交互水深 10 | 以 [ 订单状态 ] 为例,聊聊产品策划的八字法则
为了容易理解,本篇聚焦:如何稍微优雅的设计订单中的各种状态。
当然,将用到产品策划中的『万用八字法则』:搜集、整理、判断、创新。
搜集:罗列重要的维度

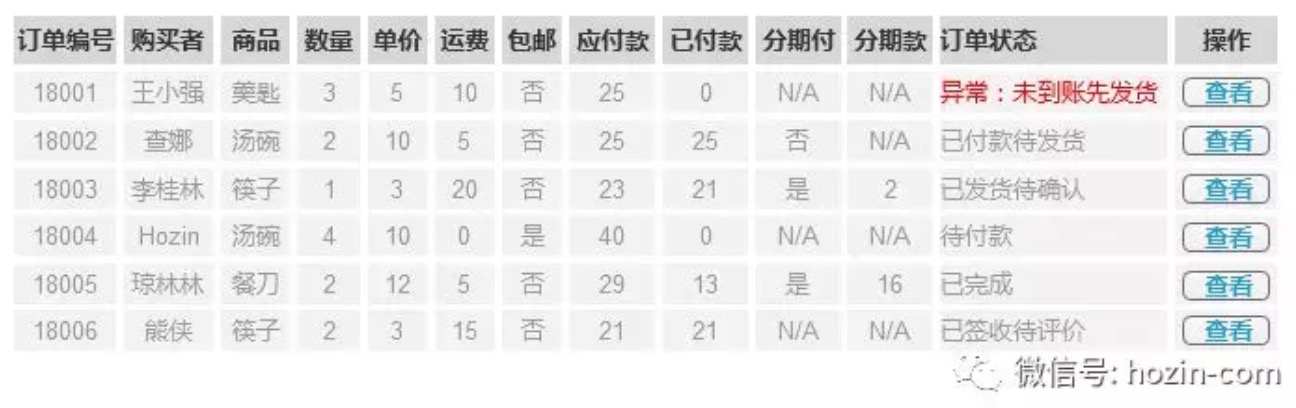
还记得这个原型吗?三个维度的状态把用户搞晕,本次要优化的目标。咱们看看『订单状态』『支付状态』『物流状态』都有什么样的『状态值』:

