交互大厨的私房书单「设计原则篇」
流量预警!流量预警!流量预警!
厨房的意义不仅是把食物做熟,食物的意义也不仅是果腹。在《模式篇》中认识了料理食材,本次将要讲解交互设计的调料,即各种设计规则。
作品被品评:感觉不对啊~~~设计师先懵一下,然后不知所措的改啊改,废寝忘食,一直改到大家都满意……这个故事每天都在上演。众口难调,让所有人都满意,太难啦;优秀的设计总有对应的人群,掌握基本的味觉体系是基础技能;夯实基础,才有可能五味调和。
味觉与原则对应关系
每个国家和民族,都有自己的味道。《吕氏春秋·本味》提到“调和之事,必以甘、酸、苦、辛、咸”,现代人对味觉的总结已经远远超过这五种;选取其中的10种味道,对应10本设计原则书籍。
辣,Book#12《简单法则》
香,Book#13《通用设计法则》
咸,Book#14《秩序之美》
酸,Book#15《认知心理学》
甜,Book#16《赢在用户》
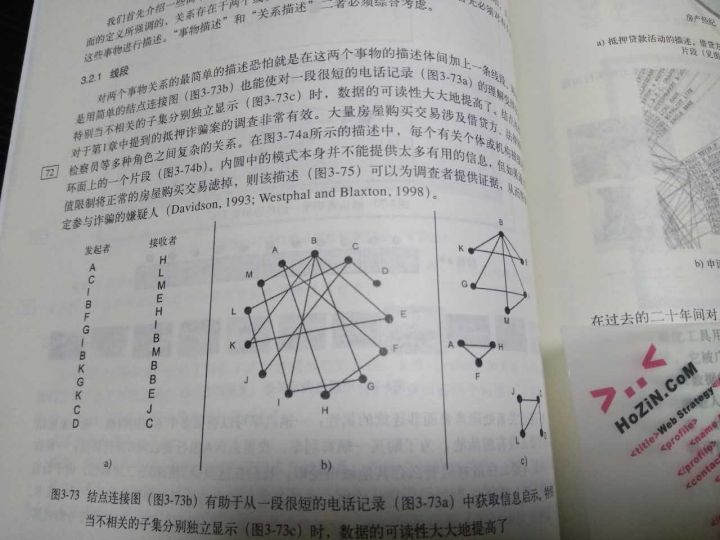
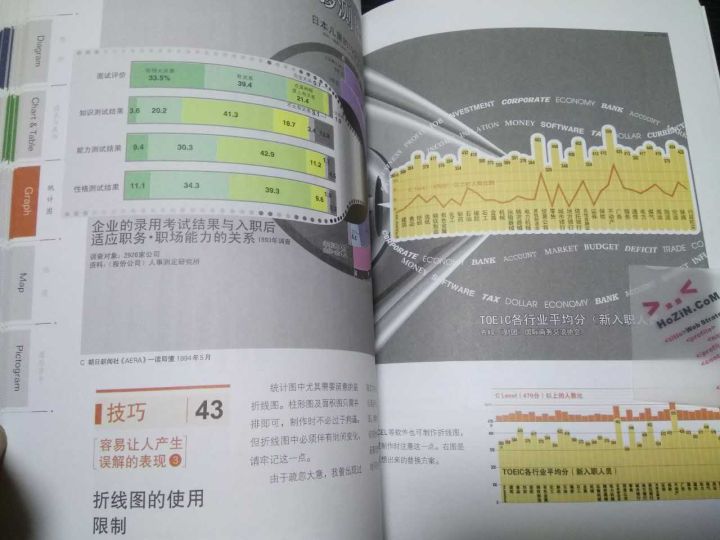
色,Book#17《信息可视化》与《图解力》
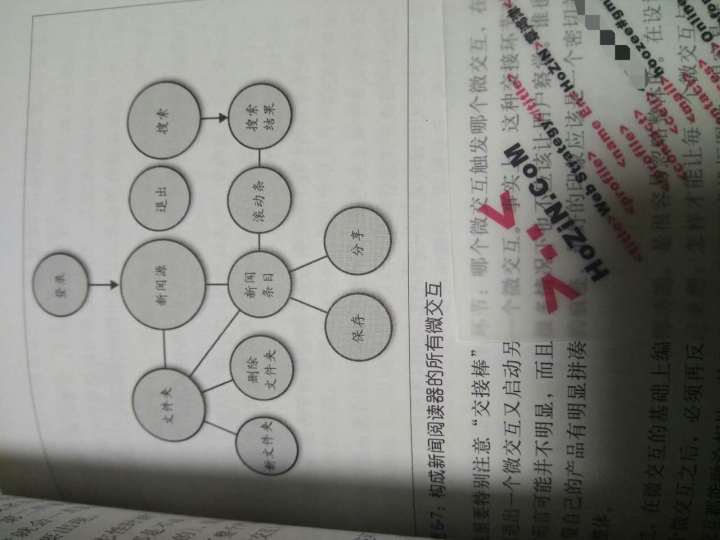
麻,Book#18《微交互》
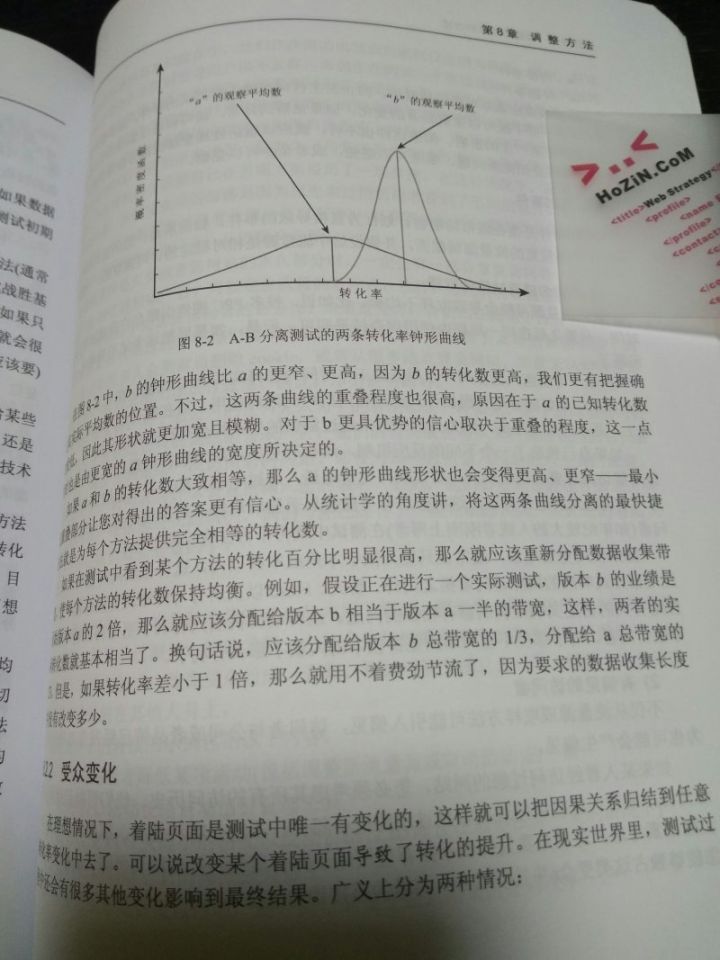
苦,Book#19《Landing Page优化权威指南》
臭,Book#20《设计败道》
鲜,Book#21《用户体验与可用性测试》
Book#12《简单法则》
一本关于【简单】的小册子,书本身就非常简单,句句切中要害,没有任何废话。
