交互水深 06 | 多选陷阱、收集器、列表构造、增项列表【单选小坑,多选大坑】(下篇)
前两篇中,阐述了『选择』的五个要点,设计『单选』的注意事项,以及『联动菜单』和『级联选择』等基本概念。
本篇将围绕『多选』展开,同时介绍『收集器』、『列表构造』、『增项列表』等界面上的重要概念。
破解『多选陷阱』
实际工作中,『多选』通常有几百个候选项,甚至产品需求是对分页列表中的数据集进行批量操作。面对此类问题,常见设计方案如下:

设计思路:数据集当中,每一条记录都包含一个复选框;存在一个『全选』按钮或复选框,点击则全部勾选,再次点击则全部不勾选;针对已经选中的项目进行批量操作。
此设计思路的明显缺陷:
- 假如选中第1页第3条和第3页第5条,此时无法跨页同时看到哪两条已经被选中(跨类也一样)
- 全选操作的范围模糊,是仅限本页,还是包含所有的分页?
- 搜索第一个关键字,勾选其中某几项,此时搜索另外关键字,前面所选是否依然有效?如果有效,假如不在当前结果之中,如何辨识?
所以,当设计跨页、跨类多选的时候,请严重注意以上问题。
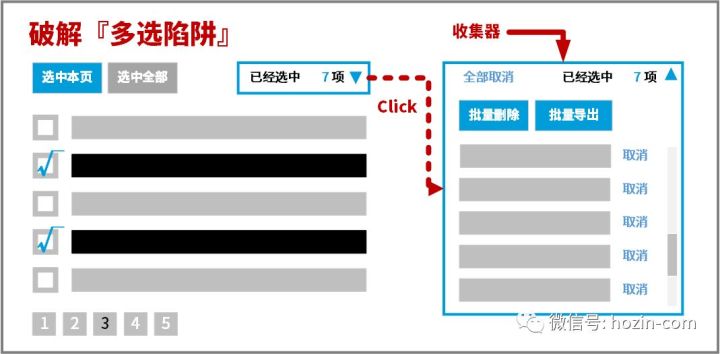
如何破解『多选陷阱』呢?一个非常简单的『收集器』就可以搞定:

看起来像『购物车』吧?没错,它就是一种典型的『收集器』。
特别注意,在设计『收集器』时,请保持下面的原则:
收集器中不应该再有跨页或者跨类多选,否则将又制造一个新的『多选陷阱』。(通常不会再分页,或者只分类不多选)
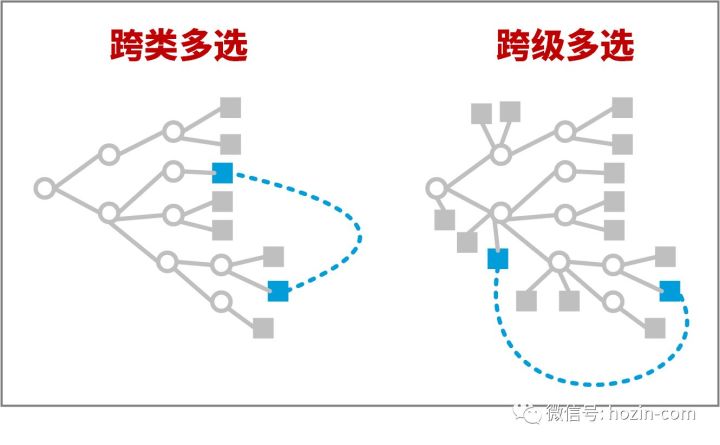
跨级多选是大坑
多级分类,只有在末端节点才有叶子,形成跨类多选;还有另外一种更复杂的情况,即在每一级节点上都可能包含叶子,形成『跨级多选』。

