会话式界面的应用漫谈
很长一段时间,我一直在默默关注一类颇有意思的应用。
它们功能各异,共通点是看起来像IM,实际上却不是。
它们只是借助人类自然语言模拟会话,通过「会话式界面」(Conversational UI,简称CUI),来实现一些我们再熟悉不过的功能。
会话式界面听起来似乎是一个有点故弄玄虚的名词,实际上是我们一个再熟悉不过的陌生人。
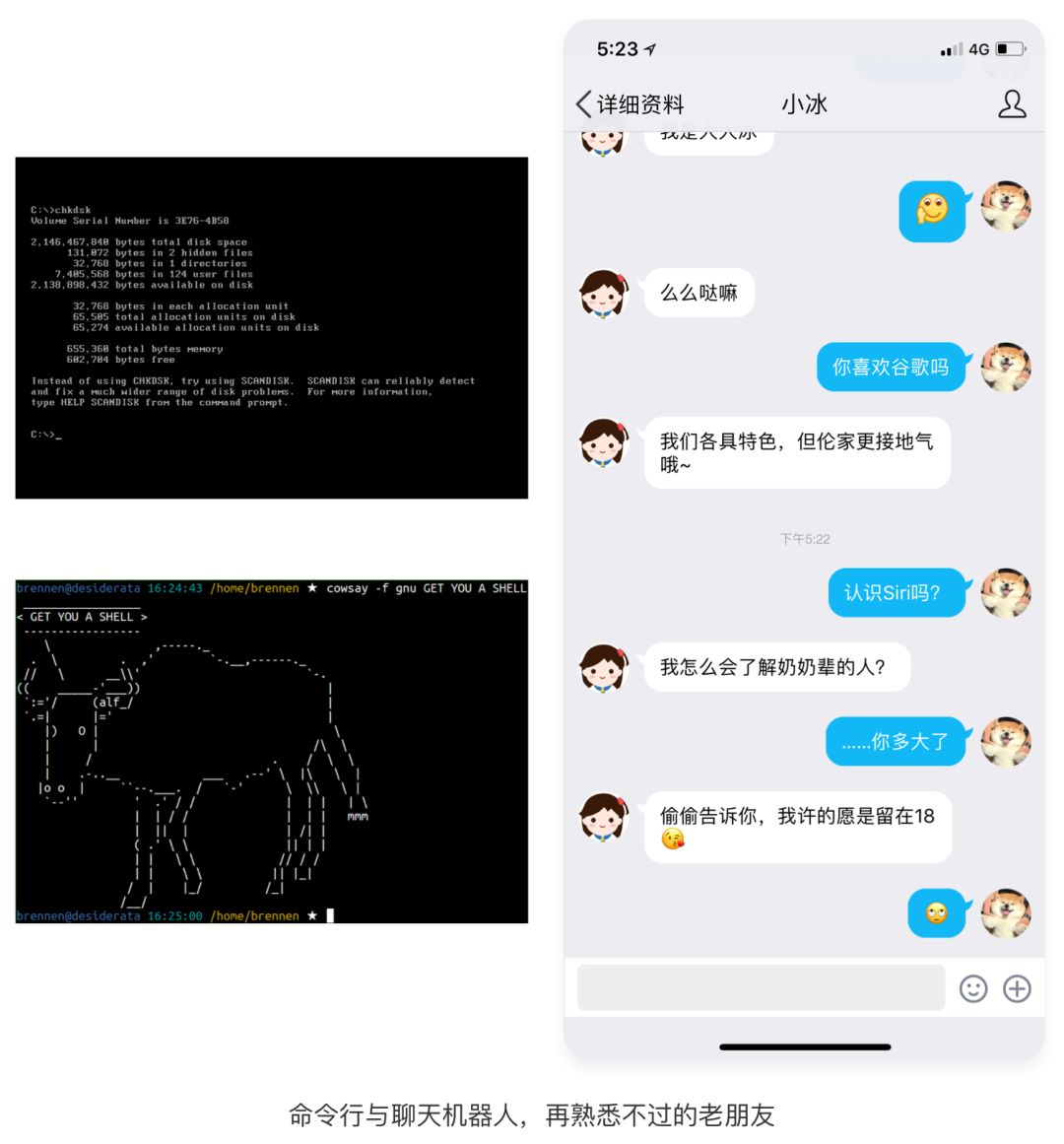
往近的看,十几年前就在QQ上经常出现的各类聊天机器人,今天各种生活服务、企业应用中简单关键词答疑助手功能,乃至更熟悉的例子——公众号的自动回复系统,都是Chatbot形式的会话式界面。
只不过,助手功能能响应的关键词往往过于单一,而纯粹的聊天机器人则由于没有明确的业务背景和足够丰富的应答套路,往往一番尬聊下来只有被用户调戏的份。因此都没能走进主流应用的视野,沦为传统应用锦上添花的点缀。
往远的说,从DOS时代长大的一代人最熟悉不过的命令行,本质上就是一种最原始的会话式界面,用户噼里啪啦输入一行命令,系统转译后给出他的反馈。

经历了从命令行到GUI的漫长变迁,普通用户对越来越丰富、友好的GUI控件早已成习以为常。为什么今天会话式界面又似乎以一个新生事务的姿态重新出现在我们的视野中?
莫非就像习惯了精致食物的现代人把父辈的粗粮视为珍宝,只是图个新鲜?
自然不是。
命令行时代的对话,用的是电脑才听得懂的代码。
如今的会话式界面中,用的是新手用户也看得懂的人类生活语言,同时也有越来越多的优秀产品在切入细分的场景,化「尬聊」为帮用户解决实际需求。
从用户迁就计算机,到计算机真正做到用会话服务用户、服务场景,一个看似绕回原点的大圈子,背后却是体验层面上质的变化。
1. 会话式交互的价值
客观地说,会话式界面仍然只是一个看似时髦但过于小众的交互形式,毕竟我们很难随口说出一个高频应用是采用会话式界面的。个人也一直认为,会话式界面即使会诞生成功的应用,也只会成功在垂直度非常高的小场景中。
然而个人觉得,会话式界面应用的价值并不限于一个应用本身。
因为会话式界面的终局一定不会是一个「界面看起来像IM的应用」。
「会话式界面」是「会话式交互」的一个子类别,而会话式交互的另一个没有界面的子类,就是如今炙手可热的智能语音。会话式界面和它这位孪生兄弟的差别,仅在于传达信息的是图形文字界面还是语音。
这就决定了会话式界面是如今主流的交互界面和智能语音之间一个很好的桥梁,或者说过渡形态。许多可能在未来带来一波风口的语音交互场景,在会话式界面都是一个成本可控的概念与场景检验手段。
如果将智能语音交互分为用户语音输入、输入识别、应答判断算法、转译为自然语言、语音合成(TTS)输出这5个阶段,那么会话式界面则相当于去头去尾,只需要完成第2到第4个阶段的工作,就可以借助妇孺皆知的会话界面,很好地承载场景中所需的功能。
毕竟在精准的语音识别和情绪自然的TTS达到一定水平之前,图形和文本仍然是现阶段人机交互最好的载体。

2. 会话式界面的应用现状
如前文所说的,会话式界面还是一个相当小众的交互形式。市面上的会话式界面应用一方面总量不大,另一方面,很鲜明地集聚在少数几个非常小的垂直场景中。下面以iOS端五个最主要的应用类型为例,介绍会话式界面在移动端的应用现状。
2.1 新闻客户端
无论纸媒还是网络新闻平台,当前面对的一个共性问题就是用户已经被越来越多的被动体验「惯坏了」,至少相比以往,更加不愿意去主动筛选和过滤感兴趣的信息。传统纸媒在这点上的危机自然不必多说,而Web端的新闻网站也不例外地要想方设法应对这样的趋势。
大西洋传媒的Quartz是一家主打国际商界高质量精选新闻的网站,在Web端手握积淀已久、精心挖掘的高质量内容资源。对于这样的趋势,他们选择的应对方式,是在移动端首创性地采用了基于会话式界面的推送模式。
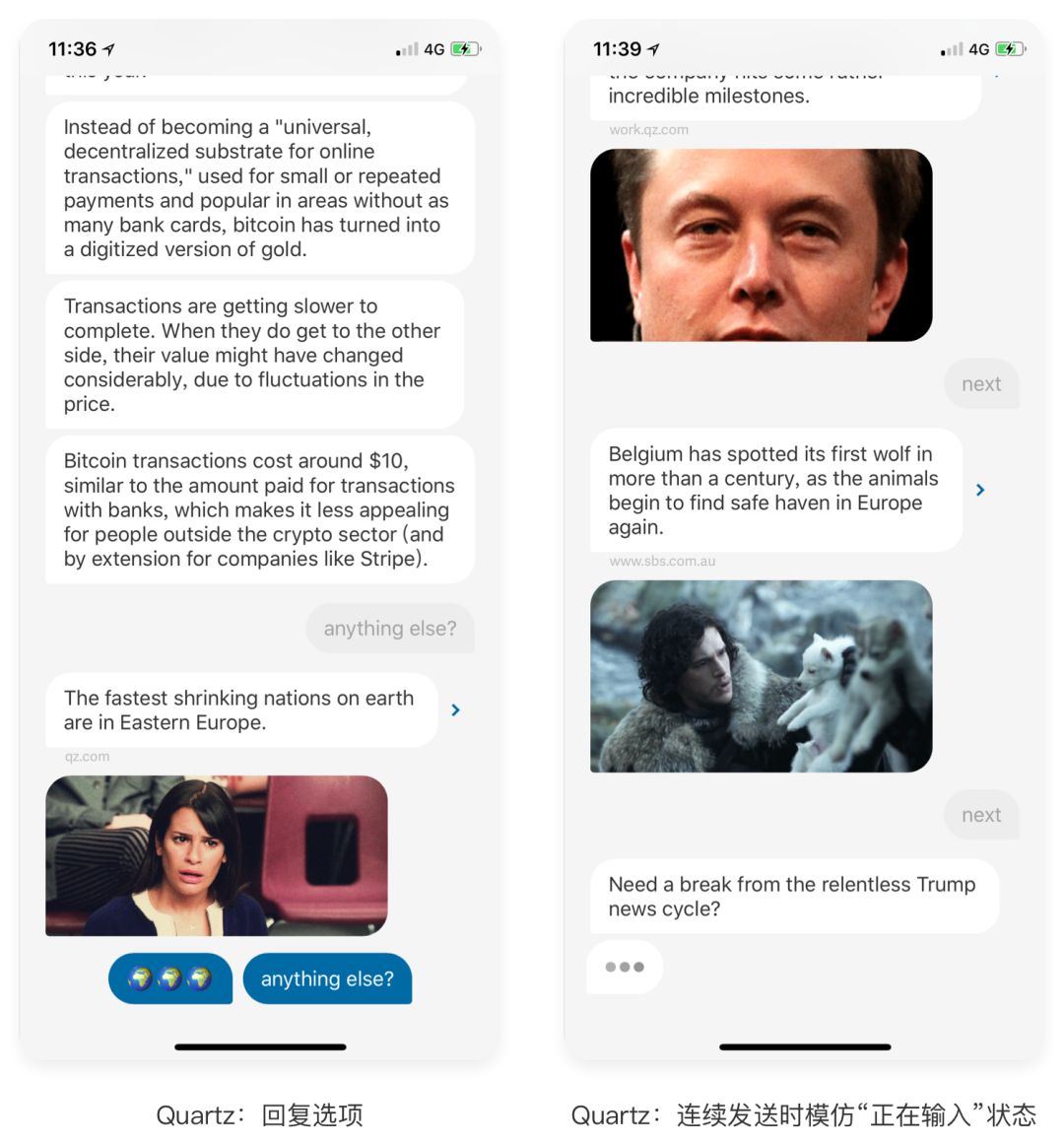
Quartz以消息气泡的形式为用户推送精选新闻的标题和摘要,在拆分为多条消息连续发送时,会模仿IM中「正在输入」的反馈,让用户有时间逐条阅读拆分后的单条信息,也更有与一个真正的人类互发消息的感觉。
用户可以在「对话」过程中根据自己的兴趣,选择「anything else」深入了解具体内容,还是「next?」继续看下一条。点击带有「>」箭头的对话气泡,则可以打开内置浏览器,进入网页版的内容详情页。

