交互水深 07 | 长期设计APP会让人变傻
写给设计师,帮助大家消除恐惧。尽量通俗易懂,不会追求『技术术语』的严谨,也不希望被吹毛求疵。
看过交互水深系列的前6篇文章,大家一定感觉:Hozin对移动端好像没那么熟悉和偏爱,但是好像又能一下看透很多交互的本质。没错,如果长期设计Web界面,并且从事过桌面客户端的设计,那么移动APP是很容易理解,并且是简单到会把设计师变傻的存在。
UI设计的简单困境
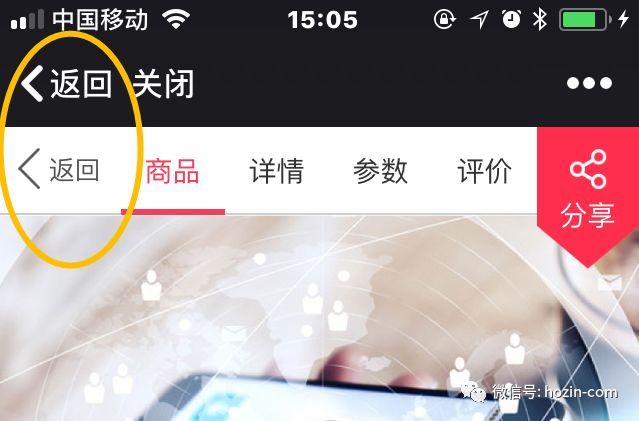
创造力被抹煞,目前是个大问题。在很多设计师的作品集当中,普遍存在『带底部导航的首页』、『带返回的列表页』、『带返回的详情页』,这种千篇一律的APP设计。

诚然,主流中文用户已经习惯了这种『层层进、层层退』的结构,可是在Web界面当中,每个界面都设计一个返回,有点画蛇添足。并且,在桌面环境下,中文用户对浏览器的『返回按钮』并未形成习惯,设计『网页内返回』是个两难问题。

上图是移动Web设计中的常见错误,左上角的『返回』和浏览器的『返回』重复出现。
如果明确APP和Web的设计差异,也就不难理解:为什么微信小程序会把『菜单』和『关闭』设计在右上角?

