交互水深 04 | 选择设计中的五个要点【单选小坑,多选大坑】(上篇)
前3篇文章都是为了铺垫后面这些干货!可能会颠覆你对交互设计的认知。
『选择』的药方
人生,因为有选择而痛苦;没有选择,就没有痛苦;界面之上,犹是如此。
作为交互设计师,几乎每天都在和『单选』和『多选』打交道,二者的本质如下所述:
每条选择必须有数量为N>=2个的选项;
每个选项在某个时刻状态,只能是以下四种之一:『未选可用』,『已选可用』,『未选不可用』,『已选不可用』;
单选:从N个候选项目中,确认唯一的a项目被选中;
多选:从N个候选项目中,确认其中m个项目被选中(N>=m>=1);
如何减轻用户『选择』的痛苦呢?Hozin认为必须从五个方面同时实现便捷高效,才是合格的设计:
辨识未选:让『未选可用』一目了然;
操作选择:把『未选可用』变成『已选可用』轻松便捷;
辨识已选:让『已选可用』一目了然;
取消选择:把『已选可用』变成『未选可用』轻松便捷;
明示不可选:透露『不可用』的原因,并了解如何让它们『可用』;
以上五点看似简单,实则暗藏杀机,一不小心就掉进泥潭。
你认识『选择』吗?
下拉菜单、收音机按钮、复选框……这些有名有姓的界面元素,都是为了选择而生的呀!难道需要重新认识『选择』?
的确,某些界面元素天生带有『选择』属性;但是,『选择』并非只能由此类元素构成。
比如,某些安卓版APP当中,在『首页』按一下手机的Back物理键会出现这样一个Toast效果:

此时用户可选操:再按一下退出,或者等待Toast消失(就不退出了)。这明明就是一个『选择』,并且等效下面的设计:

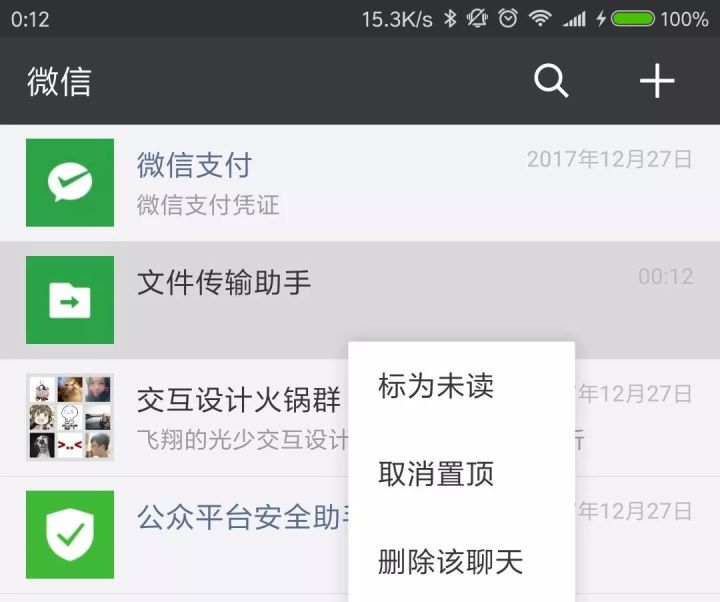
大家再看看IOS版本微信的这个隐藏的小功能,难道不是『选择』吗?

看看安卓版微信的等效设计,这就是个『选择』!

