To B产品的交互设计,该是什么套路?
污,慎入。UCD那些方法论,在ToB领域可能用不上!!!
【来自知乎私信提问】
抱歉打扰,有一些问题实在让我感到棘手,请求你的帮助。我刚刚进入了一家互联网公司,上手的第一个项目就是一个ToB的激活流程。之前做虚拟ToC项目时,知道建立用户画像,故事版,发现痛点和机会,再根据需求优先级作出任务流程,直至最后产出低保真原型图。可让我感到困惑的是,ToB的用户或者说能进入我的激活功能的用户,本身就有很强的驱动力,且只存在与Web上,没有那么多使用场景产生的多种需求。似乎只能在使用流程和信息构架上做些功夫。这和我之前学到的东西有些相悖,之前的交互设计流程不起作用了。 所以,如果是我,你会怎么样对这个功能做交互设计呢?
Hozin的答案:
给你讲个故事: 从前有一群孩子,他们从小就只吃屎,长大以后依然觉得屎好吃,甚至你给他们任何【你认为的美味】,他们都会觉得:这种屎明明不好吃
再给你描述个场景: 美剧《兄弟连》当中,空降兵解放了一座集中营,他们见到了骨瘦嶙峋的一群犹太人,他们好心提供了火腿、牛奶、巧克力……等战时最好的营养品,结果有几个犹太人的身体已经无法吸收这些高蛋白和脂肪,饮食过量,直接撑死了~~~~~ 后来他们尝试用干面包、清水一点点的调整这群犹太人的肠胃,天长日久之后,才敢给肉吃!
这就是B端用户!!! 换句话,用俗常的【UCD方法论】解决【ToB产品问题】,你可能会碰钉子:因为他们已经习惯于某种工具(哪怕这种工具很垃圾)。
ToC产品的用户,完全符合马斯洛的那些需求理论,你可以威逼利诱进行转化;同样还是这群用户,换成工作场景,ToB产品目的唯一且明确:【快速完成任务】。
或许你的设计很Nice,但可能完全和他们之前使用的东西是相反的,无法帮助他们快速完成业务,那么他们就会骂娘;你觉得你给他们的是美味,但他们可能已经完全习惯吃屎!!!
奇怪吧?同样一个用户,看着电脑屏幕工作的时候,他仅仅是在Do Duty,可能仅仅是在养家糊口,只要快速完成就好;几分钟以后,他低头看着自己的手机淘宝,是希望买到物美价廉的东东,甚至不惜一切代价去探索新的生活方式。
好,如果你是一位大厨,面对的是一群喜欢吃屎的食客~~~你该怎么办呢?
1.首先,你也要吃屎
把他们正在使用的、曾经使用过的系统搞明白,到底完成了什么业务,用户操作流程是怎么样的;你要完全化身为用户,品味他们正在咀嚼的味道
2.很长一段时间内,菜品保持屎性
不要尝试颠覆性设计,无论他们曾经习惯的系统和交互有多么糟糕!要继续坚持提供他们习以为常的一些方式,比如功能曾经的位置,导航的布局等等~~~~至少保证入口不变,从【子流程】开始做优化;永远别奢望【一蹴而就】的优化体验,否则就等着被投诉吧!