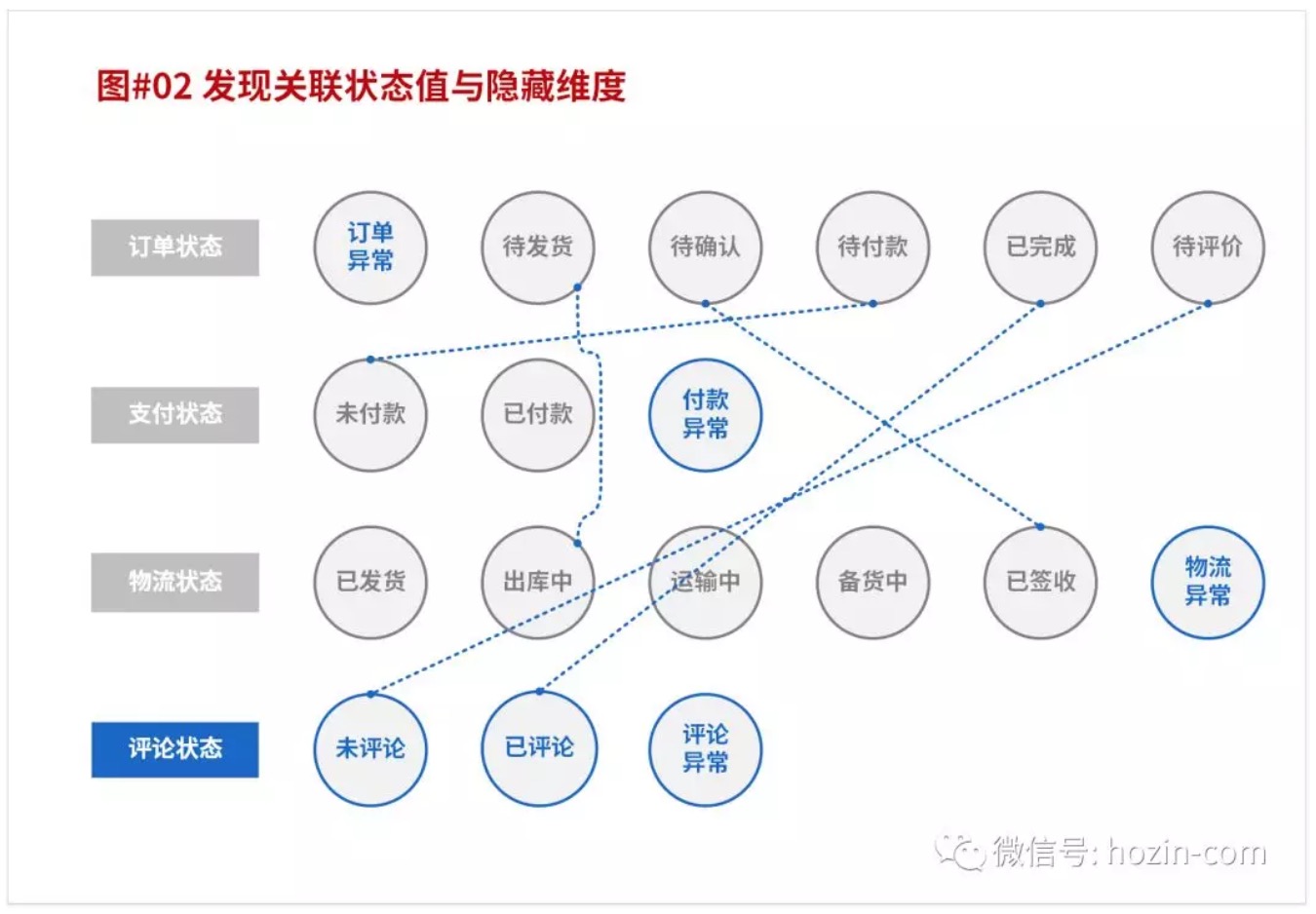
图#01当中,某些状态值是明显带有跨维度关联,比如『未付款』『待付款』;同时不难发现包含了『评价状态』这个隐含的维度;并且,每一个维度都会出现『异常』的情况(老司机都懂,正常简单,异常才难):

通过图#02,发现一个有趣的现象,『订单状态』和其他维度都有千丝万缕的联系,而其他维度之间貌似是解耦的,莫非『订单状态』是个组合之后的『全局维度』?
一次整理:维度之间的关系
状态维度太多,会造成认知灾难。为了化解这种现象,设计师们通过各种努力从心智感知角度缩减维度,最简单的方法就是创造一个全局维度。
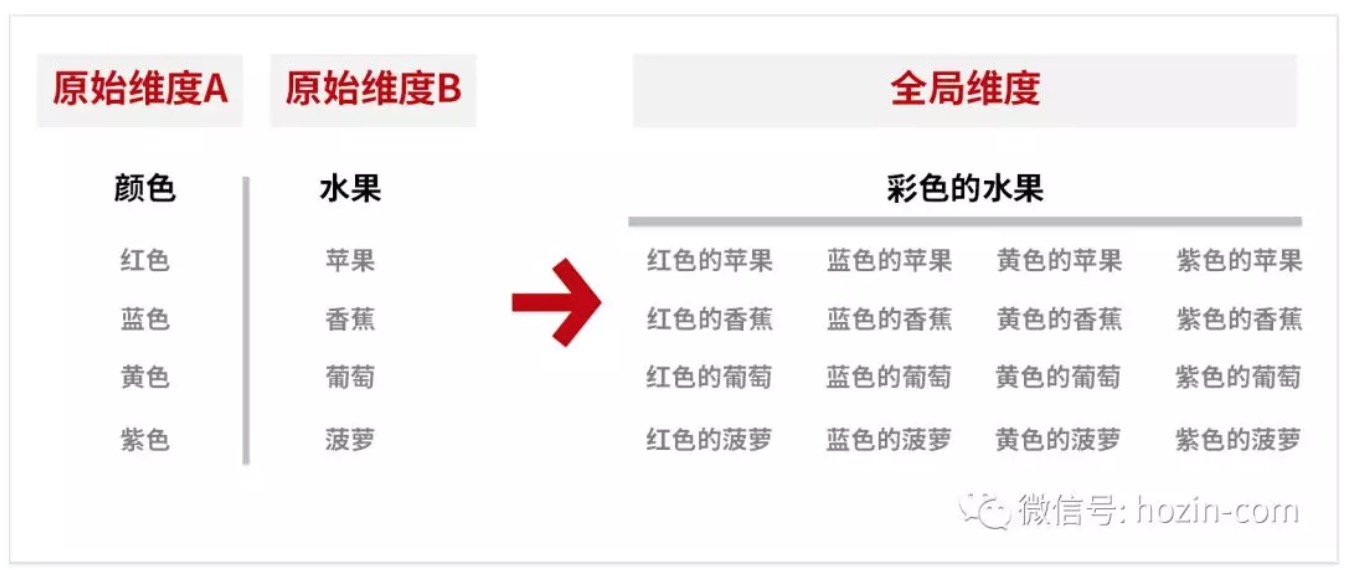
例如,有两个原始维度『色彩』与『水果』,.运用『多维度状态可以变成一个维度』,可以创造出一个全局维度『彩色的水果』,这个过程无需任何根据与理由,只是普通的排列组合问题。

