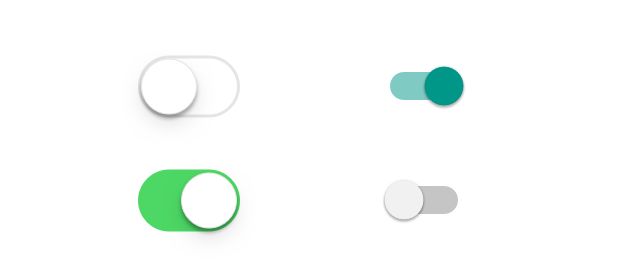
这个控件叫:Switch/开关/滑动开关/切换开关
Switch(开关/滑动开关/切换开关)有两个互斥的选项(例如开/关、是/否、启动/禁用),它是用来打开或关闭选项的控件。选择其中一个选项会导致立即执行操作。

Switch
如何使用
-
- 准确的Label(标签)
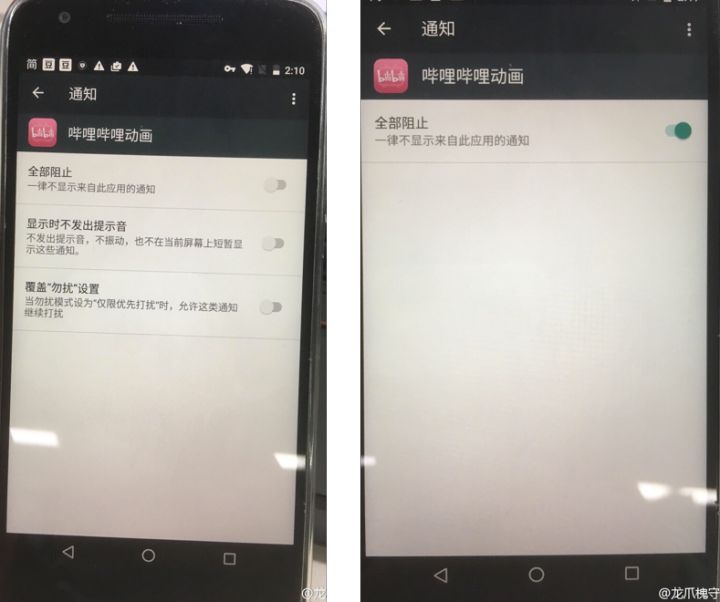
由于Switch控件本身就能表现当前的开/关状态,因此相关文案只需表示所控制内容,千万不要在Label中加入一些逻辑词语。典型的反面教材就是Android 7.0的通知设置,双重否定表示肯定,大多数人都把左图的状态当做当前App的通知是关闭的,实际上右图才是关闭通知后的状态。
Android 7.0 通知设置
- 清晰的开关状态
Switch可以根据App视觉风格进行样式修改,但一定要清晰的表示开关状态,下图的钉钉PC版,由于加了显眼的颜色,很难第一眼分辨出这表示关的状态。
钉钉PC版
- 准确的Label(标签)
-
- 立即执行操作
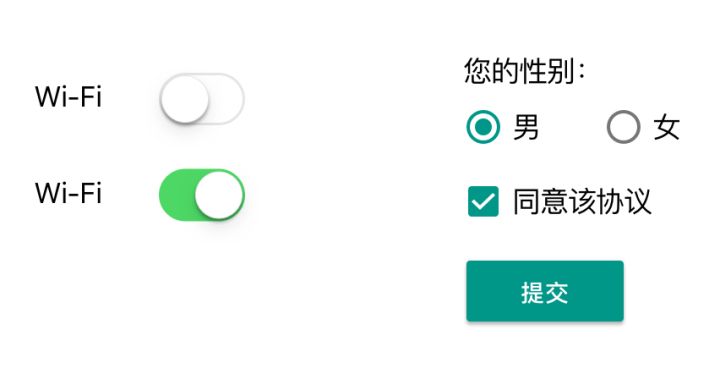
