这个控件叫:Segment Controls/分段控件(附录与Tabs的区别)

Segment Controls
Segment Controls(分段控件/分段选择器/分段选择控件)是iOS原生控件之一,Segment Controls是一组分段(segment )的线性集合,每一个分段的作用是互斥的,即点击某分段使之处于触发状态,那么同一个Segment Controls的其他分段将恢复正常状态,所以Segment Controls本质上是一个单选组件。横向排布所有选项,相比于下拉菜单( drop-down menu)有更好的可见性。
如何使用
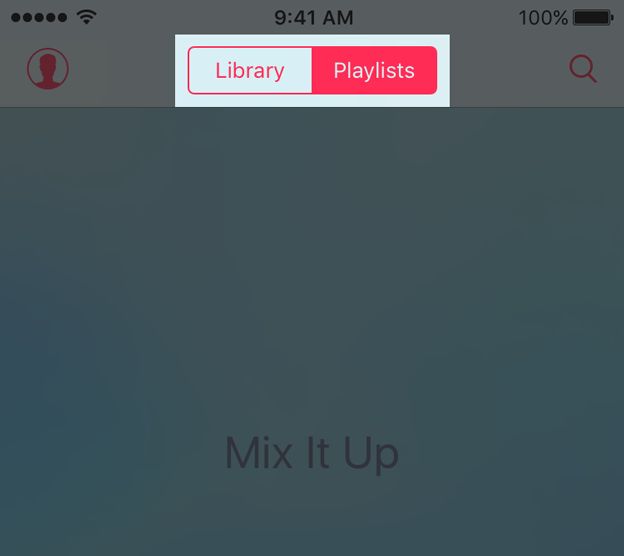
Segment Controls通常用于切换不同的视图,或者在表单中作为单选组件使用。

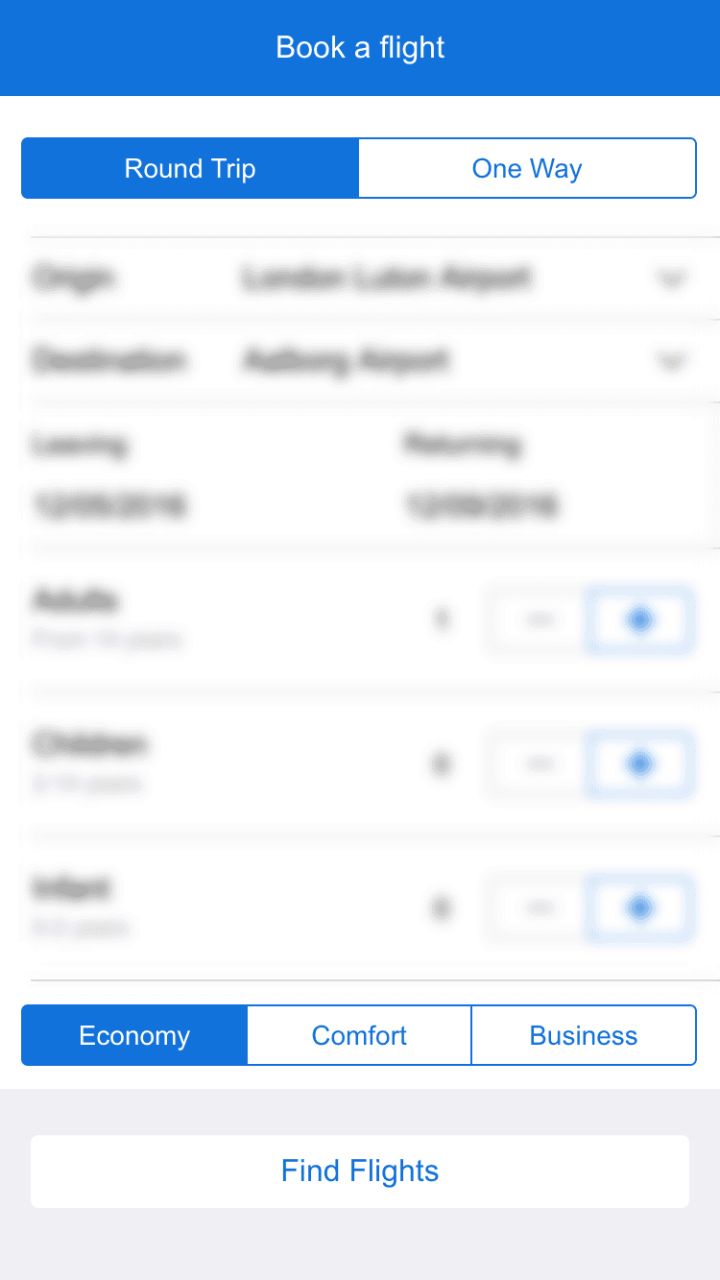
表单中的Segment Controls
- 限制分段数量控制在5个以内
较宽的分段更容易点击,为了提高可用性,建议在手机屏幕上每个Segment Controls的分段控制在5个以内。因此分段的文案长度需要精简,建议每个分段控制在2-4个汉字。 - 不要在同一个Segment Controls中混用文字和图标
一个分段就像是一个按钮,按钮内当然可以使用文字或者图标代表其含义,但是请不要在同一个Segment Controls中混用文字和图标,避免让用户觉得混乱和不一致。
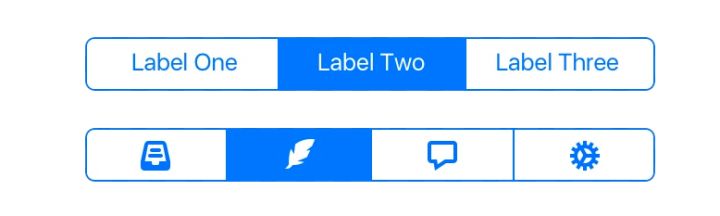
文字分段和图标分段
- 尽量保持各分段大小一致
同一个Segment Controls内,所有分段都应该具有相等的宽度。如果其中某些分段比其他分段宽,会让整个控件看起来不协调,缺少一致性。
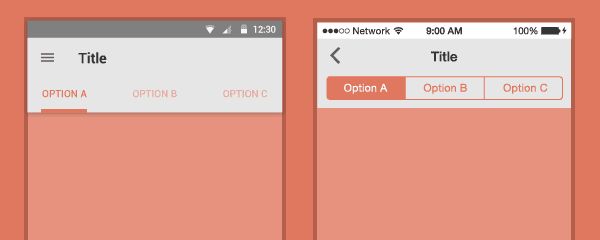
Tabs和Segment Controls的区别

