交互水深 08 | 列表设计,不止是控制欲望的游戏
初学交互设计,照猫画虎未尝不可。然而,临摹过程中,控制设计师的欲望,需要刻意练习。因为纵欲无度,不小心写了4500字,够看半小时。
整理不断膨胀的欲望
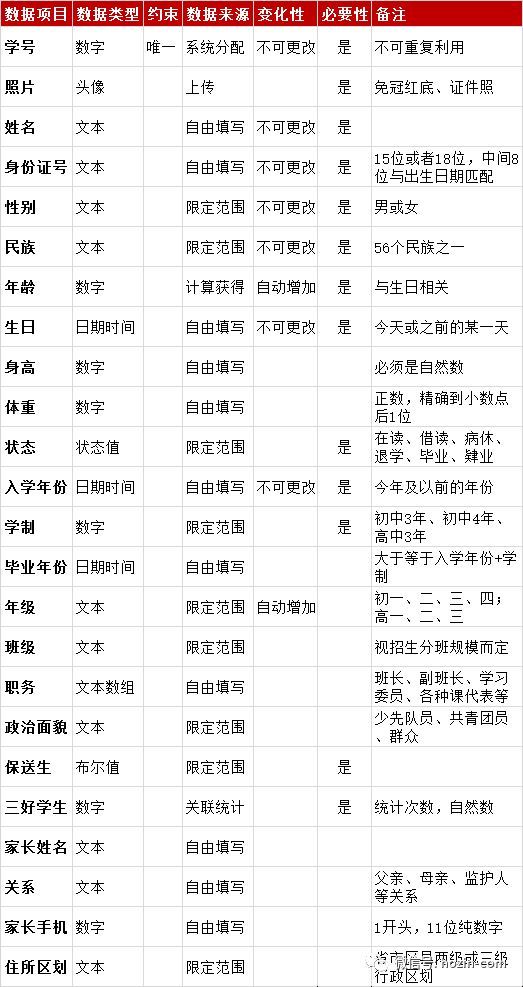
例如,设计教务系统当中的学籍管理模块,其中包含一个列表,产品经理提供的需求通常是类似『数据字典』的东西:

开始设计之前,对数据项目进行一下分析:
唯一约束型
比如『学号』,这类不允许重复出现、也不允许重复利用的项目,通常作为数据库主键存在。它们通常不太容易记忆。当然对于ToB产品来说,强制运营人员用唯一约束沟通是具有一定优势:非常高效。
个性化 静态文本型
比如『姓名』,这类可以任意填写,一旦保存就几乎不会改变的项目。作为查询条件,比『学号』更容易记忆。
限定 静态文本型
比如『性别』『民族』,这类在某个限定范围中的单选,一旦保存就几乎不会改变的项目。布尔值(是或否),可以视作一种特殊的限定静态文本类型。通常作为筛选条件存在,非此即彼。
自增数字型
比如『年龄』,这类以某个固定时间周期不断自我增加的项目。区间筛选、排序,两者皆可。
自定义数字型
比如『身高』『体重』,这类可以任意填写的数字项目。区间筛选、排序,两者皆可。
静态日期型
比如『生日』和『入学年份』,代表某个里程碑时刻的日期时间项目,一旦保存就不会改变。区间筛选、排序,两者皆可。
状态型
比如某学生的状态可以在『在读』『借读』『肄业』『毕业』……等一系列限定范围之内切换。通常是系统自动更新,最主要的筛选项目。
多值数组型
比如『职务』,即是班长,同时兼任团支部书记。允许多个值,使用分隔符组成一个数据。组成数组的值,可以是某个限定范围的,也可以是完全无限定的离散量。如果是限定范围的多值数组,可以进行筛选。
累加记录型
比如『三好学生』,实际上指获得此类荣誉的次数,背后蕴含另外一个相关列表的统计。
假如把需求当中的数据项统统扔进列表,大概是下面的设计:

根本看不清,对吧?因为纵列太多!并且,随着产品迭代和业务深化,整个列表的项目会越来越多,远远超过屏幕宽度所能承受。
纵列臃肿,造成横向滚动,这种设计无论是桌面端还是移动端,都将带来巨大的可用性问题。某些设计师朋友们提议:使用流行的『卡片式设计』能解决这个问题呀?没错,卡片式设计的确可以避免纵列太多的问题,但是,当每个卡片内容超过屏幕高度的时候,使用效率会非常低。
面对这样的窘境,设计师必须要大刀阔斧进行缩减设计,窍门就是用户任务颗粒度的控制。
明确用户任务
基于『学生列表』,或许需求已经明确指出,并且设计师们还可以脑补出非常多的『使用场景』,诸如下面:
- 通过姓名、身份证、家长姓名、家长手机号码能精确找到某个学生;
- 通过『在读』和『班级』能准确输出当前在某个班的在读学生名单;
- 利用『毕业年份』筛选,快速找到『某一届毕业生』的数量和名单;
- 利用『转学』『退学』筛选,统计历年生源的流失情况;
- 通过筛选年龄,排序身高、体重,可以得出学生们的身体发育情况;
- 通过筛选入学年份和年级,可以获取『留级』的学生名单;
除此以外,可能还有:
- 根据状态和当前用户权限,对某个学生的资料进行增删改查操作;
- 对多个学生的资料进行批量操作,或者批量导入导出功能;
当然,只要脑洞足够大,还能扩展出很多『好玩的场景』;当然,所谓『场景』越来越多的时候,设计们会发现要思考的维度越来越多,最后脑力枯竭了!这就是很多新手设计师经常遇到的问题,『控制不住膨胀的欲望』。
在此,Hozin提出一个值得争议观点:实际上,『场景』可能是个有害的东西!设计师完全没有必要思考太多的场景,只要将用户任务高度解耦,回归『一个界面一个用户任务』的原则,实现『以不变应万变』。
学生列表,这个界面的核心用户任务是什么呢?其实只有一个:
查找某一条或某几条学生数据,无它。
为了完成这个任务,必须先搞清楚另外一个问题:
如何区分两条学生数据,无它。
思考第一个问题:在生活中,如何区分一个人和另外一个人呢?
- 名字,的确很方便,但是『同名同姓』的情况大量存在;
- 面孔,的确很方便,但是图片不容易量化描述,并且体貌特征相似的情况也存在(孪生),同名同姓并且面貌相似也是存在的,虽然概率非常低;
于是,在生活中,有了『身份证号码』这样的东西,彻底区分两个自然人,但是它的劣势也很明显,不太容易记住!
思考第二个问题:对于学校来说,仅靠身份证号码能够实现区分学生吗?
抱歉,这还真存在问题!身份证号码的确能区分学生,但是对学籍来说并非唯一条件:
- 学生甲,从本校初中3年制毕业,又考入本校高中部,就会产生两条学籍记录;
- 学生乙,从本校初一年级转学,一年后,回到本校初三年级借读,也有可能产生两条学籍记录;
基于上面两个问题,设计师应该明白:虽然数据记录是『学籍』维度,但『学生列表』包含另外一个隐含维度『自然人』!
控制欲望,减法设计
生活中,的确不存在同一个人同时就读初中和高中的情况;但是在高等教育中,存在同一人同时就读两个专业(双学位,部分学分共用)的情况,为了让系统兼容更多的业务,需要对数据做『学籍』和『自然人』两个维度的区分。
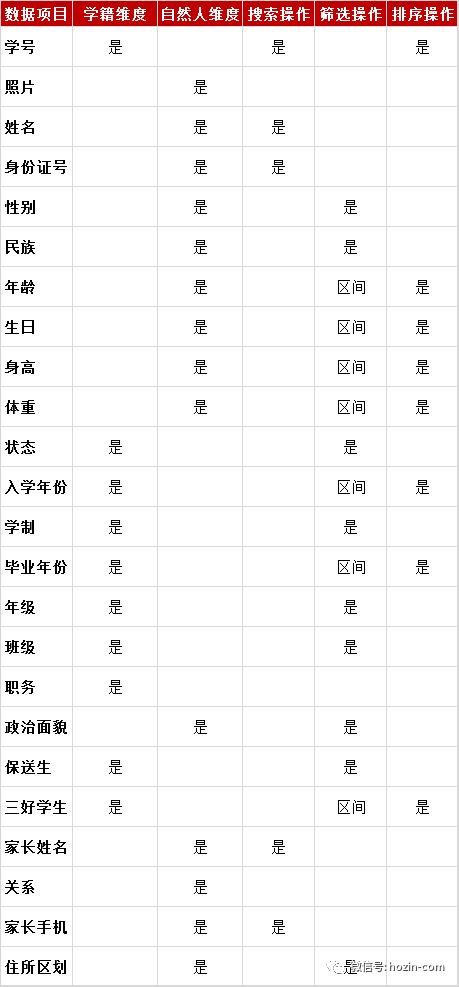
同时,还可以进行另外一项工作:区分哪些项目可以进行搜索、筛选、排序操作。
- 唯一约束和自由填写项目,通常可以进行搜索,比如『学号』、『姓名』、『身份证号码』、『家长姓名』、『家长手机』;
- 限定范围的项目,通常可以进行筛选,比如『性别』、『民族』,对于数字和日期时间格式,可以进行区间筛选,比如『生日』、『身高』、『体重』;
- 所有的数字和日期时间格式,都可以进行排序操作,比如『生日』、『身高』甚至『三好学生』这样的统计项目;
有关搜索、筛选、排序,实在太复杂,Hozin将在后续文章中专门来写,此处点到为止。

在『自然人』维度,Hozin保留了如下的数据项目:
照片
考虑到Face To Face快速确认身份;
姓名
搜索最便捷的搜索项目,使用率会是最高的;
性别
为同名同姓准备的第一道防线;
年龄
辅助照片共同完成Face To Face确认身份;
身份证后八位
同时代替了生日数据,作为同名同姓的最后一道防线;
在『学籍』维度,Hozin保留了如下数据项目:
学号
唯一约束主键,比姓名搜索更高效,给运营人员使用;
班级
由于数据记录落在了『学籍』维度,因此把状态和班级进行了合并;『在读』直接显示『年级 班级』,其他情况直接显示『发生年份』 『已转学』『肄业』『毕业』;『借读』情况单独说明。
根据以上的减法,Hozin分别重新设计了桌面端原型:

当然,也包括移动端『卡片式设计』的原型:

并且,以『学籍』为维度,允许同一个自然人出现两次,比如当查询某个用户时,可能的结果是:

至此,仿佛完成了『学生列表』这个界面的核心用户任务:查找某一条或某几条学生数据。为什么是『仿佛完成』呢?请往下继续看吧
『最简列表』的扩展设计
上面那个『最简』设计,Hozin预估会有以下两种不同的声音:
第一种声音来自产品经理和其他设计师:神啊,虽然是简单了,但是,如果想知道有哪些同学是共青团员怎么办?如果想知道2017年哪些同学留级了怎么办?如果想统计初二年级的身高体重怎么办?
第二种声音来自程序员:这活没法干了,数据接口都写好, 这数据项变化也太大了,交互设计师这么搞,是要返工重来吧,想让程序员集体辞职?
ok,这些问题有办法应对么?
回答产品经理:
1.政治面貌的按照『共青团员』筛选,将是下面这样的列表:

2.想知道哪个同学留级了,将是下面这样的列表:

3.除了根据筛选项/排序项联动,甚至可以让用户自己控制显示列表中的哪些其他项目:

4.关于『统计』相关功能,有可能违背了『一个界面一个用户任务』的原则,需要设计专门完成统计任务的新界面。Hozin将在后续文章中专门来写,此处点到为止。
回答程序员:
心智模型和实现模型,是两件事。这样的设计并没有影响数据库设计,底层数据接口也无需重写,只是前端工程师要根据界面交互对数据进行二次加工。
配合使用,优雅的起舞
如果,经历撕逼、拉锯式评审和种种磨难,终于完成了界面的高度解耦,回归了『一个界面完成一个用户任务』的根本原则。那么就来看看,这个『学生列表』完成对学籍的管理,还需要哪些其他界面:
学籍记录详情
针对某一条学籍记录展开,包括入学信息、毕业信息、职务、学分等,包含各种变动记录的统计入口;
自然人卡片
属于这个用户本身的属性,包括身体变化,学籍变迁,家长家庭信息,也包括在各个学习记录下的各种变动统计入口;
各种变动记录
围绕这个自然人,在各个学籍记录下的各种单项的变化历史记录;
这些界面之间的运作关系,如下图示意:

具体到列表界面原型交互,可能有如下设计:

控制『操作』的欲望
在列表设计中,遇到批量操作问题,已经在交互水深 06 | 单选小坑,多选大坑(下篇)有过相关讨论,各位读者已经成竹在胸。但是,对单条记录进行操作也要有节制!
假如不加节制,单条记录的操作,可能会变成这样子:

产生这种情况的原因有两种:
第一,每条记录状态不同,会拥有不同的操作项目;
第二,当前用户权限不同,也会拥有不同的操作项目;
这样设计的问题也显而易见:
第一,可能操作区非常靠近,此时,既要确认目标记录,又要从多个操作中选择某一个,此时误操作的可能性非常高!即便设计成下拉框操作,依然存在误操作风险!

第二,因为不同记录可能存在操作顺序不一样,上下移动鼠标会存在不同操作,用户代价非常高。当然,可以设计成下面这样,但是很吃藕!

第三,浪费大量的屏幕空间!见上图↑↑↑↑↑↑
第四,浪费开发工作量!因为在列表中实现一系列权限判断和操作,在详情界面中往往还需要再开发一次相同的权限判断和操作;
综上所述,Hozin推荐的做法是:对于列表中的单条记录,只有一种『管理』或『查看』操作,所有其它的单独操作都去往该记录的详情界面完成。
这样设计的优势显而易见:
第一,界面高度解耦,功能迭代方便,节约开发工作量;
第二,列表界面操作高度一致性,利于养成用户习惯;
第三,在详情页用户会明显确认目标记录,几乎不会误操作;
第四,列表界面将节约大量屏幕空间;
小结
按照『一个界面完成一个用户任务』原则,推荐以下步骤进行『列表设计』:
首先,对数据项目进行分类整理,区分变化与不变,限定与自由;
其次,明确列表的核心任务是『找到目标,无它』,然后具体问题具体分析;
再次,根据核心任务逐一辨别数据项目,生成『最简设计』;
进而,在『最简设计』的基础上利用联动进行扩展变化,必要时提供用户自定义项目功能;
最后,列表界面要和详情界面、变动记录界面配合完成更多的用户任务。
『场景』对设计师可能是有害的,应该将界面高度解耦,努力寻找『以不变应万变』的设计方法!
批量操作使用收集器完成;单条记录操作应该尽可能放入详情界面,而不是在列表界面浪费屏幕空间和开发资源。
总之,每当面对复杂问题,请设计师别想太多,缩小思考范围,『控制自己的欲望』。
既然来了,说些什么?