不过由于跳转去向是各大新闻源网站,并没有经过内置浏览器统一样式的转码,界面上也缺乏一致性,不像微信的内置浏览器,可以通过统一的顶栏,让用户产生「还在同一个应用内」的感觉。
除了这些中规中矩的推送类对话外,Quartz还会根据新闻的重点或笑点,像一个真实的朋友一样发送动图表情,或者用一个小问题开启一个新的话题,很大程度上提高了应用的温度感。
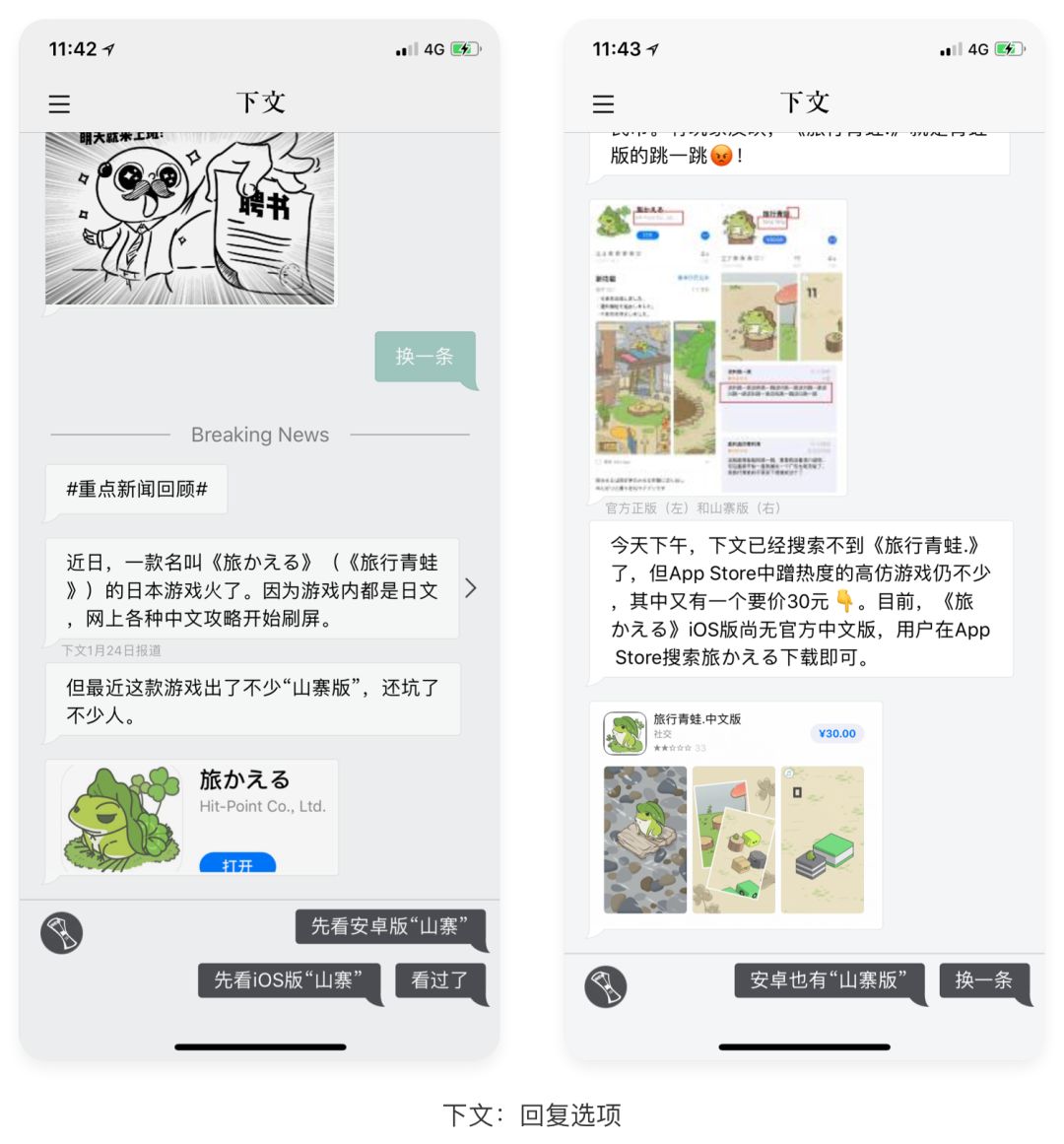
国内也不乏跟进的应用,例如「下文」。「下文」相比专注财经时政的Quartz,内容更贴近国内互联网圈子中的实时热点,内容质量虽然参差不齐,但某种意义上对国内用户而言更接地气。

「下文」的交互方式上也很大程度上模仿了Quartz的做法。不过,细节体验上仍然有一些明显的问题。
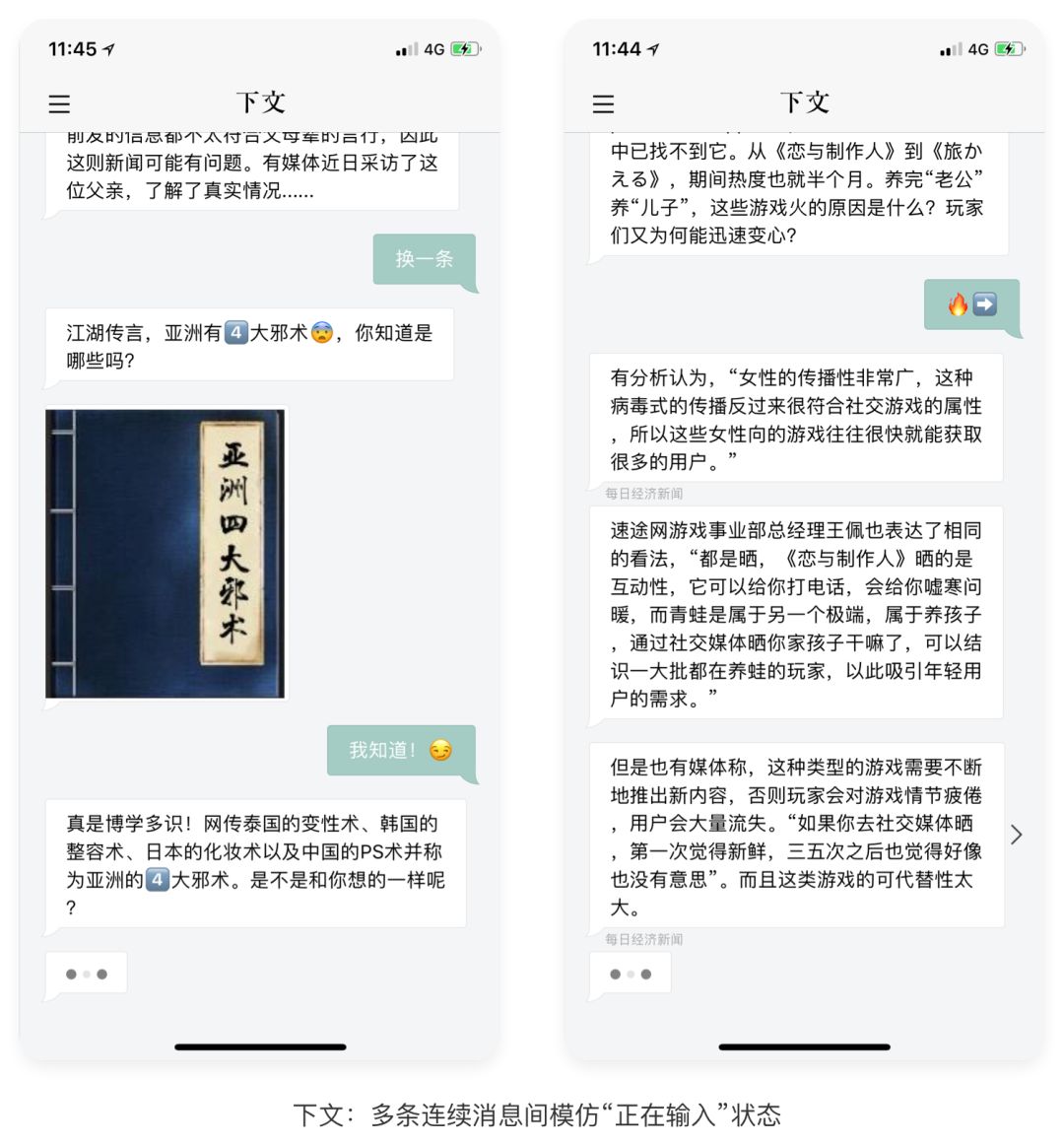
以模仿IM中「正在输入」的反馈为例,「下文」也会在逐条消息间以「…」营造「正在输入」的感觉,但由于分段过长,而间隔过短,造成用户往往一大段文字还没看清楚,就迅速蹦出来下一条,最终只能等几条消息完全显示完毕后再从头看起——这又与阅读完整的新闻页面又有多大差异呢?

