交互水深 01 | 从区分 [ 页面 ] 和 [ 界面 ] 开始吧
写在开篇
有关交互设计,每天都会遇到类似《零基础入门》《完全指南》《七大原则》……等等内容,无非分为两种:方法论,工具与形式。
『交互设计小厨房』有个私房书单,推荐过31本必读的专业书籍。书籍是公平的,只要印刷出来,能够买得到,就无需有人重复在写。但是,阅读大量书籍似乎不太满足『快速成才』的需要,每个人的知识背景,掌握程度完全不同。
读书者思索,并通过实践总结并解构知识体系,或许能帮助很多朋友在交互设计的路上速成。于是乎,Hozin在2018年自己挖坑自己跳,以《交互水深》开题撰写系列文章,从抽象角度阐述一下界面交互设计,会涉及到以下几个方面:
- 界面元素的关系
- 组件、模式、框架的本质
- 如何拆解用户任务
- 禁忌与常见错误
尽管各种中外书籍、不同设计流派把界面上的各种东西分成控件、组件、模式,命名方式也不尽相同,但是其中的道理是相通的。无论是APP设计师还是web交互设计,在名称方面请求同存异,Hozin尽量聚焦实战使用。
总而言之:重点不在于『这东西是什么』,而是『这东西怎么用?』
接私活儿的故事
利用业余时间做设计外包,赚一点小钱钱贴补家用,每个设计师都有过类似的『私活儿』经历吧。『小白菜』是我的一位UI设计师朋友,前几天Ta欢天喜地的告诉Hozin:最近接了一个不错的私活儿,设计5个web页面,甲方答应给3000元的报酬。
后来,小白菜在微信里吐槽:真上当啊,虽然是5个页面,但包括各种状态、Tab切换、提示,居然输出了30多个独立PSD文档给前端,两个星期都没好好睡觉,还搭上了两个周末……
小白菜精确计算过自己的工作效率,接私活儿通常报价:站点首页1000元,栏目桥页800元,列表页面300元,其他页面100元,按照正常的设计难度,可以保证业余时间收益最大化。
5个页面=1个站点首页 2个栏目桥页 1个列表页 1个详情页=1000 800×2 300 100=3000元
但是这一次,小白菜明显是吃亏了,主要原因有两点:
第一,报价之前沟通不足,只粗略浏览了线框图,没有详细阅读产品文档; 第二,需求方和小白菜对工作量的恒量标准存在巨大差异,需求方认为只有5个『页面』而已,实际工作量是30多个『界面』。
通过小白菜接私活儿的故事,大家明确了『页面』和『界面』的确是两样不同的东西。当然,有的朋友会想:是不是有点吹毛求疵,小题大做呢?
如果只是一些迷你工程,当然不太需要吹毛求疵的区分,但是当遇到一个大型系统,一个模块动辄就几百个界面的时候,区分『页面』和『界面』对于建立规范、管控进度就具有巨大的意义了。
老法师的建议:从学习交互设计开始,就严格的区分『页面』和『界面』,养成好习惯。Hozin在带实习生和交互/产品设计新人时,都会非常严格的要求使用正确的术语。
『页面』是具象,『界面』是抽象
页面(Pages)是一个物理存在,比较容易理解,每个页面应该是拥有独立地址或URI(统一资源标识符)。没错,严格的说只有B/S结构存在页面,而C/S结构拥有另外一个近似的术语叫『窗体』Forms
界面(Interface)是一个抽象概念,比较难于理解,Interface这个单词在程序设计中也叫『接口』,那么不妨看一下关于接口的解释:
接口泛指实体把自己提供给外界的一种抽象化物(可以为另一实体),用以由内部操作分离出外部沟通方法,使其能被内部修改而不影响外界其他实体与其交互的方式。(From百度百科)
因此,所谓用户界面(UI=User Interface)就是系统与用户之间的『接口』。
页面和窗体是面向开发实现的术语;在交互设计层面,Hozin更推荐大家使用『界面』进行描述。

一个界面只完成一个用户任务,这是很重要的交互设计法则。
虽然对于用户任务,不同的团队和业务存在不同的界定规则和颗粒度,但是只要明确任务,就可以根据这个法则,很容易的用自然语言给每个界面命名。
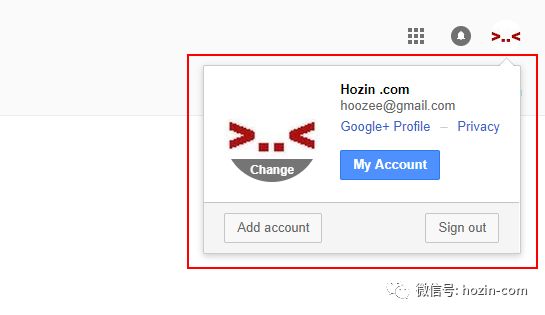
例如,下面这个界面叫『快速用户卡片面板』,它的任务是让用户便捷的找到管理账户的主要功能入口。