作者【前田约翰】,世界知名图像设计师、视觉艺术家、IT科技专家,兼具理性思维和艺术气质。
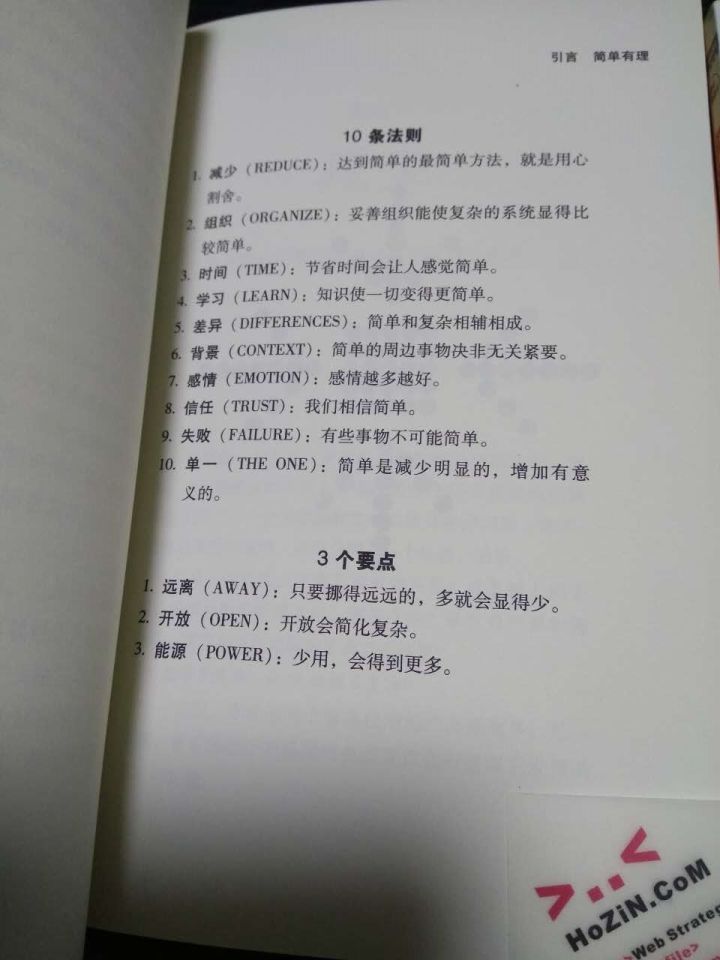
总结《简单法则》,10原则,3个要点。
1.减少:达到简单的最简单方法,就是用心割舍;
2.组织:妥善组织能使复杂的系统显得比较简单;
3.时间:节省时间会让人感到简单;
4.学习:知识使一切变得更简单;
5.差异:简单和复杂相辅相成;
6.背景:简单的周边事物绝非无关紧要;
7.感情:感情越多越好;
8.信任:相信简单;
9.失败:有些事物不可能简单;
10.单一:简单就是减少明显的,增加有意义的。
三个要点:
远离:只要挪得远远的,多就会显得少;
开放:开放会简单化复杂;
能源:少用,会得到更多。
道理大家都懂,写出来就是一张A4纸;但是,把【力求简单】融入脑海化入骨髓,难上加难;让设计团队的其他成员接受简单,也没那么容易。
关于简化设计,书籍非常多,比如《简约之上:交互式设计四策略》也可以读一读;当然,如果能把《简单法则》理解掌握,其他的类似书籍,完全不必再读。


Book#13《通用设计法则》
如果《简单法则》是小辣椒,那么这本《通用设计法则》就是一包五香粉。
那些公众号,一会推送《交互设计的七大法则》,一会搞出《体验设计九大策略》,请不要轻信。设计法则,来自先辈们的积累;究竟有多少设计法则?数都数不清,本书也只是从浩瀚法则中选取了125个常用的(第一版为100个法则)。
有一种吐槽:设计法则会降低设计师的IQ。
如果只知道几个法则,难免固步自封;一旦掌握海量法则,就会发现有趣的事。
奥卡姆剃刀:如无必要,勿增实体;泰思勒定律:事物存在临界点,超过临界就无法再简化。这两个定律貌似是相互违背,实际上是相互作用形成闭合。
