交互水深 05 | 下拉框的滥用、联动菜单、单选特例、级联单选【单选小坑,多选大坑】(中篇)
上篇中提到,设计『选择』要注意五个要点:辨识未选、操作选择、辨识已选、取消选择、明示不可选。
本篇将主要围绕『单选』展开,同时还将介绍『联动』『级联』等等界面上的重要概念。
Web中的select滥用
HTML中select,特征非常明显:
- 节约空间,『辨识已选』毫无负担
- 需要点击一次,才能『辨识未选』,进而再点击一次才能完成『选择操作』
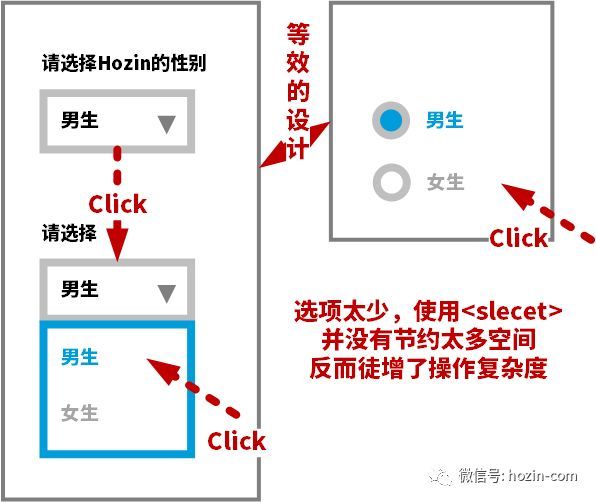
设计一个web端产品,产品经理输出的原型往往是这样的:

只要遇到单选就使用select,这显然提高了产品经理们的工作效率:Axure里一拖一写,简单搞定……但是,设计师整理这样的原型,每次都会内心崩溃:
- 每一个select都要进去看看有什么选项;
- 每一个都要思考,是不是应该用select;
使用select在Web实现下拉框,适合7±2单选的情况;如果选项太少,或者选项太多,都不适合采用。
如果select当中选项太少,无法发挥下拉框的节约空间优势,如下图:

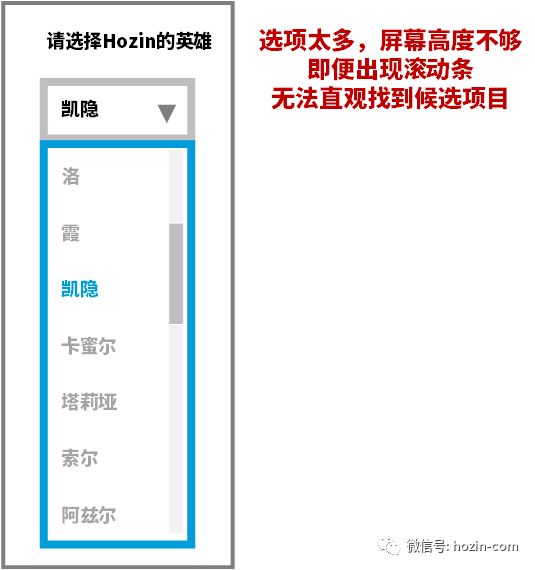
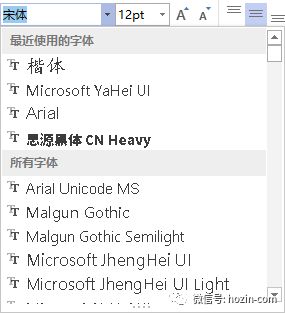
如果select当中选项太多,则会带来辨识问题,寻找候选项变得困难,如下图:

每个界面元素都有自己的特点和适应环境,不能一概而论无差别的使用。
『联动菜单』与『非联动菜单』
在Web、移动APP和桌面软件中,存在大量的『联动菜单』和『非联动菜单』,二者的区别:
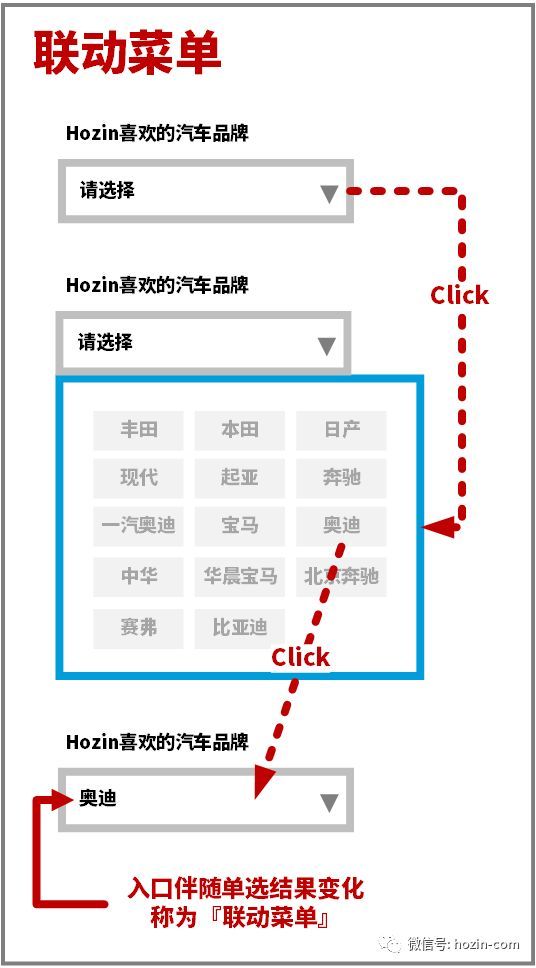
- 联动菜单只能用于单选,菜单入口标识会伴随单选结果联动改变;
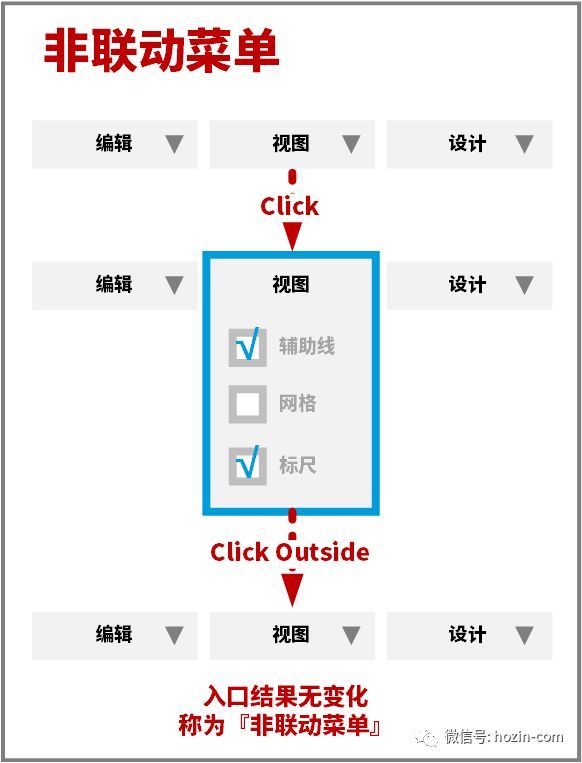
- 非联动菜单可以用作单选,也可以用作多选,菜单入口标识不会改变;
- 非联动菜单的选中结果,通常在其他地方呈现,比如各种桌面客户端的菜单;
注意,所谓『下拉菜单』和『弹出菜单』,只是形式差异,并没什么本质的不同。
常见的联动菜单,通常是一种『操作』,如下图:

常见的非联动菜单,通常是一种『功能』,如下图:

有关『功能』和『操作』的区别,请参考本系列文章《交互水深 02 | 设计师对 [ 功能 ] 应该有怎样的认知?》中的介绍。
各种『菜单』的交互设计,为了实现高效选择,除了常见的『子菜单』,还可以把『确认按钮』、『排序』、『分类』、『筛选』、『搜索』,甚至『Tab选项卡』也加入进去。
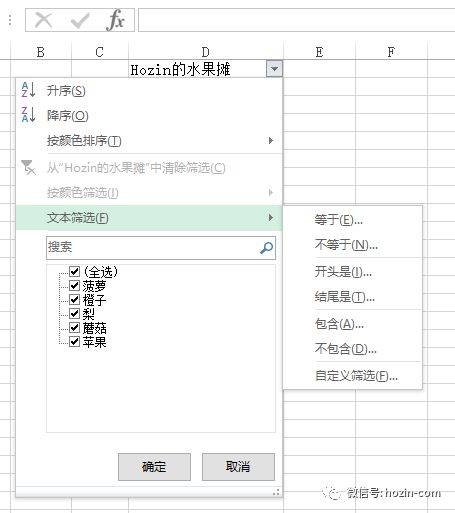
一个极端的例子是Excel筛选功能,使用『非联动菜单』解决多选问题:

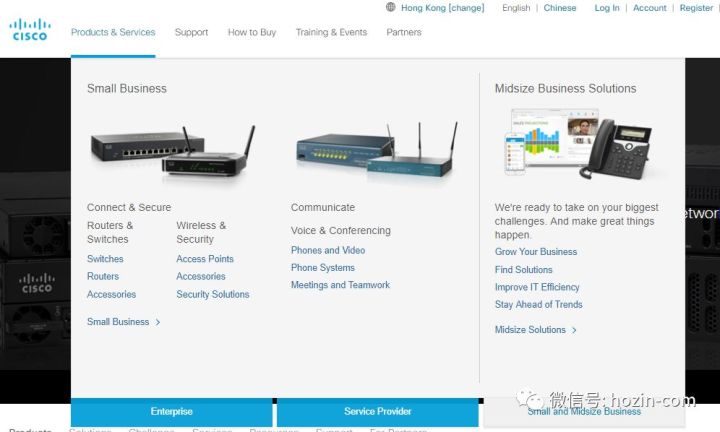
『菜单』是否为了破除7±2的魔咒而出现,已经无法考证,但目的达到了!在web端也能模拟C/S结构的各种丰富的菜单形式,突破select瓶颈。例如思科官网的导航,使用了带有Tab选项卡的『非联动菜单』解决单选问题:

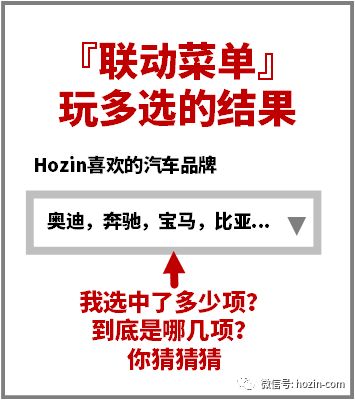
坚决不要使用『联动菜单』设计多选,这让『辨识已选』变得非常麻烦,如下图:

单选的选项数量与特例
某些特殊用途,在web端select是可以突破7±2的原则,通常都是具有固定数量和顺序,并且广为人知的选择维度,例如星座、月份、时区……等,即便如此,依然尽量不超过20个候选项目。