B端产品需求中,通常存在『企业的组织架构』,它代表了一类数据关系:严整的树形多级分类,每一级都可能包含叶子。于是,既要保证等级森严,又要进行多选,成了亘古难题。
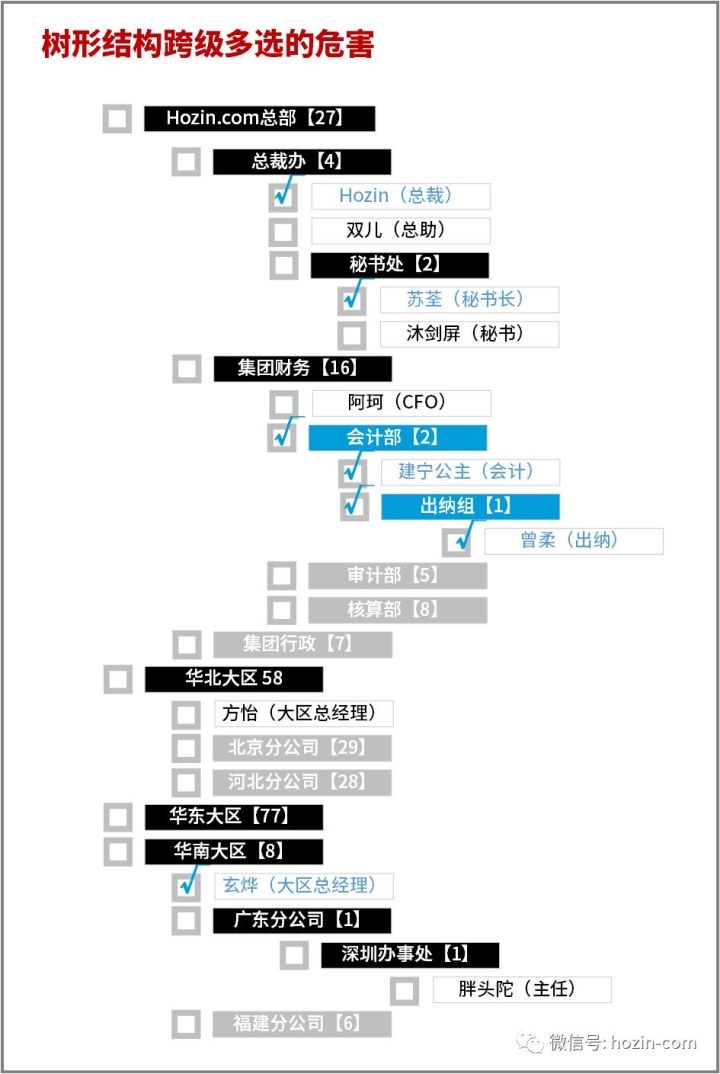
真的很难么?通常的设计中,采用树形结构是常见方案,如下图:

设计思路:
- 展开和折叠两种状态的区分,切换操作;
- 级别之间的缩进关系;
- 枝杈和叶子两种形式的区分;
- 枝杈包含叶子数的显示;
- 已经选中和未被选中的区分,切换操作;
- 快速选中某个枝杈下属的所有叶子和枝杈,以及逆操作;
此设计思路的明显缺陷,依然是『多选陷阱』:
- 如果枝杈非常多,勾选分布范围较大,无法在一个屏幕显示所有被选中叶子;
- 假如某个枝杈被折叠,那么该枝杈下属所含被选中的叶子容易被忽略;
- 如果枝杈为无限级,此时跨级别多选,也无法在一个屏幕显示所有被选中叶子;
初步结论:树型结构利于显示和单选,但不利于多选;用户辨识复杂度较高,操作复杂度更高,容易落入『多选陷阱』。
临时的解决方案:增加一个带路径的收集器。

