交互水深 11 | 状态值 and 记录值,抽刀断水水更流
不知不觉已经更新到第11篇,延续前作,依然是『列表设计』当中显现的一些交互本质。设计列表界面,通常第一步就是区分『状态值』与『记录值』,这关乎到列表的扩展性。
注意,这已经不是普通的交互设计问题,而是一些产品设计思路。
现役与前任,纠缠不清
任何『值』都是状态,基于此认知,加上时间维度,就会出现:『当前的状态』和『历史的状态』。于是,从哲学角度,有个绕口令:『状态是某一时刻的记录,记录是某一时刻的状态』。
当然,状态和记录还是有区别的:
- 状态只是某一个记录
- 记录是一系列状态其中之一
- 当前状态可以改变,历史记录不容篡改
每一个状态背后都隐藏着一系列记录,无论它是否愿意。假设『甲』和『乙』都是VIP用户,在列表中仿佛他们是一样的,但是如果加上时间维度,就大不相同:

设计师往往会忽略一个简单道理:只要允许,每个维度都可以加上时间的魔法,形成单独的『记录列表』;并且,这个记录列表可以通过『五帽架』原则露出在任何其他列表当中;甚至,可以实现多个列表相互连接,形成有趣的关系。
以『三好学生』为例,『学生列表』可以有如下的设计:

记录值是隐藏的宝藏
虽然用户的任何操作在服务器日志中都能找到,但是这些并非结构化数据,很难进行对比和追踪。实际运营工作中,决策不仅仅依靠『当前状态』,更多的是依靠『历史数据』的支撑;所以在产品设计中,只要允许,就尽可能多的保存『记录列表』;任何删除、丢弃、覆盖数据的行为都是一种浪费。
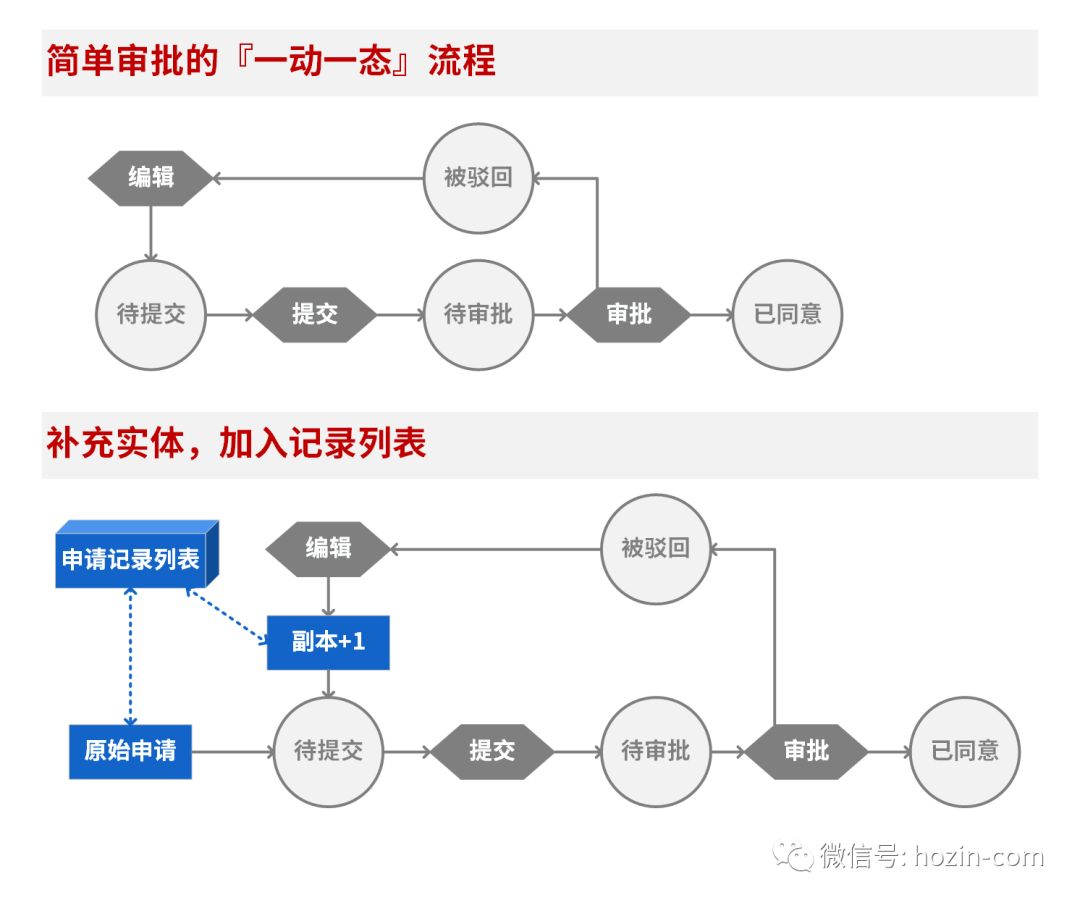
例如,在审核流程当中,修改被驳回的申请,并非是真正的『修改』,而是基于原始申请,复制了一个副本进行修改提交,这样每一个历史版本才有案可查。