一个设计只应用一个法则,这种事儿几乎不存在;你知道的法则越多,就会越灵活的组合使用,最后你可能忘掉法则,完全遵从一种良好的设计习惯。
五帽架、古登堡规律、斐波那契数列、输入垃圾输出垃圾……这些对Hozin影响比较大;面部比例、大草原、恐怖谷……这几个很好玩;每个人都能通过法则建立良好的习惯。
格式塔原理,最重要的视觉法则;如果视觉问题,只要掌握这一个规律即可(熟练掌握真的很难);重复一边,如果你在从事视觉设计,你面临的一切问题都可用【格式塔原理】解决。




Book#14《秩序之美》
盐为百味之本;尺寸规划是建立界面秩序的根本。
无数文章讲述如何建立栅格系统,但是介绍具体使用栅格,并不多见。也有很多设计师认为:严格遵守尺寸规范会限制创新……
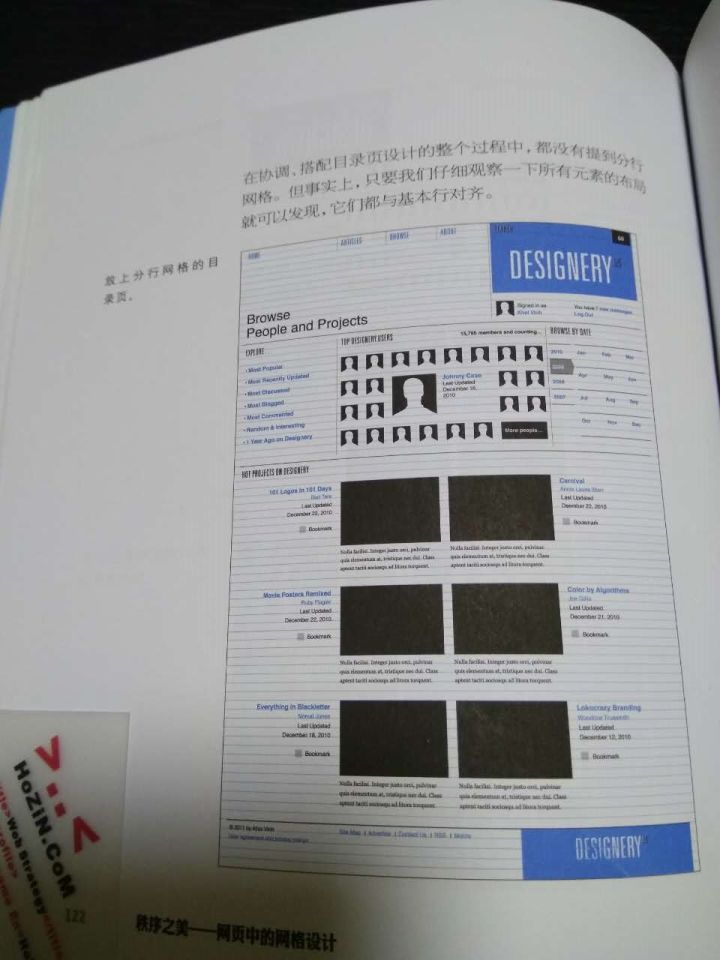
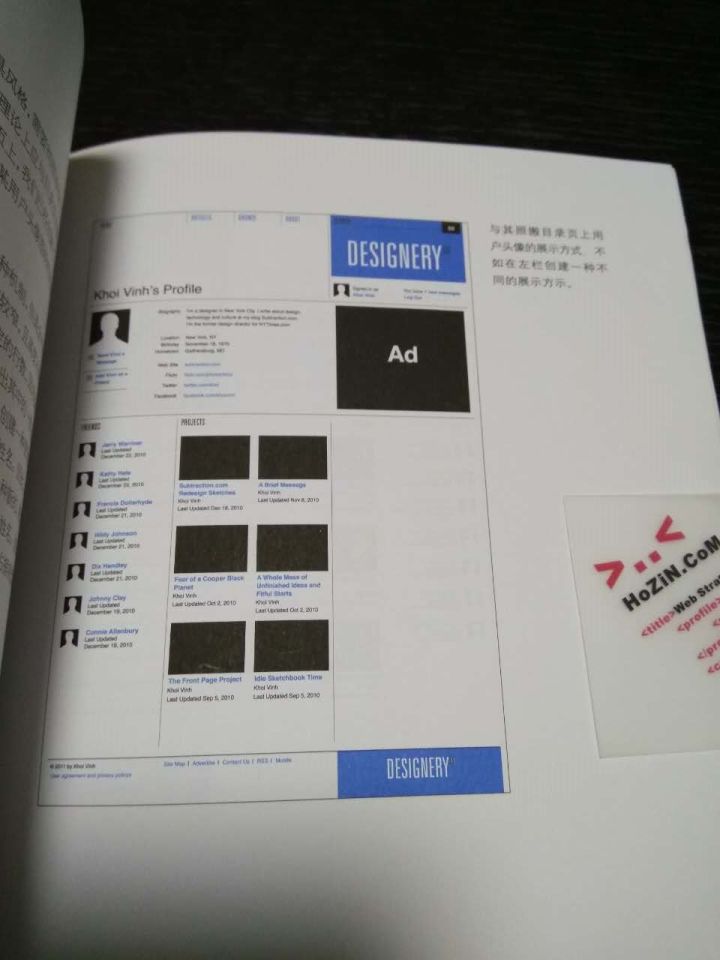
依赖栅格不是让设计千篇一律,正确运用栅格系统规划尺寸,需要掌握一些系统方法;同时,如果进行响应式Web设计,几乎一定要认真选择栅格系统了。
实际工作中,图片比例规范、控件尺寸通常是由视觉设计师确定的;当然,视觉设计人员身兼交互工作是很常见的;作为一个只画原型的交互设计师,Hozin也希望原型是建立在栅格体系之下(低保真也至少要具备相关思考)。
《秩序之美:网页中的网格设计》讲述了依赖栅格设计四个关键界面的流程;讨论了布局、尺寸规划的具体思路。
十年前,有几个学习前端技术的中国孩子,每天研究BBC的Global Visual Language文档,受益匪浅,后来恍然大悟,原来这就是栅格,就是秩序的来源。