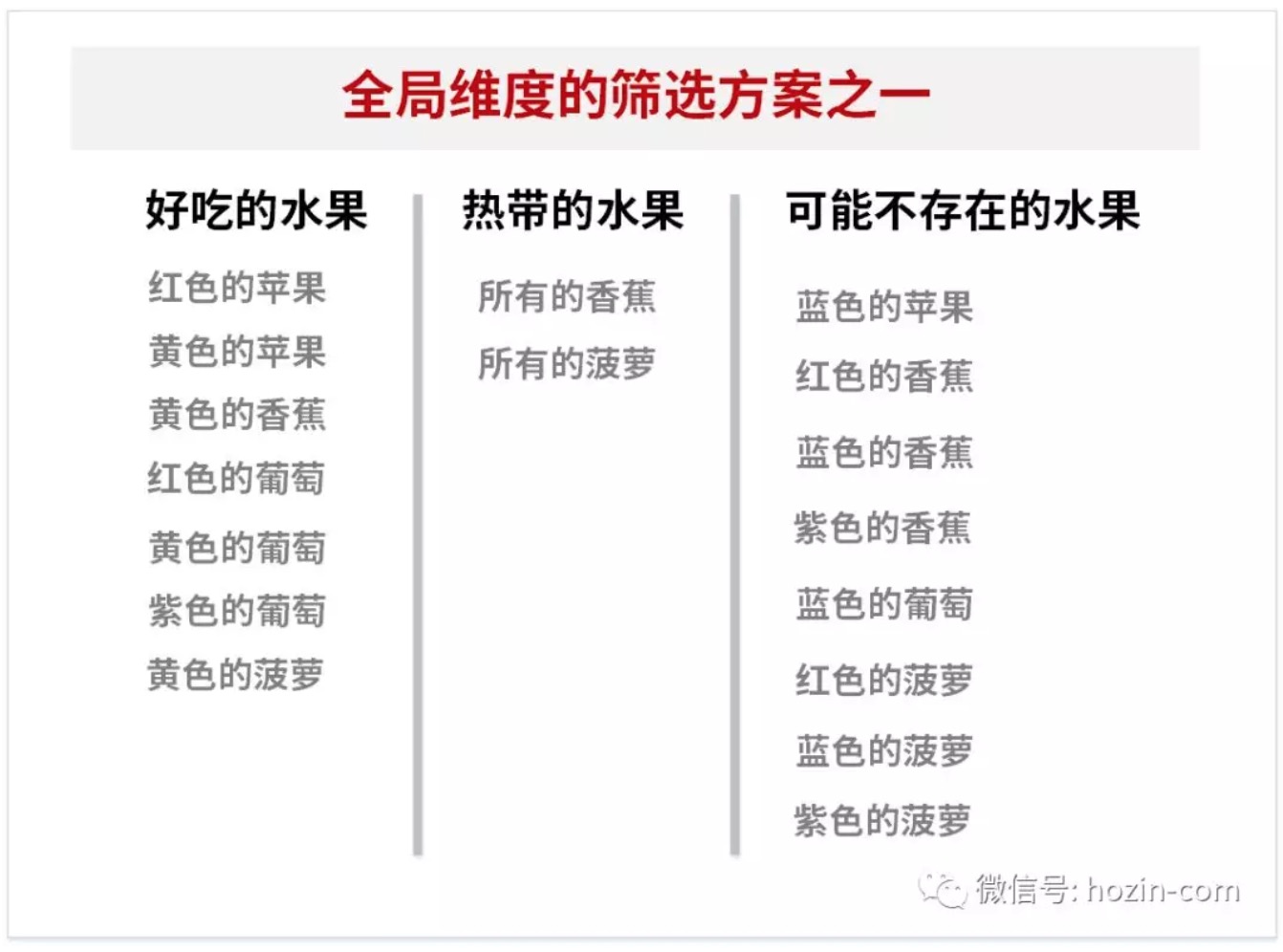
『一个维度又可以进行多维度筛选』,这个过程比较复杂:事物都是有两面性的,多个事物具有多面性,从多个角度找出共性,就可以快乐的进行筛选了。比如『彩色的水果』这个全局状态,就可以有以下这种筛选(当然还可以有更多种方案):