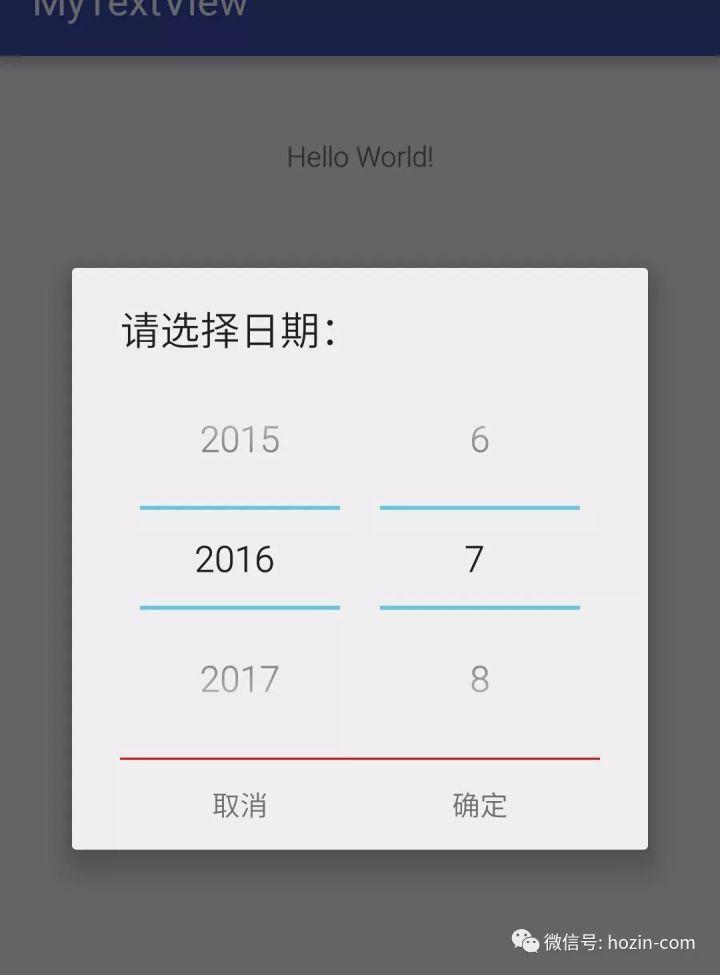
在移动端的iOS和安卓设计中,也存在大量固化的选择器,比如日期、省份、国家等等。

请设计师们一定注意这些基于特殊维度的『特例设计』,可能因为经常使用特例,而误认为可以『无限量的展示选项』。设想,在一个列表式单选操作中,如果存在大量『毫不相关的离散选项』,用户无法判断出数量的穷尽,就会造成可用性灾难。
如果候选项目数量巨大,设计单选时,请给选项分类或者提供搜索便利;还可以将已选、曾选、经常选择的项目前置(包含使用Radio的情况),比如下图:

如果候选项目数量巨大,并且是多选……那就太复杂了,将下一篇介绍。
『级联单选』
涉及『表单联动』领域,将是一个很大的话题,在此只介绍『级联单选』,权且管中窥豹。
级联单选的定义:使用多个单选,按照级别逐步操作,上一级的『选中项』决定下一级的『候选项』,逐级组成体系,最终形成一个『联合的单选结果』。
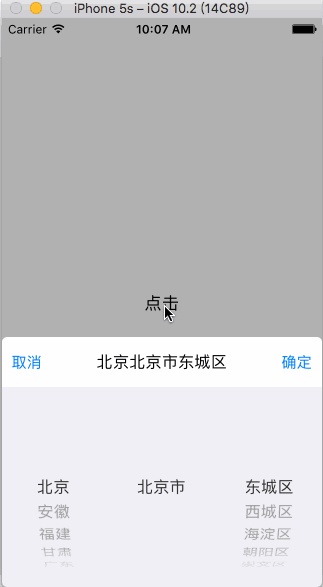
例如移动端APP设计中常见的省市区县选择器:(下图搜集自网络,侵删)。