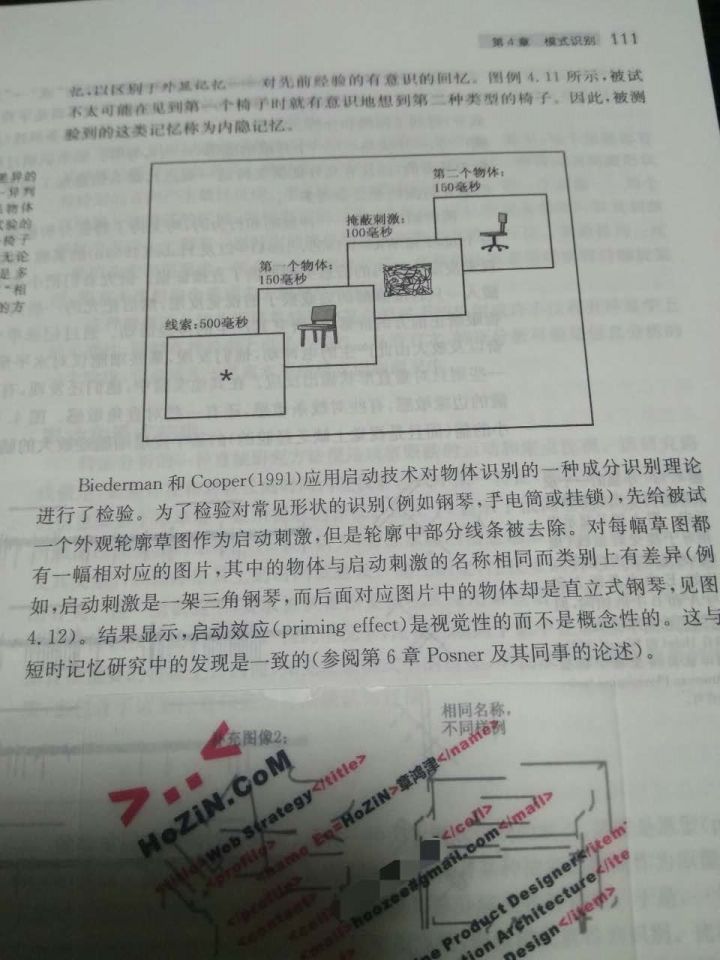
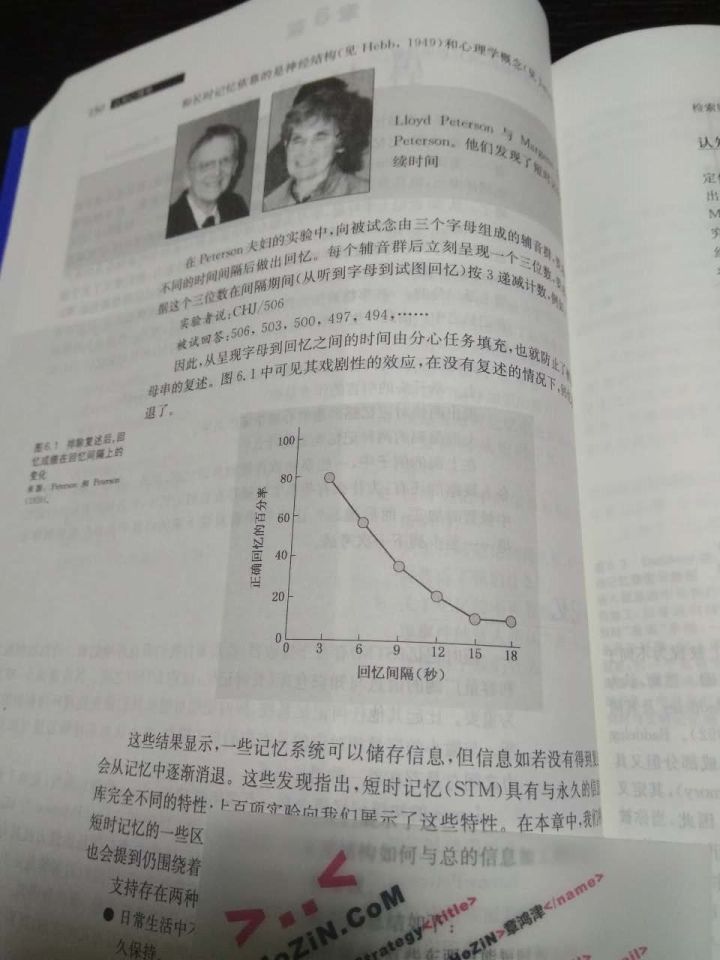
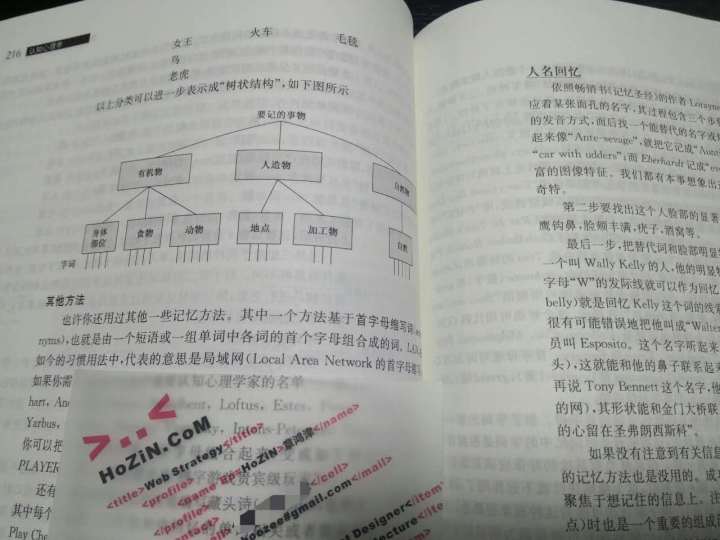
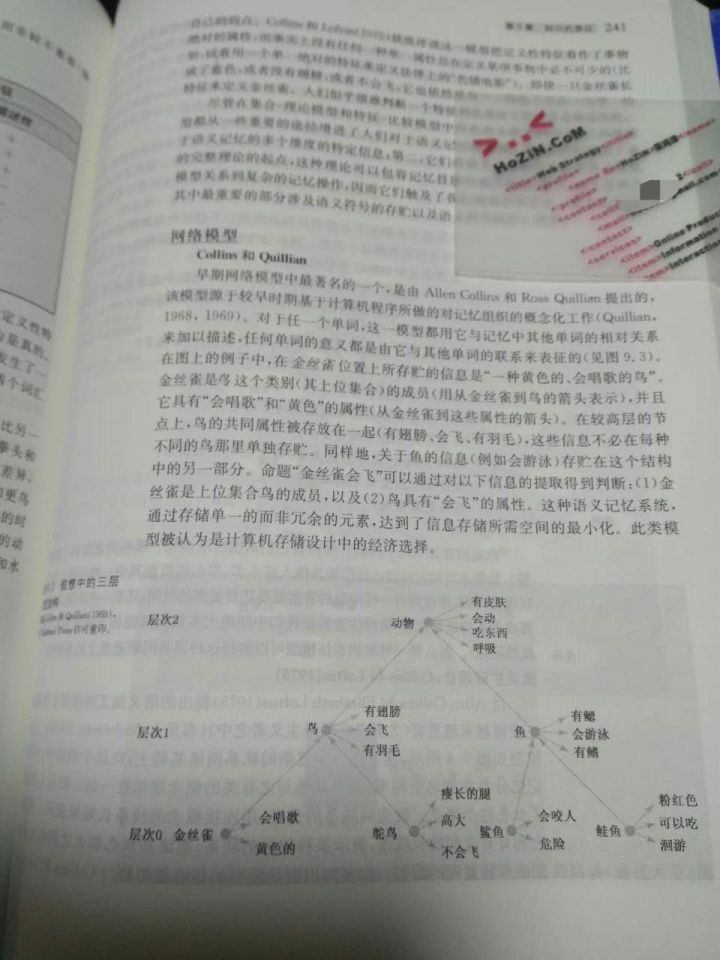
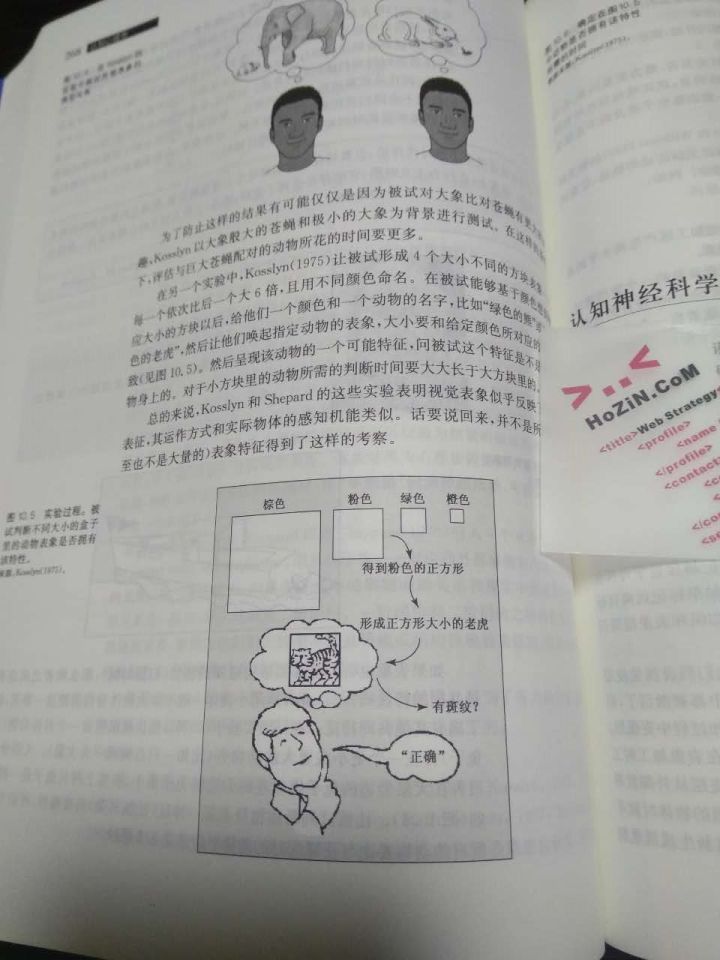
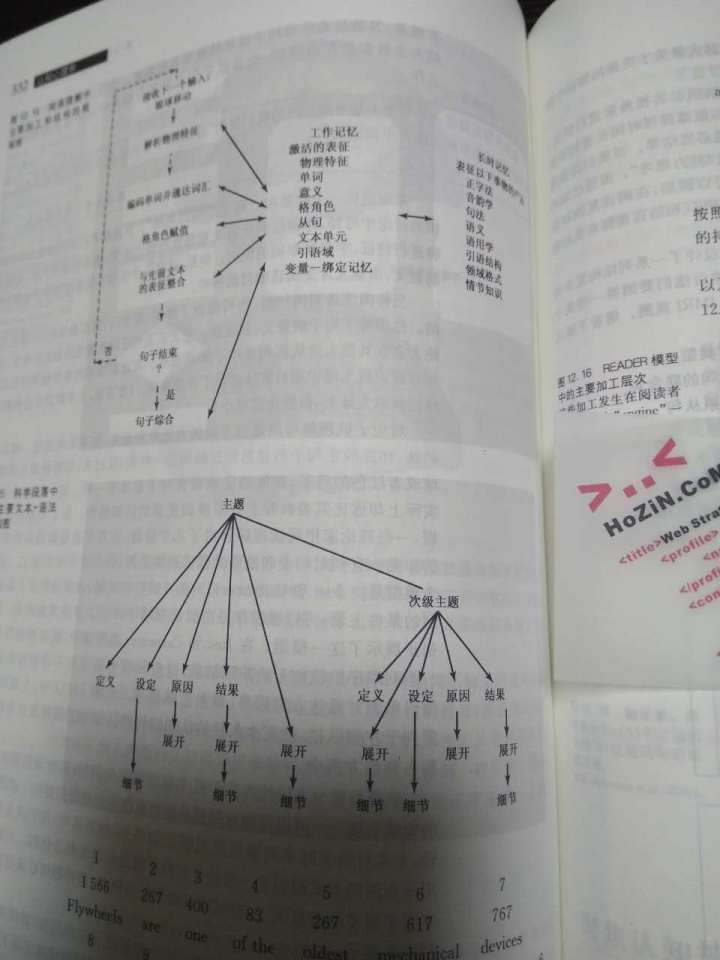
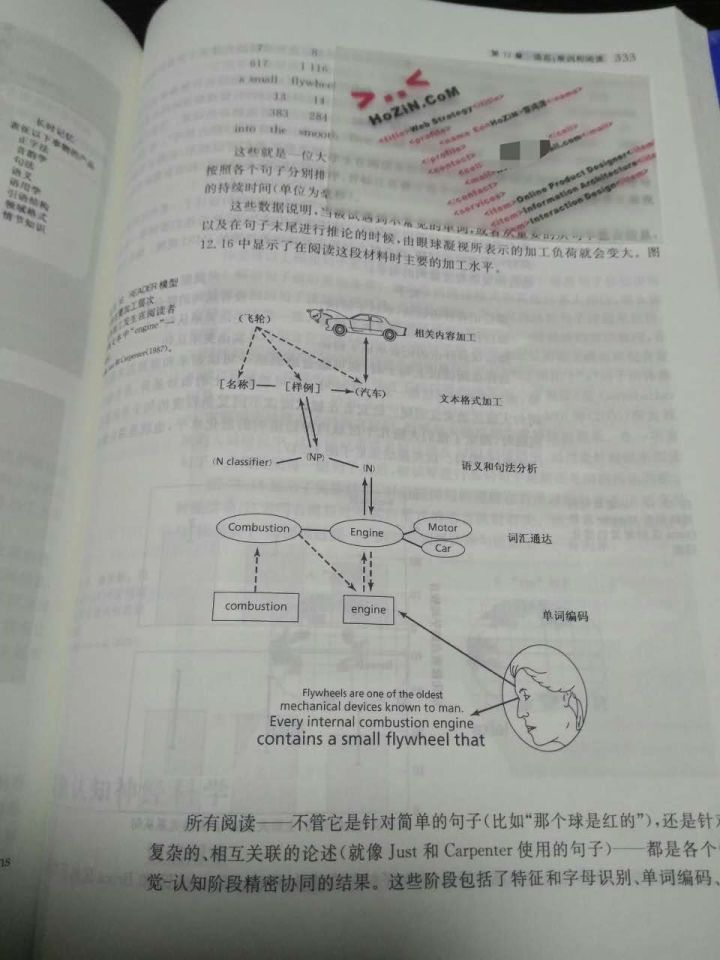
Book#15《认知心理学》
在国内,心理学的处境很尴尬,理科生认为它是文科,文科生认为它是理科。
普通人印象中的心理学是各种精神分析、同理心、话疗……实际上,心理学的研究过程是这样的:
观察现象建立假说,通过大量试验数据验证假说,通过大量被验证的【假说】构建心理学体系。
在心理学众多分支中,认知心理学Cognitive与各类设计工作关系最接近;认知心理学从人脑解剖结构开始,一步一步揭示人类的感知、反馈、记忆力,抽象概念、逻辑思维、信息联想,也统统被心理学研究了……
当然,格式塔原理在这本书里也有涉及,再说一遍,如果你在从事视觉设计,你面临的一切问题都可用【格式塔原理】解决。
日常设计应用的心理学书籍,Hozin认为只读这一本就足够了,其他所谓《XX设计心理学》相对比较业余(业余,但容易理解)。









Book#16《赢在用户》
10年前,大家在争论一个问题:设计师到底要不要假装自己是用户?