所以,在订单记录集中,『订单状态』是一个全局维度,是『支付状态』『物流状态』……甚至『退货状态』等一系列原始维度的组合产物。
除了『易于识别,降低认知成本』,全局状态的好处还有:区别不同状态提供不同操作,让迭代开发更容易。
在研究『订单状态』这个全局维度之前,先从顺序与规则角度,分析一下影响它的原始维度。
二次整理:状态值的顺序
如果理解『同纬状态之间相互离散』,就可以把任何『值』作为状态。为了不那么离谱,通常都会给这些『离散状态值』附加一些顺序和规则,这是一个完全人为的编码过程。例如,红绿黄,三个颜色本身是平等的,但是城市交通规则赋予了『红灯禁止』,『绿灯通行』,『黄灯警示』,并且按照『红>绿>黄>红』顺序循环切换。

顺序,貌似仅仅是先后顺序,本质上是增加了一个时间维度;这些顺序可以是单向的,也可以是双向的,并且可以连接在一起形成循环。
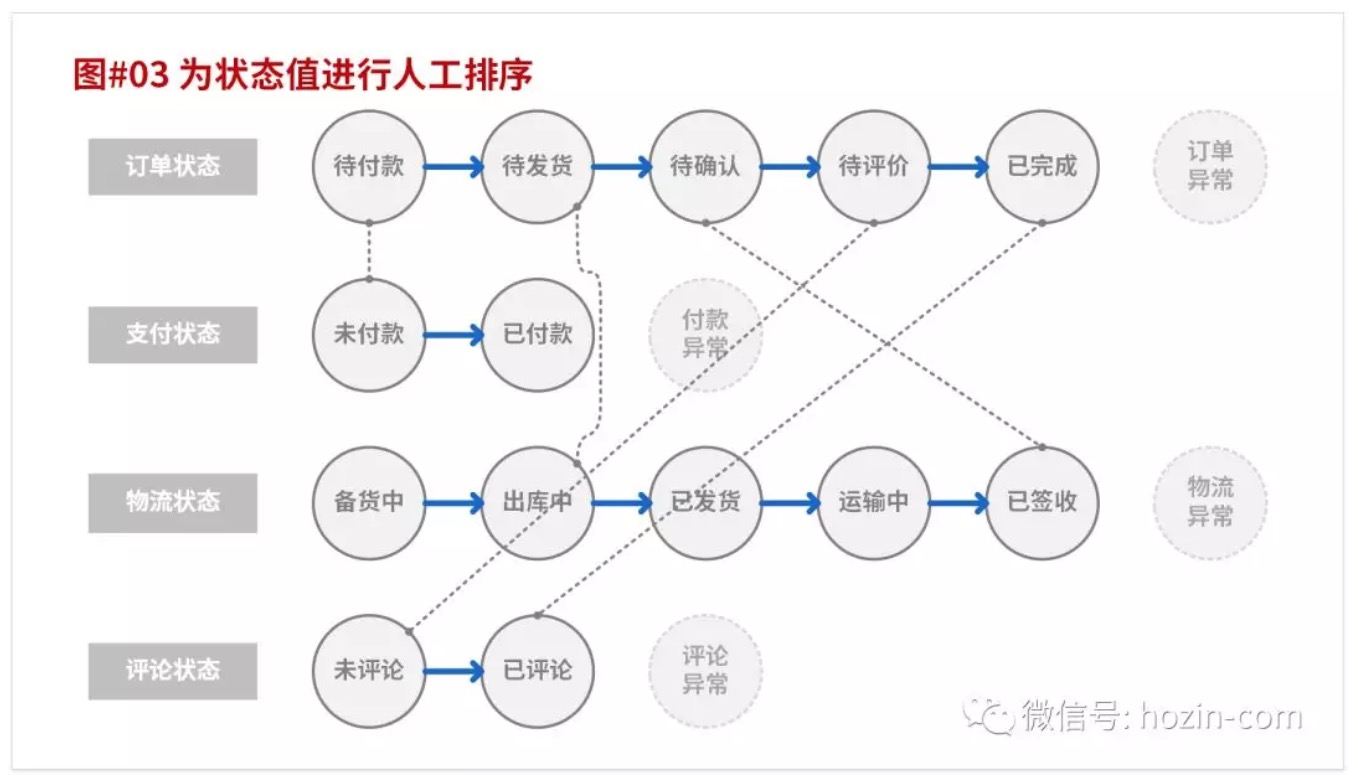
假如给图#02当中的状态值排序一下,可以有下面的结果:

三次整理:『一动一态』
『一个动作,一个状态』,即无论两个状态之间有何种数量的操作,都可以把这些操作抽象为唯一的一个!这是一个可以和『一个界面完成一个用户任务』比肩的重要规则,虽然二者应用的范围不同。
『一动一态』的好处,显而易见:
- 让心智模型变得简单,减轻用户认知负担
- 让设计师能轻松的处理各种状态值
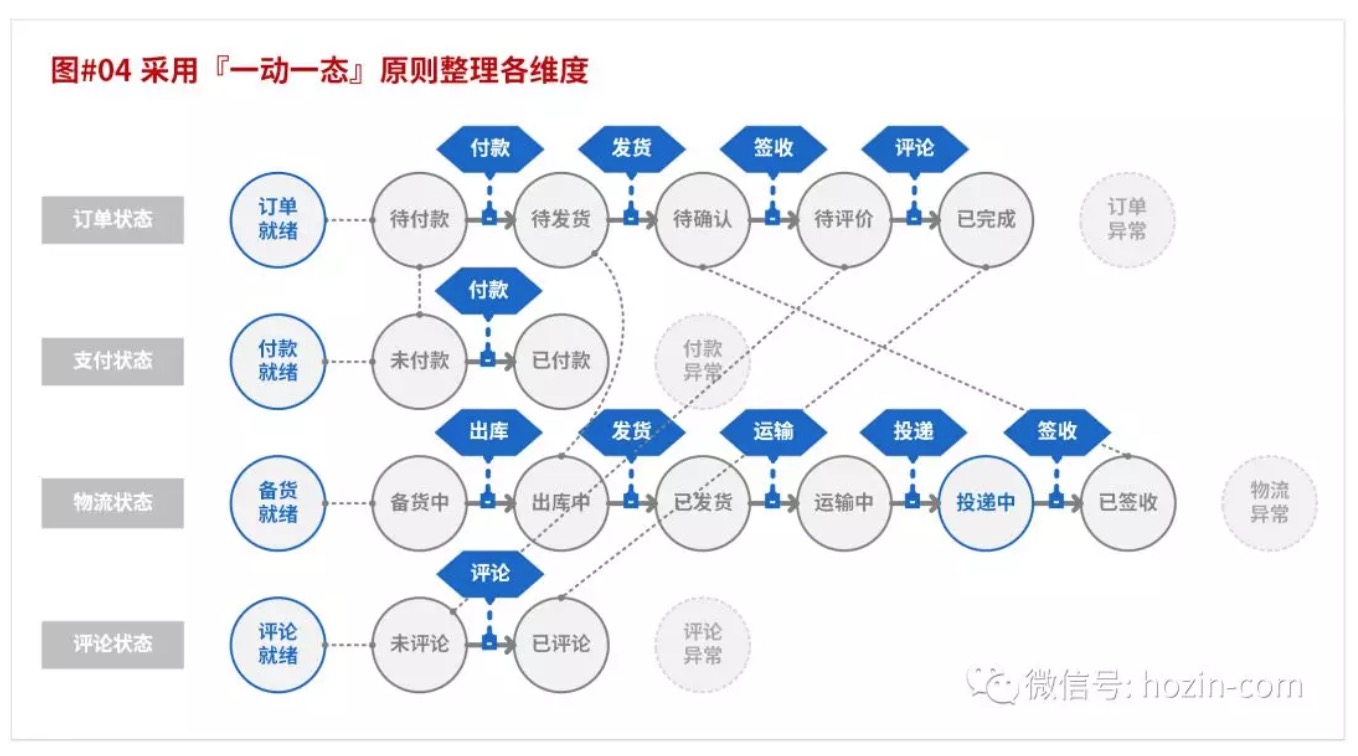
将图#03当中四个维度已经排序的状态值进行『操作』填充,可以得到下图:

在填充过程中,加入了各个维度的『就绪』状态,并且补充了『投递』这个操作和后续状态。
判断:订单流转的规则!
订单,在生活中是一张纸,一种买卖双方的契约。有关订单的正常流程特别特别简单,因为订单在生活中几乎是『只有一个同名实体在流程中被同时操作』。
通过图#04,很容易发现无论有多少种用户角色,四个维度中只存在7种正常操作:『付款』『出库』『发货』『运输』『投递』『签收』『评论』。其他的操作都是『异常』。
显然,通过对『操作』的梳理可以帮助设计师跨维度考虑『状态值』,这就是『一动一态』的最大优势。
不假思索,可以得到两个有趣的事情:
第一,『正常状态』和『异常状态』是两组完全不相关的互斥关系;
第二,『付款规则』是一个隐藏维度,『先款后货』和『货到付款』决定了7个正常操作的不同排序;
为了简化思考过程,建议先抛弃所有的『异常』,先考虑正常操作的顺序问题,记住对于订单来说,正常流转是一条简单的直线!

『分期付款』可以看作是『先款后货』与『货到付款』的结合体,略复杂,所以略………(有兴趣的朋友自己研究吧)
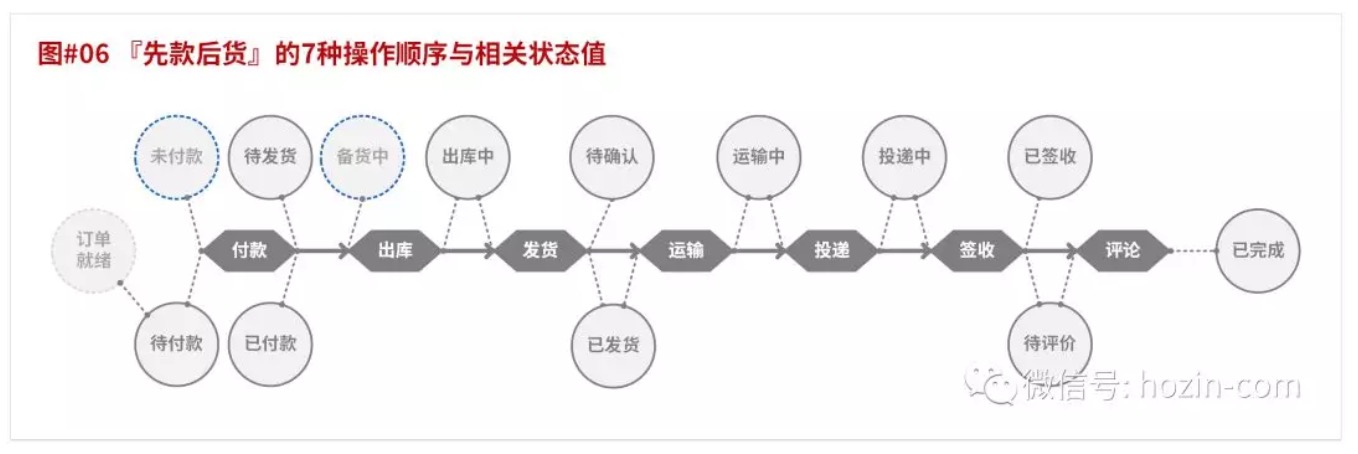
根据图#05中的『先款后货』规则,可以把图#04当中的『一动一态』分别填充到每个正常操作的首尾,见下图:

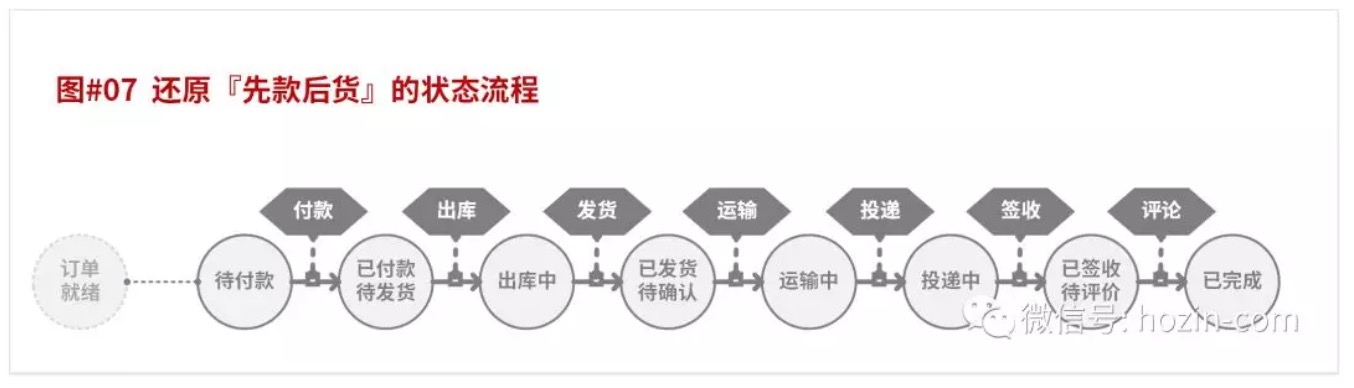
图06#是按照规则得到的『操作流程』,合并一下冗余的『未付款』和『待付款』,并且Hozin觉得『备货中』也没什么存在价值,保留8个状态,将它转换为『状态流程』,见下图:

当然,如果理解事件驱动,并且学习过UML的『状态图』,也许会觉得图#07很不专业;的确,这只是心智认知上的一些梳理,并非技术实现层面;推荐设计师系统学习UML或类似规范,那是个一劳永逸的事情。
关于『货到付款』的状态流程,诸位看官有兴趣可以整理,公布出来,切磋交流。
创新:处理异常
先解决正常,再解决异常,这样相对轻松愉快,思路不容易被打搅。