如上图,一个流程图可以不断的加入实体,然后抽象出新的列表;也可以合并列表之后,再进行抽象,虚虚实实的衍进。
在找回密码过程中,通过旧密码辅助验证身份;在修改密码过程中,不允许使用旧密码作为新密码……诸如此类,都是重视『记录值』带来的额外优势。
因为记录值是不允许篡改的,所以实现『记录列表』本身的开发代价很低。
理解『模板规则』
设计师们总是习惯使用直观的『当前状态』,但是,在解决某些『规则』问题时,往往会捉襟见肘,因为:『当前状态』需要依赖非常强的实时同步,而当数据量激增的时候,通常是技术瓶颈。
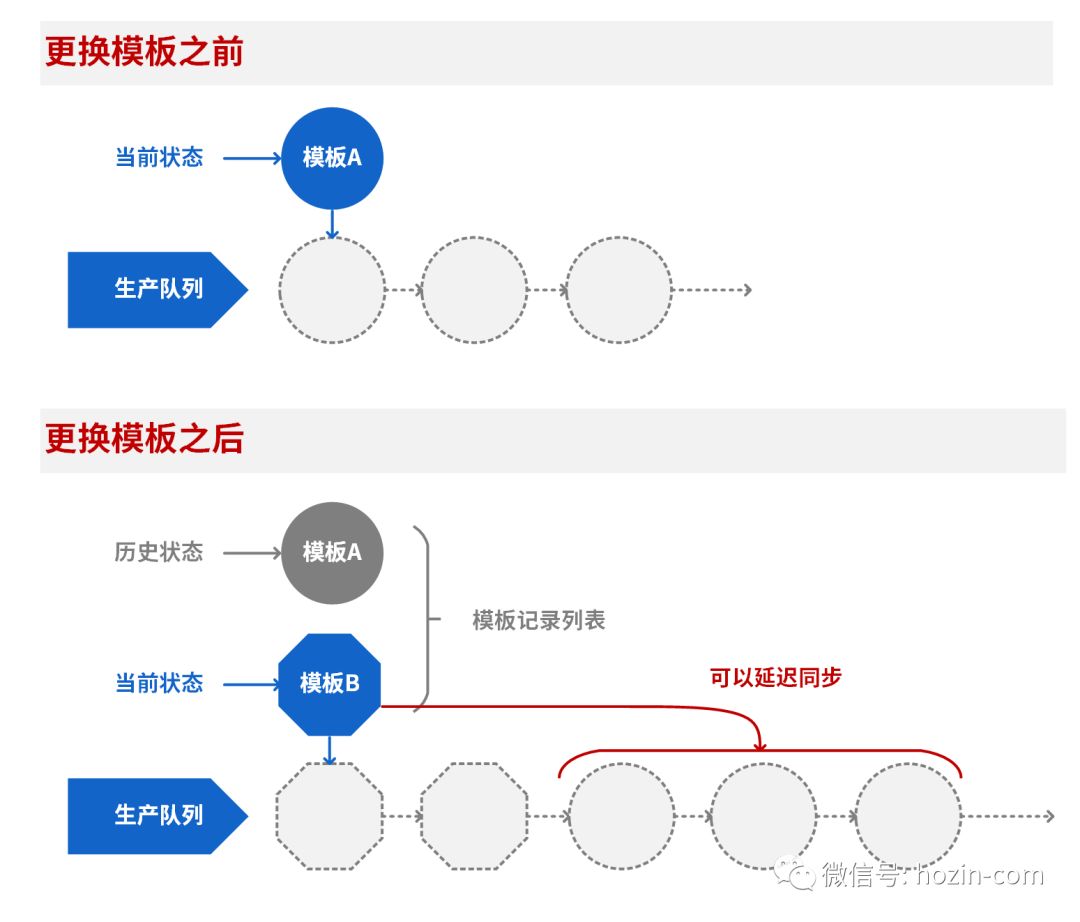
所谓『模板规则』是这样一种存在:在某时某刻,当规则变更时,不对之前的数据产生影响,只对今后的数据产生影响。