现在,几乎每一家培训机构都在交互课程里安排了Persona,用户画像仿佛普及了。
创建用户画像多简单啊,找个亲切可人的头像,几个小时就能编出一堆故事;然并卵,拍脑袋出来的Persona有用么?对于互联网产品,用户已经用脚印投过票了!
科学创建用户画像这件事儿,越来越依赖数据分析;Persona在设计种扮演的角色,越来越像【辅助线】,不断提醒设计者遵从或如何打破用户习惯。
交互设计是一种技能,用户研究是另外一种技能,请不要混淆。交互设计师一定要懂用研么?不一定!用户研究应该交给更专业的人员,至少,不能简单把【用户调查】和【用户研究】混为一谈。
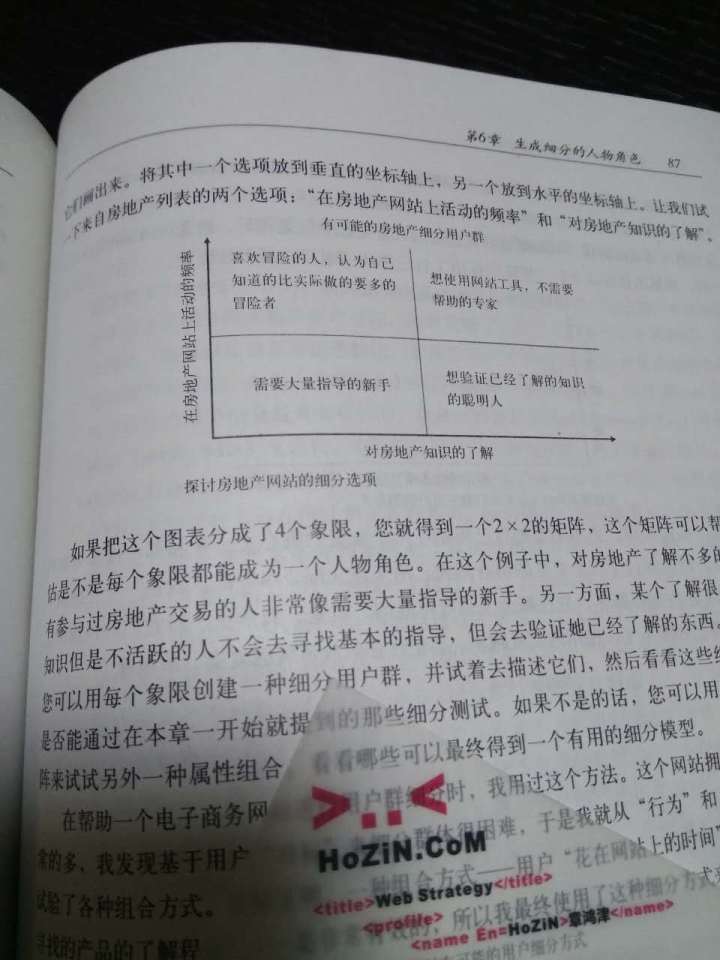
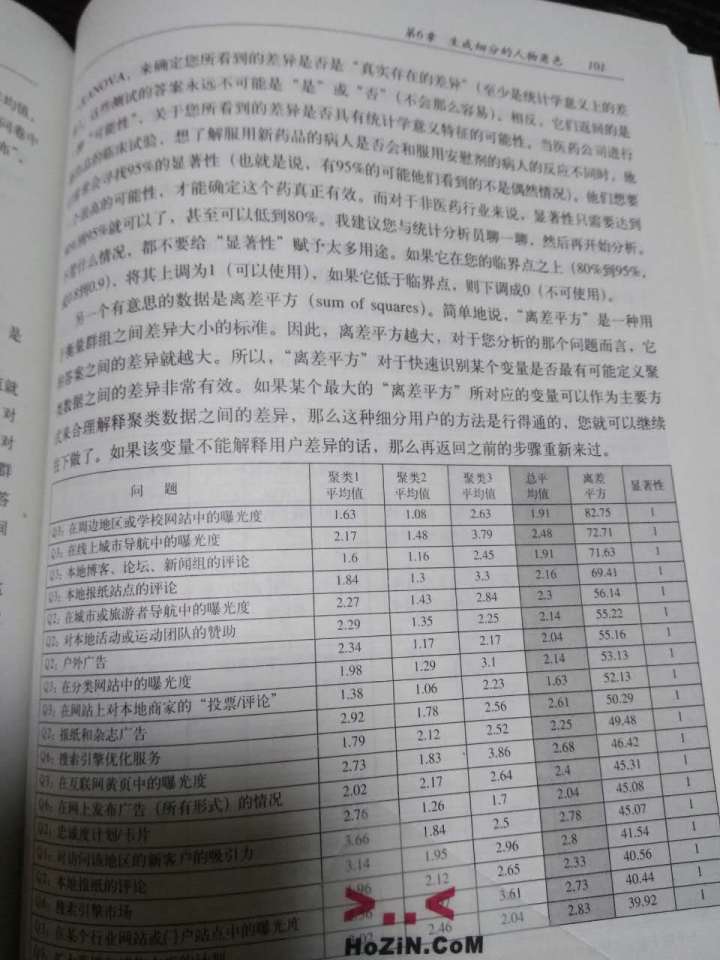
《赢在用户》在2007年出版,从“您不是您的用户”出发,从定性研究到定量研究两个角度,详尽介绍了获取用户数据、创建Persona并依据它们进行设计验证;包含大量具体的分析例子和表格,是一本内容丰富的专业译著。





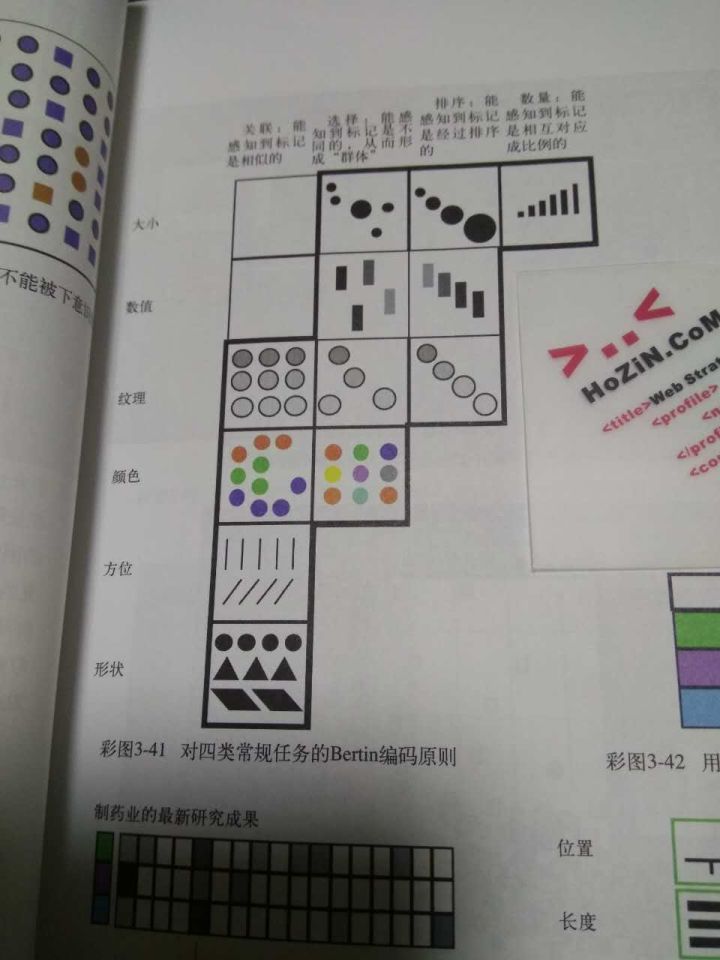
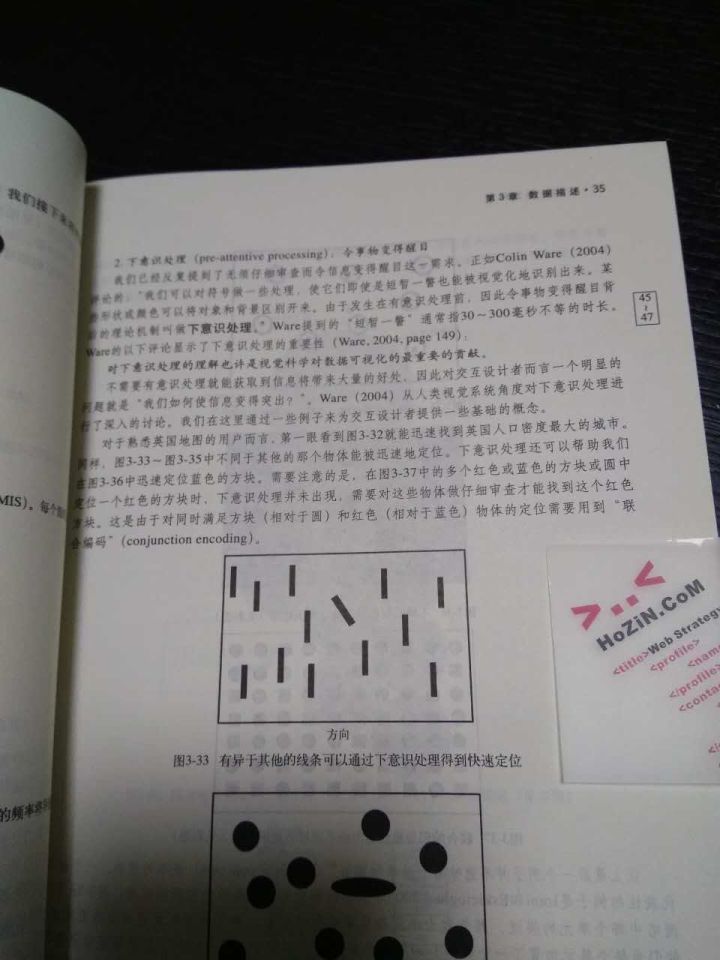
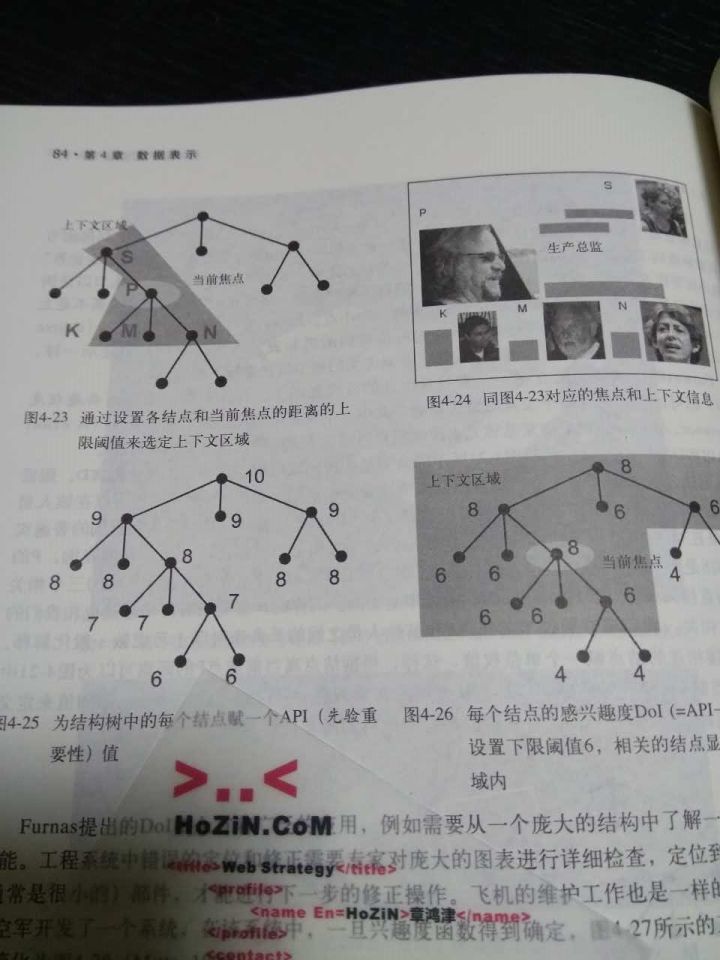
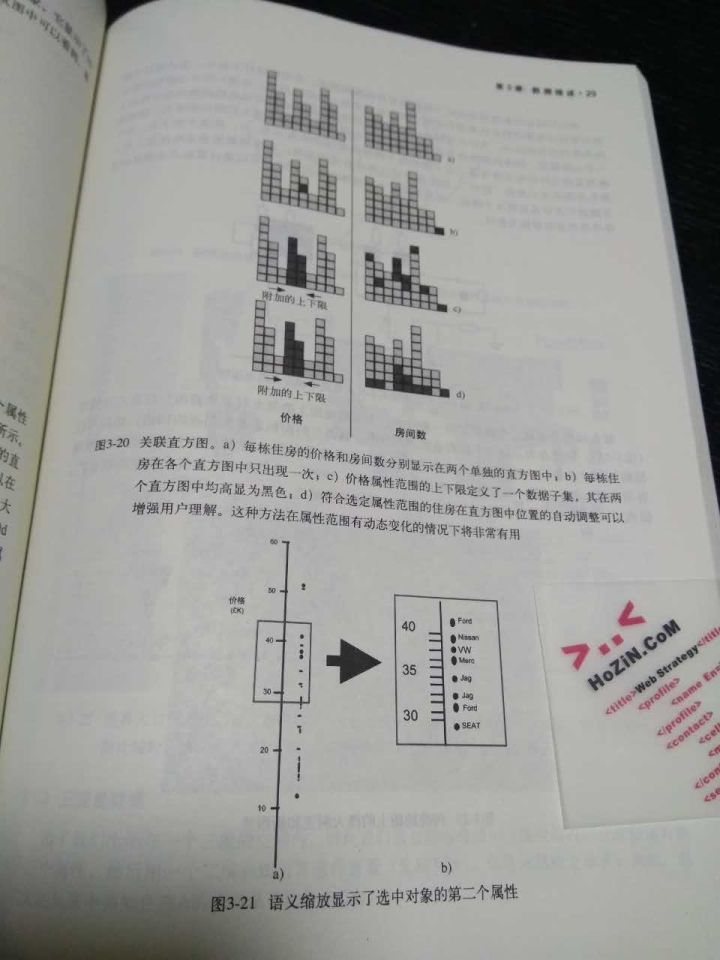
Book#17《信息可视化》与《图解力》