列表构造
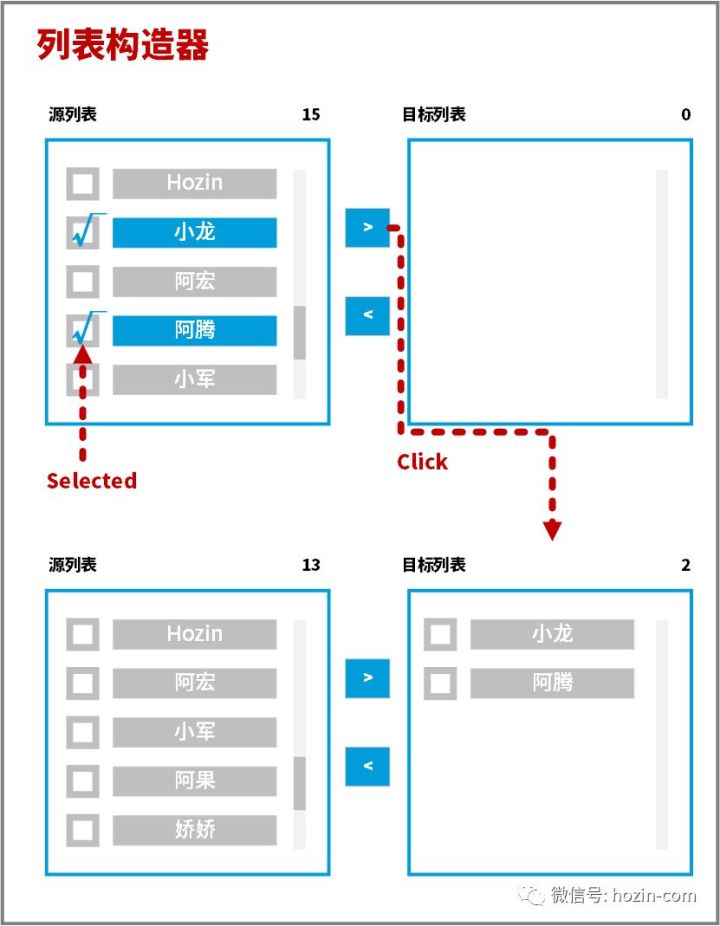
只会设计APP,已经让从业者的技能严重退化。虽然熟练的设计师都会使用『购物车』解决多选问题,但是Web/桌面软件的另外一种『多选大杀器』却越来越变得鲜为人知,那就是『列表构造』:

显然,列表构造器在处理几百上千个候选项时:一目了然,节约空间,得心应手。
列表构造器同时存在两类列表:一类是『源列表』,即候选项目;另外一类是『目标列表』,即已选项目。操作一组控制按钮,实现『选项』在两类列表之间切换转移。
这种大杀器拥有超多的衍生形式,设计贴士如下:
- 对于每个『源』或『目标』,其中即可以是多选也可以是单选;
- 如果『源』或『目标』当中项目太多,可以设计某个列表内的搜索(查找);
- 『源』或『目标』可以存在分页(不推荐,可能产生多选陷阱),或者根据长度有滚动条;
- 『源列表』不能出现多级分类(一级分类虽然可以,但也不推荐,跨级更是绝对禁止,后面会介绍)
- 『目标列表』中禁止出现任何形式的分类(仅有一级也不行);
- 『源列表』当中,应将已选中项目设置为不可选,或者直接剔除已选中项目(移动),防止重复选中;
- 双击某个项目可以直接在『源』与『目标』之间切换,或者改变其他触发形式;
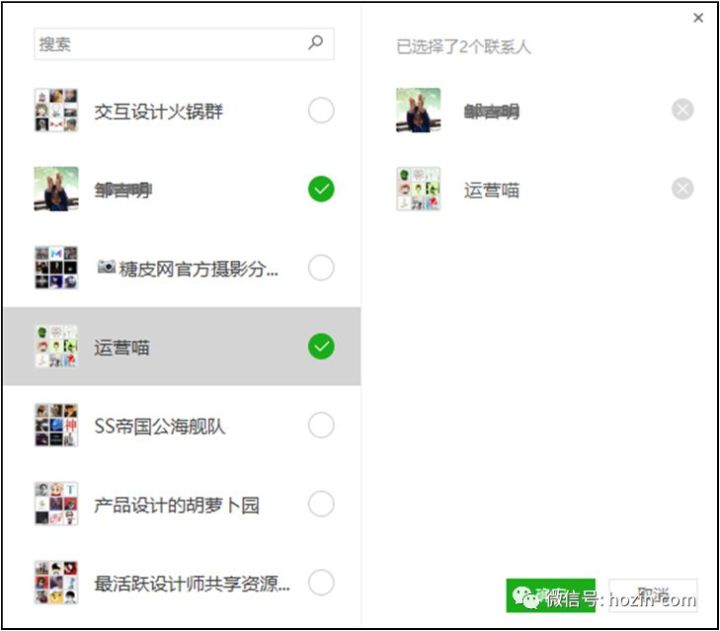
虽然有诸多禁忌,但仍无法阻挡『非APP交互设计师』对它们的喜爱,例如在PC版微信中,『选择转发用户界面』就使用了构造列表器:

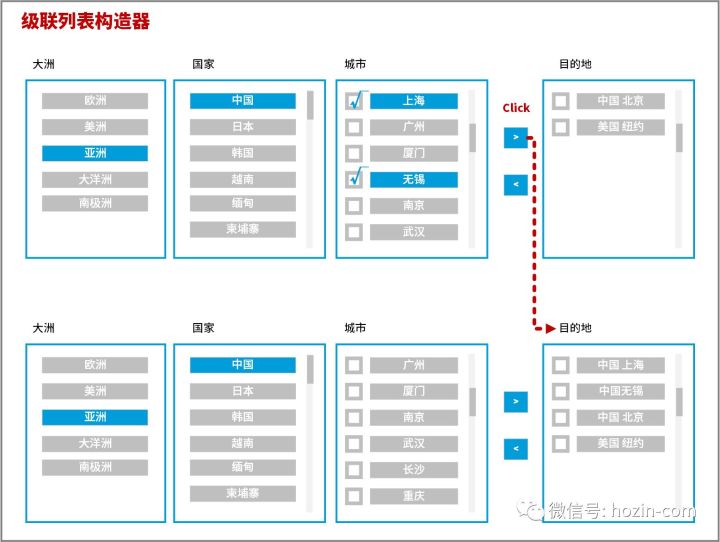
级联列表构造
多级分类结构中,如果只在末端枝杈包含叶子(非跨级),且分级比较固定,例如3级、4级、最大限度为5级,此时可以采用级联列表构造器,快速实现多选。级联的多个『源列表』只有最末级为多选,其他级别为单选,参考形式如下:

不难发现,此形式与上一篇提到的『级联单选』非常相似,只是变为了多选(当然,单选也可以使用级联列表构造器实现)。
当然,上图之中也存在『多选陷阱』的隐患:
- 选择中国的『成都』,但并没有触发『>』按钮进行切换,此时直接将国家改成日本,选择『东京』,然后触发『>』,此时成都应该转移到『目标列表』吗?
这个问题每个设计师有自己的答案,无论答案是什么,隐患都不太致命;因为『目标列表』显性存在,多选陷阱的危害被大大削弱;在操作效率面前,可以向合理性适当妥协。
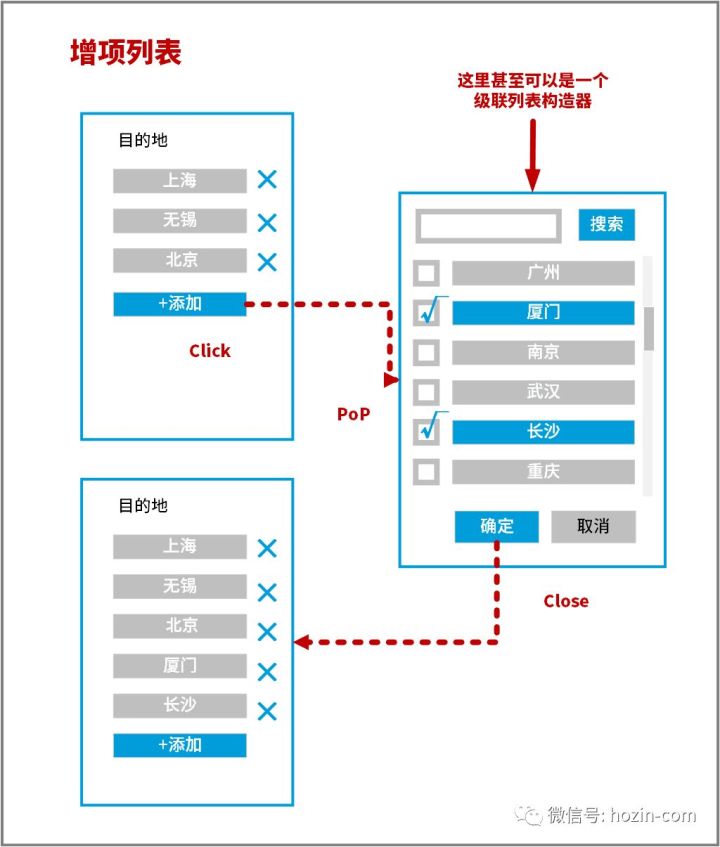
增项列表与多选嵌套
还有什么武器能应对海量候选项的多选呢?看看这个大家都熟悉,但可能叫不上名字的『增项列表』。它是列表构造器的变体,比列表构造器更节约空间。

