交互水深 02 | 设计师对 [ 功能 ] 应该有怎样的认知?
甩锅的日常姿势
“嘘……”蒜苗眼见着胖胖的身影挪出了会议室,马上示意小白菜停止闲聊,并若无其事的打开了Axure开始翻弄各级动态面板,小白菜那里也噼里啪啦的舞动鼠标,轻盈的切着图……
咚……咚……伴随脚步和喘息,胖胖的身影又挪到了小白菜的身后,Ta心里慌成了一个团麻,手却没敢停下来……
“版本2.13资源包输出了嘛?”胖影的喘息变成了话语。小白菜摇摇头,但是双手并没有停止机械动作……
“你们俩一会注意收我的邮件!”胖影说完径直拖着肚子挪向自己的工位。话声刚落,小白菜和蒜苗不约而同停了手,不约而同拿起了保温杯,不约而同咽了一口茶,四目相视,空中飘过一行大字:
“死肥狗,又特么改需求!”
Foxmail刚刚在状态栏一闪,守株待兔的蒜苗第一时间用鼠标双击了它:

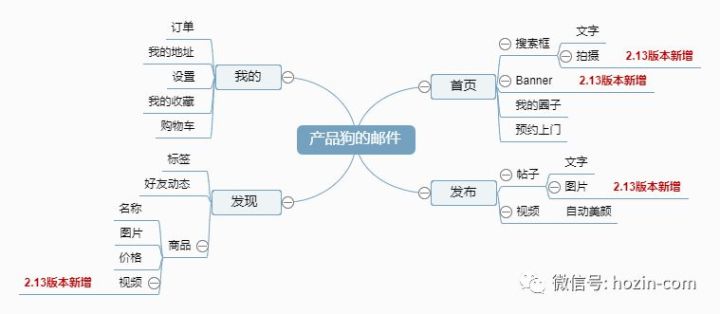
蒜苗对这种叫做『功能结构图』的东西并不陌生,迅速脑补了一下,列出这么一个东西:
- 首页搜索框增加拍摄图片搜索
- 首页搜索栏下面增加一个banner
- 发布类型增加图片主题
- 商品详情增加视频展示
然后Ta稀里哗啦的打开Axure修改原型,半个小时后……小白菜收到了邮件,并开始了下班前最后的疯狂……
这样的场景日复一日的发生,最终在某一个午饭后的散步时光,蒜苗和小白菜又不约而同的想不明白一个问题:到底什么是『功能』啊?
写到此处,有话要说。昨日接到读者吐槽『上一篇写的不够通俗易懂』,遂有上面的画风,投石问路。如有『好事之徒』愿意与Hozin联袂推出蒜苗、小白菜、肥狗的漫画形象,说不定还能内容创业,赚一点小钱钱啊……欢迎各界丹青高手留言咨询。
界面上可见的未必是功能
通过本系列文章01,大家已经明确了『界面』是个什么概念啦。那么,界面上的元素与『功能』是什么关系呢?一起思考下面例子。
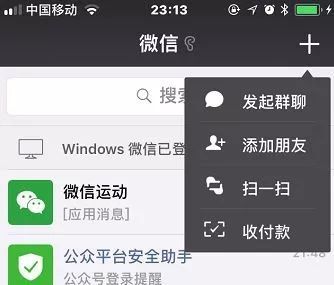
打开微信聊天列表,Tap右上角[ ]图标,出现一个菜单。

