交互水深 09 | 多维度状态,电灯泡的斗争
上一篇文章,介绍了如何精简列表设计,其中蕴含了一些状态合并技巧;趁热打铁,本篇将主要从『心智感知』角度展开介绍,如何应对各种复杂的『状态』;请注意,本文并非讨论『技术实现』的相关问题,请不要吹毛求疵。
只需三个维度,便是一场灾难
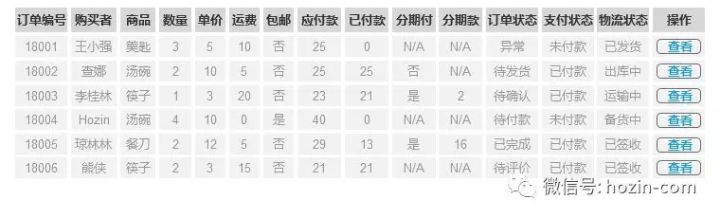
电商产品中,一个购买行为通常包含至少三个维度的状态值:订单状态、支付状态、物流状态。于是,卖家管理平台通常可能会有如下的列表设计:

如果基本掌握《交互水深 08 | 列表设计,不止是控制欲望的游戏》当中的技巧,设计师可以轻松的将这个设计进行简化,但是有关『状态值』的那部分恐怕无从下手。将上图局部放大,再仔细看看:

图中,已知订单状态有6个,付款状态有2个,物流状态有5个,至少是60种组合;并且,目前看来是毫无规律可循:
同样是『已付款』状态,订单状态可能有很多种;
同样是『已付款』 『已签收』,订单可能是『已完成』或『已评价』(评价状态被隐藏在详情中);
订单状态中的『代付款』和支付状态中的『未付款』,明显冗余;
如果再加上『退货状态』和『退款状态』,绝对可以让用户抓狂;因为每增加一个维度,组合可能性都将乘以这个维度上的『状态值数量』;用户无法简单的分辨多维度状态交叉,无法一目了然的获知真正的『状态』。
面对问题,某些朋友会不以为然:反正是ToB产品,都是专业卖家嘛,只要提供状态筛选就好了呀?呵呵,把锅甩给用户,这个姿势很赞!
那么,Hozin尝试彻底的讨论一下『状态』,先聊聊生活中的一个小故事……
会玩儿灯的『状态大师』
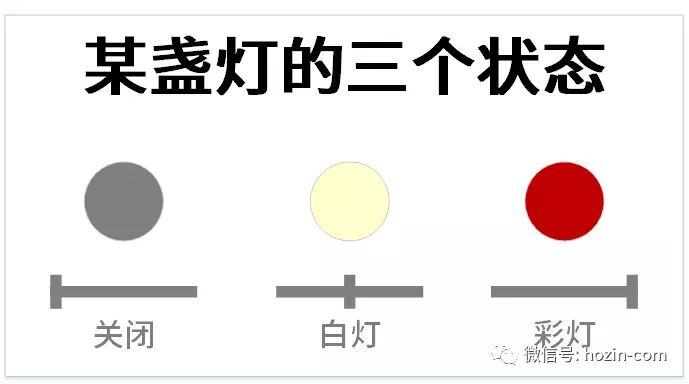
假设,有一种灯泡,它们有三个状态值『关闭』『白灯』『彩灯』,并且每一枚灯泡都拥有一种独特的颜色。那么,每一盏灯可以使用一个三项开关控制。以红色彩灯为例,如下图:

某个房间需要安装4盏类似的灯泡,分别为#01红色、#02蓝色、#03绿色、#04紫色,此时理论上需要4个三项开关,一共有81种开关组合形式。
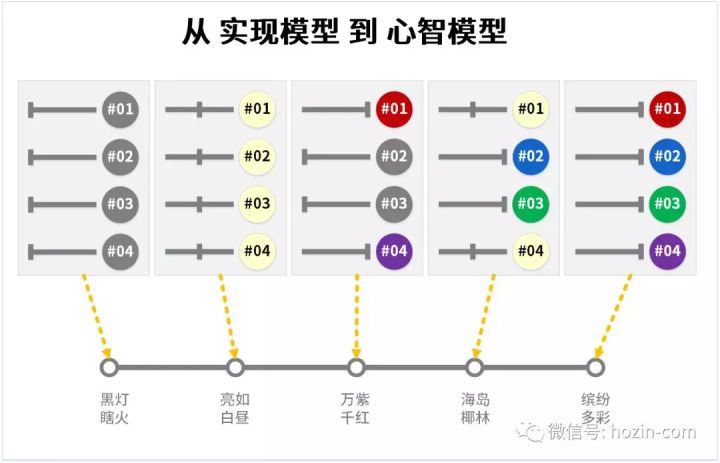
此时,灯光师出马上阵,给出了建议:有5种固定的灯光组合,能够协调室内氛围,让光线更具有戏剧性效果。并且,灯光师提供了从实现模型到心智模型的具体设计方案:

这个锅,甩给了电工师傅。最终Ta根据灯光师的需求,对开关面板进行了改造,最终保留了4个互斥的按钮,如下图:

这个生活中『玩儿灯』的小故事,揭示了两个有趣的现象:
多维度状态可以变成一个维度;
4盏灯81种开关组合,经过舍弃,保留5种组合;5种组合被分别命名,扔进一个全新的维度。
一个维度又可以进行多维度筛选;
5种开关组合,可以变成4个互斥的按钮;当然也可以变成『1个两项开关』 『2个互斥的按钮』,或者更多设计方案(大家有兴趣可以试试)。
以上两个基本原理,非常重要!
『状态』的本质是什么?
普通认知是这样的:
吃饭、睡觉、玩手机就是生活状态;撕逼开会、蛋逼闲着、苦逼忙着就是工作状态;畅通、拥堵就是交通状态;出生、衰老、患病、挂了就是健康状态……
状态不就是同一维度上的各种日常吗?
作为信息架构师,对『状态』的认知可不止这些日常:
首先,状态的维度是没有界限;
『Hozin的耳朵有点缺机油,还经常睁不开』,在生活中这是个病句,一句疯话。缺机油是发动机的状态,睁不开是眼睛的状态,不符合耳朵的器官特质,但这种界限在信息世界里,是可以完全打破的!只要自定义一个叫『Hozin的耳朵』的维度就可以了。
其次,同一维度上的状态值可以是离散量;
所谓『离散』,就是完全不相关。例如『Hozin的耳朵』这个维度上,可以有『缺机油』『睁不开』『没吃饱』『退休』『怀孕』这些毫无关系的值,只要Hozin喜欢就可以!因此,某个维度上的状态值,理论上是无限的!但实际使用中,为了效率,又往往是限定范围的。
并且,同一维度上的状态值可以任意切换;
在真实世界中,人死不能复生,从『生』到『死』是一种不可逆的状态切换。但在信息世界里,完全可以『起死回生』,不受约束呀!
信息是创建一切宇宙万物的最基本万能单位,它不是物质,也不是能量,也没有大小。
这句话不是Hozin瞎编的,而是美国数学家 Norbert Wiener 说的,若能理解其中奥义,恭喜你啊,已经无限接近『信息架构师』还有个十万八千里吧!
好,回到主题,Hozin认为:
在信息世界里,『状态』的本质是一种编码。
既然是编码,那就可以随便搞咯,甚至可以人工创造出《生活大爆炸》当中的克林贡语,只要你喜欢就好。
编码是什么啊?说起来还真和灯泡有点关系,请阅读这本书《编码:隐匿在计算机软硬件背后的语言》,反正有二极管、灯泡和电能,就能造出计算机,纯属电工手艺。
补充:『状态值』能做什么?
首先,可以作为各种判断条件的基础素材;
可以广义的理解为:任何条件判断条件都是状态,即任何『值』都是状态,任何功能(CRUD)都是『切换状态』
其次,『切换状态』可以是各种操作的结果;
往往,用户操作了几百下,就为了改变一个状态而已,其他的什么都没得到,囧~
技巧:快速合并前置维度
经常发生一种情况:某一维度的『值』要依靠另外一个前置维度的『状态值』才有效。此时,可以将两个维度进行合并。
如下图,只有使用了分期付款功能,才有分期付款的具体金额,可以将二者合并。

这种合并的本质,并非是谁吃掉了谁,而是生成一个全新的维度。
没错,在上一篇的简化『学生列表』例子中,就使用了此技巧将『学生状态』与『年级 班级』进行了合并,因为:已经毕业、肄业、转学、退学的离校学生已经没有了年级和班级。
小结
在信息世界里,状态是一种编码。根据『信息的离散性』,状态具有三个特点:第一,维度无界限;第二,同维状态值之间离散;第三,同维状态值之间可以任意切换。
广义上,所有的数据都『状态』,任何『值』都是『状态值』,它们既可以作为判断条件,又可以作为操作结果。
多维度的状态并存,会带来用户认知的巨大负担!为了解决这个问题,减轻认知负担,可以利用两个原则:『多维度状态可以变成一个维度』和『一个维度又可以进行多维度筛选』。
设计过程中,需要在『实现模型』和『心智模型』之间不断转换,通过『创造新的维度』合并多个维度。
常用技巧:快速合并前置维度。
剧透:咱们还没解决『订单状态』『支付状态』『物流状态』的问题呀?别急,下一篇将围绕『状态流程』展开,敬请期待吧。
既然来了,说些什么?