因此,对于这类基于会话式界面的精选新闻推送产品来说,严格把控文本量和阅读节奏非常重要。一旦牺牲浏览完整性换来的新颖体验都沦为鸡肋,是很难留住用户的。
2.2 会话式小说
当年轻人的时间被各种移动应用切成了无数的碎片,阅读行为更多地从纸媒向电子设备转移。而在电子设备上,能坚持阅读大段文字的人变得越来越少,有多少人买来Kindle却闲置在床头就是最好的例子。
一些文学创作平台和作者则抓住这样的趋势,将会话式界面与小说相结合,创造了旨在带来「5分钟阅读」体验的会话式小说这一新体裁。用「主人公」与不同角色的问答互动串起了整个故事情节的推进,用户点击屏幕就可以看下一条「消息」。文本、图像、语音甚至音频、视频通话等在IM中非常熟悉的信息传达形式,为这类小说的陈述提供了丰富的表达方式和想象空间。
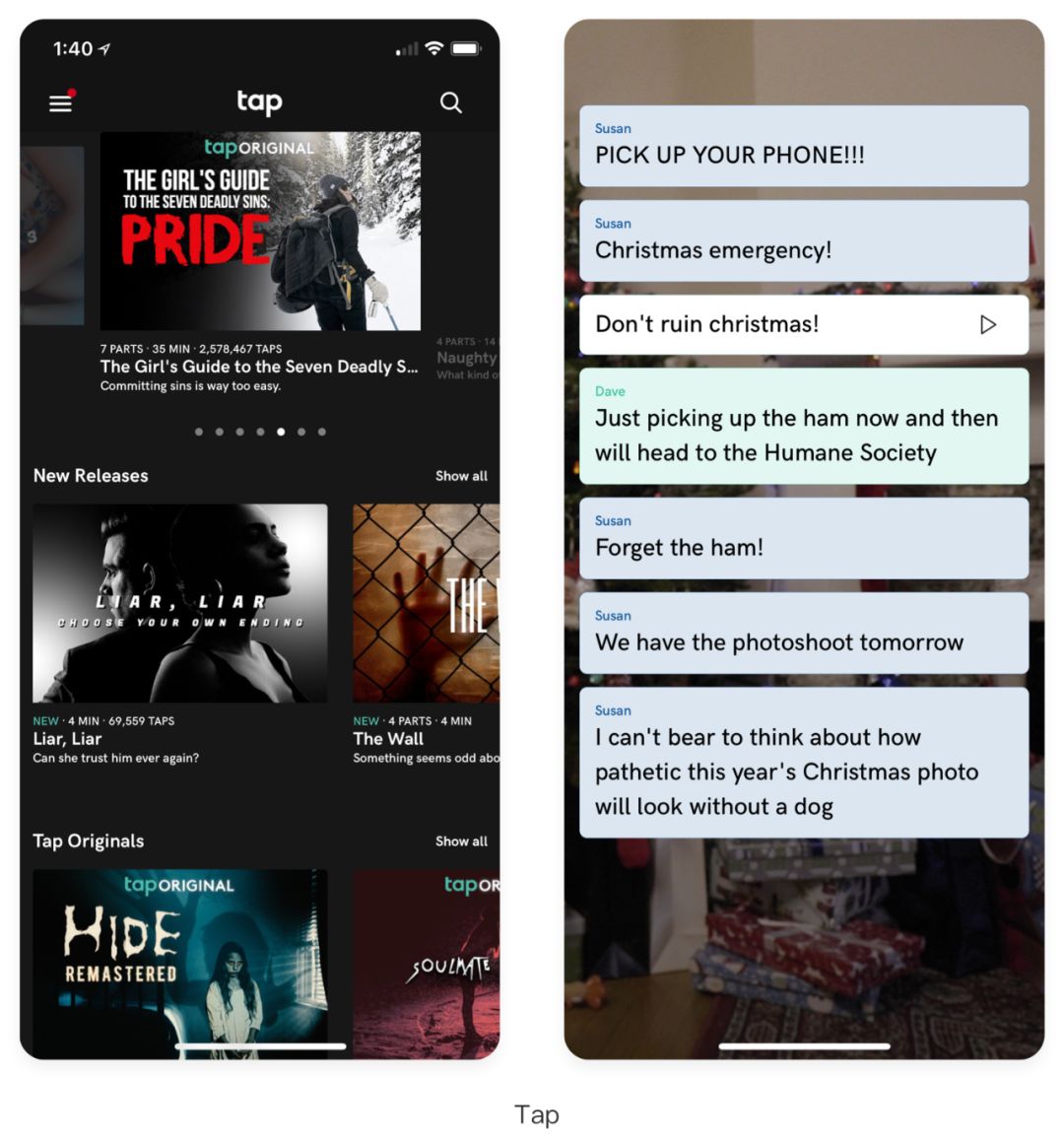
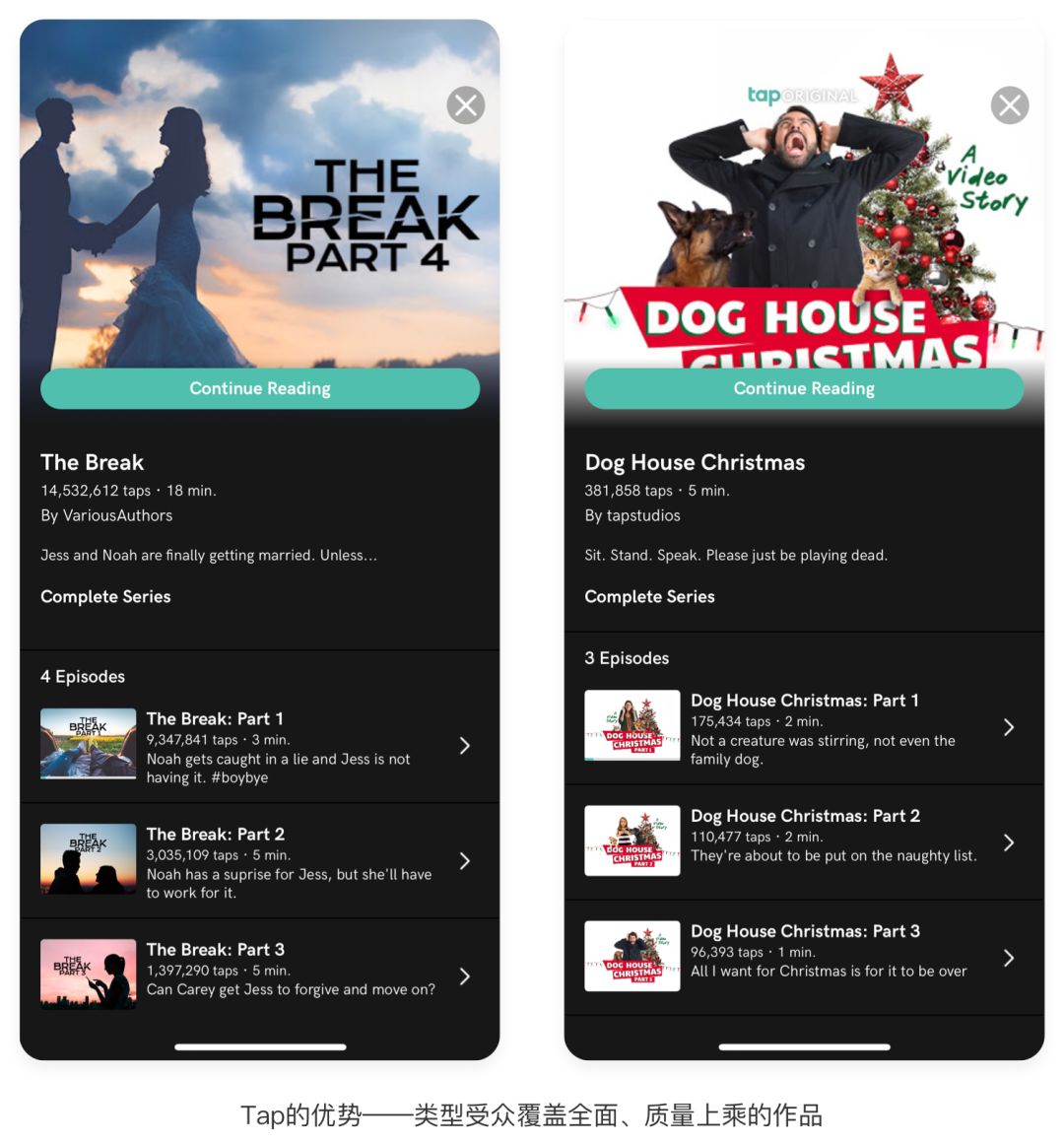
美国创作与阅读社交平台Wattpad旗下的Tap是这类应用中最优秀的代表之一。创作题材方面,惊悚悬疑类是最适合用充满未知的会话式展现的题材,可以看到无论是Tap还是各国的同类产品,悬疑故事都占据了热门作品的半壁江山。