3.逐渐的把【屎】变成的美味
每天加一勺牛奶,慢慢的,几年以后,屎也会醇厚甘冽。具体来说,就是逐步微调使用流程,潜移默化创建规范;甚至在实战中,允许两套系统并行。老员工使用旧版本,新员工使用颠覆版本;不断的用各种手段利诱老员工切换到颠覆版本;允许老员工继续使用旧版本的旧功能,同时又使用颠覆版本的新功能~~~
揍酱紫~~~~~
关于toB和toC产品差异,请继续向下阅读——————————
做产品设计的设计师日常工作粗略分一下,可以分为两类,一类是ToC产品,面向消费者的产品,一类是ToB产品,面向企业或者特定用户群体的面商类产品。平常大家讨论比较多的是ToC类产品,因为大家都在使用,且设计师很多在从事ToC类产品的设计工作。
在知乎、微信、微博等平台,有不少设计师朋友来问我,做ToB类产品,信息架构复杂,功能繁多,流程很绕,怎么才能设计好呢?正好最近在做一个很复杂很绕的产品设计,这里正好一并总结回答。
为了方便描述,我这里极端一点,描述ToC类产品为信息架构相对简单的产品,例如微信,核心故事为聊天、朋友圈、支付等,因人而异,每个用户的核心场景不算多。而ToB类产品动辄就是上百个核心故事,各种功能模块繁杂且对用户的亲切性低,使用起来学习成本高,例如银行交易系统、电信客服系统等。
简单类比一下,信息架构复杂程度的感觉由弱到强是这样的。
设计或者操控以下交通工具:
自行车。
汽车。
飞机。
火箭。
宇宙飞船……
现在基本了解了信息架构复杂产品的样子,咱们一起来看一下一些设计这类产品需要注意的点。
1,逻辑清晰。
设计复杂信息架构产品,第一要素,就是设计师逻辑要非常清晰。这类产品伴随的海量功能、大量模块、错综复杂的交互流程、难以理解的业务技术背景,都是对设计师达到逻辑清晰的挑战。
如果极端简化一个ToC类产品的任务流程,可能是这样的:

一个机智的用户来使用是这样:

一个不太机智的用户来使用是这样:

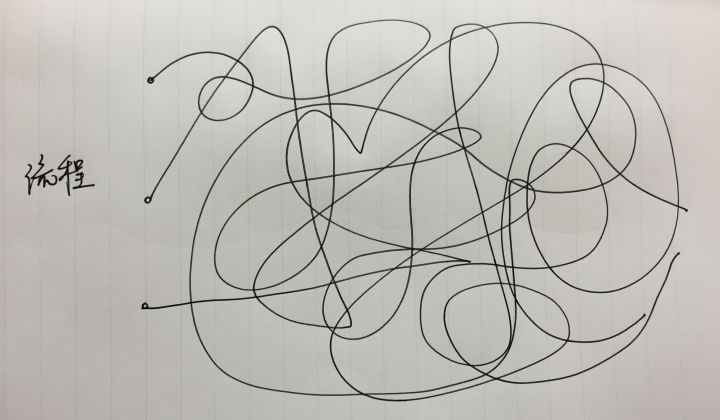
然后看一个ToB类产品,信息架构复杂的时候,如果设计师没有达到逻辑清晰,那设计出来的任务流程可能是这样的:

这时,
萌萌的用户会:-_-\’\’\’\’
默默的用户会:呵呵……
凶狠的用户会:设计师你过来我保证不砍你……
所以做ToB类产品设计,一定不能像写散文一样,随心而至,随时下笔,得像写议论文那样,做足功课,想清楚重点和逻辑,脑中成图,再动手画稿。
2,角色与场景。
虽然ToC和ToB设计的特性差异明显,但是基本的设计方法还是通用的。角色与场景设计依然是复杂信息架构产品设计的法宝。有着1000个功能的产品,先分角色,降低每个角色模块需要思考的信息量和业务逻辑量,然后再根据真实用户的使用情况,来划分场景进行场景设计。把一大块任务有逻辑地细分到小任务,才有逐步实现的可能。
切记,最好不要仅仅依靠业务功能来划分模块,不然体验设计会乱得一塌糊涂。
角色设计需要对用户群体有清晰的了解和划分,能做到业务使用的共感。
场景设计需要设计师有足够的全局观,不然分开了场景,完成了设计,合不起来,就麻烦了。
一个复杂信息架构产品,分角色,划场景,可以让设计师对产品目的了解更深刻,全局把握更强,另外在页面层级上,会把之前需要10层的功能任务流打薄到2-3层,大大提升用户的使用效率和舒适度。
3,学习成本。
做产品设计的一个基本要求,就是要保证用户学习成本足够低,低到没有最好。做ToC产品这个目标很明确,也很容易靠拢,而做ToB产品很难。
我见过一个中国电信客服的界面,一个PC界面密密麻麻上百个功能,业务员完全凭借自己的记忆力和习惯来进行操作,没有太多的任务流清晰度可言。这样的产品使用,是需要一定时间的学习才能达到基本使用,学习成本肯定不低。
还有不少ToB产品,需要有专门的培训和讲解,才能勉强让新用户开始使用。
这个时候,如果单纯以学习成本低到没有来要求ToB类产品,非常难。信息架构复杂起来,是很难通过认知设计、视觉设计、交互流程简化来解决学习成本高的问题。
有几个点可以帮助到,一是灵活有效的提示(生僻专业术语提示、关键操作提示、报警监控提示等),二是充足有价值的用户测试,保证不出现设计师以为很好用,用户学到哭的情况,三是深刻理解业务,设计师的业务理解水平接近架构师和产品经理的水平,才能从体验侧做一定范围的有效改动,来帮助产品的可用性得到提升。