当然,在web端用select也能设计出等效上图的界面形式。
不可选的意义
『级联单选』或者其他『表单联动』当中经常会出现一种情况:由于前序的某些选择,按照一定的联动规则,造成后序的某些候选项变得不可用。在某些情况下,也需要将这些不可选的项目展示出来,以证明它们不是凭空消失,为用户提供安全感。
『取消选择』与『非必填项』
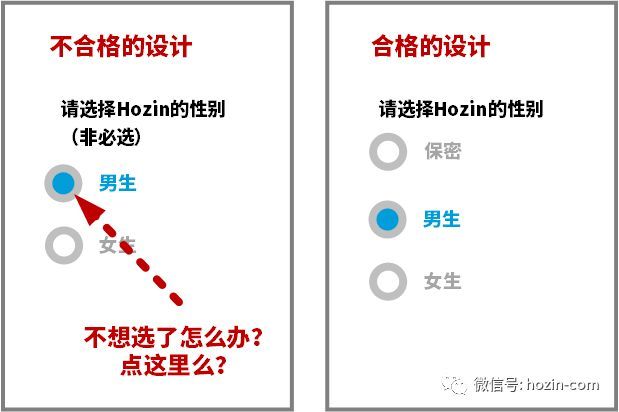
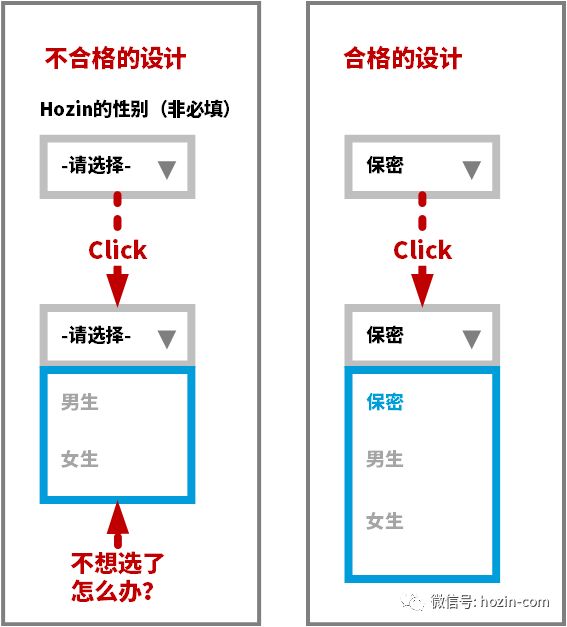
Hozin曾经表达过一种观点:在表单当中,不应该出现『非必填项』,特别是在移动端。很多朋友来知识星球咨询:如何消灭『非必填项目』?终极答案是:控制欲望!当然,在设计『选择』方面,有技巧可循。
对于单选,可以设计『保密』『无所谓』『忽略』作为默认选项,同时在众多选项中扮演『取消选择』的操作元素,这样就不需要标注『非必填』了。


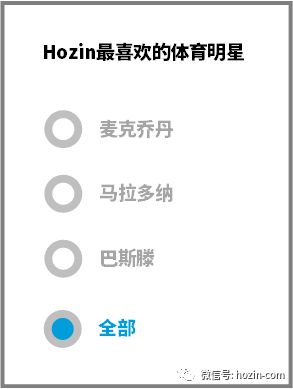
另外一种魔法设计,加入『全部』的选项,就可以把『单选』秒变『多选』,如下图:

混用界面元素的危害
Hozin叮嘱诸位交互设计师:不要随意将不同体系下的界面元素混用,除非你真的理解它的本质和正确用法。
目前比较集中的不良设计,是在web界面中使用『switch开关』。switch是移动端的一种界面元素,主要解决布尔值状态选择问题。而在web端使用和select解决单选问题的同时,就已经把布尔值搞定了,完全不需要再有switch的参与。
虽然很多前端框架提供了模拟Switch的『控件』(没错,这个时候就叫控件!),但目前HTML中没有一个标记是与Switch对应,并且各种移动浏览器也提供了近乎完美支持Radio和select的方法。
如果你坚持要用Switch,就一定搞清楚此界面元素的本质特征,否则就会出现问题:

这个设计,究竟哪里不科学呢?
Checkbox,Radio,Switch这三个界面元素都拥有魔法操作:使用图形变化表明『当前状态』和『可操作状态』。所以,把On/Off这样的状态文字设计在Switch图形上,不但画蛇添足,并且混淆了『见得』与『操得』,给用户带来迷惑。
小结
所谓『下拉框』,与『菜单』可能是两回事儿。『联动菜单』适合单选,通常是『操作』;『非联动菜单』单选和多选都能胜任,通常是『功能』;二者差异巨大。
『级联单选』是『联动表单』的一种常见形式,在web端、移动APP和桌面客户端上均有相关设计方法。
在单选中可以轻松的消灭『非必填』。
如果你不清楚界面元素的本质特征,不要轻易混用它们。
既然来了,说些什么?