Switch与RadioButton(单选按钮)、CheckBox(复选框)最大的区别是:Switch操作后,程序立即执行相关操作。而RadioButton和CheckBox一般用在表单里,仅反映当前的选择状态,如果要执行操作并生效,需要点击额外的提交按钮。
Switch与RadioButton、CheckBox
- 危险操作二次确认
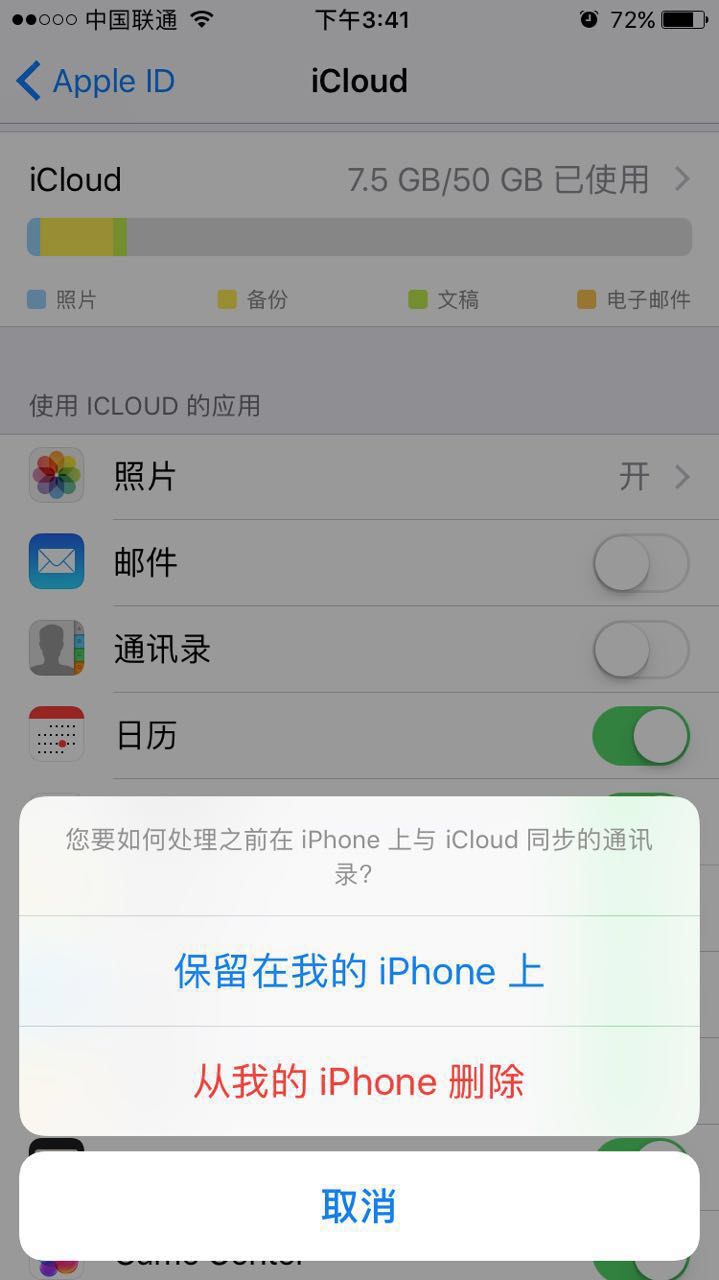
正是由于按下Switch后立即执行操作,如果操作比较危险,请在点击开关后加入二次确认流程,避免造成严重损失。
iCloud
- 立即执行操作
- 注意加载状态
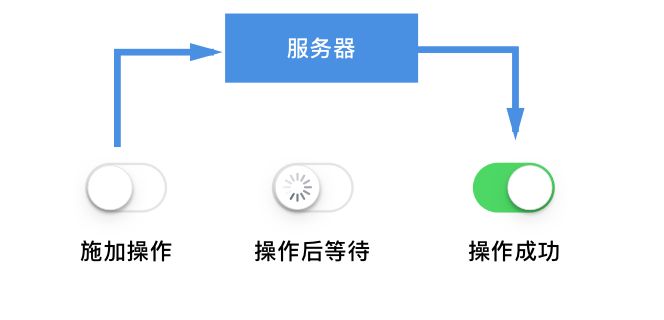
如果Switch所执行的操作需要与服务器交互,就必须考虑加载状态了,例如刚进入页面时,获取Switch的状态需要加载。如果改变Switch的状态,需要与服务器交互,必须等待服务器返回成功指令后才能改变Switch的状态,传统的做法是为初次加载和操作后等待准备特定的样式。

加载等待
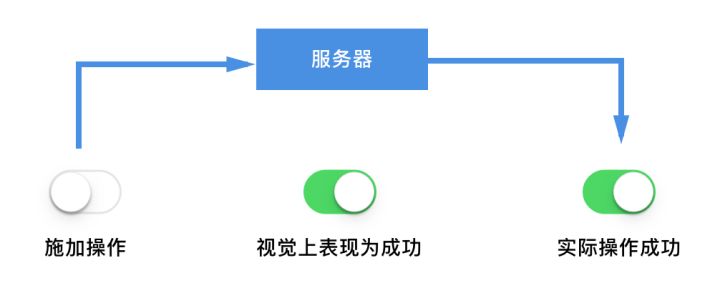