使用当前模板改变以往产生的数据,是另外一件事,因此允许有延迟同步的现象。
多版本存储
如火如荼的【区块链】技术,其实和普通人没有太直接的关系;但是,的确给产品设计提供了一些便利:通过分布式加密永久的保存历史数据,安全实现多版本存储。
即使没有区块链,也可以开展多版本存储;如果设计师已经掌握此类技巧,那么区块链就能带来更大的价值。
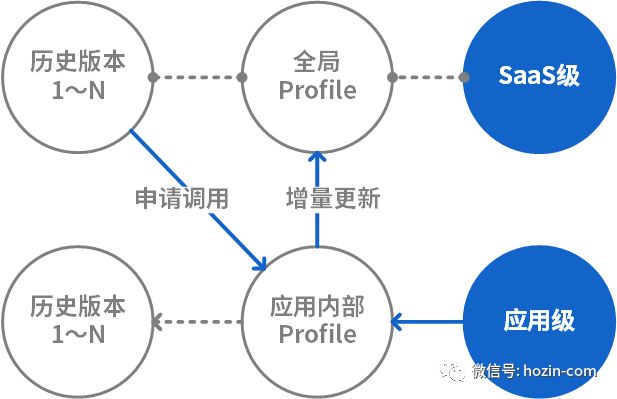
以SaaS系统为例,某些数据通常会分为至少两个层级:SaaS全局数据和应用内的私有数据。为了保证功能扩展和数据保全,通常会采用下面的同步方式:

对于每一个应用,都有自己的私有数据,每个私有数据的变化是要保留历史版本的。
同时,当某个私有数据改变时,会向全局数据发起一个增量更新;SaaS系统只记录那些改变的项目,生成一个全局的历史版本。
这样做的好处显而易见:
- 全局数据对某个应用是受权限控制的,不可以随意调用;
- 私有数据又不断为SaaS系统提供刷新数据;
- 某个应用只关心自己的私有数据,应用之间互不干扰;
小结
善用『记录值』,可以提升产品的运营潜力和扩展性;在关注『状态值』的之余,要加以区分的设计『记录值』,灵活运用『模板规则』和『多版本存储』。
以上内容和观点,仅代表一家之言,欢迎各界朋友本着『互敬互爱、就事论事』原则切磋,各种站在鄙视链顶端俯视他人的『大牛大神』请绕行。写出来,给大家提供别样思路;百花齐放,这个行业才有生命力。
既然来了,说些什么?