当然也不乏爱情、幽默等更轻松有趣的类型,在我体验过的几个同类竞品中,Tap是难得的能在作品丰富度如此之高的情况下仍能维持高水准的社区之一。

美区同类型且质量接近的还有Hooked和Yarn,这两款应用加上Tap,包揽了美区AppStore图书类免费榜的3-5名——前两名是大名鼎鼎的Audible和Kindle。日本最火热的平台Teller则在ピッコマ等一票漫画平台的挤压下,仍坚挺在日区免费榜第5(均为2018年2月3日数据)。

上述产品中,基于会话式界面的阅读页面设计大同小异,不过Teller显然有意靠拢Line的界面风格,而美区几大产品则没有刻意向IM的体验看齐。产品的差异点主要还是在于作品风格和导航、推荐策略,在此就不一一展开介绍了。
「会话式小说」创作相比传统的小说,无需过多考虑叙述转接、心理描写、景色描述的行文,因而只要设定好角色就可以快速进行创作,极大地降低了创作门槛。
与低门槛带来的高活跃度相应的,作品质量也参差不齐,不过Tap和Teller等国外平台都比较重视内容质量的把控,偶有质量一般的作品,也不会影响到平台整体的调性。毕竟谁心里都清楚,在交互形式大同小异的情况下,内容质量就成了残酷竞争中成败的决定性因素。
国内虽然有大批产品迅速跟进——嘎吱、轻点小说、快点阅读、Kilakila、迷说、牛哔的对话、有毒、话本小说、旁趣、在吗、白鲸、触阅、看吧、爽点、点点、午夜对话……不胜枚举,可作品质量只能各位读者说见仁见智了。这里只以AppStore搜索「对话小说」排名前两位的嘎吱和轻点小说为例,其余产品有兴趣的话可以自行体验。

……
怎么说呢,我既非这些作品的受众,又不了解产品和运营的内情,没资格过多评价。
只能从旁观者角度感叹一句,做内容太难。
尤其是一个新兴创作体裁的兴起,往往需要一批(甚至只要一个就足够)标杆式的优秀作品作为宣导,为跟进的创作者们带进一个良性的循环,很遗憾国内并没有。
2.3 会话式游戏
如果说会话式小说是沿着作者规定的单一流程,完成故事的全程体验。那么,如果在一些关键节点上,允许用户自主选择「主人公」的回应,以决定不同的剧情走向分支呢?
在会话式小说的基础上,以消息对话的形式,辅以可以影响(或者并不影响)结局走向的庞大选项树,让用户可以切身影响到故事中角色的命运,就催生了一种新的游戏类型——会话式游戏。
讲到这里大概很多朋友都想到了,会话式游戏和GUI同样不是什么新生事物,大量恋爱养成类的文字冒险游戏(AVG)都属于这一类型。即使抛开PC端拥有广泛二次元市场的Galgame不计,移动端耳熟能详的例子也屡见不鲜,在蛙儿子之前乃至现在,长期占据女生手机使用时长的「恋与制作人」就是一个例子。
但本文想讲的,更多还是基于传统纯文字对话形式的游戏。
这其中最知名的自然是3 Minutes团队的Lifeline系列,App Store编辑给予了非常高的评价:
「游戏全程的温情与悬念让人难以割舍,时刻牵挂着孤立无援的宇航员泰勒发来的下一条信息。这位被困在某个星球的宇航员会借助文字讯息描述当前状态,你讲帮忙出谋划策,指引前进方向,选择是否探索废弃的飞船,以及其他关键决策。泰勒的命运倚赖于你的双手,每一步选择都讲引出不同故事走向和结局,可倒回重选的极致让游戏更为精彩和耐玩」。

从本篇到Bloodline、SN和Whiteout,颇为成功的续篇一次次地为系列积淀着口碑,也逐渐树立了在同类型游戏中的标杆地位。
作为一个游戏,界面自然无需太向一个IM应用靠拢,根据游戏背景的不同,有许多更好的选择可以与游戏场景契合、增强代入感,当然,大多还是脱离不了一个「对讲机」的设定。
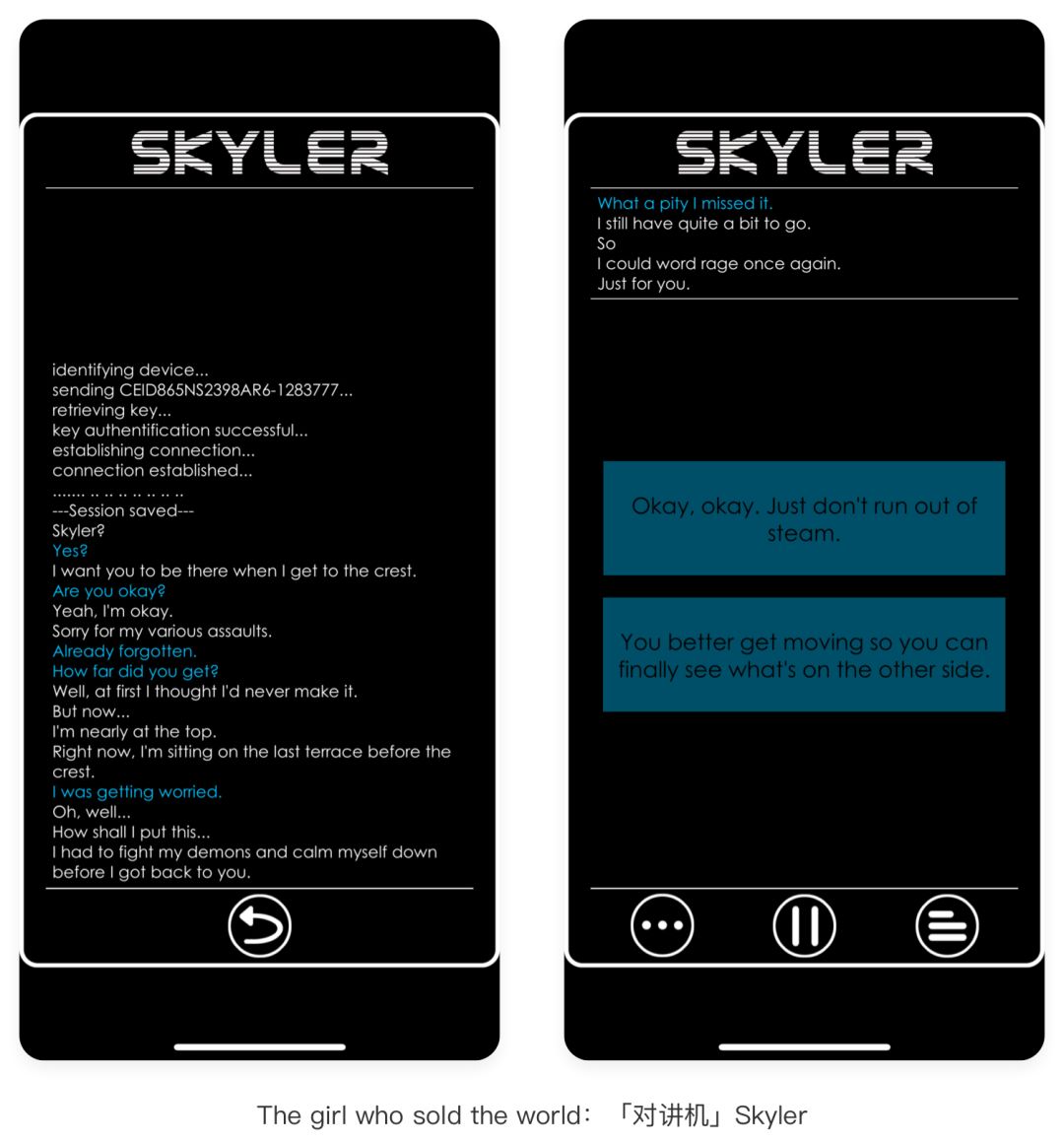
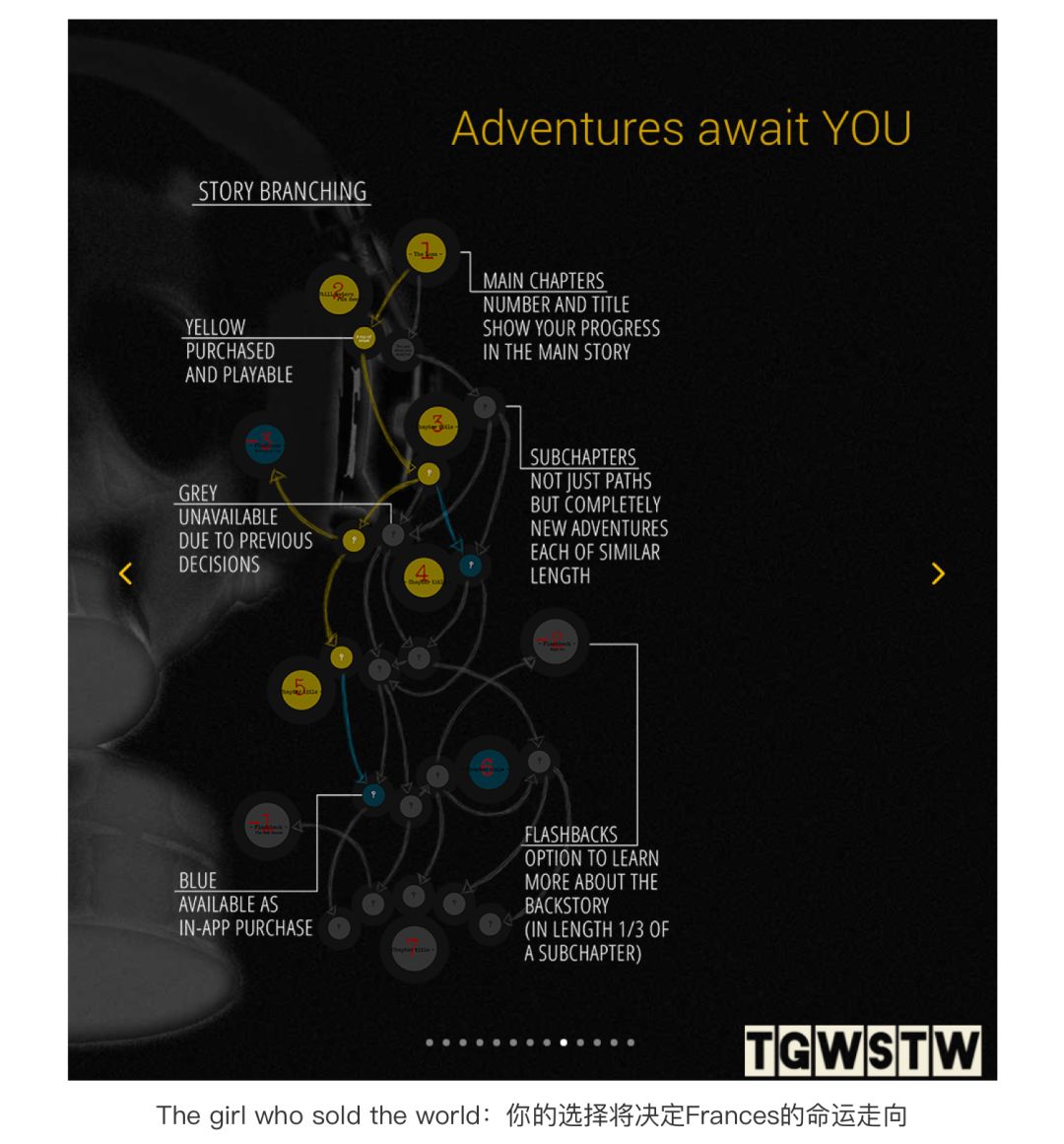
但这里想稍微展开介绍的一个例子,是一个比较小众,但个人认为在沉浸感和代入感上远远胜过Lifeline的例子:「The Girl Who Sold The World」,直译大概是「出卖世界的女孩」,下文简称「出卖」(官方缩写是TGWSTW,好像并不怎么「简」,就暂且这么称呼吧)。

