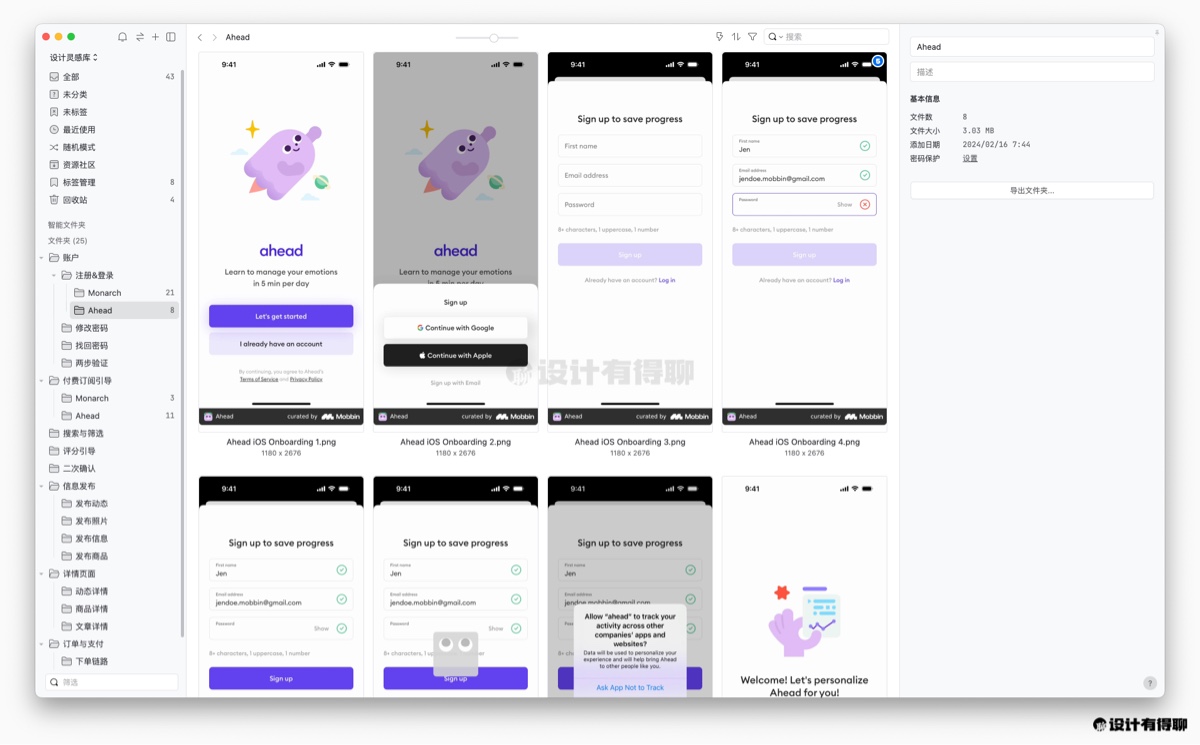
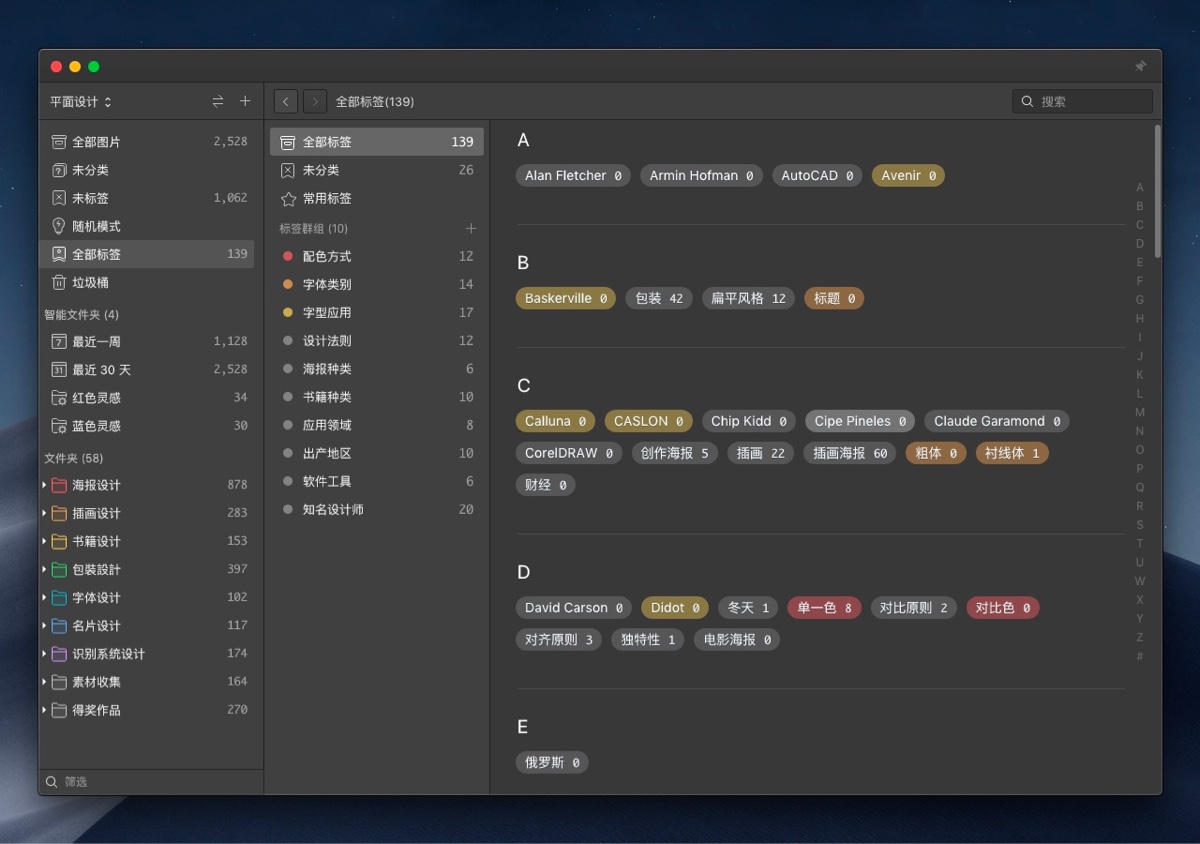
以下图中的这个资源库为例。文件夹始终以场景/流程来进行划分,比如在「账户」这个场景下,我还建立了「注册登录」、「修改密码」、「找回密码」等子场景。它们所对应的是我们在日常业务工作中经常会面对的业务场景,这样我们在遇到具体的业务需求时就可以很清晰的找到相对应的不同案例参考。
目录文件夹的最终节点子目录,我会将设定为某一个具体的产品,比如这里的「Ahead」。在这里我更希望所有的案例是以产品的某一个流程为单元来聚合,这样能够更便于我们站在一个产品的视角来进行分析。

Eagle 中文件夹分类方式
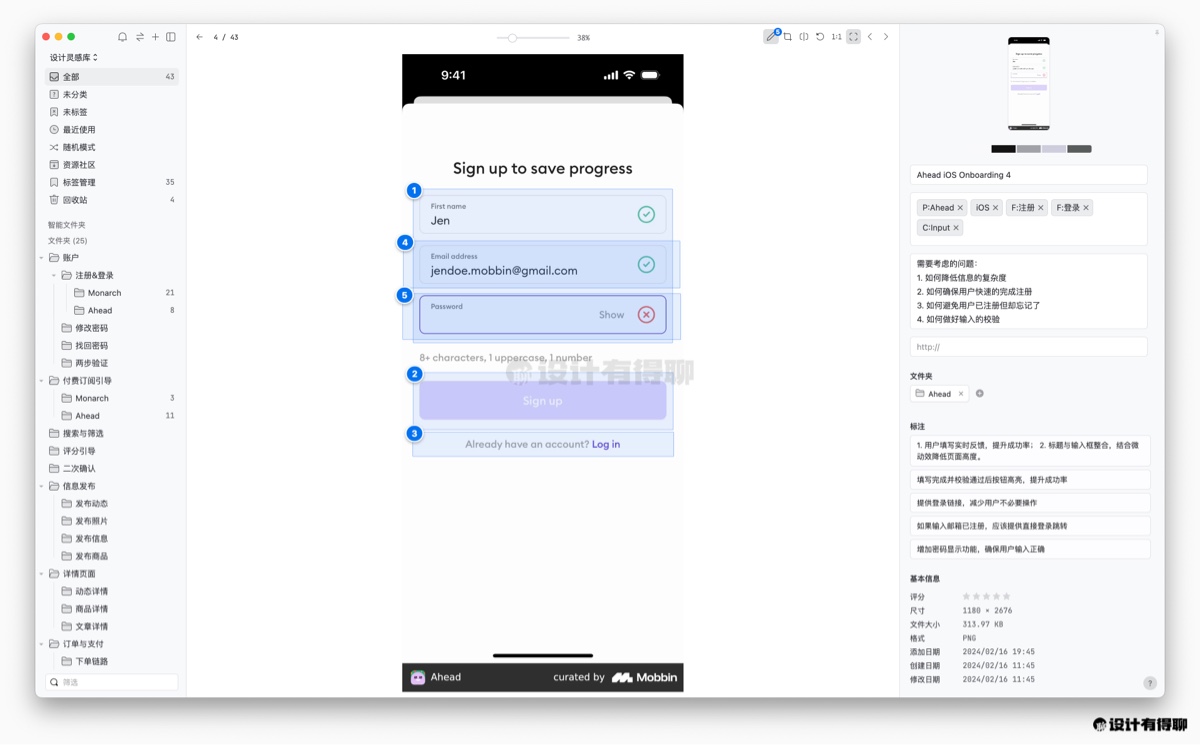
对于每一个具体的界面设计,我会做三项工作:
1.打标签。便于后续从不同的维度进行聚合。标签体系的逻辑我们后面再聊