另外一种目前比较流行的策略是使用Optimistic UI(乐观派UI,请参考 乐观派UI:真实的谎言 ),用户操作Switch之后,Switch视觉上立即响应改变,然后再向服务器交互。微信朋友圈的点赞就是用的这个策略。Optimistic UI带给用户更流畅的体验,当然,采取这一策略最好保证服务器在97%到99%以上的状况下返回成功指令。

Optimistic UI
相关资料
- Google Inbox的Pin样式
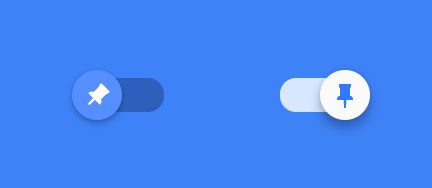
Google Inbox右上角的Pinned样式上很像Switch,实际上这是一个筛选工具,图钉竖直表示只显示Pin过的邮件。这给了我们启发,可以在Switch的按钮上增加视觉效果,表现Switch当前状态所代表的含义。
Google Inbox Pin
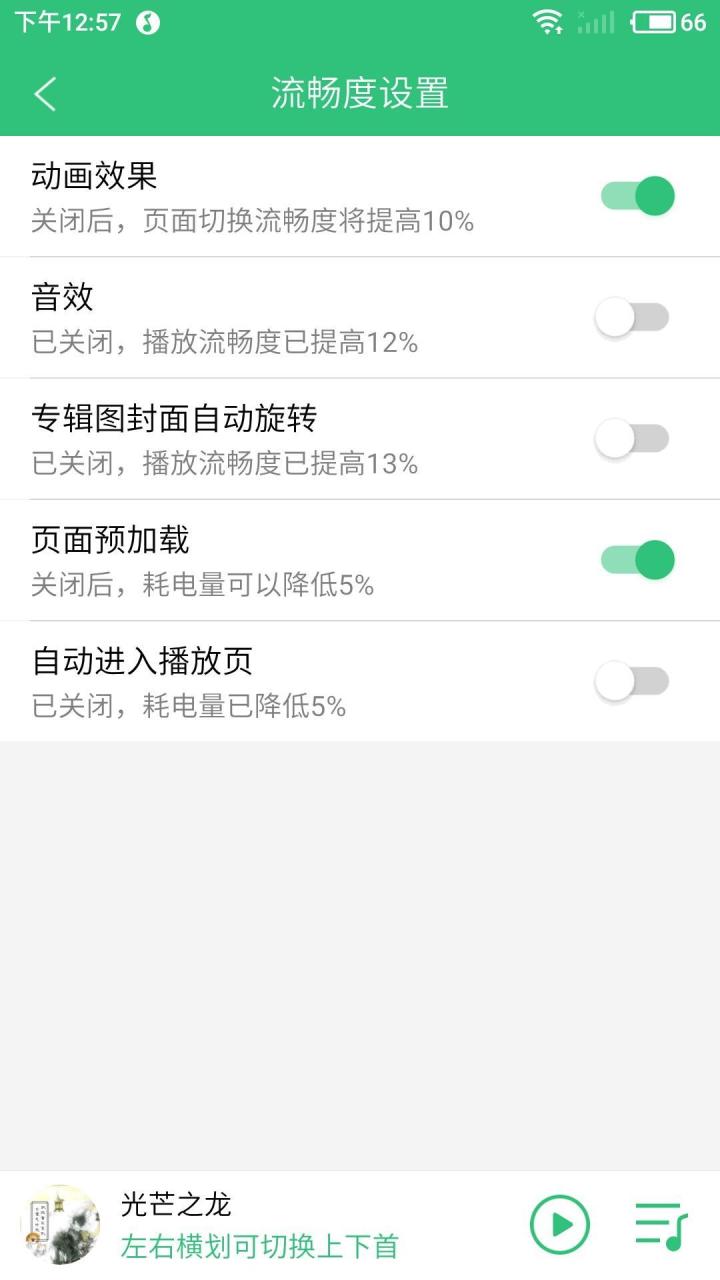
- QQ音乐Android版的流畅度设置
QQ音乐Android版的设置项中有流畅度设置,关闭相关效果可提升流畅度和减少耗电。通常来说Switch打开有启用的含义,带有一点正面的褒义效果。QQ音乐却反过来了,Switch关闭有褒义的鼓励含义——关闭更流畅。
QQ音乐Android版,流畅度设置






既然来了,说些什么?