你会通过一个类似对讲机的设备「Skyler」,与孤身一人身陷一个陌生世界的失忆女孩Frances保持联络,「Skyler」实际上就是游戏唯一的界面。
你和Frances手中各持一台同样的设备,因此Frances也一直称呼你为「Skyler」。
虽然对界面设计而言,可以用简陋来形容,除了设备顶部印着的「Skyler」和三个简单的操作控件外,几乎全部空间都让给了对话和选项区域。
你是Frances在那个危机四伏的世界中唯一的倾诉对象,伴随她冒险旅程和找回记忆、接近真相的全程。随着她对你越来越信任,你的安慰和幽默感是她战胜恐惧的唯一依靠,你的建议往往决定了她的下一步行动,一些错误的答复甚至会让Frances丧命。当然,在此期间她的可爱的吐槽与碎碎念、抱怨与小脾气,也将伴随你们的聊天始终——一个副作用就是,有用户甚至在评论里提到「已经爱上Frances发小脾气的语气了」。

「出卖」卓越的沉浸感和代入感主要来自两方面。
一是质量极高的全程语音和音效,唯一配音演员Sara完美地诠释了Frances这个角色鲜明的性格,音效方面,无论雪夜还是沙漠,无论在小溪取水的声音、柴火的噼啪声还是拍掉身上沙土的声音,所有环境音都是制作团队在自然环境中实际采集的,且采集的样本量之大让你很难感觉到重复和循环。
另一方面,则来自与实际时间完全同步的时间线,例如Frances在精疲力尽地昏睡前和你道别后,只有等她睡醒后再次联系你(通过Push)游戏才能继续,在此之前打开游戏会提示连接失败。Lifeline也有类似机制,但个人觉得「出卖」处理得更加真实。
高质量的剧本为基础,选项和分支带来充分的参与感,语音则将作品的代入感和吸引力一下子升级了不止一个档次。
这也是为什么看似不起眼的会话式界面一旦在某一场景被验证成熟,辅以可靠的语音识别和TTS,前途不可限量的一个例证。
英语过关的朋友强烈建议体验一下这个游戏,可惜现在只出到第一章。
2.4 工具应用
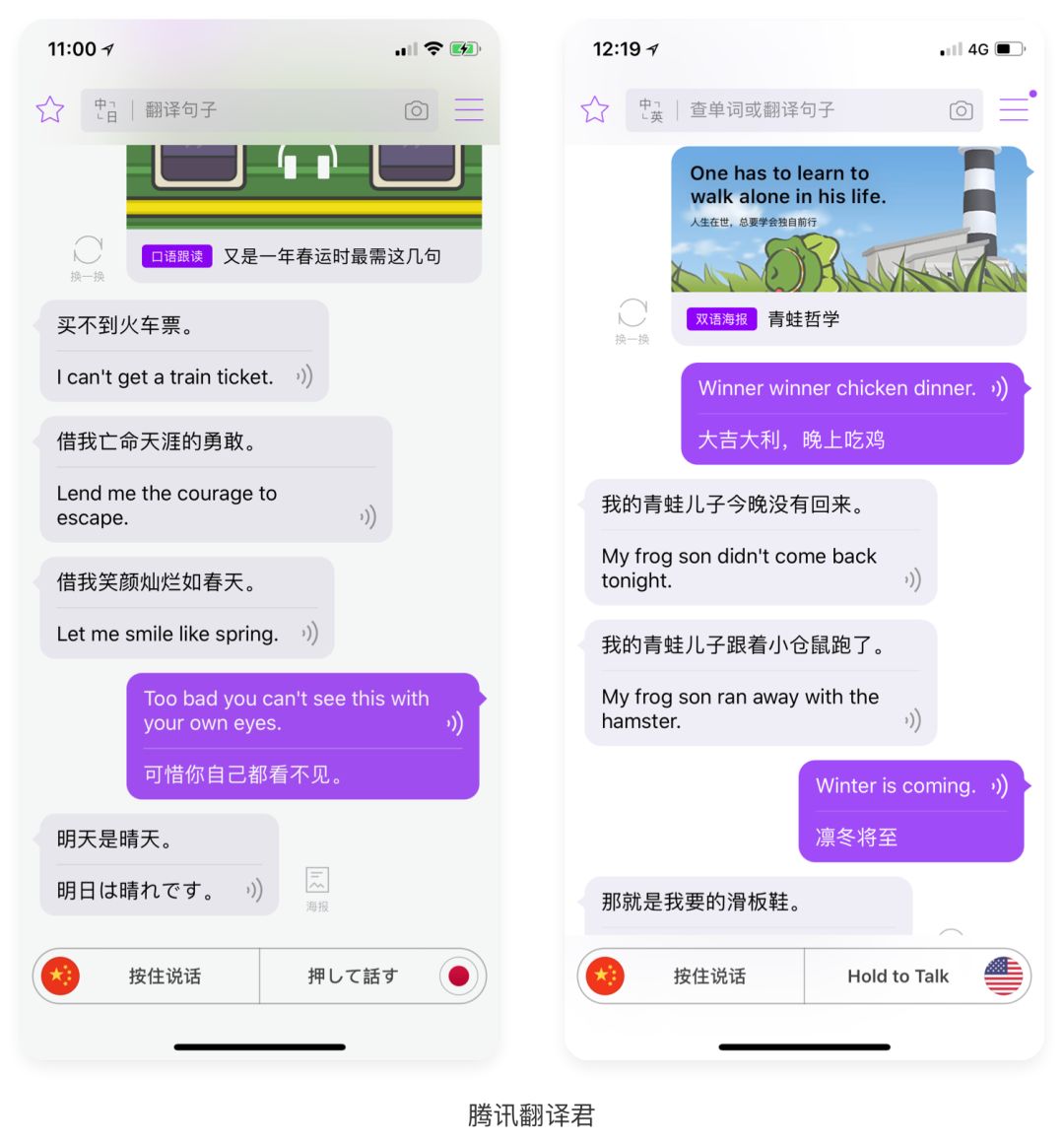
翻译工具,大概是工具类中能想到范围内最适合以对话方式呈现的。腾讯翻译君就充分利用了翻译这样一种对话往来的天然特性,用对话气泡承载翻译内容,而用卡片气泡引入更多丰富的推送。