学习和精进交互设计的过程中,不要把眼光只放在所谓『控件/组件』上面,如果只是阅读官方文档,而不看清交互的本质,只能照猫画虎,无法活学活用。达不到活学活用,谈何创新?交互设计师的存在就变得毫无意义。
『选择』是什么呢?Hozin认为它是个抽象概念,具体来说,就是一系列『交互设计模式』的集合,这些『模式』的共同特点是:从选项中确认其中的一个或者某几个。当然,关于交互的『元素』『控件/组件』『模式』『框架』,它们含义和区别未来将另有篇章进行介绍。
『选择』是『用户任务』吗?
不一定!要看设计师如何界定用户任务的『颗粒度』(详见《交互水深 03 | 理解 [ 用户任务 ] 的 [ 颗粒度 ]》),按照『一个界面只有一个用户任务』的原则,在某些设计中,选择就是一个用户任务,比如下图:

大多数在表单当中的选择,只是操作,并非『用户任务』,比如下图:

『选择』是『功能』吗?
不一定!需要具体问题具体分析,选择背后如果是对数据的CRUD操作,那么它就是个功能(详见《交互水深 02 | 设计师对 [ 功能 ] 应该有怎样的认知?》)。
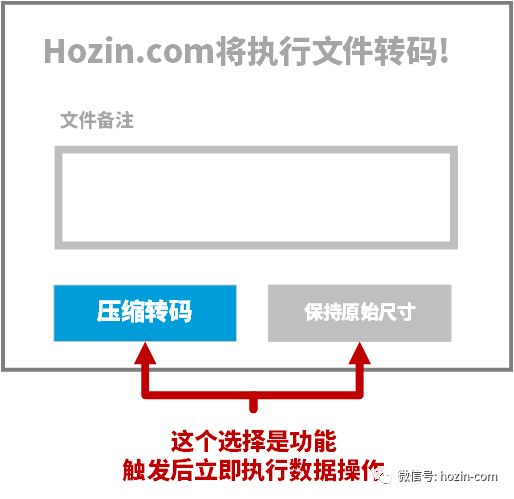
下图例子中,用户在选择之后,将产生数据操作,视为一种功能。

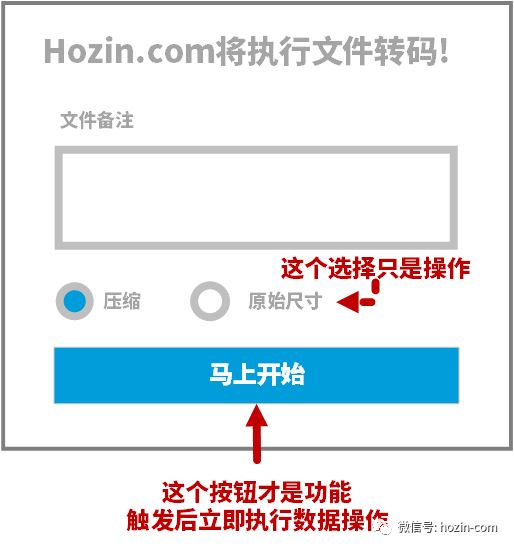
下图例子中,选择只是个操作,它并没有直接产生数据变化,『马上开始』才是功能按钮。

认知『等效设计』
用户在绝大多数界面的绝大多数时间,他们的绝大多数痛点,都集中在『选择』类操作上,甚至连最基础的导航系统,本质上也是一种『选择』!
交互设计师处理此类问题必须独具慧眼,从认识『等效设计』开始,逐步培养具备『形式变换』的能力。(Hozin写过《交互设计中的「同形异构」与「同构异形」》)
蒜苗提过一个有趣的问题:“网页设计中,单选必须用Radio不能用Checkbox吗?”
Hozin回答:的确,理论上必须用Radio,否则前端开发会增加工作量。

但是,当进行布尔值选择时,会存在一种Checkbox等效『单选』的情况:

小结
设计『单选』与『多选』请牢记五个要点:辨识未选、操作选择、辨识已选、取消选择、明示不可选。
『选择』是一类『交互设计模式』的抽象化概念,未必一定使用带有『选择属性』的界面元素实现。
『选择』通常是一种操作,必须具体使用才能明确它是不是『用户任务』或者『功能』。
因为『等效设计』的存在,界面上的『选择』设计千变万化,需要不断学习掌握。
既然来了,说些什么?