交互设计是一种形式主义,一道看家菜,除了好吃,还要色香味俱全。
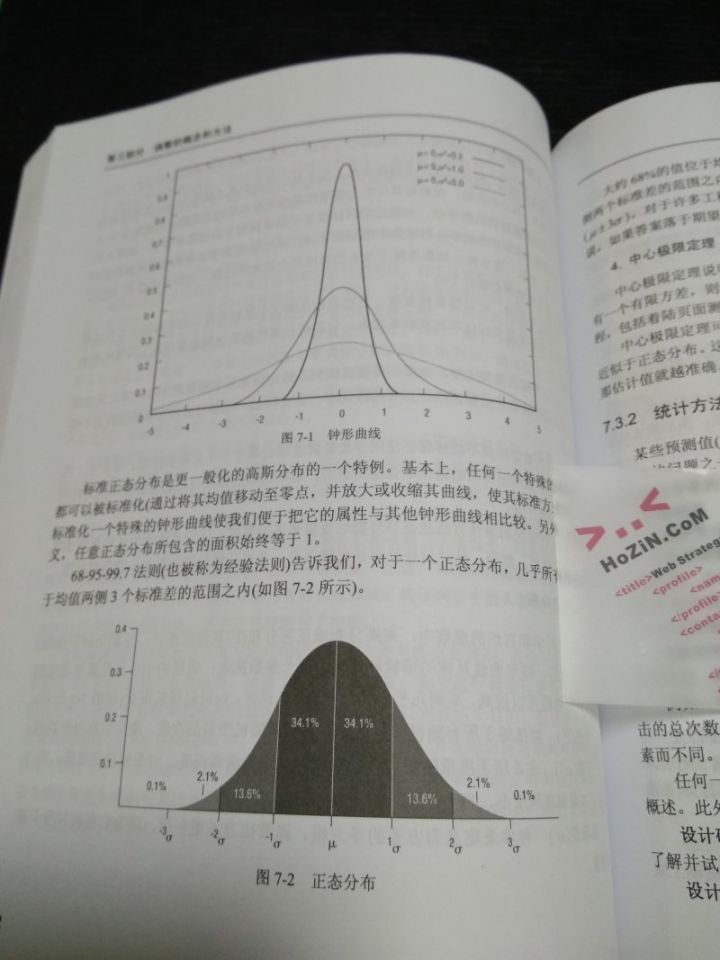
人类80%以上的信息通过视觉获得,一图胜千言;为了显示数据,发明了坐标、柱状图、饼状图、蜘蛛图……等等信息图(infographic)
如何正确使用这些图形,具体采用何种维度、何种坐标系、何种动态关系;如何突出重点,简化视觉负担;如何用图表欺骗用户(别笑,这个可以有)……虽然市面上有大量信息可视化工具,但如果不懂得基本原理,就没办法灵活运用,更谈不上创新。
市面上有关视觉可视化的书籍非常多,Hozin手边至少有六七本,各有千秋,综合比较下来,推荐如下:
偏逻辑分析的交互人员,请看《信息可视化》Robert Spence
偏视觉设计的交互人员,请看《图解力》木村博之
其他值得一看书籍:
《鲜活的数据》Nathan Yau
《统计数字会撒谎》Darrell Huff
原打算把数据可视化相关书籍单独成篇,但它们实在太雷同,作罢。









Book#18《微交互》
麻,很像是一种味道,但又不是一种味道。《微交互》,很像一本【交互模式】书籍,但又不是一本【交互模式】书籍。Hozin纠结了很久,终于没有把它归入【模式篇】。
麻,不是一种味道,而是一种触觉;准确的说是某些化学物质,刺激皮下神经,带来了50赫兹的震颤。链接:花椒的「麻」是一种味觉,还是一种触觉?是怎么样产生的? – 知乎
由唐纳德·诺曼作序(连写四本《设计心理学》的那位),从触发、规则、反馈、循环四个方面,对普通意义上【设计模式】进行了追加。