腾讯翻译君的对话气泡设计主要是针对这样一类场景:中国人A和美国人B面对面,A按住「按住说话」按钮说话,气泡从左侧冒出,给出中文原句和英文翻译,美国人B看到后,按住「Hold to Talk」说话,气泡从右侧冒出,给出英文原句和中文翻译。
但当一个用户独自将其当做翻译工具使用时,这样的气泡逻辑就比较奇怪了。以汉译英为例,气泡会不断地从左侧冒出,这种场景下更容易理解的气泡逻辑应该是:用户的原句气泡从右侧冒出,系统给出的译文气泡从左侧冒出。
这个例子说明,翻译工具中气泡逻辑要符合用户在IM中培养出的既有心智,并不像乍一想那么简单,往往和使用场景有直接关系。
和翻译工具的对话化思路类似的,还有同样具有「一问一答」属性的搜索引擎。
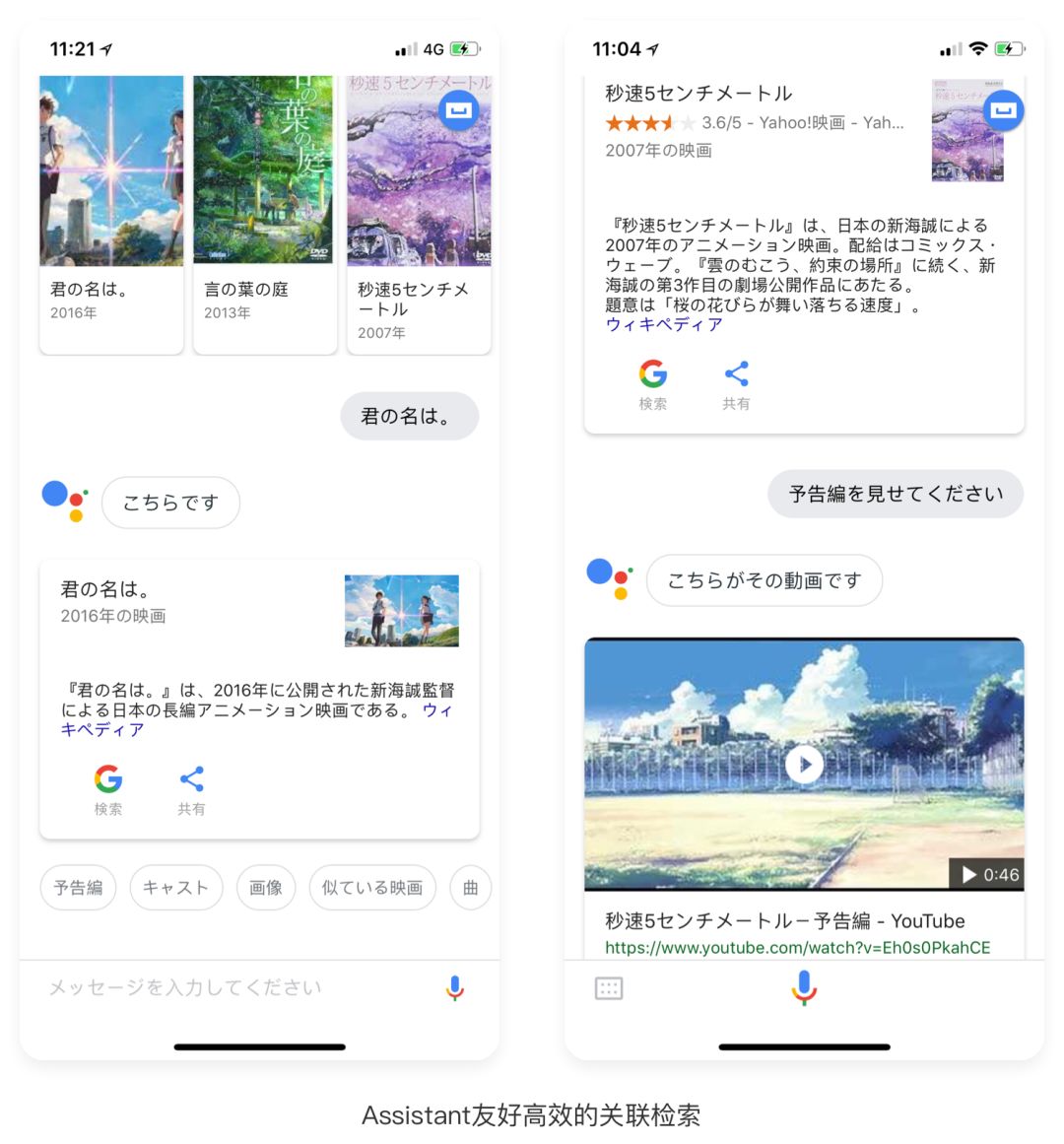
Google在2016年推出的语音助手Assistant,为Google生态提供了强有力的语音识别能力支持。许多用户在尝试和体验中意外发现,当希望快速获取以某个关键词为中心的关联信息时,Assistant甚至比直接用Google更加高效,尤其在后来在支持文字输入之后,更好地支持了不便语音的场景。
例如在搜索一个电影作品后,可以通过语音或文字输入下一步希望了解的细节,也可以快速通过卡片气泡下方的选项按钮,查看预告篇、演职员表等关联信息。

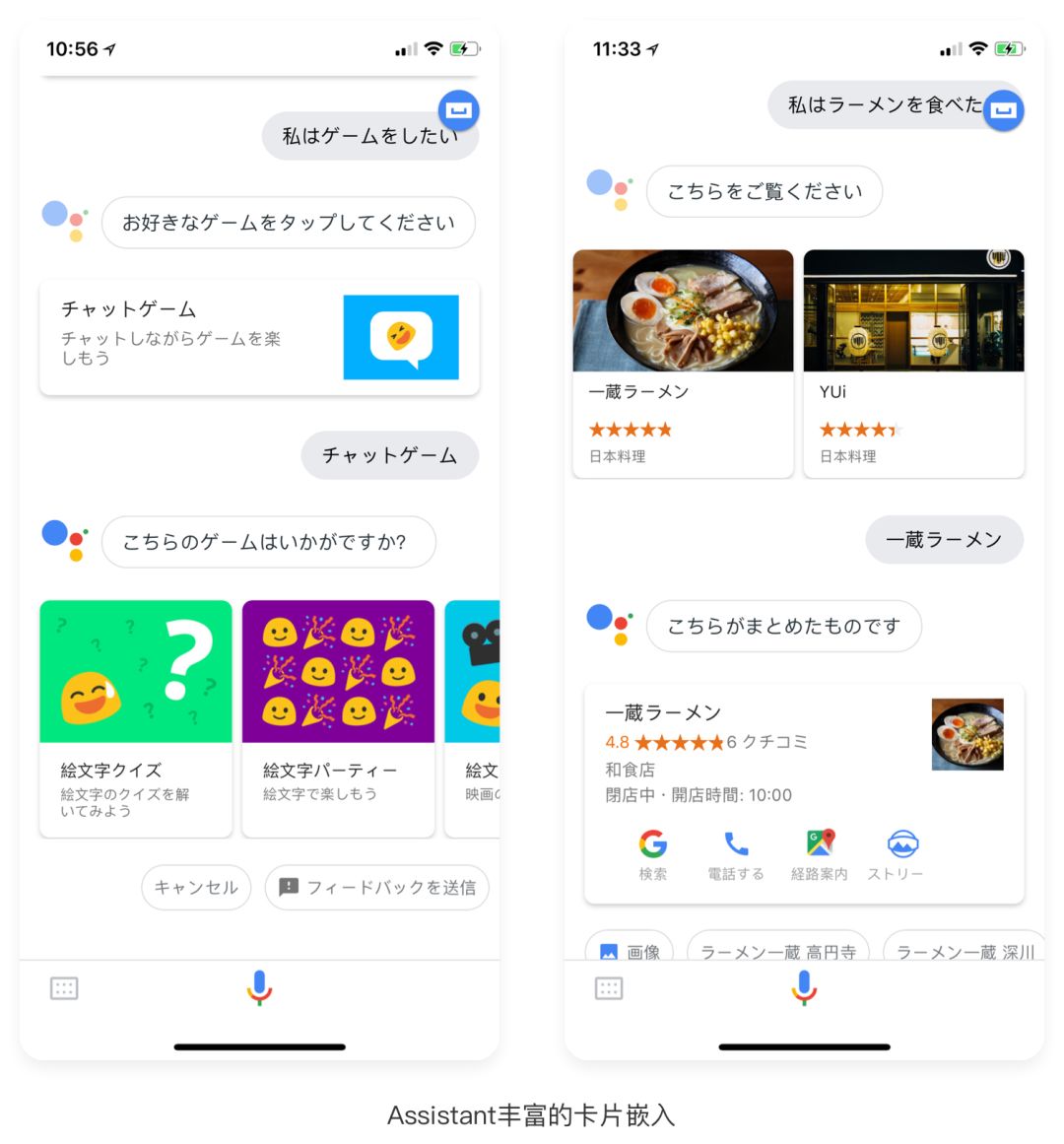
Assistant通过卡片内嵌了人物、电影、书籍、视频片段、小游戏、餐饮推荐等丰富的内容类型,与Google自身强大的搜索能力结合,将许多行为简化成交互式界面中的寥寥数语,可以说是基于会话式界面的工具应用中最优秀的代表之一。

3. 会话式界面的优势与短板
看过这么多的例子,我们回想开头提到的这个现象——为什么会话式界面注定无法脱离「小众」这个标签,只能在高垂直化的子领域中扎堆,并没有广泛地应用开来?或者说,为什么会话式界面在一些领域具有天然的优势,在一些领域却始终无法施展拳脚?
3.1 优势
1. 交互形式统一
对用户而言——学习成本非常低。当消息界面已经被QQ、微信等IM巨无霸培养了天然的熟悉度时,一个此前只会微信的中老年人,也可以快速适应一个会话式的生活服务产品,例如公交查询、水电缴费等以往需要复杂交互界面才能完成的行为,可以大大简化为「一问一答」的形式。
对产品而言——卡片具有极强的可扩展性和包容性,同一套交互形式可广泛复用在应用内的多个场景,例如新闻内容无论是文本、图片还是短视频,都可以借用IM应用中常见的卡片气泡形式,以最小的认知差异实现较为丰富的功能。此外,小游戏、地图、富媒体、直播等功能同样可以有效地嵌入在卡片式气泡中。下面是一个公交查询场景的例子(只是示例交互形式,就不过多纠结视觉细节了 )。
)。