只要屏幕空间允许,多选嵌套可以玩出很多花样,无非两种方式:把多选拆分为多步骤『单选』,或者把多选拆分为多步骤『多选』。
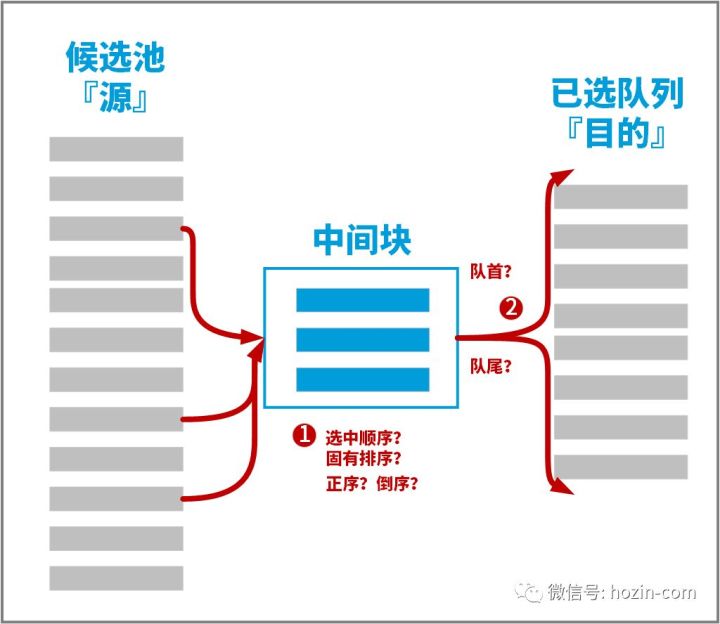
两个重要的排序
本篇介绍的几种都选形式,都有近似的特征,多选并非一次完成,而是可以『分块』转移。在实际项目中,撰写PRD和交互文档时,要特别注意两个排序的规则:
- 第一,『中间块』的排序规则,按照选中顺序,还是在候选池中的固有顺序,生成时间顺序,文件大小顺序,字幕排序,规则是什么?正序还是倒序?
- 第二,『中间块』加入『目标队列』的规则,队首还是队尾?

小结
本篇主要介绍了跨页、跨类、跨级多选中存在的操作陷阱,并提供『收集器』『列表构造器』『增项列表』等应对复杂多选问题的解决方案。
解决『跨级多选』问题目前并没有优雅的方案。
所谓『多选大杀器』它们共同的特点是,能够以较小的屏幕空间和操作代价,提供便捷的『辨识未选』、『操作选择』、『辨识已选』、『取消选择』、『明示不可选』。
多选可以级联并嵌套使用,只要避开『多选陷阱』就能变化出多种形式。它们主要由『源列表』与『目标列表』两部分组成,其中移动的中间块的自身顺序和加入『目标列表』的顺序值得注意。
单选小坑,多选大坑
开篇提到:人类因有选择而痛苦,没有选择,就没有痛苦;仰天长啸,交互设计中有关『选择』的三篇文章终于完成。
前两篇还是很轻松的,写到多选,消耗了大概三天时间,因为问题极其复杂,害怕误导诸位读者,总之是写了又删,删了再写,往复成篇。
遇到界面上的选择问题,相信都能够从这三篇文章中汲取灵感,找到答案。
大神你好,很专业的交互知识,受益匪浅!最近关于多选还是单选的问题纠结不已,尤其是移动端的筛选,对于某些条件比如订单状态的选择是单选好还是多选好难以抉择,考虑到用户可能同时需要查看多个状态而基本采用多选。虽然如此操作,但总觉得没有依据,不知大神能否指点,感激~
@羊羊 单选多选首先取决于用户需求及功能场景。