左为Tabs,右为Segment Controls
经常国内发现App把Tabs和Segment Controls弄混的情况,给用户带来困扰,其实这两个控件有诸多不同。
- 来源不同
Tabs来自Android规范,早在Android 2.0时代,官方的通讯录App就使用顶部Tab导航,之前Android 4.0规范和最新的Material Design都将Tabs作为推荐的导航形式。而Segment Controls则来源于iOS规范。 - 操作方式不同
Segment Controls只能通过点击控件本身的分段来进行操作,而Tabs除了点击控件本身外,还可以通过屏幕内左右滑动切换不同的视图。 - 适用场景不同
Segment Controls除了适用于表单的单选组件,其作为视图切换控制时,一般来说,起到的是分割和筛选同类数据的作用。例如App Store的排行榜,[总排行榜]这个长列表数据集,通过Segment Controls把长列表分割成付费的、免费的和畅销的几个子列表数据集。再比如「设置」中的电池用量,Segment Controls把开机后[所有时间耗电的App]筛选出[过去24小时]和[过去4天]这一部分数据。所以说Segment Controls本质上和下拉菜单一样,只是有更好的可见性罢了。
Segment Controls本质是筛选,和下拉菜单一样
而Tabs没有这种限制,Tabs里Tab呈现的内容可以有很大的差别,当然Tabs不能作为表单的单选组件。
- 数量限制不同
在手机屏幕里,Segment Controls分段限制在5个以内,而Tabs可以通过Scrollable tabs这种形式,扩展更多的Tab数量。
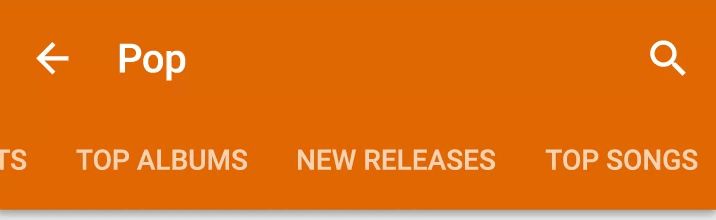
Scrollable tabs



感谢解答~~~~