2. 信息密度低,体验轻量化
原本高信息密度的页面被一个个熟悉的消息气泡切分成了低密度的信息碎片,有助于降低理解成本和打开应用的心理负担,更容易抢占用户的碎片时间。有如一位永远在等着你的朋友,即聊即走。
3. 拟人化、情感化的加成
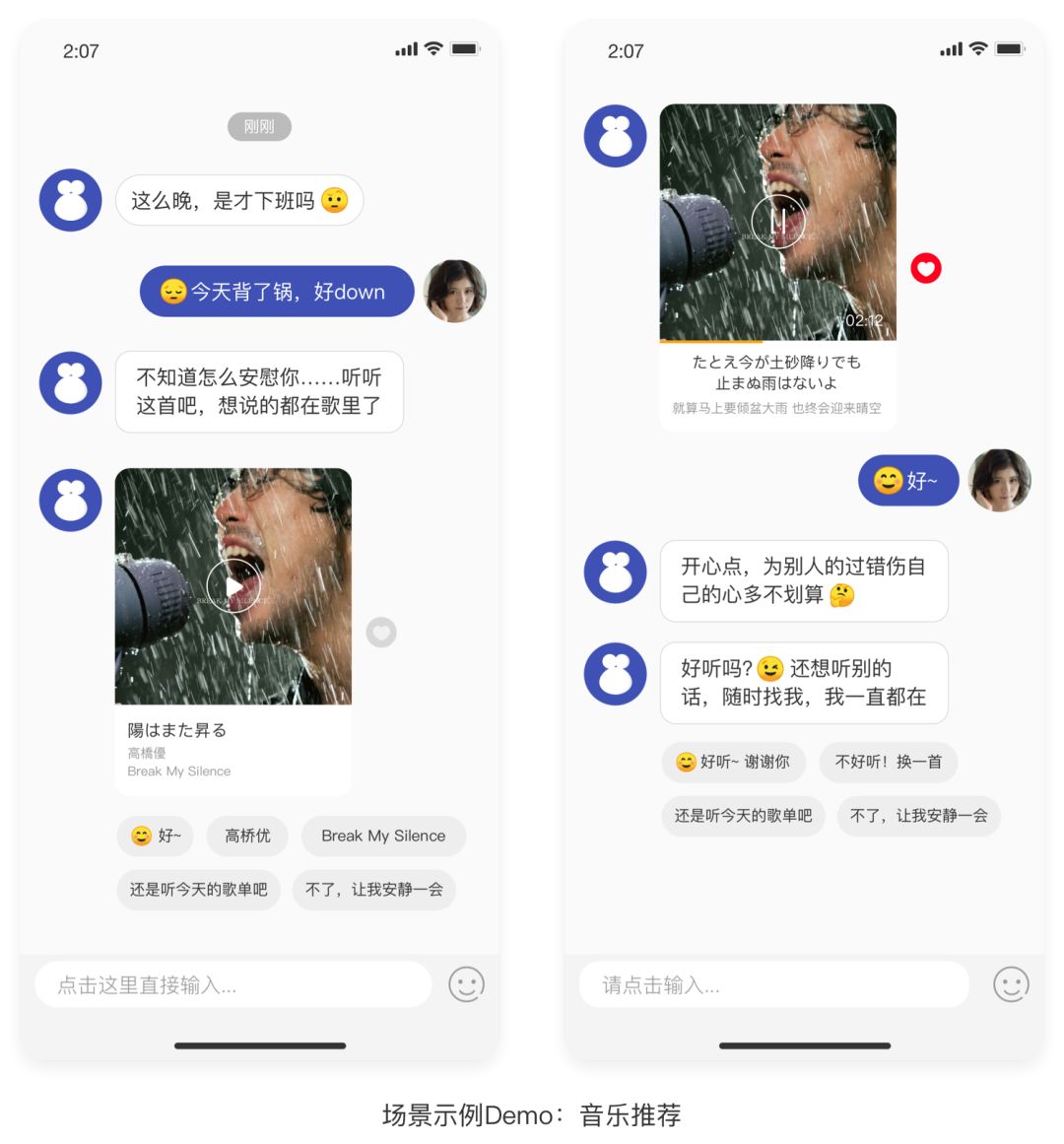
再优秀的导航和搜索功能,也不如一句贴心的、像来自朋友的问候更有温度感。例如一个音乐推荐应用,当判断用户表达了沮丧情绪后,在推送一首治愈的歌的同时,说上几句暖心的话,也许就能让用户永远记住这一瞬间的感动。

而一个趣闻推送应用,字里行间夹杂比较「皮」的吐槽和时下最热门的表情包,可以有效拉进与用户的距离,甚至引起在社交媒体上的二次传播。
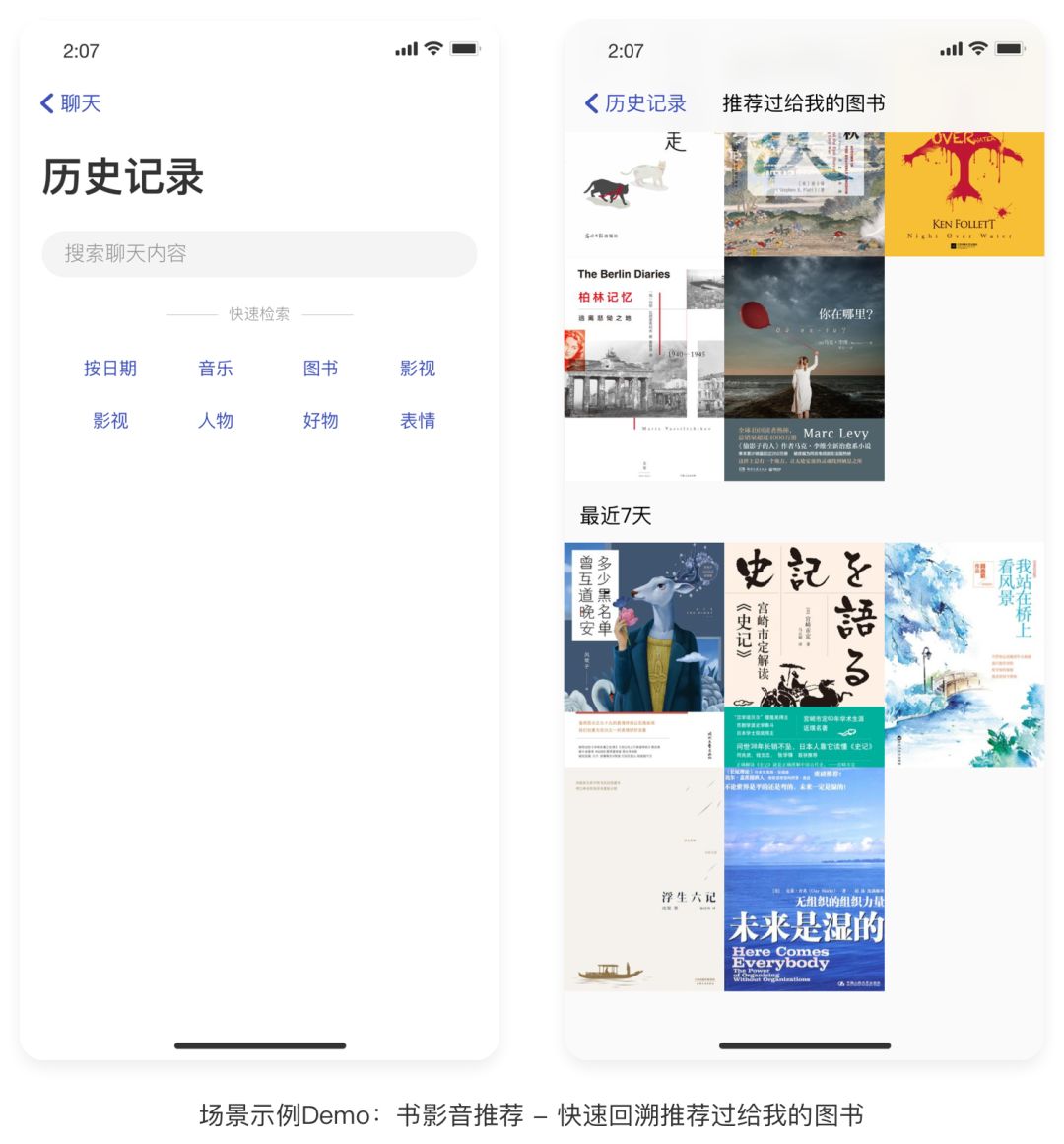
4. 浏览记录以聊天记录的形式存储,可以按时间和类目维度便捷地回溯
在会话式界面中沉淀下来的访问记录,天生具有「聊天记录」的属性,有赖于主流IM工具的培养,用户几乎不需要任何学习成本,就已经对「聊天记录」的回溯功能了若指掌。这点可以一定程度上弥补会话式界面的最大短板——信息检索效率,等价新闻、音乐、电商类应用中的「足迹」功能。以一个文艺类推荐平台的为例,按「聊天记录」形式回溯访问历史将会非常方便。