设计复杂信息架构产品时,想做到学习成本低到没有,这时的设计方法应该是,虽不能至,心向往之。
4,业务理解度
做复杂信息架构产品,最难的就是业务理解入门。例如做微信、QQ音乐等产品,设计师相对好入手,因为设计师本身也是用户群体。而复杂信息架构产品一般不是给普通用户使用的,是给一个特定群体的用户使用的,大部分情况,设计师与这个特定群体是没有交集的。
例如设计师接到一个任务,做银行交易系统,首先,设计师没有在银行工作过,对银行交易流程基本不了解,第二,设计师完全不知道使用这个交易系统的用户的心理模型、工作状态、用户场景、喜怒哀乐。如果这个银行交易系统是给尼日利亚的某个银行做的,可能设计师连当面和用户交流的机会都没有。
所以做这类产品时,动工前,设计师大部分时候业务理解度无限趋近于0……
最好的方式,我是建议设计师能自己跑去真实使用场景做做自己的用户访谈,例如到用户群体做一天的跟踪访谈、用户深访、任务流程记录、用户痛点记录等,这些真实的感受和体验带来的价值远远大于架构师或者产品经理给设计师描述带来的价值。
自我经验的比较也是一个好方法。没有设计师能站出来说,我做过任何类型的产品设计,但是优秀的设计师可以找到一些让以前自己成功的设计经验适用到现有产品的方法。
做一个云平台的服务购买场景,虽然设计师可能没有接触过云平台,但是能否类比到去京东淘宝买零食的流程,来看看有没有共性可以利用。其实是有的,因为人性是相通的。
5,拉通。
做复杂信息架构产品,最难的一点是拉通。
做一个ToC类产品,可能一个设计讨论会,来4-5位产品与开发的同事就能启动讨论,且很快会有结论和执行项。做一个复杂信息架构的ToB类产品,一个模块拉通会轻轻松松就是来30多人,一个讨论就能引发2个小时的混战。
这个时候对设计师的全局观和项目把控能力的要求是非常高的。不然就会出现一个情况,拉30多人讨论10个设计点,讨论到第2个设计点的时候,大家争起来了,很快就争论到商业、业务、技术、平台等非设计的论题,吵了3个小时然后大家都崩溃了就散会了。这个时候设计师才想起来,还有9个设计点没有讨论……
拉通需要设计师有掌握全场讨论的能力,控制时间,控制争论方向,避免没有结果的讨论,主动提出并控制设计的执行项。
6,做减法。
有很多ToC类的设计黄金准则,在ToB类设计不一定适用。例如做减法。一个页面,产品经理提出了20个功能,设计师说,简洁!减法!砍成3个!产品经理说,不行,10个!设计师说,好了,5个,赶紧的我还要出图呢。这个减法讨论就结束了。(当然,简单信息架构产品做减法也是需要技巧和思考的)
而ToB类产品,一个模块100个功能可能来自20个不同的业务需求群体,这个时候砍任何功能,都会造成整个大功能模块闭环的缺失。所以单纯的砍功能做减法不一定在ToB类产品设计上适用。
7,设计师的成就感。
很多设计师在网上给我抱怨,说做的产品是ToB的,密密麻麻的功能、表格、筛选、流程图,一点美感都没有,不像做一个音乐、聊天、工具的ToC产品那么有成就感。
的确,做一款好的ToC产品,首先,样子足够好看(能放弃一些次级功能追求简洁和美观),第二,大众使用,App Store有人夸,家人朋友可以点赞。
做ToB产品,先不说好不好看,一般来说ToB产品的交互价值远远大于视觉暂时,而且主要是没人夸。设计师花半年给南美一个运营商做一个大数据分析系统,做的再好,南美那边也不会有用户跑来赞你啊,要是真有一天有个用户高兴的不行,给你打一个电话,你也听不懂啊…… 哈哈哈
我觉得换一个角度来想。
找到乐趣。
做什么设计都是有乐趣的。做ToC产品,把一个首页做的漂亮精致,肯定是有成就感的。做ToB产品,把一个需要10步的流程通过打散、整合、聚集等方式减少到3步,也是一种乐趣。
设计复杂信息架构的时候,设计师千万不要放弃自己对专业的美好理想,让自己完全受制于业务和技术来出稿,而是时刻记得自己的专业能否帮助整个系统得到提升,这样的乐趣和成就感也是很大的。
回国以后,我的设计任务长期是ToC、ToB类产品都包括,我觉得只要保持一个有乐趣的设计心,这两类产品带来的设计满足感是一样的。
最后赞一下各位辛苦在ToB类产品设计战线上的小伙伴们,一起加油!~~~
既然来了,说些什么?