2.写描述。备注需要考虑的问题,便于自己带着问题来思考设计的逻辑
3.做标注。对具体的设计细节进行框选标注,写下自己的理解和思考

Eagle 中对单张界面的操作
最后再来聊一聊标签体系。很多人对于标签和文件夹的应用是区分不同,而不是建立联系,就像 Eagle 官网的演示案例一样。以至于时间一久,标签的管理过于发散且越来越臃肿,管理的意义已经逐渐的消失。

Eagle 官网关键词功能示例
而站在“设计模型”的角度而言,除了区分,我们更需要的是建立联系。所以在目前关键词有限的能力内,我会倾向建立一套相对收敛且有结构的体系。
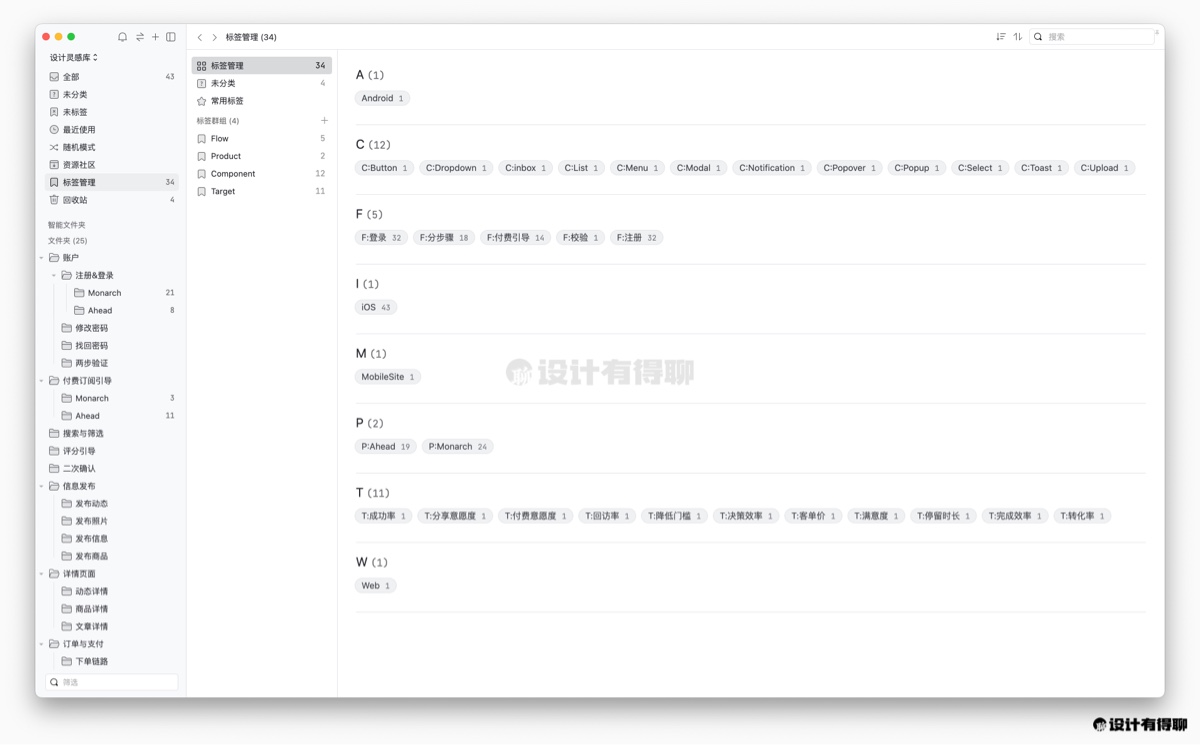
标签体系:
• Device:以端(Android、iOS、Web、Mobile Site)进行聚合
• Product:以独立产品进行聚合
• Flow:以流程进行聚合
• Component:以组件形式进行聚合
• Target:以目标进行聚合

Eagle 中关键词标签体系