3.2 劣势
概括会话式界面的的劣势,一句话就足够——效率太低了。低信息密度是会话式界面的优势,却也决定了浏览效率的天花板。
1. 导航检索效率
会话式界面中缺乏层级的概念,难以主动检索层次复杂的信息结构。而如果每个都通过选项去遍历,又像极了电话自助服务「×××请按1……×××请按9」的糟糕体验。
用户或许愿意为会话式界面更友好的体验承担一定范围内的效率损失,但绝不会愿意看到损失如此巨大。
虽然在优势的部分提到过,按时间类目回溯是会话式界面的优势,但按信息层级流转和回溯,在缺乏导航的会话式界面中难度非常大。例如,可以按对话一步步为用户推荐符合「文学/小说/日本/悬疑」的书单,但如果用户想回退到「文学」类目,会话式界面中即使能相出相对轻的解决方案,也远不如层级导航来得方便。
2. 信息比选效率
对一个用户需要频繁地对全部信息进行主动排序、比选、筛选的场景,会话式界面是难堪大任的,比如一些高信息密度的综合性平台。
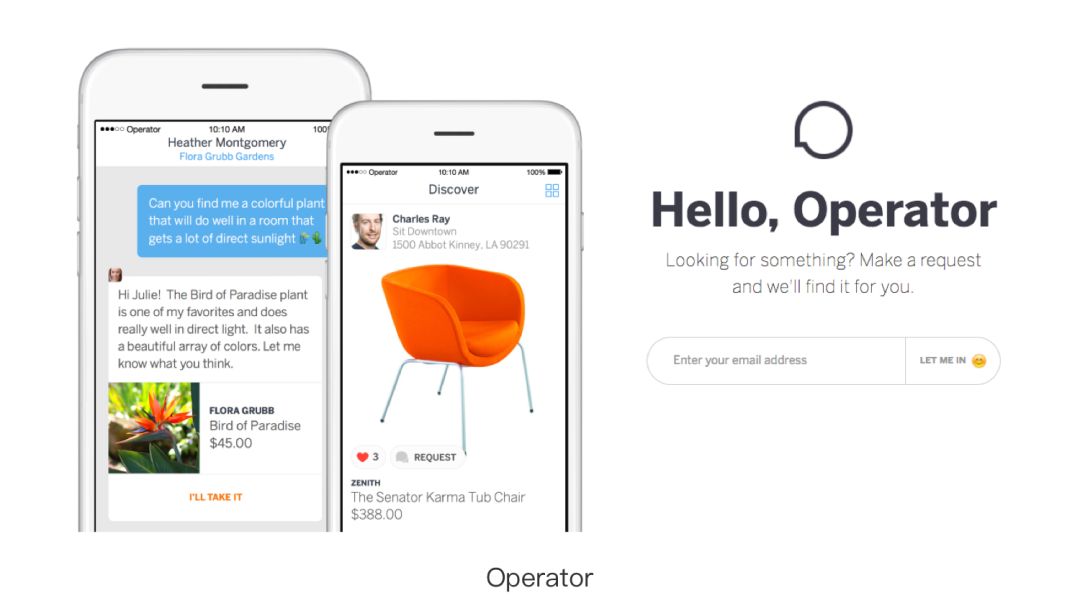
曾经倍受期待的「顾问式对话购物平台」Operator如今已经下架,在国内只剩下曾经为人津津乐道的Demo图。

其实,从我们的生活经验中就很容易想到,店员推荐的东西,即使能做到非常准确的量身定制,仍然不可避免地引起「为什么不给我看看其他的,是不是把滞销的推荐给我」这样的疑问。国人购物喜欢的关键词是:「东西全」,「货比三家」,「别跟着我」,Operator的会话式购物几乎三样都是逆着来的。更何况一个过于简化的购物流程,在订单处理、售后等方面会带来用户很自然的不安全感。
至于其他例子,金融理财类工具更无须多说,一个表格和简单的筛选、排序控件就可以完成的基金比选功能,想在会话式界面中实现简直有如登天。
3. 深入配置效率
例如创建一个会邀,在会话式界面中,系统只能先按照默认设置创建一个符合时间要求的邀约,很难一次性设置清楚会议主题、会议室、参与人数、会前提醒、是否需要投影等信息。逐一以一问一答的形式完成这些设置,效率上远不如一个设置表单来得简单直接。
点击卡片后进入一个表单内页进行设置,大概是最可行的办法,可本质上只是一个碍于会话式界面效率限制,不得已的折中方案。
4. 语义识别效率
并非所有场合下,都适合把用户的表达限定在穷举的几个选项中,很多情况下用户都不可避免地需要通过文本或语音直接输入自己的意图。
而问题在于,目前的语义识别能力远没有达到理想的水平,对复杂的汉语体系更是如此。同一句话可能对应不同含义,不同种说法又可能对应同一种意思。
「输入识别为主,分支选项为辅」可以在主体语义理解正确的前提下,用数目有限的选项解决末端「临门一脚」的分支确认,但对非常模糊的情况,仍然很难处理。
4. 哪些场景适合采用会话式界面?
结合优缺点分析,我们可以试着得出这样的结论:会话式界面适用的,多是信息密度低、无需主动比选/是按选,且被动浏览时间大于主动检索时间的场景。
回想一下目前扎堆的几大类型,新闻客户端、会话式小说与游戏、翻译和搜索工具,无一不符合上述特征。
那么,按照这样的指标,我们可以尝试反推,还有哪些新的场景可能有会话式界面的用武之地?
其实在刚才分析优势时的一些示例里,已经简单(不负责任地)开了一些脑洞。例如,由Quartz、「下文」这类精选新闻推送很容易想到,在新闻之外还有许多内容类型都可以畅想类似的推送形式,像书影音的个性化推荐,随聊天时用户的心情具有高度应变能力的音乐推荐,根据用户偏好进行热门的短视频推荐,体育或游戏的战报推荐等等,都是可以切入的细分领域角度。
此外,实时信息(例如公交、餐饮排位与订餐)的查询,都符合低信息密度且无需过多比选的要求。诸如此类的脑洞,不再过多的列举。感兴趣的读者也可以根据会话式界面的特点,自己尝试思考一些可行的场景。
至于个性化算法是否这么给力,回答时根据用户语气的应变能力是否能真的如Demo中那样贴心,这些问题个人觉得永远不是产品设计者需要在脑暴阶段思考过多的。
许多技术变更是由产品诉求驱动的,一直走在技术后面的产品不会是什么好产品。
5. 未来
对会话式界面这个优势和短板都非常鲜明的交互形式而言,未来方向一定是万变不离其宗的「扬长避短」。
先谈「避短」。
信息传达效率是一个注定无法回避的短板,且这种植根于优势另一面的劣势,很难彻底地优化改进——真的改掉了,也就不是真正的会话式界面了。可以考虑用巧妙的方式将图文卡片、音视频、小游戏或其他轻量级的交互事件嵌入气泡卡片,在一定限度内增强对话气泡的承载力。但这里想讲的一个观点是,不要缺乏克制地把什么功能都往气泡上做,过犹不及,信息过载的气泡失去了气泡本身轻量友善的特质,又无论如何不如一个完整的GUI页面效率更高,两头不讨好。
再谈「扬长」,三个关键词,分别是温度感、真实感和准确度。
1. 温度感
首要的,就是在上文已经强调了很多次的「温度感」。如果说「让机器说人话」的课题其实在单纯的Chatbot时代已经解决了的话,「让机器说朋友般的话」的课题,就是会话式界面乃至智能语音领域接下来要面对的课题。
- 为什么用户明知会话式界面的种种局限,要舍弃成熟、高大全功能,来使用你的产品呢?还不是相比那些精确但冷冰冰的导航,一句句或贴心或有趣的对话更有温度感、更友好,对广袤天地间一个个时常感到孤独的灵魂来说,有一个懂自己的独家挚友是多么棒的一件事。
- 要做到「温度感」,要求机器对自己的表达有出色的润色能力,个性化应答背后的算法,和懂用户的文案(会话)设计同样重要。
- 主动联系用户:会话式界面是一定要求产品主动去联系用户的,因此保证用户喜欢(至少不排斥)产品的推送至关重要,对培养用户黏性。尤其要通过特别提醒防止用户在一开始就关掉了推送。
2. 真实感
- 对话本身的真实感:用一个不怎么恰当但很通俗的词来说,就是要教会机器「见风使舵」,语义识别的准确度只是一方面,对同一分支有足够数量的应答方式同样很重要。还是以针对不同心情的音乐推送为例,不要让用户每次表达失落情绪时,得到的都是一模一样的回答。至少要保证除非用户刻意测试,不应该让用户轻易摸清应答套路。这一点说起来简单,而如果回答通过整句实现的话,很难在文案设计成本有限的情况下,准备无穷多种答句。因此,用「组词成句」的方式让机器用不同的排列组合造句,是一个更有效的解决之道。
- 订阅推荐数量的真实感:对订阅推荐类的会话式界面应用而言,可以考虑通过限定一定时间段内的条目数,营造稀缺感。参考真实生活中就很容易理解,即使再好的朋友,也不会是无穷无尽的话唠。即使再有趣、博学的人,也不会如搜索引擎般具有无限的存货。适时地告诉用户「暂时没有更多推荐了,等我想到了再来联系你哦」,而不是无止境、机械地满足用户的推荐要求。
- 推送的真实感:推送内容莫非真实IM中的消息,口吻模仿相熟友人的语气。时间间隔也要参照真实情况,避免缺乏情感、难以吸引用户兴趣,或推送过于频繁、时间点(半夜)错误,导致过度打扰用户,促使用户关闭推送。
3. 准确度
温度感和真实感针对的都是机器的表达,而表达的前置条件是更好地理解人类自然语言。
一个会话式界面应用要适应更多变的场景,单靠选项的局限性是非常大的。未来向智能语音发展的远景,也势必要求机器能正确地识别并理解人类的自然语言。
- 已经卓见成效的第一步:对语义识别的第一步——正确判断领域和基本意图来说,许多产品目前现在已经做得不错了。
- 关键属性提取:而接下来,如何根据语法和关键词,提取各种有效的属性?时间、地点、心情描述这些「傻瓜都知道的」关键词自然是基础中的基础,而灵活多变的人类语言中更多隐性信息的提取,则是语义识别中需要持续面对的难关。例如,语气词「哟呵」带有质疑的成分,颜文字「→_→」、emoji「
 」和(我最爱用的)金馆长熊猫表情包,都表达了丰富的隐含信息。
」和(我最爱用的)金馆长熊猫表情包,都表达了丰富的隐含信息。 - 提升容错率:结合上下文,提高容错率,让更符合日常习惯的模糊口语化输入也能被正确理解,是另一个难点。
- 用选项解决末端问题:前面提到会话式界面应用如果纯粹依靠选项,局限性会非常大。但不代表选项没有用处,Google Assistant就为选项的用法提供了一个极其简单但正确的范例。在用语义识别确定了90%的真实意图后,用选项解决「最后10%的距离」可以有效缩减分支、减轻语义分析负担。
 」和(我最爱用的)金馆长熊猫表情包,都表达了丰富的隐含信息。
」和(我最爱用的)金馆长熊猫表情包,都表达了丰富的隐含信息。
既然来了,说些什么?