优化微交互,在上下文维度精耕细作,突破了普通模式的傻大笨粗,让用户使用顺畅,甚至充满惊喜。
《微交互》是一本很轻巧的书,只有130页;内容都似曾相识,把常见模式拆分的细,进行局部改造;偏移动端的交互,建议和“大公鸡”一起读。
另外一本《瞬间之美》也是讲述局部技巧的书籍,值得读一读。






Book#19《Landing Page优化权威指南》
五味之中,转化最苦。吃得苦中苦,方为……
交互设计人员需要非常了解流量分析么?战略层面的分析,不太需要;战术层面的分析必须掌握,比如A/B测试。
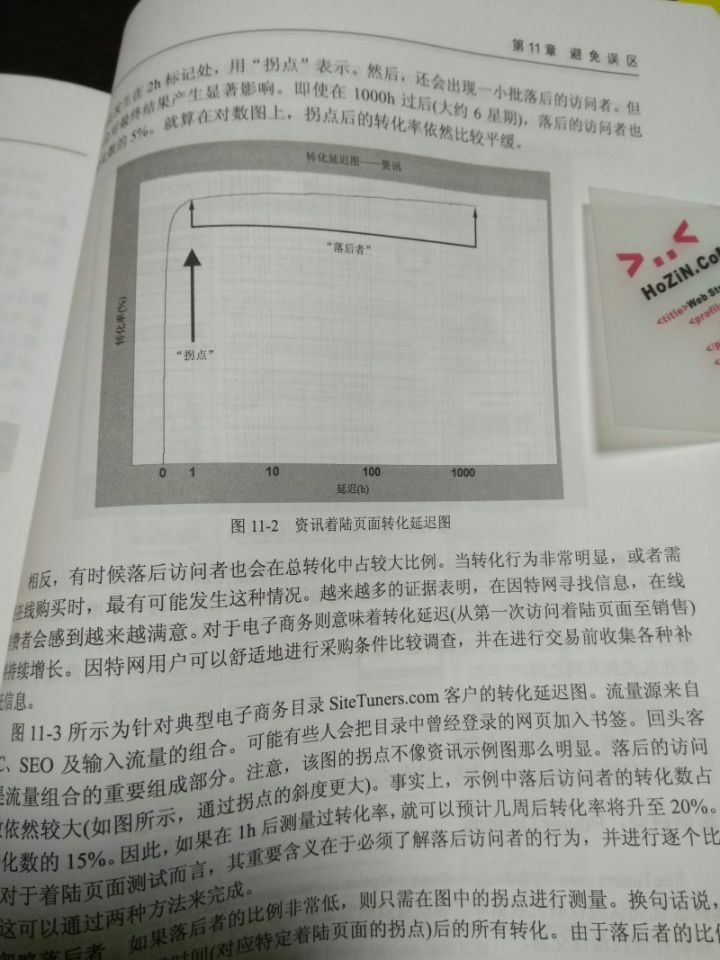
科学的A/B测试,是不断提升转化的手段;如何衡量界面使用数据,分析转化原因,野生的文章比较多,系统的书籍也不少,挑来选去,还是推荐这本《Landing Page 优化权威指南》。
这不是一本印刷精美的书,你必须认真读每一个字符,图标,章节,才能有所获得。相比之下,《A/B测试》和《网站转化率提升之道》就略显浅薄了。看书不仅仅是获得方法论,还要阅读具体实践过程。




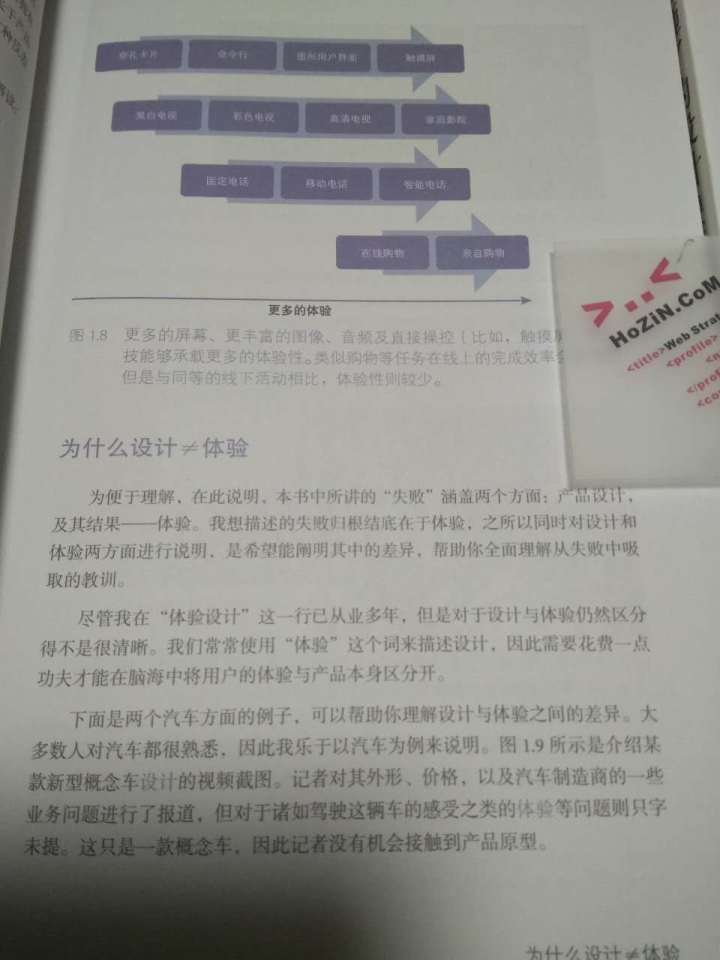
Book#20《设计败道》
臭,也是一种味道。有些食客【掩鼻拒之】,有些老饕【嗜臭如命】。
设计禁忌,是一类很特殊的书籍。它们不会告诉你“应该怎么做”,而是记录了一些被验证的错误方法,即“设计师不应该做什么”。
您不是您的用户,您以为您的用户,就是您以为的么?