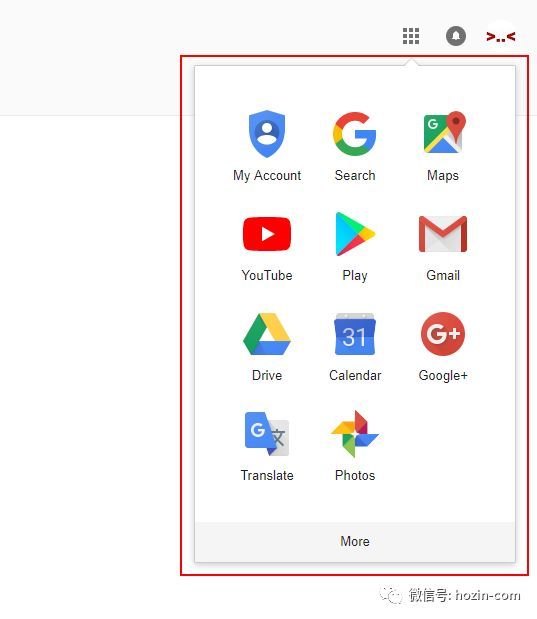
下面这个界面叫『应用入口面板』,它的任务是陈列出google的主要应用入口,方便用户跳转。

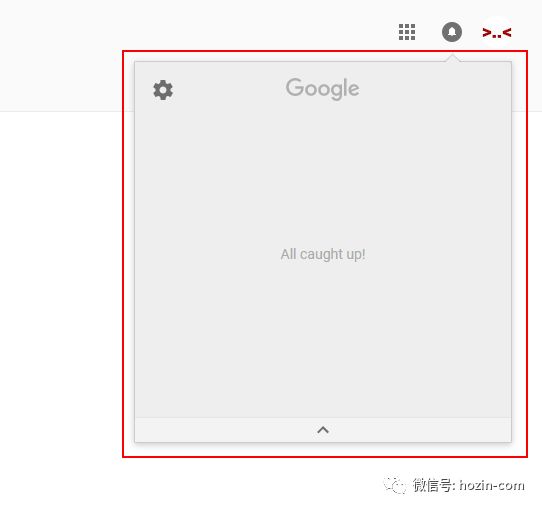
下面这个界面叫『消息查收面板』,它的任务是展示等待用户处理的消息列表。

广义与狭义的『界面』
『界面』经历不断的发展,已经从最初的命令行 CLI 逐步进化为图形化界面 GUI,网页界面 WUI ,移动界面 MUI ……等成熟模式,并开始探索自然界面 NUI 和 语音界面 VUI 等全新形式。
那么,通俗来讲『界面』包含两层意思:
广义的『界面』指所有能够完成人机交流任务的元素组合,比如一个表单或者一系列按钮组合。因为这个定义太宽泛,因此很难达成共识。
狭义的『界面』就是指能够完成一个任务,并且在感官上位于一个面板的元素组合。比如一个网页,一个窗体,一个对话框,一个『PoP弹层』,甚至一个网页(窗体)的不同状态都可以视为不同的界面。
另外,你必须明确『页面(窗体)』和『界面』是两种完全不相干的事物:
某个页面(窗体)不一定是界面,这个最好理解,比如完全空白的页面,没有任何内在信息和外在操作。
某个界面不一定是页面(窗体),一个页面(窗体)可能包含多个界面,比如网页中包含了多个可触发的模态Lightbox,它们并不是页面(窗体),而是一段脚本代码。(从HCI的角度来说,广义的用户界面包括一切输入形式,语音,手势等等,都不是页面或者窗体)
一个界面可能包含多个页面(窗体),典型应用比如网页中的frameset框架。
标定『界面』的优势
执行实际项目中,Hozin通常都会整理一个界面列表,根据需求将所有可能产生『界面』全部罗列出来,如图所示:

这个列表会为每个界面进行分类,同时分配唯一的编号。在设计工程进行的过程中,这个界面列表也会同步进行更新:
- 可能会补充新的界面进去,那么就补充新的编号;
- 可能会将两个相近的界面合并,但是不会回收编号;
- 可能会有界面因某些原因废止,但是不会回收编号;
于是,工作量和进度总是一目了然。
如果时间充足,那么请尽可能细化用户任务的颗粒度。如此往复,则更容易发现近似的界面,不断合并它们,让交互形式更趋于简单和统一。
小结
『页面』和『界面』区别很大,交互设计师应该以『界面』为单位管理设计输出物。标定界面有两大优势:第一,掌握数量,控制进度; 第二,更容易复用和统一形式。
既然来了,说些什么?