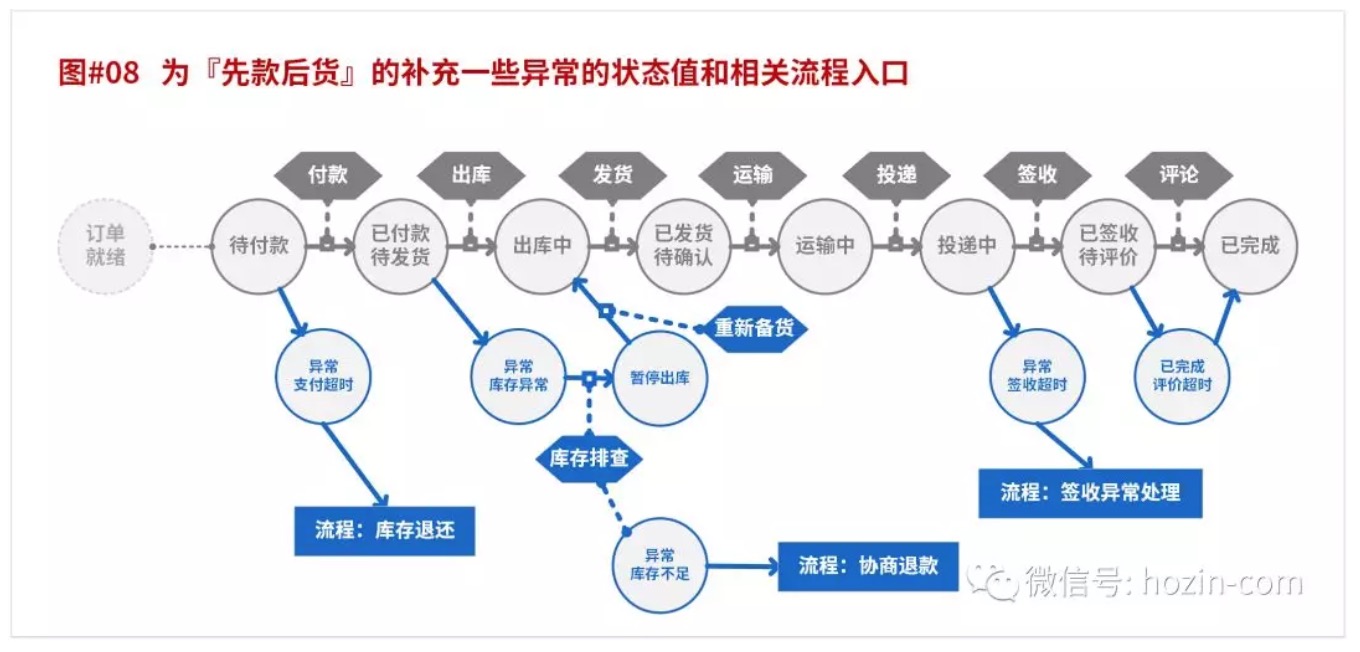
按照二八法则,8个状态通常会引发30~40个异常状态甚至更多,在实现模型当中7个正常操作都可能产生异常,设计师要逐一处理他们,图#08只是给出几个示例而已:
- 因为订单一旦产生,就占用库存,所以付款具有时效性,超时会触发异常,进入『库存退还』流程;
- 库存偏差通常会引发真实库存不足的情况,此时需要排查解决,如果能『重新备货』就能让订单恢复正常;
- 投递货物的过程中,也会存在异常,比如多个包裹当中有一个没有签收或者丢失,将进入『签收异常处理』流程;
- 某一些异常不会引发其他流程,只是会进行标注,比如『评价超时』实际上就是自动给予好评了;
- 『退货』和『退款』是另外一些流程,甚至比『订单』更复杂,请不要试图在一张图上搞定,请尽量解耦;
处理异常会占用大量的时间和精力,好好享受它们吧……
在界面上解决多维度状态
根据《交互水深 08 | 列表设计,不止是控制欲望的游戏》当中的技巧,强烈建议在列表设计中只保留『全局状态』,这当然还会附加一系列的魔法。
技巧之一:正常状态与异常状态同维度展示
因为正常与异常是互斥的,放在一列就好,通常需要给异常已高亮显示:
技巧之二:正常状态之后给出下一步状态
当前状态与后续状态一起显示,给予当前状态『着重显示』,只要是『状态流程』都应该这样做,减轻用户认知负担。

技巧之三:鼠标Hover时PoP状态流程详情
正常状态PoP显示流程图,异常状态PoP显示详情,参考下图:

技巧之四:以『操作』为中心设计筛选功能
有的设计师会担心:把这么多维度都合并了,藏起来了,筛选怎么办啊?嗯嗯,根据『一个界面完成一个用户任务』,可以换个思路:筛选是为了找到记录集当中的目标,因为不同状态可能会影响允许操作的种类,除了查看状态,找到目标是为了『操作』;那么,按照『操作』去筛选就OK了啊,这也是『一动一态』的优势之一。
总是需要用户按照『订单状态』+『支付状态』+『物流状态』筛选半天,好不容易找到目标,最终还是要去找『退款』『退货』『撤销』这些按钮,那还不如直接用下面的筛选设计:

如果有点莫名秒,请快去阅读『单选小坑,多选大坑』的上中下三篇。
再次叮嘱:
『一个界面完成一个用户任务』,在列表界面尽量保持简洁,但是在详情界面,还是依然要多维度忠实的显示原始维度数据啊,因为那是『详情』!
小结
『搜集』、『整理』、『判断』、『创新』是产品策划的基本法则;合并多维度状态过程中也会用到这个方法。
搜集:罗列主要维度的上的状态值,标注关联『值』并认真发现隐藏维度;
整理:首先,发现维度之间关系,判断是否包含全局维度;其次,保持维度不变,进行排序;再次,按照『一动一态』原则填充操作;
判断:那些互斥的存在,立即解耦它们之间的联系,缩小思考范围;找到操作之间的联系,给操作排定顺序关系和流程;用『操作流程』跨维度反推『状态流程』;
创新:在解决『正常状态』和『正常操作』之后,再逐一破解『异常状态』和相关流程;
多维度状态并存,此时界面上可选的设计技巧:
- 正常状态与异常状态同维度展示
- 正常状态之后给出下一步状态
- 鼠标Hover时PoP状态流程详情
- 以『操作』为中心设计筛选功能
既然来了,说些什么?