设计就必须是UCD?设计就是体验?体验一定能赚钱?
为什么绝大部分初创产品的错误都是低级的?
设计不是比优秀,而是比谁少犯错……
学习医术,应该是从解剖尸体开始,一步一步了解健康的真谛。
《搞砸了的设计》《Web设计禁忌》《GUI设计禁忌》也都推荐读一下。
另外《别让我思考DMMT》也算一本设计禁忌书,只是略显入门。





Book#21《用户体验与可用性测试》
保鲜,是一门技术;交互体验的鲜嫩爽滑,需要进行可用性测试。
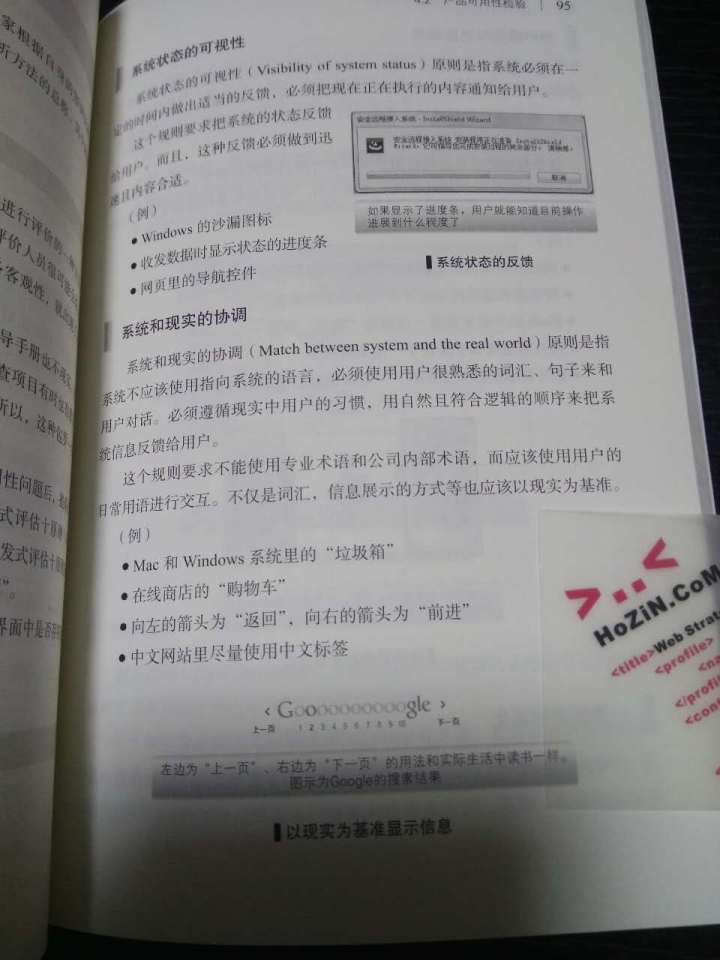
只要提到可用性测试,几乎一定就是尼尔森的十大原则;不需要查阅其他任何文章了,完全徒劳。
1.状态可见
2.环境贴切
3.撤销重做
4.一致性
5.防错
6.易获取
7.灵活高效
8.易扫读
9.容错
10.人性化帮助
《可用性工程》原书比较晦涩,偏学术;DMMT作者Steve Krug写的《妙手回春:网站可用性测试及优化指南》写的太简单;日本设计师【樽本徹也】写的这本《用户体验与可用性测试》详实可靠,甚至反思了尼尔森十大原则的局限,非常推荐。






篇尾闲言
或许,很多交互设计老手、大牛,会对本篇推荐的图书不屑一顾:这些书很老套,很过时呀!Hozin倒是觉得真正的知识不会过时,只有那些快餐才会很快腐朽。
「来自小密圈朋友的提问:如今,每个人都能无时无刻从各个平台获得大量的零碎的知识,现在互联网人比拼的不是谁知道的多,而是谁能够迅速的从网络获得到相对应的知识点,剩下的就靠自己实战领悟。那么请问,如何将自己零碎的知识点架构成一个体系呢?」
为了避免玄学,答案只有8个字:读书,写字,刨根问底
1.读书
知识一定是成体系的,不成体系的也敢自称【知识】?书籍,都是相对成体系的知识;书籍,就是内容付费。没有一流学校背景,没有学位光环?别怕,书籍很公平。
历史一定要读,虽然历史都是统治者写的,但可以看批注版啊,读一读明朝如何评价宋朝,读一读外国人如何评价中国人;文学只看名著,获奖的一定要读;专业书籍,要选作者,不要乱读;总之就是大量读,对比读!
别想把所有的内容背下来,读过100本书,每本书都记得几个篇章,那就很厉害了!
另外,带着质疑读,不乱相信书上的话。
附送Hozin写的一篇文章《好书是作者思想的渣滓》2009
好书是作者思想的渣滓 | HoZiN | 产品思维_信息架构_交互设计
2.写字
大量持续写作是锻炼逻辑思维和建立知识体系的唯一手段。十万字有效写作是个门槛,注意:有效写作,不是打字员式的写作;有感而发才写,不要记流水账,别人写过的不如不写;别人写过,但是你有迥异观点的,要写出来给对方一击致命;
写出来不要发表,先改三遍,删除所有的废话,删除所有的第一人称;改完三遍,给朋友们看,接收批评和建议;继续改三遍,存上半年;半年之后觉得这文章不过时,自认为无懈可击,再发表出来。
最近发表的某几篇文章,Hozin都是写在至少1年之前!看看十年前写的文字,偶尔还能吓自己一跳,握草!精妙!
3.刨根问底
遇到一个生僻的词汇,或者一个全新的概念,一定要通过搜索引擎,把这个陌生概念的来龙去脉搞清楚;搞清楚一个陌生概念,此过程中至少会遇到3~5个新的陌生概念,继续研究它们;不要认为把它们存在云笔记上就算研究了,要存在脑子里;
如此往复,天长日久,方得体系。
刨根问底的过程中,要舍得扔东西,一些想法要不断更新,不断纯化体系,简化思维方式;
还有还有还有:只刨根问底,不读书,不写作,也是枉然。
巧妇难为无米之炊,只有米没有味,那可不是厨房,希望这十种味道,大家细细品读。
【交互设计必读书籍】系列还将继续,下篇将介绍一些料理的火候:设计流程与方法。
既然来了,说些什么?