这个控件叫:Stepper/步进器
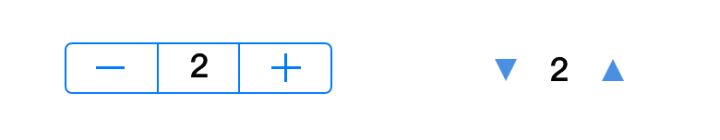
Stepper(步进器)由一个增加按钮、一个减少按钮和一个由按钮控制的数值组成。每次点击增加按钮(或减少按钮)数字增长(或减少)的数量是恒定的。

Stepper
如何使用
- 适用于数值精确的小范围调整
在移动端,iOS普遍用Picker(拾取器/波轮选择器)解决多选一的问题,Android则是用Dropdown menu(下拉菜单)或者Dialog(对话框)。但对于数值型数据(商品数量、投资比率、人数等等)的精确小范围调整,Stepper优于其他控件。国外有用户测试结果显示:相比Dropdown menu,用户更喜欢在机票预订App里用Stepper选择乘客人数,因为Stepper更直观用起来更快更简单。(http://lukew_img.s3.amazonaws.com/LukeW_FlightBooking.pdf
) - 注意默认值和上限与下限
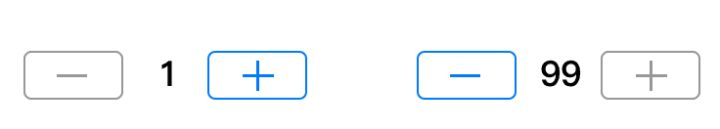
如果Stepper默认值离用户目标的数值越远,需要的点击次数越多。选择一个合理的默认值能帮助用户减少点击次数提升操作效率。此外,要注意考虑数值的上限与下限,在到达限制后禁用相关按钮。
下限与上限
- 数字快捷修改
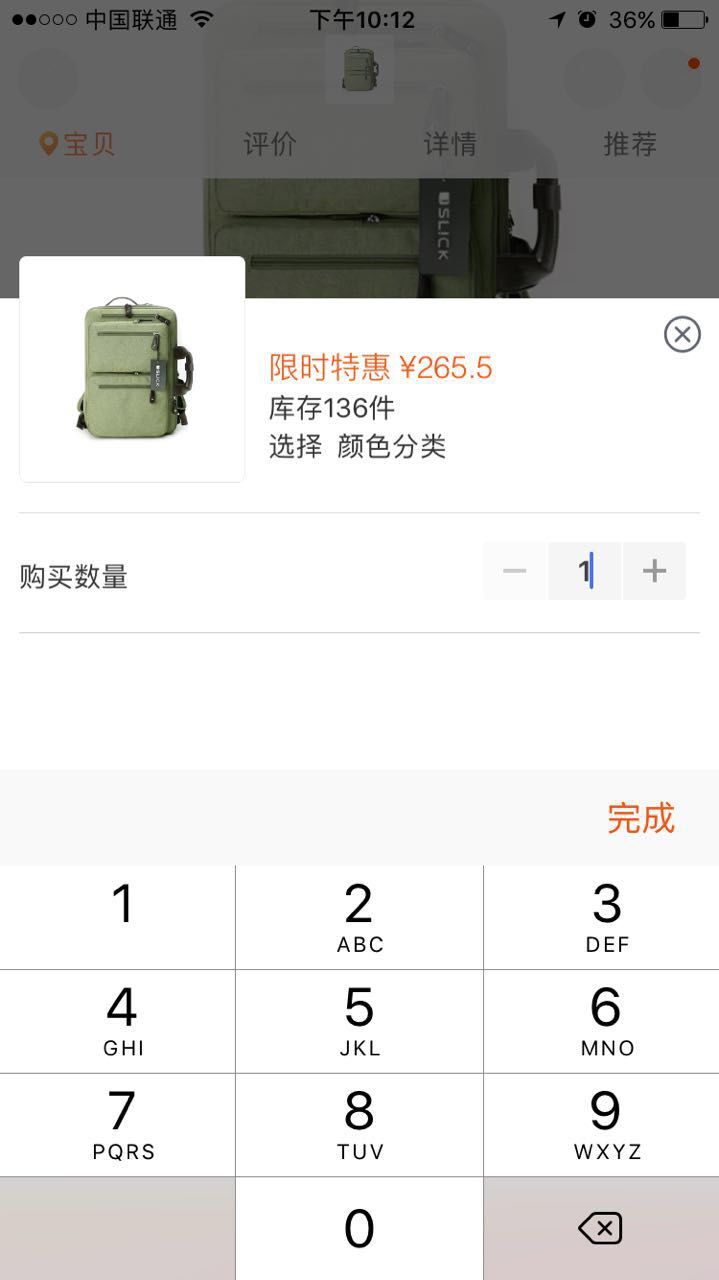
如果对数值有大幅度调整的需求,可将数字改造成输入框,通过键盘快捷大幅度精确修改。