作为设计师,不被时代抛弃,就要保持宽广的视野;除了抓住潮流,还要追本溯源,搞清楚差异的来源。
这个话题很大,也可以很小。如果觉得危言耸听,可以了解一下当年Symbian程序员如何批量失业。
客户端软件和所谓C/S结构
互联网是Internet,万维网是World Wide Web,如果能分清楚二者,就不难理解客户端与web的差异,也就是所谓C/S结构与B/S结构的差异。
客户端软件历史非常悠久,早在二十世纪70年代人类就发送了第一封电子邮件(中国是1987年);而Web是1990年才诞生,属于新生事物。
客户端软件是什么呢?就是安装在操作系统上,能够通过网络与服务器远程交换数据的软件,通常称之为Client/Server结构,比如QQ和Foxmail。它的特点是:
- 运行在操作系统上,通过软件包安装、卸载和更新;
- 特定的操作系统必须安装特定的客户端软件;
- 拥有比较大的本地权限,例如进行文件操作、控制网络,操控内存等;
- 可以在本地执行复杂的运算;
如果上面这些都不太明白,那么只需要记住下面这句话:
Web浏览器是一种客户端软件,各种手机上的APP也是客户端软件。
Web/HTML和所谓B/S结构
客户端可以拥有各种强大的功能,甚至是破坏力,但是它们的开发维护有些繁琐。对于某些简单的任务,有点『杀鸡用牛刀』的感觉,于是人们发明了Web/HTML(准确来讲,并非发明,而是制定了标准)。
基于浏览器这种客户端,按照共同标准渲染和解释超文本,就形成了今天的Web,即在C/S结构基础上有了Browser/Server结构,例如各种网页和所谓H5。它的特点是:
- 只要有浏览器,就能在任何操作系统上呈现;
- 不需要下载安装,更新代码只在服务器端完成;
- 拥有很小的本地权限,几乎不能进行文件操作、网络控制、操控内存等;
- 本地运算能力非常有限,几乎完全依赖服务器性能和网络带宽;
显而易见,C/S结构和B/S结构在特点上截然相反,完全互补。同时,还有两个问题需要补充:
- 几乎所有的客户端都可以内置WebView,比如QQ或者Foxmail都或多或少的出现了一些Web;
- 无论市场上的浏览器品牌如何繁多,常见内核只有4种,并且都遵从几乎相同的标准;
如果上面这些都不太明白,那么只需要记住下面这句话:
Web/HTML是一种可运行在任何浏览器/任何客户端当中通用标准。
移动APP是如何让设计师变傻的
第一,屏幕空间和性能所限,很难支持复杂业务;
手机的屏幕空间局促,大家都能理解,但是有朋友会说iPadPro这样的设备已经很强大了啊。没错,应对移动办公和娱乐,iPadPro还是可以的,但是真的用Pad做影视后期、3D建模、科学计算……目前来看还是非常有难度的!从电量和便携性的角度,移动设备还是以消息通知、事务处理、简单查看这类业务为主。
绝大部分复杂的控制业务都使用Web承载,而涉及到安全、计算、系统控制等领域的业务几乎是桌面客户端软件的天下(这些领域大量缺乏有经验的设计师!)。
第二,便携设备从心智上是单进程的;
iOS和Android从技术上都是多进程,但呈现的方式几乎是单进程,即在某一时刻,用户只在全屏环境下运行一个APP。这往往让设计师意识不到窗体(进程)之间传值、响应和实时同步的问题,设计思维变得简单(甚至比Web还简单)。
第三,交互触发手段太单一;
咦?有没有搞错!移动端提供了大量的手势啊,比如Tap、Press、Drag、Flick、Pinch、Spread……更何况还有触控笔哦……网页上只有Click和Hover而已,右键也只是个半残废,到底谁比谁少呢?好好好,你们赢了,但请不要忽略『键盘』的存在!虽然移动设备也能使用蓝牙键盘,但是除了网页之外,有多少款移动APP支持热键呢?热键对操作效率来说是神一样的存在啊!
更何况有了『触控板』这种神器,macOS和Windows上的各种客户端也完全可以Tap、Press、Drag、Flick、Pinch、Spread……
第四,官方设计指南太细致;
每当小伙伴拿着一个APP来问:为什么这个设计违反了官方指南?呃,Hozin想说Guidelines这种东西,本身就是个参考而已。虽然每一次版本更新都伴随Guidelines的更新,但是设计师们完全不必太在意,比起所谓指南,适配设备更有意义。
『指南』与『标准』,本身就是两样东西;指南是公共原则,标准才是严格规范;如果严格按照指南,那设计师就没存在的意义了;遵照指南去建立实用标准,才是设计师的价值,甚至必要时可以违背指南。
如何区分使用原生/H5/Hybrid
前文提到,几乎所有的客户端软件都能使用WebView,但不能简单的理解为:APP中嵌入H5就是Hybrid混合编程。确切的说,只有原生代码和H5产生数据交换的开发方式,才能算作真正的Hybrid编程。
如果理解APP只是便携操作系统中的一种C/S结构的客户端,H5是运行在APP里的一种B/S结构。那么,就有下面的总结啦!
原生代码的优势:
- 本地拥有小型数据库,预加载/缓存功能强大,节约流量带宽;
- 能操控本地文件和系统权限,计算能力强,完成压缩图片、处理语音、获取位置等服务;
原生代码的劣势:
- 每次更新都要下载部分软件包,且需要用户授权;
- 要为不同操作系统准备不同的软件包;
- 图文混排基本上做不了,如果能实现也会把运营同学搞残;
H5的优势:
- 不需要下载软件包,不需要用户授权,直接在服务器端更新;
- 不需要考虑操作系统,兼容性高;
- 特别善于图文混排,感谢伟大的CSS样式表;
H5的劣势:
- 缓存能力弱,比较消耗流量带宽;
- 无法操控本地文件和系统权限,计算能力差;
Hybrid混合编程实际集合了原生代码和H5的优势,于是有下面几个原则:
- 短期在线并且经常更换,以展示为主的内容,使用H5开发,比如APP当中内嵌的各种活动页面;
- 富含大量多媒体,格式相对固定,没有图文混排的那部分内容,使用原生代码开发,利用缓存降低流量消耗;
- 存在图文混排的那部分,一定要用H5进行开发设计,同时一定兼顾多媒体载入和播放时机;
- 长期在线的固定复杂功能,比如压缩、切图、获取位置,一定使用原生开发;
- 绝大部分功能按钮,推荐使用原生代码开发;
几乎每一个主流APP都会用到Hybrid混合编程,只是『大量』还是『少量』的差异,必须要嘱咐一下各位设计师:
混合编程提高了对程序员和测试人员的要求,成本较高;在设计过程中,请一定和开发人员保持密切沟通,确认技术方案的可行性。
对APP设计师的建议
世界上没有傻瓜,只有懒汉。以下这些期望都非常具体:
- 去学习CSS样式表吧,真的一定会用到(包括理解盒模型);
- 分析国内外历次获奖APP设计,抛弃底部导航,尝试变换思路;
- 不要再用APP的思路设计H5,也不要再用APP的思路设计微信小程序;
- 分析承载复杂业务的Web界面,特别是导航系统,尝试临摹练习;
- 设计一款Windows的杀毒软件界面,练习桌面客户端交互设计;
通过以上学习与锻炼,可以扩展视野和技能,提升对交互本质的深层认知。
总之,不要再把时间浪费在什么区块链、VR、人工智能之类的时髦词汇上了,那些并非凭空产生,只是近期进入了大众传播视野而已。
既然来了,说些什么?