这是一个功能吗?嘻嘻,真不是!这仅仅是一个『操作』!
“操作不就是功能吗?”小白菜惊慌失措的在Hozin公众号留言。
ok,为了分清楚『操作』和『功能』,我们引入另外一个类似的问题:头发是器官吗?稍有医学常识都可以想见,头发、指甲的确属于人体组织,但它们不是器官,否则染发和剪指甲就都变成医院的手术了。
不是所有的『人体组织』都是『器官』,类似的说:不是所有的『操作』都是『功能』。
功能的本质
虽然隐约理解了功能和操作之间的差别,那么『功能』的定义到底是什么呢?
功能就是对信息的【增】【删】【改】【查】!具体来说,就是数据层面的CRUD操作。
C = Create 新增
R = Retrieve 读取查询
U = Update 更新
D = Delete 删除
计算机世界所有的功能和效果都建立在这四个数据操作基础之上,每一类数据都可以有增删改查四种操作,无论是否提供给用户,但这四种操作都是客观存在的。
小白菜很有信心的反驳:“胡说,我在LOL刷副本的时候,怎么没感觉到CRUD操作?”
哎呀,小白菜你来到副本,怪物成批的出现,你砍啊砍,经验涨啊涨,装备掉啊掉,宝贝捡啊捡……归结到功能层面,其实是这样的:
怪物出现 = 怪物 Create 并且 怪物Retrieve
砍到怪物 = 怪物血量 Update
砍死怪物 = 怪物 Delete
获取经验 = 小白菜经验 Update
掉落装备 = 某装备 Create 并且 Retrieve
捡起装备 = 地上装备 Delete 并且 小白兔装备 Update
……
“好了,好了,我不要听念经……”小白菜夺门而出,未来三天消失于莽莽江湖。
“别跑啊,还没给你讲寄存器里的事儿……”
大量功能是用户不可见的
本系列文章01中提到了Interface的概念,如果是给用户的Interface就是界面,另外一些Interface并非提供给用户,而是提供给其他系统使用,也就是『应用程序接口 API』。这些API包含各种CRUD操作,虽然普通用户很难感知到它们的存在,但它们真真正正是功能哦!
“哎呀,交互设计师为什么要研究这个啊?”蒜苗有点不屑一顾
好吧,假如用户点击了【确认】按钮,看起来很不起眼的操作,来来来,Hozin带着你看看它的背后:
1.可能包含十几次,甚至几十次数据查询。
2.如果数据库中的某个表存在上千万条记录,即便有索引,几次查询也许就要执行几十秒…用户等不起啊
3.如果按钮背后的操作需要join多个表,并且附加了【写操作】,oh my god哈
4.如果一个按钮背后包含大量循环和递归算法…
5.点一下按钮至少包含了一条用户记录,假如还需要把这个状态改变及时通知到很多其他用户(他们在不同版本的客户端),这个过程一定是有延迟的,但用户们不希望这个延迟超过五秒…
6.新增一个浏览器窗口,就会消耗用的几十M内存…在有些时候,这也会是个问题
作为交互设计师,至少要知道交互背后的实现原理(如果搞不清楚,要多和研发沟通),明确以下四个问题:
- 哪些操作会消耗用户机资源
- 哪些操作会消耗服务器内存
- 哪些操作会消耗服务器CPU资源
- 哪些操作会消耗大量带宽
“嗯,嗯”蒜苗点了点头……
颗粒度决定正确的姿势
写到这里,貌似大家对功能有了一个囫囵吞枣的理解,那么假如对研发技术并不是很精通,也没时间去学习,如何快速整理需求当中的功能呢?哎呀,这里有个小方法呀。
把数据进行分类,按照数据的四种操作建立功能列表,标注出不予实现的那些,剩下的就是产品需要的功能。

上面表格整理出来的就是一些『原子功能』,它们不是正式的文档,但是会帮助设计师思考问题。(其实Hozin提供的很多方法都是设计师私人武器库,不需要提交给其他岗位的同事)
“怎么整理这个表?”蒜苗懵懂的请问
哎呀,最简单的办法,用口语描述某一个需求,把名词挑出来作为『项目』,动词就是『操作』,你把数据项目列出来,看看那些操作命中了CRUD的哪一项,标注成yes就好啦。
当然,如果蒜苗有兴趣的话,也可以Review更专业的练习《电商『优惠卡券』产品的概念设计》
所以,对于交互设计师来说,很多普通人耳熟能详的『功能』并不是一个具体功能,而是一系列原子功能的集合。看到这里,也许有心人会发现胖影那只肥狗提供的所谓『功能结构图』充满了各种问题:
例如,搜索框肯定不是一个功能?那么搜索是一个功能么?嘻嘻,其实搜索是一系列『原子功能』的组合,包含输入关键字,搜索联想,展现搜索结果,结果筛选,搜索排序,结果范围内在搜索,结果范围内查询等等……
这种通常以『脑图』形式存在的东西混杂了信息、内容簇、操作、功能集合……反正胖影那些肥狗们把这四不像的东西,一会当作『功能结构图』,一会又说是『信息架构图』,完全是为了图省事儿,还乐此不疲。(信息架构里居然出现了功能,Hozin哭笑不得)
这些『原子功能』组合起来,就是一系列用户任务。有关用户任务如何分解,恐怕要在本系列后面的文章慢慢来写啦。
小结
操作未必都是功能,功能未必对用户可见;交互设计师要理解操作背后的功能原理和代价;可以用【增】【删】【改】【查】去整理原子功能。
哎呀,写太多了,下一篇可咋办?文本力求通俗易懂,旨在让设计师们理解技术原理,请各位码农不要对某些技术描述有太苛刻的要求。
既然来了,说些什么?