淘宝截图
相关资料
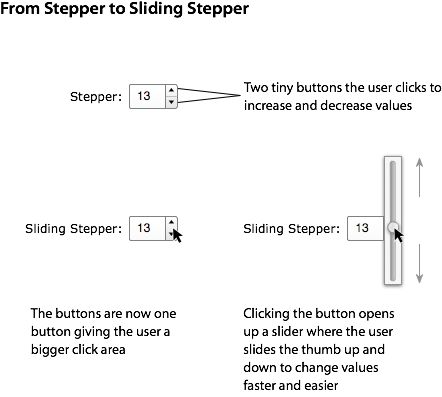
- Sliding Stepper(滑动式步进器)
在PC端Stepper的点击区域非常小不易操作,而且Stepper每次点击后数字变化太小,如果要调整数值远不如直接改输入框来得方便。国外有案例将Stepper和Slider(滑块/滚动条)相结合为Sliding Stepper,加和减被合并为一个按钮,点击按钮后出现垂直滚动条,通过操作垂直滚动条,调整数值会更快幅度更大,且可以观察数值对应的事物产生连续变化,非常适合图形设计软件。
详情可阅读:Sliding Stepper: An End to the Painful Clicking
Sliding Stepper
争议
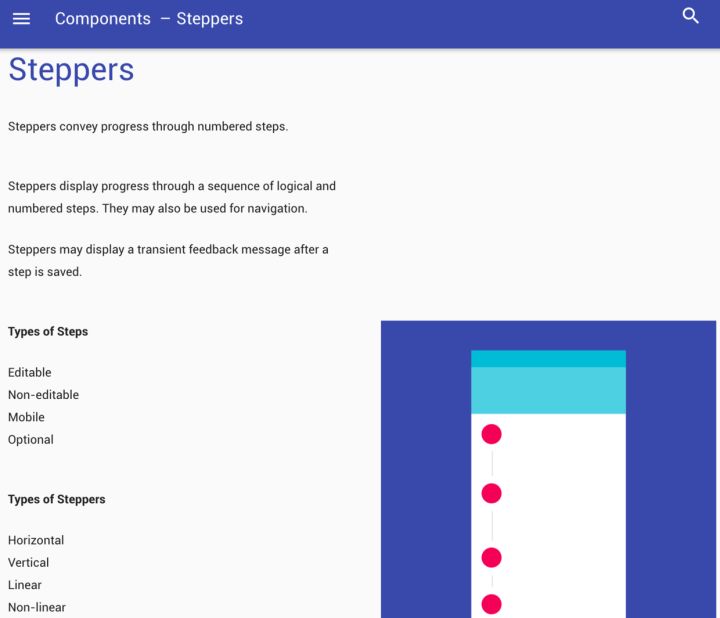
Google在Material Design里把Stepper 定义为步骤指示器。(详细请阅读:https://material.io/guidelines/components/steppers.html )

Material design中的Stepper
考虑到除Material Design以外的其他设计规范都将Stepper 定义为步进器,因此我觉得Material Design的称呼方法不是主流,建议大家用Step Indicator来称呼步骤指示器。



既然来了,说些什么?