这样的好处在于我们的案例收集始终是在自己大脑中“模型”的框架之内的,新的数据是用来不断丰满、优化我们对设计的思考,而不是作为一个孤立的数据躺在文件夹的某个角落里。
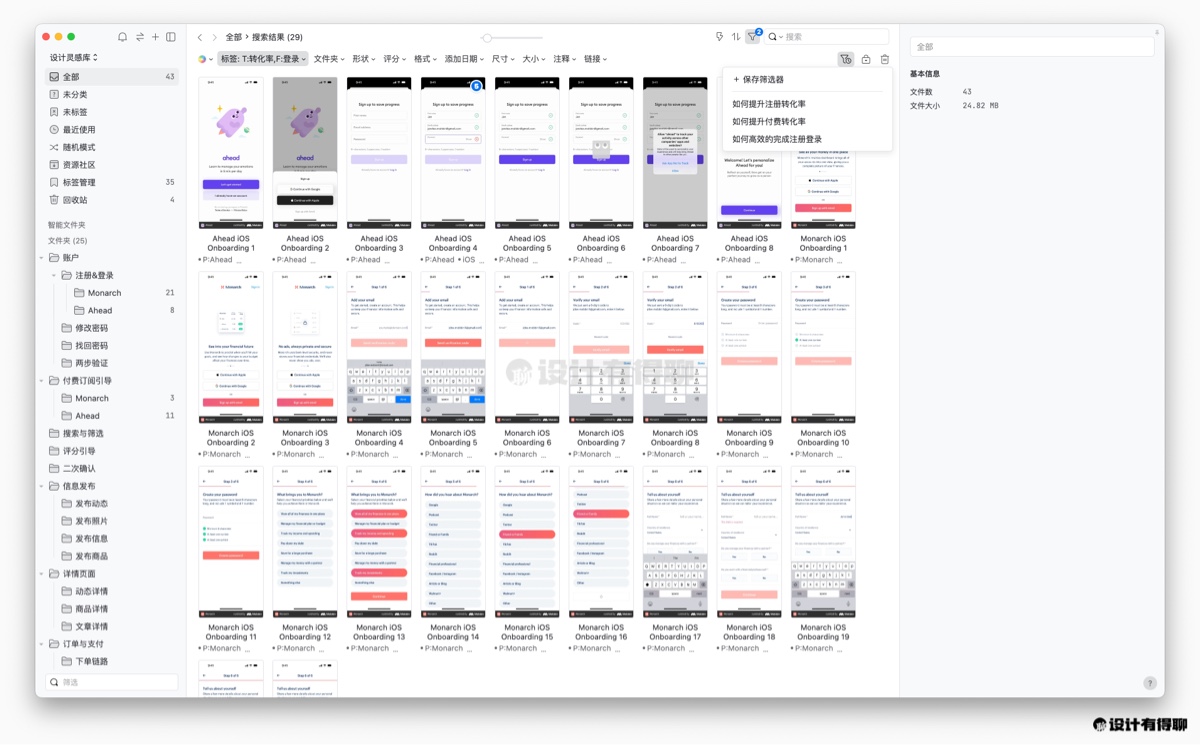
当我们为每一张录入的图片案例都打好标签后,我们就可以使用类似 iOS 注册流程 成功率 的组合来进行案例的筛选。

Eagle 中以「问题」进行的界面聚合
在 Eagle 中我们还可以按照不同的场景和问题保存一系列的组合以便后续查找,例如:
• 如何提升注册转化率
• 如何提升付费转化率
• 如何提升表单填写效率
• …
通过文件夹、图片备注和标签系统这一系列的操作,我们就可以将所有的设计灵感参考转换为面向问题的解决方案设计思路。所有案例都基于要解决的问题进行聚合,同时借助大脑来训练我们自己的“设计模型”。
写在最后
无论是设计大模型还是我们的大脑,其本质都是对“数据集”进行分析并建立关联,引发思考。在这个方面,人类的大脑会比机器强大得多。
我们不仅能够快速吸收和处理大量的信息,还能结合背景信息进行抽象思考,通过类比和推理来赵旭解决问题的方法并作出决策。特别是在复杂的业务场景中,我们能够从多个维度上进行综合思考,这些都是机器在当下无法比拟的。
虽然在当下 AI 的设计能力还比较有限,但对于设计大模型我依旧保持乐观的态度。数据集标识的这条路目前可能不太可行,但基于我们人脑学习所产生的“设计小模型”,也就是所谓专家经验也许可以帮助我们“绕道而行”。
这个话题也非常值得深入讨论,我们有机会再单独聊。
无论设计大模型将会如何发展,对于设计师而言大脑中的“设计小模型”都值得我们进行长期的投入、发展。以上的案例只是这条路径上的一种思路,但思路也并非仅此一种。大家可以结合自己的情况找到属于自己的方法和思路。
如果大家有更好的想法,欢迎来一起讨论、分享。
原文:https://mp.weixin.qq.com/s/oZDThm_4zXKDRB8tj1yTWQ
既然来了,说些什么?